Создание веб–сайта для муниципального общеобразовательного учреждения средней общеобразовательной школы №2 г. Ростова
Ярославский филиал
Аккредитованного образовательного
частного учреждения высшего образования
«Московский финансово-юридический
университет МФЮА»
Кафедра информационных дисциплин
Направление: 09.03.03 «Прикладная
информатика»
Профиль: прикладная информатика в
экономике
Выпускная квалификационная работа
На тему: Создание веб - сайта для
муниципального общеобразовательного учреждения средней общеобразовательной
школы №2 г. Ростова
Автор работы
Фастов И.Н
Научный руководитель:
Бунегина В. А.
Ярославль 2016
Введение
В соответствии с Федеральным законом 273-ФЗ "Об образовании в
Российской Федерации" образовательные организации должны обеспечивать
открытость и доступность информации о своей работе.
Обеспечение организациями открытости информации о своей деятельности
является основным элементом формирования независимой системы оценки качества
работы организаций, оказывающих социальные услуги. Данным пунктом определено
выполнение организациями установленных законодательством Российской Федерации
требований об обеспечении открытости и доступности необходимых документов.
Одним из вариантов предоставления доступа к информации о работе образовательной
организации является размещение соответствующих документов и информационных
материалов на официальном сайте организации.
По данным субъектов Российской Федерации на начало 2016 года, в целом по
отрасли 88,9% образовательных организаций имеют свой официальный сайт в сети
«Интернет», этот показатель варьируется в зависимости от типа учреждения. В
большей степени, по информации Минобрнауки России, представлены на сайтах
организации высшего профессионального образования - среди них 92,4% имеют свои
сайты и общеобразовательные организации - 91,4%. В меньшей степени имеют
собственные сайты организации дополнительного образования детей - 64,8%. При
этом наличие сайта образовательной организации является обязательным условием.
Существуют нормативно определенные требования как к информации,
обязательной для представления на официальном сайте образовательной
организации, так и к структуре самого сайта. Кроме того, сайт должен быть
удобным для учеников, их родителей или законных представителей, учителей,
социальных партнеров.
Проблема исследования: обеспечение эффективной работы Web-портала Муниципального
общеобразовательного учреждения «Средняя общеобразовательная школа №2» г.
Ростова (МОУ СОШ №2), в точном соответствии с нормативно-правовыми регламентами
и максимальным привлечением к взаимодействию с порталом учеников и родителей.
Объект исследования: система управления информационными потоками
Муниципального общеобразовательного учреждения «Средняя общеобразовательная
школа №2» г. Ростова (МОУ СОШ №2 г. Ростова).
Предмет исследования: реализация/работа Web-портала
Цель исследования: разработка сайта муниципального общеобразовательного
учреждения средней общеобразовательной школы №2 г. Ростова (далее МОУ СОШ №2г.
Ростова).
Задачи исследования:
1. характеристика МОУ СОШ №2 г. Ростова;
. описание нормативно-правовых регламентов определяющих
функционирование Web-портала для
МОУ СОШ №2 г. Ростова;
. проектирование, разработка Web-портала для МОУ СОШ №2 г. Ростова;
. разработка курса сопровождения для школьников МОУ по
сайтостроению в форме внутреннего сайта МОУ СОШ №2 г. Ростова.
Методы исследования:
.Теоретические методы исследования:
• анализ документов и нормативных актов, регламентирующих
функционирования сайта МОУ СОШ №2 г. Ростова;
• программного обеспечения для разработки сайтов
2.Эмпирические методы исследования:
• подготовка схемы вычислительной сети организации;
• проектирование и разработка сайта
• подбор и создание материалов по созданию сайтов для школьников
МОУ СОШ №2 г. Ростова;
• апробации ПО Adobe Muse CC с учащимися.
Теоретическая значимость заключается в обосновании проблемы исследования;
обзоре темы «Проектирование и разработка сайта организации»; описании
характеристики МОУ СОШ №2 г. Ростова.
Практическая значимость работы определяется тем, что внедрение
официального сайта МОУ «СОШ №2»г. Ростовапозволит обеспечить информационную
открытость организации, повысить эффективность управления, создать возможность
взаимодействия с социальными партнерами. Предлагаемое решение может быть
использовано также и в других образовательных организациях.
1. Анализ предметной области
.1 Краткая характеристика образовательной организации
Полное наименование учебного заведения в соответствии с Уставом:
муниципальное общеобразовательное учреждение средняя общеобразовательная школа
№2 г. Ростова. Краткое наименование - МОУ СОШ №2 г. Ростова.
Учреждение является муниципальным гражданским светским некоммерческим
основным общеобразовательным учреждением. Статус - муниципальное
общеобразовательное учреждение, тип - общеобразовательное учреждение, вид -
основная общеобразовательная школа.
МОУ СОШ №2 г. Ростова осуществляет обучение и воспитание в интересах
личности, общества, государства, обеспечивает охрану здоровья и создание
благоприятных условий для всестороннего развития личности, в том числе
возможности удовлетворения потребности в самообразовании и получении
дополнительного образования.
Основные направления деятельности:
воспитание и обучение детей;
реализация образовательных программ
) начального общего образования, в том числе специальных (коррекционных)
образовательных учреждений VIII вида для обучающихся, воспитанников с ограниченными
возможностями здоровья,
) основного общего образования, в том числе специальных (коррекционных)
образовательных учреждений VIII вида для обучающихся, воспитанников с
ограниченными возможностями здоровья,
) дополнительных образовательных программ;
выявление и развитие индивидуальных способностей учащихся;
обеспечение физического и эмоционального благополучия каждого учащегося;
обеспечение непрерывности системы образования и преемственности программ;
консультации родителей по вопросам образования и воспитания детей
МОУ СОШ №2 г. Ростова может осуществлять иные виды деятельности:
организация и проведение научно - практических семинаров и конференций;
организация досуга молодёжи, проведение культурно - массовых мероприятий;
оказание физкультурно - оздоровительных услуг.
МОУ СОШ №2 г. Ростова в праве сверх установленного муниципального
задания, а также в случаях, определенных нормативными правовыми актами, в
пределах установленного муниципального задания оказывать услуги, относящиеся к
его основным видам деятельности, предусмотренным настоящим уставом, для граждан
и юридических лиц за плату и на одинаковых при оказании одних и тех же услуг
условиях.
МОУ «СОШ №2»г. Ростова для достижения цели, ради которой оно создано,
может осуществлять приносящую доход деятельность: кружки, выращивание овощей.
Школа, являясь центром культурно - просветительской работы, ориентирована
на развитие личности учащихся и воспитания потребностей в продолжение
образования, на выстраивание образовательного процесса с учётом индивидуальных
особенностей школьников и образовательных потребностей, создание такой среды,
которая развивает каждого ребёнка, через бережное отношение к окружающему миру,
воспитывать настоящих хозяев земли.
В практической деятельности школа продуктивно взаимодействует с такими
центрами города, как клуб, сельская библиотека, жителями населения через
совместное проведение праздников, конкурсов, классных часов и др.
Финансовое обеспечение выполнения муниципального задания МОУ СОШ №2 г.
Ростова осуществляется в виде субсидий из муниципального бюджета. Имущество МОУ
СОШ №2 г. Ростова находится в муниципальной собственности района, отражается на
самостоятельном балансе Учреждения и закреплено за ним на праве оперативного
управления в соответствии с Гражданским кодексом Российской Федерации. В
отношении этого имущества Учреждение осуществляет в пределах, установленных
законом, в соответствии с целями своей деятельности и назначением имущества
права владения, пользования и распоряжения им.
Земельный участок, необходимый для выполнения МОУ СОШ №2 г. Ростова своих
уставных задач, предоставляется ему на праве постоянного (бессрочного)
пользования.
Источниками формирования имущества и финансовых ресурсов МОУ СОШ №2 г.
Ростова являются:
- имущество, переданное Учреждению его собственником или Учредителем;
- субсидии из муниципального бюджета на выполнение Учреждением
муниципального задания;
- средства, выделяемые целевым назначением в соответствии с
целевыми программами;
- доходы от приносящей доходы деятельности;
- дары и пожертвования российских и иностранных юридических и
физических лиц;
- иные источники, не запрещенные законодательством Российской
Федерации.
Финансовое обеспечение выполнения МОУ СОШ №2 г. Ростова муниципального
задания осуществляется с учетом расходов на содержание недвижимого имущества и
особо ценного движимого имущества, закрепленных за МОУ СОШ №2 г. Ростов а
учредителем или приобретенных Учреждением за счет средств, выделенных ему
учредителем на приобретение такого имущества, расходов на уплату налогов, в
качестве объекта налогообложения по которым признается соответствующее
имущество, в том числе земельные участки.
МОУ СОШ №2 г. Ростова использует бюджетные средства в соответствии с
утвержденным учредителем планом финансово-хозяйственной деятельности.
МОУ СОШ №2г. Ростова, помимо бюджетных средств, может иметь в своем
распоряжении средства, которые получены из внебюджетных источников. Учреждение
при исполнении плана финансово-хозяйственной деятельности самостоятельно в
расходовании средств, полученных за счет приносящей доходы деятельности.
МОУ СОШ №2»г. Ростова имеет право образовывать фонд накопления и фонд
потребления, и другие аналогичные по назначению фонды за счет доходов от
разрешенной настоящим уставом приносящей доход деятельности, оставшихся в
распоряжении Учреждения после уплаты обязательных платежей.
1.2 Организационно-функциональная структура предприятия
Непосредственное управление Учреждением осуществляет прошедший
соответствующую аттестацию директор, назначаемый управлением образования по
согласованию с Учредителем, имеющий высшее образование.
Директор Учреждения:
осуществляет оперативное руководство деятельностью Учреждения;
без доверенности действует от имени Учреждения, представляет его во всех
учреждениях, предприятиях и организациях, в судах, как на территории России,
так и за ее пределами;
в пределах, установленных трудовым договором и настоящим уставом
Учреждения, заключает сделки, договоры (контракты), соответствующие целям
деятельности Учреждения, выдает доверенности, открывает лицевые и расчетные
счета в порядке, предусмотренном законодательством;
по согласованию с управлением образования утверждает в пределах своих
полномочий штатное расписание и структуру Учреждения;
обеспечивает рациональное использование финансовых средств, сохранность и
эффективное использование имущества, закрепленного на праве оперативного
управления;
осуществляет прием, увольнение работников в соответствии с нормами
трудового законодательства, расстановку кадров, распределение должностных
обязанностей, несет ответственность за уровень квалификации работников;
разрабатывает и утверждает локальные акты, регламентирующие деятельность
Учреждения;
организует проведение тарификации и аттестации работников учреждения;
увольняет, поощряет и налагает взыскания на работников учреждения;
несет полную материальную ответственность за прямой и действенный ущерб,
причиненный учреждению;
несет перед Учреждением ответственность в размере убытков, причиненных
Учреждению в результате совершения крупной сделки с нарушением требований, установленных
федеральным законом и настоящим уставом, независимо от того, была ли эта сделка
признана недействительной
в пределах своей компетенции издает приказы, распоряжения и дает
указания, обязательные для всех работников Учреждения;
обеспечивает выполнение соглашения о передаче ведения бюджетного учета
муниципальному специализированному бюджетному учреждению по ведению бюджетного
учета «Районная централизованная бухгалтерия» (далее - МСБУ «РЦБ»)
предоставляет в установленные сроки все виды отчетности,
является распорядителем кредитов;
вправе сформировать совещательные органы Учреждения, функции и состав
которых определяются соответствующими положениями, утвержденными руководителем
Учреждения;
обязан соблюдать законодательство Российской Федерации, а также
обеспечить его соблюдение при осуществлении Учреждением своей деятельности;
несет ответственность за жизнь и здоровье обучающихся и работников во
время образовательного процесса, соблюдение норм охраны труда и техники
безопасности;
обеспечивает организацию и выполнение мероприятий по гражданской обороне
в случае чрезвычайной ситуации, а так же обеспечивает выполнение распоряжений
начальника штаба ГО;
осуществляет иные функции, вытекающие из целей и задач учреждения;
решает другие вопросы текущей деятельности, не отнесенные к компетенции
совета учреждения, учредителя и управления образования.
несет ответственность перед воспитанниками, их родителями (законными
представителями), государством, обществом, учредителем, управлением образования
за результаты своей деятельности в соответствии с функциональными
обязанностями, предусмотренными квалификационными требованиями, должностной
инструкцией, трудовым договором и уставом учреждения.
