Создание web-сайта для ООО 'Хлеб'
Содержание
Введение
.
Теоретические аспекты создания сайтов
1.1
Классификация web-сайтов
.2 Различные
технологии создания сайтов
.3 Средства
реализации и разработки сайтов
2. Разработка
сайта для ООО «Хлеб»
.1
Обоснование потребности в web-сайте
.2 Цель разработки
.4 Описание
алгоритма создания сайта
.5 Описание
программы
.6 Надежность
разрабатываемого web-сайта
.7
Руководство пользователя
. Определение
себестоимости создаваемого сайта для ООО «Хлеб»
.
Безопасность и экологичность работы пользователя ЭВМ
.1
Травмирующие и вредные факторы для пользователя ЭВМ
4.2
Эргонометрические характеристики рабочего места
Заключение
Список
использованных источников
Приложения
Введение
Всемирная сеть интернет в наше время обрела большую популярность. В ней
можно найти любую нужную информацию за короткое время, не выходя из дома.
Большинство компаний и частных предпринимателей выставляют свою деятельность и
интернет. Для решения такого вопроса необходимо иметь веб-сайт.
Сайт - это не просто полная информация о фирме, ее сфере деятельности и
контактах - это возможность решения различных маркетинговых и коммерческих
задач бизнеса, т.е. сайт является мощнейшим инструментом рекламы и лицом фирмы,
компании. Он доступен пользователям в течении всего времени суток в любой точке
земного шара. Каждый руководитель, заинтересованный в процветании и успехе
своего бизнеса имеет сайт, принадлежащий компании. Через него производится
продажа товаров, услуг, привлечение новых клиентов.
Поэтому создание своего сайта - большая возможность обеспечить
необходимой информацией потребителя о предоставляемых товарах и услугах. Причем
на их рекламу потребуется меньше затратить денежных средств, чем на рекламу в
прессе или на телевидении. В основном сайт представляет собой небольшой по количеству страниц
информационный ресурс, выполненный в деловом дизайне, с удобной системой
навигации.
Главная его задача - это информирование широкого круга пользователей о
деятельности компании, ее товарах и услугах, то есть увеличение целевой
аудитории и способствование притоку новых клиентов.
Создание небольшого web-сайта не требует серьезных капиталовложений.
Среди других преимуществ, из-за которых многие стремятся создать
web-сайт, можно отметить следующие:
− уменьшение затрат на полиграфическую, теле- и радиорекламу
услуг и товаров компании;
− расширение количества потенциальных покупателей и
увеличение роста продаж;
− привлечение внимания к своему бизнесу со стороны
потенциальных партнеров;
− улучшение сервиса для уже имеющихся клиентов (они смогут
получать всю необходимую им информацию с вашего сайта в любое подходящее для
них время);
− повышение и укрепление имиджа компании (ресурс
предоставляет отличный шанс произвести на посетителя благоприятное впечатление,
повысить интерес к деятельности компании);
− возможность своевременного оповещения своих клиентов о
предстоящих акциях, скидках или о каких-либо изменениях в работе предприятия.
Таким образом, любой предприниматель имеет шанс заявить о существовании своего
бизнеса и посредством сети Интернет привлечь к своим товарам (услугам) внимание
большего числа потребителей.
Актуальность данного проекта обусловлена производственной необходимостью
создания web-сайта для ООО «Хлеб», и тем экономическим эффектом, что ожидается
от его создания.
Цель данного проекта - изучить теоретические аспекты разработки сайтов и
разработать web-сайт для ООО «Хлеб». Для достижения данной цели необходимо
решить следующие задачи:
− изучить теоретические основы построения сайтов;
− создать проект web-сайта для ООО «Хлеб»;
− рассчитать себестоимость спроектированного web-сайта;
− рассмотреть условия безопасности и экологичности работы.
Объект исследований - информационная среда ООО «Хлеб».
Предмет исследования - web-сайт для ООО «Хлеб».
1. Теоретические аспекты создания сайтов
.1 Классификация web-сайтов
Существует масса классификаций веб-ресурсов. Огромное количество их типов
и видов выделяется благодаря не меньшему количеству критериев, по которым это
деление можно осуществить. Критерием может выступить любой из следующих
показателей: объем сайта; характер информационного содержания; функциональный
профиль; профиль пользователей; широта аудитории; частота обновления; степень
интеграции с другими сетевыми ресурсами; юридический статус; степень защиты;
технология выполнения структурных элементов; стилевое решение.
Определим самые популярные классификации с тем, чтобы было легче выбрать
приемлемый вариант для ООО «Хлеб». Ведь вид сайта зачастую определяется именно
его целями и задачами, которые прописываются в техническом задании на разработку
web-сайта. На практике web-сайты очень часто являются комбинированными и с
одинаковым успехом могут быть приписаны к разным видам.
В зависимости от целей, сайты условно можно разделить на несколько
категорий (таблица 1):
− персональные (домашние) странички;
− сайт-визитки;
− информационные сайты;
− промо-сайты;
− сайт-фотогаллереи;
− информационные Интернет-издания, СМИ;
− корпоративные представительства;
− информационные сайты предприятий и организаций;
− крупные информационные порталы.
− корпоративные сайты;
− Интернет-магазины.
Таблица 1 - Виды сайтов
|
Вид
|
Сущность
|
|
Персональные (домашние)
странички
|
Это сайты обычных
пользователей, которые создают одну, две или несколько страничек в сети
Интернет на одном сайте. Данные сайты не относятся к коммерческой
деятельности.
|
|
Сайты визитки
|
Сайты визитки применимы для
выкладывания просто контактной информации о предприятии, ее контакты, вид
деятельности и еще что-нибудь.
|
|
Информационные сайты
|
На данном виде сайте может
быть создано множество страниц посвященной одной тематике или широкого круга
информационной направленности, все зависит от назначения информационного
сайта.
|
|
Промо-сайты
|
Сайты, посвященные разовым
событиям и акциям (выставка или конференция, праздник или концерт).
|
|
Сайт фотогалереи
|
Подобный вид сайтов
применим для организации выставки картин, любительских фото и т.д.
|
|
Информационные интернет
издания, СМИ
|
Относятся они к категории
крупных новостных порталов, которые публикуют мегабайты информации на своих
сайтах. Основная тематика данных сайтов - это новости различного рода.
|
|
Корпоративные
представительства
|
Корпоративные
представительства - это облегченная версия корпоративного сайта. В
распоряжении корпоративного представительства входят все инструменты для
создания многоуровневой структуры сайта, создания оригинального дизайна, не
имеет ограничений по функциональности. Но в свою очередь корпоративное
представительство не имеет интерактивных модулей взаимодействия с
посетителями, такие например, как форум, регистрация на сайте и т.д.
|
|
Крупные информационные
порталы
|
Это сайт, который не только
содержит большой объем информации, но имеет всю предоставленную информацию в
текстовом или графическом варианте предоставляя ее для скачивания
посетителю. Пример - портал, посвященный большой коллекции рефератов.
|
|
Корпоративный сайт
|
Корпоративные сайты - это
классика Интернета. Обладает большим объемом и разветвленной структурой
представления данных, позволяющей разместить всю интересующую потенциального
клиента информацию.
|
|
Интернет-магазин
|
Может включать в себя
различные интерактивные формы (гостевая книга, форум, задай вопрос), но
обязательно каталог товаров и корзину заказов. Уведомление о новом заказе
администратор получает на e-mail.
|
|
Сайт-форум
|
Может быть самостоятельным
сайтом, а может быть разделом сайта. Предназначен для организации общения
посетителей сайта между собой и с администратором сайта.
|
|
Блог
|
Блог - это сайт,
представляющий собой интернет-дневник, или журнал, который ведется наподобие
новостной ленты, при этом на каждую тему блога посетители могут оставлять
свои комментарии-сообщения, доступные с главной страницы соответствующей
темы.
|
Таким образом, в настоящее время во всемирной паутине содержится огромное
количество самых разных сайтов. Все они отличаются по большому числу параметров.
Общепринятой системы классификации сайтов нет, приведенные подразделения
достаточно условны. Например, некоторые сайты могут относиться сразу к
нескольким категориям или сочетать в себе признаки разных видов сайтов.
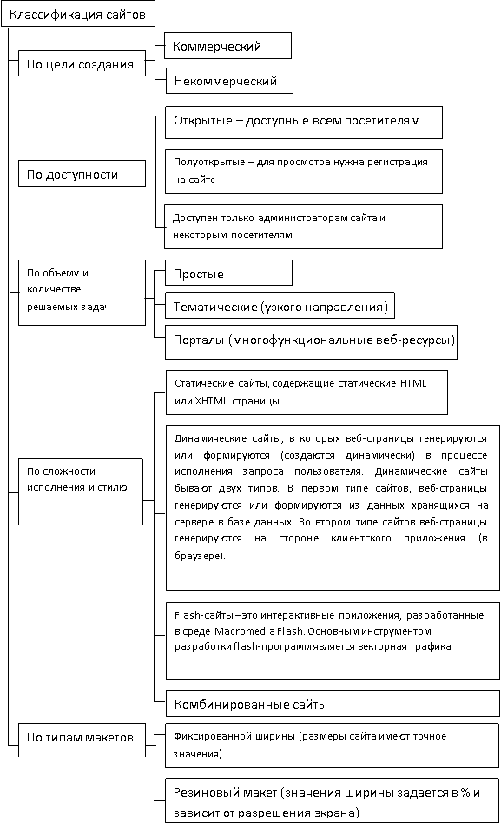
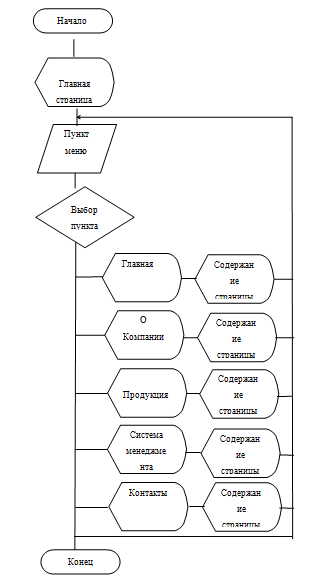
В общем случае сайты можно классифицировать следующим образом (рисунок
1).


