Разработка сайта с использованием PHP программирования
ВВЕДЕНИЕ
В настоящее время, в связи с глобальным
развитием сети Интернет, в программировании все более резко выделяться
отдельная его отрасль - web-программирование. Изначально, оно не могло даже
сравниться по своей сложности с другими областями «программистского ремесла»,
не дотягиваясь не только до системного, но даже и до прикладного
программирования. Речь идет, конечно, о программировании сценариев для интернет
сайтов, или, Web-программировании .
Во время стремительного прогресса просто красиво
оформленный текст и картинки на веб-сайте уже никого не удивят. Требования к
сайтам, изменились - теперь для успешного представительства компании в Интернет
необходимо предоставить своим посетителям различные возможности: обратную
связь, форум, голосование, интернет-магазин, различные web-тесты, поиск по
сайту, счётчик посещений и многое другое. При помощи обычного html этого не
достичь, ведь html - это язык гипертекстовой разметки - инструмент для создания
гиперссылок, вставки изображений, таблиц и др. С помощью языка html легко и
быстро можно сделать форму для отправки какого-либо запроса. Такая форма будет
иметь все необходимые атрибуты: и поле для ввода текста, и кнопку отправки.
Однако, при нажатии на такую кнопку в большинстве случаев не произойдет ровным
счетом ничего - ведь не был задан сценарий действий, которые следует выполнить,
чтобы получить результат. Поэтому создание интерактивных компонентов - это
задача для web-программирования.
Веб-программирование осуществляется при помощи
специальных программных средств - скриптов. Эти программные средства
подразделяются на два основных вида: серверные и клиентские. Серверные скрипты
выполняются на стороне сервера, то есть того компьютера, на котором размещен
сайт. Они выполняются еще до загрузки страниц сайта на компьютер пользователя.
В свою очередь, клиентские скрипты выполняются на компьютере клиента уже после
загрузки страницы с сервера и не требуют ее дополнительной перезагрузки.
Языки веб - программирования, на которых
выполняются и те, и другие скрипты различны. Некоторые из языков используются
только для создания серверных скриптов, другие - только для клиентских, а
многие языки - для тех и других.
Основная цель разработки сайта используя PHP
программирование - нести в себе информацию, максимально доступно и удобно
подавать ее пользователю, обеспечивать актуальность и полезность этой
информации.
1. Постановка задачи
.1 Назначение сайта
Информационно-новостной сайт предназначен для
удобного предоставления пользователям актуальных новостей, в удобной для восприятия
форме.
Он должен привлекать постоянную аудиторию, за
счет которой посещаемость сайта будет постоянно расти, а вместе с этим и
позиции сайта в поисковых системах, так как в последнее время огромное влияние
на позиции сайта в поисковых системах играет поведенческий фактор.
Сайт не должен, быть привязан к какой то,
определённой категории новостей. Это значит, что должна быть возможность на его
основе сделать новостной сайт любой тематики, например: новости образования,
новости медицины, новости экономики, и т.д.
1.2 Требования к сайту
Информационно новостной сайт должен обладать
удобным, и интуитивно понятным дизайном. Кроме этого на будущую популярность,
сайта в не меньшей мере влияет его содержание.
Не актуальные повторяющиеся новости уже размещенные
на десятках сайтов не будут способствовать увеличению постоянной аудитории.
Вместе с этим скопированные с других новостных сайтов новости не принесут и
посетителей с поисковых систем, так как они отслеживают первоисточник и
уникальность новости, и подобное копирование может привести даже к блокировке
сайта в поисковой выдаче.
За последние годы многое изменилось в WEB
программировании, появилось множество новых интересных и полезных возможностей.
Поэтому простым статическим HTML сайтом даже с уникальным интересным контентом,
и красивым дизайном уже никого не удивить. Да с такого сайта можно получить
посетителей с поисковых систем, но для набора постоянной аудитории, нужно
создать дополнительные возможности.
В данной курсовом проекте, для приближения к достижению
этих целей, в пользовательскую часть сайта должны бать внедрены возможности:
возможность комментирования новостей
возможность регистрации на сайте
возможность комментирования для
зарегистрированных пользователей без ввода защитного кода
возможность осуществления поиска по сайту
возможность восстановления пароля
возможность изменения пароля
возможность изменения других регистрационных
данных
возможность вести учет количества просмотров
новостей
Кроме этого сайт должен быть удобным для
администратора, он должен включать в себя административную часть, которая будет
доступна только для администратора или администраторов сайта.
Разработанная для данного дипломного проекта
административная часть, должна позволяет администратору:
добавлять, редактировать и удалять новости;
добавлять, редактировать и удалять категории;
добавлять, редактировать и удалять
пользователей;
редактировать и удалять комментарии;
1.3 Структура
пользовательской части сайта
Пользовательская часть сайта состоит из шести
основных блоков:
шапка сайта;
блок навигации;
блок авторизации;
блок поиска;
блок основного содержания;
Эти блоки формируются на сайте средствами языка
программирования php.
Шапка сайта одинаковая для всех страниц сайта,
она содержит в себе небольшое изображение, и текст, наиболее полно отражающий
идею сайта.
В блок навигации выводятся из базы данных все
категории сайта в виде ссылок, на них.
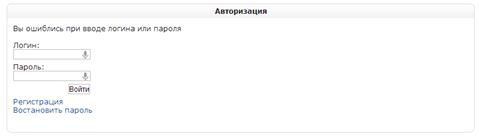
Блок авторизации предназначен для авторизации
пользователя путем ввода регистрационных данных: логина и пароля. Также в этом
блоке есть ссылки на восстановление пароля и регистрации. После того как
пользователь пройдёт авторизацию, (а пройдёт он её если введенные им данные
совпадают с данными которые он указал при регистрации) в этом блоке будет
отображаться имя логин и ссылки на страницу профиля и выхода с сайта. Пока
пользователь будет авторизован, он будет иметь возможность оставлять
комментарии без ввода защитного кода. Идентификация пользователя будет
осуществляться на основе записанных в его браузер cookie файлах.
Блок поиска предназначен для отправки ключевого
слова по которому будет, происходит поиск в новостях сайта. Этот запрос
отправляется в GET переменной search в файл обработчик search.php.
Описанные выше блоки не меняют своё содержание
на всех страницах сайта, при посещении пользователем сайта. В процессе перехода
по ссылкам меняется только блок с основным содержанием.
Блок с основным содержанием формируется в
файлах, которые непосредственно производят вывод информации в браузер, на всех
страницах сайта, изменяются только файлы: index.php, login.html, profile.html,
recover_password.php, registration.php, search.php, view_cat.php,
view_post.php.
На главной странице index.php в блоке основного
содержания выводится краткое описание 5 последних новостей, с ссылками на них,
количество просмотров, дата добавление, автор и категория.
На странице авторизации login.php в блоке
основного содержания отображается форма с двумя полями, для ввода логина и
пароля, и кнопка активирующая эту форму. А так же две ссылки, на регистрацию и
восстановление пароля.
На странице профиля profile.php в блоке
основного содержания отображается информация, которую пользователь ввёл при
регистрации, и дана ссылка на изменение этой информации, при нажатии на которую
мы попадаем в тот же файл но с другим содержанием этого блока. После нажатия на
ссылку редактирования регистрационных данных пользователя в блоке основного
содержания отображается форма, в которой он может редактировать свои логин,
пароль и email, причем для изменения хоть одного из этих параметров нужно
ввести свой текущий пароль.
На странице восстановления пароля
recover_password.php в блоке основного содержания отображается форма с одним
полем и кнопкой. Полем для ввода логина или пароля и кнопкой для активации
формы. После ввода логина или пароля если они есть в базе данных, на этой же
странице открывается другая форма над которой отображается секретный вопрос
который указал пользователь при регистрации при правильном ответе на данный
вопрос генерируется новый пароль и отображается в браузере.
На странице регистрации registration.php в блоке
основного содержания отображается форма, состоящая из семи полей: логин, проль,
имя, email, секретный вопрос, и поля для ввода кода с картинки. При правильном
заполнении этих полей в браузер выводится сообщение об успешной регистрации
пользователя.
На странице поиска search.php в блоке основного
содержания отображаются новости которые соответствуют указанному в блоке поиска
поисковому запросу.
На странице вывода новостей категории
view_cat.php в блоке основного содержания отображаются новости выбранной
категории.
На странице вывода полной новости view_post.php
в блоке основного содержания отображается полная новость. Кроме этого
отображаются и все комментарии к этой новости с формой добавления комментариев.
В этом блоке для отправки комментариев, не зарегистрированным пользователям
нужно ввести код с картинки, имя и email, а зарегистрированным пользователям
заполнять эти поля не нужно, так как они уже идентифицированы.
1.4 Структура
административной части сайта
Административная часть сайта в чем то похожа на
пользовательскую. Её можно условно поделить на 3 части:
шапка сайта;
меню редактирования;
динамическая часть;
Две первые части на всех страницах остаются
неизменными, а вот третья постоянно изменяется в зависимости от выбранного в
меню пункта.
Шапка сайта находится в самом верху сайта и
является изображением.
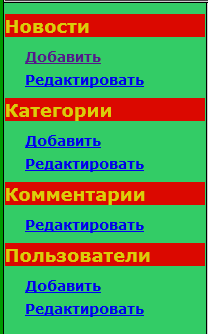
Меню редактирования находится с левой стороны
ниже шапки сайта и состоит из ссылок, которые ведут на php файлы, позволяющие
редактировать, удалять, и добавлять контент сайта и пользователей.
Динамическая часть сайта находится ниже шапки
сайта и правее меню редактирования. В нем и происходит редактирование,
удаление, и добавление информации.
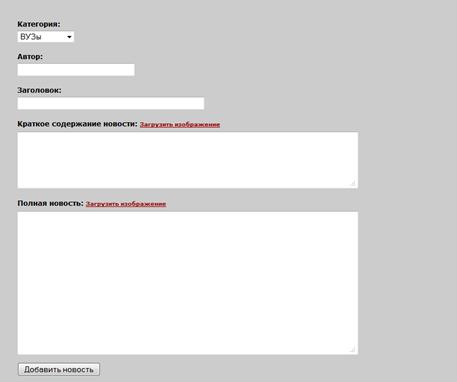
При нажатии на ссылку «Добавить», в категории
«Новости», откроется файл add_news.php и в динамической части появится форма. В
этой форме будут поля, которые необходимо заполнить для добавления новости.
При нажатии на вторую ссылку «Редактировать» в
категории «Новости», откроется файл edit_news.php и в динамической части,
откроется список всех новостей сайта, заголовки которых будут являться ссылками
на редактирование этих новостей. Кроме этого в этом окне можно удалить новости,
нажав на кнопку удалить, находящуюся справа возле каждой новости.
При нажатии на аналогичные ссылки в категориях
меню: «Категории», «Комментарии» и «Пользователи» будет аналогичный результат,
отличие будет лишь в количестве и значениях полей которые, надо заполнить. А
также в категории «Комментарии» не будет возможности добавления комментариев. Поэтому
описывать их подробно не имеет смысла.
2. Обоснование
инструментов разработки
.1 Эмулятор Web -
сервера Denwer 3
Возникают ситуации, когда web - программисту
необходимо проверить полный вид интернет-страниц. Однако, это невозможно
сделать при работе дома - так как технологии SSI (Server-Side Includes -
Включения на стороне сервера), CGI (Common Gateway Interface - Общий шлюзовой
интерфейс) и РНР требуют использования сервера. Для решения этой проблемы
специалисты устанавливают на домашний компьютер (даже и не подключенный к
Интернету) специальную программу - Web-сервер Denwer 3. Denwer «Денвер» -
Джентльменский набор Web-разработчика «Д.н.w.р» - проект Дмитрия Котерова,
набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые
Web-разработчиками для разработки сайтов на «домашней» (локальной)
Windows-машине без необходимости выхода в Интернет. Главная особенность Денвера
- удобство при удаленной работе сразу над несколькими независимыми проектами и
возможность размещения на Flash-накопителе. По мнению специалистов
web-программирования, эмулятор веб-сервера Denwer 3 подходит для создания
собственного хостинга, а так же позволяет реализовывать базы данных в
собственных сайтах, используя в системе управления базами данных MySQL - язык
структурированных запросов.
Для запуска Денвера нажимаем по созданному на
рабочем столе ярлыку «Start
Denwer» и набираем в
адресной строке браузера #"600702.files/image001.jpg">
Рисунок 2.1 Запуск программы Denwer
Создаем свою папку хранения интернет - страниц
на web - сервере Denwer.
Для этого воспользуемся следующей инструкцией:
заходим в локальный диск С - WebServers - home;
в папке home необходимо создать свою папку, куда
впоследствии будем сохранять свою выполненную курсовую работу;
например, папку «test1.ru».
В папке «test1.ru»
создаём папку «WWW»;
сделанные работы сохраняем с расширением«.php
»;
Для просмотра результата выполнения
скрипта нужно запустить Denwer. Затем открыть любой браузер и в адресной строке
браузера написать <#"600702.files/image002.jpg">
Рисунок 2.2 - Типы данных, используемые в PHP
Тип Array в PHP представляет собой упорядоченную
карту данных - тип, который преобразует значения в ключи. Этот тип
оптимизирован одновременно в нескольких направлениях, поэтому вы можете
использовать его как обычный массив, как список (вектор), как хеш-таблицу
(являющуюся реализацией карты), как стэк данных, как очередь и т.д. Для задания
array в php можно использовать функцию array() или непосредственно задать
значения элементам массива.
Любая программа, написанная на языке PHP, в
общем виде представляет из себя набор конструкций. В роли конструкции могут
выступать любые элементы, используемые в PHP, такие как операторы, функции,
циклы и т.д. Очень часто конструкции группируются в группы конструкций, которые
объединяются между собой и заключаются в фигурные скобки {...}.

