Разработка состава и структуры Web- сайта гостиничного комплекса
КУРСОВОЙ
ПРОЕКТ
по
дисциплине "Вычислительные системы, сети и телекоммуникации"
по
теме: Разработка состава и структуры Web-
сайта гостиничного комплекса
Содержание
Введение
. Анализ структуры и содержания Web-сайтов
.1 Виды структур Web-сайтов
.1.1 Линейная структура
.1.2 Древовидная структура
.1.3 Решетчатая структура
.1.4 Произвольная структура
.2 Анализ структуры и содержания
сайта гостиничного комплекса Воздвиженское
.2.1 Содержание сайта
.3 Анализ структуры и содержания
сайта гостиничного комплекса Смоленска
.3.1 Содержание сайта
.4 Анализ структуры и содержания
сайта гостиничного комплекса Иртыш
.4.1 Содержание сайта
. Разработка структуры и состава Web
- сайта, определение каждой его составляющей, проектирование схемы внутренних и
внешних связей между страницам
.1 Анализ и выбор программных
средств разработки Web-сайта
.1.1 Основные идеи сайта и целевая
аудитория
.1.2 Технические ограничения
.1.3 Тип сайта
.1.4 Структура сайта
.1.5 Вид сайта
.2 Разработка шаблонов страниц
. Программная реализация Web
- сайта, заполнение страниц информацией, тестирование его работоспособности
.1 Структура внутренних связей
.2 Разработка описания программы.
Анализ и комментирование исходного кода каждой Web - страницы
Заключение
Список использованных источников
Приложение
Введение
В данной курсовой работе нужно проанализировать
сайты фирм оказывающих услуги в области телеметрии, выбрать программное
средство для создания Web-сайта
и разработать Web-сайт фирмы. Web-сайт мною создавался с помощью языка HTML.
Язык HTML - теговый язык разметки
документов
<#"784789.files/image001.gif">
Рисунок 1 - Линейная структура сайта
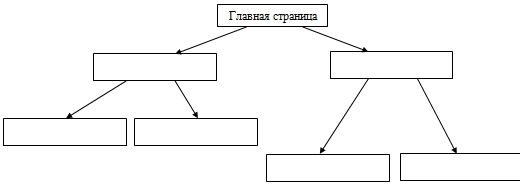
.1.2 Древовидная (иерархическая) структура
Древовидная (иерархическая)структура,
представлена на (Рисунке 2).Каждая страница такой структуры, кроме главной,
является подразделом страниц более высокого уровня. Такая структура имеет
начало - первую страницу, корень дерева, а конец просмотра связан с исчерпанием
всего материала на сайте. Основным недостатком данного вида структуры является
сложность соблюдения баланса между глубиной и шириной. Если дерево сайта будет
расти только вглубь, то пользователю, чтобы дойти до интересующей его страницы,
придется загрузить и просмотреть слишком большое количество страниц. Если же
сайт будет только расширяться, то чтобы найти нужную информацию, пользователь
будет тратить много времени на выбор нужного раздела. И первое, и второе
вызывает негативные эмоции у пользователя, и чаще всего он покидает сайт
разочарованным. Поэтому необходимо постоянно следить за разрастанием ресурса и
придерживаться "золотой середины".

Рисунок 2 - Древовидная (иерархическая)
структура
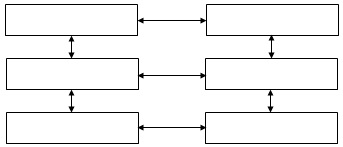
.1.3 Решетчатая структура
Решетчатая структура, представлена на (Рисунке
3).На сайте с такой структурой у пользователя есть возможность перемещаться по
веткам сайта не только вертикально (вверх-вниз), но и горизонтально (то есть
между ветками на разных уровнях). Основным недостатком такой структуры является
большое количество гиперссылок, поэтому ее применение ограничено для больших
сайтов. Применяется такая структура в основном для каталогов.

