Язык гипертекстовой разметки HTML
Лабораторная
работа №1
по
дисциплине "Программирование"
Язык
гипертекстовой разметки HTML
Выполнил: студент
группы ИТ-31
Незговоров Павел
Сергеевич
Проверил: ассистент
Веретенников Олег
Владимирович
Цель работы: ознакомиться с основными тегами и
атрибутами языка HTML,
структурой документа, получить практические навыки создания веб-страниц.
тег атрибут html язык
Задание:
1. Создать web-сайт, который должен
представлять собой несколько связанных между собой страниц на произвольную
тематику. При создании структуры страницы использовать таблицы
(табличная
вёрстка).
2. Страницы должны содержать шапку с
логотипом в виде картинки, меню (горизонтальное или вертикальное), основной
контент.
. Страницы должны включать в себя вставки
рисунков, гипертекстовые ссылки, нумерованные и маркированные списки,
заголовки, абзацы, отформатированный текст, фоновые рисунки, текст различного
цвета. Должны иметься не менее трех взаимосвязанных страниц, содержащих объекты
различного рода.
. Связь между страницами должна
осуществляться при помощи разнообразных ссылок, включая графические.
. Предусмотреть различные значения
атрибутов тегов как внутри одной страницы, так и в других документах.
. Страницы должны иметь расширения *.html
либо *.htm.
. Страницы должны быть кросс-браузерными,
возможны небольшие различия.
Экранные формы разработанных страниц

рис. 1.
Главная страница сайта index.html

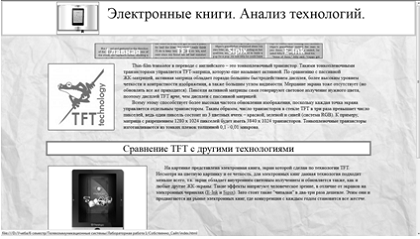
рис. 2. Страница
обзора технологии TFT
tft_review.html

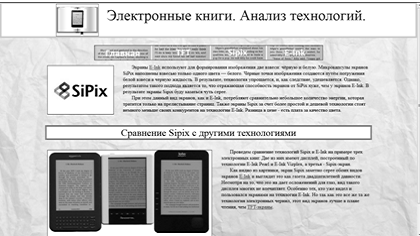
рис. 3. Страница
обзора технологии Sipix
sipix_review.html

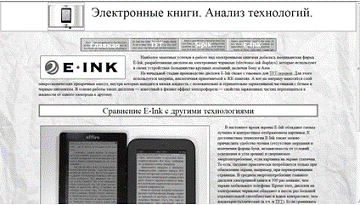
рис. 4. Страница
обзора технологии E-Ink
eink_review.html
1. Тексты страниц
Главная страница:
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>ТС. Л/р
№1.</title>
<link rel="stylesheet"
type="text/css" href="mystyles.css">
</head>
<body leftmargin="0"
topmargin="0" marginwidth="0" marginheight="0"
background="texture_main.png">
<div>
<a href="index.html"
title="На главную страницу сайта"><img
src="new_book.png" alt="символ сайта"
height="104pt" width="136pt" hspace="15"
align="middle" border="1"/></a>
Электронные книги. Анализ технологий.
</div>
<map
name="navigation">
<area shape="rect"
coords="0,0,183,46" href="index.html">
<area shape="rect"
coords="184,0,372,46" href="tft_review.html">
<area shape="rect"
coords="373,0,555,46" href="sipix_review.html">
<area shape="rect"
coords="556,0,737,46" href="eink_review.html">
</map>
<div>
<table height="500"
width="100%" border="0" cellspacing="10pt"
cols="2">
<tr>
<td colspan="2"
align="center">
<img
src="navigation.png" alt="карта сайта"
hspace="15" border="1" usemap="#navigation"/>
</td>
</tr>
<tr valign="top">
<td
colspan="2">
В настоящее время многие люди задумываются о
приобретении электронной книги. Такая вещь появилась на российских рынках не
так давно, но завоевывает популярность с довольно большой скоростью. Многие
производители уловили данную тенденцию и активно вкладывают средства в развитие
технологий электронных книг. Поэтому за относительно короткий промежуток
существования имели место несколько поколений электронных книг с различными
принципами действия, в которых мы и попробуем разобраться.