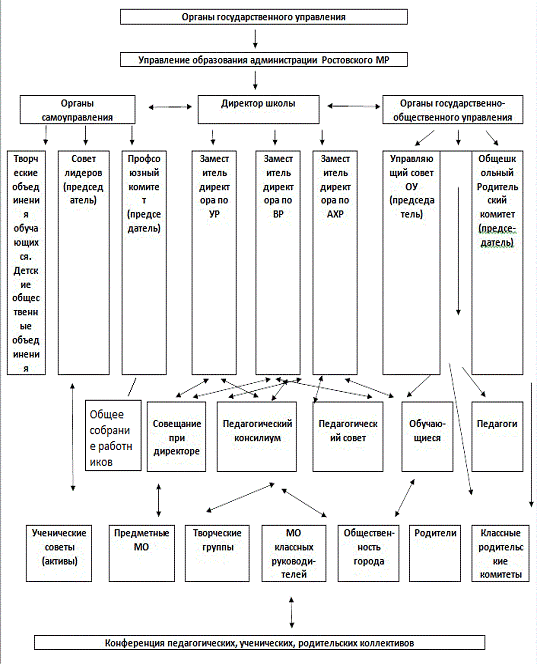
Формами самоуправления являются Совет Школы, педагогический совет
учреждения, общее собрание трудового коллектива Учреждения. Организационная
структура школы представлена на рисунке 1.1.
школьный
сайт тестирование внедрение

Рисунок 1.1 Организационная структура школы
Совет Школы - орган школьного самоуправления, избираемый на два года и
состоящий из представителей обучающихся, их родителей (законных представителей)
и педагогических работников школы. Представители с правом решающего голоса,
избираются в Совет школы открытым голосованием на собрании обучающихся Школы,
родительском собрании, Педагогическим совете Школы по равной квоте 2 от каждой
из перечисленных категорий. Директор школы является членом Совета Школы по
должности, но не может быть избран председателем Совета Школы.
В целях развития и совершенствования учебно-воспитательного процесса,
повышения профессионального мастерства и творческого роста учителей Учреждения
действует Педагогический совет - коллегиальный орган, объединяющий
педагогических работников Учреждения.
Общее собрание работников Учреждения собирается по мере надобности, но не
реже 2 раз в год. Инициатором созыва Общего собрания может быть учредитель,
директор Учреждения, Совет Учреждения, первичная профсоюзная организация или не
менее одной трети работников Учреждения, а также в период забастовки орган,
возглавляющий забастовку работников Учреждения.
Основными целями МОУ СОШ №2г. Ростова являются:
- формирование общей культуры личности обучающихся на основе
усвоения обязательного минимума содержания общеобразовательных программ;
- адаптация учеников к жизни в обществе;
- создание основы для осознанного выбора и последующего
освоения профессиональных образовательных программ;
- воспитание гражданственности, трудолюбия, уважения к правам и
свободам человека, любви к окружающей природе, Родине, семье;
- формирование здорового образа жизни.
Для достижения указанных целей МОУ СОШ №2 г. Ростова может осуществлять
иные, соответствующие им виды деятельности: организация и проведение научно -
практических семинаров и конференций; организация досуга молодёжи, проведение
культурно - массовых мероприятий; оказание физкультурно-оздоровительных услуг.
1.3 Характеристика информационной системы
организации
Основной деятельностью работников МОУ СОШ №2 г. Ростова является
предоставление образовательных услуг. При этом важен процесс выработки
управленческих решений, которые определяют способы выполнения основных
процессов.
МОУ СОШ №2 г. Ростова может осуществлять иные виды деятельности:
организация и проведение научно-практических семинаров и конференций;
организация досуга молодёжи, проведение культурно-массовых мероприятий;
оказание физкультурно-оздоровительных услуг.
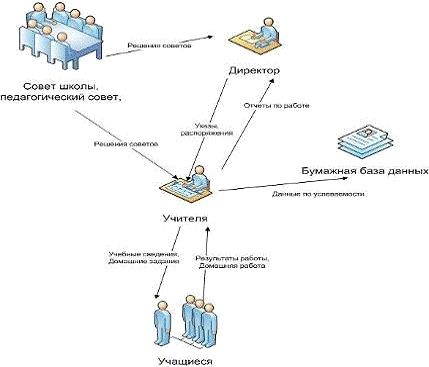
Информационные потоки между участниками образовательного процесса
представлены на рисунке 1.2.

Рисунок 1.2.Информационные потоки между участниками образовательного
процесса
Техническое обеспечение организации представляет собой комплекс
технических средств, а также наличие необходимой документации на эти средства и
обслуживающий персонал. Комплекс технических средств организации составляют:
персональные компьютеры, устройства ввода-вывода информации, оргтехника.
Информационная система организации включает в себя компьютеры директора,
заместителей директора, учителей, компьютерных классов, однако для анализа и
оптимизации выбрано рабочее место директора, т.к. организация управленческого
контроля относится к его компетенции. Состав типового рабочего места
представлен в таблице 1.1.
Таблица 1.1 - Состав типового рабочего места
|
Наименование подсистемы
|
Наименование компонента
|
Количество
|
|
Процессор
|
Intel Core i7
950 3067MHz,8Mb, LGA1366
|
1
|
|
Вентилятор для процессора
|
CoolerMaster V8
|
1
|
|
Системная плата
|
ASUS P6T Deluxe
V2, Intel X58
|
1
|
|
Оперативная память
|
12Gb (6*2Gb)
DDR3 1600Mhz Corsair XMS3
|
1
|
|
Накопители HDD
|
1500Gb Western
DigitalSATA-II 32mb
|
1
|
|
Видеокарта
|
1280Mb NVIDIA GeForce GTX
470
|
1
|
|
Корпус без БП
|
MiditowerGigaByte
GZ-KX9 Black ATX без БП
|
1
|
|
Манипулятор
|
Defender Pluto
310 B, USB+PS⁄2
|
1
|
|
БП
|
Corsair CMPSU-850TX 850W
|
1
|
|
Клавиатура
|
KBS-8:Ветви сакуры
|
1
|
|
Видеомонитор
|
23" MONITOR ASUS
VH232T BK
|
2
|
|
Кард ридер
|
Внутренний USB CardReader
3.5
|
1
|
|
DVD-ROM
|
Blu-Ray BD-ROM
ASUS BC-08B1L SATA
|
1
|
В школе имеется 10 компьютеров: 5 компьютеров в компьютерном классе, по
одному - у директора, в учительской и библиотеке, два - в кабинетах начальных
классов. Кроме того некоторые кабинеты оснащены проекторами (3 шт.) и
принтерами (5 шт.). Закупка компьютеров выполнялась централизованно, все
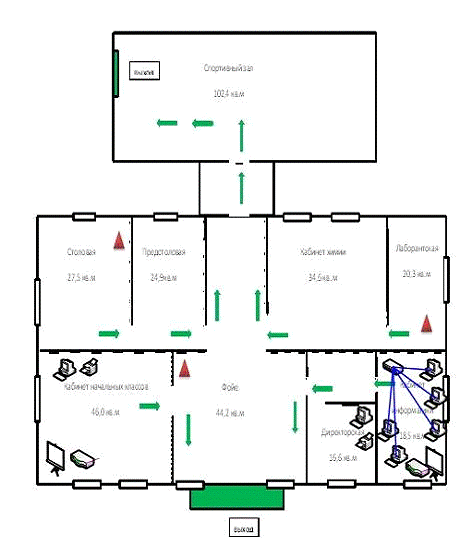
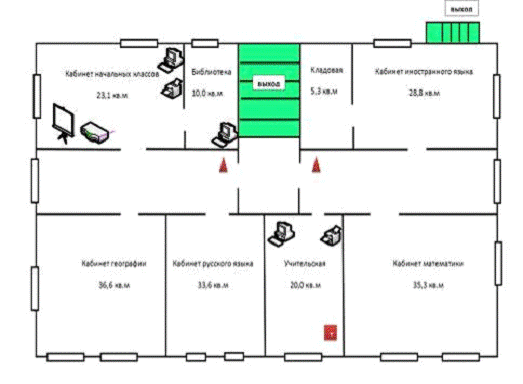
компьютеры обладают одинаковыми характеристиками. Общая схема расположения
компьютеров на первом этаже представлена на рисунке 1.3.

Рисунок 1.3 Общая схема расположения компьютеров на первом этаже
Как видно на схеме, на первом этаже расположен компьютерный кабинет с
пятью компьютерами, проектором и принтером. Кроме того, на первом этаже
расположен кабинет директора с одним компьютером и принтером, а также кабинет
начальных классов с компьютером, проектором и принтером. Все компьютеры,
находящиеся в кабинетах первого этажа, автономны. Подключение всех кабинетов к
единой компьютерной сети не выполняется.
В школе имеется один компьютерный класс, компьютеры в котором объединены
в локальную сеть. Для организации сети в компьютер6ном кабинете используется
топология «звезда», причем в каждом кабинете имеется 5-портовый концентратор,
соединяющий компьютеры внутри кабинета.
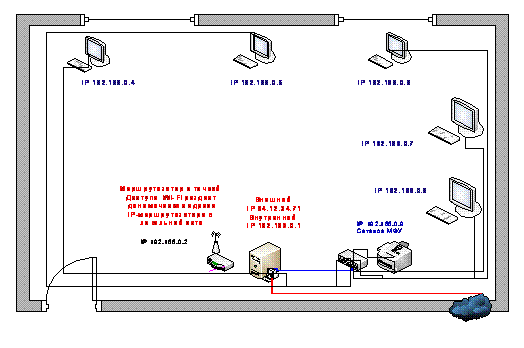
В каждом кабинете использована технология «звезда». На рисунке 1.4
представлена компьютерная сеть компьютерного кабинета.

Рисунок
1.4. Организация компьютерной сети компьютерного кабинета
Все компьютеры обладают одинаковыми характеристиками. Компьютеры в сети
имеют стандартную сетевую карту с разъемом RJ45 и сетевую операционную систему.
В кабинете используется концентратор SuperStack II Hub 100 Base T4 производства
3 Com Corp.
Общая схема расположения компьютеров на втором этаже представлена на
рисунке 1.5.
На втором этаже расположены библиотека, учительская и кабинет начальных
классов, в которых имеется по одному компьютеру. Также в учительской и кабинете
начальных классов имеется принтер, а в кабинете начальных классов еще и
проектор. Все компьютеры, находящиеся в кабинетах второго этажа, также
автономны. Подключение всех кабинетов к единой компьютерной сети не
выполняется.

Рисунок 1.5 Общая схема расположения компьютеров на втором этаже
Компьютер директора используется для хранения и обработки таких данных,
как данные учеников и их родителей, данные учителей и других работников школы,
подготовки и печати управленческих документов.
Компьютер в учительской используется для подготовки к занятиям, работы с
данными учеников, их оценками.
Компьютер в библиотеке используется для хранения данных об имеющихся книгах,
а также подготовки документов к мероприятиям. Кроме того, в библиотеке можно
выполнить работу в Интернете.
Компьютеры в кабинетах начальной школы предназначены для работы на
уроках: использования различных электронных образовательных ресурсов, применения
тренажеров и специализированных программных средств обучения.
Программное обеспечение (ПО) наряду с аппаратными средствами, важнейшая
составляющая информационных технологий, включающая компьютерные программы и
данные, предназначенные для решения определенного круга задач и хранящиеся на
машинных носителях.
Системное ПО используется для обеспечения работы компьютера самого по
себе и выполнения прикладных программ. Конкретные виды системного программного
обеспечения включают загрузчики, операционные системы, драйверы устройств,
утилиты (сервисные программы). Наиболее общая часть системного программного
обеспечения - операционная система.
Основными средствами защиты информации на всех персональных компьютерах в
организации является программа антивирусная программа «ESET», которая
обеспечивает защиту компьютера, обнаружение, уничтожение вирусов и
восстановление зараженных файлов. Также в своей деятельности сотрудники
организации используют ряд необходимых программ. Системное программное
обеспечение всех компьютеров типовое, оно представлено в таблице 1.2.
Таблица 1.2 - Основное системное программное обеспечение
|
Обозначение
|
Количество
|
|
ОС Windows 7 Корпоративная
|
10
|
|
Антивирус ESET Antivirus
|
10
|
|
Архиватор 7Zip
|
10
|
Среди прикладного программного обеспечения организации можно выделить
программы общего назначения и специализированные программы.
К программам общего назначения относится пакет Microsoft Office и
различные утилиты и программы для обслуживания операционной системы и
информации на компьютере. В качестве обозревателя web-страниц для работы в сети
Internet используются Opera и Google Chrome.
Возможности, предоставляемые данными программными продуктами, полностью
удовлетворяют поставленным задачам организации.
К специализированным программным продуктам можно отнести 1С:
Образовательная коллекция, 1С: Школа. Игры и задачи.
Прикладное программное обеспечение представлено в таблице 1.3.
Таблица 1.3 - Прикладное программное обеспечение
|
Обозначение
|
Количество лицензий
|
|
Microsoft Office
|
10
|
|
Google Chrome
|
10
|
|
Opera
|
3
|
|
1С: Образовательная
коллекция
|
2
|
|
1С: Школа. Игры и задачи
|
2
|
Таким образом, программное обеспечение организации включает совокупность
программ для реализации целей и задач информационной системы, связанных с
основной деятельностью организации, а также нормального функционирования
комплекса технических средств.
Информационное обеспечение включает комплект документов, документопотоки,
а также технологии их обработки. Технологии работы с документами делятся на
FrontOffice (фронтофисные) и BackOffice
(бэкофисные). Первые связаны с обменом информацией с внешней средой, вторые - с
внутренней жизнью организации [17].
