Разработка сайта для фитнес-клуба 'Апельсин'
Содержание
Введение
.
Введение в технологию создания Web-сайтов
.1
Понятие web-сайта
.2
Этапы разработки web-сайта
.3
Навигационная схема web-сайта
.4
Обзор редакторов для верстки web-страниц
.5
Общие представления о языке HTML
.
Динамический web-сайт
.1
Установка программ
.2
Разработка сайта для фитнес-клуба
.3
Архитектура web-сайта
.3.1
Главная страница
.3.2
Раздел «О компании»
.3.3
Раздел «Услуги»
.3.4
Раздел «Информация»
.3.5
Раздел «Консультации»
.3.6
Раздел «Отзывы»
.3.7
Раздел «Администрирование»
.3.8
Выводы
.
Экономическое обоснование проекта
.1
Маркетинговые исследования предприятия
.2
Оценка трудоемкости и сроков разработки
.3
Расчет экономических затрат на производство web-сайта
.4
Расчет заработной платы
.5
Амортизация
.6
Расчет продажной стоимости
.7
Выводы
.
Безопасность жизнедеятельности
.1
Характеристика условий труда программиста
.2
Требования к производственным помещениям
.2.1
Окраска и коэффициенты отражения
.2.2
Освещение
.2.3
Параметры микроклимата
.2.4
Шум и вибрация
.2.5
Электромагнитное и ионизирующее излучения
.3
Эргономические требования к рабочему месту
.4
Противопожарная безопасность
.5
Расчет освещенности
.6
Расчет уровня шума
.7
Выводы
Заключение
Список
использованных источников
Приложение
Введение
Влияние глобальной компьютерной сети Internet на
современный мир не имеет исторических аналогов. Его сегодняшний день - это
начало эпохи электронного проникновения во все сферы человеческой жизни, это
нечто большее, чем просто маркетинговая кампания, это основа новой философии и
новой деловой стратегии. Internet и www прочно вошли в нашу жизнь, и нам уже
трудно представить свою деятельность без них.- это огромный набор
гипертекстовых документов, которые благодаря Internet доступны в любой точке
мира. Создание web-сайтов является одной из важнейших технологий разработки
ресурсов Internet. Хороший сайт, вбирая в себя всю полезную информацию,
является лучшей визитной карточкой и коммерческой фирмы и образовательного
учреждения, работая на них в любое время суток. В настоящее время во всемирной
паутине размещено несколько миллионов web-сайтов и их число постоянно растет.
Быстро растет количество изданий, посвященных Сети, что предвещает широкое ее
распространение даже в далеких от техники областях. Internet превращается из
большой игрушки для интеллектуалов в полноценный источник разнообразной
полезной информации для любой категории пользователей. Через несколько лет, по
прогнозам специалистов, около 50 процентов семей (безусловно, пока лишь в
развитых странах) будут использовать его ежедневно. Каждый из нас уже сейчас
может сделать свой вклад в развитие Internet. Для этого достаточно создать свой
web-сайт и разместить его в сети. Но как это сделать? Ответ на данный вопрос
попробую дать в данной работе.
Для этого необходимо решить следующие задачи:
ознакомиться с современными
интернет-технологиями и, по возможности, использовать их в своей разработке;
изучить программный инструментарий, применяемый
для разработки и создания web-сайтов;
выявить и учесть методы и способы представления
на web-страницах различных видов информации, не препятствующие их доступности;
ознакомиться с основными правилами и
рекомендациями по разработке и созданию web-сайтов и неукоснительно следовать
им в своей практике;
определиться со структурой web-страниц;
выбрать стратегию разработки и создания
web-сайта.
Нет необходимости говорить, что web-страницы -
это не только текст и картинки. Достойный внимания сайт должен поддерживать
некоторый уровень интерактивности с пользователем: поиск информации, продажа
продуктов, конференции и т.п. Традиционно все это реализовалось CGI-скриптами,
написанными на Perl. Но CGI- скрипты очень плохо масштабируемы. Каждый новый
вызов CGI, требует от ядра порождения нового процесса, а это занимает
процессорное время и тратит оперативную память. PHP предлагает другой вариант -
он работает как часть web-сервера, и этим самым похож на ASP от Microsoft.
Синтаксис PHP очень похож на синтаксис C или
Perl. В этом языке нет строгой типизации данных и нет необходимости в действиях
по выделению/освобождению памяти.
Программы, написанные на PHP, достаточно
легкочитаемы. Написанный PHP-код легко зрительно прочитать и понять, в отличие
от Perl-программ.
Недостатки PHP:является интерпретируемым языком,
и, вследствие этого, не может сравниться по скорости с компилируемым С. Однако
при написании небольших программ, что, в общем-то, присуще проектам на PHP,
когда весь проект состоит из многих небольших страниц с кодом, вступают в силу
накладные расходы на загрузку в память и вызов CGI-программы, написанной на С;
не такая большая база готовых модулей, как,
например, СPAN у Perl.
1. Введение в технологию создания Web-сайтов
.1 Понятие web-сайта
Информация, доступная пользователям Internet,
располагается на компьютерах (web-серверах), на которых установлено специальное
программное обеспечение. Значительная часть этой информации организована в виде
web-сайтов. Каждый из них имеет свое имя (адрес) в Internet. Web-сайт - это
информация, представленная в определенном виде, которая располагается на web-сервере
и имеет свое имя (адрес). Для просмотра web-сайтов на компьютере пользователя
используются специальные программы, которые называются браузерами. Наиболее
распространенными браузерами в настоящее время по оценкам компании Net
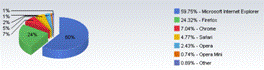
Application являются Microsoft Internet Explorer и Firefox (рис. 1.1).

Рисунок 1.1 - Обзор состояния рынка браузеров
В зависимости от того, какое имя (адрес) сайта
мы зададим в строке «Адрес», браузер будет загружать в свое окно
соответствующую информацию. сайт состоит из связанных между собой web-страниц.
Web-страница представляет собой текстовый файл с расширением *.html (*.htm),
который содержит текстовую информацию и специальные команды - HTML-коды,
определяющие в каком виде эта информация будет отображаться в окне браузера.
Вся графическая, аудио- и видео-информация непосредственно в web-страницу не
входит и представляет собой отдельные файлы с расширениями *.gif, *.jpg
(графика), *.mid, *.mp3 (звук), *.avi (видео). В HTML-коде страницы содержатся
только указания на такие файлы (рис. 1.2).
page1.htm page2.htm page3.htm

Рисунок 1.2 - Web-сайт
Каждая страница web-сайта также имеет свой
Internet адрес, который состоит из адреса сайта и имени файла, соответствующего
данной странице.
Таким образом, web-сайт - это информационный
ресурс, состоящий из связанных между собой гипертекстовых документов
(web-страниц), размещенный на web-сервере и имеющий индивидуальный адрес.
Что нужно для того, чтобы посмотреть какой-либо
web-сайт? Посмотреть web-сайт может любой человек, имеющий компьютер,
подключенный к Internet, web-браузер и адрес сайта.
.2 Этапы разработки web-сайта
Главными задачами при разработке любого
web-сайта являются четкая организация структуры сайта и определение его
информационного наполнения. Другими словами, на первом этапе необходимо создать
информационную модель web-сайта.
Выделяют следующие этапы разработки Web-сайта:
планирование, реализация, тестирование, публикация, рекламирование,
сопровождение.
Планирование является первым и, вероятно,
наиболее важным этапом создания хорошего Web-сайта. На стадии планирования
определяется следующее:
цели создания web-сайта (Зачем? Какие задачи он
должен выполнять и на какую аудиторию он рассчитан?);
характер содержимого;
структура (От того, как организована подача
материала на web-сайте, зависит «путь», который должен пройти пользователь в
поисках нужной ему информации. Этих «путей» может быть несколько, но каждый из
них должен быть логически обоснованным. Всегда должна быть возможность
вернуться в исходную точку за один шаг, в частности, каждая страница должна
иметь ссылку на домашнюю страницу web-сайта);
особенности оформления (определяется структура
каждой страницы и разрабатывается графика).
Любую страницу можно оценить по трем параметрам:
контенту, внешнему виду и навигации. Одно должно дополнять другое, и ни в коем
случае не подавлять. Если публикуется труд, рассчитываемый на долгое вдумчивое
чтение, тогда нужно позаботиться о читабельности, постараться исключить
отвлекающие динамические эффекты, подобрать правильное, не утомляющее цветовое
сочетание фона и текста, постараться задать стиль, соответственно содержанию. И
наоборот: сократить текстовые блоки до минимума, если создается сайт, дающий
посетителю, прежде всего визуальную и другую мультимедийную информацию,
подключить фантазию и доступные средства реализации.
Только сайт, сочетающий в себе хороший дизайн,
информационную насыщенность и четкую структуру, может претендовать на доверие
пользователей.
При создании достаточно больших документов надо
помнить о том, что не все из посетителей имеют высокоскоростной доступ в
Internet. У большинства пользователей модемный коннект, где скорость передачи
данных 2 - 3 kB в секунду не считается плохой. Чтобы определить как долго будет
грузиться сайт, нужно сосчитать суммарный «вес» документа и всех размещенных в
нем изображений, а также подгружаемых звуков..
Большинство потенциальных посетителей прервут
загрузку страницы из соображений экономии средств, если она будет грузиться
дольше 30 - 40 с.
Как же добиться максимально полного размещения
необходимой информации при минимальном времени загрузки страницы? Оптимальным
решением в таком случае будет - разбить документ по разделам на отдельные
страницы, исполнить их в одном и том же стиле, с применением одинакового
шрифта, кнопок, цвета заголовков и организовать навигацию между ними при помощи
ссылок. Это позволит разместить гораздо больше графического материала, чем
раньше и существенно облегчит посетителю поиск именно той информации, какая его
интересует.
Реализация
Это и есть работа по созданию сайта. На этом
этапе проводится подготовка текстового и графического материала (печать,
сканирование). Материал разбивается по файлам в соответствии со структурой.
Организуются ссылки между файлами сайта.
Рекомендуется создать шаблон-заготовку страницы
с основными структурными областями и стилевым оформлением и использовать ее для
создания всех страниц узла. Менять в каждой новой странице только содержимое и
адресацию ссылок, такая организация работы сократит время, потраченное на
каждую из них.
Посетитель может попасть прямо из поисковой
системы на любую из страниц - и важно в этом случае показать ему, что она
является частью целого сайта, дать ему возможность перейти по ссылке на главную
страницу и просмотреть остальные разделы.
При создании web-страниц необходимо учитывать,
что разработанный web-сайт может выглядеть на компьютерах разных пользователей
по-разному. Это зависит от многих параметров - типа браузера клиента, установок
операционной системы, аппаратных ресурсов компьютера и т.п.
Тестирование
Завершив работу по размещению страниц на
web-сайте, необходимо выполнить тестирование. Оно состоит из двух этапов:
тестирование на работоспособность и тестирование на удобство пользования
интерфейсом.
На этапе тестирования на работоспособность
проверяют, как функционирует web-сайт, используя те же условия, при которых с
ним будет работать пользователь.
Для тестирования на удобство пользования
интерфейсом крупные компании приглашают специальные группы людей. И если
пользователи будут выполнять неправильные действия, то это уже недостаток
разработки и, значит, над web-сайтом следует еще поработать.
Публикация
Готовый web-сайт необходимо опубликовать на
web-сервере, чтобы он был доступен через Internet. Если сайт создан посредством
редактора FrontPage, то на сервере должны быть инсталлированы серверные
расширения FrontPage, что обеспечит полную поддержку доступных в FrontPage
компонентов, которые были помещены на странице в процессе создания сайта.
Если нет собственного сервера, то в Сети можно
найти огромное количество ссылок на free web pages, где некоторые провайдеры
предоставляют своим клиентам бесплатное место под страницу.
<#"784691.files/image003.gif">
Рисунок 1.3 - Линейная структура
Иерархическая структура
Чаще всего структура web-сайта представляет
собой иерархию. При этом сначала создают категории высшего уровня, а затем
материал в логическом порядке размещают в категории, которые находятся ниже.
Иерархические структуры бывают двух видов: узкая
глубокая и широкая неглубокая.
Узкая глубокая иерархия (рис. 1.4)
характеризуется тем, что на верхнем уровне она имеет мало категорий.
Для получения нужной информации пользователь
вынужден переходить на несколько уровней вниз.

