Приложения, предназначенные для клиентов аптечной сети 'Фармация'
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
ГЛАВА 1.
РАЗРАБОТКА ПРИЛОЖЕНИЙ ДЛЯ СМАРТФОНОВ НА ОС ANDROID ДЛЯ СЕТИ АПТЕК «ФАРМАЦИЯ»
.1 Принцип
работы Android OS и Android приложений
.2
Архитектура операционной системы Android
.3 Разработка
Andrid Приложений1
.4 Общая
характеристика аптечной сети «Фармация»
ГЛАВА 2.
РАЗРАБОТКА ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ДЛЯ СЕТИ АПТЕК «ФАРМАЦИЯ»
.1
Архитектура и реализация приложения
.2
Функциональность приложения
.3 Описание
работы мобильного приложения
ГЛАВА 3.
ТЕХНИКО - ЭКОНОМИЧЕСКАЯ ЭФФЕКТИВНОСТЬ РАБОТЫ ПРИЛОЖЕНИЯ ANDROID СЕТИ АПТЕК
«ФАРМАЦИЯ»
.1 Расчет
затрат на создание продукта
.2
Экономическая эффективность
ЗАКЛЮЧЕНИЕ
СПИСОК
ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ И ЛИТЕРАТУРЫ
ПРИЛОЖЕНИЯ
ВВЕДЕНИЕ
В настоящее время Android развивается в геометрической прогрессии: каждый
год число пользователей этой операционной системы постоянно растет. Согласно
последнему отчету компании Canalys, ведущего аналитика индустрии высоких
технологий, операционная система Android занимает 69, 2% мирового рынка
мобильных устройств. Конечно, этот факт привлекает внимание многих
разработчиков создавать мобильные приложения, специально для Android. Возможно,
на сегодняшний день она является самой популярной и интересной системой.
Разработчики дают пользователям уникальную возможность - установив набор
свободного программного обеспечения, можно создать программы для системы и
продавать их в специализированном интернет-магазине.
Поскольку мобильные продажи во всем мире растут, и также растет спрос на
различные приложения для них. Каждая уважающая себя компания стремится иметь,
по меньшей мере, одно мобильное приложение, чтобы быть его клиентом и иметь
"всегда под рукой". А существование некоторых компаний вообще сложно
представить без мобильных и специализированных программ, с помощью которых
можно, например, управлять базами данных, или контролировать состояние своего
продукта на рынке в любой момент времени.
К сожалению, на сегодняшний день не существует каких-либо конкретных
стандартных инструментов разработки мобильных приложений. Каждый производитель
пытается сделать операционную систему на устройстве уникальной и запоминающейся
пользователю, и как следствие возникают проблемы совместимости между различными
приложениями на разных операционных системах.
Скоро в IT-индустрии, как ожидается, будет быстро увеличиваться в размере
и объеме программное обеспечение для мобильных устройств.
Эта новая тенденция открывает доступ к мобильным устройствам для
традиционных языков программирования, так что область применения мобильных
приложений, и их доля на рынке растут.
Таким образом, развитие и поддержка приложений, основанных на
операционной системе Android, сегодня является актуальным, так как внедрение
приложений для устройств на системе Android позволяет пользователю
оптимизировать время на поиск необходимого фармацевтического товара,
сформировать запрос без помощи специалиста (или с помощью онлайн специалиста).
В данной работе рассматриваются приложения, предназначенные для клиентов
аптечной сети «Фармация».
Предмет исследования - аптечная сеть «Фармация» для операционной системы
Android.
Объект исследования является аптечная сеть «Фармация».
Цель работы - создание приложения для клиентов аптечной сети «Фармация»
на операционной системы Android.
Для достижения этой цели необходимо решить следующие задачи:
) изучить архитектурные особенности платформы Android для реализации
исходных требований;
) спроектировать приложение;
) реализовать приложение;
) протестировать приложение.
ГЛАВА 1. РАЗРАБОТКА ПРИЛОЖЕНИЙ ДЛЯ СМАРТФОНОВ НА ОС ANDROID
ДЛЯ СЕТИ АПТЕК «ФАРМАЦИЯ»
смартфон операционный мобильный приложение
1.1 Принцип работы Android OS и Android приложений
Приложения под операционную систему Android разрабатываются в основном с
использованием Java. Скомпилированный программный код (вместе со всеми файлами
ресурсов и прочей необходимой информацией) упаковывается в специальный
файл-архив, Android Package. Этот файл имеет расширение *.apk и упаковывается
специальной утилитой aapt tool. Именно он в дальнейшем распространяется как
программа и инсталлируется на мобильные устройства. Один такой файл связан с
кодом одного приложения. И каждое приложение в Android живет в своем
собственном мире - в такой машине. По умолчанию, каждая программа выполняется в
своем собственном процессе, управлением которого занимается ядро Linux, которое
также осуществляет менеджмент памяти. Таким образом, чаще всего код приложения
выполняется в изоляции от всех других приложений. Android стартует процесс,
когда возникает необходимость выполнить какой-нибудь программный код и завершает
его, когда в нем больше нет необходимости и системные ресурсы требуются другим
приложениям. По умолчанию, каждому приложению присваивается свой уникальный ID
Linux-пользователя. Права доступа устанавливаются таким образом, чтобы файлы
приложения были видны только этому пользователю и данному приложению. Хотя,
есть способы, позволяющие экспортировать их в другие приложения. Например,
существует возможность «разделения» одного и того же пользовательского ID между
двумя приложениями. В таком случае, они смогут видеть файлы друг друга. Для
того, чтобы экономить системные ресурсы, приложения с одинаковым ID можно также
договориться запускать в одном и том же Linux-процессе, разделяя одну и ту же
виртуальную машину.
Компоненты приложений в Android. Интересной чертой операционной системы
Android является тот факт, что приложение в ней может использовать для своего
функционала элементы других приложений, если, конечно, они предоставляют такой
доступ. Например, если нашему приложению требуется отобразить прокручиваемый
список изображений, а другое приложение уже имеет реализованный подходящий
скроллер, открытый для других приложений, то можно просто вызвать его для
осуществления этого действия и не разрабатывать свой собственный. При этом код
нашего приложения не смешивается с кодом другого и не компонуется с ним.
Скорее, он просто запускает некоторый кусок другого файла, когда возникает
такая необходимость. Для обеспечения такого принципа работы, система должна
быть способна запускать процесс приложения тогда, когда потребуется любая его
часть и создавать экземпляры java-объектов именно для этой части. Поэтому
приложения Android не имеют единой точки входа, как это принято в большинстве
систем. Вместо этого их код представляет собой набор некоторых отдельных целостных
сущностей, компонент, из которых система по мере необходимости может создавать
экземпляры и использовать их.
Можно выделить четыре типа таких сущностей-компонент. Поговорим о каждой
в отдельности.
«Activity» представляет собой внешний пользовательский интерфейс для
одной операции, которую может совершить пользователь. Если упростить, то это
просто один текущий экран как некоторая единица активности, своего рода кадр с
одним пользовательским действием. Здесь и далее будет использоваться термин
activity без перевода, как некоторое имя собственное. Хотя дословный перевод,
«активность» или «действие», хорошо передает общий смысл компонента.
Например, activity может предоставить список пунктов меню, которые может
выбрать пользователь или отобразить фотографии с их подписями. Или другой
пример - приложение для мгновенного обмена сообщениями может использовать одно
activity для того чтобы отобразить лист контактов, другое - чтобы создать
сообщение для выбранного контакта, третье - чтобы посмотреть историю сообщений
или выполнить настройки и так далее.
Все activity текущего приложения работают вместе и формируют единый
пользовательский интерфейс, однако при этом они независимы между собой. Каждое
из них реализовано как подкласс базового класса Activity, обеспечивающего
создание окна, в котором программист может поместить визуальный интерфейс.
Приложение может состоять из всего одного activity или сразу из
нескольких, как упомянутый ранее в качестве примера мессенджер. Какими именно
будут activity и сколько их будет, зависит от конкретного приложения и его
дизайна. Как правило, одно из activity помечается как первое, это означает, что
оно будет предоставлено пользователю при запуске приложения. Одно activity
может запускать другое. Таким образом, переход от одного activity к другому
осуществляется тогда, когда текущее activity вызывает следующее.
Каждое activity предоставляет окно по умолчанию. Обычно окно создается в
полноэкранном виде, но оно также может и не занимать весь экран и находиться
поверх других окон. Activity также может задействовать дополнительные окна -
например, всплывающее диалоговое для взаимодействия с пользователем в процессе
работы activity, или окно для предоставления текущей информации при выборе
какой-нибудь важной опции.
Визуальное содержание окна строится с помощью иерархии визуальных
компонентов (или представлений) - объектов, производных от базового класса
View. Каждый компонент представляет собой просто прямоугольное пространство
внутри окна. Родительские компоненты содержат дочерние и организуют их
расположение. Иерархию компонент можно представить в виде дерева, а те
элементы, которые находятся в самой нижней его части (“листья”) и не имеют
дочерних компонент, отрисовывают прямоугольные области и ожидают действий
пользователя на этом участке. Таким образом осуществляется интерактивное
взаимодействие с пользователем. К примеру, такое представление может отображать
на экране маленькую иконку и инициировать какое-нибудь действие, когда
пользователь на неё нажмет. В операционной системе Android уже есть набор
готовых визуальных компонент, которые доступны для использования
разработчиками. Набор включает в себя кнопки, текстовые поля, полосы прокрутки,
меню, флажки-переключатели и многое другое.
Для того чтобы поместить в окно такую иерархию, нужно вызвать метод
Activity.setContentView(). Параметром метода является экземпляр класса View,
лежащий в корне иерархии.
«Services» (сервисы) представляют из себя компоненты, которые работают в
фоновом режиме. Он, как правило, требуется для длительных операций или для
обеспечения работы удаленных процессов, но в общем случае это просто режим,
который функционирует, когда приложение не в фокусе. Примером такого процесса
может стать прослушивание музыки в то время, когда пользователь делает что-то
другое или получение данных по сети без блокирования текущей активности. Сервис
сам по себе не предоставляет пользовательского интерфейса, то есть с
пользователем не взаимодействует, а запускается, управляется и связан с другими
компонентами, например, activity. Также может запускаться вместе с системой.
«Content providers» данный компонент управляет наборами данных, которые
приложения предоставляют другим. Эти данные могут храниться в файловой системе,
базах данных SQLite, в сети, или в любом другом постоянном месте, к которому
приложение может иметь доступ. Посредством content provider другое приложение
может запрашивать данные и, если выставлены соответствующие разрешения,
изменять их. Например, система Android содержит content provider, который
управляет пользовательской информацией о контактах. Он позволяет любому
приложению, обладающему соответствующими правами вызывать составляющие этого
компонента для того, чтобы считывать, записывать или изменять информацию о
конкретном человеке.
В более общем случае, content provider можно использовать для чтения и
записи данных, которые используются приложением и не являются открытыми для
других. Например, приложение Note Pad использует такой компонент для сохранения
сделанных записей.
Данные компоненты реализуются как подкласс ContentProvider. И для того,
чтобы другие приложения могли совершить операции с данными, им необходимо
предоставить стандартный набор API.
«Broadcast receivers» этот компонент отвечает за распространение
общесистемных сообщений, отслеживание и реагирование на действия. Многие
оповещения идут от системы, например, сообщения о том, что заряд батареи мал
или экран выключен. Приложения также могут инициировать такие оповещения,
например, сигнализировать о том, что информация загружена на устройство и доступна
к использованию. Как и сервисы, broadcast receiver не предоставляет
пользовательского интерфейса, однако, он способен создавать уведомления в
строке состояния, чтобы предупреждать пользователя о том, что произошло
какое-то событие. Однако чаще broadcast receiver взаимодействует с другими
компонентами для того, чтобы самому выполнять минимальный объем работы. Так, он
может инициировать сервисы для выполнения действий, привязанных к какому-то
событию.
1.2 Архитектура операционной системы Android
точки зрения программиста, Android - платформа, которая абстрагирует
разработчика от ядра, и позволяет ему создать код в Java. Android имеет
несколько полезных функций. Во-первых, это основа предлагает большой набор API
для создания различных типов приложений, а также обеспечивает возможность
повторного использования и замены компонентов, предлагаемых приложениями
платформы и сторонних производителей. Во-вторых, наличие виртуальной машины
Dalvik, отвечает за запуск приложений на Android. Кроме того, услуги множества
разработчиков графических библиотек для 2D и 3D приложений, поддерживают
мультимедийные форматы (Ogg Vorbis, MP3, MPEG-4, H.264, PNG), API для доступа к
камере, GPS, компас, акселерометр, сенсорный экран, джойстик или клавиатура.
Существует даже специальный API для воспроизведения фоновых звуковых эффектов,
что полезно для нас в разработке игр. Не все Android-устройства имеют все эти
возможности - есть аппаратное подразделение. Конечно, у Android не
исчерпывается список возможностей, упомянутых здесь. Тем не менее, для
разработки игр они являются наиболее важными. Android-архитектура формируется
из множества компонентов. Каждый компонент основан на элементах нижнего уровня.
На рис. 1 представлен обзор основных компонентов Android.