Рисунок 1 - Классификация сайтов
1.2 Различные технологии создания сайтов
На данный момент сайты есть уже практически у всех достаточно крупных
компаний. А те, у кого сайта нет, мечтают его создать. И, в последнее время,
большинство пользователей начали понимать, что создание сайта - не такое уж
легкое дело. Существуют определенные технологии создания сайтов, которыми
необходимо отлично владеть, чтобы создать хороший, работающий сайт (таблица 2).
Ведь сайт является не только визиткой компании, но и одним (а зачастую
основным) из рекламных, а также информационных инструментов.
Таблица 2 - Современные технологии создания сайтов
|
Технология
|
Содержание
|
|
|
1
|
2
|
|
|
HTML
|
Основным языком создания
сайтов, используемым в web дизайне, является HTML (HyperText Markup Language
- язык разметки гипертекстов). Он был разработан Тимом Бернерс-Ли в 1989
году. Идея HTML состоит в том, чтобы пользователь имел возможность
просматривать документы (страницы текста) в том порядке, в котором ему это
больше нравится, а не последовательно, как это принято при чтении книг.
|
|
|
JAVA
|
Java -
объектно-ориентированный язык программирования, позволяющий разработать не
просто кроссплатформенные приложения, но и приложения, использующиеся в
web-ресурсах. Модуль Java не интегрируется в использующую его страницу, а
существует как самостоятельное приложение, называемое «апплет». При этом
апплет вызывается из HTML-файла соответствующей командой, но загружается и
запускается на исполнение в виде отдельной программы, в фоновом режиме.
Данный язык программирования также широко используется при создании сайтов в
их серверной части.
|
|
|
JAVASCRIPT
|
Ошибочно считается, что
JavaScript - это то же самое, что и Java, лишь потому, что эти языки имеют
схожие названия. На самом деле это не так. JavaScript - это язык для
составления скриптов, разработанный фирмой Netscape, являющийся надстройкой
стандарта HTML. Он значительно расширяет возможности документа, созданного с
применением этого формата. Модуль, написанный на JavaScript, интегрируется в
файл HTML как подпрограмма и вызывается на исполнение из соответствующей
строки HTML-кода стандартной командой.
|
|
PHP
|
PHP - это Си-подобный
интерпретируемый язык для создания приложений, исполняемых на серверной
стороне. Программа на PHP, подобно тексту на JavaScript, вставляется в
HTML-файл. PHP сегодня используется в для создания web-сайтов с динамическим
содержим. Модуль устраняет потребность в многочисленных малых cgi-программах
на Perl, позволяя Вам поместить простые скрипт-программы непосредственно в
HTML-файлы создаваемого сайта, что в целом увеличивает общую скорость
генерации web-страниц.
|
|
XML
|
XML - это язык разметки,
описывающий целый класс объектов данных, называемых XML-документами. Этот
язык используется в качестве средства для описания грамматики других языков и
контроля над правильностью составления документов. Т.е. сам по себе XML не
содержит никаких тэгов, предназначенных для разметки, он просто определяет
порядок их создания.
|
|
MACROMEDIA FLASH
|
Flash - это одно из
интереснейших направлений мультимедийных презентаций в Интернет. Flash дает
возможность создавать свой собственный вид элементов пользовательского
интерфейса. Внедрение с помощью Flash в HTML-документы векторной графики,
анимации и звука, дает огромные преимущества при создании качественных
мультимедиа-сайтов. Объекты, написанные при помощи этой технологии, могут
быть как фиксированного размера, так и масштабируемые. Не будет преувеличением
сказать, что будущее полноэкранной мультипликации напрямую связано с Flash.
|
|
MySQL
|
MySQL - это SQL (Structured
Query Language) сервер баз данных. SQL это один из самых популярных языков
управления базами данных в мире. MySQL имеет клиент-серверную реализацию,
состоящую из серверного домена mysqld и большого числа клиентских программ и
библиотек. MySQL обладает рядом несомненных достоинств в смысле
использования его при создании сайтов, таких как - поддержка нескольких
одновременных запросов, оптимизация связей с присоединением многих данных за
один проход, легкость управления таблицами, гибкая система привилегий и
паролей, интерфейс с языками PHP, C и Perl.
|
|
|
|
|
Рассмотрим данные технологии подробнее. скрипт - это скриптовый язык
программирования, созданный для генерации HTML-страниц на веб-сервере и работы
с базами данных. На данный момент он поддерживается практически всеми
представителями хостинга, входит в «стандартный» набор для создания сайтов
(LAMP - Linux, Apache, MySQL, PHP).
Благодаря своей простоте, скорости выполнения, богатой функциональности,
распространению исходных кодов на основе лицензии PHP, этот язык является чуть
ли не самым популярным в области технологий создания сайтов. Отличается
наличием ядра и подключаемых модулей, «расширений»: для работы с базами данных,
сокетами, динамической графикой, криптографическими библиотеками, документами
формата PDF и т.п. Есть возможность разработать, а также подключить
дополнительное расширение.
Возможности PHP очень обширны. Главным образом, PHP применяется при
написании скриптов, работающих на стороне сервера; таким образом, PHP способен
выполнять всё то, что выполняет любая другая программа CGI (например,
обрабатывать данных форм, генерировать динамические страницы, отсылать и
принимать cookies). Но PHP дает возможность выполнять также множество других
задач.
Существуют три основных области, где используется PHP:
− создание скриптов для выполнения на стороне сервера;
− создание скриптов для выполнения в командной строке;
− создание приложений GUI, выполняющихся на стороне клиента.
Помимо этого PHP:
− доступен для большинства операционных систем, включая
Linux, многие модификации Unix (такие, как HP-UX, Solaris и OpenBSD), Microsoft
Windows, Mac OS X, RISC OS, и многих других;
− включает поддержку большей части веб-серверов (для
большинства серверов PHP поставляется в качестве модуля, для других,
поддерживающих стандарт CGI, PHP может функционировать в качестве процессора
CGI);
− поддерживает обширный круг баз данных;
− поддерживает DBX для работы на абстрактном уровне (таким
образом можно работать с любой базой данных, использующих DBX); ODBC (т.е. вы
можете работать с любой базой данных, поддерживающей этот стандарт);
− поддерживает «общение» с другими сервисами с использованием
различных протоколов: LDAP, IMAP, SNMP, NNTP, POP3, HTTP, COM (на платформах
Windows), а также многих других;
− поддерживает стандарт обмена сложными структурами данных
WDDX;
− поддерживает объекты Java, дает возможность использовать их
в качестве объектов PHP;
− дает возможность формировать изображения, файлы PDF, ролики
Flash, создаваемые «на лету»; способен выдавать любые текстовые данные (XHTML,
другие XML-файлы); автоматически генерировать и сохранять в файловой системе
вашего сервера;
− включает средства обработки текстовой информации, начиная с
регулярных выражений Perl или POSIX Extended и заканчивая парсером документов
XML;
− поддерживает многие другие расширения (функции поисковой
машины mnoGoSearch, функции IRC Gateway, функции для работы со сжатыми файлами
(gzip, bz2), функции календарных вычислений, функции перевода и др.)Script -
это пока еще относительно молодой язык программирования, но уже очень
популярный в области технологий создания сайтов. На данный момент, работа над
ним еще не закончена. Он постоянно дорабатывается и совершенствуется.
Технический комитет работает над существенными расширениями, включая механизмы
для сценариев, которые будут созданы для применения в Internet, а также более
жесткой координацией с другими основными стандартами групп World Wide Web
Консорциум и Wireless Application Protocol Форум. Java Script уже сыграл очень
важную роль в развитии технологий создания сайтов. В настоящее время
используется стандарт ECMA-262, включающее мощные регулярные выражения, лучшую
обработку строк, новые инструкции контроля, управления, перехват и обработку
исключительных ситуаций, более жесткое определение ошибок, форматирование для
числового вывода и незначительные изменения в ожидании ввода средств
многоязычности и будущего развития языка.- этот язык является базовым в области
технологий создания сайтов, так как относительно легок в освоении. Но
чрезмерная простота является и его недостатком. HTML (от английского Hyper Text
Markup Language - язык разметки гипертекста) прекрасно отвечал требованиям
раннего периода развития технологий создания сайтов, но с дальнейшим его
развитием возникли существенные проблемы. HTML предоставляет следующие
возможности:
− издавать сетевые документы с заголовками, текстом,
таблицами, списками, фотографиями и т.п.;
− получать информацию из сети через ссылки гипертекста при
нажатии кнопки;
− создавать формы для посылки запросов на удаленные
компьютеры, чтобы производить поиск информации, осуществлять бронирование,
заказывать товары и т.п.;
− включать электронные таблицы, видео клипы, аудио клипы, и
другие программные приложения непосредственно в их документы.
История разработки HTML довольно длительна. В каждой его версии
разработчики пытались добиться того, чтобы HTML-страницы читались всеми
браузерами, на всех компьютерных платформах.
Язык HTML предназначен для формирования и оформления страниц текста,
который предназначен для просмотра в сети Интернет с помощью специальных
программ - браузеров (основные из них Netscape Navigator (фирмы Netscape) и
Internet Explorer (фирмы Microsoft). В данном случае, под страницей
подразумевается отдельный файл со специальными метками, которые указывают
браузеру, как именно должен быть отображен на экране и в распечатке текст,
содержащийся в этом файле. Помимо этого, могут еще присутствовать ссылки на
файлы с графическими изображениями, которые будут отображаться вместе с текстом
при просмотре.
Для формирования файла HTML нет необходимости в использовании мощного
текстового процессора, более удобно использование, например, редактора Notepad
(Блокнот). Содержимое HTML-страниц представлено в гипертекстовом виде, что
предполагает наличие в документе, отображаемом на экране, выделенных
определенным образом мест, щелкнув мышью по которым, можно переместиться в
другую часть этой же страницы или на другую страницу.
СУБД и MySQL. SQL (от Structured Query Language - структурированный язык
запросов) - создан для работы с реляционными базами данных. Он позволяет
пользователям взаимодействовать с базами данных (просматривать, искать,
добавлять, управлять данными). MySQL - многопользовательский, многопоточный
сервер базы данных SQL. Имеет хорошую скорость и гибкость, если использовать
его для хранения изображений и файлов. MySQL соответствует спецификации ANSI 92
SQL.
Его преимущества:
− поддержка нескольких одновременных запросов
(многопоточность).
− возможность записи фиксированной, а также переменной длины.
− оптимизация связей с присоединением многих данных за один
проход.
− гибкая система паролей и доступов.
− ODBC драйвер в комплекте с исходником.
− данные хранятся в формате ISO8859_1.
− интерфейс с языками C и perl.
− легко управлять таблицей (включая добавление и удаление
ключей и полей).
− до 16 ключей в таблице (в каждом ключе до 15 полей).
− поддержка ключевых полей, а также специальных полей в операторе
CREATE.
− поддержка чисел длинной от 1 до 4 байт (ints, float,
double, fixed), строк переменной длины и меток времени.
− утилита проверки и ремонта таблицы (isamchk).
− быстрая система памяти, основанная на потоках.
− при работе со строками регистр символов в обрабатываемых
строках роли не играет.
− псевдонимы применимы не только к таблицам, но также к
отдельным колонкам в таблице.
− Все поля имеют значение по умолчанию. INSERT можно
использовать на любом подмножестве полей.
Основные достоинства MySQL - скорость, устойчивость и легкость в
использовании.
Таким образом, технологии создания web-сайтов являются общепринятыми.
Технология создания web-сайтов достаточно формализована. Каждый разработчик
использует те технологии создания сайтов, которые считает наиболее подходящими
для себя в соответствии с задачами, которые перед ним возникают в процессе
разработки, и которые он должен максимально эффективно решить.
Технологии создания сайтов не стоят на месте, каждый день появляются
новинки, которые можно использовать в процессе работы. Создание сайтов -
творческий процесс, а для реализации всех своих идей необходимо владеть
современной технологической базой, совершенствовать свои умения и получать
новые знания в области web-технологий.
.3 Средства реализации и разработки сайтов
Сегодня в помощь создателю сайта существует много различных инструментов
- редакторы, утилиты проверки кода, и т.п. К тому же, появилась возможность
проверить работоспособность проекта перед загрузкой его на сервер. Будем
говорить о программах, которые могут понадобиться при проектировании сайта:
редакторы:
− пакет Microsoft Office ранее содержал программу Microsoft
FrontPage, которая создавала хоть и «кривой» код, но легким путем. Зачастую
сайт корректно отображался лишь Internet Explorer пятой и шестой версии. Теперь
проект закрыт и начинающие пользователи используют Microsoft Word, который
создает ещё более ужасный код;
− DreamWeaver, ранее принадлежавший компании Macromedia, а
теперь купленный Adobe, создает красивый и удобочитаемый код. Конечно, он хуже
написанного вручную, но из WYSIWYG редакторов - он обоснованно лидирует;
− Adobe GoLive CS - программа для разработки профессиональных
Web - страниц. совместима с форматами файлов Photoshop, Illustrator, Acrobat;
− Antenna Web Desing Studio - Программа для быстрого создания
веб - страниц;
− NetObjects Fusion - очень прост в освоении и нагляден, в то
же время обладает вполне профессиональными возможностями;
− Serif WebPlus - очень простая программа для создания сайтов
любой сложности;
− OpenOffice.org тоже имеет инструмент для создания
Web-страниц. По реализации примерно соответствует Microsoft Word;
− Mozilla Composer является частью браузера Mozilla и
предназначен для создания страниц в визуальном режиме. Бывает, что страницы корректно
читаются потом только, собственно, в Mozilla; редакторы:
− Edit Plus является одним из лучших представителей этого
класса программ. Поддерживает автовставку тегов, подсветку синтаксиса и многое
другое. Великолепный инструмент для профессиональной разработки;
− Macromedia HomeSite - редактор HTML/XML;
− Notepad++ специально не ориентирован на разработку
Web-страниц, но подсвечивать синтаксис умеет;
− QuantaPlus - тоже достаточно хороший редактор html-кода. В
Linux используют чаще всего именно его. Хорошая реализация, поддержка
подключаемых модулей;
− BlueFish - редактор с подсветкой синтаксиса для Linux.
Поддерживает js, php, html, css и т.п. Есть примеры готовых решений и
инструменты проверки кода.
Более подробное описание представлено в приложении А.
Создание PHP/Perl:
− Zend Studio создан для работы с PHP-проектами. Теоретически
можно использовать любой html-редактор;
− PHP Expert Editor - редактор PHP-файлов с богатыми
возможностями.
− DzSoft PHP Editor - мощный инструмент для написания, редактирования
и отладки PHP сценариев и HTML страниц.
− DzSoft Perl Editor - инструмент для записи, редактирования,
и отладки Perl-скриптов с удобным и инутитивно понятным интерфейсом.
После того, как код написан, его необходимо просмотреть и протестировать.
Лучше всего для этих целей использовать локальный сервер, который покажет, как
будет выглядеть сайт в интернете.
Для PHP проектов лучше всего использовать DenWer, для ASP проектов -
Microsoft IIS, который входит в дистрибутив Windows.
Локальные серверы:
− DenWer - пакет программ для локального поднятия и
разработки сайта на PHP+MySQL. Очень маленький размер и очень большая
функциональность;
− XAMPP (+дополнения) - один из лучших. Большой набор
сервисов, небольшой дистрибутив и удобное управление.
− AppServ - более простой чем XAMPP, преимущество перед ним -
меньший размер, в следствии чего немного урезан по функционалу.
− TopServer - бесплатный полнофункциональный сервер
приложений: Apache + PHP + MySQL + PERL + SQLite + FTP в одном пакете.
Кроме того, существуют конструкторы сайтов. Они имеют следующие
преимущества:
− экономия времени;
− время, затрачиваемое на создание сайта - минимально.
Создание хорошего сайта за 1 - 2 дня абсолютно реально;
− готовая техническая база;
− система уже настроена и оптимизирована для вашего сайта.
нет затрат на домен и создание системы управления сайтом;
− также мы можем нарисовать индивидуальный дизайн вашего
сайта;
− гибкая настройка дизайна сайта;
− можно выбрать готовый дизайн или использовать свой вариант.
все элементы сайта настраиваются;
− групповая работа;
− можно создавать любое количество пользователей и назначать
им индивидуальные права доступа: на новости, статьи, структуру и др.;
− экономия финансов.
Рассмотрим характеристику самых популярных конструкторов сайтов по
отзывам пользователей, таблица 3.
Таблица 3 - Сравнительная характеристика конструкторов для создания
сайтов
|
Конструктор
|
Время регистрации до
результата в виде сайта
|
Комментарии
|
Оценка по двум критериям
|
|
Wix.com
|
3 мин.
|
Быстро и понятно
|
10
|
|
Webnode.ru
|
3 мин.
|
Быстро и понятно
|
9
|
|
Ucoz.ru
|
25 мин.
|
Долго и непонятно (сложная
система навигации внутри сайта)
|
4
|
|
Saitodrom.ru
|
5 мин.
|
Достаточно быстро и понятно
|
8
|
|
Setup.ru
|
3 мин.
|
Быстро и понятно
|
9
|
Таким образом, создание web-сайтов, их поддержка и развитие
осуществляется с помощью специализированного программного обеспечения. Сейчас
на рынке программного обеспечения представлено большое количество продуктов для
создания Web-страниц или HTML-документов. Достаточно востребованным для
создания Web-сайтов является ряд визуальных приложений, называемых
WYSIWYG-редакторами и бесплатных конструкторов сайта.
2. Разработка сайта для ООО «Хлеб»: практические аспекты
.1 Обоснование потребности в web-сайте
Общество с ограниченной ответственностью «Хлеб» (с 01.01.06, до этого ООО
«Торгсервис») было организовано на базе ОАО «Хлебопек» (ранее Ковылкинский
хлебозавод). Предприятие специализируется на выпуске хлебобулочных изделий.
Основными потребителями продукции ООО «Хлеб» являются жители г. Ковылкино и
Ковылкинского района, а также ЦРБ «Ковылкинская», ООО «Айсберг», индивидуальные
предприниматели. Основными конкурентами ООО «Хлеб» являются ООО Торговый дом
«Колос», ЧП Маргарян, ЧП Лукин, а также производители города Саранска и города
Пензы. Среди поставщиков можно выделить ОАО «Атемарская» птицефабрика; ОАО
«Мордовский комбинат хлебопродуктов»; ООО «Кондитер - Снаб»; ООО «Здоровье»;
ГУП «Дрожжевой завод» Пензенский; ООО «Фагот».
Главной задачей ООО «Хлеб» является выполнение плана по реализации хлеба
и хлебобулочных, кондитерских изделий; выполнение плана прибылей. ООО «Хлеб»
имеет право:
оказывать услуги предприятиям, организациям согласно заключенным
договорам;
покупать, продавать другим предприятиям и организациям, сдавать гражданам
в аренду, предоставлять во временное пользование здания, сооружения,
транспортные средства, инвентарь и другие материальные ценности, а также
списывать имеющееся на балансе имущество;
передавать на договорных началах материально - денежные ресурсы другим
предприятиям, организациям и гражданам, производящим продукцию или выполняющих
для ООО «Хлеб» работы и услуги.
Общие сведения об ООО «Хлеб» отражают следующие данные: общая площадь
всех производственных и административных площадей предприятия составляет 7200
м2, предприятие расположено в юго - восточной части города, имеются хорошие
подъездные пути для автомобильного транспорта. В 2012 году общая численность
работников предприятия составила 80 человек, из них 20% всего персонала -
управляющие различных уровней, 10% - обслуживающий персонал и 70% - рабочие
основного производства. По возрасту сотрудников ООО «Хлеб» можно разделить на
три категории: до 35 лет - 35%, от 35 до 50 лет - 45%, свыше 50 лет - 20%
сотрудников. Из общего количества сотрудников работающих на предприятии составляет
женщин - 50 человек (около 62,5%), а мужчин - 30 человек (около 37,5%).
Предприятие стабильно работает с 2003 года. ООО «Хлеб» выпускает
следующие наименования продукции: хлеб белый (из муки высшего сорта), хлеб
сеяный (из муки 1 сорта), хлеб ржаной, хлеб бородинский (с добавлением
отрубей), батон нарезной, батон с маком, батон с маком «Плетенка», батон
«Ромашка», баранки сдобные, кексы с изюмом, торты бисквитные, пирожное
«Корзинка», печенье «Сдобное», пряники: мятные, пряники шоколадные, пряники с
начинкой и другие кондитерские изделия.
В ООО «Хлеб» разрабатываются новые виды кондитерских изделий. Это торты и
пирожные: бисквитно - кремовые; песочные; медовые; заварные; воздушные;
крошковые; слоеные.
За последние 3 года на предприятии происходит постепенное наращивание
объемов производства, в связи с чем возникла необходимость расширения связей с
поставщиками и рынками сбыта (таблица 4).
Таблица 4 - Динамика объема производства продукции ООО «Хлеб»
|
Наименование продукции
|
2011 г., в тыс. руб.
|
% к итогу
|
2012 г., в тыс. руб.
|
% к итогу
|
2013 г., в тыс. руб.
|
% к итогу
|
|
Хлеб и хлебобулочные, в
т.ч.:
|
9045,00
|
82,64
|
10842,00
|
91,09
|
10433,00
|
79,86
|
|
пшеничный в/с
|
3279,00
|
29,96
|
4552,00
|
38,24
|
3600,00
|
27,56
|
|
пшеничный 1с.
|
-
|
-
|
36,00
|
0,31
|
48,00
|
0,37
|
|
ржаной сеяный
|
2785,00
|
25,45
|
3245,00
|
27,26
|
3707,00
|
28,38
|
|
Булочные изделия
|
2815,00
|
25,71
|
2840,00
|
23,86
|
2877,00
|
22,02
|
|
Баранки
|
166,00
|
1,52
|
169,00
|
1,42
|
201,00
|
1,54
|
|
Кондитерские изделия, в
т.ч.:
|
1900,00
|
17,36
|
1061,00
|
8,91
|
2631,00
|
20,14
|
|
Пряники
|
705,00
|
6,44
|
282,00
|
2,37
|
605,00
|
23,00
|
|
Печенье
|
160,00
|
1,46
|
104,00
|
0,87
|
160,00
|
6,08
|
|
Кексы
|
560,00
|
5,12
|
484,00
|
4,07
|
660,00
|
25,09
|
|
Сухари
|
169,00
|
1,54
|
156,00
|
1,31
|
159,00
|
6,04
|
|
Прочее (пирожное)
|
306,00
|
2,80
|
35,00
|
0,29
|
1047,00
|
39,79
|
|
Итого
|
10 945
|
100
|
11 903
|
100
|
13 064
|
100
|
Данные таблицы говорят о том, что производство хлебобулочной продукции в
2013 г. увеличилось на 19,4% по сравнению с 2011 г. Значительно возросло
производство кондитерских изделий (на 38,5%).
Создание сайта, удовлетворяющего современным требованиям маркетинговой политики
должно помочь ООО «Хлеб» повысить покупательский спрос, т.к. компания,
работающая на продуктовом рынке, при помощи веб-сайта может охватить большую
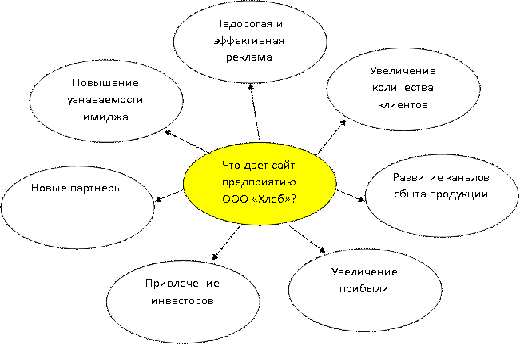
целевую аудиторию (рисунок 2).


