|
Тип платформы
|
Плюсы и минусы
|
Название
|
|
Коммерческие
|
Достаточно универсальные. Нет прямой
зависимости от разработчика. Высокая стоимость. Избыточность и громоздкость.
|
1С-Битрик C, UNI-CMS, NetCat.
|
|
Общедоступные бесплатные
|
Бесплатные. Готовые решения. Возможность
доработок. Слабая безопасность. Отсутствие технической поддержки.
|
Joomla, Drupal, Wordpress.
|
|
Студийные
|
Высокая скорость загрузки и работы. По
возможностям не уступают коммерческим CMS. Расширяемость и
кастомизация. Часто дороже коммерческих CMS. Полная зависимость от
разработчика.
|
Microsoft ASP.net
|
|
Конструкторы сайтов
|
Бесплатно. Быстро и просто создавать.
Разработчик не нужен. Наличие более важных типовых модулей:
интернет-магазины, каталог, фотогалерея и т.д. Не уникальность создаваемых
сайтов.
|
Umi, Setup.ru
|
В данной курсовой работе создан сайт новостей, который дает
возможность посетителям сайта ознакомиться с последними новостями. Также на
сайте имеется форум, который дает возможность посетителям обсуждать последние
новости в различных сферах. С учетом цели работы, а также для эффективной
реализации поставленных задач была использована платформа Joomla.
CMS Joomla, включает в себя различные инструменты для
изготовления Web-сайта. Важной особенностью системы является минимальный набор
инструментов при начальной установке, который дополняется по мере
необходимости. Это снижает загромождение административной панели ненужными
элементами, а также снижает нагрузку на сервер и экономит место на хостинге.
Так же:
функциональность можно расширять с помощью дополнительных
расширений (компонентов, модулей и плагинов);
модуль безопасности для многоуровневой аутентификации
пользователей и администраторов (используется собственный алгоритм
аутентификации и "ведения" сессий);
система шаблонов позволяет легко изменять внешний вид сайта
или создать свой уникальный;
настраиваемые схемы расположения модулей, включая левый,
правый, центральный и любое другое произвольное положение блока (при желании
содержимое блока можно включить в содержимое материала).
В системе Joomla можно все компоненты, модули, плагины и шаблоны
написать самому, разместить их в структурированном каталоге расширений или
отредактировать существующее по своему усмотрению.
Joomla: является более продвинутой системой управления
контентом, в плане расширяемости и систематизации. Компоненты Joomla могут взаимодействовать
с модулями и плагинами, которые создают возможность в значительной мере
разнообразить способы вывода содержимого компонентов Joomla. Компоненты Joomla могут взаимодейстовать в
значительной мере разнообразить способы вывода содержимого компонентов Joomla. Модули очень удобно
размещать в любой части страницы сайта. Есть готовые модули Joomla, такие как: модуль формы
авторизации на сайте, модуль выбора списка последних новостей сайта и др. Также
можно создавать свои модули и выводить в них любую информацию. В CMS Joomla можно установить неограниченное
количество шаблонов, модулей и плагинов. Можно назначить разные шаблоны разным
страницам вашего сайта. Joomla: является многоцелевой CMS, которая подойдет для
большинства проектов. Каталог расширений Joomla является многоцелевой CMS, которая подойдет для
большинства проектов. Каталог расширений Joomla насчитывает более 7000
расширений, что способствует более быстрой разработке/обновлению сайта.
Для создания программного продукта используется Denwer, Notepad++, Mozilla Firefox и Joomla.
Denwer - набор для Web - разработчиков,
содержащий Apache сервер, php интерпритатор, систему управления базами данных MySQL и Web - интерфейс для MySQL - phpMyAdmin. Joomla: система управления
контентом.
Notepad++ - блокнот с подсветкой синтаксиса и знатоком
кода.
Mozilla Firefox - Web-браузер.
2. Web-дизайн
сайта
2.1 Анализ
Сайт новостей предназначен для широкого круга посетителей. На
сайте можно узнать и обсудить на форуме новости в различных областях: новости
Беларуси, международная панорама, экономика, последние новости в банковской
сфере. Основной контент сайта предоставляет собой материалы с новостями.
Следовательно, дизайн должен быть понятен в плане организации навигации по
сайту, способствовать облегченному поиску в разделах и категориях, интересующих
посетителей.
Навигация по сайту (карта сайта)
Карта сайта
Главное меню
Главная
Новости
Новости Беларуси
Международная панорама
Новости банков
Экономика
Новости экономики
Верхнее меню
Главная
Форум
Карта сайта
Материалы
Банки Беларуси
Новости банков
Курсы валюты
Новая миссия Нацбанка - убить спрос на валюту
ОАО Беларусбанк предлагает бизнесу комплексную поддержку
Ответственность правительства и банкиров
Новости
Международная панорама
Власти Украины намерены в ближайшее время подписать
соглашение с ЕС
Во Франции раскрыта сеть фальшивых белорусов, продавцов
контрабандных украинских сигарет
Названы причины обрушения торгового центра в Риге
Президент Ирана: соглашение с "шестеркой" поможет
укреплению отношений с ОАЭ
Президент ЕС: Евросоюз сожалеет о не подписании договора с
Украиной
Новости Беларуси
Лукашенко считает перспективным развитие сил специальных
операций ВС Беларуси
Премьер-министры Беларуси и России в Москве обсудили
перспективы введения единой валюты
Прогнозные показатели
Разгрузка складов
Экономика
Новости экономики
В Беларуси количество проверок контрольных и надзорных
органов за 5 лет сократилось вдвое - КГК
В пятницу евро не перешел рубеж 13 тысяч, а доллар подорожал
до рекордного значения
2.2 Дизайн
сайта
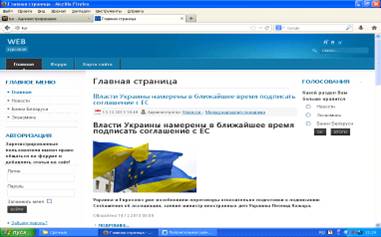
Для реализации структуры сайта был выбран и отредактирован
шаблон JA_Purity, входящих в базовый комплект Joomla 15.17. Рис.1