Главный ресурс, производимый и потребляемый современными организациями, и
важный фактор повышения производительности и конкурентоспособности -
информация. Ее объем и требования к быстроте и точности ее обработки
стремительно растут. Обработанная информация является в первую очередь
инструментом для принятия правильных решений. Общее информационное пространство
организации формируется в основном из информации, представленной в электронном
и бумажном виде. В этой информации можно выделить три основных потока
документов[9].
Документопоток информации, входящей в организацию из внешней среды
(телефонные звонки, сообщения электронной почты, факсимильная информация,
письма, договоры, контракты, газеты и журналы, рекламные объявления и т.д.).
Все многообразие информации можно разделить на следующие группы:
- голосовая информация (звонки);
- электронная информация (электронная почта, факсы, запросы к
базам данных);
- печатная информация (письма, реклама, договоры).
Документопоток внутренней информации, передаваемой из одного
подразделения в другое (приказы, распоряжения, инструкции начальства, требующие
ответа письма, запросы к базам данных и ответы на них, отчеты, прогнозы,
электронная и факсимильная информация для удаленных отделений фирмы и т.д.).
Основных информационных групп здесь две: электронная информация (электронная
почта, сообщения, получаемые по факсу, запросы к базам данных и ответы на них)
и печатная информация, как правило, на бумаге (приказы, отчеты, служебные
записки и т.д.).
Документопоток исходящей информации (ответы на входящие письма, факсы,
договоры, контракты, сообщения электронной почты, запросы к базам данных,
прогнозы).
Информационное обеспечение деятельности школы представляет собой
совокупность данных, которые получают, обрабатывают и передают сотрудники
организации в процессе своей деятельности.
В настоящий момент основными такими документами являются:
- данные учеников и их родителей;
- данные учителей и других работников;
- локальные документы образовательной организации;
- приказы, распоряжения, нормативные документы учредителя;
- данные об успеваемости учащихся.
2. Определение требований к сайту
образовательной организации
.1 Обеспечение требований к открытости образовательной организации
Сегодня достаточно много говорится об информационной открытости
учреждений образования, органов управления образованием, которая, по сути,
должна быть выгодна всем: от поступающих в образовательные организации и их
родителей до руководства школы и органов управления.
Как известно, право граждан на информацию является одним из важнейших
личных прав человека и гражданина. Конституция Российской Федерации, принятая в
1993 году, в пункте 4 статьи 29 устанавливает, что каждый имеет право свободно
искать, получать, передавать, производить и распространять информацию любым
законным способом. Именно реализация права граждан на информацию обеспечивает
реальное, а не только формальное участие граждан в жизни государства. Очевидно,
что реализация указанных прав граждан зависит от уровня информационного
обеспечения органов власти, государственных и муниципальных учреждений.
За последние годы в этой сфере изменилось очень многое. Если раньше сайт
образовательного учреждения мог быть неинформативной «визиткой» в одну
страницу, то сегодня он может и должен быть полноценным информационным
ресурсом, открыто заявляющим о достижениях и трудностях конкретного учреждения.
Содержание понятия «информационная открытость» определяется в научной
литературе как организационно-правовой режим деятельности любого участника
социального взаимодействия, обеспечивающий любым участникам этого
взаимодействия возможность получать необходимый и достаточный объем информации
(сведений) о своей структуре, целях, задачах, финансовых и иных существенных
условиях деятельности.
В Федеральном законе «Об образовании в Российской Федерации»
предусмотрена информационная открытость и доступность образовательных
организаций. Деятельность всех учебных организаций должна быть открытой для
населения. В статье 29 подробно расписаны, какая информация, нормативные акты
должны быть размещены на официальном сайте образовательной организации в сети
«Интернет». Более того, постановлением Правительства России от 10 июля 2013 г.
№ 582 "Об утверждении Правил размещения на официальном сайте
образовательной организации в информационно-телекоммуникационной сети
"Интернет" и обновления информации об образовательной
организации" утверждены порядок и правила размещения информации.
Необходимо предусмотреть:
- возможность для пользователя сделать запрос информации на сайте и в итоге
получить ее.
- возможность ведения на сайте блога руководителей учреждений,
видео- обращений и фотоотчетов о деятельности, что позволит установить
дополнительный неформальный канал общения и использовать его как возможность
взглянуть на ситуацию в ином ракурсе.
С развитием информационных и коммуникационных технологий и повсеместным
их внедрением во все сферы человеческой деятельности стала очевидна роль
Интернета как эффективного средства построения отношений между властью и
гражданским обществом. Технические возможности Интернета сделали официальные
сайты государственных и муниципальных органов, учреждений наиболее эффективным,
оптимальным, быстрым и самым экономичным способом получения необходимой для
граждан информации о деятельности органов. Таким образом, важнейшим показателем
информационной открытости органов власти на сегодня является качество
официальных Интернет-ресурсов.
2.2 Роль сайта в деятельности образовательной организации
Одна из важнейших особенностей современного образования состоит во все
большем освоении новых технологий, в результате чего изменяется содержание
учебно-воспитательного процесса, методический аппарат, создается новая
коммуникационная среда, попадая в которую каждый участник
учебно-воспитательного процесса получает возможности быть более эффективным,
компетентным, успешным. В связи с бурным развитием информационных технологий,
все более значительную роль в деятельности школ играют образовательные сайты.
От содержания школьного сайта, его организационной структуры и качества
зависят не только успех взаимодействия школы с внешним миром, но и
образовательные процессы, происходящие внутри учебного заведения. Современная
школа существует в открытом информационном пространстве, она может и должна
быть интересна в нем и как своеобразное образовательное учреждение, и в рамках
конкретного педагогического опыта ее работников. Сайт позволяет решить проблему
открытости информационной среды, в которой реализуется образовательный процесс
- открытости для родителей, всего общества. Кроме того, сайт может стать
эффективным инструментом для более качественного и эффективного решения
профессиональных задач школы: организации взаимодействия участников
учебно-воспитательного процесса, информационной поддержки и мотивации обучения,
индивидуальной помощи, информирования, организации различных дистанционных
мероприятий и т.д.
К администрированию сайта должны быть привлечены и учащиеся, им вполне по
силам осуществлять сбор материалов, набор текстов, фотосъемка, обработка
изображений, создание цифровых рисунков, анимаций, комментирование, работа с
письмами и т.д.
На сайте школы должны быть страницы с обязательной информацией, которую
необходимо поместить в публичном доступе по закону, страницы для родителей,
содержащие ссылки на нормативные и учредительные документы. На странице для
учителей могут быть представлены разработки педагогов школы, в том числе
электронные образовательные ресурсы, рабочие программы, доклады, презентации.
Эта страница позволит педагогу заявить о себе, представить собственный опыт
коллегам. Востребована страница для учащихся, на которой будут представлены
тексты рейтинговых контрольных работ, демоверсии вариантов итоговой аттестации
по различным предметам, задания олимпиад, экзаменационные билеты. Все это
сделает школьный сайт полезным и востребованным.
Таким образом, школьный сайт становится элементом единой
информационно-образовательной среды школы, связующим звеном между
администрацией, учителями, учениками, родителями и социальными партнерами.
2.3 Требования к сайту образовательной организации
В соответствии с федеральным законом Российской Федерации от 29 декабря
2012 г. N 273-ФЗ "Об образовании в Российской Федерации"(статьи 28,
29) за создание и ведение сайта отвечает образовательная организация.
Образовательные организации формируют открытые и общедоступные
информационные ресурсы, содержащие информацию об их деятельности, и
обеспечивают доступ к таким ресурсам посредством размещения их в
информационно-телекоммуникационных сетях, в том числе на официальном сайте
образовательной организации в сети "Интернет".Образовательные
организации обеспечивают открытость и доступность:
) информации:
а) о дате создания образовательной организации, об учредителе,
учредителях образовательной организации, о месте нахождения образовательной
организации и ее филиалов (при наличии), режиме, графике работы, контактных
телефонах и об адресах электронной почты;
б) о структуре и об органах управления образовательной организацией;
в) о реализуемых образовательных программах с указанием учебных
предметов, курсов, дисциплин (модулей), практики, предусмотренных
соответствующей образовательной программой;
г) о численности обучающихся по реализуемым образовательным программам за
счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской
Федерации, местных бюджетов и по договорам об образовании за счет средств
физических и (или) юридических лиц;
д) о языках образования;
е) о федеральных государственных образовательных стандартах, об
образовательных стандартах (при их наличии);
ж) о руководителе образовательной организации, его заместителях,
руководителях филиалов образовательной организации (при их наличии);
з) о персональном составе педагогических работников с указанием уровня
образования, квалификации и опыта работы;
и) о материально-техническом обеспечении образовательной деятельности (в
том числе о наличии оборудованных учебных кабинетов, объектов для проведения практических
занятий, библиотек, объектов спорта, средств обучения и воспитания, об условиях
питания и охраны здоровья обучающихся, о доступе к информационным системам и
информационно-телекоммуникационным сетям, об электронных образовательных
ресурсах, к которым обеспечивается доступ обучающихся);
к) о направлениях и результатах научной (научно-исследовательской)
деятельности и научно-исследовательской базе для ее осуществления (для
образовательных организаций высшего образования, организаций дополнительного
профессионального образования);
л) о результатах приема по каждой профессии, специальности среднего
профессионального образования (при наличии вступительных испытаний), каждому
направлению подготовки или специальности высшего образования с различными условиями
приема (на места, финансируемые за счет бюджетных ассигнований федерального
бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по
договорам об образовании за счет средств физических и (или) юридических лиц) с
указанием средней суммы набранных баллов по всем вступительным испытаниям, а
также о результатах перевода, восстановления и отчисления;
м) о количестве вакантных мест для приема (перевода) по каждой
образовательной программе, по профессии, специальности, направлению подготовки
(на места, финансируемые за счет бюджетных ассигнований федерального бюджета,
бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об
образовании за счет средств физических и (или) юридических лиц);
н) о наличии и об условиях предоставления обучающимся стипендий, мер
социальной поддержки;
о) о наличии общежития, интерната, количестве жилых помещений в
общежитии, интернате для иногородних обучающихся, формировании платы за
проживание в общежитии;
п) об объеме образовательной деятельности, финансовое обеспечение которой
осуществляется за счет бюджетных ассигнований федерального бюджета, бюджетов
субъектов Российской Федерации, местных бюджетов, по договорам об образовании
за счет средств физических и (или) юридических лиц;
р) о поступлении финансовых и материальных средств и об их расходовании
по итогам финансового года;
с) о трудоустройстве выпускников;
) копий:
а) устава образовательной организации;
б) лицензии на осуществление образовательной деятельности (с
приложениями);
в) свидетельства о государственной аккредитации (с приложениями);
г) плана финансово-хозяйственной деятельности образовательной
организации, утвержденного в установленном законодательством Российской
Федерации порядке, или бюджетной сметы образовательной организации;
д) локальных нормативных актов, предусмотренных частью 2 статьи 30
настоящего Федерального закона, правил внутреннего распорядка обучающихся,
правил внутреннего трудового распорядка, коллективного договора;
) отчета о результатах самообследования. Показатели деятельности
образовательной организации, подлежащей самообследованию, и порядок его
проведения устанавливаются федеральным органом исполнительной власти,
осуществляющим функции по выработке государственной политики и
нормативно-правовому регулированию в сфере образования;
) документа о порядке оказания платных образовательных услуг, в том числе
образца договора об оказании платных образовательных услуг, документа об
утверждении стоимости обучения по каждой образовательной программе;
) предписаний органов, осуществляющих государственный контроль (надзор) в
сфере образования, отчетов об исполнении таких предписаний;
) иной информации, которая размещается, опубликовывается по решению
образовательной организации и (или) размещение, опубликование которой является обязательным
в соответствии с законодательством Российской Федерации.
. Информация и документы, указанные в части 2 статьи 29, если они в
соответствии с законодательством Российской Федерации не отнесены к сведениям,
составляющим государственную и иную охраняемую законом тайну, подлежат
размещению на официальном сайте образовательной организации в сети
"Интернет" и обновлению в течение десяти рабочих дней со дня их
создания, получения или внесения в них соответствующих изменений. Порядок
размещения на официальном сайте образовательной организации в сети
"Интернет" и обновления информации об образовательной организации, в
том числе ее содержание и форма ее предоставления, устанавливается
Правительством Российской Федерации.