Рисунок 2 - Преимущества, которое дает наличие сайта у организации
Создавая сайт, необходимо разработать наиболее оптимальную структуру,
учитывающую не только общепризнанные правила usability, но и собственный опыт,
позволяющий создавать сайты, спроектированные наилучшим образом, развитие
которых изначально заложено в качестве фундамента и не составит в дальнейшем
проблем.
Создание веб-сайта включает в себя следующие основные этапы:
- формирование направлений работы создания сайта;
- выбор инструментального средства для создания сайта;
- разработка структуры сайта;
- разработка стиля сайта;
- заполнение соответствующим материалом страниц;
- отладка работы страниц.
Формирование направлений работы с сайтом включает в себя составление
плана действий, обзор материала для сайта.
Выбор инструментального средства для сайта включал в себя обзор
программных средств для реализации сайта.
При разработке структуры сайта нужно будет учесть систему навигации и
состав контента.
При разработке стиля сайта нужно учесть, что оформление страниц должно
быть в едином стиле.
При отладке работы страниц проверяется, как работает система навигации,
как выглядит шрифт текста на страницах.
Таким образом, в настоящее время сайт - необходимое средство коммуникации
для любой компании. Потребность в web-сайте у ООО «Хлеб» вызвана возросшими
объемами производства хлебобулочной продукции, что в свою очередь повлекло за
собой определение новых рынков сбыта, новых покупателей и т.д.
2.2 Цель разработки
сайт
конструктор отладка компьютер
Если еще несколько лет назад сайт для организации являлся лишь
определенным элементом имиджа, то сегодня собственный Интернет-ресурс стал
обязательным инструментом любой компании для продвижения на рынке. В наш век
информационных технологий все больше людей предпочитают искать интересующие их
товары или услуги во всемирной паутине. Компьютер с доступом в Интернет имеется
практически в каждом доме или офисе, поэтому крупные и небольшие компании
стремятся обзавестись собственным представительством в этом огромном мире. Сайт
становится своеобразной визитной карточкой или лицом фирмы, позволяя
потенциальным потребителям и деловым партнерам в оперативном и удобном режиме
получить весь объем информации, касающейся характеристик продукции или
предоставляемых компанией услуг.
Разработка и создание сайта для любой компании в настоящее время может
преследовать сразу несколько целей. Представительство компании в сети Интернет
позволит облегчить получение клиентами, деловыми партнерами и потенциальными
потребителями актуальной информации об организации и предоставляемых ею
услугах. Тем самым, сокращаются расходы на службу технической или
информационной поддержки, уменьшается количество звонков в службу поддержки
клиентов. С помощью собственного сайта можно расширить круг потенциальных
клиентов и обеспечить увеличение объемов продаж продукции. Кроме того, одной из
главных целей создания сайта для многих компаний является упрощение процесса
обратной связи со своими клиентами, что позволяет совершенствовать и
модернизировать свой продукт или услугу в соответствии с пожеланиями конечных
потребителей.
Создание и поддержка web-сайта предоставляет компании массу преимуществ:
− оперативное информирование потребителей и деловых партнеров
о различных услугах, проводимых акциях и новых предложениях;
− эффективный инструмент для продвижения и укрепления имиджа
компании на рынке;
− возможность простого и быстрого обновления актуальной
информации на сайте;
− доступность Интернет-ресурса двадцать четыре часа в сутки
для привлечения потенциальных потребителей;
− сокращение расходов на другие виды рекламоносителей.
Сайт как инструмент маркетинга открывает широкие возможности. По сравнению
с традиционными видами рекламы и продвижения, собственный корпоративный сайт
обеспечивает высокую интерактивность, то есть потенциальный потребитель может
более подробно ознакомиться с услугами и даже стать объектом проводимого на
сайте компании маркетингового исследования.
Кроме того, сайт в Интернете позволяет оперативно обновлять информацию
или предложения компании в ответ на изменение рыночной или конкурентной
ситуации. Создание корпоративного сайта - это удобный и доступный инструмент
маркетинга, который стоит значительно дешевле традиционных видов рекламы.
Аудитория Интернета - это активные люди в возрасте 18 - 35 лет, которые
могут стать потенциальными клиентами любой компании. Благодаря регистрации в
каталогах и работе по обеспечению лидирующих позиций сайта в поисковых системах
по ключевым словам становится возможным значительно повысить интерес к
продукции компании и увеличить количество продаж предприятия.
Таким образом, сайт компании - это эффективный и недорогой инструмент
маркетинга, грамотное использование которого способствует привлечению новых
клиентов из огромной Интернет-аудитории. Разработка информационного web-ресурса
для ООО «Хлеб» имеет важное значение и позволит организации привлечь внимание
потенциальных покупателей к своей продукции. Техническое задание представлено в
приложении Б.
.4 Описание алгоритма создания сайта
Алгоритм создания сайта - это упорядоченная последовательность действий,
результатом которых является готовый веб-сайт.
Создание сайта - это комплекс мер, результатом которых является готовый
интернет-сайт. К таким мерам относится разработка общих идей, концепций,
разработка дизайна сайта, разработка структуры сайта, верстка, разработка
скриптов, обеспечивающих удобство администрирования и т.д.
Когда принимается решение о создании сайта, перед разработчиком возникает
ряд проблем, связанных обычно с вопросом, а что именно нужно делать, как и в
каком порядке? Нужно иметь под рукой определенный план действий, следуя
которому можно получить действительно тот результат, который необходим.
Поэтому при создании web-сайта ООО «Хлеб» первым шагом в плане будет:
1) представление результата. Необходимо представить что сайт уже готов:
он содержит определенную информацию, структурирована по разделам, у посетителей
сайта сложился определенный стереотип о предприятии, он не похож ни на один из
известных сайтов. Например: сайт должен вызывать у посетителей ощущение
солидности, стабильности, возможно, некоторой консервативности, должен
содержать краткое описание позиции предприятия на рынке, ценовую политику,
контактную информацию и раздел с каталогом продукции;
2) постановка цели. Нужно сформулировать одну главную цель, которая
должна быть достигнута в результате. Если планируем получить имиджевый ресурс с
эффектной графикой и большим количеством анимации, то вряд ли он сможет быть
при этом Интернет-магазином по поставке электротехники или мощным новостным
ресурсом. Цель должна быть измеряема! То есть - конкретное количество
посетителей, конкретные действия этих посетителей на сайте, конкретные деньги,
на которые увеличится оборот предприятия;
) целевая аудитория. Следующим шагом определяются потенциальные
посетители, на которых будет рассчитан сайт. Для создания сайта очень важно
понимать, для кого всё это делается. Очевидно, что целевой аудиторией сайта
будут являться частные лица и компании, интересующиеся приобретением
строительных материалов. Итак, результат описан, цели поставлены, аудитория
определена;
) понимание процесса. Сайт это в первую очередь информация, поэтому уже в
самом начале работы над ним желательно иметь все необходимые тексты и
иллюстрации. После того, как описаны структура и содержание главной и
внутренних страниц сайта, рисуется один или несколько вариантов дизайна сайта,
то есть создает именно ту картинку, которую в результате будут видеть
посетители сайта. После выбора дизайна необходимо перевести эту картинку в вид,
понятный Интернет-браузерам, кодируя ее на языке html. После того, как основные
шаблоны страниц сайта сверстаны, происходит интеграция дизайна и системы
управления контентом. Работа программиста заключается в том, чтобы на сайте
можно было легко обновлять информацию редактировать, добавлять или удалять.
Программист дописывает и подключает необходимые модули управления сайтом. После
этого сайт тестируется на работоспособность и корректность сначала на локальном
сервере (например веб-сервер Денвер), а затем настраивается и отлаживается на
хостинге;
) проектная документация. Создание сайта начинается с составления
проектной документации. Иногда она может занимать несколько десятков, а то и
сотен (в случае крупных проектов) страниц. Нужно внимательно ознакомиться со
всеми предоставленными документами завода, выяснить и уточнить непонятные
моменты;
) выбор инструментов контроля. Главный и практически единственный
инструмент контроля над процессом создания сайта проверка всех его этапов на
соответствие поставленной задаче. Поэтому нужно своевременно задавать
сотрудникам отделов, чья информация представлена на сайте вопросы, уточнять
непонятные моменты.
Нужно соблюдать правильную последовательность действий. Создавать
окончательный дизайн, когда не готов контент (содержание сайта), писать
проектную документацию, когда не сформулированы основные цели и задачи сайта
значит потратить в итоге в 2 - 3 раза больше времени на переделку сделанного,
либо получить не тот сайт, который нам нужен. Не нужно менять постановку задачи
в процессе разработки.
Чтобы сайт развивался и был эффективным, на нем нужно размещать
интересную и актуальную для посетителей информацию. Нужно установить, кто будет
поддерживать и обновлять ваш сайт, следить за его работоспособностью.
Систематизируя информацию о том, каким должен быть дизайн сайта, можно
выявить следующее. Он должен быть:
− информативным (интересный контент);
− строгим (разумный минимализм);
− простым (как всё гениальное);
− непохожим на других (креативным).
− эффективным (приносящий пользу или прибыль).
При разработке web-сайта ООО «Хлеб» были проделаны следующие действия:
− шаг 1 - определение цели создания web-сайта и его
актуальность для предприятия ООО «Хлеб»;
− шаг 2 - подготовка используемого материала, то есть
материала для размещения информации о предприятии, производимой продукции;
− шаг 3 - подготовка аналитического материала, то есть подбор
фото, позволяющих максимально четно показать продукцию магазина. Для
редактирования фото использовался графический редактор Adobe Photoshop CS5;
− шаг 4 - разработка (подбор шаблона) макета web-сайта
(сайта);
− шаг 5 - анализ средств и инструментов для создания сайта
предприятия;
− шаг 6 - заполнение страниц шаблона текстом и графическим
материалом;
− шаг 7 - проверка работы сайта;
− шаг 8 - отладка исходного кода;
− шаг 9 - оформление документации.
На первом этапе разработки алгоритма были определены цели дипломного
проекта, его актуальность именно для ООО «Хлеб». Для достижения цели были
определены задачи дипломного проекта, которые необходимы для его реализации, то
есть нужно было создать сайт, который отличался достаточно строгим дизайном и
представлял интерес для потенциальных посетителей сайта.
На втором этапе происходила подготовка материала, а именно подбор
разделов для создания сайта. К ним относятся: информация о предприятии,
продукции, информация о собственном производстве, системе менеджмента качества.
Подготовка аналитического материала (третий этап) включала в себя подбор
и составление фото продукции. Затем фото обрабатывались в графическим редакторе
для лучшего восприятия.
На четвертом этапе разрабатывался макет информационного ресурса. Для
этого создавался единый шаблон, который в дальнейшем послужил основой
оформления для всех страниц сайта. Область страницы при этом делилась на
несколько частей, каждая из которых являлась местом для картинок или текста.
На пятом этапе производился анализ средств и инструментов для создания
сайта предприятия. Был сделан выбор из нескольких систем (конструкторов)
создания сайта.
На шестом этапе происходило заполнение страниц аналитическим и
графическим материалом. Особое внимание нужно было обратить на расположение
текста, фотографий. Непосредственно во время разработки контента, заполняются
самые основные страницы, и только после одобрения сайта руководством
предприятия, были постепенно заполнены все остальные страницы.
На седьмом шаге производилась проверка работоспособности сайта. В случае
возникновения неполадок они устранялись.
На восьмом шаге отладка исходного кода заключалась в форматировании
страниц, а именно производилось выравнивание по ширине страницы, изменение
размера и цвета шрифта и т.д.
На девятом шаге происходило создание документации, описывающей работу
сайта, а именно - описание программы, инструкция пользователю.
Для программы данного дипломного проекта алгоритм был записан в виде
блок-схем, представленный в приложении Б.
.5 Описание программы
В данном дипломном проекте разработан web-сайта для ООО «Хлеб».
Для обработки графического мтаериала был использован Adobe Photoshop CS5.
Adobe Photoshop - многофункциональный графический редактор, разработанный и
распространяемый фирмой Adobe Systems. В основном работает с растровыми
изображениями, однако имеет некоторые векторные инструменты. Продукт является
лидером рынка в области коммерческих средств редактирования растровых
изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу
называют просто Photoshop. В настоящее время Photoshop доступен на платформах
Mac, Windows и мобильные системы iOS и Android [2]. Ранние версии редактора
были портированы под SGI IRIX, но официальная поддержка была прекращена,
начиная с третьей версии продукта. Для версий 8.0 и CS6 возможен запуск под
Linux с помощью альтернативы Windows API-Wine. Несмотря на то, что изначально
программа была разработана как редактор изображений для полиграфии, в данное
время она широко используется и в веб-дизайне. В более ранней версии была
включена специальная программа для этих целей - Adobe ImageReady, которая была
исключена из версии CS3 за счёт интеграции её функций в сам Photoshop, а также
включения в линейку программных продуктов Adobe Fireworks, перешедшего в
собственность Adobe после приобретения компании Macromedia.тесно связан с
другими программами для обработки медиафайлов, анимации и другого творчества.
Совместно с такими программами, как Adobe ImageReady (программа упразднена в
версии CS3), Adobe Illustrator, Adobe Premiere, Adobe After Effects и Adobe
Encore DVD, он может использоваться для создания профессиональных DVD,
обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как
фоны, текстуры и т.д. для телевидения, кинематографа и всемирной паутины. Photoshop
также прижился в кругах разработчиков компьютерных игр.
Основной формат Photoshop, PSD, может быть экспортирован и импортирован
всеми программными продуктами, перечисленными выше. Photoshop CS поддерживает
создание меню для DVD. Совместно с Adobe Encore DVD, Photoshop позволяет
создавать меню или кнопки DVD. Photoshop CS3 в версии Extended поддерживает
также работу с трёхмерными слоями.
Из-за высокой популярности Photoshop поддержка специфического для неё
формата PSD была реализована во многих графических программах, таких как
Macromedia Fireworks, Corel PHOTO-PAINT, WinImages, GIMP, Corel Paint Shop Pro
и других.поддерживает следующие цветовые модели или способы описания цветов
изображения (в нотации самой программы - режим изображения): RGB, LAB, CMYK, в
градациях серого, черно-белые, Duotone, с 256-цветовой палитрой (Indexed),
Многоканальные (Multichannel).
Поддерживается обработка изображений, с глубиной цвета 8 бит (256
градаций на один канал), 16 бит (используется 15 битов плюс один уровень, то есть
32769 уровней) и 32 бит (используются числа одинарной точности с плавающей
запятой). Первая версия появилась в 1987 году. Её создал студент Мичиганского
университета Томас Нолл (Thomas Knoll) для платформы Macintosh. Он назвал её
Display, но в 1988 году переименовал в ImagePro. В сентябре 1988 год Adobe
Systems купила права на программу, оставив разработчиком Томаса Нолла (Thomas
Knoll). В следующем (1989 году) году программу переименовали в Photoshop. В
1990 году появился Photoshop 1.0.
Последние версии включают в себя Adobe Camera RAW - плагин, разработанный
Томасом Ноллом (Thomas Knoll), который позволяет читать ряд Raw-форматов
различных цифровых камер и импортировать их напрямую в Photoshop.
Хотя Photoshop практически монополизирует профессиональный рынок, высокая
цена привела к появлению конкурирующих программных продуктов, занимающих
среднюю и низшую ценовую нишу рынка, некоторые из которых, к примеру GIMP,
совершенно бесплатны.
Пример фото обработки в редакторе, рисунок 3.

