Создание интерактивной книги средствами Unity3d
МИНИСТЕРСТВО
ОБРАЗОВАНИЯ РЕСПУБЛИКИ БЕЛАРУСЬ
БЕЛОРУССКИЙ
ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
ГУМАНИТАРНЫЙ
ФАКУЛЬТЕТ
Кафедра
информационных технологий
Курсовой
проект
СОЗДАНИЕ
ИНТЕРАКТИВНОЙ КНИГИ СРЕДСТВАМИ UNITY3D
Акимова Татьяна Константиновна
Научный руководитель: доцент С. В. Царик
Минск, 2014
ОГЛАВЛЕНИЕ
ВВЕДЕНИЕ
1. ОСНОВНЫЕ ПРИНЦИПЫ СОЗДАНИЯ
ИНТЕРАКТИВНЫХ КНИГ
1.1 Выбор сказки
1.2 Подготовка графического
материала
1.3 Выбор средств реализации
2. АНАЛИЗ АНАЛОГИЧНЫХ
ЭЛЕКТРОННЫХ ИЗДАНИЙ
2.1 Интерактивная книга «Кто
украл Луну?»
2.2 Интерактивная книга
«Приключения Кеши»
2.3 Интерактивная книга
«Рассказ на ночь: анимационный сборник рассказов»
3. СЦЕНАРИЙ И
ПРОТОТИПИРОВАНИЕ
3.1 Написание сценария
использования
3.2 Создание прототипа
4. РАЗРАБОТКА ИНТЕРАКТИВНОЙ
КНИГИ
4.1 Дизайн
4.2 Создание анимации
4.3 Разработка мини игр
ЗАКЛЮЧЕНИЕ
СПИСОК ИСПОЛЬЗУЕМОЙ
ЛИТЕРАТУРЫ
ПРИЛОЖЕНИЯ
ВВВЕДЕНИЕ
В связи со стремительным развитием современного общества в сферу
жизнедеятельности человека непрерывно увеличился темп развития и происходит
проникновение информационных технологий, что обеспечивает эффективное
функционирование и успешную эволюцию общественного мира. Внедрение
информационных технологий производится во всех сферах, в том числе и в развитии
ребенка.
Не секрет, что игры и игрушки для детей являются важным инструментом
познания мира, они помогают развивать ощущения и даже учиться. И в этом смысле
их интерес к мобильным устройствам, играющим в нашей жизни все большую роль,
вполне понятен. Сегодня на рынке появляется все больше мобильных приложений,
рассчитанных на детскую аудиторию: начиная от обычных сказок, мультфильмов или
игр, заканчивая весьма своеобразным интерактивным контентом, комбинирующим
свойства книги, мультфильма и развивающей игры.
В детстве у всех нас были книжки с картинками, ведь
читать и запоминать гораздо легче и интереснее, когда видишь иллюстрации,
дополняющие текст. Можно вспомнить даже книжки, на страницах которых
открывались целые объемные панорамы, и листать которые было особенно интересно.
Мобильные приложения позволяют пойти еще дальше, ведь с их помощью иллюстрации
буквально оживают. Юный читатель погружается в тщательно проработанную
вселенную, наполненную яркими красками и звуками, а динамика происходящего
приковывает внимание.
[1]
В связи с этим целью данной курсовой работы является создание
интерактивной книги по мотивам сказки Х.К. Андерсена “Гадкий утенок”.
Для достижения указанной цели необходимо решить следующие задачи:
● Продумать сценарий интерактивной
книги.
● Создать прототип.
● Выбрать инструмент разработчика.
● Непосредственно разработать
интерактивную книгу.
● Провести тесты.
● Оценить полученные результаты.
1. ОСНОВНЫЕ ПРИНЦИПЫ СОЗДАНИЯ ИНТЕРАКТИВНЫХ КНИГ
.1 Выбор сказки
Для выбора сказки нужно было определить свою целевую аудиторию. До трех
лет дети еще не распознают грань между реальностью и иллюзиями и поэтому именно
в этом возрасте у них формируются разнообразные страхи, на что непосредственно
влияют сказки. Поэтому моя целевая аудитория - это дети от 3 - 6 лет. В этом
возрасте ребенок начинает воспринимать мир совсем не так как взрослые. Он может
представлять себя в роли какого-либо персонажа, начинает рассуждать и готов к
начальному обучению.
Выбор сказки - один из самых сложных этапов создания интерактивной книги.
