|
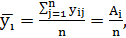
WordPress
|
Joomla
|
Drupal
|
|
Тип ліцензії
|
Безкоштовна
|
|
Офіційний сайт
|
wordpress.org, українська
спільнота uk.wordpress.org
|
joomla.org, українська
спільнота joomla-ua.org
|
drupal.org, українська
спільнота drupal.ua
|
|
Опис
|
Почавши свій шлях як
інноваційна і проста у використанні платформа для блогів, WordPress
обзавелася великою кількістю тим, плагінів і віджетів
|
Компроміс між орієнтованим на
розробника, але більш гнучким Drupal і доброзичливою до користувача WordPress
|
Потужний інструмент,
орієнтований на розробників і дозволяє створювати складні сайти. Як і
більшість професійних інструментів, Drupal вимагає деякого досвіду і практики
для успішної роботи з ним
|
|
Безпека
|
Причина злому - багато
модулів низької якості, однак система оновлення дозволяє швидко все виправити
|
Добре захищена, однак велика
кількість модулів може стати загрозою для всього сайту
|
Один з найбезпечніших
безкоштовних движків
|
|
Можливості за замовчуванням
|
На такій збірці можна
побудувати тільки блог і сайт на кілька сторінок
|
Без єдиного плагіна можна
створити працюючий сайт
|
Велика кількість плагінів,
можна створити і форум, і розраховані на багато користувачів блоги тощо
|
|
Установка
|
Потребує установки JavaScript
бібліотек, які необхідні деяким модулям
|
Для установки будь-якої
JavaScrpit- бібліотеки, досить встановити відповідний модуль
|
Первісно вбудований JQuery,
можливість відключення за необхідністю
|
|
Прикладі сайтів
|
PlayStation Blog, CNN
Political Ticker, NASA Ames Research Center, The New York Observer,
Lifehacker
|
MTV Networks Quizilla,
Harvard University, IHOP
|
MTV Networks Quizilla,
Harvard University, IHOP
|
|
Web-сервер
|
Apache
|
Apache, IIS, nginx
|
Apache
|
|
База даних
|
MySQL
|
MySQL, MS SQL, PostgreSQL DB,
InnerDB
|
MySQL, PostgreSQL DB
|
|
Текстовий редактор
|
Інтегрований редактор
|
На вибір: інтегрований
редактор, TinyMCE, JCE чи Code Mirror
|
Відсутній
|
|
Розміщення блоків
|
Суворо закріплено в шаблоні
|
Позиції заданим шаблонам та
створення власних
|
Позиції заданим шаблонам
|
|
Чат
|
Ні
|
Так
|
Так
|
|
Пошук
|
Так
|
Так
|
Так
|
|
Платіжні системи
|
Ні
|
Так
|
Так
|
|
Кешування сторінок
|
Так
|
Так
|
Так
|
|
Розміри сайту
|
Невеликі сайти
|
Можливість створення великого
сайту
|
Невеликі сайти
|
|
Простота використання
|
Технічні знання в даному
випадку зовсім не обов'язкові. WordPress проста і інтуїтивна. З її допомогою
можна надзвичайно швидко створити простий сайт. Також WordPress привертає
можливістю легко переносити текст з текстових документів на сайт, чому не
можуть похвалитися Drupal і Joomla
|
Простіше Drupal, складніше
WordPress. Щодо відносно легкого встановлення та налаштування в сукупності з
невібаглівістю до витрат часу на розуміння cтруктури та термінології дають
можлівість самостійно побудуваті достатньо складаний сайт
|
Drupal найбільш вимогливий до
технічної обізнаності користувача, що окупається найширші можливості при
створенні сайтів. Від версії до версії спостерігається деяке спрощення
Drupal, але навіть це не робить систему найкращим вибором для небажаючих
глибоко вивчати систему і витрачати гроші на фахівця
|
|
Особливості
|
Простота є ключовою перевагою
як для новачків, так і для професіоналів. Створивши сайт на WordPress і
передавши його клієнту, можна не турбуватися про проблеми з подальшим
наповненням сайту новим власником
|
Система розроблялася в якості
платформи для спільнот з акцентом на соціальні функції
|
Система відома своєю потужною
таксономії і можливостями по розмітці, категоризації і організації складного
контенту
|
|
Плагіни для кешування
|
WP Super Cache - плагін, що
оптимізує продуктивність сайту шляхом генерації статичних HTML-файлів з
одержуваного з баз даних контенту
|
JotCache дозволить
оптимізувати видачу пошукових запитів по сайту, а також дає можливість
вказати контент, який буде кешуватися, і виключити з кешу непотрібне.
Кешування сторінок також підтримується плагіном System Cache, що входять до
складу Joomla
|
Pressflow - готова збірка
Drupal, доступна для завантаження. Включає в себе кілька попередньо
поліпшень, у тому числі спрямованих на поліпшення продуктивності сайту
|
|
|
|
|
|
|
В даному розділі були розглянуті та
проаналізовані сучасні різноманітні способи та технології для створення
Web-сайтів та Web-порталів, такі як HTML/CSS, інструментальні системи
(наприклад Adobe Dreamweaver чи Microsoft Fronpage), Content Management
Systems, наведено їх позитивні та негативні якості, розглянуто для яких типів
сайтів зручно використовувати той чи інший метод. Наведені приклади сайтів
створених різними технологіями, сценарії використання та особливості.
Розділ 2. Аналіз класифікації
web-ресурсів з їх позитивними та негативними якостями
В даний час в Мережі Інтернет
(глобальної, всесвітньої комп'ютерної мережі) існує величезна кількість сайтів.
Ці сайти найрізноманітніші і відрізняються один від одного по дуже великій
кількості параметрів. Але чи можна побудувати певну класифікацію сайтів, звести
все це різноманіття до певних їх типів і видів?
Звичайно, побудувати одну-єдину
класифікацію сайтів через те, що є дуже багато ознак, за якими вони
відрізняються, навряд чи можливо. Тому опишемо кілька класифікацій сайтів,
розділяючи їх на види і типи кожен раз за різними ознаками. Найпростіше
розділити сайти по використовуваним в них технологіях, що впливають на
можливості по створенню для них певного дизайну та функціональності. Також за
цією ознакою можна класифікувати не тільки сайти, але й окремі Web-сторінки
[23].
Саме тому для кожного типу потрібно
використовувати своєрідні методи розробки, в залежності від типу, якщо це
інтернет магазин - основною характеристикою має бути швидкість обміну
інформацією та стійкість до великих навантажень, особистий блог - зручність в
користуванні та красивий дизайн [23].
.1 Фізичне розташування та
доступність
За доступністю ресурсів розрізняють:
· Відкриті - всі
сервіси повністю доступні для будь-яких відвідувачів.
· Напіввідкриті - для
доступу необхідно зареєструватися (зазвичай безкоштовно).
· Закриті - повністю
закриті службові сайти організацій (у тому числі корпоративні сайти), особисті
сайти приватних осіб. Такі сайти доступні для вузького кола людей. Доступ новим
людям зазвичай дається через інвайт (англ. invite - запрошення).
По фізичному місцезнаходженню
розрізняють:
· Зовнішні сайти
мережі Інтернет.
· Локальні сайти -
доступні тільки в межах локальної мережі. Це можуть як корпоративні сайти
організацій, так як і сайти приватних осіб в локальній мережі провайдера.
.2 Технологія відображення та
природа вмісту
Спочатку єдиною технологією, за
допомогою якої створювалися Web-сайти і Web-сторінки, була технологія HTML.
Однак такі сторінки і сайти виглядали бідно і не володіли інтерактивністю, тому
за короткий час, що минув від початку масового поширення Інтернету, з'явилися і
стали використовуватися при створенні сайтів численні додаткові технології і
мови [23].
· Статичні сайти і
Web-сторінки
Статичні сайти і Web-сторінки - це
сайти, зроблені за класичною технологією HTML. Web-сторінки таких сайтів
написані повністю на мові HTML і мають розширення.htm або.html. Статичними вони
називаються тому що, набираючи певний адресу (URL), відповідного сайту або його
певної сторінки, ви завжди будете бачити один і той самий зміст. Це тому, що
статичні HTML-сторінки лежать на сервері в незмінному вигляді і по вашому
запиту сервер лише відправляє їх в браузер до користувача. З динамічними
сторінками, які не існують в заздалегідь визначеному вигляді на сервері, а
формуються за допомогою серверних скриптів, ситуація інша, і, набираючи одну і
ту ж адресу, в залежності від різних умов, можна отримувати абсолютно різний
зміст.
