Составление кроссворда на языке объектно-ориентированного программирования
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
. Программирование в DELPHI
.1 История языка
.2 Описание DELPHI
1.3
Основные характеристики продукта
1.4 Компилятор в машинный код
.5 Объектно-ориентированная модель программных компонент
.6 Для кого предназначен DELPHI
.7 Некоторые особенности DELPHI
. Компоненты DELPHI
.1 Компонент Button
.2 Компонент MainMenu
.3 Компонент Edit
.4 Компонент Label
.5 Компонент Timer
.6 Компонент Form
. Описание программы
ЗАКЛЮЧЕНИЕ
ВВЕДЕНИЕ
- это удивительный язык программирования, - это безграничные возможности,
сотни компонентов, тысячи функций и открытых исходников. Вот почему даже самые
продвинутые программисты не знают все о Delphi. На первый взгляд, кажется, что
Delphi не одолеть? Но это не так. Delphi незаменимый помощник в процессе создания программ.
Программирования
на delphi имеет колоссальные возможности. Данная среда разработки дает
возможность использовать ресурсы delphi, чтобы создать свои компьютерные
программы, компоненты delphi и многое, многое другое.
Проект
представленный в данной курсовой работе реализован в среде программирования Delphi. Этот объектно-ориентированный язык
программирования был выбран из многого числа других в связи с его простой,
многофункциональностью. Так же на выбор языка программирования повлияло то, что
среда Delphi получила широкое распространение в
кругах программистов в последнее время.
В
представленном проекте реализован кроссворд по дисциплине «Технология
разработки программных продуктов», который содержит 19 вопросов по горизонтали
и 16 вопросов по вертикали.
Глава 1.
Программирование в DELPHI
1.1 История
языка
Delphi
- результат развития языка Турбо Паскаль
<#"724898.files/image001.gif">
ориентированный
программирование delphi

Рисунок
2.1. Компонент Button
Характерные свойства этого компонента кратко описаны в таблице
Таблица 2.1. Важнейшие свойства компонента Button
|
Свойство
|
Описание
|
|
Action
|
Команда, хранящаяся в
компоненте ActionList и выполняемая при нажатии кнопки.
|
|
Cancel
|
Если равно значению True,
то кнопка срабатывает при нажатии клавиши Esc.
|
|
Caption
|
Текст на кнопке.
|
|
Default
|
Если равно значению True,
то кнопка срабатывает при нажатии клавиши Enter. Исключением является
ситуация, когда в окне диалога активна другая кнопка - в этом случае
срабатывает она.
|
|
ModalResult
|
При нажатии кнопки значение
этого свойства копируется в одноименное свойство формы, что приводит к
закрытию монопольного окна диалога. Однако для этого значение свойства должно
отличаться от mrNone.
|
|
WordWrap
|
Если равно значению True,
то работает перенос слов.
|
Текст на кнопке определяется значением свойства Caption. В тексте может
присутствовать символ &, который не пишется на кнопке, а обеспечивает
подчеркивание следующего за ним символа. Нажатие подчеркнутого символа на
клавиатуре в комбинации с клавишей Alt вызывает срабатывание кнопки. Например,
если свойство Caption содержит строку &Yes, то на кнопке будет написано
Yes, и для нажатия кнопки можно воспользоваться комбинацией клавиш Alt+Y.
Пользователи, привыкшие работать с клавиатурой, знают, что одна из кнопок
