Разработка Web-приложения для создания презентаций
Муниципальное образовательное
учреждение
высшего профессионального образования
«Южно-Уральский профессиональный
институт»
Кафедра математики, информатики и
вычислительной техники
ДОПУЩЕН К
ЗАЩИТЕ
______________
/ С.А Кондаков /
Зав.
кафедрой, к.п.н., доцент
«___»
________________ 2015 г.
ВЫПУСКНАЯ КВАЛИФИКАЦИОННАЯ РАБОТА
по основной образовательной программе
подготовки бакалавров
по направлению 230100.62 -Информатика
и вычислительная техника
Разработка
Web-приложения для создания презентаций
Студент гр.
ИН-01-12
факультета
информатики и
вычислительной
техники ___________________ А.С. Брюханов
Руководитель
___________________ С.Ю.Коваленко
Нормоконтролер
к.п.н.,
доцент ___________________ И.В.Подорожко
Рецензент
к.соц.н.
___________________ И.А. Солдатова
Челябинск 2015
Аннотация
Артём Брюханов
Разработка Web-приложения для создания презентаций.
Челябинск МОУ ВПО ЮУПИ
Направление «Информатика и вычислительная техника»
Объем дипломного проекта составляет __ страниц, содержит __ рисунка, __
приложений и ___ чертежа.
В дипломную работу входит введение, теоретическая глава, практическая,
экономическая, и охрана труда. В конце дипломного проекта подводится
заключение.
Объект исследования - Web-приложение.
Предмет исследования - разработка Web-приложения для создания
презентаций.
Цель исследования - разработать Web-приложение для создания презентаций.
Во введении поднимается вопрос об актуальности разработки по выбранной
теме, а также ставится цель исследования.
В первой главе рассматриваются методы представления информации, аналоги
разрабатываемого приложения среды для реализации проекта.
Во второй главе идет непосредственно разработка приложения, алгоритмов
работы, написание компьютерного кода, руководства пользователя и
пользовательского интерфейса, а также описаны шаги для размещения презентации в
сети интернет.
В экономической части рассчитываются затраты на разработку приложения и
экономический эффект.
В четвертой главе описаны требования по охране труда при разработки
приложения.
Основные результаты выпускной квалификационной работы имеют практическую
значимость для разработанные предложения по совершенствованию позволят
повысить.
Муниципальное
образовательное учреждение высшего профессионального образования
ЮЖНО-УРАЛЬСКИЙ
ПРОФЕССИОНАЛЬНЫЙ ИНСТИТУТ
Факультет
управления и информационных технологий
Кафедра
Математики, информатики и вычислительной техники
УТВЕРЖДАЮ
Зав. кафедрой математики, информатики и вычислительной техники
____________________С.А. Кондаков
«___» ______________________ 2015
ЗАДАНИЕ
НА ВЫПОЛНЕНИЕ
ВЫПУСКНОЙ КВАЛИФИКАЦИОННОЙ РАБОТЫ
Направление
230100.62 «Информатика и вычислительная техника»
НА ТЕМУ
«Разработка Web-приложения для создания презентаций»
Студента группы ИН-01-12
Брюханова Артёма
Руководитель ст. преподаватель Коваленко Сергей Юрьевич
Тема утверждена приказом ректора МОУ ВПО «ЮУПИ» № ______________от
«___»___________2014 г.
Срок сдачи студентом законченной работы _______________
Исходные данные: Разработать Web-приложение для создания презентаций.
Изучить теоретические и практические подходы к разработке приложения,
составить техническое задание и разработать Web-приложение, произвести расчет экономических затрат на
разработку приложения.
Иллюстративный материал: рисунки, таблицы.
Руководитель ВКР___________ _____________________ _________
(подпись) (ФИО) (Дата)
(подпись) (ФИО) (Дата)
Студент ________________ _____________________ __________
Оглавление
Введение
Глава
1. Обзор литературы и постановка задачи
.1
Современные методы достижения поставленной цели
.2
Мультимедийное представление информации
.3
Аналоги существующих платформ
Глава
2. Разработка Web-приложения для создания презентаций
.1
Техническое задание на разработку приложения
.2
Разработка структуры сайта
.2
Разработка макетов страниц
.4
Верстка шаблонов страниц
.5
Написание серверной логики
.6
Написание кода презентаций
.7
Публикация сайта в сети Интернет
Глава
3. Экономическая часть проекта
.1
Описание проекта
.2
Расчет экономического эффекта и экономической эффективности разработки и
применения Web-приложения
.3
Сводная характеристика эффективности разработки и применения Web-приложения
Глава
4. Требования к технике безопасности
.1
Требования к интерфейсу пользователя
.2
Требования к помещениям для работы с ПЭВМ
.3
Анализ соответствия помещения требованиям к помещениям для работы с ПЭВМ
.4
Требования к микроклимату, содержанию аэроионов и вредных химических веществ в
воздухе на рабочих местах, оборудованных ПЭВМ
.5
Анализ соответствия помещения требованиям к микроклимату, содержанию аэроионов
и вредных химических веществ в воздухе на рабочих местах, оборудованных ПЭВМ
.6
Требования к уровням шума и вибрации на рабочих местах, оборудованных ПЭВМ
.7
Требования к освещению на рабочих местах, оборудованных ПЭВМ
.8
Анализ соответствия помещения требованиям к освещению на рабочих местах,
оборудованных ПЭВМ
.9
Требования к уровням электромагнитных полей на рабочих местах, оборудованных
ПЭВМ
.10
Требования к визуальным параметрам видеодисплейных терминалов, контролируемым
на рабочих местах
.11
Анализ соответствия видеодисплейного терминала требованиям к визуальным
параметрам видеодисплейных терминалов, контролируемым на рабочих местах
.12
Требования к организации рабочего места (в случае, когда в помещении одно
рабочее место)
.13
Анализ соответствия рабочего места требованиям к организации рабочего места
.14
Мероприятия по обеспечению защиты от поражения электрическим током
.15
Мероприятия по обеспечению пожарной безопасности
Заключение
Список
использованных источников и литературы
Приложение
А
Приложение
Б
Приложение
В
Приложение
Г
Приложение
Д
Приложение
Е
Введение
Интернет прочно вошел в нашу жизнь. Многие уже не представляют себе, как
раньше люди обходились без электронной почты, программ быстрого обмена
сообщениями, сайтов, на которых можно найти абсолютно любую информацию,
Интернет-магазинов, блогов, социальных сетей, сетевых компьютерных игр, форумов
и др. Маленькие фирмы и огромные корпорации зачастую не могут обойтись без
корпоративных Интернет-ресурсов, которые могут выполнять самые разнообразные
задачи. Не стоит забывать и о корпоративном общении посредствам интернета,
видео, аудио телефонии. Ученые получили возможность решать задачи, требующие
огромных вычислительных ресурсов, объединив множество компьютеров в один
огромный суперкомпьютер.
Все это, безусловно, способствует развитию веб-программирования.
Развиваются подходы разработки веб-сайтов. Статический интерфейс постепенно
уходит в прошлое, на смену ему приходит интерактивный. Такие приложения
выглядят интереснее. С ними приятнее работать.
Веб-программисты чаще всего занимаются разработкой форм, вариацией,
механизмами эффектов появления, всплывания, затухания, разработкой серверной
составляющей веб-приложения: работа с базами данных, разработка архитектуры
систем веб-приложения. Но некоторые проекты требуют реализации не совсем
обычной функциональности. Например, интерактивный редактор картинок, где
пользователи могут одновременно редактировать один холст и видеть изменения,
сделанные другими пользователями, редактор карт, где можно было бы выделять
регионы на карте, делать метки, выделение лиц на фотографиях и прочее. Для
подобных задач можно использовать инструменты Silverlight, Flash, JavaFX.
Но программа будет работать только в случае, если у пользователя установлен
соответствующий плагин для браузера, что зачастую не очень удобно. В последнее
время все большую популярность преобретает HTML5. Но пока достаточно много пользователей используют
старые браузеры без его поддержки. На самом же деле многие подобные задачи
можно покрыть, используя JavaScript в сочетании с технологиями SVG/VML. Преимущественное большинство
браузеров поддерживает данные технологии, этот подход не требует установки
дополнительного программного обеспечения.
В качестве серверной составляющей в данной работе рассмотрена платформа Django. Свободный фреймворк для
веб-приложений на языке Python, использующий шаблон проектирования MVC. Проект
поддерживается организацией Django Software Foundation.
Актуальность проекта заключается в потребности web-приложения для создания слайдов.
Целью данного проекта является разработка web-приложения для создания презентации.