Рисунок 1.4 - Узкая глубокая иерархия
Из приведенного примера видно, что для перехода
к странице N пользователь должен произвести 4 щелчка мышью.
Широкая неглубокая иерархия (рис. 1.5)

Рисунок 1.5 - Широкая неглубокая иерархия
Ни первый, ни второй способ организации
информации не является оптимальным. Лучше, когда иерархическая структура
состоит из 3 - 4 уровней.
Нелинейная структура (рис. 1.6)

Рисунок 1.6 - Нелинейная структура
Смешанная структура
Существуют ситуации, когда представить
информацию одним из описанных выше методов не представляется возможным. В этом
случае применяют несколько схем одновременно. Однако такой подход имеет
недостаток - он требует от пользователя концентрации внимания и дополнительных
усилий. Чтобы помочь пользователю составляют карту web-сайта (site-map). На
данной карте схематически представляют структуру размещения информации на
web-сайте.
Замечено, что ориентироваться в дереве разветвлений
с глубиной проникновения более чем на три уровня становится очень сложно, ведь
пользователь заходя на Ваш сайт, ориентируется в его структуре как если бы,
например, он действительно бродил по огромному зданию, с его этажами,
коридорами и комнатами. Важно помнить, что навигация должна быть удобной и
доступной из любой части каждой Вашей страницы, и должна быть налажена как
между отдельными страницами сайта, так и между отдельными частями внутри одной
страницы.
При организации web-сайта отдельные его страницы,
связанные ссылками, могут физически находиться на совершенно удаленных друг от
друга серверах, и все будет нормально функционировать незаметно для
пользователя, хотя если один из серверов окажется, вдруг недоступен по
какой-либо из причин, то соответственно часть web-сайта посетители не увидят.
.4 Обзор редакторов для верстки web-страниц
Существует много инструментов для верстки
web-страниц. В этом разделе я дам краткий обзор по наиболее популярным
редакторам.
Редакторы для верстки веб-страниц бываю двух
типов: визуальные и текстовые. Визуальные редакторы не требуют знаний html,
css и прочих технологий для разметки страниц. В визуальном редакторе вы
располагаете различные элементы вашего сайта, как будто на листе бумаги, а
редактор пишет за вас код самостоятельно. Именно поэтому визуальные редакторы
еще называют WYSIWYG-редакторами. Аббревиатура WYSIWYG расшифровывается как
What You See Is What You Get - что видишь, то и получаешь.
Однако следует заметить, что ни один визуальный
редактор не совершенен и все они так или иначе ограничены в своих возможностях,
поэтому от профессиональных кодеров требуется умение писать код руками, именно
поэтому профессиональным кодерам нужны текстовые редакторы. В этих редакторах
вы пишите код своими руками. В текстовых редакторах, как правило, бывают разные
функции облегчающие кодеру написание кода, такие, как подсветка кода (так легче
видеть, где в коде вставлены стили, или скрипты, а где просто текст), различные
горячие кнопки и клавиши, которые вставляют уже готовые конструкции (куски
кода, спецсимволы) в код, и т.д.
Какого же типа следует заводить редактор? Если
вы изучаете html, css или другие технологии для разметки страниц, если вы
хотите уметь создавать качественные страницы и быть профессиональным кодером,
то безусловно вам нужен текстовой редактор. Если же у вас нет времени на
изучение html, css и прочих технологий, если перед вами не стоит очень сложных
задач в выполнении страницы, то смело заводите себе визуальный редактор и
пользуйтесь им, он очень экономит время и силы. А лучше всего иметь у себя на
компьютере и визуальный, и текстовой редакторы для разных нужд.
Визуальные редакторыDreamweaver MX
Профессиональный инструмент для создания
web-сайтов и приложений. Пожалуй, это самая лучшая программа из визуальных
редакторов на данный момент, по крайней мере она весьма любима многими
пользователями, а раз любят, значит есть за что.
Разработчики утверждают, что Macromedia Dreamweaver MX предназначена для
проектирования, разработки и администрирования профессиональных web-сайтов и
приложений. Кроме того, Dreamweaver легко интегрируется с другими программами
от Macromedia, например, такими, как Flash. Т.е. Dreamweaver гораздо больше,
чем просто визуальный редактор, это достаточно мощный и сложный инструмент, а
всякий сложный инструмент требует, чтобы на его освоение было потрачено
какое-то время, прежде, чем пользователь сможет работать в нем. GoLive и
LiveMotion
Возможно, Adobe GoLive понравится тем, кто любит
программы от Adobe, и много с ними работал: знакомая среда, достаточно легко
разобраться, что к чему. Кроме того, еще один плюс для любителей Adobe - все
программы от Adobe прекрасно взаимодействуют друг с другом и дополняют друг
друга, GoLive не исключение, он прекрасно дружит с собратьями. Однако, GoLive
не более чем визуальный редактор для верстки web-страниц, больше чем поддержки
таких технологий, как Html, Dhtml, CSS, XML и нескольких готовых Javascript`ов
не стоит ждать от этой программы. Однако следует отметить, что встроенный
редактор кода (текстовой) в этой программе очень хороший. Т.е. возможно, GoLive
оптимальное сочетание визуального и текстового редактора (два в одном).
Хочу также добавить, что, вероятно, стоит
использовать с GoLive такую программу, как Adobe LiveMotion (в предыдущих
версиях она называлось Image Styler). Хотя, по идее, LiveMotion является
графическим редактором, в котором вы можете создавать незатейливую, но
качественную графику для своих web-сайтов, эта программа также умеет верстать
web-странички, на основе того, что вы нарисовали (не лучшим образом, но
довольно прилично, плюсом является то, что LiveMotion сам режет готовый макет
на много картинок, которые вы потом можете использовать при верстке сайта в
GoLive). FrontPage
Если верить разработчикам, то программа
FrontPage позволяет создавать web-узлы, обладающие широкими возможностями, а
также предоставляет средства управления ими. На деле, FrontPage дружит с Html,
Css, Dhtml, Javascript. Дает достаточно широкие возможности по управлению
изображениями и flash-ролликами. Кроме того, FrontPage дружит с такими
технологиями, как ASP, XML, VBScript, XSL. Также разработчики утвержают, что в
последней версии FrontPage теперь борется за чистоту кода, что ж, остается
надеятся, что это так, т.к. раньше данный пункт был не на высоте (раньше FrontPage
вставлял в код очень много ненужных комментариев и другой лишней информации,
так что правильностью и чистотой кода странички, сделанные в этом редакторе
похвастаться не могли).
Программа имеет простой и понятный пользователю
интерфейс. Кроме того, что Hotdog дружит с пользователем, эта программа дружит
также с Flash, SQL, PHP, ASP, имеет работать с GIF-изображениями (оптимизация,
анимация), включает в себя Html-компрессор, может создавать файлы справки
(CHM).
Текстовые редакторы
Этот редактор, пожалуй, самый популярный и
мощный среди текстовых, и не зря. Кроме того, что в нем достаточно легко
работать не только с Html-кодом (есть все, от списка всевозможных атрибутов ко
всем тегам вплоть до проверки кода, правильность проверяется с точки зрения
W3C.org), но также есть поддержка XHTML, CSS-редактор, и так далее. Pad
Эта программа тоже пользуется большой любовью
пользователей. Помимо всего стандартного HTMLPad поддерживает JavaScript,
VBScript, SSI, ASP и Perl, умеет создавать макросы (нападобие Word`a и Excel'я),
включает в себя кучу различных справочных материалов по CSS и Html, и многое
другое. он же Блокнот. В этой программе нет никаких функций, которые облегчат
вашу жизнь: ни подсветки кода, ни вставки готовых конструкция кода, ничего, но
зато эта программа есть на компьютере у каждого пользователя (в стандартных). С
нее вы можете начать свои первые шаги в написании кода, а затем уже сменить на
более понравившийся редактор.
.5 Общие представления о языке HTML
Следует отметить, что HTML не является языком
программирования. И дело здесь даже не в том, что у HTML нет компилятора, а
только встроенный в браузер интерпретатор: Basic и JavaScript тоже обходятся
одними интерпретаторами, но это не мешает им называться языками
программирования. Дело в том, что в HTML отсутствует главный атрибут, присущий
любому языку программирования, - команды. На HTML нельзя задать
последовательность действий, а можно только описать, как браузер должен вводить
на экран тот или иной документ.- это типичный язык разметки, т.е. с его помощью
можно оформлять документы, создавать ссылки, но никак не писать программы. Даже
специальные эффекты, которые можно увидеть на web-страницах, создаются не с
помощью HTML, а с использованием дополнительных средств - например, встроенных
в документ программ на языке JavaScript или PHP. Любой браузер позволяет
просмотреть исходный текст HTML-документа.
В HTML-коде страницы содержатся указания на
информацию, которую необходимо отобразить (текст и графика) или воспроизвести
(звуковое сопровождение) в окне браузера, инструкции о том, как эта информация
должна отображаться или воспроизводиться, а также ссылки на другие страницы.-
это язык форматирования, в котором для задания параметров форматирования
используется система тегов (дескрипторов). В обычном, некомпьютерном английском
языке слово tag означает «признак», «метка», «маркер». Тег состоит из имени,
заключенного в угловые скобки, и необязательного набора атрибутов. Как правило,
теги бывают открывающийся и закрывающийся, между которыми размещается содержимое
тега (текст и другие элементы). Конечный тег имеет то же имя, что и начальный,
с той разницей, что перед именем конечного тега ставится косая черта (/).
Существуют теги, которые помещаются в начале и
конце страницы (они определяют разделы страницы), теги, которые загружают на
страницу рисунок, выполняют программы и влияют на отображение текста. HTML -
текст представляет собой текст в формате ASCII.
Гипертекстовая страница описывается на языке
HTML и обрамляется парными маркерами: <HTML> и </HTML>.
Комментарий записывается внутри маркера и не
отображается браузером:
<!-- однострочный комментарий --> и <!
многострочный комментарий >.
Страница состоит из заголовочной части
<HEAD> и тела страницы <BODY>. Вот так выглядит разметка пустой
web-страницы:
<HTML>
<HEAD>
<TITLE> Заглавие страницы </TITLE>
</HEAD>
<BODY>
<!-- Тело
страницы
-->
</BODY>
</HTML>и
JavaScript
Чтобы web-страница была интерактивной (могла
взаимодействовать с пользователем) и динамичной, необходимо использовать так
называемые скрипты или, иначе говоря, сценарии. Скрипт - программа, написанная
на специальном языке программирования, которая встраивается в HTML-документ.
Например, вы хотите, чтобы при щелчке кнопкой мыши на картинке последняя
изменила слой вид или, скажем, произошел переход на другую страницу. Для этого
необходим скрипт, который выполнит все, что нужно. То есть сценарии описывают
поведение элементов HTML-документа и их взаимодействие с пользователем
(например, реакцию на щелчок кнопки мыши, изменение содержания страницы в
зависимости от действий пользователя). Вставка сценария в HTML-код
осуществляется обычно по следующей схеме:
<HTML>
<HEAD>
...
<!-
<SCRIPT LANGUAGE='название_языка'
>
... (здесь располагается текст сценария)
</SCRIPT>
//-->
</HEAD>
...
<BODY>
...
</BODY>
</HTML>
Здесь использован типовой вариант, при котором
сценарий вставляется внутрь тэга заголовка <HEAD>, хотя он может
находиться в любом месте HTML-кода. Иногда даже требуется, чтобы скрипт был
загружен после загрузки некоторых элементов страницы,
Атрибут LANGUAGE тэга <SCRIPT> может принимать аргументы JavaScript,
JScript, VBScript и VBS. Если атрибут не указан, то подразумевается JavaScript.
Символы <!-- и //--> образуют тэг
комментария. Рекомендуется их использовать на тот случай, когда браузер пользователя
не сможет интерпретировать сценарий. Обратите внимание, что тэг комментария в
данном случае отличается от обычного тэга комментария < ! >,
используемого вне сценария для того, чтобы вставить поясняющие тексты, не
отображаемые на экране. Сценарий совсем необязательно размещать в том же
HTML-документе, где он может понадобиться. Его можно разместить в отдельном
текстовом файле, но с расширением js, а в HTML-документе написать такую
инструкцию:
<SCRIPT
SRC="адрес_файла_со_скриптом"> </SCRIPT>.
Например:
<SCRIPT SRC="my_script .
js"> </SCRIPT>.
2. Динамический web-сайт
.1 Установка программ
Нужно установить на своем компьютере домашний
сервер, точнее серверные программы, с помощью которых можно создавать и
тестировать РНР программы. В качестве ОС можно использовать Windows, желательно
Windows XP или Windows 2000 SP4. Систему Windows 95 уже использовать нельзя,
так как PHP5 в ней работать не будет.
Первая программа, которая нам будет нужна,
Apache. Apache - наиболее популярный web-сервер в сети Internet с 1996 года.
Сервер Apache нужен для проверки выполнения скриптов на Perl и PHP.
Следующая программа - это PHP v5.2.4, она
позволит запускать PHP скрипты на домашнем сервере. Можно использовать другую
версию.
Вместо того чтобы ставить Apache, PHP и т.д.,
воспользуемся проектом Denwer.
Проект Denwer (Джентельменский набор
web-разработчика)
До недавнего времени установка всех программ
была делом довольно кропотливым. Теперь же инсталляцию и конфигурирование
компонентов можно произвести автоматически, и поможет в этом Денвер.
Базовый (основной) пакет Денвера включает в
себя:
Инсталлятор (поддерживается также инсталляция на
flash-накопитель).
Apache, SSL, SSI, mod_rewrite,
mod_php.
PHP5 с поддержкой GD, MySQL, sqLite. с
поддержкой транзакций.
Система управления виртуальными хостами,
основанная на шаблонах. Чтобы создать новый хост, вам нужно лишь добавить
директорию в каталог /home, править конфигурационные файлы не требуется. По
умолчанию уже поддерживаются схемы именования директорий многих популярных хостеров
(новые можно без труда добавить).
Система управления запуском и завершением всех
компонентов Денвера.- система управления MySQL через web-интерфейс.
Эмулятор sendmail и SMTP-сервера (отладочная
«заглушка» на localhost:25, складывающая приходящие письма в /tmp в формате
.eml). Поддерживается работа совместно с PHP, Perl, Parser и т.д.
Если вы когда-нибудь качали дистрибутивы по
модему, наверное, вы задавались вопросом: каков абсолютный минимум размера
дистрибутивов, чтобы с ними уже можно было работать. Давайте посчитаем:- 4.7
MB; - 9.7 MB; - 23 MB; - 2 МБ.
Итого: 40 MB.
Видно, что как раз эти компоненты и содержатся в
базовом пакете Денвера, но занимает он около 5.5 мегабайт. За счет чего же
удалось достичь таких результатов?
Дистрибутивы были тщательным образом
«прочесаны». Все компоненты, которые используются сравнительно редко, вынесены
в отдельные пакеты расширений. Таким образом, 90% разработчиков смогут сразу же
начать работать, а оставшимся 10% достаточно лишь докачать и установить при помощи
инсталляторов дополнительные пакеты.
Обычно дистрибутивы снабжаются различными
ненужными файлами, вроде истории изменений или инструкций по установке. Незачем
говорить, что Денвер их не содержит.
Для упаковки архива используется один из самых
мощных архиваторов - 7-Zip.
Пакеты расширений
полная версия ActivePerl 5.8; с полным набором
модулей;
язык программирования Python;
СУБД PostgreSQL или InterBase / FireBird версий
1 и 2;
старый-добрый PHP версии 3 или 4;
или даже Parser студии Лебедева.
Все это можно скачать и установить, причем
«грязную работу» возьмет на себя инсталлятор, входящий в пакет.
Архитектура
Отличительной особенностью Денвера является его
полная автономность. Она заключается в следующем:
Денвер устанавливается в один-единственный
каталог и вне его ничего не изменяет. Он не пишет файлы в Windows-директорию и
не «гадит» в Реестре. При желании вы можете даже поставить себе сразу два
Денвера, и они не будут конфликтовать.
Никакие «сервисы» NT/2000 не «прописываются».
Если вы запустили Денвер, то он работает. Если завершили - то перестает
работать, не оставляя после себя следов.
Системе не нужен деинсталлятор - достаточно
просто удалить каталог.
Установив Денвер однажды, можно затем просто
переписывать его на другие машины (на произвольный диск в произвольную
директорию). Это не приведет ни к каким побочным эффектам.
Все конфигурирование и настройка под конкретную
машину происходит автоматически.
Эти же правила распространяются и на пакеты
расширений.
В целях упрощения работы компонентов комплекса и
улучшения совместимости с реальным Unix-хостером при старте создается
специальный виртуальный диск, присоединенный к основной директории.
Виртуальный диск - это просто синоним для
некоторой папки на реальном, или физическом, диске. Подключается он при помощи
команды subst, о чем заботятся скрипты Денвера. Вы можете работать с
виртуальным диском, как с обычным. При этом все операции в действительности
будут производиться с указанной директорией. Механизм работы виртуальных дисков
встроен в ОС и не ведет к каким-либо издержкам и замедлениям.
За счет применения виртуального диска Денвер
«изнутри» похож на маленький Unix: у него есть своя директория /home, /usr,
/tmp... Различные компоненты и серверы расположены так, как это принято в Unix.
Например, в /home располагаются виртуальные хосты, а в /usr - программные
компоненты.
Такая архитектура в действительности не имеет
ничего общего с системой Cygwin (хотя и похожа). Тем не менее, некоторые пакеты
расширений Денвера могут использовать Cygwin для своих внутренних целей, но это
всегда «прозрачно» для пользователя.
Вопреки распространенному мнению, Денвер не
является чем-то статическим и неизменным. Никто не мешает вам устанавливать
поверх него дополнительные программы и компоненты (например, сервер СУБД
PostgreSQL). Они просто будут для него «как родные». Вы можете также задавать
логику запуска и завершения дополнительных сервисов по аналогии с тем, как это
сделано в базовом пакете. Так что, если вам нужна какая-то система, которой нет
в пакетах расширений, смело ставьте и конфигурируйте ее вручную.
Зачем вообще нужен локальный сервер?
В последнее десятилетие во всем мире наблюдается
настоящий бум среди web-разработчиков (по преимуществу это программисты). Они
устанавливают у себя на Windows-машине сервер Apache с различными дополнениями
к нему: PHP, Perl, MySQL и т.д. - преимущественно в целях более удобной отладки
сайтов.
Многие (преимущественно дизайнеры) могут
спросить: зачем вообще нужен локальный web-сервер, когда страницы можно
открывать и так - прямо с диска? Если это обычные (статические) HTML-страницы,
то да, сервер не нужен. Однако даже для такой мелочи, как SSI (Server-side
Includes - директивы в страницах, позволяющие вставлять на нужное место
содержимое других файлов), уже необходим сервер. Не говоря уже о скриптах - они
без сервера просто не запустятся.
Обычно все эти проблемы решают при помощи
FTP-клиентов: закачивают исправленные страницы и скрипты на «настоящий» сервер
в Интернете, смотрят, что получилось, затем лезут в редактор, исправляют, снова
закачивают и т.д. до бесконечности. Главный недостаток такого подхода очевиден:
необходимо все время быть подключенным к Интернету. Также очень желательно
иметь хорошую связь, потому что в противном случае работа будет продвигаться
крайне медленно.
Чем отличается «просмотр страниц, открывая файл
в браузере» от «просмотра с использованием сервера». В первом случае вы
выбираете в меню что-то вроде Файл - Открыть - Обзор и выбираете нужный файл на
диске. Браузер показывает его без всякой обработки, и путь в его адресной
строке выглядит примерно вот так (рис. 2.1):

Рисунок 2.1 - Просмотр страниц, открывая файл в
браузере
Если же вы открываете страницу «через сервер»,
происходит совершенно иное. Доступ к сайтам осуществляется, как обычно: вы
указываете в адресной строке URL - обычно имя сайта и путь к документу на нем
(рис. 2.2):

