Проект создания интернет-магазина
Содержание
Введение
. Общая схема интернет-магазина
. Установка CMS
Joomla, Virtuemart
и Denwer на компьютер
. Настройка внешнего вида и
функционала интернет-магазина
. Создание товара в
интернет-магазине
. Доставка товара покупателю и
способы оплаты
. Бизнес-план интернет-магазина
. Разработка модуля сравнения
товаров для интернет-магазина
. Оптимизация работы
интернет-магазина с базами данных
Заключение
Список использованной литературы
ВВЕДЕНИЕ
Известно, что в последнее десятилетие интернет
испытывает значительные темпы роста популярности среди людей, имеющих разное
социальное положение, любых возрастов и национальностей. Интернет является
весьма удобным и быстрым средством передачи информации и при этом достаточно
дешёвым. С каждым годом в Беларуси количество пользователей сети интернет
увеличивается на 15-20 % по сравнению с предыдущим.
Именно поэтому в наше время актуальным
становится заработок в сети интернет, а именно - коммерческая деятельность
своего собственного интернет-магазина. Электронные магазины существенно
уменьшают издержки производителя, сэкономив на содержании обычного магазина,
расширяют рынки сбыта, так же как и расширяют возможности покупателя: покупать
любой товар в любое время в любой стране в любом городе в любое время суток в любое
время года. Также сильной стороной интернет-магазина можно считать его
компактность: необходимо наличие одного лишь склада, в зависимости от размера
штата сотрудников - офиса, при этом отпадает надобность аренды помещения для
размещения торговой точки. Плюсом является немногочисленность рабочего штаба:
необходим бухгалтер, водитель-грузчик, человек, отвечающий за добавление
контента и товара в интернет-магазин, также некоторые из этих обязанностей
может брать на себя и сам директор по мере возможности. Главной же причиной,
побуждающей человека заняться коммерческой деятельностью в сети интернет,
являются низкий стартовый капитал и относительно невысокие риски. Всё это дает
электронным магазинам весомое преимущество перед обычными магазинами.
Электронная коммерция в настоящее время является
достаточно перспек-тивной сферой деятельности для предпринимателей любого
класса. Электрон-ная коммерция - это такая форма поставки продукции, при
которой выбор и заказ товаров осуществляется через компьютерные сети, а расчеты
между покупателем и поставщиком осуществляются с использованием электронных
документов и/или средств платежа. При этом в качестве покупателей товаров или
услуг могут выступать как частные лица, так и организации.
1 ОБЩАЯ СХЕМА ИНТЕРНЕТ-МАГАЗИНА
Через сеть Интернет покупатель при помощи
браузера заходит на web-сайт интернет-магазина. Web-сайт содержит электронную
витрину, на которой представлены каталог товаров (с возможностью поиска) и
необходимые интерфейсные элементы для ввода регистрационной информации,
формирования заказа, проведения платежей через интернет, оформления доставки,
получения информации о компании-продавце и online помощи.
Регистрация покупателя производится либо при
оформлении заказа, либо при входе в магазин. После выбора товара от покупателя
требуется заполнить форму, в которой указывается, каким образом будет
осуществлена оплата и доставка. Для защиты персональной информации
взаимодействие должно осуществляться по защищенному каналу. По завершению
формирования заказа и регистрации вся собранная информация о покупателе
поступает из электронной витрины в торговую систему интернет-магазина. В
торговой системе осуществляется проверка наличия затребованного товара на
складе, инициируется запрос к платежной системе. При отсутствии товара на
складе направляется запрос поставщику, а покупателю сообщается о времени
задержки.
В том случае, если оплата осуществляется при
передаче товара покупателю: курьером или наложенным платежом - необходимо
подтверждение факта заказа. Чаще всего это происходит посредством электронной
почты или по телефону.
При возможности оплаты через интернет,
подключается платежная система (PayPal,
EasyPay, WebMoney
и т.п.). После сообщения о проведении online платежа торговой системой
формируется заказ для службы доставки.
Торговые системы электронных магазинов на
практике редко бывают полностью автоматизированными. Полностью
автоматизированными они бывают лишь в тех случаях, когда интернет-магазин
сделан профессионально и когда в нём отсутствуют какие-либо ошибки. Лёгкость
совершения покупки зачастую приводит к увеличению количества ошибок
пользователя (особенно при низкокачественном дизайне электронного магазина и
отсутствии online помощи) - а это существенные потери для магазина. Поэтому
требуется проверка менеджером каждого отдельного факта заказа. Исключение
составляет лишь продажа информационного продукта (файлы, архивы и т.п.),
который можно доставить с минимальными издержками непосредственно через
интернет.
Можно утверждать, что основные проблемы
электронной коммерции лежат на стыках интернета и реальной деятельности. В
обычной торговле покупатель привык к тому, что есть возможность оценить товар
визуально, определить его качество и характеристики. В электронной торговле он
такой возможности лишён. Максимум, на что он может рассчитывать, это фотография
товара и перечисление его характеристик. Зачастую этой информации достаточно,
но здесь вступают в действие эмоциональные и психологические факторы.
Большинство электронных магазинов имеют проблемы с доставкой товаров, особенно
если цена товара невелика. Проблемы также возникают при необходимости оплатить
товар в электронном магазине. Тому есть множество причин: недоверие граждан по
отношению к банковской системе в целом и безналичным платежам в частности,
неурегулированность организационных и правовых вопросов электронных платежей,
неуверенность в безопасности проведения транзакций через интернет.
В общем случае техническую сторону любого
интернет-магазина можно рассматривать как совокупность электронной витрины и
торговой системы.
Электронная витрина предназначена для выполнения
следующих задач:
• предоставление интерфейса к базе данных
продаваемых товаров в виде каталога либо прайс-листа;
• работа с электронной "корзиной"
покупателя;
• регистрация покупателей;
• оформление заказов с выбором метода оплаты и
доставки;
• предоставление online помощи покупателю;
• сбор маркетинговой информации;
• обеспечение безопасности личной информации
покупателей;
• автоматическая передача информации в торговую
систему.
Витрина электронного магазина располагается на
интернет-сервере и представляет собой Web-сайт с активным содержанием.
Основа витрины электронного магазина - каталог
товаров с указанием цен, который может быть структурирован различными способами
(по категориям товаров, по производителям), содержать полную информацию о
характеристиках каждого товара, а также его изображение. Выбрав понравившийся
товар, пользователь помещает его в "корзину". В любой момент до
окончательного оформления заказа покупатель может отредактировать содержимое
корзины и количество товаров каждого вида.
Процесс регистрации может инициироваться
системой до или после выбора товаров из каталога. Ввод регистрационных данных
после выбора товаров позволяет покупателю сэкономить время в том случае, если
он не принял решения что-либо купить в этом электронном магазине.
