Сайт для танцевальной группы c элементами рекламы
Пояснительная записка
К курсовой работе по дисциплине
«Базы данных»
Тема: «Сайт для танцевальной группы c элементами рекламы»
Аннотация
Сайт находится на бесплатном хостинге.
В данной курсовой работе представлена реализация веб сайта танцевальной
группы. На экране видно несколько вкладок, открыв которые, мы можем получить
общие сведения, увидеть фотографии членов группы, узнать историю группы или
заказать выступление. Сайт, разработан в среде phpMyAdmin и через нее же и происходит
моделирование БД.
Введение
В данном отчёте представлен сайт танцевальной группы, сведения хранятся в
базе данных, где есть возможность редактирования данных через phpmyadmin.
В первом разделе отчёта представлено определение самого термина «База
Данных» и «Веб сайт», происхождение и подразделы.
Второй раздел содержит постановку самой программы и перечисления данных
для ввода и вывода.
Третий раздел отчёта - метод составления базы данных в sql и сайта, пошаговый алгоритм.
Четвёртый раздел содержит пособие по эксплуатации сайта.
В пятом разделе находится анализ выполнения работы и скриншоты сайта.
В листинге представлен полный код сайта, где расположены по порядку все
файлы с краткими комментариями.
Определение терминов
В литературе предлагается множество определений понятия «база данных»,
отражающих скорее субъективное мнение тех или иных авторов, однако
общепризнанная единая формулировка отсутствует.
Определения из международных стандартов:
База данных - совокупность данных, хранимых в соответствии со схемой данных,
манипулирование которыми выполняют в соответствии с правилами средств
моделирования данных.
База данных - совокупность данных, организованных в соответствии с
концептуальной структурой, описывающей характеристики этих данных и
взаимоотношения между ними, причём такое собрание данных, которое поддерживает
одну или более областей применения.
Определения из авторитетных монографий:
База данных - организованная в соответствии с определёнными правилами и
поддерживаемая в памяти компьютера совокупность данных, характеризующая
актуальное состояние некоторой предметной области и используемая для
удовлетворения информационных потребностей пользователей.
База данных - некоторый набор перманентных (постоянно хранимых) данных,
используемых прикладными программными системами какого-либо предприятия.
База данных - совместно используемый набор логически связанных данных (и
описание этих данных), предназначенный для удовлетворения информационных
потребностей организации.
В определениях наиболее часто (явно или неявно) присутствуют следующие
отличительные признаки:
БД хранится и обрабатывается в вычислительной системе.
Таким образом, любые вне компьютерные хранилища информации (архивы,
библиотеки, картотеки и т. п.) базами данных не являются.
Данные в БД логически структурированы (систематизированы) с целью
обеспечения возможности их эффективного поиска и обработки в вычислительной
системе.
Структурированность подразумевает явное выделение составных частей
(элементов), связей между ними, а также типизацию элементов и связей, при
которой с типом элемента (связи) соотносится определённая семантика и
допустимые операции.
БД включает схему, или метаданные, описывающие логическую структуру БД в
формальном виде (в соответствии с некоторой метамоделью).
«Постоянные данные в среде базы данных включают в себя схему и базу
данных. Схема включает в себя описания содержания, структуры и ограничений
целостности, используемые для создания и поддержки базы данных. База данных
включает в себя набор постоянных данных, определённых с помощью схемы. Система
управления данными использует определения данных в схеме для обеспечения
доступа и управления доступом к данным в базе данных».
Из перечисленных признаков только первый является строгим, а другие
допускают различные трактовки и различные степени оценки. Можно лишь установить
некоторую степень соответствия требованиям к БД.
В такой ситуации не последнюю роль играет общепринятая практика. В
соответствии с ней, например, не называют базами данных файловые архивы,
Интернет-порталы или электронные таблицы, несмотря на то, что они в некоторой
степени обладают признаками БД. принято считать, что эта степень в большинстве
случаев недостаточна (хотя могут быть исключения).
