Основы программирования Web-страниц
Введение
Wide Web - глобальная компьютерная сеть на
сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная
информация.
Люди получают доступ к этой информации
посредством использования технологии Internet. Для навигации в WWW используются
специальные программы - Web- браузеры, которые существенно облегчают
путешествие по бескрайним просторам WWW. Вся информация в Web-браузере
отображается в виде Web-страниц, которые являются основным элементом байтов
WWW.страницы, поддерживая технологию мультимедиа, объединяют в себе различные
виды информации: текст, графику, звук, анимацию и видео. От того, насколько
качественно и красиво сделана та или иная Web-страница, зависит во многом ее
успех в Сети.
Пользователю приятно посещать те Web-страницы, которые
имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро
загружаются и правильно отображаются в окне Web-браузера.
Создать Web-страницу непросто, но наверно каждый
человек хотел бы попробовать себя в роли дизайнера. И я, в данном случае, не
являюсь исключением.
В своей пояснительной записке я сделала попытку
разобраться в том, что необходимо знать и уметь для создания Web-страницы,
какое программное обеспечение является инструментарием создания Web-страниц и
как его эффективно использовать.
Также в данной работе мною рассмотрены основы
языка программирования Web-страниц - HTML, который является общепринятым
стандартом WWW. Это даст нам возможность ознакомиться со структура Web-страницы
и приемами ее правильного оформления.
1. Цели, функции, аудитория web-сайта
интернет
сайт дизайн
Главная цель - это не просто создание красивой
привлекательной картинки и написание программного кода. Этот процесс
представляет собой комплексное мероприятие, которое включает в себя
индивидуальный оригинальный дизайн в рамках фирменного стиля компании, удобную
систему управления, а также оптимизацию Интернет страниц под дальнейшую
раскрутку web-сайта.
Прежде чем начать разработку сайта, нужно с
помощью маркетинговых исследований определить и сформулировать цели и задачи. В
частности, для чего он необходим, кто является потенциальными посетителями,
каким образом они станут использовать данный интернет-ресурс, какого рода
информация их интересует и что они будут искать, заходя на этот сайт. После
этого обычно вырисовывается концепция будущей странички.
В целом, можно выделить следующие основные цели
и задачи сайта:
1. Предоставление информации
Своевременное и регулярное предоставление
актуальной и достоверной информации - это одна из важнейших задач любого сайта.
Это повышает авторитет в глазах посетителя, дает понять, что сайт живет и
развивается, наконец, подводит человека к мысли о том, что компания успешно
работает и преуспевает.
2. Создание и стимулирование имиджа
Создание положительного благоприятного имиджа к
- другая, не менее важная задача сайта. Это прежде всего - отсутствие
визуальных раздражителей, достоверность информации, внимание к посетителям и
пр. Вторым фактором, влияющим на поддержание образа, является стиль. Необходимо
удовлетворять следующим требованиям к структуре стиля:
· Имя (как вариант: полное имя плюс
аббревиатура);
· Логотип;
· Фирменные цвета (фирменная цветовая
гамма);
· Фирменные модули (бланки,
документация, визитки, листовки, брошюры, плакаты, постеры, рекламные проспекты
и пр.);
· Фирменный шрифт;
3. Поддержка клиентов
Своевременная и квалифицированная поддержка
клиентов на сайте - залог успеха и формирования положительного имиджа компании.
Помощь в получении необходимой информации, ответы на наиболее частые вопросы,
консультации и обсуждения в режиме онлайн, простейшая форма обратной связи с
посетителем - все это укрепляет позиции и создает позитивное отношение к сайту.
4. Продвижение товаров и услуг
Сайт - отличный инструмент для расширения рынков
сбыта, продвижения товаров и услуг, поиска новых деловых партнеров,
поставщиков, покупателей. Предоставляя своим клиентам и заказчикам удобный,
всегда актуальный сервис - веб-сайт - компания заботится об удобстве своих
клиентов, и это также способствует расширению бизнеса. Как пример, через сайт
можно предоставить потребителям, территориально отдаленным от
фирмы-производителя, прайс-листы на продукцию, облегчив тем самым поиск
необходимой информации.
5. Сбор и анализ информации
Сайт может быть использован для сбора и анализа
информации о посетителях сайта и дальнейшего экспорта полученной информации в
корпоративную CRM-систему. Корпоративная информационная система путём
сохранения информации о клиентах, истории взаимоотношений с ними, установления
и улучшения бизнес-процедур и последующего анализа результатов, в свою очередь,
будет способствовать повышению уровня продаж, оптимизации маркетинга и
улучшению обслуживания клиентов.
Данные, необходимые для анализа целевой
аудитории сайта «Золотая рыбка»:
· Географические
В общем, данный фактор не имеет разницы, так как
географическое положение никак не влияет на выбор.
· Демографические
Я считаю, пол, национальность, профессия не
имеют значения, так как человек независимо от этого может оказать предпочтение
любой разновидности рыб.
· Экономические
Данный фактор не является весомым, так как
большинство рыбок стоят в среднем от 100рублей.
· Психологические
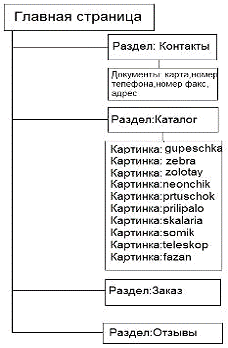
. Основные разделы web-сайта. Логическая и
физическая структуры

