Создание Web-сайта 'All of the GPS-navigator'
Содержание
Цели и задачи. Алгоритм создания
сайта
. Проектирование
. Разработка дизайна
. Вёрстка
. Программирование
. Наполнение сайта
. Тестирование
. Публикация. Реализация алгоритма
. Проектирование
. Разработка дизайна
. Вёрстка
. Программирование
. Наполнение сайта
. Тестирование
. Публикация
Заключение
Список литературы
Приложение
Цели и задачи
Данный проект является курсовой работой,
подготовленный студентом группы ИС-21 факультета математики и информационных
технологий Ульяновского Государственного университета. В ходе выполнения
курсового проекта был создан Web-сайт.
Целями данного проекта является изучение языка
разметки HTML, каскадных
таблиц стилей CSS, а также
изучение алгоритмов проектирования сайта.
При выполнения проекта передо мной были
поставлены следующие задачи:
· Создание Web-сайта
с современным и отвечающим стандартам дизайном;
· Изучение языков разметки CSS,
HTML;
· Придерживаться основных стандартов
создания сайта;
· Обеспечить информационную структуру
сайта, дабы привлечения пользователей сети Интернет.
I.
Алгоритм создания сайта
1. Проектирование
Цель проектной работы - спрогнозировать или
задать поведение пользователя на сайте. Понятная структура страниц, доступность
основного и вспомогательного меню позволяют удерживать пользователей на сайте.
Поэтому важно учесть все детали до разработки дизайна.
Проработать основные моменты:
· Описание структуры;
· Описание дизайна:
· Описание вёрстки страниц;
· Описание программных модулей.
В итоге проектирование дает четкое представление
о том, что и как будет работать, в каком месте будут располагаться
функциональные блоки.
2. Разработка дизайна
Если на этапе проектирования определяется
поведение пользователей, то здесь оформляются графические элементы, которые
будут украшать сайт. Дизайн сайта должен подчинятся одной цели, единой
концепции.
3. Вёрстка
Вёрстка представляет собой процесс интеграции
текстового содержания, графики и программных компонентов в единое целое, т. е.
придания страницам окончательного вида. В процессе вёрстки страниц приобретают
вид, в котором они предстанут перед конечным пользователем (за исключением
информационного наполнения).
На данном этапе происходит дополнительный
контроль качества выполняемой работы, производится оптимизация web-страниц
под особенности конкретных браузеров, используемых посетителями сайтов для
навигации по Интернету. Учитываются особенности представления страниц при
различных настройках глубины цвета и экранных разрешений.
4. Программирование
На данном этапе происходит разработка и подключение
программных компонентов сайта, призванных обеспечить посетителей необходимыми
функциональными возможностями. Именно этот этап является наиболее сложным по
реализации в техническом плане. Большинство решений, разрабатываемых на данном
этапе, основываются на технологиях работы с базами данных и на построении
динамически генерируемых страниц сайта на основе информации, содержащейся в
базе данных сайта.
5. Наполнение сайта
Эффективность работы любого сайта неразрывно
связана с понятием контента, то есть текстовой и графической информации,
размешённой на нем. От того, насколько нужные, современные и интересные данные
найдет здесь пользователь, напрямую зависит, станет ли он пользователем вашего
сайта.
6. Тестирование
На этом этапе проверяется все - удобство
навигации, целостность данных, корректность ссылок и орфография.
7.
Публикация
Публикация - это обеспечение хостинга
интернет-сайта и «привязка» сайта к предварительно зарегистрированному
доменному имени. В результате, интернет сайт становится доступным всем
пользователям сети Интернет.
II. Реализация алгоритма
1. Проектирование
На этом этапе была выработаны основные концепции
сайта:
Сайт будет представлять собой медиа портал обо
всем, что связано с навигаторами;

Навигация сайта представляет собой
многоуровневое меню с основными разделами: обзоры, рейтинг производителей, о
создателе;
Сегодня так важно делать сайты не только
"для роботов", но и для людей. Повышение юзабилити и правильная
подача информации на страницах сайта - крайне важны. Один из самых
приоритетных, среди всех элементов, это главное меню сайта. Оно должно быть:
· удобным;
· всегда на виду.
Поэтому я выбрал фиксированное
меню, которое будет всегда на виду у посетителя сайта в тоже время, не мешая
просмотру контента сайта.
