Разработка web-сайта для физиотерапевтического предприятия
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
. АНАЛИТИЧЕСКИЙ ОБЗОР
1.1 Анализ предметной области
.2 Анализ аналогичных сайтов в сети
Интернет
.3 Анализ функций сайта
.3.1 Анализ средств разработки
сайтов
.3.2 Обоснование выбора данной
платформы для разработки web-сайта
. РАЗРАБОТКА САЙТА
.1 Определение целевого сегмента
.2 Разработка структуры базы данных
.3 Разработка структуры сайта
.4 Разработка дизайна web-сайта
.4.1 Определение дизайна
.4.2 Разработка дизайна
.4.3 Наполнение сайта информацией
.5 Разработка web-сайта
.5.1 Описание установки CMS
«Joomla!» и программной оболочки Denwer
.5.2 Наполнение сайта материалами
.5.3 Создание модуля поиска по
сайту, формы регистрации и опроса
.5.4 Создание гостевой книги
.5.5 Создание карты Google
.5.6 Создание галереи
. ТЕСТИРОВАНИЕ
.1 Методика тестирования
.2 Результаты тестирования
4. ВНЕДРЕНИЕ WEB-САЙТА В СЕТЬ ИНТЕРНЕТ
. ЗАЩИТА WEB-САЙТА
ЗАКЛЮЧЕНИЕ
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
ПРИЛОЖЕНИЕ 1. Структурная схема базы данных
ПРИЛОЖЕНИЕ 2. Структурная схема web-сайта
ПРИЛОЖЕНИЕ 3. Use-case диаграмма
ВВЕДЕНИЕ
С появлением Интернета все более актуально становится поиск интересующей
информации населения в Сети. После прогресса web-технологий, разработчики ищут
более усовершенствованные решения поставленных задач. Примером этого являются
разработки Интернет-сайтов, благодаря которым легко искать необходимую
информацию, тематика которых различна.
Развитие технологий интернет-программирования привело к разнообразию
языков программирования, появлению конструкторов и шаблонов для разработки
сайтов, что облегчает их создание.
В настоящие время разработка web-сайтов актуальна для предприятий.
Хороший и продуманный сайт должен нести в себе полезную и необходимую
информацию для пользователей.
С помощью web-сайта фирмы могут создать себе определенный имидж, рекламу,
а также предоставить информацию о своей деятельности. Так же через сайт
происходит общение между клиентами и его администраторами, в лице руководителей
фирмы или ее работников.
Интернет один из ресурсов продвижения и рекламы. Большинство населения
пользуются ресурсами Интернета, где в удобном и доступном виде предоставляется
интересующая их информация.
Клиенты фирмы, используя web-сайт, имеют в полной мере информацию о
предоставляемых услугах (прайс-лист, акции и т.п.), специалистов, показания и
противопоказания процедур и многое другое.
Таким образом, в ходе выполнения данной работы будет реализован web-сайт
для физиотерапевтического предприятия.
1. АНАЛИТИЧЕСКИЙ
ОБЗОР
1.1 Анализ предметной области
Прежде чем приступить к реализации поставленной задачи, требуется
проанализировать предметную область данной работы.
Основной деятельностью любого физиотерапевтического предприятия является
лечение и профилактика заболеваний.
Фирма «Мертвое море» занимается одним из направлений физиотерапии, как
галотерапия.
В частых случаях под терминами "галотерапия" имеется в виду
процедура пребывания в естественных или искусственно-созданных условиях
карстовых пещер. Часть терминов основана на названии соли-сильвинит, и
относится к процедуре пребывания в естественных условиях или помещении,
воспроизводящем среду сильвинитовых пещер [1].
Для достижения целей галотерапии предприятия создают так называемые
соляный комнаты или соляные пещеры.
Соляная пещера (галотерапия) - это созданная руками специалистов
настоящая пещера, с особенным микроклиматом, близким с микроклиматом подземных
соляных пещер, который характеризуется гипоаллергенной и гипобактериальной
воздушной средой, аэроионизацией, комфортными микроклиматическими условиями, а
также специальным аудио-психотерапевтическим воздействием.
Посещение соляной комнаты не требует назначения врача. Тем не менее,
рекомендуется все же обсудить с врачом определенный курс
процедур-продолжительность, график, количество сеансов галотерапии. В
особенности важно согласование с врачом галотерапии для детей и посетителей
пожилого возраста. Галотерапия - один из самых простых и безопасных
физиотерапевтических методов, тем не менее, у нее существуют противопоказания и
ограничения. Также важно учесть индивидуальные особенности и общее состояние
здоровья конкретного человека [1].
1.2 Анализ аналогичных сайтов в сети Интернет
На просторах сети Интернет предоставлено множество сайтов, предложенных
на данную тему.

