|
Доля рынка
|
Провайдер
|
Город
|
|
6.11%
|
ValueHost
|
Санкт-Петербург, Москва
|
|
4.64%
|
Zenon N.S.P.
|
Москва
|
|
2.82%
|
Мастерхост
|
Москва, Санкт-Петербург
|
|
1.78%
|
Караван-Интернет
|
Москва
|
|
1.48%
|
Net.Ru
|
Санкт-Петербург
|
|
1.4%
|
100mb.ru
|
Москва
|
|
1.1%
|
MTW-хостинг
|
Москва
|
|
1%
|
Highway.ru
|
Москва
|
|
0.87%
|
Users.Ru
|
Москва
|
|
0.86%
|
Agava Hosting
|
Москва
|
1.3 Критерии оценки хостинга
Первый шаг - это определение допустимого диапазона цен на хостинг-услуги.
Как правило, при оплате хостинга за год вперед, а не помесячно, абонентская
плата снижается. Очень выгодно платить за хостинг во время различных акций. В
то же время, следует быть осторожным, так как при снижении цен за хостинг
обязательно вырастет стоимость чего-либо другого. Также важно, чтобы компания
предоставляла возможность получения и поддержки бесплатного домена второго
уровня на срок оплаты хостинга. Эти услуги сами по себе независимы и
оплачиваются отдельно, просто многие компании при покупке услуг хостинга
снижают цену за регистрацию домена до нуля. Регистрация (делегирование) домена
осуществляется на срок от 1 месяца до 2 лет. Продление регистрации стоит
меньше, чем регистрация, поэтому при выборе провайдера, предоставляющего домен
бесплатно на срок первой оплаты хостинга, поэтому следует обратить внимание,
сколько будет стоить продление регистрации домена. Далее будут рассматриваться
только хостинги с бесплатным доменом.

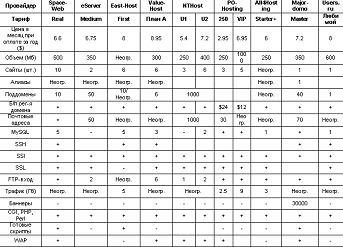
Таблица 1. Сравнение наиболее выгодных тарифов хостинга сайтов среднего
класса
Определяясь с абонентской платой, следует обратить внимание на количество
поддерживаемых доменов разных типов. У каждого провайдера эти данные называются
по-своему, особенно в таблицах, что может легко запутать каждого. При
регистрации клиенты получают регистрационный аккаунт. В дальнейшем все операции
с доменами осуществляются "внутри" этого аккаунта. Итак, существуют
домены, называемые мультидоменами, которые указывают на разные папки (сайты)
вашего домена. Их порой называют сайтами. Каждому сайту может соответствовать
одно или более доменных имен, указывающих на одну и ту же папку в аккаунте. В
таком случае, первое доменное имя (основное) называется доменом, а остальные -
доменными алиасами (иногда их тоже называют доменами). Также есть возможность
припарковать домены. Это значит, что если у клиента хостинга уже есть домен, то
его можно припарковать таким образом, чтобы он указывал на его сайт. И,
наконец, последнее понятие - поддомен (он же подсервер) - это возможность
создать свои сайты (в других папках) с доменными именами третьего уровня, то
есть можно на одном аккаунте создать сайт, указывающий на отдельную папку с
доменным именем вида новый_сайт.ваш_домен.ru. Важно также понимать, что
поддержка какого-либо количества доменов вовсе не означает бесплатную их
регистрацию. Так, если клиент при заказе хостинга получит один домен бесплатно,
а в рекламе было указано, что поддерживается 6 доменов, то за остальные 5 ему
придется заплатить. Хотя некоторые из этих 5 могут быть сайтами с именами
третьего уровня, которые обычно регистрируются бесплатно.
Как правило, стоимость хостинга во многом определяется объемом предоставляемого
дискового пространства на сервере провайдера. Практика показывает, что для
среднестатистического сайта с графикой без баз данных хватает 20-50 Мбайт
дискового пространства. Такой хостинг стоит порядка 30 у.е. в год. Большее
количество может потребоваться при использовании нескольких сайтов на одном
аккаунте, использовании SQL, большого количества почтовых ящиков и т.д. Для
серьезных крупных проектов хватит 250-350 Мбайт. Этот хостинг можно приобрести
за 65-90 у.е. в год.
