Создание web-сайта для строительной фирмы ООО 'Арт-строй'
Создание web-сайта для строительной фирмы ООО «Арт-строй»
Введение
Глобальная сеть Интернет уже настолько прочно вошла в нашу
жизнь, что публикация информации в WWW стала нормой. Поэтому организация
взаимодействия информационной системы с web-сервером является сейчас
актуальной.
Под информационной системой обычно понимается комплекс
программ ориентированный на сбор, хранение, поиск и обработку текстовой и/или
фактографической информации. Подавляющее большинство информационных систем
работает в режиме диалога с пользователем.
Развитие Интернета расширило возможности работы с удалёнными
подразделениями, общение, помощь и поддержка по различным вопросам через
Интернет и многое другое.
В составе информационных систем можно выделить две относительно
независимые составляющие:
компьютерную инфраструктуру, представляющую собой
совокупность сетевой, телекоммуникационной, программной, информационной и
организационной инфраструктур;
взаимосвязанные функциональные подсистемы, обеспечивающие
решение задач и достижения целей.
Первая составляющая отражает системно-техническую,
структурную сторону любой информационной системы. Требования к компьютерной
инфраструктуре едины и стандартизованы, а методы её построения хорошо известны
и многократно проверены на практике.
Вторая составляющая целиком относится к прикладной области и
в значительной степени зависит от направления работы. Данная составляющая
полностью базируется на компьютерной инфраструктуре и определяет прикладную
функциональность информационной системы.
Благодаря интеграции Интернет-технологий и архитектуры
клиент-сервер, процесс внедрения и сопровождения информационной системы
существенно упрощается при сохранении достаточно высокой эффективности и
простоты совместного использования информации.
Активное развитие Интернета привело к возможности создания
web-сайтов для предоставления различного рода информации и услуг.
Так же использование web-технологий открывает широкие
перспективы для электронной коммерции и обслуживания клиентов через Интернет.
Интернет-коммерция, торговля в Интернете - это коммерческая
деятельность в Интернете, когда процесс покупки/продажи товаров или услуг (весь
цикл коммерческой/финансовой транзакции или ее часть) осуществляется
электронным образом с применением Интернет - технологий.
Целью дипломной работы является создание web-сайта для
строительной фирмы ООО «Арт-строй».
1. Общая часть
.1 Актуальность темы
Разработка сайта и управление им на сегодняшний день для
большинства предприятий становится насущной необходимостью. На сегодня сайт
выступает как средство коммуникации и привлечения целевой аудитории.
Разработка сайта позволяет привлекать целевую аудиторию
определённого продукта или услуги, поскольку полностью отображает тематику и
направление предприятия, что позволяет привлекать, а также взаимодействовать
непосредственно с целевым потребителем. Так же разработка сайта - это способ
расширения границ деятельности предприятия и освоения новой маркетинговой сферы
- сферы Интернета, наиболее уникальной для развития бизнеса. Сайт - это
коммерческий инструмент.
Разработку сайта можно рассматривать как источник получения
прибыли и увеличения дохода. Зачастую сайт исполняет функцию Интернет-магазина
либо же содержит подробные сведения, как приобрести тот или иной продукт
предприятия. Также большое количество бизнес сайтов содержит информацию о самой
продукции, мотивируя покупку, заказ.
Реклама в печатных изданиях не способна в полной мере
осветить деятельность предприятия, информация в рекламных буклетах и брошюрах
быстро теряет актуальность. В этом ключе разработка сайта открывает мир новых
возможностей и способов достижения бизнес целей посредством невероятно
обширного арсенала рекламных средств и стратегий. Разработать сайт означает
показать свою современность и актуальность. Разработать сайт - для предприятия
значит «быть на уровне», быть конкурентоспособным, ведь в любом деле применение
инновационных технологий влияет на образ и оценку предприятия. Именно поэтому,
разработка сайта сегодня является довольно актуальной и востребованной услугой.
.2 Сайты
Понятие web-сайт
Информация, доступная пользователям Internet, располагается
на компьютерах (web-серверах), на которых установлено специальное программное
обеспечение. Значительная часть этой информации организована в виде web-сайтов.
Каждый из них имеет свое имя (адрес) в Internet.
Web-сайт - это информация, представленная в определенном виде,
которая располагается на web-сервере и имеет свое имя (адрес). Для просмотра
web-сайтов на компьютере пользователя используются специальные программы,
которые называются браузерами. В зависимости от того, какое имя (адрес) сайта
мы зададим в строке "Адрес", браузер будет загружать в свое окно
соответствующую информацию.
Web-сайт состоит из связанных между собой web-страниц.
web-страница представляет собой текстовый файл с расширением *.html, который содержит
текстовую информацию и специальные команды - HTML-коды, определяющие в каком
виде эта информация будет отображаться в окне браузера. Вся графическая, аудио-
и видеоинформация непосредственно в web-страницу не входит и представляет собой
отдельные файлы с расширениями *.gif, *.jpg (графика), *.mp3 (звук), *.avi
(видео).
Каждая страница web-сайта также имеет свой Internet адрес,
который состоит из адреса сайта и имени файла, соответствующего данной
странице. Таким образом, web-сайт - это информационный ресурс, состоящий из
связанных между собой гипертекстовых документов (web-страниц), размещенный на
web-сервере и имеющий индивидуальный адрес. Посмотреть web-сайт может любой
человек, имеющий компьютер, подключенный к Internet.
История развития World Wide Web ( WWW)
Первый в мире сайт info.cern.ch появился в 1990 году.Его
создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World
Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и
языке гипертекстовой разметки HTML. Также на сайте были описаны принципы
установки и работы серверов и браузеров. Сайт стал и первым в мире
интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок
на другие сайты.
Все инструменты, необходимые для работы первого сайта,
Бернерс-Ли подготовил ещё раньше - в конце 1990 года появились первый
гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер
на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для
сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980
году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire,
использующее для хранения данных случайные ассоциации. Затем, работая в
Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам
публиковать гипертекстовые документы, связанные между собой гиперссылками.
Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним
поисковику и документам, а также новостным ресурсам Интернета. В результате, в
мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий
веба - HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё
раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с
помощью технических устройств, а также индексации накопленной человечеством
информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили
технологию гипертекста - «ветвящегося» текста, предоставляющего читателю разные
варианты чтения., так и не законченная гипертекстовая система Нельсона, была
предназначена для хранения и поиска текста, в который введены взаимосвязи и
«окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные
человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им
Консорциум Всемирной паутины (World Wide Web Consortium), который занимается
разработкой и внедрением стандартов Интернета.
Виды сайтов
В сети Интернет в настоящее время работает огромное
количество сайтов. Их единой общепринятой классификации не существует, хотя,
разумеется, определённые попытки в этом направлении предпринимались. Но не так
просто свести всё многообразие сайтов всемирной сети к определённым типам и
видам, поскольку признаков, по которым ресурсы отличаются друг от друга, можно
найти великое множество и каждый сайт обладает не одним, а целым набором этих
признаков.
Постараемся обозначить несколько главных признаков, внутри каждого
из которых проведём свою отдельную классификацию.
Классификация сайтов по используемым технологиям:
) статичные сайты;
Изначально единственной технологией создания сайтов был язык
разметки html. Содержимое таких страниц всегда постоянно и может изменяться
только при помощи правки кода самой страницы. Это не всегда удобно, к тому же
подобный подход исключает возможность интерактива, генерации страниц «на лету»,
исходя из запросов пользователей, и серьёзно ограничивает функциональные
возможности для веб-мастера.
Однако у данного метода существуют и плюсы. В первую очередь
это простота создания страниц и их нетребовательность к аппаратным ресурсам.
Они не требуют поддержки особых скриптов, установленных на сервере модулей или
языков и могут быть размещены абсолютно на любом хостинге, при этом,
практически не создавая нагрузки на сервер, даже при большом количестве
посетителей и при наличии объёмных страниц.
) динамичные сайты;
Динамичные страницы физически не существуют на сервере, а
формируются, исходя из определённых входных данных. К примеру, по одному и тому
же адресу мы можем наблюдать различную информацию в зависимости от времени
суток, авторизации пользователя или данных принятых из какой-нибудь формы.
Подобный результат достигается при помощи языков веб-программирования, самыми
распространёнными из которых являются PHP, ASP и Perl.
Такие сайты могут предоставлять пользователю интерактивность,
например, осуществлять поиск по сайту, отправлять и сохранять какую-то
информацию, осуществлять общение с другими пользователями и многое другое.
Кроме этого обновление информации на таких сайтах происходит значительно проще
и, как правило, не требует специальных навыков.
Минусом динамичных сайтов может стать их требовательность к
ресурсам, их сложнее создавать, а некомпетентное исполнение может представлять
серьёзную угрозу безопасности сайта.
) флеш-сайты;
Технология Flash позволяет создавать эффектные сайты с
анимацией и звуком. Однако красивый внешний вид является, пожалуй, единственным
плюсом подобных сайтов на данный момент времени. Их изготовление весьма сложно
и трудоёмко, они имеют большой вес и долго загружаются, а некоторые
пользователи и вовсе не могут просмотреть их содержимое из-за отсутствия в
системе необходимых для работы компонентов. Всё это приводит к тому, что пока
flash-сайты большого распространения не получили. Но с развитием интернета, а
также совершенствованием самой технологии flash (к примеру объединение её с
другими веб-технологиями, такими как Ajax) вполне вероятно, что подобные сайты займут
значимое место среди ресурсов интернета.
Классификация сайтов по принадлежности:
) личные (персональные сайты);
Как правило, таким сайтом владеет и осуществляет его
поддержку один человек. Такие сайты сейчас составляют большинство, но лишь
небольшая часть из них выполнена на высоком уровне. В наше время создать свой
сайт в сети может каждый. Для этого даже не обязательно владеть особыми
навыками, можно просто воспользоваться услугами специальных сервисов, которые
позволяют легко и быстро «собрать» сайт при помощи готовых модулей. Однако
подобные шаблонные сайты в большинстве случаев не отличаются оригинальностью,
обладают весьма ограниченным набором возможностей и мало посещаемы.
) сайты коммерческих организаций;
Уже сейчас подавляющее большинство более или менее крупных