Рис. 1
Для дизайна сайта были использованы цвета: синий, белый,
черный. Был выбран шрифт. Наведение на пункт меню или кнопку, выход за пределы
данных элементов сопровождается изменением стилей соответствующих элементов.
Для демонстрации местоположения посетителя на сайте, неактивные пункты меню
имеют отличительный стиль. Интуитивно понятно расположение панели поиска.
3. Установка
программ. Создание базы данных
3.1 Denwer
1. Заходим на страницу "#"865548.files/image002.jpg">
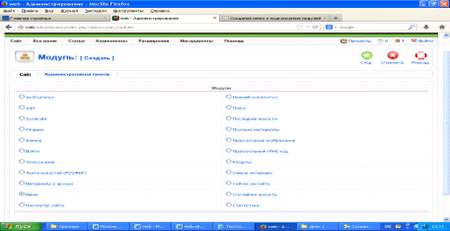
Рис. 2
Теперь требуется создать модуль (Модуль - это вид расширений,
придающий сайту дополнительную функциональность). Идем: "Расширения”,
выбираем "Менеджер модулей”, жмем кнопку "Создать”, из предложенных
вариантов выбираем "Меню”, жмем "След”. Рис.3

Рис. 3
Пишем заголовок модуля "Верхнее меню”, выбираем
положение модуля "hornav", задаем другие параметры.
Меню пользователя.
Заходим в меню: "Все меню” - > "Менеджер меню” -
> "Создать”, выставляем параметры
блока: системное имя меню "usermenu”, заголовок
"Меню пользователя”, Описание "Меню пользователя прошедшего
авторизацию", Заголовок модуля "mod_mainmenu”.
Идем: "Расширения” - > "Менеджер модулей" -
> "Создать”, в появившемся окошке выбираем "Меню”, жмем
"След. ”. Пишем заголовок "Меню пользователя”, положение модуля
"left”, уровень доступа "Зарегистрированный” (данный модуль будет
виден только зарегистрированным пользователям), выставляем и другие параметры.
Авторизация
Идем: "Расширения” - > "Менеджер модулей" -
> "Создать”, в появившемся окне выбираем "Войти" жмем
"След”. Выбираем позицию "left”, устанавливаем заголовок "Авторизация”,
устанавливаем и другие параметры.
Поиск
Идем: "Расширения” - > "Менеджер модулей" -
> "Создать”, в появившемся окне выбираем "Поиск" жмем
"След”. Выбираем позицию "user-4”, устанавливаем заголовок "Поиск”, задаем
ширину поля "20”, и устанавливаем другие параметры.
Навигатор сайта (путь к странице)
Идем: "Расширения” - > "Менеджер модулей" -
> "Создать”, в появившемся окне выбираем "Навигатор сайта"
жмем "След”. Выбираем позицию "breadcrumb”, устанавливаем
заголовок "Навигатор сайта (путь к странице)", устанавливаем другие
параметры.
Голосование
Идем в "Компоненты” - > "Голосования" -
> "Создать”. Создаем голосование. Далее идем в "Расширения” - >
"Менеджер модулей" - > "Создать”, в появившемся окне выбираем
"Голосование”. Выбираем позицию "right”, записываем заголовок
"Голосования”, устанавливаем другие параметры.
4.4
Добавление пунктов меню, создание подменю
Главное меню
Для добавления пунктов меню выбираем "Все меню” - >
"Главное меню”, жмем кнопку "Создать”, перед нами открывается окно,
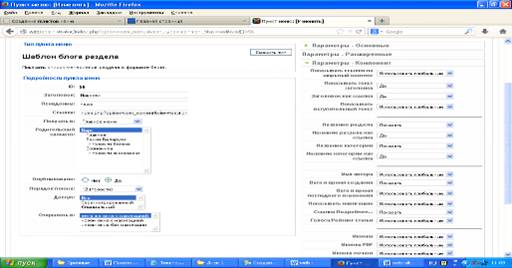
где выбираем "Материалы" - > "Шаблон блога раздела”,
выставляем параметры. Пишем заголовок "Новости”, указываем раздел
"Новости”, даем псевдоним, и подбираем другие параметры для своего сайта.
Рис. 4