Сайт (от англ. website: web - «паутина, сеть» и site - «место», буквально
«место, сегмент, часть в сети») - совокупность электронных документов (файлов)
частного лица или организации в компьютерной сети, объединённых под одним
адресом (доменным именем или IP-адресом).
Страницы сайтов - это набор текстовых файлов, размеченных на языке HTML.
Эти файлы, будучи загруженными посетителем на его компьютер, понимаются и
обрабатываются браузером и выводятся на средство отображения пользователя
(монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет
форматировать текст, различать в нём функциональные элементы, создавать
гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу
изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы
можно изменить добавлением стилей на языке CSS, что позволяет централизовать в
определенном файле все элементы форматирования (размер и цвет заглавных букв
2-го уровня, размер и вид блока вставки и другое) или сценариев на языке
JavaScript, с помощью которого имеется возможность просматривать страницы с
событиями или действиями.
Страницы сайтов могут быть простым статичным набором файлов или
создаваться специальной компьютерной программой на сервере. Она может быть либо
сделана на заказ для отдельного сайта, либо быть готовым продуктом,
рассчитанным на некоторый класс сайтов. Некоторые из них могут обеспечить
владельцу сайта возможность гибкой настройки структурирования и вывода
информации на веб-сайте. Такие управляющие программы называются системами
управления содержимым (CMS).(от англ. HyperText Markup Language - «язык
гипертекстовой разметки») - стандартный язык разметки документов во Всемирной
паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или
XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в
удобной для человека форме.- прототипно-ориентированный сценарный язык
программирования. Является диалектом языка ECMAScript[~ 1].обычно используется
как встраиваемый язык для программного доступа к объектам приложений. Наиболее
широкое применение находит в браузерах как язык сценариев для придания
интерактивности веб-страницам.
Основные архитектурные черты: динамическая типизация, слабая типизация,
автоматическое управление памятью, прототипное программирование, функции как
объекты первого класса.
На JavaScript оказали влияние многие языки, при разработке была цель
сделать язык похожим на Java, но при этом лёгким для использования
непрограммистами[4]. Языком JavaScript не владеет какая-либо компания или
организация, что отличает его от ряда языков программирования, используемых в
веб-разработке[~ 2][5].
Название «JavaScript» является зарегистрированным товарным знаком
компании Oracle Corporation[6].
Язык HTML является приложением SGML (стандартного обобщённого языка
разметки) и соответствует международному стандарту ISO 8879.
Язык XHTML является более строгим вариантом HTML, он следует всем
ограничениям XML и, фактически, XHTML можно воспринимать как приложение языка
XML к области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от
сервера по протоколам HTTP или HTTPS, в виде простого текста или с
использованием шифрования.(англ. PHP: Hypertext Preprocessor - первоначально
Personal Home Page Tools - «Инструменты для создания персональных веб-страниц»;
произносится пи-эйч-пи) - скриптовый язык программирования общего назначения,
интенсивно применяемый для разработки веб-приложений. В настоящее время
поддерживается подавляющим большинством хостинг-провайдеров и является одним из
лидеров среди языков программирования, применяющихся для создания динамических
веб-сайтов.
Главное
отличие этого скрипта от скриптов, написанных на других языках, например, на
Perl или C - вместо того, чтобы создавать программу, которая занимается
формированием HTML-кода и содержит бесчисленное множество предназначенных для
этого команд, мы создаем HTML-код с несколькими внедренными командами PHP. Код
PHP отделяется специальными начальным и конечным тегами
<#"785294.files/image001.gif">
: (таблицу «галерея» создал для того, чтобы посетитель мог просмотреть
изображения с группой)
: создал для того, чтобы пользователь имел понятие о каждом танцоре
|
id
|
picture
|
name
|
information
|
|
|
|
|
|
|
|
|
После того как мы смоделировали наши таблицы приступаем к их созданию.
Заходим в phpMyAdmin. В адресной строке набираем #"785294.files/image002.jpg">
Для создания таблицы щёлкните вкладку "Databases" и выберите
БД, щёлкнув на ней:

Затем появится бокс "Create new table in database", где вы
вводите имя таблицы и количество полей и нажимаете "Go".
