Разработка web-сайта преподавателя
Введение
программирование алгоритм сайт
Интернет стал неотъемлемой частью нашей жизни. Путешествуя по
сети Интернет, мы встречаем разнообразные web-сайты. На одних продают вещи, на
других предлагают найти друзей для общения. Есть широко востребованные информационные
порталы, а есть сайты, посвященные отдельным людям или компаниям. Тенденция
такова, что для успеха необходимо заявить о себе в Интернете, а значит,
собственная персональная страница должна быть у любой фирмы и даже у личности.
Активное развитие Интернета привело к возможности создания
web-сайтов для предоставления различного рода информации и услуг.
С развитием web-технологий компьютеры и разные мобильные
устройства стали результативнее использоваться, экономя время на поиск
информации для бизнеса, работы и в личных целях. При этом не нужно тратить
большое количество времени, чтобы освоить технологию работы с компьютером.
Так же использование web-технологий открывает широкие
перспективы для электронной коммерции и обслуживания клиентов через Интернет.
Web-страницы, поддерживая технологию мультимедиа,
объединяют в себе различные виды информации: текст, графику, звук, анимацию и
видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во
многом ее успех в Сети.
Пользователям приятно посещать те web-страницы, которые имеют
стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро
загружаются и правильно отображаются в окне web-браузера. Задача web-дизайна
любого сайта - вызвать доверие посетителя, к качеству предлагаемых ею услуг,
сохраняя при этом фирменный стиль, корпоративную культуру, и позиционирование
на рынке.
Создание электронного web-сайта способствует
решению такой проблемы, как постоянное обновление информационного материала.
Так же электронные публикации имеют экономические
преимущества: время создания - меньшее, обновление - быстрее.
Кроме того, благодаря используемым современным технологиям
доступ к web-сайту может осуществляться с любого мобильного устройства с
доступом в интернет.
Таким образом, тема дипломного проекта «Разработка
web-сайтапреподавателя» является актуальной, так как данная разработка является
огромным преимуществом для преподавателя. Web-сайт преподавателя объединяет
вокруг себя всех заинтересованных в образовательном процессе лиц. На
web-сайтенаходится информация, и каждый участник образовательного процесса
может использовать ее в своих целях, направляя ее для решения своих задач. При
этом аудитория сайта не ограничена группой студентов и коллегами, адрес сайта
доступен онлайн каждому, вне зависимости от места нахождения его посетителя.
1.
Общая часть
.1
Цель разработки
Целью проекта является разработка и реализация web-сайта
преподавателя.
Web-сайт преподавателя - это пространство для внеклассного
взаимодействия со студентами, учениками и коллегами. На сайте размещается
информация для домашнего изучения, задания, что позволяет изучать предмет
удаленно.
Данный электронный web-сайт позволяет:
· ознакомиться с
электронным портфолио преподавателя;
· ознакомиться со статьями
на сайте;
· ознакомиться со списком
лекций учебных программам по дисциплинам;
· просмотреть лекционные
материалы по дисциплинам, а также скачать;
· скачать методические
указания к лабораторным работам;
· просмотреть учебные
пособия;
· изучить описание открытых
уроков;
· заниматься удаленно
дисциплинами, которые ведет преподаватель;
· просмотреть фотоальбом;
· производить поиск по
сайту;
· пройти тестирование для
подготовки к письменному тесту;
· связаться с
администратором, с помощью обратной связи;
· и т.д.
1.2
Анализ использования разработки
Разработка содержит общее представление о деятельности,
которой занимается специалист, предоставляя новости по определенной тематике. А
также имеет контактную информацию, позволяющую посетителю web-сайта связаться со
специалистом и получить более подробную информацию о деятельности.
Сайт содержит полезные статьи по тем или иным вопросам, а
также тематические тесты.
Также имеет обратную связь для непосредственного
контактирования с пользователями
Личный web-сайта является необходимым элементом имиджа
специалиста, современные тенденции таковы, что web-сайт иметь просто
необходимо.
Данная разработка web-сайта может быть использована
преподавателями любых дисциплин, с изменением содержимого.
Решение многих проблем возможно только с использованием
электронных web ресурсов.
Этот web-сайт являться визитной карточкой преподавателя.
1.3
Обзор средств программирования
PHP(рекурсивный акроним
словосочетания PHP: HypertextPreprocessor) - это распространенный язык
программирования общего назначения с открытым исходным кодом. PHP
сконструирован специально для ведения Web-разработок и его код может внедряться
непосредственно в HTML.
Вместо рутинного вывода HTML-кода
командами языка, скрипт PHP содержит HTML с вкраплениями кода. Код PHP
отделяется специальными начальным и конечным тегами <? php и?>, которые
позволяют «переключаться» в «PHP-режим» и выходить из него.отличается от
JavaScript тем, что PHP-скрипты выполняются на сервере и генерируют HTML,
который посылается клиенту. Если бы на сервере был размещен скрипт, подобный
вышеприведенному, клиент получил бы только результат его выполнения, но не смог
бы выяснить, какой именно код его произвел. Можно настроить предоставленный
сервер таким образом, чтобы обычные HTML-файлы обрабатывались процессором PHP,
так что клиенты даже не смогут узнать, получают ли они обычный HTML-файл или
результат выполнения скрипта.крайне прост для освоения, но вместе с тем
способен удовлетворить запросы профессиональных программистов. Позволяет быстро
начать, и уже в течение нескольких часов сможете создавать простые PHP-скрипты.
Хотя PHP, главным образом, предназначен
для работы в среде web-серверов, область его применения не ограничивается
только этим.
Главная область применения PHP - написание
скриптов, работающих на стороне сервера; таким образом, PHP способен выполнять
все то, что выполняет любая другая программа CGI, например, обрабатывать данные
форм, генерировать динамические страницы или отсылать и принимать cookies. Но
PHP способен выполнять намного больше.
Существуют три основных области применения
PHP.
· Создание скриптов для
выполнения на стороне сервера. PHP традиционно и наиболее широко используется
именно таким образом. Для этого вам будут необходимы три вещи. Интерпретатор
PHP (в виде программы CGI или серверного модуля), веб-сервер и браузер. Для
того чтобы можно было просматривать результаты выполнения PHP-скриптов в
браузере, нужен работающий веб-сервер и установленный PHP. Просмотреть вывод
PHP-программы можно в браузере, получив PHP-страницу, сгенерированную сервером.
· Создание скриптов для
выполнения в командной строке. Позволяет создать PHP-скрипт, способный
запускаться без сервера или браузера. Все, что вам потребуется - парсер PHP.
Такой способ использования PHP идеально подходит для скриптов, которые должны
выполняться регулярно, например, с помощью cron (на платформах *nix или Linux)
или с помощью планировщика задач (TaskScheduler) на платформах Windows. Эти
скрипты также могут быть использованы в задачах простой обработки текстов.
· Создание оконных
приложений, выполняющихся на стороне клиента. Возможно, PHP является не самым
лучшим языком для создания подобных приложений, но, если хорошо изучен PHP и
необходимо использовать некоторые его возможности в клиентских приложениях,
можно использовать PHP-GTK для создания таких приложений. Подобным образом
можно создавать и кросс-платформенные приложения. PHP-GTK является расширением
PHP и не поставляется вместе с основным дистрибутивом PHP. PHP доступен для
большинства операционных систем, включая Linux, многие модификации Unix (такие
как HP-UX, Solaris и OpenBSD), Microsoft Windows, Mac OS X, RISC OS, и многие
другие. Также в PHP включена поддержка большинства современных веб-серверов,
таких как Apache, IIS и многих других. В принципе, подойдет любой веб-сервер,
способный использовать бинарный файл FastCGI PHP, например, lighttpd или nginx.
PHP может работать в качестве модуля или функционировать в качестве процессора
CGI.
Таким образом, выбирав PHP,
предоставляется свободу выбора операционной системы и веб-сервера. Более того,
у вас появляется выбор между использованием процедурного или
объектно-ориентированного программирования (ООП) или же их сочетания.способен
генерировать не только HTML. Доступно формирование изображений, файлов PDF и даже
роликов Flash (с использованием libswf и Ming), создаваемых «на лету». PHP
также способен генерировать любые текстовые данные, такие, как XHTML и другие
XML-файлы. PHP может осуществлять автоматическую генерацию таких файлов и
сохранять их в файловой системе вашего сервера вместо того, чтобы отдавать
клиенту, организуя, таким образом, серверный кэш для вашего динамического
контента.
Одним из значительных преимуществ PHP
является поддержка широкого круга баз данных. Создать скрипт, использующий базы
