Разработка системы взаимодействия с заказчиком для 'ФотоВидеоСтудии'
План
Введение
.
Аналитический обор и постановка задачи
1.1
Аналитический обзор целевой аудитории
.2
Анализ требований к сайту
. Проектирование
.3
Проектирование функций и архитектуры системы
.4
Разработка интерфейса и структуры данных
. Реализация
.1
Реализация функций (исходные тексты с комментариями)
.2
Реализация интерфейса (экранные формы и руководство по эксплуатации)
. Тестирование
.1
Методика тестирования
.2
Результаты тестирования
Заключение
Список
литературы
Введение
В наше время развитие Web-
технологий достигло очень высокого уровня. Большинство населения нашей планеты
имеют доступ в интернет, могут самостоятельно искать всю необходимую
информацию. Многие организации рекламируют и предоставляют свои услуги в сети
Интернет. Каждый желающий узнать о той или иной фирме или организации может
зайти на сайт производителя, ознакомиться с предоставляемыми услугами, с их
стоимостью, проконсультироваться со специалистами. Также непосредственно
поставщики каких-либо товаров могут находить интересующие их фирмы, для
сотрудничества с ними.
Целью моей ВКР является «Разработка системы
взаимодействия с заказчиком для ФотоВидеоСтудии». Так как организация новая,
разработка сайта позволит ей привлечь новых клиентов и предоставить им всю
необходимую информацию о товарах и услугах организации.
Такая система должна быть максимально удобна для
работы с ней, интерфейс понятен и удобен в использовании, оформление и дизайн
должны быть выполнены в спокойных светлых тонах.
Использование такой системы дает такие
возможности, как:
· Предоставление необходимой
информации, включая контактные телефоны, адрес организации и часы работы;
· Обновление новостей компании
· Возможность оформить заказ или
получить консультацию специалиста
При наличии такой системы организация может сэкономить
время для работы с клиентами, предоставить информацию, которая доступна из
любой точки Земли.
1. Аналитический обзор и постановка задачи
В век информационных технологий web-сайты
нашли довольно широкое применение. С их помощью можно получить нужную
информацию, скачать музыку, прочитать книгу, общаться с друзьями в социальных
сетях. Многие фирмы используют сайты для рекламы и продажи своей продукции и
своих услуг. Правильно сделанный сайт не только отразит успешность организации,
но и привлечет клиентов к приобретению продукции или услуг организации, что не
немаловажно для любой процветающей организации.
Для того, чтобы правильно сделать сайт,
необходимо четко знать для каких целей он нужен. Сайты делятся на 5 групп,
каждая и которых включает в себя разновидности сайтов.
группа - Информационные сайты
· Однотематические или
разнотематические новостные сайты
· Информационные сайты
· Блоги
группа - Сайты корпоративной направленности
· Корпоративные сайты
· Сайты - визитки
· Сайты - портфолио
группа - Коммерческие сайты
· Сайт - витрина
· Промо - сайт
· Интернет - магазины
группа - Социальные проекты
· Форумы
· Социальные сети
группа - Различные веб-сервисы
· Каталоги
· Почтовые сервисы
· Поисковые системы
· Доски объявлений
· Сайты хостинги
Сайт может включать себя параметры различных
видов и типов, так как всё зависит от целей создания сайта.
Наша система будет включать в себя параметры
таких типов как:
· Сайты - визитки
Так называемые сайты - визитки, используются для
рекламы какой-либо организации. Они не занимаются продажей продукции, а
предоставляют информацию о ней.
· Сайты - продавцы
Такие сайты содержат контактную информацию
организации, список товаров и услуг и их стоимость. Также сайт-продавец имеет
функцию заказа или покупки товара.
· Сайты - портфолио
Сайты - портфолио направлены на более широкую
целевую аудиторию. В отличие от сайта - визитки, они не только предоставляют
информацию о товаре и услугах, но и представляют работы, выполненные
организацией.
Основная задача подсистемы как сайта - продавца
- работа с клиентами. Основной функцией является возможность оформить заказ,
задать интересующий вопрос специалисту или найти контактную информацию для
связи с организацией. Это значительно облегчит работу как самой организации,
так и ее клиентам. Не нужно будет тратить время на дорогу, для того, чтобы
узнать, когда и как осуществляется прием клиентов, какие услуги предоставляет
организация, их стоимость. Для этого достаточно будет зайти на сайт и
посмотреть всю необходимую информацию.
Как сайт - визитка подсистема будет
рекламировать работу и привлекать клиентов. Будет представлена информация об
услугах организации.
Для того, чтобы клиенты могли оценить работу
организации, ее качество, на сайте будут представлены ранее выполненные работы.
Эти параметры включает в себя сайт - портфолио.
Для реализации такой подсистемы поставлены
следующие задачи:
) Разработка удобного интерфейса
Интерфейс должен быть максимально удобным,
понятным и простым в использовании. Главная страница должна содержать логотип
организации, иметь краткую информацию о проекте, целях и задачах организации.
Также на главной странице должно быть небольшое меню, состоящее из 4-5 пунктов,
ссылки на свежие новости. Страницы сайта не должны содержать лишней информации,
цветовая палитра выполнена в спокойных тонах.
) Функция оформления заказа
Для того, чтобы клиент мог оформить заказ, будет
реализована форма для заказа. Такая форма включает в себя следующие поля -
фамилия, имя, отчество клиента, контакты для связи, выбор категории,
наименование товара или услуги, количество штук.
) Функция связи со специалистом
При необходимости задать какой-либо вопрос
специалисту, можно связаться с ним по специальной форме. Такая форма будет
содержать следующие поля: фамилия, имя, отчество клиента, контактная информация
для связи, поле для вопроса.
На сайте должна находиться контактная информация
- адрес офиса и номера телефонов, по которым можно связаться с представителями
организации, часы работы.
При реализации подсистемы нужно учесть все
поставленные задачи.
.1 Аналитический обзор целевой аудитории
Чтобы понять, какая группа людей будет входить в
состав целевой аудитории, нужно знать, какие услуги предоставляет организация.
Организация «ФотоВидеоСтудия» предоставляет
следующие услуги:
. Съемка свадьбы
. Студийная съёмка
. Съёмка Love
Story
4. Выездная видеосъемка
. Рекламный ролик
. Фото на паспорт
. Оформление зала
. Редактирование фотографии
. Ламинирование документов
. Печать фото и документов
Также организация занимается продажей
сопутствующих товаров:
. Фоторамки
. Календари с вашим фото
. Брелки с фото
. Композиции из шаров
. Подарочные сертификаты на фотосъемку
. Фотоальбомы
Исходя из списка предоставляемых услуг и
товаров, можно сделать вывод, что целевая аудитория достаточно широкая. В нее
будут входить люди разных возрастов, так как спектр услуг разнообразен.
Например, такой услугой как фото на паспорт могут пользоваться люди от 14 до 45
лет. Оформление зала может заказать достаточно большое количество людей, потому
что оформить зал можно для любого мероприятия - день рождения, свадьба,
выпускной и т.д.
Но не только клиенты могут входить в состав
целевой аудитории. Поскольку организация занимается еще и продажей товаров, то
посетителями сайта могут быть и поставщики тех или иных товаров.
Проанализировав предлагаемые услуги и товары, мы
можем сделать вывод, что пользователями сайта могут быть как люди, которых
интересуют предлагаемы услуги, так и поставщики определенных товаров.
.2 Анализ требований к сайту
Сайт - это лицо компании. Зайдя на сайт, в
первую очередь, посетитель будет оценивать дизайн сайта, навигацию, то, как
размещена вся информация. Все это следует учесть при разработке нашей системы.
В этом пункте определим те требования, которым
должен отвечать сайт.
Как было написано ранее, наш сайт будет включать
в себя параметры трех типов сайтов - сайт-визитка, сайт-продавец,
сайт-портфолио. Его основными задачами будет реклама организации, продажа
товаров, представление ранее выполненных заказов, чтобы люди смогли по
достоинству оценить работу организации.
Первое требование - правильное размещение
информации. На главной странице сайта нужно разместить информацию о возможных
акциях и новинках организации. Это привлечет внимание посетителя и он,
возможно, захочет что-то приобрести.
Второе требование - удобная навигация. Самые
важные функции должны находиться на виду, чтобы посетитель сразу мог найти все
необходимое.
Третье требование - дизайн. Тона, в которых
выполнен сайт, должны быть спокойными. Цвет и размер шрифта на сайте должен
быть оптимальным, не раздражающим глаз. Если представленные на сайте картинки
имеют небольшой размер, то должна быть функция их увеличения. Цвет ссылок должен
отличаться от основного фона. Пользователь должен видеть, что перед ним
находится ссылка.
Четвертое требование - масштабируемость. Сайт
должен одинаково хорошо смотреться как на маленьких, так и на больших с разным
разрешением мониторах.
Фотоцентр «Фокус» - <#"897186.files/image001.jpg">
Рис.1 Фотоцентр «Фокус»
На рисунке представлена главная
страница сайта. Дизайн сайта разработан достаточно хорошо. Вся необходимая
информация представлена на первой странице. Шрифт и картинки имеют оптимальный
размер.
Недостатком сайта является
навигация. Неудобное перемещение по станицам сайта.
Фотостудия «Формат» - <#"897186.files/image002.jpg">
Рис.2 Фотостудия «Формат»
При разработке нашей системы
необходимо учесть все требования, рассмотренные в данном пункте.
2. Проектирование
Проектирование - важный этап в
разработке не только сайтов, но и любых других программных проектов. Прежде чем
что-то реализовывать, нужно знать, каким должен быть конечный результат.
Проектирование - это, своего рода,
план реализации продукта. Он четко дает понять, как будет работать система, где
будет расположены функциональные элементы и блоки с информацией.
Для начала нужно определить
структуру сайта - расположение и взаимосвязь страниц сайта.
Существует три вида структур сайтов:
1) Линейная
- при такой структуре все страницы расположены друг за другом, пользователь не
имеет возможности произвольно переходить по страницам.
2) Древовидная
- при древовидной структуре сайт имеет разделы и подразделы, по которым
осуществляется переход к интересующей информации. Такой вид наиболее
распространен.
3) Решетчатая
- разработана по типу древовидной структуры, но имеет в своем составе функции
перехода из одной части сайта на противоположную.
Для реализации нашей системы была выбрана
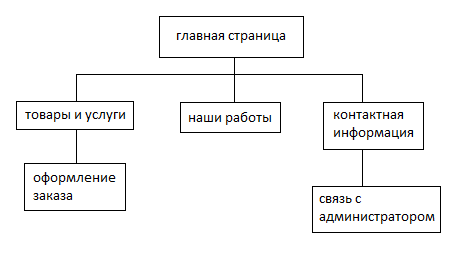
древовидная структура - рисунок 3.