компаний обладают собственным сайтом, а то и несколькими. Постоянное увеличение
числа пользователей сети Интернет делает эту среду весьма привлекательной и
удобной для осуществления торговли, рекламы товаров и услуг. Некоторые компании
ограничиваются сайтом-визиткой, где представлена только самая важная информация
в небольшом количестве. Многие фирмы обладают хорошими корпоративными сайтами с
широкими возможностями, где могут быть, в том числе представлены и ассортимент
товаров, возможность отправки заказов, участия в обсуждениях. Кто-то
осуществляет торговлю непосредственно через интернет-магазины и доля данного
рынка непрерывно увеличивается.
) сайты некоммерческих организаций;
Примеров подобных сайтов также великое множество. Это могут быть
сайты государственных структур, спортивных клубов, университетов, политических
движений. Весьма популярны в сети новостные сайты и онлайн-версии печатных СМИ.
Как правило, такие сайты предполагают интерактив, и главными их задачами
являются предоставление актуальной информации пользователю и организация
общения на сайте.
Классификация сайтов по масштабности и уровню решаемых задач:
) простые сайты;
Это сайты с небольшим числом страниц, которые не несут
большой информационной нагрузки и чаще всего предоставляют информацию только об
их владельце, будь то частное лицо или организация. Наиболее типичный
представитель данной категории, весьма популярный у коммерческих организаций
сайт-визитка.
) тематические сайты;
Такие сайты могут быть довольно большими, качественно
выполненными и детально раскрывать некоторую тему. Однако, каждый из таких
сайтов, скорее всего, будет интересен только определённой категории
пользователей, интересующихся тем или иным вопросом. И если, к примеру, сайт о
собаках при надлежащей организации и правильном подходе может быть востребован
достаточно широким кругом пользователей, то посетителей на сайте, скажем, о
пингвинах будет во много раз меньше по объективным причинам.
) многофункциональные сайты (порталы);
Порталы занимают особое место в интернет-среде. Они могут
быть интересны практически любой категории пользователей. Подобные сайты несут
широкий набор функций, располагают обширной и разнообразной информацией. К
примеру, такие крупные ресурсы как «Яndex» или «Mail» или социальные сети
«Одноклассники» и «В контакте» известны каждому пользователю Рунета.
Классификация сайтов по типу информации и возможностям,
предоставляемым пользователям интернета
Подобная классификация при желании может быть наиболее
обширна и выстроить её таким образом, чтобы она наиболее полно отражала всё
многообразие сайтов весьма проблематично. Существует множество каталогов
интернет-ресурсов, которые стараются решить эту задачу каждый по-своему. Тем не
менее, постараемся и здесь выделить некие типы сайтов.
) Сайты, предоставляющие информацию;
В этой группе можно выделить множество подгрупп. Во-первых,
тип информации может быть разным. Помимо текста это может быть графическая,
аудио-, или видеоинформация. По характеру предоставляемого контента можно
выделить информационно-тематические, новостные, развлекательные, различные
энциклопедии, словари, каталоги и так далее. Ну и, конечно, сайты различаются
по тематике, но список тем будет настолько большим, что привести его не
представляется возможным.
) Сайты для онлайн-контактов и общения;
Список типов сайтов в этой группе также весьма велик. Сюда
можно отнести и классические формы организации общения, такие как форумы, чаты,
доски объявлений, так и новые, среди которых наиболее заметное место занимают
социальные сети и блоговые сообщества. Сюда также можно отнести службы
знакомств, сайты, организующие связь между работодателем и потенциальным
работником или заказчика и исполнителя (примером могут служить фри-ланс
ресурсы), браузерные онлайн-игры.
) Сайты электронной коммерции;
Самой многочисленной группой здесь, конечно, будут
интернет-магазины, через которые сейчас продаётся практически всё, что угодно.
Также велик список сайтов, предоставляющих платные услуги. К примеру, сейчас
через интернет можно оплатить мобильную связь, услуги хостинга или получить
консультацию у психолога. В эту группу входят сайты платёжных систем, банков,
обмена валют, сайты, дающие возможность играть на бирже. В особую категорию
здесь можно вынести сайты, построенные на основе т.н. партнёрских программ,
т.е., проще говоря, клоны известных интернет-магазинов, продающие в интернете
те же товары той же торговой структуры, и получающие на этом без особых усилий
какой-то процент с продаж.
) Сайты, предоставляющие онлайн-сервисы;
Тут мы обнаружим также большое разнообразие. Некоторые
сервисы можно отнести и к другим группам, например, сервисы, предоставляющие
хостинг (как хостинг для сайтов, так и хостинг для гостевых, форумов, чатов,
блогов, файлов и т.п.) Весьма распространёнными ещё со времён зарождения
интернета являются сервисы бесплатной электронной почты. Вообще, многие
онлайн-сервисы трудно классифицировать потому, что при всей их огромной
популярности и значимости для интернета, главные сайты, предоставляющие их,
существуют всего в нескольких экземплярах. Например, одними из важнейших
сервисов, необходимость в которых возникла ещё на заре развития интернета,
являются поисковые сервисы. Но при этом достаточно популярных среди них (в
рунете) всего три. Самым первым поисковиком Рунета был Рамблер. Сегодня лучшим
и крупнейшим из поисковых сервисов в Рунете является Яндекс, а в мировом
интернете лидерство держит Гугл (Google). Другие интересные сервисы - это,
например, сервисы, предоставляющие онлайн-перевод веб-страниц (скажем,
translate.ru), сервисы, помогающие вам проверить текст на орфографические
ошибки (например, orfo.ru), сервисы, позволяющие собирать закладки на
интересные вам сайты (такие как memori.ru или Яндекс.Закладки). В последнее
время, особенно в западном интернете появилась тенденция пытаться создавать
онлайн-версии популярных оффлайновых программ, таких, как Word, Excel и т. п.
Насколько успешной будет эта попытка переноса в онлайн работы с приложениями,
покажет время.
Классификация неестественных сайтов:
Изначально все сайты, появляющиеся в интернете, были
предназначены для живых пользователей сети. Однако затем, когда в сети
обострилась конкуренция между сайтами и их владельцы стали бороться за вывод
своего сайта в "топ" на первых местах в выдаче поисковых систем, и
особенно, когда в интернет пришли деньги, появились подобные
"вспомогательные" сайты. Проще говоря, создаются сайты, которые с
точки зрения обычного пользователя не представляют абсолютно никакого интереса,
но своим владельцам они могут приносить значительную пользу. В современной
интернет-среде к людям, занимающимся подобной деятельностью, отношение, мягко
говоря, не слишком хорошее. Да и поисковые системы, как могут, стараются
бороться с подобными явлениями и во многом это у них получается.
Трудно раскрутить один сайт так, чтобы он занимал высокие
позиции по множеству поисковых запросов. Поэтому, когда конкуренция в интернете
обострилась, недобросовестные вебмастера, чтобы привлечь как можно больше
посетителей на свой сайт, стали создавать в большом количестве дополнительные
сайты, оптимизированные под несколько ключевых слов или фраз, чтобы занять по
этим фразам место в топе поисковиков. После того, как пользователь заходил на
сайт-дорвей, то он не только не находил там, что искал, а зачастую сразу же
автоматически перенаправлялся на главный сайт, тот самый, на который владелец
хотел привлечь посетителей. Поисковые системы объявили дорвеи, как средство
обмана посетителей, вне закона и начали с ними беспощадную борьбу, в результате
чего к сегодняшнему моменту пик дорвестроения спал, но они всё ещё иногда
встречаются. Существуют даже специальные программы, которые позволяют
генерировать дорвеи тысячами, заполняя их разнообразным (но оптимизированным
под определённые запросы), контентом.
) Каталоги;
Изначально (когда сайтов в интернете было ещё немного)
каталоги создавались с благой целью - дать ссылки посетителям каталога на
интересные ресурсы, помочь им быстрее найти нужную информацию в интернете,
нужный сайт. Полезные каталоги существуют и сейчас. Однако большая часть
каталогов создаётся и используется совсем для других целей. Вебмастерам
регистрация сайта в каталогах нужна, чтобы получить больше ссылок на свой сайт
и, за счёт этого, приподнять его ближе к топу поисковиков. Владельцы же
каталогов, в который они собирают все подряд сайты, зарабатывают на рекламе,
либо создают много каталогов, а затем регистрируют в них за деньги чужие сайты.
Раньше раскрутка сайта при помощи каталогов давала хороший эффект, но в
последнее время этот эффект стал очень слаб. Определённой реинкарнацией
каталогов стало появление нового типа каталогов - каталогов статей, которые
заполняются уже не просто голыми ссылками, а многочисленными статьями, с
проставленными внутри них ссылками на другие сайты.
) Сателлиты;
Сателлит - английское слово, которое в переводе на русский
означает "спутник". Сателлит - это вспомогательный сайт, который не
является самодостаточным ресурсом, а предназначен для продвижения главного
сайта. Его отличие от дорвея в том, что главной его задачей является не сбор и
перенаправление посетителей, а увеличение веса главного сайта при помощи
проставленных на него ссылок. Сателлиты могут использоваться как для
продвижения собственных сайтов, так и для продвижения чужих сайтов, когда
ссылки с них продаются за деньги (в этом случае их можно отнести к категории
MFS-сайтов).
) MFA-сайты;расшифровывается как "Made For
Adsense", т.е. "Сделанные Для Адсенсе". Adsense - это популярная
система контекстной рекламы Google Adsense. Таким образом, MFA-сайты - это
сайты, сделанные для заработка на контекстной рекламе (в рунете, кроме Adsense,
распространены и другие системы контекстной рекламы - Бегун и Яндекс.Директ).
Конечно, нет ничего плохого, если владелец интересного, оригинального сайта
получает дополнительный доход от этого сайта с помощью контекстной рекламы.
Однако те, кто делает MFA-сайты, не заботятся о создании нормальных сайтов,
содержащих уникальную информацию и действительно нужных пользователям. Часто
содержание таких сайтов представляет собой перемешанный скопированный с других
сайтов текст или даже заимствуется с других сайтов и лент новостей в
автоматическом режиме. В результате интернет заполняется, по сути,
информационным мусором.
) MFS-сайты;расшифровывается как "Made For Sape", а
Sape - это наиболее популярная в Рунете биржа ссылок. То есть MFS-сайт - это
сайт, предназначенный для продажи ссылок. Ссылки эти нужны оптимизаторам - они
помогают вывести их сайты в топы по нужным запросам и оптимизаторы готовы за
это платить. В отличие от MFA-сайтов, для MFS-сайтов не нужно привлекать и
заводить на сайт посетителей, которые кликали бы на контекстную рекламу,
достаточно нарастить сайту показатели ТИЦ (текущий индекс цитирования,
определяемый Яндексом) и PR (Page rank Google), чтобы была возможность
продавать ссылки с него дороже. Число зарегистрированных в Sape сайтов
приближается к полумиллиону, а общее число страниц на них порядка двухсот
миллионов, каждая из которых доступна для покупки рекламной ссылки.
Помимо всех вышеперечисленных категорий существуют сайты,
которые «призваны» причинять вред людям, их посещающим. Это всевозможные
носители вирусов, спама, троянских программ. Чаще всего эти сайты не несут
никакой полезной информации, мы не будем их выносить в отдельную категорию. На
такие сайты лучше не попадать и ничего там не нажимать.

