Корпоративний сайт по переобладнанню автомобілів 'GT-auto'
Анотація
веб сайт програмування
Анотацію виконують після індивідуального завдання з нової
непронумерованої сторінки із заголовком Анотація.
Анотація призначена для ознайомлення з основним напрямком,
ідеями та результатами ДП і повинна містити стислу характеристику виконаної
роботи. В анотації мають бути коротко описані наступні пункти: відомості про
обсяг пояснювальної записки (ПЗ), кількість ілюстрацій, таблиць, додатків,
кількість джерел згідно з переліком посилань, об’єкт дослідження або розробки,
мета роботи, методи дослідження, результати роботи та їх новизна, основні
характеристики та показники, ступінь впровадження, рекомендації щодо
використання результатів робити, галузь застосувань, значущість роботи та
висновки, прогнозні припущення про розвиток об’єкту дослідження або розробки.
Викладення матеріалу в анотації повинно бути стислим і точним
(не більше 500 слів). Належить використовувати синтаксичні конструкції,
притаманні мові ділових документів, уникати складних граматичних зворотів.
Необхідно використовувати стандартизовану термінологію, уникати маловідомих
термінів і символів.
Ключовим словом називається слово або стійке словосполучення
із тексту анотації, яке з точки зору інформаційного пошуку несе смислове
навантаження.
Ключові слова, що є визначальними для розкриття суті звіту
розміщуються після тексту анотації. Перелік ключових слів містить від 5 до 15
слів (словосполучень), надрукованих великими літерами в називному відмінку в
рядок через коми.
Приклад оформлення анотації наведено в додатку А.
ПЕРЕЛІК УМОВНИХ ПОЗНАЧЕНЬ
PHP - Hypertext Preprocessor (гіпертекстовий
препроцесор)SQL - Structured Query Language (мова
структурованих запитів)
БД - База даних - HyperText Transfer
Protocol (протокол передачі даних ) - Uniform Resource Locator
(загальноприйнятий локатор ресурсу) - Xtensible Markup
Language (розширювана мова розмітки) - HyperText Markup Language (мова
розмітки гіпертексту)
ПК - Персональний комп’ютер
ПП - Програмний продукт
ВСТУП
Сучасний період розвитку цивілізованого суспільства
характеризує процес інформатизації.
Інформатизація суспільства - це глобальний соціальний процес,
особливість якого полягає в тому, що домінуючим видом діяльності в сфері
суспільного виробництва є збір, накопичення, обробка, зберігання, передача і
використання інформації, здійснювані на основі сучасних засобів
мікропроцесорної й обчислювальної техніки, а також на базі різноманітних
засобів інформаційного обміну. Інформатизація суспільства забезпечує:
- активне використання інтелектуального потенціалу суспільства,
сконцентрованого в друкованому фонді, який постійно розширюється, і наукової,
виробничої та інших видах діяльності його членів;
- інтеграцію інформаційних технологій з
науковими, виробничими, що ініціює розвиток всіх сфер суспільного виробництва,
інтелектуалізацію трудової діяльності;
- високий рівень інформаційного
обслуговування, доступність будь-якого члена суспільства до джерел достовірної
інформації, візуалізації інформації, яка представляється, істотність
використовуваних даних.
З появою web-технології комп’ютер починають використовувати
різні верстви населення. Можна виділити дві найбільш характерні групи, які були
стрімко залучені в нову технологію. З одного боку, це були представники елітних
груп суспільства - керівники великих організацій, президенти банків,
топ-менеджери, впливові державні чиновники і т.д. З іншого боку, це були
представники найширших верств населення - домогосподарки, пенсіонери, діти і
т.п. Спектр соціальних груп, що підключаються до мережі Internet і шукають
інформацію в WWW, весь час розширюється.технологія повністю перевернула наші
уявлення про роботу з інформацією, та й з комп’ютером взагалі. Виявилося, що
традиційні параметри розвитку обчислювальної техніки - продуктивність,
пропускна здатність, місткість запам’ятовуючих пристроїв - не враховували
головного «вузького місця» системи - інтерфейсу з людиною. Застарілий механізм
взаємодії людини з інформаційною системою стримував впровадження нових
технологій і зменшував вигоду від їх застосування. І тільки коли інтерфейс між
людиною і комп’ютером був спрощений до природності сприйняття звичайною
людиною, наслідком став безпрецедентний вибух інтересу до можливостей
обчислювальної техніки.
З розвитком технологій гіпертекстової розмітки в Internet
стало з’являтися все більше сайтів, тематика яких була абсолютно різною - від
сайтів великих компаній, до сайтів маленьких фірм.сайти дозволяють:
- вивчати потреби користувачів, рівень їх обізнаності;
- формувати спільні цінності та норми
поведінки, роз’яснювати політику, що проводиться навчальним закладом,
полегшувати спілкування керівництва та персоналу.
Завдання, вирішення яких може сприяти Web-сайт, умовно
поділяють на три групи:
- іміджеві та рекламні;
- комерційні;
- організаційного розвитку, мотивації
співробітників, освіти команди.
Слід зазначити, що всі ці завдання вирішуються навчальним
закладом з використанням багатьох інших засобів: поширення друкованої реклами,
підготовки іміджевих публікацій, участі у виставках, видання газет і журналів.
Проте електронне середовище володіє цілим рядом безсумнівних переваг і
можливостей, серед яких:
- інтерактивний характер комунікації;
- доступність інформації протягом 24
годин користувачам усього світу;
- оперативне оновлення інформації, у
тому числі її доповнення з урахуванням питань або пропозицій відвідувачів
сайту;
- надання необмеженого обсягу
інформації, причому крім текстової та графічної, ще звукової та
відеоінформації;
- персоналізація інформації, яка
призначена для різних цільових груп;
- багатоаспектний і швидкий пошук
необхідних відомостей у великих масивах інформації;
- отримання відомостей про
відвідуваність сайту, тобто його результативності як засобу комунікації;
- створення сайтів, присвячених окремим
товарам чи послугам, або орієнтованим на різні цільові аудиторії.
Однак перераховані переваги купуються web-сайтами не
автоматично, а з’являються лише в результаті обдуманого, обґрунтованого підходу
до їх створення.
Розробка веб-сайту для підприємства «GT-auto» відбувається
під замовлення, тому даний веб сайт по завершенню буде мати статус on-line. Отримати доступ до
сайту зможе кожен користувач, котрий перейде по адресі - #"785180.files/image001.gif">
Рисунок 2.1 - Структура сайту «GT-auto»
На вищевказаній схемі, детально зображено структуру сайту, на
котрій можна побачити навігацію по сайту для користувача. Завдяки правильному
проектуванню інтерфейсу, орієнтуватися на веб сайті не викликає складності
навіть у людей доросліших за 50 років. Завдяки чому, можна зберегти дорослу
аудиторію сайту.
2.1
Вказівки адміністратору
Для зручного редагування коду, рекомендомано використовувати текстовий
редактор NotePad++. Цей редактор автоматично виділяє
різними кольорами необхідні теги, що значно прискорює процес розробки. Але для
того щоб редагувати файли на сайті, необхідно мати доступ до серверу. На
котрому розміщений веб сайт.
Основна структура сайту складається з 4-х блоків (див рис
2.1). Верхній блок - Header, лівий блок - Left_bar, тіло сайту - Body, а також нижня частина - Footer.
Рисунок 2.1 - Структура сайту
Для надання сторінці необхідного вигляду, створено шаблон за
допомогою конструкцій CSS, прописати правила до кожного елементу сторінки. Кожне правило
відповідає технічним вимогам:
. Внутрішня організація:
обнуляємо зовнішні та внутрішні відступи у всіх елементів
сторінки;
колір фону сторінки відповідає шаблону.
