Разработка сайта-визитки
Введение
сайт программный визитка кафе
Создание Web-сайтов является одной из важнейших технологий
разработки ресурсов Internet. Хороший сайт, вбирая в себя всю полезную
информацию, является лучшей визитной карточкой и коммерческой фирмы и
образовательного учреждения, работая на них в любое время суток.
Веб-сайт (англ. Website, от web - паутина и site - «место») -
в компьютерной сети объединённая под одним адресом (Доменным именем или
IP-адресом) совокупность документов частного лица или организации. По умолчанию
подразумевается, что сайт располагается в сети Интернет. Все веб-сайты
Интернета в совокупности составляют Всемирную паутину. Для прямого доступа
клиентов к веб-сайтам на серверах был специально разработан протокол HTTP
(HyperTextTransferProtocol). Веб-сайты иначе называют Интернет
представительством человека или организации. Когда говорят «своя страничка в
Интернет», то подразумевается целый веб-сайт или личная страница в составе
чужого сайта.
Объектом исследования дипломного проектирования является:
разработка и размещение сайта в сети, Интернет-магазина на CMS Joomla.
На протяжении многих лет, люди продавали, покупали или
обменивали товар. Например, племя Майя сформированное в 2000 год до н.э. в
качестве «товарных денег» использовало какао-бобы, а колонисты в Америке
табачные листья. Время идет, и прогресс не стоит на месте, на дворе 21-ый век,
технологии развиваются, помимо того что люди научилось печатать деньги, так же
нашли способ внедрить их во всемирную паутину Интернет. И именно по этому, создание
интернет-магазина, на данный момент является актуальной темой для разработки.
Но не стабильное экономическое положение нашей страны, заставило изменить планы
организации, в которой я прибывал в роли практиканта. Соответственно это
отразилось на тематики моего диплома и теперь объектом исследования дипломного
проектирования является: разработка сайта-визитки кафе «Family»
Зачем нужен сайт и его
преимущества
- АудиторияАудитория в буквальном
смысле безграничная. К вашей информации могут получить доступ все пользователи
интернета - из любой страны, из любой точки земного шара. Возможность
многоязыковых версий сайта - реальный шаг к мировому обществу.
- Рекламная площадка Реклама в Сети стоит на
несколько порядков меньше рекламы на ТВ или в прессе. Но по эффективности может
их многократно превосходить.
- Обратная связь и связь в
реальном времени Ваши посетители могут моментально связаться с Вами по электронной
почте или оставить запись в гостевой книге.
- Маркетинговый инструмент! Точное позиционирование
- это фундамент маркетинга. Благодаря системам интернет-статистики Вы всегда
имеете точные данные по своим посетителям - их интересы и предпочтения;
Постановка задачи
Цель: разработка сайта-визитки кафе «Family»
Исходные данные:
- среда разработки CMS Wix;
- перечень услуг оказываемых клиентам кафе
«Family»
Перечень оказания услуг:
. Услуга питания.
. Услуга по организации потребления и обслуживания.
. Информационно - консультативные услуги.
Ожидаемый результат
Функционирующий сайт-визитка для кафе «Family» размещенный на
хостинге. Предназначенный для вынесения всей информации о кафе, в качестве
рекламы для большего прироста новых клиентов и дальнейшего расширения в сеть
заведений общественного питания и отдыха.
- Критерии оценки результата:
- Увеличение продаж блюд.
- Увеличение посещаемости кафе.
1.
Анализ предметной области
.1
Анализ существующих сайтов данной сферы деятельности
Для сравнения я взял два сайта dmitrov21vek.ru и
retro-avenue.ru. После чего решил проанализировать каждый из сайтов и выявить их
достоинства и недостатки.
Анализ сайта dmitrov21vek.ru:
Решаемые задачи:
привлечение клиентов
организация банкетов
предоставление информации о кафе
перечень услуг кафе
Достоинства:
азнообразное меню, с большим выбором блюд
вся информация сайта доступна и понятна любому пользователю
Недостатки:
однотонная цветовая палитра
малопривлекательное оформление сайта
Анализ сайта retro-avenue.ru:
Решаемые задачи:
привлечение клиентов
бронирование столов
3d тур по кафе
доступ к отзывам прямо на сайте
Достоинства:
прекрасно оформленный дизайн
удобная регистрация
онлайн бронирование столиков
красиво сделанный 3d тур по кафе
Недостатки: Не обнаружены.
.2
Сравнительный анализ существующих технологий создания сайта
Существует большое количество технологий создания сайтов.
Таковыми являются:
- Бесплатные системы управления сайтами (uCoz, WIX, Joomla)
- Платные системы управления сайтами (Umi. Cms, 1C-Битрикс)
- С помощью языков программирования (HTML, CSS)
В данном разделе анализа присутствуют следующие бесплатные
системы управления сайтами (uCoz, 1C-Биртикс, Joomla)
Бесплатная
система управлением сайта uCoz
uCoz
uCoz - бесплатная система управления сайтом и хостинг для