Рисунок 2.2 - Просмотр страниц «через сервер»
Уже при сравнении этих двух картинок можно видеть,
что при открытии страницы «через браузер» пользователь в общем случае видит
совсем не то же самое, что при открытии файла.
Кстати, на последней картинке имя сайта - dklab.
Конечно, такое имя выглядит несколько странно - у него нет суффикса .ru, что
делает его недоступным для всех остальных пользователей Сети. Однако на
локальной машине сайт открывается замечательно, к тому же, я никогда не спутаю
dklab.ru (сайт в Интернете) с dklab (сайт на локальной машине).
.2 Разработка сайта для фитнес-клуба
Краткий обзор сайта.
Типовой вариант сайта состоит из следующих
частей:
«О компании»;
«Услуги»;
«Информация»;
«Консультации»;
«Отзывы».
«О компании» - презентационный раздел,
содержащий подразделы: «История», «Персонал» (информация о сотрудниках компании
с указанием должности и размещением фотографии), «Вакансии» (список открытых
вакансий) и «Контакты».
«Услуги» - информация о предоставляемых
компанией услугах. Содержит следующие подразделы: «Фитнес», «Детские занятия»,
«Салон красоты» и «Фитнес-бар».
«Информация» - содержит разделы: «Новости»
(публикация новостей, связанных с развитием компании, участию в акциях,
конференциях и других мероприятиях по направлениям активности) и «Расписание»
(расписание тренеров клуба).
«Консультации» - содержит разделы: «Публикации»
- новостной и аналитический материал, актуальные исследования по рынку услуг;
«Вопросы и ответы» - ответы на часто встречающиеся вопросы, а также форма для
вопроса клиента/посетителя сайта, при заполнении которой вопрос отсылается
модератору.
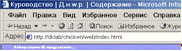
.3 Архитектура web-сайта

Рисунок 2.3 - Схема сайта
.3.1 Главная страница
Внешний вид первой страницы загружаемой в
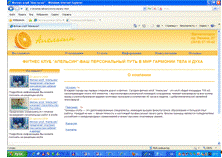
браузер при обращении к сайту представлен на рисунке 2.4.

Рисунок 2.4 - Главная страница сайта
Главная страница предназначена для первого
ознакомления посетителя с сайтом, и для того чтобы заинтересовать его. Для
создания целостного изображения были использованы таблицы HTML (тег Table). Для
реализации выпадающего меню был использован JavaScript.
С любой страницы сайта пользователь может
вернуться на главную страницу с помощью ссылки, расположенной в правой части
горизонтального выпадающего меню.
.3.2 Раздел «О компании»
Внешний вид страницы представлен на рисунке 2.5.

Рисунок 2.5 - Внешний вид страницы «О компании»
На данной странице продублированы ссылки
выпадающего меню раздела «О компании».
По данным ссылкам можно пройти на соответствующие
страницы сайта, внешний вид которых представлен на рисунках 2.6 - 2.9.

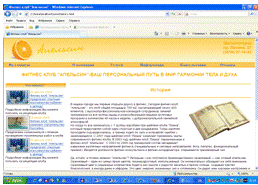
Рисунок 2.6 - Внешний вид страницы «История»

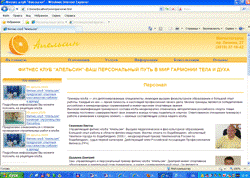
Рисунок 2.7 - Внешний вид страницы «Персонал»

Рисунок 2.8 - Внешний вид страницы «Вакансии»

Рисунок 2.9 - Внешний вид страницы «Контакты»
.3.3 Раздел «Услуги»
Внешний вид страницы представлен на рисунке
2.10.

Рисунок 2.10 - Внешний вид страницы «Услуги»
На данной странице продублированы ссылки
выпадающего меню раздела «Услуги».
По данным ссылкам можно пройти на
соответствующие страницы сайта, внешний вид которых представлен на рисунках
2.11 - 2.14.

Рисунок 2.11 - Внешний вид страницы «Групповые
занятия»

Рисунок 2.12 - Внешний вид страницы «Детские
занятия»

Рисунок 2.13 - Внешний вид страницы «Салон
красоты»

Рисунок 2.14 - Внешний вид страницы «Фитнес-бар»
.3.4 Раздел «Информация»
Внешний вид данной страницы аналогичен внешнему
виду страницы «О компании».
На данной странице продублированы ссылки
выпадающего меню раздела «Информация».
По данным ссылкам можно пройти на
соответствующие страницы сайта, внешний вид которых представлен на рисунках
2.15 - 2.16.

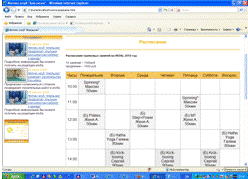
Рисунок 2.15 - Внешний вид страницы «Расписание»
Для удобства клиентов фитнес-клуба на данной
странице расположено расписание групповых занятий с указанием вида занятий,
Ф.И.О. тренера, времени и зала, в котором будут проходить занятия.

Рисунок 2.16 - Внешний вид страницы «Новости»
.3.5 Раздел «Консультации»
Внешний вид данной страницы аналогичен внешнему
виду страницы «О компании».
На данной странице продублированы ссылки
выпадающего меню раздела «Консультации».
По данным ссылкам можно пройти на
соответствующие страницы сайта, внешний вид которых представлен на рисунках
2.17 - 2.19.

Рисунок 2.17 - Внешний вид страницы «Публикации»

Рисунок 2.18 - Верхняя часть страницы «Вопросы и
ответы»

Рисунок 2.19 - Нижняя часть страницы «Вопросы и
ответы»
2.3.6 Раздел «Отзывы»
Внешний вид данной страницы представлен на
рисунке 2.20.

Рисунок 2.20 - Внешний вид страницы «Отзывы»
.3.7 Раздел «Администрирование»
Чтобы войти на страницу администрирования
необходимо ввести пароль, форма для ввода пароля представлена на рисунке 2.21.

Рисунок 2.21 - Внешний вид формы для ввода
пароля на странице администрирования
Внешний страницы администрирования представлен
на рисунке 2.22.

