Создание логистической информационной системы
Оглавление
Введение
Глава 1. Анализ рынка web-сайтов предоставляющих информацию о
грузоперевозках
.1 Web-сайты и их структура
.2 Программные средства проектирования Web-сайтов
.3 Требования к разработке web-сайта
.4 Этапы разработки Web-сайта
.5 Анализ сайтов логистических предприятий, предоставляющих
информацию о грузоперевозках
.6 Постановка задачи на разработку информационной системы
Глава 2. Проектирование и разработка информационной системы
web-сайта "MiniAir"
.1 Выбор среды разработки
2.2 Среда разработки Microsoft SharePoint Designer 2007
2.3 Проектирование макета и создание сайта www.MiniAir.ru
Заключение
Список используемых источников
Введение
Сегодня в России всё больше предприятий из самых
различных отраслей воспринимают Интернет в качестве дополнительного,
эффективного инструмента организации продаж, а так же проведения логистических
операций, особенно таких, как грузоперевозки. Электронная коммерция, на самом
деле является прототипом традиционного бизнеса. Интернет-бизнес основан на тех
же фундаментальных принципах, разумеется, существует некоторая специфика, но
она, как правило, выражается чисто технической адаптацией. Мы коснёмся именно
логистической деятельности.
Для доставки груза фирмам зачастую необходима помощь в
транспортировке продукта, причём на рынке всегда ведётся спрос не только на
перевозки грузовым автомобилем, но так же и другими видами транспорта, такими
как железнодорожный, морской и транспортной авиацией. И тогда, фирмы вынуждены
прибегнуть к помощи определённого круга лиц, занимающихся этого рода
деятельностью. В мире существуют не только компании, у которых имеется свой
парк, состоящий из определённого количества транспорта, занимающиеся перевозкой
грузов для клиентов. Есть ещё и лица, заинтересованные в доставке продукции,
непосредственно напрямую взаимодействующие с фирмами. Получается так, что
фирма, имеющая свой груз, но не имеющая транспорта для его отправки, и
перевозчик, имеющий возможность доставить груз на своём транспорте, но
материально зависящий от транспортировки груза, постоянно взаимодействуют друг
с другом. Как результат, и тем, и другим, необходимо такое решение, которое
позволит им удобно управлять своей информацией, находить друг друга, следить за
целостностью, достоверностью и конфиденциальностью своей информации.
Разработано и действует достаточное количество логистических сайтов, они будут
рассмотрены в 1-й главе.
В своей работе мы коснемся той проблемы, которая, как
показали исследования рынка логистических сайтов, пока еще отсутствует. Иногда
возникает необходимость в очень срочной, иногда на большие расстояния, доставки
грузов малой массы. К таким грузам можно отнести: редкие лекарства, вакцины,
органы для пересадки (от этих грузов может зависеть жизнь человека), различные
приборы диагностики, контрольно-измерительные приборы, запчасти для уникальных
технических проектов и т.д. И вот здесь на помощь может прийти малая авиация, в
том числе и частная. В последнее время развитие малой авиации идет все
ускоряющимися темпами. Только в Краснодарском крае можно перечислить хорошо
известные, такие как аэродром "Белявцы" под Новотитаровской (в 2012
году там прошел всероссийский фестиваль малой авиации), аэродром
"Энем" под Краснодаром, аэродром "Геленджик", а по России
их насчитывается около 100. Эти аэродромы готовы предоставлять услуги по
перевозке малотоннажных грузов. Вот последнее сообщение от 2.12.13 с сайта www.yuga.ru -
Производство самолетов для малой авиации планируют наладить в Краснодарском
крае. Соглашение достигнуто между властями региона и инициатором проекта ООО
"Авиационно-космические технологии".
Но вот логистического сайта для урегулирования
возможностей рынка малой авиации пока нет. Поэтому в дипломной работе мы
попробуем спроектировать логистическую информационную систему малой авиации.
Создание такой информационной системы является непростой задачей, т.к. она
должна максимально удовлетворять потребностям обеих сторон, и заказчикам, и
доставщикам. Над такой задачей работают группы проектировщиков. Поэтому,
разрабатывая систему, мы сделаем ее небольшой по функциям (с возможностью
дальнейшего усовершенствования и предусмотрим возможность ее добавления к уже
существующим логистическим сайтам, как дополнительного модуля (страницы).
Актуальность данной темы обусловлена потребностями
рынка.
Целью данной дипломной работы является разработка
программного продукта, как для стороны перевозчика, так и для стороны лица,
нуждающегося в перевозке используя средства малой авиации, который сводил бы
вместе их бизнес-интересы и удовлетворял бы требованиям, предъявляемым к
современным информационным системам, и, кроме того, имел бы возможность гибкой
доработки.
Для достижения цели нужно решить следующие задачи:
·
Провести
аналитический обзор сайтов аналогичной тематики;
·
Разработать
информационную модель сайта;
·
Разработать
алгоритмы отдельных подсистем;
·
Спроектировать и
запрограммировать модули сайта;
·
Провести
развёртывание и наполнение сайта;
·
Провести опытную
апробацию сайта.
Объектом исследования является рынок программного
обеспечения, используемого грузовладельцами и перевозчиками в процессе их
деятельности.
Предметом для исследования в дипломной работе является
рассмотрение возможности создания конкурентоспособной программы с
использованием языков программирования PHP, HTML и
системы управления базами данных, и системы проектирования сайтов FrontPage.
В ходе дипломной работы был разработан проект
web-сайта "MiniAir".
Структура дипломной работы соответствует поставленным
задачам.
В первой главе работы описывается история
возникновения информационной системы INTERNET, выявляется ряд требований предъявляемых к разработке web-сайта. Проводится анализ
аналогичных, по заявленным в дипломной работе целям, web-сайтов с выявлением их преимуществ и недостатков.
Выявленные преимущества и недостатки будут использоваться при постановке задачи
и формировании требований к разрабатываемой информационной системе.
Во второй главе приводится процесс проектирования и
разработки web-сайта "MiniAir" (ИС). Сначала обосновывается выбор среды
разработки сайта. Описывается процесс проектирования и создания основных
подсистем.
В заключительной части второй главы приводятся
перспективы развития данной ИС и подводятся итоги разработки web-сайта.
Глава 1.
Анализ рынка web-сайтов предоставляющих информацию о
грузоперевозках
1.1 Web-сайты и их структура
Слово "сайт" (site) буквально означает "место",
"местоположение". Web-сайты называют еще "узлами",
"узлами Всемирной паутины".страница - файл, хранящийся на сервере и
используемый Web-сервером для показа на браузере клиента.сайт - это набор
документов, хранящийся на сервере, управляемый Web-сервером и имеющий имя -
адрес URL.
Серверы, как правило, имеют большой объем дискового пространства и
оперативной памяти, высокое быстродействие и работают круглосуточно. Работу
web-сервера обеспечивает администратор web-сервера. Web-серверы бывают разными.
Не все web-серверы подходят для той или иной операционной системы. Часто на
сервере установлена OC UNIX (Linux), под ней работает web-сервер Apache; для OC
Windows NT применяется web-сервер Internet Information Server (IIS).
Основное назначение web-сервера - это выполнение запроса клиента на
предоставление ему нужной страницы. Вызываемая страница может существовать на
сервере физически, либо генерироваться динамически в соответствии с
информацией, передаваемой клиентом.
Итак - WWW, the Web, или еще более простое - 3W - это распределенная информационная система мультимедиа,
основанная на гипертексте. Давайте разберем это определение по порядку.
Распределенная информационная система: информация
сохраняется на огромном великом множестве так называемых WWW-серверов. То есть компьютеров, на
которые установленное специальное программное обеспечение и которое
объединенные в сеть Internet.
Пользователи, которые имеют доступ к сети, получают эту информацию с помощью
программ-клиентов, программ просмотра WWW-документов. При этом программа просмотра посылает по компьютерной сети
запрос серверу, который сохраняет файл с необходимым документом. В ответ на
запрос сервер высылает программе просмотра этот необходимый файл или сообщение
об отказе, если файл по тем или иным причинам недоступен. Взаимодействие
клиент-сервер происходит по определенным правилам, или, как говорят иначе,
протоколам. Протокол, принятый в WWW,
называется HyperText Transfer Protocol, сокращенно - HTTP.
Мультимедиа: информация включает в себя не только
текст, но и двух- и трехмерную графику, видео и звук.
Гипертекст: информация в WWW представляется в виде документов, любой из которых
может содержать как внутренние перекрестные ссылки, так и ссылку на другие
документы, которые сохраняются на том же самом или на любом другом сервере.