сайтов, созданных с её использованием. Модули uCoz могут использоваться как в
единой связке для создания полнофункционального сайта, так и по отдельности,
например, в качестве блог-платформы, интернет-магазина и др. На данный момент в
системе создано более миллиона сайтов.
Основные преимущества uCoz платформы
- Платформа Ucoz предоставляет необходимое дисковое
пространство под сайт, пользователю не нужно устанавливать свой движок,
заниматься администрированием серверной части. Он может сразу же приступить к
добавлению материала, для чего, собственно, сайт и нужен.
- Вам предоставляется бесплатный домен третьего
уровня с неограниченным дисковым пространством. Это еще один плюс системы.
- Множество модулей для сайта.
- Бесплатные услуги, нет необходимости платить
каждый месяц за хостинг. Нужно лишь поддерживать сайт и не реже 1 раза в месяц
обновлять информацию.
Основные недоставки uCozплатформы
- uCoz - формально бесплатный сервис, но чтобы
построить мало-мальски качественный сайт придется платить и не мало. Это мнение
реального владельца сайта. Придется платить за ликвидацию навязчивой рекламы
uCoz'а, за ликвидацию копирайта, за дополнительное место на диске и т.д.
- На вашем сайте помимо вашего желания будет
крутится реклама uCoz'а, которой немало. Такова ваша плата за сервис.
- Выбор шаблонов может не соответствовать вашим
потребностям. А количество подключаемых модулей строго ограничено.
- Для раскрутки сайта в поисковиках необходима
внутренняя оптимизация заголовков страниц (title, description, keywords). Сайты
uCoz не имеют доступа к этим параметрам.
Бесплатная
система управлением сайта Joomla
Joomla
Joomla - одна из наиболее мощных Систем Управления
Содержимым с Открытым Кодом (OpenSourceCMS) на планете. Она используется по всему миру для
всего, от простых сайтов до комплексных корпоративных приложений. Joomla легко устанавливается,
проста в управлении, надёжна.
Joomla является бесплатным программным обеспечением,
защищённым лицензией GPL.
Основные преимущества Joomla
- Бесплатный доступ. Важное преимущество для
начинающих веб-мастеров, а так же для тех, кто не хочет или не видит смысла в
том, чтобы платить за обслуживание.
- Отличная реализация управления и работы с
модулями, шаблонами, компонентами и расширениями. Это позволяет в короткие
сроки и с минимумом усилий со стороны разработчика создать интернет-магазин,
большой корпоративный сайт для крупной компании или информационный портал.
- Гибкость. Используя один и тот же шаблон можно
легко поменять вид одного компонента или целого модуля без внесения исправлений
в код самого движка, но для этого потребуются знания PHP, CSS и JS. При этом
все внесенные изменения сохраняются в шаблоне.
- Многообразие шаблонов, модулей и дополнений. Этот
плюс вряд ли нуждается в комментариях, поскольку даже начинающий разработчик
сразу его оценит.
Недостатки Joomla
- Создание большого количества лишнего кода. Его
необходимость далеко не всегда оправдана, а вот справится с ним для новичка не
под силу.
- Страницы сайта созданного на этой CMS долго
грузятся. Обусловлена подобная медлительность именно наличием лишнего кода.
- Запутанная административная панель. В связи с
этим joomlaсложна для новичков и если нет возможности проконсультироваться, то
лучше всего начать с другой более простой системы управления.
Бесплатная
система управлением сайта 1C-Биртикс
1C-Биртикс
1C-Биртикс - это автоматизированная система управления
контентом, разработанная компанией 1С-Битрикс. Продукт предназначен для
создания и развития корпоративных проектов предприятий и организаций,
информационных, новостных и справочных порталов, социальных сетей,
интернет-магазинов и других видов сайтов.
Особенности системы 1C-Битрикс
- Многосайтовость.
Разработчики CMS 1С-Битрикс считают, что продукт может
эффективно решать задачи 95% проектов. Исключение составляют только те сайты, которые
имеют очень индивидуальный характер и созданы на основе специфической логики.
- Полноценный визуальный редактор.
Визуальный редактор снабжен функцией проверки орфографии и
позволят удачно осуществлять вставку объектов и текста из MS Word. Посредством
редактора очень легко изменять текст на страницах, у ссылок, в таблицах и
работать с динамичными элементами сайта.
- Интеграция с программой 1C:
Предприятие.1С-Битрикс - это система, созданная в результате взаимодействия
компаний Битрикс и 1С. Поэтому его пользователю обеспечена уверенная интеграция
с продуктом 1C: Предприятие, что весьма удобно, допустим для фирм, которые
занимаются реализацией различных товаров и услуг в Интернете.
- Инструменты для разработки индивидуальных
решений.
При условии соответствующих знаний платформа FrameWork
позволяет внести значительные изменения в оболочке CMS 1С-Битрикс и в
результате создать собственную систему управления веб-проектами.
