Интернет-магазин спортивных товаров и принадлежностей, с функцией форума
Федеральное
агентство по образованию
ГОУ ВПО
«Сибирский государственный индустриальный университет»
Центр
повышения квалификации и профессиональной переподготовки специалистов
ПОЯСНИТЕЛЬНАЯ
ЗАПИСКА
к выпускной
квалификационной работе:
Интернет магазин
спортивных товаров и принадлежностей,с функцией форума
Слушатель Алексенцев Евгений
Сергеевич
Руководитель Койнов Роман Сергеевич
Директор ЦПК и ППС доцент Морин
Сергей Викторович
Декан факультета доцент Шарафутдинов
Ринат Яковлевич
Новокузнецк
2013 г.
РЕФЕРАТ
САЙТ КОНТЕНТ-ПРОЕКТ, HTML, CSS, PHP, MYSQL,
ДИЗАЙН
Объектом работы является специфика
проектирования сайта для сотрудников образовательных учреждений, занимающихся
обучением детей.
Цель настоящей работы состоит в выборе средств
разработки и создания сайта интернет-магазина «Спортивных товаров и
принадлежностей»
В результате выполненной работы представлен
вариант сайта.
Содержание
Определения, обозначения и
сокращения
Введение
. Основная часть
.1 Обзор типов сайтов
.2 Обеспечение работы веб-сайта
.2.1 Информационное обеспечение
.2.2 Программное обеспечение
.2.3 Техническое обеспечение
.3 Теоретические основы построения
веб-сайтов
.3.1 Принципы работы веб-сервера
.3.2 Основы программирования на
языке PHP
.3.3 Основы работы с базой данных
.3.4 Динамический веб-сайт
. Практическая часть
.1 Характеристика объекта
проектирования сайта
.2 Установка программного
обеспечения
.3 Построение базы данных сайта
.4 Построение основной части сайта
.5 Организация обратной связи на
сайте
Заключение
Список использованной литературы
Определения, обозначения и сокращения
В настоящей ВКР применяют следующие термины с
соответствующими определениями:
. WWW - world wide web - гипертекстовая среда
Интернет, объединяющая мультимедийные документы средствами гипертекста.
Пользователи могут переходить от одних документов к другим с помощью
гипертекстовых ссылок.
. DNS-сервер - Domain name system server-
специальные компьютеры, известные серверы системы доменных имен. Хранят таблицы
имен машин с ассоциированными с ними IP-адресами и переводят их в друг в друга
для человеческих и компьютерных нужд.
. URL - Uniform Resource Location -
унифицированный адрес ресурса. Стандартная форма обозначения имен файлов в
Интернете и в World Wide Web, описывающая тип сетевой службы, абонентское имя
компьютера и имя файла на данном компьютере, включая полный путь поиска файла.
. HTML - hypertext mark-up language - язык
разметки гипертекста. Система кодов для разметки документов. Применяется для
документов, циркулирующих в среде World Wide Web. Основная задача HTML -
определить структуру документов и семейств документов так, чтобы они могли быть
легко и быстро доставлены пользователю по сетям и отображены на самых разных
дисплеях.
. HTTP - hypertext transport protocol - протокол
прикладного уровня передачи данных (изначально - в виде гипертекстовых
документов). Основой HTTP является технология «клиент-сервер», то есть
предполагается существование потребителей (клиентов), которые инициируют
соединение и посылают запрос, и поставщиков (серверов), которые ожидают
соединения для получения запроса, производят необходимые действия и возвращают
обратно сообщение с результатом.
Введение
В настоящее время стремительно развиваются
средства массовой информации. Еще десять лет назад в нашей стране мало кто знал
такое явление, как Интернет. Но времена изменились - пришла эпоха Интернета.
Всемирная сеть занимает всё более крепкие позиции в современном мире.
Огромное количество пользователей, одна из
главных причин развития Интернета как средства коммуникации. Существует много
различных средств и способов общения, огромную роль в этом процессе играет
Интернет. С появлением всемирной паутины, общение между пользователями вышло за
рамки одного дома, города, страны. Роль Интернета в быту, при продвижении новых
технологий и услуг, становится более, очевидна.
Практически ни одна организация уже не может
обойтись без создания сайта для своей компании, учреждения. Интернет-сайты
охватывают миллионные аудитории. Интернет-представительство позволяет вести
активную деятельность в таких направлениях, как продажи, консультирование,
просветительская работа, образование.
Сфера образования как одна из самых передовых и
постоянно развивающихся областей человеческой деятельности не могла не
задействовать Интернет. Большинство частных и государственных образовательных
учреждений имеют свой сайт, который информирует пользователей о роде
деятельности организации.
