Официальный сайт Федерации Альпинизма и Скалолазания с функцией разграничения доступа к контенту
Министерство
образования и науки РФ
ФГБОУ ВПО
«Сибирский государственный индустриальный университет»
Институт
дополнительного профессионального образования
ПОЯСНИТЕЛЬНАЯ
ЗАПИСКА
к выпускной
квалификационной работе:
Официальный
сайт Федерации Альпинизма и Скалолазания
с функцией
разграничения доступа к контенту
Слушатель Рассомахин Вячеслав
Петрович
Новокузнецк
2013
г.
Содержание
Определения,
обозначения и сокращения
Введение
1. Теоретическая
часть
.1 Основные
этапы разработки Web-сайта
1.2 Классификация
сайтов
.3 Язык
разметки HTML
.4 Каскадные
таблицы стилей (CSS)
1.5 Основы
программирования на языке PHP
1.6 Системы
управления сайтом (CMS)
.
Практическая часть
.1
Задачи Web-сайта
.2
Программное обеспечение для реализации сайта
.3
Выбор концепции дизайна сайта
.4
Построение базы данных сайта
.5
Построение основной части сайта
Заключение
Список
использованных источников
Приложение
А ER-диаграмма базы
данных
Определения, обозначения и сокращения
В настоящей ВКР применяют следующие термины с
соответствующими определениями:
. WWW
- (англ. World
Wide Web)
- это единство информационных ресурсов, которые связаны между собой средствами
телекоммуникаций и основаны на гипертекстовом представлении данных,
разбросанных по всему миру.
. HTML
- (англ. HyperText
Mark-up
Language) - язык разметки
гипертекста, описывающий форму отображения информации на экране компьютера.
. HTTP
- (англ. Hypertext
Transport
Protocol) - протокол
передачи гипертекста. Основой HTTP
является технология «клиент-сервер». Обмен сообщениями идёт по схеме
«запрос-ответ». Основные методы - GET и POST.
. URL
- (англ. Uniform
Resource
Locator) - унифицированный
адрес ресурса. URL состоит из доменного имени, пути к странице на сайте и имени
файла страницы.
. DNS-сервер
- (англ. Domain
Name System
server) - специальные
компьютеры, известные серверы системы доменных имен. Хранят таблицы имен машин
с ассоциированными с ними IP-адресами
и переводят их в друг в друга для человеческих и компьютерных нужд.
. FAQ
- (англ. Frequently
Asked Question(s))
- собрание часто задаваемых вопросов по какой-либо теме и ответов на них.
. SEO
- (англ. Search
Engine Optimization)
- Поисковая оптимизация. комплекс мер для поднятия позиций сайта в результатах
выдачи поисковых систем по определенным запросам пользователей.
. ФАиС - Федерация Альпинизма и Скалолазания
Введение
Интернет для современного человека - это
неотъемлемая часть жизни, практически неиссякаемый источник информации, а кроме
того и среда максимально ориентированная на покупателя. Практически все товары
и услуги можно заказать, не выходя из-за компьютера. А также это огромное
рекламное пространство.
Разработка профессиональных Web-сайтов
- это не просто создание приятных глазу страниц, а сложный процесс, включающий
создание удобного пользовательского интерфейса, умение структурировать данные,
и достигать бизнес-целей, преследуемых при создании Web-страницы.
Предметом исследования данной выпускной
квалификационной работы является процесс разработки на основе современных
технологий информационного web-сайта
для организации занимающейся альпинизмом и скалолазанием.
Целью является разработка Официального сайта
Федерации Альпинизма и Скалолазания с разграниченным доступом к контенту, а
также функцией форума.
В рамках данного исследования необходимо решить
следующие задачи:
1. проанализировать информацию по видам
веб-сайтов и способах их создания для выбора наиболее оптимального варианта
применительно к цели нашего исследования;
2. осуществить обзор существующих
web-технологий на предмет их использования;
. разработать сайт ФАиС.
1.
Теоретическая часть
1.1 Основные этапы разработки Web-сайта
Любой сайт, как впрочем, и любой проект,
проходит по определенным этапам своего жизненного цикла. Перечислим их:
. Постановка целей и задач, создание проекта. На
первоначальном этапе необходимо определиться с целями создания сайта и
задачами, которые он будет решать. После этого выбрать нужное направление.
Разработка проекта представляет собой детальное техническое задание, которое
подробно описывает все детали разработки.