Рисунок 1.1-Сайт компании АЭРОМЕД
Анализ аналогичных сайтов заключается в выделении сильных и слабых сторон
разработок конкурирующих предприятий.
В аналогичных сайтах сильной стороной является понятный интерфейс для
пользователей, доступность информации. Разработка сайтов в основном
осуществлялась на языках программирования HTML, PHP, CSS. Так же можно выделить
технические параметры, например, как, быстродействие сайта, совместимость с
различными платформами.
Слабая сторона в том, что некоторые сайты не сопровождаются разработчиками:
продолжительное время они не обновляются, нет ответов на вопросы пользователей.
В основном возникшая проблема решается путем работы специального
работника-администратора. На некоторых сайтах была излишка рекламы, что мешает
пользователю.

Рисунок 1.2-Сайт компании «ГалоФорт»
Для того, чтобы разработанный в ходе работы web-сайт поднимался в
результатах поиска, его нужно пополнять контентом, проводить внутреннюю
оптимизацию и многое другое.
1.3 Анализ функций сайта
Цель сайта необходимо обдумать заранее, с участием всех заинтересованных
лиц. Нужно подробно изучить техническое задание и обговорить все нюансы
реализации сайта.
Обычно используются следующие цели:
просветительский;
рекламный;
сервисный;
коммерческий.
Цели
определяют навигацию, структуру, дизайн
<#"896960.files/image003.jpg">
Рисунок 2.1 - Страница Менеджер шаблонов
Дизайн, выбранного шаблона, прост, симпатичен и функционален, клиентам
будет легко и просто пользоваться сайтом. В дальнейшем проектировании сайта
данный шаблон можно обогатить при помощи расширения Firebug для браузера, с ним
можно редактировать, отлаживать и исследовать CSS, HTML и Javascript вживую, на
любой веб-странице.

Рисунок 2.2 - Дизайн шаблона
На данном этапе проектирования происходит наполнение сайта текстовой
информацией. Сайты, сделанные в системе «Joomla!», оснащаются системами
управления содержимым. Они позволяют добавлять информацию человеку, ничего не
смыслящему в программировании, языке HTML, а знакомому только с основами работы
на компьютере.
Помимо статичной текстовой и графической информации сайт будет содержать
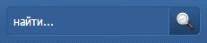
различные интерактивные сервисы, это поиск по сайту (рисунок 2.3), форма
регистрации пользователей (рисунок 2.4) и гостевая книга (рисунок 2.5).
Поиск по сайту необходим для того, чтобы облегчить пользователям поиск
необходимой информации на сайте.

Рисунок 2.3 - Форма поиск по сайту
Главная задача формы регистрации является инициализация посетителей
сайта, разделение прав на сайте.

Рисунок 2.4 - Форма регистрации
Создание гостевой книги требуется для записи отзывов клиентов фирмы. В
гостевой книге могут оставлять свои отзывы и предложения как зарегистрированные
посетители сайта, так и нет. Благодаря гостевой книге, клиенты фирмы смогут
поделиться своими впечатлениями. Гостевая книга так же является большим плюсом
для руководителей предприятия, так как будут знать свои недостатки, на которые
обратили внимание клиенты [9].

Рисунок 2.5 - Гостевая книга
.5 Разработка web-сайта
.5.1 Описание установки CMS «Joomla!» и
программной оболочки Denwer
В первую очередь устанавливается программная оболочка Denver. На этапе
установки программной оболочки Denwer стандартно был создан локальный диск Z
(рисунок 2.6):

Рис. 2.6 - Создание диска Z
Для того, чтобы работать над web-сайтом запускается Denwer, далее
открывается браузер. Для доступа к административной панели управления «Joomla!»
используется адрес своего веб-сайта с добавлением в конце пути
"/administrator". После правильного ввода адреса, откроется страница
авторизации (Рисунок 2.7).

