Разработка и экспериментальное исследование редактора схем программ
Реферат
к дипломному проекту на тему:
«Разработка и экспериментальное исследование редактора схем программ»
.
Количественные характеристики работы
Пояснительная записка к дипломной работе содержит 102 страницы, 49
иллюстрацию, 3 таблиц, 3 приложения, 21 источник литературы.
Перечень ключевых слов, отражающих суть проделанной работы
Блок-схема, алгоритм программы, редактор блок-схем, построение блок-схем,
выполнение блок-схемы, получение кода блок-схемы, обучение программированию.
Краткое описание работы
Цель проделанной работы являлось реализация системы визуального
программирования, повышение эффективности и интерактивности процесса обучения
программированию.
Разработанную систему можно применять на уроках информатики в школах и в
университете на начальных этапах обучения программированию, а также для
коммерческого проектирования блок-схем.
Последовательность исследований: определение основных функций системы и
требований к интерфейсу с помощью функционального моделирования, математическое
описание системы и применяемых структур данных и алгоритмов, проектирование
системы с помощью диаграммы классов и структурной схемы, выбор интерпретатора
кода в соответствии с предъявленными требованиями, программирование,
подключение внешних модулей.
Результатом проделанной работы является создание системы визуального
программирования. Реализованы функции построения блок-схем, генерации
программного кода по построенной блок-схеме, выполнения сгенерированного кода.
Была продумана концепция сайта для удалённого обучения, данная концепция была
реализована с помощью интерактивной системы обучения Moodle.
Содержание
ВВЕДЕНИЕ
. Аналитический обзор существующих
программ-редакторов схем
1.1
Microsoft Office Visio 2007
.2
Редактор блок-схем
1.3 FCEditor
.4 Вывод по
аналитическому обзору
. Выбор
технических средств
Моделирование
процессов системы
.1 Смысл
моделирования процессов
.2 Описание
функционирования системы с использованием стандарта IDEF0
.3 Выявление
базовых требований к данным на основе DFD-диаграммы
.4 Описание
базовых функций системы на основе диаграммы прецедентов
Математическое
описание
.1 Описание
модели данных
.2
Математическое описание используемых моделей данных
.3 Описание
структур данных
.4 Алгоритм
программы
Описание
структуры системы
.1 Описание
структуры системы с помощью диаграммы классов
.2
Структурная схема программы
Описание
интерпретатора использованного в программе
.1 Варианты
использования
.2
Возможности Jint
.3 Описание
основных возможностей языка JavaScript
.3.1 Вывод
данных
.3.2
Переменные
.3.3 Базовые
типы
.3.4
Операторы
.3.5 Массивы
.3.6 Функции
. Описание системы
.1 Описание
главного меню
.2 Описание
панели инструментов и операций
.3 Описание
вставки новых блоков
.4 Описание
работы с массивами
.5 Выполнение
кода блок-схемы
Примеры
программ, созданных в редакторе
.1 Решение
квадратного уравнения
.2 Сортировка
массива пузырьком
.3 Вычисление
среднего значения элементов массива
Создание
сайта удалённого обучения на основе интерактивной системы обучения Moodle
.1 Общая
характеристика интерактивной системы обучения Moodle
.2 Создание
базы заданий для тестирования
.3 Создание
базы пользователей
.4 Разработка
механизма выставления преподавателем оценки
ЗАКЛЮЧЕНИЕ
СПИСОК
ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
Приложение А
(обязательное) Программный код
Приложение Б
(обязательное) Руководство пользователя
Приложение В
(справочное) XML файл, генерируемый программой
Введение
Наиболее естественной формой представления (восприятия) информации
является графический образ - рисунок, чертеж, схема и т.д. К этой форме человек
прибегает всякий раз, возможно неявно для себя, когда необходимо решать
(описывать, формулировать) действительно сложные задачи. Эффективное
оперирование наглядными образами, быстрое установление смысловой связи между
ними - является сильной стороной человеческого мышления.
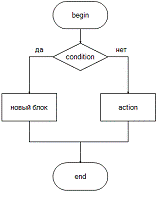
Еще во времена становления программирования, неотъемлемой частью
разработки программ было использование блок-схем. Блок-схема - это
распространенный тип схем (графических моделей), описывающих алгоритмы, в
которых отдельные шаги изображаются в виде блоков различной формы, соединенных
между собой линиями.
Их применение значительно облегчало восприятие и анализ программы.
Двумерное представление программы более ясно отражало ее структуру. Применение
блок- схем позволяло быстрее и качественнее разрабатывать и отлаживать
программы.
Но сохранение двух различных форм представления программ - самого текста
и блок-схемы всегда чревато ошибками, поскольку трудно постоянно поддерживать
их соответствие.
Естественным развитием данной ситуации является объединение двух подходов
в описании программ: в виде текста и блок-схемы. Результатом такого объединения
является понятие визуального программирования. Под ним понимается способ
описания алгоритма решения задачи в графическом виде, соединяющий достоинства
текста и блок-схем программ.
С использованием возможностей современных графических библиотек этот
процесс можно сделать интерактивным и максимально удобным для пользователя.
Вследствие всего выше сказанного, представляет интерес реализация системы
визуального программирования, в рамках которой, будет представлена возможность
определения алгоритма в графическом виде, т.е. в виде блок-схемы. Это сделает
процесс построения программы наглядным и интерактивным.
Такую систему можно использовать на начальных этапах обучения
программированию. Блок-схемы дают возможность наглядного представления
алгоритма, это упрощает понимание его структуры. Обучаемый намного быстрее и
легче разберется в программировании, если дать ему возможность самому составить
блок-схему алгоритма, показать ему исходный код программы соответствующей этой
блок-схеме и затем запустить выполнение этого кода. Это позволит выявить ошибки
в коде во время построения блок-схемы.
визуальное
программирование схема сайт
1. Аналитический
обзор существующих программ-редакторов схем
Для реализации поставленных задач необходимым является изучение
предметной области, а именно существующих программ-редакторов блок-схем, их
преимуществ и недостатков.
.1 Microsoft Office Visio 2007
Office Visio 2007 - программа построения чертежей и диаграмм, помогающая
специалистам сферы ИТ и сферы бизнеса визуализировать, исследовать и
распространять сложную информацию[1]. Трудный для понимания текст и таблицы
можно представить в виде простых и наглядных диаграмм Visio. Вместо статичных
рисунков пользователи создают тесно связанные с данными диаграммы Visio,
которые отображают данные, легко обновляются и позволяют заметно повысить
производительность работы. Широкий спектр диаграмм Office Visio 2007 помогает
лучше понять информацию об организационных системах, ресурсах и процессах всего
предприятия, принимать решения на основе этой информации и обмениваться
ею[2].Office Visio 2007 обладает следующими преимуществами:
) визуализация, исследование и публикация систем, ресурсов, процессов и
связанных с ними данных[3]. Широкий выбор типов схем Office Visio 2007
обеспечивает эффективную визуализацию, исследование и публикацию процессов,
ресурсов, систем и связанных с ними данных;
) визуализация сложной информации путем вывода данных в схемах и
выполнение соответствующих действий. Визуализация данных в диаграммах позволяет
лучше понять суть данных и выполнять необходимые действия в зависимости от
результатов анализа. Используя средство Microsoft Office Visio 2007 «Рисунки,
связанные с данными», можно изображать данные в любой диаграмме в виде текста,
элементов данных, значков и цветовых обозначений;
) быстрое создание диаграмм благодаря автоматическому подключению к
фигурам Visio. В Office Visio 2007 имеется новая функция автоматического
соединения, которая может автоматически подключать, размещать и выравнивать
фигуры на схеме, облегчая работу пользователя. Достаточно перетащить фигуру на
страницу документа и расположить ее над одной из синих стрелок, которые
находятся над фигурой, уже размещенной на странице[4];
) представление комплексных данных с использованием новых шаблонов и
фигур. представления данных благодаря новым и усовершенствованным шаблонам и
фигурам. Например, в выпуске Office Visio Профессиональный 2007 можно составлять
схемы процессов ИТ-служб с помощью нового шаблона ITIL (Information Technology
Infrastructure Library),создавать диаграммы на основе экономичной методологии и
визуализировать более эффективные производственные процессы при помощи нового
шаблона схемы потока создания стоимости;
) повышение производительности благодаря интеграции схем с данными из
разных источников. Источники комплексных визуальных, текстовых и числовых
данных. Диаграммы, подключенные к данным, обеспечивают визуальный контекст для
данных и дают полное представление о системе или процессе. Связь схем с данными
из различных источников стала проще благодаря функции связывания данных в
Office Visio Профессиональный 2007. Привязка данных к фигурам диаграммы
выполняется с помощью нового мастера автоматического связывания[5];
6) исследование данных для отслеживания тенденций, выявления проблем и
пометки исключений с помощью сводных схем. Шаблон сводной схемы позволяет
наглядно представлять и анализировать бизнес-данные в Office Visio
Профессиональный 2007 в иерархической форме в виде групп и итогов данных.
Имеется возможность детализировать комплексные данные, отображать информацию с
помощью средства «Рисунки, связанные с данными», динамически создавать
различные представления данных и лучше понимать сложную информацию. Сводные
схемы можно вставлять в любую диаграмму Visio, чтобы получать доступ к
показателям и отчетам, которые помогут отслеживать текущее состояние процесса
или системы. Сводные схемы создаются путем подключения к различным источникам
данных, таким как Microsoft Office SharePoint Server 2007, Microsoft Office
Project 2007 и Microsoft Office Excel 2007. Возможность создания наглядных
отчетов программ Office SharePoint Server 2007 и Office Project 2007 в форме
сводной схемы повышает эффективность контроля ресурсов и проектов, управляемых
с помощью этих программ;
) эффективное распространение информации с помощью профессионально
оформленных схем. Для создания диаграмм Visio профессионального качества
достаточно выбрать цвет или эффект (текст, заливку, тень, линии, формат
соединителей) для всей диаграммы с использованием новой функции «Тема». На