Хотелось, чтобы сказка чему-то научила и оставила свой след в сознании ребенка,
ведь сказка - это один из способов общения ребенка с миром. Полагаясь на свои
личные воспоминания и переживания из детства, выбор пал на несколько сказок,
одна из которых - Х.К.Андерсен “Гадкий утенок”. Сокровенный смысл этой
философической сказки Андерсена, близкой к притче, в извечном столкновении двух
сил: добра и зла. Преображение когда-то некрасивого птенца в прекрасного лебедя
- лишь внешняя сторона сюжета. Суть - в изначально благородной натуре
маленького Гадкого утенка от природы щедро открытого любви и добру. Гонимый
всеми, он не только не озлобился, когда обитатели птичьего двора озлобились на
него за непохожесть на них самих; он готов был усомниться в себе самом,
обвинить в своих несчастьях себя. Правда, когда Гадкий утенок после
бесконечного унижения и травли решился смиренно принять смерть - раз уж с его
безобразием и жить нельзя, - он выбирает для «казни» не уток-гусей-индюшек, а
величественных и благородных красавцев лебедей. И оказалось, что они - его
собственное отражение. Быть может, в этом возрасте ребенок не сразу поймет
смысл, но сказка обязательно оставит след, пускай даже самый не значительный,
который обязательно повлияет на его действия в будущем. Для того чтобы точно
определиться с выбором сказки был проведен небольшой опрос у детей: двух
девочек в возрасте 3-х и 5-и лет и мальчика в 4 -х летнем возрасте. Как
проходил тест. Детям были представлены сказки от одного издательства, т. к. во
многом в раннем возрасте влияют красочные картинки. Книга выбиралась по
следующим наблюдениям: сколько времени ребенок проведет с книгами, какую
выберет, какую попросит прочитать.
Результат был получен в пользу Х.К.Андерсена “Гадкого утенка” в
соотношении 2/1.
1.2 Подготовка графического материала
Для ребенка в раннем возрасте очень важны иллюстрации. Чтобы появилось
желание ознакомиться с книгой и вызвать значительный интерес, для ребенка,
который не умеет читать, необходимы красочные, оригинальные и незабываемые
картинки. Иллюстрации были сделаны в Adobe Photoshop и Adobe Illustrator [2,
3].Основные герои были нарисованы в Adobe Illustrator, где потом в Adobe
Photoshop собирались отдельные сцены.
Для чего это было нужно?. Как известно, в Adobe Illustrator векторная
графика (вектор описывает фигуру математической формулой), когда как в Adobe
Photoshop растровая графика (растр представляет собой двухмерную,
прямоугольную, основанную на пикселах сетку, один раз про масштабировав ее
можно увидеть пикселы). Поэтому все персонажи и детали были нарисованы в Adobe
Illustrator, чтобы исключить привязку к исходному размеру изображения. Были
использованы в основном базовые цвета, ведь цвет для ребенка в дошкольном
возрасте очень важен. По исследованию ведущих психологов 2-3 года у детей
хорошо сформирован зрительный анализатор, т.е. дети легко различают все
основные цвета. В 3-4 года дифференцирование цвета, как при его восприятии, так
и в словесном обозначении вначале образуется по отношению к четырем цветам:
красный, желтый, синий и зеленый, а затем ко всем остальным. Внешним вид книги
формировался таким образом, чтобы передать ощущения из детства, которые
ассоциируются с продукцией студии «Союзмультфильм». Шрифт был выбран, чтобы
полностью создать картинку добрых советских мультиков.
1.3 Выбор средств реализации
Для создания интерактивной книги был использован игровой движок Unity3d
[4]. Unity3d - это центральный программный компонент игр или других
интерактивных приложениях с графикой, которую можно обрабатывать в реальном
времени. Он обеспечивает основные технологии, упрощает разработку и дает
возможность игре или приложению запускаться на разных платформах. Unity имеет:
● Движок рендеринга (визуализации).
● Кроссплатформенностью.
● Физический движок.
● Звук. Систему скриптов.
● Сетевой код.
● Управление памятью и много
поточность.
● Анимацию.
● Возможность создавать
интернет-приложения.
● Сценарии на С#, JS, Boo.
● Drag&Drop.
● Импорт.
● Возможность совместной разработки.
● Встроенная поддержка сети.
В Unity3d имеем готовый рендер, готовую физику, аудио и сетевую
библиотеки, писать код можно на трех языках. Движок полностью связан со средой
разработки, что позволяет прямо в редакторе испытывать проект.
