Создание информационного портала по языкам программирования с использованием технологии AJAX
ВВЕДЕНИЕ
Невероятный успех Интернета разжег аппетиты пользователей выше всяких
ожиданий. Многолетняя потребность пользователей в еще более мощных приложениях
с веб-поддержкой заставляла архитекторов и разработчиков внедрять все больше
функций на серверной платформе и в клиентских браузерах. В результате
традиционная схема веб-приложения с каждым днем становится все менее
актуальной. Стало очевидно, что откладывать на будущее радикальные изменения в
архитектуре и модели программирования далее невозможно.
На данный момент отрасли требуется нечто большее, чем усовершенствованная
и более мощная платформа, построенная по традиционным принципам и правилам
веб-приложений, - необходим настоящий сдвиг парадигмы. AJAX воплощает новую парадигму для следующего поколения
веб-приложений, и, скорее всего, этой парадигме суждено оставаться с нами как
минимум в течение ближайшего десятилетия.
Сокращение AJAX происходит от
слов «Asynchronous JavaScript and XML» («асинхронный код JavaScript и ХМL»). Этим общим термином обозначаются высокоинтерактивные
приложения, быстро реагирующие на действия пользователя, выполняющие большую
часть работы на стороне клиента и взаимодействующие с сервером посредством
внеполосных обращений. Внеполосным (out-of-band) обращением называется запрос к серверу, который
приводит к оперативному обновлению страницы (вместо ее замены). В результате
веб-приложения на базе AJAX
обычно в большей степени напоминают классические приложения Microsoft Windows, поддерживают перетаскивание и асинхронные операции,
быстро реагируют на действия пользователя, не мигают при перерисовке и не
раздражают пользователя.
Если взглянуть на ситуацию с точки зрения разработчика, термином AJAX обозначается совокупность
компонентов разработки, инструментов и методов создания высокоинтерактивных
веб-приложении. В соответствии с парадигмой AJAX, веб-приложения в процессе работы обмениваются с
веб-сервером данными (а не страницами). Актуальность проблемы заключается в
следующем: для конечного пользователя, использование AJAX-приложений, это более быстрое получение обновленных
данных и, что более важно, - существенное ускорение загрузки н обновления
страниц. Веб-приложения приближаются к классическим приложениям Microsoft Windows, поддерживают перетаскивание и асинхронные операции,
быстро реагируют на действия пользователя, не мигают при перерисовке и не
раздражают пользователя.
Целью данной дипломной работы является рассмотрение технологии создания
веб-приложений, ознакомление с инструментарием и методами создания ajax-приложений, использование полученных
в ходе дипломной работы навыков и знаний для создания информационного портала
по языкам программирования.
1 ПОСТАНОВКА ЗАДАЧИ
.1
Формулировка задачи
Разработать и создать информационный портал по языкам программирования с
использованием технологии задач. Портал должен иметь средство для управления
информационной частью и предоставлять доступ пользователя к информации.
Информация предоставляемая пользователю: книги (данные в формате Acrobat
Reader), статьи (формат HTML), исходные коды (файлы сжатые в архив),
видеоматериалы (формат AVI , WMV, MPEG).
Задачи, поставленные в ходе выполнения дипломной работы:
ознакомиться с устройством метода AJAX, а также с историей его возникновения и развития;
изучить вопросы безопасности AJAX-приложений и способы их решений;
исследовать и выбрать инструментарий разработки веб-приложений с
использованием AJAX;
разработать дизайн оформления клиентской и администраторской частей
портала;
разработать и реализовать базу данных для хранения пользовательской и служебной
информации;
разработать и создать инструментарий управления порталом
(администраторская часть);
разработать и создать пользовательский интерфейса для доступа к
информационной части портала (клиентская часть);
собрать информационное содержание портала.
1.2 Структура
и история развития технологии AJAX
AJAX
- это коллекция технологий, существующих с момента появления Web. А вот и
возможности, предоставляемые AJAX (как это представил Джис Джеймс Гаррет (Jesse
James Garrett), он первым ввел термин «AJAX» для асинхронного JavaScript
<#"510213.files/image001.gif">
Рисунок
1 - Браузер отправляет форму HTML и получает новую страницу, отображаемую на
экране
Основным фактором, заложенным в основу удаленного исполнения сценариев,
является возможность выдачи внеполосных запросов HTTP. В данном контексте под внеполосным вызовом
понимается запрос HTTP, который
выдается за пределами встроенного модуля, обеспечивающего отправку форм HTTP (то есть вне традиционного
механизма, показанного на рисунке 1). Внеполосный вызов инициируется событием
страницы HTML и обслуживается
компонентом-посредником (proxy component). В
новейших AJAX-решениях таким посредником является
объект XmlHttpRequest; в самых первых реализациях RS им был апплет Java.
Компонент-посредник (например, объект XmlHttpRequest) отправляет обычный запрос HTTP и дожидается (синхронно или
асинхронно) завершения его обработки. Получив готовые данные ответа, посредник
вызывает функцию обратного вызова JavaScript; эта функция должна обновить все части страницы, нуждающиеся
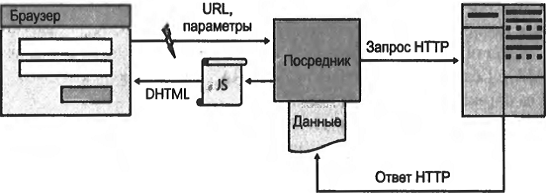
в обновлении. На рисунке 2 показано графическое представление этой модели.

Рисунок
2 - Внеполосные вызовы обслуживаются компонентом-посредником, а функция
обратного вызова JavaScript обновляет все части страницы, зависящие от
полученных данных
Любой браузер умеет заменять старые страницы новыми, однако не все
браузеры поддерживают объектную модель, представляющую текущее содержимое
страницы. В браузерах с поддержкой обновляемой объектной модели функция
обратного вызова JavaScript может
обновить отдельные части старой страницы, не требуя ее полной перезагрузки.
Спецификация DOM (Document Object Model) определяет общий интерфейс обновления содержимого,
структуры и стиля документов HTML и
XML, не зависящий от языка и платформы.
Стандарт DOM получил признание и был
ратифицирован комитетом W3C, поэтому сейчас он поддерживается
все большим количеством браузеров. DOM определяет стандартный набор объектов для представления элементов,
образующих документы HTML и XML. Совокупность этих объектов образует
стандартный интерфейс для работы с элементами страниц HTML, или на более общем уровне - документов XML.