данных, - невероятно просто. Можно воспользоваться расширением, специфичным для
отдельной базы данных (таким как mysql) или использовать уровень абстракции от
базы данных, такой как PDO, или подсоединиться к любой базе данных,
поддерживающей Открытый Стандарт Соединения Баз Данных (ODBC), с помощью
одноименного расширения ODBC. Для других баз данных, таких как CouchDB, можно
воспользоваться cURL или сокетами.также поддерживает «общение» с другими
сервисами через такие протоколы, как LDAP, IMAP, SNMP, NNTP, POP3, HTTP, COM
(на платформах Windows) и многих других. Кроме того, предоставляется
возможность работать с сетевыми сокетами напрямую. PHP поддерживает стандарт
обмена сложными структурами данных WDDX практически между всеми языками
веб-программирования. Обращая внимание на взаимодействие между различными
языками, следует упомянуть о поддержке объектов Java и возможности их
использования в качестве объектов PHP.имеет много возможностей по обработке
текста, включая регулярные выражения Perl (PCRE) и много других расширений и
инструментов для обработки и доступа к XML документам. В PHP обработка
XML-документов стандартизирована и происходит на базе мощной библиотеки
libxml2, расширив возможности обработки XML добавлением новых расширений
SimpleXML, XMLReader и XMLWriter.
HTML
Язык программирования HTML
(HypertextMarkupLanguage) предназначен для создания гипертекстных документов,
формат которых не зависит от ЭВМ или используемой ОС. HTML-документы являются
SGML-документами (StandardGeneralizedMarkupLanguage, [ISO 8879]) с семантикой,
пригодной для представления информации от широкого круга доменов. Файлы
HTML-документов должны иметь расширение.html или.htm. Данный формат пригоден
для представления почтовых сообщений, новостей, меню, опций, гипермедийных
документов, результатов запросов к базам данных, графических документов и
т.д.предоставляет разработчику следующие возможности:
· Публиковать в реальном
масштабе времени документы с заголовками, текстом, таблицами, рисунками,
фотографиями и т.д.
· Одним нажатием клавиши
мышки извлекать документы через гипертекстные связи.
· Конструировать формы
(бланки) для осуществления удаленных операций, для заказа продуктов,
резервирования билетов или поиска информации.
· Включать электронные
таблицы (напр. Excel), видеоклипы, звуковые клипы и другие приложения
непосредственно в документ.
Основной задачей языка HTML является
структурирование информации на странице. Язык HTML позволяет структурировать
информацию различными способами: создавать таблицы, различные виды списков,
параграфы, добавлять в документ изображения, разбивать документ на части при
помощи заголовков, создавать формы для взаимодействия с пользователями,
связывать разные HTML документы списками.
Хотя основной задачей HTML является
разметка документа или создание структуры, но у данного языка есть и элементы
оформления, для этого есть специальные тэги, которые позволяют выделить текст,
сделав его жирным или курсивным, сделать индекс или подиндекс и многое другое,
обо всем этом мы поговорим подробно. Сейчас нам стоит сказать о том, что
некоторые HTML тэги из-за своей неактуальности считаются запрещенными, а
использование некоторых тэгов считается дурным тоном.
Для оформления HTML документов и для того,
чтобы сделать HTML тэги уникальным были придуманы HTML атрибуты, но на данный
момент никто не использует HTML атрибуты для оформления документов, так как
существуют каскадные таблицы стилей или CSS. Есть исключения, например,
некоторые почтовые клиенты не умеют работать с CSS и для оформления электронных
писем используются HTML атрибуты.
Основой и самой массовой сферой применения
HTML является сеть Интернет. Каждый сайт для представления информации
пользователю в графическом виде использует HTML, но интернетом HTML не
ограничивается, его очень активно используют при разработке мобильных и
десктопных приложений для различным операционных систем.
CSS(CascadingStyleSheets -
каскадные таблицы стилей) - одна из базовых технологий в современном Интернете.
Нечасто можно встретить сайт, свёрстанный без примененения CSS.код - это список
инструкций для браузера, - как и где отображать элементы веб-страницы,
написанный особым образом. Под «элементами» обычно подразумеваются теги
XHTML/HTML и их содержимое.
Инструкции CSS удобно хранить в виде
отдельного текстового файла с расширением.css, либо в виде отдельного
текстового фрагмента в начале XHTML/HTML-документа (см. Включение CSS в HTML
документ).
Основная идея CSS в том, чтобы отделить
дизайн документа от его содержимого. CSS отвечает за оформление и внешний вид,
а XHTML/HTML - за содержание и логическую структуру документа.
До появления CSS оформление веб-страниц
осуществлялось исключительно средствами HTML, непосредственно внутри
содержимого документа. Однако с появлением CSS стало возможным принципиальное
разделение содержания и представления документа. За счёт этого нововведения
стало возможным лёгкое применение единого стиля оформления для массы схожих
документов, а также быстрое изменение этого оформления.
Преимущества:
· Несколько дизайнов
страницы для разных устройств просмотра. Например, на экране дизайн будет
рассчитан на большую ширину, во время печати меню не будет выводиться, а на КПК
и сотовом телефоне меню будет следовать за содержимым.
· Уменьшение времени
загрузки страниц сайта за счет переноса правил представления данных в отдельный
CSS-файл. В этом случае браузер загружает только структуру документа и данные,
хранимые на странице, а представление этих данных загружается браузером только
один раз и может быть закэшировано.
· Простота последующего
изменения дизайна. Не нужно править каждую страницу, а достаточно лишь изменить
CSS-файл.
· Дополнительные
возможности оформления. Например, с помощью CSS-вёрстки можно сделать блок
текста, который остальной текст будет обтекать (например для меню) или сделать
так, чтобы меню было всегда видно при прокрутке страницы.
Недостатки:
· Различное отображение
вёрстки в различных браузерах (особенно устаревших), которые по-разному
интерпретируют одни и те же данные CSS.
· Часто встречающаяся
необходимость на практике исправлять не только один CSS-файл, но и теги HTML,
которые сложным и ненаглядным способом связаны с селекторами CSS, что иногда
сводит на нет простоту применения единых файлов стилей и значительно
увеличивает время редактирования и тестирования.
CSS позволяет работать со шрифтовым оформлением страниц на
гораздо более высоком уровне, чем стандартный HTML, избегая излишнего
утяжеления страниц графикой.
Возможности CSS
· Раздельное хранение представления и
документа позволяет стилизовать этот документ для различных устройств, включая,
монитор принтер, проектор и даже портативные устройства.
· Раздельное хранение представления и
документа означает уменьшение размера документа, что, в свою очередь, ускоряет
загрузку и отображение страницы, доставляя удовольствие посетителям.
· CSS-документы кэшируются. Это означает,
что они загружаются в память браузера только один раз. При перемещении по сайту
браузеру никогда не приходится заново интерпретировать стили. В результате мы
получаем плавные переходы от страницы к странице и быструю загрузку страниц,
что всегда является конечной целью.
· Отделив представление от структуры и
содержимого, легко добиться доступности документа. Документы, в которых не
используются сложные таблицы и большое количество элементов языка HTML, отвечающих
за представление, являются более доступными, чем те документы, у которых
перечисленные свойства присутствуют.изначально создавался для того, чтобы
сделать web-странички «живыми». Программы на этом языке называются скриптами. В
браузере они подключаются напрямую к HTML и, как только загружается страничка -
тут же выполняются.может выполняться не только в браузере, а где угодно, нужна
лишь специальная программа - интерпретатор. Процесс выполнения скрипта называют
«интерпретацией».
Современный JavaScript - это «безопасный»
язык программирования общего назначения. Он не предоставляет низкоуровневых
средств работы с памятью, процессором, так как изначально был ориентирован на
браузеры, в которых это не требуется.
Что же касается остальных возможностей -
они зависят от окружения, в котором запущен JavaScript. В браузере JavaScript
умеет делать всё, что относится к манипуляции со страницей, взаимодействию с
посетителем и, в какой-то мере, с сервером:
· Создавать новые
HTML-теги, удалять существующие, менять стили элементов, прятать, показывать
элементы и т.п.
· Реагировать на действия
посетителя, обрабатывать клики мыши, перемещения курсора, нажатия на клавиатуру
и т.п.
· Посылать запросы на
сервер и загружать данные без перезагрузки страницы (эта технология называется
«AJAX»).
· Получать и устанавливать
cookie, запрашивать данные, выводить сообщения…
· …и многое, многое
другое!- быстрый и мощный язык, но браузер накладывает на его исполнение
некоторые ограничения…
Это сделано для безопасности