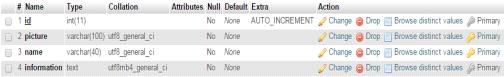
Создадим таблицу с именем “performers”, которая содержит 4 поля:

Для поля "id" устанавливаем в столбце Index значение PRIMARY KEY

Для того, чтобы значения поля id автоматически наращивалось (поле типа Счетчик), можно в столбце
конструктора AUTO_INCREMENT (A_I) поставить
галочку.
Примечание: Название полей не должно содержать пробелов.
Закончив создание структуры таблицы, нажмите SAVE.
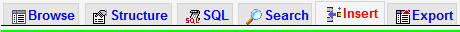
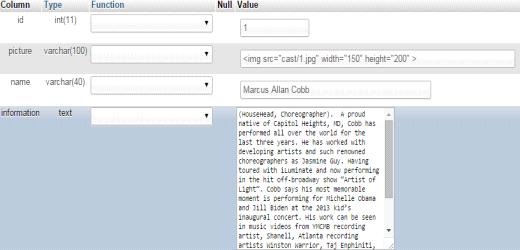
Для заполнения данными таблицы выберите на панели Insert.

Заполните данными в столбце, вводя их в столбец Value.

Нажмите GO.
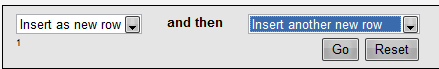
По умолчанию после вставки записи, вы перейдете к предыдущей странице
конструктора, для того, чтобы после вставки записи, загружалась страница для
ввода новой записи, измените настройки внизу страницы.

По такому же принципу создаём и заполняем остальные таблицы.
. Создание веб сайта с подключением к созданной БД
Для разработки сайта нам нужно визуально представить свой будущий сайт и
его работу.
Наш сайт состоит из файлов “.php”, “.html”, “.css”,
“.js” и изображений.
Подключаемся мы к БД с помощью следующих строк:
//Подключение к SQL
$servername = "sql-4.radyx.ru";
$username = "gjin19622";
$password = "sqf3fo43pg";
$dbname = "gjin19622";
// Create connection
$conn = new mysqli($servername, $username, $password,
$dbname);
// Check connection($conn->connect_error)
{("Connection failed: " . $conn->connect_error);
}
Сайт состоит из 7 страниц ( 7 файлов “.php”, “.html”) и файлов “.css”, “.js”.
файл “index.html” содержит в
себе главную страницу сайта.
файл “news.php” подключается к базе данных ”performers” . и выводит все новости на экран.
/4 те же функции выполняют файлы “crew.php”
& ”galery.php”.
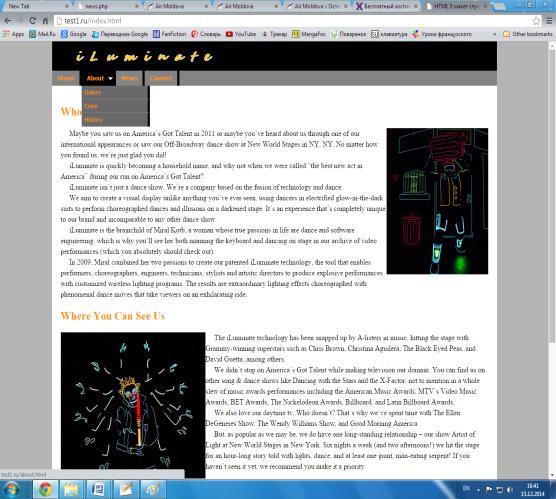
файл “about.html”, содержит 3 другие страницы.
6/7/8 galery.php, crew.php, history.html
9 Все размеры таблицы, цвет, шрифт, отступы, и даже цветовая гамма
интерфейса, всё задано в файле “style.css”
Код выпадающего меню находится в файле “.js”
Краткое пособие по эксплуатации сайта:
После того как создали базу данных можно переходить к созданию сайта.