Статичні сайти мають свої як плюси,
так і мінуси.
Плюси статичних сайтів - це простота
їх створення і невимогливість до апаратних ресурсів. Статичні сайти не
вимагають підтримки скриптів і баз даних і можуть бути розміщені на абсолютно
будь-якому хостингу, при цьому вони не будуть створювати майже ніякого
навантаження на сервер, і з ними не виникне проблема, коли сайт гальмує або
видає різні збої при великому напливі відвідувачів. Статичні сайти можуть
включати в себе графіку, анімацію і JavaScript, вони прекрасно підходять для
надання користувачам інформації, яка не повинна, принаймні, часто і суттєво
змінюватися.
Основним мінусом статичних сайтів є
відсутність інтерактивності. Крім того, в таких сайтух складніше змінити
інформацію, зовнішній вигляд і дизайн сторінок [23].
· Динамічні сайти і
Web-сторінки
Як уже було згадано, динамічні
сторінки не існують в незмінному вигляді на сервері, а формуються за допомогою
скриптів. Зміст і вид динамічної сторінки з однією і тією ж адресою може бути
абсолютно різним в залежності від різних умов - наприклад, в залежності від
часу, від одного з учасників, від введеного користувачем запиту тощо. Скрипти,
які використовуються для формування динамічних Web сторінок, можуть бути
написані на різних мовах. Поширеними мовами Web-програмування є, наприклад,
PHP, PERL, ASP і т.д. Такі сайти можуть надавати користувачам інтерактивність -
наприклад, вводити різні запити і здійснювати пошук по сайту, відправляти на
сайт і зберігати свою власну інформацію і здійснювати спілкування з іншими
користувачами (як, наприклад, в гостьових книгах, форумах і т.д.) і багато
інших функціональних можливостей. Крім того, ведення та оновлення цих сайтів
набагато простіше. Мінуси динамічних сайтів в тому, що вони вимагають підтримку
додаткових технологій, створюють підвищене навантаження на сервер, їх складніше
оптимізувати, а ще використання на сайті скриптів означає потенційну загрозу
для безпеки [23].
· Сайти із застосуванням
Flash-технологіїтехнологія дозволяє створювати дуже красиві, інтерактивні, зі
звуком і анімацією, сайти, які виглядають на порядок ефектніше, ніж звичайні
HTML-сайти. Однак складність і трудомісткість виготовлення сайтів на основі
використання цієї технології збільшує вартість розробки сайтів, а також те, що
сторінки, створені на флеш, як правило, багато важать і внаслідок цього довго
завантажуються, що відлякує частину користувачів, призводить до того, що
флеш-сайти не отримали занадто широкого поширення. Флеш-сайти набагато
складніше просувати в пошукових системах та важко доопрацьовувати та редагувати
контент: економічно доцільніше розробити новий. Ще однією причиною, чому
флеш-сайти не користуються великою популярністю - це тому що не всі все комп'ютери
дозволяють переглядати флеш сайти без проблем: це залежить від апаратних
ресурсів деяких і налаштувань [23].
.3 Приналежність ресурсів
Нині в Інтернеті створити свій сайт
може практично кожен. Тільки доменів другого рівня там вже не один мільйон, не
кажучи навіть про сайти, що мають домени третього рівня, які у великій
кількості розташовані на безкоштовних хостингах, таких, як uCoz.ua [23].
За приналежністю сайти поділяються
на:
§ Особисті
(персональні) сайти та блоги. Таким сайтом чи блогом володіє і здійснює його
підтримку одна людина. Сайти такого типу зараз складають більшість. Їх спектр
використання досить широкий - від маленьких домашніх сторінок (home page), де є
трохи інформації про його власника, досягнення та захоплення, до дуже відомих і
популярних ресурсів. Для таких цілей існує багато не складних технологій таких
як Google Site, Ucoz тощо. На даний момент з’явилось дуже багато аналогів, які
дозволяють недосвідченому користувачу створити так звану сайт-візитку.
§ Сайти комерційних
організацій. Цих сайтів теж зараз дуже багато. У міру того, як інтернет набирає
популярність (а в західних країнах до нього долучені вже більше половини
населення), все більше фірм і компаній розглядають інтернет як зручне
середовище якщо не для прямого ведення бізнесу та продажу товарів в
онлайн-магазинах, то, принаймні, для реклами своїх товарів і послуг. За
ступенем розвиненості присутності комерційної організації в інтернеті серед
комерційних сайтів можна виділити кілька підвиди: сайти-візитки, що містять лише
невелику загальну інформацію про фірму, такі сайти зазвичай не оновлюються; так
звані промо-сайти або сайти для бізнесу, які призначені для презентації і
просування різних товарів і послуг. На таких сайтух зазвичай залишають
контактні дані - адреси, телефони, схеми проїзду, призначені для потенційних
покупців; і, нарешті, повноцінні сайти електронної комерції або
інтернет-магазини, на яких можна замовити послуги або купити товар, не встаючи
з крісла перед монітором.
§ Сайти некомерційних
організацій. Різноманітні некомерційні організації також прагнуть заявити про
своє існування в мережі інтернет. Різноманіття подібних сайтів величезна. Тут і
сайти регіональних відділень пенсійного фонду, і сайти політичних партій, і
громадських рухів, сайти науково-дослідних інститутів тощо. Досить популярні в
інтернеті новинні ресурси, ресурси, що представляють онлайнові версії різних
ЗМІ. Для двох особливих категорій сайтів некомерційних організацій, а саме
сайтів державних і освітніх установ в інтернеті виділені спеціальні доменні
зони:.gov і.edu. Причому, на відміну від популярних доменних зон.com чи.org,
національних доменних зон і т. п., Потрапити туди може далеко не кожен
бажаючий. Таким чином, розташування сайту в зоні.edu, наприклад, - це гарантія
солідності освітнього закладу. Приклади некомерційних ресурсів:
2.4 Види сайтів за величиною та
рівнем розв'язуваних ними завдань
За величиною і рівнем розв'язуваних
завдань сайти можуть диференціюватися досить сильно. Є сайти, що складаються з
однієї сторінки, а є сайти, що містять так багато інформації і вимагають так
багато ресурсів, що для їх підтримки використовується з десяток окремих
високопродуктивних серверів [23].
§ Прості сайти, що
містять трохи інформації і складаються з декількох сторінок («сайти-візитки»,
домашні сторінки і т. д.). Сайт-візитка - представництво компанії в мережі
Інтернет. Надає загальну інформацію про власника (компанія, підприємець і
т.д.). Як правило, складається з 5-7 сторінок, при цьому максимально описує вид
діяльності. Головні розділи - про компанію, прайс-листи, контактні дані, схема
проїзду.
§ Тематичні,
цілеспрямовані сайти. Такі сайти можуть бути досить великими і детально
висвітлювати будь-яке питання, надаючи користувачам інтернету, які цікавляться
певною темою, можливість отримати по ній хорошу і детальну інформацію. Такі
сайти спрямовані, наприклад, на комп’ютерну, воєнну, релігійну тематику тощо і
т. д. Багато з тематичних сайтів займають гідне місце в інтернеті. Однак
тематичні, цілеспрямовані сайти можуть залучати і бути цікаві лише певній
вузькій категорії користувачів.
§ Багатофункціональні
сайти (портали). Особливе місце в ряду інтернет-сайтів займають монстри
інтернету - багатофункціональні і багатотематичних сайти-портали. Створювати,
підтримувати і забезпечувати роботу таких сайтів складно, але зате такі сайти
можуть залучати практично всі категорії користувачів і кожному по-своєму бути
цікаві. Сайти-портали містять в собі масу найрізноманітнішої інформації і
функцій, на них можна дізнатися і свіжі новини, і прогноз погоди, і прочитати
гороскоп, і завести поштову скриньку, і вести блог.
Існують такі виді сайтів, які
безпосередньо не призначені для живих користувачів, які називаються «штучні»
сайти. Давайте розглянемо нижче їх призначення.
Спочатку всі сайти, що з'являлися в
Інтернеті, були призначені для живих користувачів мережі. Який сенс розробникам
було витрачати час, зусилля і гроші на створення та розміщення в мережі сайту,
який був би нікому не цікавий? Однак потім, коли в мережі загострилася
конкуренція між сайтуми і їх власники стали боротися за виведення свого сайту в
«топ», тобто за те, щоб користувачі знаходили їх сайти на перших місцях у
видачі пошукових систем, і особливо, коли в Інтернет прийшли гроші, з'явилися
люди, які стали засмічувати Інтернет нікому (крім них самих) не потрібними
сайтуми [23].