Рис.3 Обобщенная структура сайта
Главная страница - информация об организации.
Контактная информация - контакты организации и
часы работы
Связь с администратором - пользователь может
задать вопрос администратору сайта
Товары и услуги - предлагаемые товары и услуги и
цены на них
Оформление заказа - страница для оформления
заказа
Личный кабинет - страница для пользователя
Наши работы - ранее выполненные работы
Дальнейшее развитие функциональности сайта
предполагает введение следующих ступеней иерархии, возможно и применение
последовательных и решетчатых расширений.
.1 Проектирование функций и архитектуры системы
сайт целевой аудитория интерфейс
Реализовывать нашу систему мы будем при помощи CMS
WordPress.
CMS
WordPress - это система
управления содержимым сайта. Встроенный функционал ограничен, но эта CMS
имеет возможность подключения пакетов расширений, что позволяет создавать такие
серьезные интернет проекты, как интернет-магазины. В качестве СУБД WordPress
использует MySQL. Сайты, реализованные при помощи WordPress,
работают на всех известных браузерах без дополнительных настроек.
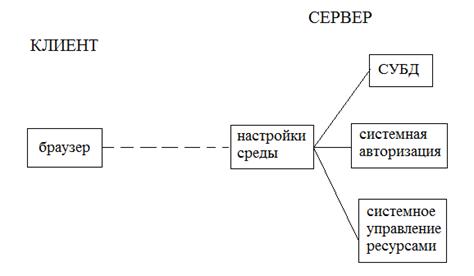
Архитектура нашей системы представлена на
рисунке 4.

