Разработка и проектирование сайта профессионального училища
Введение
Актуальность исследования. С развитием
информационных и коммуникационных технологий и повсеместным их внедрением во
все сферы человеческой деятельности, стала очевидна эффективность их
использования. На сегодняшней стадии развития общества показатели
информатизации являются критерием оценки уровня развития отрасли. Одно из
направлений приоритетного национального проекта «Образование» - внедрение
информационно-коммуникационных технологий (ИКТ) в образование. В стратегии
развития информационного общества в Российской Федерации на долю образования
приходится 28 показателей, часть из которых тесно связана с применением
информационно-коммуникационных технологий.
При решении глобальной проблемы образования -
повышение качества функционирования образовательной системы, все большую
актуальность приобретает сертификация образовательных ресурсов Интернет. Сайты
стали компонентом новых образовательных информационных технологий,
перспективным средством информационных технологий в сфере образования.
Сайт как средство коммуникации предполагает:
Связь с учениками, родителями и коллегами;
Обмен опытом с педагогами из других ОУ;
Продвижение собственных оригинальных
педагогических идей, теорий и т.п.;
Помощь молодым учителям какого-либо предмета;
Пропаганда идей (здорового образа жизни,
гуманной педагогики и т.п.);
Привлечение внимания к острым социальным
проблемам (подростковая преступность, работа с инвалидами и т.п.).
В настоящее время процесс публикации в сетях не
подлежит никакой регламентации. Создаваемое образовательное пространство, по
словам специалистов, заполнено «мусором». Поэтому необходима сертификация
образовательных интернет-ресурсов, то есть образовательных сайтов. Чтобы
проводить оценку качества образовательных сайтов, необходимо разобраться в
самом понятии «образовательный сайт». Основой системы нормативно-технической
документации являются стандарты терминов и определений, которые должны с
необходимой и достаточной полнотой непротиворечиво описывать предметную область
в ее современном понимании. В быстро развивающихся предметных областях, к
которым относятся новые информационные технологии, особенно остро стоит
проблема многозначности понятий.
Интернет вывел на новый уровень взаимоотношения
государства и общества, обеспечивая прозрачность управленческих решений и
предоставляя возможность постоянного общественного контроля над деятельностью
государства. Таким образом, во многом благодаря всемирной паутине, появилась
возможность реального обеспечения прав граждан на свободный поиск, получение,
производство и распространение информации, что в свою очередь, является одним
из важнейших условий существования и нормального функционирования правового
государства.
В связи с занятостью родителей, можно всегда
ввести их в курсе дела училища, где учится их ребенок. С помощью школьного
образовательного сайта, на котором отражена вся студенческая жизнь, подростки
смогут посещать какие-то занятия дистанционно, учителя узнавать о предстоящих
собраниях, вывешивать там информацию о проводимых конференциях, публиковать свои
методические наработки и многое, многое другое.
Образовательные сайты должны быть по существу
виртуальной средой. Это в значительной степени сможет облегчить выбор
специальности и учебного заведения для ребенка - родителям не надо будет
тратить много времени в поисках учебного заведения, а лишь познакомиться с
сервером учебного заведения и просмотреть сетевые рейтинговые службы различных
типов, которые отражают качество обучения в средних специальных и в высших
учебных заведений. Также образовательные сайты - это прекрасная возможность
показать творческие способности учащихся, способ самореализации подростков.
Помимо решения учебных задач, формирования
имиджа и сведений об образовательных учреждениях, сайты позволяют:
изучать потребности, мнение и предпочтения
посетителей сайта, уровень их осведомленности об определенных специальностях;
осуществлять совместные проекты с удаленными
исполнителями;
проводить внутриучебное или внутрикорпоративное
обучение сотрудников;
формировать общие ценности и нормы поведения,
разъяснять политику, проводимую учреждением, облегчить общение руководства и
персонала.
Задачи, решению которых может способствовать
сайт, условно разделяют на три группы:
имиджевые и рекламные;
коммерческие;
организационного развития, мотивации сотрудников,
образования команды.
Следует отметить, что все эти задачи решаются
учебными заведениями с использованием многих других средств: распространения
печатной рекламы, подготовки имиджевых публикаций, участия в выставках, издания
внутриобразовательных газет и журналов. Однако электронная среда обладает целым
рядом несомненных преимуществ и возможностей, среди которых:
интерактивный характер коммуникации;
доступность информации в течение 24-х часов
пользователям всего мира;
оперативное обновление информации, в том числе
ее дополнение с учетом вопросов или предложений посетителей сайта;
предоставление неограниченного объема
информации, причем помимо текстовой и графической, еще звуковой и
видеоинформации;
формирование привлекательного образа учебного
заведения за счет суммарного воздействия сведений о его истории, современном
состоянии, финансовых возможностях, научно-техническом потенциале, участии в
реализации крупномасштабных проектах и т. д.;
персонализация информации, предназначенной для
различных целевых групп;
многоаспектный и быстрый поиск необходимых
сведений в больших массивах информации;
получение сведений о посещаемости сайта, т. е.
его результативности как средства коммуникации.
Однако перечисленные достоинства приобретаются
сайтами не автоматически, а появляются лишь в результате обдуманного,
обоснованного подхода к их созданию.
Таким образом, актуальность данного исследования
обусловлена тем, что одним из основных показателей информационного обеспечения
образовательного учреждения является наличие сайта. Необходимость разработки
сайта также продиктована социальным заказом профессионального училища №63
кафедре педагогике и психологии профессионального образования ИПОиИТ.
Цель исследования: изучить особенности создания
образовательных сайтов и на основе этого спроектировать сайт ГБОУ НПО ПУ №63.
Объект исследования: использование сайта
профессиональных образовательных учреждений.
Предмет исследования: разработка и
проектирование сайта ГБОУ НПО ПУ №63.
В соответствии с поставленной целью в данной
работе был выдвинут ряд задач:
изучить основные свойства и характеристики
использования сайтов образовательных учреждений, определить их задачи и
функции;
выявить критерии создания сайта;изучить
особенности профили профессиональной подготовки будущих специалистов;
обозначить аудиторию сайта ГБОУ НПО ПУ №63,
функции, которые он будет выполнять;
определить информационную составляющую;
разработать оптимальную структуру сайта на
основе федерального закона «Об образовании» и пожеланий руководства техникума;
выбрать программные средства для реализации и
размещения сайта в сети интернет;
внедрить сайт в образовательный процесс ГБОУ НПО
ПУ №63;
изучить средства продвижения и раскрутки сайтов
для дальнейшего использования.
Практическая значимость исследования:
заключается в том, что разработанный нами сайт ГБОУ НПО Профессионального
училища №63 как ведущее средство информационно-коммуникационного обеспечениям
учебного заведения может быть успешно использован абитуриентами, студентами,
преподавателями, родителями, работодателями и работниками профессионального
образования.
База исследования: образовательный процесс ГБОУ
НПО Профессионального училища №63.
Структура работы. Работа состоит из введения,
двух глав, шести параграфов, заключения, литературы, приложения.
Во Введении отражены Актуальность, цель
исследования, объект исследования, предмет исследования, задачи, практическая
значимость, база исследования, структура работы.
В первой главе дипломной работы проводится
полное исследование предметной области, анализ состояния и сайтостроение в
Профессиональном образовании, а так же перспективы и критерии образовательных
сайтов.
Во второй главе дипломной работы отражено
планирование, цели, техническое задание, сайта, ставятся цели, для чего именно
создаётся сайт. Также приводится перечень требований ПК для успешного просмотра
страницы сайта.
Отражено планирование сайта в соответствии с
требованиями к внешнему виду, к содержимому сайта и определение аудитории, для
которой направлена данная разработка. Описан процесс создания сайта (выбор CMS,
модульной сетки, дизайн).
Заключение отражает обобщающие выводы по
дипломной работе.
Глава 1. Теоретико-методологические
основы сайта образовательного учреждения
.1 Анализ состояния использования
сайтов сайтостроения в профессиональном образовании
Информатизация образовательного процесса
выдвигает на передний план педагогической науки и практики информациологический
и технологический подходы. Согласимся с тезисом автора и, можно сказать,
основоположником общей информациологии И. Юзвишиным, что «информациология» -
это теория, строящаяся «на единой фундаментальной основе» и имеющая свой
«информационный язык», вместе с тем позволю не согласиться с рядом важнейших
его тезисов. Так, вряд ли правомерно считать, что информациология - «это
всеобщая методология», т.е. чуть ли не наука наук, а ее методологический
аппарат «выявил тенденцию отказа от системного подхода… и использования
информациологического подхода в научных исследованиях». Судите сами: «принцип
информациологического подхода не преследует цели вытеснить или подменить собой
все другие». Можно согласиться в определенной мере с «генерализованным
принципом информациологического подхода, который (наряду с системным,
вероятностным, функциональным, структурным и другими важнейшими подходами)
является общенаучным подходом…». [13]
И в этой же связи заметим о «сущности
фундаментального принципа информациологического подхода», который, по мнению
И.Юзвишина, заключается в том, что «сначала производится анализ и синтез не
свойств вещей, предметов или их элементов, а отношения внутри них и их
отношения с внешним миром». Вряд ли правомерно разделять, точнее,
противопоставлять в сущности не разделимое - «свойства вещей, предметов» и
«отношения внутри них». А если этой «вещью» является человек, личность, социальная
группа, орган власти?
Социально-информациологический подход
предусматривает изучение информации не вообще, а только той, которая отражает
свойства социума и информационных отношений внутри его. А сущность его
определяется субстратной дихотомией: содержанием «информации и ее социальным
владельцем, носителем, потребителем». Она исследуется социальной
информациологией в контексте коммуникативного взаимодействия общественного
бытия и общественного сознания.
Мы изучили основные положения
информациологического подхода, которые положили в основу своего исследования.
Под технологическим подходом нами понимается
что: технологический подход к обучению ставит целью сконструировать учебный
процесс, отправляясь от заданных исходных установок (социальный заказ, образовательные
ориентиры, цели и содержание обучения). Характерной чертой технологического
подхода является «…направленность на достижение заведомо фиксированной цели и
на этой основе коррекцию учебного процесса, оперативную обратную связь».
Применение технологического подхода к формированию содержания образования
предъявляет к представлению содержания достаточно серьезные требования:
применение диагностично поставленных целей обучения, учет общих целей обучения,
учет учебного времени, учет сложности материала, полнота описания, четкое
представление логики обучения. Мы предлагаем использовать целевую модель
содержания курса, основанную на таксономии Блума. Преобразование стандарта в
таксономию Блума должно быть реализовано с учетом таких дидактических принципов
как научность, преемственность, доступность. Полученная целевая модель
содержания курса информатики отображает содержание обучения, обеспечивая при
этом: наглядность соответствия требованиям социального заказа; возможность
оптимизации содержания образования; технологичность представления содержания
образования; диагностичность результатов обучения.
В нашем распоряжении новейшие компьютерные
технологии, позволяющие, фактически собственноручно, формировать и осваивать
виртуальное пространство. Многие здравомыслящие люди уже вполне способны
оценить безграничные возможности, которые оно скрывает. Дело остается за малым
- использовать эти самые возможности должным образом, то есть себе во благо.
Так уж получилось, что создание веб-сайта на
сегодня задача из самых простых. В общем-то, по плечу любому начинающему
программисту. А вот следующий этап - превращение сайта из собственно странички,
содержащий энное количество информации, в весьма действенный инструмент
собственного бизнеса под силу очень немногим. В первую очередь это сопряжено с
тем, что управление сайтом становится вполне сравнимо с управлением собственным
маленьким государством, а значит достойно знания и применения множества
законов, действующих внутри всемирной паутины. И постепенно уходят в прошлое времена,
когда с управлением этим виртуальным государством справлялись
"кухарки". Поэтому, обживая виртуальное пространство, не стоит
изобретать велосипед или, напротив действовать так, как Вы привыкли в реале.
Развитие интернет-индустрии, начавшееся в период
бурного роста Сети, на первых этапах характеризовалось стремлением наиболее
активных и прогрессивных представителей бизнеса реализовать свое присутствие в
Интернете за счет создания и продвижения собственных онлайновых проектов. Но
беспрецедентная новизна Интернета как среды для построения бизнес-решений не
позволила сразу адекватно оценить весь диапазон открывшихся возможностей, что
привело к появлению множества тщательно спроектированных сайтов и порталов, по
сути выполнявших функцию рекламных буклетов компаний и отраслевых объединений.
Вполне закономерно, что при всей своей, казалось бы, ориентированности на
экономику даже лучших образцов этих ресурсов, модель получения дохода у них
практиковалась одинаковая и незамысловатая - привлечение максимального числа
посетителей с целью продажи рекламы на своих страницах. Возникшая при этом
индустрия сервисов - рейтинги, счетчики, баннерные сети - служит именно такой
экономической модели интернет-проекта.
Очевидно, что эта модель, хотя и имеет право на
существование, очень слабо связана с экономикой, что, собственно, и
подтверждается нынешним положением вещей - большинству экспериментов в области
порталостроения так и не удалось достичь окупаемости. И многие шумно
стартовавшие проекты, среди которых можно вспомнить информационную систему
www.Extra.ru, службу www.Port.ru, портал www.e-start.ru и т. д., к настоящему
времени либо закрыты, либо заморожены в ожидании новых инвесторов, в появление
которых создатели ресурсов уже не слишком верят.
К слову сказать, не верят совершенно напрасно.
Именно сейчас у владельцев сайтов есть возможность в кратчайшие сроки и без
лишних формальностей получить необходимое им инвестирование, причем получить
непосредственно в Сети. Но к этой теме мы вернемся позже. А сейчас - несколько слов
об изменениях, происходящих на рынке онлайн-технологий.
Отсутствие целостной, научно обоснованной
концепции сайтостроения на практике значительно снижает качество создаваемых
электронных ресурсов, ведет к ограничению возможностей разрабатываемых сайтов.
Здесь уместно сказать, что под сайтостроением
нами понимается, какая бывает зависимость от цвета и формы психологические и
эмоциональные ощущения, влияющие на восприятие. В соответствии с назначением,
разрабатывается программная структура сайта, призванная реализовать все
необходимые функции, а также создать удобную возможность управления и
пользования ресурсом. Причем, упор в сайтостроении стал делаться на
привлекательность для посетителя, а не на его подробное информирование. Лозунг
современного веб-дизайна - это простота и минимум информации. Конечно, тут
стоит учитывать направленность веб-ресурса.
Типичными недостатками существующих сайтов
театров, филармоний, музеев, библиотек, вузов культуры и искусств являются:
неполнота, либо избыточность информации; разнородность и неструктурированность
информации; архаичность, отсутствие оперативного обновления информации;
безадресность - отсутствие ориентации на реального пользователя; несоответствие
информации статусу сайта, погрешности языка и стиля; затрудненность восприятия
информации; многоступенчатость при поиске информации. Выявленные недостатки
свидетельствуют о том, что проблема качества сайтов носит комплексный характер,
включая, прежде всего, вопросы семантического характера.
Следует заметить, что создание сайта зачастую
трактуется как слабоформализуемый вид творческой деятельности. Однако если сайт
ориентирован на достижение государственных, отраслевых или региональных
общественных интересов, то, безусловно, имеет смысл говорить о выработке
подходов к упорядочению структуры и формы представления информации на нем с
точки зрения оптимизации удовлетворения через представленную на нем информацию
информационных потребностей широких групп пользователей.
Что такое SEO аудит сайта - это проверка и
подробный анализ состояния сайта, его структура, содержимое страниц,
соответствие требованиям поисковых систем. SEO аудит сайта необходимо проводить
сразу после создания сайта и готовности его к продвижению в сети интернет, что
бы выявить ошибки в, индексации сайта, оптимизации страниц и нормальной работы
сайта. При рассмотрении всех параметров состояния оптимизации сайта в целом,
выявляются слабые места, которые можно подправить.
К наиболее важным показателям, характеризующим
качество жизни населения, относятся показатели использования ИКТ в системах
образования, здравоохранения и культуры.
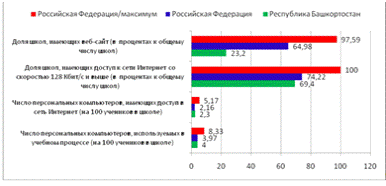
Большинство показателей использования ИКТ в
образовании в Республике Башкортостан, как следует из рисунка 1, ниже среднего
уровня аналогичных показателей по Российской Федерации. При этом имеется
значительное отставание от регионов - лидеров в Российской Федерации. В целом
по показателю подиндекса “Использование ИКТ в образовании” Республика
Башкортостан занимает 78 место среди субъектов Российской Федерации.

