Технология написания клиентских приложений с использованием языка сценариев JavaScript
Министерство
образования и науки Российской Федерации
Федеральное
государственное бюджетное образовательное учреждение
высшего
образования
«Владимирский
государственный университет
имени
Александра Григорьевича и Николая Григорьевича Столетовых»
(ВлГУ)
Кафедра
«Физика и прикладная математика»
Лабораторная
работа №4
по
дисциплине «Веб программирование»
Выполнил:
ст.
гр. АИСс-113
Афанасьев
А.А.
Принял:
Самойленко
А.А.
Владимир
2016
Цель работы: изучение технологии написания
клиентских приложений с использованием языка сценариев JavaScript.
Теоретические сведения
- это облегченный объектно-ориентированный язык
сценариев. Ядро этого языка встроено и м Netscape Navigator, и в Microsoft
Internet Explorer, а также в другие браузеры, и расширено для
веб-программирования добавлением объектов, представляющих окно браузера и его
содержимое. Версия JavaScript для клиентской стороны позволяет включать в
веб-страницы выполняемое содержимое. С помощью JavaScript можно выйти за
пределы статического HTML и создавать страницы, включающие в себя программы,
которые взаимодействуют с пользователем, управляют браузером и динамически
создают HTML-содержимое. JavaScript является наиболее распространенным языком
сценариев, выполняющихся на стороне клиента.
Суть языка JavaScript можно выразить в следующих
основных принципах:можно внедрить в HTML. Это осуществляется с помощью
дескриптора <SCRIPT>…</SCRIPT> (сценарий описывается
непосредственно в документе HTML или в подключаемом внешнем файле с расширением
.js) или в виде кода, обрабатывающего события, связанные с элементами
форм.зависит от среды. Для выполнения кода требуется поддержка браузером
используемых в этом коде средств.- интерпретируемый язык. JavaScript не
компилируется в двоичный код наподобие .exe, а, оставаясь частью документа
HTML, интерпретируется браузером.- слаботипизированный язык. Нет необходимости
объявлять переменные специального типа, а одна и та же переменная может хранить
в разных точках программы данные разного типа (числовые, строковые и другие).-
объектно-ориентированный язык. Работа ведется с объектами, которые
инкапсулируют данные (свойства) и поведение (методы). Однако объектная модель
JavaScript основывается на экземплярах, а не на концепции наследования.
Различают стандартные объекты, независимые объекты и пользовательские объекты.
Первые служат для работы с элементами гипертекста и браузера. Набор стандартных
объектов и их свойств может несколько отличаться у различных браузеров.
Независимые объекты стандартизованы Европейской ассоциацией производителей
компьютеров (ECMA), образуют стандартизованную версию JavaScript - язык
ECMAScript - и предназначены для работы с такими данными как строки, массивы,
время, математические функции и т.п. Пользовательские объекты описываются
разработчиками и служат для решения специфических задач.- язык, управляемый
событиями. HTML-элементы, подобные кнопкам, спискам или текстовым полям,
усовершенствованы с целью поддержки обработчиков событий. Большинство
написанных на JavaScript кодов как раз и оказываются связанными с теми или
иными событиями.- это не Java. Java и JavaScript разрабатывались разными
компаниями. Различия между Java и JavaScript очень велики и проявляются на
уровне базовых принципов этих языков. Можно даже сказать, что общим у этих
языков является только си-подобный синтаксис. Основная причина сходства имен
кроется в маркетинговых соображениях.- многофункциональный развивающийся язык.
Области применения JavaScript в клиентском программировании очень широки, а
большое количество версий языка с различными функциональными возможностями
позволяет очень гибко подходить к решению задач, стоящих перед разработчиком.
Задание
Перед выполнением работы изучить размещенный на
учебном сервере справочный материал, касающийся базового синтаксиса языка
сценариев JavaScript, а также его системы стандартных и независимых объектов.
. Для формы из лабораторной работы №2
выполнить проверку на наличие незаполненных полей. Проверка должна выполняться
после нажатия кнопки <ОК>. При наличии незаполненных полей пользователь
должен увидеть соответствующее предупреждение (например, «Не введена фамилия!»)
. Сделать проверку правильности ввода
телефонного номера, он должен быть введён в формате «(ХХХ) ХХХХХХХ», где
'X'-десятичная цифра. Общее количество цифр в скобках и за скобками должно
равняться десяти.
. Сделать проверку корректности ввода
адреса электронной почты.
Ход работы
Листинг
.html
<!DOCTYPE
html>
<html>
<head>
<title>4</title>
<meta
charset="utf-8">
<script
type="text/javascript">validate_form()
{valid = true;regExpPhone =
/[(]\d{3}[)]\d{7}/;regExpArdes =
/^[a-z0-9_\.\-]+@([a-z0-9\-]+\.)+[a-z]{2,6}/;fio=document.userForm.fio.value;age=document.userForm.age.value;adres=document.userForm.adres.value;phone=document.userForm.phone.value;(fio==""){.alert("введите
имя");= false;
}(age==""){.alert("введите
возраст");= false;
}(adres==""){.alert("введите
адрес");= false;
}(!regExpPhone.test(phone)){.alert("введите
телефон в формате (ххх)ххххххх");
valid = false;
}(!regExpArdes.test(adres)){.alert("неверный
адрес");= false;
}valid;
</script>
</head>
<body>
<form align=center
name="userForm" onsubmit="return validate_form();">
ФИО: <br>
<input
name="fio"><br>
Возраст: <br>
<input
name="age"><br>
Адрес: <br>
<input
name="adres"><br>
Телефон: <br>
<input
name="phone"><br>
Области интересов:<br>
<input name="option1"
value="music" type="checkbox">музыка<br>
<input name="option2"
value="music" type="checkbox">Фильмы<br>
<input name="option3"
value="music" type="checkbox">Кино<br>
Основная сфера
деятельности:<br>
<input name="sd"
value="учеба" type="radio">Учеба<br>
<input name="sd"
value="работа" type="radio">Работа<br>
Набор оценок сайта:<br>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>затрудняюсь
ответить</option>
</select><br>
<input type="submit"
name="send" value="Отправить данные">
</form>
</body>
</html>
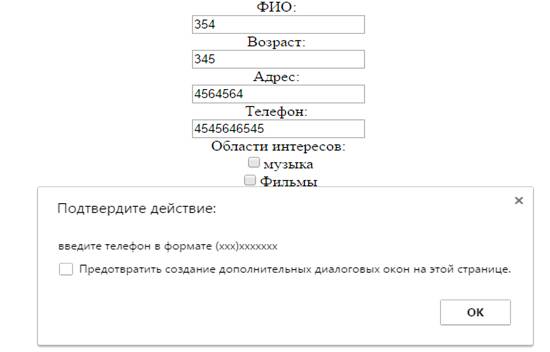
Скриншоты

Рисунок 1.
Вывод
В ходе данной работы были изучены технологии
написания клиентских приложений с использованием языка сценариев JavaScript.