|
Статья затрат
|
Затраты, руб.
|
|
Материалы и комплектующие (используемые
в процессе разработки и производства программного обеспечения) (М);
|
23500
|
|
Электроэнергия (Э);
|

|
|
Основная заработная плата разработчиков (Зо);
|
1580735
|
|
Дополнительная заработная плата разработчиков
(Зд);
|

|
|
Отчисления в фонд социальной защиты населения и
на обязательное страхование в Белгосстрах (Ссн);
|

|
|
Амортизация оборудования и программного
обеспечения (А);
|
300000
|
|
Спецоборудование для научных
(экспериментальных) работ (Рс);
|
-
|
|
Накладные расходы (Рн);
|
-
|
|
Прочие прямые расходы (Пз).
|
|
Общая сумма расходов по смете (плановая
себестоимость С)
|
4246976
|
Плановую себестоимость представим в виде диаграммы,
отображающей структуру сметной стоимости программного средства. Данная
диаграмма отражена на рисунке 6.1

Рисунок 6.1 - Структура затрат на разработку сайта
Шумилинского РАЙПО
Определим цену программного обеспеченья созданного продукта.
Отпускная цена продукции формируется исходя из плановой себестоимости
производства продукции, всех видов установленных налогов и прибыли, а также
качества, потребительских свойств продукции и конъюнктуры рынка.
С учетом действующих в республике нормативных документов
отпускная цена на продукцию рассчитывается по формуле:
 , (6.11)
, (6.11)
гдеОЦбез НДС - отпускная цена разработчика, руб.;
С - плановая себестоимость, руб.;
П - прибыль, руб.
Прибыль рассчитывается по следующей формуле:
 , (6.12)
, (6.12)
гдеR - уровень рентабельности, %
Стоимость проекта с учётом НДС, представляет собой сумму отпускной
цены и налога на добавленную стоимость.
 , (6.13)
, (6.13)
гдеС - плановая себестоимость, руб.;
П - прибыль, руб.
Для расчёта отпускной цены вначале необходимо рассчитать прибыль,
которая закладывается в цену. Её значение рассчитывается по формуле (6.12).
Норму рентабельности примем на уровне 15%, так как данный программный продукт
является рисковым капитальным вложением. Для полученных значений прибыль
составляет:

Рассчитаем отпускную цену продукции без НДС по формуле (6.11):

Рассчитаем стоимость проекта с учётом налога на добавленную
стоимость. Ставка налога на добавленную стоимость года установлена в размере
20%. Размер налога на добавленную стоимость вычисляется по формуле (6.13):

Цена программного обеспечения с учётом НДС, представляет собой
сумму отпускной цены и налога на добавленную стоимость. Для разработанного
проекта данная стоимость составляет:



Цена продукта с учётом округления 5857800рублей.
Таким образом, программное обеспечения можно продать заказчику за
5857800 рублей, что покроет затраты и обеспечит прибыль за разработку проекта.
Проведем
сравнительный технико-экономический анализ эффективности производства нового
продукта с использованием информации Интернет-ресурсов.
Стоимость разработки аналогичных web-сайтов составляет:
· Торгово-развлекательный центр
"Капитолий" - 30000000 руб.
· Бизнес-центр "Замечательный
офис" - от 22000000 руб.
Стоимость разрабатываемого программного обеспечения 6859300
рублей, что меньше стоимости аналогов.
Таким образом, результатом данного раздела дипломного проекта
является полный расчёт количества денежных средств, затраченных на разработку
программного обеспечения, который составляет 6859300 рублей.
В рамках данной главы были определены стоимостная оценка
программного обеспечения и экономический эффект у разработчика.
Следовательно, можно сделать вывод об эффективности
разработки нового программного обеспечения.
7. Охрана
труда
В правовом регулировании охраны труда широко сочетаются
централизованные нормы трудового законодательства, которые устанавливают
минимум правовых мер по охране труда, с договорным методом, повышающим,
конкретизирующих этот минимум на базе социально-партнерских соглашений,
коллективных договоров, а также трудовых договоров (контрактов).
В настоящее время вопросы охраны труда регулируются:
· Кодексом законов о труде Республики Беларусь.
В нем содержится специальная глава: "Охрана труда";
· Законом Республики Беларусь от 14 декабря
1990 года "О предприятиях в Республике Беларусь" с последующими
изменениями и дополнениями;
· Законом Республики Беларусь от 18 июня
1993 года "О здравоохранении";
· Законом Республики Беларусь от 31 января
1995 г. "Об основах государственного социального страхования";
· Порядком проведения аттестации рабочих
мест по условиям труда, утвержденным постановлением Кабинета Министров
Республики Беларусь от 2 августа 1995 г.;
· Положением о Государственной экспертизе
условий труда Республики Беларусь, утвержденным постановлением Кабинета
Министров Республики Беларусь от 18 марта 1996 г.;
· Положением о расследовании и учете
несчастных случаев на производстве, утвержденным постановлением
Государственного комитета по труду и социальной защите населения Республики
Беларусь 24 февраля 1994 г. № 27;
· Методикой проведения аттестации рабочих
мест по условиям труда, утвержденной постановлением Министерства труда
Республики Беларусь от 4 сентября 1994 г. № 74',
· другими актами законодательства.
Чтобы требования охраны труда соблюдались работниками, на
администрацию возложено проведение инструктажа.
По характеру и времени проведения инструктаж работников
подразделяется:
· вводный, который проводится с поступающими
на работу с целью ознакомления с особенностями производства по безопасности
работ;
· первичный, проводится на рабочем месте
непосредственным руководителем работ;
· повторный, периодически в установленные
сроки проводится лицом ответственным за состояние охраны труда;
· внеплановый (текущий) - при изменении
технологического процесса или оборудования, при нарушениях правил охраны труда;
· целевой, при выполнении разовых работ, не
связанных непосредственно с прямыми обязанностями.
Темпы роста числа пользователей ПЭВМ неуклонно возрастают.