пользователей, чтобы злоумышленник не мог с помощью JavaScript получить личные
данные или как-то навредить компьютеру пользователя.
Этих ограничений нет там, где JavaScript
используется вне браузера, например на сервере. Кроме того, современные
браузеры предоставляют свои механизмы по установке плагинов и расширений,
которые обладают расширенными возможностями, но требуют специальных действий по
установке от пользователя.
WordPress- система управления содержимым сайта с открытым
исходным кодом; написана на PHP; сервер базы данных - MySQL; выпущена под
лицензией GNU GPL версии 2. Сфера применения - от блогов до достаточно сложных
новостных ресурсов и интернет-магазинов. Встроенная система «тем» и «плагинов»
вместе с удачной архитектурой позволяет конструировать проекты широкой
функциональной сложности.
WordPress - это платформа на PHP и самая
популярная CMS. Благодаря своей хорошей документации и быстрой установке,
подходит даже для новичков в сайтостроении.используется везде, начиная от
личных блогов и заканчивая e-commerce сайтами.
К основным преимуществам WordPress можно
отнести следующие:
· Это наиболее популярная
CMS: более половины пользователей предпочитают именно WordPress. Возможно,
данная статистика уже является сильным доказательством в пользу преимущества
данной системы;
· Наиболее широкий набор
плагинов, тем, виджетов для галерей, форумов, мультиязычность, различные
каталоги, магазины и так далее;
· WYSIWYG редактор облегчит
жизнь тем, у кого есть проблемы с HTML-разметкой и другими языками;
· Технический опыт не обязателен.
Админ-панель намного проще, чем в других CMS: PHP и CSS файлы можно
редактировать непосредственно в админке. Например, можно легко вставить текст
из любого текстового редактора, в отличие от Drupal или Joomla;
· Также WordPress -
довольно сильный инструмент для разработчиков и дизайнеров, которые создают
сайты для клиентов.
С помощью CMS WordPress можно создавать
сайты-портфолио, всевозможные каталоги сайтов и статей, доски объявлений, сайты
вакансий, персональные страницы, галереи, интернет-магазины, целые порталы,
корпоративные сайты, сайты хостинг-провайдеров, онлайн справочники, социальные
сети, стартапы, музыкальные сайты, базы знаний, сайты для размещения обзоров,
новостные ленты и т.д.
Функциональные возможности любого движка
можно расширить путем использования плагинов. Плагин - чаще всего небольшой по
объемам скрипт, который расширяет и улучшает функциональные возможности
основного движка.
Наиболее популярных категорий плагинов:
· плагины для администрирования;
· плагины для SEO-продвижения;
· плагины комментариев;
· плагины для увеличения производительности
WordPress;
· плагины для безопасности WordPress;
· плагины WordPress для работы с
изображениями;
· плагины для работы с мультимедиа;
· плагины для упрощенного комментирования;
· WordPress плагины социальных сетей;
· специальные плагины WordPress.
Преимущества WordPress:
· Движок и шаблоны к нему
можно скачать бесплатно;
· Выбор шаблонов WordPress.
достаточно большой;
· Быстрая установка;
· Понятная и простая панель
управления (админка);
· Большой выбор доступных
дополнений и расширений (плагины);
· Возможность вносить
изменения в код шаблона.
Недостатки WordPress:
· Достаточно весомая
нагрузка на сервер;
· Порою низкая скорость
загрузки сайта;
· Ограниченный набор
базовых функций;
· Дублирование страниц и
изображений;
· Большое количество
некачественных тем и дополнений с ошибками;
· Относительное недоверие
поисковых систем к сайтам на бесплатных движках.
1.4
Описание языков программирования
Целью дипломной работы является разработка web-сайта. Для написания web-сайта были выбраны языки
программирования web-технологий, такие как: HTML, PHP, CSS и движок WordPress.
Эти языки были выбраны благодаря их возможностями и
преимуществам над другими языками.
Выбранные языки хорошо взаимодействуют между собой и
дополняют возможности друг друга.(HypertextMarkupLanguage)
HTML обладает преимуществами для создания
гипертекстных документов, формат которых не зависит от ЭВМ или используемой ОС.
Это позволяет прописывать текст на сайте в самом коде, описав его шрифт и
размер. Это функция пригодна в случает с крупными заголовками сайтов, описания
основных статей, которые обязательно должны быть на сайте. Однако, не практично
прописывать текст всего сайта в коде. Код становится очень объемным, и такой
код может работать не стабильно и долго обрабатывать информацию.
Язык HTML позволяет структурировать информацию различными
способами: создавать таблицы, различные виды списков, параграфы, добавлять в
документ изображения, разбивать документ на части при помощи заголовков,
создавать формы для взаимодействия с пользователями, связывать разные HTML
документы списками.
HTML пригоден для
представления почтовых сообщений, новостей, меню, опций, гипермедийных
документов, результатов запросов к базам данных, графических документов и т.д.
Так же на web-сайте используется заливка документов для
скачивания. Эту функцию приемлемо использовать как на HTML, так и на PHP.
HTML позволяет работать в простых текстовых
редакторах, просто изменив расширения файла, это является возможностью, которая
не нуждается в дополнительных затратах времени и бюджета. HTML не требует установки и
покупки лицензионных программ для работы.
HTML имеет возможность создания блоков и форм для
интерфейса сайта, которые в дальнейшем будут обрабатываться в CSS. Так же HTML позволяет создавать
таблицы.
Все свойства атрибутов языка HTML можно определить как в HTML, так и в CSS. Чтобы не делать код HTML слишком объемным, все
свойства компонентов будут описаны в CSS.
В разработке были использованы такие возможности как
разработка и редактирование шаблона сайта, разбиение страниц на блоки, работа с
текстами, применимые в области создания меню, создания статей, наглядно
показанных на web-сайте.
PHP обладает преимуществамив отличие от JavaScript
тем, что PHP-скрипты выполняются на сервере и генерируют HTML. Существует
возможность настроить сервер таким образом, чтобы обычные HTML-файлы
обрабатывались процессором PHP, так что клиенты даже не смогут узнать, получают
ли они обычный HTML-файл или результат выполнения скрипта.
PHP доступно формирование изображений, файлов PDF и
даже роликов Flash. Преимуществом PHP является поддержка широкого круга баз
данных. Создать скрипт, использующий базы данных, - невероятно
просто.поддерживает стандарт обмена сложными структурами данных WDDX
практически между всеми языками веб-программирования.имеет много возможностей
по обработке текста, включая регулярные выражения Perl (PCRE) и много других
расширений и инструментов для обработки и доступа к XML документам.
Преимущество PHP - возможность получить свободу выбора
операционной системы и web-сервера.
В разработке были использованы возможности PHP, которые позволили
сделать определенные функции, такие как: календарь на web-сайте, теоретические
материалы или статьи представленные в формате.pdf, произвести тестирование
и просмотр фотоальбома, а также возможность обратной связи, благодаря отправки
сообщения на email администратора с web-страницы. Благодаря PHP-скриптов возможно
производить поиск по сайту.
CSS
Основным назначением CSS является описание стиля,
позволяющий сделать сайт стилизированным, привлекающим взгляд пользователей.
Так же CSS позволяет анимировать все компоненты сайта, такие как блоки меню,
фотографии, или же сам текст.
Преимущество CSS в том, что описывая свойство компонентов в файле
css, а не в html, это не отягощает код html. До появления CSS описание всех свойств
описывалось в HTML, это делало код очень объемным и времени на обработку такого
файла, уходило больше. CSS позволило упростить код файлаHTML, переняв описание всех
свойств на себя. Это сделало сайт более быстрым и функциональным.
CSS позволяет изменять цвет, размер, положение на
странице любого компонента таких текст, изображения, таблицы, блоки.
CSS позволяет работать с возможностями
масштабирования сайта, что позволяет сделать сайт адаптивным. Это позволяет
сайту выглядеть презентабельно, на экранах компьютерах с различным разрешением,
планшетах и мобильных устройствах.
В разработке были использованы такие возможности как работа
со шрифтами, таблицами, изображениями, которые позволяют предать web-страницы визуально более
интересный вид, и позволяет ускорить работы web-сайта, за счет
уменьшения размера файла html.
WordPress
С помощью CMS WordPress можно создавать сайты-портфолио, что
и является целью данного проекта.- одна из самых популярных в мире
информационных систем для обеспечения и организации процесса создания,
редактирования и управления содержимым (CMS). Она предоставляет все необходимые
функции для создания блога, новостного сайта. Эта современная платформа
сориентирована на удобство использования, сетевые стандарты и, естественно,
эстетическую привлекательность.- идеальная платформа для публикации,
ориентированная на красоту, поддержку стандартов и удобство использования.