Рисунок 1. Обзор архитектуры
В нижней части рисунка 1 показано, что ядро Linux обеспечивает основные
драйверы для аппаратных компонентов системы. Кроме того, ядро отвечает за
память, управление процессами, сетевую поддержку и т.д.
Среда выполнения Android, построенная вокруг ядра, отвечает за разработку
и осуществление Android приложений. Каждая программа работает в своем
собственном процессе со своей собственной виртуальной машиной Dalvik.запускает
программы в формате байткодом DEX. Java-файлы с классом преобразованы в формат
DEX с помощью специального инструмента DX, доступном в SDK. формат DEX занимает
гораздо меньше места в памяти, чем классический тип файлов CLASS, что
достигается за счет высокой степени сжатия, разделения на таблицы и объединения
несколько CLASS-файлов.виртуальная машина взаимодействует с библиотеками ядра,
которые предлагают базовые функциональные возможности для Java-программ. Эти
библиотеки имеют большой, но не полный перечень классов, доступных через Java
SE.
До Android 2.2 (Froyo) весь код был интерпретирован. В Froyo было введено
отслеживание JIT-компилятора, который может компилировать части байткода в
машинный код на лету. Это значительно повышает производительность приложений,
которые требуют большего количества вычислений. JIT-компилятор может
использовать возможности процессоров, которые специально разработаны для
сложных вычислений, таких как операции с плавающей запятой. Кроме того, он
включал свой собственный сборщик мусора Dalvik (Garbage Collector, GC). Он работает
по принципу "уведомить и забрать", что иногда ставит разработчиков в
тупик. Тем не менее, если его тщательно изучить, то он может быть эффективно
использован в разработке игр. Каждое приложение, работающее в экземпляре
виртуальной машины Dalvik, имеет в своем распоряжении от 16 до 24Mb RAM. Это
необходимо иметь в виду, используя картинки и звуковые ресурсы.
В дополнение к основным библиотекам, которые предлагают некоторые
функциональные возможности Java SE, есть также множество собственных библиотек
в C / C ++, которые помогают создать основу для применения структуры. Эти
системные библиотеки в основном отвечает за комплекс функций (рисование
графики, воспроизведение звука, доступ к базе данных), что не очень подходит
для виртуальной машины Dalvik. API развернул их с помощью классов Java в рамках
приложения, которое используется для написания игр.
Фреймворк связывает системные библиотеки и среды выполнения, создавая тем
самым привязку к Android. Структура управляет приложениями и предлагает сложную
среду, в которой они работают. Разработчики создают приложения для этой
структуры с набором API-интерфейсов в Java, охватывающих такие области, как
разработка пользовательского интерфейса, фоновые службы, уведомления,
управление ресурсами, доступ к периферийным устройствам и т.д. Все виды
ключевых приложений, которые поставляются с операционной системой Android
(например, клиент электронной почты), написаны с помощью API. Приложения,
интерфейс или фоновые службы могут взаимодействовать с другими приложениями. Это
соединение позволяет одному приложению использовать другие компоненты. Простой
пример - это программа, которая делает фото-образ, а затем может обработать
его. Приложение запрашивает у системы другой компонент приложения, который
обеспечивает это действие. Далее, первое приложение может повторно использовать
этот компонент (например, от встроенной в приложение камеры или из
фотогалереи). Этот алгоритм удаляет значительную часть бремени от программиста,
и позволяет настроить поведение многообразия аспектов Android.
Для разработки собственного приложения необходимо изучить инструментарий
комплекта для разработки программ Android Software Development Kit (SDK).
1.3 Разработка Andrid Приложений
Для разработки приложений используется высокоуровневый прикладной
интерфейс программирования Java для Android, при помощи которого можно
создавать приложения для конечных пользователей Android. Рассмотрим особенности
эмулятора Android, фундаментальные компоненты Android и пакеты, входящие в
состав SDK. Также будут приведены несколько фрагментов кода.
Комплект для разработки программного обеспечения (SDK) для Android
поставляется с Android Studio, плагином, который называется набором
инструментальных средств для разработки на Android (ADT). Этот инструмент
разработки IDE (IDE) для создания, отладки и тестирования приложений на Java.
Android SDK может использоваться без ADT; вместо инструментов, можно
использовать инструменты командной строки. Эмулятор поддерживает использование
обоих подходов, и с его помощью можно запустить, исправить и проверить
приложения. 90% разработки приложений может быть завершена, даже без
использования реального устройства. Полностью функциональный эмулятор для
Android воспроизводит наиболее изученные характеристики устройства. Среди тех
функций, которые не могут быть имитированы в эмуляторе, являются
USB-подключение, работа камеры и видео, имитация работы наушников, батареи и
технологии Bluetooth.Emulator базируется на технологии с открытым исходным
кодом "имитация" процессора под названием QEMU, который был
разработан Беллар. Та же самая технология может эмулировать одну операционную
систему на другой, независимо от того, какая используется процессором. QEMU
обеспечивает эмуляцию уровня процессора.
При использовании эмулятор Android имитирует процессор, который
функционирует на базе ARM (Advanced RISC Machine, Advanced RISC-машина). ARM -
32-разрядная архитектура микропроцессоров на базе RISC (Reduced Instruction Set
Computer, компьютер с сокращенным набором команд команд), которая за счет сокращения
количества команд достигает простоты конструкции и повышение
производительности. Эмулятор использует процессор в такой моделируемой версии
Linux, которая используется в Android.широко используется в мобильных
устройствах и встроенных электронных устройствах, где важно распределить
небольшое количество энергии. Многие имеющиеся в продаже мобильные устройства
имеют процессоры с этой архитектурой. Например, Apple Newton на базе процессора
ARM6. Игровые автоматы, Nintendo DS и Game Boy Advance работают на архитектуре
ARM версии 4, которая использует около 30 000 транзисторов. Классический
Pentium содержит 3, 2 миллиона транзисторов.
Компоненты пользовательского интерфейса ANDROID.
Пользовательский интерфейс используемый в рамках ОС Android, сравним с
другими полнофункциональными UI-структурами, применяемыми на локальных
компьютерах. Это более современный и асинхронный характер. На самом деле, UI-
фреймворк Android принадлежит к четвертому поколению, если считать первое
поколение традиционного прикладного программирования интерфейса Microsoft
Windows, основанный на C и MFC (классов Microsoft Foundation, Microsoft
библиотеки базовых классов, основанных на C ++ ) - второй. В этом случае, Swing
UI- фреймворк, основанный на Java, будет третьим поколением, и, как было
предложено в его конструктивных возможностях, намного превосходит MFC по
гибкости. Android UI, JavaFX, Microsoft Silverlight и язык Mozilla XML (XUL)
пользовательские интерфейсы включают новый тип UI-фреймворк четвертого
поколения, который является декларативным UI и поддерживает независимую
тематизацию.
При программировании в пользовательском интерфейсе Android используется
объявление интерфейса в файлах XML. Тогда определение представления XML
загружаются в приложение с пользовательским интерфейсом, как в Windows. Даже
меню приложения загружаются из файла XML. Экраны (окна) Android часто называют
деятельностью, которые включают в себя несколько типов, и пользователи должны
выполнить логический элемент процесса. Виды (представления) являются основными
элементами, которые находятся в пользовательском интерфейсе Android. Формы
могут быть объединены в группы (группы Видов). Для внутренней организации этого
вида, они используют в течение длительного времени известную в программировании
концепцию холста и взаимодействие пользователя с системой.
Такие композитные представления, которые включают в себя виды и группы
видов, работают на основе специальной логики компонента пользовательского
интерфейса Android.
Одним из ключевых понятий базы является управление Android- Power
жизненным циклом окон событий (окна деятельности). Протоколы системы
используются, так что Android может управлять ситуацией пока пользователь,
выполняет действия чтобы скрыть, восстановить, остановить и закрыть окно
явления.
«Основные компоненты Android». Фреймворк для пользовательского интерфейса
Android, вместе с другими компонентами Android основан на новой сущности,
называется намерение. Намерение - это сложный феномен, который сочетает в себе
идеи, такие как сообщения, отображаемые в окне, действия модель «публикации и
подписки», обмен межпроцессной информацией и регистрами приложений. Ниже
приведен пример использования класса Intent для активации или запуска
веб-браузера:
public static void invokeWebBrowser (Activity activity)
{intent = new Intent (Intent. ACTION_VIEW):. setData (Uri.
parse ("#"896942.files/image002.gif">
Рисунок 2. Диаграмма развертывания системы
На рисунке 2 представлена диаграмма развёртывания системы приложений.
Как видно, система состоит из двух частей:
. приложение для клиента;
. веб- сервер.
В данной работе сервер не рассматривается, так как он реализован другим
разработчиком.
Как видно из диаграммы, взаимодействие между Android-приложениями для
курьера и для клиента осуществляется только через веб-сервер посредством http-
запросов.
Процесс разработки дизайна приложения для мобильных устройств под
управлением ОС Android имеет свои особенности, в частности, необходимо
обеспечить поддержку экранов с различными плотностями пикселей и размерами.
Кроме того, хорошей практикой является использование приёмов для улучшения
читаемости разметки пользовательского интерфейса.
Ввиду большого разнообразия устройств с различными характеристиками
аппаратного обеспечения, необходимо предусмотреть использование
разрабатываемого приложения на экранах с различными разрешениями, соотношениями
сторон и плотностями пикселей.
На рисунке 3 изображены поля для ввода данных, размеры которых должны
изменяться в зависимости от размера экрана. В зависимости от размера экрана они
должны увеличиваться или уменьшаться, становиться шире и т.п.

Рисунок 3. Поля для ввода данных
Это возможно благодаря использованию nine-patch изображений (т. е., изображений
в формате *.9.png).
Взаимодействие с картами- это сервис от Google, который позволяет:
) отображать карту местности в разных вариантах (со спутника,
схематично);
) отображать текущее местоположение;
) отображать местоположение какого-либо объекта, получать текущие
координаты объекта с адресом (полный адрес);
) отображать маршрут между двумя точками.
Данный сервис используется при реализации следующих ВИ:
• Клиент:
) создать заказ;
) выбрать доставку;
) проследить выполнение заказа (просмотреть адреса точек отправления и
прибытия, маршрут, а так же текущее местоположения заказа).
Для работы с картой используется класс GoogleMap:
googleMap=((MapFragment)getFragmentManager().findFragmentById(R.id.mapView)).getMap();
Определение текущего местоположения
Для определения текущего местоположения используется класс
GoogleApiClient из библиотеки google-play-services_lib
Location currentLocation =.FusedLocationApi.getLastLocation(
mGoogleApiClient);(currentLocation != null) {centralPoint =
new(currentLocation.getLatitude(),.getLongitude());.getCameraPosition();cameraPosition
= new.Builder().target(centralPoint)
.zoom(15)
.bearing(0)
.tilt(0)
.build();.animateCamera(.newCameraPosition(cameraPosition));.addMarker(MarkerOptions().position(centralPoint).icon(.defaultMarker(.HUE_GREEN)));
}
Получение адреса по координатам
Нажатие на карту обрабатывается в событиях setOnMapLongClickListener и
setOnMapClickListener. Параметром, который передается событию, является LatLng,
что позволяет получить координаты выбранной точки.
Для того, чтобы получить адрес по координатам, необходимо отправить
запрос по адресу maps.googleapis.com/maps/api/geocode в формате json:
#"896942.files/image004.jpg">
Рисунок 4. Контекстная диаграмма вариантов
использования

Рисунок 5. Диаграмма варианта использования
«Отправить заказ»
Функционал клиента
Использование функции «Отправить заказ»
Создать заказ: предварительное условие - пользователь находится в окне
для создания заказа. При этом пользователь вводит наименование лекарственного
препарата, дозировку, количество, номер телефона для связи, адрес аптеки, в
которой удобно забрать заказ или другой адрес доставки товара. Система
проверяет данные, переводит пользователя в окно оплаты.
Использование функции «Оплатить заказ»
Пользователь - выбирает способ оплаты и оплачивает заказ. Система-
предоставляет пользователю окно для оплаты, выводит сообщение об успешной
оплате, переводит пользователя в окно просмотра информации о заказе.
Использование функции «Проследить выполнение заказа»
Система - отображает местоположение заказа, предоставляет информацию о
текущем состоянии заказа.
Использование функции «Подтвердить получение заказа»
Система:
. Выводит информацию о выполненном заказе и код подтверждения получения
заказа
. Сохраняет изменения и переводит заказ в состояние «выполнен»
. Переводит пользователя в окно «личный кабинет пользователя».
Использование функции «Оценить выполненный заказ».
Пользователь: создает комментарий, нажимает на кнопку «оценить заказ».
Система: выводит информацию о выполненном заказе, предоставляет
пользователю возможность создать комментарий о выполнении заказа, сохраняет
комментарий, сохраняет оценку.
Диаграммы деятельности
В данном разделе представлены диаграммы деятельности приложения для
клиента (рисунок 6). Приведённая диаграмма описывает
основные варианты использования разработанных приложений: вариант использования
«Отправить заказ» и вариант использования «Доставить заказ». Из диаграмм видна
основная особенность разработанных приложений: клиент может иметь только один
текущий заказ.