Задачи дипломного проекта:
Изучить техническую литературу и алгоритмы взаимодействия процессов;
Разработать WEB-приложение;
Оптимизировать программное обеспечение под пользователя;
Произвести тестирование программного обеспечения;
Произвести расчёт затрат на разработку программного обеспечения.
Объект - Web-приложение.
Предмет - Web-приложения для создания презентаций.
Теоретическая база - теоретические основы моделирования систем, программирование
на языках высокого уровня, WEB-программирование,
человеко-машинное взаимодействие.
В работе были использованы следующие методы исследования: сопоставление
аналогов, обобщение изученной литературы, моделирование, практическая
реализация, тестирование.
Теоретическая значимость работы - разработанное программное обеспечение и
его использование эмпирически подтверждает теоретические основы
программирования и разработки WEB
приложений.
Практическая значимость работы - созданное программное обеспечение
позволило в автоматическом режиме создавать и выкладывать в сеть интернет
мультимедийный материал в виде презентаций и избавило докладчика от потребности
в использовании специализированного программного обеспечения.
Структура работы: выпускная квалификационная работа состоит из введения,
4 глав, заключения и списка литературы.
Глава 1. Обзор литературы и постановка задачи
.1 Современные методы достижения поставленной цели
Обзор современной литературы о быстрой разработке указывает на методику
зарубежных коллег из студии 37signals,
создающих веб-сайты разной сложности в кратчайшие сроки с минимальными
затратами [5, гл. 1].
Описываемая методика заключается в создании минимального функционала с
последующей возможностью расширения и рекомендует вести процесс разработки от
интерфейса пользователя к базе данных, с последующей связью их между собой.
Кроме того, в описании методики 37signals ссылаются на Ruby on Rails [5, гл. 10] как на наиболее удобный
инструмент. Разработчики утверждают, что выбор оптимального инструмента крайне
важен.
Исходя из приведенной в книге методики, можно предположить, что для
успешной разработки нужно применить Ruby on Rails или аналогичный инструмент,
поскольку процесс разработки данного проекта практически соответствует
процессу, описанному в книге.
Инструмент Ruby on Rails - фреймворк с открытым исходным кодом, написанный на
языке программирования Ruby и
предназначенный для разработки веб-приложений [19]. Фреймворки для создания
веб-приложений применяют для создания систем управления содержимым [13].
Вышеприведенные факты указывают на то, что Ruby on Rails является основой для создания систем управления
содержимым. Исходя из этого любой веб-сайт, созданный на основе CMF с открытым исходным кодом будет
веб-сайтом на базе CMS с открытым
исходным кодом. Вкупе с тем, что исходный код инструмента открыт, разработка
веб-сайта с помощью Ruby on Rails или аналога в полной мере соответствует теме
дипломной работы. Кроме того, использование расходы на разработку будут
сокращены из-за отсутствия денежных затрат на CMS.
Ближайшее изучение Ruby on Rails показало, что его синтаксис не
сложен, однако отличается наличием особых правил синтаксиса от других языков
высокого уровня, широко используемых в веб-разработке [8], в том числе, и от
обычного синтаксиса Ruby, поскольку
язык позволяет переопределять методы и операторы [18].
Изучение особенностей языка может занять длительное время, поэтому
следует выбрать более удобный инструмент, написанный на языке программирования
с более стандартным синтаксисом.
Одним из таких инструментов является Django [14, 28], который часто сравнивают с Ruby on Rails [43, 23]. Следует заметить, что приведенные источники
сообщают о более гибкой модульной архитектуре Django и более прозрачном языке программирования Python, на котором написан этот CMF, что, безусловно, отвечает
поставленным требованиям поиска инструмента. Синтаксис Python стандартен и прозрачен, что гарантируется философией
языка, описанной в официальном стандарте [48].
Поскольку Django является CMF с открытым исходным кодом, он в
полной мере способен заменить Ruby on Rails в процессе разработки, поскольку их
архитектурные решения схожи. Исходя из этого, можно принять Django за основу создаваемого веб-сайта.
Как было указано в исходных данных, текущая версия сайта не обеспечивает
необходимого функционала области поисковой оптимизации сайта [9]. После
проведения консультации со специалистом по поисковому продвижению и изучению
рекомендованных источников [33, 25, 30], было установлено, что для обеспечения
наилучшего результата в продвижении необходимо, чтобы внутренние факторы сайта
соответствовали требованиям поисковых систем.
На данный момент главным внутренним фактором с технической точки зрения
является структура разметки веб-страницы, поскольку поисковые системы
определяют значимость и значение тех или иных данных с ее помощью [24].
Наилучшая структура разметки достигается за счет применения семантически
значимых элементов и микроразметки [32].
Современным языком разметки, с помощью которого описывается структура
веб-страницы, является HTML.
На данный момент актуальна 5-я версия языка, обеспечивающая более четкую
семантическую разметку по сравнению с предыдущими версиями [44].
В помощь к разметке средствами HTML были созданы языки микроразметки, позволяющие обозначить внутри блока
данных те или иные элементы, такие как адреса, номера телефонов и им подобные.
Обозначение таких данных позволяет поисковым системам лучше распознать
содержимое страницы, а так же правильно и наглядно сгруппировать их в поисковой
выдаче. Наиболее развитым среди стандартов микроразметки является стандарт Schema.org, объявленный поисковыми системами Google, Bing и
Yahoo! И поддерживаемый Яндексом [26].
Применение HTML5 вкупе с
микроразметкой Schema.org должно дать наилучшую на сегодняшний
день базу для внутренних факторов сайта при подготовке к поисковой оптимизации.
При подготовке интерфейса важно придать ему информативность и выделить
элементы, поскольку пользователи воспринимают структуру страниц визуально.
Интерфейс должен быть простым, логичным и соответствовать ожиданиям
пользователя и наиболее вероятным сценариям использования, что на данный момент
практикуется многими крупными специалистами в области дизайна [27, 7, 6].
Для обеспечения визуального оформления веб-страниц применяется технология
каскадных таблиц стилей или CSS
[10], предназначенных для описания внешнего вида документа, написанного с
использованием языка разметки, которым является веб-страница, базирующаяся на HTML. Применение правил таблицы стилей к
элементам страницы позволяет представить ее как дружественный и
интуитивно-понятный интерфейс.
Для придания отзывчивости и интерактивности веб-страницам применяется
язык сценариев JavaScript,
который позволяет манипулировать элементами страницы [15]. Кроме того, JavaScript позволяет разрешить проблему
архитектуры запрос-ответ протокола HTTP, занимающегося передачей веб-страниц, которая заключается в
необходимости полной перезагрузки страницы с сервера для обновления информации.
Скриптовый язык JavaScript позволяет обновлять часть данных на странице с помощью фоновых запросов
к серверу и последующем обновлением некоторых элементов страницы в соответствии
с полученными данными. Такой подход к построению интерактивного
пользовательского веб-интерфейса называют AJAX [12]. AJAX позволяет значительно сократить
передаваемый трафик и нагрузку на сервер, а так же ускорить реакцию интерфейса,
поскольку объем получаемых данных мал и запрос происходит в фоновом режиме.
Таким образом, отзывчивость интерфейса значительно повышается.
Для сокращения времени разработки и объемов кода на JavaScript обычно применяют фреймворки или
библиотеки, содержащие типовые функции. Наиболее популярным представителем
библиотек JavaScript является библиотека jQuery, которая располагает удобными
функциями для манипулирования элементами страницы, совершения фоновых запросов
к серверу [16], что полностью удовлетворяет требования разрабатываемого сайта.
Кроме того, она легко расширяется дополнительными библиотеками.
Вышеперечисленные методики разработки и технологии, найденные при обзоре
литературы, позволяют создать web-приложения
в кратчайшие сроки и с минимальными затратами в силу их доступности.
1.2 Мультимедийное представление информации
сайт презентация интернет серверный
Один из наиболее эффектных и зрелищных способов предоставления
информации, в том числе и делового характера - это мультимедийная презентация.
В рамках презентации используются графические материалы, текст, видео и
фотографии, в том числе и организованные в виде слайд-шоу, анимационные
вставки, элементы трехмерной графики и конечно же звуковое сопровождение,
включая фоновую музыку и дикторские пояснения.
Среди наиболее ярких отличий мультимедийной презентации от прочих
способов подачи информации можно выделить высокую насыщеность информацией и высокую
интерактивность. Презентация может очень гибко адаптироваться под реакцию
слушателей, например, меняя темп подачи информации, если при создании заложить
такую возможность.