Третьим моментом, на который надо обратить внимание при выборе хостинга,
- это поддержка скриптов. На платном хостинге обязательной является поддержка
исполняемых на стороне сервера программ CGI. Стоит узнать, есть ли поддержка
собственной cgi-bin директории. Также стоит уточнить, какие языки скриптов и
каких версий поддерживаются (PHP 4.3, Perl 5), но понадобится это только
опытному web-мастеру. Необходимо иметь в виду, что виртуальный хостинг на
*nix-платформе не поддерживает языки web-программирования компании Microsoft (ASP,
JSP). Очень важным также является возможность использования конфигурационных
файлов .htaccess просмотра серверных логов. Достаточно важным моментом,
влияющим на стоимость хостинга, является поддержка использования баз данных.
Всегда следует уточнять, какое количество баз по-настоящему поддерживается на
одном аккаунте и каковы они по размеру, сколько пользователей могут
пользоваться ими одновременно.
Также при выборе хостинга следует обратить внимание на поддержку входа по
протоколу FTP. Помимо стандартного ftp-доступа также может поддерживаться
анонимный ftp-вход и несколько различных ftp-логинов для разных папок. Это
очень удобно, если вы, например, хотите предоставить свободный доступ к
некоторым папкам сайта для посетителей или позволить модерировать какую-либо
папку другому администратору с другим логином.

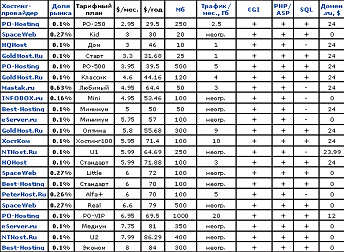
Таблица 2. Самые низкие тарифы на услуги хостинга
Немаловажным пунктом при выборе является и ограничение трафика. Всегда
лучше выбирать тариф с неограниченным трафиком для информационных сайтов.
Во-первых, это убережет от лишних дополнительных затрат на превышение трафика.
Во-вторых, это убережет от всяких спорных моментов с подсчетом этого трафика.
Это очень частый и излюбленный метод "снимания" денег с клиентов,
когда вдруг оказывается, что был превышен какой-либо лимит трафика, который не
был указан, но "подразумевался". Таким образом, стоит уточнить, есть
ли ограничения на входящий/исходящий трафик, российский/зарубежный трафик.
Все остальные моменты, по которым также можно судить о возможностях
хостинга, относятся, к дополнительным функциям, которые будут нужны далеко не
каждому пользователю. Стоит удостовериться, какое количество почтовых ящиков
поддерживается, доступен ли для них веб-интерфейс. Хорошо иметь поддержку SSI,
SSH и SSL. Стоит обратить внимание, что некоторые компании в качестве бонусов
предлагают своим клиентам бесплатное участие в их баннерообменной сети, что
позволяет прорекламировать сайт клиента через баннеры на других сайтах. Но эта
возможность действует только в случае, если клиент у себя на сайте также
разместите баннер этой сети. Такую возможность на данный момент предоставляют
Majordomo, Agava и EastHost. Полезными дополнительными возможностями было бы и
наличие готовых скриптов гостевой книги, форума и т.д. Полезной будет и удобная
панель управления сайтом. Для некоторых также очень важной возможностью будет
паролирование директорий и поддержка списков рассылки. Такие возможности
поддерживаются, в основном, крупными хостинг-провайдерами типа ValueHost,
SpaceWeb, EastHost, eServer, Majordomo.
И последний (хотя он один из самых главных) вопрос, который осталось
рассмотреть, - это надежность провайдеров хостинга. Оценить надежность хостинга
можно только опытным путем, но, помимо того, существуют и другие способы дать
примерную оценку хостингу.
Во-первых, необходимо, чтобы у провайдера был ежедневный backup
информации. Во-вторых, стоит взглянуть на конфигурацию серверов хостинга. Это
должны быть компьютеры класса Xeon Pentium III/Pentium 4 с частотой от 1 GHz,
оперативной памятью не менее 1 Гбайта ECC DIMM/DDR, винчестерами с интерфейсом
SCSI и RAID (желательно). Если эту информацию провайдер скрывает, то стоит
призадуматься о надежности хостинга. Далее, серверов должно быть несколько,
желательно, целая стойка.