Рис. 1 - Индекс Республики Башкортостан
“Использование ИКТ в образовании” в 2009-2010 годах
В рамках реализации приоритетного национального
проекта «Образование» до 1 сентября 2008 года все школы - юридические лица
подключены к сети Интернет с возможностью обеспечения скорости работы до 512
Кбит/cек. Распоряжением Правительства Республики Башкортостан от 12 августа
2010 года № 879-р утвержден график поэтапного увеличения скорости доступа 2143
общеобразовательных учреждений (включая филиалы) к сети Интернет до 1 Мбит/с, а
в 2011 году еще 519 школ повысят скорость доступа к сети интернет до 2 Мбит/с.
В таблице 2 приведены данные по распределению школ Республики Башкортостан по
скорости доступа к Интернет (по состоянию на 14 февраля 2011 года). Как видим
использование сайтов находит широкое распространение.
Таким образом анализ состояния информационного
обеспечения учреждений профессионального образования показывает, что сайт
является ведущим средством, позволяющим отразить необходимую информацию в
которой нуждаются субъекты образовательного учреждения. Нами раскрыты
недостатки и особенности сайтостроения, которые мы учтем при создании сайта
ГБОУ НПО Профессионального училища №63.
1.2 Инновационный опыт и перспективы
использования сайтов
Нынешнее динамичное развитие интернета совместно
с программой государства по поддержке соответствующих проектов в рамках
общеобразовательного сектора диктует свои условия. В основном они направлены на
повышение уровня развития и создание образовательных сайтов. Такие сайты
работают в виде лекций, консультаций и семинаров. Всё это проводится онлайн.
Сегодня можно найти лекции практически по всем классическим дисциплинам. Обычно
такие сайты являются дополнением к традиционным методам обучения, которые
предоставляют в общеобразовательных школах. Но, тем не менее, потенциал для
развития самых разнообразных проектов в сфере обучения просто неописуемый,
особенно сегодня, когда имеются такие мощные инструменты современных
web-технологий. В подобном формате обучения заинтересованы как государственные,
так и частные стороны. В такой тенденции есть несколько целей. Такая технология
помогает повышению заинтересованности у молодой аудитории к получению
образования, дополнительной информации и стремлению к знаниям. Чтобы
популярность таких сайтов только росла, на создание образовательных сайтов
брошены силы не одного пиарщика. Они стимулируют изучение разнообразных
дисциплин. При помощи подобных сайтов молодёжь скорее освоит базовые навыки по
использованию Всемирной сети и различных инструментов. А презентабельный
интерфейс позволит поднять авторитет различных образовательных учреждений
страны путём добавления различной информации, основанных на программах этих
заведений.
Сегодня создание образовательных сайтов с
обучающими интерактивными программами стало залогом успешного развития
удалённого обучения. Согласно прогнозам экспертов, такой вид обучения в скором
будущем составит конкуренцию своим оппонентам.
Ставя перед собой задачу, разработать сайт,
каждый веб-мастер преследует какую-то определенную цель, собственно ради
которой и родилась мысль о его создании. Большое количество людей, таким
образом, хотят популяризировать свои мысли и взгляды, а стремление других
сводится к попыткам привести в действие всем известный алгоритм получения
прибыли с сайта за счет участия в разнообразных рекламных акциях и партнерских
программах. При всем этом у каждого есть своя определенная перспектива, которая
зависит от определенных шагов веб-разработчика, направленные на развитие
проекта, пополнение базы контента, принятие маркетинговых и организационных
решений.
Но если уже опытному веб-мастеру известны
многочисленные способы заработка на сайтах, то начинающему некоторые из них
могут быть совсем непонятны. Это требует тщательного разбора определенных
перспектив развития проекта. Также это нужно для мотивации их к развитию
хороших онлайн-ресурсов, детальному выбору программ и соблюдению неких правил
заработка, убирая при этом способы, которые запрещены законом и носят
неприличный характер.
Главное понять, что при ведении честной конкуренции
за счет благородных способов можно добиться желаемого успеха и отличных
результатов.
Характеристикой успешности любого интернет-сайта
нужно считать постоянный рост посещаемости, повышение рейтинга в списках
поисковых систем, высокая скорость пополнения контентом, положительные отзывы
посетителей.
Если следовать определенным принципам,
постоянным поддержанием качества информации, то этого можно достичь за
достаточно непродолжительный срок. Вашему проекту не сулит большая успешность
при участии сомнительных партнерских программах, также это будет тормозить
дальнейшее продвижение проекта. Не нужно отвлекаться на сотрудничество с ними.
Просто необходимо следовать достижению цели по продуманному плану, при этом
развивать сайт и наполнять его базу качественным контентом. Только в таком
случае вы получите желаемую прибыль, о которой можно будет сказать, что она
досталась собственным трудом и честным путем.
Если хотите зарабатывать настоящие деньги то
создайте сайт. Никакое кликанье по другим сайтам, проверка писем, ответы на
разные тесты не принесут вам такой прибыли, как собственный сайт. Не спорю,
прибыль будет, но у нее всегда будет потолок, выше которого увы не прыгнешь. По
тому что расчет идет только на свои силы и зависимость от других. К примеру вы сможете
ответить ровно на то число тестов, которое вам пришлют по почте и не одним
больше. Накликать больше определенного количества раз, вы тоже не сможете. И не
факт, скорее всего так и будет, что за прочтение писем вас не обманут, а если
даже и не обманут то заработаете на этом очень не большие суммы денег.
Заметьте, во всех случаях существует предел за который невозможно перешагнуть.
Теперь подсчитайте сколько часов в день вам придется проводить за компьютером.
Считаете, что выгодно?
Теперь взгляните еще раз на перспективы развития
собственного сайта. Самое главное, это отсутствие предела. Вы можете заработать
ровно столько, сколько захотите, сможете проводить за компьютеров времени ровно
столько, сколько тоже захотите. Поработать конечно придется, особенно в первое
время, но поверьте "цель оправдает средства", особенно тогда, когда
поставите свое дело на автопилот и зарабатывать деньги не зависимо, находитесь
вы у компьютера или нет.
Мы хотим в конце добавить, что все описанное в
статье испробовали сами, ну разве только, что с автопилотом не успели.
Ежедневно мы с вами являемся свидетелями очень
бурно развивающихся процессов в сети Интернет: тысячи новых сайтов, постоянно
обновляемые новостные и справочные ресурсы, борьба поисковых машин с «черными»
методами SEO и противозаконной монетизации, относительно большая конкуренция и
т.д. и т.п. И вот уже слышатся вопросы: «А не слишком ли «большим» стал
Интернет?», «Надолго ли его хватит?».
Подобные сомнения возникают в результате
неправильной оценки происходящего. Не будем забывать, что на протяжении всей
истории были и будут существовать люди с плохими намерениями, которые
противопоставляют себя обществу. Такая же ситуация и в глобальной сети:
разработчики массовых одностраничных сайтов-дорвеев, веб-мастеры, использующие
методы монетизации, направленные на незаметную кражу финансов пользователей,
распространители незаконных материалов и пр. Мы привыкли жить с этим, но ничуть
не смирились: сотрудники крупных веб-сервисов, Интернет-провайдеров и
разработчики ПО находятся в постоянной борьбе с вышеперечисленными проблемами.
И борьба эта становится все более эффективной: создаются сильные и актуальные
антивирусные базы, поисковики вводят новые фильтры, повышают санкции за
нечестную «игру». Прогресс определенно есть.
Другая ситуация с количеством полезных сайтов.
Часть пользователей сомневаются, а не слишком ли их много, не раздавит ли
огромная конкуренция начинающих игроков. На самом деле, все это не более чем
самовнушение. Посмотрите на англоязычный ресурсы сети: их в сотни раз больше по
количеству, многие гораздо превосходят по качеству. И несмотря на это
разработчики и пользователи уверены, что это - всего лишь начало, они убеждены,
что для развития открыты практически все направления. Что говорить о
русскоязычном сегменте Интернета, которого в возрастном плане можно сравнить с
ребенком. Да, у нас уже есть достойные сервисы. Но это действительно лишь
начало большого (и скорее всего бесконечного) пути. Только подумайте, сколько
всевозможных идей еще не реализовано: в каждом ли городе есть сайты, в полной
мере описывающие все образовательные, коммерческие и развлекательные заведения?
Хватает ли информации туристам, готовящимся к путешествию в дальние уголки
планеты? Много ли веб-ресурсов, посвященных взаимной помощи для населения?
Ответы очевидны. Чтобы лучше понять ситуацию,
представьте географов и астрономов, у которых имеется всего один глобус -
последняя и окончательная модель планеты Земля. Надолго ли ее хватит? Ежегодно
изменяются границы государств, размеры островов, места с большим количеством
растительности, водоемы и пр. А как же другие планеты нашей галактики и всей
Вселенной в целом? Их число невозможно представить, но ближайшие уже доступны
для исследования ученых.
Аналогичная ситуация и с глобальной паутиной.
Люди раскрывают свои способности, помогают миллионам пользователей сети,
поддерживают связи, информируют друг друга о последних актуальных новостях и
создают проекты, экономящие время, бюджет и усилия. Границы Интернета в
настоящее время (а с учетом темпов технологических разработок - и в далеком
будущем) просто-напросто отсутствуют. Одним словом, будущее - только за Вами.
Специалисты веб-студии четко осознают это и
стараются прийти к взаимопониманию со всеми клиентами. Не забывайте, что
вдохновение, ответственность, глубокое понимание перспектив и работа на благо
общества - самые главные качества для творцов в любой сфере, коими и отличаемся
мы, работая над воплощением Ваших планов в сети.
Инновационный педагогический опыт - способ
познания педагогических процессов и явлений основанный на инновационной
деятельности педагога приводящий к нововведениям в педагогическую деятельность,
изменениям в содержании и технологии обучения и воспитания, имеющим целью
повышение их эффективности
Инновационная деятельность педагога - включение
педагога в деятельность по созданию, освоению и использованию педагогических
новшеств в, практике обучения и воспитания учащихся, создание в образовательном
учреждении определенной инновационной среды.
В плане отражения инновационного опыта
использования сайтов мы хотим описать сайт ГБОУ НПО Профессиональное училище
№20 г. Челябинск.