2. АНАЛИЗ АНАЛОГИЧНЫХ ЭЛЕКТРОННЫХ ИЗДАНИЙ
интерактивный
книга прототип графический
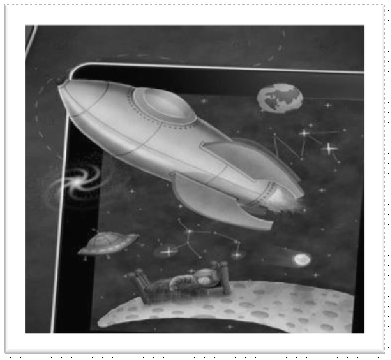
2.1 Интерактивная книга «Кто украл Луну?»
Это история о маленьком мальчике Берти Брауне, который увлечен космосом и
небесными телами, в особенности Луной. Однажды Луна пропадает с неба, и мальчик
начинает ее поиски. Прекрасные иллюстрации анимированы: от прикосновения к
экрану с книжных страниц сыплются ночные звезды, летают игрушки в комнате и
гаснет свет в окнах городских домов. Также в книге есть 8 песен с караоке,
доступные только на английском, и 4 игры по мотивам сказки. Кроме того, в книге
есть обучающий компонент: проводя расследование, ребенок знакомится с ночными
животными. После нескольких страниц читателю предлагается купить «золотой
билет», чтобы получить полную версию книги [5].

рисунок 2.1- Интерактивное приложения «Кто украл Луну?»
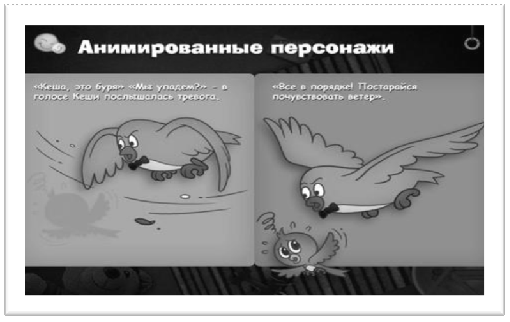
2.2 Интерактивная книга «Приключения Кеши»
Книга повествует о приключениях маленького воробья Кеши. Приложение
состоит из двух книг: «Первый полет» - о появлении Кеши и о его первых уроках
полета - и «Рожден летать» - о сложностях полета и специальных навыках. Формат
приложения имитирует небольшую детскую книжку. Помимо красочных иллюстраций с
интерактивными объектами, которые можно подбрасывать и передвигать, книга
озвучена профессиональными детскими актерами, озвучивающими аудиокниги и аудио
спектакли. Так же есть игра, которая предусматривает возможность изучения слов
в игровой форме [6].

рисунок 2.2 - Интерактивная книга «Приключения Кеши»
.3 Интерактивная книга «Рассказ на ночь: анимационный сборник рассказов»
Компания AESOP, занимающаяся разработкой приложений для
беременных и кормящих мам, создала новое приложение, предназначенное для
маленьких детей. Данное приложение относится к разряду «сказок на ночь»: герои
истории - маленькие животные. Каждого из них ребенок должен уложить спать
прикосновением к экрану, после чего включается анимация. Текст можно читать
вслух самостоятельно, а можно включить звуковое сопровождение. Приложение
подходит и для iPad, и для iPhone, поддерживает несколько языков и
оптимизировано для дисплея Retina. Скачать сказку можно бесплатно, внутри нет
никаких опций за дополнительные деньги. Иллюстрации и музыка красивы, но
анимация достаточно простая: нажатие в любой области экрана включает стандартное
движение героя с одной страницы книги на другую [7].
Просмотрев аналогичные интерактивные книги, можно выделить несколько
основных принципов разработки. Книга должна быть красочной и иметь интересные
иллюстрации, фоновое сопровождение, как музыки, так и аудио сказки, звуки,
интерфейс должен быть понятен на интуитивном уровне, меньше текста, больше
рисунков, так как это интерактивная книга, то наличие интерактивные элементов
не обходимо.
● Четкая последовательность сцен.
● Интерактивные элементы. Сколько их
будет, как они будут реагировать, на каких сценах находиться.
● Музыкальное сопровождение. Решить
какая озвучка сказки будет на каждой сцене. Подобрать звуки интерактивных
элементов.
● Игры. Какой логикой будут обладать
игры в книге, и где они будут находиться.
Был создан сценарий интерактивной книги. Книга состоит из 8 сцен, каждая
сцена имеет 5 и более интерактивных элементов. Кроме сцен сказки имеется два
меню (главное меню и подменю). Главное меню содержит небольшую анимацию.
Имеется страница загрузки и финальная страница сказки. Переход по сценам
происходит по завершению аудио, прикрепленного к этой сцене, или при нажатии на
кнопку перехода по сценам. Книга содержит так же 3 игры с логикой «Поймай»,
«Найди», «Пятнашки».