. На второй стадии проекта разрабатываются:
· дизайн (2 макета)
· HTML-
верстка
· программная часть и создание панели
управления
· наполнение сайта содержимым
· происходит запуск сайта.
. После того, как создан сайт, удовлетворяющий
потребности, необходимо приступить к его продвижению (привлечению пользователей
на сайт). Результатом данного этапа является то, что сайт начинает приносить
прибыль и работать на имидж компании-владельца.
.Жизнь не стоит на месте, и через некоторое время
уточняется и дополняется понимание потребностей, и, следовательно, ставятся
новые цели и задачи.
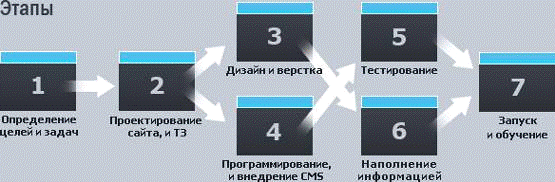
На рисунке 1 показаны шаги, которые способствуют
достижению цели. Определенные этапы могут идти одновременно.
Рассмотрим подробнее этапы создания сайта.
Первый этап является самым важным, так как
неправильная постановка целей и задач не может привести к желаемому результату.
Необходимо так же проанализировать потенциальную аудиторию, на которую он будет
рассчитан, определиться с направлением концепции сайта.

Рисунок 1 - Этапы разработки Web-сайта
Для достижения всей перечисленных целей первого
этапа так же надо определиться с командой. Очень правильно, когда со стороны
компании разработчика есть проект-менеджер - человек, который отвечает за
проект и является посредником между клиентом и командой разработчиков.
Проект-менеджер должен заниматься координацией технических специалистов, в то
время как общение с регистратором доменных имен и хостинговой компанией клиент
ведет самостоятельно.
Также очень полезно, когда и со стороны
заказчика имеется одно ответственное лицо, владеющее всей полнотой необходимой
информации и принимающее решение. Даже в крупных проектах, когда привлечено
большое количество людей, принимать решение должен один человек, с которым
проект-менеджер должен иметь возможность общаться без посредников.
Второй этап, не менее важен, здесь уже
непосредственно идет разработка самого сайта: его дизайн, программная,
логическая части, а так же наполнение сайта и его запуск.
Начать нужно с разработки базового макета. Этот
этап можно начать с посещения сайтов конкурентов. Первая задача - изучить
лучшие образцы сайтов по аналогичной (или близкой теме) и отметить для себя
достоинства и недостатки каждого из них. Учитывая опыт конкурентов, нужно
определить общую концепцию дизайна, базовые элементы, цвета, шрифты и прочее.
При этом, конечно же, необходимо учитывать пожелания заказчика. Последняя
стадия проектирования - создание наброска, каркаса. Его можно сделать на бумаге,
можно с помощью специальных программ и сервисов. После обсуждения с заказчиком,
можно переходить к разработке дизайна.
Разработка дизайна - это этап определения с
формой, в которую облачится содержимое сайта, это детализация макета. Обычно
такой дизайн создается в Photoshop или другом графическом редакторе. Готовый
дизайн должен практически полностью соответствовать конечному продукту
(элементы, цвета, картинки, шрифты). Разработка дизайна включает в себя не
только основную страницу, но и разработку также подстраниц, а может быть и
“дополнительные версии” для мобильных устройств или каких-то других специальных
целей.
Далее можно переходить непосредственно к самому
созданию сайта. На этом этапе необходимо «картинку» (детализированный дизайн)
превратить в живой сайт. Этот этап начинается с верстки страниц. В зависти от
того как, на основе чего и для какой CMS (если она предусмотрена) пишется код.
После «нарезки» нужных элементов в Photoshop, происходит процесс разметки.
Далее сайт наполняют необходимой информацией.
Третий этап - продвижение сайта.
Продвижение сайта - это процесс поднятия его
рейтинга в поисковых системах. В России основной поисковой системой считается
Яndex, Rambler, и Google. Не так важно, какой поисковой системой будет
пользоваться потенциальный клиент - процесс продвижения сайтов одинаков для
всех поисковых систем. Для этого осуществляется процедура регистрации в
поисковых системах, каталогах, рейтингах и т.д. А для увеличения вероятности
нахождения его заинтересованным пользователем, используется оптимизация сайта с
применением различных средств раскрутки и продвижения его в сети. Результатом
данного этапа является то, что сайт начинает приносить прибыль и работать на
имидж компании-владельца.