Зачастую электронная витрина и является
собственно интернет-магази-ном, а вторая важная часть, электронная торговая
система, просто отсутствует. Все запросы покупателей поступают не в
автоматизированную систему обработки заказов, а к менеджерам по продажам. Далее
бизнес-процессы электронного магазина полностью повторяют бизнес-процессы
предприятия розничной торговли. Таким образом, интернет-витрина является
инструментом привлечения покупателя, интерфейсом для взаимодействия с ним и
проведения маркетинговых мероприятий.
Автоматизация торговли становится выгодной
только с ростом масштабов бизнеса. До тех пор, пока несколько человек без
особых усилий справляются с ручной обработкой заказов покупателей, особенно
если цена каждого отдельного заказа относительно низка или количество
покупателей невелико, проще всего организовать интернет-магазин именно таким
образом, как это будет показано в данной дипломной работе. Но для фирм,
проводящих сотни транзакций в день и ориентированных на бизнес в интернете это
решение не подходит.
УСТАНОВКА CMS
JOOMLA, VIRTUEMART
И DENWER НА КОМПЬЮТЕР
Для создания интернет-магазина потребуется
установить 2 программы и одну компоненту. Сперва необходимо установить Denwer,
который будет отвечать за работу сайта электронного магазина на локальном
сервере, который эмулирует данная программа. В процессе установки на логическом
диске компьютера будет выделена область для сайта, которой нужно присвоить
название в виде буквенного символа, как и любому разделу жёсткого диска. Пусть
ему будет присвоено имя «Z».
После установки программы Denwer
нужно установить CMS
Joomla, в которой и будет
создан интернет-магазин. Для этого по пути «z:\home\localhost\www\» нужно
создать папку с названием сайта, используя буквы исключительно английского
алфавита и арабские цифры, пусть она будет называться «im».
В эту папку нужно разорхивировать архив со всеми папками программы, в данном
случае это архив «Joomla_1.5.7_RUS.zip».
Следующим шагом будет создание базы данных для сайта интернет-магазина. Для
этого в адресной строке браузера прописывается «localhost\Tools\phpmyadmin\»
и затем создаётся база данных, которую я назвал также: «im».
Затем в пункте «Привилегии» я создал нового пользователя для только что созданной
базы данных, которого назвал «im»,
и отметил все пункты в меню привелегий.
После создания базы данных можно приступать к
завершающему этапу установки. В адресной строке браузера прописывается
«localhost\www\im\»,
затем нужно выбрать русский язык интерфейса, заполнить все поля данными,
которые уже были указаны в предыдущих шагах установки, указать пароль
администратора и название сайта, в данном случае «Электрон - магазин
компьютерной техники». Последнее, что требуется сделать для установки CMS
Joomla - удалить папку «installation»,
которая находится в папке сайта «im».
Теперь приступим к этапу установки компоненты
под CMS
Joomla, которая
называется Virtuemart
1.1.9, предназначенная специально для создания интернет-магазинов и каталогов
товаров. Для установки компоненты нужно разархивировать содержимое архива
«com_virtuemart_1.1.9.j15.zip»
в папку «z:\localhost\www\im\tmp\»
и в самой Joomla установить
компоненту из папки, находящейся по данному пути. Virtuemart
является англоязычной компонентой и для удобства работы с ней желательно
сделать русификацию путём замены либо добавления файлов во всех вложенных
папках по пути
«z:\home\localhost\www\im\administrator\components\com_virtuemart\langua-
ges\» с «eanglish.php»
на «russian.php».
После всех проделанных шагов создана рабочая
область для создания коммерческого сайта интернет-магазина, за исключением
некоторых плагинов, модулей и компонент, которые потребуются для того, чтобы
видоизменить сайт, его функционал и придать ему более аккуратный и стильный вид.
НАСТРОЙКА ВНЕШНЕГО ВИДА И ФУНКЦИОНАЛА
ИНТЕРНЕТ-МАГАЗИНА
Прежде, чем добавлять товары на сайт, создавать
варианты оплаты и доставки товара, рекомендуется установить шаблон сайта, чтобы
по мере заполняемости электронного магазина блоками меню и информацией можно
было наблюдать как изменяется внешний вид сайта в конфигурации с данным
шаблоном. Установка шаблона производится через меню «Установить/Удалить». Архив
с шаблоном, который используется для данного сайта имеет название
«siteground-j15-18.zip».
После установки в меню «Менеджер шаблонов» нужно сделать активным новый шаблон,
убрав с активного положения шаблон, установленный по умолчанию.
Для придания сайту интернет-магазина более
приятного внешнего вида нужно удалить рисунки с рекламой и соответствующие
ссылки на другие сайты с интернет-магазина. Это как правило ссылки на сайты
разработчиков Joomla.
Комбинацией клавиш «Ctrl+U»
открывается код той страницы сайта, на которой мы находимся на данный момент и
там с помощью комбинации клавиш «Ctrl+F»
открывается меню поиска, в котором вводится интересующая вас текстовая
информация, отображаемая на странице сайта. После обнаружения искомого элемента
в коде страницы мы ищем его класс либо другие данные, используемые в языке HTML.
После этого нужно использовать поиск в корневой папке интернет-магазина «im»
заданного элемента, в результате чего меню поиска сделает ссылку на тот либо те
документы, которые отвечают за вывод данной информации (ссылок на сайты
разработчика и картинок с рекламой) на страницы сайта электронного магазина. В
данном случае этим файлом является «index.php»,
в котором проискодит интеграция сразу двух языков программирования: HTML
и PHP. После удаления
части кода файла, отвечающей за вывод картинок и ссылок на сайт, все ненужные
элементы исчезнут со страниц интернет-магазина.
Теперь можно приступать к формированию
интернет-магазина. В Joomla
заходим в «Меню\главное меню\создать новое\Virtuemart»,
называем данное меню «”Электрон” - каталог», и устанавливаем его в активную
позицию, выбрав «по умолчанию». Данное меню будет хорошо смотреться вверху в
позиции «user3», а сейчас
оно находится слева в позиции «left».
Чтобы перемес-тить его, нужно зайти в «Менеджер модулей», в списке всех модулей
найти «mainmenu»
и поменять его позицию на «user3».
Ещё в позицию «user3»
я помещу меню, которое назову «О нашем магазине», однако перед этим нужно
создать информационный материал в текстовом виде, чтобы он отображался на
сайте, когда посетители захотят перейти по ссылке на информацию о магазине. Для
этого заходим в «Материал\Менеджер материалов» и заполняем поле для ввода
текста необходимой информацией. Для удобства новый материал рекомендую назвать
так же, как и меню, потому что в ситуациях, когда на сайте много материала,
можно сделать ошибку и потерять много времени на её исправление.
Теперь установим модуль
«mod_virtuemart_1.1.9.j15.zip»,
который будет отвечать за навигацию на сайте интернет-магазина. Затем в
«Менеджер модулей» включим его и займёмся его настройкой. В качестве заголовка
укажем «Каталог», вариантом отображения выберем «JSCook»,
который даёт представляет собой меню главных категорий товаров со всплывающими
подкатегориями, и сделаем вариант отображения вертикальным, так как данный
модуль мы установим в позицию «left».