Такие ссылки называют гиперссылками или гиперсвязями.
На экране компьютера в окне программы просмотра ссылки выглядят как выделенные
каким-нибудь образом (например, другим цветом и/или подчеркиванием) участка
текста или графики. Выбирая гиперссылки, пользователь программы просмотра может
быстро перемещаться от одной части документа к другой, или же от одного
документа к другому. При необходимости программа просмотра автоматически
связывается с соответствующим сервером в сети и запрашивает документ, на
который сделана ссылка.
Итак, Web-страница
может содержать стилизованный и форматированный текст, графику и гиперсвязи с
разными ресурсами Internet. Чтобы
реализовать все эти возможности, был разработанный специальный язык, названный HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста. Документ,
написанный на HTML, представляет собой текстовый файл,
который содержит собственно текст, несущий информацию читателю, и флаги
разметки. Последние представляют собой определенные последовательности
символов, которые являются инструкциями для программы просмотра; в соответствии
с этими инструкциями программа располагает текст на экране, включает в него
рисунки, которые сохраняются в отдельных графических файлах, и формирует
гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда, когда он
интерпретируется программой просмотра.
Но как и при создании чего-либо, так и при создании
Информационной системы, нужно ещё и учитывать определённые требования к ней, но
молено выделить такие требования, которые характерны для всех ИС.
1.2 Программные средства проектирования Web-сайтов
Создание web-сайтов, их поддержка и развитие осуществляется с помощью
специализированного ПО. HTML-документ, можно создавать в любом текстовом
редакторе, например, в "блокноте" (MS NotePAD в составе Windows).
HTML-документ, можно конвертировать из многих программ, (например, Microsoft
Word). После конвертации одна страница текста может превратиться в огромный
HTML-файл размером более 100кб. HTML-документ, можно создавать с помощью
визуальных пакетов (WYSIWYG -What You See Is What You Get), таких, например,
как Microsoft FrontPage. WYSIWYG-редакторы сами вырабатывают html-код
документа, в то время как разработчик лишь выбирает нужные ему опции из меню.
Разработчик сайта должен использовать разумное сочетание всех методов создания
HTML-документов. При использовании этих методов следует учесть следующее:
· создание различных эффектов в простом текстовом редакторе -
громоздкая и сложная задача;
· документ подготовленный с помощью какой-либо программы проще
конвертировать, чем создавать заново;
· текстовые редакторы можно использовать для очистки от
"мусора" HTML-документов, созданных с помощью специализированных
программ;
· при создании эффектов с помощью специальных программ
(например, Microsoft FrontPage) следует предусмотреть поддержку этих эффектов
на web-сервере.
Одним
из лидеров в области разработки программного обеспечения для подготовки
web-публикаций является компания Macromedia
(<#"785994.files/image001.jpg">
Рис. 1. Структура ИМ
В систему должно быть два входа - один для клиентов и
второй для администратора. При этом для клиентов не должно быть заметно
существование второго входа - это требование выдвинуто для увеличения защиты web-сайта.
Поскольку система состоит из двух частей, то должно
быть два интерфейса - для клиентов и для администратора:
Функции клиентской части:
- вход в web-сайт без регистрации в системе.
При таком входе будет доступна лишь некоторая информация. На экран пользователю
будет выдаваться вся информация о грузе или перевозчике, за исключением
контактных данных. Такого рода информация будет идти в качестве ознакомления с
сайтом.
·вход в web-сайт с регистрацией в системе. Такая
регистрация даёт право просмотра всего содержания любой информации и ведение
личного кабинета.
·Создание своего личного кабинета. При его создании
пользователь сможет вносить в свою базу информацию о клиентах, поддерживать с
ними постоянную связь, следить за изменением каких-либо данных и др.;
·редактирование своего личного кабинета (т.е. изменение
количества данных (грузов, машин ) в кабинете или удаление данных из кабинета);
·Удаление личного кабинета;
Администратор, для выполнения своих функций, должен
входить в свою административную часть через сеть Интернет. Административная
часть должна быть защищена паролем. Пароль должен храниться в зашифрованном
виде. Данная часть системы однопользовательская - в один момент времени только
один администратор может выполнять административные функции. Функции
административной части системы:
·редактирование данных сайта, (т.е. внесение новых
разделов сайта, изменение существующих или их удаление);
·Оповещания пользователей о каких либо неполадках в
системе;
·Своевременное устранение неполадок в системе;
- редактирование информации о пользователях.
Просмотр учетных записей зарегистрированных пользователей и удаление учетных
записей пользователей, не соблюдающих те или иные требования;
- изменение личных данных администратора -
адрес электронной почты и др.;
Вывод: Система должна функционировать в сети Интернет.
Она должна состоять из двух частей: клиентской и административной, причем на
стороне клиента должен быть организован многопользовательский режим системы, а
на стороне администратора - однопользовательский.
1.4 Этапы разработки Web-сайта
• цели создания Web-сайта (Зачем? Какие задачи он
должен выполнять и на какую аудиторию он рассчитан?);
• характер содержимого;
• структура (Юзабилити - удобство пользования);
• особенности оформления (определяется структура каждой
страницы и разрабатывается графика).
Любую страницу можно оценить по трем параметрам:
контенту, внешнему виду и навигации.
Если сайт рассчитан на долгое вдумчивое чтение, то он
должен иметь хорошую читабельностб, меньше отвлекающих динамических эффектов,
не утомляющее цветовое сочетание фона и текста. И наоборот: сократите текстовые
блоки до минимума, если Вы создаете сайт, дающий посетителю, прежде всего
визуальную и другую мультимедийную информацию.
При создании достаточно больших документов надо помнить о том, что не все из
посетителей имеют высокоскоростной доступ в Internet.
Реализация
Это и есть работа по созданию сайта. На этом этапе
проводится подготовка текстового и графического материала (печать,
сканирование). Материал разбивается по файлам в соответствии со структурой.
Организуются ссылки между файлами сайта.
Рекомендуется создать шаблон-заготовку страницы с
основными структурными областями и стилевым оформлением и использовать ее для
создания всех страниц узла. Меняйте в каждой новой странице только содержимое и
адресацию ссылок, такая организация работы сократит время, потраченное на
каждую из них.
Тестирование
Завершив работу по размещению страниц на Web-сайте,
необходимо выполнить тестирование. Оно состоит из двух этапов: тестирование на
работоспособность и тестирование на удобство пользования интерфейсом. На этапе
тестирования на работоспособность проверяют, как функционирует Web-сайт,
используя те же условия, при которых с ним будет работать пользователь.
Поработайте с Web-сайтом в различных браузерах и посмотрите, как выглядит Ваш
сайт в каждом из них. Постарайтесь оценить время загрузки страниц, что очень
важно.
Публикация
Готовый Web-сайт необходимо опубликовать на
Web-сервере, чтобы он был доступен через Internet. Если ваш сайт создан
посредством редактора FrontPage, то на сервере должны быть инсталлированы
серверные расширения FrontPage, что обеспечит полную поддержку доступных в
FrontPage компонентов, которые были помещены на странице в процессе создания сайта.
Если у вас нет собственного сервера, то в Сети можно найти огромное количество
ссылок на free web pages, где некоторые провайдеры предоставляют своим клиентам
бесплатное место под страницу. Например, #"785994.files/image002.jpg">
Рис 2. Главная страница сайта aerodar.ru
Сайт ориентирован на облегчённый поиск транспорта и
грузовладельца. Сайт ведёт базу только авиаперевозок тяжелыми транспортными
самолетами. Сайт играет роль посредника в сети интернет.
Главным минусом сайта является отсутствие поиска
грузовладельцев (ограничения в поиске грузовладельцев, а если быть точным - его
вообще не имеется). Существует только поиск попутного груза.
Ещё одним недостатком сайта является его сложная
навигация. Складывается впечатление, что сайт ориентирован только на Москву,
т.к. в базе зарегистрированы самолеты только оттуда, и лишь небольшой процент с
других городов.
Сомпания "Cаrdel Logistics" - логистическая компания
предлагает весь спектр услуг по международной доставке грузов и грузоперевозкам
по России, предлагает оптимальные, качественные решения доставки грузов
различными видами транспорта из любой страны до получателя в России или на
экспорт. Основные регионы: Вся Россия, Европа, Китай, страны Прибалтики,
Казахстан, США!

