Разработка web-сайта 'Информатика в школе'
Введение
В последние годы создание сайтов является
довольно популярным занятием и над удобством и простотой создания сайтов
трудится большое количество людей. Большим прорывом в технологии создания и
разработки современных web-проектов является создание Content management
system. Современные системы управления контентом широко используются на
просторах сети Интернет при создании сайтов любой сложности.
Большое распространение получили бесплатные
системы управления контентом. Многие из этих систем имеет хорошее качество
исполнения и высокую надежность, что дает им большое преимущество среди других
систем. А технологии добавления материала популярных бесплатных content
management system (CMS) не отличается от платных, что только делает их наиболее
популярными среди создателей сайтов.
Основные отличительные черты систем управления
контентом, которые одновременно являются и преимуществами. Это возможность
создавать сайты, практически любой сложности, не имея познаний в html, css и
других областях web-программирования. А так же возможность быстрого, простого и
интуитивно понятного добавления, удаления, редактирования и форматирования
контента, это значительно упрощает и облегчает задачу администрирования сайта.
С использованием CMS возможно не только добавления текста, но и различного
мультимедийного материала. Это позволит значительно преобразовать сайт и
привлечь новых посетителей. Так же системы управления контентом автоматически
генерируют панель администратора, которая затрагивает все сферы работы сайта, что
очень практично и удобно. Об уникальности дизайна задумываться не стоит. В
данное время для CMS постоянно разрабатываются шаблоны, которые отличаются
большим разнообразием. А если создатель проекта немного разбирается в html
и каскадных таблицах стилей, то он может редактировать дизайн как ему нравится.
Целью дипломной работы является разработка web-сайта
«Информатика в школе».
В связи с поставленной целью были определены
следующие задачи:
- рассмотреть и проанализировать
существующие сайты на данную тематику;
- определить
структуру будущего web-сайта;
- разработать web-дизайн;
- собрать необходимую информацию для
заполнения контента;
- выбрать программное обеспечение для
разработки будущего web-сайта;
- протестировать работоспособность
сайта «Информатика в школе».
1. Влияние Интернета на общество
1.1 История Интернета
В 1969 году была построена первая компьютерная
сеть и была названа ARPANET (англ. Advanced
Research
Projects
Agency
Network),
и в рамках проекта сеть объединила четыре научных учреждения.
К 1971 году была разработана первая программа
для отправки электронной почты по сети. Эта программа сразу стала очень
популярна.
Активную роль в разработке и стандартизации
сетевых протоколов играл Джон Постел (Jon Postel). Первого января 1983 года
сеть ARPANET перешла с протокола NCP на TCP/IP, который успешно применяется до
сих пор для объединения сетей. Именно в 1983 году термин «Интернет» закрепился
за сетью ARPANET.
В 1984 году была разработана система доменных
имён (англ. Domain
Name
System,
DNS).
В 1989 году в Европе, в стенах Европейского
совета по ядерным исследованиям (ЦЕРН) родилась концепция Всемирной паутины. Её
предложил знаменитый британский учёный Тим Бернерс-Ли (Sir Timothy John «Tim»
Berners-Lee), он же в течение двух лет разработал протокол HTTP, язык HTML и
идентификаторы URI.
В 1991 году Всемирная паутина стала общедоступна
в Интернете, а в 1993 году появился знаменитый web-браузер NCSA Mosaic.
Всемирная паутина набирала популярность.
В 1995 году NSFNet вернулась к роли
исследовательской сети, маршрутизацией всего трафика Интернета теперь
занимались сетевые провайдеры, а не суперкомпьютеры национального научного
фонда.
В настоящее время подключиться к Интернету можно
через спутники связи, радио-каналы, кабельное телевидение, телефон, сотовую
связь, специальные оптико-волоконные линии или электропровода. Всемирная сеть
стала неотъемлемой частью жизни в развитых и развивающихся странах.
1.2 Возможности Интернета
Возможности у Интернета большое количество,
поэтому здесь будут рассмотрены только основные, которые сильно повлияли на
общество.
Свободное распространение и бесплатный просмотр
видео. До появления всемирной паутины видео вряд ли можно было назвать
демократичным носителем информации. Для того, чтобы получить достаточно большую
аудиторию, необходимо было иметь хоть маленькую студию, а также внушительный
бюджет, чтобы распространять свои творения. Для рядового же пользователя видео
было лишь инструментом для создания семейного архива.
Мнение Ян Томпсона (Ian Thompson) о видео в
Интернете «Для истории значение такой схемы важно вдвойне. Чтобы посмотреть во
всех деталях ролик с записью убийства Кеннеди, потребовались годы, однако если
нечто подобное произойдет в следующий раз, мир увидит все своими глазами через
мгновения».
Сохранение исторического наследия - одна из
самых недооцененных возможностей паутины. Еще никогда до этого в руках
человечества не было столь мощного инструмента для рассказа о коллективной
истории, и это касается не только пользователей из числа живущих ныне, но и будущих
поколений.
Также можно выделить ряд других возможностей:
- платежные и валютообменные системы;
- виртуальное интерактивное общение на
темы по интересам (чаты), для чего достаточно, например, купить домен info и
разместить там свой сайт-визитку;
- виртуальный обмен файлами на
файлообменниках, аудио и видео-просмотры и скачивание;
- виртуальное, или как его называют
чаще, дистанционное обучение;
- виртуальная библиотека (медиатека) и
журналы, подписки.
.3 Информатизация общества
Современный этап развития цивилизованного
общества по праву называют периодом информатизации. Современное материальное
производство, образование и другие сферы деятельности все больше нуждаются в
информационном обслуживании, переработке большого количества информации.
Универсальным техническим средством обработки информации является компьютер,
который играет роль усилителя интеллектуальных возможностей человека и общества
в целом, а коммуникационные средства, использующие компьютеры, служат для связи
и передачи информации. Появление и развитие компьютерной техники - это
необходимая составляющая процесса информатизации общества.
На данный момент существует два схожих терминов
это «компьютеризация общества» и «информатизации общества», однако они имеют
некоторые различия. Например «информатизации общества» является более широким
понятием, чем «компьютеризация общества», и направлена на скорейшее овладение
информацией для удовлетворения потребностей человека. В понятии «информатизация
общества» обратить внимание надо не столько на технических средствах, сколько
на сущности и цели социально-технического прогресса.
Информатизация способствуют расширению прямых и
обратных связей между государством и гражданами страны, активизирует участие
различных групп населения в управлении страной, ее регионами, местными
сообществами, поднимает на требуемый уровень сбор, обработку и анализ
информации о состоянии дел как в целом, так и по отдельным направлениям
развития государства, поступающей во властные структуры.
К характерным чертам и признакам информационного
общества следует отнести:
- создание глобального информационного
пространства, обеспечивающего эффективное информационное взаимодействие людей,
их доступ к мировым информационным ресурсам и удовлетворение их социальных и
личностных потребностей в информационных продуктах и услугах;
- становление и в последующем
доминирование в экономике новых технологических укладов, базирующихся на
массовом использовании информационных технологий и ведущих к появлению новых
форм социальной и экономической деятельности (дистанционное образование,
телеработа, телемедицина, электронная торговля, электронная демократия и
другое);
- создание и развитие рынка информации
и знаний как факторов производства в дополнение к рынкам природных ресурсов,
труда и капитала, переход информационных ресурсов общества в реальные ресурсы
социально-экономического развития и превращение информации в товар;
- повышение уровня профессионального и
общекультурного развития за счет совершенствования системы образования и
расширения возможностей систем информационного обмена на международном,
национальном и региональном уровнях, повышение роли квалификации,
профессионализма и способностей к творчеству как важнейших характеристик услуг
труда;
- создание эффективной системы
обеспечения прав граждан и социальных институтов на свободное получение,
распространение и использование информации как важнейшего условия
демократического развития, улучшение взаимодействия населения с органами
власти.
Процесс информатизации современного общества
идет настольно «большими шагами», что невозможно назвать ни одну сферу
человеческой деятельности, которую бы он не затронул самым серьёзным образом.
Переход к информационному обществу заставляет совершенно по-новому подходить к
решению задач в различных отраслях. В том числе, в первую очередь, это
относится ко всему, что связано с современным образованием.
.4 Информатизация образования в Республике
Казахстан
Как показывает отечественный и зарубежный опыт
применения средств новых информационных технологий, реализация вышеизложенных
возможностей позволяет обеспечить:
- предоставление обучаемому инструмента
исследования, конструирования, формализации знаний о предметном мире и вместе с
тем активного компонента предметного мира, инструмента измерения, отображения и
воздействия на предметный мир;
- расширение и углубление изучаемой предметной
области за счет возможности моделирования, имитации изучаемых процессов и
явлений; организации экспериментально - исследовательской деятельности;
экономии учебного времени при автоматизации рутинных операций вычислительного,
поискового характера;
- расширение сферы самостоятельной
деятельности обучаемых за счет возможности организации разнообразных видов
учебной деятельности (экспериментально - исследовательская, учебно-игровая,
информационно-учебная деятельность, а также деятельность по обработке
информации, в частности и аудиовизуальной), в том числе индивидуальной, на
каждом рабочем месте, групповой, коллективной;
- индивидуализацию и дифференциацию
процесса обучения за счет реализации возможностей интерактивного диалога,
самостоятельного выбора режима учебной деятельности и организационных форм
обучения;
- вооружение обучаемого стратегией
усвоения учебного материала или решения задач определенного класса за счет
реализации возможностей систем искусственного интеллекта;
- формирование информационной
культуры, компоненты культуры индивида, члена информационного общества, за счет
осуществления информационно-учебной деятельности, работы с
объектно-ориентированными программными средствами и системами;
- повышение мотивации обучения за счет
компьютерной визуализации изучаемых объектов, явлений, управления изучаемыми
объектами, ситуацией, возможности самостоятельного выбора форм и методов
обучения, вкрапления игровых ситуаций.
Процесс информатизации образования и связанное с
этим использование возможностей средств новых информационных технологий в
процессе обучения приводит не только к изменению организационных форм и методов
обучения, но и к возникновению новых методов обучения.
Таким образом, в связи с развитием процесса
информатизации и образования изменяется объем и содержание учебного материала,
происходит переструктурирование программ учебных предметов (курсов), интеграция
некоторых тем или самих учебных предметов, что приводит к изменению структуры и
содержания учебных предметов (курсов) и, следовательно, структуры и содержания
образования.
Параллельно этим процессам происходит внедрение
инновационных подходов к проблеме уровня знаний учащихся, основанных на
разработке и использовании комплекса компьютерных тестирующих, диагностирующих
методик контроля и оценки уровня усвоения.
Изучение отечественного и зарубежного опыта
использования электронных средств обучения, а также теоретические исследования
в области проблем информатизации образования позволяют констатировать, что
включение компьютера в учебный процесс оказывает определенное влияние на роль
средств обучения, используемых в процессе преподавания того или иного курса, а
само применение средств новых информационных технологий деформирует уже
традиционно сложившуюся структуру учебного процесса.
В Стратегии «Казахстан-2050» вопросу образования
отведен один раздел. Указывая на важность этого вопроса Президент Республики
Казахстан (РК) говорит: «Чтобы стать развитым
конкурентоспособным государством, мы должны стать высокообразованной нацией. В
современном мире простой поголовной грамотности уже явно недостаточно. Наши
граждане должны быть готовы к тому, чтобы постоянно овладевать навыками работы
на самом передовом оборудовании и самом современном производстве. Необходимо
также уделять большое внимание функциональной грамотности наших детей, в целом
всего подрастающего поколения. Это важно, чтобы наши дети были адаптированы к
современной жизни».
В отношении реформы школьного образования
Президент подчеркивает: «Нам предстоит произвести модернизацию методик
преподавания и активно развивать on-line
системы образования, создавая региональные школьные центры. Мы должны
интенсивно внедрять инновационные методы, решения и инструменты в отечественную
систему образования, включая дистанционное обучение и обучение в режиме онлайн,
доступные для всех желающих. Необходимо избавиться от устаревших либо
невостребованных научных и образовательных дисциплин, одновременно усилив
востребованные и перспективные направления. Изменить направленность и акценты
учебных планов среднего и высшего образования, включив туда программы по
обучению практическим навыкам и получению практической квалификации. Создать
ориентированные на предпринимательство учебные программы, образовательные курсы
и институты».
Определены сильные и слабые стороны нашего
образования.
К числу сильных сторон создатели программ
относят:
- четко определенные приоритетные
направления развития образования;
- увеличение сети объектов дошкольного
и среднего образования,
- высокие результаты в международном
исследовании TIMSS - 2007;
- вхождение в Европейское
образовательное пространство.
К слабым сторонам относятся:
- недостаточное финансирование
образования;
- низкий статус профессии педагога;
- недостаточное качество подготовки
педагогических кадров;
- дефицит высококвалифицированных
педагогических кадров.
Для устранения слабых сторон в образовании
Казахстана надо действовать как государству, так и гражданам страны. Рассмотрим
выше приведенные слабые стороны. Недостаточное финансирование образования,
решение этой проблемы лежит ответственность на государстве. На данный момент
эта проблема устраняется, каждый год ситуация с техническим обеспечением в
школах городов и сел меняется в лучшую сторону. Низкий статус профессий
педагога имеет два решения. Первое это повышение заработной платы учителям и
второе повышение грамотности педагога. Недостаточное качество подготовки
педагогических кадров и дефицит высококвалифицированных педагогических кадров
эти две проблемы между собой связаны. Для повышения качества учителей,
государство должно чаще проводить тренинги и семинары направленные на повышение
грамотности учителя. Также каждый учитель должен стремиться стать
высококвалифицированным педагогом. Ещё одно из решении данной проблемы является
обмен информацией и знаниями между учителями. Есть такое высказывание как «сила
народа в единстве», если все педагоги будут вносить свой небольшой вклад в
общее образование, то количество высококвалифицированных учителей возрастет.
Для объединения учителей в рамках данной
дипломной работы была поставлена цель - разработать web-сайт
#"787566.files/image001.gif">
Рисунок 1. Главная страница web-сайта
informatik.kz
Содержание сайта www.metodika.ucoz.ru
Данный сайт содержит следующую структуру:
- «Главная страница» содержит
информацию о разработчике web-сайта
и о его достижениях.
- На странице «Информация о сайте»
кратко изложено предназначение данного web-сайта.
- На странице «Мои файлы» расположены
материалы, которые необходимы для учителей информатики. Все они предназначены
только для скачивания.
- На странице «Каталог статей»
расположен материал на некоторые проблемные темы в информатике.
- Страница «Блог» не имеет никакого
материала.
- На странице «Фотоальбомы» находятся
фотографии учебного процесса.
- На странице «Гостевая книга»
посетители оставляют свои комментарии.
- На странице «Тесты» находятся тесты,
которые можно пройти on-line.
- На странице «Каталог сайтов»
расположены ссылки на web-сайты
похожей тематики.
- На странице «Доска объявлений»
приведены некоторые объявления.
- На странице «Готовимся к аттестации»
представлен перечень материалов, который необходимо представить на рассмотрение
аттестационной комиссии.
Дизайн сайта.
Сайт выполнен на основе конструктора сайтов ucoz.ru,
поэтому большинство элементов сайта сделаны по единому шаблону. На данном web-сайте
имеется свой логотип в виде монитора, он расположен справа от основного меню.
Рядом с логотипом располагается название web-ресурса
«Сайт учителя информатики». Фон сайта белого цвета. Данный дизайн сайта
является не привлекательным с точки зрения юзабилити. Текст читается хорошо, на
белом фоне написано черным шрифтом. Важная информация выделена синим цветом.
Также можно отметить, что в ходе работы с web-сайтом
потоянно появляются всплывающие окно, что сильно мешает работе.
Выводы: web-сайт
www.metodika.ucoz.ru
является ресурсом, где есть флипчарты и задания по школьной олимпиаде. Однако
информации не так много, например, нет поурочных планов для учителей. Всю
информацию, выложенную на web-сайте,
можно скачать, но нет материала, который можно было бы просмотреть. И некоторая
информация является не актуальной на данный момент (см. рисунок 2).
интернет mingle forum сайт