Одновременно с этим становится все более очевидной возможная опасность для
здоровья работающих на ПЭВМ.
Прежде чем приобрести компьютеры, необходимо соответствующим
образом подготовить помещение, где они будут установлены.
В соответствии с СанПиН 2.2.2.542-96
помещения для работы на компьютерах должны иметь естественное и искусственное
освещение.
Естественное освещение должно
осуществляться через светопроемы, ориентированные преимущественно на север и
северо-восток, и обеспечивать коэффициент естественной освещенности (КЕО) не
ниже 1,2 % в зонах с устойчивым снежным покровом и не ниже 1,5 % на остальной
территории. Указанные значения КЕО нормируются для зданий, расположенных в
третьем световом климатическом поясе.
Не допускается располагать рабочие места
для работы на компьютерах в подвальных помещениях. В случае производственной
необходимости использовать помещения без естественного освещения можно только
по согласованию с органами и учреждениями Государственного
санитарно-эпидемиологического надзора Республики Беларусь.
Площадь на одно рабочее место для взрослых
пользователей должна быть не менее 6 кв. м, а объем - не менее 20 куб. м.
Для внутренней отделки помещений должны
использоваться диффузно-отражающие материалы с коэффициентом отражения от
потолка - 0,7-0,8; для стен - 0,5-0,6; для пола - 0,3-0,5. Полимерные материалы
для внутренней отделки должны быть разрешены для применения органами и
учреждениями Госсанэпиднадзора Республики Беларусь.
Поверхность пола в помещениях должна быть
ровной, без выбоин, нескользкой, удобной для очистки и влажной уборки, обладать
антистатическими свойствами.
В производственных помещениях, в которых установлены
компьютеры, микроклимат должен соответствовать следующим санитарным нормам:
· температура воздуха в теплый период года -
не более 23-25 градусов Цельсия, в холодный - 22-24 градусов Цельсия;
· относительная влажность воздуха - 40-60 %;
· скорость движения воздуха - 0,1 м/с.
Для повышения влажности воздуха в помещениях следует
применять увлажнители воздуха, ежедневно заправлять их дистиллированной или
кипяченой водой.
В производственных помещениях уровень шума на рабочих местах
не должен превышать значений, установленных "Санитарными нормами допустимых
уровней шума на рабочих местах”, а уровень вибрации - "Санитарными нормами
вибрации рабочих мест”.
В помещениях, где эксплуатируются компьютеры, искусственное
освещение должно быть общим и равномерным. Однако если сотрудники
преимущественно работают с документами, то допускается применение
комбинированного освещения: кроме общего устанавливаются светильники местного
освещения, которые не должны создавать бликов на поверхности экрана и
увеличивать его освещенность более 300 лк.
Освещенность поверхности стола в зоне размещения рабочего
документа должна составлять 300-500 лк.
Источники освещения следует устанавливать таким образом,
чтобы они не ослепляли, при этом яркость светящихся поверхностей (окна,
светильники и др.), находящихся в поле зрения, должна быть не более 200 кд/кв.
м.
В качестве источников света при искусственном освещении
должны применяться преимущественно люминесцентные лампы типа ЛБ. При устройстве
отраженного освещения допускается применение металлогалогенных ламп мощностью
до 250 Вт, а в светильниках местного освещения - ламп накаливания.
Для обеспечения нормируемых значений освещенности в
помещениях следует не реже двух раз в год чистить стекла, оконные рамы и
светильники и своевременно заменять перегоревшие лампы.
Рабочие места должны располагаться таким образом, чтобы
естественный свет падал сбоку, преимущественно слева.
Расстояние между рабочими столами с мониторами (в направлении
тыла поверхности одного монитора и экрана другого) должно быть не менее 2 м, а
между боковыми поверхностями мониторов - не менее 1,2 м.
Оконные проемы должны быть оборудованы регулируемыми жалюзи,
занавесями, внешними козырьками и др.
Широкое распространение компьютеров в мире вызвало целый ряд
жалоб на здоровье пользователей ПК и одно из них приходится на заболевания
глаз. Зрительная нагрузка возрастает из-за необходимости постоянного
перемещения взгляда с экрана на клавиатуру и бумажный текст. Блики на экране
монитора, неправильное расстояние от глаз до экрана, чрезмерно большая яркость
экрана усугубляют ситуацию. Статичная поза во время работы, повторяющиеся
движения и нерациональная организация рабочего места могут приводить к
возникновению расстройств скелетно-мышечной системы пользователя ПК, которые
сопровождаются многочисленными симптомами - головные боли, пульсирующие боли в
глазах, затуманивание зрения и т.д.
Кроме того, компьютеры - это источник электромагнитных
излучений. Электромагнитное излучение, создаваемое компьютерами, при
определенных условиях может представлять повышенную опасность для детей, подростков
и взрослых. С целью снижения воздействия ПК на пользователя рекомендуется
ограничение времени работы за компьютером, обязательные паузы во время работы и
пр.
Организация рабочего места с ПК должна учитывать требования
безопасности, удобство положения, движений и действий работника.
Рабочий стол с учетом характера выполняемой работы должен
иметь достаточный размер для рационального размещения монитора (дисплея),
клавиатуры, другого используемого оборудования и документов, поверхность,
обладающую низкой отражающей способностью.
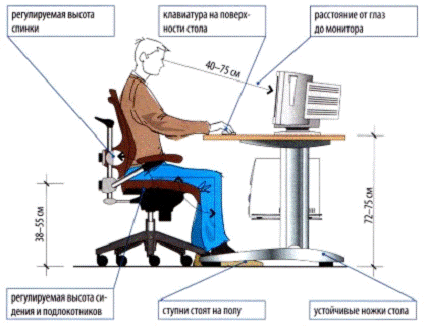
Клавиатура располагается на поверхности стола таким образом,
чтобы пространство перед клавиатурой было достаточным для опоры рук работника
(на расстоянии не менее чем 300 мм от края, обращенного к работнику).