Последний этап - обновление
сайта. Дело в том, что созданный сайт, в зависимости от своей специфики,
нуждается в регулярном обновлении содержания, реже - дизайна. Своевременное
обновление информации на сайте - залог успеха. Актуальный ресурс, содержащий
свежую информацию, помогает привлечь целевую аудиторию.
1.2 Классификация сайтов
Сейчас в Интернете - глобальной, всемирной
компьютерной сети существует огромное количество сайтов. Эти сайты самые разные
и отличаются друг от друга по очень большому числу параметров. Но можно ли
построить определённую классификацию сайтов, свести всё это многообразие сайтов
к определённым их типам и видам? Мы здесь попытаемся сделать это.
Конечно, построить одну-единственную
классификацию сайтов из-за того, что есть очень много признаков, по которым они
отличаются, вряд ли возможно. Поэтому мы опишем несколько классификаций сайтов,
разделяя их на виды и типы каждый раз по разным признакам. Самое простое - это,
наверно, разделить сайты по использующимся в них технологиям, влияющим на
возможности по созданию для них определённого дизайна и функциональности. Также
по этому признаку можно классифицировать не только сайты, но и отдельные
веб-страницы. Итак, первая классификация - виды сайтов по технологиям, влияющим
на дизайн и функциональность:
Статические сайты и веб-страницы. Статические
сайты и веб-страницы - это сайты, сделанные по классической технологии html.
Веб-страницы таких сайтов написаны полностью на языке html и имеют расширение
.htm или .html. Статическими они называются потому, что, набирая определённый
адрес (URL), соответствующий сайту или его определённой странице, вы всегда
будете видеть одно и то же содержание. Это потому, что статические
html-страницы лежат на сервере в неизменном виде и по вашему запросу сервер
просто берёт их и отправляет вам в браузер. С динамическими страницами, которые
не существуют в заранее предопределённом виде на сервере, а формируются при
помощи серверных скриптов, ситуация иная, и, набирая один и тот же адрес, вы, в
зависимости от разных условий, можете получать совершенно разное содержание.
Статические сайты имеют свои как плюсы, так и
минусы. Плюсы статических сайтов - это простота их создания и
нетребовательность к аппаратным ресурсам. Статические сайты не требуют
поддержки скриптов и баз данных и могут быть размещены на абсолютно любом
хостинге, при этом они не будут создавать почти никакой нагрузки на сервер, и с
ними не возникнет проблема, когда сайт тормозит или выдаёт различные сбои при
большом притоке посетителей. Статические сайты могут включать в себя графику,
анимацию и javascript, они прекрасно подходят для предоставления пользователям
информации, которая не должна, по крайней мере, часто и существенно изменяться.
Основным минусом статических сайтов является отсутствие интерактивности. Кроме
того, в таких сайтах сложнее изменить информацию, внешний вид и дизайн страниц.
Динамические сайты и веб-страницы. Как уже было
упомянуто, динамические страницы не существуют в неизменном виде на сервере, а
формируются при помощи скриптов. Содержание и вид динамической страницы с одним
и тем же адресом может быть совершенно различным в зависимости от разных
условий - например, в зависимости от времени, от конкретного пользователя, от
введённого пользователем запроса и т. п. Скрипты, которые используются для
формирования динамических веб-страниц, могут быть написаны на разных языках.
Распространёнными языками веб-программирования являются, например, php, perl,
asp и т. д. Такие сайты могут предоставлять пользователям интерактивность -
например, вводить разные запросы и осуществлять поиск по сайту, отправлять на
сайт и сохранять свою собственную информацию и осуществлять общение с другими
пользователями (как, например, в гостевых книгах, форумах и т. п.) и многие
другие функциональные возможности. Кроме того, ведение и обновление этих сайтов
гораздо проще. Минусы динамических сайтов в том, что они требуют поддержку
дополнительных технологий, создают повышенную нагрузку на сервер, их сложнее
оптимизировать, а ещё использование на сайте скриптов означает потенциальную
угрозу для безопасности.
Флэш-сайты. Технология флэш (flash) позволяет
создавать очень красивые, интерактивные, со звуком и анимацией, сайты, которые
выглядят на порядок эффектнее, чем обычные html-сайты. Однако сложность и
трудоёмкость их изготовления, а также то, что страницы, созданные на флэш,
имеют, как правило, большой вес и долго загружаются, что отпугивает часть
пользователей, приводит к тому, что флэш-сайты не получили пока слишком
широкого распространения.