Рисунок 6. Диаграмма деятельности варианта
использования «Отправить заказ»
Тестирование приложения
Тестирование проводилось на эмуляторе в процессе разработки.
Благодаря тестированию были выявлены и исправлены следующие ошибки:
) обрезание шрифта;
) отступы, не соответствующие дизайну;
) ошибки с отображением курсора;
) неверные размеры полей;
) неверное отображение сообщений для пользователя;
) некорректное отображение на устройствах с большим размером экрана.
2.3 Описание работы мобильного приложения
Экран главного меню для клиента представляет собой фон с кнопкой для
перехода к экрану создания заказа. Можно воспользоваться поиском:

Рисунок 7. Поиск товара
Или каталогом товаров:

Рисунок 8. Выбор товара из каталога
После выбора необходимого товара его необходимо добавить в корзину

Рисунок 9. Выбор позиции
При переходе в корзину необходимо проверить правильность выбранного
товара, стоимость и оформить доставку

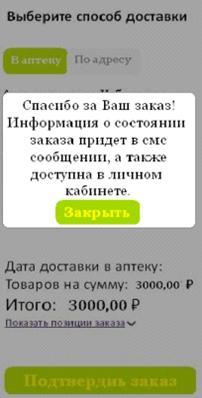
Рисунок 10. Выбор доставки в аптеку
При подтверждении заказа появляется сообщение:

Рисунок 11. Сообщение о принятом заказе
После создания заказа, приложение переведет пользователя в окно просмотра
выполнения заказа. Во время выполнения заказа, пользователю будут приходить
оповещения о статусе выполнения заказа. Когда статус заказа перейдет в
состояние «заказ выполнен», приложение предоставит пользователю краткую
информацию о заказе.
ГЛАВА 3. ТЕХНИКО-ЭКОНОМИЧЕСКАЯ ЭФФЕКТИВНОСТЬ РАБОТЫ
ПРИЛОЖЕНИЯ ANDROID СЕТИ АПТЕК «ФАРМАЦИЯ»
.1 Расчет затрат на создание продукта
Методы оценки трудозатрат на создание ПО основаны на анализе
статистических данных о ранее выполненных проектах, при этом эмпирически
определяется зависимость трудоемкости проекта от какого-нибудь количественного
показателя, характеризующего программный продукт (ПП).
Проводится оценка этого показателя для данного проекта, после чего на
основе применяемой модели прогнозируются будущие трудозатраты.
Большинство моделей для определения трудоемкости разработки программного
проекта может быть сведено к функции пяти основных параметров:
размера конечного проекта (для компонентов, написанных вручную), который
обычно измеряется числом строк исходного кода или количеством функциональных
точек, необходимых для реализации данной функциональности;
особенностей процесса, используемого для получения конечного проекта, в
частности его способность избегать непроизводительных видов деятельности
(переделок, бюрократических проволочек, затрат на взаимодействие);
возможностей персонала, участвующего в разработке программного проекта, в
особенности его профессионального опыта и знания предметной области проекта;
среды, которая состоит из инструментов и методов, используемых для
эффективного выполнения разработки программного проекта и автоматизации
процесса;
требуемого качества проекта, включающего в себя его функциональные
возможности, производительность, надежность и адаптируемость.
Трудоемкость разработки программного продукта можно разбить на основные
этапы. В соответствии с этим, общая формула расчета затрат труда в
человеко-часах (чел.-ч.) выглядит следующим образом:
Тпр= Тп+ Та+ Тбс+ Тк+ Тот+ Тд (чел.-ч)
Где Тп- трудозатраты на изучение описания задачи, (чел.-ч.);
Та- трудозатраты на разработку алгоритма решения задачи, (чел.-ч.);
Тбс- трудозатраты на разработку блок-схемы программы, (чел.-ч.);
Тк- трудозатраты на непосредственное написание программы, (чел.-ч.);
Тот- трудозатраты на отладку программы на ЭВМ, (чел.-ч.);
Тд- трудозатраты на подготовку документации по задаче, (чел.-ч.).
Слагаемые трудозатрат определяются через условное количество команд в
программных модулях:
О= о*С*(1+ΣР)= 100*1, 30*(1+(0, 3+0, 3))= 208 (чел.-ч)
Где о- предполагаемое число операторов, о=100;
С- коэффициент сложности программы, С = 1, 30;
Р- коэффициент коррекции программы при ее разработке, Р = 0, 3;
n= 2-
количество коррекций программы в ходе ее разработки.
Трудозатраты на изучение описания задачи Tn, с учетом уточнения, могут быть определены по формуле:
Tn=
О*В/ 75*К= (208/75*1, 3)*1, 5= 3, 2 (чел-ч)
Где К- степень подготовленности исполнителя к выполнению работы, К=1, 3;
В- коэффициент увеличения затрат по сложности задачи, В=1, 5.
Трудозатраты на разработку алгоритма решения задачи:
Та= О/20*К= (208/20*1, 3)= 8 (чел-ч)
Трудозатраты на разработку блок-схемы программы:
Тбс= О/10*К= (208/10*1, 3)= 16 (чел-ч)
Трудозатраты на непосредственное написание программы:
Тн= О/20*К= (208/20*1, 3)= 8 (чел-ч)
Трудозатраты на отладку программы на ЭВМ:
Тотл= О/4*К= (208/4*1, 3)= 40 (чел-ч)
Трудозатраты на подготовку документации по задаче:
Тд= О/15*К= (208/15*1, 3)= 10, 7(чел-ч)
Результаты расчетов необходимо свести в таблицу 1.
Таблица 1 - Трудоемкость работ на разработку программы.
|
№
|
Этапы проектирования
|
Трудоемкость (чел.- ч.)
|
|
1
|
Изучение описания задачи Тп
|
3, 2
|
|
2
|
Алгоритм решения задачи Та
|
8
|
|
3
|
Блок-схема алгоритма Тбс
|
16
|
|
4
|
Написание программы по блок- схеме Тн
|
8
|
|
5
|
Отладка программы на ЭВМ Тотл
|
40
|
|
6
|
Подготовка документации Тд
|
10, 7
|
|
Итого
|
85, 9
|
Сумма трудозатрат на разработку приложения на Android 85, 9 (чел.-ч.).
Расчет себестоимости и цены программного продукта
Себестоимость проекта Спр определяется суммированием следующих статей
затрат:
материальные ресурсы;
энергоресурсы;
оплата труда разработчика программного продукта;
амортизация;
прочие затраты;
расходы на подготовку и осваивание производства;
общехозяйственные расходы.
Стоимостная оценка труда разработчиков программного проекта может быть
определена по формуле:

где О - средняя заработная плата проектировщика в час, руб./ч.;
Тпр- трудоемкость проектирования, чел-ч.;
Пд- процент дополнительной заработной платы;
Псц- процент отчислений на социальные нужды, включая: социальное и
медицинское страхование, фонд занятости, пенсионный фонд;
Пнр- процент накладных расходов.
Работа программиста по условиям труда квалифицируется как вредная.
Согласно положению об оплате труда доплата за вредность составляет до 10% в
зависимости от аттестации рабочего места. Дополнительный фонд заработной платы
- 10%. Страховые взносы - 30%.
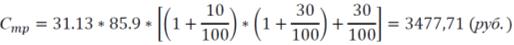
Определим фонд заработной платы инженера-программиста 12 разряда:

где О - средняя заработная плата проектировщика 1-го разряда в час,
(руб./час) (31, 3 руб.);
Тпр- трудоемкость проектирования, (чел.-ч.);
Пд- процент дополнительной заработной платы, 10 %;
Псц- процент страховых взносов, включая: социальное и медицинское
страхование, фонд занятости, пенсионный фонд, Псц= 30%;
Пнр- процент накладных расходов, 30 %.
Средняя заработная плата проектировщика в час может быть определена по
формуле:

Где З1раз - средняя заработная плата проектировщика 1-го
разряда в месяц, 5000 руб.;
Кдн- количество рабочих дней в месяце, Кдн= 20;
Краз- разрядный коэффициент, Краз= 1, 00;
Тсм- продолжительность смены, Тсм= 8 часов;
Расчет затрат на техническое обеспечения проекта
Для разработки программного обеспечения необходимы технические средства:
- Монитор 1 шт. - 4700 руб.
- системный блок 1 шт. - 30500 руб.
- клавиатура 1 шт. - 760 руб.
- мышь 1 шт. - 799 руб.
- принтер- шт. - 6690 руб.
- Windows 7 (лицензионный) - шт. - 7120 руб.
Итого затрат на техническое и программное обеспечение Соф- 50569 руб.
Основные фонды переносят свою стоимость на создаваемую продукцию в виде
амортизационных отчислений.
Срок использования технических средств 3 года.
Затраты на амортизацию (амортизационные отчисления):
Зам= Sбал*Нам/100
Зам=50569*12, 5/100= 6321, 12
Где Нам- 12, 5%,
Sбал=
50569 (руб).
Прочие затраты
Затраты на оплату машинного времени при отладке программы определяются
путем умножения фактического времени отладки программы на цену машино-часа
арендного времени:
Змв= Счас* tэвм
Счас- цена машино-часа арендного времени, тен/час =30 руб.;эвм-
фактическое время отладки программы ЭВМ, =1760;
Фактическое время отладки вычислим по формуле:
Расчет затрат на текущий ремонт
Затраты на текущий и профилактический ремонт принимаются равными 5% от
стоимости ЭВМ:
ЗТР = 0, 05* SБАЛ
ЗТР= 0, 05* 50569= 2528, 45
Затраты на материалы, необходимые для обеспечения нормальной работы ПЭВМ
составляют около 1% от стоимости ЭВМ:
ЗМВ =0, 01*СБАЛ
ЗМВ=0, 01*50569= 505, 69
Итого прочие затраты
Зпр = Змв + Зтр+ Зм=
1760+2528, 45+ 505, 69= 4794, 14 (руб.)
Затраты на материальные ресурсы
. Компакт-диск 1 - 40 руб.
. Вспомогательная литература - 200 руб.
. Канцтовары - 60 руб.
. Итого материальные ресурсы - 300 руб.
Расчет затрат на энергоресурсы
Для выполнения программного проекта используется электроэнергия на
технологические цели:
СЭР =N *n *Ц *t =0, 70 *1* 6, 20 *8 =34, 7 (руб.)
где N - мощность технических средств - 0, 70 (кВт);=1 - количество
используемых технических средств;
Ц - цена одного киловатта электроэнергии 6, 20 (руб.);- время работы в
часах - 8 (часов).
Цена одной копии программного продукта определяется по формуле:
Цк = Цпрод / N (руб.),
где Ц прод - цена продукции;
N-
количество копий, разрабатываемых программ.
Цена одной копии программы составит:
Цк =Цпрод / N =19617, 03 /1 =19617, 03 (руб.).
Результаты расчетов необходимо свести в таблицу 2.
Таблица 2 - Калькуляция себестоимости и отпускной цены
|
№ П/П
|
Статьи и затраты
|
Сумма (руб.)
|
|
1
|
Материалы
|
300
|
|
2
|
Энергоресурсы
|
34, 7
|
|
3
|
Основная заработная плата
|
3210, 3
|
|
4
|
Дополнительная заработная плата
|
267, 41
|
|
5
|
Амортизационные нужды
|
6321, 12
|
|
6
|
Прочие затраты
|
4794, 14
|
|
7
|
Расходы на подготовку и осваивание производства
|
50, 34
|
|
8
|
Общехозяйственные расходы
|
303, 55
|
|
9
|
Производственная себестоимость
|
15281, 56
|
|
10
|
Прибыль предприятия
|
2084, 36
|
|
11
|
Цена продукции
|
17365, 92
|
|
12
|
НДС
|
2251, 11
|
|
13
|
Отпускная цена
|
19617, 03
|
|
14
|
Налог на прибыль
|
416, 87
|
|
15
|
Чистая прибыль
|
1667, 5
|
Если учесть, что программу выполнял студент в рамках дипломного проекта,
то можно не учитывать заработную плату, тогда цена программы снизится.
В результате расчетов экономической эффективности создания программного
обеспечения получены следующие результаты: себестоимость программного продукта
составила 15281, 56 рублей.
.2 Экономическая эффективность
К основным затратам относятся приобретение мобильного приложения сеть
аптек «Фармация». Основной статьей расходов на внедрение является приобретение
программного продукта. Затраты составляют 15281, 56 рублй. Обслуживанием
программного продукта являются администраторы, которые входят в штат
сотрудников.
Мобильное приложение сеть аптек «Фармация» вызывает ряд преимуществ,
которые делятся на 2 группы:
· Экономический эффект
- Экономия средств на канцелярские товары и расходные материалы
для офисной техники;
- Экономия трудозатрат работников;
- Экономия на з/п промоутеров
· Социальный эффект
- Прозрачность управления;
- Удобность для клиентов.
· экономия времени на обслуживание посетителя аптеки;
· повышение уровня работоспособности сотрудников.
Средний процент экономии времени на обслуживание посетителя, а также на
поиск необходимой информации - 15%. Исходя из этого использование мобильного
приложения позволяет сэкономить - (30% * 15%)/100% = 4, 5% рабочего времени.
Оценим ежемесячные затраты на одного сотрудника, работающего с мобильным
приложением:
Затраты на финансирование ставки + страховые взносы, где
· Затраты на финансирование ставки
ежемесячные затраты, связанные с финансированием одной ставки;
общая ежемесячная зарплата сотрудника;
· Страховые взносы - ежемесячные страховые взносы в государственные
внебюджетные фонды.
Общая заработная плата - заработная плата сотрудников, которая является
суммой основной заработной платы, дополнительной заработной платы, а также
премиальных выплат.
Дополнительная заработная плата - это вознаграждение за труд сверх
установленных норм, за трудовые успехи и изобретательность и за особые условия
труда, которое включает:
·выплаты за непроработанное время, предусмотренные законодательством о
труде и коллективными договорами;
· оплата времени отпусков;
· плату за выполнение государственных и общественных обязанностей;
· выходное пособие при увольнении и др.
Ежемесячная дополнительная заработная плата равна 1/12 от основной
заработной платы, так как отпуск работнику оплачивается исходя из среднего
значения основной заработной платы за год.
Основная заработная плата сотрудника составляет 20 000 руб., исходя из
этого, получим результат:
ЗПобщ = 20 000 / 12 = 1666 руб.
Премиальные выплаты на предприятии составляют 25% от основной заработной
платы, из этого следует, что премиальные выплаты составляют 20000 * 0, 25 =
5000 руб.
Сумма общей ежемесячной заработной платы= 20000+1666+5000= 26 666 руб.
Страховые взносы определяются в процентном отношении по затратам на
оплату труда персонала. Расчет страховых взносов производится по формуле:
Страховые взносы = ЗПобщ* Ставка страховых взносов
Величина ставки страховых взносов составляет 30%. Подставляя данные
значения в формулу, получаем величину страховых взносов равную
666 * 0, 3 = 7 999, 80 руб.
Подставив исходные данные в формулу, получим сумму затрат на
финансирование одной ставки:
666 + 7 999, 80= 34 6665, 80 руб
Принимая во внимание, что мобильное приложение позволяет сэкономить 4, 5%
рабочего времени сотрудника, рассчитаем ежемесячный экономический эффект от
уменьшения количества времени, затраченного на работу с системой (34 6665, 80 *
0, 045 = 1559, 96 руб.).
Так как с системой будут работать 2 человека, ежемесячный экономический
эффект составит 1559, 96 * 2 = 3119, 92 руб.
Суммарный объем годовой экономической эффективности мобильного приложения
сеть аптек «Фармация»: 3119, 92 * 12 = 37439, 06 руб.
Срок окупаемости
Рассчитаем срок окупаемости продукта по формуле:
Т = К / П, где
· К - единовременные капитальные затраты при внедрении;
К= Зам+ Эл.эн= 6321, 20+34, 70= 6355, 90 руб
· П - годовая экономия, руб.
П = 37439, 06 руб
Подставляя данные значения в формулу, получаем:
Т = 6355, 90 / 37439, 06 = 0, 169
Умножим на 365 дней в году и получим срок окупаемости продукта в ~62 дня.
Таким образом, мобильное приложение окупится через 62 дня. На основании
приведенных расчетов можно сделать вывод о том, что за счет снижения
трудоемкости, мобильное приложение может значительно повысить эффективность
деятельности сети аптек «Фармация» и обеспечить значительную экономию средств.
ЗАКЛЮЧЕНИЕ
В данном дипломном проекте рассматривалось создание Android- приложения для сети аптек
«Фармация».
Проведенный анализ ГУП «Фармация» показал, что, несмотря на достаточно
широкую аптечную сеть, следует оптимизировать покупку и доставку лекарственных
препаратов, изделий медицинского назначения и прочего фармацевтического
ассортимента. Это позволит приблизить лекарственную помощь населению, а также
повысить прибыль фармацевтической организации. Говорить о блестящих
перспективах развития коммерческих проектов в Интернете уже не приходится -
данные статистики и очевидные факты чётко определили явные конкурентные
преимущества многих компаний, имеющих свой собственный сайт.
Сегодня наличие клиентского приложения для организации является
необходимым условием успешного ведения бизнеса. Приложения для смартфона
привлекает потенциальных клиентов и деловых партнеров, создает положительный
имидж компании, стимулирует продажи. В первую очередь - это имиджевый
инструмент, который должен оставлять яркие впечатления у клиентов. Поэтому
создание приложения- одно из первостепенных задач, стоящих перед любой солидной
организацией.
Для клиента очень важно иметь возможность быстрого и очень удобного
поиска медицинских препаратов, который осуществляется с помощью строки поиска.
А так же возможность сформировать свой заказ благодаря всего лишь нескольким
кликам. Это экономит много времени, сил и возможно поможет спасти чью-то жизнь,
ведь доставка лекарственных препаратов осуществляется очень быстро и
оперативно.
Стоит выделить и отдельную аудиторию, для которой удобнее и интереснее
посещать аптеки не выходя из дома или офиса. Учитывая, что очень много людей
большую часть времени проводят на работе или их работа связана с Интернетом,
то, естественно, им проще сделать свой заказ через такую виртуальную аптеку. К
тому же потребитель, пользующийся Интернетом, имеет возможность получить
всестороннюю информацию о нужной ему аптечной продукции или полном ассортименте
лекарственных препаратов, имеющихся в наличии в определенной аптеке данной сети
Постоянными клиентами интернет- аптек становятся люди, которые по
каким-либо причинам не могут посетить обычную аптеку. Это и мамы с грудными
детьми, и больные, ограниченные в движении. К тому же приложением удобно
пользоваться и людям с хроническими заболеваниями, которые вынуждены длительное
время принимать определенные лекарственные препараты, а также потребителям
дорогостоящих лекарств. Для этих категорий покупателей в приложении
предусмотрены отдельные скидки. Не всегда в обычной аптеке, находящейся в
данном районе, можно найти редкие импортные препараты или их отечественные
аналоги, а также гомеопатические, фитотерапевтические, диабетические препараты
и пр. Эту проблему многие потребители могут успешно решить через приложение,
задав в поисковике название нужного препарата.
Так что пользование интернет- аптеками сейчас осуществляется также легко,
как и общение в социальных сетях или приобретение необходимых вещей в интернет
-магазине.
В любом случае эффективная деятельность виртуальной аптеки не возможна
без качественного приложения, которое играет роль справочной службы,
предоставляя информацию об имеющихся медикаментах и ценах на них, а также
служит инструментом для оформления заказа. Основное различие этих методов в
том, что для их реализации требуются различные ресурсы - как по объему, так и
по содержанию.
Современный смартфон или планшетный компьютер может полностью заменить
все функции домашних компьютеров. Один из самых современных операционных систем
для мобильных устройств Android. Обратите внимание, что мобильные устройства
работают на приложениях, специально написанные для их применения, а также
приложения реализованы в веб-форме.
В результате проделанной работы поставленная цель была достигнута:
разработано приложение для клиента сети аптек «Фармация». Поставленные задачи
также были выполнены. В процессе работы были изучены и использованы
архитектурные особенности платформы Android.
Тестирование позволило выявить некоторые недочёты приложений и исправить
их в процессе разработки.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ И ЛИТЕРАТУРЫ
1. Фаулер
М., Архитектура корпоративных программных приложений //М.Фаулер. - М.:
Издательский дом "Вильяме", 2014. - 544 с.
. Гамма
Э., Приемы объектно-ориентированного проектирования // Э.Гамма, Р.Хелм,
Р.Джонсон. - СпБ: Питер, 2015. - 368 с.
. Программирование
под Android / Блэйк Мик. - СПб.: Санкт-Петербург, 2012. - 496 с.
. Android
2. Программирование приложений для планшетных компьютеров и смартфонов // Рето
Майер, Эксмо, 2014.
. Смартфоны
Android без напряга. Руководство пользователя / Андрей Жвалевский. - СПб.:
Москва, 2013. - 224 с.
. Программирование
для Android. Самоучитель / Денис Колиснеченко. -
СПб.: Санкт-Петербург, 2015. - 272 с.
. Программирование
для Android. Самоучитель /Колисниченко Д. - 2015. - 736 с.
. Компоненты
приложений в Android. Часть 1. [Электронный ресурс]. - режим доступа:
#"896942.files/image015.jpg">
Рисунок 12. Раздел «О компании»

Рисунок 13. Местоположение главного офиса

Рисунок 14. Изображение со спутника
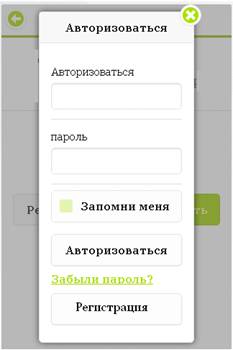
Для оформления заказа в первую очередь необходимо войти в систему.
Если пользователь уже зарегистрирован в приложении, то для этого
необходимо ввести email и пароль в соответствующие поля для ввода данных и
нажать на кнопку «Войти в личный кабинет»

Рисунок 15. Личный кабинет пользователя в приложении для клиента
При нажатии на кнопку «Редактировать данные» пользователь попадет в окно
для редактирования личных данных, изображенное на рисунке 13

Рисунок 16. Окно редактирования данных в приложении для клиента
Пользователь может изменить свою фамилию, имя и номер телефона. После
внесения изменений необходимо нажать кнопку «Отправить». Если пользователь не
хочет ничего менять, необходимо нажать на кнопку «Сброс».
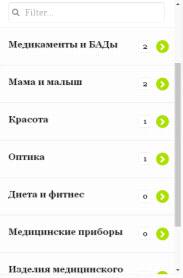
Для оформления заказа необходимо зайти в раздел «Каталог товаров» и
выбрать необходимую позицию.