Следует заметить, что хотя первые работоспособные прикладные среды
удаленного исполнения сценариев появились около десяти лет назад, ограниченная
поддержка динамического изменения отображаемого документа в браузере тормозила
массовое принятие таких технологий в масштабах отрасли. До сегодняшнего дня.
Как видно из рисунка 2, модель AJAX предъявляет два ключевых требования к браузеру: наличие
компонента-посредника и поддержка обновляемой модели DOM. В течение долгого времени оба требования выполнялись
только передовыми, элитными браузерами (также часто встречается термин
«широкофункциональный браузер»). За прошедшие годы только компании, способные
жестко контролировать возможности клиентских браузеров, могли выбрать модель AJAX для своих сайтов. Слишком долго
термин «широкофункциональный» подразумевал «редко встречающийся», и для
большинства коммерческих отраслей такие браузеры определенно не подходили.
Впервые сложилась ситуация, когда широкофункциональный браузер перестал быть
синонимом браузера с ограниченным кругом пользователей. Проектирование
высокоинтерактивных веб-приложений, реализующих методы удаленного исполнения
сценария, перестало быть недостижимой мечтой и стало совершенно реальным делом.
Каждая платформа и каждая фирма-разработчик предлагает собственную
прикладную среду и инструментарий, но это не изменяет основополагающего факта -
реализация стиля AJAX стала возможной в 90% существующих
браузеров. Это настоящий прорыв, благодаря которому сегодня можно создавать и
распространять приложения, невозможные вчера.
Что же именно требуется от браузера для поддержки функциональности AJAX? Как упоминалось ранее, браузер
должен удовлетворять двум ключевым требованиям: поддержке посредников, чтобы
клиентский код мог выдавать внеполосные вызовы HTTP, и поддержке обновляемой модели DOM.
В настоящее время стандарт обновляемой модели DOM был ратифицирован комитетом W3C. Стандарт W3C для компонента-посредника пока находится в стадии
разработки. Он воплощен в форме объекта XmlHttpRequest и представляет собой интерфейс,
предоставляемый браузером и позволяющий сценарному коду выполнять клиентские
функции HTTP - такие, как отправка данных формы
или загрузка данных с удаленного веб-сайта.
Также
браузер должен поддерживать JavaScript и желательно CSS (каскадные
таблицы стилей, Cascading Style Sheets).
Выходит, что стиль AJAX доступен практически для любого разработчика и для
90% аудитории Web, независимо от платформы. Инструменты, необходимые
для работы AJAX, получили такое же повсеместное распространение, как
парсеры HTML/XML и обработчики JavaScript.
Перефразируя лозунг популярной рекламной кампании, можно сказать: «AJAX
здесь и сейчас!» А в том, что касается Windows и
платформы ASP.NET
<#"510213.files/image003.gif">
Рисунок
3 - Окно свойств для изменения настроек безопасности в Internet Explorer
Несомненно, компонент XmlHttpRequest безопасен. Но чтобы использовать его, пользователь должен
понизить общий уровень безопасности и принять все остальные компоненты,
объявленные «безопасными» для использования в сценариях, во всех посещаемых
веб-сайтах.
Объект XmlHttpRequest предназначен для выполнения одной
ключевой операции: отправки запросов HTTP. Запросы могут отправляться как синхронно, так и асинхронно.
Операции с компонентом выполняются в два этапа. Сначала открывается канал
к URL, выбирается метод (GET, POST и т. д.) и указывается, должен ли запрос быть
отправлен асинхронно. На втором этапе задаются все необходимые заголовки, а
запрос отправляется серверу. Если для запроса используется метод POST, методу send передается тело запроса.
При выполнении асинхронных операций метод send немедленно возвращает управление. Написанная функция onreadystatechange должна проверить состояние текущей
операции и определить момент ее завершения.
Ответ доступен в двух форматах - физического текста и документа XML.
Для веб-страницы, выдающей внеполосные вызовы, определяется одно или
несколько триггерных событий, которые в результате обработки кодом JavaScript выдают запросы через объект XmHttpRequest. Триггерными событиями могут быть
только события HTML,
отслеживаемые реализацией DOM
текущего браузера.
Что должна делать страница при отправке внеполосного вызова? Как она
определяет ответ? Большинство существующих AJAX-сред по-разному отвечают на эти вопросы, поэтому
можно сказать, что единого ответа на эти вопросы не существует. В общем случае
программист определяет открытый программный интерфейс, активизируемый при
внеполосном вызове.
Остается сделать еще один шаг - что происходит на стороне клиента при
получении ответа на внеполосный запрос?
Правильное отображение результатов в большинстве браузеров - задача не из
простых. Так, модель DOM в Internet Explorer поддерживает ряд нестандартных
сокращений, не работающих в других браузерах. Самая распространенная проблема -
получение ссылок на элементы HTML с
использованием метода document.getElementByld вместо прямого обращения по имени
элемента.
Следовательно, для обновления страницы, отображаемой в данный момент на
стороне клиента, потребуется кросс-браузерный код JavaScript. В то же время для обеспечения
работоспособной и эффективной среды сервер должен сделать ряд допущений
относительно клиента. По этой причине единственным разумным способом реализации
функциональности AJAX остаются
прикладные среды. Впрочем, разные среды могут предоставлять разные программные
интерфейсы на основе механизма, состоящего из единого набора составных частей.
Итак, подведем итоги. AJAX -
набор технологий, который служит для создания более гибких и интерактивных
веб-приложений. Он позволяет выполнять асинхронные обращения к серверу, не
прерывая работы пользователя и незаметно для него. AJAX - это инструмент, который может применяться
разработчиками для создания веб-приложений, более интеллектуально
взаимодействующих с человеком.
Технологии, из которых состоит AJAX, уже реализованы во всех современных веб-браузерах, таких как Mozilla Firefox, Internet Explorer или Opera. Таким образом, клиент не требует
установки каких-либо дополнительных модулей, чтобы иметь возможность
взаимодействия с веб-сайтами, построенными на основе AJAX. В состав AJAX входят следующие компоненты:
- JavaScript - основной ингредиент AJAX, позволяющий реализовать функциональность на стороне
клиента. В ваших функциях JavaScript для манипулирования отдельными частями страницы HTML часто задействуется объектная модель документа (Document Object Model - DOM);
объект XMLHttpRequest позволяет из JavaScript организовать асинхронный доступ к серверу, благодаря чему пользователь
имеет возможность продолжать работу со страницей, в то время как она выполняет
некоторые действия. Под доступом к серверу подразумеваются простые запросы HTTP на получение файлов или сценариев,
размещенных на сервере. Запросы HTTP
просты в исполнении и не вызывают каких-либо трудностей в случае применения
брандмауэров;
серверные технологии, которые необходимы для обслуживания
запросов, поступающих от JavaScript, со стороны клиента.