Также достаточно просто построить классификацию
сайтов, исходя из того, чьим является сайт, кто его владелец и создатель. Таким
образом, вторая классификация сайтов - классификация сайтов по их
принадлежности:
Личные (персональные) сайты. Таким сайтом
владеет и осуществляет его поддержку один человек. Такие сайты сейчас
составляют большинство. Спектр этих сайтов весьма широк - от маленьких домашних
страничек (home page), где есть немного информации о владельце и его увлечениях
до очень известных и популярных ресурсов.
Сайты коммерческих организаций. Этих сайтов тоже
сейчас очень много. По мере того, как интернет набирает популярность (а в
западных странах к нему приобщены уже более половины населения), всё больше
фирм и компаний рассматривают интернет как удобную среду если не для прямого
ведения бизнеса и продажи товаров в онлайн-магазинах, то, по крайней мере, для
рекламы своих товаров и услуг. По степени развитости, присутствия коммерческой
организации в интернете среди коммерческих сайтов можно выделить несколько
подвидов: сайты-визитки, содержащие лишь небольшую общую информацию о фирме,
такие сайты обычно не обновляются; т. н. промо-сайты, которые предназначены для
презентации и продвижения различных товаров и услуг, на таких сайтах обычно
оставляют контактные данные - адреса, телефоны, схемы проезда, предназначенные для
потенциальных покупателей; и, наконец, полноценные сайты электронной коммерции,
на которых можно заказать услуги или купить товар, не вставая с кресла перед
монитором.
Сайты некоммерческих организаций. Разнообразные
некоммерческие организации также стремятся заявить о своём существовании в сети
интернет. Многообразие подобных сайтов огромно. Тут и сайты какого-нибудь
регионального отделения пенсионного фонда, и сайты политических партий и
общественных движений, и сайты научно-исследовательских институтов и т. д. и т.
п. Весьма популярны в интернете новостные ресурсы, ресурсы, представляющие
онлайновые версии различных СМИ. Для двух особых категорий сайтов
некоммерческих организаций, а именно сайтов государственных и образовательных
учреждений в интернете даже выделены специальные доменные зоны: .gov и .edu.
Причём, в отличие от популярных доменных зон .com, .org, национальных доменных
зон и т. п., попасть туда может далеко не каждый желающий. Таким образом,
расположение сайта в зоне .edu, например, - это гарантия солидности
образовательного учреждения.
Следующая классификация будет, наверно, самой
разнообразной и с ней будет труднее всего разобраться. Большинство сайтов
предназначено для обычных пользователей сети, и спектр целей, с которыми тот
или иной пользователь может прийти в интернет, очень широк. Это могут быть и
поиск информации, причём по самым различным темам и самого различного свойства,
и общение, и использование онлайн-сервисов и т.п. Для достижения этих целей
пользователь должен найти подходящий сайт (или сайты), а владелец или владельцы
сайта должны каким-то образом привлечь на свой сайт целевую аудиторию, т. е.
тех, кому этот сайт был бы интересен. Итак, четвёртая классификация - это
попытка выделить виды сайтов по типу информации и возможностей, которые они
предоставляют пользователям сети:
Сайты, предоставляющие контент. В этой группе, в
свою очередь, можно выделить множество разных типов сайтов по разным признакам.
Во-первых, сам вид контента может быть различным - т. е. это может быть как
текст, так и фотографии, рисунки, всякие звуковые файлы, например, музыка
популярных исполнителей, и видео. По характеру предоставляемого контента можно
выделить сайты информационно-тематические, новостные, развлекательные,
сайты-библиотеки, сайты-базы определённого рода документов, например, база
рефератов, разнообразные сайты-справочники, онлайн-энциклопедии и словари,
сайты-каталоги, обобщающие информацию о других сайтах и т. д. Ну и, конечно же,
по тематике. Однако список возможных тематик был бы настолько большим, что мы
не будем приводить его на этом сайте. Хорошая классификация различных сайтов по
тематикам представлена в Яндекс-каталоге.
Сайты для онлайн-контактов и общения. Список
типов сайтов в этой группе также очень велик. Сюда можно отнести и "классические"
формы организации общения, такие как форумы, чаты, доски объявлений, так и
новые, которые можно условно отнести к группе т. н. "веба 2.0". Среди
эти новых - популярные в последнее время "социальные сети", всякие
блоги-сообщества в одном флаконе, "вопрос-ответные" проекты и т. п.