. Характеристики блоку:
Ширина 1290px, відцентровано по горизонталі;
блок розташовано по ширині контейнера;
назва сайту знаходиться в блоці #HEADER;
шрифт TimesNewRonan, колір #000, поля - 6em.
. Верхнє меню у блоці #HEADER шириною 700px.
. Блок основного меню #LEFT_BAR:
Ширина 240px, з верхнім, правим і нижнім полем 8px і внутрішніми відступами 5px;
містить 4 зображення, які виконують функції гіперпосилання на
категорії сайту;
для картинок задано стиль для заокруглення кутів 10px.
. Блок основного меню #BODY:
Ширині 800px, має відступи від рамок розміром 10px;
містить слайдер, який кожні 3 секунди змінює значення
зображення;
Задано стиль для заокруглення кутів зображенню - 10px;
містить текстову інформацію, яка використовує стилі шрифту Arial 14px.
. Блок основного меню (#FOOTER):
Ширина 1290px, має відступи від рамок - 10px;
містить як текстову інформацію, та й інформацію у вигляді
зображення;
містить гіперпосилання на розділ «Магазин запчастин»;
містить загальну інформацію про компанію;
містить гіперпосилання на розділ «Користі статті».
Редагування сайту відбувається за допомогою мови візуальної
розмітки HTML, а також каскадної таблиці
стилів CSS. Для того щоб зробити будь
які зміни на сайті, потрібно мати доступ до FTP, та будь-який текстовий редактор.
Головна сторінка сайту index.html - дана сторінка містить в собі
декілька блоків, таких як верхній, нижній, та тіло.
Верхня частина сайту починається з відкриваючого тегу <div
id="logo-inner">, та закінчується закриваючим тегом </div>. В даному відрізку коду можна
робити зміни у верхній частині сайту. За допомогою синтаксису HTML, а також текстового редактора, можна
змінити кожен елемент у верхній частині сайту. Так само можна виконувати
аналогічні дії над нижнім блоком - <div style="margin-top:-20px; "
id="footerzone">, а також <div id="leftcolumn">
Тіло сайту починається з відкриваючого тегу <body
style=" min-height: 837px; margin-top:-10px;">. В даному відрізку
коду можна робити зміни у верхній частині сайту. За допомогою синтаксису HTML, а також текстового редактора, можна
змінити кожен елемент у верхній частині сайту.
Всі вище вказані файли тягнуть таблицю стилів з окремого
файлу - це розроблено для зручності в редагуванні. Файл з стилями має назву style.css.
Основні стилі сайту:
.ok_button1 - відповідає за стиль контактної інформації у
верхній частині сайту;
.ok_button2 - відповідає за стиль інформації про директора;
.photo_win - відповідає за оформлення вікна з описом
категорії;
#content - відповідає за оформлення контенту на сайті;
#feedback-form - відповідає за оформлення форми зворотнього
зв’язку;
.lineTabs - відповідає за оформлення ліній в таблиці;
.reg_form - відповідає за оформлення форми зворотнього
зв’язку на самій сторінці;
.link_group - відповідає за оформлення додаткового вікна;
.li_style - відповідає за оформлення списків
на сайті.
2.2
Вказівки користувачу
В даному розділі описуються всі можливості для користувачів
веб сайту “GT-auto”. Але для того щоб користуватися
даним сайтом, не потрібно мати багато знань. Сайт адаптований спеціально під
будь яку вікову категорію, для того, щоб на сайті було зручно знаходитися як
молодшим, так і старшим.

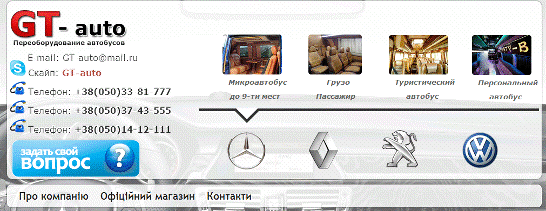
Рисунок 2.2 - Верхня частина сайту
На рисунку 2.2 зображена верхня частина сайту, там де можна
побачити контактну інформацію компанії.
При натисканні на будь-яку кнопку «Мікроавтобус до 9-ти
місць», «Грузо-пасажир», «Туристичний автобус», «Персональний автобус» -
відбувається гіперпосилання на обрану категорію.
Під даними кнопками можна також побачити кнопки у вигляді
марки автомобіля, такі як: мерседес, рено, пежо, волксваген. При натисканні на
будь яку з даних кнопок, виконується зміна основної категорії автомобілю. Тобто
якщо з категорії мерседес обрати під категорію «Мікроавтобус до 9-ти місць» -
буде користувача пере направлено саме в такій розділ. Якщо змінити марку
автомобіля, категорія також зміниться.
Кнопка «Задати своє питання» - виконує дію посилання запиту
до електронної пошти адміністратора. Тобто у випадку, якщо користувач не
зрозумів політику сайту, якщо в нього виникли питання щодо ціни на ту чи іншу
послугу, він може за допомогою даної кнопки напряму отримати зв'язок з
адміністратором. Не потрібно виконувати реєстрацію на сайті для того щоб
відправити запит.
У лівій частині відображені контактні дані директора та
менеджера. Це зроблено також для зручності користувачів. Якщо потрібно терміново
отримати відповідь на будь яке запитання, можна також користуватися контактними
номерами, і не витрачати час.
У нижній частині шапки є 3 гіперпосилання, а саме: «Про
компанію», «Офіційний магазин», «Контактні дані».
У рубриці «Про компанію» - записані основні дані про
компанію. В якому році вона була заснована, хто саме виконує обов’язки
керівника компанії, а також загальну інформацію, а саме - які послуги компанія
пропонує.
У рубриці «Офіційний магазин» - міститься інформація про
магазин, котрий розміщений саме на території компанії. Також є інформація про
те, який саме товар міститься у магазині, а також приблизні ціни на день
розрахунку.
У рубриці «Контактні дані» - знаходиться контактна інформація
менеджерів, та директора компанії. А також присутня форма зворотнього зв’язку.
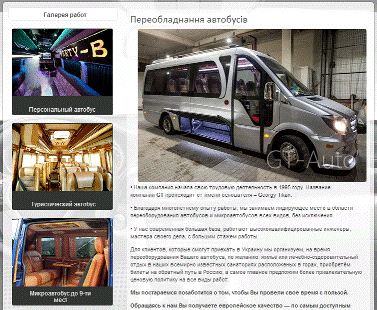
Наступним ми розглянемо саме тіло сайту головної сторінки
(Рисунок 2.3). Тут знаходиться загальна інформація про компанію.

Рисунок 2.3 - Тіло сайту
Ліва частина сторінки повністю дублюється з верхнім меню, це
зроблено для зручності користувачам. Більш просунуті користувачі будуть
користуватися слайдером у верхній частині сайту. А вже інше покоління, буде
користуватися даним меню, котре знаходиться у тілі сайту.
При натисканні на кнопку «Мікроавтобус до 9-ти місць» -
користувача перенаправляє на сторінку даної категорії.
При натисканні на кнопку «Грузо-пасажир» - користувача
перенаправляє на сторінку даної категорії.
При натисканні на кнопку «Туристичний автобус» - користувача
перенаправляє на сторінку даної категорії.
При натисканні на кнопку «Персональний автобус» - користувача
перенаправляє на сторінку даної категорії.
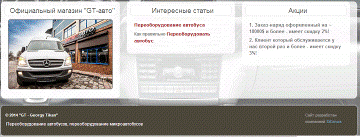
Наступна частина сайту - це нижня частина сайту, на
професійному жаргоні можна назвати підвалом сайту. На рисунку 2.4 знаходиться 3
блоки. Лівий, правий, та по середній.

