Разработка web–системы имитационного моделирования
МИНИСТЕРСТВО
ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
Федеральное
государственное бюджетное образовательное учреждение
высшего
профессионального образования
«КУБАНСКИЙ
ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
Кафедра математического
моделирования
ВЫПУСКНАЯ КВАЛИФИКАЦИОННАЯ
(ДИПЛОМНАЯ)
РАБОТА
РАЗРАБОТКА WEB-СИСТЕМЫ ИМИТАЦИОННОГО
МОДЕЛИРОВАНИЯ
Работу выполнила
Шляева Г.Н.
Краснодар 2014
Содержание
Введение
. Системы имитационного моделирования
.1 Система имитационного моделирования AnyLogic
.2 Система имитационного моделирования Arena
.3 Система имитационного моделирования SimuLab
.4 Система имитационного моделирования Simbigraph
.5 Система Forio. Имитационное моделирование в Web
. Web-приложение для имитационного моделирования
.1 Серверная часть
.2 Клиентская часть
.3 Описание приложения
.4 Примеры визуализации имитационных моделей
.4.1 Модель работы отдела банка
.4.2 Модель работы участка цеха
.4.3 Модель движения автобуса по маршруту
.4.4 Модель социальной сети
Заключение
Список использованных источников
Приложение
Введение
Имитационное моделирование неуклонно становится эффективным
средством для совершенствования процессов проектирования и модернизации сложных
систем. Многие годы имитационное моделирование успешно применялось при обучении
системному анализу в ВУЗах и выполнении крупных научных проектов для анализа,
оценки и прогнозирования вариантов решений. Кроме учебного и научного
использования имитационного моделирования появляется все больше примеров
практических применений моделей в экономической и социальной сферах.
Целесообразность модельного обеспечения сложных технических разработок и
научных исследований сегодня не вызывает никаких сомнений. Компьютерное имитационное моделирование является мощным и
широко распространенным методом исследования сложных систем, используемым
практически во всех отраслях науки и техники. В будущем роль и значение
компьютерного моделирования, безусловно, значительно возрастет [1].
Использование визуализации при имитационном моделировании
систем трудно переоценить. Визуализация результатов моделирования (построение
графиков, блок-схем, диаграмм) помогает восприятию и интерпретации результатов
моделирования.
Информационные технологии дают возможность работать с различными
визуальными моделями и решать сложные задачи с очень большим числом параметров.
1. Системы имитационного моделирования
имитационный моделирование банк автобус
В настоящее время существуют множество вариантов выбора методов и
технологий моделирования математических моделей, в том числе и компьютерных.
В отрасли моделирования реальных объектов условно выделились четыре
направления: моделирование динамических систем, дискретно-событийное
моделирование, агентное моделирование и системная динамика. В соответствии с
данными направлениями разрабатываются системы компьютерного моделирования,
одним из направлений являются системы имитационного моделирования. В настоящее
время идет его стремительное развитие:
- AnyLogic - программное обеспечение для
имитационного моделирования сложных систем и процессов, позволяющее
поддерживать направление агентного моделирования, дискретно-событийного
моделирования и разработки системной динамики (разрабатывается российской
компанией XJ Technologies) [2];
- GPSS - язык объектно-ориентированного программирования,
используемый для имитационного моделирования систем массового обслуживания,
различных информационных процессов и разработки имитационных моделей в сети
интернет [3];
- Arena - разрабатываемое компанией Systems Modeling Corporation программное обеспечение для
имитационного моделирования, позволяющее создать компьютерные модели, используя
которые можно адекватно представить очень многие реальные системы;
- Plant Simulation - программная среда имитационного
моделирования систем и процессов, предназначенная для оптимизации материалопотоков,
загрузки ресурсов, логистики и метода управления для всех уровней планирования
от целого производства и сети производств до отдельных линий и участков;
- SimBioSys: C++ - оболочки агентно-базового эволюционного моделирования в
биологических и общественных науках;
- Системы моделирования SWARM
и его расширения MAML (Multi-Agent Modeling Language) для моделирования искусственного
мира;
- Пакеты Ascape (Agent Landscape) и RePast (Recursive Porous Agent Simulation Toolkit), написанные на платформе языка Java, для поддержки агентно-базового
моделирования;
- SPSS, Statistica, PilGrim, Z-Tree - системы моделирования
для исследования экономических статистических явлений и процессов ;
- Simulink - интерактивный инструмент для моделирования,
имитации и анализа динамических систем. Он дает возможность строить графические
блок-диаграммы, имитировать динамические системы, исследовать работоспособность
систем и совершенствовать проекты. Simulink полностью интегрирован с MATLAB,
обеспечивая немедленный доступ к широкому спектру инструментов анализа и
проектирования. Simulink также интегрируется с Stateflow для моделирования
поведения, вызванного событиями. Эти преимущества делают Simulink наиболее
популярным инструментом для проектирования систем управления и коммуникации,
цифровой обработки и других приложений моделирования;
- SIMBIGRAPH - система имитационного
моделирования для агентного моделирования;
- Simulab - расширяемая, переносимая система многоподходного
имитационного моделирования, объединяющая парадигмы системной динамики,
динамических систем, дискретно-событийного и агентного моделирования в одном
языке программирования и единой среде разработки.
Каждая система имитационного моделирования, как узкоспециализированная,
так и многоцелевая, имеет свои преимущества и недостатки. Для большей
наглядности более подробно были рассмотрены возможности нескольких систем
имитационного моделирования.
1.1 Система имитационного моделирования AnyLogic
Any Logic -
программное обеспечение для имитационного моделирования
сложных систем и процессов, разработанное российской компанией «Экс Джей
Текнолоджис». Программа обладает графической средой
пользователя и позволяет использовать язык Java для разработки моделей.
Система имеет ряд преимуществ:
- Богатый набор функций распределения позволяет
создавать сложные стохастические модели;
- Сильная экспериментальная база, встроенная поддержка
моделирований Монте-Карло и передовых форм оптимизации дает большое
разнообразие подходов моделирования;
- Any Logic включает в себя возможность создания
интерактивной анимации для улучшения наглядности моделей;
- Автоматическое создание Java апплетов позволяет легко
разместить модели в сети;
- Any Logic написан на языке программирования Java,
поэтому он является мультиплатформенным программным продуктом. Среда разработки
и модели работают на Windows, Mac OS и Linux;
- Модель AnyLogic может
использоваться как отдельное Java приложение полностью независимое от среды
разработки.
Графическая среда AnyLogic включает в себя следующие элементы:
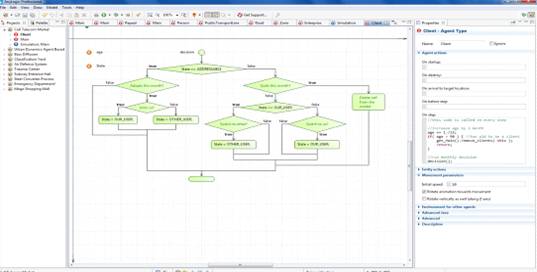
- Блок-схемы используются
для построения алгоритмов (рисунок 1). Применяется в дискретно-событийном
моделировании (маршрутизация звонков) и агентном моделировании (для логики
решений агента).