Рис. 2 - Сайт ГБОУ НПО Профессиональное училище
№20 г. Челябинск
Сайт создан, прежде всего, для предоставления
информации в сети интернет для абитуриентов, студентов. В нем отражены все
документы, такие как: лицензия, аккредитация и т.д., подобран простой дизайн
сайта, доступ к информации, скорость сайта ниже средней. Что касается
информационной составляющей, практически вся информация об училище
присутствует, лишнего ничего нет. Постоянное обновление новостей, это еще один
плюс для привлечения пользователей.
Структура сайта:
Абитуриенту.
В мире профессий.
Ветераны труда.
Дополнительное образование.
Карта сайта.
Куратор студенческой группы.
Наше училище.
Обучающемуся.
Социальное партнёрство.
Статистика трудоустройства.
Новости.
Расписание занятий.
Не менее инновационным в перспективе своего
развития является сайт АУ ЧР НПО Профессиональное училище №15.
Основным назначением Сайта является создание
официального представительства Профессионального училища №15 в сети Интернет.

Рис. 3 - АУ ЧР НПО Профессиональное училище №15
Целевая аудитория Сайта представлена следующими
группами пользователей:
органы власти;
средства массовой информации;
школьники, планирующие поступление в ПУ №15, их
родители;
учащиеся ПУ №15 и других образовательных
учреждений республики;
выпускники;
безработные граждане и специалисты;
потенциальные работодатели и партнеры училища.
Плюсы и минусы:
Новости, объявления, рассылка;
Гостевая книга для отзывов без регистрации;
Информация для абитуриентов: специальности,
правила приема, полезная информация;
Информация для родителей: публичные доклады,
приказы и прочие нормативные документы;
Учащимся - расписание уроков, звонков, секций и
кружков ПУ №15;
Преподавателям - поддержка индивидуальных
страничек, публикаций, блогов;
Работодателям, выпускникам и гостям сайта -
новости училища, результаты олимпиад и соревнований;
Фотогалерея: фото с архивов;
Общение без ограничений - Форум для всех;
Форма обратной связи - прямой контакт с
администрацией сайта, училища;
Голосование и опросы;
Высокий уровень юзабилити - симпатичный дизайн,
удобная навигация и поиск, карта сайта;
Сайт обеспечивает корректное отображение данных
во всех современных браузерах;6 не поддерживается.
Анализ изучения ряда инновационных сайтов
позволил нам выделить перспективные направления в сайостроении к ним относится:
Добавления новых видов контента;
Интеграция с другими информресурсами;
Увеличения поддоменов и количество сайтов.
В процессе создания сайта ГБОУ НПО
Профессионального училища №63 мы попытались использовать ряд инновационных
приемов сайтостроения.
.3 Критерии сайта современного
профессионального образования
В наше время значение наличия сайта в Интернете
имеет порой первостепенное значение. Ведь много активных людей каждый день им
пользуется для работы и развлечений. Конечно же, в современном мире намного
проще пополнить свой багаж знаний при помощи Интернета - ведь нет необходимости
куда-либо ходить и звонить. К тому же, есть реальная возможность получить
необходимую информацию - технический обзор существующих решений, отзывы,
преимущества и недостатки конкретных практических реализаций технических
решений, и многое другое в этом ключе. Поэтому разработка и создание сайтов в
наше время становится востребованным для многих компаний, которые хотят
повысить свои шансы в конкурентной борьбе.
Сегодня студия разработки сайтов, имеющая
наработанный опыт работы может предоставить большое количество вариантов
исполнения. Разработка сайта компании, производящаяся профессионалами с
использованием самого современного программного обеспечения, позволит сделать
сайт на должном высоком уровне. Разумеется, многие сайты оценивают как по
сугубо техническим параметрам, так и по и обычным человеческим - интересности,
зрелищности, актуальности размещенной на нем информации, возможности обратной
связи и т.п.
Если рассматривать подробней техническую часть
сайтостроения, то в этом случае студия разработки сайтов строго рекомендует
выбирать для себя хостера, с высокой скоростью канала - для возможности
обеспечения доступа большого количества пользователей. Ну и, конечно же,
круглосуточная поддержка сайта и встроенная новостная лента о текущих событиях
из данной сферы деятельности и компании в отдельности.
При этом особое и важное значение имеет то, что
комплексная разработка сайтов Москва, которая не признает слабых должна
включать и хорошо запоминаемое имя ресурса. Только предельно простое название
и, к тому же легко запоминаемое сможет привлечь надолго посетителей - ведь
длинное название очень быстро выветривается из человеческой памяти.
Зрелищность сайта в должной мере может
обеспечить высококачественный и эксклюзивный дизайн. При этом такой сайт должен
быстро и легко узнаваться, если сравнивать его с подобными сайтами уже
существующими и размещенными в интернете. Использовать дешевые и «избитые»
шаблоны - строго воспрещено. В последние время подобные сайты-примитивы - легко
узнаются посетителями и обходятся стороной. Наверняка они содержат вирусы или
же просто кучу никому не нужной рекламы различных продуктов, а информация на
них явно низкого качества и была просто, где-то скопирована и немного переделана.
К тому же, должен быть соблюден некий четкий баланс между зрелищностью дизайна
и подачей информации, так как чрез меры яркий дизайн, отвлекает от прочтения
необходимой информации. Кроме того, удобная навигация по сайту должна
обеспечить быстрый доступ к конкретным данным.
Переходя к рассмотрению, других параметров для
сайта, можно в первую очередь отметить то, что разработка и создание сайтов
должна, прежде всего, включать в себе несколько этапов (общий стиль, текстовая
нагрузка, оценка и сдача в работу). При этом общий стиль и дизайн, должен
полностью отвечать принятому корпоративному стилю компании и при этом нравиться
обычным пользователям. После разработки и создания сайта происходит наполнение
его контентом, а именно - полезной и интересной информацией. При этом такая
информация должна быть актуальной и все время пополняться на сайте.
Важнейшей составной частью любой концепции, как
системы взглядов, является понятийно-терминологический аппарат, поскольку без
достижения точности и единства трактовки базовых понятий невозможно обеспечить
взаимопонимание специалистов, участвующих в создании сайтов и обеспечить их
плодотворное взаимодействие. К числу таких базовых понятий, с нашей точки
зрения, относятся: объект сайтостроения, тип сайта, функция сайта, технология
создания сайтов; технология проектирования контента сайтов; технология
предпроектного обследования объекта сайтостроения, информационный образ объекта
сайтостроения (типовой, групповой, единичный).
Многие авторы сайтов не являются специалистами в
сайтостроении и в связи с этими обстоятельствами, некоторые профессиональные
критерии немного снижены.
Анализ критериальной базы позволил нам выделить
следующие критерии:
. Контент, содержание:
это информация, представленная на сайте.
Материал должен быть адекватно подобран для размещения в сети, а также кратко и
четко изложен. Кроме того, хорошее содержание всегда имеет четко выраженную
индивидуальность. Такой материал может быть информативным, полезным, иметь свой
«голос» и свою «точку зрения». И если содержание соответствует всему
вышесказанному, людям вновь захочется посетить эту страничку. Грамотность,
следование правилам и нормам русского языка
Так же оценивается наличие учебных и
методических материалов в электронном виде, образовательных учреждений on-line-технологий
(виртуальные уроки, тестирование, материалы для самообразования), собственных
разработок для использования в учебном процессе
. Структура и навигация:
это организация размещения материала на сайте и
удобство просмотра его разделов. Сайты с хорошей структурой и навигацией удобны
для просмотра и весьма эффективны. Они дают наглядное представление о том, где
что искать и чего ожидать от сайта. Хорошая навигация позволяет получить
быстрый доступ к любой информации, содержащейся на сайте.
. Дизайн:
внешний вид сайта, который не ограничивается
всего лишь внешним видом заглавной страницы. Хороший дизайн подразумевает
соответствие содержанию и осуществляет визуальную поддержку информации,
представленной на сайте. Единство стиля, цвета и формы.
. Интерактивность:
это возможность не только читать и разглядывать
сайт, но и делать что-либо: организовать поиск на сайте, участвовать в опросах,
возможность отослать письмо по электронной почте, наличие форума и др.
. Актуальность:
оценивается оперативность и регулярность
обновления, наличие качественных и оригинальных материалов (фотографий, статей,
интервью) о событиях образовательного учреждения, которые вызывают наибольший
интерес у учащихся, преподавателей, родителей и всех посетителей сайта.
В дальнейшей исследовательской и проективной
работе мы опирались на выделенные в данном параграфе общепринятые критерии
сайта образовательного учреждения.
1.4 Особенности сайта ГБОУ НПО ПУ№63
Одной из ведущих задач нашей работы является
разработка сайта ГБОУ НПО Профессионального училища №63 в связи с этим для нас
особую значимость представляла изучение особенностей профессиональной
подготовки в избранном нами образовательном учреждении и разработка
соответствующего сайта.
Государственное бюджетное образовательное учреждение
начального профессионального образования профессиональное училище № 63 г.Уфа
Республики Башкортостан (ГБОУ НПО ПУ № 63 г. Уфа РБ).
Училище начинает свой путь в истории с 1975
года. Приказом Государственного комитета при Совете Министров РСФСР по
профессионально техническому образованию № 211 от 17 июня 1975года. Оно было
создано как ТУ 65 (Техническое училище). Приказом Государственного комитета при
Совете Министров РСФСР по профессионально- техническому образованию № 21 от 17
июня 1975 года.
В настоящее время ГБОУ НПО ПУ № 63 г. Уфа РБ
совместно с базовыми предприятиями:
ОАО Уфимское агрегатное производственное
объединение, ОАО "УАП "Гидравлика", ОАО Уфимское
хлебообъединение "Восход", ООО "Универсал-Трейдинг", УП
"Башавтотранс" РБ - филиал УПАП № 3.
Обучает студентов на базе 9-и и 11-и классов и
осуществляет подготовку по следующим профессиям:
Наладчик станков и оборудования в
механообработке;
Наладчик шлифовальных станков;
Наладчик оборудования в производстве пищевой
продукции (по отраслям производства);
Повар, кондитер;
Пекарь;
Автомеханик;
Электромонтер по ремонту и обслуживанию
электрооборудования;
Мастер по обработке цифровой информации;
Слесарь;
Станочник (металлообработка).
Обучает из числа инвалидов по слуху без
получения среднего(полного) общего образования и осуществляет подготовку по
следующим профессиям:
Повар, кондитер;
Станочник (металлообработка).
А также осуществляет профессиональную подготовку
и оказывает дополнительные образовательные услуги по профессиям:
Бармен;
Официант;
Буфетчик;
Кондитер;
Повар;
Пекарь;
Контроллер-кассир;
Кассир торгового зала;
Шлифовщик;
Продавец продовольственных товаров;
Продавец непродовольственных товаров;
Слесарь по ремонту автомобилей;
Слесарь механосборочных работ;
Станочник широкого профиля;
Электромонтер по ремонту и обслуживанию
электрооборудования;
Оператор электронно-вычислительных и
вычислительных машин;
Бухгалтер;
Наладчик оборудования в производстве пищевой
продукции.
Безусловно, в наше время поисковые системы
работают с огромным количеством интернет сайтов, выдавая пользователям самую
релевантную информацию по запросам.
Мы исходили из того, что кроме таких
показателей, как качество контента, возраст сайта и прочих, поисковые системы
также вводят критерий «авторитетности сайта». Яндекс называет этот показатель -
тиц, Гугл - pr. Соответственно, проверка pr тиц - это очень важный процесс для
определения успешности сайта.
Термин Тиц расшифровывается - «тематический
индекс цитирования». Отметим, что значение этого показателя будет выше, чем
большее число сайтов будет ссылаться на ваш ресурс. Чтобы подсчитывать этот
критерий, нужно обращать внимание на число ссылок, а также их качество. Можно
сказать, что для сайта Тиц является показателем его популярности среди прочих
ресурсов. Однако нужно быть внимательными в процессе наращивания ссылочной
массы: для Яндекса интереснее «мнение» сайтов, тематика которых является
близкой, и лишь потом - всех прочих. Кроме того, Яндексом не учитываются ссылки
с подозрительных источников, например, форумов, каталогов, досок объявлений без
модерации, то есть всех ресурсов, где данные добавляются бесконтрольно и