- Магазин MarketPlace
На сайте магазина MarketPlace для пользователей 1С-Битрикс:
Управление сайтом партнерами фирмы предлагаются всевозможные бесплатные и
платные модули, позволяющие существенно расширить функциональность проекта.
- Обратная связь от разработчиков.
На сайте компании 1С-Битрикс действует раздел «Идей», где
пользователи могут оставить предложения и пожелания по работе CMS, которые
учитываются при разработке последующих обновлений продукта.
Недостатки системы 1С-Битрикс
- Битрикс является весьма медленной и
требовательной к ресурсам системой, особенно в сравнении с бесплатными
CMS-аналогами (к примеру, Drupal или Joomla);
- Ряд пользователей отмечает, что система сложна и
перегружена;
- Битрикс позиционируется как система, которая не
требует знания программирования - но грамотная доводка сайта без знания языков
программирования почти невозможна. Некоторые пользователи отмечают, что API
Битрикс является достаточно сложным для освоения;
- Зачастую простые операции перегружены кодом - это
затрудняет работу сайта на «1С-Битрикс», а также усложняет редактирование кода.
2.
Основные проектные решения
Для
разработки сайта «кафе Family» были выдвинуты следующие требования:
Реализовать следующие технологические требования:
- корректное отображение популярными
браузерами;
- обязательная визуальная поддержка действий
пользователя.
Структура контента сайта должна включать раздел общей
тематики:
- услуги;
- контакты;
- прейскурант.
2.1 Выбор технологии создания сайта
Создание сайта с помощью языков программирования
Для этого потребуются знания, в первую очередь язык
гипертекстовой разметки HTML, а также CSS - каскадные таблицы стилей. С помощью
HTML строится каркас будущего сайта, а через CSS настраивается его внешний вид.
Если же планируется динамический сайт, то потребуется
проявить свои знания в использовании скриптового языка программирования PHP.
Его еще иногда называют серверным языком, благодаря его способности тесно
взаимодействовать с сервером. Ну и конечно же не повредит javascript, который
внесет свою лепту в развитие сайта.
Использование визуальных редакторов (CMS и конструкторы сайтов)
В данном случае потребуются минимальные знания. Путем
нехитрых действий, например, перетаскиванием блоков, настраивается внешний вид.
Думать о внутреннем содержимом (исходном коде) не обязательно. Естественно, что
данный метод создания сайта подходит лишь для новичков. Исходный код при
использовании визуальных редакторов захламлен ненужными тегами и имеет очень
много лишнего. Такими конструкторами является WordPress, Яндекс. Народ.
Заказать сайт под ключ
Самый дорогой способ - это создание сайта какой-то фирмой или
компанией, которая занимается подобными услугами. Сайты создаются любой
сложности. Работу сделают быстро и качественно, с учетом всех ваших требований.
Но платное создание сайтов и его поддержка стоит обычно больших денег.
Вывод
На основе проведённого анализа, сравнения достоинств и
недостатков и функциональных возможностей, а также по желанию генерального
директора предприятия, была выбрана CMSWix
2.2
Инструментарий для разработки сайта-визитки кафе «Family»
Wix - это уникальная международная облачная
платформа, которая позволяет создавать сайты любого уровня сложности в режиме
онлайн.
Основные особенности Wix:
- Масса бесплатных функций
- Удобный формат редактирования и публикации
материала
- Интуитивно понятный интерфейс
- Пользователи могут с легкостью создать
собственный полноценный интернет-магазин (eCommerce)
- Предоставление бесплатного домена 3-го уровня
(что такое домен)
- Хорошие возможности для оптимизации сайта
- Привлекательный внешний вид готовых сайтов
- Масса готовых шаблонов в списке по рубрикатору,
легко редактируемых и готовых к публикации
- Все на русском языке
- Наличие русскоязычного варианта сайта
- Наличие обучающих материалов
- Возможность создания собственного уникального
шаблона
- Допускается возможность создания сайта на flash и
HTML5
- Гибкость настроек
- Присутствует функционал для реализации мобильной
версии
- Разработана рассылка WixShoutOut для красивого
оповещения о событиях
Недостатки конструктора Wix
- Достаточно много услуг все-таки платные
- Нет возможности сделать backup сайта (резервную
копию)
- Присутствие рекламного баннера в бесплатной
версии
- Невозможность привязать собственный домен второго
уровня
Вывод
В целом, конструктора Wix - полностью отвечает всем
требованиям для создания сайта и вполне подойдет для реализации сайта-визитки.
2.3 Разработка сайта
Регистрация
на сайте редактора Wix
Для данного дипломного проекта используется CMSWix, главная страница сайта
которой представлена на рисунке 2.1.
Рисунок 2.1 - официальная страница сайта Wix
Далее требуется пройти процесс регистрации на сайте CMSWix, выбрать доменное имя
для будущего сайта. (Рисунок 2.2)