Рисунок 3 - Фото до обработки в Adobe Photoshop
Фото после обработки, рисунок 4.

Рисунок 4 - Фото после обработки в Adobe Photoshop
Для создания сайта использовался конструктор Wix. Wix - это бесплатный
«сделай сам» онлайн-конструктор сайтов, который позволяет создавать и
редактировать сотни дизайнерских шаблонов сайтов бесплатно.
Этап 1. Регистрация/авторизация, рисунок 5.

Рисунок 5 - Регистрация на сайте
После быстрой регистрации увидим в правом верхнем углу свой логин. Теперь
можно приступать непосредственно к созданию сайта.
Этап 2. Начинаем работу, выбираем шаблон.
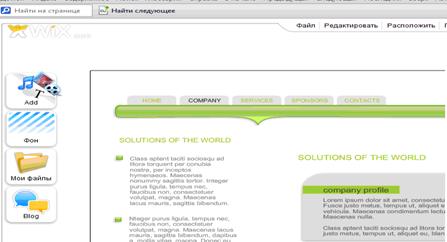
Этап 3. Оформляем сайт, рисунок 6. Можно изменять абсолютно все элементы.

Рисунок 6 - Меняем оформление сайта
Как вы можете видеть на иллюстрации, слева находится панель инструментов,
где имеются следующие возможности: работа со страницами, эксперименты с
дизайном, возможность добавления любых компонентов: текста, фото, галерей,
видео, форм и линий, кнопок и меню, интернет-магазина, социальных сетей и др.
Добавляем текст, о компании, деятельности. В любой момент можно нажимать
на «Предпросмотр» (рисунок 7), чтобы оценить внесенные изменения, на
«Сохранить», чтобы действия не были утеряны

Рисунок 7 - Панель управления сайтом
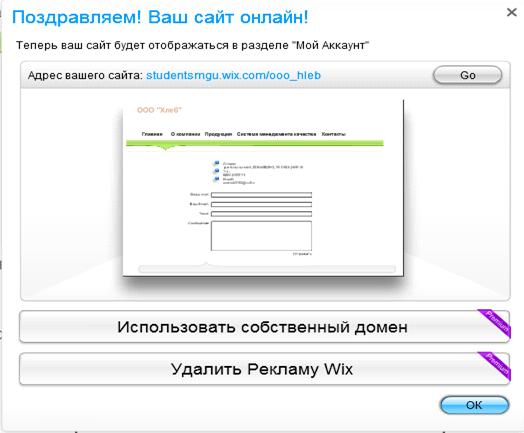
Когда все готово, нажимаем «Публикация», и сайт появится в сети, рисунок
8. Кнопка «Upgrade» включит новые возможности по выбранному тарифу.

Рисунок 8 - После нажатия кнопки «Публикация»
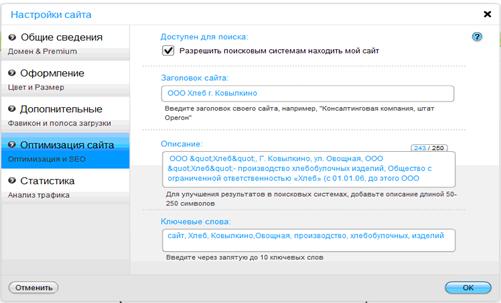
Нажимаем Ок, появляется следующее окно, рисунок 9.

Рисунок 9 - Завершение создания сайта
WIX - это универсальный и единственный в своем роде конструктор
Drag&Drop (перетащи и вставь) с функционалом HTML5;
− в наличии огромное количество оригинальных шаблонов;
− множество приложений расширяющих базовую функциональность;
− можно настраивать свой сайт под себя, под свой фирменный
стиль.
− получение профессионального хостинга абсолютно бесплатно -
даже на базовом тарифе без абонентской платы;
− присутствует возможность интеграции с социальными сетями и
smo маркетинга;
− дополнительные платные тарифы premium по более чем
демократичным ценам открывают новые возможности.
Преимущества Premium тарифа:
− никакой рекламы;
− подключение своего доменного имени + фавиконки;
− работа с Гугл Аналитикс;
− еще больше места под ваши данные;
− неограниченная скорость канала;
− 99,9% uptime + защита DDOS;
− гарантия качества;
− VIP поддержка.
Таким образом, рассматривая вышеуказанные свойства панелей управления,
можно сказать, что данный конструктор сайтов является наиболее удобным.
.6 Надежность разрабатываемого web-сайта
Если говорить о надежности сайта с точки зрения бизнеса, то надежность
сайта - способность сайта, в определенный период времени, оставаться
конкурентоспособным среди сайтов аналогичной тематики и одной ценовой
категории. Убедиться в конкурентоспособности сайта помогают статистические данные.
На надежность сайта сильно влияет текущая конъюнктура рынка: активность
конкурентов, качество и количество сайтов-конкурентов, спрос на конкретные
товары и услуги, сезонность и т.д.
Надежность сайта - эксплуатационное качество сайта, характеризующееся вероятностью
безотказной работы сайта в определенный промежуток времени при сохранении
параметров, заданных в техническом задании на сайт.
Один из показателей надежности сайта - система навигации сайта.
Чем больше по объему контент сайт, тем сложнее система навигации сайта.
Сложность навигации характеризуется, в первую очередь, общим числом
гиперссылок. Чем больше гиперссылок в системе навигации сайта, тем больше
вероятность наличия «сломанных», т.е. неработающих гиперссылок.
Структура сайта, разработанного в дипломном проекте, основана на
построении такой системы навигации сайта, когда между страницами имеется
взаимная связь и возможность быстрого перехода с одной страницы на другую без
необходимости посещения промежуточных страниц.
Даже при наличии в системе навигации такого сайта нескольких ошибок,
переход с одной веб-страницы на другие страницы сайта все равно окажется
возможным. В этом случае можно говорить, что надежность системы навигации сайта
высокая. Стоит также указать, что сайт необходимо развивать, дополнять,
совершенствовать.
.7 Руководство пользователя
Для просмотра сайта в сети Интернет нужно сделать следующие настройки на
своем компьютере:
) Установка драйвера сетевой карты (сетевого адаптера). Если сетевая
карта входит в базовую комплектацию вашего компьютера, ее драйвер уже
установлен в операционной системе.
Если - нет, то после помещения сетевой карты в PCI (ISA) слот материнской
платы компьютера, система попросит сделать необходимые шаги для установки
драйвера.
) Конфигурация протокола TCP/IP. Для выхода в Интернет необходимо
настроить следующие параметры протокола TCP/IP в разделе Сетевое подключение /
Local Area Connection (для Windows XP): IP адрес / IP address; Маска подсети /
Subnet mask; Шлюз / Default gateway; Серверы доменных имён / DNS servers.
После настройки компьютера для выхода в Интернет, достаточно запустить
любой браузер (Internet Explorer, Netscape Navigator, Opera и пр.). Для работы
с сайтом можно использовать любой браузер и ввести наименование в адресную
строку.
Необходимо в строке поиска браузера набрать ключевые слова или ввести
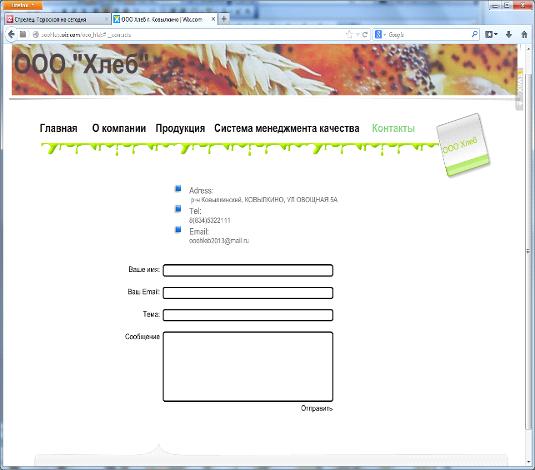
адрес: #"785627.files/image012.jpg">
Рисунок 10 - Первая страница сайта «Главная»
Страницы сайта устроены таким образом, что предусмотрена подгонка
страницы под ширину окна браузера. При нажатии кнопки «О компании» отрывается
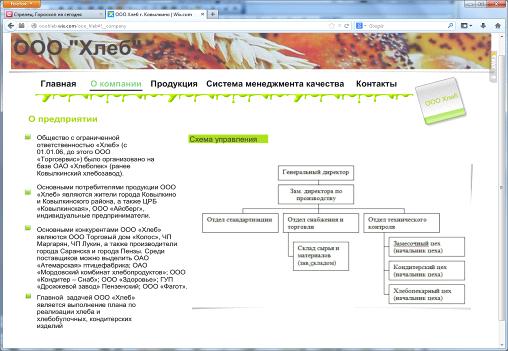
страница, которая содержит сведения о предприятии ООО «Хлеб» (рисунок 11).

Рисунок 11 - Страница «О компании»
ООО «Хлеб» славится своей продукцией, поэтому данная информация так же
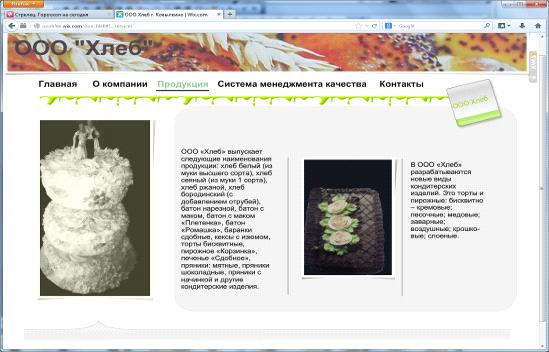
будет представлять интерес для покупателей (рисунок 12).

Рисунок 12 - Страница «Продукция»
В правой части страницы расположен рисунок с эффектом анимации. Рисунок
через секунду меняется.
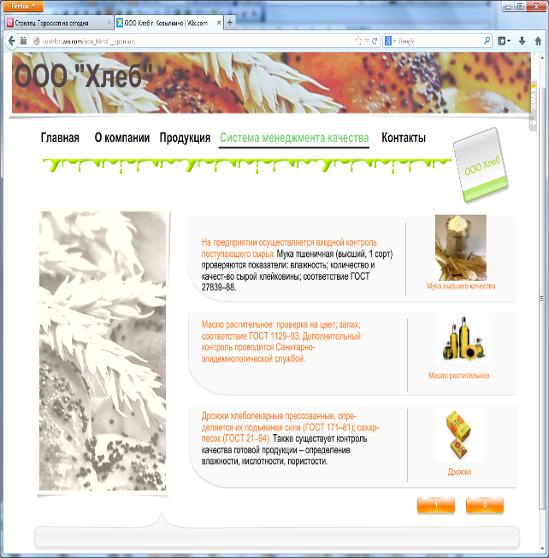
При выборе в строке меню «Система менеджмента качества» открывается
страница, которая содержит требования, которые предприятие предъявляет к
поставщикам продукции (рисунок 13).

Рисунок 13 - Страница «Система менеджмента качества»
Страница сверху содержит кнопки перехода по страницам.
При нажатии кнопки «Контакты» должны быть текущие объявления (рисунок
14).

Рисунок 14 - Страница «Контакты»
На данной странице указаны адрес и телефон компании и форма для обратной
связи.
Таким образом, главная задача при создании сайта - при помощи визуального
оформления максимально быстро и эффективно донести до посетителя суть
представляемой информации о компании, степень ее полезности и грандиозности.
Данный информационный ресурс представляет сайт-визитку.
При разработке интерфейса ставилась цель не только быстро и корректно
предоставить информацию посетителю, но и добиться того, чтобы он стал
покупателем. Здесь прежде всего следует уделить внимание сервисному
обслуживанию - ясные и не сложные формы, простая система навигации.
Информация, составляющая контент сайта (содержание сайта),
структурирована, оформление приятно для зрительного восприятия.
Можно сказать, что работа заключалась в том, чтобы информацию привести к
виду, удобному для восприятия, для принятия решения, а для этого требуется
высокая визуальная культура, умение работать с образами, умение
трансформировать то, что мы видим.
3. Определение себестоимости создаваемого сайта для ООО «Хлеб»
Целью определения себестоимости разрабатываемого сайта для ООО «Хлеб»
является экономически обоснованное определение величины затрат на выполнение
этой работы.
В себестоимость разрабатываемого продукта включаются все затраты,
независимо от источника финансирования.
Калькуляция себестоимости разработки web-сайта для ООО «Хлеб» составляется
по следующим статьям затрат: материалы; спецоборудование для разработки
программного обеспечения; затраты на электроэнергию; основная заработная плата;
дополнительная заработная плата: отчисления на социальное страхование; расходы
на служебные командировки; затраты по работам, выполняемым сторонними
организациями и предприятиями; прочие прямые расходы; накладные расходы.
На статью «Материалы» относятся затраты на сырье, основные и
вспомогательные материалы, покупные полуфабрикаты и комплектующие изделия,
необходимые для разработки конкретного программного обеспечения, программного
продукта, в соответствии с таблицей 5.
Таблица 5 - Расчет затрат по статье «Материалы»
|
Материалы и другие
материальные ресурсы, ед. изм.
|
Количество, шт.
|
Цена за ед., руб.
|
Сумма, руб.
|
|
Бумага для оформления
отчета по результатам создания программного обеспечения, лист
|
120
|
0,5
|
60
|
|
Тонер для заправки
картриджа принтера, гр.
|
55
|
8
|
440
|
|
Диск
|
1
|
10
|
10
|
|
ИТОГО общая стоимость
материалов
|
510
|
|
Транспортно-заготовительные
расходы, 7 - 10 %, принимаются 10 %
|
51
|
|
ВСЕГО по статье «Материалы»
|
561
|
Затраты по этой статье определяются по действующим оптовым ценам с учетом
транспортно-заготовительных расходов, величина которых составляет 7 - 10 % от
оптовой стоимости материалов, покупных полуфабрикатов и комплектующих изделий.
Расчет расходов на специальное оборудование для разработки программного
обеспечения, программного продукта, приведен в таблице 6.
Таблица 6 - Сводная ведомость спецоборудования для разработки ресурса
|
Наименование оборудования
|
Модель
|
Количество, шт.
|
Потребляемая мощность, Вт
|
Оптовая цена, руб.
|
|
Компьютер
|
A4000MB Wi-Fi
|
1
|
500
|
11500
|
|
Принтер
|
HP 2015
|
1
|
110
|
3500
|
|
Итого
|
-
|
-
|
710
|
15000
|
|
Транспортно-заготовительные
расходы, 12 - 15%, принимаются 12%
|
1800
|
|
Всего по статье «Спецоборудование»
|
16800
|
На статью «Спецоборудование» для разработки программного продукта
относятся затраты на приобретение специального оборудования, необходимого для
разработки программного продукта в соответствии с таблицей 5. Windows ХР шла в
комплекте с компьютером. Стоимость Adobe Photoshop CS5 составила 11928,70 руб.,
таблица 7.
Таблица 7 - Расчет стоимости программного обеспечения для разработки
ресурса
|
Программное обеспечение
|
Количество
|
Цена за ед., руб.
|
Сумма, руб.
|
|
Microsoft Windows ХР
|
1
|
0
|
0
|
|
Microsoft Office 2003
|
1
|
4000,00
|
4000,00
|
|
Adobe Fo CS5
|
1
|
11928,70
|
11928,70
|
|
ИТОГО
|
15928,70
|
Общая стоимость электроэнергии, потребленной при разработке web-сайта,
рассчитывается по формуле 1:
 (1)
(1)
С
общ = 671,94+0,27=672,21 руб.
где
 - общая стоимость электроэнергии, потребленной при
разработке системы, руб.;
- общая стоимость электроэнергии, потребленной при
разработке системы, руб.;
С
эл.сил. - стоимость силовой электроэнергии, руб.;
С
эл. осв. - стоимость осветительной электроэнергии, руб.;
Стоимость
силовой электроэнергии, потребленной при разработке программы, рассчитывается
по формуле 2:
 (2)
(2)
С
эл.сил.=0,71×338×2,8=671,94 руб.
где
СЭл.сил. - стоимость силовой электроэнергии, руб.;Э -
суммарная потребляемая мощность оборудования, кВт-ч;
ТОБ
- количество часов работы оборудования, час;
СКВ.Ч.
- стоимость 1 кВт-ч. (принимается 2,8 руб.)
Стоимость
осветительной электроэнергии находится по формуле 3:
 (3)
(3)