Рисунок 17. Разделы каталога
Или найти необходимый товар с помощью поисковика

Рисунок 18. Поиска товара по наименованию
Здесь же можно получить скидку по карте лояльности

Рисунок 19. Скидка при покупке
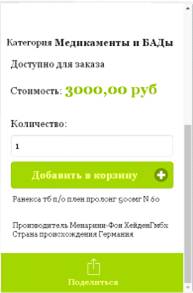
После выбора необходимого товара его необходимо добавить в корзину

Рисунок 20. Выбор позиции
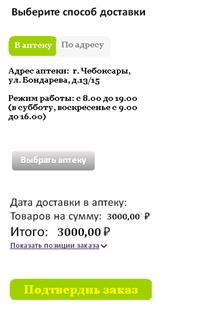
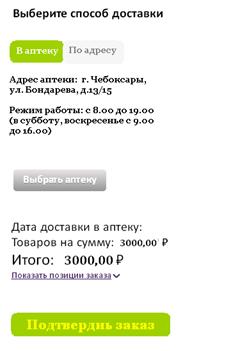
При переходе в корзину необходимо проверить правильность выбранного
товара, стоимость и оформить доставку

Рисунок 21. Выбор доставки в аптеку
При подтверждении заказа появляется сообщение:

Рисунок 22. Сообщение о принятом заказе
После создания заказа, приложение переведет пользователя в окно просмотра
выполнения заказа. Во время выполнения заказа, пользователю будут приходить
оповещения о статусе выполнения заказа. Когда статус заказа перейдет в
состояние «заказ выполнен», приложение предоставит пользователю краткую
информацию о заказе. После того, как аптека подтвердит выполнение заказа,
пользователь можете далее продолжать работу с приложением.
Приложение Б
Дополнительные материалы
<
<html xmlns:fb="http://ogp.me/ns/fb#"
class="splash-loading bg_style-1"
>
<head>
<meta charset="utf-8" />
<title> Retail
</title>
<meta http-equiv="X-UA-Compatible"
content="IE=edge, chrome=1" />
<meta name="apple-mobile-web-app-capable"
content="yes" />
<meta name="apple-mobile-web-app-status-bar-style"
content="black">
<meta name="mobile-web-app-capable"
content="yes">
<meta name="HandheldFriendly"
content="true" />
<meta name="viewport"
content="width=device-width, minimum-scale=1, maximum-scale=1,
user-scalable=no">
<link rel="icon" href="/favicon.ico"
type="image/x-icon">
<link rel="shortcut icon"
href="/favicon.ico" type="image/x-icon">
<link rel="apple-touch-icon"
href="https://az668752.vo.msecnd.net/images/apps-appicon/000/429/243/429243-iphone_small.png?1492952579"
/>
<link rel="apple-touch-icon"
href="https://az668752.vo.msecnd.net/images/apps-appicon/000/429/243/429243-iphone_large.png?1492952579"
sizes="72x72" />
<link rel="apple-touch-icon"
href="https://az668752.vo.msecnd.net/images/apps-appicon/000/429/243/429243-ipad_small.png?1492952579"
sizes="114x114" />
<meta property="og:title"
content="Retail"/>
<meta property="og:url"
content="https://appsmakerstore.com/appm/v2vfl0qz4cluxa"/>
<meta property="og:image"
content="https://az668752.vo.msecnd.net/images/apps-appicon/000/429/243/429243-iphone_small.png?1492952579">
<meta property="og:image"
content="https://az668752.vo.msecnd.net/images/apps-qr_code_image/000/429/243/429243-iphone_large.png?1494493386">
<link rel="canonical"
href="https://appsmakerstore.com/sites/app/v2vfl0qz4cluxa" />
<link
href="/stylesheets/cached/mobile.core.css?1495799833"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/stylesheets/mobile/gadgets/products.cart.css?1495799808"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/stylesheets/mobile/gadgets/stamp.css?1495799808"
media="screen" rel="stylesheet" type="text/css"
/>
<style type="text/css"
id="app_theme_style_preview">,,,,,
.ui-btn {family: Georgia, serif;
}
/* Swatches */
/* A
-----------------------------------------------------*/
/* Bar: Toolbars, dividers, slider track */
.ui-bar-a,
.ui-page-theme-a.ui-bar-inherit,.ui-bar-a.ui-bar-inherit,.ui-body-a.ui-bar-inherit,body.ui-group-theme-a.ui-bar-inherit
{: #f1f1f1;color: #dddddd;: #111111;shadow: 0 1px 0 #eeeeee;weight: bold;
}
.ui-bar-a {width: 1px;style: solid;
}
/* Page and overlay */
.ui-page-theme-a,
.ui-page-theme-a.ui-panel-wrapper {: #f9f9f9;color: #bbbbbb;:
#111111;shadow: 0 1px 0 #eeeeee;
}
.ui-overlay-a{background: #666666;}
/* Body: Read-only lists, text inputs, collapsible content */
.ui-body-a,
.ui-page-theme-a.ui-body-inherit,.ui-bar-a.ui-body-inherit,.ui-body-a.ui-body-inherit,body.ui-group-theme-a.ui-body-inherit,.ui-panel-page-container-a
{: #ffffff;color: #dddddd;: #111111;shadow: 0 1px 0 #eeeeee;
}
.ui-body-a {width: 1px;style: solid;
}
/* Links */
.ui-page-theme-a a,.ui-bar-a a,.ui-body-a
a,body.ui-group-theme-a a {: #a5d900;weight: bold;
}
.ui-page-theme-a a:visited,.ui-bar-a a:visited,.ui-body-a
a:visited,body.ui-group-theme-a a:visited {: #a5d900;
}
.ui-page-theme-a a:hover,.ui-bar-a a:hover,.ui-body-a
a:hover,body.ui-group-theme-a a:hover {: #739800;
}
.ui-page-theme-a a:active,.ui-bar-a a:active,.ui-body-a
a:active,body.ui-group-theme-a a:active {: #739800;
}
/* Button up */
.ui-page-theme-a.ui-btn,.ui-bar-a.ui-btn,.ui-body-a.ui-btn,body.ui-group-theme-a.ui-btn,head
+ body.ui-btn.ui-btn-a,
/* Button visited */
.ui-page-theme-a.ui-btn:visited,.ui-bar-a.ui-btn:visited,.ui-body-a.ui-btn:visited,body.ui-group-theme-a.ui-btn:visited,head
+ body.ui-btn.ui-btn-a:visited {: #f6f6f6;color: #dddddd;: #111111;shadow: 0
1px 0 #eeeeee;
}
/* Button hover */
.ui-page-theme-a.ui-btn:hover,.ui-bar-a.ui-btn:hover,.ui-body-a.ui-btn:hover,body.ui-group-theme-a.ui-btn:hover,head
+ body.ui-btn.ui-btn-a:hover {: #ededed;color: #dddddd;: #111111;shadow: 0 1px
0 #eeeeee;
}
/* Button down */
.ui-page-theme-a.ui-btn:active,.ui-bar-a.ui-btn:active,.ui-body-a.ui-btn:active,body.ui-group-theme-a.ui-btn:active,head
+ body.ui-btn.ui-btn-a:active {: #e8e8e8;color: #dddddd;: #111111;shadow: 0 1px
0 #eeeeee;
}
/* Active button */
.ui-page-theme-a.ui-btn.ui-btn-active,.ui-bar-a.ui-btn.ui-btn-active,.ui-body-a.ui-btn.ui-btn-active,body.ui-group-theme-a.ui-btn.ui-btn-active,head
+ body.ui-btn.ui-btn-a.ui-btn-active,
/* Active checkbox icon */
.ui-page-theme-a.ui-checkbox-on:after,.ui-bar-a.ui-checkbox-on:after,.ui-body-a.ui-checkbox-on:after,body.ui-group-theme-a.ui-checkbox-on:after,
.ui-btn.ui-checkbox-on.ui-btn-a:after,
/* Active flipswitch background */
.ui-page-theme-a.ui-flipswitch-active,.ui-bar-a.ui-flipswitch-active,.ui-body-a.ui-flipswitch-active,body.ui-group-theme-a.ui-flipswitch-active,body.ui-flipswitch.ui-bar-a.ui-flipswitch-active,
/* Active slider track */
.ui-page-theme-a.ui-slider-track.ui-btn-active,.ui-bar-a.ui-slider-track.ui-btn-active,.ui-body-a.ui-slider-track.ui-btn-active,body.ui-group-theme-a.ui-slider-track.ui-btn-active,body
div.ui-slider-track.ui-body-a.ui-btn-active {color: #a5d900;color: #739800;:
#ffff99;shadow: 0 1px 0 #739800;
}
/* Active radio button icon */
.ui-page-theme-a.ui-radio-on:after,.ui-bar-a.ui-radio-on:after,.ui-body-a.ui-radio-on:after,body.ui-group-theme-a.ui-radio-on:after,
.ui-btn.ui-radio-on.ui-btn-a:after {color: #a5d900;
}
/* Focus */
.ui-page-theme-a.ui-btn:focus,.ui-bar-a.ui-btn:focus,.ui-body-a.ui-btn:focus,body.ui-group-theme-a.ui-btn:focus,head
+ body.ui-btn.ui-btn-a:focus,
/* Focus buttons and text inputs with div wrap */
.ui-page-theme-a.ui-focus,.ui-bar-a.ui-focus,.ui-body-a.ui-focus,body.ui-group-theme-a.ui-focus,head
+ body.ui-btn-a.ui-focus,head + body.ui-body-a.ui-focus {
webkit-box-shadow: 0 0 12px #a5d900;
moz-box-shadow: 0 0 12px #a5d900;shadow: 0 0 12px #a5d900;
}
/* B
-----------------------------------------------------*/
/* Bar: Toolbars, dividers, slider track */
.ui-bar-b,
.ui-page-theme-b.ui-bar-inherit,.ui-bar-b.ui-bar-inherit,.ui-body-b.ui-bar-inherit,body.ui-group-theme-b.ui-bar-inherit,
.ui-bar-appsmaker,
#free-user-banner {: #a5d900;color: #8fbc00;: #ffff99;shadow:
0 1px 0 #9acb00;weight: bold;
}
.fullStar, .tmp_fs{color: #9acb00;
}
.attached-widgets-nav{: #a5d900 !important;color: #8fbc00
!important;: #ffff99 !important;shadow: 0 1px 0 #9acb00 !important;
}
.attached-widgets-nav > div > div
>.menu-bar-control{color: #ffff99;
}
.attached-widgets-nav > div > div
>.menu-bar-control.active{: #ffff99;
}
/*Booking fix begin*/
.application-adv {: #a5d900 !important;color: #8fbc00;:
#ffff99;shadow: 0 1px 0 #9acb00;: fixed;:0;:100%;
}
.booking-page.application-adv {:absolute;
}
.application-adv.application-adv_txt a {: #a5d900
!important;color: #8fbc00;: #ffff99;shadow: 0 1px 0 #9acb00;
}
.application-adv.application-adv_act span {color: #a5d900
!important;color: #8fbc00;: #ffff99;shadow: 0 1px 0 #9acb00;
}
.application-adv.application-adv_act span:after {color:
#a5d900 !important;
}
.application-adv.application-adv_act span:hover {: #98c800
!important;color: #8fbc00;: #ffff99;shadow: 0 1px 0 #8fbc00;
}
/*Booking fix end*/
.ui-bar-appsmaker,
.ui-panel.gadgets-menu-panel {: rgba(165, 217, 0, 0.8);
}
.ui-bar-b,
.ui-bar-appsmaker {width: 1px;style: solid;
}
/* Page and overlay */
.ui-overlay-b,
.ui-page-theme-b,
.ui-page-theme-b.ui-panel-wrapper {: #a1d400;color: #799f00;:
#ffff99;shadow: 0 1px 0 #9acb00;
}
/* Body: Read-only lists, text inputs, collapsible content */
.ui-body-b,
.ui-page-theme-b.ui-body-inherit,.ui-bar-b.ui-body-inherit,.ui-body-b.ui-body-inherit,body.ui-group-theme-b.ui-body-inherit,.ui-panel-page-container-b
{: #a5d900;color: #8fbc00;: #ffff99;shadow: 0 1px 0 #9acb00;
}
.ui-body-b {width: 1px;style: solid;
}
/* Links */
.ui-page-theme-b a,.ui-bar-b a,.ui-body-b
a,body.ui-group-theme-b a {: #ffff99;weight: bold;
}
.ui-page-theme-b a:visited,.ui-bar-b a:visited,.ui-body-b
a:visited,body.ui-group-theme-b a:visited {: #ffff99;
}
.ui-page-theme-b a:hover,.ui-bar-b a:hover,.ui-body-b
a:hover,body.ui-group-theme-b a:hover {: #b3b36b;
}
.ui-page-theme-b a:active,.ui-bar-b a:active,.ui-body-b
a:active,body.ui-group-theme-b a:active {: #b3b36b;
}
/* Button up */
.ui-page-theme-b.ui-btn,.ui-bar-b.ui-btn,.ui-body-b.ui-btn,body.ui-group-theme-b.ui-btn,head
+ body.ui-btn.ui-btn-b,
/* Button visited */
.ui-page-theme-b.ui-btn:visited,.ui-bar-b.ui-btn:visited,.ui-body-b.ui-btn:visited,body.ui-group-theme-b.ui-btn:visited,head
+ body.ui-btn.ui-btn-b:visited,head + body.ui-btn.ui-btn-appsmaker,head +
body.ui-btn.ui-btn-appsmaker:visited,
.ui-page.about-navbar.ui-btn,
.ui-page.about-navbar.ui-btn:visited {: #9fd100;color:
#8fbc00;: #ffff99;shadow: 0 1px 0 #9acb00;
}
/* Button hover */
.ui-page-theme-b.ui-btn:hover,.ui-bar-b.ui-btn:hover,.ui-body-b.ui-btn:hover,body.ui-group-theme-b.ui-btn:hover,head
+ body.ui-btn.ui-btn-b:hover,head + body.ui-btn.ui-btn-appsmaker:hover,
.ui-page.about-navbar.ui-btn:hover{: #98c800;color: #8fbc00;:
#ffff99;shadow: 0 1px 0 #9acb00;
}
/* Button down */
.ui-page-theme-b.ui-btn:active,.ui-bar-b.ui-btn:active,.ui-body-b.ui-btn:active,body.ui-group-theme-b.ui-btn:active,head
+ body.ui-btn.ui-btn-b:active,head + body.ui-btn.ui-btn-appsmaker:active,
.ui-page.about-navbar.ui-btn:active {: #95c300;color:
#8fbc00;: #ffff99;shadow: 0 1px 0 #9acb00;
}
/* Active button */head +
body.ui-btn.ui-btn-appsmaker-active,
.ui-page-theme-b.ui-btn.ui-btn-active,.ui-bar-b.ui-btn.ui-btn-active,.ui-body-b.ui-btn.ui-btn-active,body.ui-group-theme-b.ui-btn.ui-btn-active,head
+ body.ui-btn.ui-btn-b.ui-btn-active,
/* Active checkbox icon */
.ui-page-theme-b.ui-checkbox-on:after,.ui-bar-b.ui-checkbox-on:after,.ui-body-b.ui-checkbox-on:after,body.ui-group-theme-b.ui-checkbox-on:after,
.ui-btn.ui-checkbox-on.ui-btn-b:after,
/* Active flipswitch background */
.ui-page-theme-b.ui-flipswitch-active,.ui-bar-b.ui-flipswitch-active,.ui-body-b.ui-flipswitch-active,body.ui-group-theme-b.ui-flipswitch-active,body.ui-flipswitch.ui-bar-b.ui-flipswitch-active,
/* Active slider track */
.ui-page-theme-b.ui-slider-track.ui-btn-active,.ui-bar-b.ui-slider-track.ui-btn-active,.ui-body-b.ui-slider-track.ui-btn-active,body.ui-group-theme-b.ui-slider-track.ui-btn-active,body
div.ui-slider-track.ui-body-b.ui-btn-active {color: #a5d900;color: #739800;:
#ffff99 ;shadow: 0 1px 0 #739800;
}
/* Active radio button icon */
.ui-page-theme-b.ui-radio-on:after,.ui-bar-b.ui-radio-on:after,.ui-body-b.ui-radio-on:after,body.ui-group-theme-b.ui-radio-on:after,
.ui-btn.ui-radio-on.ui-btn-b:after {color: #a5d900;
}
/* Focus */
.ui-page-theme-b.ui-btn:focus,.ui-bar-b.ui-btn:focus,.ui-body-b.ui-btn:focus,body.ui-group-theme-b.ui-btn:focus,head
+ body.ui-btn.ui-btn-b:focus,
.ui-btn-appsmaker:focus,
/* Focus buttons and text inputs with div wrap */
.ui-page-theme-b.ui-focus,.ui-bar-b.ui-focus,.ui-body-b.ui-focus,body.ui-group-theme-b.ui-focus,head
+ body.ui-btn-b.ui-focus,head + body.ui-body-b.ui-focus {
webkit-box-shadow: 0 0 12px #a5d900;
moz-box-shadow: 0 0 12px #a5d900;shadow: 0 0 12px #a5d900;
}
/* Menubar */
.menu-bar-control{color:#ffff99;
}
.menu-bar-control.active{color:#ffff99;
}
/* Take Away */
.discount-new-price {: #ff3333;
}
.discount-initial-price {decoration:line-through;
}
/* Booking */
.cal-header.cal-ttl{
}
.ams-product-price,
.ui-btn.ams-product-price{: #8fbc00;shadow: 0 0 0 #9acb00;
}
.colottype-dark.ams-product-price,
.colottype-dark.ui-btn.ams-product-price{: #ffff99;
}
/* Stamp */
.stamp-def-placeholder{color: #9fd100;
}
.stamp-history-item{color: #8fbc00;
}
.stamp-history-item.full,
.stamp-history-period span{color: #9fd100;
}
.cal-dayname-cell{: #95c300;
}
.cal-dayevent-cell_today,
.cal-dayevent-cell_today.cal-dayevent-cell_unavailable,
.cal-dayevent-cell_today.cal-dayevent-cell_unavailable:hover{color:
#95c300;
}
.cal-dayevent-cell_today.cal-dayevent-name,
.cal-dayevent-cell_today.cal-dayevent-cell_unavailable.cal-dayevent-name,
.cal-dayevent-cell_today.cal-dayevent-cell_unavailable:hover.cal-dayevent-name{:
#ffff99;
}
.cal-dayevent-cell_half{color: #9fd100;
}
.cal-dayevent-cell_hover a.cal-dayevent-name,
.cal-dayevent-cell:hover a.cal-dayevent-name,
.cal-dayevent-cell_half a.cal-dayevent-name:after{color:
#9fd100;
}
.cal-dayevent-cell_today a.cal-dayevent-name{color: #799f00;
}
.cal-dayevent-cell_full,
.cal-dayevent-cell_full:hover{color: #95c300;
}
.hidden { display:none !important; }
.hidden { display:none !important; }
.hidden { display:none !important; },,body
#pageContainer.ui-overlay-a,
.ams-mobile-background,
.ui-mobile-viewport.main-page-viewport{color: #fff
!important;
}
.main-menulist > li >.ui-btn-icon-right:after{color:
#a5d900 !important;
}
.products-list > li >.ui-btn-icon-right:after{color:
#a5d900 !important;
}
.ui-btn-icon-left:after,
.ui-btn-icon-top:after,
.ui-btn-icon-bottom:after,
.ui-btn-icon-notext:after,.ui-btn.ui-checkbox-off:after,.ui-btn.ui-radio-off:after,
#splash{color: #a5d900 !important;
}
.ui-radio.ui-btn.ui-radio-on:after{color: #a5d900;color: #fff
!important;
}
.ui-mobile-viewport.ui-page#main {:transparent;
}
@media screen and (min-width:720px) {
.content-header{shadow: 0 1px 0 #eeeeee
}
}
.ams-mobile-background,
.detect-android_os-lt4{ background-position: left top;
opacity: 1.0; }
.ams-mobile-background,
}
@media only screen(min-device-width: 768px) {
.ams-mobile-background,
.detect-android_os-lt4{image:
url("https://az668752.vo.msecnd.net/images/app/image_sets-background/000/000/042/42-ipad2x.jpg?1431354293");
}
}
@media only screen(orientation: landscape) {
.ams-mobile-background,
.detect-android_os-lt4{image:
url("https://az668752.vo.msecnd.net/images/app/image_sets-tablet_bg_image/000/000/042/42-iphone5.jpg?1431354302");
}
}
@media only screen(min-device-width: 768px)(orientation:
landscape) {
.ams-mobile-background,
.detect-android_os-lt4{image:
url("https://az668752.vo.msecnd.net/images/app/image_sets-tablet_bg_image/000/000/042/42-ipad2x.jpg?1431354302");
}
}
.ui-mobile-viewport.ui-page{background-color: transparent;}
/* mobiscroll */
.dwwb{: #9fd100 !important;color: #8fbc00 !important;:
#ffff99 !important;shadow: 0 1px 0 #9acb00 !important;
}
.dwwl{:#a5d900;:linear-gradient(#a5d900 0, #fff 50%, #a5d900
100%);:-webkit-gradient(linear, left bottom, left top, from(#a5d900),
color-stop(0.50, #fff), to(#a5d900));:-moz-linear-gradient(#a5d900 0, #fff 50%,
#a5d900 100%);:-o-linear-gradient(#a5d900 0, #fff 50%, #a5d900 100%);
}
/* gadget icons (begin) */
/*
.ams-gadget-icon{
webkit-border-radius: 0px;radius: 0px;
}
*/
/* gadget icons (end) */
/* ui-footer */
.ui-footer {: none;: absolute;: 0;: 100%;
}body.ui-page.main-menulist.ui-btn,body.gadgets-menu-panel.main-menulist.ui-btn{:
#a5d900 !important;color: #ffffff !important;top-color: #98c800 !important;:
#ffffff;shadow: 0 1px 0 #9acb00 !important;
}
.contactslist.term{: #98c800;
}
.ui-bar-appsmaker,
.colottype-dark.cal-header.cal-ttl{:#ffff99;
}
.colottype-light.ui-bar-appsmaker,
.cal-header.cal-ttl{: #98c800;
}
@media screen and (max-width:720px) {
.gadgets-menu-panel.ui-panel-inner{: rgba(165, 217, 0, 0.8);
}
}
</style>
<link
href="/stylesheets/cached/mobile.theme.css?1495799833"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/themes/theme1/stylesheets/mobile/theme.css?1495799828"
media="screen" rel="stylesheet" type="text/css"
/>
<!-
<link
href="/stylesheets/mobile/jquery/icons/jqm.icons.inline-svg-white.css?1495799833"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/stylesheets/mobile/jquery/icons/jqm.icons.inline-png-white.css?1495799833"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/stylesheets/mobile/tabs/tabs.inline-svg-white.css?1495799833"
media="screen" rel="stylesheet" type="text/css"
/>
<link
href="/stylesheets/mobile/tabs/tabs.inline-png-white.css?1495799833"
media="screen" rel="stylesheet" type="text/css"
/>
>
<script>
/* grunticon Stylesheet Loader |
https://github.com/filamentgroup/grunticon | (c) 2012 Scott Jehl, Filament
Group, Inc. | MIT license.
*/.grunticon=function(e){if(e&&3===e.length){var t=window,
n=!(!t.document.createElementNS||!t.document.createElementNS("http://www.w3.org/2000/svg",
"svg").createSVGRect||!document.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#Image",
"1.1")||window.opera&&-1===navigator.userAgent.indexOf("Chrome")),
o=function(o){var r=t.document.createElement("link"),
a=t.document.getElementsByTagName("script")[0];r.rel="stylesheet",
r.href=e[o&&n?0:o?1:2], a.parentNode.insertBefore(r, a)}, r=new
t.Image;r.onerror=function(){o(!1)},
r.onload=function(){o(1===r.width&&1===r.height)},
r.src="data:image/gif;base64,
R0lGODlhAQABAIAAAAAAAP///ywAAAAAAQABAAACAUwAOw=="}};( [
"/stylesheets/mobile/jquery/icons/jqm.icons.inline-svg-white.css?1495799833",
"/stylesheets/mobile/jquery/icons/jqm.icons.inline-png-white.css?1495799833",
"/stylesheets/mobile/jquery/icons/jqm.icons.external-png-white.css?1495799833"
] );( [ "/stylesheets/mobile/tabs/tabs.inline-svg-white.css?1495799833",
"/stylesheets/mobile/tabs/tabs.inline-png-white.css?1495799833",
"/stylesheets/mobile/tabs/tabs.external-png-white.css?1495799833" ]
);
</script>
<script type="text/javascript">
(function() {
"use strict";(window.location &&
window.location.hash) {(window.location.hash === '#_=_') {.location.hash = '';;
}.location.hash = window.location.hash.replace(RegExp('_\=_',
'g'), '');
}
}());
</script>
<script type="text/javascript">= {:
'Loading',: 'An unexpected error occured, try the next time.',_sent: 'Your
request has been sent.',: 'You are offline.',_results: 'No results.',_feed:
'Empty user feed.',: 'pending',_not_go: 'can\'t go',: 'invited',:
'refused',: 'More',: 'Upload a file',: {:{: 'Application works online.',:
'External links are available.'
},:{: 'Application works offline.',: 'External links are not
available.'
},_available:{: 'Update available',: 'Update the application
for new content.'
},: {_error: 'Facebook authorization doesn\'t work
in iframe.'
}
},:{: 'Day',: 'Month',: 'Year'
},: {: 'Ok',: 'Cancel',: 'Update',: 'Set'
},:{: 'Email is invalid',: 'Name is invalid',_field: 'This
field can\'t be empty',: 'The service should be selected'
},:{: 'Select place',: 'or',: 'Find place',: 'Choose place',:
'Use my location',: 'Getting your location.',: 'We can\'t get your
coordinates.',: 'Please select your location.',:{_denied: 'User denied the
request for Geolocation.',_unavailable: 'Location information is
unavailable.',: 'The request to get user location timed out.',_error: 'An
unknown error occurred.'
},_scale:{: 'Temperature scale',: 'Celsius',: 'Fahrenheit',:
'Apply',
}
},_to_calendar:{: 'Google Calendar',: 'Live Calendar',:
'Yahoo! Calendar',: 'iCal Calendar'
},:{:{: 'Sunrise',: 'Sunset',: 'Moonrise',: 'Moonset',:
'PR',: 'PPT',: 'Tide',: 'Moon',: 'Wind',: 'Tides'
},:{: 'Website forces you to leave the app. Are you sure you
want to exit?'
},:{: 'Get Direction',: 'Website',_gps: 'No GPS signal.
Please check your GPS settings.'
},:{: 'View',_location: 'My location'
},:{_cart: 'Your cart is empty.',_added: 'Successfully
added',_your_cart: 'in your cart',: 'items',: {: 'Sorry, you can order
maximum',: 'Overlimit!',_detail: 'Sorry, you can\'t add this product more!'
}
},:{_loading_file: 'There was an error loading this
file.',_does_not_support: 'Your browser does not support this radio station
format.'
},:{_sent: 'Your request has been sent',_exists: 'Your
request already exists'
},:{: 'No livegames today'
},:{_message: 'Stamp was added successfully',_message:
'Stamps were cleared'
},:{_incorrect: 'URL incorrect',_videos: 'No uploaded videos'
},:{_message: 'Are you sure you want to reset form?'
}
}
};(typeof console === "undefined" || typeof
console.log === "undefined") {= {};
}.log = function() {};= {
"viewuid": "v2vfl0qz4cluxa",
"baseurl": "http://appsmakerstore.com",
"date_format": "european",
"timezone": "Etc/UTC",
"facebook_api_version": "v2.5"
};currYear = new Date().getFullYear(),=
"dd.mm.yyyy",= "ddmmyy";( AppSettings.date_format ==
"american" ) {= "mm.dd.yyyy";= "mmddyy";
}= {: "date",: "jqm",:
"modal",: "mixed",: dateFormat,: "HH:ii",:
"HH:ii",: dateOrder,: currYear - 80,: currYear
};_goBack = function() {(
$.mobile.activePage.is(":jqmData(role='dialog')") ){
$.mobile.activePage.dialog('close');(typeof androidBack !=
"undefined"){.back();
}else{"true";
}
}else{backBtn =
$.mobile.activePage.find("a:jqmData(back='true')").eq(0);(
$.mobile.activePage.is(".photo-page, .flickr-page, .instagram-page")
&& $(".ps-toolbar").length ){=
$(".ps-toolbar.ps-toolbar-close");
}( backBtn.length ){.trigger("click");(typeof
androidBack != "undefined"){.back();
}else{"true";
}
}else{(typeof androidBack != "undefined"){.close();
}else{"false";
}
}
}
};(window.navigator.standalone) {
$("meta[name='apple-mobile-web-app-status-bar-style']").remove();
}
</script>
<script
src="/javascripts/jquery/jquery-2.0.3.min.js?1495799808"
type="text/javascript"></script>
<script
src="/javascripts/cached/mobile.core.js?1495799808"
type="text/javascript"></script>
<script
type="text/javascript">.bookmarkbubble.Bubble.prototype.msg = {:
'<b>Install this app:</b><br /> 1) Add to
Bookmarks, <br /> 2) Tap and Hold the bookmark, <br /> 3) Select
<b>Add Shortcut to Home<\/b>',:
'<b>Install this app:</b><br /> Tap <img>
'<b>Install this app:</b><br /> 1) Tap
<img>
'<b>Install this app:</b><br /> 1) Add to
Bookmarks, <br /> 2) Tap and Hold the bookmark, <br /> 3) Select
<b>Add Shortcut<\/b>',:
'<b>Install this app:</b><br /> 1) Tap
<img src="'+ google.bookmarkbubble.Bubble.prototype.IMAGE_ANDROID4_MOBILE_BOOKMARK_DATA_URL_
+'" style="height: 1.5em;display:
inline-block;padding:0;margin:0;" alt=""/>, <br /> 2)
select <b>Add to homescreen<\/b><br /><br />',:
'<b>Install this app:</b><br /> Tap <img>
'<b>Install this app:</b><br /> Tap <img>
'<b>Install this app</b>:<br /> Tap <img>
'<b>Install this app</b>:<br /> Tap <img>
'<b>Install this app</b>:<br /> Tap <b
style="font-size:15px">+</b> and then <b>Add to Home
Screen<\/b>'
};
</script>
<script type="text/javascript"
src="//my.mobfox.com/ad.js"></script>
<script>.gmaps_key =
"AIzaSyCxz-e-SlqerYhuIApkGTGv6_wMu7D-qvA";.gmaps_static_key =
"AIzaSyA1Y9UXCO2FF7B8moayv3duLiMzDHJv-50";
</script>
</head>
<body="colottype-lightwithout-fblikewith-amslogo"theme="theme1">
<!- Google Tag Manager ->
<noscript><iframe
src="//www.googletagmanager.com/ns.html?id=GTM-KF6ZS5"="0"
width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w, d, s, l,
i){w[l]=w[l]||[];w[l].push({'gtm.start':Date().getTime(), event:'gtm.js'});var
f=d.getElementsByTagName(s)[0],=d.createElement(s),
dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,
f);
})(window, document, 'script', 'dataLayer',
'GTM-KF6ZS5');</script>
<!- End Google Tag Manager ->
<div id="fb-root"></div>
<script>.fbAsyncInit = function() {.init({: '168962863134169',:
true,: 'v2.5'
});
};
(function(d, s, id){js, fjs =
d.getElementsByTagName(s)[0];(d.getElementById(id)) {return;}=
d.createElement(s); js.id = id;.src =
"//connect.facebook.net/en_US/sdk.js";.parentNode.insertBefore(js,
fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div id="splash">
<table><tr><td>
<h3>Loading...</h3>
<div>
</td></tr></table>
</div>
<link
href="/stylesheets/mobile/free-banner.css?1495799833"
media="screen" rel="stylesheet" type="text/css"
/>
<div id="free-user-banner">
<div>
<script>_({
// Ad Request
Variables:'c1e533c7af943794b2834a7dcd3aae38',:'live', // Change to 'test' to
show a test ad or 'live'_width:'320', // Maximum Width of your Banner_height:'50',
// Maximum Height of your Banner_strict:'0', // If you change this parameter to
1, the ad size set above will be strict and no smaller ads will be
shown.:'<div>
});
</script>
</div>
</div>
<div id="pageContainer">
<!-PAGE: Start of first page ->
<div data-role="page" id="main">
<div id="app-system-messages"></div>
<div id="app-homeheader">
<div id="app-logo" >
</div>
</div><!- /header ->
<div data-role="content"
data-theme="empty">
<ul>
<li data-content-type='items-unit'
data-gadget-item='about_us_2783851' >
<a href="#about_us_2783851"><span>О компании</span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='take_away_2783855' >
<a href="#take_away_2783855"><span>Каталог товаров</span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='share_2783861' >
<a href="#share_2783861"><span>Поделиться</span>
</a>
</li>
</ul>
<ul>
<a href="/enduser/device/settings">
<span>
<span>
<img alt="Icon_52"
src="/app/v2vfl0qz4cluxa/gadget_icon/icon_52.svg" />
</span>
</span>
<span>
</a>
</li>
</ul>
</div><!- /content ->
<div id="app-homefooter">
<a href="http://appsmakerstore.com"
target="_blank"><span>powered by</span> <img
alt="Appsmakerstore" height="13px"
src="/images/app-copy.light.png?1495799808" /></a>
</div>
</div>
<!- /PAGE ->
<div data-role="page"
id="goto"></div>
<divrole="page"theme="a"="app-search"="app-search-page"app-navigation="page"
>
<div data-role="header"
data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>
</div>
<div data-role="content"
data-theme="empty">
<div>
<form action="#app-search"
method="GET" data-ajax="false">
<input type="search" name="q"
placeholder="Search" value="">
</form>
</div>
<div>
</div>
</div>
<divrole="page"theme="a"="about_us_2783851"gadget-key='about_us_2783851'
data-content-type='page'fix-multiple-entry-points="true"
>
<div data-role="header"
data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>О компании</span></h1>
</div>
<div>
<div>
<ul>
<li data-content-type='items-unit'
data-gadget-item='form_editor_2783854'>
<a href="#form_editor_2783854">
<span>
<span>Обратная связь</span>
</a>
</li>
</ul>
</div>
</div>
<div data-role="content">
<div data-role="contactsBlock">
<div>
<ul>
<li>
<li>
</ul>
</div>
<ul>
</ul>
</div>
<div>
<p style="text-align:center"><img
src="http://www.chuv-farmaciya.med.cap.ru/Home/500/shapka/%D0%B2%D0%B0%D1%80%D0%B8%D0%B0%D0%BD%D1%826.gif"
/></p>
<p style="text-align:center"><b>Сеть аптек
"Фармация"</b></p>
</div>
<ul>
</ul>
<a href="#about-contact_send_2783851"
data-role="button" data-theme="b"
data-rel="popup" data-transition="pop">
<div data-role="popup"
data-history="false" data-theme="a"
data-overlay-theme="a" data-position-to="#pageContainer"
id="about-contact_send_2783851">
<a href="#about_us_2783851" data-rel="back">
<div data-role="header">
<h1>Add to Address Book</h1>
</div>
<div role="main">
<form action="https://appsmakerstore.com/m/v2vfl0qz4cluxa/added_widgets/2783851/about_vcard"
method="POST">
<input type="hidden" name="parent_id"
id="parent_id" value="about-contact_2783851" />
<div data-role="fieldcontain">
<label for="email">
<input type="email" name="email"
id="email" placeholder="Email" value="">
</div>
<div data-role="controlgroup"
data-type="horizontal">
<div>
<div>
<div>
</div>
</div>
</form>
</div>
</div>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b">
<div>
<ul>
<li><a data-content-type='tab'
data-tab-target='about_us_2783851' href="#about_us_2783851"
data-icon="ams-description">
<li><a data-content-type='tab'
data-tab-target='about-map_2783851' href="#about-map_2783851"
data-icon="ams-map"
data-transition="none">Map</a></li>
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="about-map-page"="about-map_2783851"gadget-key='about_us_2783851'
data-content-type='page'
>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>О компании</span></h1>
<a href="">
</div>
<div data-role="content">
<div>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b">
<div>
<ul>
<li><a data-content-type='tab'
data-tab-target='about_us_2783851' href="#about_us_2783851"
data-icon="ams-description"
data-transition="none">Description</a></li>
<li><a data-content-type='tab' data-tab-target='about-map_2783851'
href="#about-map_2783851" data-icon="ams-map">
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="about-website-page
page-with-iframe"="about-website_2783851"gadget-key='about_us_2783851'
data-content-type='page'
>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#about-map_2783851"
data-icon="arrow-l" data-back="true"
data-theme="appsmaker"
data-transition="fade">Back</a>
<h1><span>О компании</span></h1>
</div>
<div data-role="content">
<iframe data-content-unit='iframe'
src="about:blank" frameborder="0" ></iframe>
</div>
</div>
<divrole="page"theme="a"="formkit-page"="form_editor_2783854"app-navigation="page"gadget-key='form_editor_2783854'
data-content-type='page'subgadget="true"
>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Обратная связь</span></h1>
</div>
<div data-role="content">
<div>
<img alt="99811-iphone_large">
</div>
<div>
</div>
<div>
</div>
<div id="form_editor_2783854-popup">
<div role="main">
<p>
<a href="#form_editor_2783854"
data-role="button" data-theme="b">Ok</a>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855"app-navigation="page"gadget-key='take_away_2783855'
data-content-type='page'
>
<div data-role="header" data-nobackbtn="true"
data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
<a href="#take_away_2783855-cart">
</div>
<div>
<div>
<ul>
<li data-content-type='items-unit'
data-gadget-item='stamp_2783857'>
<a href="#stamp_2783857">
<span>
</a>
</li>
</ul>
</div>
</div>
<div data-role="fieldcontain"
data-position="fixed" data-theme="appsmaker">
<fieldset data-role="controlgroup"
data-type="horizontal" data-mini="false"
data-corners="false">
<input>
<label>
<input>
<label>
<input>
<label>
<input>
<label>
</fieldset>
</div>
<div data-role="content"
data-theme="empty">
<ul>
<li>
<a
href="/appsapi/v2vfl0qz4cluxa/take_away/928674/show.html?added_widget_id=2783855"
data-page-id="ta_product-928674" data-ajax="false">
<a href="/take_away/device/category/225761?added_widget_id=2783855"
data-ajax="false" data-page-id="ta-category-225761">
<h3 data-content-unit='name'>Медикаменты и БАДы</h3>
<p>
<span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='225762'>
<a
href="/take_away/device/category/225762?added_widget_id=2783855"
data-ajax="false" data-page-id="ta-category-225762">
<h3 data-content-unit='name'>Мама и малыш</h3>
<p>
<span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='225763'>
<a
href="/take_away/device/category/225763?added_widget_id=2783855"
data-ajax="false" data-page-id="ta-category-225763">
<h3 data-content-unit='name'>Красота</h3>
<p>
<span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='225764'>
<a href="/take_away/device/category/225764?added_widget_id=2783855"
data-ajax="false" data-page-id="ta-category-225764">
<h3 data-content-unit='name'>Оптика</h3>
<p>
<span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='229856'>
<a
href="/take_away/device/category/229856?added_widget_id=2783855"
data-ajax="false" data-page-id="ta-category-229856">
<h3 data-content-unit='name'>Диета и фитнес</h3>
<p>
<span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='229857'>
<a
href="/take_away/device/category/229857?added_widget_id=2783855"
data-ajax="false" data-page-id="ta-category-229857">
<h3 data-content-unit='name'>Медицинские приборы</h3>
<p>
<span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='229858'>
<a href="/take_away/device/category/229858?added_widget_id=2783855"
data-ajax="false" data-page-id="ta-category-229858">
<h3 data-content-unit='name'>Изделия медицинского
назначения</h3>
<p>
<span>
</a>
</li>
</ul>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b"
>
<div>
<ul>
<li><a href="#take_away_2783855"
data-icon="ams-category">
<li><a href="#take_away_2783855-search"
data-icon="ams-search">
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855-vendors"app-navigation="page"gadget-key='take_away_2783855'
data-content-type='page'
>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
<a href="#take_away_2783855-cart">
</div>
<div data-role="content"
data-theme="empty">
<ul data-role="listview"
data-filter="true" data-filter-placeholder="Filter..."
data-app-navigation="nav">
</ul>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b"
>
<div>
<ul>
<li><a href="#take_away_2783855"
data-icon="ams-category">
<li><a href="#take_away_2783855-search"
data-icon="ams-search">
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855-search"="products-search-page"app-navigation="page"gadget-key='take_away_2783855'
data-content-type='page'
>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
<a href="#take_away_2783855-cart">
</div>
<div data-role="content">
<div>
<form accept-charset="UTF-8"
action="/take_away/device/items_list_page"
data-ajax="false" method="get"><div
style="margin:0;padding:0;display:inline"><input
name="utf8" type="hidden" value="✓"
/></div>
<input id="added_widget_id"
name="added_widget_id" type="hidden"
value="2783855" />
<div data-role="fieldcontain">
<label for="search_text">Name</label>
<input data-mini="true"
id="search_text" name="search[text]" type="text"
value="" />
</div>
<button type="submit">Search</button>
</form> </div>
</div>
<div data-role="footer"
data-position="fixed"
data-theme="b"tap-toggle="false" >
<div>
<ul>
<li><a href="#take_away_2783855"
data-icon="ams-category">
<li><a href="#take_away_2783855-search"
data-icon="ams-search">