Рис.4 Архитектура системы
Главная цель создания нашей системы - работа с
клиентами. За это будет отвечать функциональность «сайт-продавец».
Система будет содержать функцию «оформление
заказа» и «связь с администратором».
«Оформление заказа» - форма для заполнения.
Такая функция полезна не только для работников организации, но и для самих
клиентов. Не нужно ехать в офис организации, чтобы узнать о предлагаемых
услугах и ценах на них, всё можно будет просмотреть на сайте и заказать
интересующий вид услуги или товар.
Данная форма содержит следующие поля:
1) ФИО
клиента
2) Контакты
- контактные данные, по которым можно связаться с клиентом
3) Товары
- товар, который находятся в корзине
5) Примечание
- пожелания и примечания к заказу
Поля «ФИО клиента» и «Контакты» заполняются
непосредственно или по регистрационным данным, идентифицированным при входе в
личный кабинет.
Поле «Товары» заполняется автоматически по
данным корзины.
Также в нашей системе будет реализована такая
функция, как «связь с администратором». Если у посетителя появился какой-то
вопрос, то он может задать его прямо на сайте организации, заполнив необходимую
форму. Форма содержит следующие поля:
1) ФИО
Клиента
2)
Email
3) Телефон
4) Вопрос
клиента
«Корзина» - функция добавления товара в
«корзину». Корзина будет отображаться при входе в личный кабинет. При просмотре
каталога, понравившийся товар можно добавить в корзину. Добавленные товары
удобно включать в заказ.
.2 Разработка интерфейса и структуры данных
Клиент заходит на сайт, чтобы быстро найти
интересующую его информацию. Поэтому очень важно разработать удобный интерфейс
и расположить данные в правильном порядке.
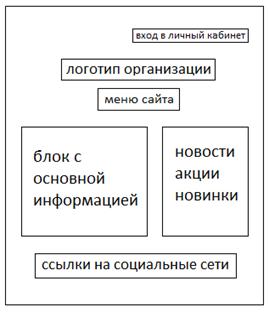
Главная страница
На главной странице будет расположена информация
о компании, о проводимых акциях и новинках. Также на ней будет присутствовать
меню, ссылки на социальные сети и личный кабинет.