Третье: если компания заявляет 100%-ый uptime (время работы без сбоев),
то скорее всего это не соответствует истине. Косвенным признаком, который также
может насторожить, является отсутствие достаточно подробной информации о планах
хостинга и компании на ее официальном сайте. О надежности компании стоит
попробовать узнать от знакомых пользователей интересующего хостинга, с форумов
техподдержки хостинга. В то же время, если там нет ни одного негативного
сообщения, то это может быть следствием старательной работы модераторов этого
форума.
На основе длительного анализа рынка хостинга сложилась следующая картина.
В семерку лидеров web-хостинга попали: SpaceWeb (СПб), eServer (Москва),
EastHost (СПб), NTHost (Москва), ValueHost (СПб, Москва), All4Hosting (Москва)
и Majordomo (СПб).
Компания eServer предоставляет стабильно низкие цены ($81 в год за 350
Мбайт с 2 доменами, 50 поддоменами и неограниченным количеством алиасов,
неограниченным трафиком и 2 FTP-входами) и великолепную поддержку и
стабильность хостинга. Компании SpaceWeb и ValueHost славятся своими частыми
акциями и рекламными кампаниями, во время которых цены еще ниже чем у eServer,
а также высокой надежностью, качеством сервиса и огромным выбором возможностей
и сервисов. Компания EastHost - единственная, кто предоставляет неограниченное
пространство, неограниченное число доменов и субдоменов, бесплатный домен
второго уровня на время хостинга (продление бесплатно) и бесплатную регистрацию
доменов третьего уровня вида *.spb.ru, 5 баз MySQL и неограниченное число
FTP-входов. Компании All4Hosting и NTHost предоставляют очень дешевые тарифы
хостинга (от $65 в год за 250 Мбайт пространства). А компания Majordomo -
единственная компания, имеющая достаточно дешевые тарифы, притом
предоставляющая 30000 баннерных показов в своей баннерообменной сети. Хостинг
ПО-Хостинг можно порекомендовать тем, кто уже имеет или самостоятельно покупает
домены. Так, эта компания предлагает покупку доменов по самой низкой цене - $8
за домен *.com. Из тех, кто предоставляет домены *.ru, самые низкие цены имеет
Hq-Host, а из хостинг-провайдеров - SpaceWeb (по цене $20 в год).
ГЛАВА 2. СОВРЕМЕННЫЕ ИНТЕРНЕТ-ТЕХНОЛОГИИ
.1 Языки программирования
Для создания Web-приложений можно использовать
различные языки программирования. Их много, и выбор того или иного - личное
дело программиста. Но особого внимания заслуживают языки С#, Java, HTML и РНР.
Первые два - это мощные языки, предназначенные для разработки больших
корпоративных систем. Язык же РНР привлекателен своей бесплатностью (тогда как
компиляторы С# и Java достаточно дороги) и неплохими возможностями для создания
проектов среднего масштаба. К тому же освоить С# и Java несколько труднее, чем
РНР.
Основное направление их развития - web-сервисы (как
правило, для крупных корпоративных систем), которые призваны заменить
технологии связывания удаленных компонентов (DCOM и CORBA), несовместимые между
собой и использующие закрытые стандарты. В этой области наблюдается активная
конкуренция компаний Microsoft (Си - .NET) и Sun Microsystems (Java - J2EE),
сопровождающаяся даже судебными разбирательствами.
РНР - это бесплатно распространяемый
язык-интерпретатор, обеспечивающий написание мощных скриптов. Этот язык в силу
своей бесплатности и открытости системного кода(Open Source) получил большое
распространение в сети Internet и практически на каждом сервере где
присутствуют сайты есть и этот язык. PHP поддерживает базы данных MySQL, SQL
Lite и другие. Основные нововведения в недавно появившейся 5-й версии -
встроенные SQLite 2 и Zend Engine, улучшенная обработка потоков данных (в том
числе с возможностью доступа через операции с «сокетами» на низком уровне),
улучшенная поддержка XML за счет использования новейших библиотек.и Clear
Methods Steam. Языки скриптового программирования постоянно развиваются,
появляются новые. Так, разработан язык программирования Water для эффективной
работы именно с XML (www.waterlanguage.org). На этой платформе компанией Clear
Methods (www.clearmethods.com) создан универсальный язык программирования Clear
Methods Steam. Он позволяет программисту вместо многих языков, необходимых для работы
с web-сервисами, использовать лишь один этот язык, поскольку в основе Water
лежит принцип «изучить однажды, затем использовать всегда».