Презентация может взаимодействовать с иными информационными ресурсами,
например веб-сайтами для получения наиболее свежих данных. При необходимости
презентация может быть выложена на корпоративном сайте и доступна из любой
точки планеты.
1.3 Аналоги существующих платформ
Огромную роль играет оболочка - дизайн презентации, визуальная
коммуникация с аудиторией. В последнее время появляется множество новых
программ для создания презентаций и существенно обновляются текущие в попытке
ответить на изменения в формате бизнес-коммуникаций.PowerPoint.
В программу входит все необходимые инструменты для создания статичных и
анимированных слайдов. Интерфейс очень тяжёлый и содержит много лишних функций,
дезориентирующих пользователя и способствующих созданию отвратительного
дизайна.
Программа платная, для личного пользования Office 365 за 2499 руб в год..
Ключевое отличие - знаменитая простота использования Apple (“ease of
use”). Функционал программы намного проще и практичнее. Хороший дизайн шаблонов
слайдов и графических элементов.
Программа платная , и запускается на операционной системе OS XПрезентации.
Google
Презентации - бесплатный и с ограниченными возможностями, но позволяющий решить
базовые задачи, необходимые для создания слайд-презентаций в облачном офисе
Google Диск.
Глава 2. Разработка Web-приложения для создания презентаций
.1 Техническое задание на разработку приложения
.1.1 Введение
Настоящее Техническое задание разработано в соответствии с требованиями
ГОСТ 19.201-78 и является основным документом, определяющим требования и
порядок создания Web-приложения, согласно которому проводятся все работы от
разработки до внедрения.
Краткая характеристика области применения
Программное обеспечение позволяет сократить время создания и размещения
презентаций.
2.1.2 Основания для разработки
Основание для проведения разработки
Основанием для проведения разработки является задание на дипломный
проект, утверждённый в МОУ ВПО «ЮУПИ».
Наименование и условное обозначение темы разработки
Наименование темы разработки - Разработка Web-приложения для создания
презентаций.
2.1.3 Назначение разработки
Функциональное назначение
Функциональным назначением программы является обеспечение пользователям
возможности создавать и хранить презентации. Программа должна обеспечивать
реализацию своих функциональных возможностей.
.1.4 Требования к программе или программному изделию
Должно быть реализовано взаимодействие на основе клиент-серверной
архитектуры - Программа должна представлять собой программное обеспечение
(клиент), выполняющееся на удаленном компьютере граждан используя технологию
связи Internet и поддерживающее информационное
взаимодействие (обмен данными) с одним или несколькими серверами баз данных.
Требования к клиентам
Пользователь от лица которого происходит взаимодействие должен:
. Пользователь должен иметь доступ к серверу (серверам) базы данных.
2. Для полноценной работы в роли администратора необходима
авторизация пользователя.
Пользовательский компьютер на котором запускается программа должен:
1. Быть оснащён операционной системой с установленным браузером.
2. Персональный компьютер пользователя должен быть подключен к
глобальной сети Internet.
Требования к программному обеспечения, выполняющемся на сервере
Программное обеспечение, выполняющееся на сервере, должно представлять
собой:
1. Debian 7.0
2. Python
3. Nginx
4. uWsgi
5. Django
Требования к взаимодействию клиентов с сервером
Взаимодействие клиентов с сервером должно быть организовано по схеме
«запрос-ответ»:
1. Пользователь
с помощью клиента отправляет серверу SQL запрос;
2. Сервер возвращает клиенту ответ в виде структурированной HTML страницы.
Требования к надежности
Надежное (устойчивое) функционирование программы должно быть обеспечено
выполнением специалистами HOST
провайдера совокупности организационно-технических мероприятий, перечень
которых приведен ниже:
1. Организацией
бесперебойного питания технических средств серверов БД PostgreSQL;
2. Использованием лицензионного программного обеспечения (клиенты);
3. Регулярным выполнением рекомендаций Министерства труда и социального
развития РФ, изложенных в Постановлении от 23 июля 1998 г. «Об утверждении
межотраслевых типовых норм времени на работы по сервисному обслуживанию ПЭВМ и
оргтехники и сопровождению программных средств»;
4. Регулярным выполнением требований ГОСТ 51188-98. Защита информации.
Испытания программных средств на наличие компьютерных вирусов;
Время восстановления после отказа не должно превышать времени, требуемого
на восстановление работоспособности (или перезагрузку) технических и
программных средств серверов PostgreSQL.
Условия эксплуатации
Климатические условия эксплуатации, при которых должны обеспечиваться
функциональные характеристики программы, должны удовлетворять требованиям,
предъявляемым к техническим средствам MS SQL и пользовательским компьютерам в
части условий их эксплуатации.
Требования к видам обслуживания
Программа нуждается в постоянном обновлении учитывая специфику
организации, масштаб сети и количество записей в БД.
Конечные пользователи должны обладать навыками работы с IBM-совместимыми
персональными компьютерами и устройствами периферии, в том числе:
1. Самостоятельно
(в требуемой последовательности) включать и отключать пользовательский
компьютер и периферийное оборудование от электропитания;
2. Производить первоначальную загрузку пользовательской операционной
системы;
3. Вводить данные с клавиатуры;
4. Использовать манипулятор-мышь для работы с элементами графического
пользовательского интерфейса на экране монитора;
5. Обеспечивать загрузку бумаги в подающее устройство используемого
принтера;
6. Уметь пользоваться средствами операционной системы и оперировать ею с
помощью графического пользовательского интерфейса, в том числе:
a. Самостоятельно
производить регистрацию на компьютере пользователя;
b. Осуществлять запуск программ на выполнение;
c. Использовать базовые функции оконного интерфейса, позволяющего изменять
размер окна программы и перемещать его на экране монитора;
d. Переключаться между окнами выполняющихся на пользовательском компьютере
программ;
e. Применять стандартные программы для поиска, копирования, перемещения,
удаления и открытия файлов дисковой подсистемы;
f. Активизировать режим подсказки (справки операционной системы);
Специальные требования
Программа должна обеспечивать взаимодействие с пользователем посредством
графического пользовательского интерфейса. Графический пользовательский
интерфейс должен обеспечивать:
1. Формирование
запросов с компьютера пользователя посредством клиента.
2. Текстовый и графический способы представления информации пользователям.
3. Интерактивный (диалоговый) режим взаимодействия пользователей с программой.
2.2 Разработка структуры сайта
Разрабатываемый проект представляет собой сервис мультимедийных
презентаций, в котором хранятся презентации. На главной странице будет
отображаться список загруженных пользователями презентаций.
Алгоритм использования Web-приложения,
представлен на рисунке 1.

Рисунок 1 - Алгоритм использования Web-приложения
Для загрузки файла необходимо отдельная страница с формой, в которую
пользователь вводит свои данные. Исходя из этого, на этой форме должны быть
следующие поля:
- Названия
- Обложка (картинка с изображением главной страницы
презентации)
- Файл (docx
файл с материалом для презентации)
Кроме того, необходимо предусмотреть информационные страницы с
материалами о работе с сайтом.
2.2 Разработка макетов страниц
Макеты страниц разрабатываются с учетом информации, которую необходимо
разместить, а также с поддержанием однотипности страниц сайта, которой можно
достичь, выделив основные блоки.
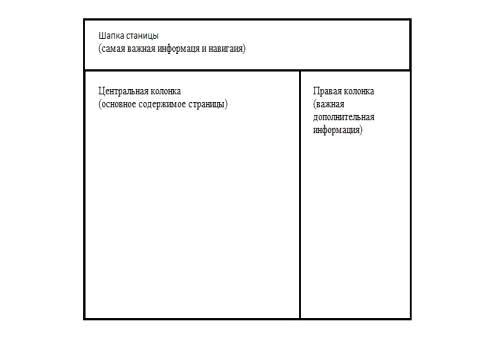
За основу страниц можно взять макет из двух колонок, представленный на
рисунке 2. Данный макет универсален и часто применяется для структуризации
данных на веб-страницах [29]. Он позволяет разместить все необходимые данные в
соответствии с условиями задачи, а также подходит под все типы страниц проекта.

Рисунок 2 - Макет из двух колонок
Правая колонка макета содержит дополнительную информацию, поэтому её
ширину можно установить в 300 пикселей. Основная часть страницы - центральная
колонка - займет оставшуюся ширину, что вполне достаточно при минимальной
ширине страницы на экране в 1024 пикселя, в соответствии с условиями
разработки, описанными в п. 1.2 данной работы.
Детальные макеты страниц создаются в любом графическом редакторе или в
виде эскизов на бумаге.