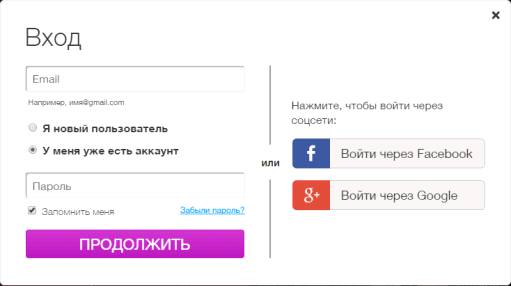
Рисунок 2.2 - окно регистрации
В появившийся форме, нужно ввести свой действующий E-Mail и
пароль, для входа в свой личный кабинет на сервисе.
В качестве альтернативы можно использовать возможность войти
при помощи учетной записи на одном из социальных сервисов Facebook или Google+.
В этом случае просто нужно будет подтвердить разрешение на подключение к
аккаунту.
После регистрации нас перенаправит на следующую страницу
(Рисунок 2.3)

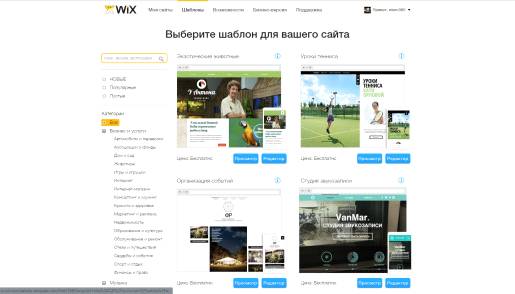
Рисунок 2.3 - выбор тематики будущего сайта, для фильтрации
подходящих шаблонов
В левом меню находится рубрикатор с тематиками. С его
помощью, я сможете нужный мне тип оформления. Под скриншотом находится
информация о стоимости использования темы и две кнопки: «Просмотр» и «Редактор».
При помощи кнопки «Просмотр» (или нажатию по миниатюре) можно посмотреть
и попробовать избранный шаблон в действии, а кнопка «Редактировать» позволяет
сразу перейти к работе над сайтом.
Редактор
сайта
После выбора шаблона, нажатием кнопки редактор, мы
непосредственно переходим к редактированию шаблона выбранной тематики. (Рисунок
2.4)