Сюда нужно отнести и такие сайты, как службы знакомств, сайты, организующие
общение между людьми, ищущими в сети работу и работодателями, например, всякие
биржи фрилансеров, сайты, на которых можно принять участие в онлайн-играх,
некоторые сайты, предназначенные для поддержки общения пользователей между
собой, с равной долей отнести и к онлайн-сервисам, например, это относится к
сайтам icq или skype. Потенциал развития этого сектора очень велик, и не
исключено, что новые интересные возможности для организации контактов и общения
через интернет будут придуманы в самое ближайшее время.
Сайты электронной коммерции. Какие типы сайтов
выделяются в этой группе? Конечно, самым многочисленным видом будут всякие
интернет-магазины, через которые сейчас можно продавать практически всё, что
угодно. Также велик список сайтов, предоставляющих различные платные услуги,
сейчас с помощью интернета можно оплатить и мобильную связь, и консультацию
психолога, и хостинг для сайта. В эту группу войдут и сайты электронных
платёжных систем, сайты банков, предоставляющих возможность управления счетами
через интернет, сайты обменных пунктов различных валют, сайты, дающие
возможность играть на Форексе и т. п. В особую категорию здесь можно вынести сайты,
построенные на основе т. н. партнёрских программ, т. е., проще говоря, клоны
известных интернет-магазинов, продающие в интернете те же товары той же
торговой структуры, и получающие на этом без особых усилий какой-то процент с
продаж.
Сайты, предоставляющие онлайн-сервисы. Тут мы
обнаружим также большое разнообразие. Некоторые сервисы можно отнести и к
другим группам, например, сервисы, предоставляющие хостинг (как хостинг для
сайтов, так и хостинг для гостевых, форумов, чатов, блогов, файлов и т. п.)
Весьма распространёнными ещё со времён зарождения интернета являются сервисы
бесплатной электронной почты. Вообще, многие онлайн-сервисы трудно
классифицировать потому, что при всей их огромной популярности и значимости для
интернета, главные сайты, предоставляющие их, существуют всего в нескольких
экземплярах. Например, одними из важнейших сервисов, необходимость в которых
возникла ещё на заре развития интернета, являются поисковые сервисы. Но при
этом достаточно популярных среди них (в Рунете) всего три. Самым первым
поисковиком Рунета был Рамблер. Сегодня лучшим и крупнейшим из поисковых
сервисов в Рунете является Яндекс, а в мировом интернете лидерство держит Гугл
(Google). Другие интересные сервисы - это, например, сервисы, предоставляющие
онлайн-перевод веб-страниц (скажем, translate.ru), сервисы, помогающие вам
проверить текст на орфографические ошибки (скажем, orfo.ru), сервисы,
позволяющие собирать закладки на интересные вам сайты (скажем, memori.ru или
Яндекс.Закладки) и т. д. и т. п. В последнее время, особенно в западном
интернете появилась тенденция пытаться создавать онлайн-версии популярных
оффлайновых программ, таких, как Word, Excel и т. п. Насколько успешной будет
эта попытка переноса в онлайн работы с приложениями, покажет время.
.3 Язык разметки HTML
Основой любой web-страницы является разметка.
Технологии разметки, такие как HTML, XHTML и XML, определяют структуру и
возможное значение содержимого страницы.
HTML (от англ. HyperText Markup Language - «язык
разметки гипертекста») - стандартный язык разметки документов во Всемирной
паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML).
Язык HTML интерпретируется браузерами и отображается в виде документа, в
удобной для человека форме.
Язык HTML был разработан британским учёным Тимом
Бернерсом-Ли приблизительно в 1989-1991 годах в стенах Европейского совета по
ядерным исследованиям в Женеве (Швейцария). С помощью HTML можно легко создать
относительно простой, но красиво оформленный документ. Помимо упрощения
структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные
возможности были добавлены позже.
Изначально язык HTML был задуман и создан как
средство структурирования и форматирования документов без их привязки к
средствам воспроизведения (отображения). В идеале, текст с разметкой HTML
должен был без стилистических и структурных искажений воспроизводиться на
оборудовании с различной технической оснащённостью (цветной экран современного
компьютера, монохромный экран органайзера, ограниченный по размерам экран
мобильного телефона или устройства и программы голосового воспроизведения
текстов). Однако современное применение HTML очень далеко от его изначальной
задачи. Например, тег <TABLE>, несколько раз использованный для
форматирования страницы, которую вы на данный момент читаете, предназначен для
создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет
ни одной таблицы. С течением времени, основная идея платформо-независимости
языка HTML была отдана в своеобразную жертву современным потребностям в
мультимедийном и графическом оформлении.