Приказ
Рособрнадзора № 785 от 29.05.2014 "Требования к структуре официального
сайта образовательной организации в сети Интернет и формату представления на
нем информации"
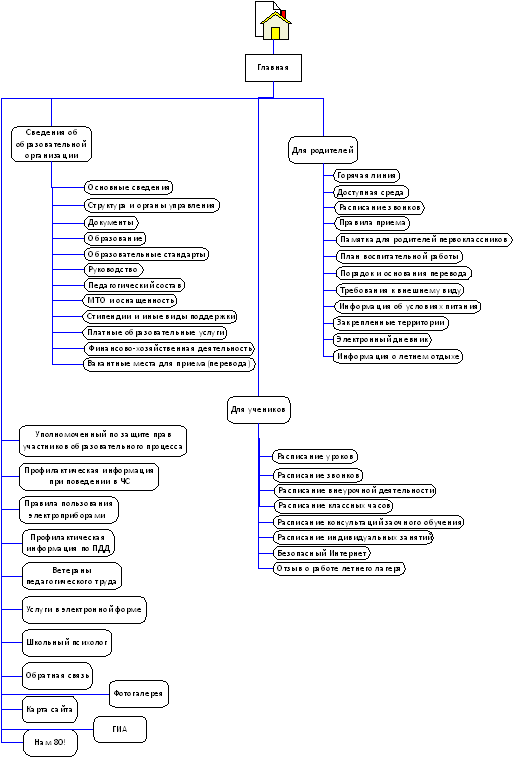
<#"897092.files/image006.gif">
Рисунок
3.1 Структура главной страницы
Рассмотрим
более подробно, что будет включено в структуру меню. Во-первых, в меню будет
содержаться специальный раздел «Сведения об образовательной организации»,
который будет включать следующие подразделы:
1. Основные сведения
2. Структура и органы управления образовательной организацией
. Документы
. Образование
. Образовательные стандарты
. Руководство.
. Педагогический состав
. Материально-техническое обеспечение и оснащенность
образовательного процесса
. Стипендии и иные виды материальной поддержки
. Платные образовательные услуги
. Финансово-хозяйственная деятельность
. Вакантные места для приема (перевода)
Далее, будет включаться раздел «Для учеников» с подразделами:
- расписание уроков;
- расписание звонков;
- расписание внеурочной деятельности;
- расписание классных часов;
- расписание консультаций заочного обучения;
- расписание индивидуальных занятий с обучающимися на дому;
- безопасный Интернет;
- отзыв о работе летнего лагеря.
Также немаловажным будет раздел «Для родителей», который предполагает
включения таких подразделов:
- горячая линия (возможность обращения с вопросами по телефонам «горячей
линии»);
- доступная среда (информация о муниципальной целевой программе
«Доступная среда» для организации обучения детей с особыми возможностями
здоровья);
- расписание звонков;
- правила приема в организацию;
- памятка для родителей первоклассников;
- план воспитательной работы;
- порядок и основания перевода, отчисления и восстановления
учащихся;
- требования к внешнему виду учеников;
- информация об условиях питания и охраны здоровья обучающихся.
- закрепленные территории (дети, проживающие на этих
территориях, прикреплены к данной школе);
- электронный дневник;
- информация о летнем отдыхе.
Кроме того, на сайте должна размещаться информация об уполномоченном по
защите прав участников образовательного процесса, о школьном психологе
(координаты и время работы).
Также на сайт добавлены данные по таким важным направлениям, как
«Профилактическая информация при поведении в ЧС», «Профилактическая информация
по ПДД», «Правила пользования электроприборами», «ГИА». Для современных
родителей очень важно понимать, какие услуги они могут получить в электронной форме.
Кроме того, сайт должен включать информацию о важных для самой
образовательной организации событиях и людях. Поэтому на сайте планируются
страницы «Ветераны педагогического труда», «Нам 80!», «Фотогалерея».
Ну и, конечно, любой сайт должен предоставлять возможности обратной связи
и карту сайта. Требования к информации, необходимой на сайте, представлены на
рисунке 3.2.

Рисунок
3.2 Структура сайта
На
основании этой структуры была продумана структура страниц сайта. Также к сайту
будут предъявляться следующие требования:
- комфортная цветовая гамма;
- удобство поиска информации;
- интуитивно-понятный интерфейс;
- удобные инструменты просмотра фото;
- глубина поиска - не более трех страниц.
3.2 Обоснование выбора среды разработки
При работе пользователя с сайтом какой-либо компании используется
технология «клиент-сервер». Сервером сети Интернет называется компьютер, на
котором установлена специальная программа (она тоже называется сервером,
web-сервером или http-cepвером), которая отображает web-страницы по запросу
клиентской машины, а так же выполняет множество других полезных функций.
Владелец и администратор сервера могут гибко менять необходимые настройки,
разрешать или запрещать доступ к его ресурсам, подключать, настраивать и
запускать ряд дополнительных программ и функций, таких как скрипты CGI или
приложения SSI, то есть полностью конфигурировать его работу по мере
необходимости. Когда домашний компьютер связывается с сервером и получает от
него все необходимые данные, например код web-страницы, он выступает в роли
"клиента", а всю систему в этом случае принято называть связкой
"клиент-сервер".
Системой "клиент-сервер" называют механизм передачи информации
между удаленным компьютером, предоставляющим свои ресурсы в распоряжение
пользователей, и пользовательским компьютером, эксплуатирующим эти ресурсы. В
данном случае компьютер, открывающий доступ к собственным ресурсам, носит
название "сервера", а получающий такой доступ - "клиента".
Клиенты - это компьютеры, подключенные к Сети через поставщика услуг
Интернета (Internet Service Provider), используют ее, как правило, для поиска и
получения информации, работы с электронной почтой.
Программное обеспечение клиентов может включать:
− Браузер или универсальный клиент. Это программа, которая
обеспечивает загрузку и отображение Web-страниц. Кроме того, современные версии
этого ПО позволяют выполнять небольшие клиентские приложения (скрипты и
апплеты), расширяющие возможности обычных Web-страниц, а также осуществлять путешествия
в виртуальных мирах.
− Почтовые приложения, работающие с электронной почтой.
− Другие мультимедийные средства, как, например,
воспроизведение звуковых и видеороликов.
− Клиентские модули систем групповой работы, которые
обеспечивают создание единого информационного поля над распределенными
клиентами и информационными системами.
Сервер обладает правом управления тем или иным ресурсом, а клиент -
пользования им при помощи интерфейса. С помощью этого интерфейса можно искать
данные и манипулировать ими. Для формирования запроса применяются окна, меню и
т.д. Каждый конкретный сервер определяется видом того ресурса, которым он
владеет. Например, назначением сервера баз данных является обслуживание
запросов клиентов, связанных с обработкой данных; файловый сервер, или
файл-сервер, распоряжается файловой системой.
Термин клиент/сервер может описывать аппаратное обеспечение и в этом
случае означает сетевые серверные и клиентские компьютеры или способ
организации программного обеспечения и служб в сети. Вычисления клиент/сервер -
мощный метод построения сетевых приложений. Существует две альтернативных
модели вычислений:
− Централизованные вычисления. Модель данного типа организуется
на мэйнфреймах в режиме разделения времени с использованием принципа выполнения
программ на центральной машине. Всю работу выполняет сервер, а клиентская
машина является только терминалом, отображающим вычисления.
− Вычисления на клиентских машинах с центральным хранением
файлов. В этом случае файлы данных хранятся на сервере, а всю работу выполняет
машина клиента. Недостатком этой модели является большая нагрузка на сеть.
Современная модель клиент/сервер объединяет преимущества первой и второй
моделей. Операции, больше подходящие для центрального выполнения, реализуются
на файловом сервере, а операции, которые лучше перенести ближе к пользователю
выполняются на клиентском компьютере.
Этот принцип распространяется и на взаимодействие программ. Программа,
выполняющая предоставление соответствующего набора услуг, рассматривается в
качестве сервера, а программы, пользующиеся этими услугами, принято называть
клиентами. Программы имеют распределенный характер, т.е. одна часть функций
прикладной программы реализуется в программе-клиенте, а другая - в
программе-сервере, а для их взаимодействия определяется некоторый протокол.
Рассмотрим эти функции. Один из основных принципов технологии
клиент-сервер заключается в разделении функций стандартного интерактивного
приложения на четыре группы, имеющие различную природу:
− Функции ввода и отображения данных.
− Прикладные функции, характерные для данной предметной
области (для банковской системы - открытие счета, перевод денег и т.д.).
− Функции хранения и управления информационно-вычислительными
ресурсами (базами данных, файловыми системами и т.д.).
− Служебные функции, осуществляющие связь между функциями
первых трех групп.
В соответствии с этим в любом приложении выделяются следующие логические
компоненты: компонент представления (presentation), реализующий функции первой
группы; прикладной компонент (business application), поддерживающий функции
второй группы; компонент доступа к информационным ресурсам (resource manager),
поддерживающий функции третьей группы, а также вводятся и уточняются соглашения
о способах их взаимодействия (протокол взаимодействия).
Различия в реализации технологии клиент-сервер определяются следующими
факторами: видами программного обеспечения, в которые интегрирован каждый из
этих компонентов; механизмами программного обеспечения, используемыми для
реализации функций всех трех групп; способом распределения логических
компонентов между компьютерами в сети; механизмами, используемыми для связи
компонентов между собой.
На основе выше сказанного можно сделать вывод, что данная технология
имеет как достоинства, так и недостатки.
К недостаткам можно отнести:
− дорогое техническое обеспечение;
− дорогие серверные операционные системы и клиентские
лицензии; кроме того, часто требуется администратор сети
К достоинствам системы клиент/сервер следует отнести:
− сильную централизованную защиту;
− центральное хранилище файлов;
− возможность совместного использования серверами доступного
технического и программного обеспечения;
− простую управляемость при большом числе пользователей и
централизованную организацию, предотвращающую потерю данных на компьютерах.
Все технологии делятся на 2 большие группы:
. Технологии, действующие на стороне клиента.
. Технологии, действующие на стороне сервера.
Проанализируем более подробно технологии, работающие на стороне клиента
1. Язык гипертекстовой разметки HTML. Все веб-страницы создаются при
помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и
отображается в виде документа, удобном для человека. HTML является приложением
SGML (стандартного обобщённого языка разметки) и соответствует международному
стандарту ISO 8879.Изначально язык HTML был задуман и создан как средство
структурирования и форматирования документов без их привязки к средствам
отображения. В идеале, текст с разметкой HTML должен был без стилистических и
структурных искажений воспроизводиться на оборудовании с различной технической
оснащенностью.
Позже, когда появилась необходимость интерактивности веб-страниц, в HTML
появились формы для введения пользователем данных, которые позднее подвергаются
обработке. Формы и другую информацию можно обрабатывать с помощью специальных
серверных программ (например, на языках PHP или Perl). Открытие мультимедийных
файлов, выводимых как непосредственно браузером (например, изображения в
форматах JPEG, GIF или PNG; аудиофайлы и др.), так и внешними приложениями,
"встраиваевыми" в окно браузера (Flash-анимация, Java-апплеты и
прочее).
. DHTML. В самом общем виде можно сказать, что Dynamic HTML - это набор
технологий, работающих на стороне клиента и призванных преодолеть статичность
традиционных Веб-страниц. Точнее говоря, это технологии, которые обеспечивают:
динамическое формирование Веб-страницы в процессе ее загрузки, и динамическое
изменение Веб-страницы в ответ на действия пользователя. Для достижения
перечисленных целей используются следующие методы:
− динамическое изменение атрибутов и стилей элементов,
составляющих HTML-документ;
− динамическое извлечение данных из внешних источников и
включение их в Веб-страницу;
− использование динамически загружаемых шрифтов;
− поддержка визуальных и мультимедийных эффектов при
отображении страниц;
− механизмы сохранения информации на компьютере-клиенте между
сессиями работы.
Все эти явно разнородные методы покоятся, в действительности, на двух
китах. Первый - интеграция HTML-документа, каскадных стилей и сценариев
клиента, основанная на объектной модели документа. Второй - использование
компонентного программирования, позволяющего встраивать однажды разработанные
компоненты во вновь создаваемые документы.
Преимущества DHTML:
− Повышение конкурентоспособности узла. Узел, содержащий
динамически изменяемые цвета, анимированную графику, систему выпадающих меню и
другие элементы пользовательского интерфейса, явно привлекательнее для
пользователя, чем обычные статические страницы.
− Легкость сопровождения. DHTML позволяет вынести типовые
элементы формирования страниц Веб-узла в отдельные таблицы стилей и сценарии, а
затем включать их одинаковым образом во все страницы. Это, безусловно, упрощает
сопровождение и минимизирует количество возникающих опечаток и других ошибок.
− Уменьшение трафика. Одна из основных особенностей DHTML
состоит в том, что он переносит основную тяжесть по формированию Веб - страниц
с сервера на клиента. Платой за это является загрузка с сервера сценариев и
программных компонентов, которые при правильном проектировании незначительны по
объему.
Динамические страницы загружаются и отображаются намного быстрее
статических, что особенно важно для отечественных каналов связи, не страдающих
чрезмерно высоким качеством.
Минусы DHTML:
− Dynamic HTML не стандартизован, и под каждый из популярных
Веб-обозревателей нужно писать свою версию HTML-документа.
− С появлением DHTML разработка динамической страницы
потребовала программирования на сценарном языке, владения основами
пользовательского интерфейса и т. п.
4. Расширяемый язык разметки XML. XML - текстовый формат, предназначенный
для хранения структурированных данных (взамен существующих файлов баз данных),
для обмена информацией между программами, а также для создания на его основе
более специализированных языков разметки. Целью создания XML было обеспечение
совместимости при передаче структурированных данных между разными системами
обработки информации, особенно при передаче таких данных через Интернет. По
структуре XML представляет собой не собственно язык разметки гипертекста, а так
называемый метаязык, предназначенный для описания других языков более низкого
уровня. По мнению аналитиков, в не столь отдаленном будущем XML станет основным
стандартом во Всемирной сети, постепенно включив в себя большинство других
использующихся ныне форматов.
