|

|
Lasso (Лассо),
Polygonal Lasso (Многоугольное лассо), Magnetic Lasso (Магнитное лассо)
Формируют выделенные области произвольной формы. В частности, инструментом
Magnetic Lasso можно создавать выделенные области по границам цветовых и
тоновых переходов
|
|

|
Magic Wand
(Волшебная палочка) Осуществляет выделение области изображения с близкими
оттенками пикселей
|
|

|
Airbrush
(Аэрограф) Имитирует работу одного из инструментов рисования - аэрографа
|
|

|
Paintbrush
(Кисть) Имитирует работу кисти
|
|

|
Rubber Stamp
(Резиновый штамп), Pattern Stamp (Штамп по образцу) Предназначены для
переноса (клонирования) фрагмента изображения в другое место того же или
другого документа. Первый из инструментов работает в обычном режиме, второй -
в режиме копирования по образцу
|
|

|
History Brush
(Кисть событий) Данным инструментом можно восстановить первоначальный вид
фрагмента изображения, обработанного каким-либо инструментом рисования или
редактирования
|
|

|
Eraser (Ластик)
Стирает фрагмент изображения. Может также работать как кисть событий (для
этого нужно выбрать данный инструмент, открыть палитру Options (Параметры) и
установить флажок параметра Erase to History)
|
|

|
Pencil
(Карандаш), Line (Линия) Первый инструмент имитирует рисование обычным
карандашом, а второй предназначен для рисования прямолинейных отрезков
|
|

|
Blur
(Размывание), Sharpen (Резкость), Smudge (Палец) Выполняют операции по
редактированию отдельных фрагментов изображения, соответствующие названиям
данных инструментов
|
|

|
Edit in Standard
Mode (Редактирование в стандартном режиме) Назначение инструмента
определяется его названием
|
|

|
Dodge
(Осветление), Burn (Затемнение), Sponge (Губка) Выполняют операции по
редактированию отдельных фрагментов изображения, соответствующие названиям
данных инструментов
|
|

|
Pen (Перо),
Magnetic Pen (Магнитное перо), Freeform Pen (Простая ручка), Add Anchor Point
(Добавление узелка контура), Delete Anchor Point (Удаление узелка контура),
Direct Selection (Прямое выделение), Convert Point (Преобразование узелка)
Предназначены для формирования и редактирования контуров Безье, являющихся
вспомогательными векторными объектами. В частности, инструмент Magnetic Pen
позволяет рисовать контуры по границам цветовых и тоновых переходов.
Инструмент Freeform Pen используется для рисования контуров произвольной
формы (рисование производится при нажатой кнопке мыши, при этом контурная
линия совпадает с траекторией движения указателя мыши)
|
|

|
Type (Текст),
Type Mask (Текстовая маска), Vertical Type (Вертикальный текст), Vertical
Type Mask (Вертикальная текстовая маска) Используются для создания растровых
текстовых объектов. Первые два инструмента рисуют текстовые символы, а вторые
два создают для них выделенные области. В частности, инструмент Vertical Type
располагает текст по вертикали (с разворотом букв на 90 градусов и без него).
Инструмент Vertical Type Mask отличается от предыдущего тем, что он не рисует
текстовые символы, а формирует вокруг них выделенную область (маску)
|
|

|
Measure
(Измеритель) Позволяет измерять линейные и угловые параметры отрезка
воображаемой прямой, проведенной между двумя произвольными точками активного
изображения. Этим же инструментом можно перемещать выбранные точки по экрану,
устанавливая в них указатель и нажимая кнопку мыши. Измеренные значения
отображаются в палитре Info
|
|

|
Linear Gradient
(Линейный градиент), Radial Gradient (Радиальный градиент), Angle Gradient
(Угловой градиент), Reflected Gradient (Отраженный градиент), Diamond
Gradient (Алмазный градиент), Выполняют различные виды градиентных заливок.
Рисунок заливки определяется выбранным инструментом, а его цветовая гамма -
параметром Gradient (Градиент), задаваемым в палитре Options (Параметры)
|
|

|
Paint Bucket
(Заливка) Используется для обычной (равномерной) заливки выделенной области
изображения, а также для заливки по образцу
|
|

|
Eyedropper
(Пипетка), Color Sampler (Образеццвета) Первый инструмент фиксирует цвет выбранного пикселя в качестве
цвета переднего или заднего плана, а второй отображает цветовые параметры 1 -
4 цветов изображения, выбранных в палитре Info
|
|

|
Hand (Рука)
Перемещает изображение в рабочем окне, если оно в нем полностью не помещается
(дублирует полосу прокрутки)
|
|

|
Zoom (Масштаб)
Позволяет изменить масштаб изображения. Если после выбора данного инструмента
установить указатель в окне документа и щелкнуть мышью, масштаб возрастет, а
при выполнении тех же действий при нажатой клавише [Alt] - уменьшится
|
|

|
Foreground
Color, Background Color (Цвета переднего и заднего планов) Предназначен для
выбора цветов переднего и заднего планов (цвет переднего плана используется
при рисовании и заполнении, а заднего - при стирании фрагмента изображения
или в качестве второго цвета при градиентных заливках). Инструмент
представлен на панели в виде двух квадратиков, цвета которых соответствуют
цветам переднего и заднего планов, небольшой пиктограммы (в левом нижнем
углу), а также значка двунаправленной изогнутой стрелки (в правом верхнем
углу). Щелчок на одном из квадратов позволяет выбрать цвет нужного вам плана,
щелчок на пиктограмме - задать цвет по умолчанию (черный - для переднего
плана и белый - для заднего).
|
|

|
Edit in Quick
Mask Mode (Редактирование в режиме быстрой маски) Назначение инструмента
определяется его названием
|
|

|
Standard Screen
Mode (Стандартный экранный режим) Назначение инструмента определяется его
названием
|
|

|
Full Screen
Mode with Menu Bar (Полноэкранный режим со строкой меню) Назначение инструмента
определяется его названием
|
|