3.2 Создание прототипа
После описания сценария можно перейти непосредственно к созданию
интерактивной книги. Но, что бы не тратить время и избежать ошибок, нужно
создать прототип. Прототип может быть выполнен как в бумажной форме, как и в
программной. Главное помнить, что чем меньше мы уделяем внимания иллюстрациям,
тем больше времени мы экономим. Благодаря прототипу мы сможем визуально понять,
как интерактивные элементы будут располагаться, как будут реагировать, как
будут проходить переходы между страницами, и какая схема должна быть у кнопок,
чтобы перемещаться по сценам. Для создания прототипа книги «Гадкий утенок» был
использован бумажный вариант, основываясь на модели для создания ПО Барри Бима
[8].
Модель Барри Бима: 1. Определиться с основой дизайна.
. Высчитать самые большие риски вашего дизайна.
. Создать прототипы, которые уменьшат эти риски.
. Протестировать прототипы.
. Определиться с более детальным дизайном, основываясь на информации,
которую вы получили.
. Вернуться к пункту 2.
Риск№1 Возможно, интерактивные элементы не понравятся.
Риск№2 Возможно, сказка будет слишком долгой.
Риск №3 Возможно, игры не вызовут интерес.
Каждый лист - это сцена сказки или меню с предполагаемым интерфейсом.
Перед созданием книги очень важно представлять всю информацию о каждом элементе
книги, а благодаря сценарию и прототипу можно это сделать и при этот затрачивая
меньше сил и времени, можно решить множество проблем еще до начала создания
книги, что поможет достичь наилучшего результата Чем больше мы тестируем
прототип, чем больше вариантов, что проект будет иметь успех.
4. РАЗРАБОТКА ИНТЕРАКТИВНОЙ КНИГИ
.1 Дизайн
Дизайн книги. Интерфейс выполнен в базовых мягких цветах, стараясь
привлечь ребенка и одновременно оставить впечатление доброй и положительной
сказки.
В начале книги появляется меню. Сделано оно в голубых тонах неба с
разноцветным названием сказки, где анимированные лебеди предлагаю выбрать один
из вариантов: сказка, игры или выход. Все это сопровождается вступительной
музыкой из сказки.
В сказке есть сцены, когда главному герою очень плохо и холодно. Чтобы
передать визуально это настроение были использованы темные оттенки синего. На
каждой сцене верхнем левом углу есть кнопка паузы, которая предлагает выйти в
главное меню или остаться.
4.2 Создание анимации
Анимация в интерактивной книге была создана с помощью игрового движка
двух-мерной и трех-мерной графики Unity3d. Были использованы такие элементы
как: анимация, аниматор и скриптинг. Анимация - это таймлайн с ключевыми
кадрами. Здесь можно двигать, поворачивать, масштабировать объекты, можно
рисовать кривые. Спрайты поддерживают покадровую анимацию. Аниматор - это
большая и сложная система, которая непосредственно управляет анимацией.
Скриптинг - необходимая составляющая всех игр. Даже самые простые игры
нуждаются в скриптах для реакции на действия игрока и организации событий
геймплея. Кроме того, скрипты могут быть использованы для создания графических
эффектов, управления физическим поведением объектов или реализации
пользовательской ИИ системы для персонажей игры.
Создадим проект. В окне Project в папке Assets, создадим подпапку
Sprites, где будем хранить спрайты - графические файлы, необходимые для
отображения персонажей, фона, пола, бонусов и прочих игровых объектов.
Настроить камеру [9]. Камера поддерживает два режима (вида проекции):
перспективный (Perspective) и ортогональный (Orthographic). Первый используется
во всех 3d-играх: объекты, расположенные дальше от камеры, выглядят меньше. Это
почти то, как мы видим наш мир. Нам нужен второй режим, Orthographic - объекты
всегда рисуются реального размера и перекрывают друг друга в зависимости от
расстояния до камеры. Идеальный режим камеры для 2d и изометрии [10]. На
объекте Сamera лежит компонент Сamera
в нем нужно указать Projection - Orthagraphic. После создания фона, можно перейти
к основному объекту. Для этого из папки Assets мы перетягиваем используемый объект в редактор сцены.
В инспекторе объекта, создаем Box Collider 2D, из раздела Physics 2D для того,
чтобы можно было заусть анимацию по клику на объект [11]. Во вкладке «Animation» создаем анимацию и располагаем
кадры так, как должна выглядеть анимация объекта.Во вкладке «Animator»нужно настроить управление этой
анимации, с помощью связей. После чего переходим к написанию скрипта для
анимации объекта.
