Создание персонального сайта
Введение
персональный сайт программный
На современном этапе развития компьютерных
технологий невозможно представить какого-либо высококвалифицированного
специалиста, не владеющего информационными технологиями. Поскольку деятельность
любого субъекта в значительной степени зависит от степени владения информации,
сегодня в сети Internet
можно найти много очень хорошо выполненных сайтов, которые быстро загружаются,
привлекательны на вид, имеют четко разграниченную по разделам информацию и
удобные функции навигации.
Сайт сегодня, пожалуй, наиболее удобный
инструмент для представления любых продуктов деятельности. По сравнению с
бумажным носителем, который может представить лишь текст и изображение, сайт
имеет возможность также донести информацию в мультимедийных формах. И чем бы ни
занимался человек, представить свое творчество или себя самого в многочисленных
электронных форматах оказывается довольно простым делом.
Поэтому сегодня в Сети можно
обнаружить многочисленные персональные сайты. Он позволяет узнать подробнее о
конкретном человеке и полезен не только в профессиональном плане, но и в личном
,поскольку способствует тому, что близкие люди и друзья будут с ним на связи и
смогут быть в курсе последних событий . Сайт также может послужить как визитная
карточка и собрание материалов для портфолио.
1. Назначение и область
применения
Назначение дипломного проекта:
)Описание персонального сайта: Для чего он
предназначен и какие функции выполняет.
)Рассмотреть анализ других персональных сайтов.
)Разработать пример свой персональный сайта .
Целевая аудитория: Данный сайт предназначен для
ознакомление студентов с персональным сайтам.
Материал будет представлен в электронном
формате, в виде сайта.
2. Описание обоснование
.1 Проект сайта
.1.1 Структура сайта

Рисунок 1 - Схема логической связи между
страницами
.1.2 Содержание каждой страницы
.1.2.1 Главная страница
Цель сайта:
Данный сайт предназначен для ознакомления
студентов с персональным сайтом.
На сайте будет предоставлена информация, что
такое персональный, каковы его функции, в чем основные причины создания. Так же
проведен анализ других сайтов и пример своего персонального сайта.
Карта сайта:

Рисунок 2 - Карта сайта
.1.1.2 О персональном сайте
Причины создания персонального сайта?
· Самопрезентация
· Возможность найти клиентов,
покупателей, спонсоров или работодателей
· Пообщаться
Основные черты персонального сайта?
· Содержание Личной информации.
· Эксклюзивный привлекательный дизайн
· Небольшой объём страниц, обычно не
более 5-10
Что такое персональный сайт?
Персональный сайт - это сайт какого-либо
конкретного человека. Как правило, сайт такого типа отличается небольшим
объемом информации.
Сайт такого типа создает конкретный человек,
заинтересованный в саморекламе, или индивидуальные предприниматели:
o артисты
o музыканты
o художники
o фотографы
o юристы
o врачи
o творческие личности и люди различных
профессий
Персональный сайт полезен не только в
профессиональном плане, но и в личностном, поскольку способствует тому, что
близкие люди и друзья данного человека будут оставаться с ним на связи и смогут
быть в курсе последних событий. При этом, не следует забывать, что персональный
сайт не всегда является исключительно личным, также он может быть заказан для
компании.
Какова структура персонального сайта?
Структура: На персональном сайте представлена
краткая информация о личности - только самое главное и необходимое. Поэтому его
структура ограничивается лишь несколькими основными разделами:
o О себе
o Портфолио
o Услуги
o Хобби или увлечения
o Контактная информация.
Что должно быть в содержании?
Содержание: При создании персонального сайта
особое внимание уделяется тому, как представлена информация на сайте.
Она должна быть ёмкой, «яркой» и цепляющей и
содержит в себе сведения личного или биографического характера или сведения об
оказываемых этим человеком услугах и консультациях.
Основные черты персонального сайта в содержании:
· Содержание Личной информации .
· Эксклюзивный привлекательный дизайн
· Небольшой объём страниц ,обычно не
более 5-10
Какой должен быть дизайн?
Дизайн: Немаловажным также является тщательная
разработка дизайна сайта. Именно оформление персонального сайта сможет выгодно
сыграть на имидж и репутацию представленного на нем человека.
Дизайн персонального сайта может быть шаблонным,
либо индивидуальным. Второй вариант более целесообразен, так как предоставляет
широкий простор для самовыражения заказчика. Он должен быть запоминающимся, но,
в то же время, ненавязчивым и располагающим к себе.
.1.1.3 Анализ персонального сайта Джима Керри
Пример: Сайт Джима Керри.
Основная информация: Персональный сайт,
принадлежит американскому актеру и комику, Джиму Керри.
Структура сайта:
· Домашняя страница
· Новости
· Биография
· Фильмография
· Происхождения
· Повседневная жизнь
Дизайн сайта:
Дизайн сайта выполнен в характере самого актера
Джима Керри, все страницы сайта очень красочные и каждая страница выполнена в
индивидуальном стиле, под смысл каждого раздела сайта.
На сайте присутствует большое количество
графических элементов. Картинки на сайте анимированы, ролики с участием Джима
Керри имеются на каждой странице.
На заднем фоне сайта играет музыка, так же
подобранная под каждый раздел своя.
Не очень удобно использован переход в другие
разделы страниц, возникает ощущение, что перешли на другой сайт.
Так же очень тяжело просмотреть информацию шрифт
не всегда понятный, но при этом все смотримся очень привлекательно и ярко.
Содержание сайта:
Сайт носит в себе информацию о Джиме Керри, его
биографические сведение, новостную информацию, фильмографию, с участием на
телевидении, происхождение и повседневная жизнь. В некоторых разделах
присутствует галерея или ролик с Джимом Керри.
Объём сайта 6 страниц.
Содержания каждой станицы сайта:

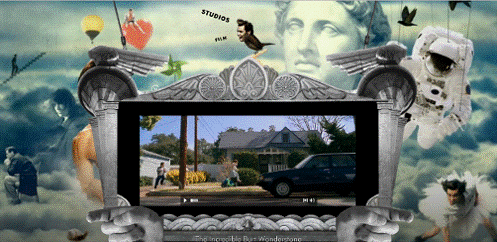
Рисунок 3 - Домашняя страница.
Домашняя страница - анимированная страница, с
интерактивными картинками, если нажав на любую из них то можно попасть на
другие второстепенные сцены главного меню. В качестве картинок представлены
сцены из фильма с Джимом Керри.
Новостная страница - Показан список новостей, на
каком канале и какие будут показаны фильмы Джима Керри, где можно в следующий
раз можно встретится с ним, какие кассовые сборы у фильма.

Рисунок 4- Новостная страница.
Биография-биографическая информация о Джим Керри
, от рождения до нашего времени. Так же в разделе представлена галерея.

Рисунок 5 - Страница
«Биография».
Фильмография - Показан архив фильмов с участием
Джима Керри, кликнув на название фильма можно увидеть ролик к фильму.

Рисунок 6 - Страница
«Фильмография».
ТВ - в этом разделе , представлены в каких годах
Джим Керри принимал участия в телевизионных проектах , и видео с ним.

Рисунок 7 - Страница «ТВ».
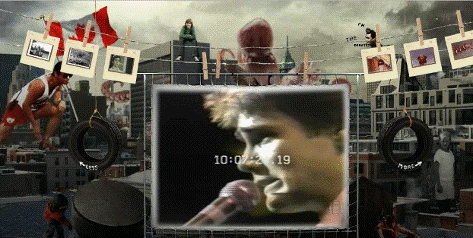
Происхождения - видео с первыми шагами Джима
Керри на сцене.

Рисунок 8 - Страница
«Происхождения»
Повседневная жизнь - галерея, с видео и
фотографиями Джима Керри. Как проводит время Джим, когда не снимается.