Рисунок 2.4 - Главная страница редактора
При открытии шаблона, появляется окно с видео, которое кратко
рассказывает и показывает возможности редактора.
(Видео - #"869367.files/image005.jpg">
Рисунок 2.5 - боковая панель
и на верхней (Рисунок 2.6) панели инструментов.

Рисунок 2.6 - верхняя панель
Верхняя панель служит больше для различных настроек и
публикации сайта. С ее помощью можно:
- переключить режим редактирования с десктопной на
мобильную версию и наоборот;
- выбрать страницу сайта, которую необходимо
редактировать;
- отменить / повторить последнее действие;
- скопировать / вставить выделенное в/из буфера
обмена;
- активировать сетку направляющих, выравнивание
элементов по сетке, а также линейки;
- включить предпросмотр сайта;
- сохранить сайт в черновиках или опубликовать его
в Интернете;
- оплатить профессиональный аккаунт;
- вызвать справку.
Настройка
сайта
В разделе настроек (нижняя кнопка в левом меню) у нас есть
несколько полезных подразделов. И первый из них - «Адрес сайта» (Рисунок
2.7)

Рисунок 2.7 - Название и адрес сайта
Здесь я уточняю адрес своего нового сайта. Теперь он имеет
вид «wezo380.wix.com/family». Рисунок 2.8

Рисунок 2.8 - готовый адрес сайта
Это пожалуй, один из самых досадных моментов бесплатного
использования WIX. Добавить реальный адрес нельзя.
Настройка
дизайна
За общие параметры визуального отображения странички отвечает
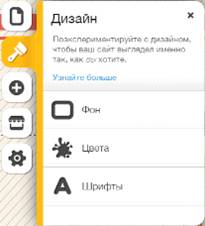
вкладка «Дизайн». Рисунок 2.9

Рисунок 2.9 - вкладка дизайн
Здесь есть три инструмента, которые позволяют изменить фон
сайта, цветовую схему и набор используемых шрифтов.
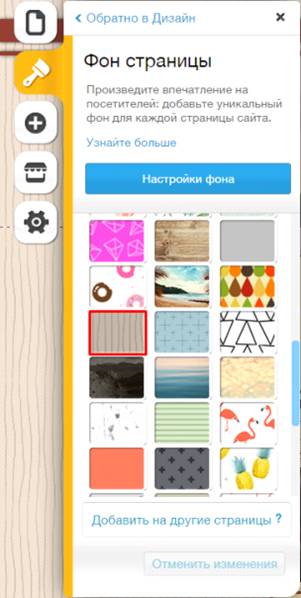
Для редактирования фона нашего сайта, заходим во вкладку Фон,
после чего выбираем необходимый нам фон. Рисунок 2.10

Рисунок 2.10 - Выбор фона страницы
Настроив общую цветовую и стилевую палитру, далее я перехожу
непосредственно к правке стандартных элементов страницы и добавлению
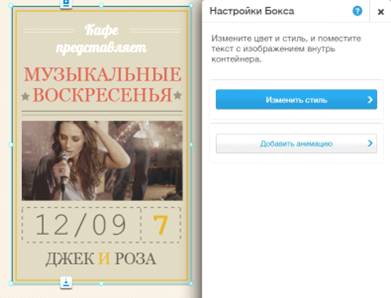
собственных блоков. Кликнув на нужном фрагменте, появляется контекстное меню,
из которого идет управление нужными параметрами. Рисунок 2.11