Также я установлю модули, отвечающие за поиск
товара в интернет-магазине, за авторизацию пользователей на сайте и за работу
покупателей с корзиной. Заострять внимание на деталях установки и
редактирования модулей я не буду, так как все этапы аналогичны этапам установки
и редактирования главного модуля Virtuemart.
После того, как работа с блоками меню завершена
посредством установки модулей, можно приступать к основным настройкам
интернет-магазина через компоненту Virtuemart.
Работать мы будем только с двумя вкладками: «Общие настройки» и «Сайт».
В первой вкладке я настроил максимальную и
минимальную длину комментария к товару, который может оставить покупатель.
Обязательно должна стоять галочка на пункте «Показывать цены», иначе вместо
интернет-магазина получится просто каталог товаров без цен на них. Я сделал
активным пункт «Показать стоимость упаковки?» для того, чтобы после добавления
в корзину одного и того же товара в большом количестве подсчитывалась общая
цена за всё количество в целом, а не отдельно по каждой единице товара. Также я
отключил требование об активации новых учётных записей для того, чтобы
регистрация пользователей на сайте проходила проще и быстрее, ведь если
регистрироваться будет большое количество покупателей, можно даже не успевать
активировать все учётные записи. Последнее, что нас интересует в этой в кладке
- опция «Проверять наличие на складе?», которую я отключил, чтобы она не
мешала, а при отсутствии товара на складе менеджер может уведомлять покупателя
о более поздних сроках его пос-тавки, либо о его отсутствии в данный момент.
Во второй вкладке для улучшения внешнего вида
страниц интернет-магазина я убрал кнопки «PDF»,
«Рекомендовать другу» и «Вид для печати», а также убрал панель навигации вверху
списка товаров. Сделал сортировку товара по умолчанию по ценовому критерию, что
даёт возможность посетителям сайта просматривать товары в удобном виде: от
самого дешёвого товара (вверху) выбранной им подкатегории до самого дорогого
(внизу). Из доступных полей сортировки товара я оставил три: «Название товара»,
«Цена» и «Последние поступления». Очень важно сделать активным опцию
«Показывать количество товаров?», так как она отвечает за вывод информации о
количестве товаров в каждой категории и подкатегории. Так как шаблон, который
был установлен для нашего сайта в Joomla,
преимущественно состоит из белого и зелёного цветов, шаблон для самого
интернет-магазина также будет установлен зелёный. Для этого в папку по пути
«z:\home\localhost\www\im\components\com_virtuemart\themes\» нужно
разархивировать «vm_green.zip»
и всё содержимое шаблона будет доступно для использования. Затем базовый шаблон
«default» меняется на
только что установленный, после чего остаётся его настроить. Путём
экспериментирования со всеми доступными опциями я решил оставить только две из
них, так как при отсутствии остальных сайт выглядит не таким загромождённым и
более простым для навигации. Это опция «Use Ajax to add, update or delete
products from the cart?» и опция «Show
the Add-to-cart
Button on
the product
list?», которая
означает, что на страницах, на которых отображается товар, будет выводиться
опция «Добавить в корзину» для каждого товара.
Вернувшись на вкладку настроек «Сайт», я включил
динамическое изменение размеров для мини-изображения и установил размеры
мини-изображения: 250х250 пикселей.
Допустим, что данный интернет-магазин рассчитан
на реализацию своего товара по всей Беларуси. Для того, чтобы было более удобно
работать с покупателями, полезно будет знать из какой они области. Для этого
при регистрации у покупателя в регистрационной форме должна быть обязательная
для заполнения графа «Регион/Область», в которой должны быть доступны для
выбора все области Республики Беларусь. По умолчанию в Virtuemart
есть только список стран, а регионы и области отсутствуют. Для создания
регионов нужно пройти в «Настройки\Список стран\Belarus\Список
регионов» и добавить все 6 областей. После этого в настройках регистрации
пользователей создаётся графа «Регион», в которой для выбора будут доступны все
области Республики Беларусь при условии, что в графе «Страна» будет выб-ран
вариант «Belarus».
В интернет-магазине обязательно должна быть
реализована мультивалютность, первым принципом которой является возможность
указания цены товара в разных валютах. Этот принцип очень важен, так как часть
товара можно покупать у поставщиков за доллары, часть за русские рубли и т.д..
Оплата товара из нашего интернет-магазина будет производиться покупателями в
белорусских рублях (специальная лицензия на приём оплаты в ненациональной
валюте стоит больших денег, а данный способ ведения коммерческой деятельности
предполагает небольшие затраты), поэтому важно указать за какие деньги мы
купили тот или иной товар, чтобы при изменении курсов не было денежных потерь
со стороны продавца и не приходилось каждые сутки вести пересчёт стоимости
каждого товара в белорусские рубли (это будет делать за нас модуль конвертации
валют).
Нашей национальной валюты нет среди валют,
доступных в Virtuemart,
поэтому придётся её создать по аналогии с созданием регионов, только в меню
«Настройки\Список валют». После этого в меню «Магазин\информация о магазине»
нужно выбрать главную валюту, в которой будут представлены товары на сайте
(белорусский рубль), также дополнительные валюты (американский доллар, евро и
русский рубль), чтобы можно было осуществлять ввод цен в тех валютах, в которых
был произведён расчёт с нашими поставщиками.
Вторым принципом мультивалютности является
отображение цен на товары в нескольких валютах по выбору покупателя. Для
реализации этого принципа на сайте интернет-магазина потребуется установить
модуль конвертации валют «mod_virtuemart_currencies_1.1.9.j15.zip».
Нужно задать курсы конвертации валют на сегодняшний день, поэтому после
настройки модуля нужно создать файл с любым названием, я назвал его
«convertHARD.php», и вставить в его содержимое код, который будет осуществлять
конвертацию между всеми выбранными в модуле валютами.