Рис.5 Главная страница
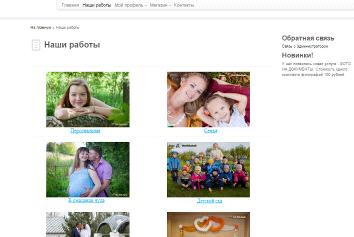
Наши работы
На данной странице будут расположены альбомы с
работами организации. Также будет меню, ссылки на социальные сети.

Рис.6. Наши работы
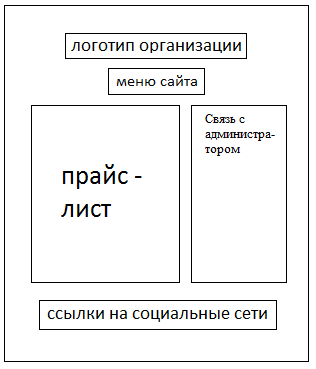
Товары и услуги
В «товарах и услугах» будет приведен прайс-лист,
форма для оформления заказа, форма «связь с администратором», ссылки на
социальные сети.

Рис.7 Товары и услуги
Контакты
На странице «контакты» будут размещены часы работы
организации и контакты для связи с организацией.

Рис.8 Контакты
Оформление заказа
Форма содержит поля для заполнения.

Рис.9 Оформление заказа
Связь с администратором
Форма содержит поля для заполнения.

Рис.10 Связь с администратором
3. Реализация
Система взаимодействия с заказчиком реализована
на CMS WordPress.
CMS
WordPress - это система
управления содержимым сайта, реализована при помощи языка PHP,
базы данных - MySQL. Данная
платформа содержит стандартные темы для оформления сайта и плагины для
расширения функций разработки.
Для реализации нашей системы была использована
версия WordPress
4.4. Сustomizr
- русифицированная тема, имеющая большое количество настроек. Такая тема
подойдет для реализации как обычного блога, так и для создания
интернет-магазина.
Плагины. Использованные в разработке системы:
WooCommerce
- при помощи этого плагина были выполнены функции интернет-магазина: создание
товара, категорий товаров, корзина и оформление заказа.
Contact
form 7 - плагин формы
обратной связи. Функция «Связь с администратором» реализована с помощью данного
плагина.
Really
Simple Captcha
- используется для защиты сайта от спама. В форму обратной связи добавлена captcha
- для того, чтобы убедиться, что пользователь реальный человек, а не робот.
iThemes
Security - плагин для
защиты нашего сайта от атак. Плагин выполняет следующие функции:
·
Сканирование
сайта и мгновенное уведомление о слабых местах
·
Защита
от множественного набора неправильных паролей
·
Обнаружение
и блокировка различных атак на файловую систему и базы данных сайта
Huge
IT Slider
- плагин для создания слайдеров. Слайдшоу на главной странице сделано этим
плагином.
3.1 Реализация функций (исходные тексты с
комментариями)
1) Исходный
код функции «связь с администратором»
Таблица 1 Исходный код функции «связь с
администратором»
<p><a>#contact_form_pop
<#"897186.files/image011.jpg">
Рис.11 Главная страница
Для перехода на нужную нам страницу нужно
кликнуть мышкой по её названию.
На странице «Наши работы» размещены альбомы с
работами компании. Для того, чтобы просмотреть все фотографии альбома,
необходимо кликнуть по нему.