2.3 Разработка структуры базы данных
Согласно методике разработки, указанной в п. 1.3 данной работы, структуру
базы данных следует разрабатывать, как только готов интерфейс. Данный шаг
позволяет описать необходимые таблицы и их поля для хранения всех элементов,
представленных в макетах, что, безусловно, является оптимизацией процесса
разработки, поскольку утвержденные макеты содержат все виды данных, которые
необходимо хранить в базе. При попытке изменения порядка этих двух пунктов
будет необходимо строить базу данных на основе теоретической информации, а
затем дорабатывать ее под реальные нужды, что приведет к лишней работе.
Хорошо спроектированная структура базы данных - один из главных факторов
быстродействия и расширяемости сайта. В Django работа с базами данных
осуществляется с помощью ORM [17], которая представляет все таблицы, поля и
запросы в базу данных в виде объектов с методами и параметрами, что избавляет
от необходимости писать SQL-запросы вручную независимо от того, какая СУБД
используется в данный момент.
Следует заметить, что разработчики Django изначально рекомендовали СУБД
PostgreSQL, а также что некоторые сложные приложения работают только с этой
СУБД за неимением достаточного функционала в остальных [42].
Для описания структуры базы данных в Django используются классы Python. Каждый класс представляет собой таблицу, а свойства
класса являются ее полями. Причем, свойства класса, в свою очередь, являются
объектами, созданными на базе встроенных классов, служащих для описания типов
данных полей в базе с их параметрами.
На рисунке Е.4 из приложения Е показан код, описывающий две таблицы в
базе данных. Эти таблицы представляют собой структуру информационных страниц с
материалами о работе с сайтом:
- Класс Category описывает категорию страницы и имеет лишь одно текстовое поле «title». В этом поле сохраняется название
категории.
- Класс Page
описывает страницу и представляет собой таблицу с четырьмя полями - «title», «text», «category» «slug».Поле «category», служит для связи с помощью Foreign Key таблицы Page с Category. Иными словами, поле указывает
принадлежность страниц к категории. Первое и второе поле - название и тексты
страницы. Поле «slug» - текстовый
идентификатор блюда, который используется для формирования URL, о чем сказано в п. 2.5.

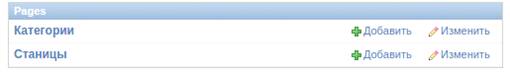
Рисунок 3 - Внешний вид таблиц в панели администратора Django
Следует заметить, что для работы с базой данных в состав Django включено приложение admin, которое автоматически собирает все
описания таблиц и выстраивает для работы с ними соответствующие формы, которые
собираются в единый интерфейс панели администратора сайта (см. рисунок 3). Весь
процесс происходит автоматически [36].
Интерфейс встроенной панели администратора сайта удобен для повседневной
работы, а его автоматическое формирование избавляет от большого объема работы
по разработке и проектированию.
2.4 Верстка шаблонов страниц
Разработанные макеты описываются на языке разметки HTML и оформляются с
помощью CSS согласно спецификациям данных
инструментов [46, 45]. Процесс описания макетов в виде языка разметки
называется версткой.
Из особенностей реализации следует отметить, что минимальная ширина
страницы, может быть плавающей. Данный вид ширины элемента подразумевает
изменение его размеров в соответствии с размерами окна браузера, что позволяет
адаптировать размер элементов в зависимости от разрешения экрана.
Верстка, при которой размеры элементов изменяются в зависимости от
размеров окна браузера, называется адаптивной. Такой вид верстки позволяет
сделать веб-интерфейс более гибким и эффективнее использовать доступное
пространство экрана [22].
Особенностью реализации адаптивной верстки в CSS является указание размера ширины элементов в
процентах от общей ширины родительского элемента или ширины экрана как представлено
на рисунке Е.1 из приложения Е.
Другая особенность верстки шаблонов связана с системой шаблонов Django. Документация указывает на то, что
шаблонизатор поддерживает наследование и расширение шаблонов, что позволяет
более эффективно описывать их, вынося общий код в базовый шаблон [35].
Рисунки Е.2 и Е.3 из приложения Е показывают процесс наследования
шаблона: на основе базового шаблона base.html создается наследник, в котором
переопределен код внутри {% block body %}. Весь остальной код заменен строкой
«extends "base.html"», которая указывает на то, что в основе данного
шаблона лежит код из файла base.html. Таким образом, система шаблонизации
Django позволяет вынести общий код шаблонов
в отдельный файл, что позволяет сократить время на отладку шаблонов страниц.
Следует заметить, что синтаксис шаблонизатора достаточно прост и, как
видно из приведённых рисунков, блоки обозначаются знаками {% и %}, а переменные
и объекты - {{ и }} (в данном случае в шаблон название и текст страницы из
таблицы в базе данных, описанной в п. 2.3 данной работы).
Помимо приведенных операций система шаблонов поддерживает различные типы
блоков - циклы и управляющие структуры, а так же всевозможные способы
форматирования передаваемых в переменные данных.
2.5 Написание серверной логики
Серверная логика в контексте разработки с Django - это правила формирования страниц и обработки URL. Основную часть логики составляют
регулярные выражения, которые описывают URL и функции, которые вызываются при совпадении
запрошенного адреса с описанным регулярным выражением. Функции, в свою очередь,
возвращают веб-страницы.
Так, например, для описания страниц с материалами о работе с сайтом в
базе нужно составить регулярное выражение, которое будет описывать все их
адреса, а так же составить функцию, возвращающую готовую страницу.
Предположим, что страницы будут располагаться по адресу «#"867288.files/image004.gif">
Стоимость
электроэнергии (Se), затраченной оборудованием за время работы над
проектом рассчитывается по формуле:
Se = Рк * SкВт
* Т, (2)
Где
Рк
- мощность, потребляемая ноутбуком (0,1 кВт);
SкВт - цена за 1
кВт/час, установленная для предприятия (5 Рублей);
Т
- время использования ПК при разработке программного обеспечения.
Se =0,1 * 5 *
304 = 152 руб.
В
результате вышеприведённых вычислений затраты на содержание и эксплуатацию
оборудования составляют:
S = Sa + Se =
895,49 + 152 = 1047,49 руб.
3.1.4 Определение величины прочих прямых расходов
Расходы за выполнение услуг (работ) сторонних организаций, сопутствующих
разработке и необходимых для её осуществления отсутствуют, из-за этого прочие
прямые расходы равны нулю.
3.1.5 Расчет полной себестоимости и цены договора на разработку ПО
Совокупные затраты на разработку ПО на основе проведенных расчетов:
 , (3)
, (3)
Где:
Зписп.
- величина заработной платы,
Змат.
- затраты на материалы,
Аотч.
- амортизационные отчисления,
Таблица
4- Калькуляция себестоимости проекта и его цены
|
№
|
Наименование показателя
|
Условное обозначение
|
Еденица измерения
|
Значение показателя
|
|
1
|
Заработная плата исполнителей проекта с учетом страховых
взносов
|
ЗПисп
|
руб.
|
21648
|
|
2
|
Затраты на материалы
|
Змат.
|
руб.
|
1420,65
|
|
3
|
Амортизационные отчисления
|
Аотч.
|
руб.
|
1047,49
|
|
4
|
Полная себестоимость проекта
|
Спр.
|
руб.
|
24116,14
|
|
5
|
Средний уровень прибыльности (рентабельности) проектов
разработки Web-приложений
|
Р
|
%
|
25
|
|
6
|
Планируемый размер прибыли
|
Ппл.
|
руб.
|
7000
|
|
7
|
Планируемая договорная цена разработки Web-приложения
|
Цпл.
|
руб.
|
30000
|
|
8
|
Фактическая цена разработки с учетом договорных
корректировок
|
Цф.
|
руб.
|
30000
|
3.2 Расчет экономического эффекта и экономической эффективности
разработки и применения Web-приложения
.2.1 Расчет экономического эффекта и экономической эффективности
разработки Web-приложения
В качестве экономического результата деятельности, связанной с
выполнением договорных обязательств по разработке ПО выступает выручка
организации-разработчика.
 , (4)
, (4)
где
П - прибыль исполнителя,
В
- размер выручки,
Спр
- полная себестоимость проекта,
Цф
- цена договора.
 руб.
руб.
Рентабельность
- относительная прибыль разработки, определяемая в процентах к затратам на
использование проекта.
 , (5)
, (5)
Где,
П
- прибыль исполнителя,
Спр
- полная себестоимость проекта.