/* currency difinition */
$currency['EUR'] = $eur_curr =
11300;
$currency['USD'] = 8700;
$currency['RUB'] = 277;
$currency['BYR'] = 1;
/* end
currency
difinition */
Данная часть кода отвечает за связь
между валютами. За единицу взят белорусский рубль, 1 русский рубль эквивалентен
277 белорусским рублям, 1 доллар составляет 8700 белорусских рублей, а 1 евро -
11300 белорусских рублей. Данные конвертации валют взяты 12.04.2013 г. на сайте
<#"787391.files/image001.gif"> <#"787391.files/image002.gif">
<#"787391.files/image003.gif">
<#"787391.files/image004.gif">

|

|
|
Кнопка
«Удалить из сравнения»
|

|

|
|
Артикул
|
Acer 04
|
Acer 05
|
Acer 01
|
|
Описание
|
15,6"
(1366 x 768), 2,7 кг, Pentium T4500, Intel GMA 4500MHD, 2 Гб DDR3, 250 Гб
(5400 RPM), DVD Multi (запись CD/DVD), батарея 6 ячеек, цвет корпуса:
чёрный/синий
|
15,6"
(1366 x 768), 2,7 кг, Core i3 2330M, NVIDIA GeForce GT 555M, 4 Гб DDR3, 500
Гб, DVD Multi (запись CD/DVD), Bluetooth, батарея 6 ячеек, цвет корпуса:
серебристый
|
15,6"
(1366 x 768), 2,38 кг, Pentium B950, Intel HD Graphics, 4 Гб DDR3, 750 Гб
(5400 RPM), DVD Multi (запись CD/DVD), батарея 6 ячеек, цвет корпуса: чёрный
|
|
Производитель
|
Acer
|
Lenovo
|
Acer
|
|
Видеокарта
|
Intel
|
NVIDIA
GeForce
|
Intel
|
|
Диагональ,
“
|
15,6
|
15,6
|
15,6
|
|
Память,
Гб
|
2
|
4
|
4
|
|
HDD, Гб
|
250
|
500
|
750
|
|
|
|
|
|
Для ноутбуков я задавал лишь производителя,
марки видеокарты и производителя без моделей, диагональ монитора, объём
оперативной памяти и жёсткого диска. При необходимости через настройки товаров
в компоненте Virtuemart
можно задать любые свойства любому товару, после чего они будут отображаться
при сравнении товаров в разработанном мною модуле.
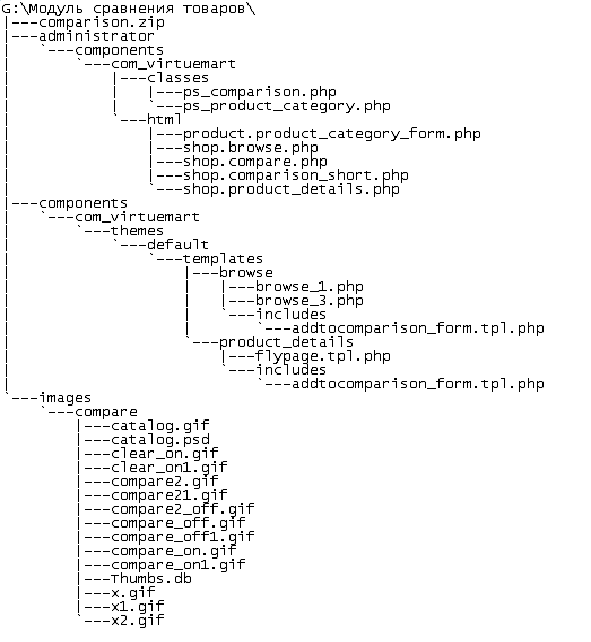
Разработанный мною модуль состоит из 12
текстовых файлов с кодом, а также из 14 рисунков. Мой модуль можно
устанавливать на CMS
Joomla! двумя способами,
простым копированием и изменением баз данных. Ниже приведена структура модуля:

Скриншот 1. Структура модуля сравнения товаров
Сейчас речь пойдёт о способах установки модуля
на CMS Joomla!.
Для начала необходимо скопировать папки «administrator»,
«components» и «images»
в корневую папку сайта созданного интернет-магазина по пути «z:\home\localhost\www\im».
При совпадении имён новых файлов с уже имеющимися в каталогах и подкаталогах
необходимо заменить старые файлы на новые. Следуя одному из способов установки,
далее требуется в адресной строке браузера прописать «localhost\Tools\phpmyadmin\»,
а затем выбрать из списка баз данных базу с названием «im».
Далее из списка таблиц, которых в базе данных сайта интернет-магазина
«Электрон» насчитывается 182, необходимо отыскать таблицу с названием
«jos_vm_category» и выполнить запрос «ALTER TABLE `jos_vm_category` ADD
`allow_compare` CHAR( 1 ) DEFAULT 'Y';». После проделанных операций нужно зайти
в настройки Virtuemart, затем
открыть список всех модулей, а далее перейти по ссылке «перечень функций» в
строке с названием модуля «shop» и добавить три функции с указанными ниже
параметрами:
Таблица 5. Функции, необходимые для работы
модуля сравнения
|
Имя
функции
|
Имя
класса
|
Метод
класса
|
Права
|
|
comparisonAdd
|
ps_comparison
|
add
|
none
|
|
comparisonDelete
|
ps_comparison
|
delete
|
none
|
|
comparisonClear
|
ps_comparison
|
clear
|
none
|
Следуя второму способу, после копирования и
замены соответствующих файлов нужно установить архив, который я назвал «comparison.zip»,
из папки «Модуль сравнения товаров» таким же образом как и те готовые модули,
которые использовались при создании сайта интернет-магазина: навигации, выбора
валюты, поиска товаров, корзины и авторизации. Для этого нужно зайти в панель
администратора CMS
Joomla! и на вкладке
«Расширения» выбрать пункт меню «Установить/Удалить», после чего найти этот
архив и установить его.
Для того, чтобы сравнение работало нужно
добавить товарам «тип товара», иначе не будет возможности их сравнивать:
элемент checkbox
«сравнить» не будет даже отображаться.
Сам модуль в виде архива «comparison.zip»
содержит в себе файлы «mod_virtuemart_comparison.php»,
«mod_virtuemart_comparison.xml»
и скрипт-файл «vm_comparison.js», находящийся в папке «vm_comparison».
Ниже находится код файла «mod_virtuemart_comparison.php»,
в котором я посредством вставки комментариев пояснял, за что отвечают самые
основные команды.
<?php( !defined( '_VALID_MOS' )
&& !defined( '_JEXEC' ) ) die( 'Direct Access to '.basename(__FILE__).'
is not allowed.' );( !isset( $mosConfig_absolute_path ) ) {
$mosConfig_absolute_path =
$GLOBALS['mosConfig_absolute_path'] = JPATH_SITE;
}$mosConfig_absolute_path;_once(
$mosConfig_absolute_path.'/components/com_virtuemart/virtuemart_parser.php'
);$auth, $VM_LANG, $sess, $mm_action_url, $ps_comparison;
$param['introtext'] =
$params->get( 'introtext', '');
// Текст,
описывающий
работу
с
модулем
//$param['show_in_popup'] =
$params->get( 'show_in_popup', 0);
// Данная команда позволяет выводить сравнение
товаров интернет-магазина в отдельном окне
$param['show_introtext'] =
$params->get( 'show_introtext', 0);
// Выводить текст всегда (еденица) или только
когда товаров в сравнении нет (ноль)
//$param['style_inverted'] =
$params->get( 'style_inverted', 0);
// Обратное
расположение
товаров
и
парамтеров
$param['style_scrolldiv'] =
$params->get( 'style_scrolldiv', 0);
// Товары выводятся в элементе auto
scroll
//$param['types'] = $params->get(
'types', '');
// команда обрабатывает только указанные типы
// Команда выводит к показу стандартный элемент
snapshot
$param['show_price'] =
$params->get( 'show_price', 1);
// Команда
выводит
цену
товара
$param['show_title'] =
$params->get( 'show_title', 1);
// Команда отвечает за показ заголовка. Она
выполняется даже при отключенном отображении стандартного заголовка.
