Технология разработки веб-сайта
Содержание
Введение
1.
Общая часть
1.1
Сайты
.2
Классификация сайтов
.3
Тематические (информационные) сайты
.
ЯЗЫК ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ HTML
.1
Средства разработки HTML страниц
.2
Редактор Notepad++
.
ЯЗЫК PHP
.1
Средства разработки PHP скриптов
3.2
WYSIWYG-редакторы
3.3
Macromedia
Dreamweaver
MX
.
ВИРТУАЛЬНЫЙ WEB-СЕРВЕР DENWER
И MySQL БАЗЫ
.1
Denwer
.2
MySQL базы
.
ЭТАПЫ РАЗРАБОТКИ САЙТА
.1
Подготовка проектной документации
.2
Работы над функциональной частью сайта
.3
Наполнение контентом
.4
Структура навигации
.5
Структура страницы
.6
Техническое задание
.
РАЗРАБОТКА САЙТА ПРАКТИЧЕСКАЯ ЧАСТЬ
.1
Структура БД
.2
Структура сайта
.3
Обратная связь
ЗАКЛЮЧЕНИЕ
СПИСОК
ЛИТЕРАТУРЫ
ПРИЛОЖЕНИЯ
Введение
Глобальная Сеть не только соединила
пользователей всего мира, но и утвердилась в виде новых технологий на наших
персональных компьютерах. Действительно, пользователь, который приобрел и
установил на своей машине Microsoft Office, становится обладателем
Internet-технологии в готовом виде, независимо от того, подключен его компьютер
к Сети или нет.
Иными словами, средства, предназначенные для
работы с Сетью, стали использоваться и в других целях, с нею не связанных, а
среди программного обеспечения, устанавливаемого на большинство персональных
компьютеров, приложения для Internet заняли свое почетное место.
В результате работа многих пользователей стала
иметь большее отношение к Сети, чем они того сами, может быть желали. Так,
одним из способов самовыражения стало размещение личных страничек в Internet.
Многие коммерческие фирмы стали использовать Сеть для рекламы и сбыта своей
продукции. Людям, занятым поиском работы, стал доступен и такой сервис:
составить резюме в формате Web-страницы и разместить эту информацию в Сети.
Важную роль Internet стал играть для научных, учебных и общественных
организаций. Подтверждение этому легко найти, выйдя на просторы
киберпространства.
Работа в сети Internet дает неограниченные
возможности в получении необходимой информации, позволяет не выходя из школы
побывать в различных странах, посетить музеи и библиотеки, получить не только
текстовую информацию, но и графическую, видео, т.е. увидеть много интересного и
познавательного. Все это можно «скачать» из сети на свой компьютер и
воспользоваться в процессе учебы, для получения дополнительных знаний.
Большое значение в организации работы с
системами телекоммуникаций имеет возраст учеников.
Если занятия проводятся в начальной школе, то
учитель предварительно сам должен найти партнеров по общению, придумать
интересный для детей проект на родном языке. В этом случае он должен быть готов
к тому, что ему придется затрачивать больше усилий и времени на помощь ученикам
во время уроков, так как у маленьких детей нет еще понятия о важности
информации. Например, они часто забывают свой пароль. Если занятия проводятся в
средней школе, то детям уже интереснее участвовать в викторинах и учебных
проектах. Здесь учитель может предложить детям на выбор различные виды
деятельности.
Если занятия проводятся в старших классах, то
ученикам интереснее самим искать информацию в Сети. Чтобы им не «потеряться» в
«паутине» и не набрести на «нежелательную» информацию, можно давать
определенные задания, например: «Найти фотографии Солнца в период солнечного
затмения». Кроме того, старшеклассникам интересно пообщаться со своими
сверстниками из других городов и стран, участвовать в различных проектах,
например «День Святого Валентина» (г. Гродно).
Кроме этого, у многих учеников появляется
желание сделать свою Web-страничку. Работа с системами телекоммуникаций может быть
организована, как на уроках со всеми учениками, так и во внеурочное время - на
факультативах и кружках с небольшой группой детей. Для этого лучше
воспользоваться тем фактом, что любой школе в наше время необходим своя
собственная Web-страница, для того чтобы о ней знал весь мир. Поэтому мне
кажется, что создание школьного сайта - это и есть наилучший вариант
организации обучению создания собственного сайта.
1. Общая часть
.1 Сайты
Строгого определения термина «сайт» не
существует. Если постараться абстрагироваться от сухих технических
формулировок, сайт можно охарактеризовать как место в сети Интернет, которое
имеет свой уникальный адрес, принадлежит определенному владельцу и представляет
из себя интерактивную информационную систему, состоящую из взаимосвязанных
веб-страниц.
Первый в мире сайт info.cern.ch появился в 1990
году. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой
технологии World Wide Web, основанной на протоколе передачи данных HTTP,
системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были
описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в
мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список
ссылок на другие сайты.
Все инструменты, необходимые для работы первого
сайта, Бернерс-Ли подготовил ещё раньше - в конце 1990 года появились первый
гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер
на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить
основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь.
Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение
Enquire, использующее для хранения данных случайные ассоциации. Затем, работая
в Европейском центре ядерных исследований в Женеве (CERN), он предложил
коллегам публиковать гипертекстовые документы, связанные между собой
гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа
к внутренним поисковику и документам, а также новостным ресурсам Интернета. В
результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих
технологий веба - HTTP, URI/URL и HTML, хотя их теоретические основы были
заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения
памяти человека с помощью технических устройств, а также индексации накопленной
человечеством информации для её быстрого поиска. Теодор Нельсон и ДагЭнгельбарт
предложили технологию гипертекста - «ветвящегося» текста, предоставляющего
читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая
система Нельсона, была предназначена для хранения и поиска текста, в который
введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все
тексты, созданные человечеством.
На сегодняшний день сайт является одним из самых
современных средств предоставления и передачи информации.
Страницы сайта представляют собой электронные
документы, которые составляются с помощью специальных языков разметки
гипертекста. В отличие от простого текста, гипертекст позволяет осуществлять
мгновенный переход от одного электронного документа к другому. Подобная
возможность является главным отличием сайтов от всех других средств
распространения информации.
Еще одним весьма интересным аспектом является
доступность находящейся на сайте информации из любой точки земного шара.
Интернет образует всемирную информационную среду, благодаря которой любой
пользователь может получить доступ к интересующей его информации вне
зависимости от географического региона, в котором он находится.
Сайты бывают разные. Они отличаются друг от
друга визуальным оформлением, объемом содержания, функциональностью, но в
первую очередь они различаются целями, для достижения которых они создаются, и
задачами, которые на них возлагаются.
1.2 Классификация сайтов
Сеть Интернет открывает нам доступ к большому
многообразию различных сайтов. Все они разрабатываются с определенными целями и
являются средством реализации определенных задач. В данном контексте практически
любой интернет-ресурс можно отнести к одному из следующих видов:
· корпоративные сайты;
· презентационные сайты;
· интернет-магазины;
· тематические сайты.
Конечно же, в такой классификации присутствует
определенная доля условности, поскольку некоторые сайты могут успешно выполнять
сразу несколько различных задач. К примеру, хороший корпоративный сайт может
содержать презентационные элементы, а интернет-магазин вполне может выполнять
функции корпоративного сайта. В данном проекте будет рассматриваться и применен
только один вид - Тематический.
.3 Тематические (информационные) сайты
Тематический сайт это по своей сути сборник
различных материалов (статей, книг, софта, идей, цитат, анекдотов, историй из
жизни...) посвященных одной единственной теме.
Идея создания тематического сайта заключается в
возможности привлечении большого трафика с поисковых систем. Кроме этого можно
рассчитывать на то, что сайт станет популярным и появятся постоянные
пользователи. Заработок осуществляется за счет размещения рекламы (контекстной
и прямой). Рекламировать можно как свои товары и услуги, так и сторонних
рекламодателей, в том числе, и по партнерским программам, но этим источники
дохода не ограничиваются.
Предлагаемая идея будет работать лучше, если
тематический сайт станет авторским проектом, на котором будут публиковаться
только статьи и другие материалы владельца ресурса, но можно начать его
наполнение и с любых других публикаций.
Современный тематический сайт должен обладать
следующими свойствами:
· Полезность. Любой веб-сайт - это, прежде всего,
размещенная на нем информация. Посетитель вашего сайта, разумеется, ожидает
получить от его посещения пользу. Не найдя полезной информации он уйдет и
поищет то, что ему нужно, на других сайтах. Поэтому особое внимание уделите
полезности информации на сайте.
· Удобство. Посетитель сайта должен
иметь возможность в любой момент получить нужную ему информацию удобным для
него способом. Информация должна быть представлена на сайте в такой форме,
чтобы посетитель понимал где, в каком разделе и на какой странице искать то,
что ему нужно.
· Навигация. Система навигации - это
то, с помощью чего посетитель перемещается по страницам сайта. Она должна быть
простой и очевидной.
· Функциональность. Web-сайт должен
выполнять те функции, которые на него возложены. Функциональность должна
отражаться в структуре сайта и поддерживаться адекватным дизайном.
· Актуальность. Вы можете обновлять
информацию на сайте по несколько раз в день. Посетители знают это и, приходя на
ваш сайт, ожидают найти там массу свежей и полезной информации.
2. ЯЗЫК
ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ HTML
Язык разметки гипертекстовых страниц HTML
представляет собой язык, разработанный специально для создания web-документов.
Он определяет синтаксис и размещение специальных инструкций (тегов), которые не
выводятся на экран, но указывают браузеру, как отображать содержимое документа.
Он также используется для создания ссылок на
другие документы, локальные или сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web
разработаны под руководством консорциума W3C (World Wide WebConsortium).
Стандарты, спецификации и проекты новых предложений можно найти на сайте
#"786585.files/image001.jpg">
Рисунок 2.1 - Запуск программы Denwer
Для просмотра результата выполнения скрипта
нужно запустить Denwer. Затем открыть любой браузер и в адресной строке
браузера написать #"786585.files/image002.gif">
Рисунок 1. Структура навигации
.5 Структура страницы
Существует три основных механизма разделения
страницы на отдельные блоки: фреймы, таблицы и слои. Соответственно, можно было
бы говорить о трех типах верстки. Однако фреймы обычно не выделяют в отдельный
тип (их можно считать подвидом таблиц) и разговор ведут о двух типах -
табличной верстке и блочной верстке (ее еще называют версткой слоями).