Яку мету переслідують творці цих
нікчемних сайтів? Основних цілей дві:
§ Просування іншого
сайту, або свого, або того, власник якого заплатив за просування.
§ Заробіток,
одержуваний безпосередньо з цих самих «штучних» сайтів.
Види сайтів, що створюються для
розкрутки інших сайтів [23]:
· Дорвеї (англ.
doorway). Важко розкрутити один сайт так, щоб він займав високі позиції по
безлічі параметрів пошукових запитів. Тому, коли конкуренція в Інтернеті
загострилася, недобросовісні Web-майстри, щоб затягнути якомога більше
відвідувачів на свій сайт, стали створювати в великій кількості додаткові
сайти, оптимізовані під кілька ключових слів або фраз, щоб зайняти за цими
фразами місце в топі пошукових систем. Після того, як користувач заходив на
сайт-дорвей, то він не тільки не знаходив там, що шукав, а найчастіше відразу ж
автоматично перенаправлявся на головний сайт, той самий, на який власник хотів
затягнути відвідувачів. Пошукові системи оголосили дорвеї, як засіб обману
відвідувачів, який став поза законом. Почалася боротьба, в результаті чого до
сьогоднішнього моменту пік створення дорвеїв спав, але вони все ще іноді
зустрічаються. Існують навіть спеціальні програми, які дозволяють генерувати
дорвеї тисячами, заповнюючи їх різноманітною, але оптимізованою під певні
запити, маячнею та сміттям з точки зору коректності, правильності використання
та чистоти коду.
· Каталоги. Коли
сайтів в Інтернеті було небагато, каталоги створювалися з благою метою - дати
посилання відвідувачам каталогу на цікаві ресурси, допомогти їм швидше знайти
потрібну інформацію в Інтернеті, потрібний сайт. Корисні каталоги існують і
зараз. Однак більша частина каталогів створюється і використовується зовсім для
інших цілей. Web-майстрам реєстрація сайту в каталогах потрібна, щоб отримати
більше посилань на свій сайт і, за рахунок цього, підняти його ближче до топу
пошукових систем. Власники ж каталогів, в який вони збирають майже всі сайти,
які тільки знайдуть, заробляють на рекламі, або створюють багато каталогів, а
потім реєструють в них за гроші чужі сайти. Раніше розкрутка сайту за допомогою
каталогів давала хороший ефект, але останнім часом цей ефект став дуже слабкий.
Певної реінкарнацією каталогів стала поява нового типу каталогів - каталогів
статей, які заповнюються вже не просто голими посиланнями, а численними
статтями, з проставленими всередині них посиланнями на інші сайти.
· Сателіти (англ.
satellite - супутник). Сателіт - це допоміжний сайт, який не є самодостатнім
ресурсом, але призначений для просування головного сайту. Його відмінність від
дорвеїв в тому, що головним його завданням є не збір і перенаправлення
відвідувачів, а збільшення ваги головного сайту за допомогою вказаних на нього
посилань. Сателіти можуть використовуватися як для просування власних сайтів,
так і для просування чужих сайтів, коли посилання з них продаються за гроші (в
цьому випадку їх можна віднести до категорії MFS-сайтів).
Види сайтів, створюваних для
заробітку в Інтернеті [23]:
· MFA-сайти. MFA
розшифровується як «Made For Adsense», тобто «зроблені для adsense». Adsense -
це популярна система контекстної реклами Google Adsense. Таким чином, MFA-сайти
- це сайти, зроблені для заробітку на контекстній рекламі. Звичайно, немає
нічого поганого, якщо власник цікавого, оригінального сайту отримує додатковий
дохід від цього сайту за допомогою контекстної реклами. Однак ті, хто робить
MFA-сайти, не намагаються створювати нормальні сайти, що містять унікальну
інформацію і дійсно потрібні користувачам. Часто зміст таких сайтів є плагіатом
та копіпастом (англ. copy, англ. paste) з інших сайтів або навіть в
автоматичному режимі запозичується з інших сайтів та стрічок новин. В
результаті Інтернет заповнюється інформаційним сміттям.
· MFS-сайти. MFS
розшифровується як «Made For Sape», де Sape- це одна із Інтернет-бірж посилань,
тобто, MFS-сайт - це сайт, призначений для продажу посилань. На відміну від
MFA-сайтів, для MFS-сайтів не потрібно залучати і заводити на сайт
відвідувачів, які б клікали на контекстну рекламу. Досить лише наростити сайту
метрики ТИЦ (індекс цитування) та PR (англ. page rank - критерій оцінки сайтів,
застосовуваний пошуковою системою Google), щоб була можливість продавати посилання
з нього подорожче.
В даному розділі було розглянуто
приклади сайтів з різним призначенням. Досліджено які технологій є більш
зручними для створення сайтів в залежності від їх призначення. Наведені
актуальні та наочні приклади найбільш розповсюдженої типізації сайтів.
Розділ 3. Супроводження web-сайтів
та їх оцінка
Технічне супроводження сайту -
невід’ємна складова його стабільної та швидкої роботи. Технічна підтримка
значно зменшує витрати на обслуговування Web-сайту або Web-порталу штатними спеціалістами,
зменшує ризики простою через ураження вірусами, атаки зловмисників чи помилки
людей, що працюють з ним. Технічна підтримка передбачає проведення комплексу
заходів по технічному супроводженню системи керування сайтом, резервному
копіюванню, наданню консультацій та виконанню додаткових робіт, що стосуються
нового чи вже вбудованого функціоналу сайту.
Розглянемо функції замовників та
розробників Web-сайту. Замовник є однією з найбільш важливих ланок розробки.
Він, по-перше, вирішує задачу обґрунтування необхідності сайту, по-друге,
повинен мати інформаційне наповнення сайту, пропозиції по його структурі та
графічному оформленню, і що не менш важливо, так це фінансові ресурси на
розробку та супроводження сайту. Замовник це ланцюг розробки, який приймає чи
повинен приймати участь майже в усіх етапах розробки сайту. Він визначає і
назви розділів, і можливе скорочення назв, і першорядні і другорядні розділи та
інше. Якість сайту теж суттєво залежить від замовника. Сайт не повноцінний,
якщо є не повним інформаційне наповнення. Сайт вмирає, якщо він не
супроводжується, а ця функція звичайно лягає на замовника та його спеціалістів.
Фінансує і контролює роботу Web-майстра замовник.
.1 Задачі при супроводженні та їх
вирішення. Функції Web-майстра
v Моніторинг
доступності сайту, роботи хостингу та домену. Моніторинг проводиться засобами
автоматичного програмного комплексу. У випадку проблем спеціаліст здійснює
перехід на резервні джерела до вирішення проблеми на основному обладнані.
v Регулярне резервне
копіювання. Резервне копіювання здійснюється автоматично за певним розкладом
вся інформація повинна зберігатись на окремому сервері, який обов’язково
повинен бути незалежний від основної системи.
v Відновлення роботи
при форс-мажорі. При форс-мажорних обставинах здійснюється перехід на резервну
систему на період, який потрібний для усунення неполадок.
v Захист від підбору
паролів. На сайті налаштовується механізм захисту, з блокуванням після
визначеної кількості невдалих спроб авторизації, впроваджуються додаткові
заходи від автоматичного підбору паролів.
v Захист від
несанкціонованих змін. Для уникнення несанкціонованих змін налаштовується
цілодобова система моніторингу, яка повідомляє про будь-які зміни.
v Регулярна
антивірусна перевірка. Антивірусна перевірка повинна проводитись з визначеною
періодичністю, задля виявлення підозрілих файлів [24].
v Стабільна робота
при великій кількості відвідувачів.
Функції Web-майстра. Web-майстер -
людина, яка займається розробкою Web-сайтів. В залежності від розміру колективу
розробників, він може об’єднати в собі функції автора, дизайнера, верстальника,
програміста, Дані спеціалісти розробляють і підтримують невеликі сайти.
Функції Web-майстра можна поділити
на:
· Визначення цілі та
задачі проекту.
· Розробка інтерфейсу
Web-серверу.
· Здійснення
адміністрацію Web-сервера.
· Забезпечення
безпеку Web-сервера.
· Здійснення аналізу
трафіку (статистику відвідування).
Обов’язки Web-адміна:
· Сприяє
розповсюдження сайту в інтернеті.
· Розробляє і
підтримує основну концепцію сайту, вносить пропозиції по доробці, по введені
нових сервісів для відвідувачів сайту.
· Слідкує за
текстовим наповненням сайту, постійним оновлення інформації.
· Здійснює контроль
за виконанням правил користувачами.