Рисунок 1 - Action charts
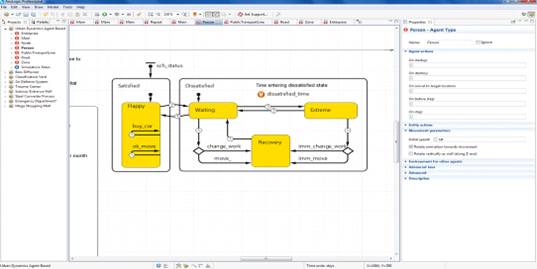
- Карта состояний в
основном используется в агентных моделях для определения поведения агентов. Но
также часто используется в дискретно-событийном моделировании, например для
симуляции машинных сбоев (рисунок 2).

Рисунок 2 - Statecharts
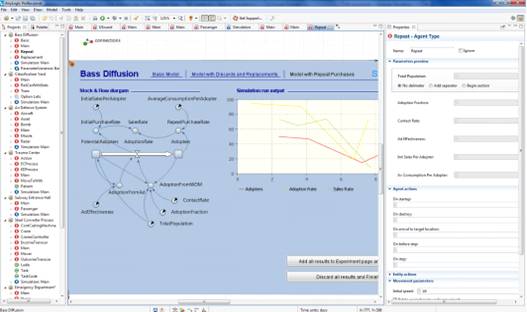
- Диаграмма потоков и накопителей применяется при
разработке моделей, используя метод системной динамики (рисунок 3).

Рисунок 3 - Stock & Flow Diagrams
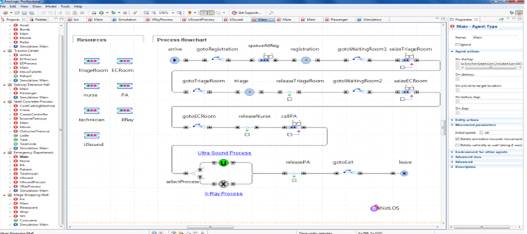
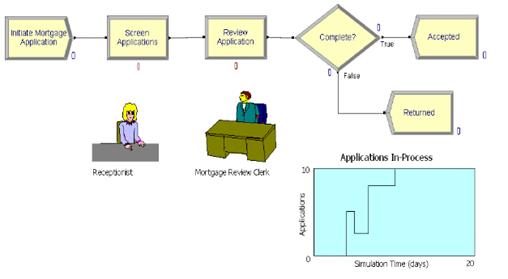
- Процессные диаграммы
(рисунок 4) основная конструкция, используемая для определения процессов в
дискретно-событийном моделировании [4].

Рисунок 4 - Process flowcharts
Уникальность, гибкость и мощность языка моделирования, предоставляемого
AnyLogic, позволяет учесть любой аспект моделируемой системы с любым уровнем
детализации. Графический интерфейс AnyLogic, инструменты и библиотеки позволяют
быстро создавать модели для широко спектра задач от моделирования производства,
логистики, бизнес-процессов до стратегических моделей развития компании и
рынков [3].
.2 Система имитационного моделирования Arena
- система имитационного моделирования, которая позволяет создавать
динамические модели разнородных процессов и систем, оптимизировать построенную
модель. Программа Arena снабжена удобным объектно-ориентированным интерфейсом,
обладает широкими функциональными возможностями по адаптации к различным
предметным областям.
Основой технологии моделирования Arena являются язык моделирования SIMAN
и анимационная система Cinema Animation. Отличается гибкими и выразительными
средствами моделирования. Отображение результатов моделирования в Arena
выполняется с использованием Cinema Animation. Процесс моделирования
организован следующим образом. Сначала пользователь шаг за шагом строит в
визуальном редакторе программы Arena модель. Затем система генерирует по ней
соответствующий код на SIMAN, после чего автоматически запускается Cinema
Animation.состоит из блоков моделирования (модули) и операций (сущности)
(рисунок 5). Сущности двигаются между модулями по мере их обслуживания [5].
.3 Система имитационного моделирования SimuLab
SimuLab
представляет собой набор библиотек, подключать которые можно к любой системе
имитационного моделирования, обладающей открытым программным интерфейсом
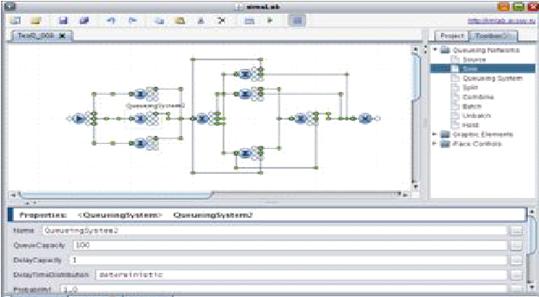
(например, к Anylogic 6). Однако у SimuLab есть и собственная среда разработки и моделирования (рисунок 6).
Она предоставляет пользователю интерфейс для быстрого создания моделей с
помощью блок-схем, описывающих логику поведения модели и позволяющих
моделировать любые объекты реального мира.