Рисунок 2. Главная страница web-сайта
metodika.ucoz.ru
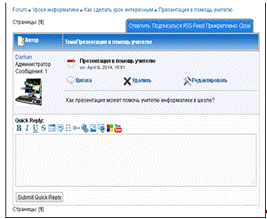
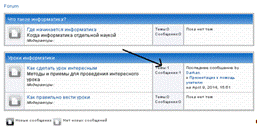
Содержание сайта www.bzfar.net
Данный сайт содержит следующую структуру:
- «Главная страница» содержит новости
- «Об авторе» содержит информацию об
авторе, его стаж и достижения.
- На странице «О сайте» написано для
чего был создан данный web-сайт,
и какие цели и задачи есть у него.
- На странице «NIS Uralsk» выложена
информация для учащихся «Назарбаев Интеллектуальная школа г. Уральска»
- На странице «Методическая копилка»
содержатся материалы необходимые для учителей информатики такие как: учебный
материал по языкам программирования Pascal
и Delphi, поурочные планы и
так далее.
- На странице «Энциклопедия
(информатика)» расположен каталог статей про компьютеры и информатику.
- На странице «Тесты On-line»
находятся тесты, которые можно пройти оn-line.
- На странице «Работы учащихся»
выложены материалы подготовленные учениками автора web-сайта,
либо даются ссылки на расположение работ учеников школы.
- На странице «Школьная газета»
расположены ссылки на скачивание школьной газеты «Мектеп қоңырауы»,
также краткое содержание данной газеты.
- На странице «Фотогалерея» выложены
рисунки юмористического характера, сделанные автором данного web-сайта.
- На странице «Рекомендуем посетить»
размещены ссылки на сайты схожей тематики полезные информатикам, каталоги
ресурсов.
- На странице «Напиши мне» можно
отправить письмо администратору web-сайта.
- На странице «Видео» расположено
много видео, однако все они не соответствуют тематике web-сайта.
- На странице «Онлайн игры»
расположены игры, которые также как и видео не соответствует тематике web-сайта.
- Странице «Интернет магазин» не имеет
никакого материала.
Дизайн сайта.
Сайт выполнен достаточно грамотно. Заголовок web-сайта
окрашен в зеленый цвет. На нем расположена фотография автора данного web-ресурса,
название «Персональный сайт учителя Зеленова Бориса Александровича», также
логотип в виде системного блока и монитора. Текст читается хорошо, на белом
фоне написано черным шрифтом, а ссылки выделены синим цветом. Также основные
слова в тексте выделены красным цветом.
Выводы: web-сайт
www.bzfar.net
является хорошим сайтом для учителя информатики. На нем имеется много
информации, в том числе практические работы и материалы по программированию.
Однако на нем мало поурочных планов и презентаций необходимых для школьных
учителей информатики (см. рисунок 3).

Рисунок 3. Главная страница web-сайта
bzfar.net
2. Цель, задачи и критерии эффективности разрабатываемого
web-сайта «Информатика
в школе»
.1 Цель и задачи создаваемого web-сайта
«Информатика в школе»
Целью разрабатываемого web-сайта
является помощь школьным учителям информатики.
Задачами данного web-сайта
являются:
- Объединить всех учителей в одном информационном
портале для обмена опытом;
- Повысить информационную грамотность
среди учителей информатики;
- Создать условия для сближения
коллектива учителей информатики.
Основные функции web-сайта:
·
Собрать
наибольшее количество учителей информатики;
·
Обеспечение
быстрого доступ к данным;
·
Обеспечение
добавление материала учителями информатики;
·
Предоставление
форума для обмена опыта;
·
Обеспечение
надежности и правильной работы ресурса.
2.2 Критерии эффективности создания web-сайта
«Информатика в школе»
Критерии эффективности разработки web-сайта
формулируются по требованиям, которым должен удовлетворять Интернет-ресурс.
Основным критерием, по которому определяется грамотность разработки сайта,
является юзабилити, и факторы которые входят в него. Также важной составляющей web-ресурса
является информация, которая содержится на нем.
Юзабилити - это понятие, обозначающее итоговый
уровень удобности предмета для использования в заявленных целях.
В данном разделе будут рассмотрены факторы,
которые влияют на удобство использования сайта посетителями. На сколько сильно
влияют эти факторы и как они использовались в данном проекте.
Первое на что обращают внимание посетители - это
скорость работы сайта. С самого начала работы с сайтом, до того как пользователь
увидит внешний вид сайта и его контент, он оценивает насколько быстро открылась
страница в его браузере. Как влияет скорость на качество, можно увидеть на
примере компании Microsoft.
Поисковая система компании Microsoft проводила
анализ зависимости между скоростью страницы и несколькими индикаторами, такими
как, удовлетворение пользователя, доход с пользователя, и количество кликов. В
результате выяснилось, что увеличение на две секунды задержки отклика страницы
уменьшает удовлетворение пользователя на 3.8%, уменьшает доход с пользователя
на 4.3%, и уменьшает количество кликов на 4.3%, и это без учета остальных
факторов. Для такой большой компании как Microsoft, даже 4.3% потерь в доходе с
пользователя оборачиваются многомиллионными потерями в доходах.
Для ускорения загрузки сайта применяется плагин
WP Super Cache, которые кэшируют. Кэш - это буфер обмена, в котором содержится
временная информация. Пользователь, зашедший на сайт во второй раз, уже не
будет ждать полную загрузку сайта (будут подгружаться лишь обновления).
Для увеличения вероятности того, что посетители
прочитают большую часть контента, нужно использовать методы облегчения текста
для чтения. Выделять ключевые слова, использовать заголовки, писать короткие
параграфы, и использовать списки.
Существует старый миф о том, что важный контент
должен быть размещен выше «сгиба» (термин пришел из полиграфии и обозначает
область web-страницы, которую можно просмотреть без прокручивания контента),
который был впервые упомянут Якобом Нильсеном (Jakob Nielsen).
А исследование, проведенное Джо Личем (Joe
Leach) из компании CX
Partners, показывает, что малое количество контента над сгибом побуждает
пользователя искать продолжения ниже.
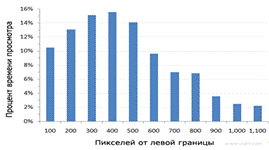
Основная масса посетителей сайтов - это люди,
выросшие в культурной среде с направлением письма слева направо. Поэтому
основное внимание посетителей направлено на левую сторону страницы - как
минимум 69% времени посещения страницы, в соответствии с рисунком 4 показаны
результаты исследования доктора Нильсена (Nielsen), в котором участвовало более
20 пользователей.