в окне диалога срабатывает при нажатии клавиши Enter. Это происходит при
условии, что кнопка содержит значение True в свойстве Default. Такая кнопка,
как правило, содержит текст OK и внешне отличается от остальных наличием жирной
рамки.
Одна из кнопок окна диалога может срабатывать при нажатии клавиши Esc.
Это происходит, если кнопка содержит значение True в свойстве Cancel. Как
правило, такая кнопка подписывается текстом "Отмена" (Cancel).
Когда пользователь нажимает кнопку, в компоненте Button происходит
событие OnClick. В обработчике этого события вы можете завершить диалог.
Завершение немонопольного диалога выполняется вызовом метода Close у объекта
формы. Завершение монопольного окна диалога выполняется установкой ненулевого
значения в свойстве ModalResult формы. Впрочем, без этого можно обойтись, если
воспользоваться свойством ModalResult компонента Button (мы не ошиблись, это
свойство имеет и форма, и кнопка). Свойство ModalResult компонента Button
устанавливается в окне свойств и по умолчанию равно значению mrNone. Если вы
выберите другое значение, то нажатие кнопки будет вызывать автоматическое
завершение диалога с копированием этого значения в свойство ModalResult формы.
Анализируя свойство ModalResult после завершения диалога, программа узнает, какую
кнопку нажал пользователь и в соответствии с этим направляет работу программы в
нужное русло.
.2 Компонент MainMenu
В Delphi имеется два компонента, представляющие меню: MainMenu - главное
меню, и PopupMenu - всплывающее меню. Оба компонента расположены на странице
Standard. Эти компоненты имеют много общего. Рссмотрим компонент MainMenu.
Главное меню всегда одно и располагается под заголовком формы. Выбор
одного из пунктов главного меню вызывает появление на экране подчиненного меню
со списком вложенных пунктов. Любой пункт подчиненного меню может быть либо
командой, либо содержать другое подчиненное меню, о чем свидетельствует стрелка
справа от пункта. Уровень вложенности подчиненных меню практически не
ограничен, но современное представление о хорошем пользовательском интерфейсе
требует, чтобы вложенность была минимальной.
Это невизуальный компонент, т.е. место его размещения на форме в процессе
проектирования не имеет никакого значения для пользователя - он все равно
увидит не сам компонент, а только меню, сгенерированное им.
Обычно на форму помещается один компонент MainMenu. В этом случае его имя
автоматически заносится в свойство формы Menu. Но можно поместить на форму и
несколько компонентов MainMenu с разными наборами разделов, соответствующими
различным режимам работы приложения. В этом случае во время проектирования
свойству Menu формы присваивается ссылка на один из этих компонентов. А в
процессе выполнения в нужные моменты это свойство можно изменять, меняя
соответственно состав главного меню приложения.
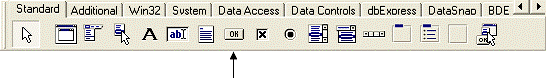
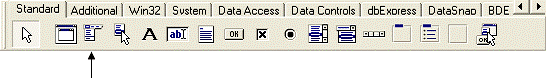
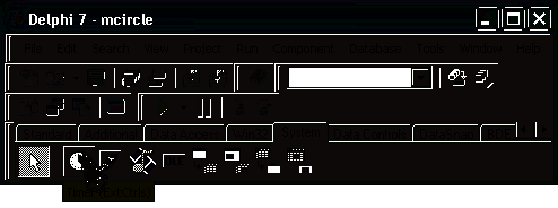
Отображение в форме главного меню (main menu) обеспечивает компонент
MainMenu, расположенный в палитре компонентов на вкладке Standard (рисунок
8.1). Поместите этот компонент на форму и дайте ему имя MainMenu (значение
свойства Name).

