Создание автоматизированного учебного пособия по социальной психологии
КУРСОВОЙ ПРОЕКТ
Создание
автоматизированного учебного пособия по социальной психологии
Введение
Современный период развития общества характеризуется сильным
влиянием на него компьютерных технологий, которые проникают во все сферы
человеческой деятельности, обеспечивают распространение информационных потоков
в обществе, образуя глобальное информационное пространство. Неотъемлемой и
важной частью этих процессов является компьютеризация образования. В настоящее
время в России идет становление новой системы образования, ориентированного на
вхождение в мировое информационно-образовательное пространство. Этот процесс
сопровождается существенными изменениями в педагогической теории и практике
учебно-воспитательного процесса, связанными с внесением корректив в содержание
технологий обучения, которые должны быть адекватны современным техническим
возможностям, и способствовать гармоничному вхождению человека в информационное
общество. Компьютерные технологии призваны стать не дополнительным «довеском» в
обучении, а неотъемлемой частью целостного образовательного процесса,
значительно повышающей его эффективность.
Особенно динамично развивается система дистанционного
образования. Изучая зарубежный опыт можно отметить, что сейчас чаще всего можно
встретить преподавателя, который выступает в роли консультанта, советчика, а не
привычного нам распространителя информации. Процесс развития дистанционного
образования в России сдерживается традиционными для России причинами:
отсутствием хорошего материально-технического обеспечения, дефицитом
компьютерной техники, ограниченными возможностями связи и низким материальным
стимулированием преподавателей.
Дистанционное обучение находится наиболее близко по
характеристикам и некоторым организационным моментам к заочному обучению, но
имеет существенные, даже внешне заметные отличия. Например, свободный график во
времени при поступлении и в процессе учебы; расширенные возможности общения с
преподавателем с использованием средств новых информационных технологий НИТ,
специализированные комплекты средств обучения для эффективной самостоятельной
работы и другие.
Можно отметить, что дистанционное обучение в идеальном
случае:
· предоставляет возможность проходить
обучение, не покидая места жительства и в процессе производственной деятельности;
· обеспечивает широкий доступ к
образовательным отечественным и мировым ресурсам;
· предоставляет возможность организации
процесса самообучения наиболее эффективным для себя образом и получения всех
необходимых средств для самообучения
· предоставляет возможность прерывания и
продолжения образования в зависимости от индивидуальных возможностей и
потребностей;
· значительно расширяет круг людей, которым
доступны все виды образовательных ресурсов без возрастных ограничений;
· снижает стоимость обучения за счет широкой
доступности к образовательным ресурсам;
· позволяет формировать уникальные
образовательные программы за счет комбинирования курсов, предоставляемых
образовательными учреждениями;
· позволяет повысить уровень
образовательного потенциала общества и качества образования;
· повышает социальную и профессиональную
мобильность населения, его предпринимательской и социальной активности,
кругозора и уровня самосознания;
· способствует сохранению приумножению
знаний, кадрового и материального потенциала, накопленного отечественной
образовательной системой;
Целью моего курсового проекта является разработка
автоматизированного учебного пособия по психологии, содержащего курс лекций по
психологии, тесты, тренинги. Необходимо организовать удобную структуру сайта:
удобный интерфейс, простоту работы.
1. Web-дизайн
1.1
Понятие web-дизайна
учебный автоматизированный интерфейс сайт
Очевидно, что в процессе создания домашней странички,
коммерческого или некоммерческого сайта используется один и тот же набор
технологий, одинаковые приемы и технические решения. Более того, во всех этих
случаях наибольший объем работ по подготовке проекта ложится на плечи
web-мастера, или, как еще называют представителей данной профессии,
web-дизайнера - специалиста, разрабатывающего все содержимое будущего ресурса
Интернета, что называется, «от и до».
Любой ресурс, опубликованный во Всемирной сети, от
глобального информационного портала с десятками тысяч посетителей в день до
скромной домашней странички, куда заходят всего два человека в месяц, включая
ее автора, это прежде всего художественное произведение, сложный комплекс
инженерно-дизайнерских решений. Процесс создания такого произведения и
называется web-дизайном.дизайн - это творчество, причем творчество ярко выраженное.
Именно в сфере web-дизайна вы можете полностью проявить все свои способности,
ведь здесь цензором результатов вашего труда являетесь вы сами и посетители
вашей странички. Никто не ограничивает вас ни в объеме, ни в содержании, ни в
компоновке разрабатываемого вами ресурса, никто не загоняет вас в какие-либо
жесткие рамки. Творите, и рано или поздно созданный вами проект найдет
заслуженное признание многомиллионной аудитории пользователей Интернета.
1.2
Почему необходим web-дизайн?
Причины, по которым люди решают подготовить и опубликовать во
Всемирной сети собственный web-ресурс, могут быть совершенно различными. Если
речь идет о домашней страничке, то основным движущим фактором для web-мастера
является стремление разместить в Сети информацию, которую в последствии можно
использовать при поиске работы или интерактивном общении с другими людьми
посредством Интернета. Иногда домашняя страничка служит средством для
публикации, например, литературных произведений, рисунков, музыки или научных
исследований автора. Таким способом владелец странички может найти издателя для
своих рассказов, организаторов выставки для своих картин, продюсера для
музыкального проекта или спонсора, готового профинансировать его разработки. В
ряде случаев посредством домашней странички можно просто зарабатывать деньги, о
чем мы подробно поговорим в рамках последнего урока.
Некоммерческий сайт, представляющий посетителям информацию по
какой-либо конкретной тематике, вырастает, как правило, из хорошо продуманной,
грамотно выполненной и регулярно обновляемой домашней странички. Каким бы ни
был подобный ресурс - развлекательным порталом, музыкальным сайтом или
проектом, посвященным съемке и монтажу любительского видео, он создается обычно
с теми же целями, что и домашняя страница. Иногда помимо чисто практических
интересов, которыми руководствуется владелец некоммерческого сайта, им движет
честолюбие в лучшем смысле этого слова, то есть стремление обрести популярность
и признание у сетевой аудитории. Никто не говорит, что это плохо или аморально.
Наоборот, по статистике большинство талантливых и популярных проектов
российского Интернета было создано именно честолюбивыми авторами. Ну, и,
конечно, не следует забывать о том, что web-дизайн - это весьма молодая и
быстро развивающаяся сфера Интернет-технологий, в которой всегда найдутся
высокооплачиваемые вакантные места для толковых специалистов. Налицо тенденция
активного освоения Интернета малым и средним бизнесом, в русскоязычную часть
Всемирной сети стали вливаться большие деньги, поскольку данный вид
капиталовложений является сегодня одним из наиболее перспективных. Разумеется,
по мере насыщения рынка сформируется повышенный спрос на web-дизайнеров и
программистов Интернет-приложений, а спрос, как известно, рождает предложение.
Что же представляет собой тот «полигон», на котором
начинающий web-мастер может испытать собственные силы и способности?
Разумеется, это собственная домашняя страничка, ваш первый самостоятельный
проект или первый любительский некоммерческий сайт, который вы создадите своими
руками.