Рисунок 4. Диаграмма просмотра страниц
Хорошая доступность текста для чтения улучшает
восприятие и скорость чтения, также как и увеличивает вероятность того, что
пользователь продолжит чтение, а не покинет страницу. Существует много
факторов, которые влияют на легкость чтения, включая выбор шрифта, размер
шрифта, высоту строки, контрастность текста, и пробелы.
Изучение легкости чтения, которые проводились на
20 участниках, заключалось в представлении испытуемым одинакового текста с
различными установками отступов окружающего текста и высоты строки (расстоянием
между строками). Результаты показали, что текст без отступов читается быстрее,
но его восприятие ухудшается. Более высокая скорость чтения при отсутствии
полей объясняется тем, что текст и параграфы расположены более плотно, а в
результате требуется меньше времени на перемещение взгляда с одной строки на
другую.
Пользователи предполагают, что навигация по
сайту будет простой и хорошо организованной. Даже при наличии отличного
поискового механизма по сайту, посетители предпочитают сначала использовать
навигацию. В соответствии с исследованием, проведенным Джерри Макговерном
(Gerry McGovern), более 70% участников выполняли поставленную задачу на сайте с
помощью ссылок на странице и не использовали функцию поиска.
Подобные результаты были получены в UIE (User
Interface Engineering) в ходе исследований, в которых принимало участие 30
пользователей, по отслеживанию задач электронной коммерции. Анализ результатов
показал, что «пользователи часто склоняются к использованию поискового
механизма в случаях, когда ссылки на страницах не устраивают их по каким-либо
причинам». Таким образом, поиск часто используется только если пользователь не
может найти то, что ему нужно на текущей странице.
На данный момент разработки сайта, не во всех
статьях есть гиперссылки. Но по мере добавления контента, ссылок автоматически
увеличится. Поэтому ведется работа по оптимизации сайта.
Посетители сайта редко начинают с главной
страницы. Важным фактором являются поисковые сайты, которые выдают ссылки на
соответствующие критериям поиска страницы сайта. Ссылки с других web- сайтов
также ведут на другие страницы, если они содержат нужную информацию.
В соответствии с результатами анализа, который
провел Джерри Макговерн, количество просмотров страниц, которые направлены с
главной страницы сайта, уменьшается драматически. Он отмечает падение с 39% в
2003 до 2% в 2010 для количества переходов с главной страницы на большом сайте,
созданном для исследований. Такая тенденция дважды подтверждалась на другом
сайте, который он исследовал.
Результаты исследований Джерри Макговерна (Gerry
McGovern) показали, что в трафике все больше и больше занимает доля переходов с
внешних ресурсов - поисковых сайтов, социальных сетей - но не с главной
страницы сайта. Следовательно, необходимо повысить внимания на страницах, на
которые приходит трафик.
Информация всегда играла важную роль в жизни
человека. Общеизвестно высказывание о том, что тот, кто владеет информацией,
тот владеет и миром. По преданию, 13 сентября 490 года до н. э. греческий
воин-гонец, прибежавший из Марафона в Афины, не останавливаясь в пути, упал
замертво, но донес новость о победе над персами.
С давних времен сбор и систематизация сведений
об окружающем мире помогали человеку выживать в нелегких условиях - из
поколения в поколение передавался опыт и навыки изготовления орудий труда и
охоты, создания одежды и лекарств. Информация постоянно обновлялась и
дополнялась - каждое изученное явление позволяло обнаружить что-то новое, более
сложное. Со временем, большие объемы данных об окружающем мире способствовали
развитию научно-технического прогресса и, как следствие, всего общества в целом
- человек научился управлять различными видами вещества и энергии.
С течением времени роль информации в обществе
становилась все существеннее. Нужно было изучать и понимать уже не только
законы природы, но и понятия и ценности человеческого общества - литературу,
искусство, архитектуру и так далее. Сейчас, в первой половине XXI
века роль информации в жизни человека является определяющей - чем больше
навыков и знаний имеет человек, тем выше ценится как специалист, тем больше
имеет уважения в обществе.
Познавая окружающий мир, человек постоянно имеет
дело с информацией. Она помогает человеку правильно оценить происходящую
ситуацию, принять правильное решение, найти наиболее удачный вариант своих
действий. Человек понимаем, что информация - это то, чем каждый из нас
пополняет собственный багаж знаний. Информация также является одним из сильных
средств воздействия на личность и общество в целом. Кто владеет наибольшим
объемом информации по какому-либо вопросу и если эта информация является
актуальной в данный момент времени, то человек со знаниями всегда находится в
более выигрышном положении по сравнению с остальными.
В последние десятилетия настойчиво говорят о
переходе от «индустриального общества» к «информационному обществу». Происходит
смена способов производства, мировоззрения, образа жизни людей. Информационные
технологии кардинальным образом меняют повседневную жизнь миллионов людей.
Информация стала одним из важнейших
стратегических, управленческих ресурсов, наряду с ресурсами - человеческим,
финансовым, материальным. Ее производство и потребление составляют необходимую
основу эффективного функционирования и развития различных сфер общественной
жизни, и, главная из них является экономика. А это означает, что не только
каждому человеку становятся доступными источники информации в любой части нашей
земли, но и создаваемая им новая информация становится достоянием всего
человечества.
В современных условиях право на информацию и
доступ к ней имеют жизненную ценность для всего общества. Возрастающая роль
информации в обществе явилась предметом научного осмысления. Были выдвинуты
теории, которые объясняют ее место и значение в нынешнем мире. Наиболее
популярными являются теории постиндустриального и информационного общества. Мир
вступает в новую эру - информационную, в век электронной экономической
деятельности, сетевых сообществ и организаций становятся без границ.
Приход нового времени радикально изменит
экономические, и социальные стороны жизни социума. Подобные изменения прямым
образом касаются места человека в информационном мире. Человек меняется в
соответствии с направлениями информационно-технических характеристик общества.
Однако это совсем не пассивное принятие новых условий производства и
потребления. Человек выступает субъектом информационной реальности, далеко
выходящей за информационно технические характеристики. Информатизация
повседневной жизни и появление нового информационного поля человеческого бытия
не проходит бесследно для мира и человечества. В электронном пространстве
изменяются поведенческие стандарты и ценностные ориентации человека.
2.3 Ограничения в разработке web-сайта
«Информатика в школе»
На этапе разработки web-сайта
были поставлены ограничения для сайта по эргономическим требованиям, так как
данный web-ресурс
предназначен для образовательных целей, он должен соответствовать определенным
нормам, а также сайт предназначен для работы, а не для развлечений.
Эргономика - (от греч. ergon работа и
nomos закон) - научная дисциплина, изучающая трудовые процессы с целью создания
оптимальных условий труда, что способствует увеличению производительности, а
также обеспечивает необходимые удобства и сохраняет здоровье, силы и
работоспособность человека.
Эргономичный сайт - это дизайн, разработанный с
учетом всех характеристик человеческого зрения, а также психологических
аспектов пользователя.
Первая цель эргономики - повышение эффективности
системы «человек-техника-среда», под которой понимается способность системы
достигать поставленной цели в заданных условиях и с определенным качеством.
Вторая цель эргономики - безопасность труда. К
системе техники безопасности относятся службы техники безопасности и
производственной санитарии во всех отраслях.
Третья цель эргономики - обеспечение условий для
развития личности человека в процессе труда.
Следующие требование эргономики, разделенные на
пункты c описанием основных
факторов, которые влияют на web-сайт.
И поясняется, почему было выбрано именно это решение, а не иное. Описано, какие
ограничения были учтены в ходе разработки web-сайта.
Простота. Внешнее простое оформление сайта,
позволяет посетителям легко найти необходимую для них информацию. Все рубрики и
последние записи всегда находятся на правой стороне страницы, независимо от
того в каком разделе находится посетитель. Также на сайте не применялись яркие
цвета, потому что они отвлекают и мешают сосредоточиться на материале. В
контенте не используются анимированные картинки, которые также влияют на
внимание посетителей сайта, и препятствуют удобному чтению информаций.
Четкость. Текст на страницах достаточно
разграничен и легко читается. У каждой записи имеется заголовок, для того чтобы
посетитель сразу смог понять какую статью он читает. Также текст разделен на
параграфы, что также облегчает чтение. Необходимые вкладки расположены сверху.
Адрес сайта хорошо виден, и понятен, каждый пользователь может прочитать и
запомнить ссылку. Информация иметь такие данные, как имя автора, и дата
публикации. Все элементы сайта используемые для просмотра расположены на
закрепленных местах на каждой странице.
Скорость. Страницы сайта загружаются достаточно
быстро, создатели CMS
Wordpress обеспечили
максимально быструю загрузки сайта. Однако установленные плагины, которые
составляют основной функционал сайта, немного уменьшают быстроту загрузки
страниц. По мере развития сайта планируется провести работу по оптимизации
скорости загрузки страниц. Для этого вместо плагинов прописывается код, который
может выполнять те же функций, и еще обеспечивает быструю загрузку страниц на
сайте. Для уменьшения нагрузки на сайт, а также в целях сохранения большего
свободного количества памяти видео материалы загружаются не на сервер сайта, а
на сервис, предоставляющий услуги видеохостинга YouTube.com,
а на сайт помещается только ссылка.
Взаймодействие. Одной из возможностей
взаимодействия является интерактивность. Интерактивность - это возможные
взаимодействия между пользователем и web-сайтом.
Гипертекстовые ссылки предлагают пользователям широкие возможности в этой
области и дают посетителям несколько путей, которые они могут использовать, как
им нравится. На сайте они применяются, но в малом количестве, однако по мере
развития сайта в тексте будут появляться больше ссылок. Надо заметить, что
большое количество гипертекстовых ссылок затрудняет чтение материала для
посетителей. Весь материал разделен по рубрикам. При открытии одной из рубрик
сайта, в ней будут показаны все материалы, которые находятся в данной рубрике.
Для удобства пользователей, статьи были даны не полностью, а только часть,
чтобы можно было легче и быстрее просмотреть, какие темы находятся в рубрике.
Также для лучшего обмена информацией между пользователями, был создан форум,
который также положительно влияет, как на взаимодействие пользователей между
собой, также на контакт администратора сайта с его посетителями.
Адаптивность. Для быстрого приспособления посетителей
на сайте, изображения и анимация не должны отвлекать внимание от текстовой
информации. Таким образом, графические иллюстрации используются только для
визуального дополнения текста. Между цветом фона и текстом обеспечен
достаточный контраст, чтобы слабовидящие люди могли прочитать текст. Размер
шрифта адаптирован таким образом, чтобы пользователи могли увеличить размер
шрифта, если это необходимо. Кроме того, шрифты не настолько малы, чтобы
утомлять глаза и делать текст неразборчивым. На сайте применяются такие
безопасные шрифты как Tahoma
и Geneva.
Безопасные шрифты - это шрифты, которые
одинаково (или практически одинаково) выглядят в разных браузерах и на разных
платформах. Использование этих шрифтов обеспечивает корректное отображение
сайта у любого посетителя.
Перед тем как приступать к выбору шаблона для
сайта, следует изучить теорию цвета, значение цветов и как использовать цвета.
Понятие «цвет» применяется для обозначения цветового пигмента.
К первичным цветам относятся: синий, красный и
желтый.
К вторичным цветам, которые получаются при смешивании, относятся: оранжевый,
зеленый и фиолетовый.
Третичные цвета образуются смешиванием первичных
и вторичных цветов: оттенки сине-зеленого, красно-оранжевого и так далее. В
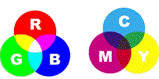
соответствии с рисунком 5
показаны виды цвета.

Рисунок 5. RGB и CMYK
(от сокр. Red+Green+Blue) - составлена из
красного, синего и зеленого цвета, которые при смешении дают белый цвет.(от
сокр. Cayn+Magenta+Yellow+Key) - при смешивании голубого, пурпурного и желтого
образуют черный цвет.
Каждый человек воспринимает цвета по-своему.
Следует помнить, что у каждого цвета есть свое символическое значение, с
которым, возможно, связаны наши эмоции. Знание психологии цветов очень важно, а
еще важно чтобы цвет радовал глаз.
Гармонирующие цвета - цвета которые находятся
рядом друг с другом, так же могут гармонировать любые другие цвета, если они не
сильно контрастны.
Не гармонирующие цвета - цвета, которые
совершенно не сочетаются друг с другом.
Основные цвета. Они отвечают за само меню,
кнопки, блоки, подвал.
Второстепенные цвета. Цвета, которые отвечают за
границы меню, блоков, цвета текстов, ссылок и прочих элементов дизайна.
Сейчас несколько предложений о психологии
человека. Каждый человек, который пользуется Интернетом знает, что дизайн имеет
большое значение, а как говорится в народной мудрости: «Встречают по одежке».
Из этого и вытекает доказанный факт: человек делает решение оставаться ли ему
на портале в течение нескольких секунд, и одним из главных составляющих этого
решения является дизайн. Это важная часть и необходимо делать упор именно на
внешний вид, ведь если не понравился сайт в первые секунды знакомства с ним, то
вероятность того, что человек вернется на него, равна практически нулю.
Перед тем как выбрать какие-либо цвета для
дизайна web-сайта,
помните, что вы обязаны сделать текст читабельным. Это можно достигнуть путем
контраста, то есть использовать цвета противоположные друг к другу. К примеру,
красный и белый, либо черный с белым, а также выбрать цвет, который создаст
необходимую психологическую обстановку на сайте.
Ниже приведено описание цветов и их
характеристики:
- Белый цвет - это цвет, который
используется чаще всего, ведь это идеальное подспорье для других побочных
цветов. Белый цвет, в первую очередь, заставляет привлечь внимание и обратить
его на контент. Плюс любой цвет будет смотреться на белом фоне необычно, даже
нестандартно.
- Черный цвет - заставляет полностью
углубиться в сайт, ведь как говориться в теории: «Черный цвет, как и в физике,
поглощает все лучи» -, а в случае с web-сайтом,
все лучи поглощают внимания посетителей. Также черный цвет еще и самый
элегантный цвет.
- Синий давно считается самым
интеллектуальным, поэтому он хорошо подойдет для сайтов, где размещен научный контент,
либо исторический. Отличным примером является Википедия, где на белом фоне
присутствует много элементов синего.
- Красный цвет - это цвет энергии,
научно доказано, что при большом количестве красного учащается сердцебиение, а
это приводит к желанию действовать.
- Зеленый цвет является цветом
достатка и здоровья. Практически на каждом медицинском сайте будет доминировать
именно зеленый и это правильно, потому что он расслабляет человека, и дает ему
возможность не спеша прочитать все, что есть на сайте.
- Розовый - это испокон веков,
считается цветом любви и нежности, поэтому женские сайты, либо порталы с
любовной тематикой идеально впишутся в данный дизайн.
- Желтый цвет - цвет юности, который
поможет вам привлечь внимание. Позволит создать дружелюбную атмосферу, помимо
этого ассоциируется с творческими людьми.
Шрифт текста на сайте - это достаточно важная
часть в устройстве web-сайта.
Если правильно выбрать необходимый шрифт, размер шрифта, его цвет и написание,
то это очень значительно может повлиять на эффективность всего дизайна web-сайта.
Также влияет на комфортное проведение времени людям на web-сайте,
они смогут изучать информацию web-ресурса
без особых лишних усилий.
Выбранный шрифт для текста на web-сайте,
обязательно должен вписаться по своему цвету и размеру в основной дизайн web-сайта,
и он обязательно должен быть хорошо виден и читаем для посетителей. Если
посетителям будет сложно читать текст, который предоставлен на web-сайте,
тогда они, скорее всего сразу закроют страницу web-ресурса.
Размер шрифта также имеет большое
значение для посетителей web-сайта.
Предпочтения у каждого человека свои. Самая используемая гарнитура шрифта это
10-12, если шрифт мельче, то это, не очень уважительно к посетителям, которые
должны напрягать глаза при чтении, но и больший шрифт не подойдет, так как
страница будет слишком большой.
Мелкий шрифт чаще всего используется для
примечаний или надписей под изображениями. Гарнитура таких надписей примерно от
восьми
до 10 . Заголовки и подзаголовки следует писать крупным размером шрифта, а так
же не забывать выделять ключевые слова жирным текстом, подчеркиванием или
наклоном.
Последние два варианта использовать не
рекомендуется, так как пользователям сложно будет читать информацию.
Подчеркиванием или наклоном можно выделить слово, предложение или заголовок, но
весь текст выделять не рекомендуется. Еще подчеркиванием выделяю ссылки, чтобы
посетители видели что это ссылка.
Цвет шрифта может помочь удержать
посетителя на web-сайте,
так и быть причиной покидания данного ресурса пользователя.
Классический вариант это черный шрифт на белом
фоне. Можно использовать темно-серый вместо черного, так как черный иногда
выглядит очень резко. Особенно если яркость монитора большая.
Не следует делать яркие, кричащие цвета, синий
фон и красный текст.
Цвета должны быть нейтральными, приятными для
чтения, что бы глаза посетителей не уставали. Выделить другим цветом можно,
опять же, заголовок или ссылку.
.4 Анализ существующих средств управления Web-сайтами
.4.1 Система управления контентом Joomla
Joomla относится к
портальной системе управления содержимым, она строится на модульно-компонентной
системе: к сайту подключаются дополнительные модули, компоненты и плагины,
которые расширяют функционал ресурса. С распространением Joomla появилось
большое количество различных модулей и компонентов для этой системы и найти
что-то нужное может каждый. В сети существуют два портала русскоязычной
поддержки, где можно найти практически все. Собственно с помощью модулей сайт
на основе Joomla можно сделать все задуманное - от простого блога до сложного
web-портала. Шаблонов (тем оформления) в Интернете огромное количество, хотя
даже при таком разнообразии уже часто встречаются сайты с открыто одинаковым
оформлением. Из-за такой многоцелевой направленности Joomla теряет в удобстве
администрирования - это уже негативные стороны - административная панель Joomla
крайне неудобна и очень сильно запутана. Переходим к минусам, Joomla тяжелая
система, тяжела в разрезе нагрузки на сервер, также сложна в доработке. Некоторые
пользователи этой системы утверждают, что Joomla «система с непрозрачной и
запутанной логикой», действительно, если необходимо что-то дополнить или
изменить часто бывает сделать эти изменения сложнее, чем в других системах. В
целом чтобы успешно, не задумываясь, пользоваться CMS Joomla нужно время для
обучения и понимания системы и при этом Joomla одна из лучших CMS на
сегодняшний день. В соответствии с рисунком 6 показан пример
сайта сделанный на Joomla.
Особенности Joomla:
- Функциональность можно увеличивать с
помощью дополнительных расширений (компонентов, модулей и плагинов).
- Имеется модуль безопасности для
многоуровневой аутентификации пользователей и администраторов.
- Система шаблонов позволяет легко
изменять внешний вид web-сайта
или создать свой уникальный. В сети существует огромный выбор готовых шаблонов,
как платных, так и бесплатных.
- Предусмотрены настраиваемые схемы
расположения модулей, включая левый, правый, центральный и любое другое
произвольное положения блока. При желании содержимое модуля можно включить в
содержимое материала.
- Начиная с версии 1.6 встроена
многоязычность.
- Начиная с версии 2.5 расширена
поддержка баз данных. Реализована поддержка Microsoft SQL Server, а с версии
3.0 - PostgreSQL
Замена оформления для Joomla - не заметная
проблема. На данный момент образовано
большое количество готовых шаблонов, которые подойдут практически для каждого web-сайта.
А
для любителей редкостного оформления
здесь
также всё правильно
обдумано: шаблон для CMS Joomla формируется очень легко.
Во имя справедливости стоит подметить, что с
данным не справятся
люди,
далекие от веб-технологии
и не обладающие познаниями в
верстке и веб-программировании.