Рисунок 5 - Модель обработки документа

Рисунок 6 - Окно среды моделирования SimuLab
Как сама среда моделирования, так и все ее библиотеки реализованы на
языке Java, что позволяет пользователю работать с simuLab в любой операционной
системе и на различных по архитектуре процессорах, для которых существует Java
Runtime Environment (JRE).
Среди особенностей SimuLab
можно выделить следующие:
возможность запускать из сети саму среду simuLab и созданные в ней
модели, без необходимости устанавливать какое-либо программное обеспечение на
компьютер;
возможность подключать библиотеки к любой СИМ, обладающей открытым
программным интерфейсом;
повышенная скорость на проведение имитационных и оптимизационных
экспериментов (в 4-5 раз по сравнению с другими СИМ);
система SimuLab обладает богатым
инструментарием iFace для создания на ее основе комплексных систем поддержки принятия
решений (СППР);
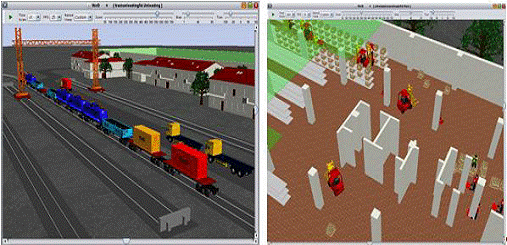
3D визуализатор thirD автоматизирует создание реалистичной 3D анимации на
основе уже готовой 2D анимации модели (рисунок 7);
система SimuLab обладает расширенным набором
структур для моделирования больших сетей [6].

Рисунок 7 - Примеры 3D визуализации моделей
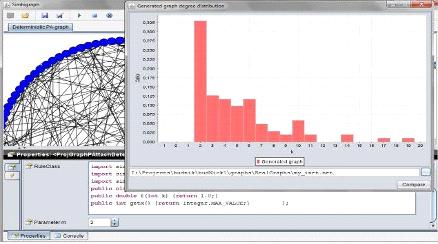
1.4 Система имитационного моделирования Simbigraph
Система ориентирована на моделирование больших сетей типа Интернет,
широко распространённых как в технических (физико-химические микроструктуры,
транспортные сети мегаполиса, сеть ссылок web-страниц и.др.) так и в социальных
науках (сеть распространения инфекций, сеть пользователей пользующихся
программой шифрования PGP, социальная сеть, сети рекомендаций и др.).
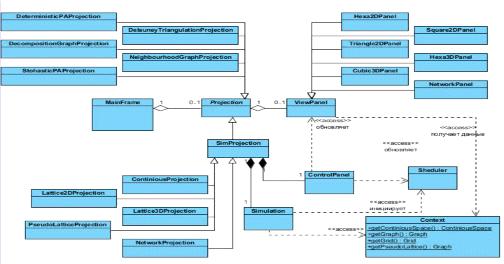
Система имитационного моделирования SIMBIGRAPH разработана в
объектно-ориентированном стиле (рисунок 8).

Рисунок 8 - Диаграмма классов Simbigraph
Система имитационного моделирования Simbigraph предназначена для решения актуальных
задач системного анализа больших сетей и решеток. Разработка системы
имитационного моделирования Simbigraph позволила пользователям использовать последние достижения
авторов системы в области имитационного моделирования и теории случайных графов
(рисунок 9) [7].

Рисунок 9 - Агентная модель инфекции в
случайном графе
.5 Система Forio. Имитационное моделирование в Web
Развитие сетевого общества требует разработки веб-ориентированных
интерфейсов для вовлечения как можно большего числа пользователей.
Одним из примеров является среда разработки Forio. Система позволяет
зарегистрированным пользователям разрабатывать собственные модели онлайн или
импортировать их из других систем, а затем предоставлять к ним доступ любым
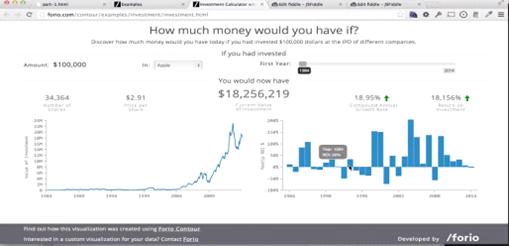
пользователям Интернет.создает программные продукты, которые позволяют
моделировать, исследовать данные и производить прогнозный анализ (рисунок 10).Contour является новой библиотекой
JavaScript, которая обеспечивает легкий в использовании набор общих визуализаций,
плюс является фреймворком для их расширения. Contour является свободной библиотекой с открытым кодом на
основе D3 (JavaScript-библиотека для обработки и
визуализации данных), с подробной документацией и простыми в изучении
примерами.Contour способна отображать тысячи точек в
миллисекунду, и предназначенна для сложных визуализаций данных и информационных
панелей [8].

Рисунок 10 - Инвестиции
Но Forio позволяет изображать результаты
вычислений лишь в виде графиков и гистограмм. А так как нередко нам необходимо
изобразить ход процесса в виде блок-схемы (агентные системы) или графов
(дискретно-событийное моделирование, моделирование динамических процессов), то
возникает необходимость в других ресурсах.
2. Web-приложение для имитационного моделирования
Было разработано клиент-серверное приложение, позволяющее визуализировать
расчеты имитационных моделей в виде графов.
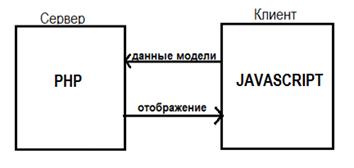
Разработанная система состоит из двух частей: клиентской и серверной
(рисунок 11). Клиентская часть отвечает за взаимодействие с пользователем, а
также за отображение процесса моделирования в браузере. Серверная часть
отвечает за загрузку и обработку необходимой информации для моделирования.