. Каскадные таблицы стилей CSS. Это технология описания внешнего вида
документа, написанного языком разметки. Преимущественно используется как
средство оформления веб-страниц в формате HTML и XHTML, но может применяться с
любыми видами документов в формате XML, включая SVG и XUL.
CSS используется создателями веб-страниц для задания цветов, шрифтов,
расположения и других аспектов представления документа. Основной целью
разработки CSS являлось разделение содержимого (написанного на HTML или другом
языке разметки) и представления документа (написанного на CSS). Это разделение
может увеличить доступность документа, предоставить большую гибкость и
возможность управления его представлением, а также уменьшить сложность и
повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять
один и тот же документ в различных стилях или методах вывода, таких как
экранное представление, печать, чтение голосом.
Стандарт CSS определяет приоритеты, в порядке которых применяются правила
стилей, если для какого-то элемента подходят несколько правил одновременно. Это
называется "каскадом", в котором для правил рассчитываются приоритеты
или "веса", что делает результаты предсказуемыми.
До появления CSS оформление веб-страниц осуществлялось непосредственно
внутри содержимого документа. Однако с появлением CSS стало возможным
принципиальное разделение содержания и представления документа. За счёт этого
нововведения стало возможным лёгкое применение единого стиля оформления для
массы схожих документов, а также быстрое изменение этого оформления.
Преимущества CSS вёрстки:
·
Несколько
дизайнов страницы для разных устройств просмотра. Например, на экране дизайн
будет рассчитан на большую ширину, во время печати меню не будет выводиться, а
на КПК и сотовом телефоне меню будет следовать за содержимым.
·
Уменьшение
времени загрузки страниц сайта за счет переноса правил представления данных в
отдельный CSS-файл. В этом случае браузер загружает только структуру документа
и данные, хранимые на странице, а представление этих данных загружается
браузером только один раз и кэшируется.
·
Простота
последующего изменения дизайна. Не нужно править каждую страницу, а лишь
изменить CSS-файл.
·
Дополнительные
возможности оформления. Например, с помощью CSS-вёрстки можно сделать блок текста,
который остальной текст будет обтекать (например, для меню) или сделать так,
чтобы меню было всегда видно при прокрутке страницы.
6. ЯзыкиJavaScriptиJQuery
JavaScript - это язык управления сценариями просмотра гипертекстовых
страниц Web на стороне клиента. Если быть более точным, то JavaScript - это не
только язык программирования на стороне клиента. Liveware, прародитель
JavaScript, является средством подстановок на стороне сервера Netscape. Однако,
наибольшую популярность JavaScript обеспечило программирование на стороне
клиента.
К возможностям JavaScript можно, например, отнести следующее:
·
отображать
изменяющиеся данные, такие как текущее время или дата;
·
программировать
переменное содержание в зависимости от даты, браузера пользователя или других
условий;
·
изменять внешний
вид элементов страницы, если пользователь щелкнул мышью или провел курсор мыши
над элементом.
Для языка высокого уровня JavaScript обладает довольно сильными
возможностями. Он не позволяет работать на уровне машинных кодов, однако
пользователь получает доступ ко многим возможностям браузеров, Web-страниц, а
иногда и системы, в которой работает браузер. В отличие от Java™ или С,
программы на JavaScript обходятся без компиляции, браузеру не нужно загружать
виртуальную машину для выполнения программного кода.
JavaScript также работает в объектно-ориентированной архитектуре,
напоминающей Java или C++. Такие возможности языка, как конструкторы или
наследование на базе прототипов, добавляют в схему разработки новый уровень
абстракции, что способствует многократному использованию программного кода.
Одна из главных причин, по которой Web-разработчики приняли JavaScript,
это возможность выполнения на стороне клиента многих функций, которые ранее
выполнялись исключительно на стороне сервера. Кроме того, JavaScript позволяет
читать и записывать cookie - ранее эта операция выполнялась исключительно
средствами Web-сервера для работы с заголовками.
JQuery
помогает легко получать доступ к любому элементу (набору элементов) объектной
модели документа (DOM), обращаться к атрибутам и содержимому элементов DOM и
конечно манипулировать ими. Причем благодаря своему интуитивно понятному
синтаксису, схожему в чем-то с CSS1, CSS2 и XPath, эта работа становится не
просто легкой, а даже приятной.
7. Java-апплеты. Java-апплет - это программа, написанная на языке Java и
откомпилированная в байт-код. Выполняется в браузере с использованием
виртуальной Java-машины. Апплеты используются для предоставления интерактивных
возможностей веб-приложений, которые невозможны в HTML. Так как байт-код Java
платформо-независим, то Java-апплеты могут выполняться браузерами на многих
операционных платформах.Java-сервлеты являются серверными приложениями, но они
отличаются от апплетов языком, функциями и другими характеристиками.
Предназначены Java-апплеты для выполнения в безопасной среде с целью
предотвращения их доступа к локальным ресурсам клиентского компьютера.
Код апплета загружается с веб-сервера, и браузер либо вставляет апплет в
веб-страницу, либо открывает отдельное окно с собственным пользовательским
интерфейсом апплета.Апплет может быть внедрен в веб-страницу с помощью
использования HTML тэга <applet>, или (что рекомендуется) тега
<object>.
Можно назвать следующие преимущества Java-апплетов:
·
работают
практически на большинстве операционных платформ;
·
поддерживаются
большинством браузеров;
·
кэшируются в
большинстве браузеров, что существенно ускоряет их загрузку при возвращении на
веб-страницу;
·
после первого
запуска апплета, когда Java-машина уже выполняется и быстро запускается,
выполнение апплетов происходит существенно быстрее;
·
загружаются со
скоростью, сопоставимой с программами на других компилируемых языках, например
C++, но во много раз быстрее, чем на JavaScript.
При этом у Java-апплетов имеются и недостатки:
·
требуется
установка Java-расширения, которые доступны по умолчанию не во всех браузерах;
·
не могут
запускаться до первой загрузки виртуальной Java-машины, что может занимать
значительное время;
·
разработка
пользовательского интерфейса с использованием апплетов является более сложной
задачей по сравнению с HTML;
·
не имеют прямого
доступа к локальным ресурсам клиентского компьютера.
Рассмотрим технологии, работающие на стороне сервера.
. Практический язык извлечений и отчетов Perl (Practical Extraction and
Report Language - практический язык).Это интерпретируемый язык,
оптимизированный для просмотра содержимого текстовых файлов, выделения из них
информации и генерирования отчетов на основе этой информации, а также просто хороший
язык для выполнения многих задач системного администрирования UNIX. Он обладает
большим набором преимуществ как язык сценариев общего назначения, которые
проявляются через его характерные черты и возможности. Он также удобен для
написания различных системных программ. Этот язык прост в использовании,
эффективен, но про него трудно сказать, что он элегантен и компактен.
Первым в цепочке достоинств языка Perl является его интерпретируемость.
Perl позволяет легко и быстро получить требуемое решение задачи, сочетая в себе
элементы компилируемых и интерпретируемых языков программирования.
Интерпретатор Рerl, отличается от традиционных интерпретаторов тем, что
программа транслируется в промежуточный байт-код, и только после этого
выполняется. В традиционных интерпретаторах каждый вводимый оператор
интерпретируется и сразу же выполняется, что может приводить к синтаксическим
ошибкам во время выполнения. Perl-программа
свободна от этого "недостатка", так как все синтаксические ошибки
обнаруживаются во время трансляции в байт-код.
Вторым преимуществом использования Perl является его доступность для
большинства серверных платформ. Для всех доступных платформ разработаны и
свободно распространяются интерпретаторы Perl вместе с документацией по их установке и работе, что
приятно отличает его от других программных средств.
Третьим преимуществом языка Perl можно назвать его практическую
направленность, т. е. он создавался из практических соображений решения задач
администрирования и разработки приложений для UNIX, а это означает, что он
обладает следующими важными свойствами:
· полнотой;
· простотой использования;
· эффективностью.- это язык, на котором программист может
делать свою работу, причем для выполнения одной и той же задачи Perl предлагает
несколько средств ее реализации. Одни из них более сложны, другие - менее.
Разработчик может выбрать то, которое ему более понятно и которое ему проще
применить, не тратя времени на изучение более сложных возможностей. В этом
заключается простота использования Perl, которая позволяет применять его как
для реализации одноразовых утилит, так и для создания сложных, часто
используемых приложений.
Четвертое преимущество использования Perl связано с его дополнительными
возможностями, позволяющими выполнять не только традиционные задачи
администрирования UNIX и обработки текстовых файлов.
Пятое преимущество его использования: так как изначально этот язык
являлся свободно распространяемым, то вся наработанная документация также
доступна совершенно бесплатно, а так как Perl, как язык сценариев очень
популярен, то в Интернет находится много документации по его применению для
решения разнообразных задач.
2. Язык программирования общего назначения с открытым исходным кодом PHP.
PHP сконструирован специально для ведения web-разработок и может внедряться в
HTML-код.
PHP лучше всего охарактеризовать как работающий на стороне сервера
встроенный язык сценариев Web, позволяющий разработчикам быстро и эффективно
строить динамические web-приложения. С позиций грамматики и синтаксиса PHP
напоминает язык программирования С, хотя разработчики не постеснялись включить
в него средства из других языков, в том числе из Perl, Java и C++. Среди ценных
заимствованных возможностей - поддержка регулярных выражений, мощные средства
работы с массивами, объектно-ориентированная методология и обширная поддержка
работы с базами данных.
При написании приложений, выходящих за рамки традиционной, статической
методологии разработки web-страниц (то есть HTML), PHP также может послужить
ценным инструментом для создания и управления динамическим содержанием, который
используется наряду с JavaScript и другими языками. Благодаря наличию сотен
стандартных функций PHP в состоянии решить практически любую задачу, которая
может придти в голову разработчику. В нем имеется обширная поддержка создания
графики и операций с ней, математических вычислений, средств электронной
коммерции и таких популярных технологий, как XML (Extensible Markup Language),
ODBC (Open Database Connectivity) и Macromedia Shockwave. Широкий выбор
возможностей избавляет от необходимости рутинной и непростой работы по
подключению сторонних модулей, поэтому многие разработчики со всего мира
останавливают свой выбор на PHP.
Одним из главных достоинств PHP является тот факт, что он внедряется
прямо в HTML-код, поэтому программисту не приходится писать программу с
множеством команд для простого вывода HTML. Код HTML и PHP можно чередовать по
мере необходимости.
Главным фактором при проектировании языка PHP является практичность. PHP
должен предоставить программисту средства для быстрого и эффективного решения
поставленных задач. Практический характер PHP обусловлен пятью важными
характеристиками:
· традиционностью;
· простотой;
· эффективностью;
· безопасностью;
· гибкостью.
Существует еще одна "характеристика", которая делает PHP
особенно привлекательным: он распространяется бесплатно.
3. Ruby - интерпретируемый скриптовый язык высокого уровня для быстрого и
удобного объектно-ориентированного программирования. Ruby имеет большое
количество средств для обработки текстов, для решения системных задач. Ruby
является полностью свободным языком программирования с возможностью
копирования, модификации и распространения. Ruby перенесён на множество
платформ. Он разрабатывался на Linux, но работает на многих версиях Unix, DOS, Windows
95/98/ NT/2000/XP, Mac OS, OS/2, и т.д. Целью создания Ruby был настоящий
объектно-ориентированный интерпретируемый язык программирования. Название
отсылает к языку Perl, наследником которого является Ruby (драгоценные камни:
англ. pearl - жемчужина, англ. ruby - рубин).имеет простой и понятный
синтаксис, позволяет обрабатывать исключения в стиле Java и Python, позволяет
легко переопределять операторы, которые на самом деле являются методами. Ruby -
полностью объектно-ориентированный язык программирования. Все данные в Ruby
являются объектами. Также поддерживается добавление методов в класс и даже в
конкретный экземпляр во время исполнения программы. Ruby сознательно не
поддерживает множественное наследование, вместо которого существует концепция модулей.
Ruby содержит автоматический сборщик мусора. Он работает для всех объектов
Ruby, так что не надо заботиться о подсчёте ссылок даже во внешних библиотеках.
Ruby не требует объявления переменных. Язык использует простые соглашения для
обозначения области видимости. Ruby имеет независимую от ОС поддержку
многопоточности.
4. Python - высокоуровневый язык программирования общего назначения с
акцентом на производительность разработчика и читаемость кода. Синтаксис ядра
Питона минималистичен. В то же время стандартная библиотека включает большой
объём полезных функций.поддерживает несколько парадигм программирования, в том
числе структурное, объектно-ориентированное, функциональное, императивное и
аспектно-ориентированное. Основные архитектурные черты - динамическая
типизация, автоматическое управление памятью, полная интроспекция, механизм
обработки исключений, поддержка многопоточных вычислений и удобные
высокоуровневые структуры данных. Код в Питоне организовывается в функции и
классы, которые могут объединяться в модули (которые в свою очередь могут быть
объединены в пакеты).