Рисунок 2.11 - контекстное меню настройки бокса
После открытия контекстного меню, нажимаем на кнопку, Изменить
стиль.
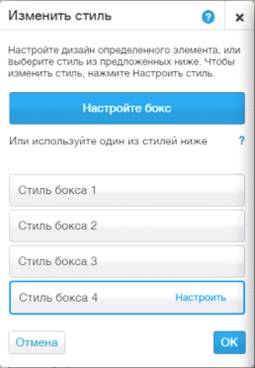
На рисунке 2.12 и 2.13 представлены 2 окна Изменение стиля
и Настройка стиля.


Рисунок 2.12, 2.13- изменение стилей и настройка стиля
После изменения стиля, переходим к редактированию текстовой
информации.
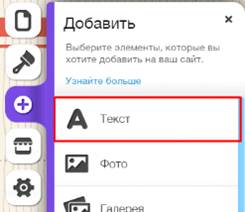
Для этого, делаем двойной клик мышкой по необходимому для
редактирования тексту после чего появляется меню редактирования (Рисунок 2.14),
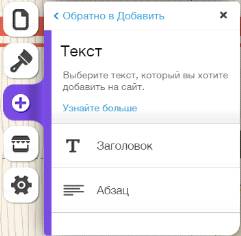
либо переходим во вкладкуДобавить, после чего выбираем Текст и
способ его размещения Заголовок или Абзац. Рисунки 2.15, 2.16

Рисунок 2.14 - редактирование с помощью двойного клика мышью


Рисунок 2.15, 2.16 - Добавление текста и выбор текста
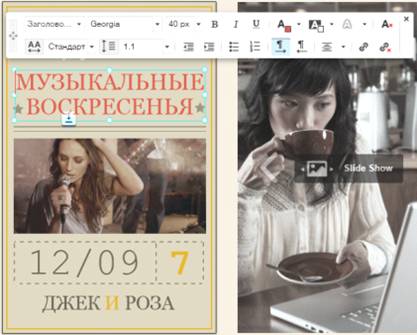
Далее появляется необходимость заменить изображение внутри
бокса, на более подходящею нам тематику.
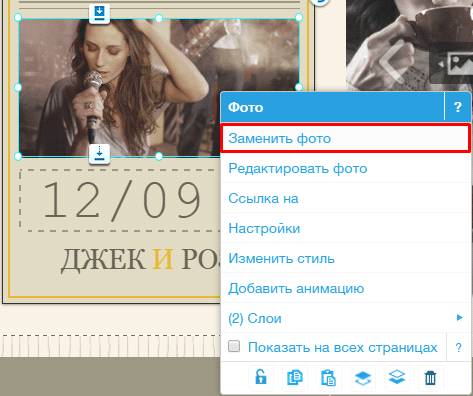
Для решения данной задачи, наводим курсор мыши на заменяемую
картинку, щелкаем левой кнопкой мыши и в появившимся меню, нажимаемЗаменить
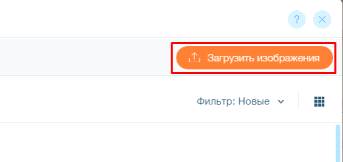
фото. Рисунок 2.17

Рисунок 2.17 - Замена изображения
В открывшимся окне, мы можем добавить, редактировать,
фильтровать нашу галерею картинок и плюс ко всему, использовать уже готовы
решения от Wix.
Загрузить изображение с компьютера мы можем двумя способами:
. Перетащить нужное нам изображение с рабочего стола
. Нажать на кнопкуЗагрузить изображение.
Рисунок 2.18