стихийно.
«Авторитетность» ресурса - это pr в поисковой
системе Google. Важным отличием pr от тиц является обстоятельство, понятное из
названия. Тогда как Тиц присваивается всему ресурсу, с учетом авторитетности
всех страниц, PR рассчитывается отдельно для каждой страницы. Значение этого
показателя определяется внешними и внутренними ссылками. Прежде всего, зависит
он от количества и веса ссылок. Подобно Яндексу, Гуглом учитываются не все
ссылки. Нет пользы от ведущих со специально сделанных ресурсов для скоплений
ссылок.
Давайте рассмотрим такой процесс, как аудит
юзабилити, все его особенности и свойства. Под этим термином понимается
исследование, которым оценивается удобство пользования вашим интернет ресурсом
(в переводе с английского языка usability переводится, как «удобство
пользования»). Этот термин обычно применяется в широком смысле, начиная от
интерфейсов сетевых проектов, и заканчивая дизайном электронных устройств. При
помощи аудита юзабилити определяются недостатки сайта, мешающие стать
посетителю клиентом компании. Эксперты изучают интернет ресурс и помогают найти
ответы на некоторые вопросы. Среди таких вопросов присутствует, как правило,
такой: чем объясняется ситуация, что количество посетителей является весьма
большим, а количество клиентов на порядок меньше? Кроме того, всех интересует,
правильно ли работают на сайте сервисы, как можно повысить эффективность, какие
страницы являются непривлекательными и сложными для восприятия?
Аудит юзабилити состоит из нескольких этапов.
Прежде всего, это аудит сервисов: насколько удобно осуществлять заказ товаров,
каким образом организован поиск. Далее, производится оценка удобства
перемещения по ресурсу: удобное ли навигационное меню, как устроены разделы.
Обязательно анализируется устройство главной страницы: что именно представлено
на ней, является ли она привлекательной для посетителей, ведет ли она к самым
важным разделам сайта, гарантирует ли повторные посещения сайта. Кроме того,
анализируется содержимое страниц ресурса: не мешает ли содержимое интернет страниц
их просмотру, является ли реклама уместной.
Для разработки сайта ГБОУ НПО ПУ № 63 была
выбрана программа Joomla, так как на данный момент является одной из самых
мощных и расширяемых систем по созданию сайтов. Одним из главных достоинств
системы является то, что она полностью бесплатна и проста в освоении. Второй не
менее важный плюс - это полностью открытый исходный код системы. Имея кое-какие
знания в области веб программирования, можно с легкостью преобразовать Joomla в
своих целях.
Достоинство Joomla (собственно, как и других
систем управления контентом) - это прежде всего то, что для создания сайта и
его управлением не требуются знания в области программирования. Хотя, конечно
же, это может принести некоторые проблемы в работе (к примеру, если Вам
потребуется внести изменения в каком-нибудь шаблоне), так что лучше хоть
немного подучить основы HTML и CSS. Благо в интернете очень много информации на
эту тему.
Движок Joomla постоянно развивается и
обновляется, что делает его наиболее защищённым, быстрым и оптимизированным.
Хотя для более лучшей защиты и оптимизации сайта, всё равно придётся кое-что
сделать.
Всё управление сайтом осуществляется через
специальную административную панель (для её вызова нужно ввести надпись
/administrator после названия сайта). Она сделана максимально удобно для
пользователей. Кроме того, Joomla переведена на множество языков, включая
русский. Так что у Вас не возникнет проблем в изучении административной панели
сайта.
Сам движок, как и многие расширения к нему,
устанавливается довольно просто. Особых знаний тут не нужно, но всё же я
написал статью о установке Joomla и создал отдельную категорию для статей,
посвящённых настройке встроенных в joomla расширений. С помощью этих
материалов, Вам будет проще разобраться с этой системой управления сайтами.
На данный момент критерии выбора CMS таковы:
Удобство работы с контентом.
Особенно важно для веб-мастеров, которые
планируют ежедневно размещать информационные материалы в больших количествах.
Чтобы сэкономить время, нужно максимально упростить общий процесс. В частности,
должен быть понятный визуальный интерфейс, возможность быстро вставить и
отформатировать картинки, изменить что-то в режиме html и т.д.
Простота изменения структуры.
Для вас не должно стать проблемой добавление или
редактирование определенных разделов и категорий, а также установка меток. Чем
более легким является структурный механизм системы управления контентом, тем
лучше.
Расширяемость.
Чрезвычайно значимый критерий выбора CMS, так
как наверняка вы не захотите довольствоваться тем стандартным функционалом,
который может предложить движок. Необходимо убедиться в том, что платформу
можно надстроить всеми необходимыми для вас параметрами без особого ущерба для
производительности.
Широкие возможности в отношении дизайна.
В идеале вы должны претерпевать минимальные
временные и трудовые затраты на формирование эффектного и привлекательного
оформления. Также для новичков очень положительным критерием выбора CMS станет
наличие огромного количества готовых шаблонов в свободном доступе.
Безопасность.
Чрезвычайно важна для того, чтобы пользователи и
поисковики вам доверяли, и не подозревали в сомнительности источника. Поэтому
старайтесь определить для себя наиболее устойчивую и надежную платформу, а
также не пичкайте ее в дальнейшем непроверенными расширениями.
Поддержка коллективной работы.
Если вы собираетесь подключить к развитию сайта
множество людей, в том числе и рядовых пользователей, то движок обязательно
должен поддерживать данные условия. Если же вы будете работать в одиночку, то
подобный критерий выбора CMS не является принципиальным.
Обновляемость.
Чем чаще и лучше обновляется система и
относящиеся к ней компоненты/плагины/модули, тем заметнее становится прогресс в
развитии..
Далеко не последнее условие в деле выбора CMS,
поскольку без поискового трафика вы не сумеете дать своей веб-мастерской
деятельности широкий размах. Система должна отлично поддерживать ЧПУ и
уникальные главные теги страниц; давать возможность к глубокой перелинковке; не
создавать чрезмерное множество дублей.
Почему же многие вебмастера (включая меня)
выбирают именно CMS Joomla для создания сайтов? CMS (система управления
содержимым) - представляет из себя совокупность программ для управления Вашим
сайтом. А Joomla является одной из лучших в мире и обладает огромным
количеством наград. Говорить о Joomla можно очень много хорошего, правда
небольшие минусы, конечно, тоже имеются. Но разработчики работают очень
оперативно и довольно часто выпускают обновления для улучшения
производительности и быстродействия системы. Лично я выбрал Joomla из-за её
доступности к пониманию обычным пользователем, который не знает ни HTML ни CSS
и других систем программирования. Когда-то я был от них очень далёк, а сейчас,
благодаря Joomla, я постепенно (пусть и довольно медленно) изучал владение HTML
и CSS. Хотя для создания среднего сайта можно вполне обойтись и без этих
знаний.
При разработке сайта училища мы
руководствовались выявленными особенностями образовательного учреждения и
соответствующими критериями разработки сайта ГБОУ НПО ПУ № 63
Выводы по первой главе
Анализ психологопедагогической и специальной
литературы показал актуальность и не разработанность проблемы информатизации
начального профессионального образования. Особую значимость это приобретает в
контексте сайтостроения. Бесспорно, показателем информационного обеспечения ОУ
является наличие сайта.
Таким образом анализ состояния информационного
обеспечения учреждений профессионального образования показывает, что сайт
является ведущим средством, позволяющим отразить необходимую информацию в
которой нуждаются субъекты образовательного учреждения. Нами раскрыты
недостатки и особенности сайтостроения, которые мы учтем при создании сайта
ГБОУ НПО Профессионального училища №63.
Инновационный педагогический опыт - способ
познания педагогических процессов и явлений основанный на инновационной
деятельности педагога приводящий к нововведениям в педагогическую деятельность,
изменениям в содержании и технологии обучения и воспитания, имеющим целью
повышение их эффективности
Инновационная деятельность педагога - включение
педагога в деятельность по созданию, освоению и использованию педагогических
новшеств в практике обучения и воспитания учащихся, создание в образовательном
учреждении определенной инновационной среды.
Анализ изучения ряда инновационных сайтов
позволил нам выделить перспективные направления в сайостроении к ним относится:
Увеличение нагрузки на сайт;
Добавления новых видов контента;
Интеграция с другими информресурсами;
Увеличения поддоменов и количество сайтов.
В процессе создания сайта ГБОУ НПО
Профессионального училища №63 мы попытались использовать ряд инновационных
приемов сайтостроения.
В дальнейшей исследовательской и проективной
работе мы опирались на выделенные в данном параграфе общепринятые критерии
сайта образовательного учреждения.
При разработке сайта училища мы
руководствовались выявленными особенностями образовательного учреждения и
соответствующими критериями разработки сайта ГБОУ НПО Профессионального училища
№63.
В соответствии с выделенными нами особенностями
использования сайтов, разработанных критериев сайта, нами спроектирован и
разработан сайт ГБОУ НПО Профессионального училища №63 описанию которого
посвящена следующая глава нашей работы.
Глава 2. Проектирование и разработка
веб-сайта профессионального училища №63
.1 Проектирование сайта
Профессионального училища №63
Информатизация является важнейшим механизмом
реформирования образовательной системы, направленным на повышение качества,
доступности и эффективности образования. Использование
информационно-коммуникационных технологий позволяет осуществить оптимальное
взаимодействие управляемой и управляющей подсистем техникума. Прежде чем ИКТ
внедрять в управление руководителю необходимо иметь хотя бы минимальные
пользовательские навыки [28]. Хорошее знание проблем процесса управления и
наличие пользовательских навыков - условия успешного внедрения ИКТ в жизнь
учебного заведения.
Эффективное использование
информационно-коммуникационных технологий в проектировании сайта возможно с
помощью:
формулировка цели разработки сайта;
обсуждение аудитории;
схемы поведения пользователей сайта;
требования к содержимому;
требования к внешнему виду;
модульная сетка;
требования к навигации;
требования к каналам связи;
структурная схема сайта;
кадровое обеспечение;
технические требования.
2.1.1 Формулировка цели создания
сайта
Цель написания сайта Уфимского техникума
предпринимательства и права:
определение структуры;
изучение образовательных сайтов и федерального
закона об образовании;
определение CMS;
планирование сайта;
разработка сайта.
2.1.2 Обсуждение аудитории
Сайт УТПП привлекает любых пользователей,
начиная от абитуриентов, до простых граждан. Типичные пользователи
приблизительно делятся на три большие стереотипные категории:
неопытные пользователи;
пользователи с определенным опытом посещения
веб-сайтов, не посещающие сайт часто;
опытные пользователи, хорошо представляющие
структуру сайта, которые могут заходить на сайт многократно.
Если судить по категориям пользователей, то
сайтом могут пользоваться как неопытные пользователи, пользователи с
определенным опытом работы с Интернет ресурсами так и опытные пользователи, так
как навигация очень проста и не требует специальных знаний в области
программирования и использования информационных технологий.
2.1.3 Схемы поведения пользователей
сайта
Начнем с того, как пользователь попадает на
сайт.
Схема 1. Пользователь попадает на стартовую
страницу с приветственной речью, слайдом из фотографии и ссылками на другие
разделы. Далее просматривает сайт, переходя из одной ссылки к другой, и по
желанию пишет отзыв создателю.
Схема 2. Пользователь попадает на стартовую
страницу с приветственной речью, слайдом из фотографии и ссылками на другие
разделы. Затем просто выходит из этого сайта не найдя ничего нужного.
Требование к содержимому сайта отражено в
федеральном законе «об Образовании» [48]:
) сведения:
о дате создания образовательного учреждения;
о структуре образовательного учреждения;
о реализуемых основных и дополнительных образовательных
программах с указанием численности лиц, обучающихся за счет средств
соответствующего бюджета бюджетной системы Российской Федерации, по договорам с