выбор в Visio предлагается ряд встроенных тем, но можно создавать и собственные
темы. В Office Visio 2007 используются те же встроенные темы, что и в других
программах системы Microsoft Office 2007.
1.2 Редактор блок-схем
Редактор блок-схем[6] - специализированная программа, она предоставляет
тот набор инструментов, который необходим именно для создания блок-схем, что
является существенным аргументом в пользу применения данной программы, а не
использования графических редакторов. Набор дополнительных опций позволяет
оптимизировать процесс разработки блок-схем и дальнейшего преобразования их в
процедуры и функции языка программирования.
Системные требования программы очень скромные и она запускается
практически на любом компьютере с любой версией Windows .
Останавливаясь подробнее на опциях редактора, следует отметить наиболее
важные из них:
) использование шаблонов при создании блок-схем;
) импорт процедур и функций языков программирования;
) экспорт блок-схем в процедуры и функции языков программирования;
) экспорт блок-схем в различные графические форматы.
1.3 FCEditor
Основанная идея этой программы - изобразить блок-схему из блоков с
произвольным по величине (имеется в виду текст) содержанием. В большинстве
редакторов, если и имеется возможность автоматически менять размер компонентов,
то все стрелки и переходы все равно надо расставлять вручную. В FCEditor это
делается автоматически. Возможности FCEditor[7]:
) импорт схемы из программного кода;
) автоматическое выравнивание блоков и стрелок;
) возможность изменения типа блоков;
) копирование и вставка блоков схемы;
) отдельная схема для каждой процедуры;
) возможность вставки разрывов страниц;
) экспорт схемы в графический файл;
) экспорт схемы в код.
Таким образом, несмотря на небольшой вес FCEditor является достаточно
многофункциональной программой-редактором схем.
1.4 Вывод по аналитическому обзору
Рассмотрев существующие программы-редакторы схем, мы можем их обобщить,
каждая из них:
) может использовать шаблоны для создания схем;
) может экспортировать созданную схему в различные форматы;
) обладает автоматической «подгонкой» блоков и стрелок;
) может создавать разные типы схем.
Однако у проанализированных программ-редакторов схем есть недостатки -
они не приспособлены для российских графических стандартов. Ни одна из
рассмотренных программ не обладает функцией автоматического размещения блоков и
не позволяет получить код программы соответствующей построенной блок схеме.
Проектируемая нами программа должна обладать положительными свойствами,
описанными выше, а также должна иметь возможность строить схемы по российским
стандартам, например ГОСТ 19.701. Так же в создаваемую программу будет включен
интерпретатор программного кода, сгенерированного программой, с его помощью
программу можно будет использовать для решения алгоритмических задач или для
обучения программированию. Алгоритм программы можно будет редактировать в
визуальном режиме, а не в режиме набора программного кода. Затем с помощью
программы этот код можно будет выполнить и проверить результат работы
алгоритма. Это существенно повысит эффективность процесса обучения
программированию на начальном этапе.
2. Выбор
технических средств
Программа написана на платформе .NET Framework 3.5 в интегрированной
среде разработки Visual Studio 2010 Professional.
Технические средства необходимые для разработки программы выбираем исходя
из системных требований Visual Studio 2010 Professional.Studio 2010 можно
установить в следующих операционных системах:
) windows XP (x86) с пакетом обновления
3 (SP3) - все выпуски, кроме Starter;
) windows Vista (x86 и x64) с пакетом
обновления 1 (SP1) - все выпуски, кроме Starter;
) windows 7 (x86 и x64);
) windows Server 2003 (x86 и x64) с пакетом обновления 2 (SP2);
5) windows Server 2003 R2 (x86 и x64);
6) windows Server 2008 (x86 и x64) с пакетом обновления 2 (SP2);
) windows Server 2008 R2 (x64).
Поддерживаемые архитектуры:
) 32-разрядная (x86);
) 64-разрядная (x64).
Требования к оборудованию:
) процессор с частотой 1,6 ГГц или выше;
) 1024 МБ ОЗУ;
) 3 ГБ свободного места на диске;
) жесткий диск со скоростью 5400 об/мин;
) видеоадаптер с поддержкой DirectX 9 и разрешением 1280 x 1024 (или
более высоким);
) дисковод DVD-ROM.
Технические средства необходимые для запуска программы выбираем исходя из
системных требований .NET Framework 3.5:
1) операционные системы: Windows Server 2003, Windows Server 2008, Windows Vista,
Windows 7, Windows XP;
2) процессор: Pentium с тактовой частотой 400 MГц или аналогичный
процессор (рекомендуется Pentium с тактовой частотой 1ГГц или аналогичный
процессор);
) ОЗУ: не менее 96 МБ (рекомендуется 256 МБ);
) жесткий диск: может потребоваться до 500 МБ доступного дискового пространства;
) дисковод для компакт-дисков или DVD-дисков: не требуется;
) экран: разрешение 800 x 600, 256 цветов (рекомендуется разрешение 1024
x 768, 32-разрядный)).
3. Моделирование
процессов системы
3.1 Смысл моделирования процессов
Моделирование процессов системы является очень важным этапом, так как
именно здесь описываются требования к системе со стороны пользователя, основные
функции, алгоритм работы системы, описывается взаимодействие пользователя с
системой и объектов системы между собой.
Процесс бизнес - моделирования [8] может быть реализован в
рамках различных методик, отличающихся, прежде всего своим подходом к тому, что
представляет собой моделируемая организация. В соответствии с различными
представлениями об организации методики принято делить на объектные и
функциональные (структурные).
Объектные методики рассматривают моделируемую организацию как
набор взаимодействующих объектов - производственных единиц. Объект определяется
как осязаемая реальность - предмет или явление, имеющее четко определяемое
поведение. Целью применения данной методики является выделение объектов,
составляющих организацию, и распределение между ними ответственностей за
выполняемые действия.
Функциональные методики, наиболее известной из которых
является методика IDEF, рассматривают организацию как набор функций,
преобразующий поступающий поток информации в выходной поток. Процесс
преобразования информации потребляет определенные ресурсы. Основное отличие от
объектной методики заключается в четком отделении функций (методов обработки
данных) от самих данных.
С точки зрения бизнес - моделирования каждый из
представленных подходов обладает своими преимуществами. Объектный подход
позволяет построить более устойчивую к изменениям систему, лучше соответствует
существующим структурам организации. Функциональное моделирование хорошо
показывает себя в тех случаях, когда организационная структура находится в
процессе изменения или вообще слабо оформлена. Подход от выполняемых функций
интуитивно лучше понимается исполнителями при получении от них информации об их
текущей работе.
3.2 Описание функционирования системы с использованием
стандарта IDEF0
Методология функционального моделирования IDEF0 является достаточно
простым инструментом, который позволяет разработчикам корпоративных
информационных систем изучить сферу деятельности заказчика и решать задачи по
повышению эффективности этой деятельности[9].
Применение функционального моделирования позволяет решать не только
технические проблемы заказчика, связанные с информационными технологиями, но
также проблемы, имеющие отношение к сфере деятельности заказчика. Это позволяет
превратить проект информационной системы из “пачки бумаги”, за которую заказчик
не хочет платить, в услугу, которая может принести заказчику дополнительный эффект,
сопоставимый с последующей автоматизацией.
Диаграммы декомпозиции используются для моделирования типовой ситуации,
когда любое действие, операция, функция могут быть разбиты (декомпозированы) на
более простые действия, операции, функции. Представляя функции графически, в
виде блоков, можно как бы заглянуть внутрь блока и детально рассмотреть ее
структуру и состав.
В ходе проектирования структуры интерфейса
системы с использованием стандарта IDEF0 мы получили следующие функциональные
блоки:
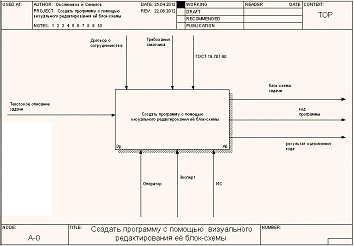
1) блок А0: Создать программу с помощью визуального редактирования её блок-схемы (рисунок 3.1);
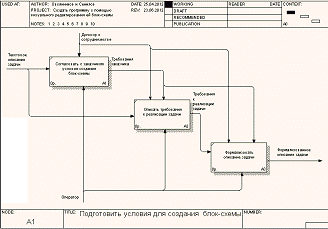
) блок А1: Подготовить условия для создания схемы (рисунок
3.2);
3) блок
А2: Разработать бета-версию схемы (рисунок 3.2);
) блок А3: Редактировать блок-схему (рисунок 3.2);
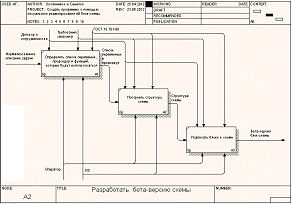
) блок
А11: Согласовать с заказчиков условия создания блок-схемы (рисунок 3.3);
6) блок
А12: Описать требования к реализации задачи (рисунок
3.3);
7) блок
А13: Формализовать описание задачи (рисунок 3.3);
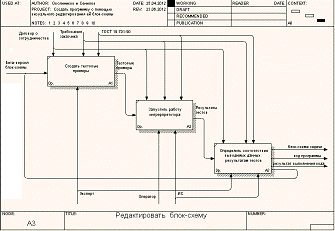
8) блок А21: Определить список переменных, процедур и
функций, которые будут использоваться в программе (рисунок 3.4);
) блок А22: Построить структуру схемы (рисунок 3.4);
10) блок А23: Подписать блоки в схеме (рисунок 3.4);
11) блок А24: Создать тестовые примеры (рисунок
3.5);
) блок А31: Запустить работу интерпретатора (рисунок
3.5);
) блок А32: Определить соответствие выводимых данных результатам тестов (рисунок 3.5).
Глоссарий.
) ИС - это совокупность информации, процедур,
персонала, аппаратного и программного обеспечения, объединённых регулярными отношениями
для осуществления целенаправленной деятельности.
2) Договор о сотрудничестве - договор,
заключаемый между заказчиком и исполнителем.
) Требования заказчика - формализованный список требований,
предъявляемых заказчиком к исполнителю.
4) ГОСТ
- Госстандарт России (Государственный стандарт) - это одна из основных
категорий стандартов в Российской Федерации. Стандарт, в широком смысле слова -
образец, эталон, модель, принимаемые за исходные для сопоставления с ними
других подобных объектов. Стандарт как нормативно-технический документ
устанавливает комплекс норм, правил, требований к объекту стандартизации.
Стандарт может быть разработан как на материальные предметы (продукцию,
эталоны, образцы веществ), так и на нормы, правила, требования в различных областях;
5) ГОСТ 19.701-90 - Единая система программной документации. Схемы
алгоритмов, программ, данных и систем. Условные обозначения и правила
выполнения действующий Настоящий стандарт распространяется на условные
обозначения (символы) в схемах алгоритмов, программ, данных и систем, и
устанавливает правила выполнения схем, используемых для отображения различных
видов задач обработки данных и средств их решения.