Чтобы обеспечивалось удобство зрительного наблюдения, быстрое
и точное считывание информации, плоскость экрана монитора располагается ниже
уровня глаз работника предпочтительно перпендикулярно к нормальной линии
взгляда работника (нормальная линия взгляда - 15° вниз от горизонтали).
Для исключения воздействия повышенных уровней
электромагнитных излучений расстояние между экраном монитора и работником
должно составлять не менее 500 мм (оптимальное 600-700 мм).
Применяемые подвижные подставки для документов (пюпитры)
размещаются в одной плоскости и на одной высоте с экраном.
Рабочий стул (кресло) должен быть устойчивым, место сидения
должно регулироваться по высоте, а спинка сиденья - по высоте, углам наклона, а
также расстоянию спинки от переднего края сиденья. Регулировка каждого
параметра должна быть независимой, легко осуществляемой и иметь надежную
фиксацию.
Для тех, кому это удобно, предусматривается подставка для
ног.

Рисунок 7.1 Правильное обеспечение рабочего места
Как следует сидеть за компьютером
Правильная осанка.
Старайтесь сидеть за компьютером на 2,5 см выше, чем обычно.
Расположите монитор прямо перед собой. Верхняя треть экрана -
на уровне глаз, чтобы при работе угол наклона шеи был естественным.
Настройте высоту спинки стула таким образом, чтобы она
соприкасалась с местом наибольшего изгиба спины.
Когда вы смотрите вниз, голова должна находиться точно над
шеей, а не наклоняться вперед.
Опирайтесь обеими ступнями о пол или подставку для ног. Под
столом должно быть достаточно просторно, чтобы Вы свободно могли вытягивать
ноги.
Руки должны удобно располагаться по сторонам.
Локти согнуты и находятся примерно в 3 см от корпуса.
Запястья должны принять нейтральное положение (ни подняты, ни
опущены).
Сядьте так, чтобы край стула не давил под колени.
Правильная осанка во время работы максимально разгружает
мышцы и позволяет работать дольше, меньше уставая.
Но даже абсолютно правильная осанка не поможет, если весь
день сидеть в одной позе. Неподвижное положение, даже абсолютно правильное,
приведет к мышечной усталости.
Правильная осанка предусматривает изменение позы примерно
дважды в час.
Основная нагрузка при работе за компьютером приходится на
глаза. Их утомляемость во многом зависит не только от качества изображения на
экране, но и от общей освещенности помещения. Согласно гигиеническим нормам
освещенность на поверхности стола и клавиатуре должна быть не менее 300 люкс, а
вертикальная освещенность экрана - всего 100-250 люкс. Исследования физиологов
и гигиенистов убедительно доказали, что и полутьма, и слишком высокая
освещенность экрана приводят к быстрому зрительному утомлению.
Согласно СанПиНу в помещениях с ПЭВМ должна ежедневно
проводиться влажная уборка.
Для преподавателей высших и средних учебных заведений,
учителей школ и гимназий длительность работы непосредственно в классах должна
быть не более четырех часов в день, а для обслуживающих учебный процесс
инженеров - не более шести часов. Для любого взрослого пользователя
продолжительность непрерывной работы с монитором не должна превышать двух
часов, после чего необходим перерыв 15-20 минут.
Во время перерыва лучше всего последовать рекомендациям,
изложенным в СанПиНе, и выполнить специальный комплекс физических упражнений
или просто подвигаться.
Перед началом работы с ПК работник обязан:
1. проветрить рабочее помещение;
2. проверить:
· устойчивость положения оборудования на
рабочем столе;
· отсутствие видимых повреждений
оборудования, дискет в дисководе системного блока;
· исправность и целостность питающих и
соединительных кабелей, разъемов и штепсельных соединений, защитного заземления
(зануления);
· исправность мебели.
· отрегулировать:
· положение стола, стула (кресла), подставки
для ног, клавиатуры, экрана монитора;
· освещенность на рабочем месте. При
необходимости включить местное освещение;
3. протереть поверхность экрана монитора, защитного
фильтра (при его наличии) сухой мягкой тканевой салфеткой;
4. убедиться в отсутствии отражений на экране монитора,
встречного светового потока;
. включить оборудование ПК в электрическую сеть,
соблюдая следующую последовательность: стабилизатор напряжения (если он
используется), блок бесперебойного питания, периферийные устройства (принтер,
монитор, сканер и другие устройства), системный блок.
. Запрещается приступать к работе при:
· выраженном дрожании изображения на
мониторе;
· обнаружении неисправности оборудования;
· наличии поврежденных кабелей или проводов,
разъемов, штепсельных соединений;
· отсутствии или неисправности защитного
заземления (зануления) оборудования.
Во время работы с ПК работник обязан:
· соблюдать требования охраны труда,
установленные настоящей Инструкцией;
· содержать в порядке и чистоте свое рабочее
место;
· держать открытыми вентиляционные отверстия
оборудования;
· соблюдать оптимальное расстояние от экрана
монитора до глаз.
Работу за экраном монитора следует периодически прерывать на
регламентированные перерывы, которые устанавливаются для обеспечения
работоспособности и сохранения здоровья, или заменять другой работой с целью
сокращения рабочей нагрузки у экрана.
Время регламентированных перерывов в течение рабочего дня
устанавливается в зависимости от его продолжительности, вида и категории
трудовой деятельности.
Продолжительность непрерывной работы с ПК без
регламентированного перерыва не должна превышать 2 часов.
Во время регламентированных перерывов для снижения
нервно-эмоционального напряжения, утомления зрительного анализатора, улучшения
функционального состояния, нервной, сердечно-сосудистой, дыхательной систем, а
также мышц плечевого пояса, рук, спины, шеи и ног целесообразно выполнять
комплексы.
Комплекс упражнений для глаз
Упражнения выполняются сидя или стоя, отвернувшись от экрана,
при ритмичном дыхании с максимальной амплитудой движения глаз.