Рисунок 2.7 - страница входа в административную панель
При вводе имени пользователя и пароля откроется главная страница
администрирования системой, то есть будет открыта панель управления (Рисунок
2.8), которая предоставит управление всеми функциями и возможностями системы
«Joomla!».

Рисунок 2.8 - Административная панель «Joomla!»
2.5.2. Наполнение сайта материалами
Разработка контента web-сайта проводилась с учетом следующих требований:
. Содержание и выбранный стиль изложения текстового материала должен
соответствовать конкретной целевой аудитории и учитывать её специфику;
. Тексты должны максимально полно излагать всю необходимую информацию;
3. Тексты должны быть тщательно проверены на наличие орфографических
ошибок;
. Графические изображения на страницах не должны превышать объем текста,
обязательно должны нести информационную нагрузку;
После тщательного отбора необходимой информации, было произведено ее
разбиение на смысловые разделы.
Любой web-сайт является источником информации. Несмотря на тематику,
актуальность, востребованность и практическую ценность этой информации.
Система навигации сайта - система программных и визуальных средств, с
помощью которых посетитель может перемещаться по данному сайту и находить
нужную ему информацию.
Наличие навигационной системы позволяет посетителю визуально определять
ценность информации, скрытой в самых далеких уголках того или иного
интернет-проекта. Каждый заголовок в сжатой форме характеризует определенный
раздел или группу подразделов сайта, посвященных определенному вопросу или
теме, и является гиперссылкой на их полный вариант. Совокупность таких
заголовков составляет упомянутую выше систему навигации по сайту.
Навигационная система сайта будет представлена графически, как и на
большинстве сайтов в интернете. Применение фотографических изображений,
рисунков, а также анимации привлекло огромное количество Web-дизайнеров,
которые предпочли визуальную привлекательность аскетичному тексту [10].
При разработке системы навигации необходимо следовать некоторым
обязательным требованиям, соблюдение которых поможет создать простую и удобную
в обращении, интуитивно понятную любому пользователю навигационную структуру.
Однако разрабатываемая система навигации должна в конечном итоге
соответствовать ряду критериев удобства пользования навигацией. Таких как:
расположение, идентифицируемость, иерархия и наименования, доступность.
В данной работе все меню, будут построены на стандартном модуле
(установленном по умолчанию) mod_mainmenu. Данный модуль является по умолчанию
главным для создания меню. Место вывода меню на сайте от шаблона, который
используется для сайта.
Внешний
вид, созданного в «Joomla!» меню, будет целиком и полностью зависеть от
используемого шаблона. Все параметры задаются в файлах используемого шаблона. В
административной панели «Joomla <#"896960.files/image011.jpg">
Рисунок 2.9 - Главное навигационное меню сайта
2.5.3 Создание модуля поиска по сайту, формы
регистрации и опроса
Чтобы создать модуль поиска по сайту, в административной панели
выбирается пункт "Расширения", затем в выпадающем меню пункт
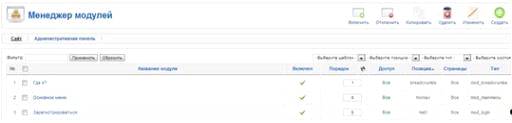
"Менеджер модулей" (Рисунок 2.10).

Рисунок 2.10 - Менеджер модулей
В правом верхнем углу находится клавиша "Создать", после этого
появляется меню выбора модулей, в котором следует выбрать модуль
"Поиск" (Рисунок 2.11).

Рисунок 2.11 - Меню модулей
Далее модуль требует настроек, которые нужны разработчику (Рисунок 2.12).

Рисунок 2.12 - Настройка модуля
В поле "Заголовок" прописывается имя модуля, которое будет
отображаться на сайте. Затем выбирается позиция, где будет располагаться модуль
поиска, почти во всех шаблонах для этого предусмотрена специальная позиция
(рисунок 2.13).