- это мощная платформа для персонального блоггинга. Она
содержит отличный набор возможностей для того, чтобы максимально упростить
процесс создания онлайн-публикаций, сделать его приятным и удобным
Возможности
· Интеграция сайта со
сторонними сервисами (например, LiveJournal).
· Моментальная публикация.
Преимущества
· Простая установка и
настройка.
· Легкая реализация сложных
решений.
· Много шаблонных «тем» для
изменения внешнего вида страниц.
· Поддерживаются RSS,
trackback, Atom, pingback.
· Адреса страниц пишутся
простыми и понятными словами, а не кодируются в сложные знаково-числовые
идентификаторы (Человеко-Понятный URL).
· Поддерживаются стандарты
XHTML и CSS.
Недостаток платформы в том, что без
предварительной установки специальных плагинов невозможно восстанавливать
удаленные объекты.
2.
Специальная часть
.1
Постановка задачи
Разработать web-сайт преподавателя, содержащий информацию по
дисциплинам и курсам для студентов и преподавателя.
Web-сайт должен быть разработан на движке WordPress.
Web-сайт должен выполнять задачи:
· информирования по актуальным вопросам;
· простой навигации, доступный поиск
информации на сайте;
· предоставления просмотра методических
разработок и лекционных материалов;
· возможности скачивания лекций и
лабораторных работ;
· предоставления доступа к просмотру
изображений в фотоальбомах на сайте;
· возможности прохождения теста для всех
пользователей на сайте.
· предоставления возможности предложить
тему, используя обратную связь.
Web-сайт должен:
· иметь понятный и простой в использовании
интерфейс;
· корректно работать в любом браузере;
· Быть адаптированным под мобильные
устройства.
Разработать универсальный, соответствующим целям проекта
дизайн.
2.2
Требования к входным и выходным данным
Входные данные
· Информация, размещаемая на сайте;
· Текстовые документы, размещаемые на сайте
в формате.pdf и.docx;
· Изображения, размещаемые на сайте (.jpg.png);
· Запросы, вводимые пользователями сайта,
для поиска информации;
· Данные Host для размещения сайта в
интернете;
· Выбранные варианты ответов в тестировании;
· Сообщение, отправляемое на emailадминистратора
пользователем.
Выходные данные:
· Web-сайт (ссылка на сайт);
· Ответы на запрос пользователя;
· Скаченные файлы с сайта;
· Результаты тестирования.
2.3
Требования к составу и параметрам технических средств
Состав технических средств необходимых для разработки данного
программного продукта:
Процессор: Intel Celeron1.80 GHz;
Дисплей: любой;
ОЗУ: 2,00 Gb
Видеокарта: NVIDIAGeForceGT 630 илиRadeonHD 6750 1 GB.
Дисковое пространство: 500МЬ;
Жесткие диски: 2 Gb свободного места на диске;
Состав программных средств необходимых для разработки данного
программного продукта:
Операционная система: Unix, Windows 7,8,10
Доступ к интернету
Браузеры: Google Chrome, Яндекс Браузер, Opera, Mozilla Firefox и др.
WordPress;
Состав программных средств необходимых для использования
данного программного продукта:
Браузеры: Google Chrome, Яндекс Браузер, Opera, Mozilla Firefox и др.
.4
Описание алгоритма
При входе на web-сайт предоставляется возможность выбора
необходимой страницы для пользователя. На web-сайте предусмотрена
информация для просмотра и изучения, проверки знаний, полученных в процессе
изучения теоретических материалов, а также возможность связи с администратором.
На web-сайте предоставлено меню состоящее из пунктов:
методические разработки, об авторе, обратная связь, тестирование, фотогаллерея.
А также в рубриках предоставлены лекционные материалы и классное руководство.
При выборе пункта меню «Методические разработки» происходит
переход на страницу где описывается какие материалы для изучения предоставляют
данные разработки. Выбранный пункт меню разделен на 4 подпункта «Учебные
пособия», «Открытые уроки», «Лабораторные работы» и «Лекционные материалы».
· Выбрав подпункт «Учебные пособия» будут
предоставлены учебники, учебные пособия, по которым были разработаны темы
программ по дисциплинам, конкретные уроки, лабораторные работы, тесты и другое.
· Выбрав подпункт «Открытые» будет предоставлена
возможность ознакомиться с методиками преподавания, благодаря изучения
конкретных уроков.
· Подпункт «Лекционные материалы»
предоставляет возможность изучения лекций по преподаваемым дисциплинам, а
именно Информатика, Операционные системы и Базы данных.
· Подпункт «Лабораторные работы» позволяет
скачать практические задания по дисциплинам.
Пункт меню «Об авторе» обладает информацией о преподавателе.
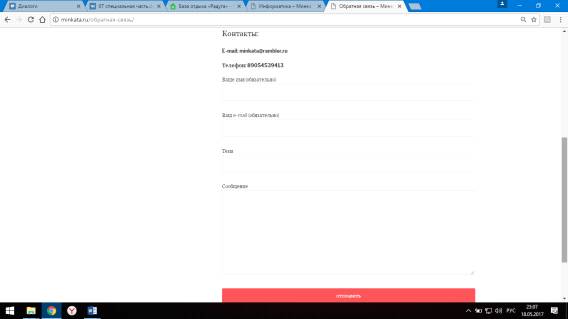
Пункт меню «Обратная связь» имеет форму для связи с
администратором, посредством отправки сообщения на email. Данный пункт позволяет
предложить тему для публикации или сообщить об ошибках на web-сайте.
Выбрав пункт меню «Тестирование» предоставляется возможность
пройти тест по определенным дисциплинам, чтобы проверить знания, полученные в
процессе изучения лекционных материалов.
Пункт «Фотоальбом» позволяет просмотреть изображений, а
именно фотографий преподавателя на мероприятиях, уроках, конкурсах, со
студентами и т.д.
Рубрика «Классное руководство» предоставляет изучить методику
воспитания студентов, ознакомиться с мероприятиями, проводимыми со студентами
или для студентов.
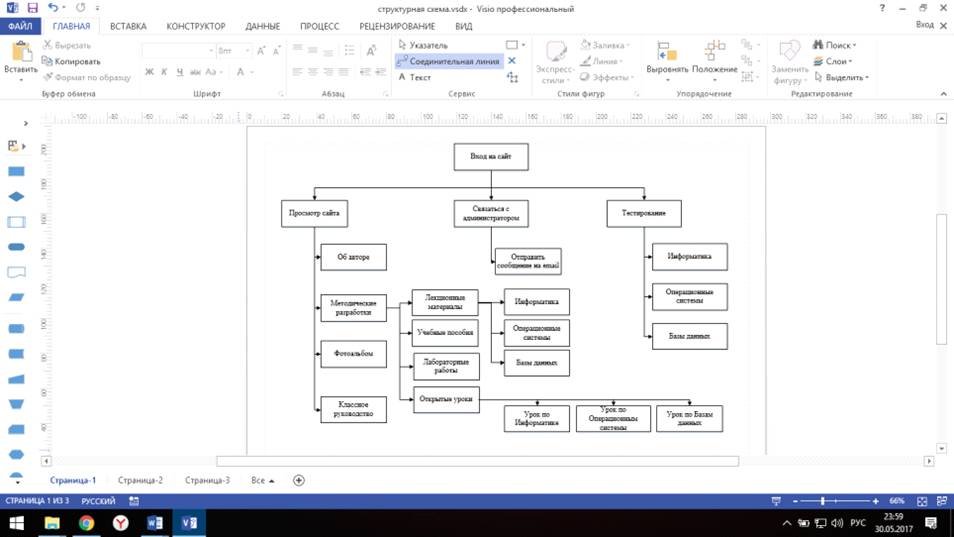
2.5
Структурная схема