Коммерческие Интернет-проекты организуются с расчетом на
получение финансовой прибыли, причем эта прибыль может быть как прямой, так и
косвенной. Под косвенной прибылью подразумеваются те неоспоримые преимущества,
которые дает грамотно подготовленный web-сайт его владельцам: по сравнению со
стоимостью традиционной рекламы, реклама в Интернете практически бесплатна, что
с учетом огромной аудитории Всемирной сети является огромным плюсом. Более
того, компания-владелец web-ресурса получает в свое распоряжение именно целевую
аудиторию, поскольку ее сайт будут посещать лишь те пользователи, которые нашли
его по набору ключевых слов, введенных в форму запроса поисковых машин или в
соответствующем тематическом разделе интерактивных каталогов. Web-страница
является лучшим и наиболее выгодным решением при поиске как отечественных, так
и зарубежных партнеров и потенциальных клиентов. Никакой иной способ рекламы не
даст вам такой приток за- интересованных лиц и заказчиков, как хорошо
продуманный и правильно разработанный web-сайт.
Получение прямой прибыли подразумевает создание проекта,
изначально рассчитанного на привлечение финансовых средств непосредственно из
Интернета. Существуют компании, живущие только за счет созданных силами их
сотрудников web-ресурсов. Это могут быть поисковые машины или информационные
порталы, продающие на своих страницах рекламное пространство;
Интернет-магазины, посетители которых могут заказать какой-либо товар прямо в
режиме on-line, получив его впоследствии по почте; система интерактивных
аукционов или виртуальное рекламное агентство. Возможностей зарабатывать деньги
в Интернете такое множество, что их трудно было бы даже кратко описать в
настоящей главе. Как бы то ни было, разработка коммерческого проекта,
безусловно, требует большого времени и продолжительного, кропотливого труда.
1.3
Типы сайтов
Выбрать какой тип сайта подходит именно вам будет проше если
определить цель создания сайта.
) Коммерческие сайты. На данный момент интернетом
пользуються многие люди и каждый день всё больше компаний рассматривают
интернет как удобную среду для ведения бизнеса, поднятия имиджа фирмы и продажи
товаров и услуг в онлайн-магазинах или для рекламы своих товаров и услуг.
· сайты-визитки
· промо-сайты
· интернет магазины
· корпоративные сайты.
2) Некоммерческие сайты. Некомерческие сайты создают в
основном для того чтобы заявить о себе. Все не комерчиские сайты можно
разделить на 2 вида.
Сайты организаций. Это разные виды образовательных
сайтов, сайты школ, детских садов, сайты различных кружков, секций, и т.д.
Создают в основном для удобства посетителей. Эти сайты расчитаны только для тех
кто както связан с данной организацией.
Личные сайты. На данный момент этот вид сайтов самый
популярный. Таким сайтом владеет в основном только один или два человека.
· форумы
· блоги
· сайты информационные
(тематические)
· развлекательные.
.4
Виды веб сайтов по типу инфомации
Типы
коммерческих web сайтов
. Сайт-визитка - Сайт не отличается
большой функциональностью, содержит всего 5-10 страниц на которых размещают
информацию о себе и своих услугах; структура сайта в основном проста имеет
главную страницу и несколько разделов: «О компании», «Продукция или услуги»,
«Прайс-листы», «Контакты».
2. Промо-сайт - сайт созданный
специально для рекламы (продвижения) отдельного товара либо услуги или
основного сайта компании. это неосновной сайт компании. Обычно имеет очень
яркий дизайн (стиль оформления). Цель создания сайта проста: Компания
предоставляющая различные товары или услуги редко попадает в поиске определенного
товара или услуг на первые места в отличии от промо сайта. Тут весь сайт
посвящен чему-то конкретному. SEO оптимизация такого сайта недорога, но очень
эффективна.
3. Корпоративный web - сайт - необходим для поднятия
репутации и имиджа, внутреннего документооборота, не редко оснащён функциями
обмена информацией между филиалами. Дизайн соответствует фирменному стилю
компании; часто включает «администраторскую часть» для создания и изменения
контента, позволяющую системному администратору компании добавлять или менять
новости, информационные статьи, справочную и прочую информацию на сайте.
4. Интернет-магазин, - интерактивный
веб-сайт не только рекламирующий товар или услугу, но и принимающий заказы на
покупку, очень часто предлагающий пользователю доставку и выбор варианта
расчета. В наше время самый быстро развививающийся вид бизнеса.
Классификация
некоммерческих веб сайтов
1. Информационный сайт - Предоставляет
информацию посетителю на определенную тему. В основном имеет четкую
направленность. Такие сайты очень популярны. Созданы в основном одним человеком
с целью поделиться своими знаниями и заработка на рекламе.
2. Игровой сайт или сайт клана - Сайты, созданные в
основном одним человеком. Для общения с единомышленниками или создания базы
знаний по игре.
3. Персональный сайт - Рассказывает об одном
человеке или его семье. Сайты не имеют большую популярность. И для меня не
совсем понятно, зачем такие сайты нужны. Если конечно вы не всемирно известный
актер из нового фильма.
4. Сайт-форум может быть самостоятельным
сайтом, а может быть разделом сайта. Чаще всего выполняется на поддомене
основного сайта и предназначен для общения посетителей сайта между собой и
администратором сайта. Сайт-форум - хороший инструмент для и раскрутки
основного сайта.
5. Блог - это сайт, представляющий из себя
интернет-дневник, журнал, который ведется одним человеком, при этом на каждую
тему блога посетители могут оставлять свои комментарии-сообщения. Блог обычно
очень часто обновляется, по этой причине он может намного чаще индексироваться
поисковыми машинами, чем обычные сайты.
Сайты
не для людей или ГС
1. Сателиты - Сайты, созданные для
продвижения других сайтов в поисковых запросах. А точнее для наращивания
ссылочной массы. Чаше всего создают большую сеть сателитов. Иногда сеть
сателитов создают для продажи с них ссылок, но чаше всего для продвижения своих
сайтов. За использование сателитов можно получить бан от поисковых систем.
2. Дорвей - Сайт оптимизированный под
несколько ключевых слов. Создан для заманивания и перенаправления посетителей
на головной сайт. С использованием такого типа сайтов как дорвей активно
борятся поисковые системы.
3. MFA и MFS сайты - Эти два типа сайта
созданы только для заработка денег MFA или Made For Adsense этот вид сайтов
сделан специально для заработка на контекстной рекламе и чаше всего наполнен
всяким бредом и не содержит уникальной информации. MFS или Made For Sape такой
тип сайтов создан для продажи ссылок. Такой метод заработка проще, чем первый
поскольку не обязательно привлекать посетителей. Нужно лишь нарастить PR и ТИЦ
своего сайта.
Классификация
сайтов по функциональности и стилю оформления
1. Статические сайты и веб-страницы. Основной плюс - простота
создания и нетребовательность к аппаратным ресурсам могут быть размещены на
любом хостинге. Прекрасно подходят для предоставления пользователям информации,
которая не должна, по крайней мере, часто и существенно изменяться. Основной
минус в таких сайтах сложнее изменить информацию, внешний вид и дизайн страниц.
2. Динамические сайты и веб-страницы. Формируются при помощи
скриптов. Такие сайты могут предоставлять пользователям интерактивность -
например, вводить разные запросы и осуществлять поиск по сайту, отправлять на
сайт и сохранять свою собственную информацию и осуществлять общение с другими
пользователями (как, например, в гостевых книгах, форумах и т.п.) и многие
другие функциональные возможности. Ведение и обновление этих сайтов гораздо
проще. Минус в том, что они требуют поддержку дополнительных технологий,
создают повышенную нагрузку на сервер. В наше время использование CMS привело к
тому, что почти все сайты становятся динамическими. Нам остается только выбрать
CMS и шаблон сайта с фирменным стилем нашего сайта.
