Кросплатформовий клієнт-серверний додаток для віддаленого моніторингу та управління персональним комп’ютером — TDM
Харківський патентно-комп’ютерний
коледж
Відділення „Розробка програмного
забезпечення”
Предметно-циклова комісія
„Програмування”
Дипломний проект
молодшого спеціаліста
на тему "Кросплатформовий
клієнт-серверний додаток для видаленого моніторингу та управління персональним
комп’ютером - TDM"
Виконав студент IV курсу групи П-11
спеціальності 5.05010301
“Розробка програмного забезпечення”
напряму підготовки 050103
"Програмна інженерія" Супрун А.Ю.
Керівник Луценко С.С.
Харків - 2015 року
Реферат
Дипломна робота складається __ сторінок, __ рисунків, __
діаграм та __ додатків.
Об’єкт дослідження - "Кросплатформовий клієнт-серверний
додаток для видаленого моніторингу та управління персональним комп’ютером -
TDM".
Мета роботи - проаналізувати специфіку діяльності систем
віддлаленого моніторингу та управління комп’ютером та розробити таку систему.
У технічному завданні визначені вимоги до дипломного проекту,
до надійності. Вказано призначення розробки, необхідні функціональні
характеристики та вимоги до вхідних та вихідних даних. Визначені необхідні
умови експлуатації, параметри технічних засобів. Описані етапи розробки
програмноro продукту, порядок контролю та приймання.
У першому розділі пояснювальної записки проаналізовано
існуючі технології розробки систем моніторингу і управління та різноманітність
мов програмування. Також було обгрунтовано вибір технології та мов
програмування для розробки.
У другому розділі пояснювальної записки спроектовано
структуру додатку, розроблено базу даних. Також було розроблено UML-діаграми та
алгоритм виконання функцій додатку.
У третьому розділі пояснювальної записки розраховано
економічну ефективність використання системи. У четвертому розділі
пояснювальної записки розглянуто питання охорони праці та техніки безпеки. У
програмі та методиці тестування наведено результати тестування програмного
продукту.
У керівництві оператора представлено опис виконання програми
та повідомлення оператору.
Ключові слова: СИСТЕМА УПРАВЛІННЯ ТА МОНІТОРИНГУ,
АВТОМАТИЗОВАНА СИСТЕМА, ВІДДАЛЕНЕ КЕРУВАННЯ.
Зміст
Технічне завдання
Вступ
1. Теоретичний розділ
1.1 Аналіз предметної області
1.2 Аналіз технології та мов програмування
1.3 Обґрунтування вибору технологій та мов програмування
2. Проектний розділ
2.1 Розробка структури додатку
2.2 Робота с XML, JSON та WebSocket
2.3 Алгоритм функціонування
3. Охорона праці
3.1 Загальні питання охорони праці
3.2 Гігієна праці та виробнича санітарія
3.3 Організація робочого простору
3.4 Електробезпека в приміщеннях з ЕОМ
3.5 Пожежна безпека
Висновки
Додатки
Перелік посилань
Вступ
Бурхливий розвиток інформаційних технологій і вдосконалення
комп'ютерної техніки призвели до глобальної інтеграції їх в усі сфери людської
діяльності. Не є винятком і сфера віддаленного моніторингу та управління
комп’ютером.
Моніторинг - це процес систематичного або безперервного збору
інформації про параметри складного об'єкта або процесу для визначення тенденцій
зміни параметрів. Цінність інформації визначається її достовірністю та
оперативністю, з якою можливо отримати доступ до неї та провести необхідний
аналіз даних. Актуальність і необхідність моніторингу зумовлена економічною
доцільністю.
Своєчасне виявлення відхилення від норми показників дозволяє
проводити профілактичні заходи, що в рази дешевше за відновлення працездатності
системи після її відмови. Окрім цього, завчасне виявлення неполадок дозволяє
мінімізувати час простою виробничого процесу, що також суттєво позначається на
економічній ефективності підприємства.
Отже, моніторинг технічних об’єктів є надзвичайно важливою і
необхідною частиною сучасного процесу ефективного виробництва. Очевидно, що
сучасна система моніторингу має бути універсальною і легко пристосовуватись до
різних умов роботи і працювати з широким рядом вимірювальних параметрів, швидко
монтуватись і за необхідності модернізуватись і розширюватись.
Щоб задовольнити наведені вимоги і не бути територіально
прив’язаним до об’єкту контролю створюються системи віддаленого моніторингу, в
яких датчики, що отримують первинну інформацію, знаходяться безпосередньо на
об’єктах, стан яких контролюється, а робоче місце і оператор може знаходитись в
іншому місці.
Необхідність моніторингу продиктована сучасними умовами
ринку. З кожним днем виробничі і інші системи, що використовуються, стають
складнішими. Кількість зв’язків в системах збільшується за експоненціальним
законом. Зростає кількість і вірогідність виникнення збоїв, неправильної роботи
устаткування, похибок у алгоритмах опрацювання різних ситуацій і просто вихід з
ладу, що характеризується відхиленням інформативних показників від норми.
Переваги віддаленого моніторингу об'єктів через Internet:
керуюча система не прив'язана просторово до виконавчих
пристроїв і датчиків, внаслідок чого з'являється можливість створення
розподіленої системи моніторингу;
у більшості випадків відсутня необхідність прокладки
додаткової кабельної мережі для зв'язку компонентів системи.
Донедавна єдиним можливим способом підключення електронних
пристроїв до мережі Internet було використання спеціального комп'ютера (gateway
computer), що займається трансляцією даних з Internet у внутрішню мережу
керуючої системи відповідно до певного протоколу, а також, можливо, реалізує в
собі частина функцій контролера.
Але на сьогоднішній день, у зв’язку з значним розвитком і
великою популярністю мікроконтролерної техніки, стало можливим створення систем
віддаленого керування й моніторингу без використання спеціальних комп'ютерів.
клієнт серверний кросплатформований моніторинг
1.
Теоретичний розділ
1.1 Аналіз
предметної області
Система віддаленого моніторингу являє собою спеціалізований
додаток, що призначений для нагляду за комп’ютером та його керуванням, коли
користувач знаходиться на деякій відстані від нього.
Така система призначена для визначення працездатності
комп’ютера та виправлення проблем, якщо вони з’являються, без необхідності мати
фізичний доступ до машини.
Характерними рисами популярних систем моніторингу є те, що
вони дозволяють проглядати дані про комп’ютер у зручній адаптованій формі. Це
дозволяє використовувати подібні програми не тільки спеціалістам, а й будь-якій
людини. Ця система також має можливість виконувати будь-які команди на стороні
серверу, завдяки чому управління віддаленим комп’ютером становиться дуже
простою справою.
Усі сучасні аналоги не схожі на "кросплатформовий клієнт-серверний
додаток для віддаленого моніторингу та управління персональним комп’ютером -
TDM", тому що зазвичай дають доступ до командної строки серверу або до
його робочого столу. TDM дозволяє моніторити та керувати завдяки спеціального
файлу-шаблону, який адаптується до зручної для людини форми, що дозволяє
користуватися додатком будь-кому.
Аналогів такої програми знайдено не було. Ця система
віддаленого моніторингу використовує значно менше системних ресурсів, ніж схожі
додатки, тому що їй не потрібно давати доступ до робочого столу комп’ютера.
Звичайно, така система має свої недоліки:
у непередбачених випадках оператор не зможе виправити
проблему, використовуючи цей додаток;
систему можна використовувати виключно на комп’ютерах, що
використовують операційну систему GNU/Linux.
Основними вимогами, які ставляться користувачами до систем
моніторингу є:
зрозумілий інтерфейс та зручна система навігації;
надійність та неможливість керування сервером третіми
особами;
можливість кастомізувати інтерфейс.
Системи віддаленого моніторингу стали дуже важливими з
розвитком інформаційних технологій. Ця тема є дуже актуальною на даний момент,
тому що віддалений моніторинг та управління дозволяють будь-якому користувачу
наглядати за сервером без фізичного доступу та допомоги системного
адміністратору.
1.2 Аналіз
технології та мов програмування
Програмування поступово впроваджується в усі сфери нашого
життя. Хоча більшість сучасних мов програмування схожі між собою, спроби
вивчити їх всі одночасно так чи інакше закінчуються провалом. Цілком
закономірно, що з часом із загальної маси починають виділятися найбільш
продумані та ефективні мови, що дозволяють одночасно вирішувати найбільшу
кількість актуальних завдань. Сьогодні цими мовами можна вважати JAVA, C# і
С++. Швидше за все коли-небудь на їх зміну прийде щось ще більш універсальне,
але зараз саме ці мови можна називати основою сучасного програмування.
Для свого проекту я обрав саме мову C++. Вона має ряд
переваг, які потрібні для написання додатку. Ось перелік цих переваг:
програми, що написані на мові С++, є кросплатформенними, що
дозволяє компілювати додатки як під операційну систему Windows, так і для
GNU/Linux, Android та багато інших;
мова С++ є найбільш низькорівневою, виключаючи мову Assebmler
та С. Завдяки цьому від додатків, написаних з використанням цієї мови, можна
домогтися найбільшої швидкодії;
велика аудиторія користувачів дозволяє швидко отримати поміч
чи консультацію у мережі Інтернет, що в багато разів спрощує розробку.
Мова Java має свої переваги, але і недоліки, через які я не
став використовувати її для розробки. Ось вони:
висока ресурсоємкість. Так як сервер моего додатку в
більшості випадків буде знаходитися на видалених серверах, він повинен
використовувати якнайменше ресурсів комп’ютера;
так як код на мові Java компілюється не у машинні коди, а у
байт-код, а потім виконується у віртуальній машині, швидкодія програм залишає
бажати кращого.
Як і Java, мова С# також має схожі недоліки:
ресурсоємкість додатків на цій мові також дуже сильно програє
програмам на С++, що було моїм основним критерієм вибору мови програмування.
додатки на C# не кросплатформенні, тобто їх можна запустити
тільки на операційній системі Windows. Мій додаток повинен запускатися також на
операційних системах GNU/Linux та Android. Через це розробка додатку з
використанням цієї мови стала неможливою.
1.3
Обґрунтування вибору технологій та мов програмування
При написанні дипломного проекту був використаний фреймворк
Qt.- це кросс-платформенна бібліотека C++ класів для створення графічних
призначених для користувача інтерфейсів (GUI) від фірми Digia. Ця бібліотека
повністю об'єктно-орієнтована, що забезпечує легке розширення можливостей і
створення нових компонентів. Вона підтримує величезну кількість платформ, таких
як Windows 95/98/NT/2000, Linux, Sun Solaris, HP-UX, Digital Unix, IBM AIX, SGI
IRIX, Android, Mac OS X, iOS і багато інших. З моменту першої появи комерційної
версії Qt у 1996 році з'явилося декілька сотень відомих по всьому світу
застосувань. Найвідомішою розробкою на базі Qt являється десктоп менеджер для X
Windows що називається, як вже багато хто здогадався KDE.