Рис. 3. Главная страница сайта cardel.ru.
Услугами системы Кардел могут пользоваться как частные
лица, так и компании. Частные лица могут пользоваться системой без процедуры
регистрации. Регистрация в Кардел нужна только в том случае, если Вы хотите
получать sms-оповещения о новых предложениях груза/транспорта,
поступающих в систему, которые соответствуют вашей заявке.
В целом, web-сайт очень лёгок в использовании. У него
очень простой поиск грузов и транспорта, но не предусмотрен детальный поиск
информации, информация выдаётся вся сразу и, опять же приходится выбирать из
тысячи ту, которая будет удовлетворять твоим потребностям. Дизайн сайта очень
достаточно прост.
В заключении можно сказать, что продукт удовлетворяет
большинству требований к такому типу информационных систем. Он выполняет функцию
отправки/получения информации, и нет крупных проблем с регистрацией, вы просто
заходите на страницу, вписываете необходимые данные и получает нужную вам
информацию. Минусом является его хрупкий дизайн и недостаточно удобный поиск в
базе данных.
ООО "Тармидо" - работает на рынке транспортных услуг с 1996 г.
Компания организует перевозки, принимая во внимание все проблемы клиента, и
осуществляет координацию участников в транспортной цепочке.
В настоящее время компания "Тармидо" осуществляет весь комплекс
услуг по перевозке грузов автомобильным, морским, железнодорожным и авиационным
транспортом по территории России, СНГ и других стран мира.
Компания "Тармидо" является действительным членом Ассоциации
Международных Перевозчиков (АСМАП) с 2004 г., а также действительным членом
"Ассоциации Российских Экспедиторов".
Грузовые авиаперевозки от компании "Тармидо"! являются одними
из лучших на отечественном и зарубежном авиарынках по уровню исполнения.