. На счет 1-4 закрыть глаза, сильно напрягая глазные мышцы.
На счет 1-6 раскрыть глаза, расслабив мышцы глаз, посмотреть вдаль. Повторить
4-5 раз.
. На счет 1-4 посмотреть на переносицу и задержать взор. До
усталости глаза не доводить. На счет 1-6 открыть глаза, посмотреть вдаль.
Повторить 4-5 раз.
. На счет 1-4, не поворачивая головы, посмотреть направо и
зафиксировать взгляд. На счет 1-6 посмотреть прямо вдаль. Аналогичным образом
проводятся упражнения, но с фиксацией взгляда влево, вверх и вниз. Повторить
3-4 раза.
. Быстро перевести взгляд по диагонали: направо вверх -
налево вниз. Посмотреть прямо вдаль; затем налево - вверх, направо - вниз и
посмотреть вдаль. Повторить 4-5 раз.
При работе с ПК не разрешается:
· при включенном питании прикасаться к
панелям с разъемами оборудования, разъемами питающих и соединительных кабелей,
экрану монитора;
· загромождать верхние панели оборудования,
рабочее место бумагами, посторонними предметами;
· производить переключения, отключение
питания во время выполнения активной задачи;
· допускать попадание влаги на поверхность
оборудования;
· включать сильно охлажденное (принесенное с
улицы в зимнее время) оборудование;
· производить самостоятельно вскрытие и
ремонт оборудования;
· вытирать пыль на включенном оборудовании;
· допускать нахождение вблизи оборудования
посторонних лиц.
По окончании работы работник обязан:
· корректно закрыть все активные задачи;
· при наличии дискеты в дисководе извлечь
ее;
· выключить питание системного блока;
· выключить питание всех периферийных
устройств;
· отключить блок бесперебойного питания;
· отключить стабилизатор напряжения (если он
используется);
· отключить питающий кабель от сети;
· осмотреть и привести в порядок рабочее
место;
· о неисправности оборудования и других
замечаний по работе с ПК сообщить непосредственному руководителю или лицам,
осуществляющим техническое обслуживание оборудования;
· при необходимости вымыть с мылом руки.
Электрическая безопасность
Электрический ток представляет собой скрытый тип опасности,
т.к. его трудно определить в токо - и нетоковедущих частях оборудования,
которые являются хорошими проводниками электричества. Смертельно опасным для
жизни человека считают ток, величина которого превышает 0,05А, ток менее 0,05А
- безопасен (до 1000 В). С целью предупреждения поражений электрическим током к
работе должны допускаться только лица, хорошо изучившие основные правила по
технике безопасности.
В соответствии с правилами электробезопасности в служебном
помещении должен осуществляться постоянный контроль состояния электропроводки,
предохранительных щитов, шнуров, с помощью которых включаются в электросеть
компьютеры, осветительные приборы, другие электроприборы.
В зависимости от категории помещения необходимо принять
определенные меры, обеспечивающие достаточную электробезопасность при
эксплуатации и ремонте электрооборудования.
В ВЦ разрядные токи статического электричества чаще всего
возникают при прикосновении к любому из элементов ЭВМ. Такие разряды опасности
для человека не представляют, но кроме неприятных ощущений они могут привести к
выходу из строя ЭВМ. Для снижения величины возникающих зарядов статического
электричества в ВЦ покрытие технологических полов следует выполнять из
однослойного поливинилхлоридного антистатического линолеума. К общим мерам
защиты от статического электричества в ВЦ можно отнести общие и местное
увлажнение воздуха.
Возможно также применение звукоизолирующих кожухов, которые
не мешают технологическому процессу. Не менее важным для снижения шума в
процессе эксплуатации является вопрос правильной и своевременной регулировки,
смазывания и замены механических узлов шумящего оборудования.
Противопожарная безопасность
Пожарная безопасность - состояние объекта, при котором
исключается возможность пожара, а в случае его возникновения предотвращается
воздействие на людей опасных факторов пожара и обеспечивается защита
материальных ценностей.
Пожары в помещениях с ПЭВМ представляют особую опасность, так
как сопряжены с большими материальными потерями. Характерная особенность таких
помещений - небольшая площадь. Как известно пожар может возникнуть при взаимодействии
горючих веществ, окисления и источников зажигания.
Пожарная безопасность обеспечивается системой предотвращения
пожара и системой пожарной защиты. Во всех служебных помещениях обязательно
должен быть "План эвакуации людей при пожаре", регламентирующий
действия персонала в случае возникновения очага возгорания и указывающий места
расположения пожарной техники.
Горючими компонентами на ВЦ являются: строительные материалы
для акустической и эстетической отделки помещений, перегородки, двери, полы,
перфокарты и перфоленты, изоляция кабелей и др.
Источниками зажигания в ВЦ могут быть электронные схемы от
ЭВМ, приборы, применяемые для технического обслуживания, устройства
электропитания, кондиционирования воздуха, где в результате различных нарушений
образуются перегретые элементы, электрические искры и дуги, способные вызвать
загорания горючих материалов.
В современных ЭВМ очень высокая плотность размещения
элементов электронных схем. В непосредственной близости друг от друга
располагаются соединительные провода, кабели. При протекании по ним
электрического тока выделяется значительное количество теплоты. При этом
возможно оплавление изоляции. Для отвода избыточной теплоты от ЭВМ служат
системы вентиляции и кондиционирования воздуха. При постоянном действии эти
системы представляют собой дополнительную пожарную опасность.
Для обеспечения пожарной безопасности и для быстрой
локализации очага возгорания в каждом помещении должны присутствовать все
необходимые для этого средства. К средствам тушения пожара, предназначенных для
локализации небольших загораний, относятся пожарные стволы, внутренние пожарные
водопроводы, огнетушители, сухой песок, асбестовые одеяла и т.п.