 %
%
3.3 Сводная характеристика эффективности разработки и применения Web-приложения
Таблица 5 - Результаты расчета экономического эффекта и экономической
эффективности разработки и применения Web-приложения
|
№
|
Наименование показателя
|
Условное обозначение
|
Единица измерения
|
Значение показателя
|
|
1
|
Заработная плата исполнителей проекта с учетом страховых
взносов
|
ЗПисп
|
руб.
|
21648
|
|
2
|
Затраты на материалы
|
Змат.
|
руб.
|
1420,65
|
|
3
|
Амортизационные отчисления
|
Аотч.
|
руб.
|
1047,49
|
|
6
|
Полная себестоимость проекта
|
Спр.
|
руб.
|
24116,14
|
|
7
|
Средний уровень прибыльности (рентабельности) проектов
разработки ПО
|
Р
|
%
|
25
|
|
8
|
Планируемый размер прибыли
|
Ппл.
|
руб.
|
7000
|
|
9
|
Планируемая договорная цена разработки программного
продукта
|
Цпл.
|
руб.
|
30000
|
|
10
|
Фактическая цена разработки с учетом договорных
корректировок
|
Цф.
|
руб.
|
30000
|
|
11
|
Экономическая эффективность
|
Э
|
руб.
|
5883,86
|
|
12
|
Рентабельность
|
Р
|
%
|
29
|
В результате расчетов была получено общая себестоимость разработки
(затраты на заработную плату рабочим, основные и вспомогательные материалы),
учтена амортизация оборудования, рассчитана экономическая эффективность,
которая составила 5883 рублей 86 копеек, так же была рассчитана рентабельность.
Для данной разработки рентабельность составила 29 %, что является хорошим
показателем.
Глава 4. Требования к технике безопасности
Практически весь процесс разработки осуществляется на персональном
компьютере. Работа с компьютером сопровождается с риском для здоровья, поэтому
необходимо соблюдать требования безопасности в числе требований к интерфейсу
пользователя, требованиям к условиям в помещении, уровням шума и вибраций,
освещению, уровням электромагнитных полей и прочим.
4.1 Требования к интерфейсу пользователя
Требования к интерфейсу пользователя включают в себя принципы создания
эргономичного интерфейса и анализ соответствия требованиям разработанного
интерфейса им.
4.1.1 Принципы создания эргономичного интерфейса пользователя
Эргономичный интерфейс обязан быть логичным, интуитивно-понятным, простым
и удобным для пользователя. Эргономичность интерфейса достигается:
- отказом от избыточных функций,
- структуризацией и упрощением структуры сайта,
- сокращением числа и видов элементов управления и информации,
содержащейся на страницах сайта до минимально необходимых,
- выбором цветовой схемы приемлемой контрастности.
4.1.2 Анализ соответствия требованиям разработанного интерфейса
пользователя
Как видно на рисунке А.1 из приложения А, на страницах отсутствуют
избыточные функции и органы управления, все элементы оформлены и сгруппированы
согласно их логическому назначению. Полученный интерфейс можно назвать
логичным, интуитивно-понятным, простым и удобным для пользователя.
Цветовая схема сайта яркая, но приемлемой контрастности.
4.2 Требования к помещениям для работы с ПЭВМ
Санитарные нормы и правила определяют следующие нормы и требования к
помещениям для работы с ПЭВМ [1]:
- Помещения для эксплуатации ПЭВМ должны иметь естественное и
искусственное освещение.
- Естественное и искусственное освещение должно соответствовать
требованиям действующей нормативной документации. Окна в помещениях, где
эксплуатируется вычислительная техника, преимущественно должны быть
ориентированы на север и северо-восток. Оконные проемы должны быть оборудованы
регулируемыми устройствами типа: жалюзи, занавесей, внешних козырьков и др.
- Площадь на одно рабочее место пользователей ПЭВМ с ВДТ на
базе электроннолучевой трубки (ЭЛТ) должна составлять не менее 6 м2, в
помещениях культурно-развлекательных учреждений и с ВДТ на базе плоских
дискретных экранов (жидкокристаллические, плазменные) - 4,5 м2.
- Полимерные материалы используются для внутренней отделки
интерьера помещений с ПЭВМ при наличии санитарно-эпидемиологического
заключения.
- Помещения, где размещаются рабочие места с ПЭВМ, должны быть
оборудованы занулением в соответствии с техническими требованиями по
эксплуатации.
- Не следует размещать рабочие места с ПЭВМ вблизи силовых
кабелей и вводов, высоковольтных трансформаторов, технологического
оборудования, создающего помехи в работе ПЭВМ.
4.3 Анализ соответствия помещения требованиям к помещениям для
работы с ПЭВМ
Результат анализа помещения говорит о соответствии помещения условиям не
полностью:
- Помещение имеет естественное и искусственное освещение
- Окно в помещении ориентировано юго-запад, что не
соответствует требованиям, однако, оконные проемы оборудованы регулируемыми
устройствами типа жалюзи.
- Площадь на одно рабочее место пользователей ПЭВМ с ВДТ на
базе жидкокристаллического экрана составляет 4,5×3 = 13,5 м2, что значительно больше требований
в 4,5 м2.
- Для внутренней отделки интерьера помещения использованы
обычные отделочные материалы со слабой отражающей способностью - матовые
бумажные обои, ковровое покрытие и отделка потолка.
- Полимерные материалы для внутренней отделки интерьера
помещения не используются.
- Помещение оборудованы занулением, встроенным в сеть
электропитания.
- Вблизи с ПЭВМ отсутствуют силовые кабели и вводы,
высоковольтные трансформаторы и технологическое оборудование, создающее помехи
в работе ПЭВМ.
4.4 Требования к микроклимату, содержанию аэроионов и вредных
химических веществ в воздухе на рабочих местах, оборудованных ПЭВМ
Санитарные нормы и правила определяют следующие нормы и требования к
микроклимату, содержанию аэроионов и вредных химических веществ в воздухе на
рабочих местах, оборудованных ПЭВМ [1]:
- В производственных помещениях, в которых работа с
использованием ПЭВМ является основной и связана с нервно-эмоциональным
напряжением, должны обеспечиваться оптимальные параметры микроклимата для
категории работ 1а и 1б (см. приложение В).
- В помещениях, оборудованных ПЭВМ, проводится ежедневная
влажная уборка и систематическое проветривание после каждого часа работы на
ПЭВМ.
- Уровни положительных и отрицательных аэроионов в воздухе
помещений, где расположены ПЭВМ, должны соответствовать действующим
санитарно-эпидемиологическим нормативам (см. приложение Г).
- Содержание вредных химических веществ в производственных
помещениях, в которых работа с использованием ПЭВМ является основной, не должно
превышать предельно допустимых концентраций загрязняющих веществ в атмосферном
воздухе населенных мест в соответствии с действующими гигиеническими
нормативами.
4.5 Анализ соответствия помещения требованиям к микроклимату,
содержанию аэроионов и вредных химических веществ в воздухе на рабочих местах,
оборудованных ПЭВМ
Результаты анализа соответствия помещения требованиям к микроклимату,
содержанию аэроионов и вредных химических веществ в воздухе на рабочих местах,
оборудованных ПЭВМ говорят о несоответствии помещения требованиям, поскольку
влажная уборка производится не ежедневно, а влажность воздуха и содержание
аэроионов и вредных химических веществ в воздухе не контролируется.
4.6 Требования к уровням шума и вибрации на рабочих местах,
оборудованных ПЭВМ
Согласно требованиям к уровням шума и вибрации на рабочих местах,
оборудованных ПЭВМ [1]:
- В производственных помещениях при выполнении основных или
вспомогательных работ с использованием ПЭВМ уровни шума на рабочих местах не
должны превышать предельно допустимых значений, установленных для данных видов
работ в соответствии с действующими санитарно-эпидемиологическими нормативами
(см. таблицу 6).
- При выполнении работ с использованием ПЭВМ в производственных
помещениях уровень вибрации не должен превышать допустимых значений вибрации
для рабочих мест (категория 3, тип «В») в соответствии с действующими
санитарно-эпидемиологическими нормативами (см. таблицу Д.1 в приложении Д).
- Шумящее оборудование (печатающие устройства, серверы и т.п.),
уровни шума которого превышают нормативные, должно размещаться вне помещений с
ПЭВМ.