</td>
</tr>
<tr valign="top">
<td width="200pt">
<a
href="tft_review.html" title="Перейти к обзору технологии
TFT">
<img src="logo-tft.png"
alt="технология TFT" height="161pt" width="162pt"
hspace="10" align="middle" border="1">
</a>
</td>
<td>
, или Thin-film transistor, это
технология, применяющаяся в создании жидкокристаллических матриц, ЖК-экранов. Такие
матрицы используются в различных видах устройств: телевизорах, компьютерных
дисплеях, экранах мобильных телефонов и видоискателях фотокамер.
</td>
</tr>
<tr valign="top">
<td width="200pt">
<img
src="logo-sipix.png" alt="технология SIPIX"
height="121pt" width="162pt" hspace="10"
align="top" border="1">
</a>
</td>
<td>
Экраны E-Ink
используют для формирования изображения две взвеси: чёрную и белую.
Микрокапсулы экранов SiPix
наполнены взвесью только одного цвета - белого. Чёрные точки изображения
создаются путём погружения белой взвеси в черную жидкость. В результате,
технология упрощается, и, как следствие, удешевляется.
</td>
</tr>
<tr>
<td width="200pt">
<a
href="eink_review.html" title="Перейти к обзору технологии
E-INK">
<img
src="logo-e-ink.png" alt="технология E-INK"
height="44pt" width="162pt" hspace="10"
align="top" border="1">
</a>
</td>
<td>
В основе работы таких дисплеев - известный в
физике эффект электрофореза - свойства заряженных частиц перемещаться в
жидкости от одного электрода к другому. На матрицу наносится слой
микроскопических прозрачных капсул, внутри которых находится вязкая жидкость с
положительно и отрицательно заряженными частицами с белым и черным пигментом.
Картинка получается четкой, но медленно обновляющейся.
</td>
</tr>
<tr>
<td
colspan="2" bgcolor="gray"
align="center">
<strong>Информация
о странице:</strong><br>
Электронные книги. Анализ технологий.
©
2013. Все права защищены.
</td>
</tr>
</table>
</div>
</body>
</html>
//
------------------------------------------------------------------------------------------------//
Страница обзора технологии TFT:
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>ТС.
Л/р
№1.</title>
<link rel="stylesheet"
type="text/css" href="mystyles.css">
</head>
<body leftmargin="0"
topmargin="0" marginwidth="0" marginheight="0"
background="texture_main.png">
<div>
<a href="index.html"
title="На главную
страницу
сайта"><img
src="new_book.png" alt="символ
сайта"
height="104pt" width="136pt" hspace="15"
align="middle" border="1"></a>
Электронные книги. Анализ технологий.
</div>
<map
name="navigation">
<area shape="rect"
coords="0,0,183,46" href="index.html">
<area shape="rect"
coords="184,0,372,46" href="tft_review.html">
<area shape="rect"
coords="373,0,555,46" href="sipix_review.html">
<area shape="rect"
coords="556,0,737,46" href="eink_review.html">
</map>
<div>
<table height="500"
width="100%" border="0" cellspacing="10pt"
cols="1">
<tr>
<td align="center">
<img
src="navigation.png" alt="карта
сайта"
hspace="15" border="1" usemap="#navigation"/>
</td>
</tr>
<tr>
<td width="200pt">
<img src="logo-tft.png"
alt="технология
TFT" height="214pt" width="213pt"
hspace="10" vspace="10" align="top"
border="1">
Thin-film transistor в переводе с английского -
это тонкопленочный транзистор. Такими тонкопленочными транзисторами управляется
TFT-матрица, которую еще называют активной. По сравнению с пассивной
ЖК-матрицей, активная матрица обладает гораздо большим быстродействием дисплея,
более высоким уровнем четкости и контрастности изображения, а также большим углом
видимости. Мерцание экрана тоже отсутствует (но обновлять все же приходится).