HTML - Язык разметки гипертекстовых страниц (Hypertext Markup Language)
представляет собой язык, разработанный специально для создания Web-документов.
Он определяет синтаксис и размещение специальных инструкций (тегов), которые не
выводятся на экран, но указывают браузеру, как отображать содержимое документа.
Он также используется для создания ссылок на другие документы, локальные или
сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web разработаны
под руководством консорциума W3C (World Wide Web Consortium). Стандарты,
спецификации и проекты новых предложений можно найти на сайте #"510808.files/image003.gif">
«Пастельные»,
нежные бежевые, розовые, голубоватые... Женственные, мягкие, расслабляющие...

«Здоровые»,
из американской психологии... Чистота, здоровье, уверенность, семья.... (соя,
кукуруза…)

«Природные»,
близкие к естественным органическим, природным компонентам...

Как
вариант использования цвета - «Растяжки»... Обычно тональные оттенки одного
цвета, и как акцент - более активный цвет.

Есть
и нестандартные цветосочетания: розовый с черным, желтый и зеленый и другие...
в таких случаях, как показывает опыт, важна сама идея, а также конкретное ее
воплощение. Я думаю, что при осуществлении своей идеи средствами цвета стоит
довериться своим эмоциональным ощущениям.
Если ваш сайт про цирк, то ясно, что приемы использования цвета в нем
тоже должны быть "цирковыми", то есть яркие насыщенные, а то и
открытые (конкретные) цвета. Но если вдруг вам пришла мысль сделать страничку
про ночной цирк, то и настроение должно быть соответствующим. Полезно посмотреть,
как подобные темы решают другие художники.
Требования к Web-странице. Огромное количество источников по web-дизайну
предлагают такое же количество правил и советов по созданию и оформлению
web-страниц. Это использование графики, цветовое решение, скорость загрузки
страницы, использование технологий, содержание, навигация по сайту.
Необходимо помнить:
· 5-7 пунктов меню - это предел для хорошего восприятия
содержащейся в меню информации.
· оптимальное использование не более 30-40 кбайт графики на страницу.
· дизайн первой страницы хоть малость, но должен отличатся от
всех остальных страниц!
· бегущие строки лучше не использовать или использовать, но
крайне редко. Потому что от них только глаза болят, но если в этом есть особая
необходимость, то не следует нагружать строку большим количеством информации!!!
· в web-страницах используются только форматы JPG, JPEG, GIF и
PNG.
· пользователь находящийся в середине сервера - мог попасть в
любую точку вашего сайта или странички.
· необходимо разбивать большое количество информации!
· именовать, созданные странички следует на английском языке.
· необходимо избавлятся от горизонтальных прокруток экрана.
· цвет ссылки не должен быть схожим с фоном страницы. Иногда
многие в этом делают ошибку. Если, например, фон страницы темно-красный, а цвет
ссылки синий, то стоит посетителю просмотреть ссылку как она становится
темно-красной и исчезает.
· лучше всего делать такие страницы, которые можно изменять.
Делайте страницы, которые доступны всем читателям вне зависимости от того,
каким браузером, платформой или экраном они решили или вынуждены пользоваться.
· на первой странице сайта должна находиться краткая информация
о содержании сайта, представленных материалах, авторах сайта. Посетитель,
случайно попавший на сайт, не должен гадать, что он может на нем найти.
· крайне желательно, чтобы графика на сайте имела лишь
вспомогательное значение (за исключением, конечно, сайтов, посвященных
изобразительному искусству и другим подобным тематикам). Многие пользователи
отключают отображение графики в своих браузерах для ускорения путешествий по
Интернету.
· Не используйте на сайте текст, набранный заглавными буквами.
· более всего нежелательно - это использование при создании
сайта фреймов!
· Размер каждой страницы сайта не должен превышать предел в
80-100 килобайт вместе с графикой (оптимально - 40-50), за исключением страниц
с большим количеством информации - электронных книг, например. В любом случае
при большом размере того или иного файла об этом должно быть сказано около
ссылки на него.
