Разработка Web-ресурса АПК Великолукского свиноводческого комплекса
МИНИСТЕРСТВО
СЕЛЬСКОГО ХОЗЯЙСТВА РОССИЙСКОЙ ФЕДЕРАЦИИ
Федеральное
государственное Бюджетное образовательное учреждение высшего образования
«Российский
государственный аграрный университет -
МСха
имени К.А. Тимирязева»
(ФГБОУ
ВО ргау - МСХА имени К.А. Тимирязева)
Факультет
экономики и финансов
Кафедра
прикладной информатики
КУРСОВАЯ
РАБОТА
по
дисциплине «Компьютерная графика и визуализация данных»
НА
ТЕМУ:
«Разработка
Web-ресурса АПК Великолукского свиноводческого комплекса»
Выполнила: Сулимова
А.С., факультет экономики и финансов, 207.
Проверил: Андреев
Антон Валерьевич
МОСКВА
- 2015
Оглавление
Введение
Глава1.
Анализ информационных потребностей предприятия и существующих графических
пакетов
.1
Сущность свиного подкомплекса как производства
.2
Анализ и описание графических пакетов
Глава
2. Разработка программного продукта в AdobePhotoshopCS6
.1
Создание программного продукта
.2
Программный продукт
Заключение
Список
использованной литературы
Постановка задачи
графический пакет
портфолио агропромышленный
Дано: Великолукский свиноводческий комплекс
Основным направлением деятельности
Свиноводческого комплекса является разведение и выращивание товарных свиней для
обеспечения собственной сырьевой базы Мясокомбината, а также селекция
племенного поголовья. Производственная мощность Великолукского свиноводческого
комплекса, после ввода в эксплуатацию всех объектов составит 2 млн. убойных
голов в год.
Максимальная производственная мощность: 32 тыс.
тонн мяса в год (176 тыс. голов единовременного содержания).
Персонал: более 1000 человек.
Необходимо: создать портфолио данной организации
в виде web-ресурса. Для осуществления данной цели следует выполнить ряд задач:
выбрать технические и программные средства,
которые позволят достичь цели курсовой работы;
разработать web-ресурс для предприятия АПК;
создать web-страницы в виде графического файла с
расширением *.jpeg;
заполнить каждую web-страницу подробной
информацией о предприятии;
обеспечить выполнение web-страниц в одном стиле.
Введение
Портфолио - это некоторое количество работ,
раскрывающих отдельные аспекты деятельности, тем самым, формирующих полную
картину.Есть французское слово portfolio - блок эстампов, фотоснимков.
Английское слово portfolio - одно из значений которого «папка для документов».
Приблизительное значение слова портфолио - папка
с фотографиями или документами, представляющими возможности фирмы или
специалиста в своей области, дающими представление о предоставляемых услугах и
предложениях.
Целью данной курсовой работы является разработка
портфолио свиного АПК. Для достижения поставленной цели необходимо решить
следующие задачи:
проведение анализа предметной области -
информационных потоков предприятия;
проведение анализа существующих графических
пакетов;
разработка и описание программного продукта;
описание программы, при помощи которой будет
создан продукт;
Глава1. Анализ информационных потребностей
предприятия и существующих графических пакетов.
1.1 Сущность свиного подкомплекса как
производства
Мясной комплекс является важнейшей составной
частью АПК России и одной из самых крупных сегментов продовольственного рынка,
как по ёмкости, так и по числу участников. Особая роль рынка мяса и мясных
продуктов определяется не только значительными объёмами производства и
потребления этой группы продуктов в стране, но и их значимостью, как основного,
наряду с молоком и молочными продуктами источника белков животного
происхождения в рационе питания человека. В последние годы российский мясной
рынок является перспективным и динамично развивающимся.
В производстве и потреблении мяса свинина
неизменно занимает ведущее место. Её производство увеличивается и это не
удивительно: для свиней характерно высокое многоплодие, короткий эмбриональный
период, скороспелость и высокий доход продуктов убоя, что позволяет получать от
них большое количество продукции при экономном расходовании кормов. Мясо и жир
свиней отличаются высокими пищевыми и вкусовыми достоинствами. Перевариваемость
свиного мяса достигает 95%, свиного сала 98%. Консервирование свинины не ухудшает
её вкусовых качеств, что издавна сделало этот продукт незаменимым при
производстве колбас и копченостей. Кроме мяса и жира от свиней получают шкуру,
щетину, кровь, эндокринное и другое ценное сырьё для промышленности.
Исследованиями, проведенными в научно -
исследовательском институте мясной промышленности установлено, что мясо свиней
богато полноценным белком, содержащим все незаменимые аминокислоты,
минеральными веществами и витаминами группы B.
В год жители России потребляют около 8 млн.т.
мяса, в том числе более 2 млн.т. свинины. В 2005 году около 1,5 млн.т. свинины
было произведено внутри страны, около 0,5 млн.т. импортировано.
Однако развитие промышленных технологий требует
значительных финансовых затрат на строительство, оборудование содержание и
эксплуатацию животноводческих помещений. Сегодня на крестьянско-фермерские
хозяйства (КФХ) и личные подсобные хозяйства (ЛПХ) приходится около 50
процентов российского производства свинины. Такой высокий процент
мелкотоварного производства - фактор нестабильности.
1.2 Анализ и описание графических пакетов
Первый в мире сайт info.cern.ch
появился в 1991 году
<https://ru.wikipedia.org/wiki/1991_%D0%B3%D0%BE%D0%B4>. Его создатель,
Тим Бернерс-Ли <https://ru.wikipedia.org/wiki/%D0%A2%D0%B8%D0%BC_%D0%91%D0%B5%D1%80%D0%BD%D0%B5%D1%80%D1%81-%D0%9B%D0%B8>,
опубликовал на нём описание новой технологии WorldWideWeb
<https://ru.wikipedia.org/wiki/World_Wide_Web>, основанной на протоколе
передачи данных HTTP <https://ru.wikipedia.org/wiki/HTTP>, системе
адресации URI <https://ru.wikipedia.org/wiki/URI> и языке гипертекстовой
разметки HTML <https://ru.wikipedia.org/wiki/HTML>. Также на сайте были
описаны принципы установки и работы серверов
<https://ru.wikipedia.org/wiki/%D0%A1%D0%B5%D1%80%D0%B2%D0%B5%D1%80_(%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D0%B5)>
и браузеров
<https://ru.wikipedia.org/wiki/%D0%91%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80>.
Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли
разместил на нём список ссылок на другие сайты.
Сайт (от англ.
<https://ru.wikipedia.org/wiki/%D0%90%D0%BD%D0%B3%D0%BB%D0%B8%D0%B9%D1%81%D0%BA%D0%B8%D0%B9_%D1%8F%D0%B7%D1%8B%D0%BA>
website: web - «паутина, сеть» и site - «место», буквально «место, сегмент,
часть в сети») - система электронных документов
<https://ru.wikipedia.org/wiki/%D0%AD%D0%BB%D0%B5%D0%BA%D1%82%D1%80%D0%BE%D0%BD%D0%BD%D1%8B%D0%B9_%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82>
(файлов <https://ru.wikipedia.org/wiki/%D0%A4%D0%B0%D0%B9%D0%BB> данных и
кода) частного лица или организации в компьютерной сети
<https://ru.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8F_%D1%81%D0%B5%D1%82%D1%8C>
под общим адресом <https://ru.wikipedia.org/wiki/URL> (доменным именем
<https://ru.wikipedia.org/wiki/%D0%94%D0%BE%D0%BC%D0%B5%D0%BD%D0%BD%D0%BE%D0%B5_%D0%B8%D0%BC%D1%8F>или
IP-адресом
<https://ru.wikipedia.org/wiki/IP-%D0%B0%D0%B4%D1%80%D0%B5%D1%81>)
Все сайты в совокупности составляют