Для анимации объектов используется C# скрипт:
using UnityEngine;System.Collections;class actionscript :
MonoBehaviour {Animator anim;int count=0;Start(){=
GetComponent<Animator>();}OnMouseDown(){(Time.timeScale != 0) {(count % 2
!= 0) {.SetBool ("action", true);
}(count % 2 == 0) {.SetBool ("action", false);
}++;
}
}
При нажатие на элемент, на котором уже висит коллайдер срабатывает
функция OnMouseDown(), которая переключает состояние анимации.
4.3 Разработка мини игр
Родителям детей иногда хочется поторопить время и сделать своих малышей
старше их возраста. Едва ли не с самого рождения взрослые учат детей чтению,
счету, отдают предпочтение энциклопедическим знаниям, но забывают о играх, хотя
это один из основных инструментов для познания информации окружающего нас мира.
Вообще, все, что ребенок делает в течение дошкольного детства, становится
основой не только формирования двигательных навыков, но и интеллектуального,
социального и эмоционального развития. Поэтому были сделаны игры: «Поймай»,
«Найти», «Пятнашки», для развития тонкой моторики, внимания и логики.
Игра «Поймай»
У детей до школьного возраста сложно провести границу между физическим, в
частности двигательным, развитием, с одной стороны, и интеллектуальным - с
другой. В дошкольные годы дети совершенствуют двигательные навыки, в том числе
моторику: грубую (способность совершать движения большой амплитуды: бег,
прыжки, бросание предметов) и тонкую (способность совершать точные движения
малой амплитуды). По мере развития тонкой моторики дети становятся все более
самостоятельными, что заметно при выполнении ими повседневных действий.
Развитие моторики позволяет ребенку непринужденно передвигаться, самому
заботиться о себе и проявлять свои творческие способности.
Смысл игры «Поймай» заключается в том, что нужно насобирать как можно
больше баллов за определенное время. Имеются разных размеров и цветов звезды.
Каждая звезда имеет свой балл, который можно получить, собрав их. А собирает
звезды Гадкий утенок, который бегает по экрану горизонтально.
Для данной игры используется скрипт С#:
void OnMouseDrag()
{if(Time.timeScale!=0){= new
Vector3(Input.mousePosition.x,0,0);=
Camera.main.ScreenToWorldPoint(curScreenPoint) + offset;(curPosition.x <
xMax) {(curPosition.x > xMin) {
transform.position = curPosition;
}
}
Функция OnMouseDrag() отвечает за горизонтальное передвижения утенка по
сцене, при зажатом коллайдоре.
Игра «Найти»
Внимание - это такой процесс сознания, который действует избирательно и
направлен на какой-либо объект. Если у ребенка высокий уровень развития
внимания, то в дальнейшем это поможет ему при обучении в школе, он будет легче
сосредотачиваться, и не будет отвлекаться. Пока ребенок маленький, внимание его
непроизвольно, он не может управлять им, часто отвлекается от основного
занятия, сосредоточиться ему сложно. В связи с этим любая деятельность ребенка
дошкольного возраста непостоянна, охваченный впечатлениями он, не закончив одно
дело, хватается за другое. Именно поэтому Игра№2 «Найти» разрабатывалась с
целью развить у ребенка высокий уровень внимания.
Игра «Найти». Цель игры - найти как можно больше лягушек за определенное
количество времени. Сцена разворачивается на болоте. Смысл заключается в том,
что начинают появляться лягушки в разных метах сцены и за разными предметами,
которых нужно найти. Когда находишь лягушку, она квакает.
Фрагмент из скрипта С#:
umerator Spawn ()
{float waitTime = Random.Range (minTimeBetweenSpawns,
maxTimeBetweenSpawns);(Time.timeSinceLevelLoad > 30) {= Random.Range
(minTimeBetweenSpawns/2, maxTimeBetweenSpawns/2);
}return new WaitForSeconds(waitTime);posX
=Random.Range(leftSpawnPosX, rightSpawnPosX);posY = Random.Range(upSpawnPosY,
downSpawnPosY);spawnPos = new Vector3(posX , posY,transform.position.z );D
propInstance = Instantiate(backgroundProp, spawnPos, Quaternion.identity) as Rigidbody2D;
StartCoroutine(Spawn());
}
С помощью этого кода лягушки в игре появляются в случайном порядке и в
количестве не больше 30 штук.
Игра «Пятнашки»
Дети очень быстро растут и развиваться. Поэтому разница между детьми 3-х
лет и 5-и очень велика. К возрасту 5-7 лет дети должны уметь решать простые
задачи и головоломки. К сожалению, играми часто пренебрегают, ошибочно считая,
что они лишь развлекают детей и тратят их время. Но важно отметить, что игры
бывают разными и если их правильно подобрать, то в игровой форме, можно
подготовить ребенка к предстоящим трудностям в школе. Поэтому одна из игр -
головоломка. Первые две игры в интерактивной книге довольно простые и возможно
5-и летний ребенок не заострит на них свое внимание, но обязательно остановится
на третьей игре «Пятнашки».