Для организации взаимодействия клиент-сервер необходимо иметь возможность
передавать данные и понимать, что за данные были переданы. Передача данных -
это самое простое. Сценарий на стороне клиента, обладающий доступом к серверу
(посредством объекта XMLHttpRequest), может передавать серверу пары имя-значение с помощью
методов GET или POST. Эти данные легко могут быть прочитаны с помощью
любого сценария на стороне сервера.
Сценарий на стороне сервера просто отправляет свой ответ по протоколу HTTP, но, в отличие от обычного
веб-сервера, ответ должен иметь такой формат, который легко может быть разобран
кодом JavaScript на стороне клиента. Большинство
специалистов рекомендуют формат XML,
который имеет свои преимущества, заключающиеся в том, что, во-первых, он
получил широкое распространение и, во-вторых, существует большое количество
библиотек, облегчающих работу с XML
документами. Но при желании можно выбрать любой другой формат (данные могут
передаваться даже в виде простого текста). Одна из известных альтернатив XML - JavaScript Object Notation (JSON - представление объектов в JavaScript).
Применение AJAX для создания
новых веб-приложений дает следующие преимущества:
он позволяет создавать более динамичные и более качественные
веб-сайты и веб-приложения;
высокая популярность способствует появлению шаблонных решений,
которые помогут разработчикам не изобретать велосипед при решении наиболее распространенных
задач;
он задействует уже существующие технологии;
позволяет разработчикам применять наработанные навыки;
функциональные возможности AJAX прекрасно интегрируются функциональностью,
предоставляемой веб-браузерами (например, навигацией по странице, приведением
размеров страницы к определенным значениям и т. д.).
Наиболее общие случаи применения AJAX:
проверка правильности заполнения формы с привлечением
возможностей сервера, что очень удобно, когда невозможно заранее передать
клиенту все данные, которые могут потребоваться в процессе проверки;
разработка простых чатов, которые не требуют наличия внешних
библиотек, таких как виртуальная Java-машина
или Flash;
добавление функциональности, аналогичной подсказкам Google;
более эффективное использование других технологий;
создание динамических таблиц данных, которые на лету обновляют
базы данных на сервере;
разработка приложений, которые требуют обновления информации в
режиме реального времени, считывая ее из различных внешних источников.
С AJAX связаны следующие потенциальные
трудности:
поскольку адрес страницы в процессе ее работы не изменяется,
добавить в закладки ссылку на страницу AJAX будет не так-то просто. В случае приложений AJAX установка закладки имеет иное
значение, зависящее от конкретного приложения, т.е. обычно требуется сохранить
текущее состояние;
поисковые системы могут оказаться не в состоянии
проиндексировать все части сайта, созданного на основе AJAX;
нажатие на кнопку «Назад» в браузерах не приводит к тому же
результату, как в классических веб-приложениях, поскольку все действия
пользователь выполняет в одной и той же странице;
на стороне клиента JavaScript может быть отключен, что сделает приложения AJAX нефункциональными, поэтому нужно
предусмотреть сайте альтернативные варианты страниц, чтобы не потерять
потенциальных клиентов.
.3
Безопасность AJAX-приложений
Наличие средств защиты - важное свойство Интернет-служб. Система Web
изначально не защищена, поэтому качество Ajax-приложения во многом зависит от
наличия в нем средств обеспечения безопасности. Независимо от того, покупает ли
пользователь товары в интерактивном магазине или приобретает право
воспользоваться сетевыми услугами, он платит деньги, и этот факт еще больше
повышает важность средств защиты.
Безопасность - обширная тема, которой посвящены многие книги. К средствам
защиты Ajax во многом предъявляются те же требования, что и к системе защиты
классического Web-приложения.
В первую очередь следует упомянуть о передаче исполняемого кода по сети и
мерах, которые производители браузеров принимают для того, чтобы сделать эту
процедуру безопасной.
Рассмотрим вопросы передачи клиентского кода по сети. При загрузке
Ajax-приложения Web-сервер посылает браузеру набор JavaScript-команд,
предназначенных для выполнения на удаленной машине, о которой сервер не имеет
практически никаких сведений. Позволяя командам выполняться в среде браузера,
пользователь тем самым высказывает доверие приложению и его авторам. Это
доверие не всегда оправдано, поэтому производители браузеров предусматривают
ряд мер, направленных на защиту системы и информации. Наибольший интерес у
разработчиков Ajax-приложений вызывает возможность непосредственно обращаться к
Web-службам независимых производителей.
Прежде всего, определим понятие мобильного кода. Любой фрагмент
содержимого жесткого диска компьютера представляет собой двоичные данные.
Несмотря на это, существует возможность отличить собственно данные от машинных
инструкций, которые могут быть выполнены на компьютере. Обычные данные не выполняют
никаких действий, по крайней мере, до тех пор, пока они не будут обработаны
некоторым процессом. В первых приложениях клиент/сервер клиентский код
устанавливался на компьютере пользователя наравне с другими приложениями, и
весь трафик, передаваемый по сети, представлял собой обычные данные. Однако в
Ajax-приложениях JavaScript-код может быть выполнен. Помимо того что он
предоставляет ряд интересных возможностей, которые не могут обеспечить обычные
данные, он также может стать источником опасности для системы. Назовем код
мобильным, если он хранится на одной машине и может быть передан по сети для
выполнения на другом компьютере. Компьютер, принимающий мобильный код, должен
решить, доверяет ли он источнику кода. Это решение становится еще более
ответственным, если исполняемый код получен из общедоступной сети. Необходим
аргументированный ответ на вопрос, к каким из системных ресурсов можно
предоставить доступ мобильному коду.
Так, Ajax-приложение не может читать информацию из локальной файловой системы
или записывать ее. Код Ajax-клиента также не может устанавливать сетевое
соединение ни с одним сервером, за исключением того, с которого он был
скопирован. Элемент IFrame,
сгенерированный в результате выполнения программы, позволяет получать документы
с любого узла и даже запускать их, но сценарии из различных фреймов не могут
взаимодействовать друг с другом. Такой подход носит название политики
«сервера-источника».