3. Флэш-сайты. Очень красивый тип
сайта, интерактивные, со звуком и анимацией, сайты, которые выглядят на порядок
эффектнее, чем обычные. Но есть и минусы это медленная скорость загрузки
страницы, сложность и стоимость создания сайтов, и стоимость разработки
фирменного стиля такого сайта на порядок больше.
Классификация
веб сайтов по размеру аудитории
1. Простые сайты, («сайты-визитки»,
домашние странички и т.п.). Основная цель обозначить своё присутствие в
интернете. Такие сайты обычно содержат немного информации о владельце или фирме
и совсем мало другой интересной информации.
2. Тематические, узконаправленные сайты. Эти сайты могут быть
большими и подробно освещать какую-либо тему. Многие из тематических сайтов
занимают достойное место в интернете. Однако тематические, узконаправленные
сайты могут привлекать и быть интересны лишь определённому кругу лиц.
3. Многофункциональные сайты (порталы). Содержат массу самой
разнообразной информации, такой как каталог предприятий и много функций, В
основном создаются фирмами и предоставляют только бесплатные услуги и
информацию с целью привлечения большего количества людей. Цель компаний это
получение прибыли с рекламы.
2.
Обзор и сравнительный анализ HTML-редакторов
Macromedia Flash
Каждый выбирает свой инструмент для создания Web-страниц. Это может быть MS FrontPage или Macromedia
DreamWeaver, Allaire HomeSite или 1st Page 2000. А кто-то пользуется
простым текстовым редактором, например Блокнотом (Notepad). Текстовые редакторы,
возможно, использовать только для создания небольших страниц, так как у них
есть много минусов: не поддерживаются проекты, отсутствует «подсветка» текста,
в общем, работать с ними может только профессионал, знающий язык HTML.
Рассмотрим визуальный HTML-редактор DreamWeaver. Этот программный
продукт рассчитан на тех, кто плохо, или почти не знает язык HTML, хотя в нем
можно создавать сайты даже не обладая данными знаниями. DreamWeaver содержит все, что
необходимо как для визуальной компоновки web-страниц, так и для работы с
HTML-кодом. Интуитивный интерфейс DreamWeaver настолько прост, что даже начинающий
дизайнер сможет быстро создать профессиональный Web-сайт. Непосредственно в
Dreamweaver можно создавать анимации в формате Macromedia Flash, использовать
данные из Microsoft Office, легко импортировать rollover-графику, меню и кнопки
из Fireworks. Компания Macromedia считается лидером по производству программ
для создания веб-сайтов, а также законодателем моды в этой области. В последнее
время она начала выпускать версию за версией данного продукта, тем самым все,
более совершенствуя его. DreamWeaver-3, - 4, - 6 и это еще не предел. Причем в
каждой новой версии добавляется всё больше и больше функциональных
возможностей, не по одной и не по две, а чуть ли не десятками. Многие
разработчики Web-сайтов считают DreamWeaver наиболее удобным HTML-редактором как
для начинающих Web-дизайнеров, так и для опытных программистов.
Одна из последних версий HTML-редактора компании
Macromedia-DreamWeaver 9, который относится к категории WYSIWYG-редакторов
(т.е. What You See Is What You Get), и этот пакет имеет очень много достоинств:
удобный интерфейс, настройка функций, поддержка больших проектов и многое
другое. Для работы в этой программе не нужно досконально знать HTML (в этом и
упрощается преимущество технологии WYSIWYG - что вижу, то и получаю).на
несколько шагов опережает другие редакторы, использующие технологию WYSIWYG, в
первую очередь тем, что генерирует очень чистый HTML-код. DreamWeaver позволяет
избавиться от однотипной работы при создании страниц (например, верстка текста)
при помощи использования опции «запись последовательности команд» вы можете
записывать последовательность производимых вами команд, потом нажимаете,
например, CTRL+P, и DreamWeaver воспроизводит всё в той же
последовательности.DreamWeaver - профессиональный редактор HTML для визуального
создания и управления сайтами различной сложности и страницами сети Internet.
Нравится ли вам вручную писать код HTML или вы предпочитаете работать в
визуальной среде, DreamWeaver облегчает эту работу и обеспечивает полезными
инструментами и средствами, чтобы сделать свои собственные проекты
непревзойденными. DreamWeaver включает в себя много инструментов и средств для
редактирования и создания профессионального сайта: HTML, CSS, JavaScript,
редакторы кода (просмотр кода и инспектор кода), что позволяет вам, редактировать
различные текстовые документы, которые поддерживаются в DreamWeaver. Также вы
можете настроить DreamWeaver, чтобы он наводил порядок и переформатировал HTML,
как вы этого хотите.
Возможность визуального редактирования в DreamWeaver также
позволяет быстро создавать или менять дизайн проекта без написания кода.
DreamWeaver относится к так называемым «визуальным» редакторам, т.е. вы сразу
можете видеть на экране (хотя бы приблизительно) результат своей работы. При
этом он распространяет полный доступ к источнику кода и не вставляет в него
ничего лишнего, как это делает, например, FrontPage. Таким образом, можно
создавать свою страничку и параллельно изучать HTML, заглядывая в источник.
Можно на живом примере убедиться, что HTML - это просто. Простота обращения с
редактором DreamWeaver заключается в том, что возможно рассмотреть все
централизованные элементы и перетащить их с удобной панели непосредственно в
документ.полностью настраиваемый. Можно использовать DreamWeaver, чтобы
создавать свои собственные объекты и команды, изменять «горячие» клавиши и
расширять возможности DreamWeaver новыми свойствами, инспекторами свойств и
новыми отчетами о сайте.
HTML-редактор FrontPage
Одним из первых редакторов является FrontPage. Редактор
входит в программный пакет MS Office. Этот программный продукт упрощает работу
с HTML-языком.
Microsoft FrontPage призван облегчить вам задачу достойно
представить себя в WWW или создать Web-сайт для сети intranet вашей
организации. FrontPage, органично вписывающийся в пакет приложений Microsoft Office, стал первым продуктом
широкого использования для Internet, сочетающим в себе клиентскую и серверную части
и обеспечивающим возможность разработки сайта в целом и установки его на
большинство популярных серверов. Если вы хотите создать свой Web-сайт, но с
программированием знакомы только понаслышке, не беспокойтесь - FrontPage
способен взять на себя всю необходимую работу по программированию. Однако
FrontPage станет достаточно серьезным помощником и для профессиональных
разработчиков, предпочитающих держать в руках полный контроль над творческим
процессом.поставляется с несколькими дополнительными утилитами, вместе
составляющими так называемый FrontPage Bonus Pack.
Уникальность FrontPage еще и в том, что он базируется на
клиент-серверной модели разработки, что неимоверно облегчает интеграцию с
большинством компьютерных систем. Давайте разберемся в этом получше.