3.2 Представление графики на Web-страницах
На данный момент почти все изображения в Web,
представлены в трех форматах: GIF, JPEG и PNG. Дадим краткий обзор
"большой тройки" онлайновых графических форматов. . Grafic
Interchange Format можно назвать традиционным форматом файлов Web. Он был
первым форматом файлов, который поддерживался Web-браузерами, и по сей день
продолжает оставаться основным графическим форматом Web.
Его свойства состоят в следующем:
поддерживает не более 256 цветов (меньше можно и часто нужно);
использует палитру цветов;
использует сжатие без потери информации по методу LZW (который подобен
применяемому в архиваторе PKZIP, и, следовательно, GIF-файлы в дальнейшем
практически не сжимаются);
поддерживает чересстрочную развертку;
является поточным форматом, т.е. показ картинки начинается во время
перекачки;
позволяет назначить одному из цветов в палитре атрибут прозрачный, что
применяется при создании так называемых прозрачных GIFов;
имеет возможность сохранения в одном файле нескольких изображений, что
находит свое применение при изготовлении анимированных GIFов;
поддерживает возможность вставки в файл управляющих блоков, которые
позволяют вставлять комментарии в файл (например, об авторских правах),
осуществлять задержку между показами изображений и т.д.
А теперь немножко разъяснений - к чему эти свойства могут привести. Как
мы написали, GIF поддерживает не больше 256 цветов, а это значит, что все
изображения, которые мы сохраняем в GIF-формате, явно или неявно уменьшают
количество цветов, чтобы уложиться в этот лимит (разные программы с разным
успехом). А отсюда вывод - если у взять красивую фотографию с плавными
переходами и едва уловимыми оттенками цвета, то после преобразования все будет
гораздо хуже - оттенки перестанут быть неуловимыми, и вся фотография приобретет
неестественный, нереалистичный вид. Поэтому, если надо все-таки сохранить
фотографию в формате GIF и передать все оттенки, то приходится идти на
хитрости. Например, к фотографии можно применить какой-нибудь художественный
фильтр и превратить ее в рисунок или применить тонирование. Зато нет никаких
проблем с сохранением рисунков и чертежей в этом формате, они, как правило,
хорошо сжимаются и не содержат много цветов.
JPEG. Вторым наиболее популярным графическим форматом
в Web является JPEG - Joint Photographic Experts Group. Он содержит
24-разрядную информацию о цвете. Это 16,77 млн цветов в отличие от 256 цветов
формата GIF. В JPEG используется так называемое сжатие с потерями. Это
означает, что некоторая информация об изображениях в процессе сжатия
отбрасывается, но в большинстве случаев ухудшение качества изображения не
наносит вреда и часто даже не заметно.
Фотографии или любые изображения с плавными градациями
цветов лучше всего сохранять в JPEG-формате, потому что он предлагает более
высокое качество изображений, умещающихся в файл меньшего объема. Тем не менее,
JPEG не является лучшим решением для графических изображений с одноцветными
областями, поскольку этот формат имеет тенденцию испещрять цвета крапинками и
конечный файл, как правило, будет несколько больше, чем GIF-файл для того же
изображения.. Есть еще третий графический формат, конкурирующий за постоянное
использование в Web. Это формат PNG - Portable Network Graphic, который,
несмотря на некоторые достоинства, с 1994 г. находится более или менее в тени.
Только недавно браузеры начали поддерживать PNG как встроенную графику, но PNG
имеет все шансы стать очень популярным форматом в Web. Именно поэтому он
включен здесь в "большую тройку". PNG может поддерживать 8-разрядные
индексированные цвета, 16-разрядные полутона или 24-разрядные полноцветные
изображения, используя схему сжатия без потерь. Это обеспечивает более высокое
качество изображений, а иногда и меньший объем файлов по сравнению с форматом GIF.
Кроме того, файлы PNG имеют некоторые замечательные функции, например,
встроенное управление коэффициентом гамма, и изменяемые уровни прозрачности
(это позволяет показывать рисунок фона сквозь отбрасываемые мягкие тени).
3.3 Влияние дисплеев на Web-дизайн
Поскольку изображения Web существуют только на экране
дисплея, будет технически правильно измерять их разрешение в пикселах на дюйм
(ppi - pixels per inch). Другая единица измерения разрешения - количество точек
на дюйм (dpi - dots per inch) относится к разрешению печатных изображений и
зависит от разрешения печатающего устройства.