Рис. 4
Таким же способом подключаем и оставшиеся разделы. У нас
получилось меню:
Главная
Новости
Банки Беларуси
Экономика
Теперь к ним добавляем подменю.
Добавление подменю происходит почти таким же образом. В
начале выбираем "Все меню”, идем в "Главное меню”, нажимаем кнопку
"Создать”, потом "Материалы" - > "Шаблон списка
категории”. Опять же в появившемся окне устанавливаем нужные параметры:
заголовок "Новости Беларуси”, категория "Новости/Новости Беларуси”, и
так далее. Главное, что нужно установить, это выбрать родительский элемент для
подменю "Новости”.
По такому же принципу подключаем и остальные категории.
В итоге меню имеет вид:
Главная
Новости
Новости Беларуси
Международная панорама
Банки Беларуси
Экономика
Новости экономики
Меню пользователя
Добавим пункт "Добавить статью” к "Меню
пользователя”.
Идем: "Все меню” - > "Меню пользователя”, жмем
кнопку "Создать”, выбираем "Материалы" - > "Шаблон
отправки материалов”. Заполняем поле: заголовок "Добавить статью”,
устанавливаем другие параметры. В поле "Доступ” устанавливаем
"Зарегистрированный”.
Верхнее меню
Добавим пункт "Главная" к "Верхнему меню”.
Идем: "Все меню” - > "Меню пользователя”, жмем
кнопку "Создать”, выбираем "Материалы" - > "Шаблон блога
материала на главной". Заполняем поля в появившемся окне.
4.5
Добавление форума, счетчика посещений, карты сайта
Установка и настройка форума
Для установки форума (компонента сom_kunena) заходим а меню
"Расширения” - > "Установить\удалить” - > "Обзор" и
указываем путь к выбранному модулю (он должен быть с расширением. Zip).
Производим русификацию форума (компонента com_kunena).
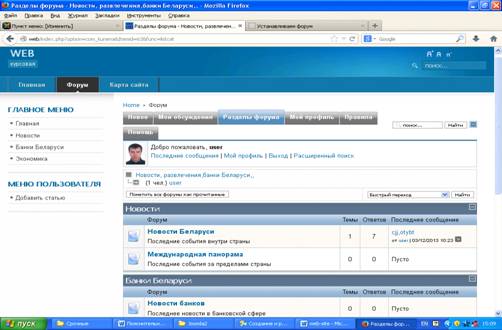
На панели управления выбираем "Компоненты” - > "Kunena Forum”. Устанавливаем
настройки. Добавляем на форум разделы и категории.
Добавляем пункт "Форум" к "Верхнему меню”.
Заходим: "Все меню” - > "Верхнее меню”, жмем
кнопку "Создать”, выбираем "Kunena Forum”. В появившемся окне
заполняем поля.
Форум настроен! Рис.5