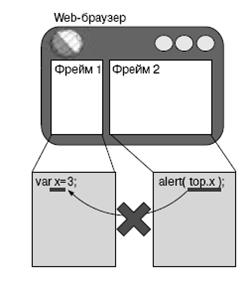
Рассмотрим очень простой пример. Определим в сценарии некоторую
переменную: x=3;.
Во втором файле сценария попытаемся использовать ее: alert (top.x+4);.
Первый сценарий включен в документ верхнего уровня. По его инициативе был
создан элемент IFrame и загружена
страница, содержащая второй сценарий, как показано на рисунке 4.

Рисунок
4 - Модель безопасности JavaScript запрещает сценариям, полученным с разных источников,
взаимодействовать друг с другом
Если оба сценария получены из одной области или из одного домена, функция
alert() выполняется успешно. В противном
случае при выполнении второго сценария возникает ошибка.
При взаимодействии, ориентированном на сценарии, JavaScript-код
копируется с сервера и непосредственно выполняется на стороне клиента. В
большинстве случаев клиент получает код с того же сервера, с которого он был
скопирован сам, однако возможны случаи получения программного кода из другого
домена. При этом возникает так называемый кросс-сценарий. Предоставляя право
получать сценарии с произвольно выбранных узлов, мы тем самым формируем условия
для возможной подмены документов или их искажения путем манипуляции
DOM-информацией. Ограничения, предусмотренные в модели безопасности JavaScript,
обычно обеспечивают реальную защиту от подобных явлений. Эта модель также
предотвращает копирование клиентского кода Ajax на узлы, контролируемые
злоумышленниками, и подмену сервера. При взаимодействии, ориентированном на
данные, риск значительно ниже, так как вместо исполняемого кода сервер
предоставляет лишь данные. Тем не менее, информация на серверах злоумышленников
может быть подобрана так, чтобы нанести вред системе, используя известные
недостатки в программах разбора. Таким образом, например, можно переопределить
или удалить важную информацию или создать условия для неоправданно интенсивного
потребления ресурсов.
Рассмотрим некоторые системы безопасности браузеров.
Система обеспечения безопасности Internet Explorer оперирует с набором
«зон безопасности» с ограниченными правами. По умолчанию исполняемые файлы из
локальной файловой системы имеют право взаимодействовать с узлами из всемирной
сети, не оповещая об этом пользователя (такое поведение предусмотрено в
Internet Explorer 6). Таким образом, локальная файловая система считается
безопасной зоной.
В браузере Mozilla понятие зон не используется. Приложение, загруженное
из локальной системы, испытывает на себе те же ограничения, что и приложение,
загруженное с Web-сервера. В Internet Explorer коды, полученные из различных
зон безопасности, будут вести себя по-разному. Модель защиты браузера Mozilla
основана на понятии привилегий. Считается, что каждое действие, независимо от
того, является ли оно обращением к стороннему Web-серверу или чтением файлов из
локальной файловой системы, может представлять опасность для системы. Чтобы
выполнить действие, код приложения должен запросить соответствующие привилегии.
Средства защиты в составе браузера, конечно же, необходимы, но бывают
ситуации, когда они лишь мешают нормальной работе. Чтобы система,
обеспечивающая безопасность, работала эффективно, она обязана подвергать
сомнению правомочность каждого действия. Тем не менее, в ряде случаев
приложению бывает необходимо обратиться к стороннему серверу. Теперь,
рассмотрим два возможных решения задачи ослабления налагаемых ограничений. Одно
из них предполагает наличие дополнительного кода на стороне сервера, а второе
затрагивает только клиентскую программу.
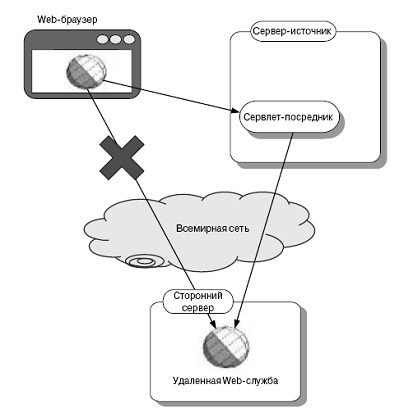
В соответствии с политикой «сервера-источника» Ajax-приложение может
копировать данные лишь из своего собственного домена. Если нужно получать
информацию с другого сервера, можно организовать обращение к нему не с
клиентской машины, а с «сервера-источника», а ответ перенаправить клиенту.
Рисунок 5 иллюстрирует это решение.

Рисунок
5 - Если Ajax-приложению необходимо получить доступ к ресурсам из другого
домена, "сервер-источник" выступает в роли посредника, или
прокси-сервера
В этом случае с точки зрения браузера данные поступают с того сервера, с
которого загружена клиентская программа, что не противоречит политике
«сервера-источника». Кроме того, перед перенаправлением информации клиенту на
сервере может быть выполнена проверка на наличие недопустимых данных.
Недостатком такого подхода является увеличение нагрузки на сервер.
В настоящее время многие организации предоставляют Web-службы, которые
могут быть использованы различными программами, включая JavaScript-клиентов.
При работе клиента Ajax желательно иметь возможность непосредственно обращаться
к Web-службе. Помехой этому является политика «сервера-источника». Решить
данную проблему можно, запрашивая из программы привилегии, необходимые для
выполнения требуемых действий в сети. Запрос на получение привилегий
отображается на экране, чтобы пользователь подтвердил его правомочность.
Браузер может запомнить решение пользователя и, в дальнейшем, оно будет
приниматься автоматически.
В итоге обеспечение безопасности выполнения AJAX-приложений зависит от администратора инфрасети.
Существует другой способ обеспечения безопасности, но он предполагает
специальное оформление приложения. Web-приложение может быть подписано с
помощью сертификата.
Однако остается еще одна опасность, связанная с обменом информацией,
особенно конфиденциальной.
Компьютер пользователя, на котором работает браузер, как правило, не
имеет непосредственного соединения с сервером. Данные, передаваемые на сервер,
проходят через промежуточные узлы (маршрутизаторы и прокси-серверы). Обычные
HTTP-данные представляют собой незашифрованный текст, который можно прочитать в
любой точке по пути следования пакета. Таким образом, информация может стать
доступна любому, кто имеет контроль над промежуточными узлами.