Рисунок 2.13 - Модуль поиска на главной странице
Форма регистрации и опроса создается, также как и модуль поиска, только в
меню модулей выбирается пункт "Авторизация" и "Опрос",
соответственно. Затем появляется меню настройки формы, где также как и в модуле
поиска, заполняется поле "Заголовок" и выбирается позиция, для модуля
"Опрос" индивидуально создается тематика опросника и его ответы,
остальные настройки модулей можно оставить по умолчанию (Рисунок 2.14, 2.15).

Рисунок 2.14 - Меню настройки формы регистрации

Рисунок 2.15 - Меню настройки опроса
2.5.4 Создание гостевой книги
Создавая
сайт на «Joomla <#"896960.files/image018.jpg">
Рисунок 2.16 - Панель управления "Phoca Guestbook"
Чтобы продолжить создавать гостевую книгу с помощью компонента
"Phoca Guestbook" необходимо создать гостевую книгу. Поэтому нужно
кликнуть по пункту "Гостевые книги" и на открывшейся странице
нажимается кнопка "Создать". (Рисунок 2.17).

Рисунок 2.17 - Создание гостевой книги
После появится окно настроек гостевой книги (Рисунок 2.18).
база данных сайт программный

Рисунок 2.18 - Настройка гостевой книги
В окне настроек достаточно прописать только в поле "Заголовок"
название гостевой книги, поставить галочку в положение "Да" в пункте
опубликовано и затем нажать на кнопку "Сохранить".
Для вывода гостевой книги на сайт необходимо создать пункт в меню. Нужно
зайти в "Все меню", затем "Главное меню" и на открывшейся
странице нажать на кнопку "Создать". Далее следует выбрать тип меню и
из предложенного списка нужно выбрать пункт "Phoca Guestbook". (Рисунок
2.19).

Рисунок 2.19 - Выбор пункта меню
Затем появится панель настроек пункта меню, где в поле
"Заголовок" необходимо написать имя пункта меню, а в "Параметры
- Основное" в поле "Выбрать гостевую книгу" указать созданную
ранее книгу (Рисунок 2.20).
Рисунок 2.20 - Настройка пункта меню "Гостевая книга"
Гостевая книга сайта представлена на рисунке 2.21.

Рисунок 2.21 - Гостевая книга
2.5.5 Создание карты Google
На вкладке «Контакты» создан модуль карты Google для того, чтобы
пользователям сайта было удобно понять расположение предприятия «Мертвое море».
Для данного компонента был скачен модуль «mod_specialhtml_J15». Установка
модуля аналогична установке компонента "Phoca Guestbook".
Обозначение необходимого адреса предприятия на карте происходит следующим
образом: в настройках модуля находим параметр HTML/JavaScript и туда вносим
HTML-код местонахождения фирмы, взятый из карты поиска Google.
Настройка модуля представлена на рисунке 2.22.

Рисунок 2.22 - Настройка карты Google
Внешний вид представлен на рисунке 2.23.

Рисунок 2.23 - Карта Google
2.5.6 Создание галереи
Для привлекательности сайта следует поместить на него фотогалерею.
Пользователи сайта смогут ознакомиться не только с понятием галотерапии, но и
просмотреть как выглядит сама соляная комната и как она обустроена.
Создавая фотогалерею, использовался компонент Phoca Gallery, его
установка происходит аналогично установкам вышеперечисленных модулей.
Загрузка изображений в галерею происходила следующим образом:
- в папке oboi/images/phocagallery создаем
папку под категорию - Галерея и в нее необходимо копировать нужные изображения.
Теперь изображения находятся на сервере;
в административном разделе необходимо
перейти: Компоненты-Галерея Phoca Gallery - Изображения;
загружаем необходимые изображения.

Рисунок 2.24 - Панель Phoca Gallery
Таким образом, фотогалерея имеет следующий вид, представленный на
рисунках 2.26, 2.27.

