|
система управления содержимым
<#"723869.files/image001.gif">
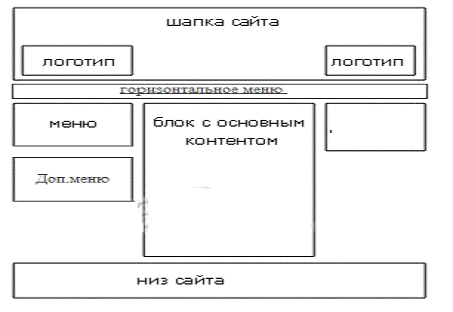
Структура всех страниц такова:

2.2 Алгоритм создания Web-сайта
динамический сайт программирование
2.2.1 Установка локального сервера Denwer
Для начала работы нам конечно же понадобиться сам Денвер,
скачать его можно с официального сайта
)Место установки
На первом этапе вас спросят в какое место устанавливать
локальный сервер. Вам сразу по умолчанию предложат установить denwer на диск C
в папку WebServers. путь - C: \WebServers. Разработчики рекомендуют
устанавливать комплекс в каталог первого уровня, то есть, C: \WebServers, а не,
например, C: \Denwer\WebServers. тогда не возникнет проблем с установками
пактов расширений. Я всегда ставил в корень диска, поэтому проблем не было.
Нажимаете Enter.
) Виртуальный диск
Далее вам предложат ввести имя виртуального диска, который
будет связан с только что указанной директорией. Рекомендуем вам согласиться со
значением по умолчанию (Z:). Важно, что диска с этим именем еще не должно
содержаться в системе.
) Запуск и установка комплекса
Затем вас спросят в каком режиме запускать Denwer по
умолчанию стоит 1 режим, в котором установка виртуального диска происходит
сразу с загрузкой Windows, загрузка серверов происходит по нажатию ярлыка как и
во 2 режиме, но в котором виртуальный диск включается во время запуска сервером
и отключение после остановки denwer. Некоторые ОС Windows не умеют правильно
отключать диски требуют при этом перезагрузку. Всегда использовал 1 вариант,
поскольку удобнее в качестве быстрого доступа к папкам и проблем с запуском
виртуального диска не бывает. Нажимаете Enter.
Вот и все, локальная машина установлена.
Теперь рассмотрим структуру локального сервера:
Корневая папка:
в которой еще четыре папки:
В папке denwer находятся файлы эти файлы запуска,
перезагрузки, остановки и др. В папке home будут ваши сайты, а также файлы
администрирования в localhost. В папке tmp находятся временные файлы. В папке
usr находятся файлы баз данных mysql, она сама php,bin, файлы apache и др.
.2.2 Установка Joomla на локальный сервер Denwer
После скачевания Joomla потребуется:
Создать папку с именем www в папке Z:\home\localhost
После распаковать скачанный архив с Джумлой в папку Joom созданную в папке www.
Запустить Denwer-ярлык Run.
Процесс установки:
Для этого нужно набрать в адресной строке
браузера URL вашего ресурса, например, #"723869.files/image003.gif">
.2.4
Создание шаблона для Joomla
из Верстки
. Создаем папку Z:\home\localhost\www\Joom\templates\joom
. Перемещаем папку images,
index.html в папку joom.
. Создаем папку Z:\home\localhost\www\Joom\templates\joom\css в неё
перемещаем фаил style.css и переименовываем его на template.css так как Joomla основные стили извлекает именно из файла с таким названием.
. Так как Joomla работает с
языком разметки PHP меняем у файла
index расширение с .html на .php и добавляем следующии команды:
<?php defined( '_JEXEC' ) or die( 'Restricted access' );
?>
4.2 В тег <html> добавляем
следущюю команду для извлечения стандартного языка:
xmlns="#"723869.files/image004.gif">
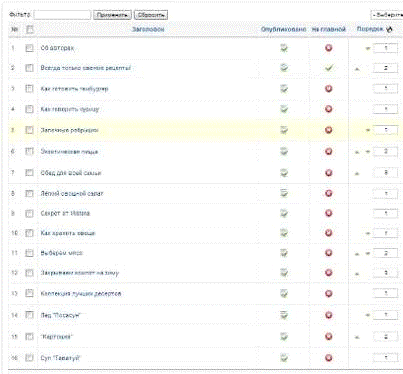
Далее выбираем «Создать» и в графу «Заголовок» прописываем название
раздела «Рецепты» и нажимаем «Сохранить».
По аналогии создаем второй раздел «Сложные рецепты»
. Создание категорий
Для этого во вкладке «Материалы» выбираем пункт «Менеджер категорий»

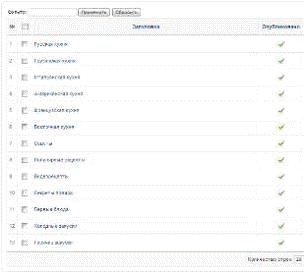
Далее выбираем «Создать» в графу заголовок пишем названия категории
«Русская кухня» выбираем раздел, которому категория будет привязана в данном
случае «Рецепты» нажимаем «сохранить».