Вода используется для тушения пожаров в помещениях
программистов, библиотеках, вспомогательных и служебных помещениях. Применение
воды в машинных залах ЭВМ, хранилищах носителей информации, помещениях
контрольно-измерительных приборов ввиду опасности повреждения или полного
выхода из строя дорогостоящего оборудования возможно в исключительных случаях,
когда пожар принимает угрожающе крупные размеры.
Для тушения пожаров на начальных стадиях широко применяются
огнетушители. По виду используемого огнетушащего вещества огнетушители
подразделяются на следующие основные группы: пенные, газовые.
В производственных помещениях ВЦ применяются главным образом
углекислотные огнетушители, достоинством которых является высокая эффективность
тушения пожара, сохранность электронного оборудования, диэлектрические свойства
углекислого газа, что позволяет использовать эти огнетушители даже в том
случае, когда не удается обесточить электроустановку сразу.
Заключение
Целью дипломного проекта была разработка сайта
ШумилинскогоРАЙПО.
Сайт РАЙПО Шумилинского района является сайтом-визиткой. Так
же сайт решает следующие задачи:
. облегчает планирование и организацию работы, а также
непосредственного руководства РАЙПО.
2. решает организационные вопросы.
. предоставляет информацию.
. оперативное и объективное информирование работников.
При проектировании приложения были решены следующие задачи:
. создан шаблон сайта;
2. разработан графический интерфейс;
. проведена отладка и тестирование Web-приложения;
. определены минимальные и рекомендуемые требования к
аппаратным ресурсам ПК
. создано руководство пользователя.
Список
использованных источников
[1]
Брауде Э. Технология разработки программного обеспечения. - СПб.: Питер, 2004.
- 493 с.
[2]
Вендров А.М. Проектирование программного обеспечения экономических
информационных систем: Учебник. - М.: Финансы и статистика, 2005.
[3]
Крыжановский И.Ю. Охрана труда: учеб. пособие для учащихся учреждений,
обеспечивающих получение проф. - техн. образования/ И.Ю. Крыжановский. -
Минск.: Беларусь, 2007. - 218 с.
[4]
Межотраслевая типовая инструкция по охране труда при работе с персональными
компьютерами: утв. Постановлением Министерства Труда и соц. Защиты РБ от 30
ноября 2004 г. № 138.
[5]
Орлов С.А. Технология разработки программного обеспечения. - СПб.: Питер, 2002.
- 473 с.
[6]
СанПиН 9-131 РБ 2000 "Гигиенические требования к видеодисплейным
терминалам, электронно-вычислительным машинам и организации работы”.
[7]
Сухарев М.В. Основы Delphi. Профессиональный подход. - СПб.: Наука и Техника,
2004. - 600 с.: ил.
[8]
Тиори Т., Фрай Дж. Проектирование структур баз данных. В 2 кн., - М.: Мир,
1985. Кн.1. - 287 с.: Кн.2. - 320 с.
[9]
Челноков А.А. Охрана труда: учеб. пособие/А.А. Челноков, Л.Ф. Ющенко. - 3-е
изд., испр. - Минск: Выш. шк., 2007. - 463 с.
[10]
Курсовик [Электронный ресурс] Режим доступа: http://www.kyrsovik.com - Дата доступа:
02.05.2010
[11]
"Все о Delphi" // [Электронный ресурс]
http://www.beluch.ru/progr/100comp/8_2. htm Дата доступа: 11.05.2012.
[12]
КонсультантПлюс // Справочные Системы семейства КонсультантПлюс [Электронный
ресурс]. - 2006. - Режим доступа: http://www.un.org/russian/documen/basicdoc/statut. htm // http://www.adviser.ru/__new_site/price1.
php - Дата
доступа: 11.06.2012
[14]
Справочная система по компонентам RXLib. [Электронный ресурс]
http://www.rxlib.ru/rx/rxlib. htm Дата доступа: 11.05.2012.
[15]
Справочно-правовая система Консультант Плюс // ЮрСпектр ООО Электронный ресурс.
- 2010. - Режим доступа: http://sps. bl. by/company/71139. php. - Дата доступа: 02.02.2006
Приложения
Приложение
А
Листинг программы
<! doctype html>
<html lang="en">
<head>
<title>Шумилинское райпо</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<link href='http://fonts. googleapis.com/css?
family=Roboto: 400,100,100italic,300,300italic,400italic,500,500italic,700,700italic'
rel='stylesheet' type='text/css'>
<link rel="stylesheet"
type="text/css" href="css/bootstrap. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/magnific-popup. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/font-awesome. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/flexslider. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/style. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/responsive. css"
media="screen">
</head>
<body>
<div id="container">
<header>
<div>
<a href="index-2.html"><img
alt="" src="images/logo. png"></a>
</div>
<a>
<div>
<ul>
<li><a>
<li><a
href="news.html"><span>Новости</span></a></li>
<li><a
href="services.html"><span>Услуги</span></a></li>
<li><a
href="history.html"><span>История</span></a></li>
<li><a
href="contact.html"><span>Контакты</span></a></li>
<li><a
href="map.html"><span>Карта
сайта</span></a></li>
<li><a
href="foto.html"><span>Фотогалерея</span></a></li>
</ul>
</div>
</header>
<div id="content">
<div>
<div>
<div>
<div>
<div>
<img src="upload/image1. jpg"
alt="" />
<div>
<div>
<h2>Новости</h2>
<div>
<p>Новости РАЙПО</p>
</div>
<div>
<a>
<a href="News.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image2. jpg"
alt="" />
<div>
<div>
<h2>Услуги</h2>
<div>
<p>Услиги предоставляемые РАЙПО</p>
</div>
<div>
<a>
<a href="services.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image3. jpg"
alt="" />
<div>
<div>
<h2>История</h2>
<div>
p>Краткая история о Шумилинском
районе</p>
</div>
<div>
<a>
<a href="history.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image4. jpg"
alt="" />
<div>
<div>
<h2>Контакты</h2>
<div>
<p>Контактная информация</p>
</div>
<div>
<a>
<a href="contact.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image5. jpg"
alt="" />
<div>
<div>
<h2>Транспорт</h2>
<div>
<p>Транспорт "стоящий на
вооружении" РАЙПО</p>
</div>
<div>
<a>
<a href="transport.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image6. jpg"
alt="" />
<div>
<div>
<h2>Промышленность</h2>
<div>
<p>Чем занимается РАЙПО</p>
</div>
<div>
<a>
<a href="prom.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image7. jpg"
alt="" />
<div>
<div>
<h2>Заготовки</h2>
<div>