|
Full Screen
Mode (Полноэкранный режим) Назначение инструмента определяется его названием
|
Палитры
Палитра - это средство программы Adobe Photoshop 5.1, которое
предназначено для выполнения различных операций по обработке изображения, для
настройки параметров инструментов, а также для отображения соответствующей
информации. Палитра, по сути, представляет собой разновидность диалогового
окна; она отличается от обычного окна тем, что может находиться на экране в
развернутом или свернутом состоянии, не препятствуя выполнению операций,
которые не имеют к ней отношения.
Настройка программы
Как и в любой другой прикладной программе, в графической
программе Adobe Photoshop 5.1 есть группа общих параметров (их называют
установочными), влияющих на работу программы в целом. Такие параметры обычно
используются продолжительное время без изменений.
Работа со всеми установочными параметрами программы
производится в диалоговом окне Preferences (Установки). Это окно можно открыть
с помощью одной из восьми команд, сгруппированных в меню File (Файл) под
названием Preferences. В соответствии со своим функциональным назначением
установочные параметры разбиты на восемь групп, названия которых совпадают с наименованиями
этих команд.
Когда все цели поставлены, программные средства изучены,
нужно определиться с классификацией сайта. В зависимости от выполняемой функции
различают следующие типы сайтов:
. Сайт - визитка такой сайт является продолжением визитной карточки.
Отсюда и его название - "Сайт визитка". Сайт визитка может быть
корпоративным или частным.
На страницах сайта визитки находится основная информация о
компании или частном лице, предназначенная для партнёров, клиентов, друзей.
Сайт визитка обычно имеет объем от одной до пяти или десяти страниц.
Поскольку объем сайта визитки небольшой, обновляется он
редко, поэтому динамических элементов практически не содержит. Скорее всего,
система управления контентом для сайта визитки не нужна. Хотя применения системы
управления сайтом будет весьма полезным, поскольку позволит постепенно и плавно
превратить сайт визитку в корпоративный сайт.
. Корпоративный информационный веб-сайт - необходим для
автоматизации внутреннего документооборота, учёта показателей компании,
управления персоналом. Может быть оснащён функциями обмена информацией между
удалёнными филиалами. Корпоративный сайт позитивно влияет на репутацию и имидж
компании; дизайн должен соответствовать фирменному стилю компании. Чаще всего,
включает «администраторскую часть» для создания и изменения контента,
позволяющую менеджеру или секретарю компании добавлять или менять новости,
информационные статьи, справочную и прочую информацию. На таком сайте
используется минимум графики, основной упор идет на текст.
. Корпоративный имиджевый веб-сайт - идеально подходит для
обеспечения имиджевого присутствия в сети. Сайт служит для предоставления
подробной информации о компании, истории торговой марки, сведений об
оказываемых услугах или поставляемых товарах; корпоративный сайт обычно
содержит ленту новостей компании, средства публикации информации о рекламных и
торговых акциях, информацию для прессы и другие сведения. Нередко корпоративные
сайты сочетают информацию о компании с каталогом продукции, используется эксклюзивный
оригинальный дизайн, выгодно представляющий компанию.
. Интернет-магазин - интерактивный веб-сайт рекламирующий
товар или услугу. Содержит сервисы, позволяющие оформить, осуществить варианта
расчета с выпиской счета на оплату, для подтверждения заказа.
. Информационный сайт - достаточно большой виртуальный массив
информации, включающий в себя множество различных тематических разделов
меньшего размера, либо некоторое количество самостоятельных проектов. Является
для клиента основным источником информации, напоминает энциклопедию или
специализированный журнал.
. Игровой портал - сложный развлекательный интерактивный
проект, предусматривающий большую посещаемость и ресурсоемкость.
. Персональный проект - личный проект, содержит все, что
угодно и оформляется в любом стиле, который наиболее полно сможет раскрыть и
отобразить тематику сайта.
. Контент-проект - веб-сайт как правило некоммерческой
направленности, которые представляют собой собрание текстов, статей и прочих
материалов, основная задача которого - привлечение посетителей по определенной
тематике. Может быть выполнен в виде интернет-библиотеки, энциклопедии или
справочника. Каждая отдельная страничка сайта контент-проекта дает, как
правило, незначительный трафик, однако общий трафик такого сайта может быть
очень внушительным. Может представлять собой образовательный или
развлекательный ресурс.
. Промо-сайт - это сайт, созданный специально для продвижения
какого-либо товара либо услуги или основного сайта компании. Промо-сайт - это
почти всегда неосновной сайт компании, исключением здесь может быть только
промо-сайт, созданный фирмой специально для продвижения одного конкретного
продукта или товарной группы. Причина этого лежит в оптимизации сайта с целью
получения более высоких мест в рейтингах поисковых машин, которые дают сайту (а
значит - компании) большее количество посетителей, а значит больший доход.
Промо-сайт обычно хорошо оптимизируют под поисковые машины, для которых он и
предназначен. Дело в том, что с точки зрения оптимизации, гораздо выгоднее
создать несколько сайтов с более узкой и нацеленной тематикой и оптимизировать
их каждый по своей специфике. В общем итоге, отдача от вложения средств в
создание основного сайта компании возрастает многократно.
Таким образом, используя промо-сайт, а лучше несколько,
получаем не линейную зависимость трафика от затрат на создание сайта, а уже
геометрический прирост посещаемости сайтов компании в целом, а соответственно и
прибыли от инвестирования в интернет-технологии.
. Сайт-форум может быть самостоятельным сайтом, а может быть
разделом сайта. Такой может быть удобным способом набора контента для основного
сайта. Новые темы, открытые на форуме используются в качестве анонса новых
статей для ленты новостей основного сайта или анонса статей, выдержки из
которых можно использовать для почтовой рассылки.
Используя сайт-форум совместно с почтовой рассылкой, можно
быстро увеличить посещаемость основного сайта.
Таким образом, сайт-форум - хороший инструмент для проведения
маркетинговых исследований рынка и раскрутки основного сайта.
. Блог - это сайт, представляющий собой интернет-дневник, или
журнал, который ведется наподобие новостной ленты, при этом на каждую тему
блога посетители могут оставлять свои комментарии-сообщения, доступные с
главной страницы соответствующей темы. Блог обычно очень часто обновляется, по
этой причине он может намного чаще индексироваться поисковыми машинами, чем
обычные сайты.
Используется для общения людей объединенных какими-либо
общими интересами.
В общем можно говорить о том, что блог представляет собой
странный гибрид ленты новостей, гостевой книги и форума одновременно.
Для предприятия “Мебель лидер” подходит вариант промо-сайта в
сочетании с функциями интернет - магазина, такой своеобразный mix может в
полной мере отобразить потребности сегодняшнего дня на мировом рынке.
Сайт компании «Мебель Лидер» будет представительством в сети
Интернет. В данном случае сайт является визитной карточкой предприятия,
представляет деловой имидж своей компании и отображает те виды деятельности,
которыми занимается фирма.
Сайт будет предоставлять товары, посредством каталога
продукции, где посетитель сможет увидеть весь товар компании и выбрать
необходимую модель.
При выборе инструмента для создания сайта необходимо
изначально определиться с масштабностью проекта и его целями. Так как
необходимо создать промо-сайт, то нет смысла покупать программное обеспечение
для разработки в связи с тем, что на рынке ПО представлено большое количество
программ: ModX, WordPress, Drupal. Для того чтобы сделать правильный выбор
необходимо знать преимущества и недостатки каждого.
Система WordPress - предназначена для управления содержимым
сайта. Написана на PHP, в качестве базы данных использует MySQL. Встроенная
система «тем» и «плагинов» вместе с удачной архитектурой позволяет
конструировать практически любые проекты.
Необходимо рассмотреть преимущества данной системы:
может быть использована для создания блога или
небольшого проекта;
простота установки и использования;
устанавливается и может, используется как на
локальном сервере так на сайте (сервере). Это значит, что можно управлять
сайтом с любого компьютера из под любой операционной системы;
пользоваться очень легко, благодаря понятному
встроенному редактору;
WordPress -популярная в мире система управления
содержимым сайта. Официально доля рынка WordPress среди других конкурентов
превышает 55%.
Для принятия решения при выборе, необходимо узнать и слабые
сторон потому был проведён анализ недостатков CMS.
некоторые изменeния внутри сайта выполняются в WordPress
достаточно сложно. Для изменения или удаления даты постов без специальных
дополнительных знаний не обойтись;
несмотря на наличие готовых шаблонов, некоторые
пользователи захотят создать собственные шаблоны, и здесь не обойтись без
знаний в CSS. В то время люди знакомые с каскадными таблицами стилей предпочтут
другую CMS;
универсальность заключается в возможности применять
другие доступные плагины. Именно из-за них CMS приблизился к таким системам как
Drupal и Joomla. Однако наличие большого количества плагинов может отрицательно
сказаться на скорости загрузки страниц. - система управления содержимым,
написанная на языках PHP и JavaScript, использующая в качестве хранилища базы
данных СУБД MySQL для выбор данном CMS необходимо было рассмотреть преимущества
данной системы.
свободно распространяемая CMS со свободным доступом
к коду, является важным критерием для многих пользователей, что не мало важно
при выборе движка для сайта;
для старых версий ModX актуальна и сложность
обновлений. К большой радости в последних версиях реализован автопоиск и
установка обновлений;
Сайты часто подвергаются атакам. Причиной является и не
слишком высокая защищённость системы, но ситуация постоянно улучшается
благодаря оперативной работе сообществ ModX;
ещё одним минусом можно назвать сложность освоения,
порой для создания хорошего проекта понадобятся недели, а то и месяцы;
отсутствуют службы поддержки, что является
особенностью всех свободно распространяемых продуктов. - система управления
содержимым (CMS), написанная на языке PHP и использующая в качестве хранилища
данных реляционную базу данных (поддерживаются MySQL, PostgreSQL).
В рамках проводимых исследований был проведён тщательный
анализ продукта.
распространяется с открытым исходным кодом, что
означает доступность всех плюсов программного обеспечения с открытым исходным
кодом;
главное достоинство находится в подстраиваемой
архитектуре. Есть возможность создавать любые типы: от социальных медиа-сайтов,
позволяющих пользователям размещать собственное содержимое и голосовать за
него, форумов и сайтов с вакансиями до галерей или публикаций портфолио
дизайнеров;
множество людей являются поклонниками данного ПО, и
постоянно ведутся работы по его улучшению;
для данного инструментального средства разработано
большое число модулей и плагинов, что позволяет сделать продукт на выходе
уникальным и интересным. Легкость для разработчиков. Нет разницы ограничений
при работе с Drupal. Drupal разрабатывался с учетом потребностей именно
разработчиков;
Drupal имеет собственную систему кеширования,
которая снижает нагрузку на сервер, что сокрает время генерации страницы.
Кеширование позволяет избежать сложных запросов к базе данных, повышает
производительность сервера;
в отличие от других CMS, в Drupal есть хорошая
система поиска, реализованная на уровне ядра.
Недостатки данного инструментального средства:
длительный процесс обучения. Изучение Drupal даётся
несколько труднее, чем изучение других CMS. Новичкам вообще не следует выбирать
эту систему первой в качестве ознакомления, процесс обучения может занять
месяцы и не факт, что результат будет положительным.
сложность для не-разработчиков. Поскольку
потребности разработчиков здесь стоят во главе угла, тем, кто не очень знаком с
информационными технологиями, потребуется много времени, чтобы привыкнуть к
Drupal. Это значит, что специалистам, разбирающимся в веб-разработке лишь
поверхностно, будет сложно создавать и администрировать сайты на Drupal.
интерфейс администрирования сайта в Drupal сложен
для понимания.
Проведя тщательный анализ плюсов и минусов каждого из
программных средств, было принято решение разрабатывать сайт на CMS ModX, ввиду
его дружелюбности и ориентированности на уникальный внешний вид сайта.
1.4 Особенности производства корпусной мебели компании ООО
“Мебель лидер”
Одно из направлений деятельности мебельной компании ООО
"Мебель лидер" - изготовление мебели по индивидуальным размерам.
Изготовление корпусной мебели на заказ - лучшее решение не
только для малогабаритной квартиры, но и для роскошных апартаментов, потому что
зачастую размеры, взятые за основу при конвейерном способе производства, не
являются стандартными для большинства квартир. Следовательно, покупатели
оказываются перед выбором: купить то, что есть в наличии, и испытывать
постоянные неудобства или адаптировать мебельное производство под себя.
Большинство устраивает корпусная мебель на заказ.
Весь процесс работы компании можно описать в четыре действия:
. Вызов замерщика
Во-первых, вам следует вызвать замерщика. Основные задачи на
данном этапе - обеспечить точность замеров и правильно подобрать необходимые
компоненты и материалы.
. Чертеж, спецификация
После этого дизайнер составляет специальный чертеж, на
котором будут указаны все необходимые сведения, размеры, цветовая схема и
необходимая фурнитура. На данном этапе необходимо четко зафиксировать все
нюансы и пожелания заказчика.
. Производство мебели, изготовление заказа
На третьем этапе начинается воплощение вашей идеи -
производство. В соответствии с чертежом будут изготовлены все компоненты,
стенки, полки, столешницы и двери. На этой стадии самое главное - точно
выполнить все требования и обеспечить соответствие размерам и срокам
изготовления.
. Доставка и сборка мебели
И, наконец, четвертый этап - доставка и сборка. Это
заключительный этап выполнения заказа. Мебель привезут по указанному адресу и
выполнят сборку.
Рассмотрим более подробно этап создания шкафа - купе.
Мебельная компания ООО “Мебель лидер” для реализации чертежей
и спецификации мебели использует программу PRO100. PRO100 - это
современная программа для 3D проектирования мебели и интерьера. Программа
позволяет за короткое время позволяет проектировать мебель и интерьеры
помещений, дает красивую качественную картинку, автоматически считает стоимость
проекта. Программа легко и быстро осваивается, она проста и интуитивно понятна
и несет в себе оптимальный набор инструментов для компьютерного 3D
проектирования.
В программе можно вести учет количества используемой
фурнитуры, через окно "Структура" можно следить за любой деталью
проекта. Можно быстро "выхватывать" и редактировать предметы, быстро
заменять их другими предметами из библиотек, получать готовые чертежи и
деталировку проекта. Визуализационные возможности PRO100 позволяют быстро
менять цвет предметов, угол освещения, гамму, интенсивность теней и резкость их
границ, менять виды освещения, степень прозрачности или отражающей способности
материалов. Это далеко не все характеристики программы, делающие ее не только
простой и удобной "рисовалкой", но и серьезным дизайнерским
инструментом.
Для малого и среднего бизнеса PRO100 - это незаменимый
помощник в организации процессов приема и сопровождения заказов. Программа
позволяет быстро создавать 3D проект помещения, в присутствии заказчика вносить
в него изменения - редактировать размеры, конфигурацию, состав и цвет любого
предмета. PRO100 сама считает стоимость заказа, составляет списки расхода
комплектующих и в любой момент проектирования показывает информацию в
автоматически формируемых отчетах. Файл проекта PRO100 легко пересылается по
электронной почте из офиса в мебельный цех. Библиотеки PRO100 легко дополняются
новыми материалами и моделями мебели, легко совершенствуются самостоятельно.
Программа позволяет работать с любыми изделиями, стандартом и не стандартом,
позволяет быстро вносить изменения в действующий прайс.
Описание режимов редактирования
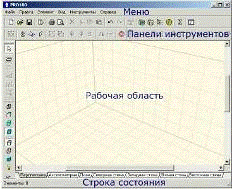
После запуска программы ее главное окно появляется на экране.
Оно разделено на четыре основные части:
Меню - предоставляет доступ ко всем командам и настройкам
программы.
Панель инструментов - обеспечивает быстрый доступ к наиболее
полезным командам. Для эффективной работы рекомендуется использовать панель
инструментов. Выберите команду щелчком мыши по соответствующей кнопке. Что бы
узнать, какая функция у данной кнопки наведите на нее курсор и через секунду
появится всплывающая подсказка.
Рабочая область - виртуальная комната, в которой можно
создавать мебель и разрабатывать интерьер. Красная сетка определяет приделы
комнаты в трехмерном пространстве.
Строка состояния - показывает необходимую техническую
информацию: координаты курсора, размеры элемента, подсказки и т.д.