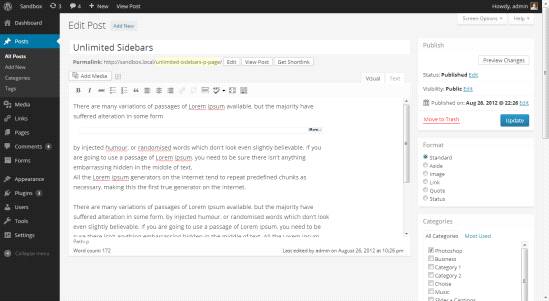
2.6.
Тест программы с комментариями
<html lang= «ru-RU»><head>
<meta charset= «UTF-8»>
<meta name= «viewport» content= «width=device-width,
initial-scale=1»>
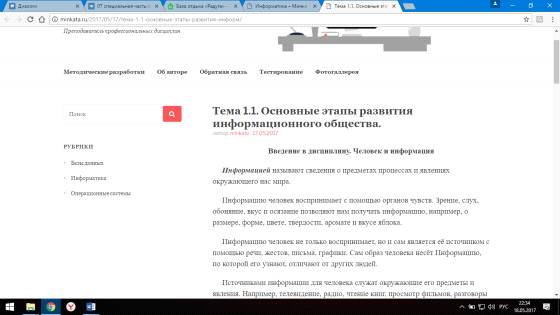
Рис. 2. «Об авторе»
В соответствии с целью проекта сайт обладает возможностью:
. Ознакомить пользователя с электронным портфолио
преподавателя, чем является страница «Об авторе» (рис. 2)
. Просмотреть пользователю статьи на сайте, чем
является рубрика «Классное руководство»
. Изучить пользователю список лекций учебной программы
по дисциплинам, чем является подпункт меню «методические разработки» -
«Лекционные материалы», которые делятся на подпункты дисциплин: Информатика,
Базы данных, Операционные системы. (рис. 3)