Рисунок 2.26 - Общий вид фотогалереи

Рисунок 2.27 - Обзор изображений фотогалереи
3. ТЕСТИРОВАНИЕ
3.1 Методика тестирования
В соответствии с IEEE Std 829-1983 тестирование - это процесс анализа ПО,
направленный на выявление отличий между его реально существующими и требуемыми
свойствами (дефект) и на оценку свойств ПО.
По ГОСТ Р ИСО МЭК 12207-99 в жизненном цикле ПО определены среди других
вспомогательных процессов верификации, аттестации, совместного анализа и
аудита. Процесс верификации является процессом установления того, что
программные продукты функционируют в полном соответствии с требованиями или
условиями, реализованными в прошлых работах. Данный процесс может содержать анализ,
проверку и испытание (тестирование). Процесс аттестации является процессом
определения полноты соответствия установленных требований, созданной системы
или программного продукта их функциональному назначению. Процесс совместного
анализа является процессом оценки состояний и, при необходимости, результатов
работ (продуктов) по проекту. Процесс аудита является процессом определения
соответствия требованиям, планам и условиям договора. В сумме эти процессы и
составляют то, что обычно называют тестированием [11].
Тестирование базируется на тестовых процедурах с конкретными входными
данными, начальными условиями и ожидаемым результатом, разработанными для
определенной цели, такой, как проверка отдельной программы или верификация
соответствия на определенное требование. Тестовые процедуры могут проверять
различные аспекты функционирования программы - от правильной работы отдельной
функции до выполнения бизнес-требований [12].
При реализации проекта нужно учитывать, в соответствии с какими
стандартами и требованиями будет проводиться тестирование продукта. Какие
инструментальные средства будут использоваться для поиска и для
документирования найденных дефектов. Чем большее внимание уделяется
тестированию программного продукта, тем выше будет его качество.
Перед внедрением программного продукта в эксплуатацию необходимо провести
его тестирование. Тестирование является одним из этапов жизненного цикла
программного средства, направленным на повышение качественных характеристик.
Тестирование выполнялось без участия пользователей, на специально
подобранных тестовых наборах. Выбрана была стратегия тестирования «белый ящик»,
т.е. заранее были определены предполагаемые ошибки и некорректные данные,
проверяющие систему на адекватность поведения.
Наполнение базы данных осуществлялось ручным вводом.
Тестовые наборы были основаны на обнаружении корректного ввода данных.
Надежность можно также определить экспериментально путем подсчета
количества зависаний или иных сбоев системы за определенный период времени,
также экспериментально можно определить среднее время восстановления при сбоях.
Удобство ручного ввода можно оценить путем определения времени,
затраченного пользователями на заполнение основных форм.
Также необходимо протестировать программную систему на
функциональность, насколько она будет соответствовать выдвинутым в начале
проекта требованиям. Тестирования предполагаются и проводится на основе
требований к тестированию, заданных на этапе определения требований. В качестве
требований выступают бизнес-правила, диаграммы use-case, бизнес-функции, а
также при наличии, диаграммы активности.
Цель функциональных тестов состоит в том, чтобы
проверить соответствие разработанных графических компонентов установленным
требованиям.
3.2 Результаты тестирования
Тестирование разрабатываемого приложения в целом состоит из тестирования
отдельных модулей приложения.
При тестировании сайта была проверена работоспособность всех ссылок,
расположенных на его страницах. В результате тестирования битых ссылок
обнаружено не было.
При заполнении базы данных время на формирование запроса составляет менее
0,1 секунды.
Экспериментально установлена средняя скорость загрузки страницы при
низкоскоростном канале составляет 2,5 секунды.
При тестировании системы сбоев не обнаружено.
В качестве требований к функциональному тестированию взяты данные Use
Case диаграммы (см. приложение 3). Оценка соответствия функциональности
программы к заявленным требованиям представлена в таблице 3.1.
Таблица 3.1-Параметры оценки соответствия функциональности программы
|
Функция программы
|
Реализация
|
Вывод сообщения при ошибке
|
|
Регистрация/ авторизация
|
Реализовано запуском окна авторизации, процедурой ввода
пароля
|
В случае ввода ошибочных данных выводится сообщение
«Неверный ввод логина и/или пароля»
|
|
Не все поля заполнены в форме гостевой книги
|
Запуском форму гостевой книги
|
В случае заполнения не всех полей выводится ошибка «Не все
поля заполнены вернитесь к заполнению»
|
|
При не возможности подключения к БД
|
Отправкой заявки
|
В случае невозможности подключения к БД ошибка «Невозможно
подключиться к БД»
|
Количество одновременно работающих пользователей с базой данных mysql не
ограничено.
4. ВНЕДРЕНИЕ
WEB-САЙТА В СЕТЬ ИНТЕРНЕТ
После того как создание сайта завершено на локальном сервере в папке www
лежит определенная папка с сайтом, для данного сайта создана и заполнена база
данных, и при вводе в адресной строке браузера адреса типа #"896960.files/image029.jpg">
Рисунок 4.1 - Схема переноса сайта на хостинг
Весь процесс переноса сайта состоит из следующих шагов:
- Приобретается доменное имя для сайта.
Приобретается хостинг для сайта.
Прописывается адреса DNS серверов.
Экспортируется база данных с локального сервера и
импортировать на сервер в интернет.
Упаковываются папки и файлы сайта в архив.
Распаковывается архив на сервере.
Проверяется работоспособность сайта.
Доменное
имя выбирается и регистрируется. Для этого был использован регистратор
"2domains
<#"896960.files/image030.jpg">
Рисунок 4.2 - добавление домена
В
письме, которое придет от хостера, указаны адреса DNS серверов. Их необходимо
прописать тому домену, который будет использоваться для данного сайта. Это
необходимо для того, чтобы при загрузке данного домена, происходила
переадресация на хостинг HostLand
<#"896960.files/image031.jpg">
Рисунок 4.3 - Настройка DNS - сервера
После настройки DNS - сервера база данных сайта была
экспортирована с локального сервера на сервер в интернет.
Для
того чтобы перенести базу данных сайта, на хостинг в интернет, необходимо ее
сначала экспортировать со своего сайта «Joomla!» размещенного на компьютере.
Для этого запустить локальный сервер, затем в адресной строке браузера ввести
адрес: <#"896960.files/image032.jpg">
Рисунок 4.4 - Выбор базы данных
После зайти на вкладку "Экспорт", загрузится
окно экспорта базы данных (Рисунок 4.5).