Рисунок 2.18 - Загрузка изображения
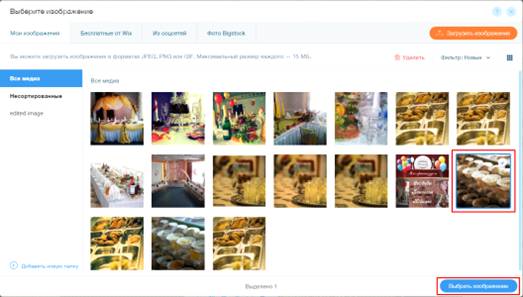
Загружаем необходимые нам изображения, после процесса
загрузки они отображаются во вкладкеВсе медиа, выбираем нужное нам и нажимаем
кнопку Выбрать изображение. Рисунок 2.19

Рисунок 2.19 - Замена исходного изображения на загруженное
В
итоге, после порядочного выполнения выше представленных действий, из исходного
бокса (Рисунок 2.3.15) мы получили готовый, исполненный по требованию заказчика
бокс, с необходимой нам информацией. (Рисунок 2.20)

На основе этого примера, была проведена работа по
редактированию всего исходного материала шаблона.
Так
же возможность добавить индивидуальное меню на страницу сайта не осталась
незамечена. Переходя на страницу Основное меню и Меню выпечки,
можно заметить информацию о каждом блюде, его составе, весе и цене.
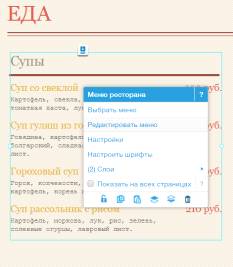
Кликнув мышью по названию раздела или названию блюда, в
открывшимся окне Меню ресторана, выбираем пунктРедактировать меню.
Рисунок 2.21

Рисунок 2.21 - Меню ресторана
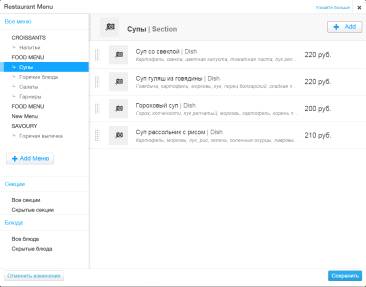
В открывшимся окнеRestaurantmenu (меню ресторана), мы
можем добавить новое блюдо, редактировать старое, удалять, прикреплять
фотографии, добавлять описание, тем самым полноценно управлять меню без особой
сложности.
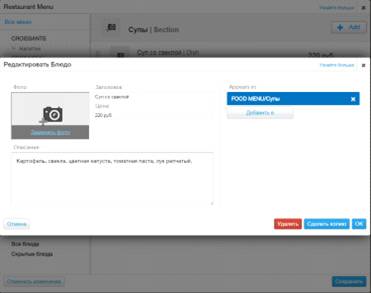
Пример работы с редактором меню представлены на рисунках
2.22, 2.23

Рисунок 2.22 - Меню супов

Рисунок 2.23 - Редактор блюда
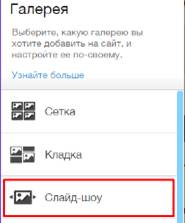
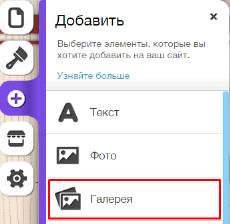
Так
же на главной странице сайта присутствует галерея слайд-шоу, способ её
добавления и настройки изображены на рисунках 2.24, 2.25


Рисунки
2.24, 2.25 - Добавление элемента слайд-шоу
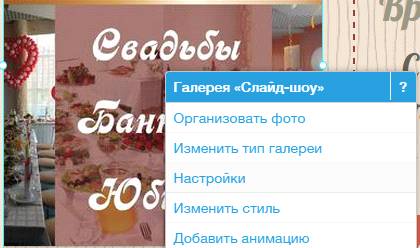
Настройка и изменение изображений слайд шоу, производится с
помощью клика левой кнопкой мыши посозданной галереи слайд-шоу. Рисунок 2.26