Для разработки сайта выбраны технологии HTML,
CSS, JavaScript;
Инструментами были выбраны текстовый редактор Notepad++,
веб-обозреватель Google
Chrom, бесплатный FTP-клиент
FileZilla Client.
2. Разработка дизайна
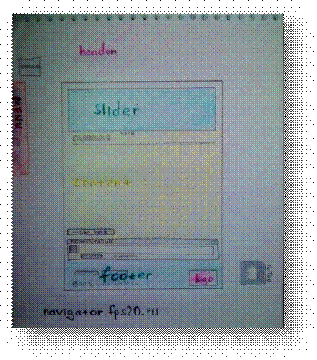
На этапе разработки оформления был создан
предварительный макет, проработаны его ключевые моменты.

Интерфейс был разбит на основные разделы: шапка
сайта, меню сайта, слайдер, контент, комментарии, футер. Основным оттенком был
выбран серый цвет на белом фоне с использование зеленого, дабы приковать
внимания посетителей сайта, непосредственно к представляемой информации.
3. Вёрстка
На этапе верстки концепции, и макеты, созданные
на первом и втором этапе, превращаются в сайт, при помощи css
и html.
4. Программирование
На этапе программирования на сайт добавляется
функционал, способствующий более удобному просмотру сайта.
Был добавлен слайдер для придания эффектности
сайту.
Слайдер Nivo известен всему миру как самый
красивый и простой в использовании слайдер на рынке. Бесплатный и с открытым
исходным кодом.
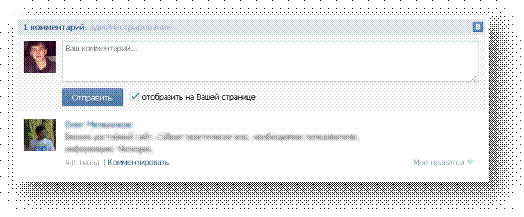
Так же были добавлены комментарии от ВКонтакте к
сайту.

Необходимость регистрации является
дополнительной преградой при оставлении комментария, в результате чего общение
часто приобретает анонимный или ограниченный характер. ВКонтакте
зарегистрированы практически все пользователи Рунета, поэтому любой читатель
сможет сразу прокомментировать от своего настоящего имени - с фотографией и
ссылкой на подробную информацию о себе.
Имеется возможность модерировать дискуссию прямо
со страниц сайта, удаляя нежелательные комментарии. Также можно назначать любое
количество дополнительных модераторов, которые смогут обеспечивать порядок
через удобный интерфейс.
Каждый комментарий может становиться статусом пользователя
ВКонтакте и содержит ссылку на сайт. Комментарий появляется не только в
новостях у друзей пользователя, но и в поиске по статусам ВКонтакте. Благодаря
партнерству между ВКонтакте и Яндексом данные статусы в течение месяца будут
индексироваться в поиске Яндекса в режиме реального времени, что станет
источником дополнительной посещаемости для сайта.
Добавлен виджет «Мне нравится» он позволяет
посетителям одним кликом выразить своё отношение к статье или моментально
поделиться ссылкой на статью с друзьями.

Виджет плавной прокрутки вверх, позволяет
читателям осуществить плавную прокрутку вверх одним нажатием на кнопку.

Ещё один плюс этой кнопки - она становится
видимой только тогда, когда гость, знакомясь с содержанием, прокручивает
страницу вниз.
5. Наполнение сайта
На данном этапе сайт был наполнен разнообразным
контентом. Были добавлены обзоры о навигаторах, статьи: источники погрешности,
принцип работы, области применения и другие. Подробно описана история
возникновения. Дана информация о рейтинге лучших навигаторов.