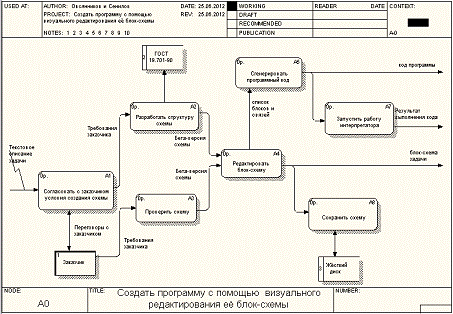
Рисунок. 3.1 - Контекстная диаграмма. Создать программу с помощью
визуального редактирования её блок-схемы

Рисунок 3.2 - Декомпозиция контекстной диаграммы. Создать программу с
помощью визуального редактирования её блок-схемы

Рисунок 3.3 - Диаграмма декомпозиции блока А1. Подготовить условия для
создания блок-схемы

Рисунок 3.4 - Диаграмма декомпозиции блока А2. Разработать бета-версию
схемы

Рисунок 3.5 - Диаграмма декомпозиции блока А3. Редактировать блок-схему
В данной системе диаграммы IDEF0
помогли выявить основные функции системы и нормативные документы, с которыми
нужно согласовываться при проектировании программы. Было выявлено, что схема
определенного типа может состоять только из некоторой совокупности блоков. Для
этого блоки были разделены на классы.
В ходе проектирования схемы IDEF0 были выявлены основные функции будущей системы, которые были
впоследствии реализованы в программе.
3.3 Выявление базовых требований к данным на основе DFD-диаграммы
позволяет уже на стадии функционального моделирования определить базовые
требования к данным. На диаграмме потоков данных показываются работы[10],
которые входят в состав описываемого бизнес-процесса, а также показываются
входы и выходы каждой из работ. Данные входы и выходы представляют собой
информационные, либо материальные потоки. При этом выходы одной работы могут
являться входами для других. Наличие в диаграммах DFD элементов для описания
источников, приемников и хранилищ данных позволяет более эффективно и наглядно
описать процесс документооборота.
В данной системе с помощью DFD
диаграммы были выявлены связи между некоторыми классами. Было выявлено, что
схема доступная для редактирования может проверяться на любом этапе ее
проектирования. Таким образом, процедура проверки корректности схем была
встроена в класс окна ответственного за редактирование схемы. Было выявлено,
что схемы нужно сохранять для последующего редактирования или в файл .jpg. Таким образом, мы выяснили, что вся
схема должна быть сохранена в формат, отрывая который можно восстановить схему
полностью. На основе полученного требования было принято решение использовать
сериализацию объектов, т.е. сохранения всех объектов схемы и их состояний на
жесткий диск. Для этого был выбран класс XmlSerializer, который позволяет сохранять
состояние объектов в формате XML и
затем восстанавливать объекты из этого формата. Для сохранения в .jpg была использована стандартная
процедура сохранения изображения в файл.диаграмма представлена на рисунке 3.6.

Рисунок 3.6 - Уровень А0 DFD-диаграммы.
Создать программу с помощью визуального редактирования её блок-схемы
Существует так же альтернативный способ выявления требуемой функциональности
системы. Выявить функциональность системы можно с помощью диаграммы
прецедентов.
3.4 Описание базовых функций системы на основе диаграммы
прецедентов
Диаграммы прецедентов представляют собой один из типов диаграмм,
применяемых в UML для моделирования динамических аспектов системы[11].
Диаграммы прецедентов играют основную роль в моделировании поведения системы,
подсистемы или класса. Каждая такая диаграмма показывает множество прецедентов,
актеров и отношения между ними.
Диаграммы прецедентов применяются для моделирования вида системы с точки
зрения прецедентов (или вариантов использования). Чаще всего это предполагает
моделирование контекста системы, подсистемы или класса либо моделирование
требований, предъявляемых к поведению указанных элементов.
Диаграммы прецедентов имеют большое значение для визуализации,
специфицирования и документирования поведения элемента[12]. Они облегчают
понимание систем, подсистем или классов, представляя взгляд извне на то, как
данные элементы могут быть использованы в соответствующем контексте. Кроме
того, такие диаграммы важны для тестирования исполняемых систем в процессе
прямого проектирования и для понимания их внутреннего устройства при обратном
проектировании.
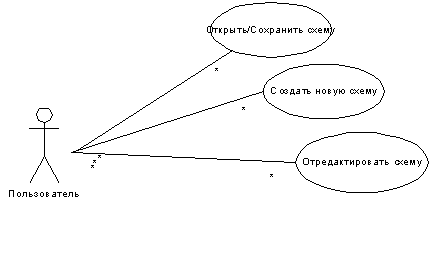
Диаграмма прецедентов представлена на рисунке 3.7.

Рисунок
3.7 - Диаграмма прецедентов
В
данной системе с помощью диаграммы прецедентов были выявлены основные функции,
которые должна выполнять система. Был получен список функций, которые
необходимо реализовать в системе.
Если
мы сравним результат применения диаграммы прецедентов с результатом применения
диаграмм IDEF0 и DFD, то мы увидим что диаграммы IDEF0 и DFD
помогли более точно сформулировать требования, предъявляемые к функциональности
системы. В результате декомпозиции отдельных процессов основные элементы
интерфейса программы были определены еще до написания программного кода.
4. Математическое
описание
В ходе реализации выделенных выше функций необходимо описать алгоритмы и
модели данных на формализованном или естественном языке.
4.1 Описание модели данных
Основной структурной единицей разрабатываемой программы является блок.
Таблица 4.1 содержит используемые в программе блоки.
Таблица 4.1 - Основные блоки, используемые в программе
|
Наименование
|
Обозначение
|
Функция
|
|
Блок начало-конец (пуск-остановка)
|

|
Элемент отображает вход из внешней среды или выход из нее
(наиболее частое применение − начало и конец программы). Внутри фигуры
записывается соответствующее действие.
|
|
Блок вычислений, вывод данных, предопределенный процесс
|

|
Выполнение одной или нескольких операций, обработка данных
любого вида (изменение значения данных, формы представления, расположения).
Внутри фигуры записывают непосредственно сами операции. Отображает выполнение
процесса, состоящего из одной или нескольких операций, который определен в
другом месте программы (в подпрограмме, модуле). Внутри символа записывается
название процесса и передаваемые в него данные. Например, вызов процедуры или
функции. Всегда имеет один вход и один выход.
|
|
Логический блок (блок условия)
|

|
Отображает решение или функцию переключательного типа с
одним входом и двумя альтернативными выходами, из которых только один может
быть выбран после вычисления условий, определенных внутри этого элемента.
Вход в элемент обозначается линией, входящей в верхнюю вершину элемента.
Каждый выход обозначается линией, выходящей из боковых вершин. Имеет два
входа и
|
Продолжение таблицы 4.1
|
Наименование
|
Обозначение
|
Функция
|
|
|
один выход.
|
|
Граница цикла
|

|
Символ состоит из двух частей − соответственно,
начало и конец цикла − операции, выполняемые внутри цикла, размещаются
между ними. Условия цикла и приращения записываются внутри символа начала или
конца цикла − в зависимости от типа организации цикла. Каждый такое
блок имеет один вход и один выход.
|
|
Данные (ввод-вывод)
|