Рисунок 3 - Решетчатая структура
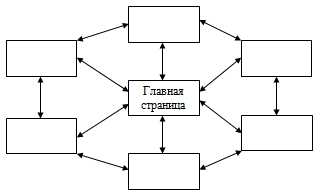
1.1.4 Произвольная структура
Произвольная структура, представлена на (Рисунке
4).Страницы расположены в свободном порядке. Такая структура оправдана только
для небольших сайтов.

Рисунок 4 - Произвольная структура
1.2 Анализ структуры и содержания сайта фирмы
ТРИЛАЙН
Сайт фирмы Трилайн, представленный на (Рисунке
5) имеет произвольную структуру, представленную на (Рисунке 4).

Рисунок 5 - Страница сайта ТРИЛАЙН
1.2.1 Содержание сайта
Главная страница хорошо отражает тематику сайта,
она оформлена достаточно просто, не перегружена анимацией. На ней находится
периодически обновляемая информация о событиях происходящих в данной фирме. На
главной странице содержится функция поиска по сайту и карта сайта, а так же
навигационная панель, расположенная сверху. Навигационная панель отображается
на всех страницах,но сильно разбросана по углам страницы. При наведении курсора
на раздел открывается список подразделов. Недостатком панели данного сайта
является то, что всплывающие подразделы исчезают быстро и не всегда успевал их
выбрать. Навигационная панель содержит разделы: услуги, дистрибьюция ,
продукция, о компании, контакты, вакансии. Это обычный набор разделов для сайта
телеметрической фирмы.
Внутренние страницы сайта соответствуют
заявленным темам. Фон не мешает чтению текста ,но периодически текс слишком
мал. В разделе контакты размешена информация с указанием адреса фирмы, а так же
ее GPS координат и картой, с отметкой его расположения и схемами проезда.
1.3 Анализ структуры и содержания сайта фирмы
GLOBAL
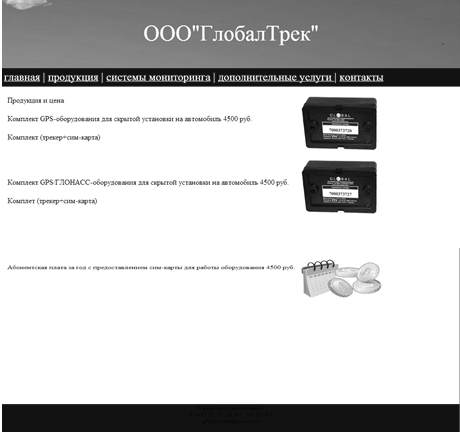
Сайт фирмы GLOBAL, представленный на (Рисунке 6)
имеет произвольную структуру, представленную на (Рисунке 4).

Рисунок 6 - Страница сайта GLOBAL
1.3.1 Содержание сайта
Главная страница отражает тематику сайта, она
хорошо оформлена, не перегружена анимацией, но достаточно картинок поясняющих
тематику разделов сайта. Сайт имеет красивый фон и оформление. На главной
странице находится периодически обновляемая информация о событиях происходящих
в данной фирме. На главной странице не содержится функция поиска по сайту и
раздел карта сайта отсутствует. Навигационная панель на главной странице,
расположенна в центре страницы в виде изображений на всех остальных страницах
навигационная панель расположена сверху. Навигационная панель содержит разделы:
главная, о компании, применение, возможности, клиенты, окупаемость, схема
работы, продукция и цены. Стандартный набор панели навигации. Сайт имеет
достаточно удачную компоновку.
Внутренние страницы сайта соответствуют
заявленным темам. Фон не мешает чтению текса, размер текста удобен для чтения.
В раздел контакты размешена информация с указанием адреса фирмы, а так же ее
картой, с отметкой ее расположения.
1.4
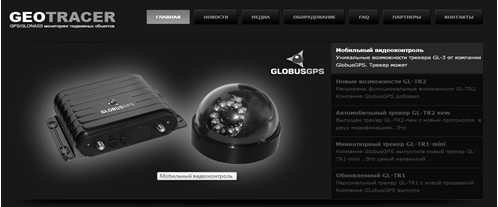
Анализ структуры и содержания сайта фирмы GEOTRACER
Сайт фирмы GEOTRACER,
представленный на (Рисунке 7) имеет произвольную структуру, представленную на
(Рисунке 4).