Рисунок 6. Сайт на Joomla
.4.2 Система управления контентом Drupal
Очень неоднозначная CMS. Начнем с того, что
данная система что-то среднее между блого-CMS и новостной CMS. Главное
преимущество друпала - очень развитая и продуманная система хуков, позволяющая
переопределять практически любое событие системы. Плюс два самых популярных
модуля, cck и views, позволяющих конструировать произвольные типы данных и их
отображение. В данной CMS административная панель устроена так, что в ней нет
четкого разделения между самим сайтом и разделом административной панели.
Панель управления расположена прямо на сайте - кому то это нравится, а кому то
это совсем не нужно. Далее, в установочной версии нет визуального редактора,
его, конечно можно установить (FCKEditor или TinyMCE), но это уже минус.
Возможность комментирования есть, она называется «отзывы». Функционал работы с
изображениями, по сравнению с другими CMS,
очень простой и имеет мало настроек. Работа с блоками также не самая лучшая и
местами очень неудобна. Но все же есть плюсы, например имеется встроенный форум,
он может порадовать пользователей системы. Потому что он достаточный для жизни
среднего по размерам сообщества, по некоторым данным он может вместить в себя
300000 сообщений. Не смотря на некоторые недостатки этой системы, на ней делают
большие ресурсы, удобные в работе, их немного, но все же они есть.
В
соответствии с рисунком 7
показан пример сайта сделанный на Drupal.
Сравнивая Drupal с Joomla и Wordpress
можно однозначно сказать следующее - эта CMS не для тех, кто хочет создать сайт
легко и быстро, установив и сразу же получив готовое. Drupal удобнее для тех,
кто готов сидеть и тщательно выстраивать структуру сайта, чтобы получить то,
что ему нужно, но не для привыкших к простым решениям новичков. Эта особенность
заставляет начинающих задуматься о правильности выбора Drupal.
Однако привлекает тех, кто любит гибкость и любит поэкспериментировать.

Рисунок 7. Сайт на Drupal
.4.3 Система управления контентом MODXявляется
бесплатной профессиональной CMS системой управления сайтом, предназначением
которой является организация и обеспечение процесса создания, редактирования и
последующего управления контентом web-ресурсов.
При этом часто можно встретить позиционирование MODX не в качестве жесткой
системы управления, а скорее в качестве интерфейса, связывающего большое
количество различных технологий, или даже библиотеки с особым интерфейсом,
который можно модифицировать под конкретные задачи и потребности пользователя.
CMS MODX может находить свое применение в специализированных системах, для
решения задач которых функциональности обычных движков недостаточно.
Преимущества MODx CMS
1. Пользователь который выбрал данную CMS имеет
возможность настраивать META-контент для каждой страницы web-сайта.
И ещё может с легкостью создать/настроить дружественные URL для всех страниц web-ресурса.
Благодаря всему этому, поисковики хорошо отнесутся к web-сайту
и позволят получить хорошие позиции в выдаче результатов. За это многие
разработчики прозвали MODx как «SEO-ориентированная система управления сайтом»
2. Гибкость для дизайна. С помощью MODx
пользователь может применить абсолютно любой дизайн, без каких бы то ни было
ограничений (принудительных колонок, блоков и так далее). Все, что нужно
сделать, это вставить XHTML и CSS код и все. Дизайнеру предоставляется полная
свобода творчества. Ему не нужно беспокоиться о том, как позднее дизайн будет
интегрироваться в систему управления.
. Соответствие Web-стандартам. Да, это
означает, что у вас появилась возможность создать свой сайт с помощью CSS и
XHTML, который будет соответствовать web-стандартам и отлично смотрится во всех
браузерах.
. Гибкий, мощный API и модель событий.
Эта та особенность, которая делает MODx не просто системой управления, но и
системой разработки CMF. Это даст полный контроль и свободу в разработке, вы
сможете переопределять события, изменять функциональность ядра MODx не
вмешиваясь в исходный код c помощью API.
. MODx была признана самой перспективной
CMS с открытым кодом в 2007 году, так же заняла второе место в номинации «Самая
лучшая Open Source CMS 2009» и «Народный выбор лучшей Open Source CMS» в 2013
году.
Недостатком этой CMS
является её система, она достаточно сложная, и для полноценной работы с ней
желательно иметь хотя бы базовые знания в HTML и CSS. Отсутствие русскоязычной
документации. Документация хоть и есть, но далеко не по всем дополнениям. В
соответствии с рисунком 8
показан пример сайта сделанный на MODx.

Рисунок 8. Сайт на MODx
.4.4 Система управления контентом MaxSite CMSCMS
- универсальная система. Это значит, что на её базе можно создать практически
любой сайт с любыми задачами. Достигается это в первую очередь за счет
внутренней архитектуры, которая позволяет произвольно расширять систему.
Вместе с тем, в базовом варианте MaxSite CMS
рассчитана прежде всего на блоги и «типовые» сайты - именно они представляют
львиную долю. Можно без проблем выйти за рамки этих возможностей, но это
потребует дополнительного программирования.
Универсальная, лёгкая и быстрая система
управления сайтом. Базовая функциональность расширяется плагинами и виджетами,
а внешний вид - шаблонами.
- Плагины, как правило, имеют
множество различных настроек и опций. MaxSite CMS полностью берёт на себя всю
работу по хранению, обновлению и организации опций.
- Виджеты (widgets) - это плагины,
которые выводятся на сайте в сайдбаре (боковой колонке). API виджетов позволяет
создавать их без особых усилий.
- В отличие от других систем, в
MaxSite CMS однотипных виджетов может быть неограниченное количество. Для
виджетов можно указать произвольные условия отображения, например только на
главной странице.
- В комплекте 79 плагинов, многие
плагины универсальные.
Для защиты от спама в комментариях используется
капча. Кроме того плагин антиспама может автоматически определять наличие
ссылок в тексте комментария и отправлять его на модерацию. Возможен черный
список слов. Отдельный список слов для модерации. Можно указать комментаторов,
которые всегда будут принудительно отправлены на модерацию. Возможен черный список
IP.
Для ограничений входа в административную панель
можно указать только разрешенные IP.
Каждый вход на сайт сопровождается задержкой,
что позволяет снизить риск подбора пароля (защита от brute force).
На уровне ядра системы используются различные способы
фильтрации как в момент приёма данных, так и при получении из базы данных (в
некоторых ситуациях). Для каталога загруженных файлов используется .htaccess,
запрещающий выполнение php-кода. Все php-файлы снабжены защитой от прямого
вызова. При отправке данных проверяется сессия и referer.
Доступ в админ-панель имеют только авторы и
администраторы. Простые регистрации (комментаторы) лишены возможности попасть в
административную часть сайта.
Структура и предназначение движка изначально
блоговая, но как показывает пример wordpress
- это никакое не ограничение. В преимуществах: хорошая архитектура и сильное
кэширование дают хорошую производительность, удобство при написании расширений
- всю сервисную часть система берёт на себя, гибкость настроек - условия отображения
виджетов, построения ссылок, конструирование типов данных позволяют делать
сайты очень отличающиеся структурой от блогов. В соответствии с рисунком
9
показан пример сайта сделанный на MaxSite.

Рисунок 9. Сайт на MaxSite
2.4.5 Система управления контентом WordPress
WordPress - это мощная платформа для
персонального блоггинга. Она содержит набор возможностей для того, чтобы
максимально упростить процесс создания онлайн-публикаций, сделать его приятным
и удобным. Платформа для персонального блоггинга с практичными настройками и
свойствами по умолчанию и с чрезвычайно гибким и настраиваемым ядром.
При выборе для создания сайта системы
«Wordpress», необходимо обратить внимание на следующие ее преимущества:
- Простота в настройке и установке ;
- Наличие удобного, настраиваемого
административного интерфейса;
- Легкость при непосредственном
создании проека;
- В дальнейшем, простое управление
проектом и его редактирование;
- Наличие простого и удобного консоля;
- Поддержка «тем», позволяющих легко
менять внешний вид, и способы вывода данных;
- Наличие больших библиотек «тем» и
«плагинов»;
- Наличие системы контроля
безопасности сайта;
- Наличие системы автосохранения
набираемого в редакторе текста, для предотвращения потери информации из-за
аппаратного или программного сбоя;
- Наличие инструмента автоматического обновления
до более новой версии;
WordPress был номинирован и выиграл награду
«Лучшая Бесплатная CMS» в 2013 году.
Минусы Вордпресса типичны для популярных CMS -
не слишком быстрая работа сайта, возможность сбоев при высокой посещаемости.
В соответствии с рисунком
10
показан пример сайта сделанный на Wordpress.

Рисунок 10. Сайт на Wordpress
2.5 Выбор программного обеспечения для
проектирования web-сайта
«Информатика в школе»
Одной из наиболее востребованных CMS является
WordPress. Почему WordPress является столь популярным продуктом веб-мастеров
разного уровня, рассматривается в данной главе. Логотип WordPress показан на
рисунке 11.

Рисунок 11. Логотип WordPress
В первую очередь стоит отметить гибкость данной
системы, посредством Wordpress,
можно создавать блоги, порталы, магазины, а так же ресурсы под узкую
специализацию. Такая многофункциональность есть в ассортименте возможностей не
в каждой системе. CMS
Wordpress удалось достичь
гибкости с помощью большого числа плагинов и тем оформления, которых с каждый
днём становится всё больше и больше. Благодаря большому числу плагинов можно
создать довольно сложный функционал на сайте, сделать его уникальным и
интересным. При наличии необходимых знаний можно написать собственный плагин
или PHP-код для того, чтобы реализовать новую возможность. Общее количество
плагинов для WordPress 29000. А самый популярный является Akismet.

Рисунок 12. Плагинов Akismet
Из всех 29 000 плагинов Akismet скачивается чаще
других. На сегодняшний день он скачан 18 207 118 раз. Что более чем
удивительно, учитывая, что он входит в стандартную комплектацию WordPress и
отдельно скачивать его нет необходимости. В соответствии с рисунком
12
показан принцип работы плагина Akismet.WordPress является
абсолютно бесплатной и со временем не потребует покупки лицензии, как это
бывает у ближайших конкурентов.
Если опираться на статистику, то на сегодняшний
день более 60 миллионов сайтов различного уровня основываются именно на Wordpress.
Каждую секунду на WordPress.com публикуется 6 новых постов. Если быть точным,
то пять целых семь десятых поста появляются на блогах WordPress.com каждую
секунду. Исходя из этих показателей, значит на WordPress.com выходит 342 поста
в минуту, 20 000 в день, 7,49 млн. за год.
Если WordPress.org - самая популярная CMS в
мире, то вот WordPress.com немного уступает в популярности среди бесплатных
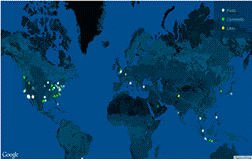
блогоплатформ Blogger от Google. На рисунке показана карта активности
пользователей WordPress.com. В соответствии с рисунком
13
показана карта активности пользователей WordPress.

