Основные понятия (сайт, IP-адрес, порт, сокет, сервер, клиент)
Министерство
образования и науки Республики Казахстан
Карагандинский
государственный технический университет
Кафедра
ИТБ
Лабораторная
работа
По
дисциплине: «Информатика»
Тема
Интернет.
Основные понятия (сайт, IP-адрес, порт, сокет, сервер, клиент)
Выполнил(а):
ст. гр. БТ-14-4
Сеитова
Д.С
Принял:
ст. преподаватель
Жаксыбаева
С.Р
Караганда
2015
Цель работы: Приобрести практические навыки в
работе в Интернет, изучить основные понятия адресации в Интернет и основных
служб, научиться создавать web-страницы с помощью языка HTML.
Содержание работы:
Задание 1. Определение версии используемого
браузера
С помощью базы помощи (Справка - О программе)
определите версию используемого браузера. Данные о браузере поместите в отчет.
Задание 2. Установка начальной (домашней)
страницы браузера. Установите поочередно различные режимы выбора начальной
(домашней) страницы, с которой начинается работа (обзор) браузера MS Internet
Explorer (пункты Сервис - Свойства обозревателя и выбрать закладку Общие):
пустая страница;
текущая страница;
исходная страница.
При установке текущей страницы следует
использовать доменный адрес: #"786589.files/image001.gif">
Рисунок 1 - Данные о браузере
Задание 2. Установка начальной (домашней)
страницы браузера

Рисунок 2 - Пустая страница

Рисунок 3 - Текущая страница

Рисунок 4 - Исходная страница
Задание 3. Изучите способы ускорения загрузки
Web-страниц

Рисунок 5 - Способы ускорения загрузки
Web-страниц
Задание 4. Просмотр страницы в виде программы на
языке HTML.
Страница www.microsoft.com
<../Downloads/www.microsoft.com>:
<title>
Microsoft Казахстан | Устройства и службы
</title>
Страница www.rambler.ru
<../Downloads/www.rambler.ru>: <title>Рамблер</title>
Страница
www.lenta.ru: <title>Lenta.ru</title>
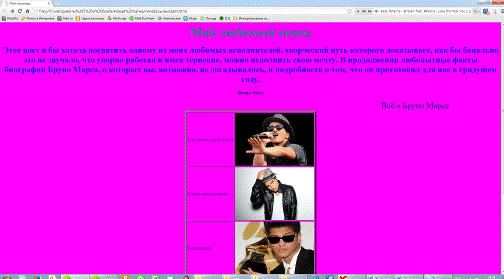
Программный код начальной страницы на языке
HTML.
<HTML>
<HEAD> <H1> <font
size=12 color=TEAL><CENTER> Мой
любимый
певец
</CENTER></font></H1>
<HEAD> <H1> <font size=6 color=
blue ><CENTER> Этот пост я бы хотела посвятить одному из моих любимых
исполнителей, творческий путь которого доказывает, как бы банально это не
звучало, что упорно работая и имея терпение, можно исполнить свою мечту.
В продолжении любопытные факты биографии Бруно
Марса, о которых вы, возможно, не догадывались, и подробности о том, что он
приготовил для нас в грядущем году.</CENTER></font></H1>
<TITLE> Моя
страница</TITLE>
</HEAD>
<BODY bgcolor=#FF00FF
text=#000080> <H3><CENTER> Bruno Mars </CENTER></H3>
<font size=6><MARQUEE
BEHAVIOR="ALTERNATE" SCROLLAMOUNT="5"
SCROLLDELAY="5">Всё
о
Бруно
Марсе</MARQUEE></font>
<CENTER> <Table
border=5>
<tr>
<TD><A HREF=" Первая.html">Всё
о
жизни
Бруно
Марсе
</A></TD>
<TD><IMG
SRC="Bruno-Mars-900-600B.jpg" HEIGHT=200 ALT="Каринка"
ALIGN=CENTER> </TD>
</tr>
<tr>
<TD><A HREF=" Вторая.html
">Первые шаги
в
карьере</A></TD>
<TD><IMG
SRC="Bruno-Mars.jpg" HEIGHT=200 ALT="Каринка"
ALIGN=CENTER></TD>
</tr>
<tr>
<TD><A HREF=" Третья.html
">Выступления</A></TD>
<TD><IMG
SRC="bruno_mars_grammy_72.jpg" HEIGHT=200 ALT="Каринка"
ALIGN=CENTER> </TD>
</tr>
<tr>
<TD><A HREF=" Четвертая.html
">Альбомы Бруно
Марса</A></TD>
<TD><IMG SRC="bruno-mars-1_686_428_70.jpg"
HEIGHT=200 ALT="Каринка"
ALIGN=CENTER> </TD>
</tr>
<tr>
<TD><A HREF=" Четвертая.html
">Номинации и награды</A></TD>
<TD><IMG
SRC="VMA-promo-bruno-mars-24783774-500-313.jpg" HEIGHT=200
ALT="Каринка" ALIGN=CENTER>
</TD>
</tr>
</Table></center>
</HTML>
Задание 5. Создать собственную web-страничку с
использованием всех выше описанных тегов