физическими и (или) юридическими лицами с оплатой ими стоимости обучения;
об образовательных стандартах и о требованиях,
самостоятельно установленных федеральными государственными образовательными
учреждениями высшего профессионального образования в соответствии с пунктом 2
статьи 7 настоящего Закона (при их наличии);
о персональном составе педагогических работников
с указанием уровня образования и квалификации;
о материально-техническом обеспечении и об
оснащенности образовательного процесса (в том числе о наличии библиотеки,
общежитий, спортивных сооружений, об условиях питания, медицинского обслуживания,
о доступе к информационным системам и информационно-телекоммуникационным
сетям);
об электронных образовательных ресурсах, доступ
к которым обеспечивается обучающимся;
о направлениях научно-исследовательской
деятельности и базе для ее осуществления (для образовательных учреждений
высшего профессионального образования);
о результатах приема по каждому направлению
подготовки (специальности) среднего профессионального образования или высшего
профессионального образования, по различным условиям приема (прием на обучение,
финансируемое за счет средств соответствующего бюджета бюджетной системы
Российской Федерации, по договорам с физическими и (или) юридическими лицами с
оплатой ими стоимости обучения) с указанием средней суммы набранных баллов по
всем вступительным испытаниям (только для образовательных учреждений,
реализующих основные профессиональные образовательные программы среднего
профессионального образования и (или) высшего профессионального образования);
о наличии стипендий и иных видов материальной
поддержки, об условиях предоставления их обучающимся;
о поступлении и расходовании финансовых и
материальных средств по итогам финансового года;
) копии:
документа, подтверждающего наличие лицензии на
осуществление образовательной деятельности (с приложениями);
свидетельства о государственной аккредитации (с
приложениями);
утвержденных в установленном порядке плана
финансово-хозяйственной деятельности или бюджетной сметы образовательного
учреждения;
) отчет о результатах самообследования;
) порядок оказания платных образовательных
услуг, в том числе образец договора об оказании платных образовательных услуг,
с указанием стоимости платных образовательных услуг;
) сведения, указанные в пункте 3.2 статьи 32
Федерального закона от 12 января 1996 года N 7-ФЗ "О некоммерческих
организациях"
сайт училище пользователь навигация
2.1.5 Технические требования
При реализации сайта предполагается использовать
нами базовые технологии веб-дизайна, такие как html(xhtml), flash-ролики,
каскадная таблица стилей (css) и язык обработки сценариев на стороне клиента
(JavaScript).
«Клиентом» в терминологии всемирной паутины,
называют браузер конечного пользователя, а клиентскими технологиями,
соответственно, технологии, с ним связанные. Суть этих технологий в том, чтобы
переложить часть или всю работу по динамическому формированию страниц на
веб-браузер. HTML (от английского Hyper Text Markup Language - «язык разметки
гипертекста») - стандартный язык разметки документов во Всемирной паутине.
Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML
интерпретируется браузером и отображается в виде документа, в удобной для
человека форме [16]. Технология JavaScript - это достаточно простой язык
программирования, позволяющий манипулировать содержимым HTML страниц, перемещать
отдельные объекты по окну веб-браузера и производить другие относительно
несложные действия.
Основные требования к технологии:
юзабилити, полнофункциональный, интерактивный и
простой в использовании веб-интерфейс, он должен делать работу с проектом
удобной и легкой;
обеспечить кроссплатформенность для максимально
возможной переносимости программного обеспечения и страниц сайта.
2.1.6 Требования к внешнему виду
Важнейший фактор, определяющий успех любого
сайта - его дизайн. От дизайна зависит, насколько привлекательны будут страницы
сайта, то есть, это определяет, сколько посетителей захотят вернуться на сайт.
Как люди чаще всего склонны оценивать сайт? Они
переходят на главную страницу, бросают беглый взор и составляют общее
впечатление. Далее некоторые переходят по паре ссылок, чтобы посмотреть и
внутренние страницы сайта. В результате впечатление создается по внешнему виду
нескольких страниц. Однако чаще всего такая оценка сайта оказывается
бессмысленной, так как внешний вид любого сайта мало влияет на его работу по
поддержке бизнеса. Целевые посетители совершенно иначе воспринимают любой сайт.
Если посмотреть на внешний вид наиболее
посещаемых сайтов, то вряд ли найдется среди них особо выдающиеся по дизайну.
Большинство таких сайтов выглядят скромно и просто, с минимумом изображений и
большим количеством текстов. И это понятно, так как при большой посещаемости
сложная графика создает неоправданно высокую нагрузку на сервер. Простота - вот
основная тенденция в дизайне популярных сайтов. Если удастся создать простой и
красивый сайт - замечательно, но если красивый дизайн усложняет сайт, следует
от него отказаться, пусть даже с потерей качества внешнего вида. А основные
усилия при создании и поддержке сайта необходимо направить на поисковое продвижение
и наполнение сайта качественным контентом [16].
Сайты являются наиболее посещаемыми ресурсами
интернета. Поскольку основной целью является привлечь постоянного посетителя,
то и внешний вид не должен вызывать раздражения.
Цвет основного текста только черный. Да и вообще
на сайте не рекомендуется использование более трех цветов. В качестве фоновых
цветов рекомендуется использовать светлые (осветленные) цвета. Иначе сайт
превращается в цветное пятно. Использование мигающих штучек в сайте будет
бесить посетителя на подсознательном уровне. Что может привести к спонтанному
уходу с сайта [6].
При создании можно придать сайту определенный
вид, но это вовсе не означает, что посетители узла увидят веб-страницу точно
таким же.
Веб-страница, прекрасно выглядящая на мониторе
размером 20 дюймов по диагонали, выглядит убого на типичном мониторе размером
14-15 дюймов. Если вы отказались от использования стандартных цветов, то ваша
веб-страница может отображаться в непривлекательных, невзрачных цветах.
Почему не рекомендуется использовать черный цвет
фона (табл. 2) [16]:
Таблица 1 - Рекомендуемые цвет текста
|
Почему
не рекомендуется использовать черный цвет фона смотрите сами
|
Почему
не рекомендуется использовать черный цвет фона смотрите сами
|
|
Эффект
размывания шрифта визуальное уменьшение.
|
К
черному тексту на белом, мы привыкаем с детства, что само собой становится
естественным для восприятия
|
Для успешного управления внешним видом текста
можно использовать декоративный текст. Это текст, преобразованный в графический
элемент (картинку), который можно загружать, как и другие изображения.
Декоративный текст позволяет устанавливать шрифт, его размер, цвет и
межстрочный интервал. К нему можно применять любые эффекты: наложение букв,
заливка символов, полупрозрачные области, тени и контуры, а также размещение
текста под углом и вдоль кривых.
Размера страницы складывается из размеров файлов
статических картинок, которые загружаются постоянно (логотип, предметы
навигации, кнопки), динамических, коими является реклама и различные баннеры, а
так же из размера HTML кода, который отвечает за страницу.
Подборка цветового решения сайта зависит от его
предназначения. Во многом цвета подбираются по аспектам психологического
влияния на пользователей, для которых страничка предназначена [2]. Ниже
приведены цвета, которые используются в моём сайте.
Красный цвет - это цвет огня и крови.
Ассоциируется с энергией, войной, опасностью, силой, властью, превосходством и
любовью. Красный цвет - один из самых броских, поэтому его часто используют для
привлечения внимания.
Оранжевый цвет - объединяет энергию красного и
счастье желтого. Ассоциируется с солнцем, радостью и тропиками. Определяет
энтузиазм, счастье, создание, привлечение, успех, воодушевление и стимуляцию.
Человеческим глазом воспринимается как очень горячий цвет, поэтому дает чувство
тепла. Менее агрессивный, чем красный. Считается одним из молодежных цветов.
Как цитрусовый, ассоциируется со здоровой пищей и стимулирует аппетит.
Оранжевый, как и красный - броский цвет, поэтому его можно использовать для
привлечения внимания. Очень эффективен при рекламе пищевых продуктов и игрушек.
Черный цвет - это власть, элегантность,
формальность, таинство, смерть и зло. Черный цвет обычно ассоциируется с
неизвестностью и страхом. Черным подчеркивают негативность. Так же черный - это
очень элегантный и престижный цвет (черная «Волга», черный галстук). Черный так
же символизирует пространство и его глубину, утончает формы. Сочетая черный с
красным или оранжевым можно получить очень агрессивную цветовую схему.
Определение правильной цветовой схемы можно
производить «на глаз» - руководствуясь собственным чувством цвета, а можно
воспользоваться классическими методами.
2.1.7 Модульная сетка
Модульная сетка представляет собой набор
невидимых направляющих, вдоль которых располагаются элементы веб-страницы. Это
облегчает размещение данных в документе, обеспечивает визуальную связь между
отдельными блоками и сохраняет преемственность дизайна при переходе от одной
страницы к другой.
Макет дизайна должен быть разработан с
разрешением 1280x960, для хорошего отображения даже при минимальном расширении
монитора.
2.1.8 Требования к навигации
Панель навигации - самый используемый элемент в
веб-дизайне. Ни один другой элемент не используется чаще навигационной панели.
С ее помощью пользователи должны без труда находить интересующую их информацию
на сайте.
Основные требования:
расположение горизонтально, по - центру и
сверху;
интуитивно-понятное и легкое в использовании;
название - ссылка на главную страницу - вверху;
меню и другие элементы навигации должны быть
доступны без горизонтального прокручивания полностью открытого окна браузера
при разрешении экрана 1280х960 точек;
цветовая индикация.
.1.9 Требования к каналам связи
Для нормальной работы сайта требуются:
протокол передачи данных HTTP;
пропускная способность канала связи не менее 9,6
Кбит/сек.
Также доставка электронных ресурсов всем
желающим может осуществляться на электронных носителях.
.1.10 Кадровое обеспечение
Сайт должен эксплуатироваться персоналом,
который должен уметь следующее:
пользоваться ПК (Windows);
работать с веб-браузером.
Обновление контента сайта производится
вследствие публикация анонсов и новостей, актуализация каталогов и
прайс-листов, отражение существенных событий, размещение графических рекламных
материалов. При публикации изменений и дополнений на сайте необходимо:
исправление ошибок и неточностей;
оптимизация текстов и кода для поисковых систем;
проверка корректности отображения публикуемой
информации и изображений.
Спроектировав сайт ГБОУ НПО ПУ № 63, мы учли
тенденции современных системных требовании. Опираясь на цель исследования, нами
были продуманны схемы поведения посетителей на сайте, модульная сетка,
структурная схема сайта, требования к каналам связи, навигации, внешнему виду.
2.2 Реализация и размещение сайта
.2.1 Реализация бета версии сайта
Шаг 1:
После того как определились с программой для
создания сайта (у нас это CMS Joomla 1.5), нам нужно установить виртуальный
сервер и мы решили установить Денвер. Он имеет нечто вроде ядра, или «сердца» -
так называемый «базовый пакет», занимающий около 5.5 MB. Все остальное
поставляется в виде пакетов расширений. Базовый пакет содержит большинство
необходимых программ и утилит:
Инсталлятор (поддерживается также инсталляция на
flash-накопитель).
Apache, SSL, SSI, mod_rewrite,
mod_php.
PHP5 с поддержкой GD, MySQL, sqLite.с поддержкой
транзакций.
Система управления виртуальными хостами,
основанная на шаблонах. Чтобы создать новый хост, вам нужно лишь добавить
директорию в каталог /home, править конфигурационные файлы не требуется. По
умолчанию уже поддерживаются схемы именования директорий многих популярных
хостеров; новые можно без труда добавить.
Система управления запуском и завершением всех
компонентов Денвера.- система управления MySQL через Web-интерфейс.
Эмулятор sendmail и SMTP-сервера (отладочная
«заглушка» на localhost:25, складывающая приходящие письма в /tmpв формате
.eml); поддерживается работа совместно с PHP, Perl, Parser и т.д.
Установка дистрибутива
Запустите скачанный инсталлятор Денвера. Вы
увидите перед собой нечто вроде следующего (рис. 4):