Рисунок 13. Карта активности
Работать с Wordpress
очень просто. Гибкие настройки и описания ко всем модулям и плагинам, они
помогут освоить систему даже неопытному пользователю. Удобное меню, простой и
лёгкий функционал панели администратора WordPress без особых усилий позволит
пользователю создать новую страницу или отредактировать уже имеющуюся, добавить
новость, фотографию, а так же разместить ту или иную запись именно там, где
необходимо пользователю.
Также преимуществом является простой и
интуитивно-понятный редактор. Начиная работать за данной системой, пользователю
предоставляется простой визуальный редактор Wordpress.
В интегрированном редакторе Wordpress
можно легко написать, отформатировать и в целом видоизменить любую информацию.
Упомянутый редактор очень похож на Microsoft Word, но более минималистичен в
плане функционала, что гораздо сокращает время адаптирования к его интерфейсу.
При создании материала можно создать гибкие галереи снимков, вставить
видеозаписи, а так же внести прочие интересные дополнения для пользователей web-сайта.
Также имеется большое количество плагинов, которые могут дополнять функционал
редактора.
Интеграция SEO-продвижение сайта и WordPress
-это еще одно очень важное преимущество рассматриваемого продукта.
SEO-оптимизации контента, можно воспользоваться после установки CMS. Помимо
того, что у владельца web-сайта
на Wordpress есть возможность
тесно интегрировать его с социальными сервисами и сетям, наладить активное
комментирование статей, так же возможно воспользоваться плагином All in One SEO
Pack, который облегчит оптимизацию сайта.
Данный плагин поможет сделать качественную
внутреннюю оптимизацию сайта. Его функционал позволяет сделать страницы web-сайта
более привлекательной для поисковых систем, задать необходимые ключевые слова и
мета-теги. Актуален данный плагин и для каждой статьи в отдельности, поскольку
позволяет задать описание для контента, по которому информация будет выдаваться
в поиске.
Наличие большого числа форумов поддержки
пользователей является очень полезным для начинающих пользователей CMS
WordPress. В сети существует много ресурсов, которые посвящены работе CMS
WordPress. Там можно задать любой вопрос, связанный с функционированием движка,
спросить помощи в том случае, если у вас возникнут какие-то проблемы.
Относительная безопасность движка. Данная CMS
регулярно обновляется, разработчики устраняют возникающие проблемы в
безопасности. Кроме того, существует большое количество плагинов, при помощи
которых можно обезопасить административную часть, изменить логин с паролем,
установить предельное число входов на сайт за ограниченный временной промежуток
и так далее.
Популярность данной CMS подтверждает рейтинг
Technorati, 48% из ТОП 100 блогов зарубежного рейтинга работают на WordPress. В
соответствии с рисунком 14
показан пример сайта Technorati.
Technorati - это очень авторитетный рейтинг
блогов который находится за пределами русскоязычного сегмента. Что-то вроде
рейтинга блогов от Яндекса, но на много масштабнее. В него принимают и
русскоязычные блоги, однако очень сложно пройти модерацию.

Рисунок 14. Сайт Technorati
2.6 Информационная безопасность web-сайта
«Информатика в школе»
Главными обеспечивающими информационной
безопасности являются настройки хостинг-провайдера. К ним относится
антивирусная защита, зеркалирование дисковых накопителей, ограничения
функциональности php,
бесперебойное питание и т. д. Поскольку разработка web-сайта
ведется с учетом существующих настроек сервера, главным определяющим
информационной безопасности может являться проектирование базы данных,
ограничение прав доступа, шифрование пароля. [2]
Одним из критериев безопасности разрабатываемого
ресурса является разграничение административной и фронтальной
(пользовательской) частей. Фактически, это два сайта, связанных с одной базой
данных. Пользователь имеет доступ только к пользовательским страницам,
взаимодействие с которыми никаким образом не изменит базу данных. [3]
Чтобы попасть в администраторскую часть,
необходимо открыть в браузере адрес #"787566.files/image015.gif">
Рисунок 15. Тона синего цвета
Любимым синий цвет является не только для
мужчин, но и для женщин. Главная причина, почему делается именно такой выбор -
данный цвет означает спокойствие, мудрость и верность. Он не оказывает
раздражающего воздействия на глаза. Поэтому именно этот цвет чаще всего и
используют в дизайне. На интернет-ресурсах, посвященных здоровью и путешествиям
в дизайне среди гаммы цветов преобладающим является именно этот цвет. Для
дизайна интернет-ресурсов такой цвет выбирают по той причине, что собой он
символизирует серьезность и опыт. Чувство доверенности и защищенности - вот что
данный цвет передает человеку. Никогда данный цвет не может выглядеть мрачным
или страшным. Даже синий цвет темных оттенков - это стабильность и единство.
Заметим, что синий цвет у человека вызывает лишь положительные эмоции, но все
же при употреблении может возникнуть ощущение тяжести и тоски.
Представители власти довольно часто делают выбор
именно в пользу синего цвета. Кстати, именно по причинам, которые были описаны
выше, форма полиции окрашена именно в синий цвет.
Темно синий цвет имеет усиленные свойства синего
цвета. Это цвет глубокой веры: религиозной, научной, социальной деятельности,
но не фанатизм, потому что вера темно синего цвета тесно связана с интеллектом
и трезвой оценкой. Он склоняет к размышлениям и этическим оценкам [8].
Темно синий цвет ассоциируется с формой военных
(например, морских войск, или парадная форма воздушных). Поэтому даже на
обычных людях одежда темно синего цвета навевает мысль на собранность,
строгость и дисциплинированность владельца.
Под влиянием этого цвета дыхание становится
глубже и реже, пульс замедляется, что соответствует общему расслаблению.
Рекомендуется людям с перевозбужденной психикой или во время стресса.
Шрифт на web-сайте
был выбран таким образом, чтобы посетители могли спокойно получить нужную им
информацию.
Размер основного шрифта документа был установлен
12 пт. На данном web-ресурсе
не применялось сглаживания и эффекты для шрифтов размером менее 14 пт. Для
основного текста сайта, заголовков и ссылок используются безопасные шрифты Tahoma
и Geneva.
Список безопасных
шрифтов:
Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Geneva, Impact, Lucida
Console, Lucida Sans Unicode, Palatino Linotype, Book Antiqua, Tahoma, Geneva,
Times New Roman, TTrebuchet MS, Verdana, Symbol, Webdings.
Цвет шрифта. Чем контрастнее цвет шрифта и фон,
тем легче читать текст. На web-сайте
привычный цвет шрифта - черный. При использовании темного шрифта фон является
светлым.
Также не много употреблялись средства выделения
шрифтов (курсивом, полужирным шрифтом, подчеркиванием, цветом, применением
эффекта тени). Лучше ограничится одним-двумя способами выделения шрифтов. Выделенными
должны быть действительно значимые фрагменты текста.
Выровненные строки по левому краю или по центру,
читаются легче, чем выровненные по ширине. Выравнивание по правому краю
допустимо только как специальный прием. Лучше не располагать строки вертикально.
При горизонтальном расположении строк допустим небольшой (не более 20 градусов)
наклон. Именно этих рекомендации придерживались при размещении материала на web-сайте
[8].
На данном web-сайте
применяются два основных шрифта это Tahoma и Geneva.
Tahoma имеет зауженные символы, небольшие внутри буквенные просветы, узкое
расстояние между соседними буквами и большое количество символов стандарта
Юникод.
Изначально Tahoma разрабатывался как растровый
шрифт. Векторизован он был осторожно, чтобы как можно точнее сохранить его
внешний вид. Полужирное начертание в растровом шрифте соответствовало линии
толщиной в два пикселя, поэтому полужирное начертание скорее соответствует
жирному или сверхжирному. Шрифт выгодно отличается от, например, Arial,
поскольку позволяет различать похожие символы при отображении их на мониторе.
Например заглавная «I» (лат. и)
отличается от строчной «l» (лат. эль).
Geneva шрифт без
засечек, похож на Tahoma. Создатель шрифта Сьюзен Кэр. Её наиболее узнаваемые
работы для Apple - шрифты Chicago и
Geneva. На сайте текст имеет черный цвет и расположен на белом фоне.
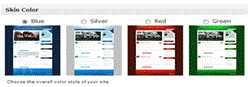
3.3 Установка WordPress на хостинг
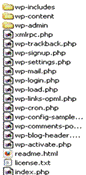
Первое что необходимо сделать это скачать CMS
WordPress на компьютер.
Полученный ZIP-файл необходимо распаковать при помощи любого архиватора.
В соответствии с рисунком
16 показаны разархивированные файлы.

Рисунок 16. Файлы Wordpress
Далее нужно привязать доменное имя к хостингу.
Хостинг - возможность разместить собственный
сайт и получить набор стандартных услуг для поддержания его работы в сети. Что
такое хостинг обычно спрашивают пользователи, впервые столкнувшиеся с задачей
размещения ресурса в интернете.
Домен - это адрес или имя сайта, который
непосредственно привязан к хостингу. Он должен отражать деятельность
создаваемого сайта, легко восприниматься на слух, интуитивно ассоциироваться и
запоминаться. Зарегистрированный домен полностью принадлежит его владельцу. Как
правило, хостинговые компании предоставляют полный пакет услуг по обслуживанию
сайтов в сети. Поэтому, скорее всего, вам повезет зарегистрировать домен и
приобрести хостинг в одном месте.
Домен к хостингу привязывается при помощи
DNS-серверов. С помощью них выдается информация как компьютерам искать друг
друга в сети. При наборе адреса сайта в браузере, провайдер осуществляет его
проверку через сервер доменных имен (DNS).
Каждый сервер в сети имеет свой IP-адрес (это
определенный набор цифр, к примеру - 192.168.0.1). Доменное имя не всегда может
иметь один и тот же IP, один из примеров - перенос сайта на другой хостинг.
Смена хостинг-провайдера - фактически переезд на другой сервер. Именно поэтому
механизм обнаружения сайта в интернете выглядит таким
образом:://www.helpofinformatik.kz - DNS-сервер - 178.89.157.126 - получение
содержимого сайта
После покупки хостинга пользователь получает все
необходимые доступы для управления сайтом, в том числе адреса DNS-серверов,
которые после необходимо прописать в настройках домена. В соответствии с
рисунком 17
показана
настройка DNS

Рисунок 17.
Настройка DNS
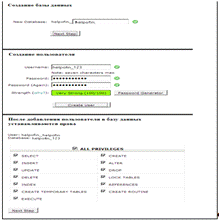
Создание базы данных MySQL.
Перед тем, как установить WordPress на хостинг,
необходимо создать базу данных MySQL, затем нужно будет создать пользователя и
добавить его к базе данных, дав при этом пользователю права администратора. В
зависимости от установленных на хостинге панелей управления процесс создания
базы данных можно установить разными способами. Было принято решения создания
базы данных на одной из самых распространённых панелей управления - cPanel, который
показан в соответствии с рисунком 18.

Рисунок 18. Создание базы данных
Загрузка файлов WordPress на хостинг
Теперь необходимо скопировать дистрибутив на
хостинг, удобнее всего это делать при помощи FTP менеджера, например FileZilla.
Копировать файлы можно как в корневую папку на хостинге, так и в папку с любым
названием. Для доступа к сайту по FTP нужно знать логин, пароль и адрес
сервера.
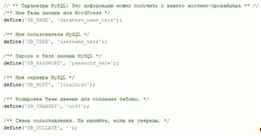
Ввод информации о созданной базе данных
В папке с дистрибутивом WordPress нужно найти
файл с именем wp-config-sample.php, и переименовать его в wp-config.php, затем
нам необходимо открыть его в текстовом редакторе. В открытом файле найдите
строки показанные в соответствии с рисунком
19.

Рисунок 19. Файл wp-config.php
Здесь предстоит ввести информацию о созданной
недавно базе данных. База данных называется так же, как и на скриншотах выше «helpofin_helpofin».
А пользователя зовут «helpofin_123»
с паролем «12345678». Поэтому необходимо изменить код подобным образом:
define(‘DB_NAME’,
‘helpofin_helpofin);(‘DB_USER’, ‘helpofin_123’);(‘DB_PASSWORD’,
’12345′);
Остальные настройки оставляем без изменении.
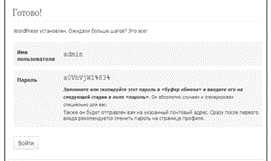
Завершение установки WordPress
Теперь нужно набрать в адресной строке браузера
«#"787566.files/image020.gif">
Рисунок 20. Начальная страница установки
WordPress
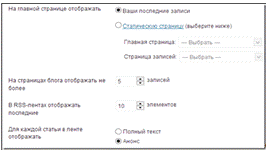
Здесь нужно ввести название блога и правильный
E-mail адрес, он нужен для получения важной информации о сайте, а так же пароля
в том случае, если пароль будет потерян. Нажав на кнопку «Установить WordPress»
переходим на страницу, где будет показана информация необходимая для входа в
администрирование сайта, в соответствии с рисунком
21.

Рисунок 21. Завершение установки
Установка завершена, CMS установлена и
необходимо ввести данные для входа в административную часть сайта, которая
предназначена для управления сайтом. Она показана на рисунке
22.

Рисунок 22. Вход в административную часть
Для доступа в административную часть в
последующем нужно будет ввести в адресную строку вашего браузера «#"787566.files/image023.gif">
Рисунок 23.
Консоль Wordpress
Для того что бы настроить консоль, надо нажать
на кнопку «Опции отображения», и там проставить галочки что стоит отображать в
консоли на главной странице администрирования Wordpress.
В консоли были настроены такие функции как: текущее состояние блога, вывод
последних комментариев на сайте, входящие ссылки, быстрая публикация записей,
последние черновики и информация о блоге Wordpress.
Все настройки показаны в соответствии с рисунком 24.

Рисунок 24. Опции отображения
Следующий пункт это пункт меню «Записи в
администрировании Wordpress»
показанный в соответствии с рисунком 25.