В клиент - серверных системах, сервер - это компьютер (или
приложение), обеспечивающий удаленным пользователям доступ по сети к своим
данным или ресурсам. Клиент - это компьютер (или приложение), который
запрашивает эти данные или ресурсы. Чаще всего сервер - мощная машина, а клиент
- обычный настольный компьютер. Предположим, например, что все счета,
выставленные компанией Cascade Coffee Roasters, хранятся в базе данных на
сервере. В клиент-серверной платежной системе вы вводите информацию на
компьютере-клиенте, а заполнив счет, сохраняете информацию на сервере,
централизованно. Таким образом, вы можете подключить к серверу неограниченное
количество клиентских компьютеров, и все они будут иметь доступ к одним и тем
же данным.работает аналогичным образом, фактически он включает и сервер, и
клиента. Его клиентское программное обеспечение состоит из Проводника
(FrontPage Explorer) и Редактора (FrontPage Editor). Проводник позволяет
просматривать и администрировать сайты несколькими различными способами. Для
создания новых страниц и редактирования существующих предназначен Редактор.
Для серверной стороны FrontPage можно использовать FrontPage
Personal Web Server или Microsoft Personal Web Server под управлением Windows
95, Windows 98 или Windows NT Workstation. При установке на Windows NT Server
FrontPage автоматически определяет наличие Microsoft Internet Information
Server (IIS), и если он установлен, то в дальнейшем с ним и работает. Вы можете
установить один из персональных Web-серверов на компьютер в локальной (Local
Area Network, LAN) или глобальной (Wide Area Network, WAN) сети на базе TCP/IP
и тем самым превратить эту сеть в intranet. Вы даже можете разместить
персональный Web-сервер на том же компьютере, на котором установлено клиентское
обеспечение. Редактировать страницы вашего сайта и создавать новые вы можете на
любом клиентском компьютере, подключенном к серверу - даже если они находятся в
противоположных точках земного шара.
В состав FrontPage также входят Серверные расширения
(FrontPage Server Extensions), обеспечивающие интеграцию FrontPage со всеми
наиболее популярными Web-серверами. Если в вашей организации уже есть качественный
Web-сервер, то серверные расширения помогут гладко решить проблемы
взаимодействия между ним и FrontPage.
В состав Microsoft
Office входят Microsoft
Word, Excel, PowerPoint и Access. Microsoft Office - это самый популярный сегодня на рынке пакет
офисных приложений. Мощность Office в создании информационного наполнения в
сочетании со средствами управления сайтом и средствами генерации страниц
FrontPage дает вам в руки непревзойденные возможности конструирования
Web-сайтов. Вот лишь несколько аспектов их тесного взаимодействия:
Документы Office во всех режимах обзора сайта в Проводнике
FrontPage обозначаются теми же значками, что и в проводнике Windows.
Возможности FrontPage по проверке и восстановлению ссылок
распространяются на любые расположенные на вашем сайте документы Office,
содержащие ссылки
Вы можете перетаскивать документы Office из Проводника
Windows в Проводник FrontPage, и эти документы будут автоматически
импортироваться в ваш сайт
С помощью данной программы, возможно, снабдить Интернет -
страницу динамическими шаблонами, кнопками, управлять графическими слоями и
создавать изображения - образцы. Front Page 2003 представляет новые графические функции,
возможность создания чистого HTML - кода и расширенные средства контроля. Кроме
того, мощные инструментальные средства помогут в создание собственных Интернет
- страниц и окажут содействие в разработке интерактивных сценариев.
Проводя анализ различных средств для создания Web - приложений я
остановила свой выбор на Front Page т.к. он наиболее полно удовлетворяет мои
потребности в создание сайта.
3.
Создания Web-сайта
3.1 Требования
к созданию сайта
Требования предъявляемые к сайту:
· разрешение экрана
· язык программирования
· совместимость с браузерами
Разрешение экрана
Разрешение экрана - это числовые показатели, характиризующие
ширину и высоту экрана монитора и количество точек. Самое распространенное
разрешение в российском интернете - это 1024х768 (да, около 60% пользователей
интернета пользуются мониторами с таким разрешением). У порядка 20% разрешение
800х600 (как правило, это маленькие мониторы с диагональю 15 дюймов). Ну и
остальные 20% являются счастливыми обладателями больших мониторов с разрешением
более, чем 1024х768.
У пользователей интернета РАЗНОЕ разрешение экрана, а это
значит, что один и тот же сайт будет выглядеть на разных мониторах по-разному.
Поэтому наиболее правильный вариант - делать сайт с «резиновой» или «плавающей»
шириной - такой сайт сам растянется и подстроится под разрешение экрана
посетителя. При этом нужно решить, какова должна быть минимальная ширина.
Язык программирования
Прежде всего, ваш сайт должен быть динамическим (а не
статическим). Это значит, что страницы сайта формируются из нескольких частей
(например: заголовок, меню, основная часть, низ) в момент обращения посетителя
Что касается языков программирования, то используют сейчас
несколько вариантов, основные: php, asp, parser…
Браузеры
Браузер - это программа, с помощью которой просматриваются
сайты. В 85-90% случаев - это Internet Explorer (так как он входит в комплект
поставки Windows). Кроме того, используются Opera, FireFox и другие. Еще надо
учесть, что у каждого браузера есть свои версии. В каждом браузере сайт будет
отображаться немного по-другому.
Сайт должен нормально просматриваться и функционировать в
наиболее распространенных броузерах: Internet Explorer (версии 5.0, 5.5, 6.0),
Opera (7-я, 8-я, 9-я версии), Firefox. После создания сайта до подписания акта
приемки необходимо проверить свой сайт в этих броузерах.
.2
Этапы создание сайта
Для создания сайта я использовала программу MS FrontPage. Тему своего сайта я
создавала в Adobe PhotoShop.
Для того, что бы начать работу по созданию сайта необходимо
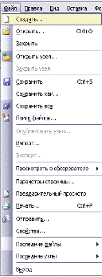
открыть MS FrontPage. Затем выбираем Файл→Создать.

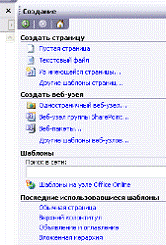
Потом выбираем вкладку «Другие шаблоны страниц»

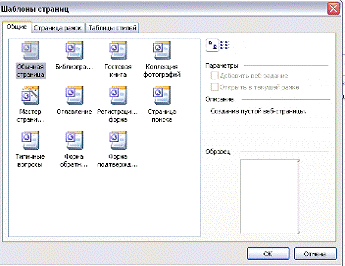
После этого на экране монитора появляется диалоговое окно
«Шаблоны страниц»

Выбираем «Обычная страница», на экране появляется пустая
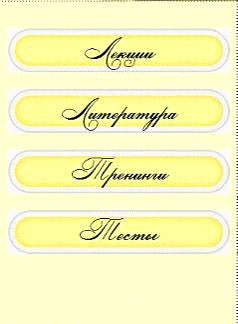
страница. Затем надо применить мною созданную тему к сайту.
Слева располагается меню сайта.

Для того, что бы пункты меню работали, надо создать кнопку.
Для этого выбираем
Вставка→Веб-компонент→Интерактивная кнопка.
Выбираем нужную нам страницу, также можно выбрать рамку в которой страница
будет открываться.
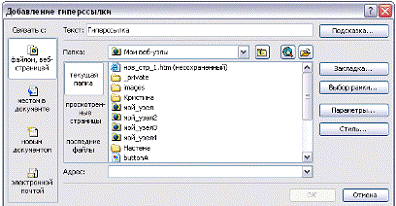
Для того, что бы создать гиперссылку необходимо выделяем
нужный текст, нажимаем правую кнопку и выбираем в контекстном меню
«Гиперссылка». Далее появляется окно добавления гиперссылки.