Рис. 4 - Установка денвера
Вас спросят о том, в какой каталог вы хотели бы
установить комплекс (по умолчанию используется C:\WebServers, вам нужно лишь
нажать Enter, чтобы согласиться с этим выбором). В указанном каталоге будут
расположены абсолютно все компоненты системы, и вне его никакие файлы в
дальнейшем не создаются (исключая ярлыки на Рабочем столе).
Настоятельно рекомендуем вам устанавливать
комплекс в каталог первого уровня - то есть, C:\WebServers, а не, например,
C:\My\WebServers. Дело в том, что инсталляторы пакетов расширений ищут базовый
комплект именно на первом уровне по всем дискам. И, если не находят, заставляют
вас ввести имя директории вручную. Наверное, вам не нужны лишние проволочки при
установке расширений?
Далее вам предложат ввести имя виртуального
диска, который будет связан с только что указанной директорией. Рекомендуем вам
согласиться со значением по умолчанию (Z:). Важно, что диска с этим именем еще
не должно содержаться в системе - чаще всего так и происходит с диском Z:.
После этого начнется копирование файлов
дистрибутива, а под конец вам будет задан вопрос, как именно вы собираетесь
запускать и останавливать комплекс. У вас есть две альтернативы:
Создавать виртуальный диск при загрузке машины
(естественно, инсталлятор позаботится, чтобы это происходило автоматически), а
при остановке серверов его (диск) не отключать. На мой взгляд, это наиболее
удобный режим, и я сам пользуюсь только им.
Создавать виртуальный диск только по явной
команде старта комплекса (при щелчке по ярлыку запуска на Рабочем столе). И,
соответственно, отключать диск от системы - при остановке серверов.
В некоторых версиях Windows 98 имеется ошибка, в
результате которой диск с первого раза не отключается - мои эксперименты и
исследования показали, что это именно ошибка в subst, а не что-то иное.
Собственно, вот и все. Вы сможете выполнить
установку комплекса, имея всего 2 клавиши на клавиатуре: Enter и Y (чтобы
ввести Yes).
Шаг 2:
Первый запуск Денвера
Наконец, установка завершена. Сразу же щелкайте
по созданному инсталлятором ярлыку Start Denwer на Рабочем столе, а затем,
дождавшись, когда все консольные окна исчезнут, открывайте браузер и набирайте
в нем адрес: #"701418.files/image005.gif">
Рис. 5 - Первый запуск денвера
Шаг 3:
Заведение новых БД и пользователей MySQL.
Создаем новую базу данных MYSQL, для этого в
браузере набираем _#"701418.files/image006.gif">
Рис. 6 - Создание базы данных
Переходим по этой ссылке на следующую страницу