|
Преобразование данных в форму, пригодную для обработки
(ввод) или отображения результатов обработки (вывод). Данный символ не
определяет носителя данных (для указания типа носителя данных используются
специфические символы).
|
4.2 Математическое описание используемых моделей данных
Списки используются для представления кортежей.
Кортеж - это конечная последовательность, возможно с повторениями,
элементов некоторого множества E.
Элементами кортежа могут быть числа, символы некоторого алфавита, точки
плоскости и т.д. В более сложных случаях элементами кортежа, в свою очередь,
могут быть также кортежи. Элементы, не являющиеся кортежами, называются
атомами. Количество элементов в кортеже называется его длиной. Удобно
рассматривать кортежи, не содержащие ни одного элемента. Такие кортежи
называются пустыми. Длина пустого кортежа считается равной 0.
Элемент кортежа характеризуется своим номером в последовательности
(кортежным номером) и содержанием, то есть элементом множества E. Если длина кортежа равна n, n>0, то кортеж S удобно рассматривать как отображение s множества N = {1
,2, … n} в множество E. Таким образом, s(i) - это i-й
элемент кортежа S.
Термин "список" используется как обобщающее название различных
структур данных, используемых для представления кортежей в памяти компьютера.
При представлении кортежа в памяти появляется еще одна характеристика элемента
кортежа - его позиция в памяти. В некоторых случаях номер элемента в кортеже и
его позиция в памяти связаны друг с другом арифметическими соотношениями таким
образом, что по номеру легко вычисляется позиция и, наоборот, по позиции
вычисляется номер. В других случаях связь между номерами и позициями задается
"таблично" или осуществляется с помощью алгоритмических процедур.
Множество позиций обозначим через P. Иногда удобно считать, что в множестве P имеется специальный элемент nil, указывающий на несуществующую область памяти. Таким
образом, при рассмотрении того или иного списка мы имеем дело с тремя
множествами E, N, P и с
отображениями на этих множествах.
Типичными при работе со списками являются следующие операции:
) нахождение позиции элемента в памяти по его номеру в кортеже;
) нахождение позиции элемента, следующего в кортеже за элементом из
заданной позиции;
) нахождение позиции элемента, предшествующего в кортеже элементу из
заданной позиции;
) удаление элемента, находящегося в заданной позиции;
) вставка в кортеж нового элемента перед элементом, расположенным в
заданной позиции;
) определение длины кортежа.
4.3 Описание структур данных
Для более глубокого понимания задачи следует описать используемые
структуры данных математически.
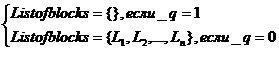
Пусть  - текущий блок, где q - булева переменная,
характеризующая тип блока: q= 0- блок является обычным блоком, q=1 -блок является
блоком-веткой.
- текущий блок, где q - булева переменная,
характеризующая тип блока: q= 0- блок является обычным блоком, q=1 -блок является
блоком-веткой.
 ,
,
где  - список блоков, принадлежащей данной ветке;
- список блоков, принадлежащей данной ветке;
N-количество блоков,
принадлежащей данной ветке;
Pointer(K)- указатель на ветку K , внутри которой
находится блок.
Вся схема представляется набором веток. Главный
блок хранит внутри себя одну главную ветку. Блок-условие в списке вложенных
блоков хранит две ветки, они обозначают левый и правый выходы из блока-условия.
Внутри блока-цикла хранится одна ветка, которая, хранит все блоки, которые
находятся внутри цикла.
Точки вставки не хранятся вместе с блоками, они
представляются отдельными объектами.
Пусть Т<L, Pointer(K)> - точка вставки, где
L - это блок, после
которого располагается точка;
Pointer(K)-Указатель на ветвь,
внутри которой находится блок соответствующий точке вставки.
4.4 Алгоритм программы
Изначально схема состоит из двух блоков - начала и конца. При нажатии
кнопки определенного блока, программа переключается в режим вставки. В режиме
вставки все доступные точки вставки Т подсвечиваются красным цветом, а точки
вставки, которая находится непосредственно под курсором синим (см. пункт 4.6).
При клике по точке вставки на месте этой точки появляется блок.
В программе позиции блоков и точек вставки рассчитываются каждый раз
заново при изменении схемы. Точки вставки так же генерируются каждый раз заново
при изменении схемы. Для каждой ветки с помощью рекурсивной процедуры, которая
обходит все вложенные блоки, рассчитывается ее общий размер, т.е. размер с
учетом всех вложенных блоков. Затем блоки размещаются на схеме, выравнивание
идет сверху вниз, слева направо.
При
удалении блока определяется ветка, которой принадлежит этот блок, и из списка
элементов  этой ветки удаляется соответствующий блок
этой ветки удаляется соответствующий блок  . Координаты блоков схемы рассчитываются заново.
. Координаты блоков схемы рассчитываются заново.
5.
Описание структуры системы
5.1 Описание структуры системы с помощью диаграммы классов
На диаграмме классов представлено подробное описание классов
использующихся в программе.
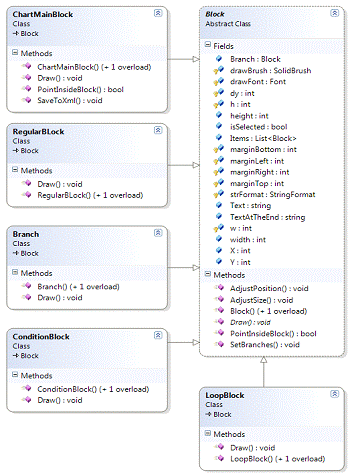
Сначала рассмотрим классы блоков. На рисунке 5.1 приведена диаграмма
классов блоков.
Главный блок (ChartMainBlock)
реализует метод сохранения схемы. В программе схема сохраняется в XML формат. Для этого был выбран класс XmlSerializer из пространства имен System.Xml.Serialization.
Пространство имен System.Xml.Serialization содержит классы, используемые для
сериализации объектов в документы или потоки формата XML.
Центральным классом в пространстве имен является класс XmlSerializer, который позволяет сохранять
состояние объектов в формате XML и
затем восстанавливать объекты из этого формата. XmlSerializer сериализует и десериализует объекты
в документы XML и из них. XmlSerializer позволяет контролировать способ
кодирования объектов в XML.
Пример XML файла сгенерированного программой
можно посмотреть в приложении Б.
Каждый блок наследуется от абстрактного класса Block. Текст блока хранится в поле Text, для циклов дополнительно используется поле TextAtTheEnd (определяет текст блока,
закрывающего цикл), тип блока определяется классом блока. Каждый блок
определяет собственный метод для отрисовки.
public abstract
class Block
{
...
public List<Block> Items;
public Block Branch;
...
}
Блок определенного типа реализует только собственный метод отрисовки, все
остальное он наследует от абстрактного класса Block.
public class RegularBLock : Block
{
...override void Draw(Graphics g) { ... }
...
}

Рисунок 5.1 - Диаграмма классов блоков
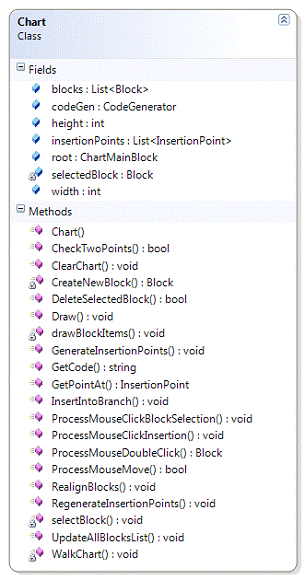
Далее рассмотрим класс, представляющий всю блок-схему. Диаграмма класса
блок-схемы приведена на рисунке 5.2.

Рисунок 5.2 - Диаграмма класса блок-схемы
Для хранения всей схемы в программе присутствует класс Chart. Он хранит корневой элемент схемы
(блок начала схемы), список точек вставки, объект для генерации кода программы
из схемы, а так же служебные данные. Класс схемы реализует методы вставки и
удаления блоков, очистки всей схемы и автоматического выравнивания блоков и
точек вставки.
public class Chart
{
...
public ChartMainBlock root; //корневой элемент
схемы
public CodeGenerator codeGen; //генератор кода
public List<Block> blocks = new List<Block>();
//все блоки схемы
public List<InsertionPoint> insertionPoints = new
List<InsertionPoint>();
...
}
Класс блок схемы реализует методы для автоматического
выравнивания блоков и точек вставки (RealignBlocks, RegenerateInsertionPoints, GenerateInsertionPoints), методы для вставки и
удаления блоков (InsertIntoBranch, CreateNewBlock, DeleteSelectedBlock, ClearChart), методы для обработки событий мыши
(ProcessMouseClickInsertion, ProcessMouseClickBlockSelection, ProcessMouseMove, ProcessMouseDoubleClick), так же этот класс имеет
метод для получения кода программы (GetCode).
Далее рассмотрим класс точки вставки InsertionPoint. Он приведен на рисунке 5.3.

Рисунок 5.3 - Диаграмма класса точки вставки
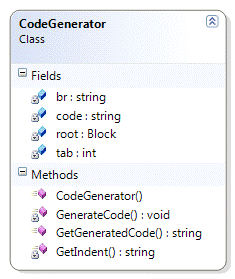
Далее рассмотрим класс генератора кода программы. Он приведен на рисунке
5.4.

Рисунок 5.4 - Диаграмма класса генератора кода
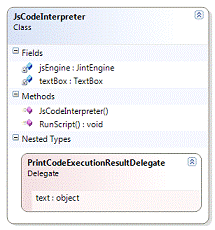
Далее рассмотрим класс для выполнения кода программы. Он приведен на
рисунке 5.5. Этот класс использует интерпретатор языка JavaScript Jint для платформы .NET. Для вывода результата работы программы предназначен
делегат PrintCodeExecutionResultDelegate. В Jint этот делегат назначается методу print().