Рисунок 11 - Архитектура web-приложения
.1 Серверная часть
Серверная часть реализована на языке PHP. Серверная часть управляет процессом сохранения
необходимой информации и ее чтением, предоставляя клиентской части структуру
модели в текстовом или JSON-формате
[9]. Когда пользователь загружает необходимые файлы, PHP-скрипт помещает их в директорию upload/ и считывает в переменные
необходимые данные для клиентской части. Так как данные сохраняются на сервере,
то для экономии пространства перед каждой загрузкой новых данных производится
отчистка директории upload/.
2.2 Клиентская часть
Клиентская часть представляет собой JavaScript приложение, которое с помощью
библиотек jQuery [10], Graphics, Arbor и Tween
отображает структуру модели в окне браузера, и при необходимости визуализирует
процесс обработки модели во времени.
После загрузки всех необходимых файлов на сервер происходит загрузка
страницы, которая отображает модель. Визуализацией графа, а именно его
компоновкой в браузере занимается библиотека Arbor [11]. Для отображения модели используется технология HTML5 Canvas [12]. Этот элемент поддерживается всеми популярными
браузерами последних версий. Динамическая визуализация осуществляется при
помощи библиотеки Tween [13].
Во время загрузки страницы визуализирующей модель вызывается функция start(). Функция инициализирует систему arbor (здесь задаются физические параметры
системы, такие как жесткость ребер, сила отталкивания узлов друг от друга,
возможность перемещать узлы при помощи перетаскивания), устанавливает средство
рендеринга для элемента canvas,
на котором будет происходить отрисовка.
После визуализации графа пользователь может запустить его динамическую
обработку по нажатию на кнопку «Reload».
При нажатии на кнопку инициализируется функция redraw(), которая преобразует данные, полученные с сервера,
в объект и передает в функцию init(),
затем вызывается функция animate().
В функции init() задается алгоритм перерисовки
ребер графа. Данные для обработки представляются в виде массива, который
передается как параметр конструктору класса Tween. Экземпляр Tween задает последовательность кадров (от источника к цели), задавая
свойства, такие как скорость рисования, время ожидания перед следующим шагом,
траектория движения. Функция animate()
вызывает встроенную функциюAnimation Frame(), которая обеспечивает встроенный
API для запуска любых типов анимации в браузере [14]. Также в init()
обновляется экземпляр Tween.
.3 Описание приложения
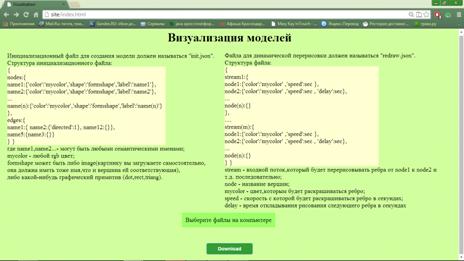
На стартовой странице в браузере пользователь видит ознакомительную
информацию о структуре загружаемых данных, допустимых форматах и названиях
файлов. Так же пользователю предлагается загрузить необходимые данные для
визуализации модели путем множественного выбора (рисунок 12).

Рисунок 12 - Стартовая страница
После загрузки файлов, происходит визуализация модели в виде графа в
двумерной плоскости. Далее пользователь сам может расположить вершины удобным
для него образом, просто перетащив их в нужное место.
Вершинами графа могут служить различные графические примитивы (квадрат,
треугольник, круг) и изображения, которые загружаются самим пользователем.
Форма, цвет (при необходимости) и названия вершин задаются самим пользователем
в инициализационном файле, в котором также указана информация о связях между
вершинами. Инициализационный файл имеет расширение JSON. Структура файла вынесена в приложение А.
Для запуска отображения процесса обработки модели во времени пользователю
нужно нажать кнопку «Reload».
Процесс реализуется путем перерисовки ребер графа.
Данные об обработки модели задаются в отдельном JSON файле. В структуру файла входит порядок проходимых
вершин, с заданными параметрами. В параметрах можно указать цвет, скорость
перерисовки ребер, время ожидания перед следующим шагом. Структура файла
вынесена в приложение Б.
После обработки модели пользователь может либо перейти на стартовую
страницу для загрузки новой модели по нажатию кнопки «Home», либо закрыть страницу.
.4 Примеры визуализации имитационных моделей
С помощью приложения были визуализированы примеры реальных имитационных
моделей, взятых из документированных источников.
.4.1 Модель работы отдела банка
Рассмотрим отдел банка. В банке есть два менеджера, отвечающие за два
различных типа операций: выдачу инвестиций и работу со счетом. К менеджерам в
очереди стоят посетители. После обслуживания менеджером каждый клиент идет в
кассу, получая либо сдавая деньги. Очередь в кассу общая. Целью исследования
является оценка эффективности системы, то есть нахождение числовых значений
характеристик, описывающих качество обслуживания системой потока посетителей
[4]. Расчет был произведен в одной из систем имитационного моделирования. На
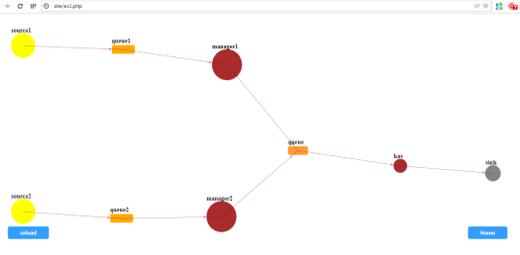
основе предоставленных данных была построена модель системы (рисунок 13).

Рисунок 13 - Модель работы отдела банка
Клиенты приходили в банк с установленным интервалом времени. Было задано
среднее время работы каждого менеджера и кассира. Каждый клиент имел свой цвет.
Данные были использованы для отображения работы банка во времени. В некоторый
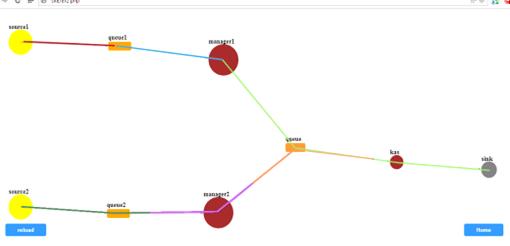
момент времени модель выглядела следующим образом (рисунок 14).