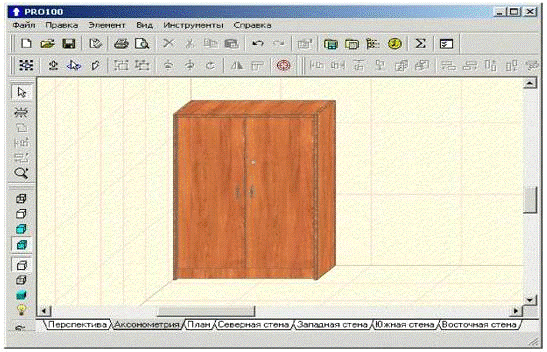
Рис.3 Программа PRO100 после загрузки
Режим просмотра
Внизу рабочей области находятся закладки
режимов просмотра: «Перспектива», «Аксонометрия», «План», «Северная стена»,
«Восточная стена», «Южная стена», «Западная стена». Щелчок по названию включает
соответствующий режим просмотра. Правила для изменения ориентации виртуального
рабочего пространства одинаковы во всех режимах просмотра.
Поворот виртуальной комнаты (изменение
перспективы) возможен только в «Перспективе». Для этого наведите курсор на
пустую стену или пространство не занятое виртуальной комнатой в рабочей
области, затем нажав и удерживая левую кнопку мыши перемещайте курсор в
направлении той стены, которую хотите увидеть. На время поворота курсор обретет
такой вид: В «Аксонометрии» и ортогональных проекциях
вращение невозможно, поэтому аналогичные действия приведут к перемещению изображения
в рабочей области, а курсор приобретет вид:
В «Аксонометрии» и ортогональных проекциях
вращение невозможно, поэтому аналогичные действия приведут к перемещению изображения
в рабочей области, а курсор приобретет вид: .
.
Полосы прокрутки внизу и справа от рабочей
области дублируют эту функцию. Увеличение\уменьшение масштаба изображения -
наведите курсор на пустую стену или пространство не занятое виртуальной
комнатой в рабочей области, затем нажав и удерживая левую кнопку мыши
перемещайте курсор вверх для увеличения масштаба или вниз для уменьшения.
В перспективе курсор выглядит так: В аксонометрии и ортогональных
проекциях:
В аксонометрии и ортогональных
проекциях:
Можно также использовать команды
«Увеличить»\«Уменьшить» меню «Вид»,  или аналогичные кнопки
на панели инструментов. Возможно также увеличить изображение таким образом,
чтоб желаемый элемент или группа оставались в центре рабочей области, используя
«Центр» и «Авто-центр» из меню «Вид» или соответствующие кнопки на панели
инструментов.
или аналогичные кнопки
на панели инструментов. Возможно также увеличить изображение таким образом,
чтоб желаемый элемент или группа оставались в центре рабочей области, используя
«Центр» и «Авто-центр» из меню «Вид» или соответствующие кнопки на панели
инструментов.
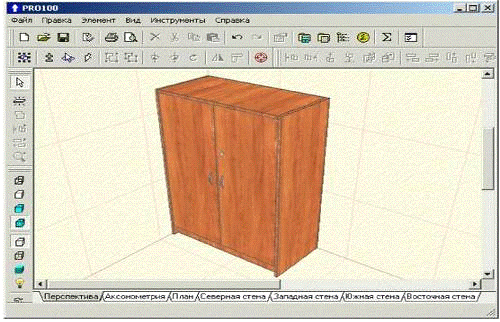
Перспектива
Перспектива - это наиболее часто используемый режим
просмотра, который обеспечивает объемное отображение проекта. По правилам
перспективы элементы находящиеся дальше от пользователя отображаются меньшими.
Вы можете вращать и увеличивать/уменьшать перспективу.

Рис.4 - Перспектива
Аксонометрия
Аксонометрия - это аксонометрическая проекция проекта.
Вращение не возможно в аксонометрии. Угол обзора всегда 45 градусов.

Рис.5 - Аксонометрия
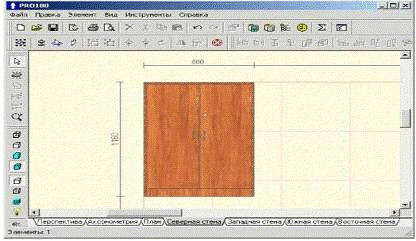
Ортогональные проекции - план, стены
«План», «Северная стена», «Восточная стена», «Южная стена», «Западная
стена». Эти пять проекций - результат проектирования содержимого проекта на
четыре попарно перпендикулярные стены и пол.

Рис.6 - Ортогональная проекция «Северная стена»
После того как создан макет будущего изделия, используя
электронную почту макет отправляют в цех.