Но, так как реальные размеры графики зависят от
разрешения дисплея, измерение в дюймах становится для Web-окружения
неприемлемым. Единственной значимой единицей измерения становится пиксел.
Практично создавать изображения с разрешением 72 ppi
(это лучший вариант для представления на экране), обращая внимание только на
общие размеры в пикселах. В процессе создания графики на Web можно вообще не
использовать дюймы. Важен размер изображения по сравнению с другими
изображениями на странице и общего размера окна браузера.
Например, многие пользователи по-прежнему используют
14-дюймовые дисплеи с разрешением 640x480 пикселов. Чтобы гарантировать
заполнение графической заставкой всего пространства экрана, лучше сделать его
шириной не более 600 пикселов (учитывая, что часть пикселов справа и слева
будет использована для окна и для полосы прокрутки). Размер остальных кнопок и
изображений на странице следует измерять в пикселах относительно банеpa,
имеющего ширину 600 пикселов.
Размер файла. Без сомнения, именно графика сделала Web таким, каким мы
его видим сегодня, но как дизайнер вы должны знать, что многие пользователи
испытывают к графике в Web чувство на грани любви и ненависти. Не стоит
забывать, что графика увеличивает время, необходимое Web-странице для передачи
по сети; большой объем графики означает существенное время загрузки, которое
испытывает терпение читателя, особенно если он дозванивается с использованием
стандартного модемного соединения.
В этом отношении для Web-дизайнера существует единственное наиболее
важное правило: размер файла графического изображения должен быть минимально
возможным! Создание изображений, предназначенных для передачи по сети,
возлагает ответственность на разработчиков серьезно относиться к проблеме
времени загрузки.
Каким образом множество типов дисплеев и условий просмотра влияет на
принятие решений при разработке страницы? Большая часть вашей аудитории
различает дисплеи лишь по размерам дисплея (или, если быть более точным, по
разрешению) и по цветовым возможностям. Тем не менее важно помнить, что
различия на этом не заканчиваются. Некоторые пользователи могут смотреть сайт
на экране телевизора. В то же время другие будут просматривать Web на своей
ладони, с экрана PDA (Personal Digital Assistant, персональный цифровой
секретарь) или сотового телефона. Пользователи с ограничениями по зрению,
вероятно, будут слушать, а не смотреть вашу страницу.
Рабочее пространство в окне браузера. Узнать размер дисплея - это только
часть дела, поскольку операционная система и сам браузер занимают на экране
довольно много места. Размер пространства, которое действительно доступно в
окне браузера (оно называется "рабочим" или "живым"
пространством окна браузера), зависит от операционной системы компьютера,
используемого браузера и индивидуальных установок параметров пользователя.
Минимальное рабочее пространство окна измеряется со всеми возможными
видимыми инструментами браузера (такими как кнопки, панели расположения и
полосы прокрутки). Максимальное рабочее пространство измеряется при скрытии
всех необязательных элементов, это делало окно браузера максимально большим для
данного разрешения.
Но это два крайних случая. На практике размеры окна браузера варьируются.
Часть кнопок будет присутствовать на экране, но, возможно, не все. Полосы
прокрутки включаются и выключаются автоматически, поэтому их трудно учесть.
Пользователи дисплеев с очень высоким разрешением (от 1024 пикселов и выше)
всегда открывают окна целиком, а часто открывают одновременно несколько окон.
Наряду с этим существует множество неизвестных факторов, которые могут повлиять
на размер окна браузера.
Особенности цветов дисплея. Мониторы, если они цветные, различаются по
числу воспроизводимых цветов. Это еще один фактор, который влияет на решения
разработчика. Мониторы обычно воспроизводят 24-раз-рядные (16,77 млн цветов),
16-разрядные (65 536 цветов) или 8-разрядные (256 цветов).
Цвета, полученные в "истинном", 24-разрядном пространстве
цветов будут искажаться (выводиться с пятнами и крапинками) при обработке
браузерами на 8-разрядных дисплеях.
Существует, однако, набор из 216 цветов, составленный из цветов системных
палитр МасOS и Windows, который не будет искажаться на 8-разрядных дисплеях.