Рисунок 2.22 - Внешний вид страницы «Администрирование»
.3.8 Выводы
В результате работы был разработан динамический
web-сайт, являющийся визитной карточкой фитнес-клуба «Апельсин».
Были изучены технологии разработки web-сайтов:
язык сценариев JavaScript, язык PHP, сервер Apache. А так же основы web-дизайна
и программное обеспечение Photoshop и другое. Разработанный программный продукт
функционирует на любом сервере с поддержкой технологий PHP и отображается в
любом из браузеров.
3. Экономическое обоснование проекта
.1 Маркетинговые исследования предприятия
Фитнес-клуб «Апельсин» во главе с директором
Евменкин В.В. было образованно в 2003 году. За семь лет молодое предприятие
прошло большой путь, увеличив свои обороты и став одним из лидеров в своей
области.
Фитнес-клуб предлагает своим клиентам широкий
спектр услуг: групповые и индивидуальные занятия фитнесом, спортивными танцами,
занятия с детьми и беременными женщинами, услуги мастеров салона красоты и др.
Фитнес-клуб расположен по адресу пр. Ленина, 27
и имеет очень удобную парковку, что обеспечивает большой приток клиентов (это
молодые люди до 40 лет). Соседство с именитыми магазинами так же обеспечивают
приток клиентов.
Отрицательной чертой местоположения является
недалекое расположение «главных конкурентов» - фитнес-клуба «Мастер-class» и
удаленность от основных торговых центров города. Следовательно, не
информированность большого количества потенциальных клиентов о наличии данного
фитнес-клуба.
Для решения данной проблемы необходимо проводить
рекламную компанию. В прессе или на радио, по телевидению необходимо
периодически напоминать потенциальным клиентам о преимуществах фитнес-клуба
«Апельсин».
Главными преимуществами фитнес-клуба «Апельсин»
являются: наличие спортивного врача, который может провести медицинское
тестирование, поможет определить оптимальный уровень нагрузки и виды
двигательной активности; широкий спектр услуг, предоставляемых посетителям;
высокая квалификация тренерского состава.
Тренеры клуба - это дипломированные специалисты,
имеющие высшее физкультурное образование и большой опыт работы. Многие тренеры
являются победителями российских и международных соревнований и имеют высокие
спортивные звания. Ответственное отношение тренеров к работе и внимание к
каждому клиенту - важные составляющие успеха фитнес-клуба.
Широкий спектр услуг, высокое качество
обслуживания - вот на что делался уклон при составлении бизнес-плана клуба.
Наличие салона красоты, фитнес-бара и возможность посетить клуб с ребенком
является дополнительным стимулом для посещения фитнес-клуба.
Многие клубы располагают довольно маленькими
залами для занятий, не предоставляют своим клиентам выбор тренера и имеют
скудный инвентарь (как правило, часть тренажеров находятся в плачевном
состоянии), в нашем клубе имеется 3 просторных зала, один из которых предназначен
специально для занятий йогой, клиент может выбрать любого тренера, все
тренажеры проходят обязательную проверку.
Фитнес-клуб «Апельсин» придерживается гибкой
ценовой политики, которая позволяет подобрать для каждого клиента наиболее
выгодную для него клубную карту и вариант посещения клуба.
Такие карты как «Семейная», «Спортивная семья»,
«Детская», «Корпоративная» предполагают определенные скидки. Для студентов и
пенсионеров также предусмотрены скидки.
.2 Оценка трудоемкости и сроков разработки
Разработка программного продукта проводилась с 1
февраля по 1 апреля 2010 г. в одну смену продолжительностью 8 часов. При
расчете общей трудоемкости работ, используем систему коэффициентов для
отдельных этапов разработки. Расчет выполним по формуле:
Т = То + Тu + Тa + Тn + Тотл +Тд , (3.1)
web страница сайт программный
где
Т - общие затраты;
То - затраты труда на описание задачи;
Тu - затраты на исследование предметной области;
Та - затраты на разработку блок-схемы;
Тп - затраты на программирование;
Тотл - затраты на отладку;
Тд - затраты на подготовку документации.
) Затраты труда на описание задачи То точно
определить невозможно, так как это связано с творческим характером работы.
Примем То = 30(чел ∙ ч).
) Затраты на исследование предметной области Тu
с учетом уточнения описания и квалификации программиста могут быть определены
по формуле:
 , (3.2)
, (3.2)
где- условное число операторов;-
коэффициент увеличения затрат труда;- коэффициент квалификации разработчика.
Коэффициент увеличения затрат труда
учитывает недостаточное описание задачи и зависит от сложности задачи. Значение
коэффициента принимается от 1,2 до 1,5. Пусть коэффициент увеличения затрат
труда будет равен 1,2.
Коэффициент квалификации
разработчика определяется в зависимости от стажа работы и составляет для
работающих:
до 2 лет - 0,8;
от 2 до 3 лет - 1,0;
от 3 до 5 лет - 1,1 ÷ 1,2;
- от 5 до 7 лет - 1,3 ÷ 1,4;
- свыше 7 лет - 1,5 ÷ 1,6.
Так как разработчик не имеет опыта
работы, то примем значение равным 0,8.
Условное количество операторов
программы определяется по формуле:
= q ∙ c ∙(1 + p), (3.3)
где- число операторов;- коэффициент
сложности задачи;- коэффициент коррекции программы.
Коэффициент сложности задачи
характеризует относительную сложность программы по отношению к типовой задаче,
реализующей стандартные методы решения, сложность которой принята равной 1
(лежит в пределах от 1,25 до 2). Для web-сайта примем сложность задачи равной
1,3.
Коэффициент коррекции программы
характеризует увеличение объема работ за счет внесения изменений в алгоритм или
программу по результатам уточнения постановки. Примем этот коэффициент равным
нулю.
Рассчитаем условное число
операторов:
= q ∙ c ∙(1 + p) = 2000 ∙
1,3 ∙ (1+0) = 2600.
Рассчитаем затраты на исследование
предметной области
 = 37 (чел ∙ ч).
= 37 (чел ∙ ч).
) Затраты на разработку алгоритма
решения задачи Та могут быть определены по формуле:
 , (3.4)
, (3.4)
тогда
) Затраты труда на составление
программы по готовой блок-схеме определяются по формуле:
 = 83 (чел ∙ ч).
= 83 (чел ∙ ч).
) Затраты труда на отладку программы
на ЭВМ tотл рассчитывается по следующей формуле:
 , (3.5)
, (3.5)
 = 416 (чел ∙ ч).
= 416 (чел ∙ ч).
) Затраты труда на подготовку
документации по задаче Тд определяются по формуле:
Тд = Тдр + Тдо , (3.6)
где Tдр - затраты труда на
подготовку материалов в рукописи;
Тдо - затраты труда на
редактирование, печать и оформление документации.
Тдр =  , (3.7)
, (3.7)
 = 104 (чел ∙ ч).
= 104 (чел ∙ ч).
Тдо = 0,75 Тдр , (3.8)
Тдо = 0,75×104 = 78
(чел ∙ ч).
Тд = 104 + 78 = 182 (чел ∙ ч).
С учетом уровня языка
программирования трудоемкость разработки программы может быть скорректирована
следующим образом:
Ткор = T× kкор ,
(3.9)
где Ткор - коэффициент изменения
трудоемкости, берущийся из следующей таблицы 3.1.
Таблица 3.1 - Изменение трудоемкости
в зависимости уровня языка программирования.
|
Уровень
языка программирования
|
Характеристика
языка программирования
|
Коэффициент
изменения трудоемкости
|
|
1
|
Покомандный
автокод - ассемблер
|
1
|
|
2
|
Макроассемблер
|
0,95
|
|
3
|
Алгоритмические
языки высокого уровня
|
0,8
- 0,9
|
|
4
|
Алгоритмические
языки сверхвысокого уровня
|
0,7
- 0,8
|
Выбранный для разработки язык сценариев
JavaScript относится к алгоритмическим языкам сверхвысокого уровня, с учетом
этого примем kкор = 0,7.
Подставив все полученные данные в формулу 3.1,
получим полную трудоемкость разработки:
Т = 30 + 37 + 83 + 83 + 416 + 182 = 831 (чел ∙
ч).
С учетом корректировки из формулы 3.9 получим
итоговую трудоемкость разработки:
Ткор = 0,7 * 831 = 582 (чел ∙ ч).
Определим численности исполнителей:
Ч = Т / Ф, (3.10)
где
Ч - численность исполнителей
Ф - действительный фонд времени специалиста в
период разработки.
Ч = 582 / 472 = 1,2 - исполнителя.
Получаем одного исполнителя инженера -
программиста.
.3 Расчет экономических затрат на производство
web-сайта
Затраты предприятия на производство и реализацию
продукции в соответствии с главой 25 Налогового кодекса РФ (НК РФ)
подразделяются на:
материальные расходы (за вычетом возвратных
отходов). В составе материальных расходов отражаются затраты на приобретение:
используемых сырья, материалов (в том числе в производстве, для упаковки, на
различные хозяйственные нужды); инструментов, приспособлений, инвентаря,
приборов, лабораторного оборудования, спецодежды и другого имущества, не
являющихся амортизируемым имуществом; комплектующих изделий, полуфабрикатов;
топлива, воды и энергии на технологические цели, для отопления зданий, а также
расходы на передачу энергии; работ и услуг производственного характера (в том
числе транспортные услуги). К материальным также относятся расходы, связанные с
содержанием и эксплуатацией основных средств и иного имущества природоохранного
назначения. Вместе с тем к данным расходам для целей налогообложения
приравниваются: расходы на природоохранные мероприятия; технологические потери;
а также потери от недостачи и порчи при хранении и транспортировке ценностей в
пределах норм естественной убыли, утвержденных в установленном порядке;
расходы на оплату труда. В эти расходы согласно
ст. 255 НК РФ включаются любые начисления работникам в денежной и натуральной
формах, стимулирующие надбавки, компенсационные начисления, связанные с режимом
работы или условиями труда, премии и единовременные поощрительные начисления, а
также расходы, связанные с содержанием работников, предусмотренные трудовыми и
коллективными договорами;
суммы начисленной амортизации. Здесь отражается
амортизация как собственных, так и арендованных основных фондов;
прочие расходы. К прочим расходам, связанным с
производством и реализацией, согласно ст. 264 НК РФ относятся следующие
расходы: начисленные налоги и сборы; расходы на сертификацию продукции и услуг;
комиссионные, подъемные, расходы по обеспечению нормальных условий труда и
техники безопасности, по гарантийному ремонту и обслуживанию; арендные
(лизинговые) платежи; расходы на содержание служебного транспорта, на
командировки, на подготовку и переподготовку кадров, на рекламу, на текущее
изучение конъюнктуры рынка; представительские расходы; расходы юридические и
информационные, консультационные и иные аналогичные услуги; на аудиторские
услуги; услуг по управлению организацией; расходы на канцелярские товары; на
почтовые, телефонные, телеграфные и другие подобные услуги; расходы по
договорам гражданско-правового характера; взносы по обязательному социальному
страхованию от несчастных случаев; потери от брака; другие соответствующие