Пятнашки - головоломка, представляющая собой 8 квадратных частей одной
картинки. Все картинки заключены в квадратную рамку размером 3x3. Таким образом
при размещении частей картинки в рамке остается одно пустое место размером с одну
часть картинки, которое можно использовать для перемещения костяшек внутри
коробки. Цель игры - собрать все изображение.
Небольшой кусок скрипта на написанный на языке программирования С#:
private void Shuffle()
{
//shuffle(int i = 0; i < Constants.MaxColumns; i++)
{(int j = 0; j < Constants.MaxRows; j++)
{(Matrix[i, j] == null) continue;random_i = Random.Range(0,
Constants.MaxColumns);random_j = Random.Range(0, Constants.MaxRows);
//swap'em(i, j, random_i, random_j);
}
Метод private void Shuffle() в случайном порядке меняет местами части
головоломки.
ЗАКЛЮЧЕНИЕ
В результате выполнения данной курсовой работы были получены следующие
основные результаты:
● Создан сценарий
● Создан прототип
● Выбран инструмент разработки
● Разработана интерактивная книга
● Произведено тестирование продукта
● Оценены результаты
Книга была представлена нескольким пользователям различной возрастной
категории:
● 2 ребенка (2-5 лет)
● Взрослые (4 человека 40-70 лет)
Как оказалось, полученная реакция совпадает в пределах одной категории
возраста и рознится с реакцией пользователей из других категорий. Так, дети
приходили в восторг при первом просмотре книги и внимательно следили за всем
происходящем, однако, при повторном использовании продукта через некоторое
время интерес спадал. Это говорит о том, для детей важно постоянное обновление
всей информации, получаемой извне. Молодежь относилось с интересом, восторг
наблюдался у единиц. Повторное использование производилось без заметной
заинтересованности. Взрослому контингенту игра одинаково нравилась как при
презентации продукта, так и при повторных использованиях.
Таким образом, можно сделать вывод, что наибольший успех книга имела у
своей целевой аудитории (детей), однако, при создании продуктов такого типа
важно учитывать его «одноразовость» что может быть решено с дополнительными
модулями (мини-игры, обновляемый контент и т.д.)
СПИСОК ИСПОЛЬЗУЕМЫХ ИСТОЧНИКОВ
1. Сайт
научно-практических конференций [Электронный ресурс]. - Режим доступа: #"785965.files/image003.gif">
рисунок 1 - “Меню”

рисунок 2 - “Сцена№1”

рисунок 3 - “Сцена№2”

рисунок 4 - “Сцена№3”

рисунок 5 - “Сцена№4”

рисунок 6 - “Сцена№5”

рисунок 7 - “Сцена№6”

рисунок 8 - “Сцена№7”
Приложение 3
Фрагменты программного кода интерактивной книги
actionsscript.csUnityEngine;System.Collections;class
actionscript : MonoBehaviour {Animator anim;int count=0;Start(){=
GetComponent<Animator>();}OnMouseDown(){(Time.timeScale != 0) {(count % 2
!= 0) {.SetBool ("action", true);
}(count % 2 == 0) {.SetBool ("action", false);
}++;
}
}
}.scUnityEngine;System.Collections;class lebgo :
MonoBehaviour {Animator anim;
// Use this for initializationStart () {=
GetComponent<Animator>();
}Update () {(GameObject.Find
("lebed1sc6").GetComponent<lebedisc6> ().go == true) {.SetBool
("action", true);
}(GameObject.Find
("lebed1sc6").GetComponent<lebedisc6> ().go == false) {.SetBool
("action", false);
}
}
}.cs.UnityEngine;System.Collections;class changetree :
MonoBehaviour {int count=0;Start(){.Find
("derevo1").GetComponent<SpriteRenderer>().enabled = true;.Find
("derevo2").GetComponent<SpriteRenderer>().enabled = false;
}
// Use this for initializationOnMouseDown(){(Time.timeScale
!= 0) {(count % 2 != 0) {.Find
("derevo1").GetComponent<SpriteRenderer> ().enabled =
false;.Find ("derevo2").GetComponent<SpriteRenderer> ().enabled
= true;
}(count % 2 == 0) {.Find
("derevo1").GetComponent<SpriteRenderer> ().enabled = true;.Find
("derevo2").GetComponent<SpriteRenderer> ().enabled = false;