Для бібліотеки створення GUI об'єктно-орієнтована мова є
єдино придатним засобом, а стандартна об'єктна модель C++ забезпечує ефективну
і швидку розробку програм, нарощування необмежених можливостей і швидку
модернізацію. Природно через це в якості базової мови для бібліотеки вибраний
C++. Але на додаток до можливостей самої мови у бібліотеці Qt додані декілька
хороших можливостей:
потужний механізм комунікації між об'єктами за допомогою
сигналів і слотів;
механізм створення властивостей об'єктів, які не підтримує
комплятор C++;
підтримку подій і фільтрів подій;
переклад рядків для підтримки інтернаціоналізації;
підтримку внутрішніх таймерів, які дозволяють інтегрувати
багато завдань для подієвих GUI;
ієрархічні дерева об'єктів, що є свого роду генеалогічними
деревами: "прадідусь - дідусь - татко - синок", призначене для
організації внутрішньої взаємодії в "натуральному" виді;
"покажчики, що охороняються", які автоматично
встановлюються в NULL при видаленні об'єкту, на який веде посилання.
Усі ці можливості реалізовані у вигляді спеціальних класів
C++. Поява нових сучасних вимог до призначених для користувача інтерфейсів
спричиняє за собою і поява нових нестандартних механізмів, які сама мова
програмування забезпечити не здатна, а лише після створення спеціалізованих
класів.використовує C++ з кількома нестандартними розширеннями, які
реалізовуються за допомогою додаткового препроцесора, котрий генерує
стандартний код на C++ перед компіляцією. Qt також може використовуватись і в
інших мовах програмування через спеціальні розроблені прив'язки. Qt працює на
усіх основних програмних і апаратних платформах, а також має чудову підтримку
інтернаціоналізації. До функцій не пов'язаних з ГКІ, входять, зокрема, АРІ до
доступу до баз даних SQL, парсингу XML, управління потоками, роботи з мережами,
а також уніфіковані багатоплатформові функції для роботи з файлами.
Розповсюджується на умовах ліцензії GNU Lesser General Public
License, і є вільним програмним забезпеченням.
2. Проектний
розділ
2.1 Розробка
структури додатку
При розробці проекту було проведене детальне опрацювання його
структури.
Структура додатку - це його внутрішній устрій, його
"кістяк", розташування розділів, підрозділів, додаткових матеріалів.
І першочерговим завданням дизайнера є створення чіткого порядку з хаотичного
скупчення інформації.
З позиції розробника, структуру сайту умовно можна поділити
на два рівні: логічний і фізичний.
На логічному рівні структура сайту є сукупністю елементів
керування, які об'єднані між собою єдиним дизайном, стилем і посиланнями.
На фізичному рівні структура сайту є впорядкованим набором
файлів різного типу (XML-файли, зображення, код). Продумана і зручна файлова
структура допомагає розробнику оптимізувати свою роботу, а також буде
зрозумілою для інших фахівців, що працюють над проектом.
Кожет окремий клас повинен мати 2 файла: заголовочний та
вихідний код. Також програма має основну частину, що міститься у файлі main.
cpp.
Зовнішній вигляд кожного додатку є унікальним, проте в усіх
програмах можна знайти спільні за функціональністю частини. Майже в будь-якому
додатку першою відкривається головна форма, де розташовані основні елементи
керування. Її розробці приділяють особливу увагу, оскільки дослідження
показали, що люди не здатні читати інформацію, що відображається на моніторі,
так уважно, як книжки або журнали. Вони зазвичай лише поверхово переглядають
її, наприклад, як рекламу. Якщо головна форма містить те, що шукає відвідувач,
він буде користуватися програмою далі, а якщо ні - буде шукати аналоги, яких в
Інтернеті дуже багато.
Щоб забезпечити швидкий перехід до основних функцій додатку,
створюють меню програми. Воно має бути зручним, помітним і зрозумілим, інакше
користувач не знатиме, як перейти до потрібного розділу, і закриє додаток.
Пункти меню мають бути чітко відділені один від одного.
Елементи керування дозволяють відкривають деякі форми та
змінювати налаштування додатку, а також виконувати деякі дії.
Розробка структури додатку складається з:
визначення початкових даних;
визначення вимог до зовнішнього вигляду та функціональності;
формування файлової структури;
створення дизайн-макету головної форми;
затвердження концепції дизайну;
визначення завдань програмування;
написання коду.
При розробці дипломного проекту було проведено детальне
опрацювання структури програми.
Структура додатку представлена у вигляді двох частин:
клієнтської та серверної. Серверна частина дозволяє клієнтам підключатись до
серверу та отримувати необхідні дані, задавати шаблон та фон для клієнтскої
частини, встановлювати пароль для підключення.
Клієнтська частина доступна усім користувачам та дозволяє
добавляти чи видаляти сервера зі списку, а також підключатися до них. Вона
обробляє шаблон з сервера та показує його у формі, зрозумілій для людини. Також
клієнтська частина дозволяє передавати на сервер команди, що будуть виконані,
та записувати отримані дані до файлу.
Структура додатку має бути логічною та зручною.
2.2 Робота с
XML, JSON та WebSocket
- це протокол, що забезпечує двонаправлений повнодуплексний
канал зв'язку через один TCP-сокет. WebSocket спроектовано для втілення у
веб-браузерах та веб-серверах, але може також використовуватись будь-яким
клієнт-серверним застосунком. Прикладний програмний інтерфейс WebSocket був
стандартизований W3C, крім того протокол WebSocket стандартизований IETF як RFC
6455. Зв'язок здійснюється через 80-ий TCP-порт, а отже, його можна
застосовувати в тих середовищах, де блокуються всі інші веб-з'єднання через фаєрвол.
Розширювана мова розмітки (англ. Extensible Markup Language,
скорочено XML) - запропонований консорціумом World Wide Web (W3C) стандарт
побудови мов розмітки ієрархічно структурованих даних для обміну між різними
застосунками, зокрема, через Інтернет. Є спрощеною підмножиною мови розмітки
SGML. XML документ складається із текстових знаків, і придатний до читання
людиною.
Стандарт XML визначає набір базових лексичних та синтаксичних
правил для побудови мови описання інформації шляхом застосування простих тегів.
Цей формат достатньо гнучкий для того, аби бути придатним для застосування в
різних галузях. Іншими словами, запропонований стандарт визначає метамову, на
основі якої, шляхом запровадження обмежень на структуру та зміст документів
визначаються специфічні, предметно-орієнтовані мови розмітки даних.(англ.
JavaScript Object Notation, укр. об'єктний запис JavaScript, вимовляється
джейсон) - це текстовий формат обміну даними між комп'ютерами. JSON базується
на тексті, і може бути з легкістю прочитаним людиною. Формат дозволяє описувати
об'єкти та інші структури даних. Цей формат головним чином використовується для
передачі структурованої інформації через мережу (завдяки процесу, що називають
серіалізацією).
Розробив і популяризував формат Дуглас Крокфорд.знайшов своє
головне призначення у написанні веб-програм, а саме при використанні технології
AJAX. JSON виступає як заміна XML під час асинхронної передачі структурованої
інформації між клієнтом та сервером. При цьому перевагою JSON перед XML є те,
що він дозволяє складні структури в атрибутах, займає менше місця і прямо
інтерпретується за допомогою JavaScript в об'єкти.
Усі ці технології використовувались завдяки вбудованим у Qt
класам, таким як QXmlDocument, QJsonDocument, QWebSocket, QWebSocketServer.
2.3 Алгоритм
функціонування
UML (англ. <https://uk.wikipedia.org/wiki/Англійська_мова>
Unified Modeling Language) - уніфікована мова моделювання, використовується у
парадигмі об'єктно-орієнтованого програмування
<https://uk.wikipedia.org/wiki/Обєктно-орієнтоване_програмування>. Є
невід'ємною частиною уніфікованого процесу розробки програмного забезпечення
<https://uk.wikipedia.org/w/index.php?title=Процес_розробки_програмного_забезпечення&action=edit&redlink=1>.
UML є мовою широкого профілю, це відкритий стандарт
<https://uk.wikipedia.org/wiki/Відкритий_стандарт>, що використовує
графічні позначення для створення абстрактної моделі
<https://uk.wikipedia.org/wiki/Абстрактна_модель> системи
<https://uk.wikipedia.org/wiki/Система>, яку називають UML-моделлю. UML
був створений для визначення, візуалізації, проектування й документування в
основному програмних систем. UML не є мовою програмування, але в засобах
виконання UML-моделей як інтерпретованого коду можлива кодогенерація.
Діаграма кла́сів -
статичне представлення структури моделі. Відображає статичні (декларативні)
елементи, такі як: класи
<https://uk.wikipedia.org/wiki/Клас_(програмування)>, типи даних
<https://uk.wikipedia.org/wiki/Тип_даних>, їх зміст та відношення.
Діаграма класів, також, може містити позначення для пакетів та може містити
позначення для вкладених пакетів. Також, діаграма класів може містити
позначення деяких елементів поведінки, однак їх динаміка розкривається в інших
типах діаграм. Діаграма класів (class diagram) служить для представлення
статичної структури моделі системи в термінології класів об'єктно-орієнтованого
програмування. На цій діаграмі показують класи, інтерфейси, об'єкти й
кооперації, а також їхні відносини.
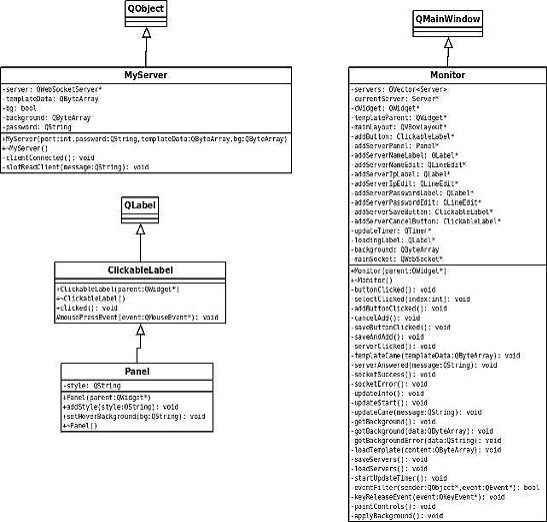
На рисунку А.1 (додаток А) приведена UML діаграма класів додатку.