Пиксели активной матрицы сами генерируют световое излучение нужного цвета,
поэтому дисплей TFT ярче, чем дисплеи с пассивной матрицей.<br/>
Всему
этому способствует более высокая частота обновления изображения, поскольку
каждая точка экрана управляется отдельным транзистором. Таким образом, число
транзисторов в стекле TFT в три раза превышает число пикселей, ведь один
пиксель состоит из 3 цветных ячеек - красной, зеленой и синей (система RGB). К
примеру, матрица с разрешением 1280 x 1024 пикселей будет иметь 3840 x 1024
транзисторов. Тонкопленочные транзисторы изготавливаются из тонких пленок
толщиной 0,1 - 0,01 микрона.
</td>
</tr>
<tr>
<td>
<p><div>
Сравнение TFT с другими технологиями
</div></p>
</td>
<tr>
<td width="200pt">
<img src="tft-tech.png"
alt="e-book на
TFT-технологии"
height="239pt" width="319pt"align="top"
border="1">
На картинке
представлена электронная книга, экран которой сделан по технологии TFT.
Несмотря на цветную картинку и ее четкость, для электронных книг данная
технология подходит меньше всего, т.к. экран обладает внутренним световым
излучением и обновляется также, как и любые другие ЖК-экраны. Такие эффекты
напрягуют человеческое зрение, в отличие от экранов на электронных чернилах
(<a href="eink_review.html" title="Перейти к обзору
технологии E-INK">E-Ink</a> и <a href="sipix_review.html"
title="Перейти к обзору технологии Sipix">Sipix</a>). Зато
стоят такие "читалки" в два-три раза дешевле. Этим они и продвигаются
на рынке электронных книг, где конкуренция с каждым годом становится все
жестче.<br/>
</td>
</tr>
<tr>
<td width="200pt">
Таким
образом, можно перечислить основные преимущества и недостатки электронных книг,
сделанных по технологии TFT.<br/>
К
<span>
<ul type="square">
<li>низкая
цена</li>
<li>цветное изображение</li>
<li>высокая частота обновления, что
увеличивает функциональность устройства</li>
</ul>
К
<span>
<ul type="square">
<li>высокая частота обновления изображения
приводит к глазному напряжению</li>
<li>внутреннее свечение каждого пикселя
также напрягает зрение</li>
<li>как правило, наличие избыточных
функций в такого рода "читалках"</li>
</ul>
</td>
</tr>
<tr>
<td bgcolor="gray"
align="center">
<strong>Информация о странице:</strong><br>
Электронные книги. Анализ технологий.
© 2013. Все права защищены.
</td>
</tr>
</table>
</div>
</body>
</html>
//
------------------------------------------------------------------------//
Страница обзора технологии Sipix:
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>ТС.
Л/р
№1.</title>
<link rel="stylesheet"
type="text/css" href="mystyles.css">
</head>
<body leftmargin="0"
topmargin="0" marginwidth="0" marginheight="0"
background="texture_main.png">
<div>
<a href="index.html"
title="На главную
страницу
сайта"><img
src="new_book.png" alt="символ
сайта"
height="104pt" width="136pt" hspace="15"
align="middle" border="1"/></a>
Электронные книги. Анализ технологий.