Одно из названий этого множества цветов - Web-палитра (Web Palette). Многие
дизайнеры предпочитают пользоваться этой палитрой при создании Web-графики и
элементов HTML, так чтобы страница выглядела одинаково для всех пользователей.
Стандартные размеры и разрешения дисплеев. Первым шагом при определении
вероятного размера вашей Web-страницы должно стать определение максимального
пространства, обеспечиваемое дисплеем. Компьютерные дисплеи имеют различные
стандартные размеры и обычно измеряются в дюймах. Можно привести некоторые
типичные размеры дисплеев - 14", 15", 17", 19" и 21".
Более значимой характеристикой является разрешение дисплея - общее число
пикселов (picture's element - элемент картинки) на экране. Чем
выше разрешение, тем более детальным может быть изображение. Зная возможное
число пикселов, вы можете создавать в соответствии с ним изображения (также
измеряемые в пикселах) и элементы страницы.
Важно помнить, что чем выше разрешение на данном дисплее, тем больше
пикселов спрессовано в имеющемся пространстве экрана. В результате пикселы
становятся меньше и соответственно уменьшаются изображения и другие элементы
страницы.
Именно по этой причине измерения в Web производятся в пикселах, а не в
дюймах. То, что на вашей системе представляется величиной в дюйм, на дисплеях
других пользователей может выглядеть больше или меньше. Когда вы работаете с
пикселами, вы знаете, каковы размеры элементов относительно друг друга.
Теперь Web предназначен не только для персональных компьютеров.
Web-браузеры уверенно входят в жилые комнаты, портфели и машины в виде WebTV,
карманных PDA-устройств и даже сотовых телефонов. С необычно малыми размерами
их дисплеев связаны новые заботы дизайнеров.- устройство, которое превращает
обыкновенный телевизор и телефонную линию в Web-браузер, ворвалось на рынок в
1996 г. и постепенно, но неуклонно расширяет свою нишу. Но поскольку число
пользователей возрастает, некоторые дизайнеры принимают во внимание особые
требования этого устройства. Некоторые сайты специально разрабатываются для
WebTV.
В качестве устройства отображения WebTV использует телевизор. Рабочее
пространство WebTV составляет 544x378 пикселов. Браузер позволяет вертикально
перелистывать страницы, но не имеет горизонтальной прокрутки, так что более
широкая графика будет частично невидима и недоступна. Принципы дизайна,
соответствующего стандартам телевидения, заключаются в том, чтобы создавать
светлый текст на темном фоне, а не наоборот, а также не использовать элементы
шириной менее 2 пикселов.публикует рекомендации для дизайнеров на сайте под
названием Primetime. Более детальную информацию о требованиях WebTV можно найти
на сайте http://www.Webtv.net/primetime.
Возросшая популярность Web в совокупности с расширяющимся использованием
карманных устройств связи, таких как карманные компьютеры, PDA и сотовые
телефоны, привела к тому, что Web-браузеры сжались до невероятно малых
размеров. Многие из этих устройств для отображения содержания сайта используют
браузеры типа "тонкий" клиент (thin client) - клиент-терминал. Этот
вид браузера работает с минимальными требованиями к процессору на стороне
клиента, оставляя весь огромный объем работы серверу.
Например, браузер HitchHiker специально разработан для работы на
монохромном квадратном дисплее сотового телефона со стороной 2 дюйма. Браузер
ProxiWeb являет собой пример другого клиента, который обеспечивает доступ к
популярному PDA PalmPilot (а также к IBM WorkPad и новому Palm III). Он
работает с использованием прокси-сервера, который обрабатывает Web-страницы,
предназначенные для отображения на портативных устройствах. ProxiWeb даже
преобразует графику в монохромные битовые карты, так что до некоторой степени
сохраняется первоначальный вид страницы (это наиболее полезно для графических
заголовков), подробнее - на странице http://www.proxinet.com.
Не многие сайты разработаны специально для портативных устройств, но,
поскольку их популярность возрастает, уже сейчас интересы этой части
пользователей нельзя не учитывать. В большинстве случаев рекомендации по
созданию сайтов, доступных для текстовых браузеров, таких как Lynx, включая
приведенные выше советы по обеспечению доступности, применимы для разработки
страниц в условиях ограниченного пространства дисплеев карманных устройств.