расходы.
Статьи затрат при этом показывают не только что
израсходовано, но и на какие цели произведены затраты.
Правила учета производственных затрат в разрезе
статей и элементов исчисления себестоимости продукции устанавливаются
отдельными нормативными актами и Методическими указаниями по бухгалтерскому
учету.
Наряду с группировкой затрат по экономическим
элементам для исчисления себестоимости отдельного вида продукции используется
постатейный учет.
Организация производственного учета является
внутренним делом организации, и непосредственно организация должна решать
вопрос каким образом классифицировать, детализировать затраты и вести их учет.
Но следует при этом соблюдать правила, установленные документами, формирующими
систему нормативного регулирования бухгалтерского учета.
Основными задачами учета затрат на производство
и калькулирования себестоимости являются:
учет объема, ассортимента, качества изделий,
работ, услуг;
учет фактических затрат на производство и
контроль за расходованием материалов, использованием трудовых ресурсов;
калькулирование - исчисление себестоимости
единицы продукции;
выявление возможности снижения себестоимости
продукции.
Организация этого учета основывается на полноте
отражения всех хозяйственных операций, правильном отнесении расходов и доходов
к отчетным периодам, разграничении затрат на производство и вложения во
внеоборотные активы.
3.4 Расчет заработной платы
Расчет заработной платы приведен в таблице 3.2
Рассчитывать затраты на разработку программы
программист будет исходя из собственной прибыли. Поэтому никаких премиальных не
начисляется и не приводится тарифная сетка. Доход программиста должен
обеспечивать жизнь семьи из четырех человек. Прожиточный минимум в г.
Магнитогорске составляет 4595 руб./ мес. на человека. Отсюда программист
получит заработную плату в размере 20769,4 рублей. Подоходный налог составляет
13% от суммы заработной платы и составляет 2389,4 рублей.
Таблица 3.2 - Расчет заработной платы
|
Наименование
|
Кол-во
|
З/п
с вычетом налогов, руб.
|
Сумма,
руб.
|
|
Программист
|
4
|
4595
|
18380
|
|
Подоходный
налог
|
|
|
2389,4
|
|
Итого
|
|
|
20769,4
|
.5 Амортизация
Основные средства подлежат амортизации. Согласно
закону предприниматель вправе выбрать один из двух способов начисления
амортизации (линейный или нелинейный). Я выбираю линейный способ.
При применении линейного метода сумма
начисленной за один месяц амортизации, в отношении объекта амортизируемого
имущества, определяется как произведение его первоначальной (восстановительной)
стоимости и нормы амортизации, определенной для данного объекта.
При применении линейного метода, норма
амортизации по каждому объекту амортизируемого имущества определяется по
формуле:
= (1/n) x 100%, (3.11)
где K - норма амортизации в процентах к
первоначальной (восстановительной) стоимости объекта амортизируемого
имущества;- срок полезного использования данного объекта амортизируемого
имущества, выраженный в месяцах.
Следует отметить, что для каждого объекта
амортизации можно указать группу, к которой относится объект (группа
определяется сроком полезного использования объекта). Таким образом, получилось
следующее. Стул, стол, принтер, корзина относятся к третьей группе (срок
использования 4 года и 5 лет), монитор и системный блок - ко 2 группе (3 года),
телефон и журнальный столик - к 4 группе (7 лет). Мышь, клавиатура и дискета
относятся к малоценным быстроизнашивающимся предметам. На эти предметы
амортизация не начисляется.
Согласно п. 2 ст. 258 НК РФ определение срока
полезного использования объекта нематериальных активов производится исходя из
срока действия патента, свидетельства и (или) из других ограничений сроков
использования объектов интеллектуальной собственности в соответствии с
законодательством РФ или применимым законодательством иностранного государства.
Кроме того, срок полезного использования может определяться исходя из полезного
срока использования нематериальных активов, обусловленного соответствующими
договорами.
По нематериальным активам, по которым невозможно
определить срок полезного использования объекта нематериальных активов, нормы
амортизации устанавливаются в расчете на десять лет (но не более срока
деятельности налогоплательщика). Таким образом, амортизация, начисленная по
нематериальному активу, используемому в деятельности, приносящей доходы, и
рассчитанная исходя из его первоначальной стоимости, учитывается в целях
налогообложения прибыли.
Поскольку срок полезного использования
регистрации программы, организационных и прочих расходов установить невозможно,
то для всех вышеперечисленных объектов амортизации устанавливается срок
использования 10 лет.
.6 Расчет продажной стоимости
Для расчета продажной стоимости продукта была
использована программа «Инфо-Бухгалтер 8.1». Результаты представлены в таблице
3.3.
Таблица 3.3 - Результаты расчета продажной
стоимости
|
Операция
|
Сумма,
руб.
|
|
Начисление
дохода исполнителю
|
14247
|
|
Налоги
ИСП: Уплата налога на прибыль исполнителя
|
2849
|
|
Начисление
% заказчику
|
35619
|
|
Продажная
стоимость с НДС
|
227964
|
|
Денежный
доход исполнителя
|
40630
|
По результатам расчетов продажная стоимость
программы составит 227964 руб.
.7 Выводы
В данном разделе мы рассчитали стоимость
программного продукта.
Проанализировав работу, можно прийти к
заключению об экономической целесообразности и окупаемости услуги - разработки
web-сайта. Так как, создавая данную услугу, потенциальным клиентам
предоставляется возможность ознакомления с компанией и предоставляемыми
услугами. Существование возможности ознакомления с новостями и акциями так же поднимет
рейтинг компании, создаст расширение круга постоянных клиентов. Очень удобен
тот факт, что на сайте будет возможно знакомиться с расписанием занятий.
4. Безопасность жизнедеятельности
С развитием научно-технического прогресса
немаловажную роль играет возможность безопасного исполнения людьми своих
трудовых обязанностей. В связи с этим была создана и развивается наука о
безопасности труда и жизнедеятельности человека.
Безопасность жизнедеятельности - это комплекс
мероприятий, направленных на обеспечение безопасности человека в среде
обитания, сохранение его здоровья, разработку методов и средств защиты путем
снижения влияния вредных и опасных факторов до допустимых значений, выработку
мер по ограничению ущерба в ликвидации последствий чрезвычайных ситуации.
Охрана здоровья трудящихся, обеспечение
безопасности условий труда, ликвидация профессиональных заболеваний и
производственного травматизма составляет одну из главных забот человеческого
общества. Обращается внимание на необходимость широкого применения
прогрессивных форм научной организации труда, сведения к минимуму ручного,
малоквалифицированного труда, создания обстановки, исключающей профессиональные
заболевания и производственный травматизм [11].
На рабочем месте должны быть предусмотрены меры
защиты от возможного воздействия опасных и вредных факторов производства.
Уровни этих факторов не должны превышать предельных значений, оговоренных
правовыми, техническими и санитарно-техническими нормами. Эти нормативные
документы обязывают к созданию на рабочем месте условий труда, при которых
влияние опасных и вредных факторов на работающих либо устранено совсем, либо
находится в допустимых пределах.
Данный раздел дипломного проекта посвящен
рассмотрению следующих вопросов:
определение оптимальных условий труда инженера -
программиста;
расчет освещенности;
расчет уровня шума.
.1 Характеристика условий труда программиста
В настоящее время компьютерная техника широко
применяется во всех областях деятельности человека. При работе с компьютером
человек подвергается воздействию ряда опасных и вредных производственных
факторов: электромагнитных полей (диапазон радиочастот: ВЧ, УВЧ и СВЧ),
инфракрасного и ионизирующего излучений, шума и вибрации, статического
электричества и др. [12].
Работа с компьютером характеризуется
значительным умственным напряжением и нервно-эмоциональной нагрузкой
операторов, высокой напряженностью зрительной работы и достаточно большой
нагрузкой на мышцы рук при работе с клавиатурой ЭВМ. Большое значение имеет
рациональная конструкция и расположение элементов рабочего места, что важно для
поддержания оптимальной рабочей позы человека-оператора.
В процессе работы с компьютером необходимо
соблюдать правильный режим труда и отдыха. В противном случае у персонала
отмечаются значительное напряжение зрительного аппарата с появлением жалоб на
неудовлетворенность работой, головные боли, раздражительность, нарушение сна,
усталость и болезненные ощущения в глазах, в пояснице, в области шеи и руках.
.2 Требования к производственным помещениям
.2.1 Окраска и коэффициенты отражения
Окраска помещений и мебели должна способствовать
созданию благоприятных условий для зрительного восприятия, хорошего настроения.
Источники света, такие как светильники и окна,
которые дают отражение от поверхности экрана, значительно ухудшают точность
знаков и влекут за собой помехи физиологического характера, которые могут
выразиться в значительном напряжении, особенно при продолжительной работе.
Отражение, включая отражения от вторичных источников света, должно быть сведено
к минимуму. Для защиты от избыточной яркости окон могут быть применены шторы и
экраны [13].
В зависимости от ориентации окон рекомендуется
следующая окраска стен и пола:
окна ориентированы на юг: стены
зеленовато-голубого или светло-голубого цвета; пол - зеленый;
окна ориентированы на север: стены
светло-оранжевого или оранжево-желтого цвета; пол - красновато-оранжевый;
окна ориентированы на восток: стены
желто-зеленого цвета; пол - зеленый или красновато-оранжевый;
окна ориентированы на запад: стены
желто-зеленого или голубовато-зеленого цвета; пол - зеленый или
красновато-оранжевый.
В помещениях, где находится компьютер,
необходимо обеспечить следующие величины коэффициента отражения: для потолка:
60…70%, для стен: 40…50%, для пола: около 30%. Для других поверхностей и
рабочей мебели: 30…40%.
.2.2 Освещение
Правильно спроектированное и выполненное
производственное освещение улучшает условия зрительной работы, снижает
утомляемость, способствует повышению производительности труда, благотворно
влияет на производственную среду, оказывая положительное психологическое
воздействие на работающего, повышает безопасность труда и снижает травматизм.