$param['title_text'] =
$params->get( 'title_text', 'Сравнение
товара');
$param['title_style'] =
$params->get( 'title_style', 1);
//Стиль заголовока, который указан в шаблоне при
загрузке модуля (mosLoadModules(
$position='left',
$style=0 ))
$param['show_addtocart'] =
$params->get( 'show_addtocart', 1);
// Отвечает за вывод кнопки "Добавить в
корзину"
$param['show_description'] =
$params->get( 'show_description', 1);
// Показывает
описание
товара
$param['show_manufacturer'] =
$params->get( 'show_manufacturer', 1);
// Выводит
название
бренда
производителя
$param['show_linktoflypage'] =
$params->get( 'show_linktoflypage', 1);
// Команда отвечает за вывод наименования товара
вместе с ссылкой на его страницу
$param['show_thumb_image'] =
$params->get( 'show_thumb_image', 1);
// Показывает наименование товара вместе с
ссылкой на его страницу
$param['MaxProductToCompare'] =
$params->get( 'MaxProductToCompare', 3);
// Максимальное количество товаров, которое
можно добавить в модуль сравнения
$param['show_checkboxes'] = 1;
// если модуль отключен, то элементы сheckbox
не будут отображаться возле товара и тем самым для товаров опция сравнения
будет недоступна (после перезагрузки браузера)
$session =& JFactory::getSession();
$session->set('vmCompareParam',
$param);
//$_SESSION['vmCompareParam'] =
$param;
//if(mosGetParam($_REQUEST,
'option')=="com_virtuemart")
{(JRequest::getVar('option')=="com_virtuemart") {
?>
<script
type="text/javascript">MaxProductToCompare = <?php echo
$param['MaxProductToCompare']; ?>;ProductsInCart = [];
//var
CountTypesInCompare=0;CompareTypeID=-1;
<?php
//echo '<script
type="text/javascript"> alert(11); </script>';
/*if(isset($_SESSION['compare']))
{"\r\tCountTypesInCompare = ".count($_SESSION['compare']).";\n";(isset($_SESSION['compare_type_id']))
{
$CompareTypeID =
$_SESSION['compare_type_id'];"\tCompareTypeID =
".$CompareTypeID.";\n";(isset($_SESSION['compare'][$CompareTypeID]))($_SESSION['compare'][$CompareTypeID]
as $ProdId){"\tProductsInCart.push(".$ProdId.");\n";
}
}echo "\tCompareTypeID =
-1;\n";
}*/
//if(isset($session->get('compare'))
{
$sess_compare=$session->get('compare');(isset($sess_compare))
{"\r\tCountTypesInCompare = ".count($sess_compare).";\n";
$CompareTypeID=$session->get('compare_type_id');(isset($CompareTypeID))
{"\tCompareTypeID =
".$CompareTypeID.";\n";(isset($sess_compare[$CompareTypeID]))($sess_compare[$CompareTypeID]
as $ProdId){"\tProductsInCart.push(".$ProdId.");\n";
}
}echo "\tCompareTypeID =
-1;\n";
}
?>
</script>
<script
language="JavaScript" src="<?php echo $mosConfig_live_site;
?>/modules/mod_virtuemart_comparison/vm_comparison/vm_comparison.js"
type="text/javascript"></script>
<!--
<form action="<?php echo
$mm_action_url ?>index.php" method="post" name="frmProductCompare"
id="frmProductCompare">
<input type="hidden"
name="category_id" value="<?php //echo $param['category_id']
?>" />
<input type="hidden"
name="product_id" value="<?php //echo $product_id ?>"
/>
<input type="hidden"
name="page" value="shop.compare" />
<input type="hidden"
name="func" value="" />
<input type="hidden"
name="compare_type" value="" />
<input type="hidden"
name="Itemid" value="<?php //echo $sess->getShopItemid()
?>" />
<input type="hidden"
name="option" value="com_virtuemart" />
</form>
->
<form
action="index.php?option=com_virtuemart"
name="frmProductCompare" id="frmProductCompare"
method="POST">
<!--<input
type="hidden" name="category_id" value="<?php
//echo mosGetParam($_REQUEST, 'category_id')?>" />-->
<input type="hidden"
name="category_id" value="<?php echo
JRequest::getVar('category_id')?>" />
<input type="hidden"
name="product_id" value="" />
<input type="hidden"
name="page" value="shop.comparison_short" />
<input type="hidden"
name="func" value="" />
<input type="hidden"
name="compare_type" value="" />
<input type="hidden"
name="Itemid" value="<?php echo $sess->getShopItemid()
?>" />
<input type="hidden"
name="option" value="com_virtuemart" />
</form>
<?php'<div>
}
?>
А вот
код
файла
«mod_virtuemart_comparison.xml» с
пояснениями:
<install type="module"
version="1.5.0">
<author>Borisenko
A.S.</author>
<authorEmail>andrik_durst@mail.com</authorEmail>
<description>Shows products,
that customer add to comparison. Если модуль
отключен, то элементы checkbox
не будут отображаться возле товара для добавления его в список сравнения (после
перезагрузки браузера)</description>
<files>
<filename module="mod_virtuemart_comparison">mod_virtuemart_comparison.php</filename>
<filename>vm_comparison/vm_comparison.js</filename>
</files>
<params>
<param
name="moduleclass_sfx" type="text" default=""
label="Module Class Suffix" description="A suffix to be applied
to the css class of the module (table.moduletable), this allows individual
module styling" />
<param name="class_sfx"
type="text" default="" label="Menu Class Suffix"
description="A suffix to be applied to the css class of the menu
items" />
<param name="show_title"
type="radio" default="1" label="Команда
выводит
заголовок"
description="Отвечает
за
показ
заголовка
модуля.