Рисунок 14 - Динамическая обработка модели
.4.2 Модель работы участка цеха
Необходимо промоделировать работу участка цеха, состоящего из
нескольких станков и обрабатывающего два типа деталей. В таблице 1 представлено
распределение выполняемых операций по станкам А1, А2 и А3 (операции 1-3
обрабатывают первый тип далей). Интервалы времени между поступлениями деталей и
времени выполнения операций распределены равномерно. Информация о времени
поступления и выполнения операций заданы в таблице 2 и таблице 3. Необходимо
определить для восьмичасового рабочего дня среднюю загрузку каждого станка,
среднее время обработки деталей, какова длина очередей на обработку для
станков, какой размер склада необходим для данного потока деталей [15]. Модель
была построена на языке GPSS.
Таблица 1 - Распределение операций по станкам
|
Вариант
|
Операция 1
|
Операция 2
|
Операция 3
|
Операция 4
|
Операция 5
|
Операция 6
|
|
Пример
|
A1
|
A2
|
A3
|
A1
|
A3
|
A2
|
|
1
|
A1
|
A2
|
A3
|
A3
|
A2
|
A1
|
|
2
|
A1
|
A2
|
A
|
A3
|
A1
|
A2
|
|
3
|
A1
|
A2
|
A3
|
A1
|
A2
|
A3
|
|
4
|
A1
|
A2
|
A3
|
A2
|
A1
|
A3
|
|
5
|
A1
|
A2
|
A3
|
A2
|
A3
|
A1
|
|
6
|
A2
|
A1
|
A3
|
A1
|
A2
|
A3
|
Таблица 2 - Интервалы времени поступления деталей
|
Пример
|
1
|
2
|
3
|
4
|
5
|
6
|
7
|
8
|
|
30
|
25
|
20
|
15
|
10
|
30
|
15
|
35
|
20
|
Таблица 3 - Интервал времени выполнения операций
|
Вариант
|
Операция 1
|
Операция 2
|
Операция 3
|
Операция 4
|
Операция 5
|
Операция 6
|
|
Пример
|
5
|
20
|
10
|
7
|
17
|
19
|
|
1
|
22
|
6
|
17
|
16
|
7
|
12
|
|
2
|
13
|
14
|
6
|
18
|
13
|
8
|
|
3
|
18
|
10
|
14
|
20
|
27
|
10
|
|
4
|
12
|
15
|
18
|
10
|
5
|
20
|
|
5
|
17
|
22
|
8
|
16
|
12
|
22
|
|
6
|
12
|
30
|
7
|
13
|
15
|
13
|
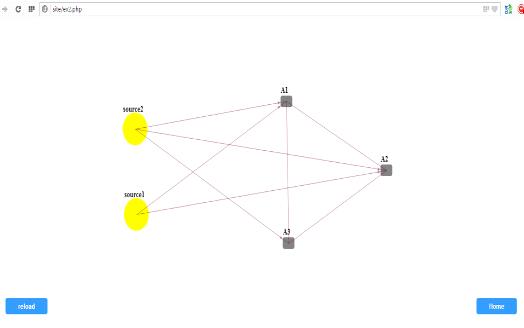
Для каждого примера была визуализирована своя модель. Модель первого примера изображена на
рисунках 15-16.

Рисунок 15 - Схема модели
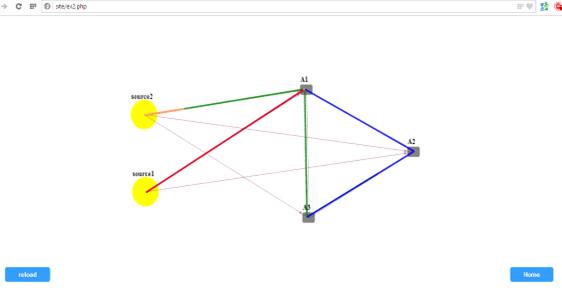
Каждая деталь имеет свой цвет.

Рисунок 16 - Маршрут обработки деталей
Входные файлы данных для визуализации и обработки модели
представлены в приложении В.
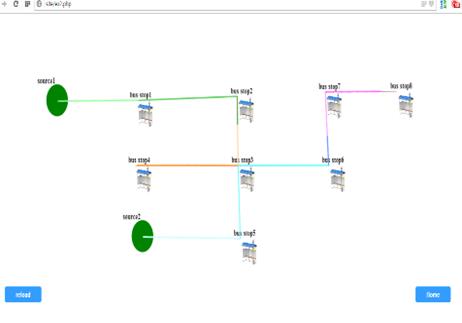
.4.3 Модель движения автобуса по маршруту
Модель имитирует движение автобусов по двум маршрутам. Целью такого исследования может быть, например, загрузка
автобуса, возможная прибыль, оценка необходимости введения дополнительных
автобусов. Расчет модели производился на языке GPSS [16]. На основе
результатов исследования было визуализировано поведение модели во время
эксперимента (рисунок
17).

Рисунок 17 - Схема движения автобусов
Маршрут каждого автобуса выделяется своим цветом, меняя
интенсивность в зависимости от загрузки автобуса пассажирами. Была задана периодичность
движения автобусов по маршрутам, среднее время ожидания пассажиров на остановке
(рисунок 18).

Рисунок 18 - Маршруты движения автобусов
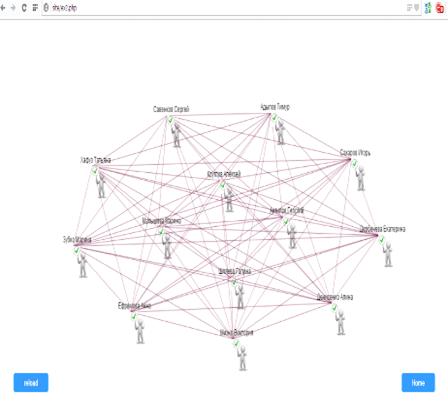
.4.4 Модель социальной сети
Эта модель иллюстрирует распространение информации в простой социальной
сети. Модель формируется из фиксированного числа пользователей, которые
производят обмен сообщениями друг с другом. Каждый пользователь имеет
индивидуальное имя. Основная цель этой модели является оценка информационного
распространения процесса обмена сообщений в простой социальной сети [17].
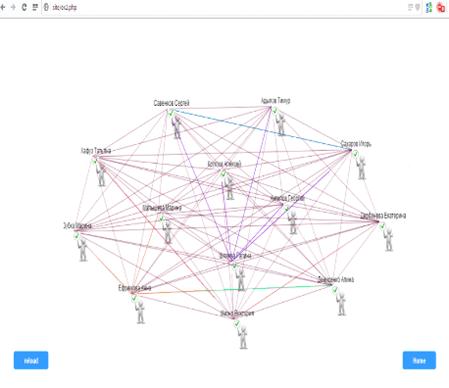
Каждая цепочка сообщений генерируется через заданный промежуток времени.
Отправка сообщений для каждого пользователя выделяется индивидуальным цветом
(рисунок 19-20).
Приложение создавалось для наглядного представления
результатов систем имитационного моделирования, не обладающих средствами
визуализации.
Код вынесен в приложение Г.