Програма складається з чотирьох дочірніх класів. Кожен клас має свої функції.
Клас Monitor є основним та відповідає за побудову клієнтської
частини додатку. Клас має поля для елементів керування, списку елементів
шаблону, списку серверів та інші. Також клас включає функції для обробки усіх
подій.
Клас MyServer відповідає за роботу серверної частини додатку. Має
поля для зберігання пароля, файлу фона на файлу шаблона. Включає фукнціі для
обробки надходячих запросів та підключення клієнтів.
Класи ClickableLabel та Panel є допоміжними та являють собою
кастомізований елемент керування Qt: QLabel. Клас ClickableLabel є елементом
керування, дочірнім від Qlabel, що дозволяє оброблювани натискання. Клас Panel
є дочірнім від ClickableLabel та дозволяє задавати стиль оформлення і фон
елементу.
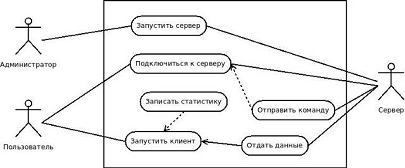
Діаграма прецедентів - в UML
<https://uk.wikipedia.org/wiki/UML>, діаграма
<https://uk.wikipedia.org/wiki/Діаграма>, на якій зображено відношення
між акторами та прецедентами в системі. Також, перекладається як діаграма
варіантів використання.
У мові UML є кілька стандартних видів відношень між акторами і
варіантами використання:
асоціації (англ. association relationship);
включення (англ. include relationship);
розширення (англ. extend relationship);
узагальнення (англ. generalization relationship).
При цьому загальні властивості варіантів використання можуть бути
представлені трьома різними способами, а саме - за допомогою відношень
включення, розширення і узагальнення.
Відношення асоціації - одне з фундаментальних понять у мові UML і
в тій чи іншій мірі використовується при побудові всіх графічних моделей систем
у формі канонічних діаграм.
Діаграма прецедентів наведена у додатку А, рисунок А.2.
Розглянемо діаграму на рисунку А.2 докладніше. Вона описує
зовнішню взаємодію межі системи. Як видно, зовнішня межа складається з трьох
акторів і шести прецедентів. Актори мають імена “Адміністратор”,
“Користувач" та “Сервер”.
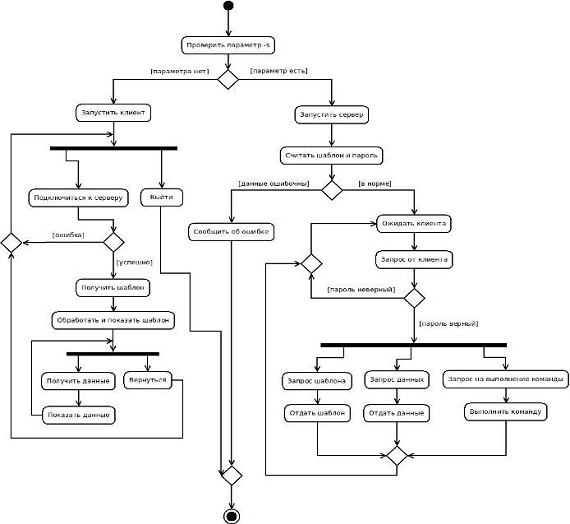
Діаграма діяльності (англ. Activity diagram) - UML-діаграма,
на якій показано розкладання деякої діяльності на її складові частини. Під
діяльністю розуміється специфікація виконуваної поведінки у вигляді
координованого послідовного і паралельного виконання підлеглих елементів -
вкладених видів діяльності та окремих дій, з'єднаних між собою потоками, які
йдуть від виходів одного вузла до входів іншого.
На рисунку А.3 (додаток А) приведена UML діаграма діяльності
додатку.
У даній діаграмі зображується послідовність дій користувача
при використанні програми. Чорний круг - це початок процесу (початковий стан).
Прямокутники з заокругленнями - це дії, які виконує користувач і програма.
Ромби - це рішення, які виконує тільки програма. Чорний круг з обведенням - це
закінчення процесу.
Після запуску програми перевіряється параметр “-s”. Якщо він
наявний - запускається серверна частина програми, що перевіряє наявність та
коректність паролю та файлів шаблону и фону. Якщо вони некоректні - програма
завершується, інакше сервер починає роботу та чекає підключення клієнту. При
отриманні запиту від клієнта програма перевіряє правильність паролю та тип
запиту і відповідає на нього, якщо пароль вірній, або віддає помилку, якщо
пароль невірний.
При відсутності параметру “-s" запускається клієнтська
частина програми, де користувач може додати сервер, підключитись до серверу,
або вийти. При підключенні до серверу програма перевіряє пароль та можливість
цієї дії, якщо це можливо - іде підключення до серверу, отримання шаблону, його
адаптація та показ користувачу.
3. Охорона
праці
3.1 Загальні
питання охорони праці
Всесвітня організація охорони здоров'я ще в 1989 р. дійшла
висновку, що робота з використанням персональних комп'ютерів (ПЕОМ)
супроводжується зоровим і нервово-емоційним напруженням, негативними зрушеннями
в кістково-м'язовій системі людини. Слабкі рівні неіонізуючих й іонізуючих випромінювань,
що створюються відеодисплейними терміналами (ВДТ) на електронно-променевих
трубках, несуть загрозу збільшення онкопатологій, негативного впливу на
вагітних і плід. У всіх розвинених країнах, у тому числі в країнах Європейської
спільноти, існують сотні документів, які регламентують вимоги не тільки до
комп'ютерів, а й до організації робочих місць з їх використанням. Таким чином,
безконтрольне використання комп'ютерної техніки може призвести до негативного
впливу на здоров'я користувачів комп'ютерів, особливо дітей.
Широкомасштабні заходи, спрямовані на поліпшення здоров'я
людей, повинні здійснюватись на кожному підприємстві у встановленому
законодавчому порядку. Суворе додержання умов гігієни та фізіології праці є не
тільки особистою справою людини, але й колективу, оскільки порушення принципів
гігієни позначається не тільки на здоров'ї порушника, але й інших членів
колективу.
Особи, допущені до роботи з комп'ютерною технікою зазнають
впливу небезпечних і шкідливих виробничих факторів, таких як монотонність,
підвищена температура зовнішнього середовища, відсутність або недостатня
освітленість робочої зони, електричний струм, статистична електрика та інших.
Основними питаннями з охороні праці на підприємстві є питання про освітленість,
гігієну праці, організацію робочого місця, виробничого середовища,
протипожежний захист, електробезпеку.
3.2 Гігієна
праці та виробнича санітарія
Робітникові часто доводиться працювати у несприятливих умовах
при високій або надто низькій температурі повітря, підвищеній вологості, на
протягах, у приміщеннях з підвищеною кількістю пилу або пари отруйних речовин.
Усі ці фактори можуть призвести до професійних захворювань дихальних органів,
очей, шкіри та й усього організму. Постійні струси (вібрація) і шуми, що виникають
у приміщеннях, де працюють робітники, також спричинюють до деяких видів
захворювань. Щоб запобігти тимчасовим або хронічним професійним захворюванням,
слід додержуватись правил гігієни праці на виробництві.
Гігієна праці - галузь профілактичної медицини, що вивчає
умови збереження здоров'я на робочому місті й заходи, які сприяють цьому.
Основні завдання гігієни праці:
вивчати вплив на людину метеорологічних умов і розробляє
засоби і способи забезпечення комфортних умов праці;
вивчати вплив на організм людини небезпечних і токсичних
речовин, що виділяються в навколишнє середовище, і розробляє засоби захисту;
вивчати вплив шуму, вібрації, іонізуючого випромінювання на
організм людини і розробляє засоби захисту від цих чинників;
займатися питаннями освітлення робочих місць;
давати обґрунтування санітарним нормам;
займатися створенням індивідуальних засобів захисту;
займатися створенням індивідуальних засобів захисту;
розробляти засоби і методи контролю умов праці;
організовувати санітарно-побутове забезпечення.
При роботі на комп’ютерах, до складу яких входять
відеодисплейні термінали, на працівників можуть діяти наступні шкідливі фізичні
та психофізіологічні виробничі фактори. Фізичні:
підвищений рівень шуму (від вентилятора мікропроцесора та
плат);
високий рівень напруги в електричній мережі, торкання до якої
може викликати нещасний випадок;
підвищений рівень статичної електрики;
підвищений рівень електромагнітного випромінювання;
підвищений рівень напруженості електричного поля;
пряма і відбита від екрана бляклість;
несприятливе розподілення яскравості об’єктів в полі зору.
Психофізіологічні:
фізичні перевантаження статичної та динамічної дії;
нервово-психічні перевантаження (розумове перенапруження,
перенапруження зорових аналізаторів, монотонність праці, емоційні
перевантаження).
Таблиця 4.1 - Параметри метеорологічних умов виробничого
середовища
|
Параметр
|
Фактичне значення
|
Значення по СН-245-71 чи державному стандарту
|
Висновок
|
|
1
|
2
|
3
|
4
|
|
Шум, дБ
|
54
|
38-86
|
В межах допустимих значень
|
|
Освітленість (загальна), Лк
|
463
|
300-500
|
В межах допустимих значень
|
|
Значення К.П.О., %
|
5
|
1,5-100
|
В межах допустимих значень
|
|
Загазованість (концентрація і вид газу), мг/м3
|
Азот 4,9 Аміак 11 Озон 0,04 Свинець 0,01 Хлор
0,8
|
Азот 5 Аміак 20 Озон 0,1 Свинець 0,01 Хлор 1
|
В межах допустимих значень
|
|
Температура повітря,°С взимку влітку
|
21-23 22-24
|
21-24 22-25
|
В межах допустимих значень
|
|
Відносна вологість, %
|
40-55
|
40-60
|
В межах допустимих значень
|
|
Швидкість руху повітря, м/с
|
0,1-0,15
|
0,1-0,2
|
В межах допустимих значень
|
3.3 Організація
робочого простору
В даний час практично кожне робоче місце оснащене
комп'ютерною та іншою технікою, тому особливе значення має правильне розміщення
робочого місця працівника.
При розміщенні робочих місць з ПЕОМ відстань між робочими
столами з відеомоніторами (у напрямі тилу поверхні одного відеомонітора і
екрану іншого відеомонітора), повинна бути не менше 2,0 м, а відстань між
бічними поверхнями відеомоніторів - не менше 1,2 м.
Робочі місця з ПЕОМ в приміщеннях з джерелами шкідливих
виробничих факторів повинні розміщуватися в ізольованих кабінах з організованим
повітрообміном.