Наш сайт содержит 7 вкладок:
· Главная - где нас приветствуют на этом сайте;
· Новости - как написано выше, что раздел новости создан для
просмотра активности группы.
· Связаться - отправить сообщение.
· О нас - раздел из которого можно перейти на 3 другие
страницы.
· Команда - список танцоров.
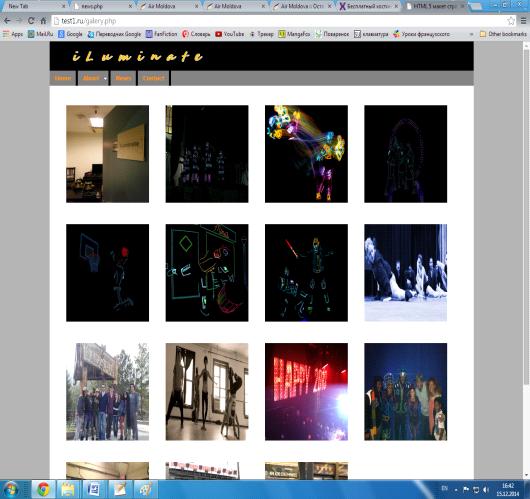
· Галерея - фотографии.
· История - история мероприятий.
На этом в принципе пользовательские возможности заканчиваются, если не учесть
того, что он может попасть на официальную страничку сайта.
Для поддержания сайта в обновлённом виде необходим администратор со своим
доступом на изменение, добавление или удаление той или иной информации.
· Администрация сайти осуществляется через phpmyadmin.
Правило размещения сайта на бесплатном хостинге.
1. Регистрируемся
на сайте <#"785294.files/image009.jpg">
Удобно расположенная панель навигации с работающими вкладками

Видно, что мы выбрали вкладку «Галерея» и получили в итоге фото группы.

база
данные программа тег
Заключение
В процессе выполнения данного курсового проекта я улучшил свои навыки по
работе с РНР, MySQL,HTML, CSS и JavaScript.
В результате проделанной работы, я изучил основы работы MySQL баз данных и языка программирования
для Интернет PHP и научился с ними работать. Так же я
разработал свою базу данных и сайт, при помощи которого пользователь может
просматривать записи в базе данных, а администратор может добавлять, изменять и
удалять записи в базе данных через работу с БД.
В ходе разработки я также улучшил свои знания и умения по работе с HTML страницами.
Еще я
убедился в том, что РНР и MySQL
на самом деле очень мощные среды программирования и хранения данных и они очень
быстро работают и занимают очень мало места на жестком диске.
Список литературы
· «Справочник по MySQL, PHP, JavaScript, HTML, CSS». <http://www.w3schools.com/>
· Сайт <http://www.zvirec.com/>
· <http://www.wikipedia.org/>
Листинг программы
Пользовательская часть:
блок header
//стиль выводимого текста задан в style.css
<header>
<img src="img/head.png">
</header>
блок nav
//выпадающее меню сделано с помощью языков javascript & CSS
<nav>
<!--<a href="home.html"> Home </a>
<a href="about.html"> About </a>
<a href="news.html"> News </a>
<a href="contact.html"> Contact </a>
-->
<div id="myslidemenu">
<ul>
<li><a href="index.html"> Home
</a></li>
<li><a href="about.html"> About
</a>
<ul>
<li><a href="galery.php"> Galery
</a></li>
<li><a href="crew.php"> Crew
</a></li>
<li><a href="history.html"> History
</a></li>
</ul>
</li>
<li><a href="news.php"> News
</a></li>
<li><a href="contact.html"> Contact
</a></li>
<br style="clear: left" />
</div>
</nav>
блок
section
<section>
<h1> Who We Are </h1>
<img src="img/img1.jpg"
style="max-height:300px; float: right; ">
<p> Maybe you saw us on America’s Got Talent in 2011 or
maybe you’ve heard about us through one of our international appearances or saw
our Off-Broadway dance show at New World Stages in NY, NY. No matter how you
found us, we’re just glad you did!</p>
<p> iLuminate is quickly becoming a household name, and
why not when we were called “the best new act in America” during our run on
America’s Got Talent?</p>
<p> iLuminate isn’t just a dance show. We’re a company
based on the fusion of technology and dance.</p>
<p> We aim to create a visual display unlike anything
you’ve ever seen, using dancers in electrified glow-in-the-dark suits to
perform choreographed dances and illusions on a darkened stage. It’s an
experience that’s completely unique to our brand and incomparable to any other
dance show.</p>
<p> iLuminate is the brainchild of Miral Kotb, a woman
whose true passions in life are dance and software engineering, which is why
you’ll see her both manning the keyboard and dancing on stage in our archive of
video performances (which you absolutely should check out).