6. Тестирование
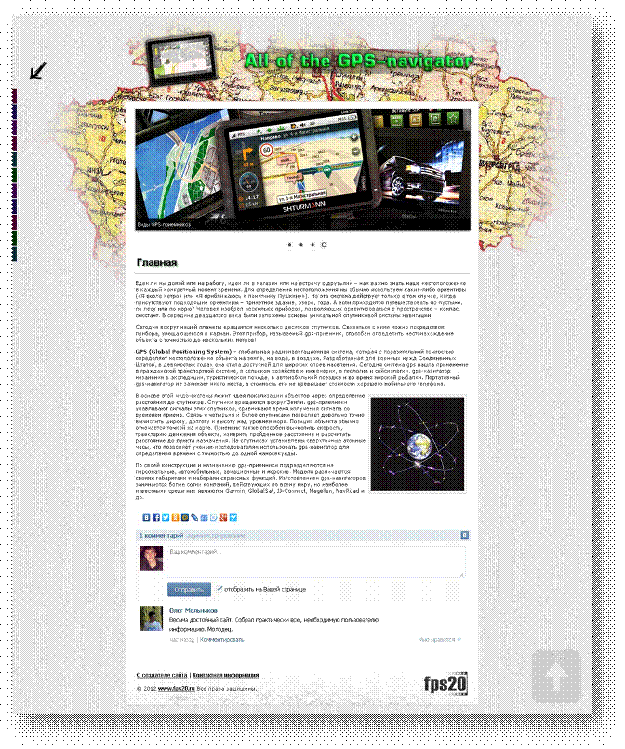
Сайт был всесторонне протестирован в различных
браузерах, и при различных характеристиках оборудования. По итогам тестирования
сайт был оптимизирован чтобы корректно работать на максимальное количество
устройств.
Вот что получилось:

7. Публикация
Для публикации был зарегистрирован домен
третьего уровня navigator.fps20.com
и размещен на хостинге Hostinger.
Сайт доступен для всех пользователей.


Заключение
сайт навигатор верстка
программирование
В данной курсовой работе рассмотрены актуальные
вопросы разработки и создания современного Web-сайта.
При этом мною были решены следующие частные задачи:
ü ознакомление с современными
Интернет-технологиями и использовать их в своей разработке;
ü изучение основных понятий и
программ, применяемых для разработки и создания Web-сайтов;
ü ознакомление с методами и способами
представления на Web-страницах
различных видов информации (текстов и изображений);
ü ознакомление с основными правилами и
рекомендациями по разработке и созданию Web-сайтов;
ü определение структуры Web-страниц;
ü предоставление пошаговой стратегии
разработки Web-сайта.
В результате проведенных работ на базе выбранных
технологий был создан современный Web-сайт.
Список литературы
1. Бесплатный
видеокурс по HTML от Евгения
Попова.
2. Бесплатный
видеокурс по CSS от Евгения
Попова.
Приложение
Код основных разделов сайта
.html
<!-- html для сайта All of the
GPS-navigator -->
<!-- Создал данный сайт Черников Владислав
Алексеевич -->
<!-- www.fps20.ru
-->
<!DOCTYPE
HTML PUBLIC
"-//W3C//DTD
HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!--[if lte IE 8]><meta
http-equiv="refresh" content="0;
url=/ie6/ie6.html"><![endif]-->
<link rel="shortcut
icon" type="image/vnd.microsoft.icon"
href="favicon.ico">
<link
href="css/style.css" type="text/css"
rel="stylesheet">
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8">
<title>All of the
GPS-navigator</title>
<script
type="text/javascript"
src="/js/jquery-1.8.2.min.js"></script>
<script
type="text/javascript" src="/js/fixmenu.js"></script>
<script
type="text/javascript" src="/js/toTop.js"
></script>
<script
type="text/javascript">$(function()
{$("#toTop").scrollToTop ();});</script>
<!-- nivo-slider -->
<link rel="stylesheet"
type="text/css" href=" /themes/default/default.css"
media="screen">
<link rel="stylesheet"
type="text/css" href=" /css/nivo-slider.css"
media="screen">
<!-- like-block -->
<script
type="text/javascript" src="//yandex.st/share/share.js"
charset="utf-8"></script>
<!-- vk-comment -->
<script
type="text/javascript"
src="//vk.com/js/api/openapi.js?64"></script>
<script
type="text/javascript">VK.init({apiId: 3249697, onlyWidgets:
true});</script>
<!-- zoom -->
<script
type="text/javascript"
src="js/zoom-c.js"></script>
<link rel="stylesheet"
type="text/css" media="all" href="css/zoom.css"
/>
</head>
<body>
<div id="bg">
<div id="wrapper">
<a href="#"><div
id="header"></div></a>
<div
id="clear"></div>
<div
id="strelka"><img src="../img/strelka.png"
alt="fps20" width="50"
height="50"></div>
<li>
<li>
<li>
<li>
<li>
<li>
<li>
<li>
<li>
<li>
<li>
</ul>
<div id="content">
<div>
<div>
<div id="slider">
<a
href="/history.html"><img
src="/img/old_navigators.jpg" alt="" title="История
создания навигаторов"></a>
<a
href="/applications.html"><img
src="/img/application_navigators.jpg" alt=""