Недостаточность освещения приводит к напряжению
зрения, ослабляет внимание, приводит к наступлению преждевременной
утомленности. Чрезмерно яркое освещение вызывает ослепление, раздражение и резь
в глазах. Неправильное направление света на рабочем месте может создавать
резкие тени, блики, дезориентировать работающего. Все эти причины могут
привести к несчастному случаю или профзаболеваниям, поэтому столь важен
правильный расчет освещенности.
Существует три вида освещения - естественное,
искусственное и совмещенное (естественное и искусственное вместе).
Естественное освещение - освещение помещений
дневным светом, проникающим через световые проемы в наружных ограждающих
конструкциях помещений. Естественное освещение характеризуется тем, что
меняется в широких пределах в зависимости от времени дня, времени года,
характера области и ряда других факторов.
Искусственное освещение применяется при работе в
темное время суток и днем, когда не удается обеспечить нормированные значения
коэффициента естественного освещения (пасмурная погода, короткий световой
день). Освещение, при котором недостаточное по нормам естественное освещение
дополняется искусственным, называется совмещенным освещением.
Искусственное освещение подразделяется на
рабочее, аварийное, эвакуационное, охранное. Рабочее освещение, в свою очередь,
может быть общим или комбинированным. Общее - освещение, при котором
светильники размещаются в верхней зоне помещения равномерно или применительно к
расположению оборудования. Комбинированное - освещение, при котором к общему
добавляется местное освещение.
Согласно СНиП 26-05-95 в помещении
вычислительных центров необходимо применить систему комбинированного освещения.
При выполнении работ категории высокой
зрительной точности (наименьший размер объекта различения 0,3…0,5мм) величина
коэффициента естественного освещения (КЕО) должна быть не ниже 1,5%, а при
зрительной работе средней точности (наименьший размер объекта различения
0,5…1,0 мм) КЕО должен быть не ниже 1,0%. В качестве источников искусственного
освещения обычно используются люминесцентные лампы типа ЛБ или ДРЛ, которые
попарно объединяются в светильники, которые должны располагаться над рабочими
поверхностями равномерно [13].
Требования к освещенности в помещениях, где
установлены компьютеры, следующие: при выполнении зрительных работ высокой
точности общая освещенность должна составлять 300лк, а комбинированная - 750лк;
аналогичные требования при выполнении работ средней точности - 200 и 300лк
соответственно.
Кроме того, все поле зрения должно быть освещено
достаточно равномерно - это основное гигиеническое требование. Иными словами,
степень освещения помещения и яркость экрана компьютера должны быть примерно
одинаковыми, т.к. яркий свет в районе периферийного зрения значительно
увеличивает напряженность глаз и, как следствие, приводит к их быстрой
утомляемости.
.2.3 Параметры микроклимата
Параметры микроклимата могут меняться в широких
пределах, в то время как необходимым условием жизнедеятельности человека
является поддержание постоянства температуры тела благодаря терморегуляции,
т.е. способности организма регулировать отдачу тепла в окружающую среду.
Принцип нормирования микроклимата - создание оптимальных условий для
теплообмена тела человека с окружающей средой.
Вычислительная техника является источником
существенных тепловыделений, что может привести к повышению температуры и
снижению относительной влажности в помещении. В помещениях, где установлены
компьютеры, должны соблюдаться определенные параметры микроклимата. В
санитарных нормах СаНПиН 2.2.4.548-96 «Гигиена труда и микроклимата помещений»,
установлены величины параметров микроклимата, создающие комфортные условия. Эти
нормы устанавливаются в зависимости от времени года, характера трудового
процесса и характера производственного помещения указанны в таблице 4.1 [12].
Объем помещений, в которых размещены работники
вычислительных центров, не должен быть меньше 19,5м3/человека с учетом
максимального числа одновременно работающих в смену. Нормы подачи свежего
воздуха в помещения, где расположены компьютеры, приведены в таблице 4.2.
Таблица 4.1 - Параметры микроклимата для
помещений, где установлены компьютеры
|
Период
года
|
Параметр
микроклимата
|
Величина
|
|
Холодный
|
Температура
воздуха в помещении Относительная влажность Скорость движения воздуха
|
22…24°С
40…60% до 0,1м/с
|
|
Теплый
|
Температура
воздуха в помещении Относительная влажность Скорость движения воздуха
|
23…25°С
40…60% 0,1…0,2м/с
|
Таблица 4.2 - Нормы подачи свежего воздуха в
помещения, где расположены компьютеры
|
Характеристика
помещения
|
Объемный
расход подаваемого в помещение свежего воздуха, м3 /на одного человека в час
|
|
Объем
до 20м3 на человека 20…40м3 на человека Более 40м3 на человека
|
Не
менее 30 Не менее 20 Естественная вентиляция
|
Для обеспечения комфортных условий используются
как организационные методы (рациональная организация проведения работ в
зависимости от времени года и суток, чередование труда и отдыха), так и
технические средства (вентиляция, кондиционирование воздуха, отопительная
система).
В нашем случае обеспечивать комфортные условия
работы специалиста будет кондиционер. Кондиционер - это автоматизированная
вентиляционная установка, которая поддерживает в помещении заданные параметры
микроклимата.
.2.4 Шум и вибрация
Шум ухудшает условия труда, оказывая вредное
действие на организм человека. Работающие в условиях длительного шумового
воздействия испытывают раздражительность, головные боли, головокружение,
снижение памяти, повышенную утомляемость, понижение аппетита, боли в ушах и т.
д. Такие нарушения в работе ряда органов и систем организма человека могут
вызвать негативные изменения в эмоциональном состоянии человека вплоть до стрессовых.
Под воздействием шума снижается концентрация внимания, нарушаются
физиологические функции, появляется усталость в связи с повышенными
энергетическими затратами и нервно-психическим напряжением, ухудшается речевая
коммутация. Все это снижает работоспособность человека и его
производительность, качество и безопасность труда. Длительное воздействие
интенсивного шума [выше 80 дБ(А)] на слух человека приводит к его частичной или
полной потере.
Уровень шума на рабочем месте программистов и
операторов видеоматериалов не должен превышать 50дБА, а в залах обработки
информации на вычислительных машинах - 65дБА. Для снижения уровня шума стены и
потолок помещений, где установлены компьютеры, облицовываются звукопоглощающими
материалами. Уровень вибрации в помещениях вычислительных центров снижается
путем установки оборудования на специальные виброизоляторы.
4.2.5 Электромагнитное и ионизирующее излучения
Допустимые значения параметров неионизирующих
электромагнитных излучений от монитора компьютера представлены в таблице 4.3.
Максимальный уровень рентгеновского излучения на
рабочем месте оператора компьютера обычно не превышает 10мкбэр/ч, а
интенсивность ультрафиолетового и инфракрасного излучений от экрана монитора
лежит в пределах 10…100мВт/м2.
Таблица 4.3 - Допустимые значения параметров
неионизирующих электромагнитных излучений (в соответствии с СанПиН
2.2.2.542-96)
|
Наименование
параметра
|
Допустимые
значения
|
|
Напряженность
электрической составляющей электромагнитного поля на расстоянии 50см от
поверхности видеомонитора
|
10В/м
|
|
Напряженность
магнитной составляющей электромагнитного поля на расстоянии 50см от
поверхности видеомонитора
|
0,3А/м
|
|
Напряженность
электростатического поля не должна превышать: для взрослых пользователей для
детей дошкольных учреждений и учащихся средних специальных и высших учебных
заведений
|
20кВ/м
15кВ/м
|
Для снижения воздействия этих видов излучения
применяются мониторы с пониженным уровнем излучения (MPR-II, TCO-92, TCO-99),
устанавливаются защитные экраны, а также соблюдаются регламентированные режимы
труда и отдыха.
.3 Эргономические требования к рабочему месту
Проектирование рабочих мест, снабженных
видеотерминалами, относится к числу важных проблем эргономического
проектирования в области вычислительной техники.
Рабочее место и взаимное расположение всех его
элементов должно соответствовать антропометрическим, физическим и
психологическим требованиям. Большое значение имеет также характер работы. В
частности, при организации рабочего места программиста соблюдаются следующие
основные условия: оптимальное размещение оборудования, входящего в состав
рабочего места и достаточное рабочее пространство, позволяющее осуществлять все
необходимые движения и перемещения.
Эргономическими аспектами проектирования
видеотерминальных рабочих мест, в частности, являются: высота рабочей
поверхности, размеры пространства для ног, требования к расположению документов
на рабочем месте (наличие и размеры подставки для документов, возможность
различного размещения документов, расстояние от глаз пользователя до экрана,
документа, клавиатуры и т.д.), характеристики рабочего кресла, требования к
поверхности рабочего стола, регулируемость элементов рабочего места [16].
Главными элементами рабочего места программиста
являются стол и кресло. Основным рабочим положением является положение сидя.
Рабочая поза сидя вызывает минимальное утомление
программиста. Рациональная планировка рабочего места предусматривает четкий
порядок и постоянство размещения предметов, средств труда и документации. То,
что требуется для выполнения работ чаще, расположено в зоне легкой досягаемости
рабочего пространства.
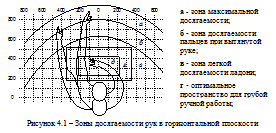
Моторное поле - пространство рабочего места, в
котором осуществляются двигательные действия человека.
Максимальная зона досягаемости рук - это часть
моторного поля рабочего места, ограниченного дугами, описываемыми максимально
вытянутыми руками при движении их в плечевом суставе.
Оптимальная зона - часть моторного поля рабочего
места, ограниченного дугами, описываемыми предплечьями при движении в локтевых
суставах с опорой в точке локтя и с относительно неподвижным плечом показана на
рисунке 4.1.
Оптимальное размещение предметов труда и
документации в зонах досягаемости:
Дисплей размещается в зоне «а» (в центре);
Системный блок размещается в предусмотренной
нише стола;
Клавиатура - в зоне «г/д»;
«Мышь» - в зоне «в» справа;
Сканер - в зоне «а/б» (слева);
Принтер находится в зоне «а» (справа);