Выбираем страницу на которую должна ссылаться эта
гиперссылка, а также выбираем рамку в которой будет открываться страница.
Также на моем сайте присутствует онлайн тест, который
выполнен при помощи языка JavaScript. Вот сам скрипт:
<script language= «JavaScript»>
<! - Hide JavaScript from Java-Impaired
BrowsersdataBase(test) {counter=0;(test.q0 [1].checked) {counter++;}(test.q1
[1].checked) {counter++;}(test.q2 [0].checked) {counter++;}(test.q3
[0].checked) {counter++;}(test.q4 [1].checked) {counter++;}(test.q5
[0].checked) {counter++;}(test.q6 [1].checked) {counter++;}(test.q7
[0].checked) {counter++;}(test.q8 [0].checked) {counter++;}(test.q9
[0].checked) {counter++;}.test.display.value = counter;
}
// End Hiding Script ->
</script>
4. Документация
Для запуска программы необходимо активировать мышью ярлык
программы, расположенный на диске приложения.
Далее мы ищем ярлык главной страницы, показанный на рисунке
6, и активируем двойным щелчком мыши.

Ярлык для запуска главной страницы
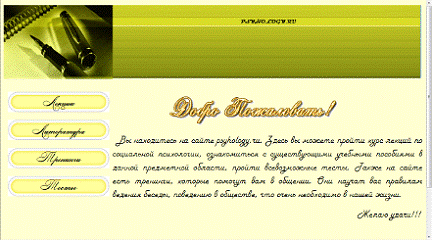
После запуска файла index.html открывается Internet Explorer или Opera, в котором отобразилась
главная страница веб-сайта «PSYHOLOGY.RU» и главное меню. Главная страница изображена на
рисунке 7.

Главная страница Web - сайта
Тестирование
Тестирование Web-сайта заключается в проверке всех его ссылок,
просмотре его страниц на мониторах с различной расширяемой способностью и
различном количестве отображаемых цветов, просмотре различных браузерах и их
версиях и во многом другом. Рассмотрим основные методы тестирования.
|
№
|
Выполняемое
действие
|
Ожидаемый
результат
|
Фактический
результат
|
|
1
|
Просмотр
электронного пособия на мониторах с различной разрешающей способностью
|
|
|
|
1.1
|
800х600
|
Предполагается
появление полос прокруток. Информация должна отображаться корректно.
|
Появляются
полосы прокруток. Информация отображается корректно
|
|
1.2
|
1280х960
|
Информация
должна отображаться корректно
|
Информация
отображается корректно
|
|
1.3
|
1280х1024
|
Информация
должна отображаться корректно
|
Информация
отображается корректно
|
|
2
|
Проверка
возможности просмотра отображения цветов при различном качестве цветопередачи
установленной на мониторе.
|
|
|
|
2.1
|
16 бит
|
Информация
должна отображаться корректно
|
Информация
отображается корректно
|
|
2.2
|
Информация
должна отображаться корректно
|
Информация
отображается корректно
|
|
3
|
Проверка
электронного пособия при просмотре в различных браузерах и их версиях.
|
|
|
|
3.1
|
Explorer
|
Информация
должна отображаться корректно
|
Информация
отображается корректно
|
|
3.2
|
Opera
|
Информация
должна отображаться корректно
|
Информация
отображается корректно
|
|
3.3
|
Mozilla
|
Информация
должна отображаться корректно.
|
Некоторые
графические элементы отображаются некорректно.
|
|
4
|
Проверка
гиперссылок, поиск и устранение нерабочих ссылок
|
Все ссылки,
используемые на сайте должны работать правильно.
|
Все ссылки,
используемые на сайте, работают правильно.
|
|
5
|
Проверка
правильности отображения шрифтов на различных браузерах и их версиях
|
Все выше
перечисленные браузеры должны отображать шрифты.
|
Все выше
перечисленные браузеры отображают шрифты.
|
|
6
|
Проверка
загрузки всех графических элементов, а также таблиц и фреймов электронного
пособия (рисунки, презентации, и т.д.).
|
Все графические
материалы должны загружаться.
|
Все графические
материалы загружаются.
|
|
7
|
Проверка
орфографии на страницах электронного пособия.
|
Орфографические
ошибки не должны быть обнаружены.
|
Орфографических
ошибок не обнаружено.
|
|
8
|
Проверка на
соответствие содержания страниц электронного пособия контенту
предусмотренного заказчиком.
|
|
Контент
соответствует.
|
Заключение
Современная степень развития коммуникационных ресурсов
открыла перед разумным человечеством новые горизонты на поле образовательной
деятельности, но при этом поставила и новые задачи. Решение одной из них - суть
проделанной работы.
Бурное развитие информационных технологий, медленное, но
неуклонное превращение компьютера из сакрального предмета, доступного лишь
узкому кругу посвященных, в явление повседневной обыденности, появление
Internet и т.д. - все это рано или поздно должно было затронуть и такую
традиционно консервативную область, как отечественное образование. В последние
годы все мы стали свидетелями появления сначала англоязычных, а затем и
отечественных электронных энциклопедий, предоставляющих пользователям
принципиально новые «степени свободы» нежели их традиционные, «бумажные»
аналоги. Отсюда уже один шаг оставался до попыток создать принципиально новые
учебные пособия - электронные учебники. В настоящее время, когда процесс
создания таких учебников уже вышел за рамки отдельных частных экспериментов,
когда предпринимаются активные попытки внедрить их в учебный процесс, и на этом
пути уже накоплен некоторый опыт, можно, наконец, говорить о том, что
определение самого термина «электронный учебник» и его концепция, которую
первопроходцы-энтузиасты нащупывали практически вслепую, начинает, наконец,
проясняться.
Результат проделанной работы - учебное пособие по психологии.
Оно обладает современным дизайном и соответствует эргономическим и
кинесиологическим требованиям к компьютерным средствам обучения. С помощью
этого учебного пособия студенты могут пройти курс лекций по социальной
психологии, найти литературу по данной теме, пройти всевозможные тесты и
тренинги. Кроме этого, сайт будет являться хорошей помощью преподавателю в
проведении уроков по данной дисциплине.
Список
используемой литературы
1. Мержевич В. HTML и CSS на примерах. - СПб.:
БВХ-Петербург, 2008 г.
2. Коржинский С.Н. Настольная книга
web-мастера: эффективное применение HTML, CSS И JavaScript. - М.: КноРус, 2007
г.
. Полонский Е.Л. Язык HTML. Самоучитель. - М.:
Вильямс, 2007 г.
4. Бершадский А.М., Кревский И.Г.
Дистанционное образование: региональный аспект. // «Дистанционное Образование»
- 2006 г.
5. Kevin Werbach. Перевод: Станислав
Малишев. - Краткое пособие по HTML, Москва 2008.
6. Л.Г. Почебут В.А. Чикер: «Организационная
соц. Психология» - СПб Речь 2007 г.
7. Кузьмин Е.С.: «Основы социальной
психологии» - Ленинград 1967 г. ЛГУ.
. Ноутон П., Шилдт Г.: «Java 2. Наиболее
полное руководство.» - БХВ-Петербург, 2007.
. Квинт И.: «Самоучитель HTML, XHTML и CSS» - Питер, 2008.
10. Мархвида И.В.: «Создание Web-страниц. HTML. CSS. JavaScript»
- Москва, 2009.