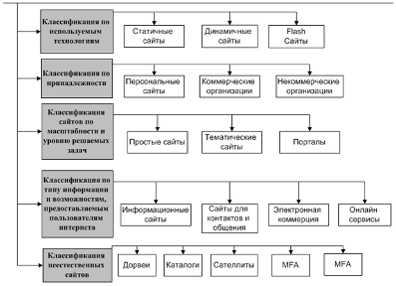
Рисунок 1 - Блок-схема, характеризующая классификацию сайтов
1.3 Технология cоздания web-сайтов
Изготовление сайтов как работающих целостных информационных
ресурсов и систем - составной процесс, вовлекающий труд различных специалистов.
Этот вид деятельности называется веб-разработка. Владельцы будущего сайта
(частные лица или организации) разрабатывают сайты своими силами, либо
обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам
и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью
договоров, технических заданий, специальных систем (различных сайтов,
выступающих посредником между заказчиком и фрилансерами), либо устной
договорённостью.
Заказанная работа может представлять собой как полный
комплекс создания сайта, вплоть до придумывания названия и регистрации домена,
так
и расширение сайта, техническую оптимизацию и редизайн. Всё
больше разработка и сопровождение сайта (портала) становится мощным сегментом
активов предприятий (организаций). Поэтому разработчиков предпочитают штатных
или поручают проект вести одному из директоров аппарата управления
(коммерческий директор, директор департамента по связям или непосредственно,
руководителю проекта с группой штатных специалистов и/или совместителей).
Особую роль выполняют «тестеры» конечного продукта. Это
ответственная роль в продвижении и оценке проекта, так как стадия разработки
для динамического большого проекта никогда не прекращается.
Если вы видите сайт невредимым 2-3 года без изменений, то он
возможно никому не нужен, то ли пользуется спросом на базисную информацию. Но
сопровождение проекта становится не менее ответственным делом.
Браузеры
Web-обозрева́тель, бра́узер (от англ. web browser; вариант броузер - устаревшая и менее
предпочтительная форма) - программное обеспечение для просмотра web-сайтов, то
есть для запроса web-страниц (преимущественно из Сети), их обработки, вывода и
перехода от одной страницы к другой. Браузеры постоянно развивались со времени
зарождения Всемирной паутины и с её ростом становились всё более
востребованными программами.
В web-дизайне нет жестких правил. Поскольку главная задача -
сделать содержимое страницы доступным для максимального количества
пользователей, то для продвижения вперед одинаково важны и эксперимент, и
использование новых технологий с учетом существующих реалий.
Ныне браузер - комплексное приложение для обработки и вывода
разных составляющих web-страницы и для предоставления интерфейса между
web-проектом и его посетителем. Практически все популярные браузеры
распространяются бесплатно или «в комплекте» с другими приложениями.