Рисунок 25. Меню «Записи»
меню «Записи» предоставляют функционал для
добавления новых записей на сайт, редактирования существующих записей,
добавления рубрик для сайта, а также управлением метками web-сайта.
Учителя
при добавлении своего материала используют данное меню, также администратором web-сайта
были созданы такие рубрики как «Нормативные документы»,
«Материалы к уроку», «Презентации», «Разработка уроков», «Тесты». Данные
рубрики позволяют легче ориентироваться на web-сайте.
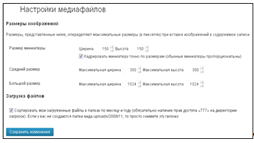
Следующий компонент «Медиафайлы» показан в
соответствии с рисунком 26.

Рисунок 26. Меню «Медиафайлы»
Медиафайлы позволяют управлять файлами на сайте.
Файлы можно добавлять и отдельно через записи или при создании страницы.
Например когда необходимо написать статью, и нужно добавить картинку к записи,
то очень легко можно загрузить файл прямо с компьютера пользователя. А также
можно пойти и другим путем, добавить картинку через библиотеку, а потом при
создании записи выбрать уже файл картинки из медиафайлов. Таким образом,
учителя города Павлодар добавляли презентации предназначенные для ведения
уроков по информатике.

Рисунок 27. Меню «Страницы»
Также как и записи позволяет создавать новые
страницы на сайте. Этот пункт меню предназначен для просмотра всех существующих
страниц на сайте, или при необходимости создать новую.
Комментарии в администрировании wordpress
показан в соответствии с рисунком 28.
Пункт меню комментарии - предназначен для
управления всеми комментариями на сайте. В настройках сайта нужно указать -
будут ли новые комментарии проходить премодерацию, и если да, то все новые
комментарии придется «Одобрить» именно здесь.

Рисунок 28. Модерация комментариев
Комментарии можно отключить для записей и
страниц, а может потребоваться и обратная процедура - добавить комментарии к
страницам wordpress.
Плагины в администрировании wordpress - это
специальные скрипты, расширяющие базовый функционал wordpress. Плагинов
существует огромное количество. Пункт меню установленные, позволяет управлять
установленными плагинами на сайте, включать их и отключать [6]. Данный пункт
показан в соответствии с рисунком 29.

Рисунок 29. Меню «Плагины»
Редактор плагинов позволяет вносить изменения в
исходный код существующих плагинов, но перед тем как изменить какой-либо плагин
необходимо сделать резервную копию.
Пользователи в администрировании wordpress -
предоставляет управление всеми пользователями на сайте. Здесь можно просмотреть
всех пользователей на сайте, добавить нового пользователя, и просмотреть
профиль администратора. В данном разделе были изменены статусы учителей в
администрации сайта с «Пользователь» на «Автор». Статус «Автор» дает право
учителям добавлять свой материал, а также ставить ограничения для просмотра
незарегистрированным пользователям. Данный пункт показан в соответствии с
рисунком 30.

Рисунок 30. Меню «Пользователи»
«Параметры» в администрировании wordpress является,
самый важный с точки зрения настройки сайта пункт в администрировании wordpress.
Позволяет настроить глобальные настройки сайта. Данный пункт показан в
соответствии с рисунком 31.

Рисунок 31. Меню «Параметры»
В общих настройках обязательно нужно прописать:
- название сайта;
- краткое описание;
- адрес WordPress;
- адрес сайта.
Пункт меню написание - позволяет настроить
публикации на блоге, выбрать основную рубрику на сайте и основную рубрику для
ссылок.
Пункт меню чтение - очень важный пункт, так как
тут можно выбрать что отображать на главной странице. Есть два варианта, либо
отображать статическую страницу, либо последние записи на блоге. На данном
сайте настроено выводить последние записи. Также тут можно настроить сколько
записей выводить на одной странице, а также выводить анонсы или полный текст.
Данный пункт показан в соответствии с рисунком 32.

Рисунок 32. Настройка меню «Чтение»
В настройках обсуждение можно настроить, как
было описано выше, премодерацию комментариев. Также в этом пункте можно отключить
комментарии для статей. А также настроить другие настройки комментариев. Данный
пункт показан в соответствии с рисунком 33.

Рисунок 33. Настройка комментариев
Последний пункт - это Медиафайлы. Тут можно
указать стандартные размеры для миниатюр, обрезать или не обрезать миниатюры, а
также размеры загружаемых изображений [6]. Данный пункт показан в соответствии
с рисунком 34.

Рисунок 34. Настройка медиафайлов
3.5 Описание темы Intrepidity
Тема Intrepidity понравится тем, кто ведет
какой-нибудь серьезный блог. Например, блог о программах, или блог
интернет-магазина, в котором рекламирует свои товары. Серьезность оформления
как бы подчеркивает предназначение. Кроме того тема Intrepidity обладает рядом
собственных настроек, максимально облегчающих ее использование. Пример сайта
показан в соответствии с рисунком 35.

Рисунок 35. Пример сайта с темой «Intrepidity»
Если рассматривать дизайн данного web-сайта,
то можно
настроить внешний вид, выбрав один из четырех дизайнов. То есть в одной теме
скрываются сразу четыре - приятный бонус. Они показаны в соответствии с
рисунком 36.

Рисунок 36. Цвета темы
Помимо этого легко можно разместить свой логотип
в шапке блога, выбрав его расположение. На данном сайте расположен логотип
показанный в соответствии с рисунком 37. А настройки логотипа показаны ниже в
соответствии с рисунком 38.

Рисунок 37. Логотип

Рисунок 38. Настройка логотипа
Меняется не только фон, логотип и картинка в
шапке, но и изображение в подвале.
Есть ещё такие возможности по изменению внешнего
вида - легко устанавливается размер основного шрифта, показ панели поиска и
панели с административными ссылками. Настройки показаны в соответствий с
рисунком 39.

Рисунок 39. Настройка размера шрифта
Так как в тему интегрированы кнопки социальных
сетей, то интеграция с Twitter, Facebook и YouTube тоже настраивается в
администрировании - просто указываете свой ник. Так же можно указать адрес RSS,
если он отличен от стандартного. На данном web-ресурсе,
была сделана интеграция с двумя социальными сетями, такими как Twitter и
Facebook. Ниже показаны настройки в соответствии с рисунком 40.

Рисунок 40. Настройка интеграции
В теме заложен шаблон страниц и без сайдбара.
такие страницы отлично подходят для рекламы товаров, страницы с описанием.
Можно сделать такой шаблон доступным, указав, использовать в нем «шапку» и
«подвал», или нет. На сайте используются как «шапка» так и «подвал» которые
были настроены в соответствии с рисунком 41.

Рисунок 41. Настройка шаблона
В этой теме можно использовать слайдер, здесь
даны все инструкции по его установке - ссылки на плагин подходящего слайдера,
рекомендации по его настройке. Однако он был протестирован на данном web-сайте,
и оказалось, что версия wordpress
не
поддерживает данный плагин. Ниже показаны настройки в
соответствии с рисунком 42.

Рисунок 42. Настройка слайдера
Тема хоть и не имеет древовидных комментариев,
но зато те, что есть, хорошо оформлены, и в них есть как кнопки быстрого
ответа, так и указатели, является ли комментарий ответом. Примеры комментариев
показаны в соответствии с рисунком 43.

Рисунок 43. Пример комментариев
Обобщая все это, можно сделать вывод:
Intrepidity - мощная и удобная тема, в которой все сделано для удобства
использования даже самыми неискушенными пользователями. Php-код
шаблона страницы показан в приложении А.
3.6 Создание форума с помощью плагина Mingle
Forum
Почему именно Mingle Forum.
Во-первых, этот плагин полностью на русском, что
нельзя сказать о других форумах для WordPress.
Во-вторых, очень простой, здесь сможет
разобраться даже пользователь, который только начал изучать WordPress.
В-третьих, легко и быстро устанавливается на блог.
Необходимо создать страницу и вставить туда шорткод и форум для WordPress
работает.
В-четвертых, большой выбор бесплатных скин для
его оформления. Здесь будут рассмотрены более подробно о создавании категории,
подкатегории (форумы), тем, как менять внешний вид форума (скины) и другое.
Установка форума на сайт.
Плагин Mingle Forum - исчез с сайта
wordpress.org - это связано с тем, что его разработчики больше не оказывают
поддержку пользователям, однако, плагин работает до сих пор даже на последних
версиях wordpress.
Начнем с того, что данный плагин есть на
wordpress.org, следовательно его достаточно легко установить, для этого:
заходим в панель управления сайтом, в левом меню выбираем пункт «Плагины»,
далее подпункт «Добавить новый» и в строку поиска прописываем Mingle Forum,
нажимаем на ссылку установить и активизировать.
Так как плагин имеет русский перевод, то
соответственно WordPress русифицирован и панель управления на русском, то и сам
плагин русифицируется автоматически.
После активизации в панели управления в левом
меню должен появиться пункт Mingle Forum, который показан в соответствии с
рисунком 44.

Рисунок 44. Меню «Mingle
Forum»
Подготовка сайта к работе форума
Прежде чем приступить к работе над созданием форума
с помощью плагина Mingle Forum необходимо позволить другим посетителям сайта
регистрироваться, иначе они не смогут создавать темы и сообщения на форуме.
Для этого в левом меню панели управления вашим
сайтом заходим в пункт «Настройки» и выбираем подпункт «Общие».
Здесь находим строчку «Членство» и ставим
галочку напротив предложения «Любой может зарегистрироваться».
Далее нам необходимо создать страничку, где
будет размещаться наш форум.
Для этого заходим в левом меню панели управления
вашим сайтом в пункт «Странички» и выбираем подпункт «Добавить новую», заходим
в редактор странички, выбираем вкладку «Текст» и вписываем тег [mingleforum], в
соответствии с рисунком 45.

Рисунок 45. Добавление форума
Создание категорий и подкатегорий.
И первое, что необходимо сделать - это создать
категорий, подкатегорий (форумы) и темы.
Но для начала нужно рассмотреть из чего же
состоит форум, разобраться в его структуре.
Каждая категория включает в себя подкатегории
(форумы), которые в свою очередь включают в себя темы, а последние включают в
себя сообщения.
Создание форума
Категории и подкатегории (форумы) создаются в
панели управления, а темы создаются непосредственно на сайте (на страничке
форума) [15].
Рассмотрим создание форума на примере. На сайте
создана категория под названием «Уроки информатики», а в ней создадим
подкатегории (форумы): «Как сделать урок интересным» и «Как правильно вести
уроки».
Для этого переходим во вкладку «Структура
форума» и нажимаем на кнопку «Добавить новый», в соответствии с рисунком 46.

Рисунок 46. Новый форум
В открывшемся окне необходимо указать имя
категории и ее описание (его можно оставить пустым), далее нажимаем кнопку
«Сохранить категорию», в соответствии с рисунком 47.

Рисунок 47. Добавление категорий
И первая категория создана. Но для полного
понимания функционала форума необходимо создать несколько категории.
Была создана ещё одна категория: «Что такое
информатика?» - для этого нужно нажать на кнопку «Добавить новый», а далее
ввести имя и описание новой категории.

Рисунок 48. Порядок категории
Если необходимо изменить порядок, в котором
расположены категории, то это можно исправить с помощью стрелочек, в
соответствии с рисунком 48. Необходимо настроить их таким образом, чтобы самые
популярные и посещаемые форумы находились в самом верху списка. Это нужно для
удобства пользователей.

Рисунок 49. Добавление форума
В категории «Уроки информатики» будут следующие
подрубрики (форумы): «Как сделать урок интересным» и «Как правильно вести
уроки» - для этого нажимаем на ссылку «Добавить форум», в соответствии с
рисунком 49.
И в открывшемся окне вводим имя подрубрики «Как
сделать урок интересным» и ее описание «Методы и приемы для проведения
интересного урока», а потом нажимаем на кнопку «Сохранить форум», в
соответствии с рисунком 50. Данные форумы может создавать только администратор web-сайта,
а темы для форума создаются пользователями.

Рисунок 50. Сохранение форума
Аналогично добавляем еще одну подкатегорию «Как
правильно вести уроки» в категории «Уроки информатики». После всех изменении
страница выглядела в соответствии с рисунком 51.

Рисунок 51. Страница с форумами
Создаем темы на форуме.
Теперь нам осталось создать темы в данных
подкатегориях (форумах).
Для этого заходим на сайт и переходим на
страничку форума и можем создавать темы сразу. Обычному пользователю необходимо
авторизоваться или зарегистрироваться.
Аккаунты сайта и форума - это одно и тоже. То
есть зарегистрировавшись на сайте, вы можете использовать созданные логин и
пароль и для входа на форум.
Если вы не авторизовались, то в соответствии с
рисунком 52 вы увидите на страничке форума следующее:

Рисунок 52. Не авторизованный пользователь
А если авторизовались, то страничка с форумом
будет выглядеть в соответствии с рисунком 53.

Рисунок 53. Авторизованный пользователь
Чтобы добавить тему входим в подкатегорию
(форум) «Как сделать урок интересным» и нажимаем на ссылку «Новая тема», в
соответствии с рисунком 54.

Рисунок 54. Новая тема форума
Добавим новую тему под названием «Презентация в
помощь учителю». При наборе сообщения текст можно изменить на курсив, жирный
или кривой. Кроме текста можно добавить видео с YouTube,
для этого небходимо нажать на соответствующую иконку и вставить ссылку того
видео, которое необходимо добавить. Также для более
интересного общения пользователей на форуме можно найти «смайлики», это можно
увидеть в соответствии с рисунком 55.

Рисунок 55. Добавление новой темы
Далее жмем на кнопку «Отправить». Откроется
следующее окно, в нем стоит отметить меню, которая расположена вверху справа. С
помощью нее можно ответить на сообщение, подписаться через e-mail или RSS фид,
прикрепить и закрыть сообщение. На странице указывается, кто автор темы, а
также сколько сообщении написал данный пользователь на форуме. Если данная тема
не интересует пользователя, то он может быстро перейти в другую рубрику с
помощью ссылок, которые расположены в самом вверху форума. Данное писание в
соответствии с рисунком 56.