Рисунок 5.5 - Диаграмма класса для выполнения кода программы
В программе используются пространство имен System.Collections.Generic,
которое содержит интерфейсы и классы, определяющие универсальные коллекции,
которые позволяют пользователям создавать строго типизированные коллекции,
обеспечивающие повышенную производительность и безопасность типов по сравнению
с не универсальными строго типизированными коллекциями.
Для списков используется List(Of T) из System.Collections.Generic. Это
строго типизированный список объектов, доступных по индексу. Поддерживает
методы для поиска по списку, удаления, вставки и другие операции со списками.
.2 Структурная схема программы
Структурная схема[13] представляет собой упрощенное графическое
изображение, дающее представление о взаимной связи отдельных элементов
описываемого объекта. Рассмотрим структурную схему программы (рисунок 5.6):

Рисунок 5.6 - Структурная схема программы
Главная форма содержит все основные элементы управления (кнопки, меню,
текстовые области) а так же является контейнером, в котором находятся все
остальные модули системы. Через главную форму пользователь осуществляет работу
с программой, а затем действия пользователя на главной форме передаются в
нужный модуль системы.
Форма рабочей области содержит рисунок схемы, с которым пользователь
работает в интерактивном режиме. Нажимая элементы управления на главной форме,
пользователь переключает систему в различные режимы, и затем в зависимости от
режима форма рабочей области обрабатывает действие пользователя требуемым
образом. Кроме формы рабочей области главная форма содержит форму ввода
массивов и XML сериализатор (используется для
сохранение схемы в XML и открывания
схемы из XML).
Рассмотрим форму рабочей области. Эта форма содержит форму редактирования
свойств блока, которая вызывается формой рабочей области при определённых
событиях. Форма рабочей области содержит блок схему программы.
Блок схема выполняет все функции по организации структуры блоков
(копирование, вставка, автоматическое расположение блоков), генерации кода из
блоков и интерпретации полученного кода. Для интерпретации кода используется JINT.
6. Описание
интерпретатора использованного в программе
В программе для исполнения полученного кода был использован интерпретатор
Jint.- это интерпретатор языка JavaScript
для .NET приложений. Используя Jint, .NET разработчики могут добавлять
динамическое поведение в свои приложения, запуская скрипты JavaScript без
компиляции. Jint имеет набор возможностей которые делают возможной связь межжу
окружением JavaScript и окружением .NET во время выполнения. обеспечивает весь
функционал JavaScript в .NET приложениях и связь с .NET языками. Jint может
использовать любые классы и объекты .NET.
6.1 Варианты использования
Ниже приведены возможные варианты использования интерпретатора Jint:
) создание приложений, работу в которых пользователи могу
автоматизировать с помощью программируемого интерфейса. Хорошим примером
является VBA для приложений Microsoft Office;
) улучшение возможностей конфигурирования для изменения поведения
приложения и его логики без перекомпиляции;
) Выполнение динамического кода или выражений.
6.2 Возможности Jint
Стандартные возможности JavaScript:
) объекты и методы;
) циклы (do, while, for);
) области видимости;
) условные выражения;
) динамические свойства;
6) стандартные классы
JavaScript (Math, String, Object, Number);
7) регулярные выражения;
) функции;
) прототипы и конструкторы.
6.3 Описание основных возможностей языка JavaScript
Ниже описанные основные возможности языка JavaScript.
6.3.1 Вывод данных
Для вывода используется функция print( ). Эта функция принимает на вход один аргумент (строку или число) и
выводит его в новой строке на форме в окне с результатом исполнения программы.
6.3.2 Переменные
Переменные в JavaScript назначаются двумя способами[14]:
С помощью оператора «=»: переменная = значение, например:= 1.
С помощью ключевого слова var и оператора «=»: var переменная или var
переменная = значение, например:x; x = 1,x = 1.
Второй способ отличается от первого тем, что можно назначать сразу
несколько переменных, например:x = 1, y = 2.
А так же тем, что второй способ определяет значение переменной только в своем
блоке кода. Если присвоить значение переменной, не объявленной с помощью
инструкции var, JavaScript неявно объявит эту переменную за вас. Однако
переменные, объявленные таким образом, всегда создаются как глобальные, даже
если они работают только в теле функции.
В именах переменных могут использоваться латинские буквы (a...z, A...Z),
цифры (0...9), знак доллара ($) и знак подчёркивания (_), при этом нельзя
использовать цифру первой. Необходимо помнить, что JavaScript -
регистрозависимый язык, и переменные X и x, будут считаться различными.
6.3.3 Базовые типы
JavaScript - это язык с динамической типизацией[15]. Переменная связывается с типом
в момент присваивания значения, а не в момент объявления переменной. Таким
образом, в различных участках программы одна и та же переменная может принимать
значения разных типов.
В Javascript есть и объектные типы данных и элементарные, которые можно
интерпретировать как объекты.
) Элементарные - создаются простым указанием данных, например:orange =
"Апельсин".
) Объектные - например, через оператор new, напрмер:
var orange = new String("Апельсин").
Кроме всем известных типов данных - в javascript есть специальное
значение undefined, которое, условно говоря, обозначает что "данных
нет".
Все математические функции находятся в модуле Math, например:
Math.sin( ).
6.3.4 Операторы
6.3.4.1 Арифметические операторы
Арифметические операции производятся только с данными одного типа[16].
JavaScript способен сам определять тип данных, однако не стоит уповать на него
- рекомендуется самостоятельно следить за их типом. В таблице 6.1 приведены
наиболее часто используемые арифметические операторы.
Существует 3 типа данных:
) строковый (string) - определяется двойными или одинарными кавычками и
используется для символьных данных;
) числовой (number) - определяется отсутствием кавычек и используется для
чисел (не символов);
) логический (boolean) - определяется отсутствием кавычек и используется
для значений true=1 или false=0.
Также существуют специальные типы данных:
) null - отсутствие данных;
) объект (object) - программный объект (ссылка на него);
) функция (function) - определение функции.
Таблица 6.1 - Арифметические операторы
|
Оператор
|
Название
|
Пример
|
Результат
|
|
+
|
Сложение
|
x + y
|
Сложение двух чисел или склеивание двух строк
|
|
-
|
Вычитание
|
x - y
|
Вычитание y из x или удаление строки y из строки х
|
|
*
|
Умножение
|
x * y
|
Перемножение двух чисел
|
|
/
|
x / y
|
Деление числа x на число y
|
|
%
|
Деление по модулю (остаток)
|
x % y
|
Остаток от деления числа x на число y
|
|
++
|
Инкремент (увеличение на 1)
|
x++
|
Эквивалентно x+1
|
Примеры использования:
+ 3 // результат 9,
- 3 // результат 3,
* 3 // результат 18,
/ 3 // результат 2,
% 3 // результат 2,
++ // результат 7,
-- // результат 5.
Арифметические операторы можно использовать с переменными, например:= 3
// значение x - 3,= 5 // значение y - 5,= x + y // значение z - 8.
Возможно использование арифметических операторов в выражениях со
скобками, например:
+ 5 * 2 // результат 14,
(4 + 5) * 2 // результат 18.
В арифметических операциях логические значения считаются: true - 1, false
- 0, например:
+ true // результат 6,
+ false // результат 5,
* true // результат 4,
* false // результат 0,+ true // результат 2,+ false // результат 1.
Оператор сложения можно использовать для склейки строк, например:
"Java" + "Script" // результат "JavaScript",=
"Java",= "Script",+ b // результат "JavaScript",
"Уровень" + 5 // результат "Уровень5",
"Уровень" + true // результат "Уровеньtrue",
"1" + "2" // результат "12".
6.3.4.2 Побитовые операторы
Побитовые операторы: 1) & - and, 2) | - or, 3) ^ - xor, 4) >>, >>>, <<
- побитовые сдвиги.
Все побитовые операции работают с 4-байтовым signed int.
Операция >>> сдвигает побитово вправо, а слева дополняет нулями.
В результате эффект тот же, что и при простом сдвиге >> для положительных
чисел.
Для отрицательных чисел - все по-другому. Например, -9 в битовом виде
выглядит как: 11111111111111111111111111110111.
Операция >>> даст эффект: -9 >>> 2 будет в битовом виде
00111111111111111111111111111101, то есть 1073741821.
.3.4.3 Сравнение
Операторы сравнения: 1) ==, 2) !=, 3) <, 4) >, 5) <=, 6) >=,
7)===, 8)!==.
Операторы больше-меньше также работают со строками, сравнивая их
лексикографически, т.е посимвольно, например:
"B">"a",
"bc" < "bd".
Сравнение = = делается с приведением типов, а = = = без приведения типов,
например:
== false // верно,
!== false //типы разные.
6.3.5 Массивы
Javascript поддерживает[17] два вида структуры "массив":
) ассоциативный массив (хеш), где данные хранятся по произвольному ключу;
) числовой массив Array,
где данные хранятся по номерам.
Javascript - очень гибкий язык, поэтому технически в Array можно хранить произвольные ключи, как в Object. Но лучше использовать типы по
назначению.
Для хранения данных по номеру предназначен тип Array, например:
var arr = new Array(),.test = 5,[1] = "new".
В типе Array есть специальные методы,
ориентированные именно на работу с числовыми ключами.
.3.5.1 Создание и изменение массивов
Есть два эквивалентных способа создания массива:
var a = new Array(),a = [].
Или сразу со значениями
var a = new Array("a", 1, true), a = ["a", 1, true].
Эти способы работают одинаково, кроме объявления вида new Array(10), когда у конструктора есть единственный
аргумент-число.
Такое объявление создаст пустой массив (все элементы undefined) длиной 10. По возможности, не
используйте new Array.
Отсчет элементов в массиве начинается с нуля.
.3.5.2 Перебор элементов
Перебор элементов обычно (когда индексы непрерывные) осуществляется
простым циклом:
var arr = [ "array", "elements",
"here" ],(var i=0; i<arr.length; i++) {
... сделать что-то с arr[i] ...
}.
Если индексы - с разрывами, то перебор осуществляется так же, как в
объектах:
var arr = [],[1] = 123,[9999] = 456,(var i in arr)
{(!arr.hasOwnProperty(i)) continue;
... сделать что-то с arr[i] ...
}.
6.3.6 Функции
6.3.6.1 Создание функций
Существует два способа создать функцию[18]. Основное отличие в результате
их работы - в том, что именованная функция видна везде, а анонимная - только
после объявления. Способы создания функций представлены в таблице 6.2.
Таблица 6.2 - Способы задания функций
|
Именованные (FunctionDeclaration)
|
Анонимные (FunctionExpression)
|
|
function имя(параметры) { ... }
|
var имя = function(параметры) {…} ... var имя = new Function(параметры, '...')
|
|
Именованные функции доступны везде в области видимости
|
Анонимные - доступны только с момента объявления. Синтаксис
new Function используется редко, в основном для
получения функции из текста, например, динамически загруженного с сервера в
процессе выполнения скриптов.
|
|
/* функция sum определена ниже */ var a = sum(2,2) function sum(x,y) {
return x+y }
|
/* будет ошибка, т.к sum еще не существует */ var a = sum(2,2) var
sum = function(x,y) { return
x+y }
|
.3.5.2 Функции - объекты
В javascript функции являются полноценными объектами встроенного класса
Function. Именно поэтому их можно присваивать переменным, передавать и у этих
функций есть свойства, например:
function f()
{...},.test = 6,
...
alert(f.test) // 6.
Свойства функции доступны и внутри функции, так что их можно использовать
как статические переменные, например:
function func() {
var funcObj = arguments.callee
funcObj.test++
alert(funcObj.test),
},
func.test = 1,
func(),
func().
В начале работы каждая функция создает внутри себя переменную arguments и присваивает arguments.callee ссылку на себя.
.3.5.3 Параметры функции
Функции можно запускать с любым числом параметров.
Если функции передано меньше параметров, чем есть в определении, то
отсутствующие считаются undefined.
Непосредственно перед входом в тело функции, автоматически создается
объект arguments, который содержит:
) аргументы вызова, начиная от нуля;
) длину в свойстве length;
) ссылку на саму функцию в свойстве callee.
7. Описание системы
Нами было создано приложение программа-редактор схем. С помощью этой
программы можно создавать, сохранять, редактировать блок-схему программы, а
также выполнять исходный код, который генерируется по ходу редактирования
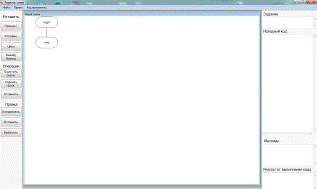
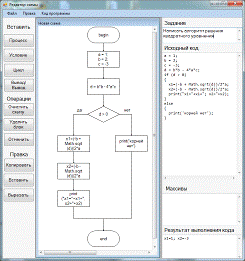
схемы. Главное окно приложения показано на рисунке 7.1:

Рисунок 7.1 - Внешний вид главной формы приложения
На главной форме приложения расположены следующие компоненты,
определяющие функциональность программы:
) главное меню;
) панель инструментов и операций;
) окно с исходным кодом программы, соответствующей построенной схеме;
) окно с результатом выполнения программы.
.1 Описание главного меню
Главное меню программы имеет три раздела «Файл», «Правка» и «Код
программы».
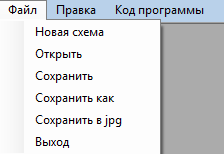
Раздел «Файл» представлен на рисунке 7.2:

Рисунок 7.2 - раздел «Файл» главного меню программы
В разделе «Файл» главного меню приложения есть следующие функции:
) новая схема - создать новую схему;
) открыть - открыть существующую схему из формата XML;
) сохранить - сохранить блок-схему в уже открытый файл (если файл был
открыт) иначе сохранить в новый файл;
) Сохранить как - сохранить схему в новый файл;
) Сохранить в jpg - сохранить
схему в jpg файл;
) Выход - выйти из программы.
Раздел «Код программы» представлен на рисунке 7.3:

Рисунок 7.3 - раздел «Код программы» главного меню программы
В разделе «Код программы» главного меню приложения есть следующие опции:
) выполнить - запустить выполнение кода программы. Результат выполнения
будет отображен в окне Результат выполнения кода;
) вставить массив - открыть окно с формой для ввода элементов массива
Раздел «Правка» представлен на рисунке 7.3:
 .
.
Рисунок 7.4 - раздел «Правка» главного меню программы
) Вырезать - вырезать выделенный блок.
) Копировать - копировать выделенный блок
) Вставить - вставить блок из буфера обмена.
.2 Описание панели инструментов и операций
Ниже приведено описание панели инструментов и операций, которые
используются в программе:
) кнопка «Обычный блок» позволяет добавить в схему блок процесса;
) кнопка «Условие» позволяет добавить в схему блоки условия;
) кнопка «Цикл» позволяет добавить в схему блоки цикла;
) кнопка «Очистить схему» удаляет всю структуру схемы и возвращает схему
к исходному состоянию begin-end;
) кнопка «Удалить блок» позволяет удалить выделенный блок или всю ветку,
чтобы выбрать блок надо кликнуть по нему;
) кнопка «Undo» - отменить
последнее действие;
) кнопка «Копировать» - копирует выделенные блок, и все входящие в него в
буфер обмена;
) кнопка «Вставить» - вставить блоки из буфера в точку вставки. При
нажатии программа перейдет в режим вставки;
) кнопка «Вырезать» - аналогично последовательному нажатию кнопок
Копировать, Удалить и Вставить.
7.3 Описание вставки новых блоков
Для вставки нового блока нужно:
) на панели инструментов нажать кнопку нужного блока;
) на схеме появятся точки для вставки нового блока (рисунок 7.4). Узел,
находящий под курсором, подсвечивается синим цветом, остальные доступные узлы
красным;

Рисунок 7.5 - Режим вставки нового блока
) кликнуть по нужной точке вставки. Вставится новый блок и программа сама
выровняет все блоки схемы (рисунок 7.5):

Рисунок 7.6 - Результат вставки нового блока
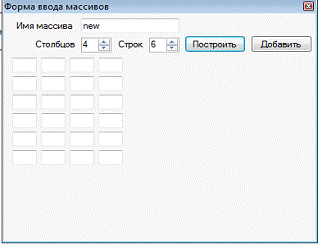
7.4 Описание работы с массивами
Для создания массива следует открыть раздел «Код программы» в меню
программы и нажать на кнопку «Вставить массив»- откроется окно с формой ввода
элементов массива (рисунок 7.6):

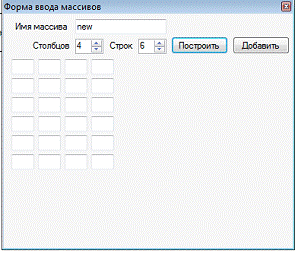
Рисунок 7.7 - Форма ввода элементов массива
На этой форме можно задать имя нового массива, количество строк и
столбцов в нём. С помощью кнопки «Построить» можно визуализировать массив - в
нижней части формы появятся ячейки массива с полем для ввода значений. С
помощью кнопки «Добавить» можно добавить созданный массив в программу, он
отобразится на главной форме программы в окне «Массивы» (рисунок 7.7):

Рисунок 7.8 - Форма отображения массива
При создании блок-схемы инициализированный массив будет отображаться выше
всего остального кода программы в окне «исходный код». Обращение к элементам
массива следует проводить при помощи переменных или циклов.
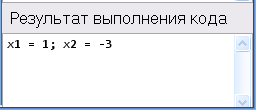
7.5 Выполнение кода блок-схемы
По ходу редактирования блок схемы, в правой части окна будет обновляться
код схемы. В любой момент его можно выполнить, воспользовавшись кнопкой
«Выполнить» из раздела «Код программы» в главном меню.
Главным достоинством созданной нами программы являются простота создания
схем, не нужно открывать множество окон и всплывающих меню, для того, чтобы
создать схему. Откройте программу, выберите нужные блоки и подпишите их. Схема
создана, теперь вы можете экспортировать созданную схему в какую-либо
программу, чтобы интегрировать схему, куда вам нужно.
8. Примеры программ, созданных в редакторе
В этом разделе приведены программы, созданные в редакторе.
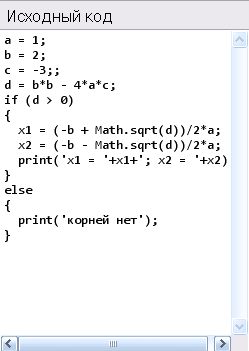
.1 Решение квадратного уравнения
Пример решения квадратного уравнения приведен на рисунке 8.1.

Рисунок 8.1 - Решение квадратного уравнения
.2 Сортировка массива пузырьком
Пример сортировки массива приведен на рисунке 8.2.

Рисунок 8.2 - Сортировка массива пузырьком
8.3 Вычисление среднего значения элементов массива
Пример вычисления среднего значения элементов массива приведен на рисунке
8.3.