По аналогии создаем остальные категории.

3. Создание статей
Для этого во вкладке «Материалы» выбираем пункт «Менеджер материалов»

Далее выбираем «Создать»
) В графу «Заголовок» пишем название статьи
)Выбираем раздел, к которому будет привязана статья в данном случае
«Рецепты».
)Выбираем категорию к которой будет привязана статья в данном случае «Американская
кухня»
)В поле для текста статьи вставляем часть текста, нажимаем кнопку
«Подробнее» и вставляем остаток текста.

) Нажимаем «Изображение» выбираем нужное изображение предварительно
поместив его в папку Z:\home\localhost\www\Joom\images\stories.
По аналогии создаем остальные статьи

.2.5 Создание горизонтального меню
. Во вкладке «Все меню» выбираем «Менеджер меню» нажимаем «Создать» .
. Прописываем в графу «Системное имя» «mainmenu» в графу «Заголовок» «Главное меню»
в графу описание «Горизонтальное меню.
. Заполняем его пунктами меню для этого во вкладке «Все меню» выбираем
«Главное меню» и нажимаем «Создать».
) В графу «Заголовок» вводим «Главная».
) Выбираем показать в Главное меню .
) Выбираем опубликовать да.

По аналогии создаем пункты меню «Об авторах» «Видео рецепты» «Секреты
повара» «Сложные рецепты».
Пункты меню «Холодные закуски» и «Первое блюдо» создаются следующим
образом так как они выпадают из пункта меню «Сложные рецепты» вних нужно
указать родительский элемент «Сложные рецепты».
.Для правильного отображения горизонтального меню требуется:
) Во вкладке «Расширения» выбрать «Менеджер модулей»
нажать «Создать»
2)Выбирать
модуль «Superfish Menu
<#"723869.files/image012.gif">
4) Создать в папке :\home\localhost\www\Joom\templates\joom\css
файл menu.css со следующим содержанием:
@charset "utf-8";
/* CSS Document */
.sf-menu{:none;bottom:0;}
.sf-menu #curent{:none;}
.sf-menu #curent span{:#f2f4fc;}
.sf-menu li{:none;}
.sf-menu li:hover .sf-menu li.sfHover,
.sf-menu a:focus, .sf-menu a:hover{:none;}
.sf-menu span:hover{:#f2f4fc;bottom:1px
dotted #f2f4fc;}
.sf-menu a, .sf-menu
a:visited{left:none;top:none;family:Cambria, "Hoefler Text",
"Liberation Serif", Times, "Times New Roman",
serif;size:16px;:#006393;weight:bold;top:0.2em;}menu li
li{background-color:#e6ebee;}
.psrent ul a{size:11px !important;:#717270
!important;bottom:1px solid #ffffff !important;:0 10px !important;:0.45em 0em
!important;}
.parent ul
apan:hover{bottom:none;decoration:underline;:#58a7d5;
background-color:#e6ebee;}
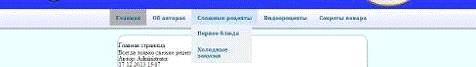
Результат:

2.2.6
Создание навигационных панелей
В
левом блоке навигации будет распологатся «Главное меню» и «Популярные рецепты»
в правом «Поиск по сайту».
.Создание
меню «Главное меню».
.1.
Создаем «leftmenu».
)
Во вкладке «Все меню» выбрать «Менеджер меню» нажать «Создать».
)
В графах «Системное имя» «Заголовок» «Описание» написать leftmenu.
Нажимаем «Сохранить»
.2.
Создаем пункты меню.
)
Во вкладке «Все меню» выбрать «leftmenu» и нажать создать.
)
Выбрать Материалы->Категории->Шаблон блога категории.
)
В графе «Заголовок» написать названия пункта, в графе «Категория» выбрать
категорию на которую будет ссылаться пункт, в графах «Вступление» «Ссылки»
прописать «0», в графе «Колонки» написать «1». Нажимаем «Сохранить».
По
аналогии создать остальные пункты меню.
.3.
Создаём модуль «Главное меню»
)
Во вкладке «Расширения» выбираем «Менеджер модулей» нажимаем «Создать».
)
Выбираем модуль «Меню».
)
В графе «Заголовок» пишем «Главное меню», выбираем позицию «left»,
выбираем Название меню «leftmenu». Нажимаем «Сохранить».
.
Создание меню «Популярные рецепты».
.1.
Создаем модуль «Популярные рецепты»
модулей»
нажимаем «Создать».
)
Выбираем модуль «Самое четаемое»
)
В графе «Заголовок» пишем «Популярные рецепты», выбираем позицию «left».
Нажимаем «Сохранить».
.
Создание «Поиск по сайт»
.1
Создаем «rightmenu».
)
Во вкладке «Все меню» выбрать «Менеджер меню» нажать
«Создать».
)
В графах «Системное имя» «Заголовок» «Описание» написать rightmenu. Нажимаем «Сохранить».
.2.
Создаем модуль «Поиск по сайту»
)
Во вкладке «Расширения» выбираем «Менеджер
модулей»
нажимаем «Создать».
)
Выбираем модуль «Поиск»
)
В графе «Заголовок» пишем «Поиск по сайту», выбираем позицию «right».
Нажимаем «Сохранить».
Для
того что бы все панели навигаций отображались в нужном формате добавляем в
стилевой файл template.css следующие:
.moduletable{image:url(../images/back_moduletable.png);repeat:repeat-y;bottom:10px;}
.verh{:8px;:200px;image:url(../images/verh.png);repeat:no-repeat;}
.niz{:8px;:200px;image:url(../images/niz.png);repeat:no-repeat;}
.moduletable
h3{image:url(../images/zad_mod.png);repeat:no-repeat;:25px;:200px;family:Cambria,
"Hoefler Text", "Liberation Serif", Times, "Times New
Roman", serif;size:14px;:#FFF;weight:bold;align:center;:7px;}
.moduletable .menu{left:35px;family:Cambria,
"Hoefler Text", "Liberation Serif", Times, "Times New
Roman", serif;size:15px;:#00F;}
.moduletable .menu li a, .moduletable .mostread li
a{:#00F;decoration:none;}
.moduletable .mostread{left:5px;size:14px;}
.moduletable .menu li, .moduletable .mostread
li{bottom:5px;}
.search{align:center;-bottom:7px;}
.3
Руководство пользователя сайта
В
левой колонки находится главное меню со списком ссылок на категории разных
кухонь нажав на любую из них в центральной колонке появится список присущих
статей этой категории будет указан пользователь выложивший эту статью и дата
размещения, также имеется ссылка «Подробнее» нажав её вы сможете прочитать
статью полностью.
Также
в левой колонке имеется меню «Популярные рецепты» там выводятся ссылки на самые
читаемые рецепты нажав на любую из них вы в центральной колонке выведется
выбранный вами рецепт. В горизонтальном меню имеются ссылки «Главная» «Об
авторах» «Сложные рецепты» «Видеорецепты» и «Секреты повара».Нажав на ссылку
«Главная» вы перейдёте на главную страницу, нажав на ссылку «Об авторах» вы
перейдете на страницу с информацией об авторах рецептов. Все остальные ссылки
действуют по аналогии, кроме «Сложные рецепты» наведя на эту ссылку выподит
дополнительное меню с подразделами нажав на которые вы перейдете на страницу со
соответствующими статьями. Так же на сайте присутствует поиск он находится в
правой колонке, там имеется поле ввода, введите туда название нужного вам
рецепта нажмите на клавиатуре клавишу «Enter» и он вам
найдет нужный вам рецепт конечно же если таковой имеется на сайте. Логотип в
верхней части сайта (так называемой «Шапке») кликабельный, находясь на любой
странице сайта, кликнув на него, вам отобразится главная страница.
Заключение
В ходе выполнения курсового проекта был
создан полнофункциональный веб-сайт, полностью готовый к применению.
Данный сайт ориентирован для уведомления
посетителей о новостях и новинках. С его помощью пользователи смогут получать
необходимую информацию о рецептах для приготовления вкусной и полезной пищи и
т.д.
При разработке сайта были использованы
современные веб-технологии, позволяющие создавать интерактивные веб-страницы
Joomla 1.5.25.
Литература
. Описание программы CMS Joomla http://ru.wikipedia.org/wiki/Joomla
. Словарь html
тегов http://web-first-step.ru/publ/html_css/slovar_html_tegov/21-1-0-51
Похожие работы на - Разработка динамического сайта со справочным материалом
|