Рисунок 2.3 - Основные конструкции, используемые
в PHP
Оператор if является одним из важнейших
операторов любого языка программирования. If позволяет создать так называемое
ветвление программы, где исполнение программы может пойти по одной из ветвей, в
зависимости от выполнения или невыполнения определенного условия, заданного
программистом.
Оператор else можно считать логическим
продолжением и дополнением к уже изученному нами оператору if. Else позволяет
инициировать более сложное ветвление программы, установив определенный набор
операторов на тот случай, если условие, проверяемое оператором if окажется
ложью. Также внутри оператора else можно поместить if с еще одним условием и
так далее, практически до бесконечности.
Структуру оператора if, расширенного при помощи
else можно представить примерно следующим образом: if (условие) набор_комманд_1
else набор_комманд_2.
While является
простым циклом PHP. В общем виде структура while выглядит следующим образом:
while (выражение) { блок_инструкций }.
В самом начале работы цикла выражение приводится
к логическому типу и проверяется его истинность, если возвращается ответ TRUE,
то выполняется блок_инструкций. После выполнения всех инструкций условие
проверяется вновь и если ИСТИНА возвращается снова, то еще раз выполняется
блок_инструкций и так до тех пор, пока условие будет выполняться.
PHP позволяет
обрабатывать данные, которые пользователь ввел в поля формы. После активации
кнопки submit данные отправляются на страницу - обработчик, указанную в поле
action элемента <form>. На странице - обработчике располагается PHP
скрипт, который выполняет определенные операции над полученными данными,
например, формирует и отсылает письмо по указанным пользователем реквизитам.
Данные из формы передаются на сервер как
последовательность пар имя/значение. Это значит, что имя каждого элемента формы
(появляющееся в атрибуте NAME тега) связывается со значением этого элемента
(введенным или выбранным пользователем). Формат имя/значение, используемый для
передачи, имеет вид имя=значение.
Все данные, передаваемые из формы в
программу-обработчик располагаются в следующих суперглобальных массивах: $_GET,
$_POST, и $_REQUEST.
$_GET[]
- содержит все значения, передаваемые методом GET.
$_POST[]
-содержит все значения, передаваемые методом POST.
$_REQUEST[]
-содержит все значения, передаваемые методами POST и GET.
Использование суперглобального массива $_Request
очень удобно, особенно когда не известно, каким методом были переданы данные.
Благодаря циклу foreach можно перебрать значения массива $_Request.
Мы выводим на экран все значения массива
$_Request. Сделано это может быть для проверки правильности ввода данных
пользователем. То есть пользователь вводит данные в форму, нажимает отправить,
но вместо обработки данных у него на экране высвечивается сообщение с
введенными им данными и надписью подтвердить или отказаться. Данная идея
применена на многих сайтах, да и вообще во многих программах.
PHP является
мощным инструментом обработки форм, позволяя производить самые разнообразные
манипуляции над пользовательскими данными, такие, как сохранение данных о
пользователе в базе данных для последующей авторизации, отправке сообщения на
почту пользователя и многое другое.
При работе с формами часто бывает необходимо
выполнять проверку введенных пользователем данных. Для этих целей PHP имеет ряд
функций:
is_string()
- позволяет проверить, является ли переменная строкой.
is_int()
- позволяет определить, является ли переменная целым числом.
is_numeric()
- позволяет определить, является ли переменная числом.
is_numeric()
- позволяет определить, является ли переменная числом с плавающей точкой.
strlen(string)
- позволяет определить длину строки.
strtolower()
-преобразует все символы строки в нижний регистр.
strtoupper(string)
-преобразует все символы строки в верхний регистр.
В php существует огромное количество других
функций, которые позволяют выполнить, практически любые действия над обработкой
данных, ниже представлены функции используемые в моём дипломном проекте:
include()
- позволяет подключать другие файлы, их содержимое становится полностью
доступно в файле, к которому их подключают.
isset() -
позволяет определить существует ли переменная, это особенно помогает при работе
с GET и POST переменными.
printf() -
позволяет выводить на экран информацию, её работа похожа на работу оператора
echo, и отличается лишь тем, что вместо переменных ставятся маркеры, а
переменные записываются после двойных кавычек и запятой в том порядке в котором
они должны отображаться в выводимой конструкции на месте маркеров.
ceil() -
позволяет округлить число в большую сторону.
exit() - при
использовании этой функции программный код прекращает выполнение на месте её
вывода. В круглых скобках можно написать сообщение, которое будет выводится на
экран.
is_numeric()
- функция проверяет состоит ли переменная из одних цифр.
empty() - функция
проверяет переменную на пустоту.
stripslashes()
- функция удаляет из текста все бек слеши.
htmlspecialchars()
- функция экранирует все HTML теги делая их не действительными при выводе в
браузере.
date() - функция
возвращает текущий год, месяц, число.
header() - функция
позволяющая перенаправлять пользователя на другую страницу.
mysql_query()
- функция в теле которой пишется запрос к MySQL базе данных.
mysql_fetch_array()
- эта функция заносит результат выполнения SQL запроса функции mysql_query(), в
ассоциативный массив.
mysql_fetch_row()
- функция позволяющая определить количество элементов в БД соответствующих
условию в SQL запросе функции mysql_query().
mysql_connect()
- функция осуществляющая соединение с БД.
mysql_select_db()
- позволяет выбрать базу данных если одновременно их открыто больше одной.
mysql_close()
- функция закрывающая соединение с БД.
rand() - функция
генерирует случайное число из диапазона указанного в скобках.
strlen() - функция
выводит количество символов в переменной.
2.3 MySQL база
данных
База данных представляет собой структурированную
совокупность данных. Эти данные могут быть любыми - от простого списка
предстоящих покупок до перечня экспонатов картинной галереи или огромного
количества информации в корпоративной сети. Для записи, выборки и обработки данных,
хранящихся в компьютерной базе данных, необходима система управления базой
данных, каковой и является ПО MySQL. Поскольку компьютеры замечательно
справляются с обработкой больших объемов данных, управление базами данных
играет центральную роль в вычислениях. Реализовано такое управление может быть
по-разному - как в виде отдельных утилит, так и в виде кода, входящего в состав
других приложений.
MySQL - это
система управления реляционными базами данных. В реляционной базе данных данные
хранятся не все скопом, а в отдельных таблицах, благодаря чему достигается
выигрыш в скорости и гибкости. Таблицы связываются между собой при помощи
отношений, благодаря чему обеспечивается возможность объединять при выполнении
запроса данные из нескольких таблиц. SQL как часть системы MySQL можно
охарактеризовать как язык структурированных запросов плюс наиболее
распространенный стандартный язык, используемый для доступа к базам данных.
MySQL - это ПО с
открытым кодом. Применять его и модифицировать может любой желающий. Такое ПО
можно получать по Internet и использовать бесплатно. При этом каждый
пользователь может изучить исходный код и изменить его в соответствии со своими
потребностями.
Почему веб-программисты отдают предпочтение СУБД
MySQL? MySQL является очень быстрым, надежным и легким в использовании. Если
вам требуются именно эти качества, попробуйте поработать с данным сервером.
MySQL обладает также рядом удобных возможностей, разработанных в тесном
контакте с пользователями. Первоначально сервер MySQL разрабатывался для
управления большими базами данных с целью обеспечить более высокую скорость
работы по сравнению с существующими на тот момент аналогами. И вот уже в
течение нескольких лет данный сервер успешно используется в условиях
промышленной эксплуатации с высокими требованиями. Несмотря на то что MySQL
постоянно совершенствуется, он уже сегодня обеспечивает широкий спектр полезных
функций. Благодаря своей доступности, скорости и безопасности MySQL очень
хорошо подходит для доступа к базам данных по Internet.
MySQL является
системой клиент-сервер, которая содержит многопоточный SQL-сервер,
обеспечивающий поддержку различных вычислительных машин баз данных, а также
несколько различных клиентских программ и библиотек, средства администрирования
и широкий спектр программных интерфейсов (API).
Сервер MySQL постоянно работает на компьютере.
Клиентские программы (например, скрипты PHP) посылают серверу MySQL SQL-запросы
через механизм сокетов (то есть при помощи сетевых средств), сервер их
обрабатывает и запоминает результат. То есть скрипт (клиент) указывает, какую
информацию он хочет получить от сервера баз данных. Затем сервер баз данных
посылает ответ (результат) клиенту (скрипту).
Почему всегда передается не весь результат?
Очень просто: дело в том, что размер результирующего набора данных может быть
слишком большим, и на его передачу по сети уйдет чересчур много времени. Да и
редко когда бывает нужно получать сразу весь вывод запроса (то есть все записи,
удовлетворяющие выражению запроса). Например, нам может потребоваться лишь
подсчитать, сколько записей удовлетворяет тому или иному условию, или же
выбрать из данных только первые 10 записей. Механизм использования сокетов
подразумевает технологию клиент-сервер, а это означает, что в системе должна
быть запущена специальная программа - MySQL-сервер, которая принимает и
обрабатывает запросы от программ. Так как вся работа происходит в
действительности на одной машине, накладные расходы по работе с сетевыми
средствами незначительны (установка и поддержание соединения с MySQL-сервером
обходится довольно дешево).
Cтруктура MySQL
трехуровневая: базы данных - таблицы - записи. Базы данных и таблицы MySQL
физически представляются файлами с расширениями frm, MYD, MYI. Логически -
таблица представляет собой совокупность записей. А записи - это совокупность
полей разного типа. Имя базы данных MySQL уникально в пределах системы, а
таблицы - в пределах базы данных, поля - в пределах таблицы. Один сервер MySQL
может поддерживать сразу несколько баз данных, доступ к которым может разграничиваться
логином и паролем. Зная эти логин и пароль, можно работать с конкретной базой
данных. Например, можно создать или удалить в ней таблицу, добавить записи и т.
д. Обычно имя-идентификатор и пароль назначаются хостинг провайдерами, которые
и обеспечивают поддержку MySQL для своих пользователей.
В реляционной базе данные хранятся в отдельных
таблицах, благодаря чему достигается выигрыш в скорости и гибкости. Таблицы
связываются между собой при помощи отношений, благодаря чему обеспечивается
возможность объединять при выполнении запроса данные из нескольких таблиц. SQL
как часть системы MySQL можно охарактеризовать как язык структурированных
запросов плюс наиболее распространенный стандартный язык, используемый для
доступа к базам данных.
Система безопасности MySQL основана на
привилегиях и паролях с возможностью верификации с удаленного компьютера, за
счет чего обеспечивается гибкость и безопасность. Пароли при передаче по сети
при соединении с сервером шифруются. Клиенты могут соединяться с MySQL,
используя сокеты TCP/IP, сокеты Unix или именованные каналы (named pipes, под
NT)
Начиная с MySQL версии 3.23, где используется
новый тип таблиц, максимальный размер таблицы доведен до 8 миллионов терабайт
(263 bytes). Однако следует заметить, что операционные системы имеют свои
собственные ограничения по размерам файлов.
Как сказано выше размер таблицы в базе данных
MySQL обычно лимитируется операционной системой. По умолчанию MySQL-таблицы
имеют максимальный размер около 4 Гб. Для любой таблицы можно проверить/определить
ее максимальный размер с помощью команд SHOW TABLE STATUS или myisamchk -dv
table_name. Если большая таблица предназначена только для чтения, можно
воспользоваться myisampack, чтобы слить несколько таблиц в одну и сжать ее.
Обычно myisampack ужимает таблицу по крайней мере на 50%, поэтому в результате
можно получить очень большие таблицы.
2.4 Каскадная таблица
стилей CSS
Основным понятием CSS является стиль - т. е.
набор правил оформления и форматирования, который может быть применен к различным
элементам страницы. В стандартном HTML для присвоения какому-либо элементу
определенных свойств (таких, как цвет, размер, положение на странице и т. п.)
приходилось каждый раз описывать эти свойства, даже если на одной страничке
должны располагаться 10 или 110 таких элементов, ничуть не отличающихся один от
другого. Мы должны были десять или сто десять раз вставить один и тот же кусок
HTML-кода в страничку, увеличивая размер файла и время загрузки на компьютер
просматривающего ее пользователя.
CSS действует
более удобным и экономичным способом. Для присвоения какому-либо элементу
определенных характеристик мы должны один раз описать этот элемент и определить
это описание как стиль, а в дальнейшем просто указывать, что элемент, который
мы хотим оформить соответствующим образом, должен принять свойства стиля,
описанного вами.
Более того, мы можем сохранить описание стиля не
в тексте вашей странички, а в отдельном файле - это позволит использовать
описание стиля на любом количестве Web-страниц, а также изменить оформление
любого количества страниц, исправив лишь описание стиля в одном (отдельном)
файле.
Кроме того, CSS позволяет работать со шрифтовым
оформлением страниц на гораздо более высоком уровне, чем стандартный HTML,
избегая излишнего утяжеления страниц графикой.
2.5 Язык гипертекстовой
разметки документов HTML
сайт база данные сервер
Создание Web - страниц осуществляется с помощью
языка разметки гипертекста (Hyper Text Markup Language - HTML).
Язык HTML описывает отображение
форматирования шрифтов и абзацев, табличное представление, обработку форм,
гипертекстовые ссылки на другие документы, поведение веб-страницы в
программе-обозревателе при перемещении над ней указателя мыши.
Основу инструментария языка
HTML составляют теги - инструкции HTML, их в языке около сотни. Они
присутствуют внутри гипертекстового документа и позволяют до тонкостей
сформировать всю структуру и стиль его оформления. При просмотре такого
документа с помощью браузера, например, эти теги невидимы. Да и при создании
web-страницы с помощью специализированных программных средств, а такие средства
присутствуют практически во всех офисных приложениях (в Word, Excel, Access,
Power Point, Outlook и т. д.), теги пользователю не видны - они вводятся
автоматически.
Внутри web-страницы теги
присутствуют и от обычного текста они отличаются тем, что заключены в угловые
скобки. Большинство тегов используются парами: открывающий тег (например,
<TITLE>) и закрывающий тег, (</TITLE>); закрывающий тег начинается
со слэша - символа «/». Существуют самые разные теги от простых (для
структурного, оформления и выравнивания текста, формирования цвета, размера,
начертания шрифта и т. д.) до специальных (для включения в документ графических
и мультимедийных объектов. Сложные теги имеют кроме имени еще и атрибуты,
детализирующие способ их использования.
Самыми важными тегами языка HTML являются теги
формирования и выполнения гипертекстовых ссылок. С любым фрагментом текста
(обычно выделенным), значком, картинкой с помощью такого тега можно связать
гиперссылку - в общем случае другой объект (документ, рисунок, мультимедийный
компонент). Щелчком левой клавиши мыши на выделенном фрагменте инициируется
запрос на доставку этого другого объекта, и, если объект на данном компьютере
имеется, то он воспроизводится или отображается (связанная программа
запускается на выполнение). Открывшийся на экране объект может быть в свою
очередь гипертекстовым и по его гиперссылкам можно получить доступ к связанным
объектам. И так далее - количество уровней гипертекстовых отношений не
ограничивается.
С момента разработки первой версии языка (HTML
1.0) прошло несколько лет. За это время произошло довольно серьезное развитие
языка. Почти вдвое увеличилось число элементов разметки, оформление документов
все больше приближается к оформлению качественных печатных изданий, развиваются
средства описания не текстовых информационных ресурсов и способы взаимодействия
с прикладным программным обеспечением. Совершенствуется механизм разработки
типовых стилей. Фактически, в настоящее время HTML развивается в сторону
создания стандартного языка разработки интерфейсов, как локальных, так и
распределенных систем.
3. Реализация
.1 Логическая структура
Web-приложения
.1.1 Структура БД
При проектировании БД необходимо решить вопрос о
наиболее эффективной структуре данных.
Для хранения информации необходимой для работы
сайта была создана база данных «diplom»,
в состав которой входят 6 таблицы: «captcha»,
«cat», «comments»,
«post», «post_img»,
«user»,.
Первая таблица «captcha»,
структура которой представлена в таблице 3.1, состоит из двух столбцов. Первый
столбец id, генерируется автоматически при добавление записи в таблицу. и
одновременно является именем картинки, которая будет использоваться для защиты
сайта от автоматического добавления комментариев и регистрации роботов. Второй
столбец kod, соответствует значению, которое изображено на картинке.
Таблица 3.1 - Структура таблицы captcha
|
Атрибут
|
Ключ
|
Тип
данных
|
|
id
|
первичный
ключ
|
INT
|
|
kod
|
-
|
VARCHAR
|
Вторая таблица «cat»,
структура которой представлена в таблице 3.2, предназначена для хранения
категорий новостей, в ней хранятся их названия и описания. Эта таблица состоит
из 3 столбцов.
Первый столбец id генерируется автоматически при
добавлении записи в таблицу и является уникальным идентификатором категории.
Второй столбец «name_cat»
хранит в себе название категории.
Третий столбец «text_cat»
может хранить в себе краткое описание категории.
Таблица 3.2 - Структура таблицы cat
|
Атрибут
|
Ключ
|
Тип
данных
|
|
id
|
первичный
ключ
|
INT
|
|
name_cat
|
-
|
VARCHAR
|
|
text_cat
|
-
|
TEXT
|
Третья таблица «comments»,
структура которой представлена в таблице 3.3, предназначена для хранения
комментариев, которые пользователя оставляют к новостям, и состоит из 6
столбцов.
Первый столбец «id»
генерируется автоматически при добавлении записи в таблицу и является
уникальным идентификатором комментария.
Второй столбец «post»,
хранит в себе уникальный идентификатор новости, к которой он относится, и нужен
для создания связи между таблицами.
Третий столбец «author»
предназначен для хранения имени автора комментария, он может хранить в себе как
уникальный идентификатор пользователя добавившего комментарий (если это
зарегистрированный пользователь) и быть предназначенным для связи между
таблицами, так и текстовое имя пользователя, если пользователь добавивший
комментарий не зарегистрирован.
Четвертый столбец «text»
хранит в себе само содержание новости, текст добавленный пользователем через
форму.
Пятый столбец «data»
хранит в себе год, месяц, дату и время добавления комментария.
Последний шестой столбец «email»
хранит в себе email адреса не зарегистрированных пользователей, которые
добавили комментарии, и указали свой email при добавлении комментария в
соответствующей форме.
Таблица 3.3 - Структура таблицы comments
|
Атрибут
|
Ключ
|
Тип
данных
|
|
id
|
первичный
ключ
|
INT
|
|
post
|
внешний
ключ
|
INT
|
|
author
|
-
|
VARCHAR
|
|
text
|
-
|
TEXT
|
|
data
|
-
|
DATETIME
|
|
email
|
-
|
VARCHAR
|
Четвертая таблица «post»
, структура которой представлена в таблице 3.4, является основной и хранит в
себе основной контент сайта, новости. Она состоит из 8 столбцов.
Первый столбец «id»
является уникальным идентификатором новости и генерируется автоматически при
добавлении записи в таблицу.
Второй столбец «cat»
хранит в себе уникальный идентификатор категории к которой относится данная
новость, и предназначен для связи с таблицей «cat».
Третий столбец «description»
хранит в себе краткое описание новости, которой выводится при отображении
списка новостей на главной и странице категорий.
Четвертый столбец «text»
хранит в себе всю новость, его содержание используется при выводе полной
новости на странице с новостью.
Пятый столбец «view»
хранит в себе количество просмотров новости, его значение увеличивается на
единицу при посещении новости.
Шестой столбец «author»
хранит в себе имя автора новости.
Седьмой столбец «date»
хранит в себе год, месяц и дату, добавления новости, на момент публикации этой
новости.
Последний восьмой столбец «title»
хранит в себе заголовок новости, и одновременно с этим подставляется между
тегами <titlte> при выводе новости пользователю.
Таблица 3.4 - Структура таблицы post
|
Атрибут
|
Ключ
|
Тип
данных
|
|
id
|
первичный
ключ
|
INT
|
|
cat
|
внешний
ключ
|
INT
|
|
description
|
-
|
VARCHAR
|
|
text
|
-
|
TEXT
|
|
view
|
-
|
INT
|
|
author
|
-
|
VARCHAR
|
|
date
|
-
|
DATE
|
|
title
|
-
|
VARCHAR
|
Пятая таблица «post_img»,
структура которой представлена в таблице 3.5, предназначена для хранения
адресов картинок используемых в новостях. Она состоит из трех столбцов.
Первый столбец «id»
является уникальным идентификатором, и генерируется автоматически при
добавлении записи в таблицу.
Второй столбец «post»
представляет собой уникальный идентификатор новости к которой относится
картинка, и предназначен для связи.
В последнем третьем столбце «adres_img»
хранится адрес картинки относительно корневого каталога сайта.
Таблица 3.5 - Структура таблицы post_img
|
Атрибут
|
Ключ
|
Тип
данных
|
|
id
|
первичный
ключ
|
INT
|
|
post
|
внешний
ключ
|
INT
|
|
adres_img
|
-
|
VARCHAR
|
Шестая таблица «user»,
структура которой представлена в таблице 3.6, хранит в себе учетные данные
зарегистрированных пользователей и состоит из 9 столбцов.
Первый столбец «id»
является уникальным идентификатором, и генерируется автоматически при
добавлении записи в таблицу.
Второй столбец «name»
хранит в себе имя пользователя указанное при регистрации.
В третьем столбце «login»
хранится логин пользователя указанный при регистрации, который нужен для
авторизации на сайте.
В четвертом столбце «password»
хранится пароль, указанный пользователем при регистрации и нужный для
авторизации.
В пятом столбце «email»
хранится email пользователя указанный при регистрации.
В шестом столбце «vopros»
хранится секретный вопрос, указанный пользователем при регистрации, и нужный в
случае восстановления пароля.
В седьмом столбце «otvet»
хранится ответ на секретный вопрос, указанный пользователей при регистрации, и
нужный для восстановления пароля.
В восьмом столбце «cookie»
хранится сгенерированный при авторизации пользователя код который служит для
идентификации пользователя на сайте.
Девятый столбец «acces»
может принимать значение 0 либо 1, от его значения зависят права пользователя
на доступ в панель администратора сайта.
Таблица 3.6 - Структура таблицы user
|
АтрибутКлючТип
данных
|
|
|
|
id
|
первичный
ключ
|
INT
|
|
name
|
-
|
VARCHAR
|
|
login
|
-
|
VARCHAR
|
|
password
|
-
|
VARCHAR
|
|
email
|
-
|
VARCHAR
|
|
vopros
|
-
|
VARCHAR
|
|
otvet
|
-
|
VARCHAR
|
|
cookie
|
-
|
INT
|
|
acces
|
-
|
INT
|
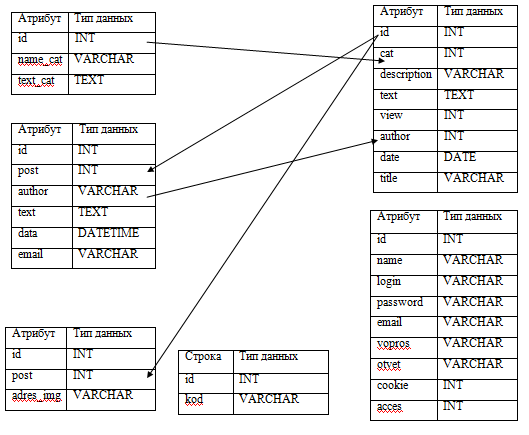
Для экономии места в базе данных и ускорения её
работы между таблицами в БД были созданы связи (Рисунок 3.1).

Рисунок 3.1 - Связи между таблицами
3.1.2 Структура
пользовательской части сайта
Для непосредственного вывода информации в
браузер используются 6 файлов. Для идентификации информации, которую нужно
отобразить на странице, то есть для связи между этими файлами, используются GET
и POS переменные.
POST переменные
используются только для передачи переменных из форм, это обусловлено тем, что
данные из этих форм передаются без их отображения в адресной строке, что
особенно актуально для передачи учетных данных таких как пароль и логин, POST
метод в этом плане более безопасен чем GET. Ниже приведён список форм, в
которых используется этот метод передачи данных:
форма авторизации;
форма регистрации;
форма восстановления пароля
форма редактирования учетных данных;
Для передачи переменных идентификаторов
новостей, категорий, и тд. используются GET переменные. Это обусловлено в
первую очередь тем, что для поисковой системы файл с разными GET переменными
воспринимается как отдельная страница, и применение этого метода передачи
переменных позволит поисковой системе корректно проиндексировать сайт. GET
переменные используются для передачи следующих данных:
идентификаторов категорий;
идентификаторов новостей;
идентификатора для выхода с сайта;
идентификатора для редактирования учетных
данных;
передачи поискового запроса из формы;
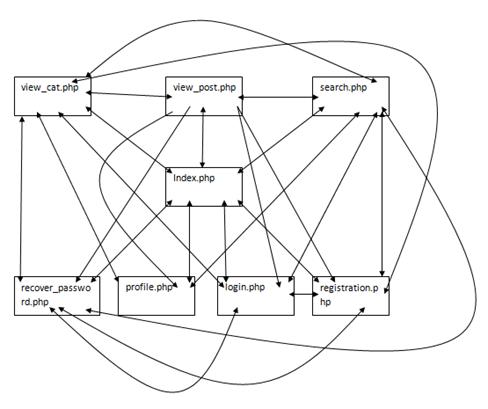
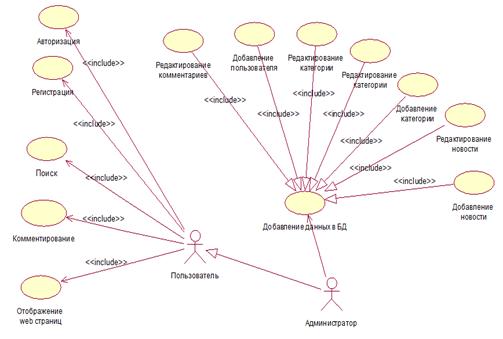
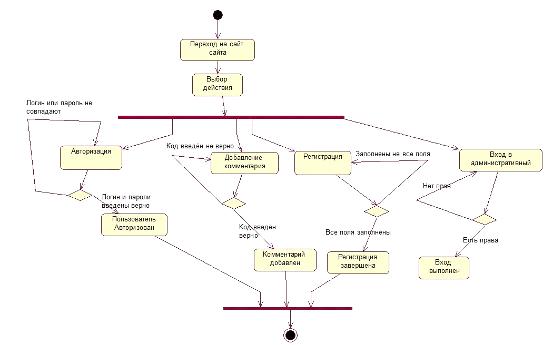
Ниже на рисунке 3.2 приведена логическая
структура пользовательской части сайта в графическом виде.