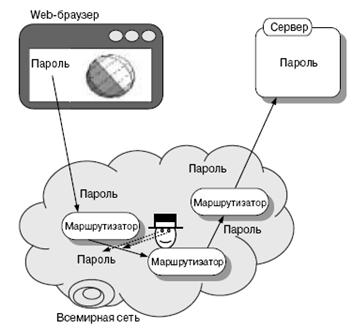
Например, рассмотрим приложение Ajax, которое передает по Интернету
финансовую информацию. Если маршрутизатор работает корректно, он передает
пакеты в неизменном виде и не читает их содержимое. Он лишь извлекает из
заголовков данные, необходимые для выбора маршрута. Если же маршрутизатор
контролируется злоумышленниками, как показано на рисунке 6, он может собирать
содержащиеся в пакетах сведения, выявляя, например, номера платежных карточек
или почтовые адреса для рассылки спама.

Рисунок
6 - При обычном HTTP-взаимодействии, данные передаются по сети в
незашифрованном виде, что позволяет злоумышленникам, контролирующим
промежуточные узлы, прочитать информацию и даже изменить ее
Он даже может изменять маршрут так, чтобы пакет попал на другой сервер,
или модифицировать передаваемые данные (чтобы, например, положить деньги на
другой счет).
В Ajax-приложениях протокол HTTP используется как для копирования
клиентского кода, так и для передачи запросов клиента серверу. Любое
Web-приложение, в том числе и инфраструктура Ajax, имеет ряд уязвимых мест,
которыми могут воспользоваться злоумышленники.
Атака путем перехвата передаваемых данных на промежуточном узле носит
название «человек посередине». Рассмотрим меры, которые можно принять для
противодействия подобным атакам.
Если необходимо защитить трафик между клиентской программой Ajax и
сервером, самая очевидная мера, которую можно предпринять, - кодировать данные,
используя защищенное соединение. Hypertext Transfer Protocol на базе Secure
Socket Layer (HTTPS) реализует оболочку для обычного HTTP. Кодирование данных,
передаваемых в обоих направлениях, осуществляется посредством пары ключей
(открытого и закрытого). «Человеку посередине» по-прежнему доступно содержимое
пакетов, но оно закодировано, и извлечь выгоду из данной информации невозможно,
как показано на рисунке 7.

Рисунок
7 - При использовании защищенного HTTP соединения данные,
передаваемые в обоих направлениях, кодируются. На промежуточных узлах можно
прочитать закодированную информацию, но ключ, необходимый для ее расшифровки,
закрыт
Для того чтобы протокол HTTPS можно было применить на стороне браузера и
на стороне сервера, необходима поддержка платформенноориентированного кода.
Современные браузеры содержат встроенные средства для работы с HTTPS, и многие
компании, предоставляющие на своих серверах пространство для Web-узлов, также
предлагают защищенные соединения. При поддержке протокола HTTPS выполняются
интенсивные вычисления, поэтому решение формировать передаваемые двоичные
данные в программе на JavaScript вряд ли можно считать удачным.
Против использования HTTPS можно выдвинуть ряд аргументов. Во-первых, для
кодирования и декодирования требуется большой объем вычислительных ресурсов.
Это не создает проблему на стороне клиента, так как клиентская программа должна
обрабатывать один поток данных. На сервере же дополнительная нагрузка крайне
нежелательна. В особенности это важно на больших узлах. В классических
Web-приложениях принято передавать посредством HTTPS только критичные данные, а
обычное содержимое, например изображения или дескрипторы, формирующее общую
структуру документа, пересылается посредством протокола HTTP. В Ajax-приложении
необходимо учитывать влияние модели безопасности JavaScript, согласно которой #"510213.files/image008.gif">
Рисунок 8 - Схема функционала пользователя
2.2.3
Структура администраторской части
Администратор портала должен иметь следующий функционал управления:
добавление, редактирование и удаление информационного содержания. На рисунке 9
схематически изображен функционал администратора.

Рисунок 9 - Схема функционала управления порталом
3 РЕАЛИЗАЦИЯ ПОРТАЛА
.1 Реализация
клиентской части
Было решено использовать «гостевой» режим доступа пользователя к
информации портала. Это означает, что нет необходимости авторизоваться в
системе для доступа к информации. На рисунке 10 показан внешний вид интерфейса
пользователя.

Рисунок 10 - Внешний вид интерфейса пользователя (клиентской части)
.1.1 Поиск
информации
В информационной базе данных для каждой книги, исходника, статьи и
видеоматериала существуют ключевые слова, по которым организуется поиск.
Результаты выдаются в виде таблицы совпадений. Оформление и реализация поиска
организовано в виде раздвигающейся панели (ajax-расширение). На рисунке 11 показана эта панель.

Рисунок 11 - Панель поиска
.1.2 Доступ к
архиву новостей
Было решено организовать архив новостей в виде списка, отсортированного
по дате опубликования. Использовался компонент ListView сопряженный с таблицей
новостей базы данных портала. На рисунке 12 показан интерфейс пользователя для
доступа к новостям.

Рисунок 12 - Внешний вид архива новостей
.1.3 Доступ к
книгам
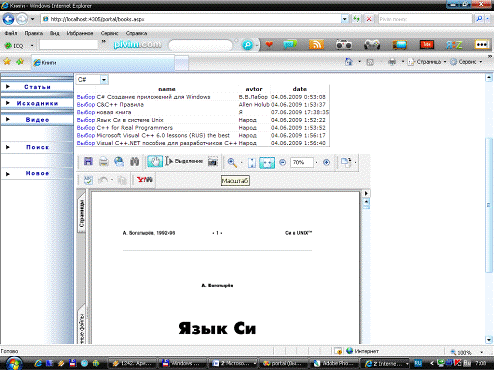
Доступ к книгам организован в виде таблицы. Реализована возможность
выбора языка программирования и сортировка книг по полям таблицы. Просмотр
содержимого книги реализован в виде объекта, в который подается файл,
содержащийся на сервере. Рисунок 13 иллюстрирует просмотр содержимого книги.

Рисунок 13 - Просмотр содержимого книги
.1.4 Доступ к
статьям
Аналогично доступу к книгам, реализован доступ к статьям. Особенность
заключается в том, что пользователь выбирает категорию статьи и получает доступ
к таблице содержащей набор статей. Рисунок 14 иллюстрирует просмотр содержимого
статьи пользователем.

Рисунок 14 - Просмотр статей
.1.5 Доступ к
исходным кодам
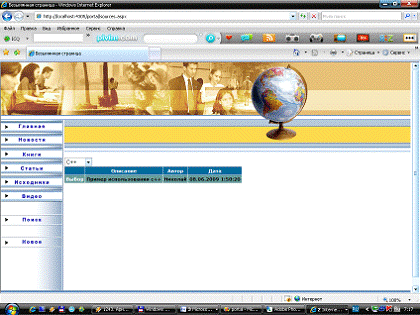
Доступ к исходным кодам было решено, также, реализовать в виде таблицы.