где
С эл.осв. - стоимость электроэнергии, затрачиваемой на освещение,
руб.;
Qосв.-
расход электроэнергии на освещение, кВт-ч.;
СКВ.Ч.
- стоимость 1 кВт-ч. (принимается 2,8 руб.)
Расход
электроэнергии определяется по формуле (4):
 (4)
(4)

где
Sпр - производственная площадь участка, м2;
Тосв.-
продолжительность работы с освещением, ч/год (принимается при одно сменной
работе равной 800 часов в год);
Nосв.
- норматив мощности на освещение (25 - 30 Вт/м2);
Косв.-
коэффициент потерь электроэнергии (1,5).
Производственная
площадь помещения определяется на основании данных о количестве
производственного оборудования (рабочих мест) и удельной площади, приходящейся
на единицу оборудования. Так как данная программа разработана студентом
самостоятельно, то количество рабочих мест принимается равным 1.
 (5)
(5)

где
Sпр - производственная площадь помещения, м2;
С
- число рабочих мест, шт.;
Нуд
- удельная площадь, м2 (по нормативам удельная площадь равна 6
м2).
На
выполнение дипломного проекта и соответственного на разработку системы
отводится 2 месяца, т.е. 61 день × 8 часов = 488 часов.
На
статью «Основная заработная плата» относится основная заработная плата научных
сотрудников, инженерно-технических работников, лаборантов, чертежников,
копировщиков и рабочих, непосредственно занятых разработкой данного продукта, а
также заработная плата нештатного (несписочного) состава, привлекаемых к ее
выполнению.
Так
как разработчиком программы является студент, то размер его оклада в месяц
будет соответствовать оплате по 7 разряду 3124,08 руб. Размер окладов в месяц
руководителя проекта, консультантов по нормоконтролю и техконтролю,
экономической части проекта будет равен оплате по 11 разряду 3596,40 руб.
Чтобы
найти количество часов работы оборудования, необходимо найти количество часов,
затраченных на создание системы.
Для
наглядности составляется маршрутная карта разработки системы, в соответствии с
таблицей 8.
Таблица
8 - Маршрутная карта разработки автоматизированной системы
|
Наименование операции
|
Затраченное время, час
|
|
Изучение литературы
|
150
|
|
Создание алгоритма
|
30
|
|
Создание программы
|
186
|
|
Набор программы на
компьютере
|
50
|
|
Отладка программы
|
70
|
|
Распечатка программы
|
2
|
|
Итого
|
488
|
Исходными данными для расчета основной заработной платы является
трудоемкость отдельных видов работ в соответствии с данными таблицы 9.
Таблица 9 - Расчет трудоемкости на выполнение отдельных видов работ при
разработке автоматизированной системы по учету товаров
|
Этап и содержание работы
|
Исполнитель
|
Кол-во часов
|
|
1 Получение информации
|
Разработчик программы
(студент)
|
150
|
|
Руководитель проекта
|
10
|
|
2 Разработка программы
|
Разработчик программы
(студент)
|
338
|
|
3 Оформление и написание
отчета по итогам разработки программы
|
Разработчик программы
(студент)
|
18
|
|
Руководитель
|
2
|
|
Консультант по
нормоконтролю
|
0,33
|
|
Консультант по техконтролю
|
0,33
|
|
Консультант по
экономической части
|
0,33
|
Часовая тарифная ставка разработчика программного обеспечения (продукта)
рассчитывается по формуле 6:
 (6)
(6)

где
Фмес - среднемесячная заработная плата разработчика программы, руб.;
Ч
- среднее количество рабочих часов в месяц (принимается 162 часа).
Часовая
тарифная ставка руководителя, консультантов рассчитывается по формуле 7:
 (7)
(7)

где
Фмес - среднемесячная заработная плата руководителя, консультантов
программы, руб.;
Ч
- среднее количество рабочих часов в месяц (принимается 162 часа).
Зная
часовую тарифную ставку разработчика программы и время затраченное на
разработку программы, можно определить затраты на заработную плату разработчика
программы. Тарифный фонд заработной платы разработчика программы рассчитывается
по формуле (8):
Ф
тар.раз.=Зч×Чф, руб. (8)
Ф
тар.раз.=488×19,28=9408,64
руб.
где
Зч - часовая тарифная ставка разработчика программы, руб.;
Чф
- количество фактически затраченных часов на разработку программы.
Тарифный
фонд заработной платы руководителя, консультантов рассчитывается по формуле
(9):
Ф
тар.рук=Зч×Чф, руб. (9)
Ф
тар.рук=13×22,2=288,6
руб.
где
Зч - часовая тарифная ставка руководителя, консультантов, руб.
Чф
- количество фактически затраченных часов на разработку программы.
Общий
тарифный фонд заработной платы разработчика программы, в соответствии с
формулой 10, руководителя, консультантов находится сложением тарифного фонда
разработчика программы и руководителя, консультантов:
Ф
тар.общ.=Ф тар.раз.+Фтар.рук. (10)
Ф
тар.общ.= 9408,64+288,6=9697,24 руб.
Основной
фонд заработной платы рассчитывается по формуле (11):
 (11)
(11)

где
Ф тар.общ. - общий тарифный  фонд
заработной платы в год, руб.;
фонд
заработной платы в год, руб.;
Ф
прем..общ. - общий премиальный фонд заработной платы в год, руб.
Премиальный
фонд принимается в размере 10 % от тарифного фонда заработной платы, согласно
формуле 12.
 (12)
(12)

На
статью «Дополнительная заработная плата» относятся выплаты, предусмотренные
законодательством за непроработанное (неявочное) время: оплата очередных и
дополнительных отпусков, оплата времени, связанного с выполнением
государственных и общественных обязанностей, выплаты вознаграждений за выслугу
лет и др. Размер дополнительной заработной платы работников непосредственного
выполняющих НИР, определяется в процентах от их основной заработной платы. В
научных учреждениях дополнительная заработная плата составляет 10 - 12 % от
основной. Фонд дополнительной Фдоп.общ зарплаты планируется в
размере 10 %...12 % от основного, в соответствии с формулой 13:
 (13)
(13)
Фдоп.общ=10666,96×0,1=1066,70
руб.
На
статью «Отчисления на социальное страхование» относятся отчисления на оплату
перерывов в работе по временной нетрудоспособности. Размер отчислений на
социальное страхование определяется в процентах от суммы основной и
дополнительной заработной платы работников, непосредственно разрабатывающих
данный программный продукт. Отчисления в фонды страхования составляют 12…14 %
от суммы основной и дополнительной заработной платы, в соответствии с формулой
14:
О=(Фосн.общ+Фдоп.общ)×0,12..0,14 (14)
О=(10666,96+1066,70)×0,12=1408,04 руб.
На статью «Расходы на служебные командировки» относятся расходы на все
виды служебных командировок работников, выполняющих задания по разработке
информационного ресурса. Расходы на служебные командировки сотрудников аппарата
управления, не связанные с непосредственным выполнением НИР, относятся на статью
«Накладные расходы».
Расходы на служебные командировки, учитываемые в себестоимости
разрабатываемого программного продукта, составляют 2 - 3 % от основной
заработной платы сотрудников, занятых ее выполнением, в соответствии с формулой
15.
Р ком=Фосн.общ.×0,02..0,03 (15)
Р ком=10666,96.×0,02=213,34 руб.
На статью «Контрагентные расходы» включаются затраты по работам,
выполняемых сторонними организациями и предприятиями, затраты по оплате всех
видов работ, в том числе опытных образцов и макетов, выполняемых
непосредственно для конкретной разработки.
По данной статье затрат учитывается также оплата арендуемого машинного
времени ЭВМ. Контрагентные расходы составляют 10 % от основной и дополнительной
заработной платы, в соответствии с формулой 16:
Р контр=Фосн.общ.×0,10 (16)
Р контр=10666,96×0,10=1066,70 руб.
На статью «Прочие прямые расходы» относятся расходы на приобретение и
подготовку материалов специальной научно- технической информации, за
использование средств телефонной и радиосвязи и другие расходы, необходимые для
проведения конкретной разработки.
Величина расходов по данной статье устанавливается в размере 7,5 % от
основной и дополнительной заработной платы, в соответствии с формулой 17.
Р пр.прям=(Фосн.общ+Фдоп.общ)×0,075 (17)
Р пр.прям=(10666,96+1066,70)×0,075=880,03
руб.
На статью «Накладные расходы» включаются расходы на управление и
хозяйственное обслуживание, которые в равной степени относятся ко всем
выполняемым разработкам.
По этой статье учитываются заработная плата аппарата управления и
общехозяйственных служб, затраты на содержание и текущий ремонт зданий,
сооружений, оборудования и инвентаря, амортизационные отчисления на их полное
восстановление и капитальный ремонт, расходы по охране труда,
научно-технической информации, изобретательству и рационализации и т.д.
В научных учреждениях накладные расходы составляют 7,5 % от основной и
дополнительной заработной платы, согласно формуле 18.
Р нак= (Фосн.общ+Ф.доп.общ)×0,075 (18)
Р нак=(10666,96+1066,70)×0,075=880,03 руб.
Амортизация основных средств рассчитывается исходя из их рыночной
стоимости по методу равномерного списания и сроков разработки информационной
системы.
Для того чтобы найти амортизационные отчисления необходимо вычислить
амортизационные отчисления от оборудования и операционных систем:
Ао=Аоб+Аос, (19)
где Аоб - амортизационные отчисления от оборудования, руб.;
Аос - амортизационные отчисления от операционных систем, руб.
Состав основных производственных средств труда представляют группы
персональных компьютеров, принтеров и нематериальных активов в виде
операционных систем, офисных пакетов, а также программного обеспечения.
Амортизационные отчисления от оборудования находятся по формуле 20:
 (20)
(20)

где
Аоб - амортизационные отчисления, руб.;
Роб
- балансовая стоимость оборудования, руб., согласно таблицы 4; А -
норма амортизации оборудования, % (принимается 15 %);
ТОБ
- время работы оборудования, мес., в соответствии с таблицей 6.
Амортизационные
отчисления от программного обеспечения находятся по формуле 21:
 (21)
(21)