<p> In 2009, Miral combined her two passions to create
our patented iLuminate technology, the tool that enables performers, choreographers,
engineers, technicians, stylists and artistic directors to produce explosive
performances with customized wireless lighting programs. The results are
extraordinary lighting effects choreographed with phenomenal dance moves that
take viewers on an exhilarating ride.</p>
<h1> Where You Can See Us </h1>
<img src="img/img2.jpg"
style="max-height:300px; float: left; ">
<p> The iLuminate technology has been snapped up by
A-listers in music, hitting the stage with Grammy-winning superstars such as
Chris Brown, Christina Aguilera, The Black Eyed Peas, and David Guetta, among
others.</p>
<p> We didn’t stop on America’s Got Talent while making
television our domain. You can find us on other song & dance shows like
Dancing with the Stars and the X-Factor, not to mention in a whole slew of
music awards performances including the American Music Awards, MTV’s Video
Music Awards, BET Awards, The Nickelodeon Awards, Billboard, and Latin
Billboard Awards.</p>
<p> We also love our daytime tv. Who doesn’t? That’s
why we’ve spent time with The Ellen DeGeneres Show, The Wendy Williams Show,
and Good Morning America.</p>
<p> But, as popular as we may be, we do have one
long-standing relationship - our show Artist of Light at New World Stages in
New York. Six nights a week (and two afternoons!) we hit the stage for an
hour-long story told with lights, dance, and at least one giant, man-eating
serpent! If you haven’t seen it yet, we recommend you make it a
priority.</p>
<h1> What’s on the Horizon </h1>
<img src="img/img3.jpg" style="max-height:300px;
float: right; ">
<p>As always, there’s a ton of good stuff in the works
here at iLuminate. After the exciting undertaking of launching our new opening
number, written for us by Chris Brown, on October 8, 2014, we’re promoting the
single and trying to get butts in seats to share the mind-blowing new pieces of
our show with the world.</p>
<p>In fact, there are whispers backstage about
organizing a tour, maybe as soon as 2015! We want to spread the light far and
wide.</p>
<p>We also have some merchandise coming to cyberspace
in the very near future. Think iLuminate tech hoodies and branded tee shirts,
toys and accessories all with our unique flare.</p>
<p>To stay in the loop, be sure to join our mailing
list to get the jump on anything new! And, of course, to hear all about our
world travels, our awesome dance sequences, and our appearances on your
tv.</p>
<div id="footer-cleaner">
</div>
</section>
Файл index.html
//в php блоках мы ссылаемся на наши блоки
сайта, описанные выше.
