Веб-программирование
Министерство
образования и науки Российской Федерации
Федеральное
государственное бюджетное образовательное учреждение
высшего
образования
«Владимирский
государственный университет
имени
Александра Григорьевича и Николая Григорьевича Столетовых»
(ВлГУ)
Кафедра
«Физика и прикладная математика»
Лабораторная
работа №5
по
дисциплине «Веб-программирование»
Выполнил:
ст. гр. АИСс-113
Афанасьев А.А.
Принял: Самойленко А.А.
Владимир
2016
Цель работы: освоение принципов написания
клиентских сценариев JavaScript,
управляемых событиями.
Теоретические сведения. Как отмечалось выше,
язык сценариев JavaScript
предназначен для написания приложений, работающих на стороне веб-клиента.
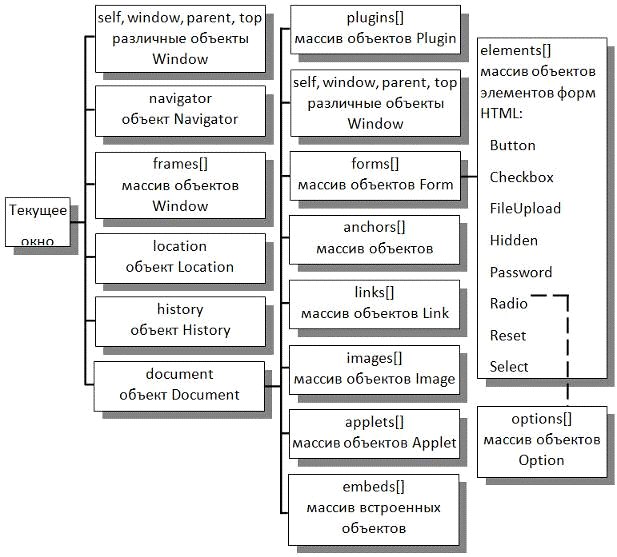
Поэтому основой объектной системы являются объекты, представляющие свойства
клиента и отображаемой его средствами гипертекстовой информации. Иерархия
основных объектов показана на рис.