Профессионально спроектированный сайт, умение
правильно подобрать средства разработки, является важным моментом для каждого
грамотного разработчика веб-сайтов и открывает дополнительные возможности
продвижения сайта в сети Интернет.
Таким образом, веб-сайты являются мощным
средством создания имиджа учреждения и расширения образовательных возможностей;
всемирная сеть растет, конкуренция среди учреждений увеличивается,
следовательно, создание качественного веб-сайта становится основной задачей
разработчиков.
Исходя из этого, можно определить цель и задачи
выпускной квалификационной работы.
Цель настоящей работы состоит в выборе средств
разработки и создания сайта интернет магазина спортивных товаров с функцией
форума
Задачи:
проанализировать информацию по видам веб-сайтов
и способах их создания;
систематизировать данные по разработке
веб-сайтов и их продвижению в сети Интернет;
разработать веб-сайт интернет магазина
спортивных товаров с функцией форума.
Метод исследования: анализ специальной
литературы, экспериментальная работа.
Объектом работы является спецификация
проектирования сайта интернет магазина спортивных товаров с функцией форума
Предметом - методы разработки сайта интернет
магазина спортивных товаров с функцией форума
сайт программирование интернет
1. Основная часть
.1 Обзор типов сайтов
Сайт-визитка
Сайты этого типа отличаются лаконичностью. Как
правило, сайт-визитка является вариантом рекламного буклета, размещенного в
Интернете с информацией о компании, товарах и услугах. Обычно, это 5-10
статичных страниц с описанием компании, возможно схемой проезда к офису,
некоторые описания основных товаров и услуг.
Технология изготовления данного типа сайтов
предусматривает набор статичных web-страниц в формате html, htm. Фактически,
разработка такого сайта включает в себя только создание графического дизайна,
перекликающегося с фирменным стилем, и наполнением текстом и графикой.
Наличие такого веб-сайта особенно актуально для
небольших торговых, коммерческих, производственных предприятий, ориентированных
на рынок, следящих за своим имиджем и проводящих активную маркетинговую
политику. Основной эффект сайта-визитки - дополнительная реклама, эффект
«присутствия», общая информация о товарах и услугах, формирование определенного
имиджа. [1]
Корпоративный сайт
Корпоративные сайты включают в себя большое
количество функциональных, тематических разделов и информационных блоков, имеют
возможность оперативного управления контентом сайта, что позволяет обновлять
информацию на сайте и управлять всеми его сервисами.
Сайты этого вида снабжаются каталогом товаров и
услуг с возможностями поиска по каталогу, системой публикации прайс-листов с
возможностью регулярного обновления. Цели подобных веб-сайтов - предоставить
более подробную информацию о фирме и ее наиболее интересных предложениях,
отвечать на вопросы аудитории и снять излишнюю нагрузку с традиционных каналов
связи.
Эффект от информационного представительства в
Интернете - дополнительная рекламная площадь, полноценная информация для
посетителей о представляемых компанией товарах и услугах, создание новых
информационных услуг для существующих клиентов и партнеров, возможность
привлечения новых клиентов.
-Контент-проект.
Контент-проект - это сайт, как правило
некоммерческой направленности, который представляет собой собрание текстов,
статей и прочих материалов, основная задача которого - привлечение посетителей
по определенной тематике. В дальнейшем, этот трафик обычно перенаправляется на
коммерческие сайты и, по сути, контент-проект используется, как рекламная
площадка.
Контент-проект может быть выполнен в виде
интернет-библиотеки, энциклопедии или справочника. Каждая отдельная страничка
сайта контент-проекта дает, как правило, незначительный трафик, однако общий
трафик такого сайта может быть очень внушительным.
Контент-проект, при условии размещения на нем
подходящей по тематике рекламы, дает самый качественный и тематический трафик
на коммерческие сайты партнеров (а значит и конвертацию посетителей в
покупателей), т.к. эта тема, с очень высокой долей вероятности, будет интересна
большинству посетителей, пришедших с сайта контент-проекта.
Контент-проект также может представлять собой
образовательный, развлекательный ресурс или блог, например, информационный
женский блог Красапета, который представляет собой женский блог и онлайн-журнал.
Интернет-магазин
Интернет-магазин, пожалуй, один из самых
популярных сегодня типов интернет-ресурсов, создаётся с целью облегчения
процессов покупки. Основной упор при его разработке делается на
функциональность: коммерческий сайт должен располагать удобным и эффективным
интерфейсом. Интернет-магазины (торговые системы класса «business to customer»)
предоставляют возможность продаж через Интернет конечному покупателю, рядовому
потребителю товаров и услуг.