<!DOCTYPE html>
<html>
<head>
<title>HTML 5 макет страницы с фиксированной шириной</title>
<link rel="stylesheet" type="text/css"
href="style/style.css">
<link rel="stylesheet" type="text/css"
href="menu/jqueryslidemenu.css" />
<!--[if lte IE 7]>
<style type="text/css">.jqueryslidemenu{height:
1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
<script type="text/javascript"
src="menu/jquery.min.js"></script>
<script type="text/javascript"
src="menu/jqueryslidemenu.js"></script>
</head>
<body>
<div>
<header>
<img src="img/head.png">
</header>
<nav>
<!--<a href="home.html"> Home </a>
<a href="about.html"> About </a>
<a href="news.html"> News </a>
<a href="contact.html"> Contact </a>
-->
<div id="myslidemenu">
<ul>
<li><a href="index.html"> Home
</a></li>
<li><a href="about.html"> About
</a>
<ul>
<li><a href="galery.php"> Galery
</a></li>
<li><a href="crew.php"> Crew
</a></li>
<li><a href="history.html"> History
</a></li>
</ul>
</li>
<li><a href="news.php"> News
</a></li>
<li><a href="contact.html"> Contact
</a></li>
</ul>
<br style="clear: left" />
</div>
</nav>
<section>
<img src="img/img1.jpg"
style="max-height:300px; float: right; ">
<p> Maybe you saw us on America’s Got Talent in 2011 or
maybe you’ve heard about us through one of our international appearances or saw
our Off-Broadway dance show at New World Stages in NY, NY. No matter how you
found us, we’re just glad you did!</p>
<p> iLuminate is quickly becoming a household name, and
why not when we were called “the best new act in America” during our run on
America’s Got Talent?</p>
<p> iLuminate isn’t just a dance show. We’re a company
based on the fusion of technology and dance.</p>
<p> We aim to create a visual display unlike anything
you’ve ever seen, using dancers in electrified glow-in-the-dark suits to
perform choreographed dances and illusions on a darkened stage. It’s an
experience that’s completely unique to our brand and incomparable to any other
dance show.</p>
<p> iLuminate is the brainchild of Miral Kotb, a woman
whose true passions in life are dance and software engineering, which is why
you’ll see her both manning the keyboard and dancing on stage in our archive of
video performances (which you absolutely should check out).
<p> In 2009, Miral combined her two passions to create
our patented iLuminate technology, the tool that enables performers,
choreographers, engineers, technicians, stylists and artistic directors to
produce explosive performances with customized wireless lighting programs. The
results are extraordinary lighting effects choreographed with phenomenal dance
moves that take viewers on an exhilarating ride.</p>
<h1> Where You Can See Us </h1>
<img src="img/img2.jpg"
style="max-height:300px; float: left; ">
<p> The iLuminate technology has been snapped up by
A-listers in music, hitting the stage with Grammy-winning superstars such as
Chris Brown, Christina Aguilera, The Black Eyed Peas, and David Guetta, among
others.</p>
<p> We didn’t stop on America’s Got Talent while making
television our domain. You can find us on other song & dance shows like
Dancing with the Stars and the X-Factor, not to mention in a whole slew of
music awards performances including the American Music Awards, MTV’s Video
Music Awards, BET Awards, The Nickelodeon Awards, Billboard, and Latin
Billboard Awards.</p>
<p> We also love our daytime tv. Who doesn’t? That’s
why we’ve spent time with The Ellen DeGeneres Show, The Wendy Williams Show,
and Good Morning America.</p>
<p> But, as popular as we may be, we do have one
long-standing relationship - our show Artist of Light at New World Stages in
New York. Six nights a week (and two afternoons!) we hit the stage for an
hour-long story told with lights, dance, and at least one giant, man-eating
serpent! If you haven’t seen it yet, we recommend you make it a
priority.</p>
<h1> What’s on the Horizon </h1>
<img src="img/img3.jpg"
style="max-height:300px; float: right; ">
<p>As always, there’s a ton of good stuff in the works
here at iLuminate. After the exciting undertaking of launching our new opening
number, written for us by Chris Brown, on October 8, 2014, we’re promoting the
single and trying to get butts in seats to share the mind-blowing new pieces of
our show with the world.</p>
<p>In fact, there are whispers backstage about
organizing a tour, maybe as soon as 2015! We want to spread the light far and
wide.</p>
<p>We also have some merchandise coming to cyberspace
in the very near future. Think iLuminate tech hoodies and branded tee shirts,
toys and accessories all with our unique flare.</p>
<p>To stay in the loop, be sure to join our mailing
list to get the jump on anything new! And, of course, to hear all about our
world travels, our awesome dance sequences, and our appearances on your
tv.</p>
<div id="footer-cleaner">
</div>
</section>
</div>
<footer>
<div>
</footer>
</body>
</html>
Далее будет только тот код, которым отличаются файлы между собой.