Текстовые документы, содержащие разметку на
языке HTML (такие документы традиционно имеют расширение .html или .htm),
обрабатываются специальными приложениями, которые отображают документ в его
форматированном виде. Такие приложения, называемые «браузерами» или
«интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс
для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и,
при необходимости, отправки введённых пользователем данных на сервер. Наиболее
популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla
Firefox, Apple Safari, Google Chrome и Opera.
Структура HTML-документа.- теговый язык разметки
документов. Любой документ на языке HTML представляет собой набор элементов,
причём начало и конец каждого элемента обозначается специальными пометками -
тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и
других данных (например, тег перевода строки <br>). В этом случае обычно
не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты,
определяющие какие-либо их свойства (например, размер шрифта для элемента
font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов
HTML-документа:
<strong>Текст между двумя тегами -
открывающим и закрывающим.</strong>
<a
href="#"723062.files/image002.gif">
Рисунок 2 - Эскиз расположения основных блоков
главной страницы
Остальные страницы построены по примеру главной.
Верхний колонтитул выполнен в виде слайдера, в
котором фоновые изображения с некоторой периодичностью меняются. Основные цвета
используемые при выполнении дизайна сайта были взяты из флага Республики Алтай
- голубой и белый.
.4 Построение базы данных сайта
После инсталяции программного пакета Denwer
3 и запуска web-сервера,
необходимо в адресной строке интернет - браузера ввести следующий адрес:
«#"723062.files/image003.gif">
Рисунок 3 - Расположение основных блоков web-сайта
- Основной информационный блок
(занимает большую часть экрана) - в этой части, на главной странице,
располагается блок основных событий и важных новостей, а на остальных страницах
- отображается выбранная в меню информация.
- Левый блок сайта - в этой части
располагаются блоки главного меню, поиска по сайту и регистрации пользователя,
а так же дополнительные вспомогательные блоки. В блок главного меню вынесены
важные пункты сайта, такие как «Главная», «Альпинизм», «Скалолазание»,
«Ледолазание», «Маршруты» и «Документы».
- Нижний блок сайта, так
называемый «подвал - сайта»- содержит в себе счетчик HotLog
. Далее, на рисунке 4 представлен макет главной страницы сайта.

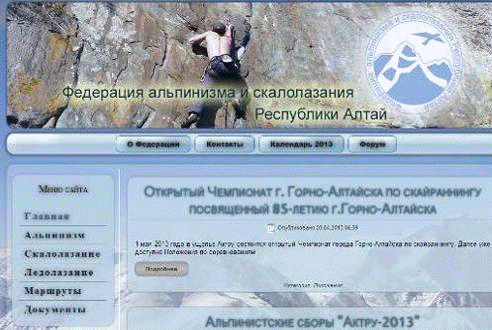
Рисунок 4 - Макет главное страницы сайта
Организация навигации сайта
Горизонтальное меню. Для первоначальной
навигации на сайте решено сделать простое горизонтальное меню. В этот блог
вынесены важные пункты меню - «О Федерации», «Контакты», «Календарь», «Форум».
В разделе «Контакты» размещены адрес лицея, телефоны администрации, электронный
адрес и схема проезда.
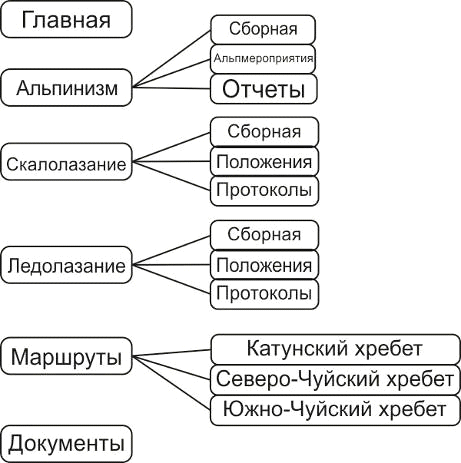
Вертикальное меню. Левый блок сайта - в этой
части располагаются блоки главного меню, поиска и регистрации пользователя. Для
удобства навигации вертикальное меню решено сделать многоуровневым. Структура
многоуровневого меню представлена на рисунке 5.