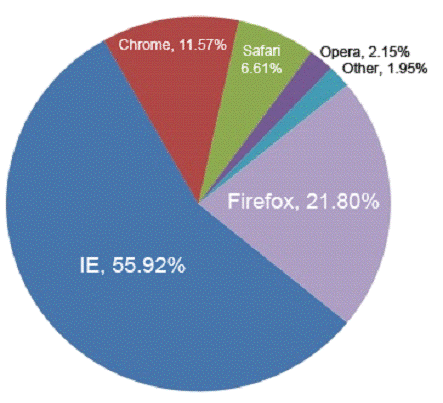
Рисунок 2 - Статистика использования браузеров на 2011 год
2. Специальная часть
.1 Аналитическая часть
Постановка задачи
В дипломной работе поставлена задача: разработать web-сайт
ООО «Арт-строй» для использования в среде Internet. Для этого:
1) разработать структуру сайта, карту сайта;
2) использовать язык разметки гипертекста html;
) использовать для создания web-сайта программы:
Dreamweaver, Adobe Photoshop, Adobe flash professional;
4) web-сайт должен поддерживать графические вставки,
анимацию;
) прикрепить «Яндекс Карты» к адресам магазинов и
торговых точек;
) прикрепить новости «RMNT.RU - Новости строительства»;
) заполнить разделы сайта актуальной информацией.
Разработанный web-сайт должен обладать следующими особенностями:
1) понятной и простой структурой для работы пользователей;
2) содержать актуальную информацию;
) иметь удобный для пользователя интерфейс с рядом
сервисов.
Структура сайта