Рисунок 4.5 - Вкладка "Экспорт"
В окошке "Экспорт" кликнуть по ссылке
"Отметить все" чтобы экспортировать все таблицы базы данных (Рисунок
4.6).

Рисунок 4.6 - Экспорт таблиц базы данных
Далее галочкой был отмечен пункт "послать" и
нажать кнопку "Пошел" внизу страницы. Во всплывающем окошке кликнуть
кнопку "Сохранить".
Теперь, чтобы в будущем не возникло проблем с
кодировкой, был сохранен данный файл в кодировке utf8. Для этого файл открывается
при помощи текстового редактора блокнот, и выбирается пункт "Файл",
затем "Сохранить как...", из нижнего выпадающего списка
"Кодировка" выбрается пункт UTF-8, снять галочку напротив атрибута
BOM (в Windows XP) и нажать на кнопку "Сохранить".
Оосталось импортировать данную базу на сервер в
интернет. Для этого, используя данные из письма, присланного хостером, нужно
войти в панель управления хостингом. На хостинге HostLand после того как был
сделан заказ, сразу создается одна база данных, данные для доступа к ней
находятся в письме, присланном хостером, там будет написано "Вход в базу
MySQL:" и указаны логин, пароль, название базы и имя хоста.
Так как база создана, то остается только импортировать
в нее ту информацию, которая экспортировалась со своей базы на локальном
сервере. Для этого в панели управления хостингом нужно перейти в раздел
"MySQL" и кликнуть по вкладке "phpMyAdmin", а на
загрузившейся странице перейти по ссылке "phpMyAdmin".
Загрузится стартовая страница phpMyAdmin, где для
доступа к своей базе данных необходимо ввести логин и пароль от данной базы
данных, который будет в письме, присланном хостером и нажать на кнопку
"ОК", после чего загрузится первая страница "phpMyAdmin".
На данной странице слева, там, где написано
"Выберите базу данных", нажать по названию той базы данных, которая
была только что создана (Рисунок 4.7).