Робочі місця з ПЕОМ при виконанні творчої роботи, що вимагає
значного розумового напруження або високої концентрації уваги, рекомендується
ізолювати один від одного перегородками висотою 1,5 - 2,0м.
Екран відеомонітора повинен знаходитися від очей користувача
на відстані 600-700 мм, але не ближче 500 мм з урахуванням розмірів
алфавітно-цифрових знаків і символів.
Розміщення дисплеїв і допоміжних пристроїв на робочому місці
має забезпечувати людині можливість приймати оптимальну робочу позу. При цьому
слід виходити з положення, що найбільш негативний вплив на організм має не
стільки сама поза, скільки час, протягом якого людина в ній знаходиться.
Робочі місця з дисплеями повинні проектуватися таким чином,
щоб параметри основного обладнання були регульованими. Робочі місця без
регульованої висоти клавіатури, висоти і віддаленості екрану не підходять для
тривалої й безперервної роботи. Оптимально, коли можливо регулювати висоту і нахил
робочої поверхні, висоту, нахил, поворот і віддаленість дисплея:
висота клавіатури (середній ряд над підлогою) 70-85 см;
центр екрану монітора над підлогою 90-115 см;
нахил екрану назад по відношенню до горизонтальної площини
88-105 градусів;
відстань між екраном і краєм столу 50-75 см. Для зменшення
ризику появи відображень на поверхні екрану дисплея вона повинна перебувати під
прямим кутом до вікна.
Вікна не повинні розташовуватися ні позаду операторів, ні
перед ними. Глибина простору для ніг повинна становити: від краю столу не менше
60 см на рівні колін і 80 см на рівні ступень.
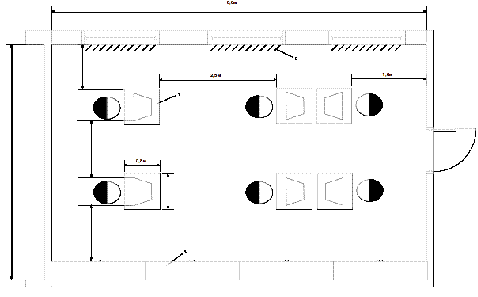
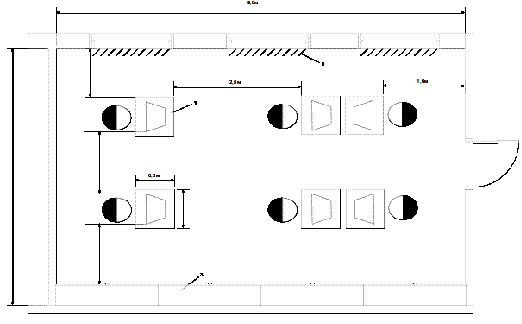
Розташування предметів в виробничому приміщенні повинно
відповідати НАОП 0.00-1.31-99 (рисунок 4.1).


- комп’ютеризоване робоче місце з ПК та ЖК-монітором;
- сонцезахисні жалюзі;
- шафи для зберігання документації та фахової літератури.
Рисунок 4.1 - План виробничого приміщення з
комп’ютеризованими робочими місцями.
3.4
Електробезпека в приміщеннях з ЕОМ
Вимоги електробезпеки і пожежної безпеки у приміщеннях, де
встановлені ВДТ ЕОМ і ПЕОМ, відображені у ДНАОП 0.00-1.31-99: ЕОМ і все
устаткування для обслуговування, ремонту та налагодження роботи їх,
електропроводи і кабелі мають відповідати електробезпеці зони за ПВЕ та мати
апаратуру захисту від струму короткого замикання.
Необхідно забезпечити неможливість виникнення джерела
загорання внаслідок короткого замикання та перевантаження проводів шляхом
переходу на негорючу ізоляцію.
Лінії електромережі ВДТ ЕОМ і ПЕОМ виконуються як окрема
групова трипровідна мережа шляхом прокладання фазового, нульового робочого та
нульового захисного провідників (заземлення або занулення), причому площі
перерізу нульового робочого і нульового захисного провідника повинні бути не
меншими за площу перерізу фазового провідника.
При одночасному використанні понад п’яти ПЕОМ на помітному
місці встановлюється аварійний резервний вимикач, який в разі небезпеки
повністю знеструмлює електричну мережу (крім освітлення). В такому випадку при
використанні трипровідникового захищеного проводу або кабелю в оболонці з
негорючого або важкогорючого матеріалу дозволено прокладати їх без металевих
труб та гнучких металевих рукавів.
Електромережі для під’єднання ВДГ, ЕОМ і ПЕОМ оснащуються
справжніми штепсельними з’єднаннями та електророзетками, які, крім контактів
фазового і нульового робочого провідників, мають спеціальні контакти для
під’єднання нульового захисного провідника, що під’єднаний раніше ніж вони.
Порядок роз’єднання при відімкненні мережі має бути зворотним. Заборонено
приєднувати обладнання до звичайної двопровідної електричної мережі, зокрема з
використанням перехідних пристроїв. Електромережі штепсельних з’єднань та
електричних розеток необхідно виконувати за магістральною схемою, по 3-6 в
одному колі. При розташуванні їх уздовж стін провідники прокладають по підлозі
в металевих трубах і гнучких металевих рукавах, а при розташуванні їх у центрі
приміщення прокладають у каналах або під знімною підлогою в металевих рукавах.
При цьому не дозволяється використовувати провід і кабель в ізоляції з
вулканізованої гуми та інші матеріали, що містять сірку. Металеві трубки і
гнучкі металеві рукави повинні бути заземлені відповідно до ДНАОП 0.001.21-98.
Неприпустимо використовувати функціональне заземлення для під’єднання захисного
заземлення.
Штепсельні з’єднання або електричні розетки для напруги 12 і
36 В мають бути пофарбовані в колір, відрізняється від їхнього кольору для
напруги 127 і 220 В.
Плити знімної підлоги повинні бути важкогорючими, з межею
вогнестійкості не меншою за 30 хвилин, або негорючими і виконані з матеріалів,
які під час горіння не виділяють шкідливих токсичних речовин і газів, що
сприяють корозії. Простір під ними розділяють негорючими діафрагмами на відсіки
площею не більшою за 250 м2 з межею вогнестійкості не меншою за 45 хв. Простір
під підлогою має бути оснащений системою пожежної сигналізації та засобами
пожежогасіння відповідно до вимог пожежного захисту з використанням димових
пожежних сповіщувачів.
3.5 Пожежна
безпека
Пожежна безпека на підприємстві - це один з важливих факторів
збереження вашої робочої території і життя персоналу. На жаль, більшість
підприємців підходять до цього питання не дуже серйозно. Вішають вогнегасники,
пожежні сигналізації, малюють плани евакуації не для того, щоб дійсно захистити
себе від можливої майбутньої біди, а для перевірок. І тільки якщо, дійсно, щось
станеться на площах підприємств, тільки тоді власники фірм по-справжньому
ставляться до цього серйозніше, не обходять даний момент стороною, але часом це
відбувається вже пізно.
Пожежна безпека на підприємстві - це не тільки ряд
стандартних вимог. Будь своє або орендоване приміщення, має бути готове до
стану бойової готовності, а не покладатися на справа випадку. Збитки від пожеж
небезпечні і значні тим, що осередок загоряння не зафіксуєш відразу без
допоміжних засобів і гасити полум’я досить складно. У будь-якому приміщенні, не
важливо, воно ваше особисте або орендоване, потрібно встановлювати всі потрібні
системи пожежогасіння.
Для того, щоб повністю була активною пожежна безпека на
підприємстві, потрібно першою справою встановлювати пожежну сигналізацію.
Завдання встановленого обладнання - оповістити людей, що працюють на даній
території про пожежу або можливому невеликому загорянні. У деяких випадках
існує автоматичне гасіння пожежі. Також всі приміщення зобов’язана бути
забезпечене вогнегасниками, які повинні розставлятися на вільних видних місцях.
До них додається інструкція по користуванню. Бажано, щоб працюючий персонал
прочитав правила користування вогнегасником до того моменту, коли доведеться
його використовувати в дії, інакше це може призвести до плачевних ситуацій.
Важливо знати, що вогнегасник потрібно зберігати в місцях, захищених від прямих
сонячних променів. І одне з головних правил - це план евакуації, що включає в
себе всі входи і виходи, вікна, розташування вогнегасників на тому чи іншому
поверсі, пожежні сходи, електрощитові.
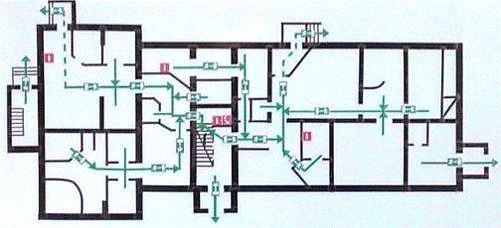
У випадку пожежі треба використовувати план евакуації
(рисунок 4.2).

Рисунок 4.2 - План евакуації людей
Здавалося б, навіщо він потрібний, особливо тим, хто в даному
приміщенні вже працює досить довго і пройшов би по ньому із закритими очима.
Але на практиці часто трапляються випадки, коли в знайомому
місці при пожежі людина не змогла зорієнтуватися. Правила пожежної безпеки на
підприємстві для всіх однакові і повинні виконуватися відповідно до вимог.
Висновки
Створюючи додаток, у першу чергу розглядалася практична
користь. Після вибори теми для дипломного проекту почався аналіз предметної
області та не було знайдено зручних аналогів цієї програми. Саме це породило
ентузіазм для створення зручного, простого та корисного додатку, який зміг бі
використовувати кожний - від домогосподарки до системного адміністратору.
При створенні додатку для дипломного проекту за мету бралося
закріплення знань мови C++ та фреймворку Qt, що й було реалізовано у повній
мірі: у коді програми є спадкування класів, інкапсуляція, ссилання, реалізація
сигналів та слотів Qt. Були створені декілька дочірніх класів від стандартних у
фреймворку, що були кастомізовані та підведені під конкретні потреби.
У процесі створення додатку були виктористані такі
технології, як WebSocket, XML та JSON. Вони використовуються не тільки у С++,
тому будуть корисними дальніше. Наприклад, технологія WebSocket - для зручного
побудування зв’язку кліент-сервер у будь-якій мові, XML - для храніння даних у
зручному для розбіру форматі, а JSON - для передачі даних між клієнтами або
клієнтом та сервером.
Також, створуючи додаток, було прочитано багато літератури,
присвяченій побудові зручного для користувача інтерфейсу, який був би
інтуітивно зрозумілим та приємним у роботі, а також підбору кольорів, що будуть
приємними для ока людини та розташовувати оператора до програми.