Рисунок 19 - Модель социальной сети

Рисунок 20 - Процесс обмена сообщениями
Заключение
В ходе работы были рассмотрены возможности современных систем
имитационного моделирования и актуальность внедрения веб-ориентированных
интерфейсов для систем имитационного моделирования в современной жизни.
Разработано веб-приложение, визуализирующее структуру имитационной модели и
принцип ее работы в динамике. Разработка велась на языке PHP и JavaScript, с использованием библиотек Tween, Arbor, Graphics, jQuery и элемента HTML5 Canvas.
В качестве примеров были визуализированы модели из таких областей применения,
как: производство, системы массового обслуживания, социальная динамика,
городской транспорт.
Список использованных источников
1 Имитационное моделирование. Теория и
практика [Электронный ресурс]. URL: http://immod.gpss.ru/static/materialy_konferencii.html (дата обращения: 5.05.2014).
2 Инструмент многоподходного имитационного моделирования
AnyLogic [Электронный ресурс]. URL:http:// http://www.anylogic.ru (дата обращения:
5.05.2014).
3 Cоветов, Б.Я. Моделирование систем. Практикум, 5-е издание /
Б.Я. Советов, С.А. Яковлев. - Высшая школа, 2003. - 293 с.
4 Карпов, Ю. Г.Имитационное моделирование
систем. Введение в моделирование с AnyLogic 5 / Ю.Г. Карпов. - СПб:
БХВ-Петербург, 2006. - 400 с.
5 Замятина, О.М. Система имитационного
моделирования Arena 7.0. Basic Process Panel / О.М. Замятина, Н.Г.
Саночкина. - Томск: ТПУ, 2005. - 24 с.
Задорожный, В.Н. Мультиагентное моделирование
микромира / В.Н. Задорожный, Е.Б. Юдин. - Омск: ОмГТУ, 2009. - 179 с.
7 Ганеева, М.И. Построение агентных моделей в системе
моделирования SIMBIGRAPH / М.И. Ганеева, Д.А. Огнев, Е.А. Пендер. - Омск: ОмГТУ, 2011. - 105 с.
8 Forio [Электронный ресурс]. URL: http://www.forio.com
(дата обращения: 11.05.2014).
9 JSON - Википедия [Электронный ресурс]. URL: http://ru.wikipedia.org/wiki/JSON (дата обращения: 11.05.2014).
10 Русская документация по jQuery [Электронный ресурс]. URL: http://jquery-docs.ru
(дата обращения: 11.05.2014).
11 Arbor.js [Электронный
ресурс]. URL: http://arborjs.org (дата обращения: 11.05.2014).
12 Oсновы HTML5: Часть 4. Завершающий штрих - Canvas [Электронный ресурс]. URL: http://www.ibm.com/developerworks/ru/library/wa-html5fundamentals4 (дата обращения: 11.05.2014).
13 Tween J.S. [Электронный ресурс]. URL: http://www.createjs.com/#!/TweenJS
(дата обращения: 11.05.2014).
Что такое requestAnimationFrame()? [Электронный
ресурс]. URL: http://html5.by/blog/what-is-requestanimationframe (дата обращения: 11.05.2014).
Имитационное моделирование систем массового
обслуживания на языке GPSS
[Электронный ресурс]. URL: http://gpss.h11.ru/norenkov.php#c11
(дата обращения: 11.05.2014).
16 Сочнев А.Н. Имитационное моделирование
движения маршрутных автобусов // Современные научные исследования и инновации.
- Май 2012. - № 5 [Электронный ресурс]. URL:
http://web.snauka.ru/issues/2012/05/12603 (дата обращения: 11.05.2014).
17 Pedestrian dynamics [Электронный ресурс]. URL: http://www.runthemodel.com/models/pedestrian_dynamics (дата обращения: 11.05.2014).
Приложение А
{
nodes:{
1:{'color':'yellow','shape':'dot','label':'source1'},
2:{'color':'yellow','shape':'dot','label':'source2'},
3:{'color':'orange','shape':'dot','label':'queue1'},
4:{'color':'orange','shape':'dot','label':'queue2'},
5:{'color':'brown','shape':'dot','label':'kas1'},
6:{'color':'brown','shape':'dot','label':'kas2'},
7:{'color':'grey','shape':'dot','label':'sink'}
},
edges:{
1:{ 3:{'directed':1}},
2:{4:{'directed':1}},
3:{5:{'directed':1}},
4:{6:{'directed':1}},
6:{7:{'directed':1}},
5:{7:{'directed':1}}
}
Приложение Б
{stream:{
1:{'color':'green','speed':3000},
3:{'color':'green','speed':3000, 'delay':0},
5:{'color':'green','speed':3000, 'delay':5000},
7:{}
}, :{
2:{'color':'yelow', 'speed':3000},
4:{'color':'yelow', 'speed':3000, 'delay':0},
6:{'color':'yelow', 'speed':3000, 'delay':4500},
7:{}
},:{
1:{'color':'blue','speed':3000},
3:{'color':'blue','speed':3000, 'delay':2000},
5:{'color':'blue','speed':3000, 'delay':5000},
7:{}
2:{'color':'#99ff66', 'speed':3000},
4:{'color':'#99ff66', 'speed':3000, 'delay':1000},
6:{'color':'#99ff66', 'speed':3000, 'delay':4000},
7:{}
}, :{
1:{'color':'brown','speed':3000},
3:{'color':'brown','speed':3000, 'delay':5000},
5:{'color':'brown','speed':3000, 'delay':5000},
7:{}
}, :{
2:{'color':'#66ccff', 'speed':3000},
4:{'color':'#66ccff', 'speed':3000, 'delay':2000},
6:{'color':'#66ccff', 'speed':3000, 'delay':5000},
7:{}
}, :{
1:{'color':'red','speed':3000},
3:{'color':'red','speed':3000, 'delay':7000},