Приложение
Главная страница
<html>
<head>
<meta http-equiv= «Content-Language» content=
«ru»>
<meta http-equiv= «Content-Type» content=
«text/html; charset=windows-1251»>
<title>Главная</title>
<script language= «JavaScript»>
<!-FP_preloadImgs() { //v1.0d=document,
a=arguments; if (! d.FP_imgs) d.FP_imgs=new Array();(var i=0; i<a.length;
i++) {d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}
FP_swapImg() { //v1.0doc=document,
args=arguments, elm, n; doc.$imgSwaps=new Array(); for (n=2;
n<args.length;+=2) {elm=FP_getObjectByID (args[n]); if(elm) {doc.$imgSwaps
[doc.$imgSwaps.length]=elm;.$src=elm.src; elm.src=args [n+1];}}
}
FP_getObjectByID (id, o) { //v1.0c, el, els, f,
m, n; if(! o) o=document; if (o.getElementById) el=o.getElementById(id);if
(o.layers) c=o.layers; else if (o.all) el=o.all[id]; if(el) return el;(o.id==id
|| o.name==id) return o; if (o.childNodes) c=o.childNodes; if(c)(n=0;
n<c.length; n++) {el=FP_getObjectByID (id, c[n]); if(el) return
el;}=o.forms; if(f) for (n=0; n<f.length; n++) {els=f[n].elements;(m=0;
m<els.length; m++) {el=FP_getObjectByID (id, els[n]); if(el) return
el;}}null;
}
// ->
</script>
</head>
<body bgcolor= "#FFFFCC» onload=
«FP_preloadImgs (/*url*/'buttonD.jpg', /*url*/'buttonE.jpg',
/*url*/'button13.jpg', /*url*/'button14.jpg', /*url*/'button1C.jpg',
/*url*/'button1D.jpg', /*url*/'button1F.jpg', /*url*/'button20.jpg')» >
<table border= «0» cellpadding= «0»
cellspacing= «0» width= «1237» height= «855»>
<tr>
<td valign= «top»>
<! - MSCellType= «DecArea» ->
<img border= «0» src= «2.jpg» width= «322»
height= «218»></td>
<! - MSCellType= «ContentHead» ->
<img border= «0» src= «Безымянный.png» width=
«912» height= «216»></td>
<td height= «218»> </td>
</tr>
<tr>
<td valign= «top»>
<! - MSCellType= «NavBody» ->
<p>
<a href= «Лекции»>
<img border= «0» id= «img2» src= «buttonC.jpg»
height= «60» width= «300» alt= «Лекции» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «Лекции» onmouseover=
«FP_swapImg (1,0,/*id*/'img2',/*url*/'buttonD.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img2',/*url*/'buttonC.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img2',/*url*/'buttonE.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img2',/*url*/'buttonD.jpg')»></a></p>
<p>
<a href= «литература»>
<img border= «0» id= «img3» src=
«button12.jpg» height= «60» width= «300» alt= «Литература» fp-style= «fp-btn: Glow
Capsule 4; fp-font: Ludvig van Bethoveen; fp-font-size: 36» fp-title= «Литература» onmouseover=
«FP_swapImg (1,0,/*id*/'img3',/*url*/'button13.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img3',/*url*/'button12.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img3',/*url*/'button14.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img3',/*url*/'button13.jpg')»></a></p>
<p>
<img border= «0» id= «img4» src=
«button1B.jpg» height= «60» width= «300» alt= «Тренинги» onmouseover=
«FP_swapImg (1,0,/*id*/'img4',/*url*/'button1C.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img4',/*url*/'button1B.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img4',/*url*/'button1D.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img4',/*url*/'button1C.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «Тренинги»></p>
<p>
<a href= «тест»>
<img border= «0» id= «img5» src=
«button1E.jpg» height= «60» width= «300» alt= «Тесты» onmouseover=
«FP_swapImg (1,0,/*id*/'img5',/*url*/'button1F.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img5',/*url*/'button1E.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img5',/*url*/'button20.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img5',/*url*/'button1F.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «Тесты»></a></td>
<td valign= «top» height= «636» colspan=
«2»>
<! - MSCellType= «ContentBody» ->
<p align=
«center»> <img border= «0» src= «welcome7.gif» width= «600»
height= «100»></p>
<p align= «justify»><font size= «4»
face= «American Retro»> </font>
<font size= «6» face= «American Retro»>Вы находитесь на сайте
<span lang= «en-us»>psyhology.ru.
</span>Здесь вы можете пройти курс
лекций по социальной психологии, ознакомиться с существующими
учебными
пособиями в данной предметной области, пройти всевозможные
тесты. Также
на сайте есть тренинги, которые помогут вам в общении. Они
научат вас
правилам ведения беседы, поведению в обществе, что очень
необходимо в
нашей жизни.</font></p>
<p align= «right»> <font face=
«American Retro»><font size= «6»>Желаю
удачи!!!</font> </font>
</td>
</tr>
<tr>
<td width= «322»></td>
<td width= «896»></td>
<td height= «1» width= «19»></td>
</tr>
</table>
</body>
</html>
Литература
<html>
<head>
<meta http-equiv= «Content-Language» content=
«ru»>
<meta http-equiv= «Content-Type» content=
«text/html; charset=windows-1251»>
<title>Литература</title>
<script language= «JavaScript»>
<!-FP_preloadImgs() { //v1.0d=document,
a=arguments; if (! d.FP_imgs) d.FP_imgs=new Array();(var i=0; i<a.length;
i++) {d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}FP_swapImg() { //v1.0doc=document,
args=arguments, elm, n; doc.$imgSwaps=new Array(); for (n=2;
n<args.length;+=2) {elm=FP_getObjectByID (args[n]); if(elm) {doc.$imgSwaps
[doc.$imgSwaps.length]=elm;.$src=elm.src; elm.src=args [n+1];}}
}
FP_getObjectByID (id, o) { //v1.0c, el, els, f,
m, n; if(! o) o=document; if (o.getElementById) el=o.getElementById(id);if
(o.layers) c=o.layers; else if (o.all) el=o.all[id]; if(el) return el;(o.id==id
|| o.name==id) return o; if (o.childNodes) c=o.childNodes; if(c)(n=0;
n<c.length; n++) {el=FP_getObjectByID (id, c[n]); if(el) return
el;}=o.forms; if(f) for (n=0; n<f.length; n++) {els=f[n].elements;(m=0;
m<els.length; m++) {el=FP_getObjectByID (id, els[n]); if(el) return
el;}}null;
}
// ->
</script>
</head>
<body bgcolor= "#FFFFCC» onload=
«FP_preloadImgs (/*url*/'button25.jpg', /*url*/'button26.jpg',
/*url*/'button28.jpg', /*url*/'button29.jpg', /*url*/'button2B.jpg',
/*url*/'button2C.jpg', /*url*/'button2E.jpg', /*url*/'button2F.jpg',
/*url*/'button2B1.jpg', /*url*/'button2C1.jpg')» >
<table border= «0» cellpadding= «0»
cellspacing= «0» width= «1237» height= «855»>
<! - MSTableType= «layout» ->
<tr>
<td valign= «top»>
<! - MSCellType= «DecArea» ->
<img border= «0» src= «2.jpg» width= «322»
height= «218»></td>
<td valign= «top»>
<! - MSCellType= «ContentHead» ->
<a href= «index.htm»>
<img border= «0» src= «Безымянный.png» width=
«912» height= «216»></a></td>
<td height= «218»> </td>
</tr>