Таблица 6 - Допустимые уровни звукового давления (творческая и научная
деятельность, конструирование и проектирование, программирование) [4]
|
Уровни звукового давления в октавных полосах со
среднегеометрическими частотами, Гц
|
Уровни звука в дБА
|
|
31,5
|
63
|
125
|
250
|
500
|
1000
|
2000
|
4000
|
8000
|
|
|
86 дБ
|
71 дБ
|
61 дБ
|
54 дБ
|
49 дБ
|
45 дБ
|
42 дБ
|
40 дБ
|
38 дБ
|
50
|
4.7 Требования к освещению на рабочих местах, оборудованных ПЭВМ
Согласно требованиям к освещению на рабочих местах, оборудованных ПЭВМ
[1]:
- Рабочие столы следует размещать таким образом, чтобы
видеодисплейные терминалы были ориентированы боковой стороной к световым
проемам, чтобы естественный свет падал преимущественно слева.
- Искусственное освещение в помещениях для эксплуатации ПЭВМ
должно осуществляться системой общего равномерного освещения.
- Освещенность на поверхности стола в зоне размещения рабочего
документа должна быть 300…500 лк. Освещение не должно создавать бликов на
поверхности экрана. Освещенность поверхности экрана не должна быть более 300
лк.
- Следует ограничивать прямую блесткость от источников
освещения, при этом яркость светящихся поверхностей (окна, светильники и др.),
находящихся в поле зрения, должна быть не более 200 кд/м2.
- Следует ограничивать отраженную блесткость на рабочих
поверхностях (экран, стол, клавиатура и др.) за счет правильного выбора типов светильников
и расположения рабочих мест по отношению к источникам естественного и
искусственного освещения, при этом яркость бликов на экране ПЭВМ не должна
превышать 40 кд/м2 и яркость потолка не должна превышать 200 кд/м2.
- Показатель ослепленности для источников общего искусственного
освещения в производственных помещениях должен быть не более 20.
- Яркость светильников общего освещения в зоне углов излучения
от 50 до 90 градусов с вертикалью в продольной и поперечной плоскостях должна
составлять не более 200 кд/м2, защитный угол светильников должен быть не менее
40 градусов.
- Следует ограничивать неравномерность распределения яркости в
поле зрения пользователя ПЭВМ, при этом соотношение яркости между рабочими
поверхностями не должно превышать 3:1..5:1, а между рабочими поверхностями и
поверхностями стен и оборудования 10:1.
- В качестве источников света при искусственном освещении
следует применять преимущественно люминесцентные лампы типа ЛБ и компактные
люминесцентные лампы (КЛЛ). При устройстве отраженного освещения в
производственных и административно-общественных помещениях допускается
применение металлогалогенных ламп.
- Для освещения помещений с ПЭВМ следует применять светильники
с зеркальными параболическими решетками, укомплектованными электронными
пуско-регулирующими аппаратами (ЭПРА). Допускается использование многоламповых
светильников с электромагнитными пуско-регулирующими аппаратами (ЭПРА),
состоящими из равного числа опережающих и отстающих ветвей. Применение
светильников без рассеивателей и экранирующих решеток не допускается. При
отсутствии светильников с ЭПРА лампы многоламповых светильников или рядом
расположенные светильники общего освещения следует включать на разные фазы
трехфазной сети.
- Общее освещение при использовании люминесцентных светильников
следует выполнять в виде сплошных или прерывистых линий светильников,
расположенных сбоку от рабочих мест, параллельно линии зрения пользователя при
рядном расположении видеодисплейных терминалов. При периметральном расположении
компьютеров линии светильников должны располагаться локализовано над рабочим
столом ближе к его переднему краю, обращенному к оператору.
- Коэффициент запаса (Кз) для осветительных установок общего
освещения должен приниматься равным 1,4.
- Коэффициент пульсации не должен превышать 5%.
- Для обеспечения нормируемых значений освещенности в
помещениях для использования ПЭВМ следует проводить чистку стекол оконных рам и
светильников не реже двух раз в год и проводить своевременную замену
перегоревших ламп.
4.8 Анализ соответствия помещения требованиям к освещению на рабочих
местах, оборудованных ПЭВМ
Анализ помещения показал, что видеодисплейный терминал повернут боковой
стороной к оконному проему, однако свет падает справа, что не соответствует
требованиям.
Искусственное освещение помещения осуществляется лампой накаливания
мощностью в 100 Вт без плафона, что не соответствует требованиям. Блики на
видеодисплейном терминале отсутствуют, прямой солнечный свет на терминал не
падает.
Помещение не соответствует требованиям к освещению на рабочих местах,
оборудованных ПЭВМ.
4.9 Требования к уровням электромагнитных полей на рабочих местах,
оборудованных ПЭВМ
Временные допустимые уровни ЭМП, создаваемых ПЭВМ на рабочих местах
пользователей, а также в помещениях образовательных, дошкольных и
культурно-развлекательных учреждений, представлены в таблице 7.
Таблица 7 - Временные допустимые уровни ЭМП, создаваемых ПЭВМ на рабочих
местах [1]
|
Наименование параметров
|
ВДУ
|
|
Напряженность электрического поля
|
в диапазоне частот 5 Гц..2 кГц
|
25 В/м
|
|
в диапазоне частот 2 кГц..400 кГц
|
2,5 В/м
|
|
Плотность магнитного потока
|
в диапазоне частот 5 Гц..2 кГц
|
250 нТл
|
|
в диапазоне частот 2 кГц..400 кГц
|
25 нТл
|
|
Напряженность электростатического поля
|
15 кВ/м
|
4.10 Требования к визуальным параметрам видеодисплейных терминалов,
контролируемым на рабочих местах
Согласно требованиям к визуальным параметрам видеодисплейных терминалов,
контролируемым на рабочих местах [1]:
- Предельно допустимые значения визуальных параметров ВДТ,
контролируемые на рабочих местах, представлены в таблице 8.
- Для дисплеев на ЭЛТ частота обновления изображения должна
быть не менее 75 Гц при всех режимах разрешения экрана, гарантируемых
нормативной документацией на конкретный тип дисплея и не менее 60 Гц для
дисплеев на плоских дискретных экранах (жидкокристаллических, плазменных и
т.п.).
Таблица 8 - Допустимые визуальные параметры устройств отображения
информации
|
Параметры
|
Допустимые значения
|
|
Яркость белого поля
|
Не менее 35 кд/кв.м
|
|
Неравномерность яркости рабочего поля
|
Не более ±20%
|
|
Контрастность (для монохромного режима)
|
Не менее 3:1
|
|
Временная нестабильность изображения (непреднамеренное
изменение во времени яркости изображения на экране дисплея)
|
Не должна фиксироваться
|
|
Пространственная нестабильность изображения (непреднамеренные
изменения положения фрагментов изображения на экране)
|
Не более 2 х 10(-4L), где L - проектное расстояние
наблюдения, мм
|
4.11 Анализ соответствия видеодисплейного терминала требованиям к
визуальным параметрам видеодисплейных терминалов, контролируемым на рабочих
местах
Жидкокристаллический экран дисплея полностью соответствует требованиям,
так как частота обновления экрана установлена в 60 Гц, а параметры
контрастности, яркости и равномерности поля гораздо выше минимально требуемых.
4.12 Требования к организации рабочего места (в случае, когда в
помещении одно рабочее место)
Согласно требованиям к организации рабочего места [1]:
- Экран видеомонитора должен находиться от глаз пользователя на
расстоянии 600..700 мм, но не ближе 500 мм с учетом размеров алфавитно-цифровых
знаков и символов.
- Конструкция рабочего стола должна обеспечивать оптимальное
размещение на рабочей поверхности используемого оборудования с учетом его
количества и конструктивных особенностей, характера выполняемой работы. При
этом допускается использование рабочих столов различных конструкций, отвечающих
современным требованиям эргономики. Поверхность рабочего стола должна иметь
коэффициент отражения 0,5..0,7.
- Конструкция рабочего стула (кресла) должна обеспечивать поддержание
рациональной рабочей позы при работе на ПЭВМ, позволять изменять позу с целью
снижения статического напряжения мышц шейно-плечевой области и спины для
предупреждения развития утомления. Тип рабочего стула (кресла) следует выбирать
с учетом роста пользователя, характера и продолжительности работы с ПЭВМ.
Рабочий стул (кресло) должен быть подъемно-поворотным, регулируемым по высоте и
углам наклона сиденья и спинки, а также расстоянию спинки от переднего края
сиденья, при этом регулировка каждого параметра должна быть независимой, легко
осуществляемой и иметь надежную фиксацию.
- Поверхность сиденья, спинки и других элементов стула (кресла)
должна быть полумягкой, с нескользящим, слабо электризующимся и
воздухопроницаемым покрытием, обеспечивающим легкую очистку от загрязнений.