Рисунок 3.2 - Логическая структура
пользовательской части сайта
По ней мы можем сказать, что сайт имеет хорошо
развитые связи между страницами, это благоприятно скажется на индексации сайта
в поисковых системах и удобстве использования сайта для пользователей.
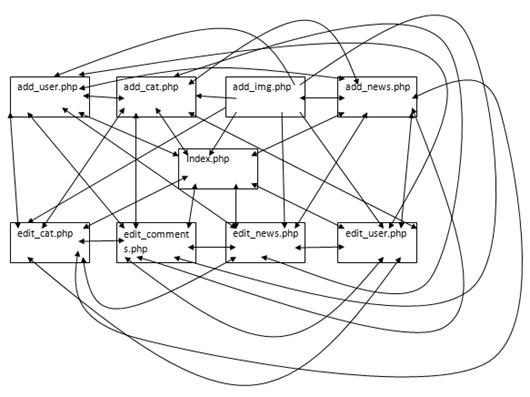
3.1.3 Структура административной
части сайта
Структура административной части сайта, похожа
на структуру пользовательской части сайта по формированию связей между
страницами. В ней, так же как и в пользовательской части, для связи страниц
используются GET и POST методы передачи переменных.
В меню административной части находится семь
ссылок, каждая из которых ведёт на отдельный файл, который позволяет
редактировать данные в базе данных, и следовательно данные которые будут
выводится в браузер пользователю.

Рисунок 3.3 - Логическая структура
административной части сайта
На рисунке 3.3 видно, что все страницы
административной части сайта доступны в один клик, за исключением страницы
add_img.php.
3.2 Физическая
структура Web-приложения
Сайт вместе с его административным разделом, не
заполненный контентом, состоит из 27 php файлов, 2 css файлов, 30 изображений,
6 папок, 4 из которых первого уровня, и две папки 2 уровня. Кроме этого
используется 1 база данных, включающая в себя 6 таблиц.
Все файлы и папки, относящиеся к
административной части сайта находятся в папке admin. Административная часть
сайта состоит из, 1 папки blocks, 1 изображения header.jpg, одного css файла
style.css и 14 php файлов, это файлы:
- index.php;
edit_user.php;
edit_news.php;
edit_comments.php;
edir_cat.php;
add_user.php;
add_news.php;
add_img.php;
add_cat.php;
bd.php;
cookie.php;
footer.php;
header.php;
- lefttd.php;
Файлы и папки, относящиеся к пользовательской
части сайта находятся в корневом каталоге сайта. Пользовательская часть состоит
из 4 папок, это папки:
blocks;
diz;
- captcha;
php файлов:
index.php;
login.php;
profile.php;
recover_password.php;
registration.php;
search.php;
view_cat.php;
view_post.php;
bd.php;
cookie.php;
footer.php;
header.php;
- lefttd.php;
Кроме этих файлов, она включает в себя 29
изображений, 4 из которых нужны для формирования дизайна, и 25 используются для
защиты от автоматической регистрации.
Ну и конечно же 1 css файл main.css, для
формирования дизайна сайта.
3.3 Описание структуры
страниц пользовательской части сайта
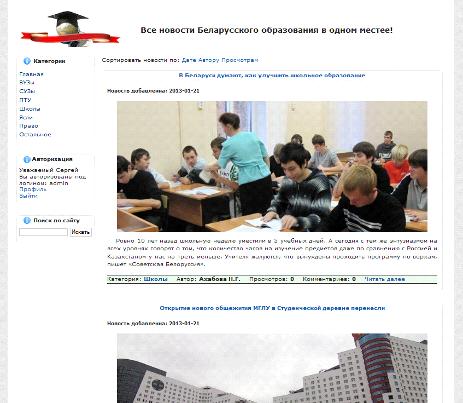
Сайт имеет блочный дизайн с фиксированной
шириной. По бокам находится картинка которая является фоном оставшейся области
экрана. Его каждую страницу можно условно поделить на пять блоков
Первый блок это так называемая шапка сайта, она
расположена на самой вершине сайта, на нем находится изображение размером 256px
×
90px и текст который
имеет скорее большее значение, для будущего продвижения сайта, так как
статический текст обрамлённый тегом <h1>, расположенных на всех страницах
сайта может значительно повлиять на позиции сайта в поисковой системе. Этот
блок одинаковый для всех страниц сайта и подключается на все страницы с помощью
функции include, из файла header.php расположенного в папке blocks. Подключив
эту часть сайта из файла, мы получаем возможность изменения шапки сайта,
изменив её только в файле header.php, после чего изменения коснуться всех
страниц сайта, это очень удобно.
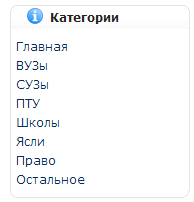
Второй блок, это блок навигации (Рисунок 3.4) он
расположен ниже шапки сайта по левой стороне. Он, как и оставшиеся 5 блоков,
обрамлён рамкой, которая представляет собой повторяющееся изображение с
небольшим наложением. В нем выводятся все категории сайта, и ссылка на главную
страницу. Этот блок статичный, то есть он одинаковый на всех страницах сайта.
Он подключается из файла lefttd.php на все страницы сайта.

Рисунок 3.4 - Навигационное меню
Третий блок находится нижи блока навигации, это
блок авторизации (Рисунок 3.5) Он состоит из такой же рамки как и предыдущий
блок. Содержимое этого блока может быть разное, и зависит от того авторизован
ли пользователь.
Не авторизованные пользователи видят форму
авторизации, состоящую из формы с полями логин, пароль и кнопки активации формы
а так же двух ссылок, одна на восстановление пароля, вторая на регистрацию
нового пользователя.

Рисунок 3.5 - Блок авторизации для не
авторизованного пользователя
А вот зарегистрированные пользователи после
авторизации в этом же блоке видят сообщение о имени, которое они указали при
регистрации, и логине, а так же две ссылки, ссылку на профиль, и ссылку на
выход из сайта (Рисунок 3.6). Этот блок, как и предыдущий, подключается из
файла lefttd.php.

Рисунок 3.6 - Блок авторизации для
авторизованного пользователя
Четвертый блок, блок поиска (Рисунок 3.7), он
обрамлён рамкой, как и два предыдущих. Он состоит из формы, для ввода
поискового запроса, и кнопки активирующей передачу переменной из этой формы.
Его содержание не изменяется на всех страницах сайта. Он подключается из файла
lefttd.php.

Рисунок 3.7 - Блок поиска
Последний 5 блок является основным, он разный
для каждой страницы сайта, в нем содержится основной контент. Он не
подключается из других файлов, он статичен для каждого из 8 php файлов
непосредственно участвующих в выводе в браузер информации. Он находится ниже
шапки и правее блоков категории, авторизация и поиск.
При обращении на главною страницу index.php, в
этом блоке мы видим строку с ссылкой для сортировки выводимых ниже новостей ,
по дате, автору и просмотрам.
Ниже выводятся краткие описания пяти последних
новостей сайта, каждая из который обрамлена рамкой, в верхней части этой рамки,
на картинке вторым слоем, отображен заголовок новости который одновременно
является и ссылкой на полную версию новости. Ниже выводится дата добавления
этой новости, затем её краткое описание. И последним элементом при выводе
новости является нижняя полоса отделенная сверху и снизу тонкими черными
линиями и закрашенная цветом #E0EEE0. В ней выводится название категории, к
которой относится новость, которое одновременно является и ссылкой на эту
категорию. Далее отображается автор новости, количество просмотров, количество
комментариев и ссылка на полную версию новости с анкором «Читать далее». Пример
одной из выводимых новостей представлен на рисунке 3.8.

Рисунок 3.8 - Краткое описание новости
После пяти последних новостей в категории, при
необходимости, то есть если в категории больше пяти новостей, выводится блок с
ссылкой на следующие пять новостей, если новостей больше десяти, то ссылка на
страницу с новостями от одиннадцатой и так далее в зависимости от их
количества.
Дизайн пятого блока, на страницах вывода
результатов поиска search.php, и страницах вывода новостей категории
view_cat.php, идентичный дизайну главной страницы. Их отличие лишь в том, что в
выводе результатов поиска, отображаются новости соответствующий поисковому
запросу, а на странице вывода новостей категории, выводятся только новости,
относящиеся к этой категории.
Дизайн пятого блока на странице авторизации
login.php, (Рисунок 3.9)представляет собой два текстовых поля, кнопку, и две
ссылки, первая ссылка на страницу регистрации вторая на страницу восстановления
пароля. И всё это обрамлено рамкой. То есть в принципе всё тоже, что в блоке
авторизации для не авторизованных пользователей, отличие лиши в размещении
этого блока и его ширине.

Рисунок 3.9 - Дизайн пятого блока на странице
авторизации
Дизайн пятого блока на страницах профиля
(profile.php), восстановления пароля (recover_password.php) и регистрации
(registration.php) идентичен дизайну этого блока на странице авторизации
пользователя, отличие лишь в содержании.
3.4 Описание структуры
страниц административной части сайта
Дизайн административной части сайта имеет
фиксированный табличный шаблон, по своему виду он напоминает дизайн 2000-2003
годов, но это не минус, так как административная часть должна быть простой и
удобной, без лишних декоративных элементов.
Дизайн состоит из таблицы шириной 1000px с
рамкой черного цвета выровненной по центру. Таблица состоит из двух столбцов и
3 строк.
Первые два столбца первой ячейки объединены, и в
образованную ячейку помещена картинка, которая является шапкой сайта (Рисунок
3.10). Содержание этой ячейки не меняется на всех страницах административного
раздела, поэтому она подключается из отдельного файла header.php.

Рисунок 3.10 - Шапка административной части
сайта
Первая ячейка второй строки таблицы, имеет
фиксированную ширину 200px, и имеет зеленый фоновый цвет. В этой ячейке
размещено административное меню. Эта часть сайта (Рисунок 3.11) не изменяется
на всех страницах сайта, поэтому для удобства она подключается из файла
lefttd.php.

Рисунок 3.11 - Административной меню
Вторая ячейка, второй строки таблицы, имеет
оставшуюся после первой ячейки второй строки таблицы ширину в 800px. Она имеет
светло серый фон. Содержимое этой ячейки разное для каждой страницы сайта,
поэтому оно формируется в самом файле, который непосредственно участвует в
выводе информации, таких файлов в административном разделе девять. На рисунке
3.12, приведен пример этой ячейки на странице добавления новости.

Рисунок 3.12 - Дизайн пятого блока на странице
авторизации
В самой последней строке две ячейки таблицы
объединены, и являются так называемым подвалом сайта. На данный момент эта
часть административного раздела никак не используется, при необходимости туда
можно добавить текст или что то другое, открыв файл footer.php который
собственно и подключается для вывода содержимого подвала сайта.
3.5 Описание ограничения
доступа к данным
На сайте можно зарегистрироваться,
зарегистрированные пользователи получают возможность оставлять комментарии без
заполнения полей, имя, email и без ввода защитного кода, что намного облегчает
и ускоряет этот процесс.
Авторизация пользователя происходит после ввода
им логина и пароля которые он указал при регистрации. После их ввода, если они
совпадают, пользователю в браузер записывается cookie файл, который является
для php переменной. Так же эта переменная записывается и в таблицу user, в
столбец cookie, именно по нему с этого момента и будет идти идентификация
пользователя, на всем сайте, включая и административный раздел.
Срок существования этого файла устанавливается
48 часов и при каждом входе пользователя на сайт в течении 48 часов обновляется
до 48 часов, это значит что если пользователь не будет посещать сайт более 48
часов то ему нужно будет авторизоваться заново.
Идентификация пользователя происходит в файле
cookie.php, который подключен ко всем страницам сайта через функцию include.
Этот файл считывает переменную из cookie файла
на компьютере пользователя, и сравнивает её с переменными, размещенными в
столбце cookie,таблицы user, Если есть совпадение, тогда пользователь
становится авторизованным.
Для доступа в административный раздел,
пользователь должен иметь на это права. Эти права может дать ему администратор
сайта, путем редактирования этого пользователя в административной части сайта.
Для доступа в административный раздел, требуется
не только совпадение cookie, но и значение равное единице в столбце acces
таблицы user.
Кроме этого, на сайте есть защита от
автоматической регистрации, и автоматического добавления комментариев. Это
осуществляется с помощью так называемой капчи. Капча, это небольшая картинка с
искаженным кодом. Для добавления комментария или регистрации, нужно чтобы
пользователь ввел код с этой картинки в текстовое поле, и только при совпадении
введенного кода с кодом отображенным на картинке пользователь будет
зарегистрирован или комментарий будет отправлен. Название картинок и коды,
которые на них отображены, занесены в базу данных в таблицу capеcha, именно в
на основе этих данных и происходит сравнение кодов.
4. Тестирование
Тестирование сайта необходимо для проверки его
на наличие ошибок в коде и взаимодействии файлов между собой. Тестирование
проводилось на протяжении всего периода создания программы. Все выявленные за
тот период ошибки были устранены.
Окончательное тестирование производилось путем,
испытания всех модулей и функций сайта, протестированы на корректность были:
добавление комментариев от зарегистрированного
пользователя;
добавление комментариев от не
зарегистрированного пользователя;
удаление комментариев:
редактирование комментариев;
добавление новостей ;
редактирование новостей;
удаление новостей;
добавление категорий;
удаление категорий;
редактирование категорий;
регистрация пользователя;
добавление пользователя из административной
части сайта;
редактирование регистрационных данных
пользователя в пользовательской части сайта;
редактирование регистрационных данных в
административной части сайта;
удаление пользователя в административной части
сайта;
восстановление пароля;
поиск по сайту;
Перечисленные выше модули были протестированы на
самых популярных браузерах СНГ, это браузеры:
- Internet Explorer;
Mozilla Firefox;
Google Chrome;
- Opera;
Safari;
Кроме всего этого были протестированы все
гиперссылки на сайте, путем перехода по ним в, случайной последовательности.
После окончательного тестирования ошибок не
обнаружено.
5. Применение
.1 Программно-аппаратное
обеспечение сервера и клиента
Для корректного работы сайта, на компьютере
пользователя должен быть установлен любой современный браузер.
Ниже приведены минимальные требования к хостингу
при условии что на нем будет размещено примерно 150-250 новостей, содержащих в
себе 1-2 картинки, и количество просмотров страниц в сутки не будет превышать
5000.
Хостинг должен соответствовать следующим
минимальным требованиям:
предоставлять не менее 100Мб, дискового
пространства;
поддерживать язык программирования PHP4;
предоставлять одну MySQL базу данных;
выделять не менее 32 Мб оперативной памяти;
CPU не менее
100MHz;
выделять не менее 60 Gb трафика.
Кроме этого хостинг должен работать стабильно
без перебоев и иметь канал с хорошей скоростью передачи данных. То есть,
страницы должны загружаться очень быстро. В этом не малую роль играет скорость
промежуточных серверов соединяющих их с каналом хостинга. Эти сервера
обеспечивают скорость проходимости информации от хостинга к пользователю.
И последнее. Хостинг должен быстро и оперативно
реагировать на любые обращения, в решении проблемных вопросов используя e-meil,
телефон, ISQ, Skype, WEB форму и т. д.
5.2
Руководство пользователя для пользовательской части сайта
Диалог пользователя с сайтом происходит через
браузер. После ввода пользователем адреса сайта, в адресной строке браузера
открывается главная страница сайта, рисунок 5.1.

Рисунок 5.1 - Главная страница сайта
С этой страница через гиперссылки пользователь
может попасть в любую категорию сайта, через навигационное меню, и на 5
последних новостей. Так же на всех страницах сайт где выводится краткое
описание новостей пользователь может отсортировать новости по: дате, автору и
просмотрам.
На всех страницах сайта пользователь может:
пройти авторизации, путем ввода логина и пароля
и последующим нажатием на кнопку «Вход»:
осуществить поиск по сайту путём ввода
поискового запроса и нажатием на кнопку «Искать»;
перейти на страницу восстановления пароля, если
пользователь не авторизован;
перейти на страницу регистрации, если
пользователь не авторизован;
перейти на страницу профиля, если пользователь
авторизован;
выйти с сайта путем нажатия на ссылку выход;
После нажатия на заголовок новости или на ссылку
«Читать далее» пользователь будет перенаправлен на страницу с полным вариантом
новости, на ней он может оставить комментарий к новости.
Если пользователь не авторизован то появится
форма, изображенная на рисунке 5.2. В этом случае для добавления комментария
нужно обязательно заполнить 3 поля: ваше имя, текст комментария, код с
картинки. Заполнять поле ваш email не обязательно но желательно. После
заполнения обязательных полей и нажатия на кнопку «Комментировать», комментарий
будет добавлен.

Рисунок 5.2 - Форма добавления комментариев для
не авторизованных пользователей
Если пользователь перейдёт на полную новость
авторизованным то форма для добавления комментариев будет аналогична
изображенной на рисунке 5.3 .