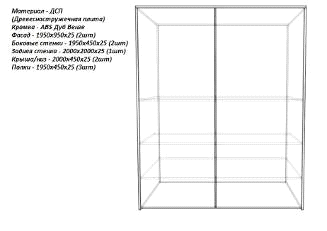
Рис.7 - Шкаф с размерами
После чего начинается процесс производства изделия. Сам
процесс состоит из семи этапов:
Раскрой ЛДСП и прочих материалов;
Угловая резка, шпунтирование и фрезеровка некоторых
деталей;
Оклейка торцов ПВХ кромкой;
Сверление деталей;
Сборка фасадов;
Контрольная сборка на предприятии;
Монтаж на адресе у клиента.
Раскрой ЛДСП, ДВП и прочих материалов
Скорость, точность и качество резов - основные требования,
предъявляемые к данной операции. Выполняются они при наличии на предприятии
передового оборудования. В данном случае это форматно-раскроечные станки. Их
действие основано на работе двух пил: основной и подрезной, благодаря которым
торцы деталей получаются идеально ровными, а на ламинированной поверхности нет
сколов.
Станок представляет собой стационарно закрепленную станину,
имеющую два пильных узла, которая соединена роликовым механизмом с подвижной
кареткой. Подобная конструкция позволяет оперативно производить раскрой
материалов от ЛДСП до МДФ и акрилового пластика, причем с высокой точностью
размеров и углов.
Наличие подрезной пилы позволяет полностью исключить сколы с
внутренней стороны листа. Ширина этого режущего узла должна быть больше
приблизительно на 0,2 мм, чем у основной пилы. Когда лист заходит на подрезную
пилу, она проделывает с его тыльной стороны канавку глубиной 1-1,5 мм.
Благодаря этому зубья основного режущего диска не вырывают кусочки ламината на
выходе из тела ЛДСП.
Угловые резы, шпунтирование и фрезеровка некоторых деталей
Для изготовления некоторых видов шкафов необходимо произвести
ряд дополнительных процедур по приданию деталям нужной геометрической формы и
т.д. Часть из них осуществляется на форматно-раскроечном станке, а для
некоторых используется либо фрезеровочный центр с ЧПУ, либо ручной
электроинструмент: лобзик и фрезер. Наиболее часто рабочими распиловочного цеха
выполняются:
Угловая резка торцов деталей - операция, выполняемая на
форматно-раскроечном станке, суть которой состоит в придании торцу заготовки
требуемого угла наклона отличного от 90 градусов. Для ее выполнения
предусмотрена возможность одновременного отклонения двух пильных узлов на
требуемый угол.
Угловая резка поверхности деталей - раскрой, выполняемый под
определенным углом к пильным узлам. Для осуществления этой операции к каретке
подсоединяется дополнительная линейка, при помощи которой выставляется нужный
угол. Таким образом точно по чертежам выпиливаются скошенные детали.
Фрезеровка комплектующих - операция, позволяющая получить
детали с плавной геометрией форм, имеющие высокое качество обработки торца.
Наивысшая точность и чистота резов достигается на станках с ЧПУ, однако
профессиональный электролобзик и фрезеровальная машинка в руках опытного
специалиста способны заменить дорогостоящее оборудование.
Оклейка торцов ПВХ кромкой
Из распиловочного цеха все детали корпуса шкафа-купе
перевозятся к кромкооблицовочным станкам. Для производства корпусной мебели
используются 2 вида этого оборудования: прямолинейные и станки универсального
типа. Вторые устройства предназначены в основном для оклейки ПВХ кромкой
радиусных деталей.
Нанесение декоративного покрытия на прямолинейные торцы
деталей либо полностью, либо частично автоматизировано. Суть технологии проста:
на внутреннюю поверхность кромки поступает расплавленный клей, а затем ПВХ
лента прижимается к торцу детали. В процессе склеивания специальные фрезы и
ножи убирают излишки кромки во всех плоскостях, а некоторые станки даже
оснащены шлифовальным узлом. Данный функционал позволяет свести к минимуму
ручную обработку деталей.
Оклейка кромкой радиусных торцов осуществляется на
универсальных (криволинейных) станках. Этот процесс требует большего
вмешательства и сноровки оператора, так как автоматизация его минимальна. Это
вязано с технологическими нюансами, а не недоработкой производителей. Принцип
действия данного оборудования такой же точно, как и прямолинейного станка,
только деталь к прижимному валу подается человеком, и чистовая обрезка концов
кромки тоже в основном осуществляется вручную.
Кроме этого, несмотря на тип используемого оборудования и
степень зачистки деталей в конце этапа по кромкооблицовке нужна ручная
обработка торцов. Работники при необходимости подклеивают концевые части кромок
промышленным феном, циклюют все торцы деталей, а при обнаружении
микроскопических сколов устраняют их при помощи декоративных восковых
карандашей. В конце процедуры поверхность и края ПВХ кромки шлифуется
войлочными подушечками, что придает каждой детали законченный вид и
эстетическую привлекательность.
Сверление деталей
Следующий производственный этап по созданию шкафа на заказ -
сверление сквозных и глухих отверстий в деталях, из которых состоит корпус
изделия и ящики. Эта процедура осуществляется как при помощи современных
сверлильно-присадочных станков, так и посредством ручного электроинструмента.
Дело в том, что сверление деталей корпуса заказного шкафа
невозможно выполнить по какому-либо шаблону - практически все индивидуально.
Вследствие этого производители предпочитают комбинированную методику. То есть
одна часть отверстий сверлится на станке с гидравликой и ЧПУ, а другая -
обычной электродрелью. В противном случае процесс слишком затягивается, так как
требует слишком частой смены настроек на панели управления.
В принципе, такой способ является оптимальным и применение
профессиональных ручных электродрелей не может отрицательным образом сказаться
на качестве шкафа-купе, ели процесс доверен опытным мебельщикам с твердой
рукой. Большую роль играет качество и заточка режущего инструмента - фрез и
сверл, а также правильная скорость вращения патрона. При соблюдении всех
технологий и внимании персонала последующий контрольный монтаж корпуса
происходит без проблем.
Сборка фасадов
Параллельно с обработкой деталей для корпуса на фабрике
осуществляется сборка раздвижных фасадов. Они должны быть готовы до этапа
контрольного монтажа шкафа-купе. Поскольку наиболее распространены дверные
полотна, состоящие из алюминиевых рам и декоративного наполнителя, рассмотрим
вкратце их изготовление. Сборка данного вида фасадов происходит в следующей
последовательности:
Нарезка алюминиевого профиля на дисковой пиле по
металлу со специально адаптированной станиной;
Сверление профиль - ручек под монтажные и
регулировочные винты;
Гибка соединительного профиля в случае, когда
проектом предусмотрены радиусные системы или торцы декоративного наполнителя;
Раскрой наполнителя и придание ему необходимой
геометрии форм, а также нанесение на его поверхность изображений;
Контрольная сборка шкафа-купе в производственном цеху перед
отправкой изделия клиенту
Во избежание проблем при монтаже на адресе у клиента,
предприятием проводится контрольная сборка шкафа-купе на фабрике перед
отправкой на адрес. В процессе выполнения данной операции могут быть обнаружены
и оперативно устранены возможные ошибки. Это позволяет сократить до минимума
время основного монтажа, что служит лишним подтверждением профессионализма
сотрудников. Кроме того, иногда «последние штрихи» можно сделать только при
собранном корпусе, чтобы добиться наивысшего уровня функциональности мебели.
Только после того как мастер производственного цеха убедится
в полном соответствии изделия параметрам и требованиям, перечисленным в
договоре, шкаф-купе отправляется на упаковку. После чего клиент ставится в
известность, что его заказ выполнен, и называются сроки доставки мебели.
На адресе у заказчика осуществляется сборка корпуса,
установка шарнирных и выдвижных механизмов, а также монтаж и подключение
приборов внутреннего и наружного (декоративного) освещения. Затем шкаф-купе
путем регулировки опор выставляется по уровню, и дверной проем оснащается
системой раздвижных фасадов. После выравнивания щелей и проверки хода дверных
полотен мебель принимается заказчиком.
Глава 2. Разработка web-сайта для мебельной
компании ООО “Мебель лидер”
коммерция электронный сайт мебельный
2.1 Разработка сайта
Дизайн сайта - это совокупность графических элементов,
шрифтов и цветов, реализованных на сайте.
Основная задача дизайна сайта - объединение всех
информационных блоков и формирование у посетителя приятного впечатления. По
сути, дизайн задаёт общий стиль вашего сайта, помогает посетителю с первого
взгляда понять, что его здесь ждёт. Грамотно разработанный дизайн является
одним из важнейших факторов, определяющих посещаемость вашей веб-страницы.
Как правило, дизайн сайта - это внешнее его оформление,
которое призвано, как минимум не отпугнуть посетителя интернет - ресурса, и как
максимум - завлечь, заинтересовать его. Как говорят опытные специалисты,
хороший дизайн сайта - это незаметный, ненавязчивый дизайн, который не
отвлекает посетителя от основного - от предоставленной целевой информации
(вспомните хотя бы дизайн страниц известных поисковых систем - Google и Яндекс). Заходя на
какой-либо ресурс Интернет, посетитель прежде всего осуществляет поиск
необходимой информации (исключением является лишь дизайнер, ищущий для себя
новые решения и интересующийся именно дизайнерской тематикой). И в этой
ситуации любая отвлекающая информация (слишком яркий, броский дизайн сайта,
излишняя анимация, всплывающие рекламные окна) будут только мешать в достижении
основной цели - получении необходимых данных.
Казалось бы, стоит напичкать страницу красивой и броской
графикой - и результат обеспечен. Но нет - скорее всего этим будет достигнут
обратный результат. Подобные сайты часто вызывают у посетителя неприятные
визуальные ощущения. Кроме того, излишняя насыщенность сайта картинками и
другими графическими элементами может помешать посетителю найти нужную ему
информацию. Здесь важно отыскать золотую середину между красочностью сайта и
его функциональностью. Также стоит уделить внимание удобочитаемости сайта:
шрифты должны быть достаточно крупными, а цвет текста должен контрастировать с
фоном, чтобы посетителю не пришлось напрягать зрение, просматривая странички
вашего сайта.
Эксклюзивность и оригинальность сайта.
При работе над дизайном сайта, возможно применение двух
различных подходов: создание эксклюзивного дизайна или использование шаблона. В
первом случае, денег и времени на разработку дизайна вы потратите намного
больше, чем во втором. Кроме того, использование шаблона - быстрее и удобнее,
чем эксклюзивная разработка. В этом случае специалисту достаточно лишь привести
существующий шаблон в соответствие с вашими пожеланиями.
Страницы сайта должны быстро загружаться, и иметь приличный
вид даже при отключенных рисунках. Кроме того, сайт должен быть совместим с
наиболее популярными браузерами (Internet Explorer, Opera, Mozilla Firefox).
И самое главное: сайт - лицо компании!
Как известно, встречают по одёжке, а это значит, что о
солидности организации будут судить по дизайну её сайта. Грамотный дизайн
интернет -ресурса отражает индивидуальный стиль компании, помогает ей выделится
среди конкурентов.
При разработки дизайна для информационного сайта «Мебель
Лидер» использовался графический редактор Adobe Photoshop.
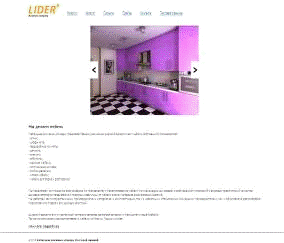
Ниже представлен дизайн-макет шаблона нашего сайта:

Рис.7 Общий вид сайта
Так же будут использованы следующие инструменты
разработки:(HyperText Markup Language, язык гипертекстовой разметки) -
специальные инструкции браузеру, с помощью которых создаются Веб-страницы.
Т.е. Web-страницы - это документы в формате HTML, содержащие
текст и специальные тэги (дескрипторы) HTML. По большому счету тэги HTML
необходимы для форматирования текста (т.е. придания ему нужного вида), который
"понимает" браузер. Документы HTML хранятся в виде файлов с
расширением .htm или .html.
Тэги HTML сообщают браузеру информацию о структуре и
особенностях форматирования Веб-страницы. Каждый тэг содержит определенную
инструкцию и заключается в угловые скобки <>. Большинство тэгов состоят
из открывающей и закрывающей частей и воздействуют на текст, заключенный
внутри.
Документ в формате HTML состоит из трех основных частей:
cтрока, содержащая информацию о версии HTML;
заголовочная часть (определяется тегом <HEAD>);
тело, которое включает собственно содержимое
документа (определяется тегом <BODY> или тегом <FRAMESET>).
Кроме того, вторая и третья части должны охватываться тегом
<HTML>.
Заголовочная часть содержит информацию о документе в целом,
которая не отображается в окне браузера. В теле находится непосредственно
информационное содержание страницы, вместе с описанием своего форматирования -
то что выводится в окне браузера. Вместо тела документ может содержать описание
фреймов (тег <FRAMESET>). Следующий пример демонстрирует теги, образующие
скелет простейшего документа:
HTML:
<html>
<head>
<title>Простой HTML-документ</title>
</head>
<body text="#0000ff"
bgcolor="#ffffff">
<h1>Заголовок документа</h1>
<p> Пример простого документа</p>
</body>
</html>
Ниже приводится список основных тегов HTML в алфавитном
порядке, содержащий их краткое описание, примеры использования и результаты
интерпретации браузером.
Теги языка HTML
<a>
Якорь - создает ссылку на Internet-ресурс, указанный
обязательным атрибутом href.
<b>
Заключенный в теги текст отображается жирным шрифтом.
<base>
В HTML ссылки на внешние изображения, апплеты, программы для
обработки форм, таблицы стилей и т.д. задаются с помощью адресов URL.
Относительные адреса разрешаются в соответствии с базовым
URL. Тег <BASE> при помощи атрибута href позволяет явно указать базовый
URL документа.
<big>
Заключенный в теги текст отображается шрифтом большего
размера.
<body>
Определяет тело документа. Атрибут text позволяет задать цвет
основного текста в документе. Атрибуты bgcolor и background задают цвет фона и
фоновое изображение соответственно. Атрибуты link, alink и vlink устанавливают
цвет обычных, активных и посещенных гипертекстовых ссылок соответственно.
<br>
Осуществляет принудительный перевод строки. Текст,
расположенный после этого тега, отображается с новой строки.
<button>
Элемент позволяет создавать кнопки в формах, действующие
аналогично кнопкам, создаваемым с помощью элемента <INPUT>, но
обеспечивающим более богатые возможности представления. Кнопки могут иметь
содержимое в виде изображения или текста.
<code>
Заключенный в теги текст представляет собой отрывок текста
программы и отображается шрифтом фиксированной ширины.
<div>
Определяет информацию уровня блока, не налагая при этом
никаких других ограничений для представления контекста.
<font>
Заключенный в теги текст будет отображаться размером шрифта,
указанным атрибутом size и цветом, указанным атрибутом color.
<form>
Обозначает границы формы. В одном HTML-документе может быть
несколько форм, но они не могут быть вложенными и не должны перекрываться.
<frame>
Определяет один фрейм в составе тега <FRAMESET>.
Атрибут src задает путь к HTML-файлу, который должен быть загружен во фрейм.
<h1…h6>
Заключенный в теги текст представляет собой заголовок
соответствующего уровня (от 1 до 6).
<html>
Обозначает начало и конец HTML-документа.
<i>
Заключенный в теги текст отображается наклонным шрифтом.
<img>
Вставляет изображение в текст обязательный атрибут src
указывает имя графического файла.
<input>
Создает управляющие элементы форм, тип которых определяется
атрибутом type:- настраиваемая кнопка;- элемент ввода флажок (флажки работают
как переключатели, имеющие состояние "включен" и
"выключен", причем одновременно может быть включено несколько
элементов);- позволяет передавать на обработку вместе с формой внешние файлы;-
элемент формы, не отображаемый браузером (может использоваться для передачи на
сервер специальной информации, связанной с формой, которую не может изменить
пользователь);- позволяет использовать изображение в качестве замены
кнопки типа submit;- элемент ввода текста - вводимый текст
представляется таким образом, чтобы не отображать символы (например, в виде
ряда звездочек), часто используется для ввода паролей;- кнопка-переключатель, в
отличии от элемента checkbox в группе переключателей во включенном состоянии
может находиться только один (группу составляют элементы, имеющие одно имя);-
кнопка, очищающая содержимое элементов формы (или восстанавливающая их значения
по умолчанию);- создает кнопку, которая отсылает информацию, содержащуюся в
форме, на обработку серверу;- элемент ввода текста.
<label>
Используется для связывания информации с элементами
управления.
Каждый элемент <LABEL> должен быть ассоциирован только
с одним элементом управления формы.
<p>
Заключенный в теги текст представляет собой абзац.
<script>
Предназначен для использования в документе сценария
(скрипта), написанного на поддерживаемом языке описания скриптов.
<span>
Определяет встраиваемую информацию, не налагая при этом
никаких других ограничений для представления контекста.
<style>
Позволяет помещать описание каскадных таблиц стилей в раздел
<HEAD>документа.
<table>
Определяет начало и конец таблицы. Атрибуты height и width
позволяют задать общую высоту и ширину таблицы соответственно (в пикселах или
процентах от размера окна браузера).
<title>
Каждый документ HTML должен иметь элемент <TITLE> в
разделе <HEAD>, который используется для идентификации его содержимого.
Создание и использование стилей CSS
Каскадные таблицы стилей (CSS, Cascade Style Sheet) являются
достаточно новой технологией в web - дизайне. Являясь аналогами стилей в
программах верстки и мощных текстовых процессорах, они позволяют авторам
использовать типографские приемы определения представления и размещения к
элементам на web - странице.
Основным препятствием для широкого использования стилей CSS
является проблема поддержки со стороны браузеров. С выходом новых версий
ситуация изменяется в положительную сторону, поэтому при надлежащем
тестировании продуманное использование стилей CSS является оптимальным способом
определения внешнего представления web - страницы.
Таблицы стилей состоят из набора правил, описывающих формат
представления элементов документа. Правило представляет собой объявление
способа отображения элементов страницы, и записывается в следующем формате:
селектор {правило: значение; правило: значение;}.
Предположим, что нужно изменить цвет текста в HTML-документе
с черного на синий. Вы помещаете его в пару тегов <FONT> и </FONT>
следующего вида:
<P><FONT color="blue">Это синий текст</FONT></P>
А теперь представим, что вы внесли определение внешнего вида
текста в другое место документа: .bluetext { color: blue }
Эта строка обозначает, что мы определили для текста,
находящегося внутри тега <P> и помеченного стилевым классом bluetext,
синий цвет шрифта. Такая конструкция HTML называется определением стиля или
просто стилем.
В результате в HTML-тексте у нас останутся только теги
логического форматирования текста:
<P>
Здесь мы пометили нужный текст с помощью атрибута class,
присвоив ему значение bluetext. Атрибут class задает имя стилевого класса для
тега, и его поддерживают все теги.
Вы можете переназначить цвета текста для всех тегов
<P>. В этом случае мы не задаем имя стилевого класса: { color: blue }
Или вы можете задать форматирование для стилевого класса, не
привязанного ни к какому тегу:
.bluetext{ color: blue }
И теперь вы можете присваивать стилевой класс тексту,
заключенному в любые теги:
<H1>Это синий цвет</H1>
<CENTER>Это синий цвет</CENTER>
Это<B>жирный синий</B>текст
Вы можете дать специальное форматирование тегу только в том
случае, если он заключен внутрь другого тега: B { color: blue }
И теперь:
<H7><B>Этот</B> текст будет
синим</H7>
<P>А<B>этот</B> - не будет!</P>
Более того, вы можете встроить определение стиля прямо в тег:
<P style="color: blue">Это синий
текст</P>
Это достигается при помощи атрибута style, который также
поддерживают все теги HTML.
И еще один способ привязать стиль к какому-либо тегу -
использовать атрибут id, задающий уникальное имя элемента HTML.
#headerofdocument { font-size: 20pt }
Здесь мы задали размер шрифта 20 пунктов.
<H1 id="headerofdocument">Это заголовок
документа</H1>
Вы можете задавать несколько атрибутов в определении стиля. В
этом случае они разделяются точкой с запятой:
P { color: blue; fotn-size: 9ptl; text-align:
center }
Определение стилей, вынесенные в заголовок HTML-документа,
составляют таблицу стилей. Таблица стилей заключается в теги <STYLE> и
</STYLE>:
<Style [type="text/css"]>
. . .
</STYLE>
Тег <STYLE> может содержать необязательный атрибут
type, содержащий обязательное значение text/css.
Таблицу стилей можно вынести в отдельный файл и использовать
сразу в нескольких документах. В этом случае в заголовке HTML-документа
необходимо разместить тег <LINK>, указывающий на эту таблицу стилей:
<LINK rel="stylesheet" href="{Адрес файла
таблицы стилей}">
Язык программирования PHP(читается как пи-эйч-пи) - один из
популярнейших языков программирования в сети Интернет. Дословно аббревиатура
переводиться как Personal Home Page. Данный язык существует с 1994 года. Его
создателем является Расмус Лердорф (Rasmus Lerdorf). История создания
достаточно банальна, но теперь этот язык использует более 10,5 миллиона сайтов
и других различных проектов в сети Internet по всему миру. Первые версии
скрипт-движка использовались исключительно только в личных целях автора. PHP
начал свою жизнь как ненавязчивая CGI-оболочка написанная на Perl. Небольшое
отступление: СGI (Common Gateway Interface) - общий шлюзовой интерфейс -
является стандартом, который предназначен для создания серверных приложений
HTTP. Такое приложение, которое называют шлюзом или CGI-программой, запускается
www-сервером в реальном времени. Сервер передает запросы пользователя
CGI-программе, которая их обрабатывает и возвращает результат своей работы на
экран пользователя. Таким образом, Интернет-серфер получает динамическую
информацию, которая может изменяться в результате влияния различных факторов.
Сам шлюз может быть написан на C/C++, Fortran, Perl, TCL, Unix Schell, Visual
Basic, Apple Script и других подобных языках. Но в случае с РНР, для написания
его в первоначальном варианте был выбран язык Perl. Из воспоминаний автора: Я
написал это в течение полудня в промежутке между деловыми встречами. Тогда я