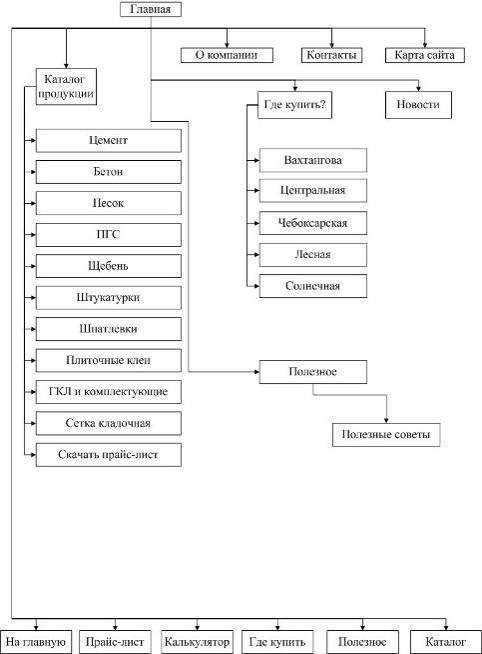
Рисунок 3 - Структура сайта
Выбор инструментов и средств, для создания сайта(Дримви́вер)  - WYSIWYG HTML-редактор от компании Adobe.
Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й
версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007),
выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных
настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из
наиболее популярных HTML-редакторов в мире. Недостатком считается добавление
«лишнего» кода.
- WYSIWYG HTML-редактор от компании Adobe.
Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й
версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007),
выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных
настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из
наиболее популярных HTML-редакторов в мире. Недостатком считается добавление
«лишнего» кода.
Мощная профессиональная среда Dreamweaver обладает всеми
необходимыми средствами для генерации страниц HTML любой сложности и масштаба.
Она обеспечивает режим визуального проектирования (WYSIWYG или What You See Is What You Get - "что ты видишь,
то ты и получишь"), отличается очень чистой работой с исходным текстом
веб-документов, обладает встроенными средствами поддержки больших сетевых
проектов. Ни в одном из существующих в наше время редакторов концепция WYSIWYG
не реализована полностью
Программа Dreamweaver подошла к декларируемому идеалу ближе
конкурентов. Прямая работа с кодами не исключена полностью, но сведена к
разумному минимуму. Программа не только обладает мощным арсеналом средств
визуального проектирования, но и способна отображать веб-страницы почти как
специализированные программы просмотра: Microsoft Internet Explorer или Netscape Navigator.
Интерфейс программы по сравнению с предыдущими версиями
претерпел изменения. Новый стиль заметно облегчает работу с программой. Если в
предыдущих версиях программы приходилось постоянно переключаться между окнами,
то теперь можно одновременно работать и с кодом, и с конечным видом сайта, что
существенно облегчает работу
Рабочая область Dreamweaver содержит следующие окна и панели: окно
документа (рисунок 4), позволяющее просматривать и редактировать код документа
(Code), просматривать внешний
вид будущего документа (Design) или одновременно код и внешний вид (Split). Также имеется
возможность просмотра документа в интернет-браузере, проверки ошибок и т.д.;
интернет сервер сайт программа

Рисунок 5 - Окно документа
Стандартное раскрывающееся меню (File, Edit, View,
Insert, Modify, Text, Commands, Site, Window, Help) (рисунок 5);

Рисунок 4 - Стандартное раскрывающееся меню
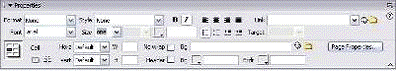
Панель Properties (Свойства) (рисунок 6), позволяющая менять и
добавлять свойства выделенного фрагмента кода;

Рисунок 6- Панель Properties
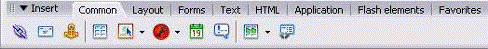
Панель Insert (Вставка) (рисунок 7), включающая следующие
вкладки: Common (Основные) - вставка гиперссылок, таблиц, рисунков, комментариев
и т.д., а также Tag Chooser (Выбор тега); Layout (Разметка) -
использование ячеек и таблиц для разметки документа перед добавлением
содержимого; Forms (Формы) - добавление различных видов форм; Text (Текст) - форматирование
текста и Font Tag Editor (Редактор тегов текста); HTML - добавление
горизонтальной линии, элементов таблицы, фреймов, свойств head, скриптов; Application (Приложения) - работа с
информационными структурами; Flash elements (элементы Flash) - добавление Flash-роликов, Favorites (Избранное) -
возможность добавления на отдельную вкладку наиболее часто используемых
объектов.