где
Аос - амортизационные отчисления, руб.;
Рос-
балансовая стоимость операционных систем, руб.; А - норма
амортизации операционных систем, % (принимается 12 %);
ТОС
- время работы операционных систем, мес.
Для
наглядности и удобства составляется таблица 10 амортизационных отчислений.
Таблица
10 - Расчет амортизационных отчислений
|
Наименование объекта
|
Первоначальная стоимость,
руб.
|
Норма амортизационных
отчислений, %
|
Время эксплуатации, мес.
|
Сумма амортизационных
отчислений, руб.
|
|
1 Оборудование
|
16800
|
15
|
1,4
|
56,00
|
|
2 Операционные системы, офисные
пакеты
|
4000
|
12
|
1,4
|
294,00
|
|
Итого
|
20800
|
-
|
-
|
350,00
|
В данную таблицу включили данные об оборудовании и операционных системах,
т.к. они уже имелись для разработки данного информационного ресурса.
При этом не включили стоимость программы для создания сайтов Adobe
Photoshop, т.к. она покупалась специально для разработки информационного
ресурса, ее включим в таблицу 9.
Составим калькуляцию плановой себестоимости в целом по НИР по форме,
приведенной в таблице 11.
Таблица 11 - Калькуляция себестоимости разработки
сайта ООО «Хлеб»
|
Статья расходов
|
Сумма, руб.
|
|
Материалы
|
561,00
|
|
Программные средства (Adobe Photoshop CS5)
|
11928,70
|
|
Расходы на электроэнергию
|
672,21
|
|
Амортизационные отчисления
|
350,00
|
|
Основная заработная плата
|
10666,96
|
|
Дополнительная заработная
плата
|
1066,70
|
|
Отчисления на социальное
страхование
|
1408,04
|
|
Накладные расходы
|
880,03
|
|
Расходы на служебные
командировки
|
213,34
|
|
Контрагентные работы
|
1066,70
|
|
Прочие прямые расходы
|
880,03
|
|
ИТОГО затраты на разработку
программы (Рэкс)
|
29693,71
|
Таким
образом, затраты на разработку web-сайта для ООО «Хлеб» составили 29693,71 руб.
Для определения периода времени, необходимого предприятию для возмещения
всех понесенных им затрат, рассчитывается срок окупаемости затрат.
С = З/П , (22)
где С - срок окупаемости (мес.);
З - затраты предприятия (руб.);
П - полученная за месяц прибыль (руб.).
Таким образом, срок окупаемости будет (из расчета среднемесячного
значения прибыли равного 429,33 тыс. руб., по уровню 2013 г.):
С=29,7/429,33=0,07.
Это означает, что предприятие окупит свои затраты в течение 1 месяца.
Следовательно, можно считать, что разработка информационного web- ресурса
для ООО «Хлеб» экономически эффективна.
4. Безопасность и экологичность работы
.1 Травмирующие и вредные факторы для ЭВМ
В последние годы большое внимание уделяется улучшению условий труда
пользователей электронно-вычислительных машин (ПЭВМ) и видеодисплейных
терминалов (ВДТ), несмотря на то, что качество и безопасность самых ПЭВМ и ВДТ
постоянно улучшаются. В развитых странах, в том числе в США, Германии, Швеции,
вопрос об опасности работы за дисплеями поднялся до уровня национальной
проблемы, а в Германии работа за дисплеями входит в список 40 наиболее вредных
и опасных профессий.
Работа с персональным компьютером - это воспроизведение визуальной
информации на дисплее, которая должна быстро и точно восприниматься
пользователем.
Основным фактором, влияющим на производительность труда людей, работающих
с ПЭВМ, являются комфортные и безопасные условия труда.
Условия труда пользователя, работающего с персональным компьютером,
определяются:
− особенностями организации рабочего места;
− условиями производственной среды (освещением,
микроклиматом, шумом, электромагнитными и электростатическими полями,
визуальными эргономическими параметрами дисплея и т.д.);
− характеристиками информационного взаимодействия человека и
персональных электронно-вычислительных машин.
Работа на ПК сопровождается постоянным и значительным напряжением функций
зрительного анализатора. Одной из основных особенностей является иной принцип
чтения информации, чем при обычном чтении. При обычном чтении текст на бумаге,
расположенный горизонтально на столе, считывается работником с наклоненной
головой при падении светового потока на текст. При работе на ПК оператор считывает
текст, почти не наклоняя голову, глаза смотрят прямо или почти прямо вперед,
текст (источник - люминесцирующее вещество экрана) формируется по другую
сторону экрана, поэтому пользователь не считывает отраженный текст, а смотрит
непосредственно на источник света, что вынуждает глаза и орган зрения в целом
работать в несвойственном ему стрессовом режиме длительное время.
Основные виды факторов, вредных для здоровья пользователей компьютеров
указаны в таблице 12.
Таблица 12 - Травмирующие и вредные факторы для пользователя компьютера
|
Виды вредных факторов для
пользователя компьютеров
|
|
Наименование
|
Характеристика
|
|
Физически вредные и опасные
факторы
|
повышенные уровни
электромагнитного, рентгеновского, ультрафиолетового и инфракрасного
излучения; повышенный уровень статического электричества и запыленности
воздуха рабочей зоны; повышенное содержание положительных аэронов и
пониженное содержание отрицательных аэройонов в воздухе рабочей зоны;
повышенный уровень блескости и ослепленности; неравномерность распределения
яркости в поле зрения; повышенная яркость светового изображения; повышенное
значение напряжения в электрической цепи, замыкание которой может произойти
через тело человека.
|
|
Химически вредные и опасные
факторы
|
повышенное содержание в
воздухе рабочей зоны двуокиси углерода, озона, аммиака, фенола и
формальдегида.
|
|
Психофизические
|
напряжение зрения и
внимания; интеллектуальные, эмоциональные и длительные статические нагрузки;
монотонность труда; большой объем информации, обрабатываемый в единицу времени;
нерациональная организация рабочего места.
|
Расстройство органов зрения резко увеличивается при работе более четырех
часов в день. Всемирная организация здравоохранения (ВОЗ) ввела понятие
«компьютерный зрительный синдром» (КЗС), типовыми симптомами которого являются
жжение в глазах, покраснение век и коньюнктивы, чувство инородного тела или
песка под веками, боли в области глазниц и лба, затуманивание зрения,
замедленная перефокусировка с ближних объектов на дальние.
Нервно-эмоциональное напряжение при работе на ПК возникает вследствие
дефицита времени, большого объема и плотности информации, особенностей
диалогового режима общения человека и ПК, ответственности за безошибочность
информации. Продолжительная работа на дисплее, особенно в диалоговом режиме,
может привести к нервно-эмоциональному перенапряжению, нарушению сна, ухудшению
состояния, снижению концентрации внимания и работоспособности, хронической
головной боли, повышенной возбудимости нервной системы, депрессии.
Кроме того, при повышенных нервно-психических нагрузках в сочетании с
другими вредными факторами происходит «выброс» из организма витаминов и
минеральных веществ. При работе в условиях повышенных нервно-эмоциональных и
физических нагрузок гиповитаминоз, недостаток микроэлементов и минеральных
веществ (особенно железа, магния, селена) ускоряет и обостряет восприимчивость
к воздействию вредных факторов окружающей и производственной среды, нарушает
обмен веществ, ведет к изнашиванию и старению организма. Поэтому при постоянной
работе на ПК для повышения работоспособности и сохранения здоровья к мерам
безопасности относится защита организма с помощью витаминно-минеральных
комплексов, которые рекомендуется применять всем, даже практически здоровым
пользователям ПК.
Повышенные статические и динамические нагрузки у пользователей ПК
приводят к жалобам на боли в спине, шейном отделе позвоночника и руках. Из всех
недомоганий, обусловленных работой на компьютерах, чаще встречаются те, которые
связаны с использованием клавиатуры. В период выполнения операций ввода данных
количество мелких стереотипных движений кистей и пальцев рук за смену может
превысить 60 тыс., что в соответствии с гигиенической классификацией труда
относится к категории вредных и опасных. Поскольку каждое нажатие на клавишу
сопряжено с сокращением мышц, сухожилия непрерывно скользят вдоль костей и
соприкасаются с тканями, вследствие чего могут развиться болезненные
воспалительные процессы. Воспалительные процессы тканей сухожилий (тендениты)
получили общее название «травма повторяющихся нагрузок.
Большинство работающих рано или поздно начинают предъявлять жалобы на
боли в шее и спине. Эти недомогания накапливаются постепенно и получили
название «синдром длительных статических нагрузок» (СДСН).
Другой причиной возникновения СДСН может быть длительное пребывание в
положении «сидя», которое приводит к сильному перенапряжению мышц спины и ног,
в результате чего возникают боли и неприятные ощущения в нижней части спины.
Основной причиной перенапряжения мышц спины и ног являются нерациональная
высота рабочей поверхности стола и сидения, отсутствие опорной спинки и
подлокотников, неудобное размещение монитора, клавиатуры и документов,
отсутствие подставки для ног.
Для существенного уменьшения боли и неприятных ощущений, возникающих у
пользователей ПК, необходимы частые перерывы в работе и эргономические
усовершенствования, в том числе оборудование рабочего места так, чтобы
исключать неудобные позы и длительные напряжения.
К числу факторов, ухудшающих состояние здоровья пользователей компьютерной
техники, относятся электромагнитное и электростатическое поля, акустический
шум, изменение ионного состава воздуха и параметров микроклимата в помещении.
Немаловажную роль играют эргономические параметры расположения экрана монитора
(дисплея), состояние освещенности на рабочем месте, параметры мебели и
характеристики помещения, где расположена компьютерная техника.
Длительная и интенсивная работа на компьютере может стать источником
тяжелых профессиональных заболеваний, таких, как травма повторяющихся нагрузок
(ТПН), представляющая собой постепенно накапливающиеся недомогания, переходящие
в заболевания нервов, мышц и сухожилий руки.
К профессиональным заболеваниям, связанным с ТПН, относятся:
− тендовагинит - воспаление сухожилий кисти, запястья, плеча;
− тендосиновит - воспаление синовиальной оболочки
сухожильного основания кисти и запястья;
− синдром запястного канала (СЗК) - вызывается ущемлением
срединного нерва в запястном канале.
Механизм нарушений, происходящих в организме под влиянием электромагнитных
полей, обусловлен их специфическим (нетепловым) и тепловым действием.
Специфическое воздействие ЭМП отражает биохимические изменения,
происходящие в клетках и тканях.
Наиболее чувствительными являются центральная и сердечно-сосудистая
системы. Возможны отклонения со стороны эндокринной системы.
С 30 июня 2003 г. введены новые Санитарно-эпидемиологические правила
СанПиН 2.2.2/2.4. 1340-03 «Гигиенические требования к персональным
электронно-вычислительным машинам и организации работы».
Требования Санитарных правил распространяются на вычислительные
электронные цифровые машины персональные и портативные; периферические
устройства вычислительных комплексов (принтеры, сканеры, клавиатуру, модемы
внешние); устройства отображения информации всех типов, условия и организацию
работы с ПЭВМ и направлены на предотвращение неблагоприятного влияния на
здоровье человека вредных факторов производственной среды и трудового процесса
при работе с ПЭВМ.
Рабочие места с использованием ПЭВМ и помещения для их эксплуатации
должны соответствовать требованиям Санитарных правил.
.2 Эргонометрические характеристики рабочего места
Большое значение в создании оптимальных условий труда имеет планировка
рабочего места, которая должна удовлетворять требованиям удобства выполнения
работ, экономии энергии и времени оператора.
На рабочем столе должны свободно помещаться монитор, клавиатура, мышь и
другое компьютерное оборудование, а также документы, книги, бумаги - все
необходимые для работы вещи. Если вы хотите разместить в ряд несколько столов с
мониторами, то следует поставить их таким образом, чтобы расстояние в ряду
составляло не менее 2 метров, а между рядами - 1,2 метра. Врачи полагают, что
при выполнении творческой работы, требующей значительного умственного
напряжения или высокой концентрации внимания, рабочие места желательно
изолировать друг от друга перегородками высотой 1,5 - 2 метра.
Помимо вышесказанного, строгие требования должны предъявляться к стулу,
который просто необходим для поддержки правильной позы с учетом особенностей
фигуры и изменения ее для снижения статического напряжения мышц шейно-плечевой
области и спины. Желательно, чтобы стул регулировался по высоте, углам наклона
сиденья и спинки, а также по расстоянию спинки от переднего края сиденья.
Поверхности сиденья, спинки и подлокотников должны быть полумягкими, с
покрытием, которое не скользит, не электризуется и пропускает воздух. К
сожалению, часто при работе очень мало внимания уделяется этому аспекту.
Рабочее место должно быть с хорошей вентиляцией. С одной стороны это
важно для охлаждения разных частей компьютера, который выделяют тепло в
процессе работы, а с другой стороны приток свежего воздуха в достаточной мере
снабжает организм кислородом.
Шум на рабочем месте может быть причиной стресса и вызывать лишнее
напряжение мышц, что в свою очередь повышает утомляемость организма и снижает
работоспособность. Поэтому необходимо выбирать по возможности тихое место.
Используйте негромкое музыкальное сопровождение в качестве фона, для того чтобы
замаскировать шум вентиляторов, винчестеров, принтера и т.п.
Всем известно, что продолжительная сидячая работа вредна человеку,
поэтому удобное рабочее кресло - это и наше здоровье, и настроение, и
работоспособность, и производительность. Как говорит статистика: работа на
эргономически правильно сконструированных стульях по сравнению с обычными
стульями:
− уменьшает число ошибок в два раза;
− повышает концентрацию внимания (+ 7%);
− сохраняет активность (+ 9%);
− сохраняет позитивное самочувствие (+ 15%);
− способствует хорошему настроению (+ 10%).
Необходимо, чтобы рабочий стул свободно вращался относительно основания,
регулировался по высоте и, кроме того, допускал возможность изменять угол
наклона спинки, а также устанавливать нужное расстояние от спинки до переднего
края сиденья. Обивка кресла должна быть не только практичной, стойкой к
длительным физическим воздействиям, но и гигиеничной. Идеальная высота сиденья
- когда ступни ног полностью касаются пола, а угол сгиба коленей при этом
составляет примерно 90°. Очень важно, чтобы край сиденья имел мягкую
скругленную вниз форму. Это позволяет избежать давления на кровеносные сосуды и
не нарушать циркуляцию крови.
Позвоночник здорового человека напоминает знак интеграла. А,
следовательно, спинке кресла необходимо иметь соответствующую форму, чтобы
помогать сохранять это положение. Это очень важный момент. Если приходится
сидеть на обычном стуле без выпуклости под поясницу, рекомендуется применять
небольшую мягкую подушку для этих целей. Угол между спинкой кресла и сидением должен
составлять чуть более 90°. Иногда стулья снабжаются специальным механизмом,
позволяющим одновременно менять угол наклона спинки и сиденья так, что
положение позвоночника остается правильным в любой момент времени. Хорошо, если
спинка стула поддерживает лишь нижнюю половину спины, но при этом не является
жестко закрепленной, чтобы не препятствовать движениям в процессе работы.
Даже самое эргономичное оборудование в мире не поможет вам избежать
заболеваний, если использовать его неправильно. Следуя простым советам по
эргономичной организации рабочего места, можно предотвратить дальнейшее
развитие заболеваний.
Научная организация рабочего пространства базируется на данных о средней
зоне охвата рук человека - 35 - 40 см. Ближней зоне соответствует область,
охватываемая рукой с прижатым к туловищу локтем, дальней зоне - область
вытянутой руки.
Неправильное положение рук при печати на клавиатуре приводит к
хроническим растяжениям кисти. Важно не столько отодвинуть клавиатуру от края
стола и опереть кисти о специальную площадку, сколько держать локти параллельно