Главное (боковое) меню - включает в себя пункты
«Главная», «Альпинизм», «Скалолазание», «Ледолазание», «Маршруты», «Документы».
Разработка шаблонной страницы сайта и создание
основных модулей сайта.
Для создания шаблона страницы системы управления
Joomla! используется
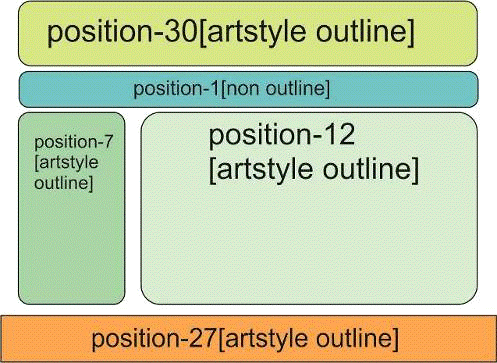
блочная верстка.Страница делится на блоки модули, с указанием к какому модулю
сайта привязываются блоки (Рисунок 6).

Рисунок 5 - Структура многоуровневого меню

Рисунок 6 - Шаблон страницы web-сайта
Создается файл templateDetails.xml,
в котором будут храниться блоки (основные модули), информация об авторе,
прописываются все изображения, используемые для сайта, а также файлы, входящие
в состав шаблона.
Для web-сайта
созданы следующие модули:
<positions>
<position>debug</position>
<position>position-1</position>
<position>position-2</position>
<position>position-4</position>
<position>position-5</position>
<position>position-7</position>
<position>position-9</position>
<position>position-10</position>
<position>position-11</position>
<position>position-12</position>
<position>position-15</position>
<position>position-16</position>
<position>position-17</position>
<position>position-18</position>
<position>position-19</position>
<position>position-20</position>
<position>position-21</position>
<position>position-22</position>
<position>position-24</position>
<position>position-25</position>
<position>position-26</position>
<position>position-27</position>
<position>position-28</position>
<position>position-29</position>
<position>position-30</position>
</positions>
Параметры модулей задаются во вкладке Менеджер
модулей Администраторской панели, здесь можно создать модуль со свободным HTML-кодом
или выбрать готовые (все модули для данного сайта прописываются HTML-кодом).
Указывается позиция в соответствии с файлом templateDetails.xml,
состояние публикации (включен/выключен), права доступа, выбираются страницы, на
которых должен отображаться модуль, каждый модуль имеет свой идентификатор.
Создается файл index.php,
в котором и происходит разметка страницы сайта и разделение на блоки.
Для того чтобы задать стиль блоков сайта,
создается каскадная таблица стилей (CSS),
назовем ее template.css.
Разграничение доступа к материалам сайта.
Для осуществления функции разграничения доступа
к контенту было создано три группы пользователей с различными правами доступа к
базе данных и материалам сайта.
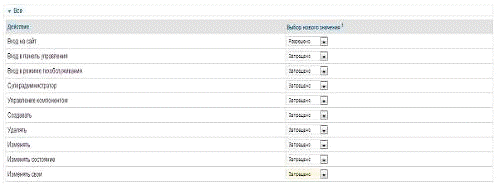
Первая группа пользователей - незарегистрированные
пользователи. Любой незарегистрированный пользователь имеет возможность
перемещаться по сайту исключая пунктов меню «Панель управления», «Маршруты»,
«Описания маршрутов». Пункты меню, к котором у пользователя нет доступа, на
сайте отображаться не будут. На рисунке 7 представлены права доступа на этой
группы пользователей.
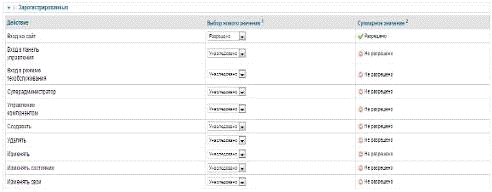
Вторая группа пользователей - зарегистрированные
пользователи. После регистрации на сайте, пользователи смогут ознакомиться с
пунктом меню «Маршруты», а так же комментировать новости, иметь доступ к форуму
сайта. На рисунке 8 представлены права доступа для зарегистрировавшихся
пользователей.