}++;
}
}
// Update is called once per frameUpdate () {
}
}.csUnityEngine;System.Collections;class
BackgroundPropSpawner : MonoBehaviourRigidbody2D backgroundProp;// The prop to
be instantiated.float upSpawnPosY;// The Y coordinate of position if it's
instantiated on the left.float downSpawnPosY;// The Y coordinate of position if
it's instantiated on the right.float leftSpawnPosX;// The lowest possible X
coordinate of position.float rightSpawnPosX;// The highest possible X
coordinate of position.float minTimeBetweenSpawns;// The shortest possible time
between spawns.float maxTimeBetweenSpawns;// The longest possible time between
spawns.float minSpeed;// The lowest possible speed of the prop.float
maxSpeed;// The highest possible speeed of the prop.Start ()
{("Spawn");
}Spawn ()
{waitTime = Random.Range(minTimeBetweenSpawns,
maxTimeBetweenSpawns);return new WaitForSeconds(waitTime);posX
=Random.Range(leftSpawnPosX, rightSpawnPosX);posY = upSpawnPosY;spawnPos = new
Vector3(posX , posY,transform.position.z );D propInstance =
Instantiate(backgroundProp, spawnPos, Quaternion.identity) as Rigidbody2D;scale
= propInstance.transform.localScale;.y *= -1;.transform.localScale =
scale;speed = Random.Range(minSpeed, maxSpeed);*= -1f;.velocity = new
Vector2(0,speed);(Spawn());(propInstance != null)
{(propInstance.transform.position.y < downSpawnPosY -
0.5f)(propInstance.gameObject);return null;
}
}
}.csUnityEngine;System.Collections;UnityEngine.UI;class EndScoreAchG2
: MonoBehaviour {int language ;text;
// Use this for initializationStart () {.HasKey
("Language");= PlayerPrefs.GetInt ("Language");=
GetComponent<Text> ();
}
// Update is called once per frameUpdate () {=
GetComponent<Text> ();(0<startScoreG2.score &&
11>startScoreG2.score) {(language == 0) {.text = "Try Again";
}(language == 1) {.text = "Попробуй еще";
}
}(startScoreG2.score > 10
&&21>startScoreG2.score) {(language == 0) {.text = "Good";
}(language == 1) {.text = "Хорошо";
}
}(startScoreG2.score > 25) {(language == 0) {.text =
"Excellent";
}(language == 1) {.text = "Умничка";
}}
}
}.csUnityEngine;System.Collections;Assets.Scripts;UnityEngine.UI;class
Game : MonoBehaviour
{float fromleft;float ratio;int index;text;
// Use this for initializationStart()
{(Screen.width == 1024 && Screen.height ==
768&& Screen.height > 650) {= 0.272f;= 0.09f;
}if (Screen.width == 800 && Screen.height == 480) {=
0.218f;= 0.176f;
}if (Screen.width == 960 && Screen.height == 540) {=
0.206f;= 0.192f;
}if (Screen.width == 1280 && Screen.height< 801
&& Screen.height> 720) {= 0.210f;= 0.186f;
}if (Screen.width == 854 && Screen.height == 480) {=
0.205f;= 0.192f;
}{= 0.205f;= 0.19f;
//random blank piece= Random.Range (0, Constants.MaxSize);[index].SetActive
(false);
//get the objects from the 1D array,
//convert them to Piece class and
//place them in a 2D array(int i = 0; i <
Constants.MaxColumns; i++) {(int j = 0; j < Constants.MaxRows; j++) {(go [i
* Constants.MaxColumns + j].activeInHierarchy) {point =
GetScreenCoordinatesFromVieport (i, j);[i * Constants.MaxColumns +
j].transform.position = point;
//place relevant information[i, j] = new Piece ();[i,
j].GameObject = go [i * Constants.MaxColumns + j];[i, j].OriginalI = i;[i,
j].OriginalJ = j;
//add a box collider the the raycast to work properly(Matrix
[i, j].GameObject.GetComponent<BoxCollider2D> () == null)[i,
j].GameObject.AddComponent<BoxCollider2D> ();
} else {[i, j] = null; //this will be our "empty"
object
}
}
}
}void Shuffle()
{
//shuffle(int i = 0; i < Constants.MaxColumns; i++)
{(int j = 0; j < Constants.MaxRows; j++)
{(Matrix[i, j] == null) continue;random_i = Random.Range(0,
Constants.MaxColumns);random_j = Random.Range(0, Constants.MaxRows);
//swap'em(i, j, random_i, random_j);