Рисунок 5.3 - Форма добавления комментариев для
авторизованных пользователей
И в этом случае пользователю для добавления
комментария понадобится только ввести текст комментария и нажать кнопку
комментировать.
5.3 Руководство
пользователя для административной части сайта
Административная часть сайта позволяет добавлять
удалять и редактировать данные из базы данных, такие как новости, пользователи,
комментарии и категории.
Для добавления новости пользователю нужно нажать
в административном меню на ссылку добавить в категории «Новости». После чего
откроется страница с формой. В открытой форме нужно выбрать категорию к которой
относится будущая новость, и заполнить поля:
Автор;
Заголовок;
Краткое содержание;
Полная новость;
После заполнения этих полей и нажатия на кнопку
«Добавить новость», новость будет добавлена на сайт. Так же на этой странице
есть ссылки для загрузки изображений на сайт. Они находится сразу над
текстовыми полями «Краткое содержание» и «Полная новость».
При необходимости загрузки изображения нужно
перейти по этой ссылке и в открывшемся окне нажать кнопку обзор и выбрать нужно
изображение, после чего, нажать кнопку загрузить. Через некоторое время
откроется новое окно с уменьшенным загруженным вами изображением, ниже которого
в текстовой форме будет код, который нужно скопировать и вставить в новости в
нужном месте.
При нажатии на ссылку «Редактировать» в
категории «Новости», откроется окно со списком всех новостей сайта, заголовки
которых являются ссылками на страницу редактирования, а рядом с заголовками
отображенные уменьшенным красным шрифтом будут ссылки на их удаление. Для
редактирования новости нужно нажать на заголовок нужно новости, откроется
заполненная форма, в которой можно отредактировать выбранную новость.
При нажатии на ссылку «Добавить» в категории
«Категории», Откроется форма с двумя текстовыми полями, в первое поле нужно
ввести название новой категории, а во второе при необходимости, текст описание
категории.
При нажатии на ссылку редактировать, в этой же
категории, откроется окно со списком всех категорий, названия которых будут
являться ссылками на их редактирование, а рядом с ними отображенные уменьшенным
красным шрифтом будут ссылки «Удалить» на удаление этих категорий.
При нажатии на ссылку «Редактировать» в
категории «Комментарии» откроется окно, в котором будут отображены все
комментарии оставленные пользователями, а ниже каждого комментария будут
размещены ссылки на их удаление и редактирование.
При нажатии на ссылки «Добавить» и «Удалить» в
категории «Пользователи», дальнейшие действия пользователя будут аналогичные,
отличие будет лишь в значениях полей, дальнейшие действия пользователю будут
интуитивно понятны, поэтому описывать их нет смысла.
6. Экономический раздел
.1 Расчет трудоемкости
разработки программного средства
В рамках этого этапа проводится расчет затрат
времени на выполнение работ по созданию программного средства.
В разработку программного средства входит
следующий перечень работ:
·
постановка
проблемы;
·
описание
предметной области;
·
программирование
и реализация программного средства;
·
отладка
приложения;
·
документирование.
6.2 Оценка времени продолжительности работ
При разработке программного средства, временные
оценки работ приходится устанавливать в условиях полной неопределенности, из-за
отсутствия объективных норм продолжительности. В этих случаях невозможно точно
предвидеть ход выполнения работ, установить необходимое число исполнителей и
т.п. В таких условиях для оценки продолжительности каждой работы применяется
вероятностный метод, который позволяет учесть степень неопределенности работы
путём распределения вероятности её выполнения в намеченный срок.
Подготовка исходных временных оценок работ
заключается в следующем:
·
устанавливается
оптимистическая оценка времени выполнения работы. Минимальное время (указано в
колонке «Т min» таблицы.6.1), которое будет при самом благоприятном стечении
обстоятельств.
·
устанавливается
также максимальное (указано в колонке «Т max» таблицы 6.1) время работы, которое
имеет место при самом неблагоприятном стечении обстоятельств. Это время
характеризуется большим, чем обычно числом неудач и т.п.
Таблица 6.1 - Расчет трудоемкости проектирования
программного средства
|
Наименование
работы
|
Вероятностные
оценки, дни
|
|
Tmin
|
Tmax
|
Tож
|
|
Постановка
проблемы
|
1
|
3
|
2
|
|
Описание
предметной области
|
2
|
3
|
2,5
|
|
Проектирование
чата для корпоративной сети
|
10
|
15
|
12,5
|
|
Отладка
чата для корпоративной сети
|
1
|
3
|
2
|
|
Оформление
документов
|
5
|
9
|
7
|
|
Общая
продолжительность работы составляет:
|
19
|
33
|
26
|
где Тож - ожидаемое время продолжительности
работ;
Тmin - оценка при наиболее благоприятных
условиях;
Tmax- оценка при
наиболее неблагоприятных условиях.
Ожидаемое время выполнения работ по разработке
ПС «Чат корпоративной сети» = 26 дней.
6.3 Расчет
себестоимости и цены разработки программного средства
Себестоимость разработки системы - это, как
правило, совокупность затрат на разработку программного средства. Затраты на
разработку программы подразделяются на следующие статьи расходов: материальные
затраты, основная заработная плата, ФСЗН, накладные расходы.
6.4 Методика расчета
статей калькуляции
6.4.1 Расчет
материальных затрат
В статье «Материальные затраты» предусмотрены
затраты на материалы, применяемые при использовании данного программного
средства на предприятии. Расчет стоимости материальных затрат произведен в
таблице 6.2.
Таблица 6.2 - Расчет стоимости материальных
затрат
|
Наименование
материала
|
Количество
комплектов, шт.
|
Цена
одного комплекта, руб.
|
Транспортные
затраты, руб.
|
Сумма
затрат, руб.
|
|
Компакт-диск
|
1
|
4 500
|
0
|
4 500
|
|
Бумага
|
1
|
32 800
|
0
|
32 800
|
|
Ручка
|
1
|
3 200
|
0
|
3 200
|
|
Всего
|
-
|
-
|
-
|
40 500
|
6.4.2 Расчет заработной платы программиста
Расчет ЗП программиста производится в
соответствии с трудоемкостью разработки программного средства.
Данные для расчета:
·
тарифная
ставка 1 разряда -240 000 руб.;
·
разряд
10;
·
тарифный
коэффициент 2,43;
·
с
10-го до 11-го разряда 1,628;
ТС10р = 240 000 * 2,43*1,628 = 949 449,6
руб./месяц
Часовая тарифная ставка (Сч) определяется:
где Фрв - плановый фонд рабочего времени за
месяц, из расчета 22 рабочих дня по 8 часов;
ТС10р - тарифная ставка 10 разряда.
Основная заработная плата программиста за
разработку программы составит:
ЗПосн = Сч * Тож , (6.3)
ЗПосн = 5 394,6 * (26*8) = 5 394,6 *208 = 1 122
076,8 (руб.)
Дополнительная заработная плата:
Итого затраты на оплату труда:
ЗПобщ = ЗПосн + ЗПдоп , (6.5)
ЗПобщ = 1
122 076,8 + 168 311,52 = 1 290 388,32 руб.
6.4.3 Расчет единого
социального налога
При ставке 35% от общей суммы заработной платы,
ФСЗН высчитывается по формуле:
6.4.4 Расчет накладных
расходов
В статью включены затраты, связанные с
обслуживанием и организацией производства. В данном случае - это расходы на
электроэнергию, потребляемую компьютером за время разработки программы и
амортизационные отчисления.
Таблица 6.3 - Затраты на электроэнергию
|
Вид
оборудования
|
Мощность,
кВт
|
Стоимость,
1 кВт/час
|
Время
работы обор. Тож час
|
Сумма
затрат, руб.
|
|
Ноутбук
|
0,12
|
630
|
182
|
13 759
|
|
Итого
|
-
|
-
|
-
|
13 759
|
В таблице 6.3 выполнены расчеты по затрате
ресурсов на электроэнергию по формуле:
Сумма = (М * С) * Т
, (6.7)
где М - Мощность, кВт;
С - Стоимость, 1 кВт/час;
Т - Время работы оборудования, Тож час.
В таблице 6.4 рассчитана сумма амортизационных
отчислений за период разработки программного средства в месяцах.
Таблица 6.4 - Амортизационные отчисления
|
Вид
оборудования
|
Первоначальная
стоимость, руб.
|
Срок
полезного использования
|
Норма
амортизации %
|
Сумма
амортизационных отчислений, руб.
|
|
Ноутбук
|
2 560 000
|
36
|
2,7
|
81 687
|
|
Итого
|
-
|
-
|
-
|
81 687
|
Сумма амортизационных отчислений за период
разработки, определяются по следующим формулам:
где Сп - первоначальная стоимость оборудования,
руб.;
На - месячная норма амортизации, %;
Амортизационные отчисления за период разработки
программного средства: (Амес /количество рабочих дней в месяце)* общая
продолжительность работы
Аот = (69 120/22)*26 = 81 687 руб.
Прочие накладные расходы - 20% от основной
заработной платы:
Сумма накладных расходов = затраты на
электроэнергию + амортизационные отчисления + прочие накладные расходы.
Сумма накладных расходов = 13 759 + 81 687+ 224
415,36 = 319 861,36 руб.
6.4.5 Расчет
калькуляции затрат на разработку программного средства
Расчет калькуляции затрат наглядно представлен в
таблице 6.5 «Калькуляция затрат на разработку программного средства».
Таблица 6.5 - Калькуляция затрат на разработку
программного средства
|
Статья
затрат
|
Единицы
измерения
|
Сумма
затрат, руб.
|
|
Материальные
затраты
|
руб.
|
40 500
|
|
Отчисления
на социальные нужды
|
%
|
451 635,91
|
|
Накладные
расходы, в т.ч. амортизация
|
руб.
|
319 861,36
|
|
Заработная
плата работникам
|
руб.
|
1 290 388,32
|
|
Итого:
|
-
|
2 102 385,59
|
6.5 Определение цены программного средства
Процент рентабельности (условно) - 20% ,
Прибыль рассчитывается по формуле:
где Сполн - себестоимость;
Р - процент рентабельности.
Цена программного средства равна сумме полной
себестоимости и прибыли:
Ц = Сполн + П , (6.10)
Ц = 2 102 385,59 + 420 477,12 =2 522 862,71 руб.
Цена программного средства с НДС:
Цена = 2
522 862,71 + 504 572,5 = 3 027 435,25 руб.
Стоимость программного средства составляет 3 027
435,25 рублей.
6.6 Оценка качества и
конкурентоспособности разработки программного продукта
Коммерческая эффективность это
соотношение финансовых результатов и затрат по проекту, обеспечивающих
ожидаемую норму доходности используемых активов.
В оценке коммерческой
эффективности ПО заинтересованы как организации, реализующие проекты, так и
инвесторы, осуществляющие капитальные вложения. В связи с этим оценку
коммерческой эффективности проводят организации и инвесторы самостоятельно или
с привлечением консалтинговых фирм. Результаты оценки предназначаются для
внутреннего использования непосредственно в организации при выборе
альтернативных вариантов и в целях управления проектами и внешними
организациями и учреждениями при принятии решений об инвестировании,
кредитовании и участии в реализации проектов.
Оценка коммерческой эффективности
проектов ПО в силу её особой важности для внутренних и внешних пользователей
предполагает:
·
определение расчётного периода и расчётных шагов проекта;
·
обоснование цены ПО;
·
определение денежных потоков с включением всех денежных
поступлений по проекту в ходе его осуществления;
·
учёт изменения стоимости денег во времени;
·
оценку затрат и результатов по проекту в соответствии с
принципом «без проекта» и «с проектом»;
·
оценку инфляции и риска;
·
учёт налогов, сборов, отчислений и льгот, предусмотренных
законодательными нормами, действующими в расчётном периоде.
Для оценки коммерческой
эффективности проекта ПО используются следующие показатели:
·
чистый денежный поток (доход), ЧД, д.е.;
·
чистый дисконтированный денежный поток (доход), ЧДД, д.е.;
·
индекс рентабельности проекта (Pи), ед.;
·
срок окупаемости (Tо), лет, мес.;
·
коэффициент эффективности инвестиций (Kи), ед.;
·
внутренняя норма доходности (ВНД), ед.
Программный продукт «Информационно-новостной
сайт» позволяет предоставлять пользователям интерната информацию, в удобном и
структурированном виде.
7. Охрана труда
7.1 Описание рабочего
места программиста
Рабочее место - это часть пространства, в
котором работник осуществляет трудовую деятельность, и проводит большую часть
рабочего времени. Рабочее место, хорошо приспособленное к трудовой деятельности
инженера, правильно и целесообразно организованное, в отношении пространства,
формы, размера обеспечивает ему удобное положение при работе и высокую
производительность труда при наименьшем физическом и психическом напряжении.
При правильной организации рабочего места
производительность труда рабочего возрастает до 20 процентов.
Согласно ГОСТ 12.2.032-78 конструкция рабочего
места и взаимное расположение всех его элементов должно соответствовать
антропометрическим, физическим и психологическим требованиям. Большое значение
имеет также характер работы. В частности, при организации рабочего места
программиста должны быть соблюдены следующие основные условия:
- оптимальное размещение оборудования, входящего
в состав рабочего места;
- достаточное рабочее пространство, позволяющее
осуществлять все необходимые движения и перемещения;
- необходимо естественное и искусственное
освещение для выполнения поставленных задач;
- уровень акустического шума не должен превышать
допустимого значения.
Главными элементами рабочего места программиста
являются письменный стол и кресло. Основным рабочим положением является
положение сидя. Рабочее место для выполнения работ в положении сидя
организуется в соответствии с ГОСТ 12.2.032-78.
Рабочая поза сидя вызывает минимальное утомление
программиста. Рациональная планировка рабочего места предусматривает четкий
порядок и постоянство размещения предметов, средств труда и документации. То,
что требуется для выполнения работ чаще, расположено в зоне легкой досягаемости
рабочего пространства.
осуществляться двигательные действия человека.
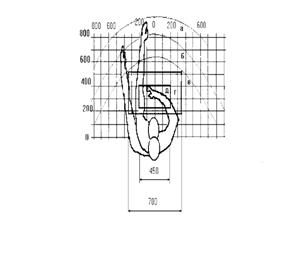
Максимальная зона досягаемости рук - это часть
моторного поля рабочего места, ограниченного дугами, описываемыми максимально
вытянутыми руками при движении их в плечевом суставе.
Оптимальная зона - часть моторного поля рабочего
места, ограниченного дугами, описываемыми предплечьями при движении в локтевых
суставах с опорой в точке локтя и с относительно неподвижным плечом.

Рисунок 7.1.1 - Зоны досягаемости рук в
горизонтальной плоскости
- зона максимальной досягаемости (в центре
размещается дисплей, справа принтер);
- зона досягаемости пальцев при вытянутой руке
(размещается системный блок);
- зона легкой досягаемости ладони (литература и
документация, необходимая при работе);
- оптимальное пространство для грубой ручной
работы (размещается клавиатура);
- оптимальное пространство для тонкой ручной
работы (размещается клавиатура).
Вычислительные машины устанавливаются и
размещаются в соответствии с требованиями технических условий заводов -
изготовителей и санитарных норм.
Объем производственного помещения на одного
человека следует предусматривать не менее 19,5 куб.м и площадью не менее 6
кв.м.
Рабочее место для выполнения работ в положении
сидя должно соответствовать требованиям ГОСТ 12.2.032-78:
1) рабочий стол должен регулироваться по высоте
в пределах 680-760мм, при отсутствии такой возможности его высота должна
составлять 720мм.;
2) рабочий стул должен быть снабжен
подъемно-поворотным устройством, обеспечивающим регуляцию высоты сидения и
спинки. Высота поверхности сидения должна регулироваться в пределах 400-500мм.
Ширина сидения должна составлять не менее 400мм, глубина не менее 380мм;
3) на рабочем месте необходимо предусматривать
подставку для ног
7.2 Требования к
микроклимату
Оптимальными параметрами температуры при почти
неподвижном воздухе являются 19-21 градусов Цельсия, допустимыми 18-22 градусов
Цельсия, соответственно относительная влажность воздуха 62-55% и 39-31%.
Воздух, поступающий в помещение, должен быть очищен от загрязнений, в том числе
от пыли и микроорганизмов. Запыленность воздуха должна быть в пределах нормы.
Скорость движения воздуха должна быть не более 0,1м/сдля всех климатических
зон. Для повышения влажности воздуха следует использовать увлажнители.
7.3 Вентиляция
Системы отопления и системы кондиционирования
следует устанавливать так, чтобы ни теплый, ни холодный воздух не направлялся
на людей. Рекомендуется создавать динамический климат с определенными
перепадами показателей. Температура воздуха у поверхности пола и на уровне
головы не должна отличаться более, чем на 5 градусов. Помимо естественной
вентиляции предусматривают приточно-вытяжную вентиляцию. Основным параметром,
определяющим характеристики вентиляционной системы, является кратность обмена,
т.е. сколько раз в час сменится воздух в помещении.
7.4 Требования к
освещению
Помещения, где работают сотрудники должно иметь
естественное и искусственное освещение. Основной поток естественного света
должен быть слева. Солнечные лучи и блики не должны попадать в поле зрения
работников и на экраны видеомониторов.
В качестве источников искусственного света
рекомендуется использовать люминесцентные мощность 40 Вт или энерго-экономичные
мощностью 36 Вт типа ЛБ, ЛТБ как наиболее эффективные и приемлемые с точки
зрения спектрального состава.
Следует окрашивать стены помещений холодными
тонами красок. Поверхности рабочих столов должны быть цвета натуральной
древесины. На окнах монтируются занавеси, по цвету гармонирующие с цветом стен.
Занавеси не должны пропускать естественный свет и полностью закрывать оконные
проемы.
7.5 Требования к защите
от электромагнитных излучений
ПЭВМ и видеотерминалы на электронно-лучевых
трубках являются источниками широкополосных электромагнитных излучений: мягкого
рентгеновского, ультрафиолетового, видимого, ближнего инфракрасного,
радиочастотного диапазона и др. В связи с этим видеомониторы должны быть
оборудованы защитными экранами, в помещениях рекомендуется проводить
мероприятия по повышению влажности воздуха, а также каждый день освобождать от
пыли экран и поверхность монитора.
7.6 Требования к защите
от шума и вибраций
Шум является одним из наиболее неблагоприятных
факторов, воздействующих на организм человека.
Уровень шума на рабочих местах во время работы на
ПЭВМ не должен превышать 50 дБА.
Помещения, где работают сотрудники
рассматриваемой категории, не должны граничить с помещениями, имеющими
повышенный уровень шума и вибраций. Вибрации на рабочих местах не должны
превышать допустимых значений.
Вычислительные машины устанавливаются и
размещаются в соответствии с требованиями технических условий заводов -
изготовителей и санитарных норм.
Объем производственного помещения на одного
человека следует предусматривать не менее 19,5 куб.м и площадью не менее 6
кв.м.
Рабочее место для выполнения работ в положении
сидя должно соответствовать требованиям ГОСТ 12.2.032-78
1) рабочий стол должен регулироваться по высоте
в пределах 680-760мм, при отсутствии такой возможности его высота должна
составлять 720мм.;
2) рабочий стул должен быть снабжен
подъемно-поворотным устройством, обеспечивающим регуляцию высоты сидения и
спинки. Высота поверхности сидения должна регулироваться в пределах 400-500мм.
Ширина сидения должна составлять не менее 400мм, глубина не менее 380мм;
3) на рабочем месте необходимо предусматривать
подставку для ног
7.7 Пожарная
безопасность
В электронной вычислительной машине (ЭВМ)
пожарную опасность создают элементы электронной схемы и соединительные провода.
Действующие радиотехнические детали разогреваются электрическим током,
нагреваются окружающий их воздух и соседние детали, поэтому необходимо
принудительное охлаждение (путем циркуляции воздуха).
Пожароопасные изоляционные материалы: лаки,
краски и эмали. Изоляционные материалы нетермостойкие; при нарушениях
температурного режима возможно разложение этих материалов и выделение различных
горючих веществ. Предпочтительно применение несгораемых материалов (например,
политетрафторэтилена, обладающего значительной тепло- и огнестойкостью и
высокими изоляционными качествами).
В ЭВМ следует предотвращать нагрев и излучение
тепла деталями из легковоспламеняющихся материалов, а также их воспламенение;
возгорание трансформаторов, сопротивлений и дросселей вследствие недопустимого
возрастания тока; нарушение изоляции соединительных проводов, пробой
конденсаторов, короткое замыкание и возникновение электрической дуги; местные
перегревы и искрения.
Причиной пожаров на предприятиях часто бывает
электрический ток, а именно: короткие замыкания; перегрузки электродвигателей,
осветительных и силовых сетей; большие переходные сопротивления в местах
соединений, ответвлений, в контактах электромашин и аппаратов, приводящие к
локальному перегреву; работа неисправных или оставленных без присмотра
электронагревательных приборов; нагрев строительных конструкций при выносе на
них потенциалов; искрение и электрические дуги.
Короткие замыкания возникают при неправильном
устройстве или эксплуатации электроустановок, старении или повреждении изоляции
Ток короткого замыкания зависит от мощности источника тока, расстояния от
источника тока до места замыкания и вида замыкания. В осветительных сетях
напряжением 220 В токи короткого замыкания между фазой и нулевым проводом
достигают 3,8 кА, в силовых сетях - нескольких десятков кило ампер. Такие токи
вызывают искрение и разогревание токоведущих частей до высокой температуры, что
влечет за собой воспламенение изоляции проводов и находящихся рядом сгораемых
конструкций и материалов. Токовые перегрузки возникают при подключении к сети
дополнительных потребителей тока или при понижении напряжения в сети.
Длительные перегрузки ведут к нагреву проводов, что может вызвать их
возгорание. Увеличение переходных сопротивлений в местах соединений возникает
при окислении или недостаточно плотном соединении контактов электрических
машин. Возникающее при этом искрение может вызвать пожар.
В помещении библиотеки применяются светильники
различного типа. Наиболее пожароопасными являются дампы накаливания, т.к.
температура на поверхности колб может достигать 500°С. В пожароопасных
помещениях (книгохранилища) допускается применение светильников только в
закрытом исполнении; стеклянные колпаки переносных светильников должны быть
закрыты металлической сеткой. Состояние электросетей и светильников должно
систематически проверяться. Светильники должны периодически очищаться от пыли и
загрязнений; перегоревшие лампы - заменяться.
В проектах осветительных и силовых электросетей
должны быть предусмотрены общие рубильники для отключения потребителей от
источника электроснабжения после окончания работы и при возникновении пожара.
На случай возникновения пожара должно
предусматриваться существование плана эвакуации людей из помещения. Для тушения
пожаров на начальной стадии возникновения в помещении библиотеки
предусматривается наличие огнетушителей. Это могут быть применены углекислотные
огнетушители типа ОУ-5. Углекислотные огнетушители обеспечивают высокую
эффективность тушения пожара, сохранность электронного оборудования, диэлектрические
свойства углекислого газа позволяют использование огнетушителя, даже если не
удалось обесточить установку сразу.
ЗАКЛЮЧЕНИЕ
В ходе дипломного проектирования был разработан
информационно-новостной сайт. Данное программное средство предназначено для
публикации новостей в сети интернет.
Для достижения цели и поставленных задач, в
качестве php редактора была использована программа Adobe Dreamweaver CS3. В
качестве СУБД для создания базы данных информационно-новостного сайта была
выбрана MySQL. В результате разработки сайта все поставленные цели были
достигнуты.
На данные момент данный программный продукт
может выполнять следующие задачи:
- добавление комментариев от зарегистрированного
пользователя;
- добавление комментариев от не зарегистрированного
пользователя;
- удаление комментариев:
- редактирование комментариев;
- добавление новостей ;
- редактирование новостей;
- удаление новостей;
- добавление категорий;
- удаление категорий;
- редактирование категорий;
- регистрация пользователя;
- добавление пользователя из административной
части сайта;
- редактирование регистрационных данных
пользователя в пользовательской части сайта;
- редактирование регистрационных данных в
административной части сайта;
- удаление пользователя в административной части
сайта;
- восстановление пароля;
- поиск по сайту;
·
Сайт
имеет простой и интуитивно понятный каждому пользователю дизайн. Разработанный
программный продукт, полностью готов к практическому применению.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
·
Зарохин,
Л.З. PHP для начинающих / Л.З. Зарохин - СПб.: БХВ -Петербург, 2006.
·
Овицкий,
Н.Ф. PHP как инструмент для работы с MySQL базой данных / Л.З Овицкий - М. :
Вильямс, 2008.
·
Морозов,
Б.С. MySQL для начинающих / Б.С. Морозов - СПб. : Корона-принт, 2007.
·
Демидов,
С.Д. Технологии разработки WEB приложений / С.Д. Демидов, Н.А. Ерохин - СПб.:
БХВ-Петербург, 2004.
·
Колесниченко,
Д.С. CSS для начинающих WEB разработчиков / Д.С. Колесниченко - М. : ДНК, 2000.
·
Беклешов,
В.К. Технико-экономическое обоснование дипломных проектов / В.К. Беклешов - М.:
Высшая школа, 1991.
·
Орлов,
С.А. Технология разработки программ / С. А. Орлов - СПб. : Питер, 2004.
·
Федорчук,
Д. А. Разработка WEB приложений на PHP и MySQL / Д.А. Федорчук - СПб. :
Корона-принт, 2003.
·
Прохоров,
В.В. Разработка WEB приложений с нуля / В.В. Прохоров - Мн.: БГУИР, 2009.
·
Семич,
А.В. Охрана труда при работе на персональных электронно-вычислительных машинах
и другой офисной технике. Практическое пособие / А.В. Семич - Мн.: ЦОТЖ, 2001.
·
Сорокин,
А.В. Приёмы работы с MySQL базой данных / А.В. Сорокин - М.: 2003.
·
Нестереноко,
А.В. PHP Практикум / А.В. Нестеренко - СПб.: Питер, 2009.
·
Федоров,
Н.З. PHP и MySQL для начинающих / Н.З. Федоров - СПб.: БХВ-Петербург, 2001.
·
Мариков,
Ф.Ф. Самоучитель PHP 5 / Ф.Ф Мариков - М. : Вильямс, 2001.
·
Морозов,
Б.С. MySQL в свяске с PHP / Б.С. Морозов - СПб. : Корона-принт, 2007.
·
Голубев,
Н.С. Технологии разработки WEB приложений / Н.С. Голубев - СПб.: БХВ-Петербург,
2001.
ПРИЛОЖЕНИЕ А
(обязательное)
Диаграмма вариантов использования