нуждался в быстром инструменте, чтобы иметь представление о тех людях, которые
читали мое резюме, размещенное в Сети. Даже не предполагалось, что оболочка
будет использоваться кем-то кроме меня. Сервер, на котором располагалось мое
резюме, был постоянно перегружен. Я переписал Perl-оболочку на C, чтобы
избавиться от значительных непроизводительных затрат: Люди, которые
использовали тот же сервер, натолкнулись на мою оболочку и попросили ее для
использования у себя". Уже через год появилась первая версия продукта, и
уже тогда она имела большую популярность. Но Расмус понимал, что эта версия
обладала очень скромными возможностями. На тот момент в функции входили:
простейший анализатор кода, несколько команд и некоторые утилиты, подходящие
только персональным страницам (гостевая книга, счетчик и т.п.). Процесс
создания сильно развивался и уже к серидине 1995 года PHP был основательно
переработан. Был добавлен Form Interpreter (FI), для упрощения обработки
данных, вводимых с помощью форм. Также появилась поддержка mSQL, позволившая
работать с базами данных. В таком виде появилась вторая версия продукта,
которая носила название PHP/FI Version 2. После этого люди еще больше
заинтересовались и стали сами писать библиотеки, расширяя функциональность
языка. Итак, на сегодняшний день РНР, несмотря на свое скромное название
(Personal Home Page - персональная домашняя страница), - это мощный
кроссплатформенный набор средств, который располагается на сервере и
предназначается для обработки кода, встраиваемого в html-документы. Благодаря
этому, появляется возможность создавать динамические Web-страницы. То есть вы
создаете их как обычно, используя язык HTML и вставляя в документ, по мере
необходимости, РНР-команды. Файлы, созданные таким образом, хранятся на
сервере. Когда посетитель обращается к вашей страничке, РНР обрабатывает
встроенные в нее команды и выдает результат браузеру пользователя - точно так
же, как это делает CGI-программа, написанная на С или Perl. Только в отличие от
последней, РНР имеет ряд преимуществ: - создание и отладка скриптов PHP
значительно проще, чем отладка и создание скриптов на других языках, так как
РНР-команды просто вставляются в текст html-документа, отпадает необходимость в
различных IDE (интегрированная среда разработки); - для решения разных
специфических задач не нужно писать и отлаживать многочисленные маленькие
CGI-программы, что сводит к минимуму время доступа к вашим страницам, а также
продолжительность разработки страниц и сайта в целом. Вместе с тем, РНР
обладает огромным набором функций и большой гибкостью, которые могут быть значительно
расширены с помощью дополнительных внешних библиотек. Вы можете управлять
доступом к вашим страницам, создавать и обрабатывать базы данных любой
сложности, генерировать изображения или PDF-документы и тому подобное.
Синтаксис языка
Каждая команда РНР обычно начинается с тэга
"<?php" и заканчивается "?>". Если вы используете
несколько команд подряд, они могут быть объединены внутри одной пары тэгов - в
этом случае каждую команду необходимо отделять друг от друга символом
";". В любом месте РНР-скрипта можно размещать комментарии. Для
начала комментария используется символы "/*", а для его завершения -
"*/". Если комментарий небольшой, удобней использовать символы
"//" - тогда все, что следует за ними до конца строки, будет
игнорироваться, подобно лишним символам пробела, табуляции и новой строки.
РНР позволяет использовать переменные - при этом их не нужно
описывать так, как это делается в Visual Basic или Pascal. Вы просто вводите
необходимую переменную там, где вам нужно и тогда, когда вам это нужно. Имена
переменных начинаются с символа "$". Переменные могут быть трех
типов: целые, с плавающей запятой и символьные строки. Хотя разделение на типы
скорее условное, и каждая функция стремится использовать правильный тип
автоматически. Например: <?php $a = 7; $b = 9.5; $c = "Hello";
?>. Здесь переменной "а" присваивается значение "7", и
она приобретает тип целочисленной. Переменная "b" обретает
вещественный тип и становится равной "9,5". Строка "Hello"
присваивается переменной "с", в результате чего она становится
строковой.
Для отображения переменных или результатов работы скрипта
используется команда echo. Вот небольшой пример рабочей страницы, для того, что
бы можно было оценить, как просто включить PHP-скрипт в обычный html-документ:
<?php $d = date(d.m.Y); echo "Последние обновления: $d "; ?> В
результате загрузки такой страницы, РНР обработает все команды, которые
находятся между специальными тэгами, и вы увидите, в данном случае, строку
вроде "Последние обновления: 8.04.2004". Браузер получает чистый
HTML-код и если просмотреть его, вы не найдете там никаких следов пребывания
РНР.практикует в разных направлениях, но больше его используют в глобальной
сети Интернет. Главной ее задачей становится создать динамическую Web-страницу.
Яркими примерами можно взять чаты, форумы, гостевые книги, доски объявлений,
средства голосования, почты, поиска, в общем, при помощи этого языка можно
сделать все, что сейчас можно увидеть в сети.
Создание базы данных.- это одна из самых популярных и самых
распространенных СУБД (система управления базами данных) в интернете. Она не
предназначена для работы с большими объемами информации, но ее применение
идеально дляинтернет сайтов, как небольших, так и достаточно крупных.отличатся
хорошей скоростью работы, надежностью, гибкостью. Работа с ней, как правило, не
вызывает больших трудностей. Поддержка сервера MySQL автоматически включается в
поставку PHP.
Немаловажным фактором является ее бесплатность. MySQL
распространяется на условиях общей лицензии GNU (GPL, GNU Public License).
Ранее для долговременного хранения информации мы работали с
файлами: помещали в них некоторое количество строчек, а затем извлекали их для
последующей работы. Задача длительного хранения информации очень часто
встречается в программировании Web - приложений: подсчёт посетителей в
счётчике, хранение сообщений в форуме, удалённое управление содержанием
информации на сайте и т.д.
Между тем, профессиональные приёмы работы с файлами очень
трудоёмки: необходимо заботится о помещении в них информации, о её сортировке,
извлечении, при этом не нужно забывать, что все эти действия будут происходить
на сервере хост-провайдера, где с очень большой вероятностью стоит один из
вариантов Unix - следовательно, нужно так же заботится о правах доступа к
файлам и их размещении. При этом объём кода значительно возрастает, и совершить
ошибку в программе очень просто.
Все эти проблемы решает использование базы данных. Базы
данных сами заботятся о безопасности информации и её сортировке и позволяют
извлекать и размещать информацию при помощи одной строчки. Код с использованием
базы данных получается более компактным, и отлаживать его гораздо легче. Кроме
того, не нужно забывать и о скорости - выборка информации из базы данных
происходит значительно быстрее, чем из файлов.
Приложение на РНР, использующее для хранения информации базу
данных (в частности MySql) всегда работает быстрее приложения, построенного на
файлах. Дело в том, что базы данных написаны на языке C++, и написать на PHP
программу, которая работала бы с жёстким диском эффективнее базы данных -
задача неразрешимая по определению, поскольку программы на PHP в принципе
работают медленнее, чем программы на C++, так как РНР - интерпретатор, а С++ -
компилятор.
Таким образом, основное достоинство базы данных заключается в
том, что она берёт на себя всю работу с жёстким диском и делает это очень
эффективно.- язык структурированных запросов для доступа к базам данных и их
управления.может:
выполнять запросы к базе данных
извлекать данные из базы данных
добавить записи в базу данных
обновить записи в базе данных
удалить записи из базы данных
создавать новые базы данных
создавать новые таблицы в базе данных
создавать хранимые процедуры в базе данных
настроить разрешения для таблиц
Принятые переменные:
table_name - имя таблицы
column_name - колонки(поля)
value - значения
pattern - шаблон
database_name - имя базы данных (БД)является
стандартным - но...
Несмотря на то, что SQL придерживается ANSI (Американского
национального института стандартов) стандарта, существует много различных
диалектов языка SQL. Вместе с тем, чтобы быть совместимым со стандартом ANSI,
все они поддерживают, по крайней мере, основные команды (например, SELECT, UPDATE, DELETE, INSERT, WHERE). Большинство из
реляционных баз данных имеют свои собственные расширения(функций, команд...) в
дополнение к SQL стандарту!
В данном описании я буду рассматривать язык SQL в разрезе
MySQL.
Чаще всего база данных содержит одну или несколько таблиц.
Каждая таблица имеет определенное имя (например, "people" или
"cars"). Таблицы содержат поля (колонки) с записями(строки). Сейчас
забежим немного наперед, то есть создадим сразу БД, табличку и заполним её.
Все действия в базе данных осуществляется с помощью SQL
запросов.
Например следующий SQL запрос выведет все записи из таблицы
"people" :* from people;
(Для SQL не важен регистр символов, заглавные, прописные, все
равны (SELECT и select - одно и тоже), также важно помнить что MySQL требует
чтобы каждый запрос заканчивался символом ";")
Для более легкого запоминания и понимания можно запросы
разделить на 3 типа: DML(Data Manipulation Language) - управление данными(УД),
и определение(вид) данных DDL(Data Definition Language) (ОД).
И еще пожалуй системные запросы (СЗ)DCL (Data Control
Language).Также необходимо всегда иметь под рукой информацию о том какие типы
данных применяются в таблицах MySQL и в конце концов определить пользователей и
их права.
К УД можно отнести:- извлечение(выборка) данных из БД-
обновление данных в БД- удаление данных из БДINTO - вставка(заполнение) новыми
данными БД
к ОД:DATABASE - создать новую БДTABLE - создать новую
таблицуTABLE - изменить таблицуTABLE - удалить таблицуINDEX - создать индекс
(поисковый ключ)
к СЗ:processlist - показать процессы БД
Создание БД
Прежде чем начать создание таблиц, следует определиться со
структурой базы данных. На листе бумаги написать названия таблиц и поля,
которые потребуются для хранения данных, а также проставить связи между
элементами. И только затем уже можно переходить собственно к созданию таблиц и манипулированию
данными. Для этой цели разработано множество разных систем, но мы остановимся
на phpMyAdmin в силу ее распространенности, простоте и доступности. Эту систему
устанавливают на многих хостингах, что является еще одним плюсок к ее
достоинствам.
Взять phpMyAdmin можно с официального сайта
www.phpmyadmin.net или, что проще, использовать комплект Денвер, который уже
содержит в себе эту систему и устанавливает ее на локальный компьютер.
Создание таблицы
Запуск phpMyAdmin происходит по адресу #"701325.files/image037.gif">
Рис. 8. Настройка русского языка
Вводим имя подходящей базы данных и нажимаем кнопку
«Создать». После чего БД с указанным именем будет создана (рис. 9).