</div>
<map
name="navigation">
<area shape="rect"
coords="0,0,183,46" href="index.html">
<area shape="rect"
coords="184,0,372,46" href="tft_review.html">
<area shape="rect"
coords="373,0,555,46" href="sipix_review.html">
<area shape="rect"
coords="556,0,737,46" href="eink_review.html">
</map>
<div>
<table height="500"
width="100%" border="0" cellspacing="10pt"
cols="1">
<tr>
<td align="center">
<img
src="navigation.png" alt="карта
сайта"
hspace="15" border="1" usemap="#navigation"/>
</td>
</tr>
<tr>
<td>
<img
src="logo-sipix.png" alt="символ
сайта"
height="158pt" width="213pt" hspace="15"
align="middle" border="1">
Экраны <a
href="eink_review.html" title="Перейти
к
обзору
технологии
E-INK">E-Ink</a> используют
для
формирования
изображения
две
взвеси:
чёрную
и
белую.
Микрокапсулы
экранов SiPix наполнены взвесью только одного цвета - белого. Чёрные точки изображения
создаются путём погружения белой взвеси в черную жидкость. В результате,
технология упрощается, и, как следствие, удешевляется. Однако, результатом
такого подхода является то, что отражающая способность экранов от SiPix хуже,
чем у экранов E-Ink. В результате экраны Sipix буду казаться чуть
серее.<br/>
При
этом данный вид экранов, как и E-Ink, потребляют сравнительно небольшое
количество энергии, которая тратится только на прелистывание страниц. Также
экраны Sipix за счет более простой и дешевой технологии стоят немного меньше
своих конкурентов на технологии E-Ink. Разница в цене - есть плата за качество
цвета.
</td>
</tr>
<tr>
<td>
<p><div>
</div></p>
</td>
</tr>
<tr>
<td>
<img
src="sipix-vs-vizplex-vs-pearl.png" alt="Sipix и Eink в
сравнении" height="315pt" width="531pt"
hspace="15" vspace="10" align="middle"
border="1">
Проведем сравнение технологий Sipix и E-Ink на примере трех
электронных книг. Две из них имеют дисплей, построенный по технологии E-Ink
Pearl и E-Ink Vizplex, а третья - Sipix-экран.<br/>
Как
видно из картинки, экран Sipix заметно серее обоих видов экранов <a
href="eink_review.html" title="Перейти к обзору технологии
E-INK">E-Ink</a> и выглядит это как газета двадцатилетней
давности. Несмотря на то, что это на дает осложенений для глаз, вид такого
дисплея многих не впечатляет. Особенно тех, кто уже видел и пользовался
экранами на технлогии E-Ink. Но так как это все же та же технология электронных
чернил, этот вид экранов лучше в плане чтения, чем <a
href="tft_review.html" title="Перейти к обзору технологии
TFT">TFT-экраны</a>.
</td>
</tr>
<tr>
<td bgcolor="gray"
align="center">
<strong>Информация о
странице:</strong><br>
Электронные книги. Анализ технологий.
© 2013. Все права защищены.
</td>
</tr>
</table>
</div>
</body>
</html>
// ------------------------------------------//
Страница обзора технологии E-Ink:
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>ТС.
Л/р
№1.</title>
<link rel="stylesheet"
type="text/css" href="mystyles.css">
</head>
<body leftmargin="0"
topmargin="0" marginwidth="0" marginheight="0"
background="texture_main.png">
<div>
<a href="index.html"
title="На главную
страницу
сайта"><img
src="new_book.png" alt="символ
сайта"
height="104pt" width="136pt" hspace="15"
align="middle" border="1"></a>
Электронные книги. Анализ технологий.