Рисунок 2.4 - Нижня частина сайту
Лівий блок - містить активну картинку, котра виконує
гіперпосилання на розділ «Офіційний магазин».
Правий блок - Містить інформацію про акції
Середній блок - містить в собі корисну інформацію для
користувачів. Також є гіперпосилання, на необхідну статтю.
У самій нижній частині знаходиться коротка інформація про
директора фірми, інформація про розробника сайту, інформація про рік розробки
сайту.
А також знизу відображається 2 словосполучення, для пошукової
системи.
Завдяки даним словосполученням, користувачі знаходять даний
сайт саме по таким запитам, це допомагає як адміністратору, так і користувачу.

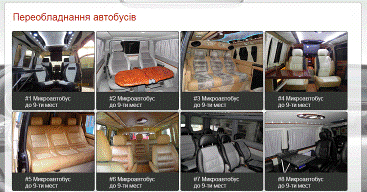
Рисунок 2.5 - Категорія персональний автомобіль
Після натискання на будь яку категорію автомобілів,
користувача перенаправляє на сторінку з вибором автомобіля. Для того щоб
перейти до перегляду автомобіля, достатньо лише натиснути на автомобіль котрий
сподобався, і після цього користувача перенаправляє на сторінку для перегляду
обраного автомобіля.

Рисунок 2.6 - Перегляд автомобіля
На даній сторінці «Персональний автобус №7» можна подивитися
приблизну вартість переобладнання автобуса, а також отримати інформацію про те,
що саме підлягає переобладнанню. На лівій частині присутній слайдер, котрий
після натискання на іншу фотографію, автоматично перемикає головну фотографію
на обрану користувачем.
2.3
Оцінка якості програмного продукту
На етапі проектування було проведено оцінку якості
програмного продукту, результати оцінки наведено в таблиці 2.1.
Таблиця 2.1 - Оцінка якості програмного продукту
|
Функціональність
|
Функціональна
повнота
|
100% з технічного
завдання
|
|
Здатність до
взаємодії
|
Повна взаємодія
|
|
Захищеність
|
95% захищених
даних, що її потребують
|
|
Масовість
|
Вільний доступ до
перегляду інформації. Зміна інформації тільки після авторизації
|
|
Узгодженість
|
Коефіцієнт
дотримання стандартів - 60%
|
|
Продуктивність
|
Середня
продуктивність
|
|
Надійність
функціонування
|
Стійкість до
аномалій
|
Показник стійкості
- 96%
|
|
Відновлюваність
|
Час відновлення
залежить від кількості записів в базі даних
|
|
Правильність і
точність
|
Залежить від
адміністратора
|
|
Реактивність
|
Абсолютна
реактивність
|
|
Раціональність
|
Зайнятість ресурсів
|
Ємність пам’яті, що
використовується в програмному продукті
|
По
результатам тестування програмного продукту, можна зробити висновок про те, що
технічне завдання було реалізоване повністю, а також всі дані на сайті
являються повністю захищеними на 95%, що являє собою надійну безпеку.
РОЗДІЛ 3. ЕКОНОМІЧНА ЧАСТИНА
3.1 Розрахунок трудомісткості програмного
продукту
3.1.1
Економічне обґрунтування проекту
Використання розробленого веб сайту забезпечує збільшення
прибутку компанії «GT-auto». Завдяки тому, що сайт знаходиться
в режимі on-line, клієнти можуть здобути необхідну інформацію про послуги
компанії, незалежно від дня тижня, а також від часу доби.
Головними перевагами, щодо використання веб сайту є:
- режим роботи 24 години та 7 днів на тиждень;
- наглядний показ продукції та послуг;
- компанія знаходиться у пошуковій
системі;
- клієнт має можливість залишати відгук
про отриманні послуги;
- приблизні ціни відображені на сайті;
- можливість задати питання про послуги
у режимі on-line.
Обґрунтування ефективності програмного продукту в ринкових
умовах пов’язане з тим: що фактори зовнішнього середовища швидко змінюються,
з’являються нові конкуренті, що вимагає оцінки доцільності впровадження
розробленого проекту.
Для ухвалення рішення про доцільність впровадження проекту
необхідна попередня оцінка матеріальних, трудових та фінансових витрат на
розробку та впровадження веб сайту.
Витрати на розробку веб сайту включають наступні розрахунки:
- розрахунок трудомісткості розробки програмного
продукту;
- витрати на технічне забезпечення
проекту;
- розрахунок матеріальних і
енергоресурсів, фонду оплати праці та накладних витрат;
- ціни веб сайту та оцінку економічної
ефективності.
3.1.2
Етапи та терміни виконання проекту
Етапи та терміни виконання дипломного проекту надано в
таблиці 3.1.
Таблиця 3.1 - Етапи та терміни виконання проекту
|
Назва етапу
|
К-ть годин, год.
|
|
Аналіз вимог, які
пред’являються до системи, що проектується
|
3
|
|
Збір інформації
|
10
|
|
Аналіз аналогів та
постановка задачі
|
5
|
|
Техніко-економічне
обґрунтування
|
2
|
|
Вибір засобів і
методів створення ПП
|
7
|
|
Розробка алгоритмів
|
10
|
|
Розробка
архітектури проекту
|
7
|
|
Створення
інтерфейсу
|
10
|
|
Програмування і
коректування програми
|
22
|
|
Підготовка
документації
|
10
|
|
Тестування і
наладка ПП
|
12
|
|
Підготовка проекту
до експлуатації
|
10
|
|
Впровадження
проекту
|
3
|
Роботи та їх тривалості, що реалізуються в проекті, занесені
в таблицю 3.2.
Таблиця 3.2 - Роботи проекту та їх тривалості
|
Види проектів
|
К-ть годин, год.
|
|
Технічне завдання
|
17
|
|
Розробка ескізного
проекту
|
39
|
|
Розробка технічного
проекту
|
44
|
|
Розробка робочого
проекту
|
13
|
.1.3
Визначення трудомісткості розробки програмного продукту
Трудомісткість програмного продукту визначається за формулою
(3.1):
Тпп = Ттз +Ттп
+Трп +Твн, (3.1)
де ТПП - трудомісткість програмного продукту, ТПП
=10,24688;
ТТЗ - трудомісткість технічного завдання, ТТЗ
=0,6375;
ТТП - трудомісткість технічного проекту, ТТП
=3,1125;
ТРП - трудомісткість робочого проекту, ТРП
=0,04875;
ТВН - трудомісткість впровадження проекту, ТВН
=0,6272.
Трудомісткість технічного завдання визначається за формулою
(3.2):
Ттз = Ту·л к кн, (3.2)
Де Л-
коефіцієнт врахування ступеня новизни, Л =0,25;
КН - корегуючий коефіцієнт який передбачає
використання комп’ютера,
КН =0,6;
К - коефіцієнт використання Л, К =0,25;
ТУ - норма часу на розробку технічного завдання, ТУ
=17.
Виконавши всі розрахунки, отримаємо Ттз =0,6375.
Трудомісткість технічного проекту визначається за формулою
(3.3):
Ттп = Т· л · к · кн, (3.3)
де Т - норма часу
на розробку технічного проекту, Т =83.
Таким чином, ТТП =3,1125.
Трудомісткість робочого проекту визначається за формулою
(3.4):
Трп = Тр· л · кн· к · кт, (3.4)
де кт
- коефіцієнт, який враховує використання типових програм, КТ =0,1; Отже, ТРП =0,04875.