Рисунок 7 - Панель Insert
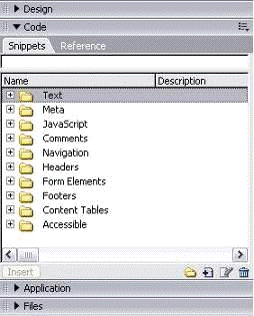
Группа панелей: Design (содержит стили CSS), Code (содержит справку по
тегам, объектам и функциям различных технологий), Application (содержит информацию о
базах данных, компонентах и т.д.), Files (Диспетчер файлов) (Рисунок 8).

Рисунок 8 - Группа панелей Design, Code, Application, Files
Photoshop  - многофункциональный
графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с
растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт
является лидером рынка в области коммерческих средств редактирования растровых
изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу
называют просто Photoshop (Фотошоп). В настоящее время Photoshop доступен на платформах Mac OS X/Mac OS и Microsoft Windows. Ранние версии редактора
были портированы под SGI IRIX, но официальная поддержка была прекращена,
начиная с третьей версии продукта. Для версии CS 2 возможен запуск под Linux с помощью альтернативы Windows API - Wine 0.9.54 и выше.
- многофункциональный
графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с
растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт
является лидером рынка в области коммерческих средств редактирования растровых
изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу
называют просто Photoshop (Фотошоп). В настоящее время Photoshop доступен на платформах Mac OS X/Mac OS и Microsoft Windows. Ранние версии редактора
были портированы под SGI IRIX, но официальная поддержка была прекращена,
начиная с третьей версии продукта. Для версии CS 2 возможен запуск под Linux с помощью альтернативы Windows API - Wine 0.9.54 и выше.
Особенности:
Несмотря на то, что изначально программа была разработана как
редактор изображений для полиграфии, в данное время она широко используется и в
веб-дизайне. В более ранней версии была включена специальная программа для этих
целей - Adobe ImageReady, которая была исключена из версии CS3 за счёт
интеграции её функций в сам Photoshop, а также включения в линейку программных
продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения
компании Macromedia.тесно связан с другими программами для обработки
медиафайлов, анимации и другого творчества. Совместно с такими программами, как
Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe
Premiere, Adobe After Effects и Adobe Encore DVD, он может использоваться для
создания профессиональных DVD, обеспечивает средства нелинейного монтажа и
создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения,
кинематографа и всемирной паутины. Photoshop также прижился в кругах
разработчиков компьютерных игр. Основной формат Photoshop, PSD, может быть
экспортирован и импортирован всеми программными продуктами, перечисленными
выше. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore
DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в версии
Extended поддерживает также работу с трёхмерными слоями.Из-за высокой
популярности Photoshop поддержка специфического для неё формата PSD была
реализована во многих графических программах, таких как Macromedia Fireworks,
Corel PHOTO-PAINT, WinImages, GIMP, Corel Paint Shop Pro и других.поддерживает
следующие цветовые модели или способы описания цветов изображения (в нотации
самой программы - режим изображения):
- RGB;
LAB;
CMYK;
Grayscale;
Bitmap;
- Duotone;
Indexed;
Поддерживается обработка изображений, как с традиционной
глубиной цвета 8 бит (256 градаций на один канал), так и с повышенной 16 и 32
бит (65’536 и 4’294’967’296 градаций на канал соответственно). Возможно
сохранение в файле дополнительных элементов, как то: направляющих (Guide),
каналов (например, канала прозрачности - Alpha channel), путей обтравки
(Clipping path), слоёв, содержащих векторные и текстовые объекты. Файл может
включать цветовые профили (ICC), функции преобразования цвета (transfer
functions), пропорции пиксела (Pixel Aspect Ratio).
.2 Расширенные функции программы
Расширенная версия программы Adobe Photoshop Extended
предназначена для более профессионального использования, а именно - при
создании фильмов, видео, мультимедийных проектов, трехмерного графического
дизайна и веб-дизайна, для работы в областях производства, медицины,
архитектуры, при проведении научных исследований.
В программе Adobe Photoshop Extended современных версий (CS4,
CS5) можно открывать и работать с 3D-файлами, создаваемыми такими программами,
как Adobe Acrobat 3D, 3ds Max, Maya и Google Earth. Photoshop поддерживает
следующие форматы файлов 3D: U3D, 3DS, OBJ, KMZ и DAE. Возможно использовать
трехмерные файлы для внедрения в двумерное фото. Доступны некоторые операции
для обработки 3D-модели как работа с каркасами, выбор материалов из текстурных
карт, настройка света. Также можно создавать надписи на 3D-объекте, вращать
модели, изменять их размер и положение в пространстве. Программа включает в
себя также команды по преобразованию плоских фотографий в трехмерные объекты
определенной формы, такие как, например, банка, пирамида, цилиндр, сфера, конус
и др.
Для имитации движения в Photoshop можно создавать кадры
мультипликации, используя слои изображения. Можно создавать видеоизображения,
основанные на одной из многих заданных пиксельных пропорций. После
редактирования можно сохранить свою работу в виде файла GIF-анимации или PSD,
который впоследствии можно проиграть во многих видеопрограммах, таких как Adobe
Premiere Pro или Adobe After Effects. Доступно открытие или импортирование
видеофайлов и последовательности изображений для редактирования и
ретуширования, создание видеоряда мультипликации и экспорт работ в файл формата
QuickTime, GIF-анимацию или последовательность изображений. Видеокадры можно
отдельно редактировать, трансформировать, клонировать, применять к ним маски,
фильтры, разные способы наложения пикселов, на них можно рисовать, используя
различные инструменты.
Начиная с версии CS в Photoshop, доступна работа со
скриптами.
Photoshop поддерживает файлы DICOM (Digital Imaging and Communications in Medicine) - цифровые изображения
и коммуникации в медицине. Для открытого в Photoshop DICOM-файла, можно
использовать любой инструмент Photoshop для коррекции и ретуширования
изображений.
И наконец, с помощью программы Photoshop Extended можно
рассматривать MATLAB-изображения, обрабатывать их в программе Photoshop,
комбинировать команды MATLAB с технологиями обработки изображений Photoshop.
Как только устанавливается соединение с программой Photoshop из программы
MATLAB и осуществляется ввод команд в командную строку MATLAB, эти управляющие
воздействия незамедлительно выполняются в Photoshop. Файлы, подготовленные в
программе MATLAB, имеют расширение m, fig, rpt, mat, mdl. Коммуникация между
Photoshop и MATLAB использует интерфейс Photoshop JavaScript и библиотечный
интерфейс MATLAB.
Новинки:
1. упрощенное управление интерфейсом с помощью
интерактивных рабочих сред;
2. автоматически сохраняйте рабочие среды для выполнения
определенных задач, которые отражаюттребуемый рабочий процесс, и с легкостью
переключайтесь между ними;
. технология интеллектуального выделения;
. быстро и точно извлекайте объекты из фона для
создания реалистичных композиций;
. заливка и восстановление с учетом содержимого;
. легко удаляйте элементы изображения и заменяйте их
заливкой, которая сливается с окружающим содержимым;
. HDR Pro;
. применяйте более мощные функции сопоставления тонов,
создавая изображения расширенногодинамического диапазона, от реалистичных до
сюрреалистичных. Применить вид HDR к стандартнымизображениям можно с помощью
тонирования HD;.
. экстраординарные эффекты рисовании;.
. используйте в работе реалистичные эффекты рисования,
смешение цветов на холсте и симуляцию щетины, чтобы получить изображения, по
выразительности соперничающие с традиционной живописью;
. марионеточная деформация;
. радикально преобразуйте определенные области
изображения, оставляя другие элементы на месте;
. автоматическая коррекция дисторсии;
. быстро исправляйте искажение с помощью установленных
профилей популярных объективов, или собственные профили для других моделей.;
. экструзия с помощью 3D-чеканки;
16. преобразуйте двухмерный текст и объекты в трехмерные
объекты, а затем примените к их поверхности экструзию и раздувание;
17. улучшенные рабочие процессы, материалы и
производительность в 3D;
18. быстро оптимизируйте производительность с помощью
специализированных установок для 3D-режима. Используйте усовершенствованную
трассировку луча Adobe для ускорения предварительного просмотра и рендеринга.
Применяйте материалы в интерактивном режиме с помощью инструментов загрузки и
выбора материала;
. ускорение процесса рассмотрения;
. интернет-служба CS Review позволяет совместно
работать над одним проектом и оперативно получать комментарии от клиентов, что
ускоряет процесс проверки и доработки. Управление интегрированным
мультимедийным содержимым;
. Adobe Bridge CS5
. предлагает новые возможности нанесения водных
знаков, создания веб-галерей и пакетнойобработки. Теперь доступ к активам
возможен напрямую в Photoshop с помощью панели Mini Bridge;
. новейшая технология обработки формата RAW;
. удаление шума на изображениях с высоким ISO больше
не сопряжено с потерей цвета или деталей. Можно добавлять такие эффекты, как
зернистость фотопленки и виньетирование после кадрирования. Увеличение четкости
влечет минимум артефактов;
. множество исправлений для увеличения
производительности, подсказанные пользователями;
. создание слоев путем перетаскивания файлов в ОС
Windows или ОС Mac OS;
. выпрямление изображений с помощью инструмента ≪Линейка≫;
. сохранение деталей с помощью инструмента ≪Резкость≫;
. применение градиентного фильтра нейтральной
плотности;
. инверсия направления источника клонов;
31. заказные настройки по умолчанию для стилей слоев;
32. вставка в том же относительном положении, в выделенные
области или вне их;
33. сохранение настроек печати изображений;
. новые функции, возможные за счет ускорения
графического процессора;
. увеличенная мощность аппаратного обеспечения
пригодится при просмотре кистей, работе с цветовым эталоном инструмента ≪Пипетка≫ или сеткой ≪Правило третей≫ инструмента ≪Рамка≫;
. более высокая производительность с поддержкой
64-разрядных платформ;
. выполняйте повседневные задачи обработки изображений
по меньшей мере на 10% быстрее на 64-разрядных версиях Mac OS и Windows.
Adobe Flash  (ранее Macromedia Flash) - мультимедийная
платформа компании Adobe для создания веб-приложений или мультимедийных презентаций.
Широко используется для создания рекламных баннеров, анимации, игр, а также
воспроизведения на веб-страницах видео- и аудиозаписей.
(ранее Macromedia Flash) - мультимедийная
платформа компании Adobe для создания веб-приложений или мультимедийных презентаций.
Широко используется для создания рекламных баннеров, анимации, игр, а также
воспроизведения на веб-страницах видео- и аудиозаписей.
Платформа включает в себя ряд средств разработки, прежде
всего Adobe Flash Professional и Adobe Flash Builder (ранее Adobe Flex Builder); а также программу для
воспроизведения flash-контента - Adobe Flash Player, хотя flash-контент умеют
воспроизводить и многие плееры сторонних производителей. Например, SWF-файлы
можно просматривать с помощью свободных плееров Gnash или swfdec, а FLV-файлы
воспроизводятся через мультимедийные проигрыватели Quicktime, Windows Media
Player и различные проигрыватели в UNIX-подобных системах при наличии
соответствующих плагинов.Flash позволяет работать с векторной, растровой и
ограниченно с трёхмерной графикой, а также поддерживает двунаправленную
потоковую трансляцию аудио и видео. Для КПК и других мобильных устройств
выпущена специальная «облегчённая» версия платформы Flash Lite, чья
функциональность ограничена в расчёте на возможности мобильных устройств и их
операционных систем.
Стандартным расширением для скомпилированных flash-файлов
(анимации, игр и интерактивных приложений) является .SWF (Shockwave Flash или
Small Web Format). Видеоролики в формате Flash представляют собой файлы с расширением
FLV (при этом Flash в данном случае используется только как контейнер для
видеозаписи). Расширение FLA соответствует формату рабочих файлов в среде
разработки.
Устройство:Player представляет собой виртуальную машину, на
которой выполняется загруженный из Интернета код flash-программы.
В основе анимации во Flash лежит векторный морфинг, то есть
плавное «перетекание» одного ключевого кадра в другой. Это позволяет делать
сложные мультипликационные сцены, задавая лишь несколько ключевых кадров. Производительность
Flash Player при воспроизведении анимации в несколько раз превышает
производительность виртуальной машины Javascript в браузерах, поддерживающих
предварительный стандарт HTML5 , хотя во много раз уступает приложениям,
работающим вообще без использования виртуальных машин. Flash использует язык
программирования ActionScript, основанный на ECMAScript.
мая 2008 г. компания Adobe объявила о начале проекта Open
Screen Project. Цель проекта - создание общего программного интерфейса для
персонального компьютера, мобильных устройств и бытовой электроники, что
означает одинаковое функционирование одного приложения под всеми перечисленными
видами устройств.
В рамках проекта:
1. снимаются ограничения на использование спецификаций SWF
и FLV/F4V;
2. публикуются API для портирования Adobe Flash Player
на различные устройства;
. публикуются протоколы Adobe Flash® Cast™ и AMF для
сервисов данных;
. упраздняются платные лицензии для Adobe Flash Player
и Adobe AIR на устройствах. Ближайший их релиз будет бесплатным;
5. в поддержку проекта и распространение платформы Flash на
мобильных устройствах на данный момент выступило 58 компаний, среди которых
AMD, ARM, Google, HTC, Intel, Motorola, Nokia, NVIDIA, QNX, Sony Ericsson и
др.;
Flash Player портирован на мобильную платформу Android,
выпущены мобильные устройства с аппаратным ускорением flash-приложений (включая
AIR-приложения).
Некоторые производители ПО для мобильных устройств пытаются
заменить или ограничить распространение Flash на свои новые мобильные платформы:
1. Apple на HTML5 для iPhone и iPad;
2. Microsoft на Silverlight для Windows Phone
7;
3. Oracle на JavaFX.
Недостатки:
Основной недостаток flash-приложений - чрезмерная нагрузка на
центральный процессор, связанная с неэффективностью виртуальной машины Flash
Player. Хотя следует отметить, что в некоторых случаях имеет место и
недостаточная оптимизация flash-приложений их разработчиками, использование так
называемых «генераторов» flash-приложений.
Второй важный недостаток flash-приложений заключается в недостаточном
контроле ошибок, что приводит к частым отказам как самих приложений, так, в
некоторых случаях, и всего браузера. Возможность flash-приложений нарушать
работу всего браузера неоднократно вызывала критику со стороны разработчиков
браузеров.
Ещё один недостаток, характерный для всех виртуальных машин,
заключается в том, что не всегда есть возможность запустить flash-приложение,
либо это связано с некоторыми трудностями. Например, некоторые пользователи или
администраторы отключают в настройках браузеров flash-контент, что связано с
экономией системных ресурсов, избавлением от надоевшей рекламы и информационной
безопасностью (например, была обнаружена угроза перехвата flash-приложением
содержимого буфера обмена). Этот недостаток делает технологию Flash менее
универсальной и ограничивает её применение в веб-приложениях критической
важности.
Четвёртый важный недостаток заключается в том, что
использование Flash для размещения текстовой информации затрудняет её
индексирование поисковыми системами. И хотя в принципе определённая система
индексирования текста внутри swf-файлов была создана и внедрена Google и Yahoo
ещё в 2008 году, но доля сайтов, целиком созданных на Flash, остаётся небольшой
Приложения Flash также не могут использовать правую кнопку
мыши, зарезервированную разработчиками браузеров для настроек самого Flash.
Как редактор, Adobe Flash CS5 не может конвертировать
созданные в нём векторные изображения в форматы другого типа: .ai или .cdr, что
было бы крайне полезным.
Разработка программного продукта
Дизайн данного web-сайта разработан в графическом редакторе
«Adobe Photoshop». Каждое изображение части дизайна нарезано и сохранено
формате *.png - специальном формате изображений для web-страниц, при котором
сохраняется качество и уменьшается их размер.