title="Области применения навигаторов"></a>
<a
href="/principle_of_operation.html"><img src="/img/
effect_navigators.jpg" alt="" title="Принципы работы навигатора"></a>
<img
src="/img/types_navigation.jpg" alt="" title="Виды
GPS-приемников">
</div>
<script
type="text/javascript"
src="/js/jquery.nivo.slider.pack.js"></script>
<script
type="text/javascript">$(window).load(function()
{$('#slider').nivoSlider();});</script>
</div>
<div id="namepage">
<h2><b>Главная</b></h2>
<hr>
</div>
<p>Едем
ли мы домой или на работу, идем ли в магазин или на встречу с друзьями - нам
важно знать наше местоположение в каждый конкретный момент времени. Для
определения местоположения мы обычно используем какие-либо ориентиры («Я возле
метро» или «Я приближаюсь к памятнику Пушкину»). Но эта система действует
только в том случае, когда присутствуют подходящие ориентиры - приметное
здание, озеро, гора. А если приходится путешествовать по пустыне, по лесу или
по морю? Человек изобрел несколько приборов, позволяющих ориентироваться в
пространстве - компас, секстант. В середине двадцатого века были заложены
основы уникальной спутниковой системы навигации.</p>
<p>Сегодня
вокруг нашей планеты вращается несколько десятков спутников. Связаться с ними
можно посредством прибора, умещающегося в карман. Этот прибор, называемый gps-приемник,
способен определить местонахождение объекта с точностью до нескольких
метров!</p>
<p><strong>GPS
(Global Positioning
System)</strong>
- глобальная радионавигационная система, которая с поразительной точностью
определяет местоположение объекта на земле, на воде, в воздухе. Разработанная
для военных нужд Соединенных Штатов, в девяностых годах она стала доступной для
широких слоев населения. Сегодня система gps
нашла применение в гражданской транспортной системе, в сельском хозяйстве и
инженерии, в геологии и сейсмологии. gps-навигатор
незаменим в экспедиции, туристическом походе, в автомобильной поездке и во
время морской рыбалки. Портативный gps-навигатор
не занимает много места, а стоимость его не превышает стоимости хорошего
мобильного телефона.</p>
<p><div
class="imgborder"><a
href="/img/34.jpg"
class="zoom"
><img
hspace="10" alt="gps
навигаторы" src="/img/34.jpg"
align="right"></a></div>В
основе этой чудо-системы лежит идея локализации объектов через определение
расстояния до спутников. Спутники вращаются вокруг Земли. gps-приемники
улавливают сигналы этих спутников, сравнивают время излучения сигнала со
временем приема. Связь с четырьмя и более спутниками позволяет довольно точно
вычислить широту, долготу и высоту над уровнем моря. Позиция объекта обычно
отмечается точкой на карте. Приемник также способен вычислить скорость,
траекторию движения объекта, измерить пройденное расстояние и рассчитать
расстояние до пункта назначения. На спутниках установлены сверхточные атомные
часы, что позволяет ученым-исследователям использовать gps-навигатор
для определения времени с точностью до одной наносекунды.</p>
<p>По
своей конструкции и назначению gps-приемники
подразделяются на персональные, автомобильные, авиационные и морские. Модели
различаются своими габаритами и наборами сервисных функций. Изготовлением gps-навигаторов
занимаются более сотни компаний, действующих по всему миру, но наиболее
известными среди них являются Garmin,
GlobalSat, JJ-Connect,
Magellan, NavRoad
и др.</p>
<div
id="likeblock">
<div
class="yashare-auto-init"
data-yashareL10n="ru"