Трудомісткість впровадження проекту визначається за формулою
(3.5):
Твн = Тв· л · кн· к (3.5)
де Тв-
норма часу на впровадження проекту.
Таким чином, Твн
=0,6272.
Розрахунок трудомісткості проекту подається в таблиці 3.3.
Таблиця 3.3 - Розрахунок трудомісткості проекту
|
Назва етапу
|
Розрахунок годин,
год.
|
|
Технічне завдання
|
Ттз
|
0,6375
|
|
Ткк
|
11,9
|
|
Тнк
|
2,55
|
|
Технічний проект
|
Ттп
|
3,1125
|
|
Ткк
|
27,3
|
|
Тнк
|
12,45
|
|
Робочий проект
|
Трп
|
0,04875
|
|
Ткк
|
9,1
|
|
Тнк
|
1,95
|
|
Налагодження та
впровадження
|
Твн
|
0,6272
|
|
Ткк
|
2,1
|
|
Тнк
|
0,45
|
|
Всього
|
Ткк
|
50,4
|
|
Тнк
|
17,4
|
|
на розробку
|
|
4,42595
|
|
контроль
виробництва
|
|
50,4
|
|
Загальна норма часу
|
|
72,22595
|
.2
Витрати на створення програмного продукту
.2.1
Річний фонд робочого часу комп’ютерної техніки
Річний фонд робочого часу комп’ютерної техніки визначається
за формулою (3.6):
Фд = (к - в - с) · п · з · кє,(3.6)
де Фд
- ефективний фонд робочого часу, Фд =1860;
К - кількість календарних днів, К = 365;
В - кількість вихідних днів, В = 104;
С - кількість святкових днів, С = 11;
П - середня довжина зміни, П = 8 год.;
З - кількість робочих змін, З = 1;
кє - коефіцієнт використання робочого
часу, який враховує регламентовані витрати робочого часу (1 години на тиждень),
КЄ =0,930;
Фд2
- місячний фонд робочого часу робітника,  155 годин.
155 годин.
.2.2
Розрахунок вартості витрат (МЗ) на
матеріали
Вартість матеріальних витрат визначається виходячи з норми
витрат і ціни за одиницю. Розрахунок відображається в таблиці 3.4.
Таблиця 3.4 - Розрахунок вартості матеріалів
|
Назва матеріалу
|
Одиниця виміру
|
Норма витрат
|
Ціна, грн.
|
Вартість, грн.
|
|
Офісний папір
|
кг
|
0,003
|
30
|
0,09
|
|
Картридж
|
шт.
|
1
|
50
|
50
|
|
Лазерний диск
|
шт.
|
1
|
2
|
2
|
|
Всього витрат
|
|
|
|
50,09
|
.2.3
Розрахунок витрат на оплату праці
Заробітна плата програміста визначається за формулою (3.7):
 ,(3.7)
,(3.7)
де ЗП - заробітна плата, ЗП =717,60 грн.;
ПО - посадовий оклад програміста, ПО = 1400 грн.;.
Додаткова заробітна плата складає - 10%.
Відрахування на соціальні потреби складають 37,04% від
місячного фонду заробітної плати, і визначається за формулою (3.8):
 , (3.8)
, (3.8)
де ВД - відрахування на соціальні потреби, ВД =265,80 грн.
3.2.4
Розрахунок амортизаційних відрахувань
Амортизаційні відрахування визначаються за формулою (3.9):
 , (3.9)
, (3.9)
де А - амортизаційні відрахування, А =85,43 грн.;
ВП - балансова вартість комп’ютерної техніки, ВП
=4400 грн.;
Т - термін експлуатації Т = 2.
Виходячи з ринкової ціни, витрат на доставку та встановлення
комп’ютерної техніки, визначається її балансова вартість. Витрати на доставку
та встановлення комп’ютерної техніки становлять 10% від її ринкової ціни.
Балансова вартість визначається за формулою (3.10):
ВП = Ц ·1,1,
(3.10)
де Ц - ринкова вартість комп’ютерної техніки, Ц =4000грн.
.2.5
Розрахунок вартості електроенергії
Вартість електроенергії визначається за формулою (3.11):
Ве = ВПК·ТГ·Це·Ке, (3.11)
де ВПК - сумарна потужність комп’ютерної техніки
кВт, ВПк = 0,35 квт;
Це - вартість 1 кВт - год. електроенергії, грн., Це = 0,35
грн.;
Ке - коефіцієнт використання потужності, Ке = 0,8;
Ве - вартість електроенергії, Ве =5,663 грн.;
.2.6
Розрахунок накладних витрат
Розрахунок накладних витрат складається з витрат на утримання
приміщення і апарату управління. Вони визначаються в розмірі 30%від фонду
оплати праці і обчислюються за формулою (3.12):
 , (3.12)
, (3.12)
де НВ - накладні витрати, НВ =215,28грн.;
Ппр
- відсотки накладних витрат, ППР = 30%.
.2.7
Розрахунок витрат на експлуатацію комп’ютерної техніки
Витрати на експлуатацію комп’ютерної техніки визначаються за
формулою(3.13):
ВЕ = ЗП + А + Ве + НВ + ВД + МЗ, (3.13)
де ВЕ - експлуатаційні витрати.
Розрахунок витрат на експлуатацію комп’ютерної техніки наведено
в таблиці 3.5.
Таблиця 3.5 - Витрати на експлуатацію комп’ютерної техніки
|
Статті витрат
|
Сума,грн.
|
%
|
|
Матеріальні витрати
|
52,09
|
3,88
|
|
Заробітна плата
|
717,60
|
53,48
|
|
Відрахування на
соціальні заходи
|
265,80
|
19,81
|
|
Амортизаційні
відрахування
|
85,43
|
6,37
|
5,66
|
0,42
|
|
Накладні витрати
|
215,28
|
16,04
|
|
Всього
|
1341,86
|
100
|
.2.8
Розрахунок вартості 1 машино-години
Вартість 1 машино години визначається за формулою (3.14):
 , (3.14)
, (3.14)
де Вм-г
- вартість 1 машино години, Вм-г
=18,58 грн.;
.2.9
Розрахунок вартості розробки програми
Розрахунок витрат часу на розробку програмного продукту
подається у вигляді таблиці 3.6.
Таблиця 3.6 - Розрахунок витрат часу на розробку програмного
продукту
|
Етапи розробки
|
Витрати часу, год.
|
|
Технічне завдання
|
15,0875
|
|
Технічний проект
|
42,8625
|
|
Робочий проект
|
11,09875
|
|
Налагодження та
впровадження
|
3,1772
|
|
Всього
|
72,22595
|
|
Розробка алгоритму
(машинний час)
|
13,4772
|
|
Вибір мови
програмування (ручний час)
|
58,74875
|
Вартість розробки програмного продукту складається з вартості
робіт вручну та вартості робіт за допомогою комп’ютерної техніки. Для розрахунку вартості робіт
визначаємо заробітну плату програміста з відрахуваннями за 1 годину за формулою
(3.15):
 , (3.15)
, (3.15)
де ЗПг
- заробітна плати за одну годину, ЗПГ =13,62грн.
Вартість робіт в ручну визначається за формулою (3.16):
ВРр = ЗПг·Тр, (3.16)
де ВРр
- вартість робіт в ручну, ВРР =799,90грн.;
Вартість машинного часу визначаємо за формулою (3.17):
ВРм = Вм-г·Тм, (3.17)
де ВРм
- вартість машинного часу, ВРМ =250,39грн.;
Вартість розробки програми визначаємо за формулою (3.18):
ВРП = ВРр + ВРм (3.18)
де ВРП - вартість розробки програми, ВРП =1050,29грн..;
3.2.10
Ціна програмного продукту
Ціна програми визначається з врахуванням наступних факторів:
- величина попиту на даний програмний продукт;
- фінансові можливості покупців;
- рівень конкуренції на ринку;
- якість програми;
- витрати на рекламу;
- зручність при використанні.