Фреймы были одним из первых вариантов разбиения
страницы на блоки. Основная идея фреймов состоит в том, что окно браузера делится
на несколько обособленных окон, в каждое из которых выводится содержимое
отдельного html-файла. При этом каждое окно может либо иметь фиксированные
размеры, либо изменять свой размер пропорционально размеру окна браузера.
Таблицы долгое время оставались основным
инструментом и для разработки структуры страниц сайта, поскольку предлагали
достаточно простой и удобный механизм размещения разных элементов на
веб-странице. Благодаря наличию большого числа параметров, например,
возможности задания границ любой, в том числе нулевой толщины, таблицы
позволяют реализовать произвольный вариант разбиения страниц на блоки, области,
части.
К преимуществам табличной верстки можно отнести:
· Создание многоколонных документов
· Таблицы удачно подходят для создания
"резинового" макета, ширина которого привязана к ширине окна браузера
· Таблицы позволяют легко обеспечить
«склейку» нескольких рисунков в одно изображение. Каждая картинка помещается в
определенную ячейку, параметры таблицы при этом устанавливаются такими, чтобы
не возникло стыков между отдельными ячейками
· Таблицы отображаются в разных
браузерах практически одинаково, поэтому создание веб-страниц упрощается.
К недостаткам табличной верстки можно отнести:
· Долгая загрузка
· Громоздкий код
· Плохая индексация поисковиками
· Затруднено разделение содержимого и
оформления
· Невозможность наложения слоев
В последнее время самым популярным направлением
в верстке является так называемая блочная верстка, реализуемая с помощью тегов
<div>...</div>. Ее еще называют версткой при помощи слоев. Это
вызвано тем обстоятельством, что блоки <div>...</div> часто вложены
друг в друга и образуют своего рода "слои".
Преимущества использования блочной верстки:
· Блочная верстка отлично связывается со стилями,
код при этом получается компактным и поисковые системы его лучше индексируют
· Слои-блоки можно накладывать друг на
друга, что облегчает расположение элементов на веб-странице
· Более быстрая загрузка страниц с
блочной версткой по сравнению со страницами табличной верстки
Есть у блочной верстки и свои отрицательные
стороны. При ее применении труднее обеспечить одинаковый вид страниц в разных
браузерах, поскольку не все браузеры в равной мере придерживаются спецификаций
и стандартов.
Основой структуры страницы является модульная
сетка. Модульная сетка представляет собой набор невидимых направляющих, вдоль
которых располагаются элементы веб-страницы.
Модульные сетки позволяют упростить верстку
сайта, поскольку все материалы разбиваются на отдельные блоки, которые
выравниваются по невидимым направляющим линиям. Такие блоки хотя и
взаимосвязаны друг с другом, но обычно дозволяют независимое редактирование
данных, что упрощает оформление элементов.
Веб-страница фактически рассматривается как
набор прямоугольных блоков, которые выкладываются в определенном порядке. При
этом, как правило, данные располагаются по колонкам.
Если проанализировать рисунок 2, то можно
определить, что интернет-приложение разрабатываемое в рамках данной выпускной
квалификационной работы построено на основе трёх колонной модульной сетки. При
такой модульной сетке используется три колонки - одна отводится под основной
текст, вторая меню сайта (навигация), третья используется для другой полезной
информации. Данный вариант расположения информации один из самых популярных и
обладает высоким уровнем удобства для пользователя.
|
Шапка
сайта
|
|
Меню
А Б В Г Д Е
|
Основная
часть
|
|
Нижний
колонтитул
|
Рисунок 2. Макет строения страницы
На рисунке 2 представлен макет страницы сайта,
на котором отражены структурные элементы страницы:
. «Шапка сайта» - заключающий в себе баннер
коллектива
2. «Левый контент, Меню сайта (Навигация)»
- осуществляет переход между страницами сайта
. «Основной контент» - в данном блоке
отображается информация необходимая для пользователя
. «Нижний колонтитул» - содержит в себе
информацию о разработчиках сайта
.6 Техническое задание
Необходимо создать интернет-приложение для фирмы
«Планета Vision». Область
применения этого приложения - рекламная деятельность. Цель сайта - ознакомить
людей с деятельностью предприятия и произвести рекламу их деятельности, заказ
путевок.
Технические требования:
Навигация по сайту должна быть реализована по
средствам меню, которое должно содержать разделы:
«Главная», «О школе», «Педагоги», «Новости»,
«Фотоальбом», «Доска почета», «Учебный процесс», «Обратная связь», «Гостевая».
Карта сайта Меню должно предоставлять доступ ко
всем разделам сайта и располагаться на всех страницах. Меню должно обеспечивать
быстрый и логичный переход по всем страницам интернет - приложения. Навигационные
элементы должны обеспечивать однозначное понимание пользователем их смысла,
ссылки на странице не должны быть снабжены заголовками.
1. Ширина сайта фиксирована разрешением
1024*768.
2. Количество изображений на сайте не
ограничено.
Допускается использование изображений только в
форматах gif, png
и jpg.
. Пользовательский интерфейс сайта должен
обеспечить наглядное, интуитивно понятное представление размещенной на сайте
информации, быстрый и логичный переход к разделам и страницам.
4. Интернет-приложение одинаково
отображаться в различных браузерах.