Рисунок 7 - Страница сайта GEOTRACER
.4.1 Содержание сайта
Главная страница отражает тематику сайта, она
хорошо оформлена, не перегружена анимацией. Удачно подобран цвет фона и шрифта.
На главной странице находится интерфейс для быстрого выбора продукции. На двух
предыдущих сайтах подобного интерфейса на главной странице не было. На главной
странице есть функция поиска по сайту, и есть карта сайта. Навигационная
панель, расположенная сверху. Она не исчезает при переходе на другие страницы.
При наведении курсора на раздел панели навигации, подразделов отображается и
держится. Навигационная панель содержит стандартный набор подразделов.
Внутренние страницы сайта соответствуют
заявленным темам. Фон не мешает чтению текста, размер текста удобен для чтения.
В разделе контакты размешена информация с указанием адреса фирмы, а так же ее
картой, с отметкой ее расположения, и схемами проезда.
2. Разработка структуры и состава Web - сайта,
определение каждой его составляющей, проектирование схемы внутренних и внешних
связей между страницам
HTML
- редакторы можно разделить на две группы:
- WYSIWYG редакторы. Это графические
редакторы, которые позволяют строить макет страницы и задавать стили визуально.
Они являются удобным инструментом для построения дизайна страницы.
- Текстовые редакторы. Это инструмент
для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют
общее назначение и в них нет специальных опций поддержки веб кода. Другие
специализированы для использования веб языков, таких как HTML, CSS, JavaScript
и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств,
и так далее. Многие из таких редакторов позволяют просматривать веб страницу в
отдельном окне.
Известные бесплатные визуальные редакторы для
создания сайтов на сегодняшний день:
редактор Kompozer, который годится как для
начинающих, так и для профессионалов. Существуют его версии для Windows и
Linux;
редактор страниц Amaya и одновременно браузер
(два в одном), который одобрен W3C, он правильно поддерживает все стандарты для
html;
набор программ SeaMonkey для работы в интернете,
включающий браузер, почтовую программу, IRC-чат и редактор страниц. Создан на
основе продуктов Mozilla;
совсем новая разработка BlueGriffon, появившаяся
в 2010 году. Впрочем, она считается преемником более раннего редактора NVU,
развитие которого заглохло несколько лет назад.
Набор платных визуальных редакторов достаточно
велик. Среди них можно выделить такие, как CoffeeCup HTML Editor, Namo
WebEditor, RapidWeaver, Web Builder и др. Однако наиболее популярными уже
долгое время являются редактор Dreamweaver и линейка редакторов от Microsoft.
визуальный редактор Dreamweaver , многие годы
удерживающий заслуженное лидерство среди программ для создания. Изначально был
разработан и долгое время развивался компанией Macromedia, а затем купившей её
компанией Adobe, которая ради Dreamweaver отказалась от дальнейшего развития
собственного html-редактора Adobe GoLive. Сейчас Dreamweaver входит в набор
продуктов Adobe Creative Suite, представляющий комплексное решение для создания
веб-сайтов. Впрочем, его вполне можно использовать и отдельно. На сайте Adobe
можно загрузить 30-дневную пробную версию программы.
Популярными программами для создания сайтов
также являются визуальные редакторы от Microsoft. Долгое время многие
вебмастера пользовались для создания сайтов редактором FrontPage, но затем
Microsoft прекратила его поддержку, предложив взамен две новых программы -
Microsoft Expression Web (считается основным html-редактором от Microsoft) и