При написанні дипломного проекту була також використана
система контролю версій Git, що допомагала у розробці: вона дозволяє швидко
перемикатись між версіями програми, відміняти зміни, які вийшли невдалими та
зберігати проект на віддаленому сервері.
Дипломний проект виконаний у відповідності з вимогами до
оформлення програмної та текстової документації.
Отже, написання цього додатку - дуже гарний досвід у
програмуванні, створенні інтерфейсів, роботі з технологією клієнт-сервер і
фреймворком Qt.
Додатки
Додаток А.
UML-діаграми
Рисунок А.1 - Діаграма класів


Рисунок А.2 - Діаграма прецедентів

Рисунок А.3 - Діаграма діяльності
Додаток Б
Код програми.
// файл main. cpp:
#include <QApplication>
#include <QtCore>
#include <QtNetwork>
#include <myserver. h>
#include "monitor. h"main (int argc, char *argv [])
{
// відключаємо відображення некритичних
помилок("QT_LOGGING_RULES", "qt.network. ssl.
warning=false");a (argc, argv);* w;isServer =
false;password;templateFilename;bgFilename = "";
// парсимо аргументи(int i = 1; i < argc; i++) {arg = argv
[i];(arg == "-t" || arg == "--template") {= QString (argv
[i + 1]). trimmed ();++;
} else if (arg == "-p" || arg ==
"--password") {= QString (argv [i + 1]). trimmed ();
} else if (arg == "-b" || arg ==
"--background") {= QString (argv [i + 1]). trimmed ();
} else if (arg == "-s" || arg ==
"--server") {= true;
} else {() << "Неизвестный параметр: "
<< arg;0;
}
}(! isServer) {
// запускаємо кліент, якщо не було аргумента - s= new Monitor
();logDir = w->logDir;dir (logDir);(! dir. exists ()). mkdir
(logDir);>show ();
} else {
// перевіряємо аргументи(password. isEmpty ()) {() <<
"Укажите пароль. ";0;
}(templateFilename. isEmpty ()) {() << "Укажите
шаблон. ";0;
}tplFile (templateFilename);(! tplFile. exists ()) {()
<< "Неверный файл шаблона. ";0;
}bgfile (bgFilename);(bgFilename! = "" &&!
bgfile. exists ()) {() << "Неверный файл фона. ";0;
}
// запускаємо сервер() << "Сервер запущен. ";
// зчитуємо фон та шаблонdata;tdata (templateFilename);. open
(QIODevice:: ReadOnly);= tdata. readAll ();. close ();bg;(bgFilename! =
"") {bgdata (bgFilename);. open (QIODevice:: ReadOnly);= bgdata.
readAll ();. close ();
}
// створюємо сервер* server;(bgFilename! = "")= new
MyServer (64178, password, data, bg);= new MyServer (64178, password,
data);_UNUSED (server);
}a. exec ();
}
// файл monitor. h
#ifndef MONITOR_H
#define MONITOR_H
#include <QMainWindow>
#include <QLabel>
#include <QMap>
#include <QPushButton>
#include <QLineEdit>
#include <QVBoxLayout>
#include <QTimer>
#include <QComboBox>
#include <QWebSocket>
#include <QGraphicsView>
#include <other. h>
#include <panel. h>
#include <clickablelabel. h>Monitor: public QMainWindow
{_OBJECT:(QWidget *parent = 0);
// директорія для логівlogDir = QStandardPaths::
writableLocation (QStandardPaths:: HomeLocation) + "/.
TDM-log/";logFileName = "";
~Monitor ();:
// текстові значення<QString, QMap<QLabel*,
QString>> values;
// кнопки<QPushButton*, QString> buttons;
// списки<QComboBox*, QMap<int, QString>> commands;
// графіки<QMap<QGraphicsView*,
QVector<float>>> graphs;
// список серверів<Panel*, Server> serverList;
// сервери<Server> servers;
// підключений сервер* currentServer;* cWidget;*
templateParent;* mainLayout;* addButton;* addServerPanel;* addServerNameLabel;*
addServerNameEdit;* addServerIpLabel;* addServerIpEdit;*
addServerPasswordLabel;* addServerPasswordEdit;* addServerSaveButton;*
addServerCancelButton;* updateTimer;* loadingLabel;bg = false;
// інтервал оновленняupdateInterval = 2500;
// фонbackground;* mainSocket;slots:buttonClicked (); //
кнопка користувача натиснутаselectClicked (int index); // обраний один з
елементів спискуaddButtonClicked (); // кнопка додавання серверуcancelAdd ();
// відміна додавання серверуsaveButtonClicked (); // кнопка збереження
серверуsaveAndAdd (); // зберегти серверserverClicked (); // підключитися до
серверуtemplateCame (QByteArray templateData); // отриманий
шаблонserverAnswered (QString message); // сервер відповівsocketSuccess (); //
відключення встановленеsocketError (); // помилка підключенняupdateInfo (); //
створення сокетуupdateStart (); // відправка запиту на оновленняupdateCame
(QString message); // прийшло оновленняgetBackground (); // відправка запиту на
фонgotBackground (QByteArray data); // фон прийшовgotBackgroundError (QString
data); // фон не прийшов:loadTemplate (QByteArray content); // завантаження
шаблонуsaveServers (); // збереження списку серверівloadServers (); //
завантаження списку серверівstartUpdateTimer (); // початок
оновленняeventFilter (QObject *sender, QEvent *event);keyReleaseEvent
(QKeyEvent *event);paintControls (); // малювання елементів
керуванняapplyBackground (); // встановлення фону:loading =
false;templateLoaded = false;backgroundLoaded = false;connected =
false;firstLoad = true;
};
#endif // MONITOR_H
// файл monitor. cpp:
#include <QtCore>
#include <QtWidgets>
#include <QtXml>
#include <QtWebSockets>
#include <QJsonDocument>
#include "monitor. h"
#include "panel. h"
#include "clickablelabel. h"
#include <math. h>roundDouble (double doValue, int
nPrecision) {const double doBase = 10.0;doComplete5, doComplete5i;= doValue *
pow (doBase, (double) (nPrecision + 1));(doValue < 0.0)- = 5.0;+= 5.0;/=
doBase;(doComplete5, &doComplete5i);doComplete5i / pow (doBase, (double)
nPrecision);
}& operator>> (QDataStream& stream, Server&
server) {>> server. ip >> server. password >> server.
name;stream;
}& operator<< (QDataStream& stream, const
Server& server) {<< server. ip << server. password <<
server. name;stream;
}Monitor:: saveServers () {configPath = QStandardPaths::
writableLocation (QStandardPaths:: AppDataLocation) + "/";configDir
(configPath);(! configDir. exists ()). mkdir (configPath);file (configPath +
"servers. dat");. open (QIODevice:: ReadWrite | QIODevice:: Truncate);stream
(&file);. setVersion (QDataStream:: Qt_5_2);<< servers;. close ();
}Monitor:: loadServers () {configPath = QStandardPaths::
writableLocation (QStandardPaths:: AppDataLocation) + "/";configDir
(configPath);(! configDir. exists ()). mkdir (configPath);file (configPath +
"servers. dat");(! file. exists ()) return;<Server>
tempServers;= tempServers;. open (QIODevice:: ReadOnly);stream (&file);.
setVersion (QDataStream:: Qt_5_2);>> tempServers;. close ();(tempServers.
length () > 0) {= true;(Server server: tempServers) {>setText (server.
name);>setText (server. ip);>setText (server. password);();
}= false;
}
}:: Monitor (QWidget *parent): QMainWindow (parent)
{();(this);now = QDateTime:: currentDateTime ();= now. toString (Qt::
DefaultLocaleShortDate) +". log";
}Monitor:: paintControls () {= new QWidget (this);= new
QWidget ();(cWidget);>show ();= new QVBoxLayout ();>setLayout
(mainLayout);>setMargin (0);>setAlignment (Qt:: AlignTop);addPixmap
(": /images/add");= new ClickableLabel (this);>setPixmap (addPixmap.
scaled (128, 128));>setFixedSize (128, 128);>move (width () - 138, height
() - 138);>setCursor (Qt:: PointingHandCursor);>show ();(addButton,
SIGNAL (clicked ()), this, SLOT (addButtonClicked ()));= new Panel
(this);>setFixedSize (width (), 340);>move (0, height () -
340);>setStyleSheet ("background: #2c3e50; border: none; border-radius:
0; ");>setVisible (false);
// Labels= new QLabel (addServerPanel);>setText
("Название: ");>setStyleSheet ("color: white; font-size:
12px; background: #2c3e50; ");>adjustSize ();>move (30, 30);>show
();= new QLabel (addServerPanel);>setText ("IP-адрес:
");>setStyleSheet ("color: white; font-size: 32px; background:
#2c3e50; ");>adjustSize ();>move (30, 85);>show ();= new QLabel
(addServerPanel);>setText ("Пароль: ");>setStyleSheet
("color: white; font-size: 32px; background: #2c3e50;
");>adjustSize ();>move (30, 140);>show ();
// Edits= new QLineEdit (addServerPanel);>setStyleSheet
("color: black; font-size: 32px; border-radius: 0; border: 1px solid #ddd;
background: white; ");>adjustSize ();>setFixedSize (width () -
addServerNameLabel->width () - 70, 43);>move (30 +
addServerNameLabel->width () + 10, 26);>show ();= new QLineEdit
(addServerPanel);>setStyleSheet ("color: black; font-size: 32px;
border-radius: 0; border: 1px solid #ddd; background: white;
");>adjustSize ();>setFixedSize (width () -
addServerNameLabel->width () - 70, 43);>move (30 +
addServerNameLabel->width () + 10, 81);>show ();octet = " (?: [0-1]?