Рис. 4. Главная страница сайта tarmido.ru
На сайте "Тармидо" есть развитая система
профессиональных транспортных форумов, где участники рынка грузоперевозок
делятся опытом, обмениваются мнениями, ищут работу (персонал) и предупреждают
коллег о недобросовестных партнерах.
Система "Тармидо" предлагает своим
пользователям сервис расчета расстояний между городами. С его помощью можно
определить расстояние между необходимыми точками доставки груза, провести
маршрут, оценить качество дорог на пути следования и приблизительное время его
прохождения.
Сайт выполняет роль посредника между двумя сторонами.
Поиск грузов и транспорта в базе очень удобен в использовании. В нем нет лишних
полей по поиску информации - только основные, удобные в использовании
Группа Компаний "СЕВЕРТРАНС" - обладатель платинового диплома
"Лучший логистический оператор России", предлагает сотрудничество в
целях оптимизации управления перемещением грузов с предоставлением услуг по
таможенному оформлению, ответственному хранению грузов на складском комплексе
класса "А", агентированию импортных и экспортных поставок, по
транспортировке стандартных, сборных, опасных и негабаритных грузов.
Осуществление комплексных услуг опирается на собственную автоматизированную
систему управления и предоставляется Заказчику по принципу "под
ключ". Эксперты группы компаний «Севертранс», обладая значительным опытом
и системным подходом, помогают своим Партнерам в существенном снижении их
логистических издержек.