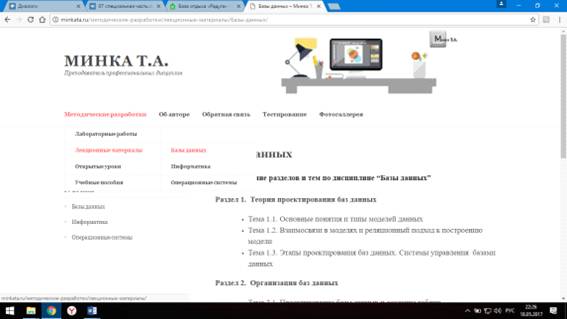
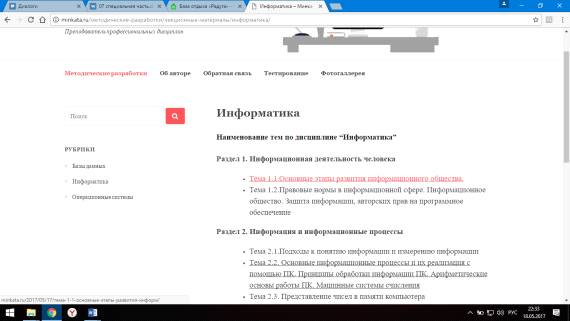
Рис. 3. «Лекционные материалы»
. Просмотреть посетителю лекционные материалы по
дисциплинам, а также скачать. Этими возможностями можно воспользоваться,
используя ссылки на темах в списках лекций учебной программы (рис. 4, рис.
5).Запись с лекцией обладает ссылкой для скачивания.