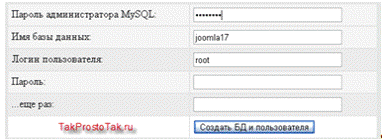
Рис. 7 - Параметры новой БД
Указываем пароль администратора MySQL, имя новой
базы данных (я назвал новую базу joomla17), задаем логин пользователя, который
будет иметь доступ к базе данных (в моем случае root), указываем пароль
(необязательно) и повторяем пароль еще раз.
Шаг 4:
Работа с папками в "Денвере"
Внутри папки с Вашим сайтом в обязательном
порядке создайте еще одну папку с таким названием, как «www».
Теперь для того, чтобы информация о вновь
созданном сайте обновилась в системной конфигурации денвера, необходимо его
перезапустить. Поэтому нажимаем Restart Denwer. Пока он у Вас перезапускается,
мы идем в папку с созданным сайтом и копируем путь, указанный в верхней строке
окна. К примеру, z/homesait/www. Когда Вам удалось его скопировать, Вы можете
начать извлекать содержимое с установочного дистрибутива, который Вы скачали
ранее в директорию с Вашим сайтом, то есть четко по тому пути, который Вы
скопировали до этого. Нажимайте «Ок» и у Вас тут же пойдет процесс
разархивации. Другими словами, Вам нужно просто содержимое Вашего архива
установочного дистрибутива поместить в директорию «WWW» сайта.
Когда вышеуказанный архив извлечется до конца,
зайдя в директорию, Вы увидите все свои загруженные файлы установочного
дистрибутива. Только после этого Вы можете перейти к установке CMS Joomla.
Шаг 5:
Установка CMS Joomla на "Денвер"
Для этого Вам понадобится в адресной строке
ввести имя Вашего сайта, то есть «npo-pu63.ru». Обязательно вводите #"701418.files/image008.gif">
Рис. 8 - Выбор языка
В следующем окне показываются установки сервера
и php. Здесь нужно проверить чтобы в верхней части все пункты были
"да" иначе установка будет прервана или установится с ошибками.
В нижней части значения могут быть отличными от рекомендуемых. Ничего особо
страшного в этом нет.