Всемирную паутину <https://ru.wikipedia.org/wiki/%D0%92%D1%81%D0%B5%D0%BC%D0%B8%D1%80%D0%BD%D0%B0%D1%8F_%D0%BF%D0%B0%D1%83%D1%82%D0%B8%D0%BD%D0%B0>,
где коммуникация
<https://ru.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BC%D1%83%D0%BD%D0%B8%D0%BA%D0%B0%D1%86%D0%B8%D1%8F>
(паутина) объединяет сегменты информации мирового сообщества в единое целое -
базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов
к сайтам на серверах был специально разработан протокол
<https://ru.wikipedia.org/wiki/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB_%D0%BF%D0%B5%D1%80%D0%B5%D0%B4%D0%B0%D1%87%D0%B8_%D0%B4%D0%B0%D0%BD%D0%BD%D1%8B%D1%85>
HTTP <https://ru.wikipedia.org/wiki/HTTP>.
Страницы сайтов - это набор
текстовых файлов
<https://ru.wikipedia.org/wiki/%D0%A2%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2%D1%8B%D0%B9_%D1%84%D0%B0%D0%B9%D0%BB>,
размеченных
<https://ru.wikipedia.org/wiki/%D0%AF%D0%B7%D1%8B%D0%BA_%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%82%D0%BA%D0%B8>
на языке HTML <https://ru.wikipedia.org/wiki/HTML>. Эти файлы, будучи
загруженными посетителем на его компьютер, понимаются и обрабатываются
браузером
<https://ru.wikipedia.org/wiki/%D0%91%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80>
и выводятся на средство отображения пользователя (монитор
<https://ru.wikipedia.org/wiki/%D0%9C%D0%BE%D0%BD%D0%B8%D1%82%D0%BE%D1%80_(%D1%83%D1%81%D1%82%D1%80%D0%BE%D0%B9%D1%81%D1%82%D0%B2%D0%BE)>,
экран КПК
<https://ru.wikipedia.org/wiki/%D0%9A%D0%B0%D1%80%D0%BC%D0%B0%D0%BD%D0%BD%D1%8B%D0%B9_%D0%BF%D0%B5%D1%80%D1%81%D0%BE%D0%BD%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B9_%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80>,
принтер
<https://ru.wikipedia.org/wiki/%D0%9F%D1%80%D0%B8%D0%BD%D1%82%D0%B5%D1%80>
или синтезатор речи
<https://ru.wikipedia.org/wiki/%D0%A1%D0%B8%D0%BD%D1%82%D0%B5%D0%B7%D0%B0%D1%82%D0%BE%D1%80_%D1%80%D0%B5%D1%87%D0%B8>).
Язык HTML позволяетформатировать
<https://ru.wikipedia.org/wiki/%D0%A4%D0%BE%D1%80%D0%BC%D0%B0%D1%82_%D1%84%D0%B0%D0%B9%D0%BB%D0%B0>
текст, различать в нём функциональные элементы, создавать гипертекстовые
<https://ru.wikipedia.org/wiki/%D0%93%D0%B8%D0%BF%D0%B5%D1%80%D1%82%D0%B5%D0%BA%D1%81%D1%82>
ссылки (гиперссылки) и вставлять в отображаемую страницу изображения,
звукозаписи и другие мультимедийные элементы. Отображение страницы можно
изменить добавлением стилей на языке CSS <https://ru.wikipedia.org/wiki/CSS>,
что позволяет централизовать в определенном файле все элементы форматирования
(размер и цвет заглавных букв 2-го уровня, размер и вид блока вставки и другое)
или сценариев на языке JavaScript
<https://ru.wikipedia.org/wiki/JavaScript>, с помощью которого имеется
возможность просматривать страницы с событиями
<https://ru.wikipedia.org/wiki/%D0%A1%D0%BE%D0%B1%D1%8B%D1%82%D0%B8%D0%B5_(%D0%BE%D0%B1%D1%8A%D0%B5%D0%BA%D1%82%D0%BD%D0%BE-%D0%BE%D1%80%D0%B8%D0%B5%D0%BD%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%BD%D0%BE%D0%B5_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5)>
или действиями.
Страницы сайтов могут быть простым
статичным набором файлов или создаваться специальной компьютерной программой
<https://ru.wikipedia.org/wiki/%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%BD%D0%BE%D0%B5_%D0%BE%D0%B1%D0%B5%D1%81%D0%BF%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D0%B5>
на сервере
<https://ru.wikipedia.org/wiki/%D0%A1%D0%B5%D1%80%D0%B2%D0%B5%D1%80_(%D0%B0%D0%BF%D0%BF%D0%B0%D1%80%D0%B0%D1%82%D0%BD%D0%BE%D0%B5_%D0%BE%D0%B1%D0%B5%D1%81%D0%BF%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D0%B5)>.
Она может быть либо сделана на заказ для отдельного сайта, либо быть готовым
продуктом, рассчитанным на некоторый класс сайтов. Некоторые из них могут обеспечить
владельцу сайта возможность гибкой настройки структурирования и вывода
информации на веб-сайте. Такие управляющие программы называются системами
управления содержимым (CMS)
<https://ru.wikipedia.org/wiki/%D0%A1%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0_%D1%83%D0%BF%D1%80%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F_%D1%81%D0%BE%D0%B4%D0%B5%D1%80%D0%B6%D0%B8%D0%BC%D1%8B%D0%BC>.
Сайты могут содержать подразделы,
ориентированные целиком на ту или иную аудиторию. В этом случае такие разделы
называют версиями сайта. Аудитория может различаться по виду используемого
оборудования, по используемому языку аудитории. К примеру, известны так
называемые мобильные версии сайта, предназначенные для работы с ними с
использованием смартфона. Сайты могут иметь языковые версии (русскоязычная,
англоязычная и другие).
Веб-ресурс (веб-сайт) - это страница
или набор страниц, размещенных в сети Интернет, которые могут включать как
текстовую и графическую информацию, так и мультимедиа-компоненты (видео, музыку
и т.д).
Изготовление сайтов как работающих
целостных информационных ресурсов и систем - составной процесс, вовлекающий
труд различных специалистов. Этот вид деятельности называется веб-разработка
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%B1-%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D0%B0>.
Изготовление сайтов как работающих
целостных информационных ресурсов и систем - составной процесс, вовлекающий
труд различных специалистов. Этот вид деятельности называется веб-разработка
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%B1-%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D0%B0>.
Владельцы будущего сайта (частные лица или организации) разрабатывают сайты
своими силами, либо обращаются к специализированным разработчикам (фрилансерам
<https://ru.wikipedia.org/wiki/%D0%A4%D1%80%D0%B8%D0%BB%D0%B0%D0%BD%D1%81%D0%B5%D1%80>,
студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем
регулируется с помощьюдоговоров
<https://ru.wikipedia.org/wiki/%D0%94%D0%BE%D0%B3%D0%BE%D0%B2%D0%BE%D1%80>,
технических заданий
<https://ru.wikipedia.org/wiki/%D0%A2%D0%B5%D1%85%D0%BD%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%BE%D0%B5_%D0%B7%D0%B0%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5>,
специальных систем (различных сайтов, выступающих посредником между заказчиком
и фрилансерами), либо устной договорённостью. Заказанная работа может
представлять собой как полный комплекс создания сайта, вплоть до придумывания
названия и регистрации домена, так и расширение сайта, техническую оптимизацию
и редизайн <https://ru.wikipedia.org/w/index.php?title=%D0%A0%D0%B5%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD&action=edit&redlink=1>.
Всё больше разработка и сопровождение сайта (портала) становится мощным
сегментом активов предприятий (организаций). Поэтому разработчиков предпочитают
штатных или поручают проект вести одному из директоров аппарата управления
(коммерческий директор, директор департамента по связям или непосредственно
руководителю проекта с группой штатных специалистов и/или совместителей).
Особую роль выполняют «тестеры» конечного продукта. Это ответственная роль в
продвижении и оценке проекта, так как стадия разработки для динамического
большого проекта никогда не прекращается. Если вы видите сайт 2-3 года без
изменений, то он, возможно, никому не нужен, либо пользуется спросом на
базисную информацию. Но сопровождение проекта становится не менее ответственным