Отображается
только если товар добавлен в сравнение.">
<option
value="1">Да</option>
<option value="0">Нет</option>
</param>
<param
name="title_text" type="text" default="Сравнение
товара"
label="Текст выводимого
заголовка"
description=""/>
<param
name="title_style" type="radio" default="1"
label="Стиль выводимого
заголовка"
description="Метод отображения
заголовка">
<option value="0">Табличный</option>
<option value="1">Заголовок
H3</option>
<option
value="2">DIV</option>
</param>
<param name="introtext"
type="textarea" cols="20" rows="5" label="Текст"
description="Текст,
описывающий
работу
с
модулем"
/>
<param name="show_introtext"
type="radio" default="0" label="Выводить текст
всегда" description="Команда выводит текст всегда или только когда
товаров в сравнении нет">
<option value="1">Да</option>
<option value="0">Нет</option>
</param>
<param name="style_inverted"
type="radio" default="0" label="Отвечает за
расположение товаров" description="Команда выводит текст всегда или
только тогда, когда товаров в сравнении нет">
<option value="1">В
строках</option>
<option value="0">В
колонках</option>
</param>
<param name="style_scrolldiv"
type="radio" default="0" label="Товары
в
элементе
auto scroll" description="Выводит
товары
в
слое
с
прокруткой">
<option value="1">Да</option>
<option value="0">Нет</option>
</param>
<param
name="MaxProductToCompare" type="text"
default="3" label="Отображает
количество
товаров
для
сравнения"
description="Отвечает
за
максимально
количество
товаров,
которое
можно
добавить
в
сравнение"/>
<param name="snapshot" type="radio"
default="1" label="Стандартный
snapshot" description="Определяет
показывать
стандартный
snapshot (как в
стандартных
модулях
CMS Joomla!) или свой
собственный">
<option value="1">Да</option>
<option value="0">Нет</option>
</param>
<param
name="show_thumb_image" type="radio" default="1"
label="Выводит изображение
товара"
description="Команда
отвечает
за
отображение
мини-изображения
товара.
Работает
лишь в том случае, если snapshot
собственный, а не стандартный.">
<option value="1">Да</option>
<option value="0">Нет</option>
</param>
<param
name="show_price" type="radio" default="1"
label="Выводит цену
товара"
description="Показывает
цену
товара.">
<option value="1">Да</option>
<option value="0">Нет</option>
</param>
<param
name="show_addtocart" type="radio" default="1"
label="Выводить добавление
в
корзину"
description="Показывает
кнопку
'Добавить
в
корзину'.">
<option value="1">Да</option>
<option value="0">Нет</option>
</param>
<param
name="show_description" type="radio" default="1"
label="Команда выводит
описание
товара"
description="Показывает
описание
товара.
Только
в том случае, если snapshot
собственный.">
<option
value="1">Да</option>
<option value="0">Нет</option>
</param>
<param
name="show_manufacturer" type="radio" default="1"
label="Выводить производителя"
description="Команда
отображает
наименование
производителя.
Только
тогда, когда активным является собственный snapshot.">
<option
value="1">Да</option>
<option value="0">Нет</option>
</param>
<param
name="show_linktoflypage"
type="radio"
default="1" label="Команда
выводит ссылку на флаер" description="Показывает
наименование товара ссылкой на его страницу, но только в том случае, если
активен собственный snapshot.">
<option value="1">Да</option>
<option value="0">Нет</option>
</param>
</params>
</install>
. ОПТИМИЗАЦИЯ РАБОТЫ ИНТЕРНЕТ-МАГАЗИНА С БАЗАМИ
ДАННЫХ
В интернет-магазин «Электрон» я добавлял все
товары, их свойства, а также присваивал товарам категории через компоненту Virtuemart.
Но создавать категории товаров, создавать свойства для товаров каждой категории
и далее, открывая в меню товаров каждый товар, присваивать конкретные значения
конкретным свойствам для каждого из них очень долго. Это не очень практично и
ведёт к лишним временным затратам. Поэтому я подумал о том, что было бы
целесообразно придумать способ облегчить, ускорить, оптимизировать способ
добавления товара в интернет-магазин.
Было бы весьма удобно вводить значения для
каждого товара в таблицы, к примеру в программе Microsoft
Excel. Это, пожалуй,
самый популярный табличный редактор и практически каждый человек сталкивался с
ним хотя бы пару раз в жизни. Принимая во внимание, что с этой программой умеют
работать многие люди, можно допустить, что складовщик на фирме может вести учёт
товара, принимать новый товар и вводить данные по старым и новым товарам в
таблицы Excel. И если
осуществить интеграцию таблиц Excel
с
Joomla! 1.5 и Virtuemart
1.1.9, то это существенно облегчит выполнение многих практически ежедневных
задач в жизни фирмы, которая реализует свои товары через интернет-магазин.
Опираясь на эту идею, я разработал
компоненту, которая переносит данные, свойства и значения для всех товаров из
таблиц Excel в
компоненту Virtuemart
интернет-магазина. В принципе таблица необязательно должна быть создана в Microsoft Excel, главное,
чтобы форматом файла с таблицей был формат «*.CSV». При этом
таблицу с таким форматом можно создать и в других редакторах. CSV (от англ.
<http://ru.wikipedia.org/wiki/%D0%90%D0%BD%D0%B3%D0%BB%D0%B8%D0%B9%D1%81%D0%BA%D0%B8%D0%B9_%D1%8F%D0%B7%D1%8B%D0%BA>
Comma-Separated Values - значения,
разделённые запятыми) - текстовый <http://ru.wikipedia.org/wiki/%D0%A2%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2%D1%8B%D0%B9_%D1%84%D0%B0%D0%B9%D0%BB>
формат
<http://ru.wikipedia.org/wiki/%D0%A4%D0%BE%D1%80%D0%BC%D0%B0%D1%82_%D1%84%D0%B0%D0%B9%D0%BB%D0%B0>,
предназначенный для представления табличных данных. Каждая строка файла - это
одна строка таблицы. Значения отдельных колонок разделяются разделительным
символом (delimiter) - запятой
<http://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%BF%D1%8F%D1%82%D0%B0%D1%8F>
(,). Однако, большинство программ вольно трактует стандарт «*.CSV» и допускают
использование иных символов в качестве разделителя. В частности в локалях
<http://ru.wikipedia.org/wiki/%D0%9B%D0%BE%D0%BA%D0%B0%D0%BB%D1%8C>, где
десятичным разделителем является запятая, в качестве табличного разделителя,
как правило, используется точка с запятой. Значения, содержащие
зарезервированные символы (пробел, запятая, точка с запятой, новая строка)
обрамляются двойными кавычками
<http://ru.wikipedia.org/wiki/%D0%9A%D0%B0%D0%B2%D1%8B%D1%87%D0%BA%D0%B8>
("); если в значении встречаются кавычки - они представляются в файле в
виде двух кавычек подряд.
Я назвал, разработанную компоненту «CSV», она
представляет собой архив с расширением «.zip».
Устанавливается компонента точно также, как и все модули и компоненты в Joomla! 1.5.
Если зайти в администраторскую
панель интернет-магазина и во вкладке «Компоненты» отыскать «CSV», то можно
будет зайти на компоненту и ознакомиться с её структурой и основными
возможностями. Первая вкладка называется «Шаблоны», здесь можно создавать новые
шаблоны выгрузки товаров в интернет-магазин и редактировать созданные ранее.
Далее следует вкладка «Импорт», здесь и будет осуществляться импорт товаров. Во
вкладке «Экспорт» можно будет сделать обратную операцию: экспортировать товары
из Virtuemart в таблицу.