Рисунок 4.7 - Выбор базы данных
После этого вверху кликнуть по вкладке
"Импорт". На загрузившейся странице, через кнопку "Выберите
файл" выбрать экспортированный ранее файл базы данных и нажать на кнопку
"Открыть", а затем на кнопку "OK" расположенную справа
внизу страницы. По завершению экспорта появится следующее сообщение (Рисунок
4.8).

Рисунок 4.8 - Завершение экспорта
Для того чтобы не закачивать все папки сайта
«Joomla!», на хостинг по отдельности, был создан архив из этих папок и затем
закачан на сервер и распакован. На хостинге "HostLand" есть
ограничение на размер распаковываемых архивов, которое составляет 16мб. И если
архив с сайтом весит более 16мб, то можно будет просто разбить его на два
архива или более.
После необходимо перейти в папку с сайтом «Joomla!»,
выделить все папки и сделать из них архив. В архив упаковываются все папки и
файлы, кроме файла "configuration.php". Формат архива необходимо
выбрать "ZIP".
Теперь необходимо настроить
"configuration.php", который не попал в архив. Этот файл содержит
различные параметры, такие как имя и пароль базы данных, пути к папке с временными
файлами, к папке с логами и другие параметры необходимые для работы «Joomla!».
Для редактирования файл открывается при помощи редактора "AkelPad",
который входит в состав Total Commander (F4) или при помощи текстового
редактора "Блокнот".
Вначале находится параметр "var $host =". По
умолчанию там будет ''localhost''. Здесь ничего не трогается т. к. на данном
хостинге имя хоста так же localhost. Найти данный параметр можно в письме
присылаемом хостером. В итоге получится "var $host = 'localhost'".
Следующий параметр: "var $user =" - имя
пользователя базы данных. Имя пользователя базы данных будет такое же, как и
имя базы данных, увидеть его в письме присланном хостером.
Нужно указать его следующим образом - "var $user
= ''host1234''.
Следующий параметр "var $db =" - имя базы
данных. Имя базы данных такое же, как и имя пользователя, поэтому указывается
оно аналогично - "var $db = ''host1234''.
Еще один параметр " var $password =" -
пароль к базе данных. Вписывается тот пароль от базы данных, который указан в
присланном письме:
"var $password = ''123456'';
Остались еще два параметра: "var $log_path
=" - путь к папке с логами и "var $tmp_path = " - путь к папке с
временными файлами. Т. е. нужно указать абсолютный путь к данным папкам. При
использовании данного хостинга, путь будет иметь следующий вид:
/home/ваш-логни/vash-domen.ru/htdocs/www
Т. е. в данном примере необходимо указать так:
''public $log_path =
''/home/host1234/vash-domen.ru/htdocs/www/logs'';
''public $tmp_path = ''/home/host123446/vash-domen.ru/htdocs/www/tmp'';
Это все параметры, которые необходимо изменить в
данном файле. Теперь нужно сохранить его.
Следующим этапом переноса сайта «Joomla!» на хостинг
является загрузка ранее подготовленных файлов на сервер. Это можно сделать при
помощи файлового менеджера из панели управления хостингом. Необходимо выбирать
в панели управления хостингом пункт "Фтп (FTP)", а затем перейти на
вкладку ''Web FTP''. Здесь указывается пароль от ''FTP'' и нажимается кнопка
"Вход" В результате чего загрузится файловый менеджер, в котором при
помощи кнопки «Закачать» можно загрузить файлы.
После того как все загрузилось на сервер, необходимо
распаковать архив. На хостинге, в данном примере ''HostLand'', в рассмотренном
чуть выше файловом менеджере, имеется архиватор, при помощи которого можно
разархивировать свой архив. Для этого отмечается чекбокс напротив ранее
закаченного архива и нажимается кнопка "Распаковать", затем на
загрузившейся странице нажимается зеленая иконка (Рисунок 4.9).