[0-9]? [0-9] |2 [0-4] [0-9] |25 [0-5])";>setValidator (new QregExpValidator
( QRegExp ("^" + octet + "\\." + octet + "\\." +
octet + "\\." + octet + "$"), this));= new QLineEdit
(addServerPanel);>setStyleSheet ("color: black; font-size: 32px;
border-radius: 0; border: 1px solid #ddd; background: white;
");>adjustSize ();>setFixedSize (width () -
addServerNameLabel->width () - 70, 43);>move (30 +
addServerNameLabel->width () + 10, 136);>show ();
// ButtonsaddServerSavePixmap (": /images/save");=
new ClickableLabel (addServerPanel);>setPixmap (addServerSavePixmap. scaled
(128, 128));>setFixedSize (128, 128);>move (addServerPanel->width () -
128 - 25, addServerPanel->height () - 128 - 15);>setCursor (Qt::
PointingHandCursor);>show ();>setStyleSheet ("background: #2c3e50;
");(addServerSaveButton, SIGNAL (clicked ()), this, SLOT
(saveButtonClicked ()));addServerCancelPixmap (": /images/cancel");=
new ClickableLabel (addServerPanel);>setPixmap (addServerCancelPixmap.
scaled (128, 128));>setFixedSize (128, 128);>move (25,
addServerPanel->height () - 128 - 15);>setCursor (Qt::
PointingHandCursor);>show ();>setStyleSheet ("background: #2c3e50;
");(addServerCancelButton, SIGNAL (clicked ()), this, SLOT (cancelAdd
()));= new QTimer (this);();
}Monitor:: loadTemplate (QByteArray content) {= new QWidget
(this);>setGeometry (0, 0, width (), height ());>setObjectName
("mainWidget");>show ();xml ("content");. setContent
(content);root = xml. documentElement ();bodyStyle = root. attribute
("style");>setStyleSheet ("QWidget#mainWidget {" +
bodyStyle + "}");elements = root. childNodes ();panelY = 0;(int i =
0; i < elements. count (); i++) {element = elements. at (i). toElement
();name = element. nodeName ();(name == "panel") {margin = element.
attribute ("margin");padding = element. attribute
("padding");style = element. attribute ("style");align =
element. attribute ("align");bottom = element. attribute
("bottom");top = element. attribute ("top");panelHeight =
0;* panel = new Panel (templateParent);>setMargin (margin. toInt
());>addStyle (style);(align == "center")>setAlignment (Qt::
AlignCenter);if (align == "right") {>setAlignment (Qt::
AlignRight);
} else {>setAlignment (Qt:: AlignLeft);
}>setProperty ("padding",
padding);>setFixedWidth (this->width () - margin. toInt () * 2);>move
(margin. toInt (), panelY + margin. toInt ());(bottom! = "")
panel->move (panel->x (), height () - bottom. toInt ());(top! =
"") panel->move (panel->x (), top. toInt ());lineY = padding.
toInt ();lines = element. childNodes ();(int j = 0; j < lines. count ();
j++) {_el = lines. at (j). toElement ();_name = _el. nodeName ();(_name ==
"line") {tsize = _el. attribute ("tsize");tcolor = _el.
attribute ("tcolor");style = _el. attribute
("style");lineWidth = 0;lineHeight = tsize. toInt () + 5;* line = new
QLabel (panel);>setStyleSheet (style);>setAttribute (Qt:: WA_TranslucentBackground);textX
= 0;texts = _el. childNodes ();(int o = 0; o < texts. count (); o++) {_text
= texts. at (o). toElement ();_elName = _text. nodeName ();(_elName ==
"text") {id = _text. attribute ("id");color = _text. attribute
("color");log = _text. attribute ("log");bold = (_text.
attribute ("bold") == "true"? true: false);stylesheet =
"font-size: " + tsize + "px; color: black; ";(bold)
stylesheet += "font-weight: bold; ";(! tcolor. isEmpty ()) stylesheet
+= "color: " + tcolor + "; ";(! color. isEmpty ())
stylesheet += "color: " + color + "; ";value = _text. text
();command;(value. mid (0, 1) == "{" && value. mid (value.
length () - 1, 1) == "}") {= value. mid (1, value. length () - 2);=
"?";
}* text = new QLabel (line);>setText (value);>setStyleSheet
(stylesheet);>setAttribute (Qt::
WA_TranslucentBackground);>setFixedHeight (tsize. toInt () + 5);>move
(textX, 0);>setProperty ("log", log);>show ();(id! =
"" && command! = "") {<QLabel*, QString>
temp;. insert (text, command);. insert (id, temp);
}+= text->width ();+= text->width ();
}(_elName == "button") {click = _text. attribute
("click");style = _text. attribute ("style");width = _text.
attribute ("width");bold = (_text. attribute ("bold") ==
"true"? true: false);stylesheet = "font-size: " + QString::
number (tsize. toInt () - 10) + "px; ";(bold) stylesheet +=
"font-weight: bold; ";value = _text. text ();* button = new
QPushButton (line);>setText (value);>setStyleSheet (stylesheet +
style);>adjustSize ();>setFixedHeight (tsize. toInt () + 5);>move
(textX, 0);>show ();(! width. isEmpty ()) button->setFixedWidth (width.
toInt ());(button, SIGNAL (clicked ()), this, SLOT (buttonClicked ()));(click!
= "") buttons [button] = click;+= button->width ();+=
button->width ();
}(_elName == "select") {style = _text. attribute
("style");width = _text. attribute ("width");= (width.
isEmpty ()?"100": width);stylesheet = "font-size: " +
QString:: number (tsize. toInt () - 10) + "px; ";itemsStyle =
"QComboBox QAbstractItemView:: item { padding: 10px; text-align: center;
border: 0; padding-left: 10px; outline: none; } QComboBox QAbstractItemView::
item: hover { outline: none; border: 0; }";* select = new QComboBox
(line);>setStyleSheet ("QComboxBox { " + stylesheet + style +
"} " + itemsStyle);>setFixedHeight (tsize. toInt () +
5);>installEventFilter (this);>setEditable (false);>move (textX,
0);>show ();(select, SIGNAL (currentIndexChanged (int)), this, SLOT
(selectClicked (int)));* itemDelegate = new QStyledItemDelegate
();>setItemDelegate (itemDelegate);(! width. isEmpty ())
select->setFixedWidth (width. toInt ());<int, QString> temp;items =
_text. childNodes ();(int i = 0; i < items. count (); i++) {item = items. at
(i). toElement ();(item. nodeName ()! = "item") continue;. insert (i,
item. attribute ("execute"));>addItem (item. text ());
}>setCurrentIndex (-1);. insert (select, temp);+=
select->width ();+= select->width ();
}(_elName == "graph") {color = _text. attribute
("color");linesize = _text. attribute ("line");width =
_text. attribute ("width");valuesCount = _text. attribute
("values");fill = _text. attribute ("fill");fillColor =
_text. attribute ("fillcolor");gridColor = _text. attribute
("gridcolor");(linesize. isEmpty ()) {:: information (this, "Ошибка",
"Вы не указали толщину линии в шаблоне.", QMessageBox:: Ok);>exit
();
}(width. isEmpty ()) {:: information (this,
"Ошибка", "Вы не указали ширину графика в шаблоне.",
QMessageBox:: Ok);>exit ();
}= (valuesCount. isEmpty ()?"20": valuesCount);=
(color. isEmpty ()?"black": color);= (linesize. isEmpty
()?"!": linesize);= (width. isEmpty ()?"400": width);*
graph = new QGraphicsView (line);>setFixedHeight (tsize. toInt
());>setFixedWidth (width. toInt ());>move (textX, 0);>setAttribute
(Qt:: WA_TranslucentBackground);>setStyleSheet ("border:
0");>show ();<QGraphicsView*, QVector<float>>
temp;<float> temparr = {};>setProperty ("command", _text.
text (). trimmed ());>setProperty ("lineColor",
color);>setProperty ("lineSize", linesize);>setProperty
("valuesCount", valuesCount);>setProperty ("fill", fill);>setProperty
("fillColor", fillColor);>setProperty ("gridColor",
(gridColor. isEmpty ()?"gray": gridColor));. insert (graph,
temparr);. push_back (temp);+= graph->width ();+= graph->width ();
}
}>setFixedWidth (lineWidth);>setFixedHeight
(lineHeight);(align == "center")>move (panel->width () / 2 -
lineWidth / 2, lineY);if (align == "right") {>move
(panel->width () - lineWidth - padding. toInt (), lineY);
} else {>move (padding. toInt (), lineY);
}>show ();+= lineHeight;+= lineHeight;
}
}>setFixedHeight (panelHeight + padding. toInt () *
2);>show ();(bottom == "" && top == "") panelY
+= panel->height () + margin. toInt ();
}
}
}Monitor:: buttonClicked () {* button = (QPushButton*) sender
();(buttons [button]! = "") {command = buttons [button];socket = new
QWebSocket ();>open (QUrl ("ws: // " + currentServer->ip +
": 64178"));(socket, &QWebSocket:: connected, [=] () {obj;.
insert ("command", QJsonValue ("execute"));. insert
("password", QJsonValue (currentServer->password));. insert
("execute", QJsonValue (command));doc;. setObject
(obj);>sendTextMessage (doc. toJson (). replace ("\n",
""));>close ();
}
}Monitor:: addButtonClicked () {>setVisible (true);
}Monitor:: cancelAdd () {>setVisible (false);
}Monitor:: saveButtonClicked () {();();
}Monitor:: saveAndAdd () {name = addServerNameEdit->text
(). trimmed ();ip = addServerIpEdit->text (). trimmed ();password =
addServerPasswordEdit->text ();(name. isEmpty () || ip. isEmpty () ||
password. isEmpty ()) {:: information (this, "Ошибка", "Заполните
все необходимые поля.", QMessageBox:: Ok);;
}. append (Server { ip, password, name });* panel = new Panel
();>setFixedSize (width (), 160);>setCursor (Qt::
PointingHandCursor);>addStyle ("background: transparent; border: none;
border-radius: 0; ");(panel, SIGNAL (clicked ()), this, SLOT
(serverClicked ()));serverPixmap (": /images/server");* image = new
QLabel (panel);>setPixmap (serverPixmap. scaled (128, 128));>setAttribute
(Qt:: WA_TranslucentBackground);>move (18, 18);* nameLabel = new QLabel (panel);>setText
(name);>setStyleSheet ("font-size: 34px; font-weight: bold; color:
#2c3e50; ");>setAttribute (Qt::
WA_TranslucentBackground);>adjustSize ();>move (156, 45);* ipLabel = new
QLabel (panel);>setText (ip);>setStyleSheet ("font-size: 22px;
color: #34495e; ");>setAttribute (Qt::
WA_TranslucentBackground);>adjustSize ();>move (156, 84);>addWidget
(panel);>setVisible (false);>clear ();>clear ();>clear ();. insert
(panel, servers. last ());
}Monitor:: serverClicked () {= new QLabel
(this);>setGeometry (0, 0, width (), height ());>setText
("Пожалуйста, подождите. ");>setStyleSheet ("background:
#fff; ");>setAlignment (Qt:: AlignCenter);>show ();* label =
(Panel*) sender ();= &serverList [label];socket = new QWebSocket
();>open (QUrl ("ws: // " + currentServer->ip + ": 64178"));(socket,
SIGNAL (connected ()), this, SLOT (socketSuccess ()));(socket, SIGNAL (error
(QAbstractSocket:: SocketError)), this, SLOT (socketError ()));
}Monitor:: socketSuccess () {>deleteLater ();();socket =
(QWebSocket*) sender ();obj;. insert ("command", QJsonValue
("get-template"));. insert ("password", QJsonValue
(currentServer->password));doc;. setObject (obj);>sendTextMessage (doc.