Рисунок 56. Добавленная тема
Далее переходим на форум и видим, что появилось
новая тема и сообщение, в соответствии с рисунком 57.

Рисунок 57. Сообщения на форуме
.7 Реализация социальной сети с помощью плагина
BuddyPress
В этом разделе будут описываться все возможности
BuddyPress и всё, что позволит из любого блога сделать целый социальный портал,
или сеть.
В начале будет рассказано немного истории и об
авторе. Основным разработчиком BuddyPress является Andy Peatling.
Плагин BuddyPress был выкуплен компанией
Automattic у его разработчика Andy Peatling в марте 2008 года. Сделано это было
с целью добавления возможностей социальных сетей к мультисайтам WordPress.
Первый релиз вышел в мае 2009 года, и с тех пор небольшая команда разработчиков
во главе с John James Jacoby продолжает то, что было начато Питлингом.расширяет
WordPress MU и включает в себя все возможности социальной сети, расширяя новый
или уже существующий блог. Эмблема плагина показана в соответствии с рисунком
58.

Рисунок 58. Эмблема «BuddyPress»
- это совокупность специальных плагинов для
WordPress MU. Каждый плагин добавляет особые свойства, которые работают только
для него, например личная переписка. В BuddyPress есть необходимая часть, так
называемое ядро (bp-core), которое необходимо для корректной работы всех
остальных плагинов из серии bp-xxxxxx. В нем содержатся общие функции
отображения и вывода информации, расчета времени и много других функции.
Каждый компонент BuddyPress независим. Это
означает, что каждый может выбрать и установить только тот компонент, который
нужен на сайте.
Это также означает, что BuddyPress можно
использовать двумя различными способами. Первое это можно использовать его для
создания с нуля полной социальной сети на сайте. Второе же добавить желаемые
компоненты и возможности к уже существующей сети вашего блога.
Рассмотрим каждый из подключаемых модулей, или
плагинов в отдельности.
Компонент расширенного профиля позволяет
администраторам создать любые поля профиля, необходимых для заполнения
пользователями сайта.
Тип поля можно выбрать (поля для ввода
информации, выбор даты, радио-кнопки и т.д.), а затем сгруппировать все поля по
желаемому признаку. Как только будет установлен BuddyPress, создается
стандартная группа полей «Основные», которая включает в себя: Имя, Фамилия и
загрузка основной фотографии профиля. Эти поля не могут быть изменены или
удалены в дальнейшем, так как они составляют основу профиля пользователя.
Администратор может добавлять поля в эту группу, которые появятся на странице
регистрации, в соответствии с рисунком 59.

Рисунок 59. Настройка профиля
Для каждого нового поля в основной группе данных
о пользователе создается новая вкладка на странице профиля пользователей,
которая содержит поле, с помощью которого пользователь может добавить или
изменить информацию о себе после того, как пользователь зарегистрировался. Для
регистрации пользователей создали отдельную страницу. Так как данный web-сайт
создавался для учителей информатики, помимо обязательных полей, были добавлены
дополнительные поля. Эти данные необходимы, как и пользователю, так и
администратору web-сайта.
Например, если учителю одной из школ необходимо найти учителя с определенной
другой школы, то это не составит труда, так как при регистрации каждый учитель
указывают номер своей школы. А администратор может следить за тем какого
возраста пользователи, чаще пользуются данным web-ресурсом.
Страница регистрации пользователей показана в соответствии с рисунком 60.

Рисунок 60. Регистрация на сайте
Личная переписка в BuddyPress работает по
принципу e-mail писем. Пользователи могут переписываться с людьми со своего
списка друзей, а также пересылать или отвечать на полученные сообщения [19].
У каждого пользователя будет своя собственная
папки Входящие, Отправленные и Черновики. Они будут уведомлены о новом
сообщении на действующий e-mail, если включена соответствующая опция в
Настройках уведомлений, в соответствии с рисунком 61.

Рисунок 61. Письмо на e-mail
А на самом web-сайте
это будет выглядеть, как показано в соответствии с рисунком 62.

Рисунок 62. Сообщения пользователя
При создании сообщения используется редактор
TinyMCE, встроенный в WordPress, пользователь может форматировать сообщение с
помощью HTML тегов.
Также можно отправлять сообщения нескольким
друзьям, сетевые сообщения нескольким людям может отправлять только
администратор.
Пользователи BuddyPress могут легко связываться
друг с другом, если добавили друг друга в качестве «друга» и подтвердили данный
статус. У каждого пользователя есть видимый для других список друзей на сайте.
Список друзей доступен всем, и пользователи могут переходить на личный страницы
ваших друзей и добавлять их к своим друзьям, в соответствии с рисунком 63.
Полностью профили не могут быть скрыты для кого бы то ни было. Можно только
выбрать поля (детали), которые будут видны общественности, а которые нет. Точно
так же, как и в блоге - могут быть записи, которые видны только для определенных
лиц или тех, кто знает пароль.

Рисунок 63 Запрос на дружбу
Также можно просмотреть сколько друзей есть на
данном проекте, в соответствии с рисунком 64.

Рисунок 64. Друзья на сайте
Есть возможность поиска друзей по различным
критериям: имя, интересы, e-mail и так далее.
Группы в BuddyPress являются объединением
пользователей, записей блога, фотографий и любого другого материала, созданного
ими. Любой пользователь может создать группу в BuddyPress, в соответствии с
рисунком 65. В последствие они могут стать администраторами группы, что дает им
определенные привилегии внутри этой группы.
В каждой группе есть место для информации о ней,
а также последних новостей. В группе есть свой собственный форум (bbPress),
сеть, фотогалерея. Все эти функции могут быть отключены администратором группы,
при ее создании, в соответствии с рисунком 66.

Рисунок 65. Создание групп

Рисунок 66. Создание и настройка групп
В более поздних версиях этого компонента
появилась возможность добавлять метки (или теги) к каждой отдельной группе, а
также отдельным записям блога и вообще любому контенту. Администратор группы
имеет возможность подтвердить или отменить отображение контент на странице
группы. Созданная группа на сайте отображается в соответствии с рисунком 67.

Рисунок 67. Группа на web-сайте
Сеть - это место, где друзья и другие
пользователи могут написать сообщения по любому поводу и части контента
BuddyPress.
Сеть работает для любого компонента BuddyPress,
например, для групп, Профиля пользователя, фотогалерей. Это помогает выразить
свое собственное мнения и отношение, доступное для ознакомления любому другому
пользователю.
Сеть может быть модифицирована под любые нужды,
под любой компонент, официальный, или сторонних разработчиков.
Поток активности объединяет все, что делается на
сайте внутри BuddyPress. Активность всех друзей также записывается, поэтому
можно просматривать, что другие пользователи делают на сайте.
Каждый компонент может использовать записи
потока активности, что подразумевает возможность сортировки активности. Сетевые
записи, записи блога, новый подтверждения дружбы и комментарии блога - одни из
самых используемых вариантов.
Пользовательские компоненты также могут
внедряться в этот поток, что позволяет производить сортировку практически по
любым критериям и правилам активности пользователя на сайте, которые показаны в
соответствии с рисунком 68.
Основным отличием WordPress MU является
возможность создания многих блогов несколькими пользователями. BuddyPress
сохранил эту особенность.