Далее идёт вкладка с названием «Обслуживание базы данных» в которой
присутствуют следующие команды: удалить неиспользуемые поля, оптимизировать
таблицы, отсортировать категории, обнулить доступные для заполнения поля,
изменить размер поля для названия продукта. Затем идёт вкладка «Логи» в которой
сохраняются отчёты о всех выгрузках и загрузках товаров. Во вкладке «Доступные
поля» для загрузки и выгрузки товаров, разумеется, приведён полный список всех
полей, содержащих свойства товаров в компоненте интернет-магазина Virtuemart 1.1.9.
Именно эти поля и используются при загрузке и выгрузке товаров из
интернет-магазина.
Если названий каких-либо категорий,
производителей и свойств в базе данных Virtuemart на момент
выгрузки не существует, то они создаются автоматически. Больше нет
необходимости создавать все эти элементы и присваивать товарам данные в Virtuemart. Таким
образом компонента импорта и экспорта товаров экономит много времени и сил, в
этом и заключается её неоспоримое преимущество перед компонентой Virtuemart.
Во вкладке «Шаблоны» реализована
возможность опционального создания шаблонов импорта товаров. Я создал несколько
удобных вариантов импорта, между которыми можно выбирать, таким образом за пару
минут можно будет создать свой вариант выгрузки товара в интернет-магазин. При
нажатии на кнопку «Создать» можно будет выбрать что нужно будет создать: шаблон
импорта или шаблон экспорта. Самым главным параметром является «Тип шаблона»,
отвечающий за то, что будет импортировано, либо экспортировано. Вот какие типы
шаблонов доступны для выбора: детальная выгрузка категорий, импорт купонов со
скидками, импорт категорий производителей, выгрузка производителей, импорт
дополнительных файлов и изображений к товарам, полная выгрузка товара, далее
следуют три выгрузки типов товара, выгрузка полей шаблонов, импорт самих
шаблонов, импорт информации о пользователях.
После выбора типа импорта товаров
можно выбрать по собственному желанию некоторые опции для шаблона, поставив,
либо сняв галочку с элемента checkbox напротив
описания опции. Вот список этих опций: использовать заголовки таблицы как
конфигурацию, пропускать первую строку таблицы, переписать существующие данные,
создавать категории, игнорировать несуществующий товар, пропускать начальные
значения, показать превью после перезагрузки, автоматическое создание
уменьшенного изображения для товара, длина и ширина в пикселях для уменьшенного
изображения (вводится вручную), формат файла уменьшенного изображения.
Также можно задать системные
ограничения такие как, время на выполнение скриптов, количество максимальных
запросов, количество выделяемой памяти и максимальный объём загружаемых файлов.
После всех выбранных опций и параметров остаётся только дать название
созданному шаблону импорта товаров в Virtuemart.
В Virtuemart по
умолчанию содержатся некоторые типы товаров, но при желании можно добавить и
свои. Вот список тех типов, параметров и свойств, которые есть в Virtuemart изначально:
Таблица 6. Типы товаров Virtuemart
|
Название
типа в Virtuemart
|
Значение
|
|
product_sku
|
Артикул
товара
|
|
product_name
|
Наименование
товара
|
|
category_path
|
Путь
к категории
|
|
product_price
|
Цена
товара
|
|
product_s_desc
|
Краткое
описание товара
|
|
product_desc
|
Полное
описание товара
|
|
product_thumb_image
|
Мини-изображение
|
|
product_full_image
|
Изображение
товара
|
|
product_weight
|
Вес
товара
|
|
product_weight_uom
|
Единицы
измерения веса
|
|
product_length
|
Длина
товара
|
|
product_width
|
Ширина
товара
|
|
product_height
|
Высота
товара
|
|
product_lwh_uom
|
Ед.изм-ия
длины, ширины, высоты
|
|
product_in_stock
|
Кол-во
товара на складе
|
|
product_available_date
|
Дата,
с которой товар доступен в магазине
|
|
product_discount_id
|
ID
скидки
|
|
Название
типа в Virtuemart
|
Значение
|
|
product_discount
|
Фиксированный
размер скидки
|
|
product_discount_date_start
|
Дата
начала действия скидки
|
|
product_discount_date_end
|
Дата
окончания действия скидки
|
|
manufacturer_id
|
ID
производителя товара
|
|
manufacturer_name
|
Наименование
производителя товара
|
|
product_tax_id
|
ID
налоговой ставки
|
|
product_sales
|
Количество
товара, которое было продано
|
|
product_parent_sku
|
Определения
основного товара для дочерних товаров
|
|
attribute
|
Основное
свойство
|
|
custom_attribute
|
Дополнительное
свойство
|
|
attributes
|
Свойства
товара
|
|
attribute_values
|
Значения
свойств
|
|
product_special
|
Рекомендуемый
товар
Таблица 7. Товары к импорту в Virtuemart
из Microsoft
Excel
|
Название
типа в Virtuemart
|
ASUS
Lamborghini
|
Transcend
StoreJet
|
|
product_sku
|
ASUS
11
|
Transcend
06h
|
|
product_name
|
Ноутбук
ASUS Lamborghini VX7SX (90N92C224W3167VD23AY)
|
Внешний
жесткий диск Transcend StoreJet 25D3 640 Гб (TS640GSJ25D)
|
|
category_path
|
Ноутбуки/ASUS
|
Внешние
жёсткие диски/ Transcend
|
|
product_price
|
1480
$
|
94,77
€
|
|
product_s_desc
|
15.6"
(1920 x 1080), 3.82 кг, Core i7 2630QM, NVIDIA GeForce GTX 560M, 6 Гб DDR3,
750 Гб (7200 RPM), DVD Multi (запись CD/DVD), Bluetooth, батарея 8 ячеек,
цвет корпуса: чёрный/оранжевый
|
2.5",
корпус: пластик, USB 3.0
|
|
proizvoditel
|
ASUS
|
Transcend
|
|
videocard
|
NVIDIA GeForce
|
|
|
diagonal
|
15,6
|
|
|
OZU
|
6
|
|
|
HDD
|
750
|
640
|
|
korpush
|
|
пластик
|
Для удобства я представил таблицу таким образом.
Однако для последующего интегрирования таблицы с Virtuemart
нужно сохранить файл со всеми товарами и его параметрами в «*.CSV» формате, а
для этого необходимо составлять таблицу изначально в другом виде. Строки и
столбцы нужно поменять местами, т.е. инвертировать таблицу, для того чтобы файл
формата «*.CSV» был корректно сохранён и был пригоден для интеграции. При
сохранении таблицы в данный формат обязательно нужно выбрать кодировку файла «UTF-8»,
потому что кодировка всех баз данных сайта интернет-магазина именно такая. Если
же выбрать другую кодировку - символы на сайте будут отображаться неверно.