Пользователь выбирает язык программирования и получает информацию по исходным
кодам, содержащимся в базе данных. При выборе исходника, пользователю
посылается файл-архив, содержащий исходные коды. Рисунок 15 иллюстрирует доступ
пользователя к исходникам.

Рисунок 15 - Доступ к архиву исходников
.1.6 Доступ к
видеоматериалам
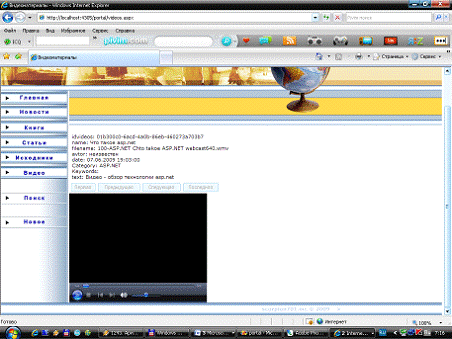
Для реализации доступа пользователя к видеоматериалам было решено
предоставлять их в виде списка с информацией по ним, такой как: автор, описание
видеоматериала, дата опубликования и категория к которой относится данный
материал. Просмотр видео-файла было решено реализовать с помощью объекта
mediaplayer, так как он поддерживается большинством браузеров. Рисунок 16
иллюстрирует просмотр пользователем видеоматериала.

Рисунок 16 - просмотр видеоматериалов
.2 Реализация
администраторской части
Было решено реализовать авторизированный доступ для администратора
портала. Для входа в режим администрирования, необходимо ввести логин пароль.
Система проверит введенную информацию и, в зависимости от корректности данных,
организует доступ к инструментарию управления порталом.
Visual Studio имеет
встроенный инструмент управления доступом пользователей к файлам и папкам
сервера. Так как доступ должен быть организован только для одного пользователя
(администратора), было решено не использовать «ролевую» систему доступа.
Системе был указан пользователь «admin»,
который имеет доступ к папке «admin», содержащей инструмент управления
порталом.
Как показано на рисунке 17, администратор должен ввести свои логин и
пароль для получения доступа к инструментарию управления порталом.
Рисунок 17 - Авторизация доступа администратора портала
В случае удачной авторизации система допускает пользователя к инструменту
управления порталом, в противном случае система сообщает об ошибке авторизации
и просит повторить попытку.
После авторизации администратор попадает на главную страницу
инструментария (управление службой новостей).
Рисунок 18 - Внешний вид интерфейса администратора
В левой части содержатся подсказка-описание для администратора и
информация о портале. При нажатии на кнопку «смотреть>>» становится
доступно содержание подсказки. Аналогично происходит с информацией о портале.
Этот прием реализован с помощью панелей asp.net и ajax-расширения этих панелей.
Исходный код данного приема показан в приложении В.
.2.1
Управление службой новостей
Администратор имеет следующие функции управления службой новостей:
добавление, редактирование и удаление. Новости хранятся в соответствующей
таблице. Для добавления новости, администратор вводит название заголовка и
текст содержания. На рисунке 13 показан инструмент добавления записи в таблицу
новостей. Для редактирования записи, необходимо выбрать соответствующую запись
в таблице и нажать на кнопку редактирования. Аналогично нужно поступить для
удаления записи из таблицы. Добавление и редактирование новостей реализовано с
помощью инструмента ajax-editor.
Этот инструмент позволяет вводить форматированный текст.
Рисунок 19 - Добавление записи в таблицу новостей
.2.2
Управление книгами
Администратор имеет следующие функции управления книгами: добавление и
удаление. Указывается язык программирования (по которому написана книга),
название книги, автор, ключевые слова и загружается файл в портал. Загрузка
файла реализована с помощью коммерческого компонента: magic ajax-uploader.
Выбор данного компонента исходил из его дешевизны. Необходимостью использования
коммерческой компоненты является тот факт, что встроенный в платформу asp.net
uploader-компонент не работает в ajax-среде. На рисунке 20 изображена работа
компонента magic ajax-uploader.
Рисунок 20 - Загрузка файла в портал
Администратор так же может посмотреть содержимое книги. Для этого как показано
на рисунке 21, нужно выбрать книгу в таблице и в поле детальной информации о
книге нажать на имя файла книги.
После чего ее содержимое будет подгружено в новое окно. Выбор формата книги
pdf не случаен. Данный формат поддерживается большинством браузеров и
характеризуется поточной подгрузкой содержимого в окно браузера.
3.2.3
Управление статьями
Администратор имеет следующие функции управления статьями: добавление и
удаление. Указывается категория статьи, название, автор, описание, ключевые
слова и загружаются файлы в портал. Для простоты реализации было решено хранить
статьи в папке совпадающей с названием.
Файл-содержимое статьи должен иметь имя index.html. Подгрузка файлов
реализована с помощью компонента magic ajax-uploader с возможностью подгрузки
нескольких файлов. На рисунке 22 показана работа компонента. Под категорией
статьи понимается раздел программирования, которому посвящена статья.
Рисунок 22 - Вставка новой статьи в портал
.2.4
Управление исходниками
Администратор имеет следующие функции управления исходниками: добавление
и удаление. Указывается язык программирования (на котором написан исходный
код), название, автор, описание, ключевые слова и загружается архив в портал.
Подгрузка файла реализована с помощью компонента magic ajax-uploader. На
рисунке 23 показан внешний вид инструмента управления исходниками.
Рисунок 23 - Внешний вид управления исходниками
.2.5
Управление видеоматериалами
Администратор имеет следующие функции управления видеоматериалами:
добавление и удаление. Указывается категория видеоматериала, название, автор,
описание, ключевые слова и загружается файл в портал. Подгрузка файла
реализована с помощью компонента magic ajax-uploader. Было решено использовать
форматы видео-файлов avi, wmv, mpeg. Для реализации просмотра видеоинформации
использован activeX-объект mediaplayer, так как он входит в состав операционной
системы windows и имеет поддержку в большинстве браузеров. На рисунке 24 показан
внешний вид управления видеоматериалами.