клиентский
сценарий javascript ссылка
Необходимость в обработке событий возникает в
основном при каких-либо действиях пользователя с элементами форм, то есть с
объектами, хранящимися в массиве embeds[].
Но события могут быть связаны и с другими объектами. Например, при загрузке
страницы возникает событие onLoad,
при перемещении указателя мыши - события onMouseOver,
onMouseOut и т.д. JavaScript
на стороне клиента поддерживает несколько типов событий. В табл перечислены
обработчики событий и объекты на стороне клиента, поддерживающие эти
обработчики. Генерация некоторых событий, например двойного щелчка onDblClick,
не на всех платформах происходит корректно.
|
Обработчик
событий
|
Поддерживающие
объекты
|
|
onAbort
|
Image (JavaScript 1.1)
|
|
onBlur, onFocus
|
Текстовые
элементы; Window и все
остальные элементы формы (JavaScript 1.1)
|
|
onChange
|
Select, элементы
ввода текста
|
|
onClick
|
Элементы-кнопки,
Link; для
отмены действия по умолчанию нужно возвратить false
|
|
onDblClick
|
Document, Link, Image, элементы-кнопки
(JavaScript 1.2)
|
|
onError
|
Image, Window (JavaScript 1.1)
|
|
onKeyDown, onKeyPress, onKeyUp
|
Document, Image, Link, текстовые
элементы (JavaScript 1.2); для
отмены действия по умолчанию нужно возвратить false
|
|
onLoad, onUnload
|
Window; Image (JavaScript 1.1)
|
|
onMouseDown, onMouseUp
|
Document, Link, Image,
элементы-кнопки (JavaScript 1.2); для отмены действия по
умолчанию нужно возвратить false
|
|
onMouseOver, onMouseOut
|
Link; Image и Layer (JavaScript 1.2);
возвратить true для
предотвращения вывода URL
|
|
onReset, onSubmit
|
Form (JavaScript 1.1); для
предотвращения сброса или передачи нужно возвратить false
|
Для связи собственной функции JavaScript
с обрабатываемым событием необходимо указать ее имя в качестве значения
атрибута (которым служит название события) того дескриптора, работа которого
вызывает данное событие. Например обработку нажатия кнопки можно реализовать
строкой <INPUT
type=’button’
onClick=’MyFunction()’>.
Задание. Перед выполнением работы изучить
размещенный на учебном сервере теоретический материал, касающийся обработки
событий средствами языка сценариев JavaScript.
. В файле index.htm (см. лабораторную работу №1)
сделать ссылки на лабораторные работы в виде графических кнопок, изменяющих
свой вид при наведении на них указателя мыши (графические изображения кнопок
создать предварительно в любом графическом редакторе).
. На каждой из страниц, полученных ранее в
рамках лабораторных работ, создать навигационный элемент в виде выпадающего
списка, содержащего названия этих страниц. При выборе какого-либо из названий
должен происходить автоматический переход на соответ-ствующую страницу.
Листинг
StyleMain.css
#footer{: fixed; /* Фиксированное положение */:
0; bottom: 0; /* Левый нижний угол */: 10px; /* Поля вокруг текста */: #39b54a;
/* Цвет фона */: #fff; /* Цвет текста */: 100%; /* Ширина слоя */
}
.button
{:pointer;:block;:69px;:180px;height:60px;align:center;image:url('1.png');repeat:no-repeat;:
white;
}.cssul ul {:none;: absolute;}ul {:
#efefef;: 10px 20px;style: none;: relative;: inline-table;radius: 10px;}ul li
{: 20px 20px;}ul li:hover{: #4b545f;}ul li a{: #121212;decoration: none;
}.html
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE>
Веб программирование
</TITLE>
<link rel="stylesheet"
type="text/css" href="Лабораторная
работа
5/styleMain.css">
<script>f(e){.style.backgroundImage
= "url('Лабораторная работа
5/2.png')";
}f2(e){.style.backgroundImage =
"url('Лабораторная работа
5/1.png')";
}
</script>
</HEAD>
<BODY>
<h3>
Веб программирование<br><br>
<a href="Лабораторная
работа
1/main.html">работа
1</a><br>
<a href="Лабораторная
работа
3/index.html">работа
3</a><br>
<a href="Лабораторная
работа
4/index.html">работа
4</a><br>
<a href="">работа
5</a><br>
<a href="">работа
6</a><br>
</h3>
<div id="footer">
© Афанасьев
А.А.
гр
АИСс-113
</div>
</BODY>
</HTML>
Лаб 1.httml
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE>1</TITLE>
<meta
charset="utf-8">
<link rel="stylesheet"
type="text/css" href="../Лабораторная
работа
5/styleNavMenu.css">
<script
type="text/javascript">f(e){.getElementById('qwe').style.display="block";
}f2(){.getElementById('qwe').style.display="none";
}
</script>
</HEAD>
<BODY>
<nav>
<ul onmouseover="f();"
onmouseout="f2();">
<li><a href="">Полный
список работ</a></li>
<ul id="qwe">
<li><a
href="">Работа
1</a></li>
<li><a
href="">Работа
2</a></li>
<li><a
href="">Работа
3</a></li>
<li><a
href="">Работа
4</a></li>
<li><a
href="">Работа
5</a></li>
<li><a
href="">Работа
6</a></li>
</ul>
</ul>
</nav>
<a href="1.html">Устройства
Samsung будут активнее следить за здоровьем пользователя </a><br>
<a href="2.html">Vernee Apollo
стал одним из самых продвинутых смартфонов на рынке</a><br>
<a href="3.html">Google
тестирует систему оффлайнового распознавания речи</a><br>
<a href="4.html">Смартфоны
смогут идентифицировать владельца через наушники</a><br>
</BODY></HTML>
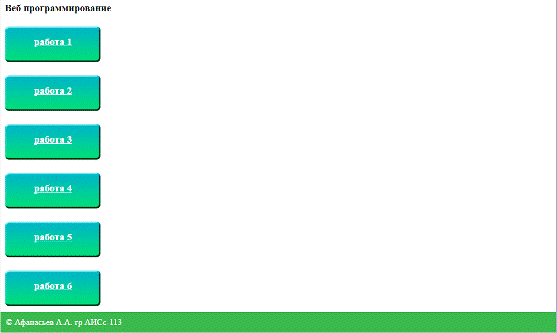
Скриншоты

Рисунок 1

Рисунок 2
Вывод
В ходе данной работы были освоены принципы написания
клиентских сценариев JavaScript,
управляемых событиями.