5:{'color':'red','speed':3000, 'delay':5000},
7:{}
}, :{
2:{'color':'orange', 'speed':3000},
4:{'color':'orange', 'speed':3000, 'delay':4000},
6:{'color':'orange', 'speed':3000, 'delay':4000},
7:{}
}
Приложение В
.json
{:{
1:{'color':'yellow','shape':'dot','label':'source1'},
2:{'color':'yellow','shape':'dot','label':'source2'},
3:{'color':'grey','shape':'rect','label':'A1'},
4:{'color':'grey','shape':'rect','label':'A2'},
5:{'color':'grey','shape':'rect','label':'A3'}
},
edges:{
1:{ 3:{'directed':1}},
2:{3:{'directed':1}},
3:{4:{'directed':1}},
4:{5:{}},
3:{5:{}}
}.json
{period: {'speed':3000}:{
1:{'color':'green','speed':1000},
3:{'color':'blue','speed':1000, 'delay':22000},
4:{'color':'brown','speed':1000, 'delay':11000},
5:{'color':'yellow','speed':1000, 'delay':8000},
3:{'color':'orange','speed':1000, 'delay':13000},
5:{'color':'black','speed':1000, 'delay':15000}
4:{}
},:{
2:{'color':'green','speed':1000},
3:{'color':'#33ffcc','speed':1000, 'delay':22000},
4:{'color':'#9933ff','speed':1000, 'delay':11000},
5:{'color':'#66ff66','speed':1000, 'delay':8000},
3:{'color':'red','speed':1000, 'delay':13000},
5:{'color':'#990000','speed':1000, 'delay':15000}
4:{}
}
Приложение Г
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8">
<title>Network diagram</title>
<style>
#canv {:100%;:100%;
}
#but1{: #3399ff;: 7px 30px;
font-size:13px;weight: bold;:#fff;align: center; :solid 1px
#73c8f0;radius: 5px;}
</style>
</head>
<body onload="Start()">
<script
src="js/jquery.min.js"></script>
<script src="js/arbor.js"></script>
<script src="js/graphics.js" ></script>
<script src="js/tween.min.js"></script>
<script
src="js/RequestAnimationFrame.js"></script>
<script>
var ma = <?
//удалим содержимое директории upload/
$handle = opendir ('upload/');(false !== ($file = readdir
($handle)))
if($file != "." && $file != "..")
unlink ('upload/'.$file);($handle);
$fileElementName = $_FILES['myfile'];
$i = 0;
$j = 0;
$files_count = sizeof($fileElementName["name"]);
$mas = array();($i = 0; $i < $files_count; $i++) {
$b=
$fileElementName["tmp_name"][$i];(substr($fileElementName["type"][$i],0,5)
== "image"){
$mas[$j] = $fileElementName["name"][$i];
$j++;
}_uploaded_file($fileElementName['tmp_name'][$i],
"upload/". $fileElementName['name'][$i]);
}json_encode($mas);
?>;
var a =
<?$p=file_get_contents("upload/init.json"); echo $p; ?>;
var b =
<?$p=file_get_contents("upload/redraw.json"); echo
json_encode($p); ?>;mas = new Array();i = 0;
$.each(ma,function(name, value){ mas[i]=
String(value);i++;});ar = new Array();(var q=0;q<mas.length;q++){[q] = new
Image();[q].src='upload/'+mas[q];
}nodeBoxes = {};
function findArrVal(arr,value) {(var
ind=0;ind<arr.length;ind++){(arr[ind].substr(0,arr[ind].length-4) == value)
{return ind;}
}Renderer(canvas)
{canvas = $(canvas).get(0);ctx =
canvas.getContext("2d");gfx = arbor.Graphics(canvas);particleSystem =
null;that = {:function(system){
//начальная инициализация= system;.screenSize(canvas.width,
canvas.height); .screenPadding(80);.initMouseHandling();
},:function(){
//действия при перересовке
gfx.clear();
particleSystem.eachNode(//теперь
каждую вершину
function(node, pt){//получаем вершину и точку где она
var label = node.data.label||""
var w = ctx.measureText(""+label).width + 10
if (!(""+label).match(/^[ \t]*$/)){.x =
Math.floor(pt.x).y = Math.floor(pt.y)
}else{= null
}
if (node.data.color=='none') {ctx.fillStyle = '#333333'} else
{ctx.fillStyle=node.data.color}(node.data.shape=='image'){
ctx.drawImage(ar[findArrVal(mas,node.data.label)],pt.x,
pt.y,50,50);(label){.font = "12px Helvetica".textAlign =
"center".fillStyle = "black".fillText(label||"",
pt.x+11, pt.y-5)[node.name] = [pt.x, pt.y, w,w]
}if (node.data.shape=='dot'){(node.data.color=='none')
{ctx.fillStyle = '#333333'} else {ctx.fillStyle=node.data.color}.oval(pt.x-10,
pt.y-10, 20,20, {fill:ctx.fillStyle})[node.name] = [pt.x-10, pt.y-10,
w,w].fillStyle = "black"(label) {ctx.fillText(label||"",
pt.x, pt.y-12);}
}else{(node.data.color=='none') {ctx.fillStyle = '#333333'}
else {ctx.fillStyle=node.data.color}.rect(pt.x-w/2, pt.y-10, w,20, 4,
{fill:ctx.fillStyle})[node.name] = [pt.x-w/2, pt.y-11, w, 22].fillStyle =
"black"(label) {ctx.fillText(label||"", pt.x, pt.y-12);}
}
}); .eachEdge(//отрисуем каждую грань(edge, pt1, pt2){//будем
работать с гранями и точками её начала и конца
var weight = !isNaN(edge.data.weight) ? parseFloat(weight):
1;
var color = !isNaN(edge.data.color) ?
parseString(edge.data.color): "rgba(100,0,50,.5)";
var tail = intersect_line_box(pt1, pt2, nodeBoxes[edge.source.name]);