· Бере участь в
оформленні інформації, що розміщується на сайт разом із Web-майстром.
.3 Допомога Google при супроводженні
сайтів та порталів
Analytics - зручний і
багатофункціональний сервіс для аналізу інтернет-сайтів. Дозволяє Web-майстрам
перевірити стан індексування та оптимізувати видимість своїх Web-сайтів.
Інструменти Google Webmaster Tools допомагають:
§ відслідковувати
появу сторінок свого сайту в індексі пошукової машини;
§ переглядати
наявність посилань на свої сторінки з інших ресурсів;
§ аналізувати помилки
доступу до сторінок, з якими зіткнувся робот пошукової системи при індексації
сайту;
§ тестувати директиви
robots.txt для доступу до сайту різних роботів;
§ керувати швидкістю
доступу роботів до сайту і багато іншого.Webmaster Tool & Google Analytics
- сервіси, які служать для оптимізації сайтів. Завдяки Google Webmaster Tools,
користувач може відслідковувати появу сторінок свого сайту в індексі пошукової
системи, бачити наявність посилань на свої сторінки з інших ресурсів,
аналізувати помилки доступу до сторінок, з якими зіткнувся робот пошукової
системи при індексації сайту, тестувати директиви robots.txt для доступу до
сайту різних роботів, керувати швидкістю доступу роботів до сайту та ін. Google
Analytics - це сервіс ведення статистики відвідувань Web-сайтів від компанії
Google. Сервіс дозволяє оцінити трафік Web-сайту та ефективність різноманітних
маркетингових заходів. За допомогою цього сервісу можна дізнатися географію
відвідувачів сайту. Також забезпечуються розширені можливості аналізу даних, у
тому числі їх відображення у вигляді зручних графіків. [25]
Тобто, Google Webmaster - це
інструкції від Google стосовно дизайну, вмісту, технічних питань і якості, а
Google Analytics - пошук джерела відвідувачів, аналіз географічного положення,
вивчення їхніх переглядів, а також зміна орієнтирів. Analytics є найбільш
широко використовуваним сайтом статистики послуг, в даний час використовується
близько 55% від 10 000 найпопулярніших сайтів. Аналітику використовують близько
49.95% з 1 мілійону провідних веб-сайтів (за оцінкою Alexa). Google Analytics,
використовується на 66,2% з 10000 найбільш популярних Web-сайтів впорядкованих
за популярністю, як повідомляє BuiltWith в серпні 2013. У травні 2008 року,
Pingdom випустила огляд про те, що 161 (або 32%) з 500 найбільших сайтів глобально
відповідно до їх Alexa рангу використовували Google Analytics. Analytics
інтегрований з AdWords, користувачі тепер можуть переглянути кампанії в
Інтернеті за допомогою відстеження якості цільової сторінки та її перетворення.
Цілі можуть включати в себе продаж, перегляд конкретної сторінки або
завантаження певного файлу. Підхід в Google Analytics, щоб показати високий
рівень, дані приладової панелі типу для звичайного користувача, і більш
глибоких даних далі в наборі звітів. Аналіз Google Analytics може визначити
неефективні сторінки за допомогою таких методів, як воронки візуалізації,
звідки відвідувачі прийшли (посилання), як довго вони залишалися і їх
географічне положення. Вона також забезпечує більш розширені функції, в тому
числі сегментації користувачів та відвідувачів. Google Analytics за допомогою
звітності електронної комерції може відстежувати активність продажів і
продуктивності. Звіти електронної комерції показують угоди сайту, дохід, і
багато інших показників торгівлі, пов'язаних з ним. 29 вересня 2011, Google
Analytics запустив в режимі реального часу аналітики. Користувач може мати 50
профілів сайтів. Кожен профіль в цілому відповідає одному сайту. Він обмежений
для сайтів, які мають трафік менше, ніж 5 мільйонів переглядів сторінок на
місяць (приблизно 2 переглядів сторінок в секунду), якщо сайт не пов'язаний з
кампанією AdWords. Google Analytics включає в себе Google Website Optimizer,
ребрендинг, як Google Analytics Content Experiments. Когорта аналіз компонентів
допомагає зрозуміти поведінку груп користувачів один від одного від загальної
кількості користувачів. Це дуже корисно для маркетологів і аналітиків для
успішної реалізації маркетингової стратегії.
.4 SEO та підняття параметрів сайтів
Пошукова оптимізація сайту або ж SEO
- процес коригування HTML- коду, текстового наповнення (контенту), структури
сайту, контроль зовнішніх чинників для відповідності вимогам алгоритму
пошукових систем, з метою підняття позиції сайту в результатах пошуку в цих
системах за певними запитами користувачів. Чим вище позиція сайту в результатах
пошуку, тим більша ймовірність, що відвідувач перейде на нього з пошукових
систем, оскільки люди зазвичай йдуть за першими посиланнями. [26]
Пошукове просування (SEO) - основний
інструмент просування сайту.
Пошукова система враховує такі
параметри сайту при обчисленні його релевантності:
. частота ключових слів:
складні алгоритми сучасних пошукачів дозволяють проводити семантичний аналіз
тексту, щоб відсіяти пошуковий спам, коли ключове слово зустрічається дуже часто
(більше 7-8 відсотків від всього вмісту) або дуже рідко (1-3 %) на сторінці.
Оптимальна щільність ключових слів: 5-7 % від текстового вмісту веб-сторінки,
при цьому ключові слова (фрази) повинні зустрічатися в тексті як мінімум 3-4
рази;
. індекс цитування сайту, або
кількість веб-ресурсів, що посилаються на даний сайт; багатьма пошукачами не
враховуються взаємні посилання (один на одного), також важливо, щоб посилання
були з сайтів схожої тематики, що і розкручуваний (оптимізований) сайт [27].
Відповідно, всі чинники, що
впливають на положення сайту у видачі пошукової системи, можна розбити на
зовнішні і внутрішні. Робота по оптимізації включає роботу:
. з внутрішніми чинниками які
знаходяться під контролем власника веб-сайту) - приведення тексту і розмітки
сторінок у відповідність з вибраними запитами, поліпшення якості і кількості
тексту на сайті, стилістичне оформлення тексту (заголовки, жирний шрифт),
поліпшення структури і навігації, використання внутрішніх посилань;
. зовнішніми чинниками - обмін
посиланнями, реєстрація в каталогах та інші заходи для підвищення і
стимулювання кількості і частоти посилання на ресурс.
Люди, які потрапляють на сайт через
пошукові системи це цілеспрямовані користувачі мережі, які вже сформували свої
інтереси і шукають саме той товар (послугу), який Ви пропонуєте; саме тому
пошукова оптимізація є джерелом найякісніших відвідувачів для Вашого сайту.
Роботи з позиціонування сайту в пошукових системах - це один з найважливіших
заходів щодо залучення цільової аудиторії. До найпопулярніших українських і
світових пошукових систем належать Google, Яндекс, Yahoo, Особа, що проводить
роботу по оптимізації веб-сайтів, називається оптимізатором (SEO-Manager).
Основними чинниками, які впливають
на видачу в результатах пошукових систем є:
ü внутрішня
оптимізація сторінки;
ü технічна
оптимізація сайту (використовувана CMS, чистота коду, швидкість завантаження
сайту, мобільна версія тощо);
ü якісні зовнішні
посилання на сайт;
ü вік сайту;
ü наявність ключових
слів в адресі сайту;
ü соціальні сигнали;
ü поведінковий
фактор.
До факторів, що знижують рейтинг
сайту, належать:
- неунікальний
контент (статті, новини тощо);
- технології, які
пошукові машини розглядають як спам;
- надлишкове число
зовнішніх посилань, або посилання на неякісні сайти;
- фрейми;
- накрутки
поведінкових факторів.
Практично будь-яка фраза, що володіє
смисловим навантаженням і введена в пошуковий рядок як запит, здатна в якості
відповіді в пошуковій видачі отримати мільйони посилань на ресурси, де вона згадується.
Природно, що більшість користувачів обмежуються найвищими позиціями видачі: за
даними досліджень, не більше 85% користувачів переходять навіть на другу
сторінку, і не більше 10% - далі другої. Таким чином, будь-який власник
Web-ресурсу (комерційна компанія, державна організація, соціальна мережа,
ігровий майданчик, клуб за інтересами тощо), який бажає, щоб його сайт було
«видно» користувачам інтернету і зібрати якомога більше число відвідувачів,
зобов’язаний забезпечити собі попадання на перші сторінки (а краще - на перші
рядки, ТОП) пошукової видачі. Вирішення цього завдання забезпечує процес
SEO-просування.