</div>
<map
name="navigation">
<area shape="rect"
coords="0,0,183,46" href="index.html">
<area shape="rect"
coords="184,0,372,46" href="tft_review.html">
<area shape="rect"
coords="373,0,555,46" href="sipix_review.html">
<area shape="rect"
coords="556,0,737,46" href="eink_review.html">
</map>
<div>
<table height="500"
width="100%" border="0" cellspacing="10pt"
cols="1">
<tr>
<td align="center">
<img
src="navigation.png" alt="карта
сайта"
hspace="15" border="1" usemap="#navigation"/>
</td>
</tr>
<tr>
<td width="200pt">
<img
src="logo-e-ink.png" alt="технология
E-INK" height="86pt" width="319pt"
hspace="10" vspace="10" align="top"
border="1">
Наиболее
заметных успехов в работе над электронными книгами добилась американская фирма
E-Ink, разработавшая дисплеи на электронных чернилах (electronic-ink displays),
которые используют в своих устройствах большинство крупных компаний, включая
Sony и Asus.<br/>
На
начальной стадии производство дисплея E-Ink схоже с таковым для <a
href="tft_review.html" title="Перейти к обзору технологии
TFT">TFT-экранов</a>. Для этого используется матрица, аналогичная
применяемой в ЖК-панелях. А вот на матрицу наносится слой микроскопических
прозрачных капсул, внутри которых находится вязкая жидкость с положительно и
отрицательно заряженными частицами с белым и черным пигментом. В основе работы
таких дисплеев - известный в физике эффект электрофореза - свойства заряженных
частиц перемещаться в жидкости от одного электрода к другому.
</td>
</tr>
<tr>
<td>
<p><div>
Сравнение E-Ink с другими технологиями
</div></p>
</td>
</tr>
<tr>
<td width="200pt">
<img
src="sipix-vs-pearl.png" alt="сравнение
технологий"
height="444pt" width="638pt" hspace="10"
align="top" border="1">
В
настоящее время экраны E-Ink обладают самым лучшим и контрастным отображением
картинки. К достоинствам технологии E-Ink также можно причислить удобство
чтения (отсутствие мерцания и изменения формы букв, независимость от условий
освещения и угла зрения) и сверхнизкое энергопотребление, если картинка на
экране статична. То есть, питание практически потребляется только при
обновлении экрана, например, при переворачивании страницы. В среднем
энергопотребление главного дисплея электронной книги в 100 раз меньше, чем
экрана мобильного телефона. Кроме того, дисплеи на электронных чернилах
обладают в шесть раз большей отражательной способностью и вдвое контрастнее,
чем жидкокристаллические (в т.ч. и <a href="tft_review.html"
title="Перейти к обзору технологии TFT">TFT</a>). Если
сравнивать с технологией тех же электронных чернил <a
href="sipix_review.html" title="Перейти к обзору технологии
Sipix">Sipix</a>, то E-Ink также более контрастны и выглядят, в
отличие от нее, как более качественная и более новая бумага.<br/>
</td>
</tr>
<tr>
<td>
Таким
образом, к <span>
<li>высокая контрастность
"электронной бумаги"</li>
<li>низкое энергопотребление</li>
<li>отсутствие мерцания
изображения</li>
<li>независимость от условий освещения и
угла обзора</li>
<li>большая отражательная способность
(отсутствие световых бликов)</li>
</ol>
</td>
</tr>
<tr>
<td bgcolor="gray"
align="center">
<strong>Информация о
странице:</strong><br>
Электронные книги. Анализ технологий.
© 2013. Все права защищены.
</td>
</tr>
</table>
</div>
</body>
</html>
Файл с
таблицей
CSS:
.maintitle {text-align: center;
font-size: 36pt; color: blue; background: white; border: solid 5px aqua}
.title {text-align: center;
font-size: 24pt; color: black; background: white; border: solid 5px gray}
.paragraph {text-align: left;
font-size: 14pt; width: 80%; padding-left: 10%; padding-right: 10%;
padding-top: 5pt;}
.table {width:80%; text-align: left;
padding-left: 10%; padding-right: 10%; padding-top: 10pt}
.marking {font-style: italic; font-weight:
900}
.imglogo {}
.imgtext {float: left; margin: 5px
30px 7px 7px}
Выводы по сделанной работе
В ходе данной лабораторной работы было
произведено знакомство с основными тегами и атрибутами языка HTML,
получены практические навыки создания web-страниц,
освоен прием табличной верстки сайтов, был создан сайт по интересующей
тематике, при создании которого были применены знания HTML
и CSS.