Рис. 5. Главная страница сайта logisticline.ru/
#"785994.files/image006.jpg">
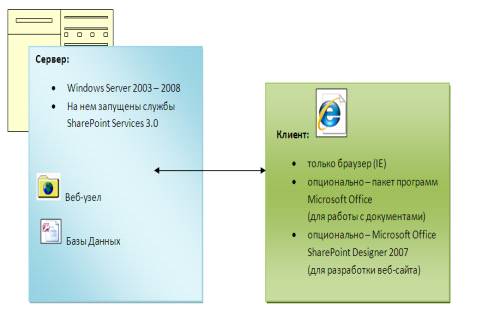
Рис. 2.1. Пример организации совместной работы в SharePoint
Сказанное иллюстрирует рис. 2.1, схематично (и немного упрощенно)
представляющий принцип коллективной работы на узле SharePoint. На сервере
хранится все содержимое веб-узла, включая необходимое количество веб-страниц и
файлов с базами данных. К этому серверу (неважно как: через глобальную сеть
Интернет, либо по локальной сети рабочей группы) имеют возможность
подключаться, проходя процедуру авторизации, пользователи, ответственные за
определенный сегмент работы портала. На рис. 2.1 показаны три типовые группы:
дизайнеры (разработчики оболочки сайта), авторы контента и его редакторы
(осуществляющие моделирование текстов авторов). Очевидно, к этой схеме
следовало бы добавить еще и группы администраторов веб-узла и его посетителей.
Перечисленные группы пользователей веб-узла приведены в таблице 2.1 более
полно и применительно к терминологии служб SharePoint.
Таблица 2.1. Группы пользователей веб-узла
|
Член группы
|
Описание
|
Разрешение
|
|
Администратор
|
имеет полный доступ ко всем функциональностям узла,
например, настраивает разрешения для других пользователей
|
Полный доступ
|
|
Дизайнер
|
разрабатывает дизайн и наполнение узла, создает новые
страницы и дочерние узлы, выбирает оформление узла
|
Проектирование
|
|
Авторы (Участники)
|
наполняют веб-узел содержимым (контентом), имея доступ
только к определенным его фрагментам
|
Участие
|
|
Посетители
|
могут только просматривать страницы веб-узла
|
Чтение
|
Наиболее простой вариант работы всей команды на веб-узле SharePoint
предусматривает использование на клиентских компьютерах (рис. 2.2) только одной
программы - браузера Windows Internet
Explorer (версии 6.0 или выше). С его помощью
осуществляется и администрирование узла, и упрощенная настройка его дизайна, и
редактирование контента. Учитывая, что, как браузер, так и серверные службы
SharePoint Services, являются совершенно бесплатными
приложениями, затраты на закупку ПО для рабочей группы, решившей построить
общую среду на основе технологии SharePoint, равны нулю.