Рисунок 8.3 - Среднее значение элементов массива
9. Создание сайта удалённого обучения на основе интерактивной системы
обучения Moodle
.1 Общая характеристика интерактивной системы обучения Moodle
- это система управления курсами (CMS)[19], также известная как система
управления обучением (LMS) или виртуальная обучающая среда (VLE). Это
бесплатное веб-приложение, предоставляющее возможность преподавателям создавать
эффективные сайты для онлайн-обучения.
Целью проекта Moodle является предоставление преподавателям всегда самых
лучших средств для управления и способствования процессу обучения. Есть
несколько путей использования Moodle:
) Moodle имеет возможности для масштабирования вплоть до нескольких сотен
тысяч учащихся, а может использоваться даже для начальной школы или
самостоятельного обучения;
) многие организации используют Moodle в качестве платформы для создания
полностью онлайновых курсов (известное как смешанное обучение);
) многим пользователям нравятся модули элементов курса (такие как форумы,
базы данных и вики) за возможность создания удобной среды для обмена
информацией по изучаемым темам (в традициях социального конструктивизма), в то
время как другие предпочитают использовать Moodle как способ предоставления
информации для студентов (например, стандарт пакетов SCORM) и оценки обучения с
использованием заданий или тестов;
Moodle
написана на PHP с использованием SQL-базы данных (MySQL, PostgreSQL, Microsoft SQL Server и др. БД - используется ADOdb XML). Moodle может
работать с объектами SCO и отвечает стандарту SCORM.
Благодаря развитой модульной архитектуре, возможности Moodle могут легко
расширяться сторонними разработчиками. Помимо языковой поддержки и шаблонов
оформления, Moodle позволяет подключать также следующие типы модулей:
1)элементы курса, 2)отчёты администратора, 3)типы заданий, 4)плагины
аутенфикации, 5)блоки, 6)форматы курсов, 7)отчёты по курсам, 8)плагины подписки
на курсы, 9)отчёты по оценкам, 10)форматы экспорта оценок, 11)форматы импорта
оценок, 12)типы вопросов в тестах, 13)отчёты по тестам, 14)плагины поиска.
В Moodle используются следующие роли:
) администратор (может делать все на сайте и в любом курсе);
) создатель курса (может создать курс и учить в нем);
) учитель (может многое делать внутри курса, редактировать
материалы курса);
) учитель без права редактировать (может учить студентов,
оценивать их);
) студент (имеет доступ к материалам курса);
) гость (может иметь доступ к каким-либо курсам при
разрешении гостевого доступа).относится к классу LMS (Learning Management
System) - систем управления обучением. В нашей стране подобное программное
обеспечение чаще называют системами дистанционного обучения (СДО), так как
именно при помощи подобных систем во многих вузах организовано дистанционное
обучение. Moodle - это свободное программное обеспечение с лицензией GPL, что
дает возможность бесплатного использования системы, а также ее безболезненного
изменения в соответствии с нуждами образовательного учреждения и интеграции с
другими продуктами. Moodle - аббревиатура от Modular Object-Oriented Dynamic
Learning Environment (модульная объектно-ориентированная динамическая обучающая
среда). Благодаря своим функциональным возможностям система приобрела большую
популярность и успешно конкурирует с коммерческими LMS. Moodle используется
более чем в 30 000 учебных заведений по всему миру и переведена почти на 80
языков, в том числе и на русский.дает возможность проектировать, создавать и в
дальнейшем управлять ресурсами информационно-образовательной среды[20].
Интерфейс системы изначально был ориентирован на работу учителей, не обладающих
глубокими знаниями в области программирования и администрирования баз данных,
веб-сайтов и т.п. Система имеет удобный интуитивно понятный интерфейс.
Преподаватель самостоятельно, прибегая только к помощи справочной системы,
может создать электронный курс и управлять его работой. Практически во всех
ресурсах и элементах курса в качестве полей ввода используется удобный WYSIWYG
HTML редактор, кроме того, существует возможность ввода формул в формате TeX
или Algebra. Можно вставлять таблицы, схемы, графику, видео, флэш и др.
Используя удобный механизм настройки, составитель курса может, даже не обладая
знанием языка HTML, легко выбрать цветовую гамму и другие элементы оформления
учебного материала.
.2 Создание базы заданий для тестирования
В системе Moodle
используется[21] несколько типов вопросов в заданиях, а именно:
) множественный выбор (студент выбирает ответ
на вопрос из нескольких предложенных ему вариантов, причем вопросы могут
предполагать один или сразу несколько правильных ответов);
) верно/неверно (ответ на вопрос, студент выбирает между
двумя вариантами "Верно" и "Неверно");
) на соответствие (каждому элементу ответов первой группы
нужно сопоставить элемент ответов второй группы);
) короткие ответы (ответом на вопрос является слово или
короткая фраза, допускается несколько правильных ответов с различными
оценками);
) числовой (то же, что и короткий ответ, только на выполнение
вычислительных операций, числовой ответ может иметь заданный интервал предельно
допустимой погрешности отклонения от правильного значения);
) вычисляемый (такой вопрос предлагает вычислить значение по
формуле. Формула является шаблоном, в который при каждом тестировании
подставляются случайные значения из указанных диапазонов);
) вложенные ответы, embedded answers (представляют собой
текст, непосредственно в который вставляются короткие ответы, числовые ответы
или множественный выбор, как в «рабочей тетради»);
) эссе (студент кратко излагает свой взгляд на
рассматриваемую проблему).
Однако, эти типы заданий плохо подходят для реализации
механизма взаимодействия системы Moodle и программы-редактора блок-схем. В Moodle есть ещё один тип
заданий - задания с ответом в виде файла. Студент может спроектировать
блок-схему какого-либо задания, сохранить блок-схему в файл и прикрепить этот
файл к ответу на задание. Проверяющий скачивает файл, запускает его с помощью
программы-редактора блок-схем на своём компьютере, тестирует правильности
построения не нескольких примерах, а затем выставляет оценку студенту.
Для того, чтобы создать задание с ответом в виду файла
необходимо в окне «Тематический план» выбрать нужный раздел обучения и щёлкнуть
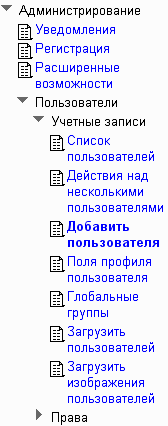
по выпадающему меню «добавить элемент курса…»(рисунок 9.1):

Рисунок. 9.1 - Внешний вид формы редактирования раздела обучения
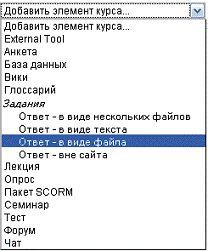
В выпадающем меню выбрать «Задания. Ответ - в виде файла»
(рисунок 9.2):

Рисунок. 9.2 - Выпадающее меню «Добавить элемент курса…»
Далее появится окно редактирования задания, в этом окне можно
ввести название задания, описания задания, а также максимальную оценку, по
которой будет оценивать задание проверяющий.
Для тестирования студентов- первокурсников в первом семестре
обучения были созданы два раздела обучения: Аттестация №1 и Аттестация №2. В
каждой аттестации было создано по пять задач на различные аспекты
программирования, каждая задача оценивается максимум в 7 баллов, таким образом,
максимальная сумма баллов по каждой из аттестаций составляет 35, что
соответствует действительности.
9.3
Создание базы пользователей
Для того, чтобы студенты могли проходить тестирование
администратор должен зарегистрировать каждого студента: ввести его логин,
пароль, имя, фамилию, адрес электронной почты и т. п. (рисунок 9.3) и записать
его на соответствующий курс.

Рисунок. 9.3 - Добавление нового пользователя
Для демонстрации возможностей системы Moodle была создана база
данных, состоящая из пяти студентов (рисунок 9.4):

Рисунок. 9.4 - База данных пользователей
После того, как студент зарегистрирован и записан на курс, студент может
приступить к обучению по соответствующему курсу.
9.4 Разработка механизма выставления преподавателем оценки
В системе Moodle существуют
следующие методы выставления итоговой оценки:
) среднее значение - сумма всех оценок делится на их количество;
) медиана - выбирается значение, находящееся в середине упорядоченного по
возрастанию списка оценок;
) худшая оценка;
) лучшая оценка;
) мода оценок - оценка, которая встречается наиболее часто;
) сумма оценок - сумма значений оценок.
Для проведения аттестаций в университетах наиболее подходит метод
выставления итоговой оценки по сумме значений всех оценок, так, в нашем примере
каждая из двух аттестаций состоит из пяти заданий с максимальным баллов 7,
таким образом, общая сумма баллов по аттестации будет равняться 35.
После выставления проверяющим оценки студент может посмотреть свои баллы,
итоговую оценку за курс, отношения набранного количества баллов к максимальному
количеству баллов в процентах, а также краткие комментарии проверяющего по
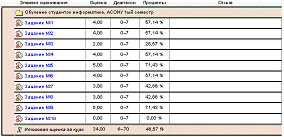
каждой задаче (рисунок 9.5):
Отчет по пользователю - Анастасия Корепанова

Рисунок. 9.5 - Отчёт по пользователю
Заключение
В ходе данного дипломного проекта была разработана система визуального
программирования. Были реализованы основные функции этой системы, такие как
сохранение построенной схемы в XML,
автоматическая генерация программного кода и автоматическое расположение блоков
на форме.
Был разработан удобный визуальный редактор для создания блок-схем
программ. С его помощью пользователь может в интерактивном режиме проверять
результат своей работы, запускать выполнение кода своей программы.
Программа была написана на платформе .NET Framework, были изучены и использованы
некоторые возможности этой платформы.
Так же был разработан сайт для удаленного обучения на основе Moodle.
Полученную программу можно использовать в школах на начальных этапах
обучения программированию.
Список использованных источников
1. Джон Пол
Мюллер, Дебби Валковски. Microsoft Office Visio 2007 для "чайников" / Джон
Пол Мюллер, Дебби Валковски - М.: Диалектика, 2008. - 25 с.
. Джон Пол
Мюллер, Дебби Валковски. Microsoft Office Visio 2007 для "чайников" / Джон
Пол Мюллер, Дебби Валковски - М.: Диалектика, 2008. - 27 с.
. Джон Пол
Мюллер, Дебби Валковски. Microsoft Office Visio 2007 для "чайников" / Джон
Пол Мюллер, Дебби Валковски - М.: Диалектика, 2008. - 38 с.
. Бонни
Бьяфоре. Visio 2007 Библия пользователя / Бонни
Бьяфоре - М.: Диалектика, 2009. - 58 c.
. Джон Пол
Мюллер, Дебби Валковски. Microsoft Office Visio 2007 для "чайников" / Джон
Пол Мюллер, Дебби Валковски - М.: Диалектика, 2008. - 49 с.
. Леонтьев
Б.Е. Microsoft Office Visio 2003 / Леонтьев Б. Е. - М.: Новый Издательский Дом,
2005. - 54 с.
. Леонтьев
Б.Е. Microsoft Office Visio 2003 / Леонтьев Б. Е. - М.: Новый Издательский Дом,
2005. - 57 с.
. В.И.
Грекул. Интернет университет информационных технологий. Проектирование
информационных систем. Функционально-ориентированные и объектно-ориентированные
методологии описания предметной области. URL: #"551924.files/image027.gif">
Рисунок Б.1 - Режим вставки нового блока
) кликнуть по нужной точке вставки. Вставится новый блок и программа сама
выровняет все блоки схемы (рисунок Б.2):

Рисунок 6.5 - Результат вставки нового блока
Б3.2 Редактирование блока в блок-схеме
Наименование операции: «Редактирование блока в блок-схеме».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к главной форме приложения.
Для редактирования блока в блок схеме нажмите двойным щелчком левой
кнопки мышь на блок, который хотите отредактировать.
Если это блок процесса, то появится следующее окно (рисунок Б.3):