toJson (). replace ("\n", ""));(socket, SIGNAL
(textMessageReceived (QString)), this, SLOT (serverAnswered (QString)));(socket,
SIGNAL (binaryMessageReceived (QByteArray)), this, SLOT (templateCame
(QByteArray)));
}Monitor:: socketError () {>hide ();(updateTimer)>stop
();(QObject* child: templateParent->children ()) {
( (QWidget*) child) - >hide ();
}>deleteLater ();= new QWidget (this);(connected)();
( (QWebSocket*) sender ()) - >close ();:: critical (this,
"Ошибка", "Нет соединения с сервером.", QMessageBox:: Ok);=
false;
}Monitor:: templateCame (QByteArray templateData)
{>setVisible (false);>setVisible (false);(templateData);= true;();=
true;(backgroundLoaded)();
}Monitor:: startUpdateTimer () {>singleShot (2500, this,
SLOT (updateInfo ()));
}Monitor:: updateInfo () {= new QWebSocket ();>open (QUrl
("ws: // " + currentServer->ip + ": 64178"));(mainSocket,
SIGNAL (connected ()), this, SLOT (updateStart ()));(mainSocket, SIGNAL
(textMessageReceived (QString)), this, SLOT (updateCame
(QString)));>singleShot (2500, this, SLOT (updateInfo ()));
}Monitor:: updateStart () {socket = (QWebSocket*) sender
();obj;. insert ("command", QJsonValue ("update"));. insert
("password", QJsonValue (currentServer->password));. insert
("count", QJsonValue (values. count () + graphs. count ()));fi =
0;(fi = 0; fi < values. count (); fi++) {command = values. values (). at
(fi). values (). at (0);. insert ("execute" + QString:: number (fi),
QJsonValue (command));
}(int i = 0; i < graphs. count (); i++) {command = graphs.
at (i). keys (). at (0) - >property ("command"). toString ();.
insert ("execute" + QString:: number (i + fi), QJsonValue (command));
}doc;. setObject (obj);>sendTextMessage (doc. toJson ().
replace ("\n", ""));
}Monitor:: updateCame (QString message) {doc =
QJsonDocument:: fromJson (message. toUtf8 ()). object ();now = QDateTime::
currentDateTime ();logFile (logDir + logFileName);. open (QIODevice:: WriteOnly
| QIODevice:: Append);. write (QString (" [=== " + now. toString
(Qt:: SystemLocaleLongDate) + " ===] \n"). toStdString (). c_str
());logString = "";(doc ["success"]. toBool () == true)
{count = doc ["count"]. toInt ();(int i = 0; i < count; i++)
{value = doc ["execute" + QString:: number (i)]. toString (). trimmed
();(values. count () >= (i + 1)) {* label = values. values (). at (i). keys
(). at (0);>setText (value);line = (QLabel*) label->parentWidget
();children = line->children ();x = 0;(QObject* _child: children) {\child =
(QLabel*) _child;>adjustSize ();>move (x, child->geometry (). y ());+=
child->width ();
}>setFixedWidth (x);(! label->property
("log"). toString (). isEmpty ()) {+= label->property
("log"). toString () + " " + value + "\n";
}_parent = (Panel*) line->parentWidget ();_aligment = (
(Panel*) line->parentWidget ()) - >alignment ();(_aligment == Qt::
AlignCenter)>move (_parent->width () / 2 - line->width () / 2,
line->geometry (). y ());if (_aligment == Qt:: AlignRight) {>move
(_parent->width () - line->width () - _parent->property
("padding"). toString (). toInt (), line->geometry (). y ());
} else {>move (_parent->property ("padding").
toString (). toInt (), line->geometry (). y ());
}
} else {* graphParent = graphs. at (i - values. count ()).
keys (). at (0);<float>* graphValues = &graphs [i - values. count ()]
[graphParent];graphHeight = graphParent->height ();graphWidth =
graphParent->width ();valuesCount = graphParent->property ("valuesCount").
toString (). toInt ();>push_back (value. toFloat ());(graphValues->count
() > valuesCount) {>removeFirst ();
}maxValue = 0, minValue = 0;= minValue = graphValues->at
(0);(float value: *graphValues) {(maxValue < value)= value;(minValue >
value)= value;
}highestPoint = maxValue / 0.9;lowestPoint = minValue * 0.9;*
scene = new QGraphicsScene (graphParent);>setSceneRect (0, 0, graphWidth -
2, graphHeight - 2); \pen;. setColor (QColor (graphParent->property
("lineColor"). toString ()));. setWidth (graphParent->property
("lineSize"). toInt ());poly;. append (QPointF (0,
graphHeight));>setRenderHint (QPainter:: Antialiasing,
true);>setRenderHint (QPainter:: SmoothPixmapTransform,
true);>setRenderHint (QPainter:: HighQualityAntialiasing, true);minY = graphHeight
* 0.1, height = graphHeight;gX = 0, gY = minY + ( (graphValues->at (0) -
lowestPoint) * 100/ (highestPoint - lowestPoint)) * graphHeight / 100;(int i =
0; i < graphValues->count (); i++) {current = graphValues->at
(i);tempX = graphWidth / (valuesCount - 2) * i;tempY = minY + ( (current -
lowestPoint) * 100/ (highestPoint - lowestPoint)) * graphHeight *
0.9/100;(graphValues->count () == valuesCount) {. append (QPointF (tempX,
height - tempY));
}>addLine (gX, height - gY, tempX, height - tempY, pen);=
tempX;= tempY;
}(graphValues->count () >= (valuesCount - 1) &&
! graphParent->property ("fill"). toString (). isEmpty ()) {* item
= new QGraphicsPolygonItem ();fillColor = graphParent->property
("fillColor"). toString ();. append (QPointF (graphWidth, graphHeight));>setPolygon
(poly);>setPen (QPen (QColor (0, 0, 0, 0)));>setBrush (QBrush (QColor
(fillColor. isEmpty ()?"green": fillColor)));>addItem (item);
}gridColor (graphParent->property ("gridColor").
toString ());. setAlpha (0.7);gridPen;. setColor (gridColor);. setWidthF
(0.14);(int i = 0; i < valuesCount; i++) {gridX = graphWidth / (valuesCount
- 2) * i;>addLine (gridX, 0, gridX, graphHeight, gridPen);
}(int i = 1; i < 11; i++)>addLine (0, graphHeight * i /
10, graphWidth, graphHeight * i / 10, gridPen);maxValueToShow = QString::
number (roundDouble (maxValue,
));minValueToShow = QString:: number (roundDouble (minValue,
));textFont;. setPixelSize (graphHeight * 0.18);
// top valuetopValue;. append (QPointF (graphWidth -
graphHeight * 0.1, graphHeight * 0.1));. append (QPointF (graphWidth -
graphHeight * 0.1, graphHeight * 0.3));. append (QPointF (graphWidth * 0.85 -
graphHeight * 0.1, graphHeight * 0.3));. append (QPointF (graphWidth * 0.85 -
graphHeight * 0.1, graphHeight * 0.1));* topValueItem = new
QGraphicsPolygonItem ();>setPolygon (topValue);>setPen
(gridPen);>setBrush (QBrush (QColor ("black")));>addItem
(topValueItem);* topValueText = new QGraphicsTextItem
(maxValueToShow);>setFont (textFont);>setDefaultTextColor (QColor
("white"));>adjustSize ();topRegion =
topValueText->boundingRect ();topRegionWidth = topRegion. width
();topRegionHeight = topRegion. height ();>setPos (graphWidth * 0.85 -
graphHeight * 0.1 + graphWidth * 0.15/2 - topRegionWidth / 2, graphHeight * 0.1
+ graphHeight * 0.2/2 - topRegionHeight / 2);>addItem (topValueText);
// bottom valuebottomValue;. append (QPointF (graphWidth -
graphHeight * 0.1, graphHeight * 0.9));. append (QPointF (graphWidth -
graphHeight * 0.1, graphHeight * 0.7));. append (QPointF (graphWidth * 0.85 -
graphHeight * 0.1, graphHeight * 0.7));. append (QPointF (graphWidth * 0.85 -
graphHeight * 0.1, graphHeight * 0.9));* bottomValueItem = new
QGraphicsPolygonItem ();>setPolygon (bottomValue);>setPen
(gridPen);>setBrush (QBrush (QColor ("black")));>addItem (bottomValueItem);*
bottomValueText = new QGraphicsTextItem (minValueToShow);>setFont
(textFont);>setDefaultTextColor (QColor ("white"));>adjustSize
();bottomRegion = bottomValueText->boundingRect ();bottomRegionWidth =
bottomRegion. width ();bottomRegionHeight = bottomRegion. height ();>setPos
(graphWidth * 0.85 - graphHeight * 0.1 + graphWidth * 0.15/2 -
bottomRegionWidth / 2, graphHeight * 0.7 + graphHeight * 0.2/2 -
bottomRegionHeight / 2);>addItem (bottomValueText);>setScene (scene);
}
}
}. write (QString (logString + "\n\n"). toStdString
(). c_str ());. close ();
( (QWebSocket*) sender ()) - >close ();
}Monitor:: getBackground () {socket = new QWebSocket
();>open (QUrl ("ws: // " + currentServer->ip + ":
64178"));(socket, &QWebSocket:: connected, [=] () {obj;. insert
("command", QJsonValue ("get-background"));. insert
("password", QJsonValue (currentServer->password));doc;. setObject
(obj);>sendTextMessage (doc. toJson ());
});(socket, SIGNAL (binaryMessageReceived (QByteArray)),
this, SLOT (gotBackground (QByteArray)));
}Monitor:: gotBackground (QByteArray data) {= true;= true;=
data;
( (QWebSocket*) sender ()) - >close ();(templateLoaded)();
}Monitor:: gotBackgroundError (QString data) {= false;_UNUSED
(data);
}Monitor:: serverAnswered (QString message) {doc =
QJsonDocument:: fromJson (message. toUtf8 ()). object ();(doc
["success"]. toBool () == false) {:: critical (this,
"Ошибка", "Ошибка подключения: проверьте пароль.",
QMessageBox:: Ok);
}
( (QWebSocket*) sender ()) - >close ();
}Monitor:: selectClicked (int index) {* select = (QComboBox*)
sender ();command = commands. value (select). value (index);socket = new
QWebSocket ();>open (QUrl ("ws: // " + currentServer->ip +
": 64178"));(socket, &QWebSocket:: connected, [=] () {obj;.