Рисунок 1: «Схема логической структуры сайта»
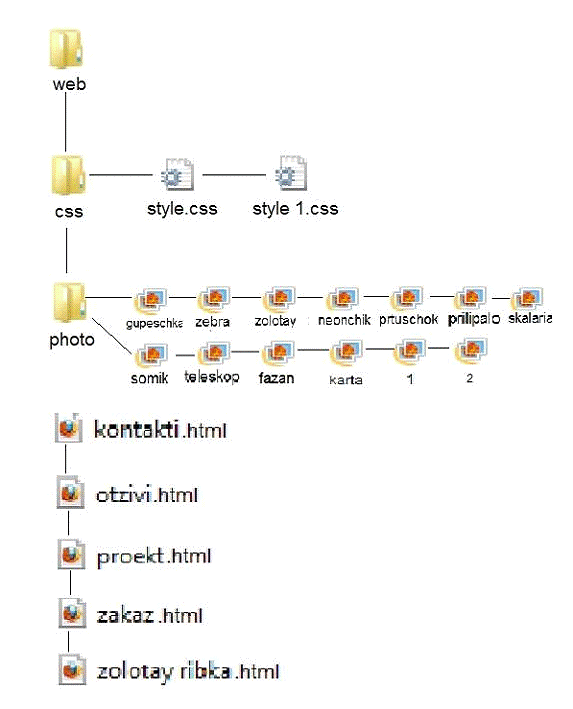
Физическая структура

3. Дизайн web-сайта
Дизайн веб-сайтов, или просто веб-дизайн - это
вид графического дизайна, направленный на разработку и оформление
интернет-сайтов, отличающийся оригинальностью цветовых и технических решений.
Профессиональный дизайн веб-сайтов обеспечивает им высокие потребительские
свойства и удобство пользования ресурсом. Другими словами, сайт с оригинальным
и запоминающимся дизайном понравиться посетителю намного больше, чем простой и
скучный, а это значит, что пользователь выделит его из общей массы, запомнит, и
в следующий раз пойдет именно на этот ресурс. Если сайт коммерческий, то на
таком сайте будет намного больше продаж, чем у конкурентов.
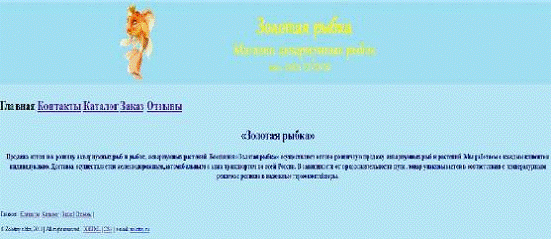
Сайт «Золотая рыбка» имеет достаточно лаконичный
веб-дизайн, он не зауряден, но и не “кричит” своей пёстрастью красок. Все цвета
практически находятся в одной гамме, и только у логотипа отличается названия,
т.к. находится совсем в другой гамме, от остальных цветов. У сайта очень
удобное расположение ссылок, что позволяет без всяких затруднений перемещаться
по сайту. Внешний вид сайта показан на рисунке 3.

Рисунок 3: «Фото сайта «Золотая рыбка»»
Заключение
Итак, поняв принцип построения Web-страницы,
изучив возможности соединения в ней различных видов информации, мы можем смело
сказать, что Web-страницы, с их потенциалом могут применятся для различных
целей.страница - это лицо той фирмы, того учреждения, человека, который
разместил ее в WWW. Именно поэтому сегодня Web-дизайну уделяется такое огромное
внимание, ибо от него на прямую зависит популярность того или иного
информационного ресурса Сети. Недаром сейчас профессия Web-дизайнера является
одной из самых высокооплачиваемых.
Человек, создающий Web-страницу, соединяет свои
знания и навыки со своим творческим потенциалом. Умение творить - вот что
отличает настоящего Web-дизайнера. Для того чтобы создать Web-страницу, которая
бы радовала глаз, нужно сочетать в себе качества художника и программиста.
Подводя итог всему выше сказанному, хочется
отметить, что HTML стал тем форматом передачи данных, который наиболее полно и
качественно удовлетворяет запросы современного общества.
Список литературы
. Алексеев
А.П. Введение в Web-дизайн: учебное пособие. - М.: СОЛОН-ПРЕСС, 2008
2. Барисов
Р. Постройте профессиональный сайт сами. - СПб., 2009
. Вильямсон
Х. Универсальный Dynamic HTML / Библиотека программиста - СПб.: ПИТЕР, 2001
. Дронов
В. А. Самоучитель Macromedia Dreamweaver 8. - СПб.: БХВ-Петербург, 2006
. Кроудер
Д. Создание web-сайта для чайников: 3-е издание. - М.: Диалектика, 2009
. Печников
В.Н. Сомоучитель Web-страниц и Wrb-сайтов. - М.: Триумф, 2006
. Печников
В.Н. Создание Web-сайтов без посторонней помощи. - М.: Триумф, 2006
. Панфилов
К. По ту сторону веб-страницы. - СПб.: ДМК Пресс, 2008
9. Создание
web-сайта
[Электронный ресурс].-Режим доступа-<http://metodsovet.su>
. Дизайн
web-сайта
[Электронный ресурс].-Режим доступа- www.dv-pro.ru <http://www.dv-pro.ru>