Відпускна ціна визначається за формулою (3.19):
ЦР = ВРП + П + ПДВ, (3.19)
де ЦР - відпускна ціна, ЦР =1449,40грн..;
П - величина прибутку, П =157,54грн.
Податок на додану вартість (ПДВ) - 20%, ПДВ =241,54грн.
Прибуток визначаємо виходячи з рівняння рентабельності 15% за
формулою (3.20):
 (3.20)
(3.20)
ПДВ визначаємо за формулою (3.21):
 (3.21)
(3.21)
Виручка від реалізації визначається за формулою (3.22):
ВР = ЦР·К, (3.22)
де ВР - виручка від реалізації, ВР =1449,40грн..;
К - кількість проданих копій (К = 1).
3.3
Оцінка економічної ефективності програмного продукту
3.3.1
Розрахунок економічної ефективності від впровадження програмного продукту
Розрахунок економічної ефективності проводиться за формулою
(3.23):
Е = (ЗР - ЗМ)·ФД - ВРП, (3.23)
де Е - економічна ефективність, Е =38638,65грн.;
ЗР - витрати на розрахунок вручну, ЗР =799,90грн.;
ЗМ - витрати на розрахунок за допомогою
комп’ютера, ЗМ =250,39грн.
Витрати на розрахунок вручну визначається за формулою (3.24):
ЗР = ЗПг·ТР (3.24)
Витрати на розрахунок за допомогою персонального комп’ютера
визначається за формулою (3.25):
Зм =Вм-г·Тм (3.25)
Термін окупності витрат визначаємо за формулою (3.26):
 , (3.26)
, (3.26)
де ТО - термін окупності, ТО =0,326187425 міс.
.3.2
Техніко-економічні показники розробки програмного продукту
Техніко-економічні показники розробки програмного продукту
записано в таблиці 3.7.
Таблиця 3.7 - Техніко економічні показники
|
Показники
|
Одиниці виміру
|
Значення
|
|
Час розробки в
ручну
|
год.
|
58,74875
|
|
Час розробки
машинний
|
год.
|
13,4772
|
|
Витрати на розробку
програми
|
грн.
|
1050,29грн.
|
|
Відпускна ціна
|
грн.
|
1449,40грн.
|
|
Вартість 1
машино-години
|
грн.
|
18,58грн.
|
|
Річний економічний
ефект
|
грн.
|
38638,65грн.
|
|
Величина прибутку
|
грн.
|
157,54грн.
|
|
Термін окупності
витрат
|
міс
|
0,326187425
|
Результати економічних розрахунків свідчать про ефективність
розробленого програмного продукту.
Річний економічний ефект від впровадження сайту складає 38638,65 грн.
Термін окупності 9 дні. Величина прибутку 157,54 грн.
Головним джерелом збільшення прибутку є зниження витрат на розробку програмного
продукту. Знизити собівартість програмного продукту можна шляхом:
- підвищення функціональності програмного продукту за
рахунок використання праці висококваліфікованих спеціалістів;
- удосконалення програмного продукту з
врахуванням вимог науково-технічного прогресу ;
- збільшення користувачів програмного
продукту (за рахунок використання реклами).
Ціна реалізації програмного продукту складає 1449,40 грн., і може збільшуватись
або зменшуватись в залежності від впливу ринкових факторів.
Розділ 4. ОХОРОНА ПРАЦІ
Охорона праці - це система правових соціально-економічних,
організаційно-технічних та санітарно-гігієнічних і лікувально-профілактичних
заходів і засобів, спрямованих на забезпечення здоров’я і працездатності людини
в процесі праці (ст.1 Закону України «Про охорону праці»).
Науково-технічний прогрес вносить принципові нововведення у
всі сфери сучасного матеріального виробництва, при цьому докорінним чином
змінюються знаряддя та предмети праці, методи обробки інформації, що в свою
чергу змінює умови праці.
Функціонування підприємств в умовах ринкових відносин
означає, що нещасні випадки і захворювання на виробництві викликають суттєві
економічні витрати не тільки держави, а і конкретного підприємства, вони
впливають на рентабельність і конкурентоздатність підприємств, на прибутки
трудового колективу. Незадовільні умови праці негативно відбиваються на
продуктивності праці, якості і собівартості продукції, зменшують валовий
національний дохід країни. Тому всебічна турбота про охорону праці, проведення
активної соціальної політики стає важливою проблемою для власників і керівників
підприємств, державних та профспілкових органів.
Докорінна перебудова методів управління економікою вимагає
відповідної наукової організації охорони праці, удосконалення управління цією
діяльністю на промислових підприємствах в сучасних умовах господарювання.
Поліпшення умов та охорона праці стає одним із важливих
напрямків підвищення матеріального та культурного рівня життя народу.
Особливості сучасного виробництва потребують впровадження все
більш дієвих заходів щодо підвищення рівня безпека виробництва та захисту навколишнього
середовища.
Зараз в Україні створена і діє ціла система законодавчих та
нормативно-правових актів, що регламентують питання охорони праці в усіх
галузях виробництва та сферах діяльності.
Основоположне значення в галузі охорони праці має Закон України
«Про охорону праці».
Цей закон визначає основні положення щодо реалізації
конституційного права працівників на охорону їх життя і здоров’я у процесі їх
трудової діяльності, на належні, безпечні і здорові умови праці, регулює за
участю відповідних органів державної влади відносини між роботодавцем і
працівником з питань безпеки, гігієни праці та виробничого середовища і
встановлює єдиний порядок організації охорони праці в Україні.
Дія цього закону поширюється на всіх юридичних та фізичних
осіб, які відповідно до законодавства використовують найману працю, та на всіх
працівників.
Державна політика в галузі охорони праці згідно ст. 4 Закону
базується на принципах:
- пріоритет життя і здоров’я
працівників по відношенню до результатів виробничої діяльності підприємства;
- повна відповідальність роботодавця за
створення належних, безпечних і здорових умов праці;
- підвищення рівня промислової безпеки
шляхом забезпечення суцільного технічного контролю за станом виробництв,
технологій та продукції;
- обов’язковий соціальний захист
працівників, повне відшкодування шкоди особам, які потерпіли від нещасних
випадків на виробництві та професійних захворювань.
Одним з основних принципів державної політики в галузі
охорони праці є навчання працівників, населення України з питань охорони праці.
Ця робота регламентується Законом України «Про охорону праці» (ст.18).
Онови реалізації в Україні системи безперервного навчання з
питань охорони праці визначаються в НПАОП 0.00-4.12-05 «Типове положення про
порядок проведення навчання і перевірки знань з питань охорони праці».
Типове положення встановлює порядок і види навчання, а також
форми перевірки знань з питань охорони праці працівників та осіб, які проходять
навчання в закладах освіти.
Навчання і перевірка знань з питань охорони праці посадових
осіб проводиться під час прийняття на роботу і періодично, один раз на три
роки. Усі працівники під час прийняття на роботу періодично повинні проходити
на підприємстві інструктажі з питань охорони праці, надання першої медичної
допомоги потерпілим від нещасних випадків, а також правил поведінки та дій у
разі виникнення аварійних ситуацій, пожеж і стихійного лиха.
За характером і часом проведення інструктажі з питань охорони
праці поділяються на вступні, первинні, повторні, позапланові та цільові.