Рис.12 Наши работы
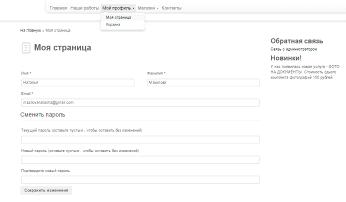
Пункт «Мой профиль» имеет выпадающий список,
который содержит ссылки на «Моя страница» и «Корзина».
«Моя страница» содержит данные клиента и
возможность сменить пароль. «Корзина» содержит товары, которые понравились
клиенту.

Рис.13 Моя страница

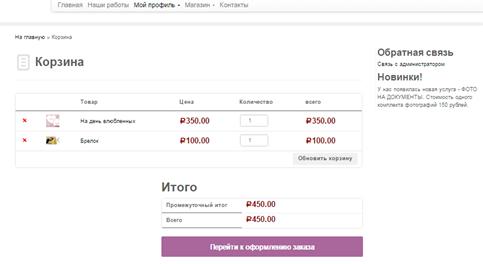
Рис.14 Корзина
Пункт «Магазин» содержит выпадающий список с
ссылками на страницы товаров. Для того, чтобы перейти на нужную страницу,
достаточно кликнуть по ней мышкой.

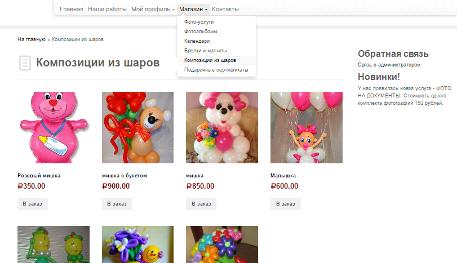
Рис.15 Магазин
Страница «Контакты» содержит информацию о часах
работы компании и контакты для связи.

4. Тестирование
Очень важный этап при разработке любого
программного продукта - это его тестирование. Тестирование ПО - процесс
проверки работы продукта, выявление ошибок в работе. Главные цели тестирования:
демонстрация разработчикам и заказчикам
соответствия программы требованиям
выявление ситуаций, в которых программа ведет
себя неправильно или не соответствующим спецификации
Различают следующие виды тестирования:
Функциональное тестирование - проверяет, все ли
функции, реализованные в программном продукте работают правильно, соответствуют
ли функции заявленным требованиям. Проверяются все функции как по отдельности,
так и в комплексе.
Нагрузочное тестирование - данный вид тестирования
проверяет работоспособность сайта при большом количестве посетителей. Такое
тестирование проверяет как будет себя вести система при больших нагрузках,
время отклика функций.
Usability
тестирование - при таком тестировании оценивается удобство использования
программного продукта. Для такого тестирования привлекаются потенциальные
клиенты, которые будут работать непосредственно с самим продуктом. Благодаря
этому тестированию оценивается то, как пользователь воспринимает продукт,
сколько времени он затрачивает на какое-либо действие, с какими проблемами он
сталкивается и может ли он их решить самостоятельно.
Для тестирования нашей системы воспользуемся
функциональным тестированием.
4.1 Методика тестирования
Как было написано ранее, для тестирования нашей
системы будем использовать функциональное тестирование.
Функциональное тестирование
Функциональное тестирование устанавливает
соответствие между ожидаемым и действительным поведением программного продукта.
Для того, чтобы определить как будет вести себя система, будет имитироваться
работу с программным продуктом, выполнение реализованных функций.
Имитация работы системы её потенциальным
потребителем позволит установить степень функциональной пригодности
программного продукта и соответствие заданным требованиям.
.2 Результаты тестирования
1. Результаты
функционального тестирования:
Добавление понравившегося товара в корзину

Рис.17 Добавление товара в корзину
Как видно на картинке товар добавился в корзину
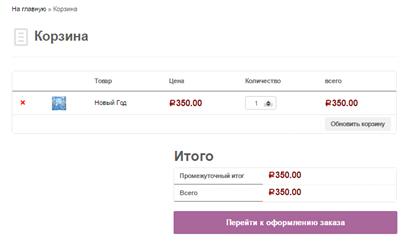
и появилась ссылка для перехода в корзину. Переходим по ссылке.