insert ("command", QJsonValue ("execute"));. insert
("password", QJsonValue (currentServer->password));. insert
("execute", QJsonValue (command));doc;. setObject
(obj);>sendTextMessage (doc. toJson (). replace ("\n",
""));>close ();
});>setCurrentIndex (-1);>clearFocus ();
}Monitor:: applyBackground () {* backgroundLabel = new QLabel
(templateParent);>setGeometry (0, 0, width (), height ());px;. loadFromData
(background, "jpg");>setPixmap (px. scaled (width (), height
()));>lower ();>show ();
}Monitor:: eventFilter (QObject *sender, QEvent *event)
{(event->type () == QEvent:: ActivationChange) {(firstLoad) {();= false;
}
}QMainWindow:: eventFilter (sender, event);
}Monitor:: keyReleaseEvent (QKeyEvent *event) {( (
(QKeyEvent*) event) - >key () == Qt:: Key_Back) {(! connected) {>quit
();;
}(updateTimer)>stop ();(QObject* child:
templateParent->children ()) {
( (QWidget*) child) - >hide ();
}>deleteLater ();= new QWidget (this);();>close ();=
false;>accept ();;
}
}:: ~Monitor () {
}
// файл clickablelabel. h
#ifndef CLICKABLELABEL
#define CLICKABLELABEL
#include <QLabel>
#include <QMouseEvent>ClickableLabel: public QLabel
{_OBJECT:(QWidget* parent = 0);
~ClickableLabel () {}:clicked ();:mousePressEvent
(QMouseEvent * event);
};
#endif // CLICKABLELABEL
// файл clickablelabel. cpp
#include "clickablelabel. h":: ClickableLabel
(QWidget* parent): QLabel (parent) {
}ClickableLabel:: mousePressEvent (QMouseEvent* /*event*/)
{clicked ();
}
// файл myserver. h
#ifndef MYSERVER
#define MYSERVER
#include <QtCore>
#include <QtNetwork>
#include <QtWebSockets>
#include <QJsonDocument>MyServer: public QObject
{_OBJECT:MyServer (int port, QString password, QByteArray templateData,
QByteArray bg = "") {= new QWebSocketServer ("TDM Server",
QWebSocketServer:: NonSecureMode, this);>listen (QHostAddress:: Any,
port);>templateData = templateData;>password = password;(bg! =
"") {>bg = true;>background = bg;
}(server, SIGNAL (newConnection ()), this, SLOT
(clientConnected ()));
}
~MyServer () {}:*
server;templateData;background;password;slots:clientConnected () {*
clientSocket = server->nextPendingConnection ();(clientSocket, SIGNAL
(textMessageReceived (QString)), this, SLOT (slotReadClient (QString)));
}slotReadClient (QString message) {* clientSocket =
(QWebSocket*) sender ();doc = QJsonDocument:: fromJson (message. toUtf8
());command = doc. object () ["command"]. toString ();pass = doc.
object () ["password"]. toString ();(pass! = password)
{>sendTextMessage ("{success: false,error: \"Wrong
password\"}");;
}(command == "get-background" && bg)
{>sendBinaryMessage (background);
} else if (command == "get-background" &&!
bg) {>sendTextMessage ("{success: false,error: \"No background.
\"}");
}(command == "get-template") {>sendBinaryMessage
(templateData);
}(command == "update") {count = doc. object ()
["count"]. toInt ();answer;json;obj;["success"] =
QJsonValue (true);["count"] = QJsonValue (count);(int i = 0; i <
count; i++) {execute = doc. object () ["execute" + QString:: number
(i)]. toString ();* process = new QProcess ();>start ("/bin/bash",
QStringList () << "-c" <<
"echo $ (" + execute +
")");>waitForFinished (1000);value = process->readAll ().
trimmed ();["execute" + QString:: number (i)] = QJsonValue (value.
toStdString (). c_str ());
}. setObject (obj);= json. toJson ();>sendTextMessage
(answer);
}(command == "execute") {execute = doc. object ()
["execute"]. toString ();* process = new QProcess ();>start
("/bin/bash", QStringList () << "-c" <<
execute);
}
}
};
#endif // MYSERVER
// файл panel. h
#ifndef PANEL_H
#define PANEL_H
#include <QMainWindow>
#include <QLabel>
#include <clickablelabel. h>Panel: public
ClickableLabel {_OBJECT:(QWidget *parent = 0);addStyle (QString
style);setHoverBackground (QString bg);
~Panel ();:style;
};
#endif // PANEL_H
// файл panel. cpp
#include <QtCore>
#include <QtWidgets>
#include "panel. h":: Panel (QWidget *parent):
ClickableLabel (parent) {= "Panel { border: 1px solid #444; background:
#777; border-radius: 25px; }";(style);
}Panel:: addStyle (QString style) {>style =
this->style. mid (0, this->style. length () - 1);>style += style +
" }";(this->style);
}:: ~Panel () {
}
// файл TDM. pro+= core gui xml websockets(QT_MAJOR_VERSION,
): QT += widgets= TDM= app+= main. cpp\. cpp \. cpp \. cpp+=
monitor. h \. h \. h \. h \. h+= default. tpl+= C++11+= resources. qrc+= - L/usr/lib/i386-linux-gnu/mesa
В даному експлуатаційному документі наведено керівництво
оператора щодо застосування та експлуатації додатку "кросплатформовий
клієнт-серверний додаток для віддаленого моніторингу та управління персональним
комп’ютером - TDM".
У даному програмному документі, в розділі "Призначення
програми" вказані відомості про призначення програми та інформація,
достатня для розуміння функцій додатку та його експлуатації.
В розділі "Умови виконання програми" зазначено
умови, необхідні для роботи додатку (мінімальний склад апаратних і програмних
засобів тощо).
В даному програмному документі, в розділі "Виконання
програми" вказана послідовність дій оператора, що забезпечують
завантаження, запуск, виконання і завершення програми, наведений опис функцій,
формату і можливих варіантів команд, за допомогою яких оператор здійснює
завантаження і управляє виконанням програми, а також відповіді програми на ці
команди.
У розділі "Повідомлення оператору" наведено тексти
повідомлень, що видаються в ході виконання програми, опис їх змісту та
відповідні дії оператора.
ПРИЗНАЧЕННЯ ПРОГРАМИ
Додаток під назвою "кросплатформовий клієнт-серверний
додаток для віддаленого моніторингу та управління персональним комп’ютером -
TDM" призначений для віддаленого нагляду за комп’ютером без наявності
фізичного доступу, для управління та виправлення помилок, що можуть виникати на
комп’ютері, а також для ведення статистики деяких даних.
УМОВИ ВИКОНАННЯ ПРОГРАМИ
Програма складається з клієнтської та серверної частин, кожна
з яких має свои вимоги до програмної та апаратної частини.
Мінімальна конфігурація для клієнтської частини:
комп’ютер або смартфон з операційною системою Android 3.2
(або быльше) чи Windows XP (або більше);
процесор з тактовою частотою 1 ГГц;
Мб оперативної пам’яті;
монітор або дісплей з розрішенням 854х480.
Мінімальна конфігурація для серверної частини:
комп’ютер з операційною системою на базі GNU/Linux;
процесор з тактовою частотою 0.6 ГГц;
Мб оперативної пам’яті.
ВИКОНАННЯ ПРОГРАМИ
Робота з серверною частиною програми починається з її
запуском через термінал. Для того, чтоб запустити додаток у режимі серверу,
треба вказати аргумент “-s”. Також оператор повинен вказати такі аргументи, як:
пароль для входу (“-p”), файл шаблону (“-t”), файл-картинка з фоном (“-b”). Після
цього сервер запускається та починає приймати з’єднання клієнтів.

Рисунок 3.1 - Запуск серверу
Робота з клієнтською частиною програми починається з того, що
робітник повинен запустити додаток. Перше, що він побачить на екрані - список
серверів, якщо вони вже були додані, та кнопку з піктограмую “Додати”. При
натисканні на кнопку відкривається спеціальна форма для додавання серверу, де
оператор повинен заповнити три поля: IP-адрес серверу, пароль для підключення та
назва серверу. Під полями на формі знаходяться дві кнопки з піктограмами
“Зберегти" та “Закрити”, зправа наліво.

Рисунок 3.2 - Головний екран клієнтської частини
При натисканні на один з серверів, додаток спробує підключитись до
нього. Якщо йому це вдасться, оператор побачить шаблон у зрозумілій для людини
формі, тобто фон та елементи керування. Дальніше використання програми залежить
тільки вид шаблону, що був вказаний на сервері.

Рисунок 3.3 - Адаптований шаблон
ПОВІДОМЛЕННЯ ОПЕРАТОРУ
Якщо користувач робить некоректні дії, то в програмі будуть
виводитися підказки та попередження. Наприклад, при додаванні інформації, якщо
будут введені некоректні дані - йому буде виедена на єкран відповідна підказка.

Рисунок 4.1 - Помилка при невірному паролі
Рисунок 4.2 - Підключення до серверу, що не відповідає
Рисунок 4.3 - У шаблоні не вказана товщина лінії для графіку
Перелік
посилань
1.
Задушко П.І. Основи Qt: створення мультиплатформового додатку. - К.: НМК ВО,
2013. - 176 с.
.
ГОСТ 7.1-84. Библиографическое описание документа. Общие требования и правила
составления.
.
Ільдар Хабибулин. Самовчитель з XML. - К.: Наук. Думка, 2011. - 542 с.
.
Елементи інформатики: довідник, В.С. Височанський, А.І. Кардаш, В.С. Костєв,
В.В. Черняхівський. - К.: Наук. Думка, 2012. - 224 с.
.
Задрозький А.В. Технологія кліент-сервер. - Л.: Книга, 2014. - 164 с.
.
Околевич В.В. Qt 5 на прикладах. - К.: Новий дім, 2009. - 311 с.
.
Шеховцов В.А. Операційні системи. - Л.: Теза, 2011. - 221 с.
.
Литвиненко Н.А. Технология программирования на С++. К.: Наук. Думка, 2013. -
401 с.
.
Азов В.І. С++: кросплатформова розробка. - Д.: Пристань, 2012. - 144 с.
.
Рамбо Д.І. UML 2.0. Объектно-ориентированное моделирование и разработка. - П.:
Пітер, 2008. - 287 с.
.
Васильчук М.В. та ін. Основи охорони праці. - К.: Просвіта, 2009. - 208 с.
.
Бойчик I.М. Економіка підприємства. - К.: Атіка, 2004. - 480 с.