Рисунок 24 - Внешний вид управления видеоматериалами
4 ПЕРСПЕКТИВЫ ИСПОЛЬЗОВАНИЯ НАВЫКОВ СОЗДАНИЯ AJAX-ПРИЛОЖЕНИЙ
На основе AJAX-технологии возможно создавать быстрофункционирующие
веб-приложения использующие низкий трафик сети. Возможно создавать форумы,
чаты, пользовательские сайты-ежедневники. Перспектив использования технологии
невероятно много. Основной перспективой данной дипломной работы является
создание системы удаленного заказа товаров и связь ее с программой 1С. С
помощью рассмотренной платформы создания веб-приложений MS Visual Studio,
возможно использование ole-объектов 1C Преприятия, для корректной связи данных.
5 ВОПРОСЫ Безопасности жизнедеятельности
5.1 Причины
производственного травматизма и профессиональной заболеваемости
Производственная травма (трудовое увечье) - это следствие действия на
организм различных внешних, опасных производственных факторов. Чаще
производственная травма - это результат механического воздействия при наездах,
падениях или контакте с механический оборудованием.
Травмирование возможно вследствие воздействий:
- химических
факторов, например, ядохимикатов, в виде отравлений или ожогов;
- электрического
тока - ожоги, электрические удары и др.;
- высокой
или низкой температуры (ожоги или обморожения);
- сочетания
различных факторов.
Производственный травматизм - это совокупность несчастных случаев на
производстве (предприятии).
Различают несколько причин производственного травматизма:
) технические, возникающие вследствие конструкторских недостатков,
неисправностей машин, механизмов, несовершенства технологического процесса,
недостаточной механизации и автоматизации тяжёлых и вредных работ;
) санитарно-гигиенические, связанные с нарушением требований санитарных
норм (например, по влажности, температуре), отсутствием санитарно-бытовых
помещений и устройств, недостатками в организации рабочего места и др.;
) организационные, связанные с нарушением правил эксплуатации транспорта
и оборудования, плохой организацией погрузочно-разгрузочных работ, нарушением
режима труда и отдыха (сверхурочные работы, простои и т.п.), нарушением правил
техники безопасности, несвоевременным инструктажем, отсутствием
предупредительных надписей и др.;
) психофизиологические, связанные с нарушением работниками трудовой
дисциплины, опьянением на рабочем месте, умышленным самотравмированием,
переутомлением, плохим здоровьем и др.
Профессиональное заболевание - это повреждение здоровья работника в
результате постоянного или длительного воздействия на организм вредных условий
труда. Различают острые и хронические профессиональные заболевания. К острым
относят профессиональные заболевания, возникшие внезапно (в течение одной
рабочей смены) из-за воздействия вредных производственных факторов с большим
превышением предельно допустимого уровня или предельно допустимой концентрации.
Хронические профессиональные заболевания развиваются после многократного и
длительного воздействия вредных производственных факторов, например, вибрации,
производственного шума и др.
Мероприятия по снижению травматизма:
- организационно-технические
мероприятия;
- санитарно-гигиенические;
- лечебно-профилактические;
- соблюдение
требований нормативных правовых актов по охране труда;
- санитарно-бытовое
обслуживание;
- улучшение
технологии производства;
- контроль
и автоматизация производственных процессов;
- обеспечение
средствами защиты, спецодеждой и т.п.;
- доведение
до нормы освещённости, уровня шума, параметров микроклимата на рабочем месте и
пр.;
- организация
обучения и проверки знаний работников в области условий и охраны труда;
- проведение
сертификации производственных объектов организаций на соответствие требованиям
по охране труда.
5.2
Гигиенические требования к микроклимату помещений
Производственные помещения - замкнутые пространства в специально
предназначенных зданиях и сооружениях, в которых постоянно (по сменам) или
периодически (в течение рабочего дня) осуществляется трудовая деятельность
людей.
Рабочее место - участок помещения, на котором в течение рабочей смены или
части ее осуществляется трудовая деятельность. Рабочим местом может являться
несколько участков производственного помещения. Если эти участки расположены по
всему помещению, то рабочим местом считается вся площадь помещения.
Холодный период года - период года, характеризуемый среднесуточной
температурой наружного воздуха, равной +10° С и ниже.
Теплый период года - период года, характеризуемый среднесуточной
температурой наружного воздуха выше +10° С.
Среднесуточная температура наружного воздуха - средняя величина
температуры наружного воздуха, измеренная в определенные часы суток через
одинаковые интервалы времени. Она принимается по данным метеорологической
службы.
Санитарные правила устанавливают гигиенические требования к показателям
микроклимата рабочих мест производственных помещений с учетом интенсивности
энергозатрат работающих, времени выполнения работы, периодов года и содержат
требования к методам измерения и контроля микроклиматических условий.
Показатели микроклимата должны обеспечивать сохранение теплового баланса
человека с окружающей средой и поддержание оптимального или допустимого
теплового состояния организма.
Показателями, характеризующими микроклимат в производственных помещениях,
являются:
температура воздуха;
температура поверхностей;
относительная влажность воздуха;
скорость движения воздуха;
интенсивность теплового облучения.
Оптимальные микроклиматические условия установлены по критериям
оптимального теплового и функционального состояния человека. Они обеспечивают
общее и локальное ощущение теплового комфорта в течение 8-часовой рабочей смены
при минимальном напряжении механизмов терморегуляции, не вызывают отклонений в
состоянии здоровья, создают предпосылки для высокого уровня работоспособности и
являются предпочтительными на рабочих местах.
Оптимальные величины показателей микроклимата необходимо соблюдать на
рабочих местах производственных помещений, на которых выполняются работы
операторского типа, связанные с нервно-эмоциональным напряжением (в кабинах, на
пультах и постах управления технологическими процессами, в залах вычислительной
техники и др.). Перечень других рабочих мест и видов работ, при которых должны
обеспечиваться оптимальные величины микроклимата определяются Санитарными
правилами по отдельным отраслям промышленности и другими документами,
согласованными с органами Государственного санитарно-эпидемиологического
надзора в установленном порядке.
Допустимые микроклиматические условия установлены по критериям
допустимого теплового и функционального состояния человека на период 8-часовой
рабочей смены. Они не вызывают повреждений или нарушений состояния здоровья, но
могут приводить к возникновению общих и локальных ощущений теплового
дискомфорта, напряжению механизмов терморегуляции, ухудшению самочувствия и
понижению работоспособности.
Допустимые величины показателей микроклимата устанавливаются в случаях,
когда по технологическим требованиям, техническим и экономически обоснованным
причинам не могут быть обеспечены оптимальные величины.