Файл about.html
// изображения которые так же являются ссылками
<section>
<a href="galery.php">
<img src="galery/1.jpg" width="270"
height="270" title="galery" border="0"
style="margin:10px; padding:10px; float: left;">
</a>
<a href="crew.php">
<img src="galery/9.jpg" width="270"
height="270" title="crew" border="0"
style="margin:10px; padding:10px; float: left;">
</a>
<a href="history.html">
<img src="galery/11.jpg" width="270"
height="270" title="history" border="0"
style="margin:10px; padding:10px; float: left;">
</a>
<div id="footer-cleaner">
</div>
</section>
Файл crew.php
// подключение к БД и к таблице performers с последующим выводом на экран танцоров
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "performers";
// Create connection
$conn = new mysqli($servername, $username, $password,
$dbname);
// Check connection($conn->connect_error)
{("Connection failed: " . $conn->connect_error);
}
$sql = "SELECT id, picture, name, information FROM
performers";
$result = $conn->query($sql);($result->num_rows > 0)
{"<table>";
// output data of each row($row = $result->fetch_assoc())
{"<tr><td>".$row["picture"]."</td><td>".$row["name"]."</td><td>".$row["information"]."</td></tr>";
}"</table>";
} else {"0 results";
}
$conn->close();
?>
Файл
galery.php
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "performers";
// Create connection
// Check connection($conn->connect_error)
{("Connection failed: " . $conn->connect_error);
}
$sql = "SELECT id, img FROM galery";
$result = $conn->query($sql);($result->num_rows > 0)
{
// output data of each row($row = $result->fetch_assoc())
{$row["img"];
}
} else {"0 results";
}
$conn->close();
?>
Файл contact.php
//форма для того чтобы заказать выступление группы
<form method="post"
action="order.php">
<p>:<br>
<input type="text" name="name" >
</p>
<p>:<br>
<input type="text" name="email" >
</p>
<p>:<br>
<input type="text" name="city" >
</p>
<p>:<br>
<input type="text" name="date" >
</p>
<p>of event:<br>
<input type="text" name="event" >
</p>
<p> Aditional information:<br>
<textarea name="info" cols="45"
rows="5"></textarea>
</p>
<p>
<input type="submit" value="Order"
width="20">
<input type="reset" value="Stop">
</p>
</form>
Файл order.php отправляет информацию с формы на почту создателя
сайта
<!DOCTYPE html>
<html>
<head>
<title> Order </title>
</head>
<body>
<?php
// Получатель
$strEmail = "gjin19@mail.ru";
// Получить пользовательские вводы
$strSubject = $_POST["email"];
$strMessage = $_POST["event"];($strEmail,$strSubject,$strMessage);"We
will contact you.";
?>
</body>
</html>
Файл
style.css для меню
.jqueryslidemenu{: bold 12px Verdana;
background: grey; /* ‘оновый цвет всего меню */: 100%; /* Ўирина меню */
}
/* ”бираем пол¤ , отступы и маркеры дл¤ основного списка */
.jqueryslidemenu ul{: 0;: 0;style-type: none;
}
/*¬ыстраиваем элементы списка горизонтально*/
.jqueryslidemenu ul li{
position: relative;: inline;: left;
}
/*-тили ссылок пунктов списка верхнего уровн¤*/
.jqueryslidemenu ul li a{: block;
background: grey; /*‘оновый цвет ¤чеек меню в обычном состо¤нии*/:8px
12px; /*ќтступы элементов меню: сверху-снизу и справа-слева*/right: 5px solid
#000; /*-тиль перегородки между ¤чейками*/decoration: none;
}
* html .jqueryslidemenu ul li a{ /*’ак специально дл¤ IE6, чтобы достичь
корректного отображени¤*/