делом. По этой причине создание и продвижение сайта приводит к активной и
прибыльной работе проекта. Ведь главная задача создания сайта есть прибыль.
Веб-дизайнеры
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80>
разрабатывают макеты
<https://ru.wikipedia.org/wiki/%D0%9C%D0%B0%D0%BA%D0%B5%D1%82> шаблонов
<https://ru.wikipedia.org/wiki/%D0%A8%D0%B0%D0%B1%D0%BB%D0%BE%D0%BD>
страниц. Дизайнер <https://ru.wikipedia.org/wiki/%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD>
определяет, каким образом конечный потребитель будет получать доступ к
информации и услугам сайта - то есть, занимается непосредственно разработкой
пользовательского интерфейса <https://ru.wikipedia.org/wiki/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81_%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8F>.
В большинстве случаев страницы включают в себя графические элементы. Их
подготовкой занимаются художники <https://ru.wikipedia.org/wiki/%D0%A5%D1%83%D0%B4%D0%BE%D0%B6%D0%BD%D0%B8%D0%BA>,
иллюстраторы
<https://ru.wikipedia.org/wiki/%D0%98%D0%BB%D0%BB%D1%8E%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%BE%D1%80>,
фотографы <https://ru.wikipedia.org/wiki/%D0%A4%D0%BE%D1%82%D0%BE%D0%B3%D1%80%D0%B0%D1%84>,
технические дизайнеры, шрифтовики, и т. д. Готовые шаблоны показываются
заказчику. В этот момент страницы ещё не могут содержать конечного наполнения
(это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно,
в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое
называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то
наступает следующая фаза разработки - вёрстка страниц сайта.
Верстальщик
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D1%80%D1%81%D1%82%D0%B0%D0%BB%D1%8C%D1%89%D0%B8%D0%BA>
получает макеты шаблонов в виде простых изображений (например, в формате JPEG
<https://ru.wikipedia.org/wiki/JPEG> или PNG
<https://ru.wikipedia.org/wiki/PNG>), либо разбитых по слоям (например, в
PSD <https://ru.wikipedia.org/wiki/Adobe_Photoshop> или AI
<https://ru.wikipedia.org/wiki/Adobe_Illustrator>). Его задача - получить
из этих графических макетов гипертекстовые веб-страницы с подготовленными для
интернета изображениями.
Одним из сложных моментов в работе
верстальщика является обеспечение совместимости со множеством браузеров
<https://ru.wikipedia.org/wiki/%D0%91%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80>
- программами для просмотра веб-страниц (так называемая кроссбраузерность). Браузеры
могут одни и те же элементы разметки <https://ru.wikipedia.org/wiki/HTML>
или правила CSS <https://ru.wikipedia.org/wiki/CSS> интерпретировать
по-своему, в результате чего некоторые пользователи могут увидеть содержимое не
так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик
убедится, что большинство браузеров одинаково отображают готовые шаблоны,
наступает следующая фаза разработки - веб-программирование.
К программистам поступают готовые
шаблоны страниц и указания дизайнеров по работе и организации элементов сайта.
Программист создаёт программную основу сайта, делая её с нуля, используя
фреймворк
<https://ru.wikipedia.org/wiki/%D0%A4%D1%80%D0%B5%D0%B9%D0%BC%D0%B2%D0%BE%D1%80%D0%BA>
или CMS <https://ru.wikipedia.org/wiki/%D0%A1%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0_%D1%83%D0%BF%D1%80%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F_%D1%81%D0%BE%D0%B4%D0%B5%D1%80%D0%B6%D0%B8%D0%BC%D1%8B%D0%BC>.
Выбор языка программирования в данном случае - вопрос непринципиальный.
После того, как сайт готов к эксплуатации,
наступает следующая фаза - наполнение сайта информацией.
Существует множество сайтов, которые
являются значимыми ресурсами. На этих ресурсах могут располагаться персональные
данные <https://ru.wikipedia.org/wiki/%D0%9F%D0%B5%D1%80%D1%81%D0%BE%D0%BD%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5_%D0%B4%D0%B0%D0%BD%D0%BD%D1%8B%D0%B5>
пользователей (например, личная переписка, адреса, телефоны) или финансовая
информация (например, банковские сайты). Взлом таких ресурсов может повлечь как
прямые денежные убытки (например, злоумышленник может перечислить деньги с
чужого счёта на свой собственный), так и косвенные, связанные с
распространением конфиденциальной информации или просто злоумышленник может
испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый
уровень безопасности. Требуемый уровень безопасности во многом зависит от
располагающейся на сайте информации.
После того, как сайт готов к
эксплуатации, наступает следующая фаза - наполнение сайта информацией.
Для того, чтобы создать портфолио, необходимо
обратиться к помощи графических реакторов.
Графический редактор - программа
<https://ru.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8F_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0>
(или пакет программ), позволяющая создавать, просматривать, обрабатывать и
редактировать цифровые изображения (рисунки, картинки, фотографии) на
компьютере
<https://ru.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80>.
Растровые графические редакторы
<https://ru.wikipedia.org/wiki/%D0%A0%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B2%D1%8B%D0%B9_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B9_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80>
Растровый графический редактор -
специализированная программа, предназначенная для создания и обработки
растровых изображений
<https://ru.wikipedia.org/wiki/%D0%A0%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B2%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0>,
то есть графики, которая в память компьютера записывается как набор точек, а не
как совокупность формул геометрических фигур. Подобные программные продукты
нашли широкое применение в работе художников-иллюстраторов, при подготовке
изображений к печати типографским способом или на фотобумаге, публикации в
Интернет.
Растровые графические редакторы
позволяют пользователю рисовать и редактировать изображения
<https://ru.wikipedia.org/wiki/%D0%A0%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D0%B9>
на экране компьютера, а также сохранять их в различных растровых форматах,
таких как, например, JPEG <https://ru.wikipedia.org/wiki/JPEG> и TIFF
<https://ru.wikipedia.org/wiki/TIFF>, позволяющих хранить растровую
графику с незначительным снижением качества за счёт использования алгоритмов
сжатия с потерями, PNG
<https://ru.wikipedia.org/wiki/Portable_Network_Graphics> и GIF
<https://ru.wikipedia.org/wiki/GIF>, поддерживающими хорошее сжатие без
потерь, и BMP <https://ru.wikipedia.org/wiki/BMP>, также поддерживающем
сжатие (RLE <https://ru.wikipedia.org/wiki/RLE>), но в общем случае
представляющем собой несжатое «попиксельное
<https://ru.wikipedia.org/wiki/%D0%9F%D0%B8%D0%BA%D1%81%D0%B5%D0%BB%D1%8C>»
описание изображения. Наиболее популярные профессиональные растровые
графические редакторы: платный AdobePhotoshop
<https://ru.wikipedia.org/wiki/Adobe_Photoshop> (для операционных систем
Windows <https://ru.wikipedia.org/wiki/Microsoft_Windows> и WindowsPhone,
Mac OS X <https://ru.wikipedia.org/wiki/Mac_OS_X> и iOS, Android) и его
бесплатный аналог GIMP <https://ru.wikipedia.org/wiki/GIMP> (для