- Высота рабочей поверхности стола для взрослых пользователей
должна регулироваться в пределах 680..800 мм; при отсутствии такой возможности
высота рабочей поверхности стола должна составлять 725 мм.
- Модульными размерами рабочей поверхности стола для ПЭВМ, на
основании которых должны рассчитываться конструктивные размеры, следует
считать: ширину 800, 1000, 1200 и 1400 мм, глубину 800 и 1000 мм при
нерегулируемой его высоте, равной 725 мм.
- Рабочий стол должен иметь пространство для ног высотой не
менее 600 мм, шириной - не менее 500 мм, глубиной на уровне колен - не менее
450 мм и на уровне вытянутых ног - не менее 650 мм.
- Конструкция рабочего стула должна обеспечивать: ширину и
глубину поверхности сиденья не менее 400 мм; поверхность сиденья с закругленным
передним краем; регулировку высоты поверхности сиденья в пределах 400..550 мм и
углам наклона вперед до 15 град, и назад до 5 град.; высоту опорной поверхности
спинки 300 ±20 мм, ширину - не менее 380 мм и радиус кривизны горизонтальной
плоскости - 400 мм; угол наклона спинки в вертикальной плоскости в пределах ±30
градусов; регулировку расстояния спинки от переднего края сиденья в пределах
260..400 мм; стационарные или съемные подлокотники длиной не менее 250 мм и
шириной - 50..70 мм; регулировку подлокотников по высоте над сиденьем в
пределах 230 ±30 мм и внутреннего расстояния между подлокотниками в пределах
350..500 мм.
- Рабочее место пользователя ПЭВМ следует оборудовать
подставкой для ног, имеющей ширину не менее 300 мм, глубину не менее 400 мм.
Подставка для ног должна быть регулируемой по высоте в пределах до 150 мм и по
углу наклона опорной поверхности подставки до 20°. Поверхность подставки должна
быть рифленой и иметь по переднему краю бортик высотой 10 мм.
- Клавиатуру следует располагать на поверхности стола на
расстоянии 100..300 мм от края, обращенного к пользователю или на специальной,
регулируемой по высоте рабочей поверхности, отделенной от основной столешницы.
4.13 Анализ соответствия рабочего места требованиям к организации
рабочего места
По результатам анализа рабочего места выявлено, что оно не соответствует
нескольким требованиям:
- Экран видеомонитора должен находиться от глаз пользователя на
расстоянии около 620 мм, что соответствует требованиям.
- Конструкция обеспечивает оптимальное размещение на рабочей
поверхности используемого оборудования, поверхность матовая, что соответствует
требованиям.
- Рабочий стул подъемно-поворотный, регулируемый по высоте и
углам наклона сиденья и спинки, а также расстоянию спинки от переднего края
сиденья, при этом регулировка каждого параметра независимая, что соответствует
требованиям.
- Поверхность сиденья и спинки стула полумягкая, с
нескользящим, слабо покрытием, обеспечивающим легкую очистку от загрязнений,
что соответствует требованиям.
- Высота рабочей поверхности стола не регулируемая и составляет
800 мм, что не соответствует требованиям.
- Размеры рабочей поверхности стола не соответствуют модульным.
- Рабочий стол имеет пространство для ног высотой 650 мм, шириной
600 мм и глубиной 650 мм, что соответствует требованиям.
- Конструкция рабочего стула должна обеспечивает ширину и
глубину поверхности сидения в 450 мм, край поверхности закруглен, углы наклона
регулируются в пределах нормы, высота спинки 530 мм, угол наклона в пределах
нормы, что соответствует требованиям.
- Рабочее место пользователя оборудовано подставкой для ног,
имеющей ширину не менее 650 мм, глубину 400 мм. Поверхность подставки гладкая и
нерегулируемая. Подставка частично соответствует требованиям.
- Клавиатура расположена на поверхности стола на расстоянии 70
мм от края, обращенного к пользователю, что не соответствует требованиям.
4.14 Мероприятия по обеспечению защиты от поражения электрическим
током
Необходимо периодически проверять состояние подключений и контактов,
отвечающих за питание ПЭВМ, установить зануление оборудования, поскольку
причиной удара электрическим током может стать пробой в металлические части
ПЭВМ, например, в корпус системного блока.
Необходимо соблюдать правила электробезопасности, не касаться контактов
мокрыми руками, физически размыкать цепь питания прежде, чем приступать к
ремонту или чистке ПЭВМ.
4.15 Мероприятия по обеспечению пожарной безопасности
Для обеспечения пожарной безопасности в помещении необходимо соблюдать
рекомендуемые противопожарные мероприятия:
- Использовать только центральное водяное отопление;
- Не курить в помещении;
- Следить за организацией электропитания устройств,
использовать защитные сетевые фильтры, не перегружать цепь питания;
- Иметь возможность быстрого отключения питания ПЭВМ и сети в
целом;
- Иметь в помещении средства тушения пожара в виде
углекислотных огнетушителей;
- Иметь средства вызова пожарной службы в виде стационарного
телефона.
Заключение
Цель исследования полностью достигнута, выполнены все поставленные
задачи.
В исследовании были рассмотрены современные методы достижения
поставленных целей, произведён анализ существующих аналогов, разобрано
мультимедийное представление информации.
При разработке web-приложения
была выполнено: структурная схема, макеты и шаблоны страниц, серверная логика,
которая позволила создавать и структурировать код презентации.
Были произведены экономические расчёты, вследствие которых был сделан
вывод о целесообразности разработки, составлена и рассмотрена инструкция по
охране труда.
Разработанное приложение позволяет создать в автоматическом режиме
интерактивную Html страницу в форме презентации с
сохранением структуры, наполнения, ссылок и мультимедийного материала, а также
предоставляет удалённый доступ к материалам без привязки к определённому
программному обеспечению, что делает разработанное приложение
мультиплатформенным.
Отличие разработанного web-приложения
заключается в простоте, наглядности, доступности из любой точки мира при
наличии интернет соединения.
Перспективы последующего исследования заключаются в улучшении и
добавлении функций: редактирования презентаций, вставки ссылок на внешней
источники, добавления электронной цифровой подписи, выгрузки презентаций для
локального использования, разработки мобильного приложения, автоматическая
структуризация по коду универсального документного рубрикатора.
Таким образом, цель, поставленная в исследовании, достигнута, задачи
решены.
Список использованных источников и литературы
Нормативно-правовые
и другие официальные документы
СанПиН
2.2.2/2.4.1340-03. Гигиенические требования к персональным
электронно-вычислительным машинам и организации работы. - М. : Рид Групп, 2012.
- 32 с.
СанПиН
2.2.4.1294-03. Гигиенические требования к аэроионному составу воздуха
производственных и общественных помещений. - М. : Минздрав России, 2003. - 9 с.
СанПиН
2.2.4.548-96. Физические факторы производственной среды. Гигиенические
требования к микроклимату производственных помещений. - М. : Рид Групп, 2011. -
16 с.
СанПиН
2.2.4/2.1.8.562-96. Шум на рабочих местах, в помещениях жилых, общественных
зданий и на территории жилой застройки. - М. : Минздрав России, 1996. - 8 с.
Иностранные
источники и литература
5 37signals.
Getting Real: The smarter, faster, easier way to build a successful web
application / J. Fried, H. D. Hansson, M. Linderman. - Chicago, USA. :
37signals, 2009. - 194 с. - ISBN-13:
978-0578012810.
J.
Raskin. The Human Interface. New Directions for Designing Interactive Systems /
J. Raskin. - Melbourne, USA. : Addison-Wesley Professional, 2000. - 256 с. - ISBN: 0201379376.
A.
Cooper. The Inmates Are Running the Asylum / A. Cooper. - Indianapolis, USA. :
Sams, 2004. - 288 с. - ISBN: 0672326140
Электронные
ресурсы
Веб-программирование
/ Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012. - Режим доступа : http:/ru.wikipedia.org/wiki/Веб-программирование,
свободный.
Поисковая
оптимизация / Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012. - Режим доступа : http:/ru.wikipedia.org/wiki/Поисковая_оптимизация, свободный.
Каскадные
таблицы стилей / Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012. - Режим доступа : http:/ru.wikipedia.org/wiki/Каскадные_таблицы_стилей, свободный.
ЧПУ
(Интернет) / Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012. - Режим доступа : http:/ru.wikipedia.org/wiki/ЧПУ_(Интернет), свободный.
12 AJAX / Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012. - Режим доступа : http:/ru.wikipedia.org/wiki/AJAX,
свободный.
13 Content
Management Framework / Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012.
- Режим доступа :http:/ru.wikipedia.org/wiki/Content_Management_Framework, свободный.