Далее нужно отредактировать шаблон импорта
товара с которым будет вестись работа, оставив в нём лишь те поля и в том
порядке, как и в таблице импорта. Затем во вкладке «Импорт» необходимо выбрать
только что отредактированный шаблон и загрузить соответствующий файл формата
«*.CSV». После этого
появится превью, в котором будет показано как выведутся товары в
интернет-магазин, но лишь в том случае, если при создании шаблона импорта
товаров была поставлена галочка в соответствующем элементе checkbox.
Остаётся нажать кнопку «Импорт» и все товары бывшие в таблице перенесутся в
интернет-магазин со всеми своими параметрами и их значениями.
При любых изменениях, либо погрешностях
достаточно изменить базовую таблицу, сохранить её в новый файл с форматом «*.CSV»
и после этого загрузить этот файл через уже имеющийся шаблон импорта. Всё
реализуется очень быстро, удобно и просто, а главное - экономит солидное
количество времени при возникших изменениях в номенклатуре товара.
ЗАКЛЮЧЕНИЕ
В данной работе была изучена среда Joomla
1.5.x и её компонента Virtuemart
1.1.x. Были рассмотрены
и проверены на практике многие их возможности, посредством использования
которых удалось создать интернет-магазин «Электрон» по продаже компьютерной
техники. В частности это установка и настройка шаблонов и модулей, создание меню,
товаров, типов и категорий товаров, вариантов оплаты и доставки. После всего
проделанного объёма работы магазин содержит в себе 130 товаров, меню навигации,
поиска, регистрации и выбора валют.
Стоит отметить, что для создания
интернет-магазина использовался уже готовый шаблон, однако путём различных
изменений в кодировке файлов форматов «.php»
и «.css» удалось
видоизменить его, сделать нестандартным и более приятным на внешний вид. В
процессе доработки внешнего вида сайта изменялись оба шаблона: шаблон Joomla
«siteground-j15-18» и шаблон Virtuemart
«vm_green».
На основании разработанного бизнес-плана можно
утверждать, что электронная коммерция является перспективным видом
предпринимательской деятельности. Если ежемесячно будет реализовываться то
количество продукции, которое было указано в бизнес-плане, то магазин будет
приносить постоянную прибыль. Интернет-магазин очень удобен тем, что часть
функций обычного магазина и персонала можно перенести на него: при ведении
интернет-торговли отпадает необходимость в аренде помещения для торговой точки,
модуль конвертации позволяет отображать стоимость товаров в любой удобной
валюте при том, что валюта, в которой производился расчёт с поставщиками,
остаётся фиксированной.
Для удобства и привлечения внимания посетителей
сайта, а также для оптимизации работы интернет-магазина мною были разработаны
два модуля: сравнения товаров и импорта товаров в интернет-магазин через
таблицы баз данных. Благодаря первому модулю сайт интернет-магазина «Электрон»
будет иметь преимущество перед конкурентами на рынке, а благодаря второму будет
грамотно и рационально устроена работа с товарами на сайте, что сэкономит
немалое количество времени.
Возможность сравнивать товары - это очень
удобная опция. Сравнив несколько товаров из одной категории, на основании
собственного анализа их технических параметров и цен можно решить, какому
товару стоит отдать предпочтение. К сравнению выводятся те параметры товаров,
которые присвоены категории, включающей в себя эти эти товары. Все эти
параметры хранятся в базе данных компоненты Virtuemart.
Имея возможность переносить товары с их
параметрами и их значениями из электронных таблиц в Virtuemart,
работа интернет-магазина будет существенно упрощена и ускорена. Исчезнет
надобность создавать в Virtuemart
все категории, типы и параметры товаров и заходить после этого на каждый товар
и прописывать значения для всех созданных параметров. Благодаря компоненту
импорта товаров все категории, параметры и их значения создаются в Virtuemart
автоматически. Также при любых маломальских изменениях в характеристиках
товаров их не нужно будет искать в Virtuemart,
чтобы откорректировать, достаточно будет внести изменения в электронную таблицу
и заново провести операцию интегрирования с интернет-магазином.
По сумме денежных средств, необходимых для
открытия бизнеса, интернет-магазин имеет преимущество. Но в случае с
компьютерной техникой на начальном этапе необходима внушительная сумма на
закупку товара у поставщиков: 10000$ - 15000$. Но и за одну сделку владелец
интернет-бизнеса будет получать большую прибыль. Учитывая то, что компьютерная
техника распространена повсеместно и служит человеку всевозможным образом,
можно быть уверенным в постоянном спросе на товар и рост аудитории
интернет-магазина при грамотной рекламе и качественном дизайне сайта.
По подсчётам в бизнес-плане срок окупаемости
интернет-магазина равен 5 - 7 месяцам при довольно благоприятном стечении
обстоятельств. Это очень хороший показатель, и это ещё одна причина, чтобы
заняться коммерческой деятельностью в интернете. Срок окупаемости
бизнес-проекта будет существенно больше, если заниматься продажей менее
популярного товара, такого как книги, канцелярские принадлежности и многие
другие.
Интернет-магазин имеет ряд преимуществ перед
обычным магазинов из-за более упрощённой системы ведения торговли и меньших
затрат, но также у него есть и недостатки, связанные с невозможностью оценить
товар до его покупки и недоверием со стороны некоторой части населения к
деятельности интернет-магазинов. Тем не менее это направление является весьма
перспективным в наше время, а так как в Республике Беларусь конкуренция на этом
рынке не слишком велика, стоит всерьёз задуматься о занятии вакантного места в
сфере интернет-бизнеса.
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
интернет
магазин база данные
1. Хаген
Граф, Создание веб-сайтов с помощью Joomla! 1.5, (2009).
2. Д.Н.
Колисниченко, Joomla 1.5. Руководство пользователя, (2009).
3. Дэн
Рамел, Самоучитель Joomla, (2008).
4. Бэрри
Норт, Joomla! Практическое руководство, (2008).
5. Н.А.
Мациевский, Е.В. Степанищев, Г.В. Кондратенко, Реактивные веб-сайты, (2010).
6. Д.В.
Котеров, PHP 5 в подлиннике, 2 издание, (2008).
7. С.Г.
Горнаков, Осваиваем популярные системы управления сайтом (CMS), (2009).
8. Б.
Хоган, HTML5 и CSS3. Веб-разработка по стандартам нового поколения, (2012).
9. Кристофер
Шмитт, CSS. Рецепты программирования, 3-е издание, (2011).
10.Рейчел
Эндрю, CSS. 100 и 1 совет, (2010).
11.Бен
Хеник, HTML и CSS Путь к совершенству, (2011).
12.
<http://ktonanovenkogo.ru/joomla/virtuemart-joomla/> .
.
<http://webkev.com/> .
.
<http://www.oborot.ru/> .
.
<http://www.web-analyst.ru/business_plan.html>
Похожие работы на - Проект создания интернет-магазина
|