}
}
}void Swap(int i, int j, int random_i, int random_j)
{
//temp piece, necessary for swappingtemp = Matrix [i, j];[i,
j] = Matrix [random_i, random_j];[random_i, random_j] = temp;
//set the correct positions to both objects(Matrix [i, j] !=
null)[i, j].GameObject.transform.position = GetScreenCoordinatesFromVieport (i,
j);[random_i, random_j].GameObject.transform.position
= GetScreenCoordinatesFromVieport (random_i, random_j);
//set the required properties(Matrix [i, j] != null) {[i,
j].CurrentI = i;[i, j].CurrentJ = j;
}[random_i, random_j].CurrentI = random_i;[random_i,
random_j].CurrentJ = random_j;
}
// Update is called once per frameUpdate()
{(gameState)
{GameState.Start:(Input.GetMouseButtonUp(0) )
{();= GameState.Playing;
};GameState.Playing:();;GameState.Animating:(PieceToAnimate,
Time.deltaTime);();;GameState.End:= GetComponent<Text>
();.Find("puzzleend").GetComponent<Text>
().enabled=true;(Input.GetMouseButtonUp(0))
{ //reload.LoadLevel(Application.loadedLevel);
};:;
}
}CheckPieceInput()
{(Input.GetMouseButtonUp (0) ) {ray =
Camera.main.ScreenPointToRay (Input.mousePosition);D hit = Physics2D.Raycast
(ray.origin, ray.direction);
//check if a piece was hit(hit.collider != null) {name =
hit.collider.gameObject.name;[] parts = name.Split ('-');iPart = int.Parse
(parts [1]);jPart = int.Parse (parts [2]);iFound = -1, jFound = -1;
//find which one was hit, in our 2D array
//there must be a better way than this one(int i = 0; i <
Constants.MaxColumns; i++) {(iFound != -1);(int j = 0; j < Constants.MaxRows;
j++) {(iFound != -1);(Matrix [i, j] == null);(Matrix [i, j].OriginalI == iPart
&& Matrix [i, j].OriginalJ == jPart) {= i;= j;
}
}
}foundPiece = Matrix [iFound, jFound];
//check for the null piece, taking into account the game
boundspieceFound = false;(iFound > 0 && Matrix [iFound - 1, jFound]
== null) {= true;= iFound - 1;= jFound;
} else if (jFound > 0 && Matrix [iFound, jFound -
1] == null) {= true;= iFound;= jFound - 1;
} else if (iFound < Constants.MaxColumns - 1 &&
Matrix [iFound + 1, jFound] == null) {= true;= iFound + 1;= jFound;
} else if (jFound < Constants.MaxRows - 1 &&
Matrix [iFound, jFound + 1] == null) {= true;= iFound;= jFound + 1;
}(pieceFound) {
//get the coordinates of the empty object=
GetScreenCoordinatesFromVieport (toAnimateI, toAnimateJ);= Matrix [iFound,
jFound];= GameState.Animating;
}
}
}
}void AnimateMovement(Piece toMove, float time)
{
//animate it
//Lerp could also be used, but I prefer the MoveTowards
approach :).GameObject.transform.position = Vector2.MoveTowards(toMove.GameObject.transform.position,,
time * AnimSpeed);
}
/// <summary>
/// A simple check to see if the animation has finished
/// </summary>void CheckIfAnimationEnded()
{(Vector2.Distance(PieceToAnimate.GameObject.transform.position,)
< 0.1f)
{
//make sure they swap, exchange positions and
stuff(PieceToAnimate.CurrentI, PieceToAnimate.CurrentJ, toAnimateI,
toAnimateJ);= GameState.Playing;
//check if the use has won();
}
}void CheckForVictory()
{(int i = 0; i < Constants.MaxColumns; i++)
{(int j = 0; j < Constants.MaxRows; j++)
{(Matrix[i, j] == null) continue;((Matrix[i, j].CurrentJ !=
Matrix[i, j].OriginalJ)||(Matrix[i, j].CurrentI != Matrix[i, j].OriginalI))
return;
//at least one wrong piece, so we haven't won (yet!)
}(index);
//go [index].SetActive (true);= GameState.End;
}Vector3 GetScreenCoordinatesFromVieport(int i, int j)
{point = Camera.main.ViewportToWorldPoint (new Vector3
(ratio*j+fromleft, 1f-0.205f * i - 0.2f, 0));.z = 0;point;
}screenPositionToAnimate;Piece PieceToAnimate;int toAnimateI,
toAnimateJ;Piece[,] Matrix = new Piece[Constants.MaxColumns,
Constants.MaxRows];GameState gameState;GameObject[] go;float AnimSpeed = 10f;
}