Рисунок 2.26 - Настройка галереи слайд-шоу
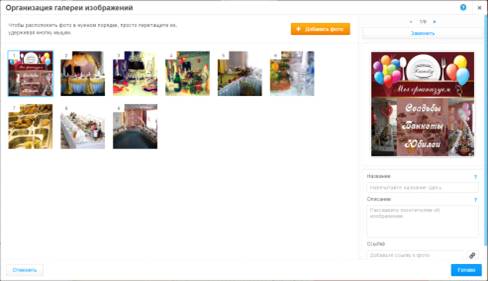
Например,
если нам нужно добавить изображение в наше слайд-шоу, в открывшимся меню
выбираемОрганизовать фото и добавляем нужные нам изображения. Рисунок
2.27

Рисунок
2.27 - Организация галереи изображений
2.4
Работа сайта
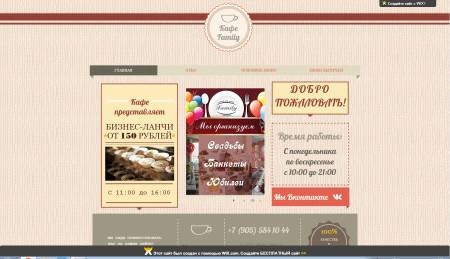
Главная страница - на этой странице
находится основная информация для клиентов кафе Family.

Рисунок 2.28 - Главная страница
О Нас - на данной странице исполнено описание кафе Family

Рисунок
2.29- О Нас
Контакты- в этом разделе указаны все контактные данные и
место положения кафе на карте.

Рисунок 2.30 - Контакты
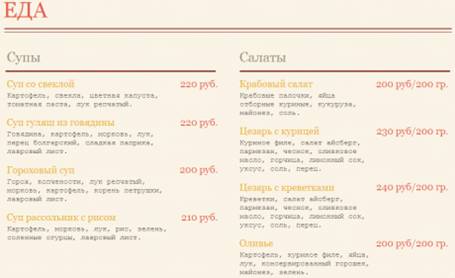
Основное меню - здесь представлено основное меню кафе Family с ценой, весом и
составом каждого блюда.

Рисунок 2.31 - Основное меню
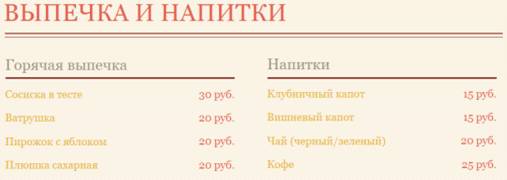
Меню выпечки - румяный раздел представленного
ассортимента выпечки и напитков кафе Family.

Рисунок 2.32 - Выпечка и напитки
Заключение
В
процессе работы над дипломным проектом, был собран необходимый материал,
изучены все возможности создания веб-сайта, проведен сравнительный анализ
бесплатных CMS систем.
Материал
для заполнения сайта был предоставлен генеральным директором предприятия. Все
функции сайта были согласованны с помощью технического задания.
В качестве среды разработки был выбран конструктор сайтов CMSWix.
Обширные
возможности редактирования стиля, текста и медиа файлов, в сочетании с
простотой и комфортабельностью использования, с учетом всех критериев,
способствовали созданию сайта-визитки кафе «Family»
Список
используемых источников
1. Хананеин Д.М. «Информационно -
коммуникационные технологии», 2010 г.
. Панфилов К.М. «По ту сторону Web-страницы»,
2008 г.
. Печников В.Н. «Создание web-страниц и
web-сайтов. Самоучитель», 2008 г.
. Печников В.Н. «Создание web-сайтов без
посторонней помощи», 2009 г.
. Рязанов В.И. «Создание сайта в 5 этапов», 2009
г.
. Гладкий А.В «Веб - Самоделкин. Как самому
создать сайт быстро и профессионально», 2012 г.
. Питер Фиелл «Энциклопедия дизайна», 2011 г.
. F.A.Q
официально сайта Wix [Электронный ресурс] - URL: https://ru.wix.com/support/html5
(дата обращения 01.06.2015).
. Свободная энциклопедия Википедия [Электронный
ресурс] - URL: https://ru.wikipedia.org (дата обращения: 01.06.2015).