Рис.18 Корзина
При переходе в «Корзину» видим, что товар
действительно добавился. Количество товара можно менять, при этом сумма
автоматически поменяется.
Меняем количество товара и нажимаем на кнопку
«обновить корзину».

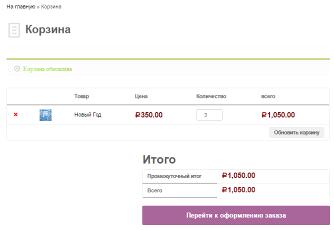
Рис.19 Изменение количества товара
Как видно на картинке выше, количество товара
изменено, сумма пересчитана.
Функция добавления товара в корзину и изменение
его количества работают правильно.
Протестируем функцию «оформление заказа».
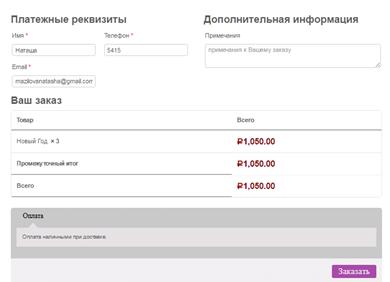
Нажимаем на кнопку «перейти к оформлению заказа»

Рис.20 Оформление заказа
Поля «Имя», «Телефон» и «Email»
заполняются автоматически по регистрационным данным. Оплата производится
наличными. Нажимаем кнопку «Заказать».

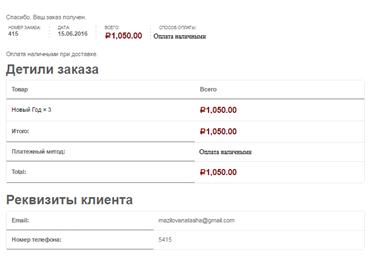
Рис.21 Заказ оформлен
Заказ оформлен. Показан номер заказа, его дата,
сумма и оплата.
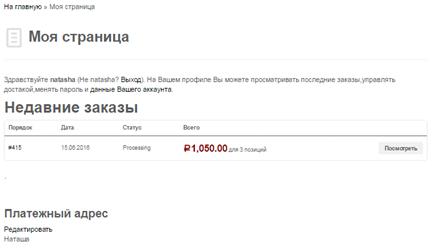
Далее переходим на «Мою страницу» для просмотра
заказа.

Рис.22 Моя страница-просмотр заказа
Видим, что заказ отобразился на странице. Для
того, чтобы просмотреть подробности, нажимаем на кнопку «Посмотреть».

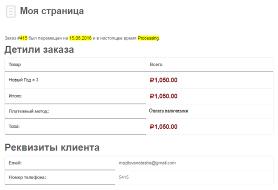
Рис.23 Просмотр заказа
На странице просмотра заказа видим его номер,
дату и состояние.
Функция «оформление заказа» работает правильно.
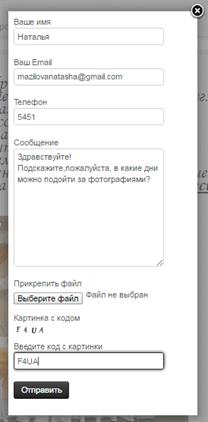
Протестируем функцию «Связь с администратором».
Заполняем необходимые поля и нажимаем кнопку «Отправить»

Рис. 24 Связь с администратором
После отправки на экране появляется сообщение об
отправке.

Рис. 25 Сообщение отправлено
Функция «Связь с администратором» работает
правильно.
В ходе функционального тестирования видим, что
все функции работают правильно.
Заключение
В выполненной выпускной квалификационной работе
была поставлена задача реализовать «Систему взаимодействия с заказчиком».
Система должна отвечать определенным требованиям:
1. В
системе должны быть реализованы функции «Оформление заказа», «Связь с
администратором», «Корзина».
2. Интерфейс
программного продукта должен быть достаточно простым и понятным в
использовании. Цвета не должны быть слишком яркими, чтобы информация легко
воспринималась при просмотре.