У поняття пошукового просування
також входять заходи, що забезпечують максимально довгий період знаходження
сайту на досягнутих позиціях.
Заходи при SEO-просуванні. Існує
кілька обов’язкових заходів, об’єднаних поняттям пошукового просування:
· Аудит сайту. На
даному, першому етапі просування, проводиться повне дослідження ресурсу,
виробляється стратегія і рекомендації щодо подальшої оптимізації ресурсу.
· Оптимізація сайту.
В ході цього етапу виконуються робота над ресурсом у відповідності зі
стратегією та рекомендаціями, виробленими на етапі аудиту, а також інша робота,
яка відповідає загальним вимогам оптимізації та просування.
· Безпосереднє
просування сайту у пошуковій видачі.
Складання органічної видачі
пошуковими системами здійснюється за допомогою спеціальних пошукових алгоритмів
(пошукових роботів, «павуків»), які здійснюють ранжування сайтів за певними
критеріями. По-перше, ресурс повинен потрапити в каталоги пошукової системи,
для чого повинен бути проіндексований нею (можлива як індексація всього сайту,
так і окремих його сторінок). Іншими словами, ПС повинна «побачити» сайт і
описати для себе певні його параметри, відповідно до яких і визначатиметься
позиція сайту в пошуковій видачі. Далі пошуковий робот сканує каталог своєї ПС
відповідно до запиту і певним параметрам, і складає список пошукової видачі з
сайтів, контент яких найбільш релевантний заданому запиту.оптимізацію можна розділити
на дві категорії - внутрішню і зовнішню.
Внутрішня оптимізація включає в себе
весь комплекс заходів, зосереджених на роботі над самим сайтом. Це оптимізація
текстів, структури сайту, оновлення сайту, наповнення його контентом,
оптимізація мета-тегів сторінок «keywords» і «description». Мета-тег «keywords»
вказує пошуковим роботам, які слова є ключовими. Важливо, щоб цей мета-тег
містив ті ключові слова, які є безпосередньо в тексті сторінки. Мета-тег
«description» містить короткий опис сторінки сайту. Цей опис відображається в
результатах пошуку разом з посиланням на сторінку сайту.
Внутрішня оптимізація сайтів крім
зазначених основних прийомів і методик включає також створення файлів
robots.txt і sitemap у форматі, сумісному з Google і Яндекс. Правильні файли
robots.txt і sitemap сприяють прискоренню індексації сайту пошуковими
системами. При грамотній внутрішній оптимізації можна добитись досить хороших
результатів і без зовнішньої оптимізації, при умові, що тематика Web-сайту
цікава і не має багато конкурентних сайтів в вашому регіоні.
Зовнішня оптимізація сайту
передбачає його так звану розкрутку, просування з допомогою сторонніх інтернет
ресурсів. Сюди можна віднести реєстрацію в пошукових системах, каталогах
сайтів, каталогах статей, розміщення інформації на дошках оголошень, блогах,
форумах, в соціальних мережах, а також контекстну та банерну рекламу,
розміщення реклами на тематичних сайтух, в засобах масової інформації і т.д.
Зовнішню оптимізацію варто починати після того, як сайт оптимізований
внутрішньо.
Як внутрішню, так і зовнішню
оптимізацію можна розділити ще на кілька типів:
· Біла (природна)
оптимізація.
· Сіра оптимізація.
· Чорна (заборонена)
оптимізація.
Біла оптимізація. Білою або
природною оптимізацією називається підлаштування та вдосконалення коду, тексту
та інших параметрів сайту під алгоритми пошукових систем з метою підвищення
його позицій у результатах пошуку без застосування заборонених чи нечесних
методів. Це комплекс заходів Інтернет маркетингу з підвищення відвідуваності
Web-сайту, які засновано на аналізі поведінки цільових відвідувачів [28].
Біла оптимізація дозволяє
спромогтися максимальної віддачі від сайту, а саме зростання цільової
відвідуваності, популярності ресурсу серед користувачів Інтернет і рейтингу у
пошукових системах. Природна оптимізація не містить «допінгових» методів
оптимізації - розсилки спаму, фіктивного збільшення кількості банерних показів
та інших заборонених методів.
Комплекс заходів
· Постійне покращення
вмісту сайту, який регулярно індексують роботи пошукових систем.
· Постійне
вдосконалення зручності сайту для відвідувачів - юзабіліті.
· Постійний аналіз
запитів, що пов'язані з просувним сайтом.
· Постійний пошук
сайтів спорідненої тематики для створення партнерських програм.
Переваги. Завдяки грамотному
укладанні вмісту сайту, його підлаштування під пошукові системи, покращенню
навігації сайту і постійному аналізу запитів користувачів - сайт стає більш
відвідуваним, цікавим і зручним для користувача. В природній оптимізації
ключову роль грає розвиток функціональності ресурсу, тобто збільшення
можливостей системи і зручність використання для відвідувачів (юзабіліті) [29].
Сіра оптимізація. До сірої пошукової
оптимізації можна віднести, наприклад, додавання великої кількості ключових
слів в текст сторінки, часто в збиток читабельності: «масло масляне, тому що в
ньому присутні масляні жири». Або автоматичне перескерування з одного
Web-ресурса на інший. Також до сірої оптимізації можна віднести штучну накрутку
лічильників. Цей метод досить ефективний і поширений при просуванні сайтів в
ТОП пошукачів.
Сіра оптимізація офіційно не
заборонена, але її використання може бути розцінено як неприродне завищення
популярності сайту. Деякі пошукові системи, наприклад, Google можуть тимчасово
або назавжди заблокувати такий сайт, хоча остаточне рішення про законність
методів просування приймає фахівець, а не автоматика.
Чорна оптимізація - це застосування
заборонених і недобросовісних методів для підлаштування коду, тексту чи інших
параметрів сайту під алгоритми пошукових систем з метою підняття його позицій у
видачі результатів.
Недоліки:
- необхідність
постійно оплачувати послуги оптимізатора (без постійної роботи оптимізатора
сайт швидко втрачає свої позиції), це включає як робочий час оптимізатора, так
і витрати, які він робить, наприклад на купівлю зовнішніх посилань;
- нестабільність
чорної пошукової оптимізації - без постійної активності або у випадку викриття
нечесності оптимізатора пошуковими машинами, на сайт чекає «бан» - пониження
рейтингу або й повне видалення з індексу, залежно від рівня провини;
- чорна пошукова
оптимізація має відношення більше до програмування, ніж до маркетингу, тому
навіть успішну чорну оптимізацію не завжди вдається перетворити у маркетинговий
успіх.
.5Технологія оцінювання якості
Web-ресурсів
Сучасний Web-сайт є розгалуженою
системою програмних, інформаційних, медійних засобів, що логічно пов’язані між
собою. Затрати часу й ресурсів на його створення та підтримку невпинно
зростають. Отож серед розробників сайтів виділилася категорія професійних
дослідників якості виготовлюваних продуктів [30].
Якість Web-сайтів виступає
інтегральною характеристикою, яка включає широкий спектр властивостей продукту
і визначає міру задоволення потреб користувача. При формулюванні потреб
користувача та віддзеркаленні їх на специфіку Web-сайтів для перевірки
відповідності властивостей готового продукту вимогам користувача необхідно
ґрунтуватися на технологію, в основі якої найважливіші характеристики та
метрики якості, наведені в стандарті з якості ISO/IEC 25010:2011. На якість
сайту впливає значна кількість показників. Найважливіші серед них - критерії,
згрупували у категорії, що характеризують дизайн або візуальне наповнення,
функціональність чи технічне наповнення та контент або інформаційне наповнення
[31].
Категорія дизайну характеризується
такими критеріями, як:
· якість і простота
навігації на сайті; легкість орієнтації;
· візуальні ефекти,
зайві елементи в дизайні сторінок сайту;
· світлота колірного
контрасту, особисте враження від візуального сприйняття сайту;
· коректність
відображення сторінок у різних браузерах.
Контент пропоную описувати за
критеріями:
· повнота та
достатність інформації на сайті;
· присутність реклами
на сайті, ефективність її розміщення, доречність та її ненав’язливість;
· наявність
інформації для зворотного зв’язку з власниками сайту, дирекцією чи відділом
компанії, можливість задати запитання в режимі on-line, написати відгук;
· доречність і
корисність посилань, установлених на сторінці;
· статистичні показники
сайту, рейтингова видача у пошукових системах.