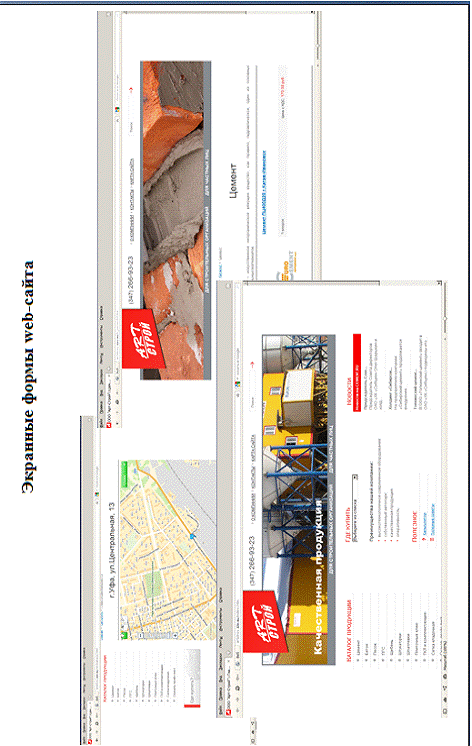
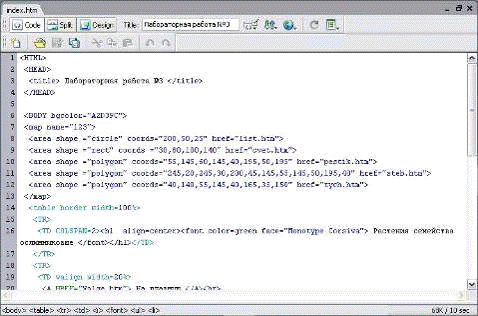
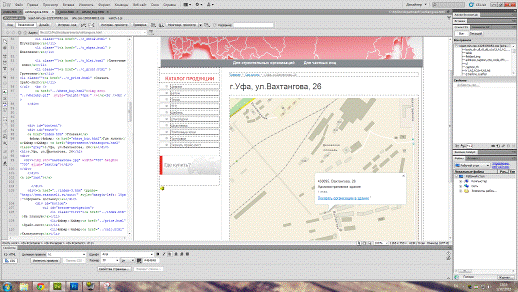
Рисунок 9 - Фрагмент кода главной страницы web-сайта
По коду видно, что страница (шаблон) разрабатывался табличным
способом, фиксированной ширины и автоматической длинный контента. Отображение
сайта в широкоформатных экранах не ухудшает его внешний вид.
Как видно из рисунка, в основе странички лежит таблица. Все
элементы странички составляют некую мозаику, которая впоследствии предстаёт на
экране пользователя как единое целое.
Любая информация (текстовая или графическая) заносится
непосредственно в ячейки таблицы. Таким образом, достигается
структурированность странички, позволяющая наиболее удобно редактировать любой
её элемент. Так же для удобства правки и логического отделения одного сегмента
от другого каждому из них присвоено имя.
Написание кода главной страницы, как и остального
программного и интерфейсного содержания web-сайта велось в html - редакторе Adobe Dreamweaver версии CS5.5

Рисунок 10 - Окно html - редактора Adobe Dreamweaver версии CS5.5
Меню web-сайта предполагает легкое и свободное перемещения по
разделам и явное их описание.
На данный момент было использовано два вида меню:
горизонтальное (основное);
вертикальное (дополнительное).
В горизонтальное меню входят основные ссылки web-проекта,
такие как «О компании», «Контакты» и другие. Меню дополнено обработчиком
события на основе языка CSS. Дополнительно в меню присутствует реализация
скрипта на JavaScript.
В вертикальное меню вошли дополнительные, но так же
необходимые ссылки для web-сайта.

Рисунок 11 - Вертикальное (дополнительное) меню web-проекта
Код формы вывода и обновления новостей с сайта rmnt.ru:
<div>Новости' title='Новости'
/></a></div>
<!-- start feedwind code -->
<script type="text/javascript">
<!--_url="#"513561.files/image015.gif">
Рисунок 12 - Главное окно программы Adobe flash professional
Создание и обработка изображений для web-сайта фирмы ООО
«Арт-строй», с помощью PhotoShop CS5.

Рисунок 13 - Создание логотипа фирмы
.1 Описание программного продукта
Программный продукт «Web-сайт фирмы ООО
«Арт-строй»» предназначен для рекламы услуг и товаров, предоставляемых фирмой,
через глобальную сеть интернет. Сайт разработан по технологиям HTML, JavaScript, XML и CSS.
Главная страница является основополагающей для всех
остальных. На ней расположены необходимые ссылки и информация, позволяющая
выбрать необходимое действие.

Рисунок 14 - Главная страница web-сайта
Раздел «Каталог продукции»

Рисунок 15 - Фрагмент страницы каталог продукции
Страница представляет собой список, с указанием цен и марок
продукции, а также краткое описание продукта.
Раздел web-сайта «Где купить?»

Рисунок 16 - Фрагмент страницы web-сайта «Где купить?»
Страница представляет собой список адресов и карту, на
которой отмечен более подходящий адрес. С помощью этой функции покупателю
наглядно осуществляется показ местности, где расположен магазин.
3.2 Контактная информация