Рис. 5
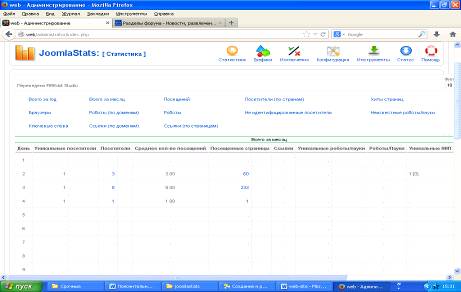
Счетчик посещений
Для установки счетчика посещений (компонента сom_joomlastats) заходим в меню
"Расширения” - > "Установить\удалить” - > "Обзор" и
указываем путь к выбранному модулю (он должен быть с расширением. Zip).
На панели управления выбираем "Компоненты” - > "JoomlaStats”. Рис.6

Рис. 6
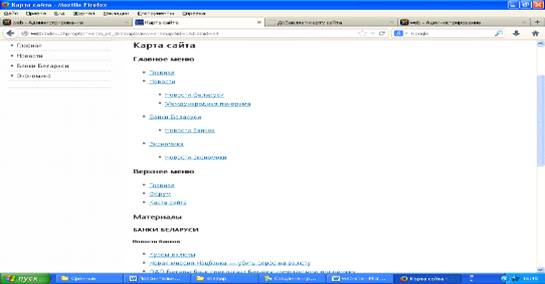
Установка и настройка карты сайта
Установка.
Для установки карты сайта (RD Sitemap) заходим в меню
"Расширения” - > "Установить\удалить” - > "Обзор" и
указываем путь к выбранному модулю (он должен быть с расширением. Zip).
Настройка.
. Добавляем пункт меню "Карта сайта" к
"Верхнему меню”
Заходим: "Все меню” - > "Верхнее меню”, жмем
кнопку "Создать”, выбираем "RD Sitemap".
В появившемся окне даем заголовок "Карта сайта”,
выставляем другие настройки. В подразделе "Параметры. Основные” в окне
"Select a viewset" ставим "Default”. Жмем "Сохранить”.
. Переходим в "Компоненты” - > "RD Sitemap" - > "View”. Нажимаем на "Content”, в окне "View Name” вместо "Content" пишем
"Материалы”, далее "Сохранить”. Заходим в "Menu в окне "View Name” вместо "Content" пишем
"Главное меню”, жмем на кнопку "Сохранить”. Опять оказываемся "View Manager”, жмем на кнопку
"Создать" откроется окно с параметрами. В окне "View Name” пишем "Верхнее
меню”, в окне "Тип" ставим галочку в "Menu” жмем "weiter”. Устанавливаем
параметры в "View Name” пишем "Верхнее меню”, в "Menu selection ” выбираем пункт "topmenu”, сохраняем.
. Выбираем раздел "Viewset" заходим в "Default" производим
настройки "Карты сайта”.

Рис. 7
4.6
Добавление материала на сайт
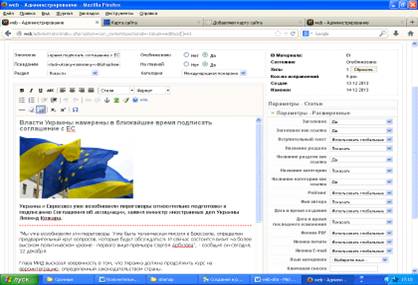
Создаём материал: заходим в меню "Материалы - >
"Менеджер материалов”. Жмем кнопку "Создать" в открывшемся окне
вписываем заголовок ("Власти Украины намерены в ближайшее время подписать
соглашение с ЕС”) и прикрепляем его к разделу в верхнем меню (в нашем случае
это "Новости ”). Затем к соответствующей категории "Международная
панорама”. В нижнем блоке пишем и редактируем, тот материал, который должен
будет отобразиться на странице: картинки, информация, данные. Справа выставляем
нужные параметры, нажимаем "Сохранить”. Рис. 8

Рис. 8
В дальнейшем продолжаем обновлять и заполнять наш сайт
материалами, подходящими под обозначенные темы нашего сайта новостей.
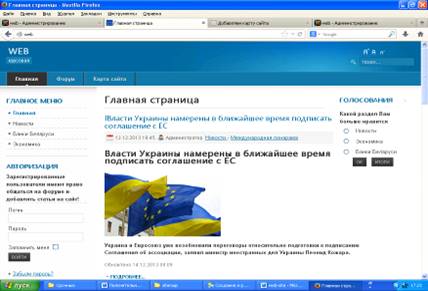
Сайт готов! Рис. 9