ПРИЛОЖЕНИЕ Б
(обязательное)
Диаграмма деятельности

ПРИЛОЖЕНИЕ В
(обязательное)
Диаграмма состояний

ПРИЛОЖЕНИЕ Г
(обязательное)
Диаграмма последовательности

ПРИЛОЖЕНИЕ Д
(обязательное)
Листинг программы
Пользовательская часть
Файл index.php
<? include
("blocks/bd.php");
// подключаемся к базе данных
include
("blocks/cookie.php"); ?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"><html><head
<http://www.w3.org/TR/html4/loose.dtd>>
<meta
http-equiv="content-type" content="text/html;
charset=windows-1251">
<title>Образование Беларуси</title><!--
css --> <link rel="stylesheet" type="text/css"
href="main.css"> <!-- /css
--></head><body><div>
<!-- шапка
--><? include ("blocks/header.php"); ?> <!--подключаем
верхний блок сайта-->
<!-- /шапка --><!-- левое
меню -->
<? include ("blocks/lefttd.php")
?> <!--подключаем левую часть сайта--><!-- /левое меню -->
<div class="mainContent"><div class="pageContent"><!--
контент --> <? // этот модуль отвечпет за
сортировку и генерацию страниц с новостями если их больше 5 в категории
if(isset($_GET['sort'])) {$sort = $_GET['sort']; $sort_src="&sort=$sort";} else {$sort="date";} //
если сортируем новости то переменой $sort присваиваем значение переменой по
которой сортируем? по умолчанию сортируем по дате
if($sort=="author") {$sort_parametr="ASC";} else {$sort_parametr="DESC";} //
меняем параметр сортировки для сортировки по автору
if(isset($_GET['page'])) {$page=5*$_GET[page];} else {$page="0";}
// при нажатии на ссылку перехода на следующую страницу переменая $page
умножается на 10
$page_num = mysql_fetch_row(mysql_query("SELECT COUNT(*) FROM post",$db)); //
считаем количество новостей которые нужно вывести
$page_num = $page_num[0]; //
заносим это колическо в переменную
if($page_num==0) { echo "На
сайте пока нет новостей"; } // Выводим если нет новостей для вывода
if($page_num>1) { //
если в выборке больше 1 записи выводим стороку для сортироки
echo
"<p>Сортировать новости по:
<a href='index.php?sort=date'>Дате</a>
<a href='index.php?sort=author'>Автору</a>
<a href='index.php?sort=view'>Просмотрам</a></p>";
} ?>
<? // модуль вывода новостей в цикле
$post_v =
mysql_query("SELECT id,cat,description,view,author,date,title FROM post
$search_b ORDER BY $sort $sort_parametr LIMIT $page, 5",$db);($post =
mysql_fetch_array($post_v)) {
$comments =
mysql_fetch_row(mysql_query("SELECT COUNT(post) FROM comments WHERE
post=$post[id]")); // определяем количество комментарие выводимой новости
$comments = $comments[0]; //
заносим их в переменную
$cat = mysql_fetch_array(mysql_query("SELECT
name_cat FROM cat WHERE id='$post[cat]'",$db)); // определяем категорию выводимого поста("<div>
<h1><a
href='view_post.php?id=%s'>%s</a></h1></i><i>
<table><tr><td><bolt>Новость добавленна:
%s</td></tr><tr> <td><div>
<p>Категория:
<a
href='view_cat.php?cat=%s'><strong>%s</strong></a><bolt
style=margin:15px></bolt>Автор:
<strong>%s</strong><bolt style=margin:15px></bolt> Просмотров:
<strong>%s</strong><bolt style=margin:15px></bolt> Комментариев:
<strong>%s</strong><bolt style=margin:15px></bolt><a
href='view_post.php?id=%s'>Читать далее</a><hr>
<div>
</div>",$post['id'],$post['title'],$post['date'],$post['description'],$post['cat'],$cat[name_cat],$post['author'],$post['view'],$comments,$post['id']);
} ?>
<? // генерируем ссылки на
страницы со списком носотей если новостей больше 5
$page_num = ceil($page_num/5); //
определяем количество страниц разделяя на 5 и округляя в большую сторону
количество новостей
if($page_num>1) { //
если страниц нужно больше 1
echo "<div class=page_num>Перейти
на страницу";
while(!($page_num==0))
{ $page_num=$page_num-1;($str==0) { echo"<a
href=index.php?page=0$sort_src>1</a> "; } // формируем ссылку на первую страницу без передачи переменной
page{ echo"<a href='index.php?page=$str$sort_src'>"; echo
$str+1; echo"</a> "; } //формируем ссылки на страницы от
2 страницы
$str=$str+1;
} echo "</div>"; } ?> </div>
</div></div><div>
<!-- подвал
--><? include ("blocks/footer.php") ?> <!--подключаем
нижнюю часть сайта футер--><!-- /подвал --></body></html>
Файл login.php
<? include ("blocks/bd.php"); //
подключаемся к БД
include ("blocks/cookie.php"); //
подключаемся к файлу обработчику cookie ?>
<? if (isset($_GET['del'])) { //
делаем если нажата ссылка Выход
setcookie("session","");
// удаляем cookie
} // перенаправляем на страницу на
которой нажали кнопку выхода ?>
<? if (isset($_POST['authorization'])) {
//делаем если пользователь пытается аворизоваться на сайте
$login =
$_POST['login'];
$password =
$_POST['password'];
$referer =
$_POST['referer'];(mysql_fetch_array(mysql_query("SELECT cookie FROM user
WHERE login='$login' AND password='$password'"))) { // делаем если логин и пароль совпадает
$cookie =
rand(10000,1000000); // генерируем значение
cookie_query("UPDATE user SET cookie='$cookie' WHERE
login='$login'"); // заносим сгенерированное значение
cookie в БД в столбез
cookie авторизованого пользователя("session","$cookie",time()+3600*24*2);
// узаносим в cookie пользователя название, значение и время существования
cookie 2 дня
header ("Location: $referer"); //
перенаправляем пользователя на страницу с которой он авторизовался
}
else { $pas_eror = "Вы
ошиблись при вводе логина или пароля<br><br>"; } // в случае
не совпадения пароля или логина или обоих прекращаем работу скрипта и выводим
сообщение
}?>
<? // перенаправляем на главную
если пользователь перешел на эту страницу авторизованным
if(isset($_COOKIE['session']))
{ header("Location: /index.php"); } ?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"><html><head
<http://www.w3.org/TR/html4/loose.dtd>>
<meta
http-equiv="content-type" content="text/html;
charset=windows-1251">
<title>Авторизация</title><!--
css --><link rel="stylesheet" type="text/css"
href="main.css"> <!-- /css
--></head><body><div>шапка -->
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
<!-- /шапка
-->
<!-- левое меню
--> <? include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<!-- /левое меню
--> <div>
<div>Авторизация</h1></i><i>
<?echo
$pas_eror;"
<p><form
action='/login.php' method='post' name='form1'>
<label>Логин:<br></label><input
name='login' type='text' size='20' maxlength='15'>
<label><br>Пароль:<br></label><input
name='password' type='text' size='20' maxlength='15'>
<input
name='referer' type='hidden' value='$_SERVER[REQUEST_URI]'>
<label><br><bolt>Войти'></form>
<a
href=registration.php>Регистрация</a><br>
<a
href=recover_password.php>Востановить пароль</a></p><br>";
?>
</div></div><div>подвал
-->
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю часть сайта
футер--><!-- /подвал --></body></html>
Файл profile.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include
("blocks/cookie.php"); // подключаем обработчик
cookie ?>
<? // перенаправляем на главную
если пользователь перешел на эту страницу авторизованным
if(!(isset($_COOKIE['session'])))
{ header("Location: /index.php"); } ?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head>
<meta
http-equiv="content-type" content="text/html;
charset=windows-1251"> <title>Профиль</title>
<!-- css
--><link rel="stylesheet" type="text/css"
href="main.css"><!-- /css -->
</head><body><div>
<!-- шапка
--><? include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
<!-- /шапка
--><!-- левое меню
--> <? include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<!-- /левое меню
--> <div>
<div>Профиль</h1>
</i><i>
<? if
(!(isset($_GET['red']) or isset($_POST['red2']))) {
$comments =
mysql_fetch_row(mysql_query("SELECT COUNT(id) FROM comments WHERE
author=$id_user")); // считаем количество коментариев относящихся к этой новости
$comments = $comments[0]; //
заносим значение в переменную
echo
"Уважаемый $name
<br>Ваш
логин: $login <br>Ваш email: $email<br>Вы оставили $comments
комментариев
<br><br><a
href=profile.php?red>Редактировать данные</a>";
} if
(isset($_GET['red']) and (!(isset($_POST['red2'])))) { echo "
<br><p style=padding-bottom:5px;>Имя:
$name</p> <form action='' method='post' name='form_com'>
<label>Логин:<br></label><input
name='login' type='text' size='30' maxlength='30' value='$login'><br>
<label>Email:<br></label><input
name='email' type='text' size='30' maxlength='30' value='$email'><br>
<label>Введите старый пароль(обязательно):<br><input
name='password' type='password' size='25' maxlength='25'></label>
<label><br>Введите новый пароль(не обязательно):<br><input
name='passw_n' type='password' size='25' maxlength='25'></label>
<label><br><input
name='red2' type='submit' value='Изменить'
style=margin-top:5px></label>
</form>";}(isset($_POST['red2']))
{(isset($_POST['login'])) { $login=$_POST[login]; };(isset($_POST['password']))
{ $password=$_POST[password]; };(isset($_POST['email'])) {
$email=$_POST[email]; };(isset($_POST['passw_n'])) { $passw_n=$_POST[passw_n];
};
(isset($login)) { trim($login); } else {$login =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($password)) { trim($password); } else {$password =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($email)) { trim($email); } else {$email =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($passw_n)) { trim($passw_n); } else {$passw_n =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (empty($login) or empty($password) or empty($email)) { echo"<p>Вы ввели
не всё информацию, вернитесь назад и заполните все поля </p>";} //
проверяем были ли заполнены все поля
$login =
stripslashes($login);
$password =
stripslashes($password);
$passw_n =
stripslashes($passw_n);
$email =
stripslashes($email);
$login =
htmlspecialchars($login);
$password -
htmlspecialchars($password);
$email =
htmlspecialchars($email);
$passw_n =
htmlspecialchars($passw_n);($password==$user_c['password'] )
{(mysql_fetch_array(mysql_query("SELECT login FROM user WHERE
login='$login' AND id!='$id_user'"))) { // проверяем нет ли такого логина в базе
"<br>Даный
логин уже используется другим пользователем вернитесь назад и выберите другой";
$n=$n+1;
}{(strlen($login) < 3 or strlen($login) > 20) { "<br>Логин
должен состоять не менее чем из 3 символов и не более чем из 20";
$n=$n+1;} }
if (mysql_fetch_array(mysql_query("SELECT email FROM user WHERE email='$email' AND id!='$id_user'"))) {
// проверяем нет ли такого email адреса в базе
echo "<br>Даный
email уже используется другим пользователем, авторизуйтесь или вернитесь назад,
и выберите другой";
$n=$n+1;
}(!(empty($passw_n))) {(strlen($passw_n) < 6 or strlen($passw_n) > 15) { "<br>Пароль
должен состоять не менее чем из 6 символов и не более чем из 15";
$n=$n+1; }
else { $pas_n = "password='$passw_n',"; }} ($n==0) { //
выполняем если все условия выше соблюдены
mysql_query("UPDATE
user SET $pas_n email='$email', login='$login' WHERE id='$id_user'"); // изменяем данные в таблице
"Регистрационные данные успешно обновлены";
} else {echo
"<br><input name='back' type='button' value='Вернуться назад'
onclick='javascript:self.back()'>";}} { echo"Пароли
не совпадают!"; }}?>
</div></div><div>
<!-- подвал
-->
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю
часть сайта футер--><!-- /подвал --></body></html>
Файл profile.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include
("blocks/cookie.php"); // подключаем обработчик
cookie ?>
<? // перенаправляем на главную
если пользователь перешел на эту страницу авторизованным
if(isset($_COOKIE['session']))
{ header("Location: /index.php"); }?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"><html><head
<http://www.w3.org/TR/html4/loose.dtd>>
<meta
http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Востановление пароля</title>
<!-- css
--><link rel="stylesheet" type="text/css"
href="main.css"><!-- /css -->
</head><body>
<div>
<!-- шапка
--><? include ("blocks/header.php"); ?> <!--подключаем
верхний блок сайта--> <!-- /шапка -->
<!-- левое меню
--><? include ("blocks/lefttd.php") ?> <!--подключаем
левую часть сайта--><!-- /левое меню -->
<div>Восстановление пароля</h1>
</i><i>
<? // этот блок отвечает за
востановление пароля
if
(!(isset($_POST['recover_password1']) or isset($_POST['recover_password2']))) { "Для
востановления пароля введите свой логин или email <br>
<form
action='' method='POST'>
<input
name='login_email' type='text' size='25'>
<input
name='recover_password1' type='submit' value='Продолжить'>
</form>";}
if (isset($_POST['recover_password1'])) { //
если пользователь отправил в форме свой логин или email
if ($vost =
mysql_fetch_array(mysql_query("SELECT vopros, id, otvet FROM user WHERE
login='$_POST[login_email]' OR email='$_POST[login_email]'"))) // проверяет есть ли пользователи с такими логином и
email{
"Ответьте на выбранный вами ранее вопрос<br>$vost[vopros]
<form
action='' method='post'>
<input
name='otvet' type='text' size='25' maxlength='25'>
<input
name='otvet_p' type='hidden' value='$vost[otvet]'>
<input
name='recover_password2' type='submit' value='Ответить'>
</form> ";
}
else { echo "У нас
нет зарегистрированных пользователей с такими данными"; }} if
(isset($_POST['recover_password2'])) { // если пользователь отправил ответ на секретный
вопрос
if($_POST[otvet] == $_POST[otvet_p]) { //
сравниваем ответ в базе с ответом отправленным в форме
$ran = rand(1000000,100000000000);
// генерируем новый пароль
mysql_query("UPDATE user SET password='$ran' WHERE otvet='$_POST[otvet]'");
// заносим сгенерированное пароль в БД
echo "Ваш
новый пароль: $ran"; }
else { echo "Ответ
не правильный"; }}?>
</div></div><div>
<!-- подвал
--> <? include ("blocks/footer.php") ?> <!--подключаем
нижнюю часть сайта футер--><!-- /подвал --></body></html>
Файл registration.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include
("blocks/cookie.php"); // подключаем обработчик
cookie ?>
<? // перенаправляем на главную
если пользователь перешел на эту страницу авторизованным
if(isset($_COOKIE['session']))
{ header("Location: /index.php"); }?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"><html><head
<http://www.w3.org/TR/html4/loose.dtd>> <meta
http-equiv="content-type" content="text/html;
charset=windows-1251"> <title>Регистрация</title>
<!-- css
--><link rel="stylesheet" type="text/css"
href="main.css"><!-- /css -->
</head><body><div>шапка
-->
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
<!-- /шапка
--><!-- левое меню
-->
<?
include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<!-- /левое меню
--> <div>
<div>
<h1>Регистрация</h1></i><i>
<div>
<? if (!(isset($_POST['sub_reg'])))
{$result02 = mysql_query ("SELECT id FROM captcha"); // делаем выборку картинки капчи из таблицы
captcha
$ran = rand(1,mysql_num_rows($result02)); //
выбираем случайную капчу из существующих
echo
"<form action='' method='post' name='form_com'>
<label>Имя:<br></label><input
name='name' type='text' size='30' maxlength='30'><br>
<label>Логин:<br></label><input
name='login' type='text' size='30' maxlength='30'><br>
<label>Пароль:<br></label><input
name='password' type='password' size='30' maxlength='30'><br>
<label>Email
(не обязательно):<br></label><input
name='email' type='text' size='30' maxlength='30'><br>
<label>Секретный вопрос:<br><textarea
name='vopros' cols='30' rows='2'></textarea></label><br>
<label>Ответ на секретный вопрос:<br></label><input
name='otvet' type='text' size='30' maxlength='30'><br>Введите код с картинки:<br><img
src='/admin/img/captcha/$ran.jpg' alt='captcha'> <br><input
name='kod_captcha' type='text' size='8' maxlength='8'
style=margin-top:5px><br> <input name='id_captcha' type='hidden'
value='$ran'> <input name='sub_reg' type='submit' value='Зарегистрироваться'
style=margin-top:5px>
</form>";}
if(isset($_POST['sub_reg'])) { //
делаем если нажали на кнопку отправки данных на странице регистрации
if
(isset($_POST['name'])) { $name=$_POST[name]; };(isset($_POST['login'])) {
$login=$_POST[login]; };(isset($_POST['password'])) {
$password=$_POST[password]; };(isset($_POST['email'])) { $email=$_POST[email];
};(isset($_POST['vopros'])) { $vopros=$_POST[vopros]; };(isset($_POST['otvet']))
{ $otvet=$_POST[otvet]; };(isset($_POST['kod_captcha'])) {
$kod_captcha=$_POST[kod_captcha]; };(isset($_POST['id_captcha'])) {
$id_captcha=$_POST[id_captcha]; };(isset($_POST['sub_reg'])) {
$sub_reg=$_POST[sub_reg]; };
$captcha_v =
mysql_query("SELECT * FROM captcha WHERE id='$id_captcha'",$db); // сделаем выборку капчи
$myrow =
mysql_fetch_array($captcha_v); (!($myrow['kod']==$kod_captcha)) { echo "<p>Код с
картинки введён не верно, вернитесь назад и повторите попытку</p>";}
// проверяем правильно ли введена капча
if (isset($name)) { trim($name); } else {$name =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($login)) { trim($login); } else {$login =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($password)) { trim($password); } else {$password =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($email)) { trim($email); } else {$email =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($vopros)) { trim($vopros); } else {$vopros =