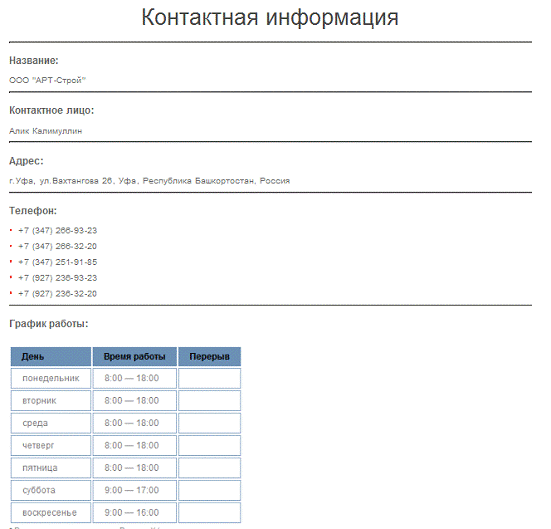
Рисунок 17 - Фрагмент страницы web-сайта контактная
информация
В этом разделе представлена вся необходимая для покупателя
информация:
) контактное лицо;
) адреса;
) телефоны;
) график работы магазинов.
Правила техники безопасности и гигиены при работе на ПК
Требования по электрической безопасности.
Персональный компьютер - электроприбор. От прочих
электроприборов он отличается тем, что для него предусмотрена возможность
длительной эксплуатации без отключения от электрической сети. Кроме обычного
режима работы компьютер может находиться в режиме работы с пониженным
электропотреблением или в дежурном режиме ожидания запроса. В связи с
возможностью продолжительной работы компьютера без отключения от электросети
следует уделить особое внимание качеству организации электропитания.
Недопустимо использование некачественных и изношенных
компонентов в системе электроснабжения, а также их суррогатных заменителей:
розеток, удлинителей, переходников, тройников. Недопустимо самостоятельно
модифицировать розетки для подключения вилок, соответствующих иным стандартам.
Электрические контакты розеток не должны испытывать механических нагрузок,
связанных с подключением массивных компонентов (адаптеров, тройников и т. п.).
Все питающие кабели и провода должны располагаться с задней
стороны компьютера и периферийных устройств. Их размещение в рабочей зоне
пользователя недопустимо.
Запрещается производить какие-либо операции, связанные с
подключением, отключением или перемещением компонентов компьютерной системы без
предварительного отключения питания.
Компьютер не следует устанавливать вблизи
электронагревательных приборов и систем отопления.
Недопустимо размещать на системном блоке, мониторе и
периферийных устройствах посторонние предметы: книги, листы бумаги, салфетки,
чехлы для защиты от пыли. Это приводит к постоянному или временному перекрытию
вентиляционных отверстий.
Запрещается внедрять посторонние предметы в эксплуатационные
или вентиляционные отверстия компонентов компьютерной системы.
Особенности электропитания монитора. Монитор имеет элементы,
способные сохранять высокое напряжение в течение длительного времени после
отключения от сети. Вскрытие монитора пользователем недопустимо ни при каких
условиях. Это не только опасно для жизни, но и технически бесполезно, так как
внутри монитора нет никаких органов, регулировкой или настройкой которых
пользователь мог бы улучшить его работу. Вскрытие и обслуживание мониторов
может производиться только в специальных мастерских.
Особенности электропитания системного блока.
Все компоненты системного блока получают электроэнергию от
блока питания. Блок питания ПК - это автономный узел, находящийся в верхней
части системного блока. Правила техники безопасности не запрещают вскрывать
системный блок, например при установке дополнительных внутренних устройств или
их модернизации, но это не относится к блоку питания. Блок питания компьютера -
источник повышенной пожаро-опасности, поэтому вскрытию и ремонту он подлежит
только в специализированных мастерских.
Блок питания имеет встроенный вентилятор и вентиляционные
отверстия. В связи с этим в нем неминуемо накапливается пыль, которая может
вызвать короткое замыкание. Рекомендуется периодически (один - два раза в год)
с помощью пылесоса удалять пыль из блока питания через вентиляционные отверстия
без вскрытия системного блока. Особенно важно производить эту операцию перед
каждой транспортировкой или наклоном системного блока.
Система гигиенических требований.
Длительная работа с компьютером может приводить к
расстройствам состояния здоровья. Кратковременная работа с компьютером,
установленным с грубыми нарушениям гигиенических норм и правил, приводит к
повышенному утомлению. Вредное воздействие компьютерной системы на организм
человека является комплексным. Параметры монитора оказывают влияние на органы
зрения. Оборудование рабочего места влияет на органы опорно-двигательной
системы. Характер расположения оборудования в компьютерном классе и режим его использования
влияет как на общее психофизиологическое состояние организма, так и им органы
зрения.
Требования к рабочему месту.
В требования к рабочему месту входят требования к рабочему
столу, посадочному месту (стулу, креслу), Подставкам для рук и ног. Несмотря на
кажущуюся простоту, обеспечить правильное размещение элементов компьютерной
системы и правильную посадку пользователя чрезвычайно трудно. Полное решение
проблемы требует дополнительных затрат, сопоставимых по величине со стоимостью
отдельных узлов компьютерной системы, поэтому и биту и на производстве этими
требованиями часто пренебрегают..
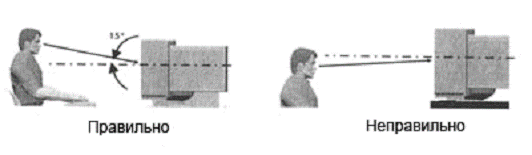
1. Монитор должен быть установлен прямо перед пользователем
и не требовать поворота головы или корпуса тела.

Рисунок 18- Требования к рабочему месту
2. Рабочий стол и посадочное место должны иметь такую
высоту, чтобы уровень глаз пользователя находился чуть выше центра монитора. На
экран монитора следует смотреть сверху вниз, а не наоборот. Даже
кратковременная работа с монитором, установленным слишком высоко, приводит к
утомлению шейных отделов позвоночника

3. Если при правильной установке монитора относительно
уровня глаз выясняется, что ноги пользователя не могут свободно покоиться на
полу, следует установить подставку для ног, желательно наклонную. Если ноги не
имеют надежной опоры, это непременно ведет к нарушению осанки и утомлению
позвоночника. Удобно, когда компьютерная мебель (стол и рабочее кресло) имеют
средства для регулировки по высоте. В этом случае проще добиться оптимального
положения.
4. Клавиатура должна быть расположена на такой высоте,
чтобы пальцы рук располагались на ней свободно, без напряжения, а угол между
плечом и предплечьем составлял 100° - 110°.
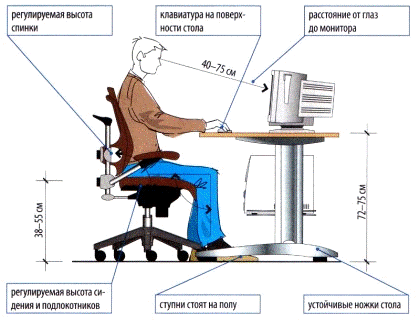
. При использовании обычных школьно-письменных столов
добиться одновременно правильного " положения и монитора, и клавиатуры
практически невозможно.
. Для работы рекомендуется использовать специальные
компьютерные столы, имеющие выдвижные полочки для клавиатуры. Если такой
полочки нет и клавиатура располагается на том же столе, что и монитор,
использование подставки для ног становится практически неизбежным, особенно
когда с компьютером работают дети.

Рисунок 20 - Требования к рабочему месту
7. При длительной работе с клавиатурой возможно утомление
сухожилий кистевого сустава. Известно тяжелое профессиональное заболевание -
кистевой туннельный синдром, связанное с неправильным положением рук на
клавиатуре. Во избежание чрезмерных нагрузок на кисть желательно предоставить
рабочее кресло с подлокотниками, уровень высоты которых, замеренный от пола,
совпадает с уровнем высоты расположения клавиатуры.
8. При работе с мышью рука не должна находиться на
весу. Локоть руки или хотя бы запястье должны иметь твердую опору. Если
предусмотреть необходимое расположение рабочего стола и кресла затруднительно,
рекомендуется применить коврик для мыши, имеющий специальный опорный валик.
Нередки случаи, когда в поисках опоры для руки (обычно правой) располагают
монитор сбоку от пользователя (соответственно, слева), чтобы он работал
вполоборота, опирая локоть или запястье правой руки о стол. Этот прием
недопустим. Монитор должен обязательно находиться прямо перед пользователем.
Заключение
Результатом дипломной работы является создание WEB-сайта для
компании ООО «Арт-строй», занимающейся продажей стройматериалов. Разработанный
WEB-сайт позволяет автоматизировать процессы доступа к информационным ресурсам
компании через Интернет.
Для публикации информационных материалов и создания структуры
сайта использован язык разметки гипертекстовых страниц HTML - как самый
распространенный в среде Интернет.
Разработанный проект удовлетворяет всем требованиям,
поставленным на этапе постановки задачи, а именно:
) была разработана структура и карта сайта;
2) для создания web-сайта был использован
язык разметки гипертекста html;
) для создания web-сайта были использованы
следующие программы: Dreamweaver, Adobe Photoshop, Adobe flash professional;
) сайт поддерживает анимацию и графические вставки;
) были прикреплены «Яндекс-карты»
) прикреплены новости «CEMENT.RU - Новости строительства»
) разделы сайта заполнены актуальной информацией.
Список литературы
1 #"513561.files/image024.gif">
ПриложениеБ(обязательное)

Приложение В
(обязательное)