Статистичні дані вказують, що однією із основних причин травматизму на
виробництві, крім незадовільного навчання, є прорахунки при проектуванні і
первинному випробуванні механізмів і споруд.
При проектуванні устаткування і будівель необхідно враховувати
умови їх експлуатації з тим, щоб при дії на них вологи, сонячної радіації,
механічних коливань, високих і низьких тисків і температур, агресивних речовин
тощо. устаткування та будівлі не ставали небезпечними. Елементи устаткування, з
якими може контактувати людина не повинні мати гострих країв, кутів, а також
нерівних, гарячих чи переохолоджених поверхонь. Виділення та поглинання
устаткуванням тепла, також виділення ним шкідливих речовин і вологи не повинні
перевищувати гранично допустимих рівнів (концентрацій) в межах робочої зони.
Конструкція устаткування повинна забезпечувати усунення або зниження до
регламентованих рівнів шуму, ультразвуку, інфразвуку, вібрацій та
різноманітного випромінювання.
Для того, щоб запобігти виникненню небезпеки при раптовому
вимкненні джерел енергії всі робочі органи, а також пристрої, які
використовуються для захоплення, затискування та підіймання заготовок, деталей
і конструкцій повинні оснащуватись спеціальними захисними пристосуваннями.
Конструкція устаткування повинна забезпечувати захист людини
від ураження електричним струмом, а також запобігати накопиченню зарядів
статичної електрики в небезпечних кількостях. Технічні характеристики та
параметри устаткування повинні відповідати, психофізичним, фізіологічним та психологічним
можливостям людини. Виробниче устаткування, обслуговування якого пов’язано із
переміщенням персоналу, необхідно обладнати безпечними і зручними за
конструкцією і розмірами проходами, майданчиками, сходами та поручнями.
Суттєвий вплив на стан організму працівника, його
працездатність здійснює мікроклімат у виробничих приміщеннях, під яким
розуміють умови внутрішнього середовища цих приміщень, що впливають на тепловий
обмін працюючих з цим оточенням. Ці умови визначаються поєднанням температури,
відносної вологості та швидкості руху повітря, температури поверхонь, що
оточують людину та інтенсивності теплового (інфрачервоного) опромінення.
На даний час нормативними документами, що регламентують
параметри мікроклімату виробничих приміщень є ДСН 3.3.6 042-99 та ГОСТ
12.1.005-88, згідно яким нормативними параметрами мікроклімату робочих місць є:
- температура - 18-23 0С;
- вологість - 40-60 %;
- швидкість руху повітря - 0,2-0,5 м за
сек.
Нормалізація параметрів мікроклімату здійснюється за
допомогою комплексу заходів та засобів колективного захисту, які включають
будівельно-планувальні, організаційно-технічні, санітарно-гігієнічні, технічні
та інші. Для профілактики перегрівань та переохолоджень робітників
використовуються засоби індивідуального захисту.
Пожежа - це не контрольоване горіння поза спеціальним
вогнищем, що поширюється в часі і просторі; це стихійне лихо, яке приводить до
загибелі людей, знищення матеріальних ресурсів та забруднення навколишнього
середовища.
Пожежі поділяються на 5 класів:
I кл. - горіння твердих речовин;
II кл. - горіння рідин;
III кл. - горіння газів;
IV кл. - горіння металів;
V кл. - горіння електричних пристроїв.
Причинами виникнення пожеж можуть бути людський та природній
фактори:
а) людський фактор:
- необережне поводження з вогнем;
- дитячі пустощі з вогнем;
- нічне опалення;
- несправності електромережі;
б) природній фактор:
- атмосферна електрика;
- теплове, хімічне та мікробіологічне
самозагорання.
Небезпечними факторами пожежі є:
- висока температура навколишнього середовища
та іскри;
- токсичні продукти горіння;
- понижена концентрація кисню в зоні
горіння;
- дим;
- вибухи горючих газів, руйнування
будівельних конструкцій;
- паніка людей при пожежі.
Для правильного планування та успішного проведення заходів
пожежної безпеки вагоме значення має оцінка об’єктів щодо їх вибухопожежо
небезпеки. Умови виникнення та поширення пожежі в будівлях та приміщеннях
залежить від кількості та вибухонебезпечних властивостей речовин і матеріалів,
що в них знаходяться, а також особливістю технологічних процесів розміщених в
них виробництв. Відповідно до норм технологічного проектування (ОНТП 24-86) та
наказу МНС №833 від 03.12.2007р. За вибухопожежною та пожежною небезпекою
приміщення та будівлі поділяються на п’ять категорій: А, Б, В, Г, Д.
Під пожежною безпекою об’єкта розуміють такий його смак, за
якого з регламентованою імовірністю виключається можливість виникнення і
розвитку пожежі та впливу на людей небезпечних чинників пожежі.
Основна система комплексу заходів та засобів щодо забезпечення
пожежної безпеки об’єкта є система організаційно-технічних заходів. Всі заходи
організаційно-технічного характеру на об’єкті можна розділити на організаційні,
технічні, режимні та експлуатаційні.
Організаційні заходи передбачають: організацію пожежної
охорони на об’єкті, проведення навчань з пожежної безпеки (включаючи інструктажі та
пожежно-технічні мінімуми), застосування наочних засобів протипожежної
пропаганди та агітації, організацією ДПД та ПТК, проведення перевірок, оглядів
стану пожежної безпеки приміщень та об’єктів в цілому.
До технічних засобів належить: суворе дотримання правил і
норм, визначених нормативними документами при реконструкції приміщень, будівель
та об’єктів, технічному переоснащенні електромереж, опалення, вентиляції, освітлення
тощо.
Заходи режимного характеру передбачають заборону куріння та
застосування відкритого вогню в недозволенних місцях, недопущення появи
сторонніх осіб у вибухонебезпечних приміщеннях чи об’єктах, регламентацію
пожежної безпеки при проведенні вогневих робіт.
Експлуатаційні заходи охоплюють своєчасне проведення
профілактичних оглядів, випробувань, ремонтів технологічного та допоміжного
устаткування, а також інженерного господарства (електромереж, опалення,
вентиляції).
Системою протипожежного захисту є сукупність організаційних
заходів, а також технічних засобів, спрямованих на запобігання впливу на людей
небезпечних чинників пожежі та обмеження матеріальних збитків від неї яка
здійснюється за чотирма напрямками:
1. Обмеження розмірів та поширення пожежі.
2. Обмеження розвитку пожежі.
3. Забезпечення безпечної експлуатації людей та майна.
4. Створення умов для успішного гасіння пожежі.
Забезпечення ефективності цих напрямків протипожежного
захисту здійснюється за рахунок підвищення вогнестійкості будівельних
конструкцій; згідно з ДСТУ БВ. 1.1-4-98 «Будівельні конструкції. Методи
випробувань на вогнестійкість»; влаштування протипожежних перешкод,
протипожежних стін, забезпечення протипожежних розривів та евакуаційних виходів
під час проектування будівель та споруд.
Ефективне гасіння пожеж здійснюється чотирма основними
способами:
- охолодженням горючих речовин або зони горіння;
- ізоляцією горючих речовин або
окисника від зони горіння;
- розбавленням концентрації повітря чи
горючих речовин;
- хімічним гальмуванням реакції
горіння.
Для забезпечення цих способів гасіння пожеж використовуються
наступні вогнегасильні речовини: вода, піна, інертні та негорючі гази, хладони,
вогнегасні порошки. Вибір вогнегасної речовини залежить від класу пожежі.