Рисунок 2.4. Компонент MainMenu
Основное свойство компонента - Items. Его заполнение производится с
помощью Конструктора Меню, вызываемого двойным щелчком на компоненте MainMenu
или нажатием кнопки с многоточием рядом со свойством Items в окне Инспектора
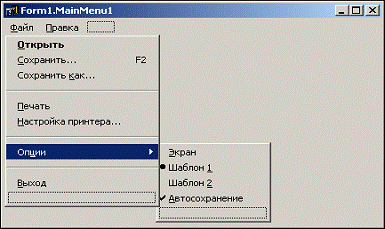
Объектов. В результате откроется окно, вид которого представлен на рис. 2.2 В
этом окне вы можете спроектировать все меню. На рис. 2.3 показано в работе то
меню, которое соответствует проектируемому на рис. 2.2.

Рис. 2.2 Окно Конструктора Меню

Рис. 2.3. Результат конструирования меню
При работе в конструкторе меню новые разделы можно вводить, помещая
курсор в рамку из точек, обозначающую место расположения нового раздела (см.
рис. 2.2). Если при этом раздел ввелся не на нужном вам месте, вы можете
отбуксировать его мышью туда, куда вам надо. Другой путь ввода нового раздела -
использование контекстного меню, всплывающего при щелчке правой кнопкой мыши.
Если вы предварительно выделите какой-то раздел меню и выберите из контекстного
меню команду Insert, то рамка нового раздела вставится перед ранее выделенным.
Из контекстного меню вы можете также выполнить команду Create Submenu,
позволяющую ввести подменю в выделенный раздел.
При выборе нового раздела вы увидите в Инспекторе Объектов множество
свойств данного раздела. Дело в том, что каждый раздел меню, т.е. каждый
элемент свойства Items, является объектом типа TMenuItem, обладающим своими
свойствами, методами, событиями.
Свойство Caption обозначает надпись раздела. Заполнение этого свойства
подчиняется тем же правилам, что и заполнение аналогичного свойства в кнопках,
включая использование символа амперсанта для обозначения клавиш быстрого
доступа. Если вы в качестве значения Caption очередного раздела введете символ
минус «-», то вместо раздела в меню появится разделитель.
Свойство Name задает имя объекта, соответствующего разделу меню. Очень
полезно давать этим объектам осмысленные имена, так как иначе вы скоро
запутаетесь в ничего не говорящих именах типа N21. Куда понятнее имена типа
MFile, MOpen, MSave и т.п.
Свойство Shortcut определяет клавиши быстрого доступа к разделу меню -
«горячие» клавиши, с помощью которых пользователь, даже не заходя в меню, может
в любой момент вызвать выполнение процедуры, связанной с данным разделом. Чтобы
определить клавиши быстрого доступа, надо открыть выпадающий список свойства
Shortcut в окне Инспектора Объектов и выбрать из него нужную комбинацию клавиш.
Эта комбинация появится в строке раздела меню
Свойство Default определяет, является ли данный раздел разделом по
умолчанию своего подменю, т.е. разделом, выполняемым при двойном щелчке
пользователя на родительском разделе. Подменю может содержать только один
раздел по умолчанию, выделяемый жирным шрифтом.
Свойство Break используется в длинных меню, чтобы разбить список разделов
на несколько столбцов. Возможные значение Break: mbNone - отсутствие разбиения
меню (это значение принято по умолчанию), mbBarBreak и mbBreak - в меню
вводится новый столбец разделов, отделенный от предыдущего полосой (mbBarBreak)
или пробелами (mbBreak).
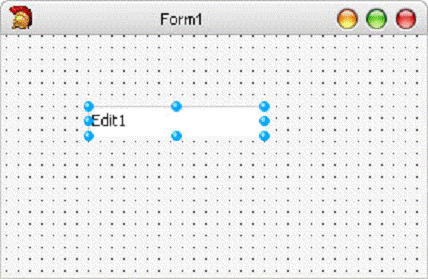
2.3 Компонент EDIT

Edit является строкой ввода для различной текстовой информации.
Происходит от объекта Edit.
Свойства- определяет регистр текста. Может быть любым, только нижним,
только верхним- цвет фона- true или false устанавливают автивность компонента-
максимальное число символов, которое можно ввести- вместо вводимого текста
отображаются символы которые установлены в этом свойстве- введенный текст
только для чтения- устанавливает текст компонента
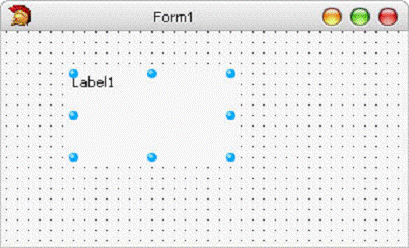
.4 Компонент LABEL

Свойства:-
определяет автоматическое расположение компонента. Она может находится справа,
слева, снизу, сверху или растянуто на всю форму- определяет выравнивание
надписи внутри компонента. Существует выравнивание по центру, по левому краю,
по правому краю- true или false устанавливают размер компонента равный размеру
текста в нем- текст компонента- имя компонента- устанавливает перенос текста
внутри компонента
.5 Компонент Timer
Компонент Timer позволяет задавать в приложении интервалы времени. Таймер
находит многочисленные применения: синхронизация мультипликации, закрытие
каких-то окон, с которыми пользователь долгое время не работает, включение
хранителя экрана или закрытие связей с удаленным сервером при отсутствии
действий пользователя, регулярный опрос каких-то источников информации, задание
времени на ответ в обучающих программах - все это множество задач, в которых
требуется задавать интервалы времени, решается с помощью таймера.

Рис.
2.4. Значок компонента Timer
Свойства
компонента Timer
|
Свойство
|
Определяет
|
|
Name Interval Enabled
|
Имя компонента.
Используется для доступа к компоненту Период генерации события OnTimer.
Задается в миллисекундах Разрешение работы. Разрешает (значение True) или
запрещает (значение False) генерацию события OnTimer
|
Добавляется компонент Timer к форме обычным образом, однако, поскольку
компонент Timer является невизуальным, т. е. во время работы программы не
отображается на форме, его значок можно поместить в любое место формы.
Компонент Timer генерирует событие OnTimer. Период возникновения события
OnTimer измеряется в миллисекундах и определяется значением свойства Interval.
Следует обратить внимание на свойство Enabled. Оно дает возможность программе
"запустить" или "остановить" таймер. Если значение свойства
Enabled равно False, то событие OnTimer не возникает.
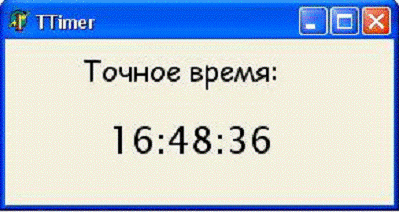
Событие onTimer в рассматриваемой программе обрабатывается процедурой
TimeriTimer, которая, в свою очередь, вызывает процедуру Ris. Таким образом, в
программе реализован механизм периодического вызова процедуры.