Рисунок 4.9 - Распаковка архива
В результате все файлы будут извлечены. Теперь можно
набрать в адресной строке браузера адрес данного сайта, и загрузится главная
страница.
5. ЗАЩИТА
WEB-САЙТА
Для устойчивой работы и благополучного развития коммерческого веб-проекта
собственник сайта должен акцентировать внимание вопросам безопасности и защиты
сайта, но многие владельцы сайтов до сих пор не обращают внимание на то, что
интернет стал намного «опаснее» - растет число атак на сайты, так как в настоящее
время средства для взлома стали намного доступнее [14].
Защита сайта необходима для всех проектов в сети вне зависимости от
деятельности предприятия. Для разных средств разработок сайта существуют
различные меры по защите web-сайта. Многие разработчики сайтов используют
защиту информации, то есть запрет на копирование информации, находящийся на
сайте.
На сегодняшний день CMS Joomla очень популярна, это обусловлено рядом
факторов, таких как бесплатность, простота установки и использования и многое
другое. Таким образом в интернете возникает большое количество сайтов,
сделанных на данном движке, а вместе с сайтами появляются хакеры, которые
готовы их взломать. Некоторые взломы осуществляются по заказу за деньги
конкурирующей фирмы, другие для вставки неких ссылок, баннеров и по многим
другим причинам.
Любой сайт может стать целью взлома, а сам процесс взлома зависит от
времени, которым обладает хакер, а также его профессиональных навыков.
Несколько советов для защиты web-сайта:
. После установки необходимо удалить каталог installation.
. Сменить логин - admin, который используется для доступа в панель
администратора по умолчанию. Также не будет лишним поставить пароль посложнее в
котором должны присутствовать буквы и цифры.
. Изменить установленный по умолчанию префикс (jos_) к таблицам в базе
данных. Большинство SQL инъекций, которые написаны для взлома сайтов на Joomla
пытаются получить данные из таблицы jos_users. Таким образом, они могут
получить имя пользователя и пароль для супер-администратора сайта. Изменение
стандартного префикса оградит Вас от (большинства / всех) SQL инъекций.
. Удалить номера версий - название расширений.
Большинство уязвимостей проявляются только в конкретном выпуске
конкретных расширений.
. Использовать SEF компоненты.компоненты не только сделают ссылки более
дружелюбными к поисковикам, но и защитят от взлома.
. Права на папки.
Один немаловажный элемент защиты это установление прав доступа к тому или
иному файлу или каталогу.
. Поставить пароль на каталог administrator. Это можно сделать через
панель управления практически любого хостинга.
. Вынести файл configuration.php за пределы корневой директории сайта
(как правило это папка public_html). Configuration.php - это конфиденциальный
файл любого сайта на Joomla, содержащий пароль и логин для доступа к базе
данных. Содержимое данного файла можно увидеть, просто набрав путь к нему в
адресной строке.
. Удалять остатки файлов.
После установки расширения, которое не понравится, не оставлять его
неопубликованным. Если так сделать, уязвимые файлы будут по-прежнему на сайте.
Поэтому просто нужно воспользоваться деинсталлятором для полного удаления
расширения [15].
Таким образом, для осуществления безопасности сайта были выполнены
вышеперечисленные совета, а также осуществлено разграничение прав доступа к
информации сайта и к таблицам базы данных.
ЗАКЛЮЧЕНИЕ
В ходе выполнения выпускной квалификационной работе был реализован
полнофункциональный web-сайт, полностью готовый к применению. Разработанный
сайт ориентирован на аудиторию, заинтересованную в использовании физиотерапии.
Разработка Интернет-сайта на базе системы управления «Joomla!»,
обеспечила:
· динамичность;
· удобство в использовании;
· легкую изменяемость любых элементов оформления;
· гибкую информационную структуру;
· удобный административный интерфейс для редактирования
структуры и добавления новой информации;
· возможность дальнейшей модернизации и добавления
функциональных качеств без необходимости замены системы.
Пользователь данного сайта смогут узнавать последние новости и акции
предприятия, записываться на предоставляемые фирмой услуги.
Разработанный сайт соответствует всем требованиям, поставленным
заказчиком.
В дальнейшем времени для развития сайта возможна доработка его интерфейса
и функций, что повысит информативность, доступность, привлекательность и
удобство пользования.
СПИСОК
ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1. Соляная комната и
Галотерапия, 2011-2014 [Электронный ресурс]: офиц. сайт. - URL:
<#"896960.files/image038.jpg">
ПРИЛОЖЕНИЕ 2
(обязательное)
Структурная схема web-сайта

ПРИЛОЖЕНИЕ 3
(обязательное)
case диаграмма