Таку категорію, як функціональність
(технічне наповнення), пропоную визначати за:
· достатністю рубрик
на сайті, корисними посиланнями;
· мовою сайту,
можливістю її зміни, відповідністю стилю мови тематиці сайту;
· пристосованістю
відображення сторінок сайту на інших пристроях з меншим розміром екрана, тобто
за наявністю адаптивного дизайна (нетбуки, планшети, мобільні телефони);
· зручністю розміру
шрифту для читання інформації на сайті, наявністю й достатністю вільного
простору між інформаційними стовпцями та рядками;
· проблемами зі
швидкістю завантаження сторінки.
Для встановлення якості Web-сайтів
процес їх оцінювання групується в певні етапи: проектування, реалізація та
числовий результат оцінювання. Проектування оцінки як складова загального
процесу оцінювання - це теоретична основа, що включає побудову специфікації
вимог до якості Web-сайту, вибір метрик і визначення критеріїв оцінки, а також
побудову моделі для об’єднання елементарних критеріїв. Цей етап відображає
потреби цільової аудиторії, враховує критерії базової моделі якості ISO/IEC
25010:2011 Systems and software engineering. Сукупність елементарних критеріїв
залежно від певних ознак об’єднано в категорії (D, U, K).
Як результат процесу проектування
отримуємо модель якості, на основі якої можна здійснювати процес реалізації
оцінювання якості. При проектуванні оцінювання якості Web-сайту з широкого
переліку було відібрано основні критерії, які б відображали функціональність
або категорію якості у використанні (U), дизайн чи категорію зовнішньої якості
(D), контент або категорію внутрішньої якості (K). Залежності між внутрішньою,
зовнішньою якістю та якістю у використанні подано в стандарті ISO/IEC
25010:2011 [32]. Спираючись на нього, вибрали критерії, які експерт оцінив би з
погляду звичайного користувача сайту. При побудові моделі якості Web-сайту було
враховано критерії неекономічні та характерні практично для всіх видів
Web-сайтів - комерційних і соціальних. Базою хороших результуючих показників
сайту служить його висока популярність. Її оцінюють за частотою відвідувань
сайту, кількістю оригінальних аналітичних матеріалів, популярних Web-продуктів,
а також ефективністю їх реалізації.
Категорію контента (K) оцінювали за
певними критеріями:
· CompAd - повнота та
достатність інформації на сайті;
· PrAdv - присутність
реклами на сайті, ефективність її розміщення, доречність та її ненав’язливість;
· AvInf - наявність
інформації для зворотного зв’язку з власниками сайту, дирекцією чи відділом
компанії, можливість задати питання в режимі on-line, написати відгук;
· Link - доречність і
корисність посилань, установлених на сторінці;
· StInd - статистичні
показники сайту, рейтингова видача у пошукових системах.
У сформульованій інтерпретації показник
популярності сайту, його наповнення подамо залежністю:
n
= f(CompAd, PrAdv, AvInf, Link, StInd), (1)
де n - число вибраних критеріїв у
поданій категорії.
Категорію якості у використанні (U)
оцінювали за:
· SufCat -
достатність рубрик на сайті, корисних посилань;
· Lang - мова сайту,
можливість її змінити, відповідність стилю мови тематиці сайту;
· ScrSize -
пристосованість відображення сторінок сайту на інших пристроях з меншим
розміром екрана (нетбуки, планшети, мобільні телефони);
· AvaSp - зручність
розміру шрифту для читання інформації на сайті, наявність і достатність
вільного простору між інформаційними стовпцями та рядками;
· PgLoad - проблеми
зі швидкістю завантаження сторінки. У поданій інтерпретації показник технічного
наповнення представляємо з використанням залежності:
Un = f(SufCat, Lang,
ScrSize, AvaSp, PgLoad), (2)
де n - число вибраних критеріїв у
категорії.
Категорію зовнішньої якості (D)
оцінювали за такими критеріями:
· Enav - якість і
простота навігації на сайті;
· Etar - легкість
орієнтації на сайті;
· VisEl - візуальні
ефекти, зайві елементи в дизайні сторінок сайту; ColImp - яскравий колірний
контраст, особисте враження від візуального сприйняття сайту;
· CorDis -
коректність відображення сторінок у різних браузерах.
Показник художнього та візуального
наповнення в інтерпретації подамо залежністю:
n
= f(Enav, Etar, VisEl, ColImp, CorDis), (3)
де n - число вибраних критеріїв у
цій категорії.
З огляду на функції сайту -
соціальні чи економічні, інтегральну модель якості і комерційного, і
соціального сайтів представимо у вигляді набору з п’яти критеріїв. Резервна
категорія RC для комерційних сайтів (RCk) пов’язана як з рівнем маркетингових
умов (MarC) надання продукції та послуг - відносний критерій ціна-якість (ProvPr),
так і з вторинними факторами впливу, наприклад, відповідність місії (ComMis),
EffSer - ефективність реалізації Web-сервісів та рівень комунікативності
(ComLev).
n
= f(MarC, ProvPr, ComMis, EffSer, ComLev), (4)
де n - число вибраних критеріїв у
категорії.
Резервну категорію RC як соціальний
відгук сайту (RCs) оцінювали за такими ж вхідними критеріями, що й для
комерційних, однак результуючі значення визначали не за фінансовими
результатами, а за підтвердженими фактами виконання сайтом своєї соціальної ролі.
OrAn - кількість оригінальних аналітичних матеріалів; PopWeb - число популярних
Web-продуктів; NumSer - кількість Web-сервісів; ComMis - відповідність місії;
ComLev - рівень комунікативності. Отож:
= f(OrAn, PopWeb, NumSer, ComMis,
ComLev), (5)
де n - число вибраних критеріїв у
категорії. Таким чином, інтегральна модель якості Web-сайту подана набором
п’яти функцій
= {f(Dn), f(Kn),
f(Un), f(RCkn), f(RCsn)}. (6)
Сформульована інтегральна модель
буде повною, якщо враховано вагові коефіцієнти для кожної категорії.
Припустимо, що процедура комплексного оцінювання якості використовує лінійну
адитивну модель. Визначити частинну або загальну якість Web-сайту можливо з
застосуванням у формулі інтегральної моделі якості (6) вагового коефіцієнта
кожної категорії. Ваговий коефіцієнт k вказує на важливість окремо взятої
категорії у запропонованій інтегральній моделі якості, в якій враховано область
призначення сайту (комерційний чи соціальний). Ранжирування ваги категорій
відбувається шляхом визначення вагового коефіцієнта. Для зниження впливу
суб’єктивних чинників і надання множини оптимальним рішенням при встановленні
вагових коефіцієнтів кожної з категорій запропоновано використати метод
попарних порівнянь. Завдяки цьому з’являється можливість вибору альтернативних
рішень із множини варіантів і здатність забезпечити відповідний рівень якості
сайту, якого потребує замовник.
Кількість рядків і стовпців матриці
однакова. Елементи матриці фор- муємо наступним чином. Якщо i = j, тоді 1; якщо
i < j, тоді wij = αij;
якщо i > j, тоді  , де wij
- показник ваги категорії, i = 1...N, j = 1...N; N - кількість категорій; αij
- показник ваги попарного порівняння категорій, установлений експертним шляхом.
Матриця попарних порівнянь складається з показників, визначених експертами і
розташованих вище головної діагоналі матриці. Вона матиме вигляд, відтворений у
табл. 3.1 та табл. 3.2.
, де wij
- показник ваги категорії, i = 1...N, j = 1...N; N - кількість категорій; αij
- показник ваги попарного порівняння категорій, установлений експертним шляхом.
Матриця попарних порівнянь складається з показників, визначених експертами і
розташованих вище головної діагоналі матриці. Вона матиме вигляд, відтворений у
табл. 3.1 та табл. 3.2.
Табл. 3.1. Відносна важливість
критеріїв

*1 - рівна важливість (еквівалентність);
2 - слабка перевага; 3 - помірна перевага; 4 - суттєва перевага; 5 - сильна
перевага; 6 - дуже велика перевага.
Табл. 3.2. Відносна важливість
критеріїв

Значення елементів матриці, які
містяться на головній діагоналі, рівні 1. Всі показники ваги, розміщені під
головною діагоналлю матриці, - власні значення матриці. Застосовуючи методи
статистичної обробки до матриць попарних порівнянь, визначаємо вагу кожної
категорії в інтегральній моделі якості. Оскільки шкала попарного порівняння
категорій при експертному оцінюванні встановлена в діапазоні від 1 до 6, а
загальний показник якості Web-сайтів набуває значення від 0 до 1 (0% - 100%),
для узгодження результатів оцінювання доцільно застосовувати оператор перетворення
шкали. Етап реалізації оцінювання якості охоплює три фази:
. визначення числових результатів
якості Web-сайту (метод експертних оцінок, анкетування);
. елементарне оцінювання (обчислення
інтегральної оцінки якості сайту);
.загальне оцінювання Web-ресурсу
(визначення характеристик якості й ранжирування категорій Web-сайту чи
обчислення порівняльної характеристики Web-сайтів).