Рисунок 7 - Права доступа незарегистрированных
пользователей

Рисунок 8 - Права доступа зарегистрированных
пользователей
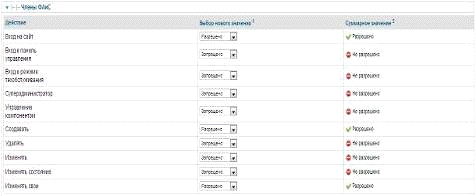
Третья группа пользователей - «Члены федерации».
Каждому члену ФАиС будет выдана именная карта с уникальным номером, отправив
заявку администратору сайта, с указанием номера карты, пользователь сможет
иметь практически полный доступ к сайту, исключая «Панель управления». На
рисунке 9 представлены права доступа для членов ФАиС.

Рисунок 9 - Права доступа для членов ФАиС
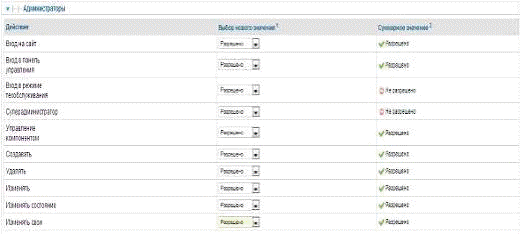
Четвертая группа пользователей - Администраторы
имеет полный доступ к сайту. Их права представлены на рисунке 10.

Рисунок 10 - Права доступа администраторов
сайт контент дизайн
Заключение
В общей части был проведен обзор существующих
типов сайтов, обеспечения работы веб-сайта: описание информационного,
программного и технического обеспечения сайта. Рассмотрены теоретические основы
построения веб-сайтов: основы языка разметка HTML,
основы построения сайта на языке PHP,
основы работы с базой данных MySQL,
дан обзор средств управления контентом (CMS).
В практической части охарактеризованы основные
этапы разработки сайта ФАиС: рассмотрены задачи, которым будет соответствовать
будущий сайт, установлено необходимое программное обеспечение. Исходя из
поставленных перед сайтом задач, выявлена наиболее оптимальная концепция
дизайна сайта. Для обеспечения дееспособности системы управления контентом
сайта была создана база данных в среде СУБД MySQL.
Разработан 2 колоночный макет сайта, а так же организована навигация по сайту,
при помощи двух блоков меню. Разработана шаблонная страница сайта и система
разграничения доступа к контенту.
Результат выполнения дипломной работы может быть
использован как проект, демонстрирующий основные функциональные возможности
информационного сайта с функциями форума и разграничения доступа для дальнейшей
разработки полнофункционального сайта спортивной федерации различной
направленности.
Список использованных источников
1. Joomla!
Официальный сайт.
2. MySQL - это самый популярный
вид управления базой данных, который часто используется в комбинации с PHP.
3. phpMyAdmin
по-русски [Электронный ресурс]: описание приложения.
. Дизайн-студия Smart
[Электронный ресурс]: типы сайтов, или классификация интернет ресурсов.
5. Дюбуа П. MySQL. Полное и
исчерпывающее руководство по применениюи администрированию баз данных MySQL, а
также программированию приложений [Текст]: учебник - 2-е изд. - пер. с англ. -
М.: Изд. дом "Вильямс", 2004. - 1056 с.
. Дэвис Е.М. Изучаем PHP
и MySQL [Текст]: учебник /
Дэвис Е.М., Филипс Дж.А. - пер. с англ. - СПб.: Символ-Плюс, 2008. - 448 с.
7. Ульман Л. MySQL
/ Лари Ульман; Пер. с англ. Слинкина А.А. - М.:ДМК Пресс; СПб.:Питер, 2004.-
352с.:ил.
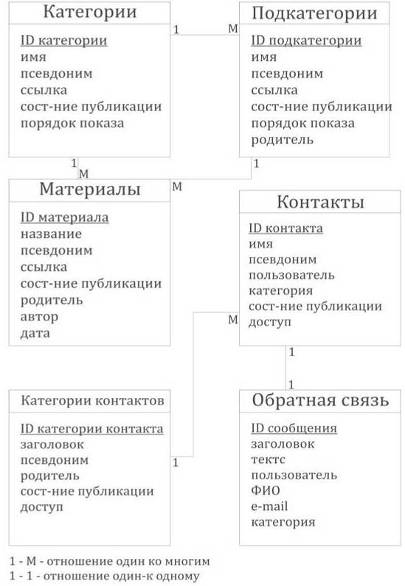
Приложение А
ER-диаграмма
базы данных web-сайта