поверхности стола и под прямым углом к плечу. Поэтому клавиатура должна
располагаться в 10 - 15 см (в зависимости от длины локтя) от края стола. В этом
случае нагрузка приходится не на кисть, в которой вены и сухожилия находятся
близко к поверхности кожи, а на более «мясистую» часть локтя. Современные,
эргономичные модели имеют оптимальную площадь для клавиатуры за счет
расположения монитора в самой широкой части стола. Глубина стола должна
позволяет полностью положить локти на стол, отодвинув клавиатуру к монитору.
Монитор, как правило, располагается чрезмерно близко. Существует
несколько научных теорий, по разному определяющих значимые факторы и
оптимальные расстояния от глаза до монитора. Например, рекомендуется держать
монитор на расстоянии вытянутой руки, при этом, что человек должен иметь
возможность сам решать, насколько далеко будет стоять монитор. Именно поэтому
конструкция современных столов позволяет менять глубину положения монитора в
широком диапазоне. Верхняя граница на уровне глаз или не ниже 15 см ниже уровня
глаз.
Значимым фактором является под пространство столешницей. Высота наших
столов соответствует общепринятым стандартам, и составляет 74 см. Также
необходимо учесть, что пространства под креслом и столом должно быть
достаточно, чтобы было удобно сгибать и разгибать колени.
Регулируемое оборудование должно быть таким, чтобы можно было принять
следующее положение:
− поставьте ступни плоско на пол или на подножку;
− поясница слегка выгнута, опирается на спинку кресла;
− руки должны удобно располагаться по сторонам;
− линия плеч должна располагаться прямо над линией бедер;
− предплечья можно положить на мягкие подлокотники на такой
высоте, чтобы запястья располагались чуть ниже, чем локти;
− локти согнуты и находятся примерно в 3 см от корпуса;
− запястья должны принять нейтральное положение (ни подняты,
ни опущены).
При компоновке рабочего места не следует забывать о том, что наиболее
важные из орудий труда следует располагать спереди и справа от человека.
Клавиатура, как наиболее часто используемое устройство ввода. Параметры этой
зоны: угол - 70°,
глубина - 30 - 40 см. Остальные устройства - угол - 130 градусов, глубина 70 -
80 см. С учетом выше приведенных данных об углах обзора, а так же зная
максимальный размер зоны досягаемости правой руки (70 - 100 см), можно считать,
что расположение рабочих предметов в моторном поле правильное.
Таким образом, можно сделать вывод, что на рабочем месте все
эргономические требования выполнены.
Заключение
В настоящее время сайт - необходимое средство коммуникации для любой
компании, для любого учреждения, человека. Каждой компании - будь то новичок на
рынке или огромная корпорация - необходимо доносить до своих клиентов
информацию.
Постановка задачи данного дипломного проекта включала в себя следующие
основные этапы:
- формирование направлений работы создания сайта;
- выбор инструментального средства для создания сайта;
- разработка структуры сайта;
- разработка стиля сайта;
- заполнение соответствующим материалом страниц;
- отладка работы.
Формирование направлений работы с сайтом включает в себя составление
плана действий, обзор материала для сайта.
Выбор инструментального средства для сайта включает в себя обзор
программных средств для реализации сайта.
Создание сайта, удовлетворяющего современным требованиям маркетинговой
политики должно помочь ООО «Хлеб» повысить покупательский спрос.
Компания, работающая на продуктовом рынке, при помощи Интернет-сайта
может охватить большую целевую аудиторию.
Сайт - это не просто полная информация о фирме, ее сфере деятельности и
контактах - это возможность решения различных маркетинговых и коммерческих
задач бизнеса. В зависимости от целей, сайты условно можно разделить на
несколько категорий:
− персональные (домашние) странички;
− сайт-визитки;
− информационные сайты;
− промо-сайты;
− сайт-фотогаллереи;
− информационные Интернет-издания, СМИ;
− корпоративные представительства;
− информационные сайты предприятий и организаций;
− крупные информационные порталы.
− корпоративные сайты;
− интернет магазины.
Каких-либо четких критериев при выборе «статика» или «резина» нет,
используя любой из этих способов, можно добиться превосходных результатов.
Поэтому руководствоваться стоит лишь одним правилом: если масштабируемость действительно
улучшает функционал - то нужно делать резиновую верстку. Если нет - лучше
остановиться на фиксированном размере. В целом, у обоих типов сайтов есть свои
плюсы и минусы.
Каждый разработчик использует те технологии создания сайтов, которые
считает наиболее подходящими для себя. Однако грамотный специалист выбирает
технологию в соответствии с задачами, которые перед ним возникают в процессе
разработки, и которые он должен максимально эффективно решить.
Для создания сайта выбрана конструктор сайтов Wix, так как он является
наиболее простым и удобным средством написания сайтов.
Конструктор сайтов - это система, позволяющая создавать сайты и управлять
ими без каких-либо дополнительных знаний и навыков, он не требует глубоких
знаний языка html. Конструктор для сайтов шаг за шагом предложит вам выбрать
дизайн для сайта, цвет, стиль и картинки, с помощью нашего конструктора можно
выложить на сайт не только картинки и видеофайлы, но еще и аудио и другие
медиа-файлы. Любые файлы можно выкладывать для загрузки, используя форму
загрузки файлов, в выбранном шаблоне сайта.
Интерфейс системы представляет собой простой редактор, в котором можно из
готовых элементов создавать простой, красивый и функциональный сайт на html5.
Здесь можно воспользоваться готовыми шаблонами сайтов (они разбиты по
категориям, например: рестораны и отели, интернет-магазины и т. п.) или создать
свой собственный. Чтобы начать работать над сайтом, пользователю нужно пройти
несколько шагов. Сначала выбирается тип будущего сайта, затем шаблон оформления
(в будущем его можно сменить). Некоторые шаблоны доступны только обладателям
Pro-аккаунтов.
При создания сайта, для обработки фотоматериала будем пользоваться Adobe
Рhotoshop CS5. Программа Adobe Photoshop поддерживает различные графические форматы,
позволяя при этом создавать и редактировать изображения.айт, состоит из
нескольких страниц, между которыми установлены связи и которые содержат
различные текстовые и графические объекты. Сайт имеет «резиновый дизайн», т.е.
такую структуру веб-страницы, которая автоматически приспосабливается под
определенную ширину окна браузера пользователя. Такой макет имеет несколько
преимуществ: используется все доступное пространство браузера; у пользователей
с «маленькими» мониторами не возникает горизонтальных полос прокрутки;
пользователи «больших» мониторов могут быть довольны, что эффективно
используется вся площадь экрана; веб-страницы удобно печатаются на бумаге
любого формата.
Главная задача при создании информационного ресурса - при помощи
визуального оформления максимально быстро и эффективно донести до посетителя
суть информации о предприятии.
Данный информационный ресурс представляет сайт-визитку.
Информация, составляющая контент сайта (содержание сайта),
структурирована, оформление приятно для зрительного восприятия.
Себестоимость разработанного сайта (плюс продвижение и
усовершенствование) составит 29693,71 руб.
Подсчитано, что предприятие окупит свои затраты в течение 1 месяца.
Следовательно, можно считать, что разработка информационного web-ресурса для
ООО «Хлеб» экономически эффективна.
Список использованных источников
1 Алексеев
Ю.М. Быстро и легко создаем, программируем, шлифуем и раскручиваем web-сайт:
учеб. пособие / Ю.М. Алексеев. - М.: Лучшие книги, 2011. - 189 с.
Ахромов
Я.В. Технологии Web-дизайна и Flash-технологии: учеб. пособие / Я.В. Ахромов. -
Ростов н/Д: Феникс, 2009. - 265 с.
Басыров
Р. 1С-Битрикс: постройте профессиональный сайт сами / Р. Басыров. - СПб.:
Питер, 2010. - 237 с.
Белунцов
В. Новейший самоучитель по созданию Web-страниц / В. Белунцов. - М.: NT Press,
2012. - 185 с.
Берд
Дж. Веб-дизайн. Руководство разработчика: учебник. - СПб.: Питер, 2012. - 224
с.
Благодатских
В.А. Стандартизация разработки программных средств: учеб. пособие / В.А.
Благодатских. - М.: Финансы и статистика, 2011. - 544 с.
Бородаев
Д.В. Web-сайт как объект графического дизайна: монография / Д.В. Бородаев. -
Харьков: «Септима ЛТД», 2011. - 288 с.
Браун
Брэдли Oracle Database. Создание Web-приложений: учебник / Брэдли Браун, Ричард
Ниемик, Джозеф С. Треззо. - СПб.: Лори, 2011. - 722 с.
Браун
Д. Разработка веб-сайта. Взаимодействие с заказчиком, дизайнером и
программистом: учеб. пособие / Д. Браун. - М.: Инфра-М, 2009. - 336 с.
Вильямсон
Х. Универсальный Dynamic HTML: учеб. пособие / Х. Вильямсон. - М.: ИНФРА-М,
2010. - 512 с.
Вотролл
Э. Изучаем веб-дизайн: учеб. пособие / Э. Вотролл, Д. Сьярто. - СПб.: Эксмо,
2010. - 496 с.
Гарретт
Дж. Веб-дизайн. Элементы опыта взаимодействия: учеб. пособие / Дж. Гарретт. -
СПБ.: Символ-Плюс, 2011. - 192 с.
Глушаков
С.В. Программирование Web-страниц / С.В. Глушаков, И.А. Жакин, Т.С. Хачиров. -
Харьков: «Фолио», 2011. - 390 с.
Глушков
С. Работа в сети Internet / С. Глушков, Д. Ломотько, А. Сурядный. - Харьков:
Фолио, 2012. - 390 с.
Гончаров
А.Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник / А.Ю. Гончаров.
- М.: «КУДИЦ-ПРЕСС», 2010. - 320 с.
Гото
К. Веб-редизайн: учебник / К. Гото, Э. Котлер. - СПб.: Символ-Плюс, 2012. - 416
с.
Грибов
Д.Е. Macromedia Flash 4. Интерактивная web-анимация / Д.Е. Грибов. - М.: ДМК.
2010. - 672 с.
Гультяев
А.К. Macromedia HomeSite 5.0. Инструмент подготовки Web-публикаций:
практическое пособие / А.К. Гультяев. - СПб.: Корона-Принт, 2012. - 304 с.
Гусев
А.И. Максимальное использование ресурсов компьютера: учеб. пособие / А.И.
Гусев. - М.: «СТРИКС», 2010. - 160 с.
Дуванов
А. Web-конструирование. HTML / А. Дуванов. - СПб.: БХВ-Петербург, 2013. - 321
с.
Дунаев
В. HTML, скрипты и стили : учеб. пособие / В. Дунаев. - СПб.: БХВ-Петербург,
2012. - 453 с.
Дунаев
В. JavaScript: учеб. пособие / В. Дунаев. - СПб.: Питер, 2010. - 394 с.
Дунаев
В. Web-графика: учеб. пособие / В. Дунаев. - СПб: БХВ-Петербург, 2009. - 595 с.
Дунаев
В. Кухня Photoshop: учеб. пособие / В. Дунаев - СПб.: Символ-плюс, 2009. - 367
с.
Ефимова
О. Компьютерные технологии: учебник / О. Ефимова, М. Моисеев, Ю. Шафрин. - М.:
ИНФРА-М, 2010. - 312 с.
Зельдман
Д. Web-дизайн по стандартам: учебник / Д. Зельдман. - М.: НТ Пресс, 2009. - 440
с.
Зольников
Д.С. PHP5. Как самостоятельно создать сайт любой сложности: учеб. пособие /
Д.С. Зольников. - М.: NT Press, 2009. - 351 с.
Кадыров
И.Р. Создание веб-страниц с помощью HTML: учебник / И.Р. Кадыров. - М.:
ИНФРА-М, 2011. - 325 с.
Каллахан
И. Ваша WEB-страница. Проблемы и решения: учеб. пособия / И. Каллахан. - М.:
«ЭКОМ», 2009. - 290 с.
Киллелиа
П. Тюнинг веб-сервера: учеб. пособие / П. Киллелиа. - СПб.: Питер, 2009. - 158
с.
Кирсанов
Д. Веб-дизайн: учебник / Д. Кирсанов. - СПб.: Символ-плюс, 2010. - 376 с.
Кирсанов
Д. Веб-дизайн: учебник / Д. Кирсанов. - СПб.: Питер, 2011. - 353 с.
Киселев
С.В. Веб-дизайн: учебник / С.В. Киселев, С.В. Алексахин, А.В. Остроух. - СПб.:
Академия, 2009 г. - 64 с.
Киу
Дж. Раскрытие тайн JavaScript: учеб. пособие / Дж. Киу - М: NT Press, 2009. -
407 с.
Клонингер
К. Свежие стили Web-дизайна: учеб. пособие / К. Клонингер. - М.: ДМК пресс,
2009. - 204 с.
Кожемякин
А. HTML и CSS в примерах. Создание Web-страниц: учебник / А. Кожемякин. - М.:
Альтекс-А, 2011. - 415 с.
Колисниченко
Д. Выбираем лучший бесплатный движок для сайта. CMS Joomla! и Drupal: учеб.
пособие / Д. Колисниченко. - СПб.: БХВ-Петербург, 2010. - 288 с.
Колисниченко
Д.Н. Joomla 1.5.15/1.6.0. Руководство пользователя: учебник / Д.Н.
Колисниченко. - СПб.: Вильямс, 2010. - 240 с.
Кроудер
Д. Создание веб-сайта для чайников: учеб. пособие / Д. Кроудер. - М.: Вильямс,
2009. - 352 с.
Лапин
А.А. Интернет-сайт. Книга для заказчика: учеб. пособие / А.А. Лапин. - М.:
Горячая Линия - Телеком, 2009. - 88 с.
Лапин
А.А. Интернет-сайт: кн. для заказчика / А.А. Лапин. - М.: Горячая линия -
Телеком, 2009. - 268 с.
Леонтьев
Б. Web-Дизайн: Тонкости, хитрости и секреты: учеб. пособие / Б. Леонтьев. - М:
Диалектика, 2010. - 187 с.
Леонтьев
В.П. Большая энциклопедия компьютера и Интернет: учебник / В.П. Леонтьев. - М.:
ОЛМА Медиа Групп, 2009. - 1084 с.
Ливингстон
Д. JavaScript. Web-профессионалам: учеб. пособие / Д. Ливингстон, М. Браун. -
К.: BHV-Киев, 2008. - 240 с.
Ломов
А.Ю. HTML, CSS, скрипты: практика создания сайтов: учебник / А.Ю. Ломов.- СПб.:
Питер, 2009. - 316 с.
МакДональд
М. Создание Web-сайтов. Основное руководство: учебник / М. МакДональд. - СПб.:
Эксмо, 2010. - 768 с.
Макнейл
П. Веб-дизайн. Идеи, секреты, советы / П. Макнейл. - СПб.: Питер, 2011. - 272
с.
Мединов
О. Dreamweaver: учебник / О. Мединов. - СПб.: 2009. - 176 с.
Михеева
Е.В. Информационные технологии в профессиональной деятельности: учеб. пособие /
Е.В. Михеева. - М.: Издательский центр «Академия», 2010. - 384 с.
Нильсен
Я. Веб-дизайн. Анализ удобства использования веб-сайтов: учеб. пособие / Я.
Нильсен, К. Перниче. - СПб.: Вильямс, 2010. - 496 с.
Нильсен
Я. Веб-дизайн: учебник / Я. Нильсен. - СПб.: Символ, 2010. - 234 с.
Новоселова
Е.Н. Создание веб-страниц: учебник / Е.Н. Новоселова. - М: Диалектика, 2008. -
254 с.
Пауэлл
Т. Web-дизайн: учебник / Т. Пауэлл. - СПб.: БХВ-Петербург, 2012. - 1072 с.
Петров
В.Н. Информационные системы: учебник / В.Н. Петров. - СПб: Питер, 2010. - 688
с.
Петюшкин
А. HTML в Web-дизайне: учебник / А. Петюшкин. - СПб.: Питер, 2010. - 400 с.
Печникова
В.Н.. Самоучитель веб-страниц и веб-сайтов: учеб. пособие / В.Н. Печникова. -
М: ИНФРА-М, 2010. - 233 с.
Рамазин
Д.В. Как сделать свою страницу в Интернете: учебник / Д.В. Рамазин.- М.:
Айрис-пресс, 2009. - 288 с.
Рамел
Д. Самоучитель Joomla!: учебник / Д. Рамел. - СПб.: БХВ-Петербург, 2008. - 448
с.
Резько
И. Все о работе с цветом в Web: учеб. пособие / Под ред. И. Резько. - Минск:
Харвест, 2012. - 318 с.
Роббинс
Д. Web-дизайн: справочник / Д. Роббинс. - СПб.: БХВ-Петербург, 2009. - 816 с.
61 Румянцева
Е.Л. Информационные технологии / Е.Л. Румянцева, В.В. Слюсарь. - М.: Форум,
ИНФРА-М, 2009. - 256 с.
Седерхольм
Д. CSS ручной работы: учеб. пособие / Д. Седерхольм. - СПб.: Питер, 2011. - 240
с.
Сергеев
А.П. Раскрутка сайтов и основы электронной коммерции / А.П. Сергеев. - М.:
Диалектика, 2009. - 250 с.
Смирнова
И. Начала web-дизайна: учеб. пособие / И. Смирнова. - СПб.: БХВ-Петербург,
2009. - 231 с.
Советов
Б.Я. Информационные технологии: учебник для ВУЗов / Б.Я. Советов, В.В.
Цехановский. - М.: Высшая школа, 2010. - 263 с.
Стогний
А.А. Основы компьютерной грамотности: учебник / А.А. Стогний. - Киев: Головное
издательство, 2009. - 215 с.
Сырых
Ю.А. Современный веб-дизайн. Рисуем сайт, который продает: учеб. пособие / Ю.А.
Сырых. - М.: Вильямс, 2009. - 304 с.
Тихонов
А.И. Публикация данных в Internet: учебник / А.И. Тихонов. - М.: Изд-во МЭИ,
2011. - 96 с.
Трофимов
В.В. Информационные системы и технологии в экономике и управлении: учебник /
В.В. Трофимов. - М.: Высшее образование, 2010. - 480 с.
Угринович
Н.Д. Практикум по информатике и информационным технологиям / Н.Д. Угринович.-
М.: Бином. Лаборатория занятий, 2012. - 400 с.
Уэйншенк
С. Интуитивный веб-дизайн: учебник / С. Уэйншенк. - М.: Эксмо, 2011. - 160 с.
Хольцнер
С. Dynamic HTML. Руководство разработчика: учебник / С. Хольцнер. - Киев: BHV,
2009. - 400 с.
Хортон
С. Web-дизайн сайтов: учеб. пособие / С. Хортон. - М.: NT Press, 2011. - 279 с.
Храмцов
П.Б. Основы Web-технологий: учебник / П.Б. Храмцов, С.А. Брик, А.М. Русак, А.И.
Сурин. - М.: «Интернет-Университет Информационных Технологий», 2010. - 512 с.
Ши
Д. Философия CSS-дизайна: учебник / Д. Ши, Е. Молли. - М: NT Press, 2009. - 303
с.
Экслер
А. Создание и раскрутка сайтов в Интернете: учеб. пособие / А. Экслер. - М: NT
Press, 2010. - 264 с.
Приложение