Django
/ Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012.
- Режим доступа : http:/ru.wikipedia.org/wiki/Django, свободный.
JavaScript
/ Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012.
- Режим доступа : http:/ru.wikipedia.org/wiki/JavaScript, свободный.
JQuery
/ Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012.
- Режим доступа : http:/ru.wikipedia.org/wiki/JQuery, свободный.
ORM
/ Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012.
- Режим доступа : http:/ru.wikipedia.org/wiki/ORM, свободный.
Ruby
/ Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012.
- Режим доступа : http:/ru.wikipedia.org/wiki/Ruby, свободный.
Ruby
on Rails / Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012.
- Режим доступа : http:/ru.wikipedia.org/wiki/Ruby_on_Rails, свободный.
VPS
/ Википедия [Электронный ресурс]. - San Francisco, USA. : Wikimedia Foundation, Inc., 2012.
- Режим доступа : http:/ru.wikipedia.org/wiki/VPS, свободный.
21 Немного
подробностей про Class Based View, ч.1 / Хабрахабр [Электронный ресурс]. - М. :
Тематические Медиа, 2012. - Режим доступа : http:/habrahabr.ru/post/137168/,
свободный.
Самые
простые техники адаптивной верстки / Хабрахабр [Электронный ресурс]. - М. :
Тематические Медиа, 2012. - Режим доступа : http:/habrahabr.ru/post/144003/,
свободный.
Django
vs Rails: дилемма начинающего web-разработчика / Хабрахабр [Электронный
ресурс]. - М. : Тематические Медиа, 2010. - Режим доступа :
http:/habrahabr.ru/post/94255/, свободный.
Валидатор
семантической разметки / Яндекс.Помощь [Электронный ресурс]. - М. : Яндекс,
2012. - Режим доступа : http:/help.yandex.ru/webmaster/?id=1108938, свободный.
Рекомендации
Яндекса / Яндекс.Помощь [Электронный ресурс]. - М. : Яндекс, 2012. - Режим
доступа : http:/help.yandex.ru/webmaster/?id=1108938, свободный.
Что
такое schema.org / Яндекс.Помощь [Электронный ресурс]. - М. : Яндекс, 2012. -
Режим доступа : http:/help.yandex.ru/webmaster/?id=1122752, свободный.
А.
Лебедев. Ководство [Электронный ресурс]. - М. : Студия Артемия Лебедева, 2012.
- Режим доступа : http:/www.artlebedev.ru/kovodstvo/sections/, свободный. -
Загл. с экрана.
Аналог
Ruby on Rails / Dooblet
[Электронный ресурс]. - Munich,
Germany. : Valery Khamenya, 2012. - Режим доступа : http:/dooblet.com/аналог-ruby-on-rails, свободный.
В.
Мержевич. Резиновый трёхколоночный макет / htmlbook.ru [Электронный ресурс]. :
В. Мержевич, 2012. - Режим доступа : http:/htmlbook.ru/samlayout/tipovye-makety/rezinovyi-trekhkolonochnyi-maket, свободный.
Рекомендации
для веб-мастеров [Электронный ресурс]. -Mountain View, USA. : Google Inc.,
2012. - Режим доступа :
http:/support.google.com/webmasters/bin/answer.py?hl=ru&hlrm=en&answer=35769,
свободный.
Рекомендуемые
должностные оклады, ставки заработной платы работников в сфере здравоохранения
и предоставления социальных услуг / CПС Право.ру [Электронный ресурс]. - М. :
СПС Право.ru, 2012. - Режим доступа :
http:/docs.pravo.ru/document/view/15147093/, закрытый.
Cтруктура
и семантика кода / Форум HTML CSS [Электронный ресурс]. -Харьков. : Markup UA,
2012. - Режим доступа :
http:/htmlcss.com.ua/2012/html-css-faq/html-html-css-faq/xhtml-struktura-i-semantika-koda/,
свободный.
Форум
о поисковых системах. Любые вопросы новичков : форум [Электронный ресурс]. -
SEOLab, 2012. - Режим доступа :
http:/forum.searchengines.ru/forumdisplay.php?f=25, свободный. - Загл. с
экрана.
NameOne.
Цены [Электронный ресурс]. : NameOne.ru, 2012. - Режим доступа :
http:/nameone.ru/prices, свободный.
35 The
Django template language / Django Documentation[Электронный ресурс]. : Django Software
Foundation, 2012. - Режим доступа : https:/docs.djangoproject.com/en/1.4/topics/templates/, свободный.
The
Django admin site / Django Documentation [Электронный ресурс]. : Django Software
Foundation, 2012. - Режим доступа : https:/docs.djangoproject.com/en/dev/ref/contrib/admin/, свободный.
URL
dispatcher / Django Documentation [Электронный ресурс]. : Django Software
Foundation, 2012. - Режим доступа : https:/docs.djangoproject.com/en/1.4/topics/http/urls/, свободный.
How
to use sessions / Django Documentation [Электронный ресурс]. : Django Software
Foundation, 2012. - Режим доступа :
https:/docs.djangoproject.com/en/dev/topics/http/sessions/, свободный.
Sending
email / Django Documentation [Электронный ресурс]. : Django Software Foundation,
2012. - Режим доступа : https:/docs.djangoproject.com/en/dev/topics/email/, свободный.
Working
with forms / Django Documentation[Электронный ресурс]. : Django Software
Foundation, 2012. - Режим доступа : https:/docs.djangoproject.com/en/1.4/topics/forms/, свободный.
How
to deploy with WSGI / Django Documentation [Электронный ресурс]. : Django Software
Foundation, 2012. - Режим доступа :
https:/docs.djangoproject.com/en/1.4/howto/deployment/wsgi/, свободный.
Database
choice choice for Django project / Stack Overflow [Электронный ресурс]. - New York, USA. : Stack Exchange, 2012. - Режим доступа
:
http:/stackoverflow.com/questions/4774653/database-choice-choice-for-django-project,
свободный.
Django
OR Rails / Stack Overflow [Электронный ресурс]. -New York, USA. : Stack Exchange,
2011. - Режим доступа : http:/stackoverflow.com/questions/3042259/django-or-rails,
свободный.
44 Dive
Into HTML5 [Электронный ресурс]. : Mark Pilgrim, 2012. - Режим доступа :
http:/diveintohtml5.info/semantics.html, свободный.
45 CSS
2.1 Specification. W3C Recommendation [Электронный ресурс]. : The World Wide Web
Consortium, 2011. - Режим доступа : http:/www.w3.org/TR/2011/REC-CSS2-20110607/, свободный.
HTML5.
W3C Candidate Recommendation [Электронный ресурс]. : The World Wide Web Consortium,
2012. - Режим доступа : http:/www.w3.org/TR/2012/CR-html5-20121217/, свободный.
47 jQuery
Documentatnion [Электронный ресурс]. : jQuery Foundation, 2012. - Режим доступа
: http:/api.jquery.com/click/, свободный. - Загл. с экрана.
48 PEP
20: The Zen of Python / Python Programming Language - Official Website [Электронный ресурс]. : Python Software Foundation, 2004. - Режим доступа
: http:/www.python.org/dev/peps/pep-0020, свободный.
Hezner
vServer VQ 7 [Электронный ресурс]. - Gunzenhausen, Germany. : Hetzner Online AG, 2012. - Режим доступа
: http:/www.hetzner.de/hosting/produkte_vserver/vq7, свободный.
Cherokee
Web Server [Электронный ресурс]. : Alvaro Lopez Ortega, 2011. - Режим доступа
: http:/www.cherokee-project.com/, свободный.
Fotosearch
[Электронный ресурс]. - Waukesha, USA : Publitek, Inc. dba Fotosearch, 2012. - Режим доступа
: http:/www.fotosearch.com/CSP527/k5274195/, свободный.
Приложение А
Общий вид интерфейса сайта

Рисунок А.1 - Общий вид интерфейса сайта
Приложение Б
Сроки разработки
Таблица Б.1 - Сроки разработки
|
Работы
|
Дни
|
|
Согласование технического задания
|
3
|
|
Макетирование страниц сайта
|
3
|
|
Согласование макетов сайта
|
2
|
|
Проектирование базы данных
|
2
|
|
Верстка шаблонов сайта
|
3
|
|
Написание серверной логики приложения
|
3
|
|
Программирование представлений из базы данных в шаблоны
|
2
|
|
Программирование клиентской части (AJAX)
|
1
|
|
Программирование серверной части (AJAX)
|
1
|
|
Тестирование
|
1
|
|
Отладка
|
1
|