Microsoft SharePoint Designer, который в большей мере можно считать преемником
FrontPage.Expression Web является частью Microsoft Expression Studio - комплекса
программ для разработки сайтов.SharePoint Designer является частью Microsoft
SharePoint - комплекса программ для организации совместной работы (в т. ч.
через интернет, поэтому включает мощные средства для создания сайтов).
SharePoint Designer 2007 Microsoft сделала полностью бесплатным, его можно
скачать на сайте Microsoft.
Для выполнения данной курсовой работы мной
выбрано средство для создания веб-сайтов - Adobe Dreamweaver. Программное
обеспечение для веб-дизайна Adobe Dreamweaver CS6 содержит интуитивно понятный
визуальный интерфейс для создания и редактирования веб-сайтов HTML и мобильных
приложений.
.1.1 Основные идеи сайта и целевая аудитория
Основная цель разрабатываемого сайта заключается
в предоставлении информации о гостиничном комплексе и его услугах, чтобы
привлечь в него посетителей.
Посетителей данных сайтов будет интересовать
место расположение гостиничного комплекса. Если данное местоположение
устраивает потенциальных клиентов, то они далее будут подбирать комплекс в
соответствии со своими предпочтениями: услуги, предоставляемые гостиничным
комплексом, виды номеров в гостинице.
Целевая аудитория данного сайта: это в основном
частные лица (среднестатистические пользователи): семьи, отдельные люди; бизнес
организации с целью проведения конференций.
2.1.2 Технические ограничения
Сайт должен быть облегчен, но являться удобным в
использовании и содержать достоверную и краткую информацию об гостиничном
комплексе. Данное решение обусловлено тем, что среднестатистические посетители
данных сайтов имеют ПК средней мощности и невысокую скорость соединения с
интернетом, по разливным данным средняя скорость составляет от 512 кбит/с до
2,56 Мбит/с. Путешественникам больше нужна мобильность и низкая
энергопотребляемость, в связи с этим они выбирают технику со средней и слабой
производительностью и часто пользуются мобильным интернетом, имеющим не очень
высокую скорость соединения. Организации, в связи с теми задачами, что они
выполняют, как правило, имеют в своем распоряжении машины средней и слабой мощности
и среднюю скорость соединения с интернетом. Для того чтобы максимально
расширить круг потенциальных клиентов сайт должен иметь небольшой вес.
Сайт будет реализован при помощи языка HTML -
(от англ. Hyper Text Markup Language - "язык разметки гипертекста") -
стандартный язык разметки документов во Всемирной паутине. Большинство
web-страниц создаются при помощи языка HTML. Язык HTML интерпретируется
браузером и отображается в виде документа, в удобной для человека форме.
2.1.3 Тип сайта
Так как задача разрабатываемого сайта
предоставлять информацию пользователям об гостиничном комплексе и его услугах,
мною выбран тип сайта - сайт-визитка
Сайт-визитка - обычно состоит из нескольких
страниц и имеет уникальный, но простой и функциональный дизайн; идеально подходит
для компаний, которые хотят разместить информацию о себе и своих услугах в
Интернете.
Такие сайты обычно состоят из 5-15 страниц,
отличаются строгим дизайном, на них обязательно присутствует логотип компании.
Также очень важен подбор доменного имени, в идеале оно должно отражать основной
вид деятельности фирмы, быть коротким и запоминающимся.
2.1.4 Структура сайта
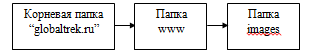
Файловая структура сайта, представленная на
(Рисунке 8),будет иметь вид:

Рисунок 8 - Файловая структура сайта
В корневой папке "globaltrek.ru"
содержится папка "www",
в которой будут находится все файлы html и папка "images",
содержащая изображения.
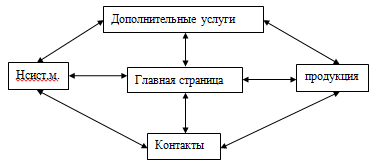
Структура разрабатываемого Web-сайта,
представленная на (Рисунке 9),будет произвольная:

Рисунок 9 - Структура разрабатываемого сайта.
На главной странице будет содержаться информация
о том месте, где расположена фирма и краткое описание предоставляемой продукции.
На главной странице будет размешена навигационная панель и столбец с новостями.
На странице "Продукция" будет
содержаться информация о предлагаемой продукции, описании ее видов, фотографии
трекеров и цены на них, а так же навигационная панель под шапкой сайта.
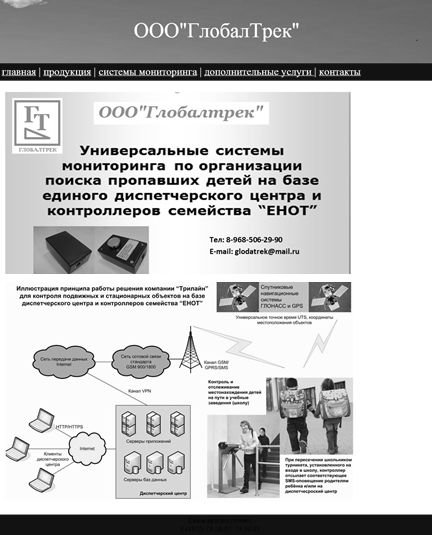
На странице "Системы мониторинга"
будет содержаться пример одной из систем мониторинга и навигационная панель под
шапкой сайта.
В разделе "Дополнительные услуги"
содержится информация обо всех услугах предоставляемых данной фирмой. На
странице "Контакты" содержится телефоны и почтовые адреса для связи с
фирмой, а так же адрес фирмы и навигационная панель под шапкой сайта.
.1.5 Вид сайта
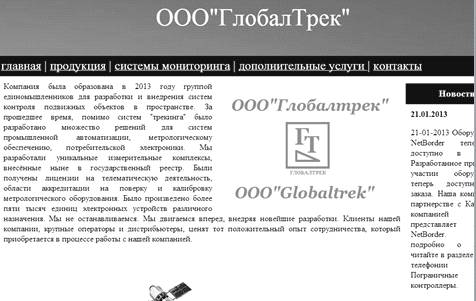
Мною выбран следующий вид для главной страницы
сайта:

Рисунок 10 - Вид главной страницы сайта

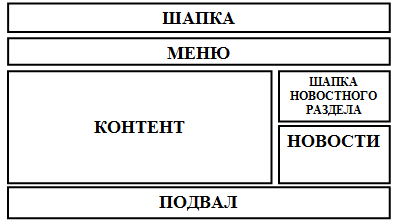
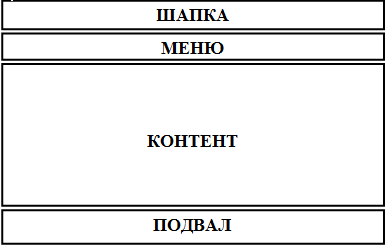
Рисунок 11 - Макет и вид шаблона

Рисунок 11 - Макет и вид шаблона сайта
Остальные страницы сайта будут иметь вид:

Рисунок 12 - Вид остальных страниц сайта

Рисунок 13 - Макет и вид страниц сайта
2.2 Разработка шаблонов страниц
Шаблон страницы - это оформленная и сверстанная
в HTML и(или) PHP страница, которая может использоваться для создания других
страниц сайта.
Шаблон для остальных страниц сайта:

HTML код шаблона
станицы находится в приложение А.
3. Программная реализация Web
- сайта, заполнение страниц информацией, тестирование его работоспособности
Сайт реализован при помощи языка HTML. На основе
шаблона станицы были созданы остальные страницы сайта. В них была внесена
соответствующая информация.
Для создания сайта я использовал табличную
верстку сайта.
С помощью табличной верстки сайта можно задать
любые размеры ячеек сайта, для шапки, блока новостей, контента и подвала сайта.
Макет можно подготовить в графическом редакторе
либо найти подходящие по размерам изображения. Мною было найдено изображение, и
с помощью графического редактора из него был врезан фрагмент картинки для шапки
сайта. Остальные изображения, находящиеся на сайте были уменьшены в размере и
потом загружены на страницы сайта.
3.1 Структура внутренних связей
Мною используется относительная адресация между
страницами сайта, так как все файлы храниться в одном каталоге:
- Ссылка на главную страницу
<#"784789.files/image017.gif">

Рисунок B.2-
Главная станица
B.3 Страница
продукция:

Рисунок B.3-
Страница продукция
web сайт гостиничный тестирование
B.4 Страница системы
мониторинга:

Рисунок B.4-
Страница системы мониторинга

Рисунок B.5-
Страница дополнительные услуги
.6 Страница контакты:

Рисунок B.6-
Страница контакты