<p>Склады РАЙПО</p>
</div>
<div>
<a>
<a href="zagotovki.html"><i>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image8. jpg"
alt="" />
<div>
<div>
<h2>Строительство</h2>
<div>
<p>Стройка и предстоящая стройка</p>
</div>
<div>
<a>
<a href="stroitelstvo.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image9. jpg"
alt="" />
<div>
<div>
<h2>Торговля</h2>
<div>
<p>Продажа продукции</p>
</div>
<div>
<a>
<a href="torgovla.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image10. jpg"
alt="" />
<div>
<div>
<h2>Общественное питание</h2>
<div>
<p>Осужествление общественного питания
района</p>
</div>
<div>
<a>
<a href="objpit.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image11. jpg"
alt="" />
<div>
<div>
<h2>Карта сайта</h2>
<div>
</div>
<div>
<a>
<a href="map.html"><i>
</div>
</div>
</div>
</div>
<div>
<div>
<img src="upload/image12. jpg"
alt="" />
<div>
<div>
<h2>Фотогалерея</h2>
<div>
</div>
<div>
<a>
<a href="foto.html"><i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<! - End content - ->
</div>
<! - End Container - ->
<div>
<img alt=""
src="images/preloader. gif">
</div>
<script type="text/javascript"
src="js/jquery. min. js"></script>
<script type="text/javascript"
src="js/jquery. migrate. js"></script>
<script type="text/javascript"
src="js/jquery. magnific-popup. min. js"></script>
<script type="text/javascript" src="js/bootstrap.
js"></script>
<script type="text/javascript"
src="js/jquery. imagesloaded. min. js"></script>
<script type="text/javascript"
src="js/jquery. isotope. min. js"></script>
<script type="text/javascript"
src="js/retina-1.1.0. min. js"></script>
<script type="text/javascript"
src="js/jquery. nicescroll. min. js"></script>
<script type="text/javascript"
src="js/script. js"></script>
</body>
</html>
<! doctype html>
<html lang="en">
<head>
<title>Шумилинское РАЙПО</title>
<link rel="shortcut icon"
href="images/favicon. ico" type="image/x-icon">
<link rel="icon"
href="images/favicon. ico" type="image/x-icon">
<meta charset="utf-8">
<! - [if IE] ><meta
http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'><! [endif] -
->
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<link href='http://fonts. googleapis.com/css?
family=Roboto:
400,100,100italic,300,300italic,400italic,500,500italic,700,700italic'
rel='stylesheet' type='text/css'>
<link rel="stylesheet"
type="text/css" href="css/bootstrap. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/magnific-popup. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/font-awesome. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/flexslider. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/style. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/responsive. css"
media="screen">
</head>
<body>
<! - Container - ->
<div id="container">
<! - Header
==================================================
- ->
<header>
<div>
<a>
</div>
<a>
<div>
<ul>
<li><a
href="index.html"><span>Домашняя</span></a></li>
<li><a
href="news.html"><span>Новости</span></a></li>
<li><a>
<li><a
href="history.html"><span>История</span></a></li>
<li><a
href="contact.html"><span>Контакты</span></a></li>
</ul>
</div>
</header>
<div id="content">
<div>
<div>
<div>
<div>
<div>
<h1>Услуги</h1>
<img alt=""
src="upload/service. jpg">
<h5 align="justify">Общественное питание - одна из важнейших отраслей
деятельности потребительской кооперации, главной целью которой является
предоставление услуг населению в форме общественно организованного питания. Для
отрасли общественного питания характерна общность материально-технической базы,
торгово-технологической и организационно-экономической структур. Предприятия
общественного питания Шумилинского райпо находятся непосредственно на балансе
райпо. В соответствии с уставом Шумилинского райпо осуществляет следующие
экономические виды деятельности в области общественного питания: предоставление
услуг барами; </h5>
<ul>
<li>предоставление услуг рестораном; </li>
<li>предоставление услуг столовыми при
учреждениях; </li>
<li>деятельность, связанная с оборотом (за
исключением розничной торговли) алкогольной, непищевой спиртосодержащей
продукции, спирта этилового и табачных изделий. </li>
</ul>
<div>
</div>
<div>
<div>
<div>
<div>
<div>
<div>
<i>
<div>
<h3>Транспорт</h3>
<a href="transport.html"><i>
</div>
</div>
<div>
<div>
<i>
<div>
<h3>Промышленность</h3>
<a href="prom.html"><i>
</div>
</div>
<div>
<div>
<i>
<div>
<h3>Заготовки</h3>
<a href="zagotovki.html"><i>
</div>
</div>
<div>
<div>
<i>
<div>
<h3>Торговля</h3>
<a href="torgovla.html"><i>
</div>
</div>
<div>
<div>
<i>
<div>
<h3>Общественное питание</h3>
<a href="objpit.html"><i>
</div>
</div>
</div>
</div>
</div>
<div>
<! - Tabs - ->
<div>
<h1> </h1>
<div>
<div id="visual"
style="display: none; ">
<ul>
<li>
</li>
</ul>
</div>
<div id="econom"
style="display: none; ">
<ul>
<li>
</li>
</ul>
</div>
</div>
</div>
<! - End Tabs - ->
</div>
</div>
</div>
</div>
</div>
<! - End content - ->
</div>
<! - End Container - ->
<div>
<img alt=""
src="images/preloader. gif">
</div>
<script type="text/javascript"
src="js/jquery. min. js"></script>
<script type="text/javascript"
src="js/jquery. migrate. js"></script>
<script type="text/javascript"
src="js/bootstrap. js"></script>
<script type="text/javascript"
src="js/jquery. imagesloaded. min. js"></script>
<script type="text/javascript"
src="js/jquery. quovolver. js"></script>
<script type="text/javascript"
src="js/retina-1.1.0. min. js"></script>
<script type="text/javascript"
src="js/jquery. nicescroll. min. js"></script>
<script type="text/javascript"
src="js/script. js"></script>
</body>
</html>
<! doctype html>
<html lang="en">
<head>
<title>Шумилинское РАЙПО</title>
<link rel="shortcut icon"
href="images/favicon. ico" type="image/x-icon">
<link rel="icon"
href="images/favicon. ico" type="image/x-icon">
<meta charset="utf-8">
<! - [if IE] ><meta
http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'><! [endif] -
->
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<link href='http://fonts. googleapis.com/css?