Рис.
2,5. Использование компонента Timer
2.6 Компонент Form
Всем известная форма.
Форма - это важнейший визуальный компонент, который представляет собой
видимое окно Windows. В системе Delphi форма является компонентом, который
служит контейнером для всех других компонентов.
Приложение может иметь несколько форм, одна из которых считается главной
и при запуске программы отображается первой.
Форма может быть модальной и немодальной. Немодальная форма позволяет без
ее закрытия переключиться в другую форму приложения, а модальная форма требует
обязательного закрытия перед обращением к любой другой форме приложения.
В Windows есть два основных типа приложений: однодокументные (SDI -
однодокументный интерфейс), и многодокументные (MDI - многодокументный
интерфейс). Однодокументные приложения состоят из одного или нескольких
независимых друг от друга форм. Многодокументное приложение может работать
одновременно с несколькими различными документами. В таких приложениях главное
окно содержит дочерние окна, размещаемые в его пределах.
Если одна форма выполняет какие-либо действия с другой формой, то в
списке uses раздела Implemention модуля первой формы должна быть ссылка на
модуль второй формы.
Ссылку на модуль другой формы можно устанавливать программно, а можно и
автоматически. Для этого нужно выбрать команду File-Use Unit (Файл-Использовать
модуль) и в диалоговом окне выбрать соответствующий подключаемый модуль.
Форма,
как и любой другой компонент, имеет свойства
<#"724898.files/image010.gif">
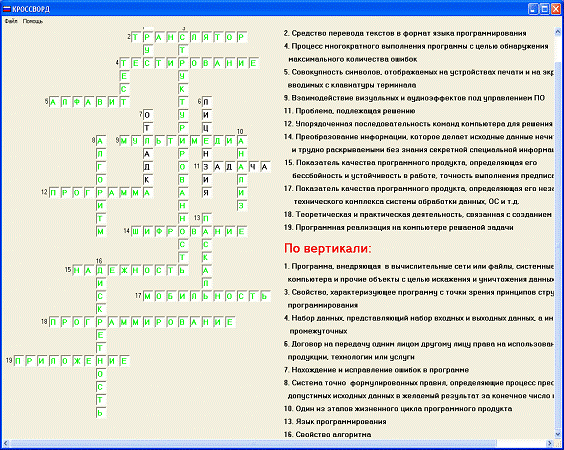
Рис. 3.1.Внешний вид программы
Если слово в ячейки вводиться верно, то оно автоматически выделяется
зеленым цветом. Если ответ введен не верно, то слово остается черного цвета.
Таким образом, пользователь данного кроссворда может в процессе разгадывания
уже определить на верном он пути или нет.


Рис 3.2. Разгаданный кроссворд
ЗАКЛЮЧЕНИЕ
В мире уже многие разработчики твердо ориентируются на использование
Delphi как на инструмент, позволяющий создавать высокоэффективные
клиент-серверные приложения. Более того, список готовых профессионально
выполненных приложений очень велик. Диапазон разработанных при помощи Delphi
программных продуктов также поражает - от игровых программ до мощнейших
банковских систем.
Данная программа может быть использована на уроках по дисциплине
«Технология разработки программных продуктов», например, с целью проведения
контроля знаний вместо тестирования в качестве разнообразия педагогических
методов.
Разработанный проект показывает владение компонентами Delphi, знание объектно-ориентированного
программирования. Кроссворд составлен с использование простейших компонентов
выбранной среды программирования. Программа может быть дополнена функцией ввода
имени пользователя, подсчета количества разгаданных слов, выставление оценки по
проверяемой дисциплине.
Поставленная перед нами цель была достигнута: программа работает и
выполняет свои функции. Интерфейс программы очень удобен и прост в работе.
Разработанный в данной курсовой работе программный продукт содержит лишь малую
часть возможностей и свойств, которые предоставляет язык программирования Delphi.