var head = intersect_line_box(tail, pt2,
nodeBoxes[edge.target.name]);.strokeStyle = "rgba(100,0,50,.8)";//грани будут чёрным цветом с
некой прозрачностью
ctx.lineWidth = 1;//толщиной в один пиксель
ctx.beginPath();//начинаем рисовать
ctx.moveTo(tail.x, tail.y)
ctx.lineTo(head.x, head.y).stroke()
ctx.restore()
// draw an arrowhead if this is a -> style
edge(edge.data.directed){
ctx.save()
// move to the head position of the edge we just drew
var wt = 1
var arrowLength = 6 + wt
var arrowWidth = 2 + wt
ctx.fillStyle = color
ctx.translate(head.x, head.y);
ctx.rotate(Math.atan2(head.y - tail.y, head.x - tail.x));
// delete some of the edge that's already there (so the point
isn't hidden)
ctx.clearRect(-arrowLength/2,-wt/2, arrowLength/2,wt)
// draw the chevron
ctx.beginPath();
ctx.moveTo(-arrowLength, arrowWidth);
ctx.lineTo(0, 0);
ctx.lineTo(-arrowLength, -arrowWidth);
ctx.lineTo(-arrowLength * 0.8, -0);
ctx.closePath();
ctx.fill();.restore()
}:function(){//события с мышьюdragged = null;//вершина
которую перемещаютhandler = {:function(e){//нажалиpos =
$(canvas).offset();//получаем позицию canvas
_mouseP = arbor.Point(e.pageX-pos.left, e.pageY-pos.top); //и
позицию нажатия кнопки относительно canvas=
particleSystem.nearest(_mouseP);//определяем ближайшую вершину к
нажатию(dragged && dragged.node !== null){.node.fixed =
true;//фиксируем её
}
$(canvas).bind('mousemove', handler.dragged);//слушаем
события перемещения мыши
$(window).bind('mouseup', handler.dropped);//и отпускания
кнопкиfalse;
},:function(e){//перетаскиваем вершинуpos =
$(canvas).offset();s = arbor.Point(e.pageX-pos.left, e.pageY-pos.top);(dragged
&& dragged.node !== null){p = particleSystem.fromScreen(s);.node.p = p;//тянем вершину за нажатой мышью
}false;
},:function(e){//отпустили(dragged===null ||
dragged.node===undefined) return;//если не перемещали, то уходим(dragged.node
!== null) dragged.node.fixed = false;//если перемещали - отпускаем= null;
//очищаем
$(canvas).unbind('mousemove', handler.dragged); //перестаём
слушать события
$(window).unbind('mouseup', handler.dropped);
_mouseP = null;false;
}
// слушаем события нажатия мыши
$(canvas).mousedown(handler.clicked);
},
// helpers for figuring out where to draw arrows (thanks
springy.js)
var intersect_line_line = function(p1, p2, p3, p4)
{
var denom = ((p4.y - p3.y)*(p2.x - p1.x) - (p4.x -
p3.x)*(p2.y - p1.y));
if (denom === 0) return false // lines are parallel
var ua = ((p4.x - p3.x)*(p1.y - p3.y) - (p4.y - p3.y)*(p1.x -
p3.x)) / denom;
var ub = ((p2.x - p1.x)*(p1.y - p3.y) - (p2.y - p1.y)*(p1.x -
p3.x)) / denom;(ua < 0 || ua > 1 || ub < 0 || ub > 1) return false
return arbor.Point(p1.x + ua * (p2.x - p1.x), p1.y + ua *
(p2.y - p1.y));
}intersect_line_box = function(p1, p2, boxTuple)
{
var p3 = {x:boxTuple[0], y:boxTuple[1]},
w = 20//boxTuple[2],
h = 20//boxTuple[3]tl = {x: p3.x, y: p3.y};
var tr = {x: p3.x + w, y: p3.y};
var bl = {x: p3.x, y: p3.y + h};
var br = {x: p3.x + w, y: p3.y + h};intersect_line_line(p1,
p2, tl, tr) ||
intersect_line_line(p1, p2, tr, br) ||
intersect_line_line(p1, p2, br, bl) ||
intersect_line_line(p1, p2, bl, tl) ||
false
}that;
}Start(){sys = arbor.ParticleSystem(1,000, 600,0.9);
sys.parameters({gravity:true});.parameters({dt:0.5});.renderer
= Renderer("#canv");//начинаем рисовать в выбраной области
sys.graft(a);
};
function redraw(){
var nm = b.split(';');(var i=0;
i<nm.length;i++){nm[i]=JSON.parse(nm[i]);}(nm);();
}
function init(mas)
{x0=nodeBoxes[mas[0].name][0],=nodeBoxes[mas[0].name][1];xx = new Array();yy =
new Array();(var i=1; i<mas.length-1; i++){[i-1] =
nodeBoxes[mas[i].name][0][i-1] = nodeBoxes[mas[i].name][1]
}canvas = $("#canv").get(0);context =
canvas.getContext( '2d' );.lineWidth = 2;.strokeStyle = "#00ff00";obj
= { x: x0, y: y0,old: { x: x0, y: y0}};= new TWEEN.Tween( obj ).to( { x: xx, y:
yy }, 9000);.interpolation(TWEEN.Interpolation.Linear);.easing(
TWEEN.Easing.Linear.None );.delay( 10
);.onComplete(function(){mtween.stop()});.onUpdate( function()
{.beginPath();.moveTo( this.old.x, this.old.y );.lineTo( this.x, this.y );.closePath();.stroke();.old.x
= this.x;.old.y = this.y;
}).start();
}animate() {( animate );.update();
}
</script>
<canvas id="canv" width="1260"
height="600"></canvas>
<div>
<input type="button" id="but1"
value="reload" style="position:absolute;bottom:50px;left:50px;"
onclick="test()"></input>
<a href="http://site/index.html"><input
type="button" id="but1" value="Home"
style="position:absolute;bottom:50px;right:50px;"></input></a>
</div> </body></html>