Эталонной реализацией Питона является интерпретатор CPython,
поддерживающий большинство активно используемых платформ. Он распространяется
свободно под очень либеральной лицензией, позволяющей использовать его без
ограничений в любых приложениях.- активно развивающийся язык программирования,
новые версии (с добавлением/изменением языковых свойств) выходят примерно раз в
два с половиной года. Вследствие этого и некоторых других причин на Python
отсутствуют ANSI, ISO или другие официальные стандарты, их роль выполняет
Cpython.
Учитывая поставленные перед нами задачи, в качестве технологии разработки
были выбраны язык HTML и каскадные
таблицы стилей CSS. Однако время,
когда все сайты писали вручную в блокнотах, давно прошли. В настоящее время
существуют разные системы управления контентом (CMS), поддерживающие те или иные технологии разработки
сайтов.
CMS представляет собой специальную программу, которая устанавливается на
хостинге, выполняющую две основных функции: показ страниц сайта для
пользователей, генерируя их содержимое с использованием заранее заданных
шаблонов, дизайна и контента, которые хранятся в базе данных, возможность
управления содержимым сайта.
В настоящее время существует огромное количество систем управления
контентом, которые могут отличаться своими функциональными возможностями и
простотой управления. Наиболее богатой функциональностью обладают такие
распространенные CMS на русскоязычном пространстве интернета: Joomla, Drupal,
1С-Битрикс. Рассмотрим их более подробно.
С-Битрикс - чрезвычайно удобная система для решения типовых задач.
Модернизировать сайты на этой системе достаточно просто, но при условии, что
сайт сделан профессиональным разработчиком Все технические задачи, связанные с
SEO оптимизацией сайта на 1С-Битрикс, тоже даются легко. Нельзя назвать систему
интуитивно понятной для контент-менеджера. Но, после прохождения короткого
онлайн-курса всё встаёт на свои места и приходит понимание, что сайтом
управлять действительно удобно. В целом система даёт ту гибкость управления
контентом, которая необходима в 90% случаев.
Еще одна система управления контентом - UMI.CMS. Несмотря на то, что
система входит в тройку лидеров коммерческих CMS по версии
#"897092.files/image008.gif">
Рисунок 3.3 Верхняя часть главной страницы сайта

Рисунок 3.4 Нижняя часть главной страницы сайта
Для оформления элементов страницы использован стиль. Описание стиля для
оформления всей страницы приведено ниже:
.style {
}, html {: 100%;family: Verdana;
}, body, div, span, applet, object, iframe, h1, h2, h3, h4,
h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del,
dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var,
b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, caption
{: 0;: 0;: 0;: 0;size: 100%;align: baseline;: transparent;
}agent stylesheet{: block;
}
Описание стиля для оформления тела страницы (содержания, описанного
внутри тэгов <body>)
приведено ниже:
.style {
}, html {: 100%;family: Verdana;
}{height: 1;
}, body, div, span, applet, object, iframe, h1, h2, h3, h4,
h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del,
dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var,
b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, caption
{: 0;: 0;: 0;: 0;size: 100%;align: baseline;: transparent;
}agent stylesheet{: block;
}
Inherited from
html, html {: 100%;
}, body, div, span, applet, object, iframe, h1, h2, h3, h4,
h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del,
dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var,
b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, caption
{: 0;: 0;: 0;: 0;align: baseline;
background: transparent;
}
Структура главной страницы соответствует схеме, представленной в п.3.1.
Так, страница содержит название и фото организации, меню, новости, полезные
ссылки.
На главной странице сайта расположено меню, которое обеспечивает переход
ко всем страницам, предусмотренным в меню. Для создания меню и обработки
событий перехода к под страницам был разработан следующий код:
<div id="content">
<div id="navigation">
<ul>
<ahref="#"897092.files/image010.gif">
Рисунок 3.5 Версия сайта для слабовидящих
В настоящее время очень важно иметь мобильную версию любого сайта. При
этом создание отдельной версии для каждого типа устройств (компьютер, планшет,
телефон) является невозможным или, по крайней мере, не практичным. Адаптивная
верстка - подход, предполагающий изменение дизайна в зависимости от поведения
пользователя, размера экрана, платформы и ориентации девайса. Другими словами,
страница должна автоматически подстраиваться под разрешение, изменять размер
картинок и т.д. Это позволит устранить нужду в разработке дизайна для каждого
нового устройства, появляющегося в продаже.
Один из вариантов адаптивного дизайна - использование гибкой верстки. В
этом случае весь дизайн - микс адаптивных слоев, картиноки в некоторых местах
умной разметки. Создание адаптивных слоев - частая практика, что нельзя сказать
об адаптивных картинках.
Одна из самых главных проблем, которая нуждается в решении при работе с
адаптивным дизайном - это работа с картинками. Существует много способов
изменять размер изображений, и большинство из них реализуется очень просто.
Одним из таких примеров является использование max-width в CSS:img {max-width:
100%;}
Максимальная ширинаизображения равняется 100% от ширины экрана или окна
браузера, и, когда ширина уменьшается, то же делает и картинка. Представленный способ
является отличным началом в создании адаптивных изображений, но разрешение и
время загрузки должны оставаться приоритетными.
Для чрезвычайных изменений размеров можноизменить расположение элементов
в целом через отдельный файл со стилями или, что более эффективно, через
CSS-медиазапрос. Для создания адаптивного дизайна можно использовать
CSS3-медиазапросы. min-width задает минимальную ширину окна браузера или
экрана, ккоторой будут применены определенные стили. Если какое-нибудь значение
будет ниже min-width, то стили будут проигнорированы; max-width делает
противоположное.
Для мобильных устройств обычно используются: упрощенная навигация, более
сфокусированный контент, списки или строки вместо колонок. CSS дает нам
возможность показывать и прятать контент.
На сайте МОУ СОШ №2 г. Ростова использование адаптивного дизайна
предполагает уменьшение размера элементов и расширения изображений.
Для удобства использования сайта создана карта сайта. Пользуясь этой
картой удобно находить различные разделы и страницы сайта.
Таким образом, разработанный сайт является простым, удобным в
использовании и соответствует предъявленным требованиям. Для соответствия
законодательству было разработано пользовательское соглашение о предоставлении
сетевого доступа.
Также в школе был подписан приказ о назначении ответственного за работу с
сайтом организации.
Таким образом, для работы сайта были подготовлены все необходимые
локальные документы.
Заключение
В ходе выполнения выпускной квалификационной работы была выполнена разработка
сайта муниципального общеобразовательного учреждения средняя
общеобразовательная школа №2 г. Ростова.
Для достижения поставленной цели был выполнен анализ требований к сайту
образовательной организации, анализ предметной области, обоснование структуры
сайта. На основе данных анализа было проведено проектирование, разработка и
внедрение сайта образовательной организации.
Для создания сайта была выбрана CMSDrupal. Необходимо отметить, что
Drupal является гибкой системой, которая имеет большое количество различных
дополнений, позволяющих создавать сайты различной тематики социальные сети,
галереи, форумы, новостные сайты.
Недостатком данной системы, прежде всего, является то, что не каждый, в
особенности новичок, сможет быстро создать качественный сайт.
Разработанный сайт является простым, удобным в использовании и
соответствует предъявленным требованиям.
Практическая значимость работы определяется тем, что внедрение
официального сайта МОУ СОШ №2 г. Ростова позволит обеспечить информационную
открытость организации, повысить эффективность управления, создать возможность
взаимодействия с социальными партнерами. Предлагаемое решение может быть
использовано также и в других образовательных организациях.
Список литературы
1. Федеральный
закон Российской Федерации от 29 декабря 2012 г. N 273-ФЗ "Об образовании в Российской Федерации". Статьи 28, 29.
2. Постановление
Правительства Российской Федерации от 10 июля 2013 г. N 582 г. Москва "Об утверждении Правил размещения на
официальном сайте образовательной организации в
информационно-телекоммуникационной сети "Интернет" и обновления
информации об образовательной организации"
. Приказ
Рособрнадзора № 785 от 29.05.2014 "Требования к структуре официального
сайта образовательной организации в сети Интернет и формату представления на
нем информации"
. Приказ
Рособрнадзора от 02.02.2016 N 134
"О внесении изменений в требования к структуре официального сайта
образовательной организации в информационно-телекоммуникационной сети
"Интернет" и формату представления на нем информации, утвержденные
приказом Федеральной службы по надзору в сфере образования и науки от 29 мая
2014 г. N 785" (Зарегистрировано в
Минюсте России 26.02.2016 N
41226)
. Письмо
Федеральной службы по надзору в сфере образования и науки от 25 марта 2015 г. №
07-675 «О направлении методических рекомендаций представления информации об
образовательной организации в открытых источниках с учетом соблюдения
требований законодательств в сфере образования»
. Федеральный
закон Российской Федерации от 27 июля 2006 г. N 149-ФЗ Об информации,
информационных технологиях и о защите информации
. Федеральный
закон Российской Федерации от 31 декабря 2014 г. N 531-ФЗ "О внесении
изменений в статьи 13 и 14 Федерального закона "Об информации,
информационных технологиях и о защите информации" и Кодекс Российской
Федерации об административных правонарушениях"
. Федеральный
закон от 24.11.1995 N 181-ФЗ (ред. от 21.07.2014, с изм. от 01.12.2014) "О
социальной защите инвалидов в Российской Федерации" (24 ноября 1995 г.)
. ГОСТ
Р 52872-2012 "Интернет-ресурсы. Требования доступности для инвалидов по
зрению"
. Федеральный
закон Российской Федерации от 9 февраля 2009 г. N 8-ФЗ (ред. от 28.12.2013, с
изм. от 01.12.2014)"Об обеспечении доступа к информации о деятельности
государственных органов и органов местного самоуправления"
. Федеральный
закон Российской Федерации от 13 марта 2006 г. N 38-ФЗ О рекламе. Статья 18.
Реклама, распространяемая по сетям электросвязи и размещаемая на почтовых
отправлениях.
. Конституция
Российской Федерации. Статья 8.
. Федеральный
закон «О защите конкуренции»
. Федеральный
закон Российской Федерации от 27 июля 2006 г. N 152-ФЗ О персональных данных
. Постановление
Правительства Российской Федерации от 15 сентября 2008 г. N 687 г. Москва
"Об утверждении Положения об особенностях обработки персональных данных,
осуществляемой без использования средств автоматизации"
. Постановление
Правительства Российской Федерации от 1 ноября 2012 г. N 1119 г. Москва
"Об утверждении требований к защите персональных данных при их обработке в
информационных системах персональных данных"
. Приказ
ФСБ РФ от 10.07.2014 n 378 "Об утверждении состава и содержания
организационных и технических мер по обеспечению безопасности персональных
данных при их обработке в информационных системах персональных данных с
использованием средств криптографической защиты информации, необходимых для
выполнения установленных Правительством Российской Федерации требований к
защите персональных данных для каждого из уровней защищенности"
(зарегистрировано в Минюсте РФ 18.08.2014 n 33620)
. ГОСТ
Р ИСО/МЭК 19794-5-2006 Автоматическая идентификация. Идентификация
биометрическая. Форматы обмена биометрическими данными. Часть5. Данные
изображения лица.
. Гражданский
кодекс Российской Федерации от 18 декабря 2006 г. N 230-ФЗ Часть IV.
. Методические
рекомендации по ограничению в образовательных организациях доступа обучающихся
к видам информации, распространяемой посредством сети «Интернет», причиняющей
вред здоровью и (или) развитию детей, а также не соответствующей задачам
образования.
. Примерное
положение об официальном сайте государственной образовательной организации,
подведомственной Департаменту образования города Москвы
. Конвенция
о правах инвалидов
. ГОСТ
34_321-96 Информационные системы
. ГОСТ
Р 52653-2006 Информационно-коммуникативные технологии в образовании
. ГОСТ
Р 53620-2009 Электронные образовательные ресурсы
. ГОСТ
7.73-96 Система стандартов по информации, библиотечному и издательскому делу.
Поиск и распространение информации. Термины и определения
. Руководство
по обеспечению доступности веб-контента (WCAG) 2.0 Рекомендации W3C от 11
декабря 2008 г.
. Письмо
Рособрнадзора от 25.03.2015 N 07-675 "О направлении Методических
рекомендаций представления информации об образовательной организации в открытых
источниках с учетом соблюдения требований законодательства в сфере образования
(для образовательных организаций высшего образования)".
. ФЗ-149
от 8 июля 2006 года с изменениями. Федеральный закон об информации,
информационных технологиях и о защите информации.
. Федеральная
служба по техническому и экспортному контролю. Приказ 11 февраля 2013 г. № 17
«Об утверждении требований о защите информации, не составляющей государственную
тайну, содержащейся в государственных информационных системах».