6. РАЗРАБОТКА САЙТА. ПРАКТИЧЕСКАЯ ЧАСТЬ
Концепция школы предусматривает индивидуальное
развитие личности, которая, лучше всего реализуется в конкретной,
целенаправленной деятельности. Чем шире такая деятельность проникает в жизнь, в
частности в жизнь школы, чем ближе она (деятельность) к реальной
действительности, чем больше направленности на конечный результат, тем активнее
выделяется творческая самостоятельность ученика, тем больше у него стимул повысить
свой образовательный уровень, научиться конкретному делу, приобрести достаточно
универсальных знаний, не только помогающих ему в работе, но и способствующих
его индивидуальному развитию.
При этом под конечным результатом понимается
продукт учебной деятельности, который соответствует самым строгим требованиям
посторонних, независимых экспертов, а не как это часто бывает в школах: лишь бы
что-то ребенок сделал и то хорошо, а его работа затем просто пару лет валяется
в учительском шкафу и потом просто выбрасывается. Мало того такой продукт
оценивается не только по каким-то формальным критериям, а и по своей
актуальности, необходимости и важности, если уж не для всего человечества, то
хотя бы для школы.
Тут следует заметить, что строгость требований к
результатам деятельности имеет двойственную структуру, с одной стороны она
(строгость) отпугивает ребят, вызывает неуверенность в своих силах и знаниях,
но с другой активный интерес попробовать, разобраться, и, в конце концов
победить.
Если при этом учесть, что такая деятельность
разворачивается в кабинете информатики, с участием взрослых профессионалов, то
естественно ожидать, что речь пойдет о новых информационных технологиях в
рамках реализации данного проекта.
В качестве такого проекта, который опирается на
новые информационные технологии, был выбран проект создания школьной веб-сайта.
Такой проект позволяет использовать всю (или
почти всю) совокупность школьных предметов в процессе его реализации, кроме
того сюда же подключаются коммутативные и социальные технологии.
Школьный сайт должен отражать концепцию школы,
рассказывать о школьном устройстве, о школьной жизни. Каждый посетитель должен
найти что-то себе. Например учителю посещающему нашу страничку в интернете
будут интересны, некоторые эксперименты проходящие в нашей школе, ученику
наверно будет интересен рассказ о школьном театре или рассказы учеников о самих
себя, родителю - информация о школе, стоит ли приводить своего ребенка к нам в
школы или нет.
.1 Структура БД
При проектировании БД необходимо решить вопрос о
наиболее эффективной структуре данных.
Для хранения информации необходимой для работы
сайта была создана база данных «school12»
в состав которой входят 5 таблиц: «settings»,
«nov», «prepod»,
«photo», «user».
Таблица «settings», структура которой состоит из
шести столбцов, является основной и хранит в себе основной контент сайта.
Таблица «news»,
структура которой состоит из восьми столбцов. Предназначена для хранения
категорий новостей, в ней хранятся их названия и описания.
Таблица «prepod»,
структура которой состоит из восьми столбцов. Предназначена для хранения
категорий Педагоги, в ней хранятся их имена и описания.
Таблица «photo»,
структура которой состоит из трех столбцов. Предназначена для хранения
категории фотографии, в ней хранятся фотографии и их описания.
Таблица «user»,
структура которой состоит из трех столбцов, предназначена для входа в админ
панель.
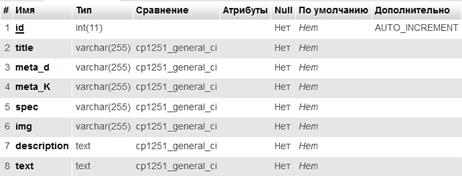
Столбцы используемые в этих таблицах:
· столбец id, генерируется автоматически при
добавление записи в таблицу.
· столбец title хранит в себе
заголовок новости, и одновременно с этим подставляется между тегами
<titlte> при выводе новости пользователю.
· столбец meta_d,
показывает краткое описание новости, используемое для поисковых роботов.
· столбец meta_k,
показывает ключевые слова новости, используемые для поисковых роботов.
· столбец date,
показывает дату добавления новости.
· столбец spec,
показывает предметы преподаваемые преподавателем.
· столбец img,
показывает путь картинки.
· столбец description,
показывает краткое описание новости.
· столбец text,
показывает полный текст новости.
· столбец author,
показывает автора новости.
· столбец login,
содержит логин для ввода его в форму.
· столбец password
содержит пароль в зашифрованном виде для ввода его в форму.
В качестве наглядного примера на рисунках
показана структура и обзор таблицы «prepod»

Рисунок 3. Структура таблицы «prepod»

Рисунок 3. Обзор таблицы «prepod»
.2 Структура сайта
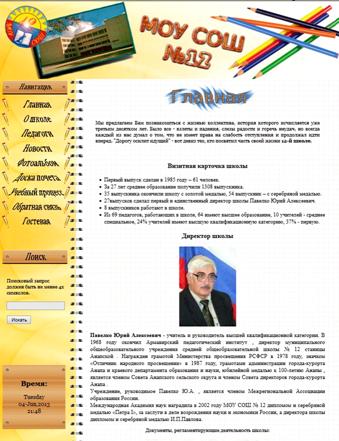
Как видно на Рисунок 5. страница index.php
является главной страницей сайта. Она содержащей ссылки на другие разделы. Все
остальные страницы сделаны по подобию главной. Навигация сайта содержит 9
пунктов такие как: «Главная», «О школе», «Педагоги», «Новости», «Фотоальбом»,
«Доска почета», «Учебный процесс», «Обратная связь», «Гостевая».