"";} // если переменная существует удаляем пробелы, если не существует,
придаём ей значение пустоты
if (isset($otvet)) { trim($otvet); } else {$otvet =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (empty($name) or empty($login) or empty($password) or empty($email) or empty($vopros) or empty($otvet)) { echo"<p>Вы ввели
не всё информацию, вернитесь назад и заполните все поля </p>";} //
проверяем были ли заполнены все поля
$name = stripslashes($name); //
удаляет экранирующие бекслеши
$login =
stripslashes($login);
$password =
stripslashes($password);
$email =
stripslashes($email);
$vopros =
stripslashes($vopros);
$otvet =
stripslashes($otvet);
$name =
htmlspecialchars($name); // удаляем html теги
$login =
htmlspecialchars($login);
$password -
htmlspecialchars($password);
$email =
htmlspecialchars($email);
$vopros -
htmlspecialchars($vopros);
$otvet =
htmlspecialchars($otvet);(mysql_fetch_array(mysql_query("SELECT name FROM
user WHERE name='$name'")) ) { // проверяем нет ли введеного имени в базе
"Даное имя уже используется другим пользователем вернитесь назад и
выберите другое";
$n=$n+1; } //
наращиваем переменную если такое имя есть в базе
else { if (strlen($name) < 3 or strlen($name) > 20) {
// проверяем и сравниваем количество символов введеного имени
echo "<br>Имя
должен состоять не менее чем из 3 символов и не более чем из 20"; $n=$n+1;
} }
if (mysql_fetch_array(mysql_query("SELECT login FROM user WHERE login='$login'"))) {
// проверяем нет ли такого логина в базе
echo "<br>Даный
логин уже используется другим пользователем вернитесь назад и выберите
другой";
$n=$n+1; }
else { if (strlen($login) < 3 or strlen($login) > 20) { "<br>Логин
должен состоять не менее чем из 3 символов и не более чем из 20"; $n=$n+1;
} }
if
(mysql_fetch_array(mysql_query("SELECT email FROM user WHERE
email='$email'"))) { // проверяем нет ли такого
email адреса в базе
"<br>Даный
email уже используется другим пользователем, авторизуйтесь или вернитесь назад,
и выберите другой";
$n=$n+1;} if
(strlen($password) < 6 or strlen($password) > 15) { "<br>Пароль
должен состоять не менее чем из 6 символов и не более чем из 15";$n=$n+1;
} if ($n==0) { // выполняем если все условия выше соблюдены
$result01 = mysql_query("INSERT INTO user (name, login, password, email, vopros, otvet) VALUES ('$name','$login','$password','$email','$vopros','$otvet')",$db); //
заносим данные пользователя в БД
echo "Вы
успешно зарегистрированны!"; } else {echo "<br><input
name='back' type='button' value='Вернуться назад'
onclick='javascript:self.back()'>";} }?>
</div></div><div>
<!-- подвал
-->
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю
часть сайта футер--><!-- /подвал --></body></html>
Файл view_cat.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include ("blocks/cookie.php");
if (isset($_GET['cat'])) {$cat_in = $_GET['cat'];} //
перестраховываемся для хостингов не поддерживающих прямую передачу GET
переменых
else {echo "Вы не
можете перейти на данную страницу, повторите попытку, если ошибра повторится
свяжитесь с администратором ресурса"; exit();}
$cat =
mysql_fetch_array(mysql_query ("SELECT id,name_cat,text_cat FROM cat WHERE
id='$cat_in'",$db)); // заносим результат в массив
?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head>
<meta
http-equiv="content-type" content="text/html;
charset=windows-1251">
<title><?
echo $cat['name_cat']; ?> - последние новости</title>
<!-- css
--><link rel="stylesheet" type="text/css"
href="main.css"<!-- /css -->
</head><body><div>шапка
-->
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
<!-- /шапка
--><!-- левое меню
-->
<?
include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<!-- /левое меню
--><div>
<? echo
"<p>$cat[text_cat]</p>"; ?> <!--выводим
текст описания категории--<!-- контент --><? // этот модуль отвечпет
за сортировку и генерацию страниц с новостями если их больше 5 в категории
if(isset($_GET['sort'])) {$sort = $_GET['sort']; $sort_src="&sort=$sort";} else {$sort="date";} //
если сортируем новости то переменой $sort присваиваем значение переменой по
которой сортируем? по умолчанию сортируем по дате
if($sort=="author") {$sort_parametr="ASC";} else {$sort_parametr="DESC";} //
меняем параметр сортировки для сортировки по автору
if(isset($_GET['page'])) {$page=5*$_GET[page];} else {$page="0";}
// при нажатии на ссылку перехода на следующую страницу переменая $page
умножается на 10
$page_num =
mysql_fetch_row(mysql_query("SELECT COUNT(id) FROM post WHERE
cat='$_GET[cat]'",$db)); // считаем количество новостей которые нужно вывести
$page_num = $page_num[0]; //
заносим это колическо в переменную
if($page_num==0) { echo "В
категории пока нет новостей"; } // Выводим если нет новостей для вывода
if($page_num>1) { //
если в выборке больше 1 записи выводим стороку для сортироки
echo
"<p>Сортировать новости по:
<a href='view_cat.php?cat=$_GET[cat]&sort=date'>Дате</a>
<a href='view_cat.php?cat=$_GET[cat]&sort=author'>Автору</a>
<a href='view_cat.php?cat=$_GET[cat]&sort=view'>Просмотрам</a></p>";
} ?>
<?
$post_v = mysql_query ("SELECT id, cat, description, view, author, date,
title FROM post WHERE cat='$cat_in' ORDER BY $sort $sort_parametr LIMIT $page,
5",$db);($post = mysql_fetch_array($post_v)) {
$comments =
mysql_fetch_row(mysql_query("SELECT COUNT(*) FROM comments WHERE
post=$post[id]")); $comments = $comments[0];("<div>
<div>
<h1><a
href='view_post.php?id=%s'>%s</a></h1> </i><i>
<div>
<tr><td><bolt>Новость добавленна:
%s</bolt></td></tr>
<tr><td><div>
Категория: <a
href='view_cat.php?cat=%s'><strong>%s</strong></a><bolt
style=margin:15px></bolt>
Автор:
<strong>%s</strong><bolt style=margin:15px></bolt>
Просмотров:
<strong>%s</strong><bolt style=margin:15px></bolt>
Комментариев:
<strong>%s</strong><bolt style=margin:15px></bolt>
<a
href='view_post.php?id=%s'>Читать далее</a>
<hr>
<div>
<? // генерируем ссылки на
страницы со списком носотей если новостей больше 5
$page_num = ceil($page_num/5); //
определяем количество страниц разделяя на 5 и округляя в большую сторону
количество новостей
if($page_num>1) { //
если страниц нужно больше 1
echo "<div class=page_num>Перейти
на страницу";
while(!($page_num==0))
{ $page_num=$page_num-1;($str==0) { echo"<a
href=view_cat.php?cat=$_GET[cat]&page=0$sort_src>1</a> "; }
// формируем ссылку на первую страницу без передачи переменной
page{ echo"<a
href='view_cat.php?cat=$_GET[cat]&page=$str$sort_src'>"; echo
$str+1; echo"</a> "; } //формируем ссылки на страницы от
2 страницы
$str=$str+1;
} echo "</div>"; } ?> </div>
</div></div><divclass="clearFX"> </div>
</div><!-- подвал
--> <? include ("blocks/footer.php") ?> <!--подключаем нижнюю часть сайта футер--><!--
/подвал
--></body></html>
Файл
view_post.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include
("blocks/cookie.php"); // подключаем обработчик
cookie ?>
<? // добавляем коментарий от не
авторизованого пользователя
if (isset($_POST['sub_com'])) { //
проверяем нажата ли кнопка
if
(isset($_POST['author'])) { $author=$_POST[author]; };(isset($_POST['email']))
{ $email=$_POST[email]; };(isset($_POST['text'])) { $text=$_POST[text];
};(isset($_POST['kod_captcha'])) { $kod_captcha=$_POST[kod_captcha];
};(isset($_POST['id'])) { $id=$_POST[id]; };(isset($_POST['id_captcha'])) {
$id_captcha=$_POST[id_captcha]; };(isset($_POST['sub_com'])) { $sub_com=$_POST[sub_com];
};
$myrow =
mysql_fetch_array(mysql_query("SELECT * FROM captcha WHERE
id='$id_captcha'",$db)); // делаем выборку капчи,
картинка и какой код ей соответствует(!($myrow['kod']==$kod_captcha))
{exit("<p>Код с картинки введён не верно,
вернитесь назад и повторите попытку
<input name='back' type='button' value='Вернуться назад'
onclick='javascript:self.back()'></p>");} // проверяем правильно ли введена капча(is_numeric($author))
{exit("<p>Выше имя не должно состоять из одних цифр
<input name='back' type='button' value='Вернуться назад'
onclick='javascript:self.back()'></p>");} // проверяем состоит ли имя с одних цифр(isset($sub_com)) //
проверяем нажата ли кнопка добавления комментария {
if (isset($author)) { trim($author); } else {$author =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($email)) { trim($email); } else {$email =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (isset($text)) { trim($text); } else {$text =
"";} // если переменная существует удаляем пробелы, если не
существует, придаём ей значение пустоты
if (empty($author) or empty($text)) {exit("<p>Вы ввели
не всё информацию, вернитесь назад и заполните все поля <input name='back'
type='button' value='Вернуться назад'
onclick='javascript:self.back()'></p>");} // если хоть одно из
полей автор или текст комментария не заполненые выводим сообщение
$author = stripslashes($author); //
удаляет экранирующие бекслеши
$text = stripslashes($text); //
удаляет экранирующие бекслеши
$email = stripslashes($email); //
удаляет экранирующие бекслеши
$author =
htmlspecialchars($author); // экранируем html теги
$text =
htmlspecialchars($text); // экранируем html теги
$email -
htmlspecialchars($email); // экранируем html теги
$date = date('Y-m-d H:i:s'); //
записываем текущую дату
$result01 =
mysql_query("INSERT INTO comments (post, author, text, data, email) VALUES
('$id','$author','$text','$date','$email')",$db); // добавляем комментарий в базу( "Location: view_post.php?id=$id"); //
после добавления комментария отправляем пользователя на новость к которой был
оставлен комментарий
} }?>
<? // добавляем комментарий от
авторизованого пользователя
if (isset($_POST['sub_com_user'])) { //
проверяем нажата ли кнопка
if (isset($_POST['text'])) { $text=$_POST[text]; trim($text);} else {$text =
"";} // проверяем заполнено ли текстовое поле, если заполнено удаляем
передние и задние пробелы, если нет то делаем её пустой
if (isset($_POST['id'])) { $id=$_POST[id]; }; //
перестраховываемся от старых хостингов
if (isset($_POST['sub_com_user'])) { $sub_com=$_POST[sub_com_user]; }; //
перестраховываемся от старых хостингов
if (empty($text)) {exit("<p>Вернитесь
назад и заполнете текстовое поле <input name='back' type='button'
value='Вернуться назад' onclick='javascript:self.back()'></p>");}
// проверяем переменную на пустоту, если пустая тогда прекращаем работу скрипта
$text = stripslashes($text); //
удаляет экранирующие бекслеши
$text =
htmlspecialchars($text); // экранируем html теги
$date = date('Y-m-d H:i:s'); //
записываем текущую дату
$result01 =
mysql_query("INSERT INTO comments (post, author, text, data) VALUES
('$id','$id_user','$text','$date')",$db); // Добавляем комментарий в базу( "Location: view_post.php?id=$id"); //
после добавления комментария отправляем пользователя на новость к которой был
оставлен комментарий
} ?>
<? if (isset($_GET['id'])) {$id = $_GET['id'];} // если
id существует то перестраховываемся от старых хостингов
else {echo "Вы не
можете перейти на данную страницу, повторите попытку, если ошибка повторится
свяжитесь с администратором ресурса"; exit();} // если не существует то
выводим переменную
$post = mysql_fetch_array(mysql_query ("SELECT * FROM post WHERE id='$id'",$db)); //
считываем все поля из таблицы post где id равен id новости которую нужно
вывести
$cat = mysql_fetch_array(mysql_query ("SELECT name_cat FROM cat WHERE id='$post[cat]'",$db)); //
определяем категорию, её название, к которой относится этота новость по её id
$result01 =
mysql_query ("SELECT id,post,author,text,data FROM comments WHERE
post='$id'",$db); // делаем выборку из таблицы
comments
$myrow01 =
mysql_fetch_array($result01); // заносим результат в массив
$coments =
mysql_fetch_row(mysql_query("SELECT COUNT(*) FROM comments WHERE
post=$post[id]")); // считаем количество коментариев относящихся к этой новости
$comments = $coments[0]; //
заносим значение в переменную
$cat = $cat['name_cat']; //
категория новости
$id_cat = $post[cat]; //
идентификатор категории в которой находится новость
$new_view = $post['view']+1; //
счетчик просмотров, наращиваем при открытии страницы
mysql_query
("UPDATE post SET view='$new_view' WHERE id='$id'"); // обновляем количество просмотров
?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head><meta
http-equiv="content-type" content="text/html;
charset=windows-1251"><title><? echo $post['title'];
?></title>
<!-- css
--><link rel="stylesheet" type="text/css"
href="main.css"><!-- /css -->
</head><body>
<div>шапка -->
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
<!-- /шапка
--><!-- левое меню
-->
<?
include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<!-- /левое меню
--> <div>
<? // в этом блоке выводим
новость контент
printf
("<div>
<h1>%s</h1></i><i>Новость добавленна:
%s</td></tr> <tr><td><div>
<p>Категория:
<a
href='view_cat.php?cat=%s'><strong>%s</strong></a><bolt
style=margin:15px></bolt>
Автор:
<strong>%s</strong><bolt style=margin:15px></bolt>
Просмотров:
<strong>%s</strong><bolt style=margin:15px></bolt>
Комментариев:
<strong>%s</strong><bolt style=margin:15px></bolt>
<hr>
",$post['title'],$post['date'],$post['text'],$post['cat'],$cat,$post['author'],$post['view'],$comments);
?>
<? // в этом блоке выводим
комментарии если они есть
if (mysql_num_rows($result01)>0) {
// проверяем есть ли коментарии
echo "<p class=comments_zag>Коментарии
к этой новости:</p>"; // если есть выводим заголовок и комментарии в
цикле
do { if (is_numeric($myrow01['author'])) { //
проверяем является ли числом ячейка author
$author_user = mysql_fetch_array(mysql_query("SELECT name FROM user WHERE id='$myrow01[author]'"));
// делаем выборку имени пользователя чей id равен $myrow01['author']
$myrow01['author'] = $author_user['name']; //
присваиваем новоем имя автора комментария }
printf
("<p id=comment_author_date><strong>Коментарий добавил(а):</strong>
%s</p><p id=comment_author_date><strong>Дата добавления:</strong>
%s</p>
<p
id=comment_content>%s
</p>",$myrow01['author'],$myrow01['data'],$myrow01['text']);
}($myrow01 = mysql_fetch_array($result01)); } ?>
<? // форма добавления для зарегистрированных пользователей(isset($_COOKIE['session']))
{ echo"<p>Добавить коментарий:</p>
<div id='form_comments'>
<form
action='view_post.php' method='post' name='form_com'>
<label>Текст комментария:<br><textarea
name='text' cols='50'
rows='4'></textarea></label><br><input name='id'
type='hidden' value='$id'>
<input
name='sub_com_user' type='submit' value='Комментировать'
style=margin-top:5px></form>"; } { // форма добавления для не
зарегистрированных пользователей
$result02 = mysql_query ("SELECT * FROM captcha"); //
делаем выборку капчи из таблицы captcha
$ran = rand(1,mysql_num_rows($result02)); //
выбираем случайную капчу из существующих
echo"<p>Добавить коментарий:</p>
<div
id='form_comments'>
<form
action='view_post.php' method='post' name='form_com'>
<label>Ваше имя:<br></label><input
name='author' type='text' size='30' maxlength='30'><br>
<label>Ваш
email (не обязательно):<br></label><input
name='email' type='text' size='30' maxlength='30'><br>
<label>Текст комментария:<br><textarea
name='text' cols='50' rows='4'></textarea></label><br>
Введите код с картинки:<br><img
src='img/captcha/$ran.jpg' alt='captcha'>
<br><input
name='kod_captcha' type='text' size='8' maxlength='8'
style=margin-top:5px><br>
<input
name='id' type='hidden' value='$id'>
<input
name='id_captcha' type='hidden' value='$ran'>
<input
name='sub_com' type='submit' value='Комментировать'
style=margin-top:5px>
</form>";
}?>
</div></div></div><div>
<div>подвал
-->
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю часть сайта
футер--><!-- /подвал --></body></html>
Файл bd.php
<? $db =
mysql_connect ("localhost","diplom","diplom");
mysql_select_db ("diplom",$db); mysql_query("SET NAMES
cp1251"); ?>
Файл cookie.php
<?
if(isset($_COOKIE['session'])) {
$user_c =
mysql_fetch_array(mysql_query("SELECT * FROM user WHERE
cookie='$_COOKIE[session]'"));
$name =
$user_c[name]; $login = $user_c[login]; $email = $user_c[email];
$id_user =
$user_c[id]; } ?>
Файл footer.php
<div>
</div>
Файл header.php
<div
style="float:right; padding: 40px 130px 0
0;"><center><font
style="font-size:18px;"><h1>Все новости Беларусского образования в одном местее!</h1></font></center><br></div>
<div style="padding: 0 0 20px 0px;"><a
href="http://btcsec.com/"><img src="diz/bitcoin_security.png"
align=""></a></div>
Файл lefttd.php
<div>вывод категорий
--><div>Категории</i><i>
<div>Главная</a></li>
<? $cat01
= mysql_query("SELECT * FROM cat",$db); // извлекаем
id и названия всех категорий
$cat01_rez = mysql_fetch_array($cat01); //
заносим информацию в массив
do { // выводим
ссылки на все категории в цикле