Рис. 4. «Списки тем»

Рис. 5. «Лекция»
5. Скачать методические указания к
лабораторным работам, это можно сделать в подпункте меню «Методические
разработки» «Лабораторные работы», темы с практическими работами обладают
ссылками на скачивание (рис. 6).

Рис. 6. «Ссылки на скачивание»
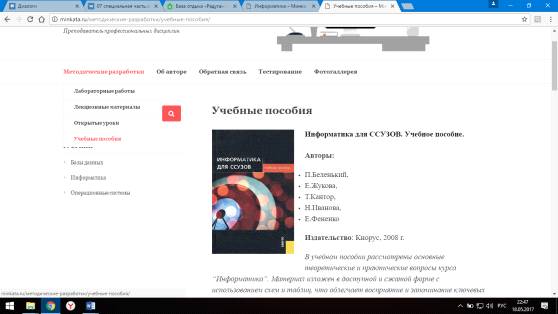
. Просмотреть учебные пособия, это
позволяет подпункт меню «Методические разработки» «Учебные пособия» (рис. 7).

Рис. 7. «Учебные пособия»
. Изучить описание открытых уроков,
это позволяет подпункт меню «Методические разработки» «Открытые уроки».
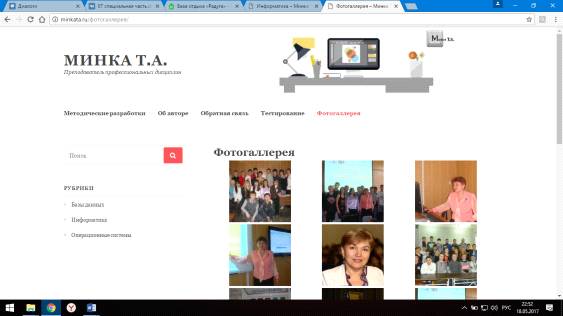
. Просмотреть фотоальбом. Данная
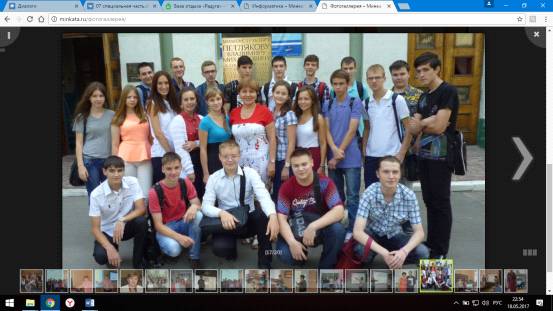
функция производиться на странице «Фотогаллерея» (рис. 8, рис. 9)

Рис. 8. «Фотогаллерея»

Рис. 9. «Просмотр фотографий»
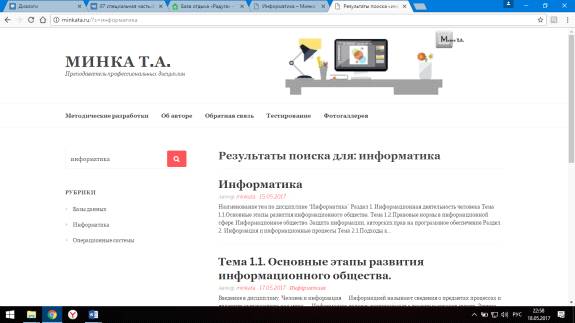
9. Производить поиск по сайту (рис.
10).

Рис. 10. «Поиск на сайте»
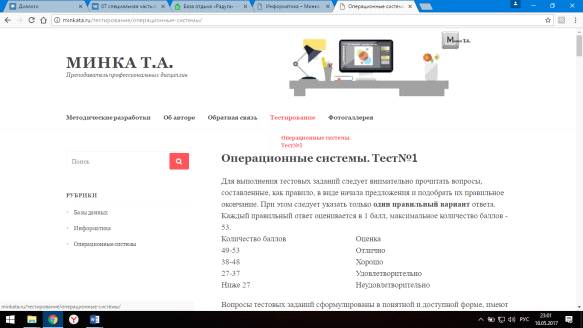
. Пройти тестирование для
подготовки к письменному тесту, данная функция предоставлена в пункте меню
«Тестирование», которое позволяет выбрать нужный тест (рис. 11, рис. 12, рис
13).