family=Roboto:
400,100,100italic,300,300italic,400italic,500,500italic,700,700italic'
rel='stylesheet' type='text/css'>
<link rel="stylesheet"
type="text/css" href="css/bootstrap. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/magnific-popup. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/font-awesome. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/flexslider. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/style. css"
media="screen">
<link rel="stylesheet"
type="text/css" href="css/responsive. css"
media="screen">
</head>
<body>
<! - Container - ->
<div id="container">
<! - Header
==================================================
- ->
<header>
<div>
<a href="index-2.html"><img
alt="" src="images/logo. png"></a>
</div>
<a>
<div>
<ul>
<li><a
href="index.html"><span>Домашняя</span></a></li>
<li><a>Новости</span></a></li>
<li><a
href="services.html"><span>Услуги</span></a></li>
<li><a
href="history.html"><span>История</span></a></li>
<li><a
href="contact.html"><span>Контакты</span></a></li>
</ul>
</header>
<div id="content">
<div>
<div>
<div>
<! - blog-post - ->
<div>
<div>
<div>
<ul>
<li>
<img alt="" src="upload/1.
jpg" />
</li>
<li>
<img alt="" src="upload/2.
jpg" />
</li>
<li>
<img alt="" src="upload/3.
jpg" />
</li>
</ul>
</div>
<div>
<h2>В Шумилино на базе РАЙПО ликвидирована утечка
аммиака</h2>
<h6 align="justify">В Шумилино в результате
обвала плит перекрытия на крыше здания местного РАЙПО, где установлены
холодильные камеры, произошел выход аммиака. Никто не пострадал. Случилось всё
сегодня около половины второго ночи. В службу МЧС обратился диспетчер базы
потребительского кооператива и сообщил о разгерметизации радиатора и
последующим выходом аммиака и 3-й холодильной камеры. В это же время в центре
оперуправления Шумилинского подразделения службы МЧС сработал
автоматизированный программный комплекс, информирующий о появлении ядовитого
газа на базе РАЙПО. Подразделения МЧС, включая службы радиационной и химзащиты,
направили к месту аварии, где уже на месте смогли оценить масштабы
происшествия. Так, после обрушения железобетонной плиты перекрытия на крыше
(площадь обрушения - 50 мІ) был повреждён трубопровод холодильной камеры №3 и
начался выход аммиака. Дежуривший на смене машинист перекрыл систему, используя
средства индивидуальной защиты. Спасателями по приезду были установлены
магистральные рукавные линии и заградительные водяные завесы. С помощью
перфорированных рукавных линий удалось осадить облако аммиака, не допустив
выхода опасного газа за пределы холодильной камеры. Сообщается, что количество
аммиака, просочившегося из установки, не превысило 0,3 тонны. Замеры в
помещении холодильника в момент ликвидации облака показали превышение
допустимой концентрации в 2 раза, на улице таковых зафиксировано не было. В
связи с ЧС создан спецштаб по ликвидации последствий, а на базе Шумилинского
РАЙПО работает комиссия из сотрудников СК, облпрокуратуры и МЧС. </h6>
</div>
</div>
</div>
<! - blog-post - -><! - blog-post -
-><! - blog-post - ->
<div>
<! - blog-post - ->
<div>
<div>
<div>
<blockquote>Наши цены - настоящий клад!
</blockquote>
</div>
</div>
</div>
<! - blog-post - ->
<! - blog-post - ->
<div>
<div>
</div>
<! - blog-post - ->
<div>
<div>
<img alt="" src="upload/4.
jpg">
<div>
<h2>Три магазина райпо сгорели в Беларуси за сутки,
сообщили корреспонденту БЕЛТА в пресс-службе МЧС. Пострадавших нет. </h2>
<h6 align="justify">Пожары произошли в
вечернее время в деревне Уша Березинского района, деревне Островчицы Клецкого и
деревне Клин Мстиславского районов. Здания вместе с торговым оборудованием и
товарами практически полностью уничтожены огнем.
В Березинском районе предполагаемая причина пожара - поджог.
В настоящее время устанавливаются виновные. В Клецком районе пожар возник из-за
трещины в дымоходе, а в Мстиславском районе - из-за разогрева газовой горелкой
труб отопления.