Приложение А. Современные редакторы для создания сайтов
Таблица А.1 - Современные редакторы для создания сайтов
|
Наименование
|
Функции
|
|
1
|
2
|
|
Macromedia Dreamweaver
|
используется для
редактирования и получения HTML страниц, наполнения их контентом, навигацией
и делать с содержимым страниц все, что угодно. Редактор отображает страницу
очень удобно и наглядно в двух окнах. В одном окне отображается HTML код, в
другой - сама страничка. Вносить изменения можно в обоих окнах. Изменения
отображаются сразу. Это новое универсальное средство разработки
интернет-приложений с легко настраеваемым пользовательским интерфейсом.
Решение Macromedia Dreamweaver предоставляет полную свободу в выборе
платформы или используемых технологий, поддерживает такие стандарты, как J2EE™,
PHP и Microsoft .NET, работает на платформах Microsoft Windows® и Apple
Macintosh®, а также допускает интеграцию с распространенными инструментами
(такими, как Macromedia Flash, Fireworks, Contribute, MicrosoftO Word и
Excel).
|
|
Macromedia HomeSite 5.5.
|
С помощью данного редактора
как новички так и профессиональные веб-дизайнеры смогут создавать отличные и
функциональные сайты в небольшие сроки. В Macromedia HomeSite реализованы
новейшие средства кодирования, позволяющие легко создавать и изменять тэги HTML,
XHTML и WML, а также анализировать и повторно включать созданный код. Мощные
инструменты управления проектами, проверки качества контента и контроля над
процедурой развертывания сайта помогут вам создавать отличные сайты, а также
выполнять их публикацию и управление. Для повышения продуктивности Macromedia
HomeSite содержит различные программы-помощники, обеспечивающие быстрое
создание веб-страниц, таблиц, фреймов и элементов JavaScript. Набор функций и
возможностей продукта HomeSite, его удобный интерфейс обеспечивают широчайшие
возможности настройки.
|
|
FrontPage 2003
|
содержит средства для
качественного проектирования, разработки и публикации, которые нужны для
создания проектов практически любой сложности. Модернизированные средства
проектирования помогают значительно улучшить оформление сайта. Инструменты
разметки и обработки графики делают процесс создания сайтов проще.
Инструменты проектирования помогают повысить качество HTML кода и
усовершенствовать навыки программиста. Интегрированные средства разработки
сценариев придают интерактивности создаваемым проектам. Благодаря
профессиональным средствам создания кода можно создавать сайт быстрее,
эффективнее и качественнее. Так же здесь имеется возможность организовать
процесс общения и обмена данными новым способом, создавая управляемые данными
сайты с расширенными интерактивными возможностями в редакторе, которые
удовлетворяют принципу «что видишь, то и напечатаешь».
|
|
Microsoft Office
SharePoint Designer 2007 Русская Версия .
|
Это официальная русская версия
средства интернет - разработки от Microsoft. По сравнению с FrontPage 2003
появилось огромное множество нововведений. Поддерживается разработка в
языках (x)html, css, asp, c и др. Также SharePoint поддерживает стандарты
W3C, активно развивающиеся и внедряющиеся в мире. Office SharePoint Designer
2007 представляет инструменты для автоматизации бизнес-процессов, построения
эффективных приложений на платформе Microsoft SharePoint и адаптации узлов
SharePoint в соответствии с потребностями организации - и все это в среде,
управляемой информационными технологиями.
|
|
NamoWebEditor 2008
|
это не просто серьезный, не
уступающий таким редакторам, как DreamWeaver или FrontPage, визуальный WEB
редактор, но и серьезный полнофункциональный набор приложений для создания
контента, в состав которого включено все, в чем возникает необходимость при
создании, редактировании, размещении в сети и управлении своим сайтом.
Используя редактор Namo WebEditor, можно сделать нормальный сайт практически
без знания языка HTML, используя программу как стандартный текстовый
редактор. Здесь встроено более 80 javascript шаблонов, таблицы и кадры
создаются довольно просто, их размеры меняются простым щелчком мыши. Namo
дает возможность добавлять на страницы сайта Java скрипты, VB скрипты и Java
апплеты, поддерживает DHTML и CSS стили, есть возможность использования PHP.
Функций у Namo WebEditor можно отметить больше, чем у Adobe DreamWeaver. Namo
содержит валидатор кода, помощник ручного ввода кода с цветным выделением
тегов и возможностью настраивать палитру разметки. Редактор имеет большое
количество шаблонов и готовых структур веб-сайтов, имеет библиотеки текстур,
кнопок и баннеров. Общее количество готовых шаблонов находится в пределах 200
штук, чего вполне достаточно для новичков.
|
|
Blumentals WeBuilder 2008
|
редактор веб-страниц с
подсветкой синтаксиса HTML, CSS, JavaScript, VBScript, PHP, ASP, SSI и Perl.
Кроме редактора страниц включает в себя встроенный браузер, файловый менеджер
и FTP клиент. Программа оснащена многочисленными подсказками по различным
языкам программирования, позволяет производить замену кода по многим
параметрам, проверять правильность тегов и т.д. Можно быстро и легко
вставлять таблицы, любые элементы web-форм, скрипты, просматривать страницы
во внутреннем браузере. Имеется настраиваемая цветная подсветка программного
кода, браузер папок, браузер элементов кода (переменные, классы, библиотека
элементов, библиотека тэгов), встроенный FTP-клиент, валидатор кода. Также
можно создавать и редактировать свои собственные сниппеты, отображать,
настраивать и располагать панели по своему вкусу, создавать документы из
шаблонов, которые можно создавать и править самостоятельно.
|
|
WYSIWYG Web Builder 6.5.6
|
Это редактор, который будет
полезен дизайнерам - новичкам, желающим создать HTML страницу без начальных
знаний языка гипертекста. Здесь все происходит довольно просто: нужно
ухватить объект, например картинку или файл музыки и разместить их путем
перетаскивания в окне редактора, подобрать фон, стиль шрифта и другие опции оформления,
вот страничка сайта и готова. Останется закачать ее на FTP сервер. В данном
редакторе можно довольно легко создавать таблицы и формы произвольной
сложности, есть поддержка JAVA, Flash, WMP и других плагинов, есть
возможность создания карты сайта, удобного поиска, RSS ленты и popup окон.
Еще одно интересное отличие - благодаря редактору WYSIWYG Web Builder Rus
полученный результат, отображаемый в его окне, будет таким же и в любом
браузере.
|
|
AceHTML Pro v6.05.4
|
пакет программ для создания
и обслуживания сайтов. В нем есть практически все, что может понадобиться при
самостоятельном создании сайта. Поддержка XHTML, менеджер проектов,
линк-чекер, оптимизация кода, проверка синтаксиса HTML, CSS и JavaScript,
редактор стилей, встроенный интерпретатор Perl и PHP, модуль для обновления
сайта по FTP и т.д. и т.п. Кроме всего прочего, включает в себя десятки
примеров оформления сайтов, а также автоматизированный доступ к большой базе
с графикой.
|
|
Blumentals Rapid PHP
9.2.0.99
|
полноценный и быстрый
редактор PHP, возможности которого выходят далеко за рамки среды обычного PHP
редактора. Удобные возможности позволят Вам создавать и редактировать не
только PHP, но и HTML, XHTML, CSS и JavaScript коды, в то время как
интегрированные инструменты позволят с легкостью проверять, многократно
использовать, ориентироваться и форматировать Ваш код. Не важно, являетесь ли
Вы профессиональным разработчиком или просто энтузиастом, с редактором Rapid
PHP Вы сможете справиться с поставленной задачей быстрее, сэкономить время и
повысить продуктивность. Функции включают в себя подстветку синтаксиса,
примеры кодов, подсказки PHP-функций, поиск и замену, ftp-клиент и многое
другое. Имеет большое количество инструментов для проверки корректности кода,
удобной навигации по коду, форматированию и т.д.
|
|
KompoZer
|
это один из лучших
визуальных web-редакторов. Дружественный интерфейс, большое количество
функций, легкость в обращении, скорость работы, и многое другое делает его
лидером в своей нише. Он чрезвычайно прост в использовании, что делает его
идеальным для начинающих пользователей, которые хотят создать
привлекательный, профессионально выглядящий сайт. KompoZer позволяет сделать
это без знания HTML и других языков. Не требует установки в систему, ресурсов
почти не расходует. Мощный редактор веб-страниц, использующий визуальную
технологию WYSIWYG. KompoZer является полной системой, которая сочетает в
себе простоту использования и возможности, которые можно найти в
профессиональных программах типа Microsoft FrontPage или Adobe DreamWeaver.
|
|
Alaborn WebCreate Studio
|
это невизуальный, быстрый,
легкий в использовании и понятный HTML редактор, поддерживающий работу с
мощными визуальными мастерами, модулями, а также позволяющий оперативно
вставлять почти все ныне известные html-теги, специальную информацию и
многое, многое другое. Это мощная альтернатива стандартному Блокноту - каждый
может использовать WebCreate Studio в качестве неплохого редактора текста:
имеется возможность поиска, замены текста, а также оперативная редакция
текстовых файлов всех форматов (теперь еще и просмотр форматированных).
|
|
LightPad 4.5
|
это небольшой и удобный
текстовый редактор, предназначенный для тех, кто занимается разработкой
сайтов. Редактор имеет встроенную подсветку для контроля синтаксиса языков
HTML, CSS, JavaScript, PHP и Perl. Вы можете просматривать результат своего
творчества в HTML, не отвлекаясь от работы на такие рутинные операции, как
сохранение и вызов браузера: по Ctrl+Tab всегда можно посмотреть результат во
встроенном окне просмотра. Поддерживается распознавание всех версий Netscape
и MSIE, а так же Opera 4.x-6.x, Mozilla 0.9-1.x, и др.
|
|
PHP Designer 2008
|
программа, предназначенная
для создания, отладки, анализа и публикации веб-страниц и приложений на языке
PHP. Она в одинаковой степени подходит как для начинающих программистов, так
и для профессиональных разработчиков. Кроме PHP, программа поддерживает HTML,
MySQL, XML, CSS, JavaScript, VBScript, JAVA, C, Python и Ruby. PHP Designer
2008 Pro идеально подходит для WAMP/LAMP- и AJAX-разработчиков, так как
обладает средствами для автоматической подсветки кода. Программа также имеет
емкие библиотеки, содержащие более чем 3 тыс. функций, доступ к которым можно
легко осуществлять в процессе программирования.
|
|
HTML Expert 2.65
|
бесплатный редактор с
подсветкой HTML и РНР синтаксиса, проверкой кода, возможностью преобразования
текста в HTML, удобной панелью тэгов и поддержкой плагинов. Возможен
визуальный режим работы с помощью встроенного браузера, поддерживается
расширение опций плагинами.
|
|
DTM Lome 1.0
|
это бесплатный, простой,
компактный, быстрый и удобный HTML-редактор для начинающих и профессионалов!
Здесь имеется подсветка синтаксиса, вставка всех основных тегов из меню и
большая их часть по «горячим клавишам». Есть возможность использования
«Мастера для создания новых файлов», Drag&Drop, встроенный и внешний
браузер для просмотра файлов, автозамена текста при вводе, настраиваемый
интерфейс, неограниченная Отмена/Повтор, красивый Windows XP дизайн, огромные
возможности перекодировки, подсказки в диалоговых окнах для начинающих.
|
|
Arachnophilia 5.3.2164
|
бесплатный HTML-редактор,
построенный на основе Java от Sun Microsystems, очень даже неплохой - со
всеми необходимыми html-редактору функциями (включая загрузку страниц по
ftp), а также с возможностью предварительного просмотра создаваемого
html-документа в выбранном браузере.
|
|
Sitecraft 3.0.0.2 Rus
|
это поистине
профессиональная программа создания сайтов для непрофессионалов. Вам не
придется разбираться в сложностях веб-программирования, дизайнерских
программах, языках HTML. Разработчики постарались оформить интерфейс очень
привлекательно не в ущерб простоте и логичности представления всех элементов
управления и дизайна на экране. Процесс создания сайта начинается от создания
его модели и дизайна, и до его публикации. Изображения обрабатываются при
помощи встроенного графического редактора. В интерфейсе данного конструктора
сайтов все просто и понятно. Если в процессе работы возникают какие-нибудь
сложности, встроенный учебник поможет решить любую проблему.
|
|
HTML Source 2.0
|
эта программа один из самых
мощных Web-редакторов для создания собственного сайта. В нем представлено
все, что нужно для работы с HTML, PHP, JavaScript, Java, VBScript, CPP, PAS и
другими файлами. Редактор оснащен многими визардами, которые помогут вам
быстро создавать новые файлы вышеперечисленных типов. Он может быть полностью
интегрирован с Tidy (наилучший «чистильщик» HTML-кода). Очень приятный и
хорошо организованный интерфейс. Множество других возможностей и функций. Быстрый
запуск внешних программ прямо из редактора.
|
|
Web Page Maker 3.1
|
представляет собой простой
инструмент для создания веб-страниц и сайта в целом. С помощью данной
программы Вы сможете создать свою страничку даже не обладая никакими знаниями
HTML. Просто перетаскивайте мышкой любые файлы с текстом, изображением,
музыкой на рабочее пространство программы. Во время работы вы с лёгкостью
можете передвигать объекты по всей странице. В Web Page Maker 3.1 встроено
несколько высококачественных шаблонов, которые помогут вам начать работу.
Также вместе с программой поставляются различные эскизы, Java - скрипты,
таблицы, формы и т.д. Встроенный в программу FTP-менеджер поможет Вам
опубликовать свой сайт в интернете. Программа настолько проста, что Вы
сможете создать в ней сайт за очень короткое время. Совместимость со всеми
видами браузеров, включая Netscape, Mozilla, Opera, а не только Internet
Explorer.
|
|
Blumentals HTMLPad Pro
v7.4.0.70
|
- мощный и
многофункциональный редактор HTML, XHTML, CSS, PHP, VBScript, ASP, SSI, Perl
с полной настройкой каждого языка (70 параметров) и возможностью добавлять
свои, с подсветкой синтаксиса и предпросмотром. Позволяет производить
стандартную работу с файлами (в том числе создание файлов по шаблону,
использование журнала недавно открытых файлов и др.), работу с текстом
(изменение регистра, перевод в транслит и обратно, удаление лишних пробелов и
др.), неограниченные Undo/Redo, мощный поиск и замена (в том числе с
использованием регулярных выражений), работа с кодировками (открытие и
сохранение в нужной кодировке, а также перекодирование текста), полезная
панель инструментов с кнопками быстрой вставки (с полной настройкой кнопок и
закладок), мощное дерево тегов HTML, функций и событий VBScript и JavaScript,
огромная, но выверенная палитра HTML цветов и удобный выбор цвета (с
негативом), сохранение всех настроек до следующего запуска программы.
|
|
|
|
|
Приложение Б
Техническое задание на создание web-сайта
Название сайта - ООО «Хлеб».
Назначение сайта - предоставить информацию о магазине потенциальным
покупателям.
Язык сайта - русский.
Предполагаемая аудитория сайта - организации и население Республики
Мордовия и близлежащих областей.
Предполагаемое возрастное ядро аудитории от 7 до 75 лет.
Объём и состав текстовой информации - согласно предоставленных данных
руководителем организации.
Объём и состав графической информации - согласно предоставленных данных
руководителем организации.
Объём и состав текстовой и графической информации в электронном виде - 5
рубрик (4 - 8 страниц).
Кнопки управления определяются разработчиком самостоятельно (вертикальное
и горизонтальное меню).
С каждой страницы сайта должен быть обеспечен переход на любую страницу
сайта.
Блок-схема сайта определяется разработчиком самостоятельно.
Объём сайта, Мб. Не оговаривается.
Оформление рисунков красочное. Формат всех рисунков gif или jpg (jpeg).
Пропускная способность линии связи. Среднее время загрузки страниц не
должно превышать 35 секунд при скорости соединения 28.8 Кбит/сек.
Желательно одинаковое отображение на мониторах различного разрешения.
Приложение В
Схема алгоритма разработки сайта
Приложение Г

Схема работы ресурса