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="products-cart"="take_away_2783855-cart"gadget-key='take_away_2783855'
data-content-type='page'
>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-back="true"
data-theme="appsmaker">Back</a>
<h1><span>
</div>
<div data-role="content">
</div>
<divrole="page"theme="a"="take_away_2783855_paypal-success"gadget-key='take_away_2783855'
data-content-type='page'>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-ajax="false"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<div>
<div>
</div>
</div>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b">
<div>
<ul>
<li><a>
data-fb-name="Каталог товаров"
data-fb-name="I just ordered from Каталог товаров,
check out and order the same"fb-link=""=""
>Share on Facebook</a></li>
<li><a href="https://twitter.com/share?url=&text=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same"
data-icon="ams-twitter" target="_blank" rel="external">Share
on Twitter</a></li>
<li><a href="mailto:?subject=Каталог товаров&body=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same+"
data-icon="ams-mail">Send by E-mail</a></li>
<li><a
href="https://telegram.me/share/url?url=&title=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same"
data-icon="ams-telegram" target="_blank"
rel="external">Share on Telegram</a></li>
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855_paypal-failed"gadget-key='take_away_2783855'
data-content-type='page'>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-ajax="false"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<div>
<div>
</div>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855_epay-success"gadget-key='take_away_2783855'
data-content-type='page'>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-ajax="false"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<div>
<div>
</div>
</div>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b">
<div>
<ul>
<li><a>
data-fb-name="Каталог товаров"
data-fb-name="I just ordered from Каталог товаров,
check out and order the same"fb-link=""=""
>Share on Facebook</a></li>
<li><a
href="https://twitter.com/share?url=&text=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same"
data-icon="ams-twitter" target="_blank"
rel="external">Share on Twitter</a></li>
<li><a href="mailto:?subject=Каталог товаров&body=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same+"
data-icon="ams-mail">Send by E-mail</a></li>
<li><a
href="https://telegram.me/share/url?url=&title=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same"
data-icon="ams-telegram" target="_blank"
rel="external">Share on Telegram</a></li>
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855_epay-failed"gadget-key='take_away_2783855'
data-content-type='page'>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-ajax="false"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<div>
<div>
</div>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855_stripe-success"gadget-key='take_away_2783855'
data-content-type='page'>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-ajax="false"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<div>
<div>
</div>
</div>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b">
<div>
<ul>
<li><a>
data-fb-name="Каталог товаров"
data-fb-name="I just ordered from Каталог товаров,
check out and order the same"fb-link=""=""
>Share on Facebook</a></li>
<li><a
href="https://twitter.com/share?url=&text=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same"
data-icon="ams-twitter" target="_blank"
rel="external">Share on Twitter</a></li>
<li><a href="mailto:?subject=Каталог товаров&body=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same+"
data-icon="ams-mail">Send by E-mail</a></li>
<li><a
href="https://telegram.me/share/url?url=&title=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same"
data-icon="ams-telegram" target="_blank"
rel="external">Share on Telegram</a></li>
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855_stripe-failed"gadget-key='take_away_2783855'
data-content-type='page'>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-ajax="false"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<div>
<div>
</div>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855_points-success"gadget-key='take_away_2783855'
data-content-type='page'>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-ajax="false"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<div>
<div>
</div>
</div>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b">
<div>
<ul>
<li><a>
data-fb-name="Каталог товаров"
data-fb-name="I just ordered from Каталог товаров,
check out and order the same"fb-link=""=""
>Share on Facebook</a></li>
<li><a
href="https://twitter.com/share?url=&text=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same"
data-icon="ams-twitter" target="_blank"
rel="external">Share on Twitter</a></li>
<li><a href="mailto:?subject=Каталог товаров&body=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same+"
data-icon="ams-mail">Send by E-mail</a></li>
<li><a
href="https://telegram.me/share/url?url=&title=I+just+ordered+from+%D0%9A%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3+%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%BE%D0%B2%2C+check+out+and+order+the+same"
data-icon="ams-telegram" target="_blank"
rel="external">Share on Telegram</a></li>
</ul>
</div>
</div>
</div>
<divrole="page"theme="a"="take_away_2783855_points-failed"gadget-key='take_away_2783855'
data-content-type='page'>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#take_away_2783855"
data-icon="arrow-l" data-ajax="false"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Каталог товаров</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<div>
<div>
</div>
</div>
</div>
</div>
<div id="take_away_2783855-cart-popup">
<div data-role="header"><h1>
<div role="main">
<p>
<div data-role="controlgroup"
data-type="horizontal">
<div>
<div>
<div>
</div>
</div>
</div>
</div>
<divrole="page"theme="a"="stamp_2783857"="stamp-page"gadget-key='stamp_2783857'
data-content-type='page'subgadget="true"fix-multiple-entry-points="true"
>
<div data-role="header"
data-nobackbtn="true" data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Лояльность</span></h1>
<a
href="/stamp/2783857/history?stamp_data_id=19567"
data-icon="info"
data-theme="appsmaker">History</a>
</div>
<div data-role="content"
data-theme="empty">
<div>
></div>
</div>
</div>
<divrole="page"theme="a"="share_2783861"gadget-key='share_2783861'
data-content-type='page'
>
<div data-role="header"
data-theme="appsmaker">
<a href="#main" data-icon="arrow-l"
data-back="true" data-theme="appsmaker">Back</a>
<h1><span>Поделиться</span></h1>
</div>
<div data-role="content"
data-theme="empty">
<ul>
<li style="" id="widget_share_data_fb_preview">
<a>
>
<img alt="Fb">
</a></li>
<li style="" id="widget_share_data_tw_preview">
<a
href="https://twitter.com/share?url=http%3A%2F%2Fv2vfl0qz4cluxa.myapp.name&text=Check
out the mobile app Retail" target="_blank"
rel="external">
<img alt="Tw">
</a>
</li>
<li style=""
id="widget_share_data_vk_preview">
<a
href="https://vk.com/share.php?url=http%3A%2F%2Fv2vfl0qz4cluxa.myapp.name&title=Check
out the mobile app Retail" target="_blank"
rel="external">
<img alt="Vk">
</a>
</li>
<li style=""
id="widget_share_data_odn_preview">
<a
href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=http%3A%2F%2Fv2vfl0qz4cluxa.myapp.name&st.comments=Check
out the mobile app Retail" target="_blank"
rel="external">
<img alt="Odnoklassniki">
</a>
</li>
<li style="display: none"
id="widget_share_data_telegram_preview">
<a
href="https://telegram.me/share/url?url=http%3A%2F%2Fv2vfl0qz4cluxa.myapp.name&title=Check
out the mobile app Retail" target="_blank"
rel="external">
<img alt="Telegram">
</a>
</li>
<li style="display: none"
id="widget_share_data_mail_preview">
<a
href="mailto:?body=Check%20out%20the%20mobile%20app%20Retail%20on%20http%3A%2F%2Fv2vfl0qz4cluxa.myapp.name&subject=Check%20out%20the%20mobile%20app%20Retail">
<img alt="Em">
</a>
</li>
</ul>
</div>
</div>
<div id="external-iframe-page">
<a href="#main" data-icon="delete"
data-back="true" data-theme="appsmaker">Close</a>
<h1><span>
</div>
<div>
<iframe src="about:blank"
frameborder="0" ></iframe>
</div>
<div id="external-share-menu"
data-role="popup" data-theme="b"
data-history="false">
<div>
<ul>
<li><a data-icon="ams-facebook">
>Share on Facebook</a></li>
<li><a data-icon="ams-twitter"
href="about:blank" target="_blank"
rel="external">Share on Twitter</a></li>
<li><a data-icon="ams-mail"
href="about:blank" rel="external">Send by
E-mail</a></li>
</ul>
</div>
</div>
<div data-role="footer"
data-position="fixed" data-theme="b">
<div>
<ul>
<li><a data-icon="ams-go"
href="about:blank" target="_blank"
rel="external">Go</a></li>
<li><a href="#external-share-menu"
data-icon="ams-share"
data-rel="popup">Share</a></li>
</ul>
</div>
</div>
</div>
</div>
<div>
<div>
<a href="#" data-rel="close">
<div id="app-logo">
</div>
</div>
<ul>
<li data-icon="home"><a
href="#main" data-direction="reverse"><span>
<li data-content-type='items-unit'
data-gadget-item='about_us_2783851'>
<a href="#about_us_2783851">
<span>
<span>О компании</span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='take_away_2783855'>
<a href="#take_away_2783855">
<span>
<span>Каталог товаров</span>
</a>
</li>
<li data-content-type='items-unit'
data-gadget-item='share_2783861'>
<a href="#share_2783861">
<span>
<span>Поделиться</span>
</a>
</li>
</ul>
<ul>
<a href="/enduser/device/settings">
<span>
<span>
<img alt="Icon_52"
src="/app/v2vfl0qz4cluxa/gadget_icon/icon_52.svg" />
</span>
</span>
<span>
</a>
</li>
</ul>
</div>
<!-<div id="gadgets-menu-helper-popup">
<p>Swipe from the right to check menu</p>
</div>->
<div>
<script
src="/javascripts/cached/mobile/map.js?1495799808"
type="text/javascript"></script>
<script
src="/javascripts/mobile/gadgets/map.about.js?1495799808"
type="text/javascript"></script>
<script
src="/javascripts/cached/mobile/shopping.js?1495799808"
type="text/javascript"></script>
<script
src="/javascripts/mobile/gadgets/formkit.js?1495799808"
type="text/javascript"></script>
<script
src="/javascripts/cached/mobile/stamp.js?1495799808"
type="text/javascript"></script>
<script src="/mb/v2vfl0qz4cluxa.js?app=1"
type="text/javascript"></script>
<script>
(function(i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l=1*new
Date();a=s.createElement(o),=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,
m)
})(window, document, 'script', '//www.google-analytics.com/analytics.js',
'ga');('create', 'UA-7542737-2', 'auto');('send', 'pageview');
</script>
<script type="text/javascript">
(function(){geoLocation = {};sendGeoLocation(data)
{(data.coords && (geoLocation.latitude != data.coords.latitude)
&& (geoLocation.longitude != data.coords.longitude)) {
$.ajax({: 'put',: document.location.origin +
"/native/api/v13/location",: data.coords,
//request example
//latitude=41.3915807&longitude=2.1880877&altitude=0&accuracy=41&altitudeAccuracy=0&heading=NaN&speed=NaN:function(){.latitude
= data.coords.latitude;.longitude = data.coords.longitude;
},: function (response) {
// do nothing
},: function (xhr, e, text) {.log('error', xhr, e);
}
})
}
}(window.navigator && window.navigator.geolocation)
{.geolocation.watchPosition(sendGeoLocation);
}
})();
</script>
</body>
</html>