Рисунок 9 - Страница
«Повседневная жизнь»
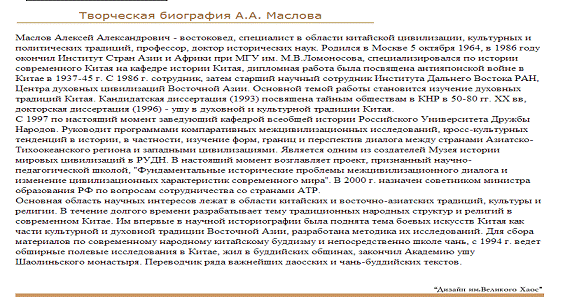
.1.1.4 Анализ персонального сайта Алексея
Александровича Маслова
Пример сайта: Алексея Александровича Маслова.
Основная информация: Персональный сайт,
принадлежит востоковеду, специалисту в области китайской цивилизации,
культурных и политических традиций, профессору, доктору исторических наук
Алексею Александровичу Маслову.
Структура сайта:
· Главная страница
· О себе
· Академия
· Студентам
· Ссылки
· Публикации
Дизайн сайта:
Дизайн сайта простой и ненавязчивый. С подбором
легких цветов, текст расположен на белом фоне. Простая и понятная навигации
сайта.
Содержится не большое количество графической
информации.
Большой плюс сайта, то, что на нем нет
отвлекающих внимания баннеров и вставок.
Содержание сайта:
Сайт содержит в себе информацию профессора
Алексея Александровича Маслова, его творческую биографию, статьи отрывки из его
книг, полезную информацию студентам, ресурсы на русскоязычные и иностранные
ссылки. В разделе «академия» можно найти лекции и переводы профессора с
последующим скачиванием понравившихся.
Объём сайта 6 страниц.
Содержание каждой станицы сайта.
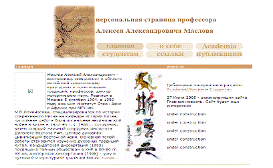
Главная страница - состоит из двух колонок,
небольшую биографическую информацию с последующим переходом в раздел «о себе» и
новостную информацию.

Рисунок 10- Главная страница
Алексея Александровича Маслова
О себе-представлена творческая биография
профессора А.А.Маслова.

Рисунок 11- Станица «О себе»
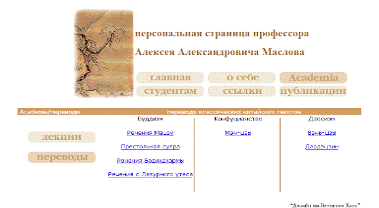
Академия - этот раздел содержит лекции и
переводы профессора (буддизма, конфуцианство, даосизма)

Рисунок 12 - Страница
«Академия»

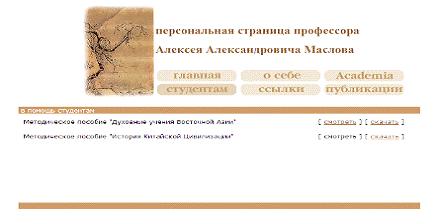
Рисунок 13- Страница
«Студентам»
Студентам - полезная информация для начинающих,
можно скачать или просмотреть методические пособия.
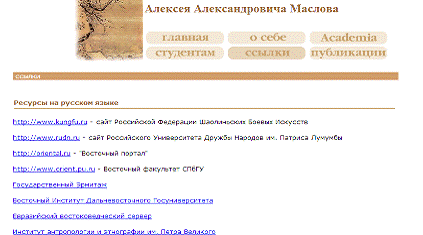
Ссылки - содержит ресурсы на русском языке в
виде ссылок на сайты.

Рисунок 14-Страница «Ссылки»
Публикации-статьи и отрывки из книг профессора
А.А. Маслова.

Рисунок 15-Страница
«Публикации»
.1.1.5 Анализ примера своего персонального сайта
Основная информация: Персональный сайт,
принадлежит студенту БФУ им Канта, Ким Николаю Константиновичу.
Структура сайта:
· Главная страница
· Обо мне
· Портфолио
· Хобби
· Контакты
Дизайн сайта:
Дизайн сайта создан сочетанием, черного и
бежевого цветов. Что делает его привлекательным для посетителей и не раздражает
глаза при просмотре информации.
Меню навигация легко обнаружимо пользователем.
Понятно и легко представлена структура сайта. Цвет фона не сливается с текстом.
Содержание сайта:
Сайт содержит в себе информацию студента БФУ им
Канта, Ким Николая Константиновича, его личную биографию, портфолио, хобби и
контакты.
Объём сайта 5 страниц.
Содержание каждой станицы сайта.
Главная страница - содержит в себе ознакомление
посетителей с информацией на сайте и ее предназначение.