display: inline-block;
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li
a:visited{
color: #FF8E00; /*÷вет текста ¤чеек меню*/
}
.jqueryslidemenu ul li a:hover{
background: black; /* ÷вет фона ¤чеек меню при наведении*/
color: #FF8E00;/* ÷вет текста меню при наведении*/
}
.jqueryslidemenu ul li ul{: absolute;: 0;: block;: hidden;
}
.jqueryslidemenu ul li ul li{: list-item;: none;
}
.jqueryslidemenu ul li ul li ul{: 0;
}
/* -тили дл¤ подменю */
.jqueryslidemenu ul li ul li a{
background:#666666; /* фоновый цвет подменю в обычном состо¤нии */:
normal 12px Verdana; /* стиль шрифта элементов подменю */: 140px; /*ширина
подменю*/: 6px; /*отступы*/
margin: 0;top-width: 0;bottom: 1px solid gray; /* стиль перегородки между пунктами подменю */
}
.jqueryslidemenu ul li ul li a:hover{: black; /* фоновый цвет подменю при наведении */
color: #FFFF00; /* цвет текста подменю при наведении */
}
/* ######### -тили дл¤ изображений (стрелочки вниз и вправо) ######### */
.downarrowclass{: absolute;: 12px;: 7px;
}
.rightarrowclass{: absolute;: 7px;: 5px;
}
Файл style.css для страниц сайта
html, body {: 100%;: 0px;height: 100%;: 0px;
}{: E6E9FF;
}{: #B0B0B0;
}{: #000000;: 60px;
}{:20px;
}{: black;: 0;: 25px;height: 25px;: -25px auto auto auto;:
1024px;
}{:#FF8E00;
}{: 0;indent: 20px;height:140%;: auto;
}
.content {color: #fff;: auto !important;: 100%;: auto;height:
100%;: 1024px;width:3px solid black;
}
#footer-cleaner {: both;: 25px;
}
.copyright {: left;: red;
}
.site-developer {: right;: red;
}
файл
jqueryslidemenu.js
//Specify full URL to down and right arrow images (23 is
padding-right to add to top level LIs with drop
downs):arrowimages={down:['downarrowclass', 'menu/down.gif', 23],
right:['rightarrowclass', 'menu/right.gif']}jqueryslidemenu={: {over: 200, out:
100}, //duration of slide in/ out animation, in milliseconds:function(menuid,
arrowsvar){(document).ready(function($){$mainmenu=$("#"+menuid+">ul")$headers=$mainmenu.find("ul").parent()
$headers.each(function(i){$curobj=$(this)$subul=$(this).find('ul:eq(0)')._dimensions={w:this.offsetWidth,
h:this.offsetHeight, subulw:$subul.outerWidth(),
subulh:$subul.outerHeight()}.istopheader=$curobj.parents("ul").length==1?
true : false
$subul.css({top:this.istopheader?
this._dimensions.h+"px" : 0})
$curobj.children("a:eq(0)").css(this.istopheader?
{paddingRight: arrowsvar.down[2]} : {}).append(
'<img src="'+ (this.istopheader? arrowsvar.down[1] :
arrowsvar.right[1])
+'">
+ '" style="border:0;" />'
)
$curobj.hover((e){$targetul=$(this).children("ul:eq(0)")._offsets={left:$(this).offset().left,
top:$(this).offset().top}menuleft=this.istopheader? 0 :
this._dimensions.w=(this._offsets.left+menuleft+this._dimensions.subulw>$(window).width())?
(this.istopheader? -this._dimensions.subulw+this._dimensions.w :
-this._dimensions.w) : menuleft($targetul.queue().length<=1) //if 1 or less
queued animations
$targetul.css({left:menuleft+"px",
width:this._dimensions.subulw+'px'}).slideDown(jqueryslidemenu.animateduration.over)
},(e){$targetul=$(this).children("ul:eq(0)")
$targetul.slideUp(jqueryslidemenu.animateduration.out)
}
) //end hover
}) //end $headers.each()
$mainmenu.find("ul").css({display:'none',
visibility:'visible'})
}) //end document.ready
}
}
//build menu with ID="myslidemenu" on
page:.buildmenu("myslidemenu", arrowimages)