операционных систем Linux <https://ru.wikipedia.org/wiki/GNU/Linux> и
Windows, Free BCD и Solaris), распространяемый под лицензией GNU GPL
<https://ru.wikipedia.org/wiki/GNU_General_Public_License>, а также менее
известные графические редакторы для начинающих: любительский Photofiltre
<https://ru.wikipedia.org/wiki/PhotoFiltre> и учебный Paint.NET.
Векторные графические редакторы
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%BA%D1%82%D0%BE%D1%80%D0%BD%D1%8B%D0%B9_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B9_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80>
Векторные графические редакторы
позволяют пользователю создавать и редактировать векторные
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%BA%D1%82%D0%BE%D1%80%D0%BD%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0>
изображения непосредственно на экране компьютера, а также сохранять их в
различных векторных форматах, например, CDR
<https://ru.wikipedia.org/wiki/CDR_(%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%82_%D1%84%D0%B0%D0%B9%D0%BB%D0%B0)>,
AI <https://ru.wikipedia.org/wiki/Adobe_Illustrator>, EPS
<https://ru.wikipedia.org/wiki/Encapsulated_PostScript>, WMF
<https://ru.wikipedia.org/wiki/Windows_Metafile> или SVG
<https://ru.wikipedia.org/wiki/SVG>. Векторные редакторы часто
противопоставляют растровым редакторам
<https://ru.wikipedia.org/wiki/%D0%A0%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B2%D1%8B%D0%B9_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B9_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80>.
В действительности, их возможности часто дополняют друг друга: векторные
редакторы обычно более пригодны для создания разметки страниц, типографики,
логотипов
<https://ru.wikipedia.org/wiki/%D0%9B%D0%BE%D0%B3%D0%BE%D1%82%D0%B8%D0%BF>,
sharp-edgedartistic иллюстраций (например, мультипликация
<https://ru.wikipedia.org/wiki/%D0%9C%D1%83%D0%BB%D1%8C%D1%82%D0%B8%D0%BF%D0%BB%D0%B8%D0%BA%D0%B0%D1%86%D0%B8%D1%8F>,
clipart, сложные геометрические шаблоны), технических иллюстраций, создания
диаграмм
<https://ru.wikipedia.org/wiki/%D0%94%D0%B8%D0%B0%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0>
и составления блок-схем <https://ru.wikipedia.org/wiki/%D0%91%D0%BB%D0%BE%D0%BA-%D1%81%D1%85%D0%B5%D0%BC%D0%B0>;
растровые редакторы больше подходят для обработки и ретуширования фотографий,
создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с
помощью графического планшета.
Наиболее популярные профессиональные
векторные графические редакторы: платный AdobeIllustrator
<https://ru.wikipedia.org/wiki/Adobe_Illustrator> и платный CorelDraw
<https://ru.wikipedia.org/wiki/Corel_Draw> (для операционных систем
<https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D0%B5%D1%80%D0%B0%D1%86%D0%B8%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F_%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0>
MicrosoftWindows <https://ru.wikipedia.org/wiki/Microsoft_Windows> и Mac
OS X <https://ru.wikipedia.org/wiki/Mac_OS_X>), а также свободно распространяемый
и бесплатный графический редактор Inkscape
<https://ru.wikipedia.org/wiki/Inkscape> - для всех ОС
<https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D0%B5%D1%80%D0%B0%D1%86%D0%B8%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F_%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0>.
Гибридные графические редакторы
<https://ru.wikipedia.org/w/index.php?title=%D0%93%D0%B8%D0%B1%D1%80%D0%B8%D0%B4%D0%BD%D1%8B%D0%B9_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B9_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80&action=edit&redlink=1>
Гибридные графические редакторы
предназначены для работы со сканированными документами. Такой вид графического
редактора включает в себя часть растрового и векторных программ. Ярким примером
гибридной программы можно считать AutoCAD, RasterDesk. Наиболее популярны:
RasterDesk <https://ru.wikipedia.org/wiki/RasterDesk> для AutoCAD
<https://ru.wikipedia.org/wiki/AutoCAD>, Spotlight
<https://ru.wikipedia.org/wiki/Spotlight_(%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0)>
для операционных систем
<https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D0%B5%D1%80%D0%B0%D1%86%D0%B8%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F_%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0>
MicrosoftWindows <https://ru.wikipedia.org/wiki/Microsoft_Windows>.
Редакторы растровой графики AdobePhotoshop
<https://ru.wikipedia.org/wiki/Adobe_Photoshop>, AdobeIllustrator
<https://ru.wikipedia.org/wiki/Adobe_Illustrator> и CorelDraw
<https://ru.wikipedia.org/wiki/Corel_Draw> также поддерживают некоторые
функции для работы над векторной графикой.
Рассмотрим более подробно некоторые
из редакторов: - векторный графический редактор
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%BA%D1%82%D0%BE%D1%80%D0%BD%D1%8B%D0%B9_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B9_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80>,
разработанный и распространяемый фирмой AdobeSystems
<https://ru.wikipedia.org/wiki/Adobe_Systems>. AdobeIllustrator был
задуман как редактор векторной графики
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%BA%D1%82%D0%BE%D1%80%D0%BD%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0>,
однако дизайнеры
<https://ru.wikipedia.org/wiki/%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80>
используют его в самых разных целях, в том числе и в виде иллюстратора. Он очень
удобен для быстрой разметки страницы с логотипом
<https://ru.wikipedia.org/wiki/%D0%9B%D0%BE%D0%B3%D0%BE%D1%82%D0%B8%D0%BF>
и графикой
<https://ru.wikipedia.org/wiki/%D0%93%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0>
- простого одностраничного документа <https://ru.wikipedia.org/wiki/%D0%94%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82>.
Программа обладает интуитивно понятным интерфейсом
<https://ru.wikipedia.org/wiki/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81_%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8F>,
легким доступом ко многим функциям, широким набором инструментов для рисования
и продвинутыми возможностями управления цветом, текстом, что позволяет
создавать векторные изображения любого уровня сложности.- векторный графический
редактор
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%BA%D1%82%D0%BE%D1%80%D0%BD%D1%8B%D0%B9_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B9_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80>,
удобен для создания как художественных, так и технических иллюстраций
<https://ru.wikipedia.org/wiki/%D0%98%D0%BB%D0%BB%D1%8E%D1%81%D1%82%D1%80%D0%B0%D1%86%D0%B8%D1%8F>
(вплоть до использования в качестве САПР
<https://ru.wikipedia.org/wiki/%D0%A1%D0%90%D0%9F%D0%A0> общего
назначения, чему также способствует легкость обмена чертежами). Это стало
возможным во многом благодаря открытому формату SVG
<https://ru.wikipedia.org/wiki/SVG>, развиваемому консорциумом W3C
<https://ru.wikipedia.org/wiki/W3C>. Формат SVG
<https://ru.wikipedia.org/wiki/SVG> позволяет создавать иллюстрации
различного типа, в том числе анимированные. Поскольку SVG
<https://ru.wikipedia.org/wiki/SVG> основан на языке разметки XML