Рисунок 5. Внешний вид главной страницы
Как видно из Рисунка 5 строение главной страницы
сайта имеет табличную структуру.
<table align="center"
width="974">
<tr>
<td width="974"
height="222" colspan="2"
background="img/head.jpg"></td>
</tr>
<tr>
<td width="220"
height="0" rowspan="2" valign="top">
width="93%">
<tr>
<td height="48">
</tr>
</table>
<table width="200">
<tr>
<td><a
href="index.php" title="Главная"><img
src="img/str/1n.gif"></a></td>
</tr>
<tr>
<td><a
href="history.php" title="О
школе"><img
src="img/str/2n.gif"></a></td>
</tr>
<tr>
<td><a
href="uchitel.php" title="Педагоги"><img
src="img/str/3n.gif"></a></td>
</tr>
<tr>
<td><a
href="nov.php" title="Новости"><img
src="img/str/4n.gif"></a></td>
</tr>
<tr>
<td><a
href="photo.php" title="Фотоальбом"><img
src="img/str/5n.gif"></a></td>
</tr>
<tr>
<td><a
href="doska.php" title="Доска
почета"><img
src="img/str/6n.gif"></a></td>
</tr>
<tr>
<td><a
href="process.php" title="Учебный
процесс"><img
src="img/str/7n.gif"></a></td>
</tr>
<tr>
<td><a
href="svyaz.php" title="Обратная
связь"><img
src="img/str/8n.gif"></a></td>
</tr>
<tr>
<td><a
href="gb.php" title="Гостевая
книга"><img
src="img/str/9n.gif"></a></td>
</tr>
</table><br><br><br>
<table width="93%">
<tr>
<td height="48">
<form
action="search.php" method="POST"
onsubmit="javascript: if
((keyword.value=='')||(keyword.value=='Поиск...'))
{ return false; } else { true; }"><br>
<p>Поисковый запрос должен быть не менее
4х символов. </p>
<p><input
name="keyword" type="text" size="20"
maxlength="40"></p>
<p><input
name="submit" type="submit" value="Искать"></p>
</form>
</td>
</tr>
</table><br>
<p> </p>
<p> </p>
<table width="180">
<tr>
<td height="182"
align="center"><p>Время:</p>
<blockquote>04-Jun,2013
21:55</blockquote></td></tr>
</table>
<p> </p>
<p> </p></td>
</tr>
<tr>
<td widgt="754">
width="754"
height="100"
align="center"><br><blockquote><p>
Мы предлагаем Вам познакомиться с жизнью
коллектива, история которого исчисляется уже третьим десятком лет. Было все -
взлеты и падения, слезы радости и горечь неудач, но всегда каждый из нас думал
о том, что не имеет права на слабость отступления и продолжал идти вперед.
"Дорогу осилит идущий" - вот
девиз тех, кто посвятил часть
своей жизни <strong>12-й
школе</strong>.</p>
<p> </p>
<div
align="center"></div>
<h3
align="center"><strong>Визитная
карточка
школы
</strong></h3>
<ul>
<li>Первый выпуск сделан в 1985 году - 61
человек. </li>
<li>За 27 лет среднее образование получили
1308 выпускника. </li>
<li>35 выпускника окончили школу с золотой
медалью, 54 выпускник -
с серебряной медалью. </li>
<li>27выпусков сделал первый и
единственный директор школы
Павелко Юрий Алексеевич. </li>
<li>8 выпускников работают в школе.
</li>
<li>Из 69 педагогов, работающих в школе,
64 имеют высшее
образование, 10 учителей - среднее специальное,
24% учителей имеют
высшую квалификационную категорию, 37% -
первую.</li>
</ul>
<p>
</p>
<h3
align="center"><strong>Директор
школы </strong></h3>
<p
align="center"><img
src="img/str/1_page/dir.jpg"></p>
<b>Павелко Юрий Алексеевич</b> -
учитель и руководитель высшей квалификационной категории.
В 1968 году окончил Армавирский педагогический
институт, директор муниципального общеобразовательного учреждения средней
общеобразовательной школы № 12 станицы Анапской. Награжден грамотой
Министерства просвещения РСФСР в 1978 году, значком «
Отличник народного просвещения» в 1987
году, грамотами администрации города-курорта Анапа и краевого департамента
образования и науки, юбилейной медалью к 100-летию Анапы, является членом
Совета Анапского сельского округа и членом Совета директоров города-курорта
Анапа. <br>
Учреждение, руководимое Павелко Ю.А., является
членом Межрегиональной Ассоциации образования России. <br>
Международная Академия наук наградила в 2002
году МОУ СОШ №12 дипломом и серебряной медалью « Петра I»
за заслуги в деле возрождения науки и экономики России, а директора школы
дипломом и серебряной медалью И.П. Павлова. </p>
<p align="center"> Документы,
регламентирующие деятельность
школы:</p>
<p
align="center"><img src="img/str/1_page/licenziy.jpg"
border="0"
height="488"
width="347"></p>
<p
align="center"><img src="img/str/1_page/pril_akr.jpg"
border="0"
height="488"
width="347"></p>
<p
align="center"><img src="img/str/1_page/akr.jpg"
border="0"
height="488"
width="347"></p> </blockquote></td>
</tr>
</table>
<p
align="center"><a
href="#"786585.files/image006.jpg">
Рисунок 6. Баннер (Шапка сайта)
На Рисунке 7 изображено меню сайта (Правый
контент или как мы уже называли выше навигация). Меню сайта было создано с
помощью гиперссылки Тег « <a>».