Рис. 9. Создание новой базы данных
Если база уже создана, ее следует выбрать из списка в левом
фрейме (рис. 10).

Рис. 10. Выбор текущей базы данных
БД с именем mysql создается автоматически для внутренних
целей, поэтому она будет присутствовать в списке баз.
Теперь необходимо создать таблицы для нашего сайта со следующей
структурой:
Таблица, содержащая данные администратора сайта, для входа в
админ панель - admin

Рис. 11. Таблица данных администратора
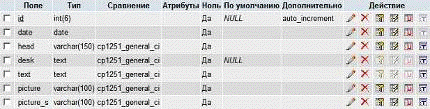
Таблица, содержащая информацию о Новостях фирмы - ap_articles

Рис. 12. Таблица данных новостей
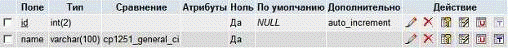
Таблица, содержащая категории продукции - mb_cat

Рис. 13. Таблица данных категорий продукции
В этой таблице находиться информации о продукции - mb_catalogue
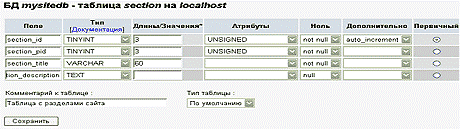
После ввода имени каждой из этих таблиц, появится таблица для
редактирования полей. Введите имена полей, укажите их тип, длину поля, для
первых двух полей задайте атрибут UNSIGNED, который означает, что числа будут
только положительными. Обязательно надо задать для первого поля id первичный
ключ и, чтобы не изменять значение поля самим, - параметр auto_increment (рис.
14). Для удобства можно добавить к таблице комментарий.


Рис.14. Добавление нового поля
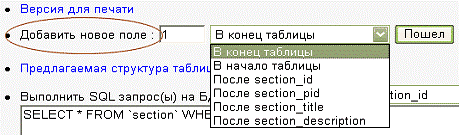
Информацию в таблицу лучше всего заносить через
административную систему сайта, которую предстоит еще написать. Но пока она не
создана, предварительные данные для отладки программы можно добавлять и через
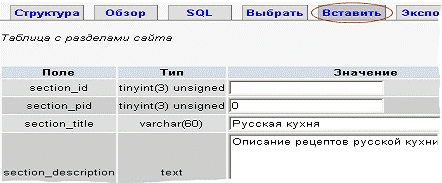
phpMyAdmin. Для этого выберите необходимую таблицу и нажмите на закладку
«Вставить» (рис.15).
В удобной форме перечислены все поля таблицы для создания
записи. Поля, помеченные как auto_increment (у нас это поле id), заполнять не
надо, записи в них будут созданы автоматически.
Просмотреть существующие в таблице записи можно через
закладку «Обзор». Там же можно при необходимости удалить их или
отредактировать. Если требуется выбрать только определенные записи, для этого
предназначена закладка «Выбрать».