<https://ru.wikipedia.org/wiki/XML>, к нему можно писать расширения, чем
авторы Inkscape и пользуются. Программа распространяется на условиях GNU
GeneralPublicLicense
<https://ru.wikipedia.org/wiki/GNU_General_Public_License>. История
Inkscape началась с того, что нескольких программистов и дизайнеров, умеющих
писать код, перестали устраивать условия разработки редактора векторной графики
Sodipodi <https://ru.wikipedia.org/wiki/Sodipodi>. Поняв, что они не
смогут в должной степени применить свои навыки, они организовали новый проект,
который назвали Inkscape. В версии Inkscape 0.91 добавлено много новых возможностей
и исправлено более 700 ошибок, допущенных в версии 0.48, что делает Inkscape
более готовым к использованию. Inkscape де-факто стал самым популярным
свободным редактором в своей области.- редактор, разработанный канадской
корпорацией Corel <https://ru.wikipedia.org/wiki/Corel>.
CorelDRAWGraphicsSuite (англ: «Интегрированный комплект программ CorelDRAW») -
начиная с версии 12 пакета CorelDRAW - маркетинговое официальное наименование
пакета программного обеспечения для работы с графической информацией производства
компании Corel <https://ru.wikipedia.org/wiki/Corel>. До этой версии
комплект назывался просто «CorelDRAW», хотя слова «Suite» и «GraphicsSuite»
впервые появляются на коробках и в документации начиная с версии 9.
Комплектация пакета никак не была связана с переименованием. Пользователи
CorelDRAW - начинающие художники, профессиональные иллюстраторы, дизайнеры,
редакторы буклетов, книгоиздатели, художники по рекламе и логотипам, модельеры,
менеджеры и т. д.- многофункциональный графический <https://ru.wikipedia.org/wiki/%D0%93%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B5_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B>
редактор, разработанный и распространяемый фирмой AdobeSystems
<https://ru.wikipedia.org/wiki/Adobe_Systems>. В основном работает с
растровыми
<https://ru.wikipedia.org/wiki/%D0%A0%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B2%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0>
изображениями, однако имеет некоторые векторные
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%BA%D1%82%D0%BE%D1%80%D0%BD%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0>
инструменты. Продукт является лидером рынка в области коммерческих средств
редактирования растровых
<https://ru.wikipedia.org/wiki/%D0%A0%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B2%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0>
изображений и наиболее известным продуктом фирмы Adobe. В настоящее время
Photoshop доступен на платформах OS X, Windows
<https://ru.wikipedia.org/wiki/Windows>, в мобильных системах iOS <https://ru.wikipedia.org/wiki/IOS>,
WindowsPhone и Android <https://ru.wikipedia.org/wiki/Android>. Также
существует версия PhotoshopExpress для WindowsPhone 8
<https://ru.wikipedia.org/wiki/Windows_Phone_8> и 8.1
<https://ru.wikipedia.org/wiki/Windows_Phone_8.1>. Сейчас в США идёт
бета-тестирование
<https://ru.wikipedia.org/wiki/%D0%91%D0%B5%D1%82%D0%B0-%D1%82%D0%B5%D1%81%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5>
стриминговой версии продукта для Chrome OS
<https://ru.wikipedia.org/wiki/Chrome_OS>. Ранние версии редактора были
портированы под SGI <https://ru.wikipedia.org/wiki/Silicon_Graphics> IRIX
<https://ru.wikipedia.org/wiki/IRIX>, но официальная поддержка была
прекращена, начиная с третьей версии продукта. Для версий 8.0 и CS6 возможен запуск
под Linux <https://ru.wikipedia.org/wiki/Linux> с помощью альтернативы
Windows API <https://ru.wikipedia.org/wiki/Windows_API> - Wine
<https://ru.wikipedia.org/wiki/Wine>. Photoshop тесно связан с другими
программами для обработки медиафайлов, анимации и другого творчества. Несмотря
на то, что изначально программа была разработана как редактор изображений для
полиграфии
<https://ru.wikipedia.org/wiki/%D0%9F%D0%BE%D0%BB%D0%B8%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D1%8F>,
в данное время она широко используется и в веб-дизайне
<https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD>.
Совместно с такими программами, как AdobeImageReady
<https://ru.wikipedia.org/wiki/Adobe_ImageReady> (программа упразднена в
версии CS3), AdobeIllustrator <https://ru.wikipedia.org/wiki/Adobe_Illustrator>,
AdobePremiere <https://ru.wikipedia.org/wiki/Adobe_Premiere_Pro>,
AdobeAfterEffects <https://ru.wikipedia.org/wiki/Adobe_After_Effects> и
AdobeEncore DVD <https://ru.wikipedia.org/w/index.php?title=Adobe_Encore_DVD&action=edit&redlink=1>,
он может использоваться для создания профессиональных DVD
<https://ru.wikipedia.org/wiki/DVD>, обеспечивает средства нелинейного
монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для
телевидения, кинематографа и всемирной паутины. Photoshop также прижился в
кругах разработчиков компьютерных игр.поддерживает следующие цветовые модели
<https://ru.wikipedia.org/wiki/%D0%A6%D0%B2%D0%B5%D1%82%D0%BE%D0%B2%D0%B0%D1%8F_%D0%BC%D0%BE%D0%B4%D0%B5%D0%BB%D1%8C>
или способы описания цветов изображения (в аннотации самой программы - режим
изображения):<https://ru.wikipedia.org/wiki/RGB><https://ru.wikipedia.org/wiki/LAB><https://ru.wikipedia.org/wiki/CMYK>
В градациях серого
<https://ru.wikipedia.org/wiki/%D0%9E%D1%82%D1%82%D0%B5%D0%BD%D0%BA%D0%B8_%D1%81%D0%B5%D1%80%D0%BE%D0%B3%D0%BE>
Черно-белые
<https://ru.wikipedia.org/wiki/%D0%91%D0%B8%D0%BD%D0%B0%D1%80%D0%BD%D0%BE%D0%B5_%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D0%B5><https://ru.wikipedia.org/w/index.php?title=Duotone&action=edit&redlink=1>
С 256-цветовой палитрой
<https://ru.wikipedia.org/wiki/8-%D0%B1%D0%B8%D1%82%D0%BD%D1%8B%D0%B9_%D1%86%D0%B2%D0%B5%D1%82>
(Indexed)
Многоканальные (Multichannel)
Поддерживается обработка
изображений, с глубиной цвета 8 бит (256 градаций на один канал), 16 бит
(используется 15 битов плюс один уровень, то есть 32769 уровней) и 32 бит
(используются числа одинарной точности с плавающей запятой
<https://ru.wikipedia.org/wiki/%D0%A7%D0%B8%D1%81%D0%BB%D0%BE_%D0%BE%D0%B4%D0%B8%D0%BD%D0%B0%D1%80%D0%BD%D0%BE%D0%B9_%D1%82%D0%BE%D1%87%D0%BD%D0%BE%D1%81%D1%82%D0%B8>).
Возможно сохранение в файле дополнительных элементов: направляющих (Guide),
каналов (например, канала прозрачности - Alphachannel), путей обтравки
(Clippingpath), слоёв, содержащих векторные и текстовые объекты. Файл может
включать цветовые профили (ICC), функции преобразования цвета
(transferfunctions). Допускаются неквадратные пиксели (PixelAspectRatio).
В данной курсовой работе для
создания портфолио свиного предприятия АПК понадобятся инструменты графического
редактора AdobePhotoshop.
Глава 2. Разработка программного
продукта в AdobePhotoshopCS6.
2.1 Создание программного продукта
Для создания программного продукта,
а именно web-ресурса, необходимо разработать макеты шаблонов web-страниц,
которые в дальнейшем будут служить основой сайта. Требуется создать следующие
макеты:
главная страница;
второстепенные страницы;
Макеты шаблонов web-страниц
разработаем в AdobePhotoshopCS6. Начнем с запуска программы. После запуска
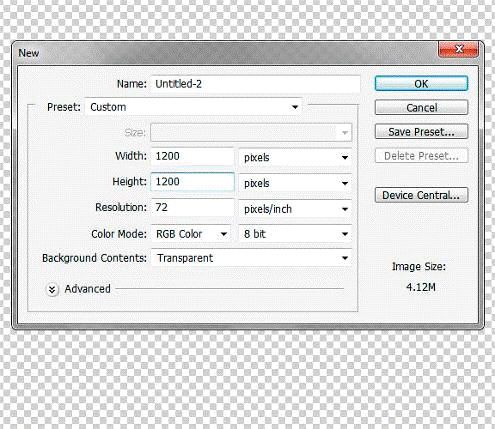
AdobePhotoshopCS6, создадим новый документ через меню Файл > Создать
(File>New). Установим данные параметры.