Рис. 11. «Выбор теста»

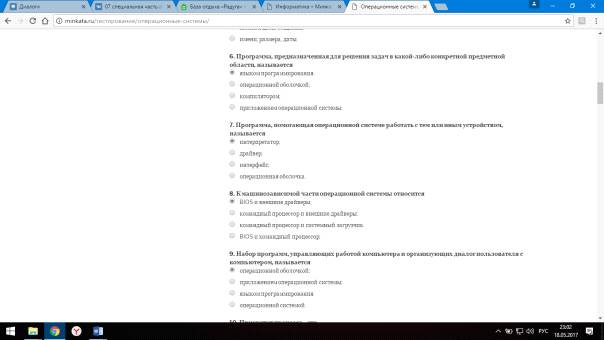
Рис. 12. «Прохождение теста»

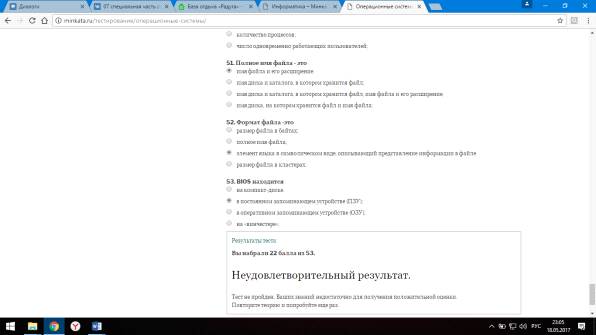
Рис. 13. «Получение результатов»
. Связаться с администратором, с
помощью обратной связи. Данная функция производится в пункте меню «Обратная
связь» (рис. 14, рис. 15).

Рис. 14. «Обратная связь»

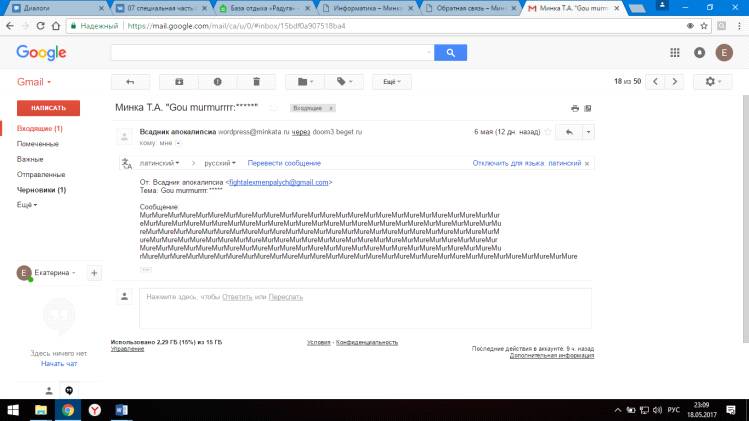
Рис. 15. «Получение сообщения на email»
3.
Организация производства
.1
Описание рабочего места на вычислительном центре
Вычислительный центр
Широкие возможности ЭВМ, являющихся мощным средством
разрешения научных проблем и экономического анализа, требуют соответствующего
эффективного их использования. Наиболее эффективным способом максимального
использования всех возможностей ЭВМ является создание ВЦ, в которых
сосредоточены специалисты по целому ряду областей и которые оснащены
электронными машинами различных классов. Необходимость такой организации
объясняется тем, что, во-первых, эксплуатация машин требует постоянного
совершенствования математических методов и приемов наиболее рационального
решения и исследования различных физических проблем и инженерных задач.
Во-вторых, эксплуатация машин, сосредоточенных в одном месте, является более
эффективной как с точки зрения их наиболее рациональной загрузки и
использования, так и с точки зрения их технического обслуживания. Кроме того,
ВЦ быстрее и с наибольшим экономическим эффектом оправдывают большие
материальные затраты на приобретение и эксплуатацию оборудования.
Одной из первых областей, в которых машины нашли широкое
применение, была автоматизация сложных наук и инженерно-технических расчетов.
Спецификой таких расчетов является большое количество операций, выполняемых
машиной, и сравнительно малый объем вводимой информации по сравнению с объемом
вычислений.
Компьютер содержит комплексы программных средств, называемых
пакетами прикладных программ, призванные реализовать конкретные цели
информационной технологии, а именно автоматизировать, т.е.:
· облегчить труд оператора;
· организовать хранение больших объемов
информации;
· обеспечить простоту, удобство доступа к
информации, корректировки и т.д.
На организацию производства ВЦ существенно влияют конструкции
и параметры основного и вспомогательного оборудования, которые должны отличать
требованиям эргономики, оптимальному распределению функций в системе
человек-машина; соответственно конструкция оборудования антропологическим и
психофизиологическим данным организма работающего. Основы роста
производительности является внедрение передового опыта, а также роста за счет
сокращения времени набора исходных данных на клавиатуре, совмещение выполнения
во времени нескольких элементов операции, рациональной подготовки и укладки
документов и т.п.
Рабочее место
Планировкой рабочего места называют пространственное
расположение основного и вспомогательного оборудования, оснастки и предметов
труда, самого работающего, обеспечивающее рациональное выполнение трудовых
движений и приемов, благоприятные и безопасные условия труда.
При организации рабочего места весьма важным фактором
является рабочая поза работника, т.е. положение его корпуса, головы, рук и ног
относительно орудий труда. Если работник работает сидя, ему необходимо
обеспечить правильную и удобную посадку, что достигается устройством опоры для
спины, рук, ног, правильной конструкцией сидения, способствующей равномерному
распределению массы тела.
Все материальные элементы рабочего места разделяют на
предметы постоянного и временного пользования и с учетом этого располагают в
определенном порядке на местах постоянного хранения; это экономит трудовые
движения и силы работающего. Инструмент, оснастка и предметы труда должны
находится на расстоянии 560-750 мм на уровне рук работника, тогда их
использование не приводит к излишним движениям и наклонам. Важным элементом
рациональной планировки рабочего места является учет индивидуальных антропометрических
и психофизиологических данных работающего.
Рабочие места оборудуют соответствующей мебелью и инвентарем,
отвечающим наиболее комфортабельным условиям работы и требованиям физиологии,
психологии и эстетики.