Рис.15. Добавление данных
Верстка с помощью слоев представляет собой структурные
элементы, которые можно размещать на веб-странице путем наложения их друг на
друга с точностью до пиксела. Скрипты позволяют изменять параметры слоя
динамически. Это дает возможность создавать на веб-странице разные эффекты,
такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и
др.
До недавнего времени в качестве основных инструментов верстки
выступали фреймы и таблицы. Фреймы, ввиду их некоторого несоответствия
принципам веб-дизайна и навигации, были объявлены злом и подвергнуты
остракизму. Любое использование фреймов, за редким исключением (например, в
чатах), вызывало возгласы о том, что веб-мастер недостаточно профессионален и
не понимает всех тонкостей создания сайтов. Что оставалось делать в этой
ситуации верстальщикам? Только переходить к таблицам. Поэтому вёрстка с
использованием таблиц на долгое время стала определенным стандартом.
И как только таблицы не применяются - и рамки с помощью них
делают, и модульные сетки задают, и цветной фон создают, и элементы выравнивают
по разным краям. Конечно, это противоречит идеологии разделения оформления и
содержания, но о такой «мелочи» никто и не вспоминает.
Ситуация поменялась с выходом новых версий браузеров, которые
стали придерживаться современных стандартов и содержать средства по работе со
слоями. Вот тогда и заговорили о новой системе верстки сайтов, которая
позволяет забыть о таблицах или использовать их только по прямому назначению.
Преимущества и недостатки слоёв. Слои удобно задавать и
настраивать через стили. Возможности стилей гораздо шире, чем традиционного
html и расширяют спектр оформительских изысков. Использование стилевых таблиц
позволяет несложными методами получить компактный и эффективный код.
Справедливости ради, отметим, что данное утверждение можно отнести и к любым
другим элементам веб-страницы, а не только к стилям. Слой можно перемещать,
прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких
инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих
подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и
увеличивает объем кода, но не требует повторной загрузки и обновления документа
и происходит без лишних задержек со стороны браузера. Кроме того,
выразительность и привлекательность сайта во многом повышается благодаря
использованию подобных приемов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение
элементов на веб-странице и предоставляет больше возможностей при верстке.
Слои можно размещать в окне браузера с точностью до пиксела.
Положение слоя задается двумя координатами, которые задают положение левого
верхнего или правого угла относительно окна браузера. Смещать слой можно и
относительно родительского элемента.
Слои по сравнению с таблицами отображаются быстрее. Более
высокая скорость достигается за счет компактного кода и того, что отображение
содержимого слоя происходит по мере его загрузки. Если сравнивать между собой
скорость загрузки веб-страниц, созданных с применением таблиц и слоев, то у
табличной вёрстки имеются определённые недостатки. Содержимое таблицы
загружается медленнее, чем информация в слоях
Браузеры преднамеренно расценивают таблицу как один объект,
из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не
будет загружено на локальный компьютер. Это имеет смысл, если принять во
внимание предназначение таблиц. Первоначально они были задуманы для хранения
табличных данных, а их лучше всего показывать сразу целиком, а не беспорядочно
по мере загрузки. При использовании таблицы в качестве каркаса для размещения
элементов веб-страницы, её исходное преимущество обращается в недостаток,
поскольку приводит к задержке вывода содержимого. Следует учитывать, также, и
растущий объем веб-страниц при активном использовании таблиц, особенно в случае
их вложенности друг в друга. Всё это приводит к тому, что табличная верстка
вызывает ненужные задержки вывода информации в браузере.
Работа с таблицами менее гибкая, чем со стилями, при
использовании таблиц широко известным приемом стало применение распорок -
прозрачных изображений высотой в один пиксель. Само изображение не отображается
на веб-странице, но его можно масштабировать в любых пределах. Получается
невидимая палочка определённой ширины или высоты, которая не дает ячейкам
таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были
актуальны для браузера Netscape, который не показывал фон ячейки, если в ней
ничего не размещалось. Чтобы избавиться от указанной особенности и помещали в
ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных
веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом
случае приходится загружать элементы, которые не видны пользователю и, по сути,
ему не нужны, но они входят в общий трафик сайта.
Стили, на которых основана работа слоев, освобождают голову
разработчика от подобных забот. Управлять любыми объектами веб-страницы с
помощью стилей проще, легче и эффективней.
Усложненная верстка при большом количестве таблиц. Данная
проблема возникает при множественной вложенности таблиц, что характерно для
достижения определённых эффектов на веб-странице. Рост количества таблиц
повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и
снижает скорость загрузки файлов. Применение визуальных редакторов, вроде
Macromedia Dreamweaver или Microsoft FrontPage, для создания и правки
документов облегчает работу с таблицами, но из-за обилия их параметров и в этом
случае разработчики не застрахованы от появления ошибок и лишней работы,
связанной с индивидуальным редактированием каждой таблицы.
Не следует считать, что использование слоев это панацея от
всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и
браузеры по-разному реализуют определённые возможности. Из-за этого основная
сложность верстки слоями - создать универсальный код, который бы одинаково и
без ошибок работал в разных браузерах. Приходится вникать в тонкости поведения
браузеров при использовании различных элементов стилей, что возможно только при
большом опыте работы или массе свободного времени.
Вся информация храниться в БД MySQL, которая является одной
из множества ПО для работы с SQL базами данных.- это структурированный язык
запросов, созданный для управления реляционными БД. Он обладает широким
перечнем возможностей, например, создать таблицу, редактировать и удалять
данные, производить запросы из таблиц и многое другое.
Обновление информации происходит в администраторской части
сайта. Для этого в файлах php используются специальные запросы к базе данных.
Есть четыре основных типа запросов данных в SQL, которые
относятся к так называемому языку манипулирования данными (Data Manipulation
Language или DML): - выбрать строки из таблиц; - добавить строки в таблицу; -
изменить строки в таблице; - удалить строки в таблице;
Каждый из этих запросов имеет различные операторы и функции,
которые используются для того, чтобы произвести какие-то действия с данными.
Запрос SELECT имеет самое большое количество опций. Существуют также
дополнительные типы запросов, используемых вместе с SELECT, типа JOIN и UNION.
Но пока, мы сосредоточимся только на основных запросах.
Чтобы получить информацию, хранящуюся в базе данных
используется запрос SELECT. Базовое действие этого запроса ограничено одной
таблицей, хотя существуют конструкции, обеспечивающие выборку с нескольких
таблиц одновременно. Для того, чтобы получить все строки данных для
специфических столбцов, используется запрос такого вида:
SELECT column1, column2 FROM table_name;
Также, можно получить все столбцы из таблицы, используя
подстановочный знак «*»: * FROM table_name;
Это может быть полезно в том случае, когда вы собираетесь
выбрать данные с определенным условием WHERE. Следующий запрос возвратит все
столбцы со всех строк, где «column1» содержит значение «3»:
SELECT * FROM table_name WHERE column1=3;
Кроме «=» (равно), существуют следующие условные операторы:
Дополнительно можно использовать условия BITWEEN и LIKE для
сравнения с условием WHERE, а так же комбинации операторов AND и OR.
SELECT * FROM table_name WHERE ((Age >= 18)
AND (LastName BETWEEN ‘Иванов’ AND ‘Сидоров’)) OR Company LIKE ‘%Motorola%’;
Что в переводе на русский язык означает: выбрать все столбцы
из таблицы table_name, где значение столбца age больше или равно 18, а также
значение столбца LastName находится в алфавитном промежутке от Иванов до
Сидоров включительно, или же значением столбца Company является Motorola.
Запрос INSERT используется для создания новой строки данных.
Для обновления уже существующих данных или пустых полей строки нужно
использовать запрос UPDATE.
Примерный синтаксис запроса INSERT: INTO
table_name (column1, column2, column3) VALUES (‘data1’, ‘data2’, ‘data3’);
Если вы собираетесь вставлять все значения в порядке, в
котором находятся столбцы таблицы, то можно и не указывать имена столбцов, хотя
для удобочитаемости это предпочтительнее. Кроме того, если вы перечисляете
столбцы, необязательно указывать их по порядку нахождения в базе данных, пока
значения, которые вы вводите, соответсвуют этому порядку. Вы не должны
перечислять столбцы, в которые не вводится информация.
Изменяется уже существующая информация в базе данных очень
похожим образом. используется для того, чтобы изменить существующие значения
или освободить поле в строке, поэтому новые значения должны соответствовать
существующему типу данных и обеспечивать приемлемые значения. Если вы не хотите
изменить значения во всех строках, то нужно использовать условие WHERE.
UPDATE table_name SET column1 = ‘data1’, column2
= ‘data2’ WHERE column3 = ‘data3’;
Вы можете использовать WHERE для любого столбца, включая тот,
который хотите изменить. Это используется когда необходимо заменить одно
определенное значение на другое.
По окончанию процесса создания сайта, его тестирования и
наполнения происходит процесс размещения сайта. На сегодняшний день вместо
понятия размещение сайта к нам пришел из английского языка термин хостинг.
Хостинг - это размещение сайта в сети. При этом сайт
размещается на сервере компании по размещению сайтов, которая называется
хостинговой компанией. Хостинг бывает нескольких видов. Вид хостинга зависит от
масштабности компании. Небольшие сайты пользуются так называемым «виртуальным
хостингом». В данном случае отсутствует потребность у клиента в подключении
своего оборудования к серверу хостера. Когда сайто владелец пользуется
виртуальным хостингом, это предполагает, что он арендует часть сервера хостера
для размещения и хранения своих файлов.
Для информационного сайта «Мебель Лидер» был выбран следующий
хостинг-провайдер TimeWeb Их сайт http://timeweb.ru/
Компания TimeWeb специализируется на предоставлении комплексных
услуг по размещению в интернет и поддержке проектов различной сложности.
TimeWeb успешно оказывает услуги с 2002 года и на
сегодняшний день является наиболее динамически развивающийся компанией
хостинг-услуг. Они работают с клиентами самого разного профиля: компаниями,
независимыми объединениями и частными лицами.