Експертний метод (або метод
експертних оцінок) здійснюється групою експертів - фахівців, компетентних у
розв’язку конкретної задачі чи типу ПС. Його можна виконати шляхом перегляду
програм, кодів, супровідних документів, він сприяє якісному оцінюванню
створеного продукту. Метод використовується для оцінювання таких показників, як
простота аналізу, документованість, структурованість ПС тощо. Для оцінювання
значень показників якості з урахуванням особливостей використаних ними
властивостей, призначення, способів їх визначення застосовуються шкали:
· метрична (1.1 -
абсолютна, 1.2 - відносна, 1.3 - інтегральна);
· порядкова (рангова),
що дозволяє встановлювати ранг характеристики через порівняння з опорними;
· класифікаційна, що
характеризує наявність або відсутність розглянутої властивості в оцінюваному
програмному забезпеченні.
Показники, обчислювані з допомогою
метричних шкал, називають кіль- кісними, а визначені з застосуванням порядкових
і класифікаційних шкал - якісними. Атрибути програмної системи, що
характеризують її якість, вимірюють з використанням метрик якості. Метрика
визначає міру атрибута, тобто змінну, якій привласнюється значення, отримане
внаслідок вимірювання. Для правильного використання результатів вимірювань
кожна міра ідентифікується відповідною шкалою.
Стандарт ISO/IEC 25010:2011
(належить до сфери usability) рекомендує застосовувати п’ять видів шкал вимірювання
значень, які впорядковано в порядку зростання від менш строгої до більш строгої
[32]:
· шкала номінальна
відображає категорії властивостей оцінюваного об’єкта без їх упорядкування;
· порядкова шкала
впорядковує характеристики за зростанням або спаданням через порівняння їх з
базовими значеннями;
· інтервальна задає
істотні властивості об’єкта (наприклад, календарна дата);
· відносна шкала
задає певне значення за вибраною одиницею;
· абсолютна вказує на
фактичне значення величини (наприклад, число помилок у програмі дорівнює 10).
Вимірювання якості досліджуваного
Web-сайту здійснюють за атрибутами, що визначені на етапі проектування. Способи
та методи реалізації оцінювання якості проводять автоматизованим шляхом або
отримують вручну при залученні експертів: це залежить від наявних ресурсів,
якими володіють експерти з оцінювання якості Web-сайту. При автоматизованому
оцінюванні якості Web-сайту можна використовувати резервні категорії RC1, RC2…
RCn, оскільки зі зростанням числа критеріїв збільшується число
категорій.
Алгоритм обчислення якості сайту
наступний. Складовою етапу реалізації оцінювання якості є визначення
інтегральної оцінки якості Web-сайту та ранжирування категорій для встановлення
рангу якості однієї категорії відносно інших. Спочатку оцінюємо комплексний
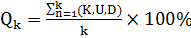
вплив категорій на оцінку якості сайту.
 (8)
(8)
де  -
інтегральна оцінка якості; k - число критеріїв оцінювання; K, U, D - категорії
оцінювання.
-
інтегральна оцінка якості; k - число критеріїв оцінювання; K, U, D - категорії
оцінювання.
Отже, рівняння (8) дозволяє у
відсотковому відношенні інтерпретувати якість окремого Web-сайту на основі
відповідних критеріїв. При цьому норму- ються результати. Таким чином,
відсоткова шкала ранжирується на три рівні прийнятності: від 0% до 39% - рівень
незадовільний; від 40% до 59% - граничний; від 60% до 100% - задовільний. Таке
ранжирування дає можливість одержати характеристику сайту (сайтів) у першому
наближенні. Для встановлення впливу окремої категорії на якість сайту
використовують однофакторний дисперсійний аналіз - застосовують властивість
адитивності дисперсії досліджуваної випадкової величини, зумовленої дією незалежних
чинників. Залежно від числа джерел дисперсії розрізняють одно- та
багатофакторний дисперсійний аналіз. Припускаємо, що результат будь-якого
спостереження можна представити у вигляді моделі:
 (9)
(9)
де  -
сумарний ефект в усіх дослідах;
-
сумарний ефект в усіх дослідах;  - ефект чиника A
на i-му рівні (i - 1, 2…k);
- ефект чиника A
на i-му рівні (i - 1, 2…k);  - похибка
вимірювання на i-му рівні.
- похибка
вимірювання на i-му рівні.
Припускаємо також, що спостереження
на фіксованому рівні чинника А розподілені нормально відносно середнього
значення  із
загальною дисперсією
із
загальною дисперсією  . Загальне число
дослідів дорівнює N:
. Загальне число
дослідів дорівнює N:
 (10)
(10)
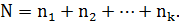
Перевіряємо нульову гіпотезу
рівності середніх значень на різних рівнях чинника А: m1 = m2
= … = mk = m. Найпростіші розрахунки отримуємо при рівній кількості
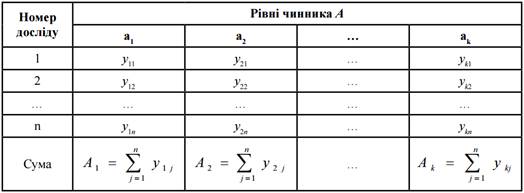
дослідів на кожному рівні чинника А (табл. 3.3). При цьому загальне число
спостережень N дорівнює kn.
Табл. 3.3. Вихідні дані для
однофакторного дисперсійного аналізу з рівним числом паралельних дослідів

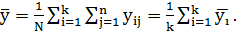
Позначимо через середнє значення
спостережень на і-му рівні:
 (11)
(11)
а загальне середнє значення для
всієї вибірки з N спостережень обчислюють:
 (12)
(12)
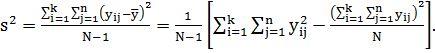
 (13)
(13)
Для оцінки генеральної дисперсії,
яка характеризує фактор випадковості, використовують вибіркову дисперсію:
 (14)
(14)
Число степенів вільності дисперсії  дорівнює
k(n −1) = N − k.
дорівнює
k(n −1) = N − k.
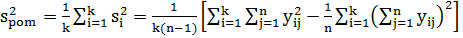
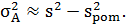
Наближена оцінка для дисперсії
чинника А рівна:
 (15)
(15)
Для встановлення рівня впливу
чинника А застосовують критерії Стьюдента, Фішера або ранговий критерій Дункана
[31].
Припускаємо, що процедура
комплексного оцінювання якості використовує лінійну адитивну модель, тоді
інтегральну оцінку якості сайту обчислюють за формулою 8, а комплексну оцінку
якості, яка враховує вплив кожної окремої категорії та їх ранжирування,
визначаємо методом дисперсійного аналізу.
Отримані результати дають змогу
побачити, що саме необхідно доопрацювати чи відкоректувати в роботі, в
оформленні чи наповненні сайту, а також виробити відповідні рекомендації щодо
покращення якості Web-сайту. Документацію та специфікацію скеровують
розробникам, власникам та іншим зацікавленим сторонам у підвищенні якості
Web-ресурсу.
При побудові моделі оцінювання
якості Web-сайту проаналізували етап розробки та інформаційне наповнення
Web-сайту.
Виходячи з аналізу
причинно-наслідкової діаграми визначення чинників, які впливають на якість
сайту, було розроблено узагальнену модель інформаційної технології оцінювання
якості сайту. Ця модель показує взаємозв’язок між етапами: створення та
наповнення сайту, проектування, реалізації й обчислення процесу оцінювання та
рекомендаціями щодо покращення якості. Побудована модель взаємозв’язку
розробки, наповнення та інформаційної технології оцінювання якості Web-сайтів є
основою для проведення оцінювання якості Web-застосувань. Її можна
використовувати для оцінювання якості будь-якого типу сайту (комерційного чи
соціального) зі змінною кількістю числа категорій і критеріїв у кожній категорії.
Загальну оцінку якості сайту
представимо у такій формі:
(K) = f(CompAd, PrAdv, AvInf, Link,
StInd). (U) = f(SufCat, Lang, ScrSize, AvaSp, PgLoad) (D) = f(Enav, Etar,
VisEl, ColImp, CorDis). (RCk) = f(MarC, ProvPr, ComMis, EffSer, ComLev). (RCs)
= f(OrAn, PopWeb, NumSer, ComMis, ComLev).