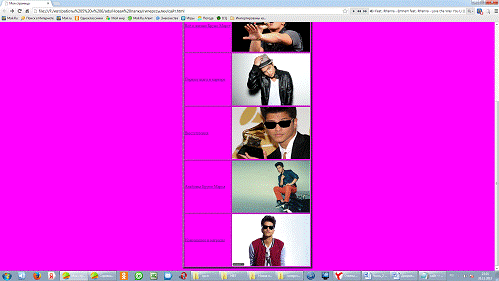
Рисунок 6 - Начальная страница сайта

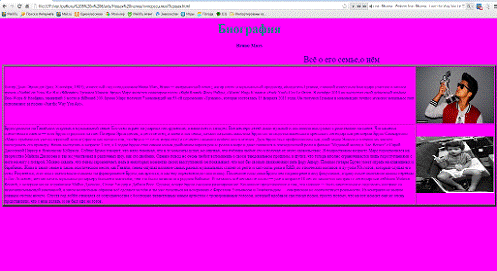
Рисунок 3 - Гиперссылка

Рисунок 4 - Гиперссылка с ссылкой на другую
страницу
Исходный код страницы:
<HTML>
<HEAD> <H1> <font size=9
color=TEAL><CENTER>Первые шаги в
творчестве</CENTER></font></H1>
<TITLE> Моя
страница</TITLE>
</HEAD>
<BODY bgcolor=#FF00FF
text=#000080> <H3><CENTER> Bruno Mars </CENTER></H3>
<font size=6><MARQUEE
BEHAVIOR="ALTERNATE" SCROLLAMOUNT="5"
SCROLLDELAY="5">Начало
карьеры</MARQUEE></font>
<CENTER> <Table
border=5>
<tr>
<TD><A HREF="
Pervie.txt">Детское
увлечение</A></TD>
<TD><IMG SRC="
my-niggggggggggggggggggga-bruno-mars-35216845-272-185.jpg" HEIGHT=200
ALT="Каринка"
ALIGN=CENTER> </TD>
</tr>
<tr>
<TD><A HREF=" начало.doc">Начало
всего</A></TD>
<TD><IMG SRC="подросток.BMP"
HEIGHT=200 ALT="Каринка"
ALIGN=CENTER> </TD>
</tr>
загрузка сокет браузер адресация
Контрольные вопросы
·
Отличие
Internet от любой другой компьютерной сети.
·
Виды
адресации в Internet.
·
Какова
структура IP-адреса?
·
Понятие
сокета?
·
Из
чего состоит доменная часть адреса URL?
·
Что
такое гиперссылка?
·
С
помощью каких объектов можно переходить от одних Web-страниц к другим, не зная
их адресов URL?
·
Сколько
уровней заголовков можно создать в HTML-документе?
·
Для
чего предназначен тег <UL>?
·
Какие
атрибуты существуют у тега <TABLE>?
·
Какие
атрибуты существуют у тега <Img>?
·
При
помощи какого атрибута тега <body>можно оформить фон страницы?
·
Какие
стили шрифтов позволяет использовать HTML, и какие теги для этого необходимы?