Рисунок 1 - Создание нового
документа в AdobePhotoshopCS6.
Начнем создавать интерфейс главной
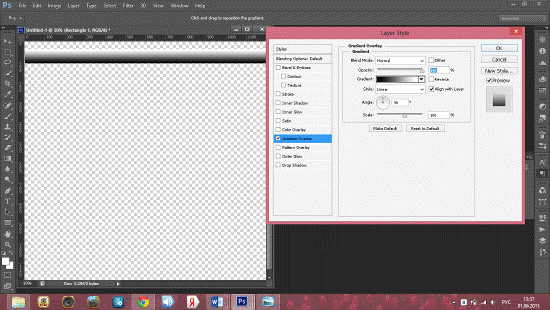
web-страницы. Для начала создадим шапку сайта. Нарисуем прямоугольник черного
#000000 цвета, используя инструмент Прямоугольник (RectangleTool). Нарисуем
фигуру высотой 74px, в стилях слоя добавим Наложение градиента(GradientOverlay)
и поместим ее в верхней части документа.
Поверх фона создаем ещё один
прямоугольник, высота 70px, и добавляем стили Тень (DropShadow), Наложение
градиента (GradientOverlay) и Обводку (Stroke).

Рисунок 2 - Создание шапки сайта.
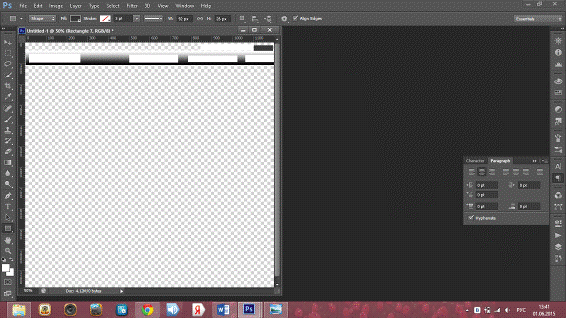
Далее добавляем кнопки для навигации
по сайту с помощью инструмента Прямоугольник. А также кнопку поиска.