Рисунок 16 - Главная страница
Обо мне - представлена личная биография студента
Ким. Н.К

Рисунок 17-Страница «Обо мне»
Портфолио - этот раздел содержит в себе ссылки
на проделанные работы за время обучения в колледже Ким. Николая.
Константиновича

Рисунок 18-Страница «Портфолио»
Хобби-в этом разделе
представлено краткое описания хобби Ким Н.К.

Рисунок 19-Страница «Хобби»
Контакты - содержится
контактная информация пользователя.

Рисунок 20-Страница «Контакты»
.1.1.6 Контрольные вопросы
1. Причины создания
персонального сайта?
2. Основные черты
персонального сайта?
3. Что такое
персональный сайт?
4. Какова структура
персонального сайта?
5. Что должно быть в
содержании?
6. Какой должен быть
дизайн персонального сайта?
7. Почему содержание
анализируемых сайтов отличается?
8. Сравнить дизайн
персональных сайтов, почему они отличаются?
9. Сравнить структуры
сайтов?
2.1.3 Концепция дизайна

Дизайн сайта очень прост и привлекает внимание.
Он выполнен в темных тонах. Фон сайта темный, с белым шрифтом, для более
легкого чтения.
На страницах содержится небольшое количество
графики, для того, чтобы сайт подгружался быстрее.
В верхней части сайта расположена «шапка» сайта,
она является эстетическим элементом дизайна и смысловой нагрузки не несёт.
Основная навигационная панель находится в верхней части страницы, под «шапкой»,
на ней содержатся ссылки на основные материалы.
.1.4 План тестирования
Цель тестирования - проверить содержание сайта
на наличие информацию о персональных сайтах.
Для проверки поставленной цели необходимо:
Проверить наличие информации о
персональных сайтах.
Проверить информацию об анализе других
сайтов.
Проверить наличие информации своего
персонального сайта.
Проверить состояние объёма информации и
других элементов страниц.
Проверить состояние текстовой и
графической информации.
Тестирование дизайна сайта: цель проверка работы
сайта в разных браузерах.
проверка корректного отображения оформления и
содержимого сайта
проверка работы всех страниц сайта
проверка правильного расположения информации на
страницах сайта.
2.1.5 Обоснование выбора программных средств для
реализации
Сайт построен при помощи блочной структуры.
Страница разделена на несколько блоков при помощи тегов div.
В верхнем блоке располагается название сайта и картинка. Под ним находятся два
блока - основной, где отображается вся необходимая информация, и верхний блок,
где находится меню навигации по сайту. Последний нижний блок, это блок
копирайта, в котором содержится немного информации о создателе сайта.
Проект реализован при помощи языков
программирования HTML
и CSS, которые
записывались и редактировались в программе Notepad++
на операционной системе Windows
7. Изображения для сайта редактировались в программах Adobe
Photoshop и Paint.
Разметка и контент страниц представлены с
помощью языка HTML, а т.к.
сайт является учебным пособием, то он не будет часто изменяться. Форматирование
текста происходит с помощью отдельного файла с каскадными таблицами стилей (CSS),
в связи с тем, что язык разметки HTML
не предназначен для красивого оформления текста.
Для организации фотогалереи, проверки форм,
скрытия некоторого содержимого страниц, которое показывается пользователю
только после нажатия, т.е. для придачи страницам сайта динамичности, будет
применена библиотека jQuery,
основанная на языке программирования JavaScript,
которая значительно упрощает и ускоряет написание JavaScript
кода.
2.2 Описание реализации
.2.1 Шаблон сайта
Поскольку данный сайт имеет множество схожих
страниц - нецелесообразно создавать каждую страницу в отдельности. Поэтому
логично создать одну шаблонную страницу, которая будет использоваться на всех
страницах сайта.
Она состоит из четырёх основных блоков, которые реализованы
с помощью тега <div>
Все блоки для получения оформления обращаются к
соответствующим классам в CSS-файле
Код HTML-файла
«index.html»:
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"#"656959.files/image022.gif">
Срок эксплуатации монитора:


Срок эксплуатации операционной системы:

Срок эксплуатации Microsoft Office:

Стоимость часа эксплуатации системного блока:

Стоимость часа эксплуатации монитора:

Стоимость часа эксплуатации мыши и клавиатуры:

Стоимость часа эксплуатации операционной
системы:

Стоимость часа эксплуатации Microsoft Office:

Сэ.о. =
 руб./час
руб./час
Зо1 = 3,32*72 = 239,04 руб.
Зо2 = 3,32*20 = 66,4 руб.
Зо3 = 3,32*15 = 49,8 руб.
Зобщ. = 239,04+66,4+49,8= 355,24
руб.
Таблица 5 - Расчет амортизационных
отчислений
|
Этапы
работы
|
Трудоемкость
(час)
|
Расчет
|
Сумма
(рублей)
|
|
Разработка
сайта
|
72
|
3,32
* 72
|
239,04
|
|
Отладка
сайта
|
20
|
3,32
* 20
|
66,4
|
|
Выпуск
технической документации
|
15
|
3,32
* 15
|
49,8
|
|
Итого:
|
107
|
239,04+66,4+49,8
|
355,24
|
Накладные расходы составляют рассчитываются от
основной заработной платы и определяются по формуле:
НР = ФОЗП * %НР/100% (руб.) (13)
НР = 15213,4951*125/100 = 19016,9 руб.
Сп = 420+27+151,4 +1825,619 +355,24+17039,114 =
19818,373 руб.
Калькуляция себестоимости программы представлена
в таблице 5.
Таблица 6 - Калькуляция себестоимости создания
сайта
|
Статьи
затрат
|
Затраты
|
|
Затраты
на материалы, в том числе: - основные материалы; -
транспортно-заготовительные расходы.
|
447
420 27
|
|
Затраты
на силовую электроэнергию
|
151,4
|
|
Затраты
на заработную плату с отчислениями, в том числе: - фонд основной заработной
платы; - фонд дополнительной заработной платы; - страховые взносы
|
1825,619
15213,4951 1825,619 5145,81
|
|
Затраты
на эксплуатацию оборудования
|
355,24
|
|
Накладные
расходы
|
17039,114
|
|
Полная
себестоимость
|
19818,373
|
Прибыль - это конечный финансовый результат
предпринимательской деятельности, доход, остающийся после вычета из выручки
всех производственных и торговых затрат.
Прибыль определяется по формуле:
Прибыль =Сп*%R/100%
(руб.), (14)
где %R
- рентабельность создания сайта
П = 19818,373*21/100 = 4161,85833 руб.
Отпускная цена - это цена, по которой
предприятие (объединение) или сбытовая организация реализует продукцию
потребителям.
Отпускная цена определяется по формуле:
Ц = Сп + Прибыль (руб.) (15)
Ц = 19818,373+4161,85833 = 23980,23133.
Срок окупаемости - это период времени,
необходимый для окупаемости капитальных вложений.
Срок окупаемости сайта вычисляется по формуле:
Ток. = ДК / Эу.г. (16)
где ДК - разница между затратами которые были и
которые получились в результате разработки программы;
Эу.г. - условная годовая экономия, полученная в
результате снижения затрат на разработку программы.
Условно - годовая экономия:

С1 - полная себестоимость создания прошлого
сайта;
С2 - полная себестоимость создания данного
сайта;
Q - среднее
количество созданных сайтов в год.
Среднее количество созданных сайтов в год
рассчитываем по формуле:
Q = T
/ t, (кол-во
сайтов)(17)
где t-трудоёмкость
создания сайта, дни;
T - кол-во дней
работы оборудования в год.

Ток. = (26100 - 13000) / ((30000- 19818,373) *
20) = 13100/203632,54=0,06 года
Вывод: При данном количестве заказов сайтов,
покупка нового оборудования и программного обеспечения будет целесообразна, так
как они окупятся за 22 дня.
.3 Анализ действующих цен на рынке
Можно подсчитать, во что обойдется создание
сайта. Для наглядности результаты помещены в таблицу. В левой колонке приведены
затраты на создание полноценного сайта моей фирмой, а в правой колонке
приведены затраты на создание сайта фирмой - конкурентом.
Таблица 6 - Цены на создание сайтов
|
Название
этапа
|
Стоимость
работ моей фирмы, руб.
|
Доля
затрат, %
|
Стоимость
работ фирмы - конкурента (Студия “ 70 S”),
руб.
|
Доля
затрат, %
|
|
Дизайн
|
12000
|
29,6
|
15000
|
32,6
|
|
Верстка
и программирование
|
19000
|
46,9
|
17000
|
39,9
|