Рисунок 68. Пользователи сети
Компонент блогов объединит все блоги, записи
блогов и их комментарии одного пользователя по всему сайту. Это означает, что
другие пользователи легко могут найти все блоги, в которых кто-то участвует,
пишет или часто комментирует.
Этот компонент также добавляет возможность
создавать блоги быстро и легко, используя текущий шаблон.
Обновления статуса в BuddyPress появится на
странице профиля пользователя. Пользователь может добавить/изменить статус так
часто, как он сам этого захочет.
Все изменения статуса будут отображаться в
потоке активности пользователя. Можно осуществлять поиск пользователя,
основываясь на тексте его статуса. Данные будут отображаться также в списке
пользователей. Структура сайта показана в приложении Б.
4. Тестирование и апробация программного
продукта. Охрана труда
.1 Тестирование и апробация программного
продукта
Тестирование программного обеспечения - процесс
исследования, испытания программного обеспечения (ПО) с целью получения
информации о качестве продукта.
Существующие на сегодня методы тестирования ПО
не позволяют однозначно и полностью выявить все дефекты и установить
корректность функционирования анализируемой программы, поэтому все существующие
методы тестирования действуют в рамках формального процесса проверки
исследуемого или разрабатываемого ПО.
Такой процесс формальной проверки, или
верификации, может доказать, что дефекты отсутствуют с точки зрения
используемого метода. То есть нет никакой возможности точно установить или
гарантировать отсутствие дефектов в программном продукте с учётом человеческого
фактора, присутствующего на всех этапах жизненного цикла ПО.
Существует множество подходов к решению задачи
тестирования и верификации ПО, но эффективное тестирование сложных программных
продуктов - это процесс в высшей степени творческий, не сводящийся к следованию
строгим и чётким процедурам или созданию таковых.
С точки зрения ISO 9126, качество программного
обеспечения можно определить как совокупную характеристику исследуемого ПО с
учётом следующих составляющих:
- Надёжность.
- Сопровождаемость.
- Практичность.
- Эффективность.
- Мобильность.
- Функциональность.
Процесс тестирования состоит из трёх этапов:
- Проектирование тестов.
- Исполнение тестов.
- Анализ полученных результатов.
На первом этапе решается вопрос о выборе
некоторого подмножества множества тестов, которое сможет найти наибольшее
количество ошибок за наименьший промежуток времени. На этапе исполнения тестов
проводят, запуск тестов и отлавливают ошибки в тестируемом программном
продукте. Существует две методологии тестирования - «чёрного» и «белого» ящика.
- «Чёрный ящик» - тестирование
функционального поведения программы с точки зрения внешнего мира (текст
программы не используется).
- «Белый ящик» - тестирование кода на
предмет логики работы программы и корректности её работы с точки зрения
компилятора того языка на котором она писалась.
Полученные результаты тестирования позволяют
сделать вывод о надёжности программного продукта. Они служат основой его
сертификации и гарантией качества.ростом важности информационных технологий для
жизни общества возрастает цена ошибок в программах. В этих условиях на первый
план выходят технологии и методы тестирования ПО, которые позволяют
своевременно выявить и исправить эти ошибки. Качественное ПО - это репутация
фирмы, поэтому необходимо серьёзно отноститься к вопросам тестирования, это
поможет не только отстоять свои позиции на рынке но и завоевать новые. Карта
сайта показана в приложении В.
При тестировании сайта «Информатика в школе» были
выявлены следующие недостатки:
– У сайта не было своего логотипа;
·
При
введении неверного адреса на сайте выходила страница ошибки 404, непонятная для
пользователя;
·
Был
конфликт по созданию карты сайта.
Сайт был доработан и данные ошибки были исправлены.
4.2 Основные положения об охране труда
Охрана труда - система обеспечения безопасности
жизни и здоровья работников в процессе трудовой деятельности, включающая в себя
правовые, социально-экономические, организационно-технические, санитарно-эпидемиологические,
лечебно-профилактические, реабилитационные и иные мероприятия и средства;
Безопасность труда - состояние защищенности
работников, обеспеченное комплексом мероприятий, исключающих воздействие
вредных и (или) опасных производственных факторов на работников в процессе
трудовой деятельности;
Требования безопасности труда во
время работы
1. Во время работы не допускается:
1) выполнять работу, которая не входит в круг
обязанностей, без разрешения и указания непосредственного руководителя;
2) работать на неисправных механизмах и
оборудовании, при отсутствии на них ограждений, кожухов, крышек, защитных
устройств;
3) работать неисправным инструментом,
приспособлениями;
4) производить ремонт, смазку, чистку
механизмов и оборудования на ходу;
5) работать без положенных по нормам
спецодежды, спецобуви и средств индивидуальной защиты;
6) оставлять без присмотра работающие механизмы
и оборудование;
7) загромождать рабочую зону обслуживания
механизмов и оборудования, проходы к ним;
8) производить работу с вредными веществами при
неисправной или включенной вытяжной вентиляцией.
9) обо всех обнаруженных неисправностях следует
доложить непосредственному руководителю.
Требования безопасности труда после
окончания работы
2. После окончания работы следует:
1) выключить механизмы и оборудование;
2) привести в порядок рабочее место, компьютер,
механизмы, оборудование, инструмент и приспособления;
3) сдать сменщику или своему непосредственному
руководителю рабочее место, компьютер, механизмы, оборудование, инструмент и
приспособления. Обо всех неисправностях, отклонениях в работе механизмов,
оборудования сообщить сменщику, непосредственному руководителю;
4) при отсутствии смены отключить местное
освещение и вентиляцию.
4.3 Санитарно-эпидемиологические требования к
размещению и эксплуатации компьютеров
В помещениях для размещения и эксплуатации
персональных компьютеров (ПК), планшетных персональных компьютеров (ПлПК),
ноутбуков и ВТ обеспечиваются условия для соблюдения нормируемых параметров
освещенности, микроклимата, приведенных в настоящих Санитарных правилах.
В организациях образования не допускается
размещать учебные классы для работы с ПК, ПлПК, ноутбуками и ВТ в цокольных
помещениях. Не допускается размещение рабочих мест с ПК и ВТ в местах, где
расположены силовые кабели, высоковольтные трансформаторы, технологическое
оборудование.
1. Площадь на одно рабочее место пользователей
ПК и вычислительные технологии (ВТ) на базе электронно-лучевой трубки (далее -
ЭЛТ), в том числе на объектах досуга для оказания услуг населению, составляет
не менее 6 квадратных метров (далее - м2) при рядном, центральном и
периметральном расположении - 4 м2, при использовании ВТ на базе плоских
дискретных экранов (жидкокристаллические, плазменные) при любом расположении -
4 м2.
Площадь на одно рабочее место пользователей
ПлПК, ноутбуков допускается в 2,5 м2.
2. Полимерные материалы, используемые для
внутренней отделки интерьера помещений в которых оборудуются ПК, ПлПК, ноутбуки
и ВТ, подвергаются санитарно-эпидемиологической экспертизе и не должны выделять
в воздух закрытых помещений вредные химические вещества. В дошкольных
организациях не допускается использовать для отделки помещений
древесностружечные плиты, слоистый пластик, синтетические ковровые покрытия.
3. Поверхность пола в помещениях, где
оборудуются ПК, ПлПК, ноутбуками и ВТ, выполняется без выбоин и щелей, из
материалов, обладающих антистатическими свойствами.
При этом, в этих помещениях, необходимо проводить
ежедневную влажную уборку.
4. Помещения, где размещаются ПК и ВТ,
оборудуются защитным заземлением, электрические розетки подключаются к контуру
заземления.
5. Помещения, оборудованные ПК и ВТ,
размещаемые в жилых зданиях, оборудуются отдельным входом.
6. Объекты, оказывающие услуги лицам, не
достигшим совершеннолетия, посредством ПК и ВТ, должны оборудоваться
гардеробными комнатами или шкафами (вешалками) для верхней одежды посетителей и
санитарными узлами.
7. При двух-трехрядной расстановке одноместных
столов с компьютерами, игровыми комплексами расстояние в каждом ряду между
боковыми поверхностями столов должны быть не менее 0,5 метров (далее - м), при
рядной расстановке расстояние между тылом поверхности одного видеомонитора и
экраном другого - не менее 2 м, между боковыми поверхностями игровых автоматов
- не менее 0,2 м.
8. Размеры рабочей поверхности стола для
пользователей ПК следует принимать: ширину 800, 1000, 1200 и 1400 мм, глубину
800 и 1000 мм, при нерегулируемой его высоте - равной 725 мм.
Высота рабочей поверхности стола должна быть в
пределах 680 - 800 мм.
9. В помещениях, где оборудованы компьютеры и
видеотерминалы, уровни физических и химических факторов принимаются согласно
таблицы к настоящим Санитарным правилам.
10. Допустимые уровни звукового давления в
октавных полосах частот и уровня звука, создаваемого компьютерами и
видеотерминалами, приведены в таблице к настоящим Санитарным правилам.
11. Мощность экспозиционной дозы
рентгеновского излучения в любой точке на расстоянии 0,05 м от экрана и корпуса
ВТ на ЭЛТ при любых положениях регулировочных устройств не превышает 1 микро
Зиверт в час.
12. При размещении рабочих мест с ПК,
расстояние между рабочими столами с мониторами между тыльной поверхностью
одного видеомонитора до экрана другого предусматривается не менее 2 м, между
боковыми поверхностями видеомониторов - не менее 1,2 м.
13. Экран видеомонитора должен находиться от
глаз пользователя на расстоянии 600 - 700 миллиметров (далее - мм), но не ближе
500 мм с учетом размеров алфавитно-цифровых знаков и символов.
14. Помещения, в которых размещены ВТ и ПК,
оснащаются аптечкой первой медицинской помощи [21].
4.4 Санитарно-эпидемиологические требования к
микроклимату в помещениях для эксплуатации компьютеров и видеотерминалов
В производственных помещениях, в которых работа
с использованием ПК является вспомогательной, основной (диспетчерские,
операторские, расчетные, кабины и посты управления, залы вычислительной
техники) и связана с нервно-эмоциональным напряжением оптимальные нормы
микроклимата для помещений должны соответствовать требованиям, указанным в
таблице 1 к Санитарным правилам.
Таблица 1 - Оптимальные нормы микроклимата для
помещений
|
Период
года
|
Категория
работ
|
Температура
воздуха не более
|
Относительная
влажность воздуха, %
|
Скорость
движения воздуха, метр в секунду (далее - м/с)
|
|
1
|
2
|
3
|
4
|
5
|
|
Холодный
|
Легкая
1а
|
22-24
|
40-60
|
0,1
|
|
Легкая
1б
|
23-21
|
40-60
|
0,1
|
|
Теплый
|
Легкая
1а
|
23-25
|
40-60
|
0,1
|
|
Легкая
1б
|
22-24
|
40-60
|
0,2
|
Примечание - 1. К категории 1а относятся работы,
при которых расход энергии составляет до 120 килокалорий в час (далее - ккал/ч)
2. К категории 1б относятся работы, при котором расход энергии составляет от
120 до 150 ккал/ч
4.5 Санитарно-эпидемиологические требования к освещению
в помещениях для эксплуатации компьютеров и видеотерминалов
1. Искусственное освещение в помещениях для
эксплуатации ПК и ВТ осуществляется системой общего равномерного освещения. В
производственных и административно-общественных помещениях на рабочем месте,
применяют системы комбинированного освещения (к общему освещению дополнительно
устанавливаются светильники местного освещения, предназначенные для освещения
зоны рабочего места).
2. Освещенность на поверхности рабочего стола не
менее 300 люкс (далее - лк) от общей системы, 500 лк при комбинированном
освещении и при ее отсутствии - 400 лк. Освещение выполняется таким образом,
чтобы обеспечить отсутствие бликов на поверхности экрана. Освещенность
поверхности экрана должна быть не более 200 лк.
3. В качестве источников света при искусственном
освещении используются люминесцентные лампы. В светильниках местного освещения
допускается применение ламп накаливания, в том числе энергосберегающие.
4. Коэффициент пульсации освещенности в
дошкольных организациях не должен превышать 5%, в административно-общественных
зданиях - не более 10,0%.
5. Для обеспечения нормируемых значений
освещенности в помещениях для использования ПК проводится замена перегоревших
ламп. Чистка стекол оконных рам и светильников осуществляется не реже двух раз
в год.
Для предупреждения бликов на экране монитора,
оконные проемы оборудуются защитными устройствами, не пропускающими дневной
свет.
4.6 Санитарно-эпидемиологические требования к
условиям работы при воздействии физических факторов от компьютеров
1. В производственных помещениях, где работа на
ПК и ВТ является основной, в соответствующих помещениях организаций
образования, дошкольных организаций, на объектах досуга уровень звука на
рабочем месте принимается не более 50 децибел акустических (далее - дБА).
При выполнении инженерно-технических работ,
осуществлении лабораторного, аналитического и измерительного контроля, уровень
шума в помещении с ВТ и ПК должен быть не более 60 дБА, в помещениях операторов
- не более 65 дБА, на рабочих местах в помещениях, где размещены шумные
агрегаты вычислительных машин, уровень шума принимается - не более 75 дБА.
2. В целях снижения уровня шума от ПК и ВТ для
отделки помещений используются безопасные звукопоглощающие материалы.
3. Допустимые уровни вибрации для помещений с
ПК, ВТ в детских, общеобразовательных организациях, общественных зданиях и на
объектах досуга уровни вибрации должны соответствовать параметрам, указанным в
таблице 2 к настоящим Санитарным правилам.
Таблица 2 - Уровни вибрации для помещений с ПК
|
Среднегеометрические
частоты октавных полос, Герц (далее - Гц)
|
Допустимые
значения
|
|
виброускорения
|
виброскорости
|
|
мс-2*10-2
|
Децибел
(далее - дБ)
|
мс-1*10-5
|
дБ
|
|
Оси
Z, X, Y
|
|
2
4 8 16 31,5 63
|
0,56
0,56 0,56 1.1 2,2 4,5
|
75
75 75 81 87 93
|
45
22 11 11 11 11
|
79
73 67 67 67 67
|
|
Корректированные
значения и их уровни
|
1,0
|
80
|
20
|
72
|
4. Допустимые значения уровней неионизирующих
электромагнитных излучений на рабочих местах у ВТ и ПК приведены в таблице 3 к
настоящим Санитарным правилам.
Оборудование (печатающие устройства, серверы и
другое), уровень шума которого превышает нормативно установленный предел,
должно размещаться вне помещений, где оборудованы ПК и ВТ, указанным в таблице
3 к настоящим Санитарным правилам.
Таблица 3 - Допустимые значения уровней
неионизирующих электромагнитных излучений
|
Наименование
параметров
|
Части
ПК, ВТ
|
Контрольное
расстояние, сантиметров (далее - см)
|
Допустимое
значение
|
|
1
|
2
|
3
|
4
|
|
Напряженность
электростатического поля для профессиональных пользователей
|
Монитор
Клавиатура
|
На
уровне головы 1,0
|
20
килоВольт на метр (далее - кВ/м)
|
|
Напряженность
электростатического поля на рабочих местах детских дошкольных организациях,
учебных заведений и компьютерных клубов
|
Монитор
Клавиатура
|
На
уровне головы 1,0
|
20
кВ/м 15 кВ/м 15 кВ/м
|
|
Напряженность
электрического поля вокруг ПК, ВТ: в диапазоне частот 5 - 2000 Герц (далее -
Гц): в диапазоне частот 2-400 кГц:
|
Монитор
Монитор
|
На
уровне головы
|
25
Вольт на метр (далее - В/м) 2,5 В/м
|
|
Плотность
магнитного потока вокруг ПК, ВТ: в диапазоне частот 5 - 2000 Гц: в диапазоне
частот 2-400 кГц:
|
Монитор
Монитор
|
На
уровне головы
|
250
нанно Тесла (далее - нТл) 25нТл
|
|
Поверхностный
электростатический потенциал от монитора, не более (при сертификационных
испытаниях)
|
Монитор
|
Между
дисплеем и установленной в 10 см от него заземленной измерительной пластиной
|
500
Вольт
|
|
Напряженность
электрического поля промышленной частоты (50Гц)
|
Клавиатура
Мышка
|
0,5
кВ/м 0,5 кВ/м
|
Заключение
В ходе выполнения дипломной работы
последовательно была проделана следующая работа: анализ web-сайтов
для учителей информатики, были сделаны заключения о достоинствах и недостатках
существующей системы управления и возможные пути устранения недостатков.
Поставлена цель, определены задачи и критерии
эффективности.
На основе проведенного анализа и выявленных
недостатков было разработано web-приложение, представляющего собой web-сайт
«Информатика в школе». Функционирование разработанного продукта позволит
реализовать следующие функции:
·
Обеспечение
быстрого доступа к данным;
·
Обеспечение
добавление материала учителями информатики;
·
Предоставление
форума для обмена опыта;
·
Обеспечение
надежности и правильной работы ресурса.
Все требования по функциям web-приложения выполнены.
В качестве основной технологии для разработки
использовалась одна из самых современных и функциональных web-технологий на
сегодняшний день - Wordpress.
Благодаря использованию различных административных и пользовательских элементов
управления удалось создать привлекательный, функциональный, удобный и
интуитивно-понятный пользовательский интерфейс, с возможностью быстрой
модернизации в случае необходимости.
Были рассмотрены вопросы, связанные с
безопасностью и санитарно-гигиеническими условиями труда на рабочем месте
пользователя ПЭВМ.
В результате работы над дипломным проектом был
получен бесценный опыт работы с CMS
Wordpress, что позволит в
будущем создавать высокопроизводительные, профессиональные web-приложения.
Разработанный web-сайт
«Информатика в школе» в данный момент функционирует, и учителя пользуются
данным ресурсом.
Список использованных источников
1 Информационные
технологии: современная практика и рекомендации. В.М.Попов, Р.А.Маршавин,
С.И.Ляпунов. Москва: Финансы и статистика, 2001. - 238с.
2 Информационные
системы. Петров В.Н. Санкт-Петербург: Питер, 2003. 688с.
3 Проектирование
и использование баз данных. С.М. Диго. Москва: 1995. 150с.
4 Базы
данных: Модели, разработка, реализация. Т.С. Карпова. Санкт-Петербург: Питер,
2002. - 304с.
5 Эффективная
работа в сети Интернет. О. В. Белявский, О. Л. Капилевич. Санкт-Петербург,
Триумф, Технический бестселлер, 2008. - 276с.
6 Wordpress.
Создание
сайтов для начинающих. Трис Хассей. Ульяновск, Эксмо,
2012. - 432 с.
7 HTML
в web - дизайне. Алексей Петюшкин. Москва: БХВ-Петербург, 2004. - 400 с.
8 Основы
web - дизайна: Самоучитель. Вадим Дунаев. Москва, БХВ-Петербург, 2007. - 512с.
9 Разработка
web - сайта. Взаимодействие с заказчиком, дизайнером и программистом. Д. Браун.
Москва, Питер, 2009. - 336с.
10 Internet-приложения.
Дэниел Эймор. «Вильямс» 2001. - 302с.
11 Интернет
- сайт: Книга для заказчика. А. А. Лапин. Санкт-Петербург, Горячая Линия -
Телеком, 2009. - 88с.
12 Обзор
крупных проектов. Пирогов С.В. Москва. 2003. - 69с.
13 Электронные
представительства школ. Балабанов И.Т. Москва. 2004г. - 197с.
14 Интернет-сайт.
Книга для заказчика: А. А. Лапин. Москва, Горячая Линия - Телеком, 2009. - 88с.