Рисунок 3 - Создание кнопок
навигации.
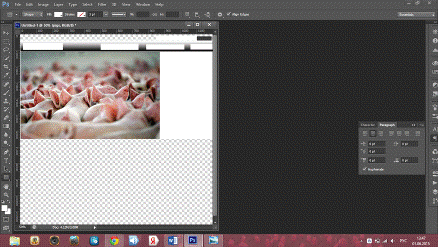
Далее создаем фон. Нарисуем
прямоугольникбелого цвета, используя инструмент Прямоугольник (RectangleTool).
Нарисуем фигуру размером 1400x728px и поместим ее в верхней части документа.
Теперь загрузим необходимую
фотографию, перетянем ее в документ Photoshop и разместим над слоем с
прямоугольником. Уменьшим Непрозрачность (Opacity) слоя IMG до 90%, чтобы
текст, который мы поместим наверх, был читаемым. При нажатии Ctrl + T можно
изменять размер под необходимый.

Рисунок 4 - Создание фона.
Затем создаем фон полностью, слоган
справа от небольшого фона и нижние кнопки навигации. В результате получился
готовый шаблон сайта, макет страницы.
.2 Программный продукт

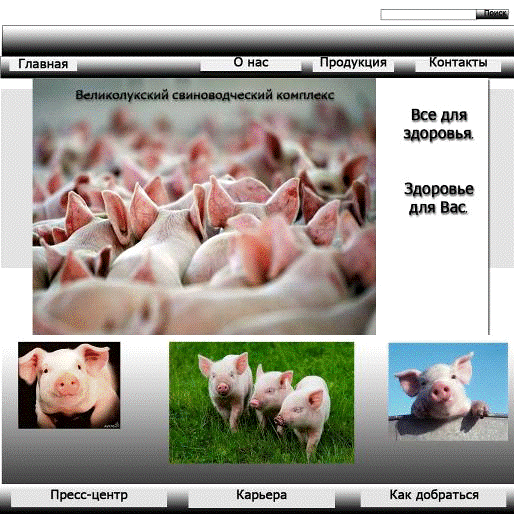
Рисунок 5 - Готовый шаблон страницы
web-ресурса Великолукского свиноводческого комплекса.