Рисунок 7. Меню сайта (Основной контент,
навигация)
<a href="index.php"
title="Главная"><img
src="img/str/1n.gif"></a>
<a href="history.php"
title="О школе"><img
src="img/str/2n.gif"></a>
<a href="uchitel.php"
title="Педагоги"><img
src="img/str/3n.gif"></a>
<a href="nov.php"
title="Новости"><img
src="img/str/4n.gif"></a>
<a href="photo.php"
title="Фотоальбом"><img
src="img/str/5n.gif"></a>
<a href="doska.php"
title="Доска почета"><img
src="img/str/6n.gif"></a>
<a href="process.php"
title="Учебный процесс"><img
src="img/str/7n.gif"></a>
<a href="svyaz.php"
title="Обратная связь"><img
src="img/str/8n.gif"></a>
<a href="gb.php"
title="Гостевая книга"><img
src="img/str/9n.gif"></a>
После создания навигации сайта я приступаю к
разработке основной части сайта, где и будет, отображается главная информация.
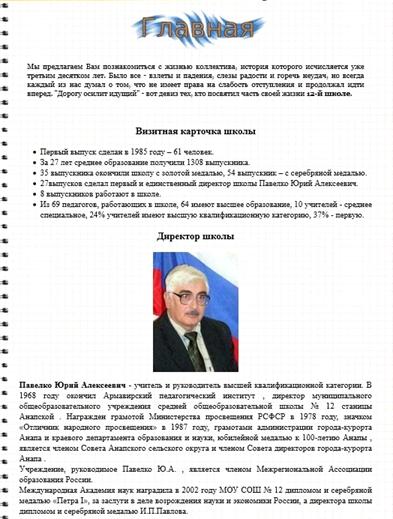
На Рисунке 8 видно, каким образом будит выводиться информация на этой и
последующих страницах. Информация сайта выводится в блок таблице, как это уже
было написано выше.

Рисунок 8. Основной контент
<td widgt="754">
width="754" height="100"
align="center"><br><blockquote><p>
Мы предлагаем Вам познакомиться с жизнью
коллектива, история которого исчисляется уже третьим десятком лет. Было все -
взлеты и падения, слезы радости и горечь неудач, но всегда каждый из нас думал
о том, что не имеет права на слабость отступления и продолжал идти вперед.
Дорогу осилит идущий - вот девиз тех, кто посвятил часть своей жизни
<strong>12-й
школе</strong>.</p>
<p> </p>
<div
align="center"></div>
<h3
align="center"><strong>Визитная
карточка
школы
</strong></h3>
<ul>
<li>Первый выпуск сделан в 1985 году - 61
человек. </li>
<li>За 27 лет среднее образование получили
1308 выпускника. </li>
<li>35 выпускника окончили школу с золотой
медалью, 54 выпускник -
с серебряной медалью. </li>
<li>27выпусков сделал первый и единственный
директор школы
Павелко Юрий Алексеевич. </li>
<li>8 выпускников работают в школе.
</li>
<li>Из 69 педагогов, работающих в школе,
64 имеют высшее
образование, 10 учителей - среднее специальное,
24% учителей имеют
высшую квалификационную категорию, 37% -
первую.</li>
</ul>
<p>
</p>
<h3
align="center"><strong>Директор
школы </strong></h3>
<p
align="center"><img
src="img/str/1_page/dir.jpg"></p>
<b>Павелко Юрий Алексеевич</b> -
учитель и руководитель высшей
квалификационной категории.
В 1968 году окончил Армавирский педагогический
институт, директор муниципального общеобразовательного учреждения средней
общеобразовательной школы № 12 станицы Анапской. Награжден грамотой
Министерства просвещения РСФСР в 1978 году, значком «
Отличник народного просвещения» в 1987
году, грамотами администрации города-курорта Анапа и краевого департамента
образования и науки, юбилейной медалью к 100-летию Анапы , является членом
Совета Анапского сельского округа и членом Совета директоров города-курорта Анапа.
<br>
Учреждение, руководимое Павелко Ю.А., является
членом Межрегиональной Ассоциации образования России. <br>
Международная Академия наук наградила в 2002
году МОУ СОШ №12 дипломом и серебряной медалью «Петра I»,
за заслуги в деле возрождения науки и экономики России, а директора школы
дипломом и серебряной медалью И.П. Павлова. </p>
<p align="center"> Документы,
регламентирующие деятельность
школы:</p>
<p
align="center"><img src="img/str/1_page/licenziy.jpg"
border="0"
height="488" width="347"></p>
<p
align="center"><img src="img/str/1_page/pril_akr.jpg"
border="0"
height="488"
width="347"></p>
<p
align="center"><img src="img/str/1_page/akr.jpg"
border="0"
height="488"
width="347"></p> </blockquote></td>
В нижней части сайта находится ссылка на
создателя сайта. Рисунок 9

Рисунок 9. Подвал сайта
<p align="center"><a
href="#"786585.files/image010.jpg">
Рисунок 10.