Стоит отметить, что подразделения спасателей на все три
пожара прибыли быстро, однако в двух случаях сообщения о ЧП поступили
достаточно поздно, а в Мстиславском районе из-за срыва вентиля с газового
баллона огонь быстро распространился по всему магазину. </h6>
</div>
</div>
</div>
<! - blog-post - ->
<div>
<div>
<div>
<ul>
<li>
<img alt="" src="upload/5.
jpg" />
</li>
<li>
<img alt="" src="upload/6.
jpg" />
</li>
<li>
<img alt="" src="upload/8.
jpg" />
</li>
</ul>
</div>
<div>
<h2><a
href="single-post.html">"ШУСТРОЕ" РАЙПО! </a></h2>
<h6 align="justify">4 команды -
"Олимпийцы" (Шумилинское райпо), "Крутой перец" (ЧУП
"Любанский общепит"), "Дружба" (ЧУП "Любанский
коопторг") и "Повелитель шоссе" (ЧУП "Любанская авто база
райпо") демонстрировали смелость, ловкость, прыть. </h6><h6
align="justify">Программа соревнований включала в себя такие
конкурсы как комбинированная эстафета, ведение баскетбольного мяча с
обязательным попаданием по кольцу и др. Много улыбок и положительных эмоций
вызвал конкурс "Дружба" (фото). </h6><h6
align="justify">По итогам соревнований традиционно определили
победителя: выше, быстрее и сильнее среди сотрудников подразделений
Шумилинского райпо стали ребята из команды "Крутой перец". </h6>
</div>
</div>
</div>
<! - blog-post - -><! - blog-post -
->
<div>
<div>
<img alt="" src="upload/7.
jpg">
<div>
<h2>Торговая инспекция проверила магазины Шумилинского
райпо. </h2>
<h6 align="justify">У верасні 2014 года
тэрытарыяльны аддзел кантролю ўпраўлення кантролю спажывецкага рынку гандлёвай
інспекцыі па Віцебскай вобласці Міністэрства гандлю Рэспублікі Беларусь
праверыла 6 суб’ ектаў прадпрымальніцкай дзейнасці (праверылі 26
аб’ ектаў гандлю і 5 аб’ ектаў па аказанні паслуг
насельніцтву). </h6>
<h6 align="justify">У кожным правераным
гандлёвым аб’ екце выяўлены парушэнні заканадаўства, якое рэгулюе
ажыццяўленне рознічнага гандлю і грамадскага харчавання. </h6>
<h6 align="justify">Найбольш частымі
парушэннямі Правілаў ажыццяўлення рознічнага гандлю асобнымі відамі тавараў і
грамадскага харчавання, зацверджаных пастановай Савета Міністраў Рэспублікі
Беларусь ад 07.04.2004 г. № 384 (далей - Правілы) з’ яўляюцца:
</h6>
<h6 align="justify">адсутнасць у продажы
тавараў, прадугледжаных асартыментным пералікам - у 21 з 26 правераных
аб’ ектах (80,8%); </h6>
<h6 align="justify">допуск да рэалізацыі
тавараў з прайшоўшым тэрмінам прыгоднасці - у 22 з 26 правераных аб’
ектаў гандлю (84,6%). </h6>
<h6 align="justify">Так, у верасні аддзелам
правераны 7 аб’ ектаў гандлю раённага спажывецкага таварыства.
Устаноўлена: </h6>
<h6 align="justify">1. Тавары з прайшоўшым
тэрмінам прыгоднасці дапушчаны да рэалізацыі ў 6 гандлёвых аб’ ектаў
з 7 правераных. Усяго па шасці аб’ ектах да рэалізацыі было дапушчана
80 найменняў тавараў з прайшоўшым тэрмінам прыгоднасці на суму 3,9 мільёна
рублёў (у тым ліку ў магазіне № 9 в. Прыазёрная - 28 найменняў на суму 1,9
мільёна рублёў; </h6>align="justify">2. На чатырох
аб’ ектах гандлю не быў вытрыманы асартыментны пералік; </h6>
<h6 align="justify">3. Адсутнасць цэннікаў на
пэўныя тавары была зафіксавана на пяці аб’ ектах гандлю; </h6>
<h6 align="justify">4. На ўваходных дзвярах
(фасадзе будынка) бістро “ Беларускае” (г. п. Шуміліна,
вул. Ленінская, 36) адсутнічала вывеска з указаннем наймення прадаўца
(Шумілінскае райспажыўтаварыства). Неабходна адзначыць, што бістро знаходзіцца
ў цэнтры пасёлка на віду кіраўніцтва райспажыўтаварыства і не толькі.;
</h6>
<h6 align="justify">5. На чатырох
аб’ ектах гандлю выяўлены тавары без наяўнасці інфармацыі для
пакупніка пра дату вырабу і тэрмін прыгоднасці. Па фактах выяўленых парушэнняў
аддзел рыхтуе матэрыялы для накіравання ў суд у адносінах да васьмі работнікаў,
а таксама ў адносінах да самой юрыдычнай асобы (райспажыўтаварыства).
</h6>
<h6 align="justify">Па выніках праведзеных у
жніўні праверак вынесены станоўчыя рашэнні судоў аб спагнанні штрафаў на суму
15,75 мільёна рублёў у адносінах да 20 работнікаў, якія не забяспечылі належнае
выкананне сваіх службовых абавязкаў па якаснаму абслугоўванню пакупнікоў.
</h6>
<h6 align="justify">Па выніках праверак,
праведзеных у жніўні-верасні, да дысцыплінарнай адказнасці прыцягнуты 33
чалавекі. </h6>
<h6 align="justify">І. БЯЛЬКО, начальнік
тэрытарыяльнага аддзела кантролю ўпраўлення кантролю спажывецкага рынку
гандлёвай інспекцыі па Віцебскай вобласці. </h6>
</div>
</div>
</div>
<! - blog-post - -><! - blog-post -
->
<div>
</div>
</div>
</div>
</div>
<! - End content - ->
</div>
<! - End Container - ->
<div>
<img alt=""
src="images/preloader. gif">
</div>
<script type="text/javascript"
src="js/jquery. min. js"></script>
<script type="text/javascript"
src="js/jquery. migrate. js"></script>
<script type="text/javascript"
src="js/jquery. imagesloaded. min. js"></script>
<script type="text/javascript"
src="js/jquery. isotope. min. js"></script>
<script type="text/javascript"
src="js/jquery. magnific-popup. min. js"></script>
<script type="text/javascript"
src="js/jquery. flexslider. js"></script>
<script type="text/javascript"
src="js/retina-1.1.0. min. js"></script>
<script type="text/javascript"
src="js/jquery. nicescroll. min. js"></script>
<script type="text/javascript"
src="js/script. js"></script>
</body>
</html>