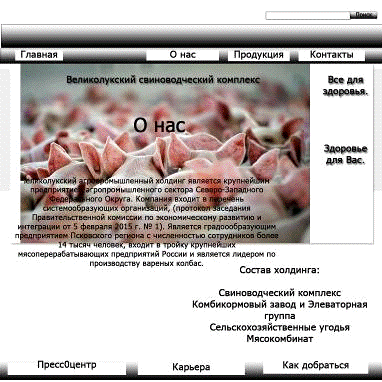
Рисунок 6 - Макет страницы «О нас»
web-ресурса Великолукского свиноводческого комплекса.

Рисунок 7 - Макет страницы
«Продукция» web-ресурса Великолукского свиноводческого комплекса.

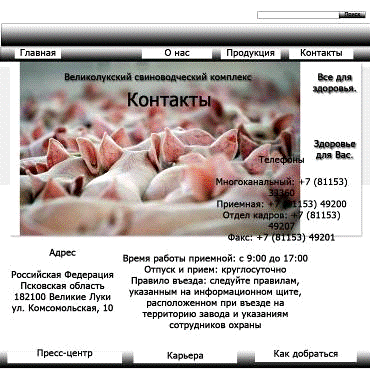
Рисунок 8 - Макет страницы
«Контакты» web-ресурса Великолукского свиноводческого комплекса.

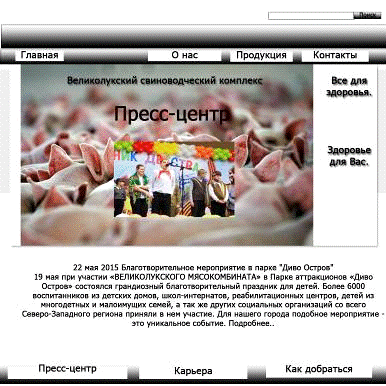
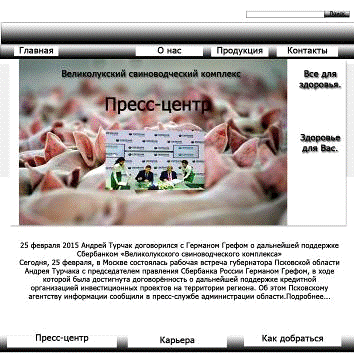
Рисунок 9 - Макет страницы
«Пресс-центр(1)» web-ресурса Великолукского свиноводческого комплекса.

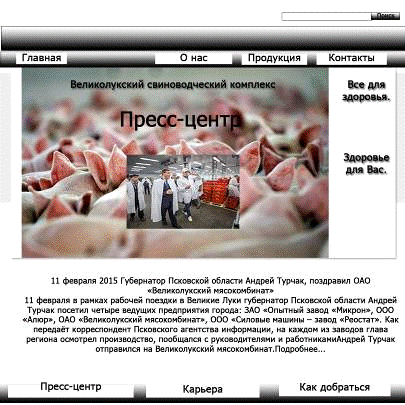
Рисунок 10 - Макет страницы
«Пресс-центр(2)» web-ресурса Великолукского свиноводческого комплекса.

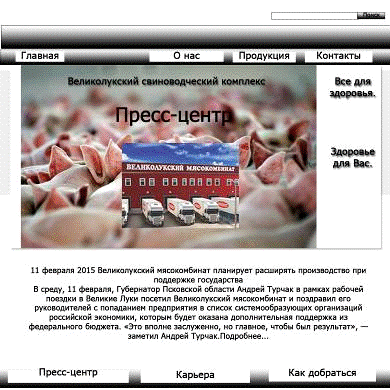
Рисунок 11 - Макет страницы
«Пресс-центр(3)» web-ресурса Великолукского свиноводческого комплекса.

Рисунок 12 - Макет страницы
«Пресс-центр(4)» web-ресурса Великолукского свиноводческого комплекса.

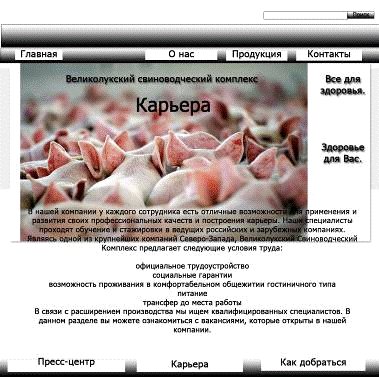
Рисунок 13 - Макет страницы
«Карьера(1)» web-ресурса Великолукского свиноводческого комплекса.

Рисунок 14 - Макет страницы
«Карьера(2)» web-ресурса Великолукского свиноводческого комплекса.

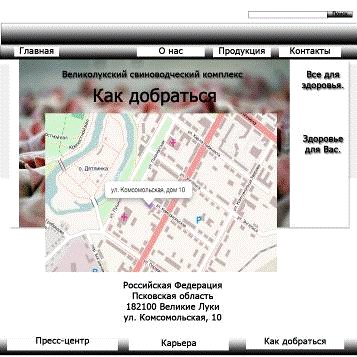
Рисунок 15 - Макет страницы «Как
добраться» web-ресурса Великолукского свиноводческого комплекса.
Заключение
В данной работе были осуществлены и
реализованы все поставленные цели и задачи. Был создан web-ресурс для
предприятия АПК Великолукского свиноводческого комплекса.
Программный продукт был создан в
графическом растровом редакторе AdobePhotoshopCS6.
Список использованной литературы
1.Залогова,
Л.А. Компьютерная графика. Элективный курс: Практикум / Л.А. Залогова. - М.:
БИНОМ. ЛЗ, 2011. - 245 c.
2.Пантюхин,
П.Я. Компьютерная графика. В 2-х т.Т. 1. Компьютерная графика: Учебное пособие
/ П.Я. Пантюхин. - М.: ИД ФОРУМ, НИЦ ИНФРА-М, 2012. - 88 c.