Рис. 2.2. Принцип функционирования служб SharePoint
Термины веб-узел и веб-сайт (а равно, и кратко, узел и сайт) мы
используем в качестве синонимов. Также синонимами будем считать слова браузер,
обозреватель, подразумевая при этом, что они относятся к конкретному приложению
Microsoft Internet Explorer. Между тем, стоит
отметить, что имеется поддержка и альтернативных браузеров: Mozilla 1.4, Safari 2.0 (или их более поздних версий). Рабочей группой
будем называть круг пользователей, имеющих доступ к веб-узлу SharePoint (в частности, применительно к
корпоративному узлу, персонал некоторой компании).
Основы работы в SharePoint
Рассмотрим типичный пример практического применения служб SharePoint
связан с организацией корпоративного веб-узла, предназначенного для
автоматизации бизнес-процессов некоторой компании. При этом можно выделить три
группы сотрудников. Одна группа разрабатывает дизайн и программную реализацию
самого сайта. Другая участвует в создании и редактировании контента (например,
разрабатывает договора с поставщиками, заносит информацию о бухгалтерских
операциях в базу данных, хранящуюся на сервере, обменивается сообщениями и
т.д.). Третья имеет права только на просмотр перечисленных сведений (без права
их редактирования).
Вход на веб-узел SharePoint
Начнем знакомство с возможностями веб-узла SharePoint как раз на примере
вымышленной организации "Рога и Копыта", деятельность которой
направлена на оптовую заготовку определенного ассортимента товаров (рогов,
копыт, хвостов) и их продажу клиентам. Откладывая пока вопрос о первичной
настройке веб-узла до следующей главы, проиллюстрируем принцип функционирования
узла SharePoint.
Для обращения к веб-узлу необходимо ввести в адресной строке браузера
путь к этому узлу - либо в локальной сети, либо в сети Интернет. Возможно,
самым простым будет ввести адрес в первый раз вручную, с клавиатуры, получив
его предварительно от администратора сервера. Затем удобно добавить адрес узла
в папку Избранное, чтобы впоследствии обращаться к нему в два щелчка мыши.
Пример формата адреса веб-узла SharePoint, расположенного в локальной сети,
приведен на рис. 2.3. в адресной строке. Если SharePoint-узел находится в сети
Интернет, то путь к нему может выглядеть примерно так: #"785994.files/image008.jpg">
Рис. 2.3. Для подключения к сайту необходимо пройти процедуру авторизации
Таблица 2.2 Разрешения группе пользователей
|
Группы пользователей
|
Разрешение
|
Примеры курса
|
|
Владельцы
|
Бендер, Козлевич
|
|
Участники
|
Участие
|
Балаганов, Паниковский
|
|
Посетители
|
Чтение
|
Фунт, Корейко
|
Попытка ввести имя, отличное от предусмотренной учетной записи, приведет
к выводу сообщения об ошибке, заключающейся в отказе доступа к узлу SharePoint.
Балаганов сможет войти на сайт только после того, как Администратор веб-узла
настроит для данной учетной записи соответствующие разрешения (на
проектирование, участие, либо чтение содержимого сайта).
Структура веб-страницы SharePoint
После того, как процедура авторизации успешно пройдена, в окне браузера
открывается домашняя страница веб-узла SharePoint (рис. 2.4). Сразу отметим,
что вид страницы может быть несколько различным, определяясь уровнем разрешений
пользователя, под учетной записью которого мы вошли на сайт. В нашем примере
вход был осуществлен под именем Козлевич, персонажа, назначенного
администратором сайта и имеющего к нему полный доступ. Поэтому в правой верхней
части страницы присутствует кнопка Действия узла, позволяющая перейти к
настройкам сайта. Кроме того, для этого пользователя (а равно и для
пользователей, обладающих уровнем разрешений «участие») будут отображаться
гиперссылки, предназначенные для входа в режим редактирования списков.

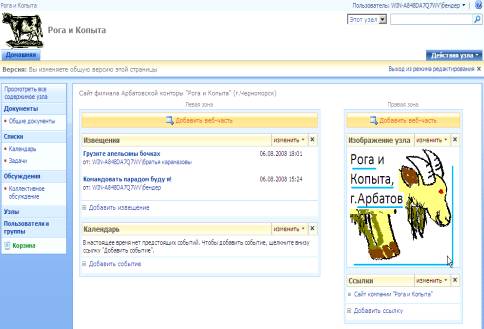
Рис.2.4 Вид домашней страницы после первого входа на узел SharePoint
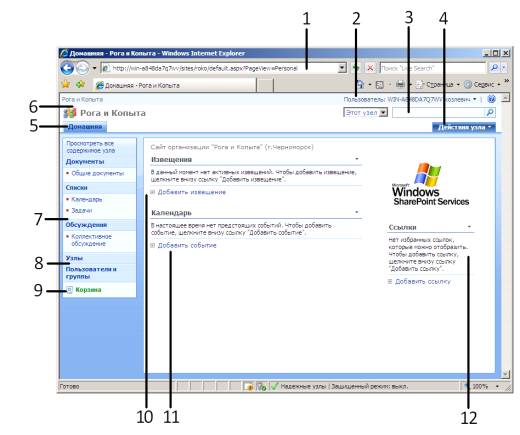
Коротко перечислим основные детали веб-интерфейса типичной страницы узла
SharePoint (рис. 1.5). Она реализует классический дизайн, основанный на трех панелях:
верхней «шапки» (заголовков), левой панели навигации и основной области,
представляющей информативную часть страницы.
· В строке адреса браузера (1) приводится URL-адрес текущей страницы.
· В верхнем правом углу находится информационная строка, представляющая
текущего пользователя (2), под учетной записью которого был осуществлен вход на
сайт SharePoint. Посредством меню пользователя, которое появляется при щелчке
на данном поле, имеется возможность обратиться к параметрам текущего
пользователя или войти на сайт под другой учетной записью.
· Ниже находится строка поиска (3) с предшествующим ей
раскрывающимся списком, задающим область поиска.
· Верхняя панель навигации, помимо меню Действия узла (4),
содержит закладку домашней страницы основного веб-узла и, если бы они были
созданы, также дочерних узлов (5).
· В верхнем левом углу страницы отображается название веб-сайта
и его логотип (6).
· Левая область навигации (7), или, по-другому, панель быстрого
доступа, содержит ссылки на имеющиеся элементы веб-узла: ссылки на библиотеку
общих документов, списки календаря и общих задач, страницы коллективных
обсуждений, а также на дочерние веб-узлы, список пользователей веб-сайта (8) и
Корзину (9). Корзина позволяет пользователям SharePoint узла уничтожать различные
его элементы, а также восстанавливать ранее удаленные элементы.
· На основной панели развернуты списки Извещения (10) и
Календарь (11), а справа находится список Ссылки (12).
Особое значение в узлах SharePoint имеет его Домашняя страница, к которой
можно перейти разными способами. Щелчком по ссылке в левом углу верхней панели,
щелчком по закладке Домашняя, либо щелчком по имени родительского узла в пути
навигации. Кроме того, при наборе в адресной строке браузера URL-идентификатора
веб-узла, например, #"785994.files/image010.jpg">
Рис. 1.6. На домашней странице сайта щелкните ссылку Добавить извещение
3. На открывшейся странице введите заголовок нового извещения (рис.
2.6) и, при желании, основной текст.
4. Нажмите ОК.