Рисунок Б.3 - Окно редактирования блока процесса
В поле «Текст» напишите присваивание переменной какого-либо значение, или
выполнение какой-либо продседуры или функции.
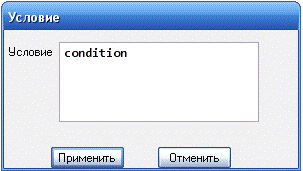
Если Вы хотите отредактировать блок условия, то после двойного нажатия
левой кнопкой мыши по блоку появится следующее окно (рисунок Б.4):

Рисунок Б.4 - Окно редактирования блока условия
В поле «Условие» напишите значение какой-либо переменной логического типа
или логическое выражения.
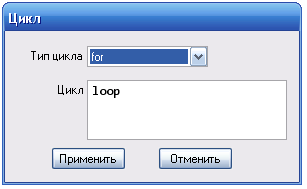
Если Вы хотите отредактировать блок цикла, то после двойного нажатия
левой кнопкой мыши по блоку появится следующее окно (рисунок Б.5):

Рисунок Б.5 - Окно редактирования блока цикла
В выпадающем меню «Тип цикла» выберете один из предложенных типов цикла,
а именно:
) цикл с заданным количеством повторений (for);
) цикл с предусловием (while);
) цикл с постусловием (do…while).
В поле «Цикл» напишите переменную по которой будет проходить цикл, а
также условие выхода из цикла.
Б3.3 Удаление текущего блока
Наименование операции: «Удаление текущего блока».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к панели инструментов.
Для того, чтобы удалить блок, щёлкните по блоку левой кнопкой мыши,
сделав его активным, далее нажмите кнопку «Удалить блок» в панели инструментов
в разделе «Операции» (рисунок Б.6):

Рисунок Б.6 - кнопка «Удалить блок»
Б3.4 Удаление всей схемы
Наименование операции: «Удаление всей схемы».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к панели инструментов.
Для того, чтобы удалить всю блок-схему, нажмите кнопку «Очистить схему» в
панели инструментов в разделе «Операции» (рисунок Б.7)

Рисунок Б.7 - кнопка «Очистить схему»
Во время очистки схемы, все её блоки удалятся, останутся только блоки
начала и конца (begin-end).
Б3.5 Отмена последнего совершённого действие
Наименование операции: «Отмена последнего совершённого действия».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к панели инструментов.
Для того, чтобы отменить последнее сделанное Вами действие, нажмите
кнопку «Undo» в панели инструментов в разделе
«Операции» (рисунок Б.8):

Рисунок Б.8 - Кнопка «Undo»
отмены последнего действия
Б3.6 Копирование блока или части блок-схемы
Наименование операции: «Копирование блок или части схемы»
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к панели инструментов.
Для копирования отдельного блока или части блок-схемы выделите левой
кнопкой мыши ту часть блок-схемы, которую хотите копировать, затем нажмите
кнопку «Копировать» в панели инструментов в разделе «Операции» (рисунок Б.9):

Рисунок Б.9 - Кнопка «Копировать»
Б3.7 Вставка блока или части блок-схемы
Наименование операции: «Вставка блока или части блок-схемы».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к панели инструментов, часть
схемы скопирована.
Для вставки части схемы нажмите кнопку «Вставить» в панели инструментов в
разделе «Операции» (рисунок Б.10):

Рисунок Б.10 - Кнопка «Вставить»
После нажатия кнопки «Вставить» на блок-схеме подсветятся возможные узлы
вставки (рисунок Б.11):

Рисунок Б.11 - Возможные узлы вставки
Для вставки части схемы нажмите левой кнопкой мыши на один из возможных
узлов вставки.
Б3.8 Вырезание блока или части блок-схемы
Наименование операции: «Вырезание блока или части блок-схемы».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к панели инструментов.
Для вырезания части схемы выделите часть схемы, которую ходите вырезать
левой кнопкой мыши, затем нажмите кнопку «Вырезать» в панели инструментов в
разделе «Операции» (рисунок Б.12):

Рисунок Б.12 - кнопка «Вырезать»
После нажатия кнопки «Вырезать» на блок-схеме подсветятся возможные узлы
вставки(рисунок Б.11). Для вставки вырезанной части схемы нажмите левой кнопкой
мыши на один из возможных узлов вставки.
Б3.9 Создание массива
Наименование операции: «Создание массива».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к пунктам меню.
Для создания массива следует открыть раздел «Код программы» в меню
программы и нажать на кнопку «Вставить массив»- откроется окно с формой ввода
элементов массива (рисунок Б.13):

Рисунок Б.13 - Форма ввода массивов
На этой форме можно задать имя нового массива, количество строк и
столбцов в нём. С помощью кнопки «Построить» можно визуализировать массив - в
нижней части формы появятся ячейки массива с полем для ввода значений. С
помощью кнопки «Добавить» можно добавить созданный массив в программу, он
отобразится на главной форме программы в окне «Массивы» (рисунок Б.14):

Рисунок Б.14 - Форма отображения массива
Б3.10 Сохранение созданной блок-схемы
Наименование операции: «Сохранение созданной блок-схемы».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к пунктам меню.
Для того, чтобы сохранить созданную схему нажмите кнопку «сохранить как»
в разделе «Файл» главного меню приложения (рисунок Б.15):

Рисунок Б.15 - раздел «Файл» главного меню приложения
Далее нажмите директорию, в которой хотите сохранить блок-схему, а также
название файла сохранения (рисунок Б.16):

Рисунок Б.16 - Форма для сохранения блок-схем
Б3.11 Загрузка созданных ранее блок-схем
Наименование операции: «Загрузка созданных ранее схем».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к пунктам меню.
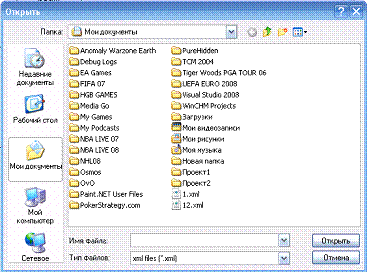
Для того, чтобы сохранить созданную схему нажмите кнопку «открыть» в
разделе «Файл» главного меню приложения (рисунок Б.15).
Далее нажмите директорию, в которой хотите из которой хотите открыть
блок-схему (рисунок Б.17), найдите интересующий Вас файл и дважды нажмите по
нему левой кнопкой мыши.

Рисунок Б.17 - Форма для открытия блок-схем
Б3.12 Генерация программного кода по созданной блок-схеме
Наименование операции: «Генерация программного кода по созданной
блок-схеме».
Условия выполнения операции: приложение запущено, успешно функционирует.
Программный код генерируется автоматически по мере добавления блоков в
блок-схеме и заполнения блоков текстом. Программный код отображается в
соответствующем окне в левой части экрана (рисунок Б.18):

Рисунок Б.18 - Пример генерации программного кода
Б3.13 Выполнение сгенерированного программного кода
Наименование операции: «Выполнения сгенерированного программного кода».
Условия выполнения операции: приложение запущено, успешно функционирует,
не выполняет никаких операций, блокирующих доступ к пунктам меню.
Для выполнения интерпретатором программного кода нажмите кнопку
«Выполнить» в разделе «Код программы» главного меню приложения (рисунок Б.19):

Рисунок Б.19 - Кнопка «Выполнить» в меню программы
Выполненный программный код отобразится в нижней правой части экрана
(рисунок Б.20).

Рисунок Б.20 - Окно «Результат выполнения кода»
Б4 Аварийные ситуации и восстановление базы данных
перезагрузки операционной системы;
запуска исполняемого файла системы;
При ошибках в работе аппаратных средств (кроме носителей данных и
программ) восстановление функции системы возлагается на ОС.
При ошибках, связанных с программным обеспечением (ОС и драйверы
устройств), восстановление работоспособности возлагается на ОС.
При неверных действиях пользователей, неверных форматах или недопустимых
значениях входных данных, система выдает пользователю соответствующие
сообщения, после чего возвращается в рабочее состояние, предшествовавшее
неверной (недопустимой) команде или некорректному вводу данных.
Приложение В
(справочное)
XML
файл, генерируемый программой
<?xml version="1.0"?>
<ChartMainBlock
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema" Text="main
block">
<Items>
<Block xsi:type="Branch" Text="main
branch">
<Items>
<Block xsi:type="RegularBLock" Text="a =
1" TextAtTheEnd="">
<Items />
</Block>
<Block xsi:type="RegularBLock" Text="b =
2" TextAtTheEnd="">
<Items />
</Block>
<Block xsi:type="RegularBLock" Text="c =
-3" TextAtTheEnd="">
<Items />
</Block>
<Block xsi:type="RegularBLock" Text="d =
b*b - 4*a*c" TextAtTheEnd="">
<Items />
</Block>
<Block xsi:type="ConditionBlock" Text="d
>= 0" TextAtTheEnd="">
<Items>
<Block xsi:type="Branch" Text="condition
left branch">
<Items>
<Block xsi:type="RegularBLock" Text="x1 =
(-b - Math.sqrt(d))/2*a" TextAtTheEnd="">
<Items />
</Block>
<Block xsi:type="RegularBLock" Text="x1 =
(-b + Math.sqrt(d))/2*a" TextAtTheEnd="">
<Items />
</Block>
<Block xsi:type="RegularBLock"
Text="print('x1=' + x1)" TextAtTheEnd="">
<Items />
</Block>
<Block xsi:type="RegularBLock"
Text="print('x2=' + x2)" TextAtTheEnd="">
<Items />
</Block>
</Items>
</Block>
<Block xsi:type="Branch" Text="condition
right branch">
<Items>
<Block xsi:type="RegularBLock"
Text="print('корней нет')" TextAtTheEnd="">
<Items />
</Block>
</Items>
</Block>
</Items>
</Block>
</Items>
</Block>
</Items>
<TaskText>Спроектировать блок-схему решения квадратного уравнения в
действительных числах</TaskText>
</ChartMainBlock>