echo "<li><a href='view_cat.php?cat=$cat01_rez[id]'>$cat01_rez[name_cat]</a></li>";
// шаблон для генерируемых ссылок
} while ($cat01_rez = mysql_fetch_array($cat01)); //
условие пока есть в масиве данные
?>
</ul></div><div>вывод категорий
--><!-- форма авторизации
-->
<div>Авторизация</i><i>
<div>Логин:</label><input
name='login' type='text' size='20' maxlength='15'><label>Пароль:</label><input
name='password' type='password' size='20' maxlength='15'><input
name='referer' type='hidden' value='$_SERVER[REQUEST_URI]'>
<input
name='authorization' type='submit' value='Войти'>
</form><a
href=registration.php>Регистрация</a><br>
<a
href=recover_password.php>Востановить пароль</a></p><br>";
} else { echo
"Уважаемый $name <br> Вы авторизованы под логином: $login
<br><a
href=/profile.php>Профиль</a><br><a
href=/login.php?del=$_SERVER[REQUEST_URI]>Выйти</a>";}?></div>
<div>
</div><!--
/форма авторизации
--><!-- форма поиска
--><div>Поиск по сайту</i><i>
<form
action="search.php" method="GET"
name="ns"><input name="search" type="text"
size="15"><input name="sear" type="submit"
value='Искать'></form></center></div>
<div>
</div><!--
/форма поиска --></div>
Файл main.css
*
{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent},
body {height:100%;min-width:1000px;position:relative;color:#222;font:12px/1.231
Verdana, Arial, Helvetica, sans-serif; *font-size:small}{ background: #F0F0F0;
background-image: url("diz/light_alu.png"); background-repeat:
repeat; }{color: #1B57A3; text-decoration: none}
.wrapper{
min-height: 100%; width: 1022px; margin: 0 auto; border-left: 1px solid #ddd;
border-right: 1px solid #ddd; border-bottom: 1px solid #ddd; background: #fff }
.content{padding:
20px 10px 90px 20px}
.footer{
margin: 0 0 10px 0; line-height: 20px; font-size: 15px; text-align: center}
.leftColumn{width:
180px; float: left;}
.mainContent{margin:
0 15px; float:left;}
.cellar{
margin: 5px auto; color: #252525; font-size: 10px; line-height: 1.5;
text-align: center}
.mainContent
.pageContent{ width: 780px;}
.mainContent
p{padding: 0 0 0x 0; text-align: justify; text-indent: 0px; line-height: 1.5em}
.text_content
{padding: 5px; min-height: 5px;}
.text_content
li{margin: 0 0 5px 40px; line-height: 1.5; }
.text_content
ul{padding: 0 0 5px 0 }
.box{margin:
0 0 25px 0;}
.box
.middle{ border-left: 1px solid #ddd; border-right: 1px solid #ddd; padding:
5px;height: 100%;}
.box
.top{height: 24px; position: relative}
.box .top
.left{width: 7px; height: 24px; position: absolute; left: 0; top: 0;
background: url(diz/bg_for_box.png) 0 0}
.box .top
.right{width: 7px; height: 24px; position: absolute; right: 0; top: 0;
background: url(diz/bg_for_box.png) -7px 0}
.box .top
.center{font-style:normal;margin:0 7px; display:block; height: 24px;
background: url(diz/bg_for_box.png) 0 -24px; line-height:24px; text-align:
center; font-weight: bold}
.box .top
.center_menu{font-style:normal;margin:0 7px; display:block; height: 24px;
background: url(diz/bg_for_box.png) 0 -24px; line-height:24px; text-align:
left; font-weight: bold}
.box
.bottom{height: 7px; position: relative}
.box .bottom
.left{width: 7px; height: 7px; position: absolute; left: 0; top: 0; background:
url(diz/bg_for_box.png) 0 -48px}
.box .bottom
.right{width: 7px; height: 7px; position: absolute; right: 0; top: 0; background:
url(diz/bg_for_box.png) -7px -48px}
.box .bottom
.center{font-style:normal;margin: 0 7px; display:block; height: 7px;
background: url(diz/bg_for_box.png) 0 -55px; line-height:7px; text-align:
center; font-weight: bold}
.rightColumn
li{padding: 5px 0 0 0; color: #b0b0b0; list-style: none}
.rightColumn
li a{color: #022D64; text-decoration: none; font-size: 12px;}
.new_article
li{padding: 3px 0 0 0; color: #b0b0b0; list-style: none}
.rightColumn
li a{color: #022D64; text-decoration: none; font-size: 12px;}
.leftColumn
li{padding: 5px 0 0 0; color: #b0b0b0; list-style: none}
.leftColumn
li a{color: #022D64; text-decoration: none; font-size: 12px;}
.clearFX{width:
100%; height: 1%; font-size: 0px; overflow:hidden; clear:both}
.menuimg{vertical-align:text-bottom;
margin: 0px 3px 0px 10px;}
.sort
{padding: 0 0 15px 0;}
.zag_new
{font-size:11px; line-height:2em; font-weight:bold;}
.text_discription
p { text-indent:20px; }
.otstup_discription
{padding: 0 0 15px 0;}
.polosa_verh,
.polosa_niz { color: #f00; background: #0C0706; width: 755px; height: 1px;' }
.niz_news
{background-color:#E0EEE0;}
.img_content
{ /*картинки в контенте*/text-align:center;
margin:10px } .page_num {align:center;padding: 0 0 25px 0;font-size:16px;}
.comments_zag
{ font-size:18px; color:#CC0000; font-weight:bold; margin-top:25px;
margin-bottom:25px; margin-left:35px; }
#comment_author_date
{font-size:12px; margin-top:0px; margin-bottom:0px; }
#comment_content
{ margin:15px; border-width:0px; border-style:solid; border-color:#000000;
background-color:#F0F0F0; margin-top:2px; margin-bottom:25px; }
.author_email_text
{ line-height:4px; margin-bottom:0px; margin-top:2px; }
#form_comments
{ font-family:Verdana, Arial, Helvetica, sans-serif; font-weight:bold;
font-size:12px; line-height:20px; margin-left:40px; }{ margin-bottom:5px;
border: 1px solid #BEBEBE; }{ margin-bottom:5px; border: 1px solid #BEBEBE; }
Административный раздел
Файл index.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include
("blocks/cookie.php"); ?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head><meta
http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<link
href="style.css" rel="stylesheet"
type="text/css"></head><body><table id=table_shab
border="1"><tr> <? include
("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
</tr><tr>
<? include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<td id=#content_td><div id=content_div >
<?
if(isset($_POST['sb_edit_user'])) {(mysql_fetch_array(mysql_query("SELECT
name FROM user WHERE name='$_POST[name]' AND id!='$_GET[id2]'")) ) { // проверяем нет ли введеного имени в базе
"Даное имя уже используется другим пользователем ";
$n=$n+1; } // наращиваем
переменную если такое имя есть в базе
if
(mysql_fetch_array(mysql_query("SELECT login FROM user WHERE
login='$_POST[login]' AND id!='$_GET[id2]'"))) { // проверяем нет ли такого логина в базе
"<br>Даный
логин уже используется другим пользователем";
$n=$n+1;
}(mysql_fetch_array(mysql_query("SELECT email FROM user WHERE
email='$_POST[email]' AND id!='$_GET[id2]'"))) { // проверяем нет ли такого
email адреса в базе
"<br>Даный
email уже используется другим пользователем";
$n=$n+1; }
if ($n==0) { // выполняем
если все условия выше соблюдены
mysql_query("UPDATE
user SET name='$_POST[name]', login='$_POST[login]',
password='$_POST[password]', email='$_POST[email]', vopros='$_POST[vopros]',
otvet='$_POST[otvet]', access='$_POST[access]' WHERE id='$_GET[id2]'");
"Пользователь успешно обновлен"; } }
if(isset($_GET['id'])) { //
выводит категорию для редактирования после нажатия на название с категорией
$user =
mysql_fetch_array(mysql_query("SELECT name, login, password, email,
vopros, otvet FROM user WHERE id='$_GET[id]'"));" <form
action='edit_user.php?id2=$_GET[id]' method='post'>
<label><p>Имя:<br></label><input
name='name' type='text' size='50' value='$user[name]'></p>
<label><p>Логин:<br></label><input
name='login' type='text' size='50' value='$user[login]'></p>
<label><p>Пароль:<br></label><input
name='password' type='text' size='50' value='$user[password]'></p>
<label><p>
<label><p>Секретный вопрос:<br></label><textarea
name='vopros' cols='40' rows='3'>$user[vopros]</textarea></p>
<label><p>Ответ на секретный вопрос:<br></label><input
name='otvet' type='text' size='50' value='$user[otvet]'></p>
<label><p>Разрешить доступ в админку?</label><input
name='access' type='checkbox' value='1'></p>
<p><input
name='sb_edit_user' type='submit' value='Редактировать пользователя'></p>
</form>"; }(!(isset($_GET[delete])) and (!(isset($_POST['sb_edit_user'])))
and (!(isset($_GET[id2]))) and (!(isset($_GET[id])))) { "<p id=verh_zag>Ваберите
пользователя для редактирования:</p>";
$user_v =
mysql_query("SELECT id, login FROM user");($user =
mysql_fetch_array($user_v)) {"<p>Удалить</a></bolt></p>";}
}(isset($_GET[delete])) { //
удаляем новость? коментарии и картинки если существует переменая delete
mysql_query("DELETE
FROM comments WHERE author='$_GET[delete]'"); // удаляем все комментарии относящиеся к новости_query("DELETE
FROM user WHERE id='$_GET[delete]'"); // удаляем все комментарии относящиеся к новости"Пользователь успешно удален";
}?> </div></td></tr><tr> <? include
("blocks/footer.php") ?> <!--подключаем нижнюю часть сайта футер--></tr></table></body>
</html>
Файл
edit_news.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include
("blocks/cookie.php"); ?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head>
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<link
href="style.css" rel="stylesheet"
type="text/css"></head><body><table id=table_shab
border="1"><tr><? include
("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
</tr><tr>
<? include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<td
id=#content_td><div id=content_div >
<? if(isset($_GET['id2'])) { $id2 = $_GET['id2']; } //
переменные переданные методами POST и GET которые нам будут нужны для условий
if
if(isset($_GET['id']))
{ $id = $_GET['id']; }(isset($_POST['sb'])) { $sb = $_POST['sb'];
}(isset($_GET['delete'])) { $delete = $_GET['delete']; }(isset($_POST['sb'])) { //
проверяем была ли нажата кнопка
if(isset($_POST['cat'])) {$cat = $_POST['cat'];} //
проверяем существуют ли переменный если существуют делаем защиту от старых
хостингов
if(isset($_POST['author']))
{$author = $_POST['author'];}(isset($_POST['data'])) {$data =
$_POST['data'];}(isset($_POST['view'])) {$view =
$_POST['view'];}(isset($_POST['title'])) {$title =
$_POST['title'];}(isset($_POST['description'])) {$description =
$_POST['description'];}(isset($_POST['text'])) {$text =
$_POST['text'];}(isset($_POST['title'])) {$sb_add_cat =
$_POST['title'];}(empty($cat) or empty($author) or empty($title) or
empty($description) or empty($text) or empty($data) or empty($view))
{exit("<p>Вы ввели не всё информацию,
вернитесь назад и заполните все поля
<input name='back' type='button' value='Вернуться назад'
onclick='javascript:self.back()'></p>");} // проверяем заполнены ли все поля
$cat =
mysql_query("SELECT id FROM cat WHERE name_cat='$cat'",$db); // считываем идентификатор категории по названию категории
$cat =
mysql_fetch_array($cat);
$cat =
$cat['id'];_query("UPDATE post SET cat='$cat', description='$description',
text='$text', view='$view', author='$author', date='$data', title='$title'
WHERE id='$id2'"); // заносим данные в базe(preg_match_all("~<div>если в новости есть картинки то заносит их адреса в базу с
id новости
($i=0; $i<count($adres_img[1]); $i++) { //
цикл выполняется пока в масиве есть данные тоесть адреса картинок
$adres = $adres_img[1][$i];
$post_v = mysql_query("SELECT id FROM post WHERE text='$text'"); //
извлекаем id только что добавленой или обновленной новости
$post =
mysql_fetch_array($post_v);
$post = $post['id'];
$img =
mysql_query("UPDATE post_img SET post='$post' WHERE
adres_img='$adres'"); // в таблице с картинками подставляем к картинке
id новости
}}
echo "<p class=uspeh>Новость
успешно обновлена</p>"; } ?>
<? if (isset($id)) { //
проверяет существует ли переменная id
$post_v =
mysql_query("SELECT cat,description,text,view,author,date,title FROM post
where id='$id'",$db); // делаем выборку из таблицы
post где
id равен
id из условия выше
$post =
mysql_fetch_array($post_v);
$cat_v =
mysql_query("SELECT name_cat FROM cat"); // считываем все категории
$cat =
mysql_fetch_array($cat_v);("<form action='edit_news.php?id2=%s'
method='post'> <p>Категория:</label><br>
<select name='cat'>",$id); // выводим часть формы{
echo "<option>$cat[name_cat]</option>"; } while($cat =
mysql_fetch_array($cat_v)); // выводим все категории в цикле в тегах
option("</select></p>
<p>Автор:</label><br><input
name='author' type='text' size='30' maxlength='30' value='%s'></p>
<p>Дата добавления:</label><br><input
name='data' type='text' size='30' maxlength='30' value='%s'></p>
<p>Количество просмотров:</label><br><input
name='view' type='text' size='30' maxlength='30' value='%s'></p>
<p>Заголовок:</label><br><input
name='title' type='text' size='50' maxlength='150' value='%s'></p>
<p>Краткое содержание новости:
<bolt>Загрузить изображение</a></bolt></label><br>
<textarea name='description' cols='70'
rows='5'>%s</textarea></p>
<p>Полная новость:
<bolt>Загрузить изображение</a></bolt></label><br><textarea
name='text' cols='70' rows='15'>%s</textarea></p>
<p><input
name='sb' type='submit' value='Обновить новость'></p>
</form>",$post['author'],
$post['date'], $post['view'], $post['title'], $post['description'],
$post['text']); // выводим часть формы
} ?>
<?
if(!(isset($id2)) and (!isset($delete)) and (!(isset($id)))) // делаем если не существует переменных
id id2 delete
{ $post_v = mysql_query("SELECT id, cat,title FROM post",$db); //
считываем данные новости для последующего вывода в цикле
echo "<p id=verh_zag>Ваберите
новость для редактирования:</p>";
while($post
= mysql_fetch_array($post_v)) {
$cat_v =
mysql_query("SELECT name_cat FROM cat WHERE id='$post[cat]'",$db);
$cat =
mysql_fetch_array($cat_v);"<p>Категория:
</bolt><bolt>Удалить</a></bolt></p>";
// выводим название новости её категорию и ссылку для удаления новости в цикле
} }
if(isset($delete)) { //
удаляем новость и картинки если существует переменая delete
$img_v = mysql_query("SELECT adres_img FROM post_img WHERE post='$delete'"); //
делаем выборку картинок относящихся к этому посту
while ($img = mysql_fetch_array($img_v)) { //
удаляем картинки относящиеся к этому посту
$source =
"../$img[adres_img]";($source); }_query("DELETE FROM post WHERE
id='$delete'"); // удаляем новость из базы
post_query("DELETE FROM comments WHERE post='$delete'"); // удаляем все комментарии относящиеся к новости_query("DELETE
FROM post_img WHERE post='$delete'"); // удаляем записи о картинках из таблицы
post_img связанные с этой новостью
"<p class=uspeh>Новость
успешно удалена</p>"; } ?>
</td></tr><tr>
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю
часть сайта футер-->
</tr></table></body></html>
Файл
edit_comments.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include
("blocks/cookie.php"); ?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head><meta
http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<link
href="style.css" rel="stylesheet"
type="text/css"></head><body> <table id=table_shab
border="1"><tr>
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
</tr><tr>
<?
include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<td
id=#content_td><div id=content_div >
<?
if(isset($_GET['id'])) {$id = $_GET['id']; }(isset($_GET['delete'])) {$delete =
$_GET['delete']; }(isset($_POST['sub_com'])) {$sub_com = $_POST['sub_com'];
}(!(isset($id) or isset($delete) or isset($sub_com))) {
$com_v =
mysql_query("SELECT * FROM comments"); "<p class=comments_zag>Выберите
коментарий для редактирования</p>";
while($com =
mysql_fetch_array($com_v)) {
$post_v =
mysql_query("SELECT title FROM post WHERE id='$com[post]'");
$post =
mysql_fetch_array($post_v);"<strong>Новость:</strong>
$post[title]";"<p id=comment_author_date><strong>Коментарий добавил(а):</strong>$com[author]</p>
<p
id=comment_author_date><strong>Дата добавления:</strong>$com[data]</p>
<p
id=comment_content>$com[text]</p>
<p>Редактировать</a>
<a href=edit_comments.php?delete=$com[id]> Удалить</a></p>";
}}(isset($id)) {
$com_v =
mysql_query("SELECT * FROM comments WHERE id='$id'");
$com =
mysql_fetch_array($com_v);"<div id='form_comments'>
<form
action='edit_comments.php' method='post' name='form_com'>
<p>Имя:<br></label><input
name='author' type='text' size='30' maxlength='30' value='$com[author]'
></p>
<p>не обязательно):<br></label><input
name='email' type='text' size='30' maxlength='30' value='$com[email]'></p>
<p>Дата:<br></label><input
name='data' type='text' size='30' maxlength='30'
value='$com[data]'></p>
<p>Текст комментария:<br><textarea
name='text' cols='50' rows='4'>$com[text]</textarea></label></p>
<input
name='id' type='hidden' value='$id'>
<input
name='sub_com' type='submit' value='Сохранить'
style=margin-top:5px>
</formz";
}(isset($delete)) { mysql_query("DELETE FROM comments WHERE
id='$delete'");"Комментарий успешно удален";
}(isset($sub_com)) {(isset($_POST['author'])) { $author=$_POST[author]; } else
{$author = "";}(isset($_POST['email'])) { $email=$_POST[email]; }
else {$email = "";}(isset($_POST['data'])) { $data=$_POST[data]; }
else {$data = "";}(isset($_POST['text'])) { $text=$_POST[text]; }