Обратная
связь
<td height="12">
width="754"
height="100"
align="center"><br><blockquote><p><font
face="Tahoma, Arial"
size="2"><strong>Наш
адрес:</strong></font></p>
<p><font face="Tahoma,
Arial" size="2"><strong>Российская
Федерация</strong>,
<strong>Краснодарский
край <br>
город-курорт
Анапа
</strong><strong><br>
353431 станица
Анапская</strong> <b><br>
ул.Кавказская 90-А
</b></font></p>
<p><font face="Tahoma,
Arial" size="2"><a
href="school12@anapa.kubannet.ru">E-mail:
school12@anapa.kubannet.ru</a></font></p>
<table width="80%">
<tr>
<td><p>Директор<br>Учительская</p></td>
<td><p>тел. (86133)
71-7-98<br>тел. (86133)
71-8-59</p></td>
</tr>
</table>
</font></p>
<p><font
face="Verdana, Arial, Helvetica, sans-serif" size="2">Вы
также можете воспользоваться формой, чтобы
задать нам вопрос.
Укажите свой e-mail для связи</font>. </p><br><br>
<div id="contact-wrapper">
<form method="post"
action="/schol12/svyaz.php" id="contactform">
<div>
<label
for="name"><strong>Имя</strong></label>
<br>
<input name="name"
type="text" id="name" size="50" required
value="">
<br>
<br>
</div>
<div>
<label
for="email"><strong>E-mail:</strong></label>
<br>
<input type="text"
size="50" name="email" id="email" required
value=""/>
</div>
<div>
<label
for="subject"><strong><br>
Тема:</strong></label>
<br>
<input type="text"
size="50" name="subject" id="subject" required
value=""/>
</div>
<div>
<label
for="message"><strong><br>
Сообщение:</strong></label>
<br>
<textarea rows="5"
cols="50" name="message" id="message"
></textarea>
</div>
<br>
<input type="submit"
value="Отправить"
name="submit" />
</form>
<h2 align='center'>Введите сообщение</h2>
</td>
ЗАКЛЮЧЕНИЕ
Собрав необходимый материал, а так же рассмотрев
актуальные вопросы разработки для написания дипломного проекта, был создан
информационный Web-сайт для МОУ СОШ №12. При этом были решены следующие частные
задачи:
· ознакомление с современными
Интернет-технологиями и использовать их в своей разработке;
· изучение основных понятия и
программы Dreamweaver, применяемой для разработки и создания Web-сайтов;
· ознакомление с методами и способами
представления на Web-страницах различных видов информации (текстов и
изображений);
· ознакомление с основными правилами и
рекомендациями по разработке и созданию Web-сайтов и неукоснительное следование
им в своей практике;
· определение структуры Web-страниц;
· предоставление пошаговой стратегии разработки
web-сайта.
В процессе разработки были использованы
следующие приложения: FrontPage
2003, Adobe Dreamweaver CS3, а так же программные средства такие как: языки
разметки гипертекста (HTML),
текстовый редактор Блокнот (Notepad
++), скрипт языки JavaScript
и VBSсript
а так же язык программирования PHP.(англ.
HyperTextMarkupLanguage) - это язык разметки гипертекста, специальная форма
записи текстов, таблиц и картинок, которая понятна браузерам.- свободная
система управления базами данных (СУБД).- PracticalExtractionandReportLanguage
- «практический язык для извлечения данных и составления отчётов» -
высокоуровневый интерпретируемый динамический язык программирования общего
назначения.- скриптовый язык программирования общего назначения, интенсивно применяемый
для разработки веб-приложений
Веб-приложение - клиент-серверное приложение, в
котором клиентом выступает браузер, а сервером-веб-сервер. Логика
веб-приложения распределена между сервером и клиентом, хранение данных
осуществляется, преимущественно, на сервере, обмен информацией происходит по
сети.
В результате проведенных работ на базе выбранных
технологий мною будет создан прототип современного Web-сайта.
СПИСОК ЛИТЕРАТУРЫ
1. К.
Нейгел, Б. Ивьен, Д. Глинн, К. Уотсон, М. Скиннер. C# 2008 и платформа .NET 3.5
для профессионалов. Диалектика, 2010.
2. Э.
Троелсен. C# и платформа.NET. Библиотека программиста. Питер, 2011
. Герберт
Шилдт. Полный справочник по C#. Вильямс 2013.
. В.В.
Лабор. Visual C# - Создание приложений для Windows. Минск, 2011
. Хомоненко
А.Д. Основы современных компьютерных технологий: Учебное пособие / А.Д.
Хомоненко- СПб.: КОРОНА, 2012.- 448 с
. В.
Олифер, Н. Олифер, Основы компьютерных сетей, Издательство Питер 2009г.
. Дубовцев,
В.А. Безопасность жизнедеятельности. / Учеб. пособие для дипломников. - Киров:
изд. КирПИ, 1012 г.
. М.
Руссинович, Д. Соломон - Внутреннее устройство Microsoft Windows: Windows
Server 2003, Windows XP и Windows 2000. Мастер-класс. / Пер. с англ. - 4-е изд.