Рис. 9
5. Публикация
сайта
Для публикации сайта был использован локальный сервер Denwer.
.1
Тестирование сайта
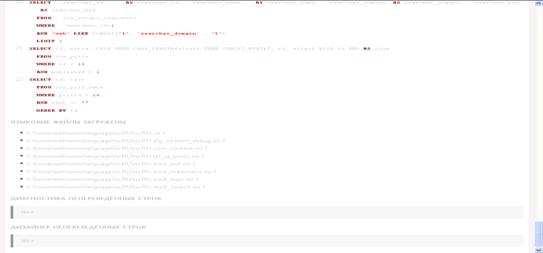
Для тестирования и отладки сайта нужно включить режим отладки
(Рис. 10)

Рис. 10
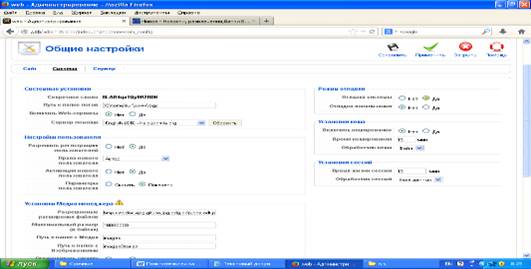
В общих настройках Joomla ("Общие настройки" - >
"Система" - > "Режим отладки”) после этого Joomla, будет показывать в
конце сайта количество запросов к базе данных, размер буфера вывода, количество
обработанных файлов, время обработки файлов и запросов к базе данных.
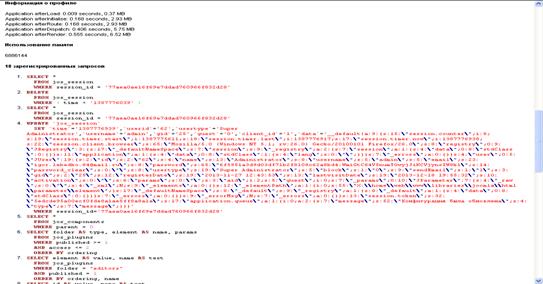
"Панель управления” (Рис. 11, Рис. 12)

Рис. 11 "Режим отладки”

Рис. 12 "Режим отладки”
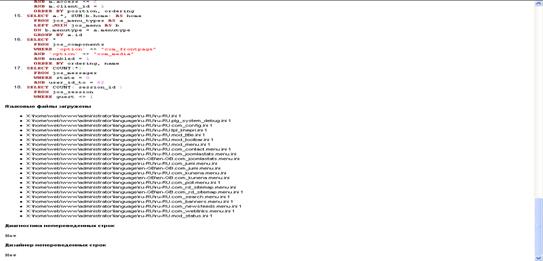
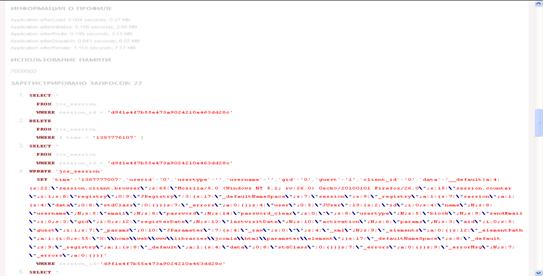
"Главная страница” (Рис. 13, Рис. 14)

Рис. 13 "Режим отладки”

Рис. 14 "Режим отладки”
Для тестирования css/html (DOM) используется консоль Firebug, ошибок не выявлено.
После отладки приложения можно включить кэширование сайта
"Общие настройки" - > "Система" - > "Установка
кэша”, для уменьшения нагрузки на сервер и отключить отладку приложения.
Заключение
В данной курсовой работе был создан сайт новостей "Web" на платформе Joomla:
изучены сайты-аналоги, собрана необходимая информация и
выбраны инструментальные средства реализации и создания сайта;
разработана структура сайта, спроектирована система
навигации, определение содержания каждой страницы;
сайт был создан на платформе Joomla;
был определен и отредактирован шаблон "JA_Parity”;
созданы меню: "Главное меню”, "Верхнее меню”,
"Меню пользователя”;
добавлены страницы и материалы;
на сайт был добавлен форум (компонент сom_kunena);
добавлен счетчик посещений (компонента сom_joomlastats);
сайт опубликован через локальный сервер Denwer.
Список
использованных источников
1. Романенко
Д.М., Булова Ю.О. Организация Web-портала
и администрирование ресурса Web;
учебно-методическое пособие для студентов заочной формы обучения. БГТУ 2012
2. Русаков
Михаил. Создание и раскрутка сайта от А до Я, 2011.
3. Joomlaforum.ru. Web-сайт.