Отже, повна інтегральна модель,
враховуючи вагові коефіцієнти для кожної категорії, матиме вигляд:
 (16)
(16)

де Q - інтегральна оцінка якості;  -
ваговий коефіцієнт для кожної категорії; n - кількість категорій;
-
ваговий коефіцієнт для кожної категорії; n - кількість категорій;  -
показник якості для кожної окремої категорії D, K, U, RCk, RCs. Таким чином,
запропонована методика оцінювання якості Web-сайту.
-
показник якості для кожної окремої категорії D, K, U, RCk, RCs. Таким чином,
запропонована методика оцінювання якості Web-сайту.
Висновки
В даному розділі розглянуто
найбільші розповсюджені задачі, які зустрічаються при супроводжені Web-сайтів
та основні поняття і засоби, які входять в термін SEO, підняття параметрів
сайту, та приведені приклади оптимізацій і методів, які для цього
використовуються. Наведені приклади використання утиліт від компанії Google,
які спрощують раніше згадані задачі, та дозволяють краще аналізувати роботу
Web-сайтів
Проаналізовано найважливіші чинники,
які впливають на якість сайту, і виведено причинно-наслідкову діаграму.
Виходячи з аналізу причинно-наслідкової діаграми, розроблена модель
взаємозв’язку розробки, наповнення та інформаційної технології оцінювання
якості Web-сайтів.
Розроблено процес оцінювання якості
Web-сайту, який складається з проектування оцінювання, реалізації та числового
результату. Запропоновано математичну інтегральну модель якості, яка враховує
вагові коефіцієнти кожної окремої категорії. Розроблено модель для етапу
реалізації оцінювання якості, де передбачено одержання результатів шляхом
анкетування, оцінювання показників якості та ранжирування категорій якості. За
результатами обчислення передбачено внести рекомендації щодо покращення якості
сайту та розробити специфікацію результатів оцінювання.
Висновки
В даній роботі була розглянута
актуальність вибраної теми, а саме «Дослідження технологій створення та
супроводження Web-сайтів і Web-порталів». Розглянуто різноманітні технології
для створення Web-сайтів. Проаналізовані найпопулярніші CMS та наведено їх
позитивні та негативні якості, розглянуто для яких типів сайтів зручно
використовувати той чи інший метод. Наведені приклади сайтів створених різними
технологіями.
Розглянуто приклади сайтів з різним
призначенням. Досліджено які технологій є більш зручними для створення сайтів в
залежності від їх призначення. Здійснена класифікація типів сайтів, та описані
їхні основні характеристики та параметри. Наведені актуальні та наочні приклади
найбільш розповсюдженої типізації сайтів.
Досліджені найбільш розповсюджені
задачі які зустрічаються при супроводжені Web-сайтів, та методи їх вирішення.
Описано основні завдання якими займаються Web-майстер та Web-адмін.
Проаналізовано основні засоби, які
входять в термін SEO, підняття параметрів сайту, та розглянули основні
параметри оптимізації та методи які для цього використовуються.
Список використаних джерел
1. Web-розробка -
Вікіпедія. - Режим доступу: https://uk.wikipedia.org/wiki/Web-розробка
. HTML - Вікіпедія. -
Режим доступу: https://uk.wikipedia.org/wiki/HTML
. Що таке HTML -
Характеристика. - Режим доступу: http://kharakterystyka.com/shho-take-html
. CSS - Режим доступу:
https://uk.wikipedia.org/wiki/CSS
. Петлюшкин А.В., HTML в
Web-дизайне. - СПб.: БВХ-Петербург, 2004. - 400 с.: ил.
. Урок 1. Что такое CSS?
- Режим доступу: http://ru.html.net/tutorials/css/lesson1.php
. Новые возможности
Dreamweaver CC | Ускоренное написание кода и создания сайтов - Режим доступу:
https://www.adobe.com/ru/products/dreamweaver/features.html
. 10 плюсов и 10 минусов
программы Adobe Dreamweaver - Режим доступу:
https://evgeniypopov.com/blog/10-plyusov-i-10-minusov-programmyi-adobe-dreamweaver.html
. Горнаков С. Г.,
Осваиваем популярные системы управления сайтом (CMS). - М.: ДМК Пресс, 2009. -
336 с.
. Система керування
вмістом - Вікіпедія. - Режим доступу:
https://uk.wikipedia.org/wiki/Система_керування_вмістом
. Офіційний
україномовний сайт WordPress. - Режим доступу: https://uk.wordpress.org
. WordPress - Вікіпедія.
- Режим доступу: https://uk.wikipedia.org/wiki/WordPress
. Офіційний
україномовний сайт Drupal - Режим доступу: http://drupal.ua/
. Додаток 2. Системи
швидкої розробки Web-додатків і CMS - Режим доступу:
http://um.co.ua/4/4-4/4-44409.html
. Joomla! The CMS
Trusted By Millions for their Websites - Режим доступу: https://www.joomla.org/
. Web-сайт, як основа
інформаційної інфрастурктури навчального закладу / Р.М. Горбатюк // Науковий
журнал "Комп’ютерно-інтегровані технології: освіта, наука, виробництво
" Луцьк, 2013. Випуск №11. - Режим доступу:
http://ki.lutsk-ntu.com.ua/node/127/section/34
. Joomla - Вікіпедія. -
Режим доступу: https://uk.wikipedia.org/wiki/Joomla
. Joomla Vs. Drupal:
техническое сравнение лучших CMS с открытым исходным кодом - Режим доступу:
http://joomlaportal.ru/blogs/joomla/2455-joomla-vs-drupal
. Обзор бесплатных CMS
для сайту, анализ и сравнение - SITEPARK - Режим доступу:
http://sitepark.ua/obzor-besplatnykh-cms-dlya-sajta-analiz-i-sravnenie
. Переглядайте найновіші
тенденції, дані та візуальні матеріали від Google - Google Тренди. - Режим
доступу: https://www.google.com.ua/trends/explore?q=wordpress,joomla,drupal
. Таблица сравнения CMS
- Режим доступу: https://i-market.ru/news/tablitsa-sravneniya-cms
. Какую CMS выбрать для
сайту: сравнение WordPress, Joomla и Drupal - Режим доступу:
https://lifehacker.ru/2014/06/16/kakuyu-cms-vybrat-dlya-sajta-sravnenie-wordpress-joomla-i-drupal
. Виды, типы,
разновидности сайтов, классификация сайтов - Режим доступу:
http://www.bytemaster.ru/?page_id=59
. Басюк Т.М. Принципи
побудови системи аналізу та просування інтернет-ресурсів / Т.М. Басюк // Вісник
Нац. ун-ту “Львівська політехніка” “Комп’ютерні науки та інформаційні
технології”. - 2012.- № 784. - С.43-48.
. Офіційний сайт Google
Analytics - Режим доступу: http://www.google.com/analytics
. Ашманов И.С.,
Продвижение сайту в поисковых системах / И.С. Ашманов, А.А. Иванов. - М.:
Вильямс, 2007. - 304 с. 2.
. Оптимізація для
пошукових систем - Вікіпедія. - Режим доступу:
https://uk.wikipedia.org/wiki/оптимізація_для_пошукових_систем
. Що таке SEO
оптимізація сайту + переваги SEO - Режим доступу:
http://bevisible.com.ua/blog/scho-take-seo/
. Обґрунтування вибору
систем керування базою даних та управління контентом при створенні Web-сайту /
В.О. Сацик, О.М. Решетило, О.В. Сацик // Науковий журнал
«Комп’ютерні-інтегровані технології: освіта, наука, виробництво». - Луцьк,
2013, Випуск №13. - Режим доступу: http://ki.lutsk-ntu.com.ua/node/129/section/11
. Пілат, О. Інформаційна
система оцінки якості електронних видань / О. Пілат, І. Огірко // Український
ун-тет в Москві. - 2012. - Том 17. - С. 162-166.
. Пілат, О.Ю. Становище
електронних видань у сучасному медіасвіті з погляду регламентації / О.Ю. Пілат
// Комп’ютерні технології друкарства. - 2010. - №23. - С. 173-182.
. ISO/IEC 25010:2011.
Systems and software engineering - Systems and software Quality Requirements
and Evaluation (SQuaRE) - System and software quality models: Stage: 60.60
(2011-03-01). - Режим доступу:
http://www.iso.org/iso/iso_catalogue/catalogue_tc/catalogue_detail.htm?csnumber
=35733