Рис.2.6. Введите заголовок нового извещения
5. Вернитесь на Домашнюю страницу узла.
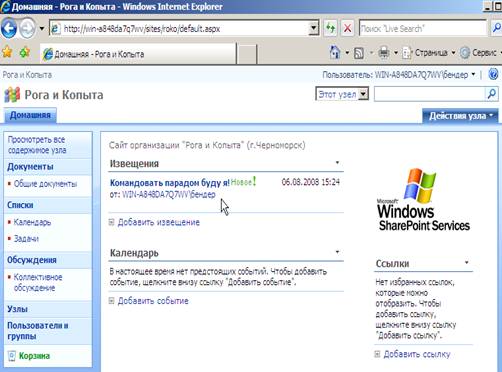
В результате на домашней странице, в списке Извещения появится новый
элемент (рис. 2.7), содержимое которого соответствует введенной информации.
Стоит сказать, что на Домашней странице сайта элементы списка представляются,
как правило, в кратком виде. Щелкнув соответствующий элемент списка, Вы
перейдете на отдельную страницу, на которой он будет представлен в развернутой
форме (рис. 2.8).

Рис. 2.7. Новый элемент появляется в списке Извещения

Рис. 2.8. Просмотр элементов списка Извещения
Итак, мы видим, что участники рабочей группы могут оставлять на веб-узле
желаемые сообщения (а также добавлять документы в библиотеки, участвовать в
обсуждениях и др.).
Режим Администратора: Выбор оформления узла
Завершим первое знакомство со службами SharePoint представлением
некоторых приемов работы в режиме администратора, посвятив этот раздел
возможностям настройки оформления узла, а следующий - основам редактирования
контента веб-страниц. Рассмотрим, в частности, как можно заменить символический
логотип веб-сайта любым пользовательским рисунком (который предварительно
необходимо заготовить в виде графического файла и разместить на сервере).
1. Войдите как на веб-сайт как его администратор (например, Бендер).
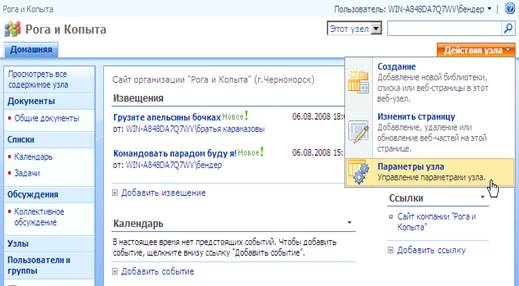
2. Нажмите кнопку Действия узла (рис. 2.9).

Рис. 2.9. Перейдите к параметрам узла
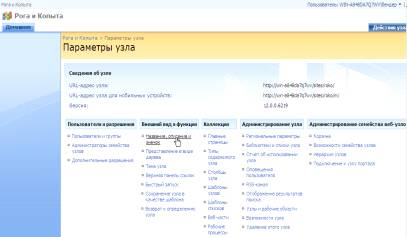
3. В меню Действия узла выберите команду Параметры узла.
4. Внимательно рассмотрите содержимое страницы Параметры узла,
знакомясь с группами параметров, задавая которые, можно настраивать различные
функции веб-узла SharePoint (рис. 2.10).

Рис. 2.10. Домашняя страница администрирования узла
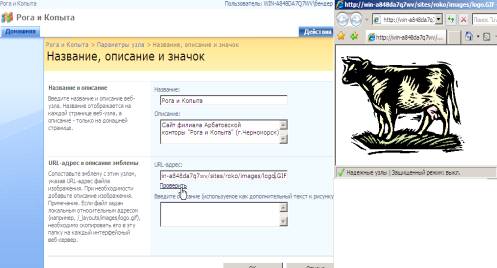
5. Щелкните ссылку Название, описание и значок.
6. На странице Название, описание и значок в поле URL-адрес введите
путь к заготовленному графическому файлу (рис. 2.11).

Рис. 2.11. Введите адрес изображения логотипа
7. Щелкните ссылку Проверить под полем URL-адрес, чтобы убедиться в
правильности ввода пути к файлу (в подтверждение этого рисунок с новым
логотипом будет открыт для просмотра в новом окне браузера).
8. При желании введите дополнительный текст описания нового
логотипа.
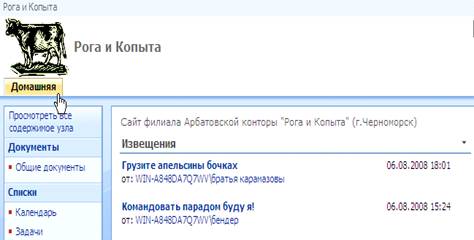
. Нажмите кнопку ОК и вернитесь на домашнюю страницу сайта, чтобы
оценить вид логотипа (рис. 2.12).

Рис. 2.12. Новый логотип появляется на всех страницах сайта
Таким образом, мы видим, что базовую настройку внешнего вида веб-узла
можно осуществлять непосредственно в браузере, на странице Параметры узла, доступной
администраторам сайта.
Режим Администратора: Редактирование веб-части
Режим администратора позволяет не только управлять дизайном сайта, но и
непосредственно выбирать наполнение конкретных веб-страниц. Редактирование
веб-страницы в браузере основано на понятии веб-части.
Приведем пример редактирования правой веб-части, заменив логотип Windows собственным рисунком из некоторого
файла на сервере.
1. Войдите на домашнюю страницу веб-сайта как его администратор
(например, под учетной записью Бендер).
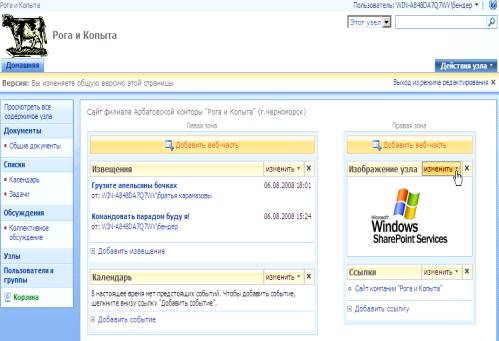
2. Нажмите кнопку Действия узла и выберите в открывшемся меню
команду Изменить страницу (рис. 2.13).

Рис. 2.13.Войдите в режим редактирования страницы
3. Нажмите кнопку Изменить на правой веб-части (с логотипом Windows) (рис.2.14).
4. Выберите в меню пункт Изменить общую веб-часть.

Рис. 2.14. Перейдите к режиму изменения веб-части
5. На открывшейся панели Изображение узла введите адрес ссылки на
графический файл на сервере (рис. 2.15).
6. Щелкните текст Проверить ссылку, чтобы убедиться в работоспособности
рисунка.
. При желании введите замещающий текст и остальные параметры
рисунка.