data-yashareType="none"
data-yashareQuickServices="vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus,pinterest,surfingbird"></div>
</div>
<div
id="vk_comments"></div>
<script
type="text/javascript">VK.Widgets.Comments("vk_comments",
{limit: 5, width: "730", attach: false});</script>
</div>
<div id="footer">
<table width="100%"
border="0">
<tr>
<td><a
href="/creator.html">О создателе сайта</a> | <a
href="/creator.html#contacts">Контактная информация
</a></td>
<td
rowspan="2"><div align="right"><a
href="http://fps20.ru" target="_blank"><img src="../img/fps20.png"
alt="fps20" width="100"
height="50"></a></div></td>
</tr><tr><td>©
2012 <a
href="http://fps20.ru">www.fps20.ru</a>
Все права защищены.</td>
</tr> </table><a
href="#" id="toTop"><img
src="../img/back-to-top.png"
alt="back-to-top"></a>
</div>
</div>
</div>
</body>
</html>.css
/* -----css для сайта All of the
GPS-navigator----- */
/* -----Создал данный сайт Черников Владислав
Алексеевич----- */
/* -----www.fps20.com-----
*/
/* -----СТРУКТУРА САЙТА СТАРТ----- */
body {: #EEE url(../img/body.png)
repeat;:
11px Verdana;
/* главный размер и шрифт сайта */
color: #252525;
/* главный цвет шрифта сайта */
padding: 0;: 0;
}
#bg {: url(../img/bg.png) top
no-repeat;
}
#wrapper { /* тело сайта */: 770px;:
20px;: 0 auto;
}
#header {: 140px;: url(../img/header.png)
no-repeat;: 5px;bottom: 0 auto;
}
#content {color: #F9F9F9;: 20px;top:
15px;bottom: 0 auto;: solid 1px #cacaca;bottom: none;
}
#footer {: 50px;: #F9F9F9
url(../img/footer.jpg) no-repeat;: solid 1px #cacaca;top: none;: 20px;bottom: 0
auto;
}
#footer a:hover {: gray;
#footer a {: bold 9pt Arial,
Helvetica, sans-serif;: #252525;
}
#clear{: 5px;}
/* -----СТРУКТУРА САЙТА КОНЕЦ-----
*/
/* -----ССЫЛКИ СТАРТ----- */
#link a:hover {: gray;decoration:
underline;
}
#link a {: #252525;decoration: none;
}
/* -----ССЫЛКИ КОНЕЦ----- */
/* -----РЕЙТИНГ|ТАБЛИЦА СТАРТ----- */
.rating tr {: 10px;: 30px;indent:
10px;
}
.rating tr:hover {color: #e1e1e1;:
10px;indent: 10px;: 30px;
}
.numbers {align: right;weight: bold;
}
/* -----РЕЙТИНГ|ТАБЛИЦА КОНЕЦ----- */
/* -----ФИКСИРОВАННОЕ МЕНЮ СТАРТ----- */
ul#fixmenu {: 200px;: fixed;: 0;:
150px;style: none;: 0;: 0;
}#fixmenu a {: none;: #fff;: 0 0 0
30px;weight: bold;size: 12px;shadow: 0px 0px 3px rgba(0,0,0,0.5);
}#fixmenu li {: block;: 9px;bottom:
2px;: 30px;height: 30px;: pointer;
}#fixmenu.link1 {: #180D48;
}#fixmenu.link2 {: #3D0748;
}#fixmenu.link3 {: #480129;
}#fixmenu.link4 {: #0E2732;
}#fixmenu.link5 {: #003100;
}
/* -----ФИКСИРОВАННОЕ МЕНЮ
СТАРТ----- */
/* -----СТРЕЛКА НА ВЕРХ СТАРТ----- */
#toTop
{
position: fixed;: 20px;: 20px;:
pointer;
}
/* -----СТРЕЛКА НА ВЕРХ КОНЕЦ----- */
/* -----БЛОК НА СОЦИАЛЬНЫЕ СЕТИ СТАРТ----- */
#likeblock {: 10px;: 0 auto;
}
/* -----БЛОК НА СОЦИАЛЬНЫЕ СЕТИ КОНЕЦ----- */
.block img {: 3px;
}{: 3px;: 0;: bold 16pt Arial, Helvetica,
sans-serif;shadow: black 0.1em 0.1em 0.2em #587E58;: #000000;
}
.imgborder img {: 5px;: 5px;color:
#EEEEEE;: solid 1px #cacaca;
}
/* -----СТРЕЛКА НА МЕНЮ СТАРТ-----
*/
#strelka {: fixed;: 30px;:
90px;style: none;: 0;
margin: 0;
}
/* -----СТРЕЛКА НА МЕНЮ КОНЕЦ----- */
fixmenu.js
$(document).ready(function(){
$("ul#fixmenu
li").hover(() {
$(this).stop().animate({'width':
'220px'},220);
$(this).children().fadeIn(220);
},function () {
$(this).stop().animate({'width':
'7px'},220);
$(this).children().fadeOut(220);
});
});