<tr>
<td valign= «top»>
<p>
<img border= «0» id= «img6» src=
«button24.jpg» height= «60» width= «300» alt= «Лекции» onmouseover=
«FP_swapImg (1,0,/*id*/'img6',/*url*/'button25.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img6',/*url*/'button24.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img6',/*url*/'button26.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img6',/*url*/'button25.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «Лекции»></p>
<p>
<img border= «0» id= «img7» src=
«button27.jpg» height= «60» width= «300» alt= «Литература» onmouseover=
«FP_swapImg (1,0,/*id*/'img7',/*url*/'button28.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img7',/*url*/'button27.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img7',/*url*/'button29.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img7',/*url*/'button28.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «Литература»></p>
<p>
<img border= «0» id= «img8» src=
«button2A.jpg» height= «60» width= «300» alt= «Тренинги» onmouseover=
«FP_swapImg (1,0,/*id*/'img8',/*url*/'button2B.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img8',/*url*/'button2A.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img8',/*url*/'button2C.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img8',/*url*/'button2B.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «Тренинги»></p>
<p>
<img border= «0» id= «img9» src=
«button2D.jpg» height= «60» width= «300» alt= «Тесты» onmouseover=
«FP_swapImg (1,0,/*id*/'img9',/*url*/'button2E.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img9',/*url*/'button2D.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img9',/*url*/'button2F.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img9',/*url*/'button2E.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «Тесты»><p>
<a href= «index.htm»>
<img border= «0» id= «img11» src=
«button2A1.jpg» height= «60» width= «300» alt= «На главную» onmouseover= «FP_swapImg
(1,0,/*id*/'img11',/*url*/'button2B1.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img11',/*url*/'button2A1.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img11',/*url*/'button2C1.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img11',/*url*/'button2B1.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «На главную»></a></td>
<td valign= «top» height= «636» colspan=
«2»>
<! - MSCellType= «ContentBody» ->
<p align=
«left»> <a href= «нов_стр._3.htm»>
<img border= «0» src= «91180738.jpg» width=
«104» height= «154» align= «left»></a></p>
<p align= «left»><a>учебное % 20 пособие»>Социальная
психология: Учебное пособие</a></p>Автор(ы):
Алтунина И.Р., Немов Р.С.
<br>
<div>
<a onmouseover= «showBookData('192240')» href=
«учебное % 20 пособие»>Издание
является учебным пособием, дающим достаточно полные знания о
состоянии социальной психологии на сегодняшний день. Пособие
соответствует стандартам высшего
професс…</a></div>
издание, 2010 год
<p> </p>
<p><a href= «нов_стр._4.htm»>
<img border= «0» src= «91180836.jpg» width=
«104» height= «154» align= «left»></a></p>
<a>
<div>
</div>
</a><a>
психологии</a><p>Автор(ы): Клецина И.С.
</p>
<div>
<a onmouseover= «showBookData('191567')» href=
«практикум»>Учебное
пособие, незаменимое для практических занятий, подготовлено
группой
преподавателей кафедры психологии человека РГПУ им. А.И.
Герцена.
Издание по структуре и соде…</a></div>
издание, 2008 год
<p align= «left»> </p>
<p align= «justify»><font size= «4»
face= «American Retro»> </font>
</p> </td>
</tr>
<tr>
<td width= «322»></td>
<td width= «896»></td>
<td height= «1» width= «19»></td>
</tr>
</table>
</body>
</html>
Тест
<script language= «JavaScript»>
<! - Hide JavaScript from Java-Impaired
BrowsersdataBase(test) {counter=0;(test.q0 [1].checked) {counter++;}(test.q1
[1].checked) {counter++;}(test.q2 [0].checked) {counter++;}(test.q3
[0].checked) {counter++;}(test.q4 [1].checked) {counter++;}(test.q5
[0].checked) {counter++;}(test.q6 [1].checked) {counter++;}(test.q7 [0].checked)
{counter++;}(test.q8 [0].checked) {counter++;}(test.q9 [0].checked)
{counter++;}.test.display.value = counter;
}
FP_preloadImgs() { //v1.0d=document, a=arguments;
if (! d.FP_imgs) d.FP_imgs=new Array();(var i=0; i<a.length; i++)
{d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}
FP_swapImg() { //v1.0doc=document,
args=arguments, elm, n; doc.$imgSwaps=new Array(); for (n=2;
n<args.length;+=2) {elm=FP_getObjectByID (args[n]); if(elm) {doc.$imgSwaps
[doc.$imgSwaps.length]=elm;.$src=elm.src; elm.src=args [n+1];}}
}
FP_getObjectByID (id, o) { //v1.0c, el, els, f,
m, n; if(! o) o=document; if (o.getElementById) el=o.getElementById(id);if
(o.layers) c=o.layers; else if (o.all) el=o.all[id]; if(el) return el;(o.id==id
|| o.name==id) return o; if (o.childNodes) c=o.childNodes; if(c)(n=0;
n<c.length; n++) {el=FP_getObjectByID (id, c[n]); if(el) return
el;}=o.forms; if(f) for (n=0; n<f.length; n++) {els=f[n].elements;(m=0;
m<els.length; m++) {el=FP_getObjectByID (id, els[n]); if(el) return
el;}}null;
}
// End Hiding Script ->
</script>
</head>
<body bgcolor= "#FFFFCC» onload=
«FP_preloadImgs (/*url*/'button1D.jpg', /*url*/'button1C.jpg',
/*url*/'button20.jpg', /*url*/'button1F.jpg', /*url*/'button1C1.jpg',
/*url*/'button1D1.jpg', /*url*/'button1F1.jpg', /*url*/'button21.jpg',
/*url*/'button22.jpg', /*url*/'button23.jpg', /*url*/'button30.jpg',
/*url*/'button31.jpg')» >
<table border= «0» cellpadding= «0»
cellspacing= «0» width= «1237» height= «855»>
<! - MSTableType= «layout» ->
<tr>
<td valign= «top»>
<! - MSCellType= «DecArea» ->
<img border= «0» src= «2.jpg» width= «366»
height= «218»></td>
<td valign= «top»>
<a href= «index.htm»>
<img border= «0» src= «Безымянный.png» width=
«906» height= «216»></a></td>
<td height= «218»> </td>
</tr>
<tr>
<td valign= «top»>
<! - MSCellType= «NavBody» ->
<p>
<a href= «Лекции»>
<img border= «0» id= «img6» src=
«button1B1.jpg» height= «60» width= «300» alt= «Лекции» onmouseover= «FP_swapImg
(1,0,/*id*/'img6',/*url*/'button1C1.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img6',/*url*/'button1B1.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img6',/*url*/'button1D1.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img6',/*url*/'button1C1.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «Лекции»></a></p>
<p>
<a href= «литература»>
<img border= «0» id= «img7» src=
«button1E1.jpg» height= «60» width= «300» alt= «Литература» onmouseover=