Рис. 9 - Начальная проверка
нажимаем далее
Следующее окно показывает лицензионное
соглашение. Суть его в том, что данная система бесплатна и имеет открытый
исходный код.

Рис. 10 - Лицензия
Нажимаем далее
Далее настраиваются установки связи с базой
данных.

Рис. 11 - Конфигурация базы данных
По умолчанию на локалхосте (веб-сервер Денвер)
они следующие:
Тип базы данных: mysql,
название хоста: localhost,
имя пользователя: pu6315,
пароль: пустой,
имя базы: вводите любое, главное без пробелов и
латинскими буквами, например: mybase или joomla.
Если устанавливаете Joomla на виртуальный
хостинг.
Тип базы данных: Mysql
Название хоста: придет в письме после
регистрации хостинга.
Имя пользователя: придет в письме после
регистрации хостинга или необходимо самостоятельно создать пользователя через
панель управления хостингом.
Пароль: задается при создании пользователя или
высылается при регистрации хостинга.
База данных: нужно создать перед установкой
Joomla.
После того, как все заполните нажимаем далее.

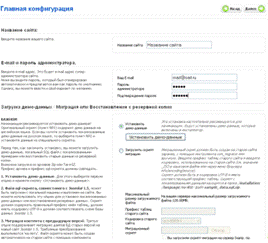
Рис. 12 - Конфигурация FTP
Нажимаем далее
И последний этап. Тут вводим название сайта,
e-mail и пароль администратора. Так же есть возможность установить демо-данные.
Если вы незнакомы с joomla то они позволят ознакомится с основными
возможностями cms. Если хотите установить демо-данные, то нажимаете кнопку
"установить", если нет, то просто нажимаете далее.

Рис. 13 - Название сайта
После установки обязательно нужно удалить в
корне Вашего сайта папку installation. После удаления Вы можете зайти на сайт и
работать с ним.
Доступ к админ-панели: #"701418.files/image014.gif">
Рис. 14 - Сайт ГБОУ НПО ПЛ №63
Следущий шаг наиболее длительный и трудоемкий,
так как нам придется разрабатывать дизайн и внедрять его в сайт и вот, что у
нас вышло на рис. 14.
Выводы по второй главе
В подведение итогов второй главы хотелось бы
отметить, что оформление интернет - ресурсов обеспечивало максимально
эффективное восприятие посетителям текстовой и графической информации,
являющейся основным содержанием данного электронного издания. При разработке
оформления информационных страниц следует избегать цветовых и графических
решений, затрудняющих чтение текстовой информации. Набор гарнитур, используемых
для отображения основной текстовой информации, должен быть ограничен шрифтами,
обеспечивающими более легкое восприятие при чтении с экрана. Начертание шрифтов
должно обеспечивать одновременно и легкое распознавание полного набора символов
как множества отдельных элементов, и восприятие любого слова или текстового
блока как единого визуального образа.
Сайт должен иметь интерфейс, позволяющий
посетителю легко ориентироваться в его ресурсах. Визуальное выделение
информационных блоков, контрастные ссылки, интуитивно понятное расположение
управляющих элементов и грамотная верстка способны сделать посещение сайта
удобным и информативным. Кроме того, не стоит забывать, что соблюдение внешней
привлекательности не должно идти в разрез с требованиями к скорости загрузки
сайта. Другими словами, пользователи предпочитают сайты, позволяющие быстро
получить доступ к необходимой информации. Например, flash-анимация, способна
значительно оживить внешний вид сайта, акцентировать внимание пользователя на
определенном информационном блоке. Однако, не стоит забывать, что
flash-элементы могут негативно сказаться на скорости загрузки страницы. Поэтому
так важно критически оценить необходимость применения flash-анимации, и в
случае необходимости, профессионально подойти к ее разработке.
Спроектировав сайт, ГБОУ НПО ПУ №63
мы учли тенденции современных системных требовании. Опираясь на цель
исследования, нами были продуманны схемы поведения посетителей на сайте,
модульная сетка, структурная схема сайта, требования к каналам связи,
навигации, внешнему виду. Проделав практическую работу мы получили, что сайт у
нас располагается в сети Интернет под доменным именем
<#"701418.files/image015.gif">
Рис. 15 - Вход пользователя на сайт
Появляется кнопка редактировать
элемент (рис. 16), в нем можно редактировать страницы.

Рис. 16 - Кнопка «Редактировать
элемент»
Редактируем статью на примере страницы «Добро
пожаловать на сайт» (рис. 17).

Рис. 17 - Добавление новой информации
Чтобы добавить новости надо зайти в
административную панель «#"701418.files/image018.gif">
Рис. 18 - Менеджер материалов
Далее создать материал (рис. 19)

Рис. 19 - Создать материал
Откроется Редактор текста, набираем статью,
редактируем с помощью кнопок на панеле (рис. 20).

Рис. 20 - Панель редактирования текста
Указываем название статьи, указываем раздел и
категорию, и нажимаем кнопку сохранить (рис. 21).

Рис. 21 - Сохранить
Для дальнейших действий, такие как добавление
файлов для загрузки, фотографий и различные манипуляции с ними, а так же
указывать доступ к информации.. и т.д. все это можно делать через
административную панель.

Рис.22 - Менеджер меню (добавление, удаление
пунктов и подпунктов меню)

Рис. 23 - Панель сообщений

Рис. 24 - Менеджер расширений Установить\удалить
(шаблоны, модули, компоненты, плагины, языки)

Рис. 25 - Менеджер модулей (создание, удаление,
редактирование местоположения модуля и т.д.)

Рис. 26 - Менеджер шаблонов (выбор по умолчанию,
редактировать)

Рис. 27 - Вкладка Компоненты (управление различными
компонентами, создавать, настраивать)