Рис. 2.15. Редактирование веб-части
8. Нажмите кнопку ОК на панели Изображение узла.
. Щелкните по ссылке Выход из режима редактирования,
располагающейся под кнопкой Действия узла.

Рис. 2.16. Веб-часть изменена
Аналогичным образом допускается осуществлять и более информативное
редактирование: удалять существующие веб-части (с библиотеками и списками) и,
по желанию владельцев сайта, добавлять и настраивать новые списки и библиотеки.
Таким образом, мы ознакомились с основными принципами создания веб-узла в среде
" Microsoft SharePoint Designer 2007". Более подробно с работой
в этой среде можно познакомиться в учебнике "Гробов И. Разработка
Web-портала в ASP.NET 2.0 и SharePoint 2007. С.Петербург: БХВ-Петербург,
2008", или в руководстве пользователя на веб-узле Microsoft.
2.3 Проектирование макета и создание сайта www.MiniAir.ru
Так как в цели дипломного проекта входит разработка
сайта грузоперевозок, страницы были определены как главная страница, страница
выбора средств доставки и страница оформления заказа
Архитектура web-сайта " MiniAir",
представляет собой одну главную страницу, а так же функциональные страницы,
связанные между собой.
Index.htm,
представляет собой главную страницу информационной системы. Главная страница,
включающая в себя раздел новостей, в которых может появляться различная
информация, личный кабинет пользователя, форум сайта грузоперевозок, так же в
ней находятся основные функции системы - разделы выбора компании, поиска
транспорта в базе, а так же регистрации пользователей. Главная страница открывается
при запуске сайта (рис. 2.17). Дизайн сайта был разработан самостоятельно, так
как в существующих шаблонах отсутствует всякая информация о перевозках
миниавиацией. В нем отражены часть существующих компаний, имеющих право на
перевозку малогабаритных грузов. Пользователь может с этой страницы выйти на
состав летательных средств этой компании. Для разработки графического дизайна
сайта использовался графический редактор Adobe Photoshop и был получен окончательный внешний
вид главной страницы.
После выбора компании, пользователь переходит на
следующую страницу (Рис. 2.18). Их может быть несколько, в зависимости от числа
компаний. При большом количестве компаний эту страницу можно оформить как базу
данных. На ней отображаются: летательный аппарат (или их перечень), емкость
багажного отсека, максимальная масса груза, дальность полета без дозаправки,
наличие места для сопровождающего или пассажиров. Очень важно при доставке
деликатных грузов в отдаленные места иметь посадочные полосы, поэтому в
характеристике летательного аппарата предусмотрена ссылка на его возможности
приземления: бетона полоса, грунтовая полоса, любое равнинное место (если это
вертолет). В основном месте страницы располагается ссылка "оформить
заказ".
Страница оформления заказа представляет собой
диалоговое окно (Рис. 2.19). Так как административной группы еще не существует,
данные заказа будут отправляться компании по электронной почте, и ответ
заказчик тоже получит по электронной почте. Это дает возможность существовать
сайту самостоятельно, расположив его на любом из бесплатных доменов.
2.4
Перспективы развития web-сайта «www.MiniAir.ru»
На
момент окончания разработки, информационная система "www.MiniAir.ru",
может использоваться как на предприятиях в области авиационных грузоперевозок, так
и частным лицом в своих интересах. Однако система не лишена недостатков,
поэтому, существуют обширные перспективы дальнейшего развития созданного
инструмента. Основными направлениями возможных усовершенствований являются:
1.
Расширение
функциональности программы путем добавления возможностей расчета проезда.
2.
Расширение
функциональности программы посредством добавления функции ведения персональной
страницы пользователя, с возможностью добавлять, удалять, редактировать свои
данные, а также иметь возможность контактировать с другими пользователями
системы.
3.
Расширение
возможностей программы путём улучшения дизайна сайта.
4.
Расширение
возможностей информационной системы путём введения технологии JavaScript.
Заключение
В ходе работы над дипломным проектом, был проведен
устный анализ общих понятий и особенностей структуры платформы В2В, что в
переводе означает "Бизнес для Бизнеса". Он позволил ознакомиться со
спецификой данного вида бизнеса. Так же, были изучены рекомендации по созданию
интернет-ресурса диспетчера грузоперевозок. В процессе работы был проведен
обзор существующих интернет-ресурсов по грузоперевозкам. На основе выше
изложенного, был выполнен подбор данных о необходимых полях, для исправного
функционирования сайта, документации, необходимой для успешных операций по
доставке грузов малой авиацией и ещё много другого материала. Так же, была
осуществлена адаптация полученного материала для разработанного сайта.
С помощью проведенных исследований и анализа
существующих интернет-ресурсов по сайтам-диспетчерам грузов, а так же, с
использованием среды разработки Microsoft SharePoint Designer 2007, удалось создать программный
продукт, который удовлетворяет поставленным требованиям, а именно:
·
Имеет интуитивно
понятный, многооконный и легко расширяемый интерфейс;
·
Обладает чётко
выраженной структурой (ядром) с возможностью гибкой доработки;
·
Имеет
клиент-серверную архитектуру;
·
Имеет
кроссплатформенную серверную часть.
В программном продукте также были реализованы
следующие функциональные возможности:
·
Накапливать
информацию о транспорте компаний авиаперевозок;
·
Накапливать
информацию о пользователях;
·
Выполнять поиск в
системе;
·
Обновлять записи
набора данных;
Результатом разработки является информационная система
(ИС) , которая позволяет упростить обмен информацией между участниками рынка
грузоперевозок: грузовладельцами и перевозчиками. В системе web-сайта ежедневно может размещается
информация о свободных перевозчиках, позволяя пользователям быстро найти
транспорт для доставки деликатных грузов средствами малой авиации.
Так же система при дальнейшей разработке позволяет
повысить поддержку конфиденциальности информации, посредством централизованного
хранения и контроля доступа к данным, с помощью подсистемы делегирования
полномочий.
Итогом выполненных работ является решенные задачи и
достигнутая цель, а именно, разработанный сайт, ориентированный на
грузоперевозки малой авиацией, представляющий собой средство упрощённого обмена
информацией между участниками рынка грузоперевозок.
Результаты дипломной работы можно использовать в
учебном процессе при изучении курсов: "Программирование в интернет",
"Мировые информационные ресурсы", "Web-дизайн.
Основным выводом дипломной работы является: для
создания сложных веб-проектов, достаточно начальных знаний о проектировании
информационных систем, если использовать приложение к офисному пакету Microsoft SharePoint Designer 2007.
Список
используемых источников
1. Гробов,
И. Разработка Web-портала в ASP.NET 2.0 и SharePoint 2007 [Текст] / С.Петербург:
БХВ-Петербург, 2008
2. Грузоперевозки -
Виртуальный диспетчер 2.0 [Электронный ресурс]. -Электрон, дан. - М.: ИС «ВирД»
2.0, 2006 - 2010. - Режим доступа: <http://www.vird.ru>. -
Загл. с экрана.
. Грузоперевозки Авто
диспетчер ArtPV [Электронный ресурс]. - Электрон. дан. - М.: ИС
«Грузоперевозки Авто диспетчер ArtPV - грузовые перевозки, диспетчер, грузовые
автомобили». - Режим доступа: <http://www.avto.artpv.ru>. - Загл. с экрана.
. Грузоперевозки по
России, грузовые автоперевозки DELLA грузоперевозки Россия [Электронный ресурс]. -
Электрон, дан. - М.: ИС «DELLA», 1995 -2010. - Режим доступа: <http://www.della.ru>. - Загл. с экрана.
. Грузы и Транспорт.
Информационная система Картер-CMC. Предложение грузов и транспорта [Электронный
ресурс]. - Электрон, дан. - М.: ИС «Картер-СМС». - Режим доступа: <http://www>. carter-sms.ru
<http://carter-sms.ru>. - Загл. с
экрана.
6. Емельянова, Н.З. И.И. Проектирование Информационных
систем [Текст]: учебное пособие / Н.З. Емельянова, Т.Л. Партыка, И.И. Попов -
М.: Форум, 2009. - 340 с.
7. Кэрри,
Б. Microsoft SharePoint. Справочник администратора [Текст] /
Б. Керри, У. Станек. - С.Петербург: БХВ-Петербург, 2008
8. Левин, В.И. История информационных технологий [Текст]:
учебное пособие / В.И. Левин - М.: Бином. Лаборатория знаний, 2009. - 47 с.
9. Лондер, О. и др., Microsoft Windows SharePoint
Services. Шаг за шагом
[Текст] / О. Лондер - М.: Эком, 2007.
10. Руководство пользователя Microsoft Office SharePoint Designer 2007.
11. Руководство
пользователя Служб Microsoft SharePoint
Services 3.0.
12. Румянцева, Е.Л. Информационные технологии [Текст]:
учебное пособие / Е.Л. Румянцева, В.В. Слюсарь - М.: Инфра-М Форум, 2009.-175
с.
13. АвтоТрансИнфо
[Электронный ресурс]. - Электрон, дан. - М.: компания «АвтоТрансИнфо:
Грузоперевозки, Перевозки, Грузы, Автоперевозки». -Режим доступа: <http://www.ati.su>. - Загл. с экрана.
14. Федорова, Г.Н. Информационные системы [Текст]: учебное пособие
/ Г.Н. Федорова - М.: Academia, 2010. - 93 с.
15. Denwer [Электронный ресурс]: Джентльменский Набор Web-
Разработчика. - Электрон, дан. - М., 2010. - Режим доступа:<http://www.denwer.ni>. Загл. с экрана.
16. Пирогов, В.Ю. Информационные системы и базы данных: организация и
проектирование [Текст]: учебное пособие для студентов ВУЗов / В.Ю. Пирогов - М.:
BHV, 2009. - 367 с.
17. Роберт, Ш. MySQL
5 [Текст] : базовый курс / Ш. Роберт, М. Джоффрей -Киев: Дианетика , 2007. -
543 с.
18. Учебник РНР
[Электронный ресурс]. - Электрон, дан. - М., 2010. - Режим доступа: <http://www.plip-book.ru>. - Загл. с экрана.
. Учебник по РНР4
[Электронный ресурс]: Портал SoftTime.Ru
<http://SoftTime.Ru>. - Электрон.
дан. - М., 2009-2010. - Режим доступа: <http://www.softtime.ru/bookphp>. - Загл. с экрана.
. Скрипты на РНР
[Электронный ресурс]: Портал aceweb.jino-net.ru
<http://aceweb.jino-net.ru>.
-Электрон, дан. - М., 2007-2010. - Режим доступа: <http://www.aceweb.jino->net.ru/bookphp/scriptsphp
<http://net.ru/bookphp/scriptsphp>.
- Загл. с экрана.
21. Web- технологии: HTML, DHTML,
JavaScript, PHP, MySQL, XML+XLST, Ajax [Электронный ресурс]: Портал htmlweb.ru <http://htmlweb.ru>. - Электрон. Дан. - М., 2008-2010. - Режим доступа: <http://htmlweb.ru/php/mysql.php>. - Загл. с экрана.
. Учебник по html
[Электронный ресурс]. - Электрон, дан. - М., 2010. -Режим доступа: <http://www.htmlbook.ru>. - Загл. с экрана.
23. MySQL [Электронный ресурс]. - Электрон, дан. - М., 2006. -
Режим доступа: <http://www.mysql.ru>. - Загл. с экрана.
. Rusener.com <http://Rusener.com> [Электронный ресурс]: Уроки и статьи по созданию web-ресурса.
- Электрон, дан. - М., 2010. - Режим доступа: <http://ruseller.com>. -Загл. с экрана.
. Кузнецов, М.В. РНР5
на примерах [Текст] / М. В. Кузнецов, И.В. Симдянов, СВ. Голышев - СПб.:
БХВ-Петербург, 2005. - 576 с.
26. Филимонова, Е.В. Информационные технологии в профессиональной
деятельности. 3-е изд., доп. и перераб. [Текст]: учебник для ВУЗов / Е.В.
Филимонова - М.: Феникс, 2009. - 235 с.
27. Ляхович, В.Ф. Основы информатики [Текст]: учебник / В. Ф. Ляхович
- М: Феникс, 2010. - 448 с.