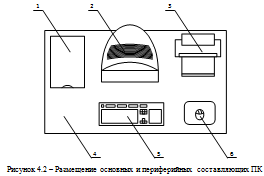
На рисунке 4.2 показан пример размещения
основных и периферийных составляющих ПК на рабочем столе программиста: 1 -
сканер; 2 - монитор; 3 - принтер; 4 - поверхность рабочего стола; 5 -
клавиатура; 6 - манипулятор типа «мышь».

Для комфортной работы стол должен удовлетворять
следующим условиям:
высота стола должна быть выбрана с учетом
возможности сидеть свободно, в удобной позе, при необходимости опираясь на
подлокотники;
нижняя часть стола должна быть сконструирована
так, чтобы программист мог удобно сидеть, не был вынужден поджимать ноги;
поверхность стола должна обладать свойствами,
исключающими появление бликов в поле зрения программиста;
конструкция стола должна предусматривать наличие
выдвижных ящиков (не менее 3 для хранения документации, листингов, канцелярских
принадлежностей);
высота рабочей поверхности рекомендуется в
пределах 680-760мм. Высота поверхности, на которую устанавливается клавиатура,
должна быть около 650мм.
Большое значение придается характеристикам
рабочего кресла. Так, рекомендуемая высота сиденья над уровнем пола находится в
пределах 420-550мм. Поверхность сиденья мягкая, передний край закругленный, а
угол наклона спинки - регулируемый.
Необходимо предусматривать при проектировании
возможность различного размещения документов: сбоку от видеотерминала, между
монитором и клавиатурой и т.п. Кроме того, в случаях, когда видеотерминал имеет
низкое качество изображения, например заметны мелькания, расстояние от глаз до
экрана делают больше (около 700мм), чем расстояние от глаза до документа (300 -
450мм).
Вообще при высоком качестве изображения на
видеотерминале расстояние от глаз пользователя до экрана, документа и
клавиатуры может быть равным.
Положение экрана определяется:
расстоянием считывания (0,6…0,7м);
углом считывания, направлением взгляда на 20°
ниже горизонтали к центру экрана, причем экран перпендикулярен этому
направлению.
Должна также предусматриваться возможность
регулирования экрана:
по высоте +3 см;
по наклону от -10° до +20°
относительно вертикали;
в левом и правом направлениях.
Большое значение также придается правильной рабочей
позе пользователя. При неудобной рабочей позе могут появиться боли в мышцах,
суставах и сухожилиях. Требования к рабочей позе пользователя видеотерминала
следующие:
голова не должна быть наклонена более чем на 20°;
плечи должны быть расслаблены;
локти - под углом 80°…100°;
предплечья и кисти рук - в горизонтальном
положении.
Причина неправильной позы пользователей
обусловлена следующими факторами: нет хорошей подставки для документов,
клавиатура находится слишком высоко, а документы - низко, некуда положить руки
и кисти, недостаточно пространство для ног.
В целях преодоления указанных недостатков даются
общие рекомендации: лучше передвижная клавиатура; должны быть предусмотрены
специальные приспособления для регулирования высоты стола, клавиатуры и экрана,
а также подставка для рук [16]. Существенное значение для производительной и
качественной работы на компьютере имеют размеры знаков, плотность их
размещения, контраст и соотношение яркостей символов и фона экрана. Если
расстояние от глаз оператора до экрана дисплея составляет 60…80 см, то высота
знака должна быть не менее 3мм, оптимальное соотношение ширины и высоты знака
составляет 3:4, а расстояние между знаками - 15…20% их высоты. Соотношение
яркости фона экрана и символов - от 1:2 до 1:15 [12].
Во время пользования компьютером медики советуют
устанавливать монитор на расстоянии 50 - 60 см от глаз. Специалисты также
считают, что верхняя часть видеодисплея должна быть на уровне глаз или чуть
ниже. Когда человек смотрит прямо перед собой, его глаза открываются шире, чем
когда он смотрит вниз. За счет этого площадь обзора значительно увеличивается,
вызывая обезвоживание глаз. К тому же если экран установлен высоко, а глаза
широко открыты, нарушается функция моргания. Это значит, что глаза не закрываются
полностью, не омываются слезной жидкостью, не получают достаточного увлажнения,
что приводит к их быстрой утомляемости.
Создание благоприятных условий труда и
правильное эстетическое оформление рабочих мест на производстве имеет большое
значение как для облегчения труда, так и для повышения его привлекательности,
положительно влияющей на производительность труда.
.4 Противопожарная безопасность
Пожар может возникнуть в любом помещении. Для
тушения пожара, а также для обеспечения безопасности работников на
предприятиях, должны быть предусмотрены определенные средства пожаротушения.
Аппараты пожаротушения подразделяют на
стационарные установки и огнетушители (ручные до 10 л. и передвижные или
стационарные объемом свыше 25 л.).
Стационарные установки предназначены для тушения
пожаров в начальной стадии их возникновения без участия людей. Их монтируют в
зданиях и сооружениях, а также для защиты наружных технологических установок.
По применяемым огнетушащим средствам их подразделяют на водные, пенные, газовые,
порошковые и паровые. Стационарные установки могут быть автоматическими и
ручными с дистанционным пуском.
Огнетушители по виду огнетушащих средств
подразделяют на жидкостные, углекислотные, химпенные, воздушно-пенные,
хладоновые, порошковые и комбинированные.
В качестве такого средства пожаротушения можно
выбрать химический ОХП-10 и углекислотные ОУ-2, ОУ-3 ОУ-5, ОУ-8 огнетушители,
которые применяются для тушения пожаров электроустановок, находящихся под
напряжением.
Также в целях пожарной безопасности в помещении
устанавливается датчик системы охранно-пожарной сигнализации. Датчик системы
охранно-пожарной сигнализации предназначен для круглосуточного контроля
охраняемого объекта, а в частности для раннего оповещения владельца об
обнаружении признаков пожара или задымления.
.5 Расчет освещенности
Расчет освещенности рабочего места сводится к
выбору системы освещения, определению необходимого числа светильников, их типа
и размещения. Исходя из этого, рассчитаем параметры искусственного освещения.
Обычно искусственное освещение выполняется
посредством электрических источников света двух видов: ламп накаливания и
люминесцентных ламп. Будем использовать люминесцентные лампы, которые по
сравнению с лампами накаливания имеют ряд существенных преимуществ:
по спектральному составу света они близки к
дневному, естественному свету;
обладают более высоким КПД (в 1,5 - 2 раза выше,
чем КПД ламп накаливания);
обладают повышенной светоотдачей (в 3 - 4 раза
выше, чем у ламп накаливания);
более длительный срок службы.
Расчет освещения производится для комнаты
площадью 13,6 м2 , ширина которой 4,2 м, длинна - 3,23 м, высота - 3,2 м.
Воспользуемся методом светового потока.
Для определения количества светильников
определим световой поток, падающий на поверхность по формуле:
 , (4.1)
, (4.1)
где - рассчитываемый световой поток,
Лм;
Е - нормированная минимальная
освещенность, Лк (определяется по таблице). Работу программиста, в соответствии
с этой таблицей, можно отнести к разряду точных работ, следовательно,
минимальная освещенность будет Е = 300 Лк; - площадь освещаемого помещения (в
нашем случае S = 13,6 м2);- отношение средней освещенности к минимальной
(обычно принимается равным 1,1…1,2 , пусть Z = 1,1);
К - коэффициент запаса, учитывающий
уменьшение светового потока лампы в результате загрязнения светильников в
процессе эксплуатации (его значение зависит от типа помещения и характера
проводимых в нем работ и в нашем случае К = 1,5); - коэффициент использования,
(выражается отношением светового потока, падающего на расчетную поверхность, к
суммарному потоку всех ламп и исчисляется в долях единицы; зависит от
характеристик светильника, размеров помещения, окраски стен и потолка,
характеризуемых коэффициентами отражения от стен (РС) и потолка (РП)).
Значение коэффициентов РС и РП были
указаны выше: РС=40%, РП=60%. Значение n определим по таблице коэффициентов
использования различных светильников. Для этого вычислим индекс помещения по
формуле (СНиП 23-5-95):
 , (4.2)
, (4.2)
где - площадь помещения, S = 13,6
м2;- расчетная высота подвеса, учитывая подвесной потолок h = 3 м;- ширина
помещения, А = 3,23 м;
В - длина помещения, В = 4,2 м.
Подставив значения получим:

Зная индекс помещения I, [табл.7,
13] СНиП 23-05-95 находим n = 0,25.
Подставим все значения в формулу для
определения светового потока F:

Для освещения выбираем
люминесцентные лампы типа ЛБ40-1, световой поток которых F = 4320 Лм.
Рассчитаем необходимое количество
ламп по формуле:
 , (4.3)
, (4.3)
где - определяемое число ламп;-
световой поток, F = 26928 Лм;л - световой поток лампы, Fл = 4320 Лм.

При выборе осветительных приборов
используем светильники типа ОД. Каждый светильник комплектуется тремя лампами.
.6 Расчет уровня шума
Одним из неблагоприятных факторов
производственной среды в ИВЦ является высокий уровень шума, создаваемый
печатными устройствами, оборудованием для кондиционирования воздуха,
вентиляторами систем охлаждения в самих ЭВМ.
Для решения вопросов о необходимости
и целесообразности снижения шума необходимо знать уровни шума на рабочем месте
оператора.
Уровень шума, возникающий от
нескольких некогерентных источников, работающих одновременно, подсчитывается на
основании принципа энергетического суммирования излучений отдельных источников
[15]:
 (4.4)
(4.4)
где- уровень звукового давления i-го
источника шума;- количество источников шума.
Полученные результаты расчета
сравнивается с допустимым значением уровня шума для данного рабочего места.
Если результаты расчета выше допустимого значения уровня шума, то необходимы
специальные меры по снижению шума. К ним относятся: облицовка стен и потолка
зала звукопоглощающими материалами, снижение шума в источнике, правильная
планировка оборудования и рациональная организация рабочего места оператора.
Уровни звукового давления источников
шума, действующих на оператора на его рабочем месте представлены в таблице 4.6.
Таблица 4.6 - Уровни звукового
давления различных источников
|
Источник
шума
|
Уровень
шума, дБ
|
|
Жесткий
диск
|
25
|
|
Кулер
|
29
|
|
Монитор
|
7
|
|
Клавиатура
|
10
|
|
Принтер
|
63
|
|
Сканер
|
38
|
|
Кондиционер
|
36
|
Обычно рабочее место оператора оснащено
следующим оборудованием: винчестер в системном блоке, вентилятор(ы) систем
охлаждения ПК, монитор, клавиатура, принтер и сканер.
Подставив значения уровня звукового давления для
каждого вида оборудования в формулу, получим:
∑=10·lg(102,5+102,9+100,7+101+106,3+103,8
+ 103,6)=63,03 дБ.
Полученное значение не превышает допустимый
уровень шума для рабочего места оператора, равный 65 дБ (ГОСТ 12.1.030). И если
учесть, что вряд ли такие периферийные устройства как сканер и принтер будут
использоваться одновременно, то эта цифра будет еще ниже. Кроме того, при
работе принтера непосредственное присутствие оператора необязательно, т.к.
принтер снабжен механизмом автоподачи листов.
.7 Выводы
В данном разделе дипломной работы были изложены
требования к рабочему месту программиста. Созданные условия должны обеспечивать
комфортную работу. На основании изученной литературы по данной проблеме, были
указаны оптимальные размеры рабочего стола и кресла, рабочей поверхности, а
также проведен выбор системы и расчет оптимального освещения производственного
помещения, а также расчет уровня шума на рабочем месте. Соблюдение условий,
определяющих оптимальную организацию рабочего места инженера - программиста,
позволит сохранить хорошую работоспособность в течение всего рабочего дня,
повысит как в количественном, так и в качественном отношениях
производительность труда программиста, что в свою очередь будет способствовать быстрейшей
разработке и отладке программного продукта.
Список использованных источников
1.
Полонская Е.Л. Язык HTML. Самоучитель.: - М.: Издательский дом
"Вильяме", 2003. - 320 с.: ил.;
.
Ломов А.Ю. HTML, CSS, скрипты: практика создания сайтов. - СПб: БХВ-Петербург,
2006. - 416 с.: ил.;
.
Вайк Ален и др. JavaScript. Справочник: Пер. с англ./ Вайк Ален и др. - СПб:
ООО "ДиаСофтЮП", 2002. - 896 с.;
.
Создание Web-страниц и Web-сайтов. Самоучитель: [учеб. пособие] / под ред. В.Н.
Печникова. - М.: Изд-во Триумф, 2006. - 464 с.: ил. + CD. - (Серия «Современный
самоучитель»);
.
Н.А. Инькова, Е.А. Зайцева, Н. В. Кузьмина, С. Г. Толстых Создание Web-сайтов:
Учебно-методическое пособие. Ч. 5. Тамбов: Изд-во ТГТУ, 2002. - 56 с.;
.
Кузнецов М.В. РНР. Практика создания Web-сайтов / М.В. Кузнецов, И.В. Симдянов.
- 2-е изд., перераб. и доп. - СПб.: БХВ-Петербург, 2009. - 1264 c.: ил.;
.
А. С. Строганов Ваш первый сайт с использованием PHP-скриптов . - М.:
Издательство
Диалог-МИФИ,
2008. - 288 с.;
.
Дронов, В. JavaScript в Web-дизайне. - СПб.: БХВ-Петербург, 2005. - 879с.;
.
Николаенко Д.В. Практические занятия по JavaScript. - СПб.: Изд-во "Наука
и техника", 2000. - 128 с.;
.
Web-ресурс http://www.denwer.ru;
.
Мотузко Ф.Я. Охрана труда. - М.: Высшая школа, 1989. - 336с.;
.
Безопасность жизнедеятельности. /Под ред. Н.А. Белова - М.: Знание, 2000 -
364с.;
.
Самгин Э.Б. Освещение рабочих мест. - М.: МИРЭА, 1989. - 186с.;
.
Справочная книга для проектирования электрического освещения. / Под ред. Г.Б.
Кнорринга. - Л.: Энергия, 1976. - 384с.;
.
Борьба с шумом на производстве: Справочник / Е.Я. Юдин, Л.А. Борисов; Под общ.
ред. Е.Я. Юдина - М.: Машиностроение, 1985. - 400с., ил.;
.
Зинченко В.П. Основы эргономики. - М.: МГУ, 1979. - 179с.
Приложение
Листинг файла menu_m.js
function ShowLayers(ll) {
();.all[ll].style.visibility = "visible";
}HideLayers(ll) {
.all[ll].style.visibility = "hidden";
}HideAllLayers ()
{('company');('services');('info');('consult');
}menu_company()
{_company = "<table border=0
cellspacing=0 cellpadding=0>";_company +=
"<tr>";_company += "<td><a href=
onMouseOver=\"HideLayers('company')\"
onMouseOut=\"HideLayers('company')\"></a></td>";_company
+= "<td style=\"border:1 solid #f5a512\">"; _company
+= "<table border=0 cellspacing=0 cellpadding=0
bgcolor=#fffbf0>";_company += "<tr><td><font>История'> 
История</a><br></td>";_company
+= "<tr><td><font>Персонал'> 
Персонал</a><br></td>";_company
+= "<tr><td><font>Вакансии'> 
Вакансии</a><br></td>";_company
+= "<tr><td><font>Контакты'> 
Контакты</a><br></td>";_company
+= "<tr><td><font>
}menu_services()
{_services = "<table
border=0 cellspacing=0 cellpadding=0>";_services +=
"<tr>";_services += "<td><a href=
onMouseOver=\"HideLayers('services')\"
onMouseOut=\"HideLayers('services')\"></a></td>";_services
+= "<td style=\"border: 1 solid #f5a512\">";_services
+= "<table border=0 cellspacing=0 cellpadding=0
bgcolor=#fffbf0>";_services += "<tr><td><font>Фитнес'> 
Фитнес</a><br></td>";_services
+= "<tr><td><font>Детям'> 
Детские
занятия</a><br></td>";_services
+= "<tr><td><font>Салон
красоты'> 
Салон
красоты</a><br></td>";_services
+= "<tr><td><font>Фитнес-бар'> 
Фитнес-бар</a><br></td>";_services
+= "<tr><td><font>
}menu_info()
{_info = "<table border=0
cellspacing=0 cellpadding=0>";_info +=
"<tr>";_info += "<td><a href=
onMouseOver=\"HideLayers('info')\"
onMouseOut=\"HideLayers('info')\"></a></td>";_info
+= "<td style=\"border: 1 solid #f5a512\">"; _info +=
"<table border=0 cellspacing=0 cellpadding=0
bgcolor=#fffbf0>";_info += "<tr><td><font>Новости'> 
Новости</a><br></td>";_info
+= "<tr><td><font>Расписание'> 
Расписание</a><br></td>";_info
+= "<tr><td><font>
}menu_consult()
{_consult = "<table border=0
cellspacing=0 cellpadding=0>";_consult +=
"<tr>";_consult += "<td><a href=
onMouseOver=\"HideLayers('consult')\"
onMouseOut=\"HideLayers('consult')\"></a></td>";_consult
+= "<td style=\"border: 1 solid #f5a512\">"; _consult
+= "<table border=0 cellspacing=0 cellpadding=0
bgcolor=#fffbf0>";_consult += "<tr><td><font>Публикации'> 
Публикации</a><br></td>";_consult
+= "<tr><td><font>Вопросы
и
ответы'> 
Вопросы
и
ответы</a><br></td>";_consult
+= "<tr><td><font>
}