else {$text = "";}
$id =
$_POST[id];(empty($author) or empty($text)) {exit("<p>Вы ввели не всё информацию,
вернитесь назад и заполните все поля
<input name='back' type='button' value='Вернуться назад'
onclick='javascript:self.back()'></p>");}_query("UPDATE
comments SET author='$author', email='$email', data='$data', text='$text' WHERE
id='$id'");
"Комментарий успешно обновлен";
} ?>
</div></td></tr><tr>
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю часть сайта футер-->
</tr></table></body></html>
Файл
edit_cat.php
<?
include ("blocks/bd.php"); // подключаемся к базе данных("blocks/cookie.php");
?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head>
<meta http-equiv="Content-Type"
content="text/html; charset=windows-1251">
<link
href="style.css" rel="stylesheet"
type="text/css">
</head><body><table
id=table_shab border="1"><tr><? include
("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
</tr><tr> <? include ("blocks/lefttd.php") ?>
<!--подключаем левую часть сайта-->
<td
id=#content_td><div id=content_div >
<?
if(isset($_GET['id'])) { $cat_id = $_GET['id']; }(isset($_GET['id2'])) {
$cat_id2 = $_GET['id2']; }(isset($_GET['delete'])) { $delete = $_GET['delete'];
}(isset($_POST['sb_add_cat'])) { // проверяем нажата ли кнопка(isset($_POST['name_cat']))
{$name_cat = $_POST['name_cat'];}(isset($_POST['text_cat'])) {$text_cat =
$_POST['text_cat'];}(isset($_POST['sb_add_cat'])) {$sb_add_cat = $_POST['sb_add_cat'];}(empty($name_cat)) {exit("<p>Вы не
ввели название категории, вернитесь назад и сделайте это. <input name='back'
type='button' value='Вернуться назад'
onclick='javascript:self.back()'></p>");} // проверяем заполнены
ли все поля
mysql_query("UPDATE
cat SET name_cat='$name_cat', text_cat='$text_cat' WHERE id='$cat_id2'");
// заносим данные в базу
"<p class=uspeh>Категория
успешно обновлена</p>";}
if(isset($cat_id)) { //
выводит категорию для редактирования после нажатия на название с категорией
$cat_v =
mysql_query("SELECT name_cat, text_cat FROM cat WHERE id=$cat_id");
$cat =
mysql_fetch_array($cat_v);("<form action='edit_cat.php?id2=%s'
method='post'>
<label><p>Имя новой категории:<br></label><input
name='name_cat' type='text' value='%s' size='50'></p>
<label><p>Текст на странице с категорией:<br></label><textarea
name='text_cat' cols='50' rows='5'>%s</textarea></p>
<p><input
name='sb_add_cat' type='submit' value='Обновить категорию'></p>
</form>
",$cat_id,$cat['name_cat'],$cat['text_cat']); }(!(isset($cat_id2)) and
(!(isset($delete))) and (!(isset($cat_id)))) { "<p id=verh_zag>Ваберите
категорию для редактирования:</p>";
$cat_v =
mysql_query("SELECT id, name_cat FROM cat");($cat =
mysql_fetch_array($cat_v)) {"<p>Удалить</a></bolt></p>";
} }(isset($delete)) { //
удаляем новость? коментарии и картинки если существует переменая delete
$post_v =
mysql_query("SELECT id FROM post WHERE cat='$delete'");($post = mysql_fetch_array($post_v)) { //
выводим в цикле новости относящиеся к удаляемой категории
$img_v = mysql_query("SELECT adres_img FROM post_img WHERE post='$post[id]'");
// делаем выборку картинок относящихся к этому посту
while ($img = mysql_fetch_array($img_v)) { //
удаляем картинки относящиеся к этому посту
$source =
"../$img[adres_img]";($source); }_query("DELETE FROM post_img
WHERE post='$post[id]'"); // удаляем записи о картинках из таблицы
post_img связанные с этой новостью_query("DELETE
FROM comments WHERE post='$post[id]'"); // удаляем все комментарии относящиеся к новости
}_query("DELETE
FROM cat WHERE id ='$delete'"); // удаляем категорию_query("DELETE
FROM post WHERE cat='$delete'"); // удаляем новости относящиеся к этой категории
"<p class=uspeh>Категория
успешно удалена</p>"; } ?>
</div></td></tr><tr>
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю часть сайта футер--></tr></table>
</body></html>
Файл add_cat.php
<?
include ("blocks/bd.php"); // подключаемся к базе данных("blocks/cookie.php");
?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<http://www.w3.org/TR/html4/loose.dtd>">
<html><head><meta
http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<link
href="style.css" rel="stylesheet"
type="text/css"></head><body><table id=table_shab
border="1"><tr>
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
</tr><tr>
<?
include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<td id=#content_td>
<div
id=content_div >
<?
if(isset($_POST['sb_add_user'])) {(mysql_fetch_array(mysql_query("SELECT
name FROM user WHERE name='$_POST[name]'")) ) { // проверяем нет ли введеного имени в базе
"Даное имя уже используется другим пользователем ";
$n=$n+1; } //
наращиваем переменную если такое имя есть в базе
if
(mysql_fetch_array(mysql_query("SELECT login FROM user WHERE
login='$_POST[login]'"))) { // проверяем нет ли такого логина в базе
"<br>Даный
логин уже используется другим пользователем";
$n=$n+1; }(mysql_fetch_array(mysql_query("SELECT
email FROM user WHERE email='$_POST[email]'"))) { // проверяем нет ли такого
email адреса в базе
"<br>Даный
email уже используется другим пользователем";
$n=$n+1; }
if ($n==0) { //
выполняем если все условия выше соблюдены
$result01 =
mysql_query("INSERT INTO user (name, login, password, email, vopros,
otvet, access) VALUES
('$_POST[name]','$_POST[login]','$_POST[password]','$_POST[email]','$_POST[vopros]','$_POST[otvet]','$_POST[access]')",$db);
// заносим данные пользователя в БД"Пользователь успешно добавлен!";}}{
echo" <form action='add_user.php' method='post'>
<label><p>Имя:<br></label><input
name='name' type='text' size='50'></p>
<label><p>Логин:<br></label><input
name='login' type='text' size='50'></p>
<label><p>Пароль:<br></label><input
name='password' type='text' size='50'></p>
<label><p>
<label><p>Секретный вопрос:<br></label><textarea
name='vopros' cols='40' rows='3'></textarea></p>
<label><p>Ответ на секретный вопрос:<br></label><input
name='otvet' type='text' size='50'></p>
<label><p>Разрешить доступ в админку?</label><input
name='access' type='checkbox' value='1'></p>
<p><input
name='sb_add_user' type='submit' value='Добавить пользователя'></p>
</form>";
} ?>
</div>
</td></tr><tr>
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю часть сайта футер-->
</tr></table></body></html>
Файл
add_news.php
<?
include ("blocks/bd.php"); // подключаемся к базе данных("blocks/cookie.php");
?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head>
<meta
http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<link
href="style.css" rel="stylesheet"
type="text/css"></head><body>
<table
id=table_shab border="1"><tr>
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
<?
include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<td
id=#content_td><div id=content_div >
<?
if (isset($_POST['sb'])) // если
нажата кнопка делаем это
{ if
(isset($_POST['cat'])) {$cat = $_POST['cat'];}(isset($_POST['author'])) {$author
= $_POST['author'];}(isset($_POST['title'])) {$title =
$_POST['title'];}(isset($_POST['description'])) {$description =
$_POST['description'];}(isset($_POST['text'])) {$text =
$_POST['text'];}(isset($_POST['sb'])) {$sb = $_POST['sb'];}(empty($cat) or empty($author)
or empty($title) or empty($description) or empty($text)) {exit("<p>Вы ввели не всё информацию,
вернитесь назад и заполните все поля
<input name='back' type='button' value='Вернуться назад'
onclick='javascript:self.back()'></p>");} // проверяем заполнены ли все поля
$cat =
mysql_query("SELECT id FROM cat WHERE name_cat='$cat'",$db); // считываем идентификатор категории по названию категории
$cat =
mysql_fetch_array($cat);
$cat = $cat['id'];
$date = date('Y-m-d'); //
заносим в переменную текущую дату
$view="0";
// счетчику просмотров присваиваем значение 0
$update =
mysql_query("INSERT INTO post
(cat,description,text,view,author,date,title) VALUES
('$cat','$description','$text','$view','$author','$date','$title')",$db);
// заносим данные в базу(preg_match_all("~<div>если в новости есть картинки то заносит их адреса в базу с
id новости
($i=0; $i<count($adres_img[1]); $i++) { //
цикл выполняется пока в масиве есть данные тоесть адреса картинок
$adres = $adres_img[1][$i];
$post_v = mysql_query("SELECT id FROM post WHERE text='$text'"); //
извлекаем id только что добавленой или обновленой новости
$post =
mysql_fetch_array($post_v);
$post =
$post['id'];
$img =
mysql_query("UPDATE post_img SET post='$post' WHERE
adres_img='$adres'"); // в таблице с картинками подставляем к картинке
id новости
}
}"<p>Новость успешно добавлена</p>";}{
$cat_v =
mysql_query("SELECT name_cat FROM cat",$db); // считываем названия всех категорий
$cat =
mysql_fetch_array($cat_v);"<form action='add_news.php'
method='post'> <p>Категория:</label><br>
<select name='cat'>";{ echo
"<option>$cat[name_cat]</option>"; } while($cat =
mysql_fetch_array($cat_v)); // выводим в цикле названия категорий в теге
option"</select></p>
<p>Автор:</label><br><input
name='author' type='text' size='30' maxlength='30'></p>
<p>Заголовок:</label><br><input
name='title' type='text' size='50' maxlength='150'></p>
<p>Краткое содержание новости:
<bolt>Загрузить изображение</a></bolt></label><br><textarea
name='description' cols='70' rows='5'></textarea></p>
<p>Полная новость:
<bolt>Загрузить изображение</a></bolt></label><br><textarea
name='text' cols='70' rows='15'></textarea></p>
<p>Добавить новость'></p>
</form>";
} ?>
</td></tr><tr>
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю
часть сайта футер-->
</tr></table></body></html>
Файл add_img.php
<?
include ("blocks/bd.php");("blocks/cookie.php");?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"><html><head
<http://www.w3.org/TR/html4/loose.dtd>>
<meta
http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link
href="style.css" rel="stylesheet"
type="text/css">
</head><body><table
id=table_shab border="1"><tr>
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
</tr><tr>
<?
include ("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<td
id=#content_td> <div id=content_div >
<?php
$date = date(ymd); //
гнерируем название будущей папки
if (!(is_dir('../img/'.$date))) { //
проверяем не создана ли такая папка
mkdir('../img/'.$date,0755); //
создаём папку в директории img
}
?>
<form
enctype="multipart/form-data" action="add_img.php"
method="post">
<label><p class=name_form>Размер
изображения не должен превышать 5мб</label><br>
<input
type="hidden" name="MAX_FILE_SIZE"
value="6000000">
<input
type="file" name="uploadFile"/>
<input
type="submit" name="upload" value="Загрузить"/></p>
</form>
<?
if(isset($_POST['upload'])){ // проверяем былали нажата кнопка
$ran =
rand(0,100000); // генерируем случайное число
$img_post =
'img/'.$date.'/'.$ran.'_'.basename($_FILES['uploadFile']['name']); // генерируем адрес для картинки в новости
$img_post2 = '../'.$img_post; //
генерируем адрес для загрузки на сервер
move_uploaded_file($_FILES['uploadFile']['tmp_name'],$img_post2); //
переносим файл на сервере в указаную директорию
$result =
mysql_query("INSERT INTO post_img (adres_img) VALUES
('$img_post')",$db); // записываем адрес картинки в бд"<img
src='../$img_post2' height=100px ><br>Ссылка на изображение:
<br><input name='img' type='text' value='<div>выводим картинку и ниже ссылку на эту картинку
}
?>
</td></tr><tr>
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю
часть сайта футер-->
</tr></table></body></html>
Файл add_cat.php
<? include ("blocks/bd.php"); //
подключаемся к базе данных
include
("blocks/cookie.php"); ?>
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<http://www.w3.org/TR/html4/loose.dtd>">
<html><head>
<meta
http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<link
href="style.css" rel="stylesheet"
type="text/css">
</head><body><table
id=table_shab border="1"><tr>
<?
include ("blocks/header.php"); ?> <!--подключаем верхний блок сайта-->
</tr><tr>
<? include
("blocks/lefttd.php") ?> <!--подключаем левую часть сайта-->
<td
id=#content_td><div id=content_div >
<?
if(isset($_POST['sb_add_cat'])) {(isset($_POST['name_cat'])) {$name_cat =
$_POST['name_cat'];}(isset($_POST['text_cat'])) {$text_cat = $_POST['text_cat'];}
$sb_add_cat
= $_POST['sb_add_cat'];(empty($name_cat)) {exit("<p>Вы не
ввели название категории, вернитесь назад и сделайте это. <input name='back'
type='button' value='Вернуться назад'
onclick='javascript:self.back()'></p>");} // проверяем заполнены
ли все поля
$update =
mysql_query("INSERT INTO cat (name_cat,text_cat) VALUES
('$name_cat','$text_cat')",$db); // заносим данные в базу
"<p class=uspeh>Категория
добавлена успешно</p>"; }
else {
echo" <form action='add_cat.php' method='post'>
<label><p>Имя новой категории:<br></label><input
name='name_cat' type='text' size='50'></p>
<label><p>Текст на странице с категорией
(не обязательно):<br></label><textarea
name='text_cat' cols='50' rows='5'></textarea></p>
<p><input
name='sb_add_cat' type='submit' value='Добавить категорию'></p>
</form>";
} ?>
</div>
</td></tr><tr>
<?
include ("blocks/footer.php") ?> <!--подключаем нижнюю часть сайта футер-->
</tr></table></body></html>
Файл index.php
<? header
("Location: add_news.php");("blocks/cookie.php"); ?>
Файл lefttd.php
<td
id=lefttd> <p id=meny_name>Новости</p>
<p id=meny_ssilki><a href=add_news.php>Добавить</a></p>
<p id=meny_ssilki><a href=edit_news.php>Редактировать</a></p>
<p id=meny_name>Категории</p>
<p id=meny_ssilki><a href=add_cat.php>Добавить</a></p>
<p id=meny_ssilki><a href=edit_cat.php>Редактировать</a></p>
<p id=meny_name>Комментарии</p>
<p id=meny_ssilki><a href=edit_comments.php>Редактировать</a></p>
<p id=meny_name>Пользователи</p>
<p id=meny_ssilki><a href=add_user.php>Добавить</a></p>
<p id=meny_ssilki><a href=edit_user.php>Редактировать</a></p>
</td>
Файл header.php
<td
height="100" colspan="2"><img
src="header.jpg" width="1000"
height="100"></td>
Файл footer.php
<td
height="20" colspan="2"> </td>
Файл cookie.php
<?
if(isset($_COOKIE['session'])) { $user_c =
mysql_fetch_array(mysql_query("SELECT access FROM user WHERE
cookie='$_COOKIE[session]'")); ($user_c['access']!=1) { exit("У вас
нет прав для посещения данной страницы"); }
} else { exit("У вас
нет прав для посещения данной страницы"); } ?>
Файл bd.php
<? $db =
mysql_connect
("localhost","diplom","diplom");_select_db
("diplom",$db);_query("SET NAMES cp1251"); ?>
Файл style.css{
/*фон первый слой*/color:#009900;
}
#table_shab
{ /*таблица дизайна*/:1000px;collapse:
collapse; /*делает рамку таблицы тонкой*/color:#CCCCCC;
/*фон таблицы первый слой*/: auto;
/*выравниваем таблиц по центру*/
}
#lefttd { /*ячейка
таблицы с навигацией*/
background-color:#33CC66; /*фон
ячейки с навигацией*/
vertical-align:
top;:200px;
}
#content_td { /*ячейка
таблицы с котентом*/
vertical-align:top;
}
#content_div {
/*содержимое ячейки с контентом*/
font-family:Verdana,
Arial, Helvetica, sans-serif;:30px;
}
#content_div
p { /*параграф в контенте*/-height:24px;
}
.uspeh { /*Надписи
об успешных добавлениях и обновлениях*/
font-size:19px;:#666666;weight:bold;top:10px;
}
.name_form {
/*Надписи над формами*/weight:bold;size:12px;
}
.upload_img { /*Ссылка
на загрузку изображения*/
font-size:10px;
}
.upload_img a { /*Ссылка
на загрузку изображения? свойства ссылки*/
color:#990000;
}
#verh_zag {
/*Параграф в самом верху страниц*/
font-size:18px;weight:bold;
}
.p_str_news {
/*параграф о новости с категорией, названием, ссылкой на редактирование,
ссылкой для удаление новости*/
}
.str_news_cat { /*Текст
Категория*/
font-size:14px;weight:bold;
}
.str_news_name_cat {
/*Название категории*/
font-size:14px;
}
.str_news_title {
/*Название новости ссылка*/
font-size:12px;
}
.p_str_cat {
/*Параграф с категориями которые выводятся в цикле, с название ссылкой на
редакртирование и удаление*/
}_cat_title
{size:13px;
}
.str_delete { /*Ссылка
на удаление работает как для новостей так и для категорий*/
font-size:9px;
}
.str_delete a { /*Ссылка
на удаление работает как для новостей тк и для категорий только свойства
ссылки*/
color:#990000;
}
#meny { /*пункты
меню ссылки*/
font-family:
Verdana, Arial, Helvetica,
sans-serif;size:14px;weight:100;:#666666;indent:20px;height:15px;spacing:2px;transform:none;
}
#meny_name {
/*заголовок категорий*/family:
Verdana, Arial, Helvetica,
sans-serif;size:18px;weight:bold;:#DBCD0A;align:auto;color:#DB0800;top:10px;bottom:10px;
}
#meny_ssilki
{ /*заголовок категорий*/family:
Verdana, Arial, Helvetica,
sans-serif;size:14px;weight:bold;:#666666;align:leftcolor:#3C27DB;top:5px;bottom:5px;left:20px;
}
#meny a { /*ссылки в меню*/:#0000FF;decoration:none;
}
#comment_author_date
{size:12px;top:0px;bottom:0px;
}
#comment_content
{:40px;width:0px;style:solid;color:#000000;color:#DCDCDC;top:2px;bottom:25px;
}
.author_email_text
{ line-height:4px; margin-bottom:0px; margin-top:2px; }
.com_red {
text-align:right; }