Гасіння пожеж здійснюється пристосуваннями та засобами, які
підрозділяються на стаціонарні, пересувні та первинні. Стаціонарні установки
пожежогасіння являють собою апарати, трубопроводи та обладнання, які розміщені
в постійних місцях і призначені для подачі вогнегасних речовин до місць
займання. Такі установки поділяються на автоматичні та напівавтоматичні, які
приводяться в дію відповідним сигналізатором (сповіщувачем) або спонукальним
пристроєм.
До пересувних пожежних засобів належать пожежні машини,
поїзди, катери, літаки, танки, а також пожежні насоси та мотопомпи.
Первинні засоби пожежогасіння призначені для ліквідації
невеликих осередків пожеж, а також для гасіння пожеж на початковій стадії. До
первинних засобів пожежогасіння належать вогнегасники, пожежний інвентар та
пожежні інструменти. Залежно від вогнегасильної речовини вогнегасники
поділяються на: водяні, водоімпульсні, пінні, вуглекислотні, порошкові,
хладонові.
Для швидкого виявлення та оповіщення про пожежу підприємства
забезпечуються системами пожежної сигналізації та оповіщення. Пожежні
сповіщувачі - це пристрої, що формують сигнал про пожежу. Розрізняють пожежні
сповіщувачі ручної та автоматичної дії. Ручний сповіщувач вимикає людина, що
виявила пожежу, шляхом натискання на пускову кнопку.
Автоматичні сповіщувачі спрацьовують без участі людини від
дії на них чинників, що супроводжують пожежу: підвищення температури, поява
диму чи полум’я.
ВИСНОВКИ
Результатом виконання дипломного проектування є створення
корпоративного сайту по переобладнанню автобусів «GT-auto».
Створений сайт несе такі функціональні можливості:
- добавлення, редагування та видалення текстової та
графічної інформації;
- можливість завантаження літератури,
положень та необхідних програм;
- надання інформації про діяльність
відділення програмування;
- надання необхідної інформації для
абітурієнтів.
Програмний продукт був реалізований за допомогою HTML, CSS, JavaScript,
PHP, My SQL.
перелік джерел
1. Билл Кеннеди, Чак Муссиано - "HTML и XHTML. Подробное руководство (HTML & HXTML. The Definitive Guide)";
2. Эрик Мейер - "CSS-каскадные таблицы стилей. Подробное руководство (Cascading
Style Sheets: The Definitive Guide)";
3. К. Шмитт - "CSS. Рецепты программирования (CSS: Cookbook)";
. Б. Хеник - "HTML и CSS.
Путь к совершенству (HTML и CSS: The
Good Parts)".
Додатки
Додаток А
Лістинг index.html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="ru-ru" lang="ru-ru"
slick-uniqueid="3">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<meta name='yandex-verification'
content='5f258b5708f5c3b1' />
<title>GT auto - Переоборудование автобусов,
переоборудование микроавтобусовов, отделка салона автомобиля - О компании
</title>
<meta name="description"
content="Переоборудованием автобусов наша фирма занимается еще с 1995
года. Наша компания является отцом основателем такой сферы деятельности как
переоборудование автобусов, переоборудование микроавтобусов и тому подобное.
После чего, наши работники, которые решили что они и так хорошо справляются -
решили создавать альтернативные компании, которые являются на уровень ниже,
ведь у нас: свой личный склад, уникальный подход к каждому человеку
персонально, а так же качество. Первое и что является в нашей компании самым
главным - так это качественная работа, которую нам не стыдно показывать на
нашем сайте. Робота - за которую мы не будем краснеть. Такое качество, что
после нашей роботы к нам еще люди будут возвращаться с другой точки страны, и
благодарить."/>
<meta name="keywords" content="Переоборудование
автобусов, переоборудование микроавтобусов, переоборудование авто,
переоборудование автомобилей"/>
<meta name="owner"
content="mail@sigmus.com.ua"/>
<meta name="author" content="Андрушенко
Йоганнес"/>
<meta name="h1" content="Переоборудовать
автобус, переоборудовать автомобиль, переоборудовать микроавтобус" />
<meta name="h2" content="Переоборудование
транспортных средств, переоборудовать транспортное средство, переоборудовать
автобус Россия" />
<meta name="h3" content="Переоборудовать
автобус Украина, переоборудовать автомобиль Украина, переоборудовать
микроавтобус Украина" /
<link href="other_styles/template_css.css"
rel="stylesheet" type="text/css">
<link href="other_styles/superfish.css"
rel="stylesheet" type="text/css">
<link href="other_styles/zoombox.css"
rel="stylesheet" type="text/css">
<link href="other_styles/superfish-vertical.css"
rel="stylesheet" type="text/css">
<link href="other_styles/module_styling.css"
rel="stylesheet" type="text/css">
<link href="other_styles/template_manager.css"
rel="stylesheet" type="text/css">
<link href="other_styles/pj_font-awesome.css"
rel="stylesheet" type="text/css">
<!-- DYNAMIC CSS -->
<link href="other_styles/css"
rel="stylesheet" type="text/css">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css"
href="css/style.css" />
<link rel="stylesheet" type="text/css"
href="style.css" />
<script
src="js/modernizr.custom.63321.js"></script>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<!--<script type="text/javascript"
src="js/jquery-1.7.1.min.js"></script>-->
<script type="text/javascript"
src="js/my_scripts.js"></script>
</head>
<!--- Header
----------------------------------------------------------------------->
<?php include( "block/header.html") ?>
<!--- /Header
----------------------------------------------------------------------->
<div>
</div>
<div id="outer-container">
<!--- Header
----------------------------------------------------------------------->
<?php include( "block/body.html") ?>
<!--- /Header
----------------------------------------------------------------------->
<h1 style=" font-family: Calibri, sans-serif;
font-weight: normal; line-height: 30px; color: rgb(51, 51, 51);
background-color:#fff; ">Переоборудование автобусов</h1>
<div id="slider">
<ul>
<li id="rslides1_s1" style="float: none;
position: absolute; display: none; border-radius: 50px 10px 10px
10px;"><img title="Переоборудование грузовых"
alt="Переоборудовать грузовой"
src="cat/mers/tour_cat/10/28.jpg" style="border-radius: 5px 5px
5px 5px" width="610px"></li>
<li id="rslides1_s2" style="float: none;
position: absolute; display: none;"><img
src="cat/mers/vip_cat/2/13.jpg" title="Переоборудование
микроавтобусов Украина" alt="Переоборудовать микроавтобус
Украина" style="border-radius: 5px 5px 5px 5px" width="610px"></li>
<li id="rslides1_s3" style="float: none;
position: absolute; display: none;"><img
src="cat/mers/vip_cat/1/17.jpg" title="Переоборудование
автобусов Россия" alt="Переоборудовать автобус Россия"
style="border-radius: 5px 5px 5px 5px" width="610px"></li>
<li id="rslides1_s4" style="float: none;
position: absolute; display: none;"><img
src="cat/mers/tour_cat/9/1.jpg" title="Переоборудование