.3 Защита
населения в чрезвычайных ситуациях военного и мирного времени
В чрезвычайных ситуациях военного и мирного времени защите подлежит все
население. Основными способами защиты населения при чрезвычайных ситуациях в
современных условиях являются:
- укрытия
в защитных сооружениях, в простейших укрытиях на местности;
- рассредоточение
и эвакуация населения из крупных городов в загородную зону;
- своевременное
и умелое применение средств индивидуальной защиты.
Для укрытия людей заблаговременно на случай чрезвычайной ситуации
строятся защитные сооружения. Защитные сооружения подразделяются:
- по
назначению (для населения или для размещения органов управления);
- по
месту расположения (встроенные, отдельно стоящие, в горных выработках, метро и
др.);
- по
времени возведения (заблаговременно возводимые и возводимые в особый период);
- по
характеру (убежища или укрытия).
Убежищем называется защитное сооружение герметичного типа, обеспечивающее
защиту укрываемых в нем людей от всех поражающих факторов ядерного взрыва,
отравляющих веществ, бактериальных средств, высоких температур и вредных дымов.
По степени защиты убежища подразделяют на пять классов.
Современные убежища - это сложные в техническом отношении сооружения,
оборудованные комплексом различных систем и приборов, необходимых для
обеспечения нормальных условий жизнеобеспечения в течение расчетного времени.
По вместимости убежища, возводимые заблаговременно, условно разделяют на
следующие виды:
- малой
вместимости (до 150 человек);
- средней
вместимости (150-600 человек);
- большой
вместимости (свыше 600 человек).
В убежищах от воздействия ударной волны, обломков разрушающихся зданий,
проникающей радиации, светового излучения и высоких температур защищают прочные
ограждающие конструкции (стены, перекрытия, защитно-герметические двери,
ставни, ворота), клапаны на воздухозаборных, выхлопных и других отверстиях. Для
защиты от отравляющих бактериальных средств и радиоактивной пыли убежища
герметизируют.
Каждое убежище состоит из основных помещений (отсеки для укрываемых и
медпункт) и вспомогательных (санузлов, дизельной электростанции, склада
горюче-смазочных материалов, фильтровентиляционной камеры, складских помещений,
кладовой для продуктов, тамбуров, аварийного выхода и др.). Убежища оборудуются
всеми системами жизнеобеспечения. Система воздухоснабжения включает
воздухозаборные устройства, противопылевые фильтры и фильтры-поглотители,
вентиляторы, воздухорегулирующие и защитные устройства.
Система водоснабжения обеспечивает людей водой для питья и гигиенических
нужд. Она осуществляется от наружной водопроводной сети. Предусмотрен также
аварийный запас (только для питья из расчета 3 литра на 1 человека), который
хранят в стационарных баках. Санузел размещается в помещении, изолированном
перегородками от отсеков убежища, с вытяжкой. Предусматривается отведение
фекальных вод из расчета 2 литра на человека в сутки. Убежища оборудуются также
системами отопления, электроснабжения, освещения, радио и телефоном.
Эвакуация - это организованный вывоз населения из городов в загородную
зону с целью его рассредоточения.
Эвакуация является одним из способов защиты населения в чрезвычайной
ситуации. При этом эвакуация рабочих и служащих осуществляется по
производственному принципу, а населения, не связанного с производством, - по
территориальному принципу (по месту жительства, через домоуправления). Списки и
паспорта эвакуируемых являются основными документами для учета, размещения и
обеспечения в районе рассредоточения. Эвакуацию нужно проводить в кратчайший
срок, сочетая перевозку на различных видах транспорта с пешим порядком.
ЗАКЛЮЧЕНИЕ
В ходе выполнения дипломной работы, в соответствии с техническим заданием
были получены следующие результаты:
изучено устройство метода AJAX;
исследован инструментарий разработки веб-приложений;
разработан и создан информационный портал по языкам
программирования с использованием технологии AJAX;
собрано и внедрено информационное содержание портала.
На данный момент для функционирования портала требуется найти
соответствующий хост-сервер.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1 Cristian, Darie. AJAX and PHP. Building Responsive Web Applications.
[Текст]/Darie Cristian и др. - Published by Packt Publishing Ltd
Nicholas,
C. Zakas. Professional Ajax. [Текст]/C.
Zacas Nicholas и др. - Published by Wiley Publishing Inc.
3 Дэйв, К. Ajax в действии. [Текст] : пер. с англ./К. Дэйв. -
М.: Вильяме,
2006. - 640 с.
4 Эспозито,
Д. Microsoft ASP.NET
2.0. Углубленное изучение. [Текст] : пер. с англ./Д. Эспозито. - М.: Русская
Редакция, 2008. - 592 с.
5 Эспозито, Д. Знакомство с
технологией Microsoft ASP.NET 2.0 AJAX.
[Текст]/Д. Эспозито. - М.: Русская Редакция, 2007. - 320 с.
6 Гудман, Д. JavaScript и DHTML. Сборник рецептов. Для
профессионалов. [Текст]/Д. Гудман. - СПб.: Питер, 2004. - 523 с.
7 Холл,
Марти, Браун, Лэрри. Программирование для Web. Библиотека профессионала.
[Текст] : пер. с англ./Марти Холл, Лэрри Браун. - М.: Вильяме, 2002. - 1264 с.
8 Все об AJAX для
разработчиков. [электронный ресурс - режим доступа: открытый]
http://www.AllAjax.ru <http://www.AllAjax.ru>
9 The Official
Microsoft ASP.NET site. [электронный
ресурс - режим доступа: открытый] http://www.asp.net
ПРИЛОЖЕНИЕ А
(обязательное)
СПИСОК
ПРОГРАММНЫХ МОДУЛЕЙ
admin.aspx - страница авторизации доступа к
управлению порталом
index.aspx - главная страница портала
news.aspx - страница доступа к архиву новостей
books.aspx - страница доступа к книгам
posts.aspx - страница доступа к статьям
sources.aspx - страница доступа к исходным кодам
videos.aspx - страница доступа к видеоматериалам
web.config - файл конфигурации портала
XMLfile.xml - файл описание языков
программирования
Client.master - мастер-страница клиентской части
admin\main.aspx - главная страница управления порталом
admin\books.aspx - страница управления книгами
admin\source.aspx - страница управления исходниками
admin\videos.aspx - страница управления видеоматериалами
admin\post.aspx - страница управления статьями
admin\admin.master - мастер-страница администраторской части
app_data\database.mdf - база данных портала
ПРИЛОЖЕНИЕ А
(обязательное)
СТРУКТУРА
ИНТЕРФЕЙСОВ