«FP_swapImg (1,0,/*id*/'img7',/*url*/'button1F1.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img7',/*url*/'button1E1.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img7',/*url*/'button21.jpg')» onmouseup= «FP_swapImg (0,0,/*id*/'img7',/*url*/'button1F1.jpg')»
fp-style= «fp-btn: Glow Capsule 4; fp-font: Ludvig van Bethoveen; fp-font-size:
36» fp-title= «Литература»></a></p>
<p>
<img border= «0» id= «img4» src=
«button1B.jpg» height= «60» width= «300» alt= «Тренинги» onmouseover=
«FP_swapImg (1,0,/*id*/'img4',/*url*/'button1C.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img4',/*url*/'button1B.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img4',/*url*/'button1D.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img4',/*url*/'button1C.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000;
fp-orig: 0» fp-title= «Тренинги»></p>
<p>
<a href= «тест»>
<img border= «0» id= «img8» src=
«button32.jpg» height= «60» width= «300» alt= «Тесты» onmouseover=
«FP_swapImg (1,0,/*id*/'img8',/*url*/'button22.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img8',/*url*/'button32.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img8',/*url*/'button23.jpg')» onmouseup= «FP_swapImg (0,0,/*id*/'img8',/*url*/'button22.jpg')»
fp-style= «fp-btn: Glow Capsule 4; fp-font: Ludvig van Bethoveen; fp-font-size:
36; fp-font-color-hover: #FF0000» fp-title= «Тесты»></a><p>
<a href= «index.htm»>
<img border= «0» id= «img9» src=
«button33.jpg» height= «60» width= «300» alt= «На главную» onmouseover= «FP_swapImg
(1,0,/*id*/'img9',/*url*/'button30.jpg')» onmouseout= «FP_swapImg
(0,0,/*id*/'img9',/*url*/'button33.jpg')» onmousedown= «FP_swapImg
(1,0,/*id*/'img9',/*url*/'button31.jpg')» onmouseup= «FP_swapImg
(0,0,/*id*/'img9',/*url*/'button30.jpg')» fp-style= «fp-btn: Glow Capsule 4;
fp-font: Ludvig van Bethoveen; fp-font-size: 36; fp-font-color-hover: #FF0000»
fp-title= «На главную»></a></td>
<td valign= «top» height= «636» colspan=
«2»>
<! - MSCellType= «ContentBody» ->
<center>
<form action= «remove_it? subject=Answer on
test questions» method= «post» name= «test»>
<! - ENCTYPE= «text/plain»->
<h1>Умеете ли вы контролировать себя?</h1>
<H3>1. Мне кажется трудным подражать другим людям.</H3><div
align= «left»><p style= «margin-left: 100»><strong>
<input name= «q0» type= «radio» value=
«01»>да<br>
<input name= «q0» type= «radio» value=
«02»>нет<br>
</strong></p>
</div><hr>
<h3>2. Я бы, пожалуй, мог при случае «свалять дурака»,
чтобы привлечь внимание или позабавить окружающих.</h3><div align=
«left»><p style= «margin-left: 100»><strong>
<input name= «q1» type= «radio» value=
«12»>да<br>
<input name= «q1» type= «radio» value=
«13»>нет<br>
</strong></p>
</div><hr>
<h3>3. Из меня мог бы выйти неплохой актер.</h3><div
align= «left»><p style= «margin-left: 100»><strong>
<input name= «q2» type= «radio» value=
«21»>да<br>
<input name= «q2» type= «radio» value=
«22»>нет<br>
</strong></p>
</div><hr>
<h3>4. Другим людям иногда кажется, что я переживаю
что-то более глубоко, чем это есть на самом деле.</h3><div align=
«left»><p style= «margin-left: 100»><strong>
<input name= «q3» type= «radio» value=
«31»>да<br>
<input name= «q3» type= «radio» value=
«32»>нет<br>
</strong></p>
</div><hr>
<h3>5. В компании я редко оказываюсь в центре
внимания.</h3><div align= «left»><p style= «margin-left:
100»><strong>
<input name= «q4» type= «radio» value=
«41»>да<br>
<input name= «q4» type= «radio» value=
«42»>нет<br>
</strong></p>
</div><hr>
<h3>6. В различных ситуациях и в общении с разными
людьми я часто веду себя совершенно по-разному.</h3><div align=
«left»><p style= «margin-left: 100»><strong>
<input name= «q5» type= «radio» value=
«51»>да<br>
<input name= «q5» type= «radio» value=
«52»>нет<br>
</strong></p>
</div><hr>
<h3>7. Я могу отстаивать только то, в чем я искренне
убежден.</h3><div align= «left»><p style= «margin-left:
100»><strong>
<input name= «q6» type= «radio» value=
«61»>да<br>
<input name= «q6» type= «radio» value=
«62»>нет<br>
</strong></p>
</div><hr>
<h3>8. Чтобы преуспеть в делах и в отношениях с людьми,
я стараюсь быть таким, каким меня ожидают увидеть.</h3><div align=
«left»><p style= «margin-left: 100»><strong>
<input name= «q7» type= «radio» value=
«71»>да<br>
<input name= «q7» type= «radio» value=
«72»>нет<br>
</strong></p>
</div><hr>
<h3>9. Я могу быть дружелюбным с людьми, которых я не
выношу.</h3><div align= «left»><p style= «margin-left:
100»><strong>
<input name= «q8» type= «radio» value=
«81»>да<br>
<input name= «q8» type= «radio» value=
«82»>нет<br>
</strong></p>
<h3>10. Я всегда такой, каким кажусь.</h3><div
align= «left»><p style= «margin-left: 100»><strong>
<input name= «q9» type= «radio» value=
«91»>да<br>
<input name= «q9» type= «radio» value=
«92»>нет<br>
Начислите себе по одному баллу за ответ «нет» на вопросы 1,
5, 7 и за ответ «да» на все остальные. Подсчитайте сумму баллов. Если вы
отвечали искренне, то о вас, по-видимому, можно сказать следующее:<br>
</strong></p>
</div><hr>
<table>
<tr>
<td colspan= «3»><div align=
«center»><p><strong><br><hr>Нажми на кнопку для завершения теста:</strong></td></div>
</tr>
<tr align= «center»>
<td><strong><input name= «check»
onclick= «dataBase (this.form)» type= «button»=» Подсчитать баллы «></strong></td>
<td><strong><textarea cols= «5»
name= «display» rows= «1» wrap=
«VIRTUAL»></textarea></strong></td>
<td><strong><input type= «reset»
value=» Сбросить ответы
«></strong></td>
</tr>
</table>
</form></center>
<p align=center><strong>Подведем итоги. Если Вы набрали:<br>
<ul>
<li>0-3 балла. У вас низкий коммуникативный контроль, и
вы не считаете нужным его изменять в зависимости от ситуации. Вы способны к
искреннему самораскрытию в общении. Некоторые считают вас «неудобным» в общении
по причине вашей прямолинейности.<li>4-6 баллов. У вас средний
коммуникативный контроль. Вы искренни, но сдержанны в своих эмоциональных
проявлениях. Вам следует больше считаться в своем поведении с окружающими
людьми.<li>7-10 баллов. У вас высокий коммуникативный контроль. Вы легко
входите в любую роль, гибко реагируете на изменения ситуации и даже в состоянии
предвидеть впечатление, которое производите на окружающих.</ul>
<br>
</strong></p>
<hr align= «center»>
<center>
<p align= «center»> </p>
<p align= «justify»><font size= «4» face=
«American Retro»> </font>
</p> </td>
</tr>
<tr>
<td width= «322»></td>
<td width= «896»></td>
<td height= «1» width= «19»></td>
</tr>
</table>
</body>
</html>