Приложение 1
Код сайта
Код главной страницы
<html>
<head>
<title>Муниципальное общеобразовательное учреждение средняя
общеобразовательная школа №2 г. Ростова <br /></title>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="generator"
content="CMS2.edu"><meta name="author"><meta
name="keywords" content="Школа №2"><meta name="description">
<link rel="stylesheet"
href="http://cms2.edu.yar.ru/public/templates/base2/../_common/css/reset.css
<http://cms2.edu.yar.ru/public/templates/_common/css/reset.css>">
<link rel="stylesheet"
href="<http://cms2.edu.yar.ru/public/templates/base2/css/layout.css>">
<link rel="stylesheet"
href="<http://cms2.edu.yar.ru/public/templates/base2/css/menu.css>">
<link rel="stylesheet"
href="<http://cms2.edu.yar.ru/public/templates/base2/css/style.css>">
<link rel="stylesheet"
href="<http://cms2.edu.yar.ru/public/templates/base2/css/diff-b.css>">
<script type="text/javascript"
src="http://cms2.edu.yar.ru/public/application/../site/js/blind.js
<http://cms2.edu.yar.ru/public/site/js/blind.js>"></script><script
type="text/javascript"
src="http://cms2.edu.yar.ru/public/application/../site/js/require.min.js <http://cms2.edu.yar.ru/public/site/js/require.min.js>"></script>
<script
type="text/javascript">/**/.config({"paths":{"jquery":"http://cms.edu.yar.ru/libs/jquery/1.8.1/jquery.min"},"shim":[],"urlArgs":"bust=v2.9.4-rc1","baseUrl":"http://cms2.edu.yar.ru/public/application/../site/js"});
var config =
{"activePage":"index.html"};
requirejs.config({:
{
"jquery":"http://cms.edu.yar.ru/libs/jquery/1.8.1/jquery.min"
}
});(["jquery","autosize"],
function($){
$(function()
{
$("#navigation
ul li").hover(() {
$(this).addClass("hover");
},()
{
$(this).removeClass("hover");
}
);
});
});
/**/
</script>
</head>
<body>
<div
id="layout">
<div
id="header">
<div>
<div>
<div
id="info">
<a
href="http://school2rostov.edu.yar.ru//index.html
<http://school2rostov.edu.yar.ru/index.html>"><img
src="<http://cms2.edu.yar.ru/public/templates/base2/images/home.gif>"></a>
<a
href="http://school2rostov.edu.yar.ru///svedeniya_ob_obrazovatelnoy_organizat_42/osnovnie_svedeniya.html
<http://school2rostov.edu.yar.ru/svedeniya_ob_obrazovatelnoy_organizat_42/osnovnie_svedeniya.html>"><img
src="<http://cms2.edu.yar.ru/public/templates/base2/images/mail.gif>"></a>
</div>
<h2
id="autosize" data-max-height=120>Муниципальное
общеобразовательное учреждение средняя общеобразовательная школа №2 г. Ростова
<br /></h2>
</div>
<form id="search" method="post"
action="http://school2rostov.edu.yar.ru//search.html"
onsubmit="window.location.href = this.action+'?q='+encodeURIComponent(this.q.value);
return false;">
<fieldset>
<input type="text" name="query"
id="q">
<button type="submit">Найти </button>
</fieldset>
</form>
</div>
<div id="content">
<div
id="navigation">
<ul><http://school2rostov.edu.yar.ru/dlya_roditeley/zakreplennie_territorii.html>">Закрепленные территории</a></span></li><li><span><a
href="<http://school2rostov.edu.yar.ru/dlya_roditeley/elektronniy_dnevnik.html>">Электронный дневник</a></span></li><li><span><a
href="<http://school2rostov.edu.yar.ru/dlya_roditeley/letniy_otdih.html>">Летний отдых</a></span></li></ul></li><li>Уполномоченныйпозащитеправучастниковобразовательногопроцесса</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/profilakticheskaya_informatsiya_pri_p_51.html>">ПрофилактическаяинформацияприповедениивЧС</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/pravila_polzovaniya_elektropriborami.html>">Правилапользованияэлектроприборами</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/profilakticheskaya_informatsiya_po_pdd.html>">ПрофилактическаяинформацияпоПДД</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/veterani_pedagogicheskogo_truda.html>">Ветераныпедагогическоготруда</a></span></li><liclass=""><span><ahref="http://school2rostov.edu.yar.ru/uslugi_v_elektronnoy_forme.html">Услугивэлектроннойформе</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/konstruktor_saytov.html>">Конструкторсайтов</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/shkolniy_psiholog.html>">Школьныйпсихолог</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/obratnaya_.html>">Обратнаясвязь</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/fotogalereya.html>">Фотогалерея</a></span></li><liclass=""><span><ahref="<http://school2rostov.edu.yar.ru/karta_sayta.html>">Картасайта</a></span></li><li>ГИА</a></span></li><li>Нам
80!</a></span></li><li>Другиеорганизации</a></span></li></ul>
<div id="emblema">
<img
src="<http://school2rostov.edu.yar.ru/foto_shkoli/p136_emblema_2jpg_w273_h173.jpg>">
</div>
</div>
<div id="left">
<div>
<div id="update-time">Страницаобновлена<span>05.12.2016</span></div>
<p><a
href="https://clck.yandex.ru/redir/dtype=stred/pid=7/cid=1228/*https://pogoda.yandex.ru/10838
<https://clck.yandex.ru/redir/dtype=stred/pid=7/cid=1228/*https:/pogoda.yandex.ru/10838>"
target="_blank"><img alt="Яндекс.Погода"
border="0" src="//info.weather.yandex.net/10838/3.ru.png?domain=ru
<http://info.weather.yandex.net/10838/3.ru.png?domain=ru>"
style="float: right;" /><img alt=""
border="0" height="1"
src="https://clck.yandex.ru/click/dtype=stred/pid=7/cid=1227/*https://img.yandex.ru/i/pix.gif
<https://clck.yandex.ru/click/dtype=stred/pid=7/cid=1227/*https:/img.yandex.ru/i/pix.gif>"
width="1" /></a><a
href="https://metrika.yandex.ru/stat/?id=33111468&from=informer
<https://metrika.yandex.ru/stat/?id=33111468&from=informer>"
rel="nofollow" target="_blank"><img alt="Яндекс.Метрика"
onclick="try{Ya.Metrika.informer({i:this,id:33111468,lang:'ru'});return
false}catch(e){}"
src="<https://informer.yandex.ru/informer/33111468/3_1_20FFFFFF_00FFFFFF_0_pageviews>"
style="width: 88px; height: 31px; border: 0px; float: right;"
title="Яндекс.Метрика: данныезасегодня (просмотры, визитыиуникальныепосетители)" /></a><!-- Yandex.Metrika informer --></p>
<h2 style="font-style: italic; text-align:
center;"> <img alt=""
src="0_78a9e_ebaf30b4_xl_w656_h134.jpg <http://school2rostov.edu.yar.ru/0_78a9e_ebaf30b4_xl_w656_h134.jpg>"
style="width: 656px; height: 134px;" /></h2>
<p style="text-align:
center;"><link rel="stylesheet"
href="<http://cms2.edu.yar.ru/public/components/slider/templates/modern/css/bootstrap.css>"/><div>
</div></div><div>
requirejs(['jquery'],function($){
var tabs = $('.slide-tabs a');
var
active = tabs.get(0);
$(active).addClass('active');
animate(page1)
{
$(page1.parentNode).animate({left: -(page1.offsetLeft)
+ 'px'}, 1200);
}swap(x)
{
$(active).removeClass('active');=
x;
$(active).addClass('active');
animate($($(x).attr('href')).get(0));
}.click(function
() {(ID);();
(this);false;
});
ID;animateTime()
{= setInterval(function () {
var id = tabs.index(active);
if
(id >= tabs.length - 1) {= 0;
}
else {++;
}(tabs.get(id));
},
5000);
}
();
});
</script></p>
<p style="text-align:
center;"> </p>
<p><img alt=""
src="god_kino_w200_h147.jpg
<http://school2rostov.edu.yar.ru/god_kino_w200_h147.jpg>"
style="width: 200px; height: 147px; float: left;" />
</p>
<h2 style="font-style: italic; text-align:
center;"><a
href="dokumenti_po_shkole/dorozhnaya_bezopasnost.pdf
<http://school2rostov.edu.yar.ru/dokumenti_po_shkole/dorozhnaya_bezopasnost.pdf>"><img
alt="" src="pasp_dor_bezop_w180_h14.png <http://school2rostov.edu.yar.ru/pasp_dor_bezop_w180_h14.png>"
style="font-size: 12px; font-weight: normal; width: 180px; height: 14px;
float: right;" /></a></h2>
<p style="color: rgb(170, 170, 170);
font-style: italic;"><span
style="font-size:14px;"><span style="font-family:times new
roman,times,serif;"><q><cite><a
href="http://xn--80abucjiibhv9a.xn--p1ai/" style="font-family:
'times new roman', times, serif; font-size: 14px; font-weight:
normal;"><span style="color:#0000FF;">МинистерствообразованияинаукиРФ;</span></a><a
href="profilakticheskaya_informatsiya_pri_p_51.html
<http://school2rostov.edu.yar.ru/profilakticheskaya_informatsiya_pri_p_51.html>"
style="font-size: 14px; font-style: italic;"><span
style="color:#0000FF;"><img alt=""
src="chs_w250_h12.png <http://school2rostov.edu.yar.ru/chs_w250_h12.png>"
style="width: 250px; height: 12px; float: right;"
/></span></a></cite></q></span></span></p>
<p style="color: rgb(170, 170, 170);
font-style: italic;"><span
style="font-size:14px;"><span style="font-family:times new
roman,times,serif;"><q><cite><a
href="v_etom_razdele_privedeni_dati_osnovnih_sobitiy_v_istorii_rossii.pdf
<http://school2rostov.edu.yar.ru/v_etom_razdele_privedeni_dati_osnovnih_sobitiy_v_istorii_rossii.pdf>"
style="font-size: 14px; font-style: italic;"><span
style="color:#0000FF;">ДепартаментобразованияЯО;<img alt=""
src="istor_dati_rossii_w200_h16.png
<http://school2rostov.edu.yar.ru/istor_dati_rossii_w200_h16.png>"
style="width: 200px; height: 16px; float: right;"
/></span></a></cite></q></span></span></p>
<div>
<p style="color: rgb(170, 170, 170);
font-style: italic;"><span
style="font-size:14px;"><span style="font-family:times new
roman,times,serif;"><q><cite><a
href="<http://www.obrnadzor.gov.ru/>"><span
style="color:#0000FF;">Федеральнаяслужбапонадзорувсфереобразования;</span></a></cite></q></span></span></p>
<p style="color: rgb(170, 170, 170);
font-style: italic;"><span
style="font-size:14px;"><span style="font-family:times new
roman,times,serif;"><q><cite><a
href="<http://admrostov.ru/>"><span style="color:#0000FF;">АдминистрацияРМР;</span></a></cite></q></span></span></p>
<p style="color: rgb(170, 170, 170);
font-style: italic;"><span
style="font-size:14px;"><span style="font-family:times new
roman,times,serif;"><q><cite><a
href="svedeniya_ob_obrazovatelnoy_organizat_42/osnovnie_svedeniya.html
<http://school2rostov.edu.yar.ru/svedeniya_ob_obrazovatelnoy_organizat_42/osnovnie_svedeniya.html>"><span
style="color:#0000FF;">Нашикоординаты;</span></a></cite></q></span></span></p>
</div>
<p style="color: rgb(170, 170, 170);
font-style: italic;"> </p>
<hr
/>
<p align="center"><img
alt="" src="tuberk_w188_h264.jpg
<http://school2rostov.edu.yar.ru/tuberk_w188_h264.jpg>"
style="width: 188px; height: 264px; float: right;" /></p>
<p align="center"> </p>
<p align="center"><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">УправлениеобразованияадминистрацииРостовскогоМРвсоответствиисписьмомдепартамента</span></span></p>
<p align="center"><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">образованияЯОИХ.24-5944/16 от 30.11.2016
</span></span></p>
<p align="center"><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">«Отуберкулинодиагностикенесовершеннолетних». <a
href="immunodiagnostika_tuberkuleznoy_infektsii.pdf
<http://school2rostov.edu.yar.ru/immunodiagnostika_tuberkuleznoy_infektsii.pdf>"><span
style="color:#0000ff;"><em>Читатьполностью</em></span></a></span></span></p>
<p align="center"> </p>
<p align="center"> </p>
<p align="center"> </p>
<p align="center"> </p>
<hr
/>
<section>
<h1 style="text-align:
center;"> </h1>
<h1 style="text-align:
center;"><span style="font-size:20px;"><span
style="font-family:Times New Roman,Times,serif;"> #ЧасКода
</span></span></h1>
<h1 style="text-align:
right;"><span style="font-size:20px;"><span
style="font-family:Times New Roman,Times,serif;">
<img alt=""
src="logo_hoc_w200_h149.png
<http://school2rostov.edu.yar.ru/logo_hoc_w200_h149.png>"
style="width: 200px; height: 149px; float: right;"
/></span></span></h1>
</section>
<article>
<p
style="text-align: justify;"><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">Акция «Час кода» пройдет в
России уже в третий раз. </span></span></p>
<p
style="text-align: justify;"><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">Впервые такой урок состоялся в 2014 году,
</span></span><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">и в нем приняли участие 7,1 миллионов школьников,
</span></span></p>
<p style="text-align:
justify;"><span style="font-size:18px;"><span
style="font-family:Times New Roman,Times,serif;">ав
2015 годуколичествоучастников, </span></span><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">поданнымМинобрнаукиРФ, </span></span><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">вырослодо 8,3 миллионов.</span></span></p>
<p style="text-align:
justify;"><span style="font-size:18px;"><span
style="font-family:Times New Roman,Times,serif;">С 5 по 10
декабря 2016 г. во всехшколахбудутпроведеныспециализированныеурокиинформатики, </span></span></p>
<p style="text-align:
justify;"><span style="font-size:18px;"><span
style="font-family:Times New Roman,Times,serif;">на которыхдетипознакомятсяс азамипрограммирования. В
этом году школьникам наглядно </span></span></p>
<p
style="text-align: justify;"><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">продемонстрируют, что программирование –
универсальный язык.общения и будущее всех коммуникаций.