автобусов Украина" alt="Переоборудовать автобус Украина"
style="border-radius: 5px 5px 5px 5px" width="610px"></li>
</ul>
</div>
<div>
</div>
</div>
</div>
</div>
<!--contentcolumn -->
</div>
<!--contentframe-->
<div id="leftcolumn">
<div id="left-mod">
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
</div>
<span>
<font>
<div>
</div>
</div>
</div>
</div>
<center>
</br>
<a>
<div>
<img border="0" width="270"
title="Переоборудование автобусов" alt="Переоборудовать
автобус" src="cat/main/lim.jpg" />
<div>
</div>
</a>
</br></br>
<a>
<div>
<img border="0" width="270"
title="Переоборудование микроавтобусов" alt="Переоборудовать
микроавтобус" src="cat/main/tour.jpg" />
<div>
</a>
</div>
</br></br>
<a>
<div>
<img border="0" width="270"
title="Переоборудование автомобилей" alt="Переоборудовать
автомобиль" src="cat/main/micro_do_9.jpg" />
<div>
</a>
</div>
</br></br>
<a>
<div>
<img border="0" width="270"
title="Переоборудование транспортных средств"
alt="Переоборудовать транспортное средство"
src="cat/main/gp.jpg" />
<div>
</a>
</div>
</center>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--inner-pad-->
</div>
<!--innerbarrel-->
</div>
<!--outer-container-->
</div>
</div>
</div>
</div>
</div>
</div>
<!--- Header
----------------------------------------------------------------------->
<?php include( "block/footer.html") ?>
<!--- /Header ----------------------------------------------------------------------->
</body></html>
Додаток А
Лістинг index.html:
@import url('demo.css');
.mi-slider {: relative;top: -580px;left: 350px;: 550px;
}
.mi-slider ul {style-type: none;: absolute;: 750px;: -50px;:
140px;: hidden;align: center;events: none;
}
.no-js .mi-slider ul {: relative;: auto;: auto;: 0;: visible;
}
.mi-slider ul.mi-current {events: auto;
}
.mi-slider ul li {: inline-block;: 20px;: 20%;width: 300px;
webkit-transform: translateX(600%);: translateX(600%);
webkit-transition: opacity 0.2s linear;: opacity 0.2s linear;
}
.no-js .mi-slider ul li {
webkit-transform: translateX(0);: translateX(0);
}
.mi-slider ul li a,
.mi-slider ul li img {: block;: 0 auto;
}
.mi-slider ul li a {: none;: pointer;
}
}
.mi-slider ul li h4 {: inline-block;family: Verdana,
serif;style: italic;weight: 700;size: 13px;: 1px 1px 0;
}
.mi-slider ul li:hover {: 0.7;
}
.mi-slider nav {: relative;: 400px;align: center;width:
630px;: 45px auto;top: 5px solid #333;bottom: -100px;
}
.no-js nav {: none;
}
.mi-slider nav a {: inline-block;transform:
uppercase;spacing: 5px;: 35px 20px 20px 20px;: relative;: #888;: none;
webkit-transition: color 0.2s linear;: color 0.2s linear;
}
.mi-slider nav a:hover,
.mi-slider nav a.mi-selected {: #000;
}
.mi-slider nav a.mi-selected:after,
.mi-slider nav a.mi-selected:before {: '';: absolute;: -5px;:
solid transparent;: 0;: 0;: absolute;events: none;
}slider nav a.mi-selected:after {color:
transparent;top-color: #fff;width: 20px;: 50%;left: -20px;
}
.mi-slider nav a.mi-selected:before {color:
transparent;top-color: #333;width: 27px;: 50%;left: -27px;
}
.mi-slider ul:first-child li,
.no-js .mi-slider ul li {
webkit-animation: scaleUp 350ms ease-in-out both;: scaleUp 350ms
ease-in-out both;
}
@-webkit-keyframes scaleUp {
% { -webkit-transform: translateX(0) scale(0); }
% { -webkit-transform: translateX(0) scale(1); }
}
@keyframes scaleUp {
% { transform: translateX(0) scale(0); }
% { transform: translateX(0) scale(1); }
}
.mi-slider ul:first-child li:first-child {
webkit-animation-delay: 90ms;delay: 90ms;
}
.mi-slider ul:first-child li:nth-child(2) {
webkit-animation-delay: 180ms;delay: 180ms;
}
.mi-slider ul:first-child li:nth-child(3) {
webkit-animation-delay: 270ms;delay: 270ms;
}
.mi-slider ul:first-child li:nth-child(4) {
webkit-animation-delay: 360ms;delay: 360ms;
}
.mi-slider ul.mi-moveFromRight li {
webkit-animation: moveFromRight 350ms ease-in-out both;:
moveFromRight 350ms ease-in-out both;
}
.mi-slider ul.mi-moveFromLeft li {
webkit-animation: moveFromLeft 350ms ease-in-out both;:
moveFromLeft 350ms ease-in-out both;
}
.mi-slider ul.mi-moveToRight li {
webkit-animation: moveToRight 350ms ease-in-out both;:
moveToRight 350ms ease-in-out both;
}
.mi-slider ul.mi-moveToLeft li {
webkit-animation: moveToLeft 350ms ease-in-out both;:
moveToLeft 350ms ease-in-out both;
}
.mi-slider ul.mi-moveToLeft li:first-child,
.mi-slider ul.mi-moveFromRight li:first-child,
.mi-slider ul.mi-moveToRight li:nth-child(4),
.mi-slider ul.mi-moveFromLeft li:nth-child(4) {
webkit-animation-delay: 0ms;delay: 0ms;
}
.mi-slider ul.mi-moveToLeft li:nth-child(2),
.mi-slider ul.mi-moveFromRight li:nth-child(2),
.mi-slider ul.mi-moveToRight li:nth-child(3),
.mi-slider ul.mi-moveFromLeft li:nth-child(3) {
webkit-animation-delay: 90ms;delay: 90ms;
}
.mi-slider ul.mi-moveToLeft li:nth-child(3),
.mi-slider ul.mi-moveFromRight li:nth-child(3),
.mi-slider ul.mi-moveToRight li:nth-child(2),
.mi-slider ul.mi-moveFromLeft li:nth-child(2) {
webkit-animation-delay: 180ms;delay: 180ms;
}
.mi-slider ul.mi-moveToLeft li:nth-child(4),
.mi-slider ul.mi-moveFromRight li:nth-child(4),
.mi-slider ul.mi-moveToRight li:first-child,
.mi-slider ul.mi-moveFromLeft li:first-child {
webkit-animation-delay: 270ms;delay: 270ms;
}
@-webkit-keyframes moveFromRight {
% { -webkit-transform: translateX(600%); }
% { -webkit-transform: translateX(0%); }
}
@-webkit-keyframes moveFromLeft {
% { -webkit-transform: translateX(-600%); }
% { -webkit-transform: translateX(0%); }
}
@-webkit-keyframes moveToRight {
% { -webkit-transform: translateX(0%); }
% { -webkit-transform: translateX(600%); }
}
@-webkit-keyframes moveToLeft {
% { -webkit-transform: translateX(0%); }
% { -webkit-transform: translateX(-600%); }
}
@keyframes moveFromRight {
% { transform: translateX(600%); }
% { transform: translateX(0); }
}
@keyframes moveFromLeft {
% { transform: translateX(-600%); }
% { transform: translateX(0); }
}
@keyframes moveToRight {
% { transform: translateX(0%); }
% { transform: translateX(600%); }
}
@keyframes moveToLeft {
% { transform: translateX(0%); }
% { transform: translateX(-600%); }
}
.mi-slider {
webkit-touch-callout: none;
webkit-user-select: none;
khtml-user-select: none;
moz-user-select: none;
ms-user-select: none;select: none;
}
/* Медиа запросы */
@media screen and (max-width: 910px){
.mi-slider nav {width: 90%;
}
.mi-slider nav a {size: 12px;: 40px 10px 30px 14px;
}
}
@media screen and (max-width: 740px){
.mi-slider {: 300px;
}
.mi-slider nav {: 220px;
}
}
@media screen and (max-width: 490px){
.mi-slider {align: center;: auto;
}
.mi-slider ul {: relative;: inline;: auto;events: auto;
}
.mi-slider ul li {
webkit-animation: none !important;: none !important;
webkit-transform: translateX(0) !important;: translateX(0)
!important;: 10px 3px;width: 140px;
}
.mi-slider nav {: none;
}