- М.: Издательство «Русская Редакция»; СПб.: Питер, 2010. - 992 стр.: ил.
. Леффингуэлл,
Д. Принципы работы с требованиями к программному обеспечению. Унифицированный
подход / Д. Леффингуэлл, Д. Уидриг. - М.: Издательский дом «Вильямс», 2012. 448
с.
. Сайт
(понятие, классификация)
. Создание
сайтов
. Классификация
сайтов
ПРИЛОЖЕНИЯ
Код страницы «Новости» (nov.php)
<html>
<head>
<meta
name="description" content="Новости
">
<meta name="keywords"
content="Новости ">
<meta
http-equiv="Content-Type" content="text/html; charset=windows-
1251">
<title>Новости</title>
<link href="style.css"
rel="stylesheet" type="text/css">
<style
type="text/css"></style>
</head>
<body>
<table width="1200"
align="center">
<tr>
<td
width="150"><img src="img/logo1.gif"
width="150"
height="150"></td>
<td
width="900"><span style="color:
#339966"><marquee style=" font-
size: 30pt; font-weight:
bold"><i><b><img src="img/logo3.gif"
width="900"
height="150"></b></I></marquee></span>
</td>
<td
width="150"><img src="img/logo2.gif"
width="150"
height="150"></td>
</tr>
</table>
<table align="center"
width="974">
<tr>
<td width="974"
height="222" colspan="2"
background="img/head.jpg"></td>
</tr>
<tr>
<td width="220"
rowspan="2" valign="top">
width="93%">
<tr>
<td height="48">
</tr>
</table>
<table width="200">
<tr>
<td><a
href="index.php" title="Главная"><img
src="img/str/1n.gif"></a></td>
</tr>
<tr>
<td><a
href="history.php" title="О
школе"><img
src="img/str/2n.gif"></a></td>
</tr>
<tr>
<td><a
href="uchitel.php" title="Педагоги"><img
src="img/str/3n.gif"></a></td>
</tr>
<tr>
<td><a
href="nov.php" title="Новости"><img
src="img/str/4n.gif"></a></td>
</tr>
<tr>
<td><a
href="photo.php" title="Фотоальбом"><img
src="img/str/5n.gif"></a></td>
</tr>
<tr>
<td><a
href="doska.php" title="Доска
почета"><img
src="img/str/6n.gif"></a></td>
</tr>
<tr>
<td><a
href="process.php" title="Учебный
процесс"><img
src="img/str/7n.gif"></a></td>
</tr>
<tr>
<td><a href="svyaz.php"
title="Обратная связь"><img
src="img/str/8n.gif"></a></td>
</tr>
<tr>
<td><a
href="gb.php" title="Гостевая
книга"><img
src="img/str/9n.gif"></a></td>
</tr>
</table><br><br><br>
<table width="93%">
<tr>
<td height="48">
<form
action="search.php" method="POST"
onsubmit="javascript: if
((keyword.value=='')||(keyword.value=='Поиск...'))
{ return false; } else { true; }"><br>
<p>Поисковый запрос должен быть не менее
4х символов. </p>
<p><input
name="keyword" type="text" size="20"
maxlength="40"></p>
<p><input
name="submit" type="submit" value="Искать"></p>
</form>
</td>
</tr>
</table><br>
<p> </p>
<p> </p>
<table width="180">
<tr>
<td height="182"
align="center"><p>Время:</p>
<blockquote>04-Jun,2013
23:45</blockquote></td></tr>
</table>
<p> </p>
<p> </p></td>
</tr>
<tr>
<td height="12"
valign="top">
src="img/str/8.gif"
width="754" height="100"
align="center"><br><blockquote>
<h3 align="centr">На этой
странице Вы найдете интересные новости
жизни школы и ее учащихся. Ниже вы сможете
ознакомится с
последними новостями...</h3></blockquote><br><br><table
align='center'>
<tr>
<td>
<p>Школьная
газета</a></p>
<p>
<p>Дата:
2013-05-22</p></td>
</tr>
<tr>
<td><p>Последние школьные
новости</p></td>
</tr>
</table><br><br><table
align='center'>
<tr>
<td>
<p>Отчет
В
ПЕРИОД ЗИМНИХ КАНИКУЛ</a></p>
<p>
<p>Дата:
2013-01-16</p></td>
</tr>
<tr>
<td><p>ОТЧЕТ ОПРОДЕЛАННОЙ
РАБОТЕ МОУ СОШ №12
<br>
В ПЕРИОД ЗИМНИХ КАНИКУЛ<br>
(С
­­­­­28.12.2012г.
ПО
15.01.2013г.)</p></td>
</tr>
</table><br><br><table
align='center'>
<tr>
<td>
<p>Мечты
сбываются</a></p>
<p>
<p>Дата:
2013-05-01</p></td>
</tr>
<tr>
<td> <p>”Мечты
сбываются” – гласит рекламный с
логан известной кампании. Нам стало интересно,
так ли это на самом
деле, и результат нас приятно
порадовал.</p></td>
</tr>
</table><br><br>
</td>
</tr>
</table>
<p
align="center"><a
href="http://vkontakte.ru/heartless.devil">Дутов
Антон.</a>
Все права защищены. © 2013 </p>
</body>
</html>