</span></span></p>
<p
style="text-align: justify;"><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">Это подтверждают и популярные российские
видеоблогеры, которые поделились впечатлениями от прохождения
</span></span></p>
<p style="text-align:
justify;"><span style="font-size:18px;"><span
style="font-family:Times New Roman,Times,serif;">первоговжизниурокапрограммирования. </span></span></p>
<p
style="text-align: justify;"><em><font face="Times
New Roman, Times, serif"><span style="font-size:
18px;">Наше ОУ приняло участие в акции ЧасКода после чего каждый
учащийся получил свой персональный сертификат участника</span></font></em></p>
<table align="center" border="1"
cellpadding="1" cellspacing="1" style="width:
600px;">
<tbody>
<tr>
<td style="text-align:
center;"><strong><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;"><em>Класс</em></span></span></strong></td>
<td style="text-align:
center;"><em><strong><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">Количествоучащихсяпринявшихучастиевакции</span></span></strong></em></td>
</tr>
<tr>
<td style="text-align:
center;"><em><span style="font-size:18px;"><span
style="font-family:Times New
Roman,Times,serif;">8</span></span></em></td>
<td style="text-align:
center;"><em><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">14</span></span></em></td>
</tr>
<tr>
<td style="text-align:
center;"><em><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">7</span></span></em></td>
<td style="text-align:
center;"><em><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">16</span></span></em></td>
</tr>
<tr>
<td style="text-align:
center;"><em><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">6</span></span></em></td>
<td style="text-align:
center;"><em><span
style="font-size:18px;"><span style="font-family:Times New
Roman,Times,serif;">18</span></span></em></td>
</tr>
</tbody>
</table>
</article>
<div>
<hr
/>
<p style="text-align:
center;"> </p>
<p style="text-align: center;"><img
alt="" src="foto_shkoli/banner21_w650_h100.jpg
<http://school2rostov.edu.yar.ru/foto_shkoli/banner21_w650_h100.jpg>"
style="width: 650px; height: 100px;" /></p>
<p align="center"><span
style="font-size:20px;"><span style="font-family:times new
roman,times,serif;"><strong>Уважаемыеродители!</strong></span></span></p>
<p align="center"><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><strong> МОУСОШ
№ 2 г. Ростова</strong></span></span></p>
<p align="center"><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><strong>с 1 февраля 2016 г.</strong></span></span></p>
<p align="center"><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><strong>начинаетнабордетейв 1 класс.</strong></span></span></p>
<p align="center"> </p>
<p align="center"><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><strong>Приемзаявленийпроизводится</strong></span></span></p>
<p align="center"><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><strong>понедельник-пятницас 8 час. 00 мин. до 17 час. 00 мин.</strong></span></span></p>
<p><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;">отродителейнесовершеннолетних, проживающихнатерритории, закрепленнойзашколойпостановлениемадминистрации</span></span></p>
<p><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;">Ростовскогомуниципальногорайонаот 27.01. 2016г.
№
33 </span></span></p>
<p><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><strong><u>г. Ростов</u></strong><strong>:
ул.1-я, 2-я, 3-я, 4-яПолевая, ул. Чистова,
ул.Некрасова, Перовский переулок, ул.Пролетарская, пос. КЦК,
</strong></span></span></p>
<p><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><strong>пос.«Рольма», ул.Гладышева, </strong></span></span><span
style="font-size: 18px;"><span style="font-family:times
new roman,times,serif;"><strong>ул.Крылова,
ул.Новая, ул.Лермонтова, ул.Революции, </strong></span></span><strong
style="font-family: 'times new roman', times, serif; font-size:
18px;">Ярославскоешоссе, </strong></p>
<p><strong style="font-family: 'times
new roman', times, serif; font-size: 18px;">ул.Желябовская,</strong><strong style="font-family: 'times new roman',
times, serif; font-size: 18px;">ул.Первомайскаяд.1 – д.36
(допочты),</strong><strong style="font-family:
'times new roman', times, serif; font-size: 18px;">ул. Ново-Некрасовская, </strong><strong style="font-family: 'times
new roman', times, serif; font-size: 18px;">ул.Гражданская, ул.Тургенева, </strong></p>
<p><strong style="font-family: 'times
new roman', times, serif; font-size: 18px;">ул.Рабочая, </strong><strong
style="font-family: 'times new roman', times, serif; font-size:
18px;">Подстанция, ул.Бебеля, проездБебеля, тупикБебеля, ул.Спасскийбульвар, ул.Мира,</strong><strong
style="font-family: 'times new roman', times, serif; font-size:
18px;">ул. Островская,
</strong></p>
<p><strong style="font-family: 'times
new roman', times, serif; font-size: 18px;">ул. Чехова,</strong><strong
style="font-family: 'times new roman', times, serif; font-size:
18px;">2-йи 3-йЯрославскийпереулок, Северныйпереулок, ул. Окружнаяд.1 – д.28,
ул.Спартаковскаяд.1–д.30</strong></p>
<p><strong style="font-family: 'times
new roman', times, serif; font-size: 18px;">(допересечениясул. Гоголя), ул. Текстильщиковд. 1- д. 13, д. 2
– д.18, </strong><strong
style="font-family: 'times new roman', times, serif; font-size: 18px;">ул. Пионерская, Пионерский
проезд.</strong></p>
<p><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><span style="line-height:
16.8px;">Напоминаем родителям, что можно подать заявление через сайт
<a href="<http://76.gosuslugi.ru/pgu/service/7600000010000046101_57606001.html>"><span
style="color:#0000FF;">gosuslugi.ru</span></a>.
</span></span></span></p>
<p><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;"><span style="line-height: 16.8px;">Дляэтогонеобходимозарегистрироватьсяна </span></span></span><span
style="line-height: 16.8px; font-family: 'times new roman', times, serif;
font-size: 18px;">данномсайте.</span></p>
<p><a
href="dokumenti_po_shkole/postanovlenie_po_territ_2016.pdf"><span
style="color:#0000FF;"><span style="font-family:times new
roman,times,serif;"><span style="font-size:18px;">ПостановлениеозакрепленииопределенныхтерриторийзаобщеобразовательнымиучреждениямиРМР;</span></span></span></a></p>
<p><a href="dokumenti_po_shkole/prilozhenie_k_postanovleniyu_2016.pdf
<http://school2rostov.edu.yar.ru/dokumenti_po_shkole/prilozhenie_k_postanovleniyu_2016.pdf>"><span
style="color:#0000FF;"><span style="font-family:times new
roman,times,serif;"><span style="font-size:18px;">Приложениекпостановлению;</span></span></span></a></p>
<p><a
href="dokumenti_po_shkole/obrazets_zayavleniya_v_1_klass.pdf"><span
style="color:#0000FF;"><span style="font-family:times new
roman,times,serif;"><span style="font-size:18px;">Формазаявленияв 1 класс;</span></span></span></a></p>
<p><a
href="dlya_pervogo.pdf"><span
style="color:#0000FF;"><span
style="font-size:18px;"><span style="font-family:times new
roman,times,serif;">Переченьнеобходимогодля 1 класса;</span></span></span></a></p>
<p align="center"><span
style="font-size:16px;"><strong style="font-family: 'times
new roman', times, serif; font-size: 20px;"><u>на 30
июля 2016 г свободныхмест</u></strong><strong
style="font-family: 'times new roman', times, serif; font-size:
20px;">– 7</strong></span></p>
<p align="center"> </p>
<hr
/>
<p align="center"> </p>
<p align="center"><img
alt=""
src="4nx7bxsosuem8wf64gbpbxsosmemiwfordemwego1zej8wfprdemoegou5ej8wfp_w595_h45.png
<http://school2rostov.edu.yar.ru/4nx7bxsosuem8wf64gbpbxsosmemiwfordemwego1zej8wfprdemoegou5ej8wfp_w595_h45.png>"
style="width: 595px; height: 45px;" /></p>
<p style="text-align:
center;"> </p>
<p><span
style="font-size:16px;"><span style="font-family:times new
roman,times,serif;"> РособрнадзоропубликовалметодическиерекомендациивформатевидеороликовдляподготовкикЕГЭ-2016 порусскомуязыку, </span></span></p>
<p><span
style="font-size:16px;"><span style="font-family:times new
roman,times,serif;">математике, биологиииобществознанию. </span></span></p>
<p><span
style="font-size:16px;"><span style="font-family:times new
roman,times,serif;">Такжедоступенновыйонлайн-сервисдляподготовкикЕГЭиОГЭв 11 классеиосновномугосударственномуэкзаменув 9 классесоздан</span></span></p>
<p><span
style="font-size:16px;"><span style="font-family:times new
roman,times,serif;">сервис«Тестирование online».</span></span></p>
<p><span
style="font-size:16px;"><span style="font-family:times new
roman,times,serif;">Болееподробнуюинформатиюможнополучитьвразделе<a href="gia.html
<http://school2rostov.edu.yar.ru/gia.html>"><span
style="color:#0000FF;">ГИА. </span></a></span></span></p>
<hr
/>
<p style="text-align:
center;"> </p>
<p style="text-align: center;"><img
alt="" src="links_w300_h92.jpg
<http://school2rostov.edu.yar.ru/links_w300_h92.jpg>"
style="width: 300px; height: 92px;" /></p>
<p style="text-align:
center;"> </p>
<p style="text-align:
center;"> </p>
<p style="text-align:
center;"> </p>
<p style="text-align: center;"><a
href="<http://xn--80abucjiibhv9a.xn--p1ai/>"><img
alt="" src="ikonki/skachannie_fayli_w250_h110.jpg
<http://school2rostov.edu.yar.ru/ikonki/skachannie_fayli_w250_h110.jpg>"
style="width: 250px; height: 110px;" /></a>
<a
href="<http://www.obrnadzor.gov.ru/>"><img alt=""
src="ikonki/skachannie_fayli__1__w180_h120.jpg <http://school2rostov.edu.yar.ru/ikonki/skachannie_fayli__1__w180_h120.jpg>"
style="width: 180px; height: 120px;" /></a>
<a
href="<http://www.yarregion.ru/depts/dobr/default.aspx>"><img
alt="" src="ikonki/departament_obrazovaniya_w146_h55.jpg
<http://school2rostov.edu.yar.ru/ikonki/departament_obrazovaniya_w146_h55.jpg>"
style="width: 146px; height: 55px;" /></a>
<a
href="<http://www.fipi.ru/>"><img alt=""
src="ikonki/fipi_w205_h86.png
<http://school2rostov.edu.yar.ru/ikonki/fipi_w205_h86.png>"
style="width: 205px; height: 86px;" /></a></p>
<p style="text-align:
center;"> </p>
<p style="text-align:
center;"> </p>
<p style="text-align: center;"><a
href="<http://dnevnik76.ru/>"><img alt=""
src="ikonki/skachannie_fayli__2__w250_h79.jpg
<http://school2rostov.edu.yar.ru/ikonki/skachannie_fayli__2__w250_h79.jpg>"
style="width: 250px; height: 79px;" /></a> <a
href="<http://ege.edu.ru/>"><img alt=""
src="ikonki/egye.png <http://school2rostov.edu.yar.ru/ikonki/egye.png>"
/></a> <a
href="<http://gia.edu.ru/>"><img alt=""
src="ikonki/p1_gia2014_w204_h60.jpg
<http://school2rostov.edu.yar.ru/ikonki/p1_gia2014_w204_h60.jpg>"
style="width: 204px; height: 60px;" /></a></p>
<p style="text-align:
center;"> </p>
<p style="text-align:
center;"> </p>
<p><a
href="<http://www.edu.yar.ru/safety>"
target="_blank"><img alt="#БезопасныйИнтернет"
src="<http://www.edu.yar.ru/safety/images/banner_dlya_shkol.jpg>"
/></a><img alt="" src="64124193_w300_h204.png
<http://school2rostov.edu.yar.ru/64124193_w300_h204.png>"
style="height: 204px; width: 300px; float: right;" /></p>
<p style="text-align:
center;"> </p>
</div>
<div>
</div>
</div>
</div>
<div id="footer" style="clear:
both;">
<div style="float: right; margin-top: 20px;
margin-right: 20px;"></div>
<p><span>
<span>
</div>
</body>
</html>
<!-- time: 0.0686sec -->