Подобные веб-сайты могут быть интегрированы со
складскими системами предприятия, логистическими цепочками и маркетинговыми
информационными системами. Интернет-магазины предоставляют посетителю
возможность совершения покупки «онлайн», формируют дополнительный канал
распространения продуктов и услуг компании. В результате создания сайтов такого
типа появляются дополнительные возможности по организации маркетинговых
исследований через Интернет. Веб-сайты такого вида могут быть снабжены
системами проведения электронных платежей. [2]
Информационный портал
Информационные порталы отличаются, в первую
очередь, объемом и характером информации. На портале размещается не только
информация о товарах и услугах конкретной компании, но и теоретическая,
отраслевая, аналитическая информация в области бизнеса компании. Порталы
снабжены системами публикаций и управления информационным наполнением.
Функциональность ресурса высокая, информационные возможности портала
дополняются интерактивными составляющими, системами поиска и классификации
информации. Эта категория сайтов ориентирована на большие «онлайн» проекты,
которые переносят значительную часть бизнеса компании в интернет. Наличие
такого ресурса позволяет компании - владельцу портала занять лидирующее
положение в своей отрасли бизнеса по представлению в Интернете, привлекать
большое число пользователей, предоставляет значительные возможности по
продвижению на рынок товаров и услуг компании. [1]
.2 Обеспечение работы веб-сайта
.2.1 Информационное обеспечение
Информационное обеспечение сайта - это
поддержание базы данных сайта в актуальном состоянии, управление интерактивными
системами сайта (голосование, обратная связь, форумы, и т.д.), отслеживание
популярности материалов и услуг.
Постоянное информационное обеспечение сайта -
залог успеха и эффективности интернет-проекта. Для эффективной работы сайта
требуется постоянное развитие и обновление, которое достигается информационным
обеспечением сайта в комплексе с другими методами поддержки сайта (технической
поддержкой сайта, SEO-оптимизацией, регистрацией сайта в тематических каталогах
и поисковых системах).
Информационное обеспечение сайта
актуальной свежей информацией, введение голосования, обратной связи, создание
форумов, блогов и других интерактивных систем привлекает внимание посетителей,
дает им интересную и актуальную информацию, побуждает возвращаться на сайт. [<#"699879.files/image001.gif">
Рисунок 1 - Схема доступа клиента (браузера) к
веб-сайту
В строке адреса браузера набирается адрес сайта,
на который хочет попасть пользователь (например #"699879.files/image002.gif">
Рисунок 3 - Список необходимых
данных для работы с web-сервером ссылок
Для хранения практически всей
информации о сайте Joomla используем базу данных MySQL. Она позволяет хранить
значительные объемы данных, при этом предоставляет нам удобный интерфейс для
взаимодействия с ней. Для сайта интернет магазина спортивных товаров, необходимо
создать базу данных “sport-shop”, в которой создаются и хранятся таблицы для
четкого разделения хранящейся на сайте информации. В базе данных основной
сущностью является категория продукции, принадлежащая некоторому разделу.
Взаимодействие основных сущностей представлено на ER-диаграмме (Рисунок 5).
Основные параметры, которые
присутствуют во всех сущностях - это заголовок, псевдоним, статус публикации,
порядок показа. Во всех сущностях кроме базовой сущности Раздела важным
является принадлежность к вышестоящей сущности.
Поисковая оптимизация (англ. search
engine optimization, SEO) - комплекс мер для поднятия позиций сайта в
результатах выдачи поисковых систем по определенным запросам пользователей.
Одним из важнейших параметров каждой
из сущностей является псевдоним, т.к. если включить SEO-оптимизацию в Joomla! в
строке с адресом доступа будут отображаться псевдонимы разделов, категорий или
материала, которая удобнее для восприятия пользователем. Например:
#"699879.files/image003.gif">
Рисунок 5- ER-диаграмма базы данных
для сайта компании “Rebaz”
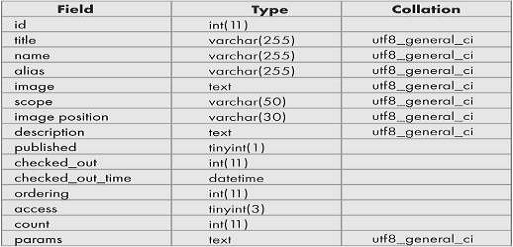
Структура таблицы jos_section
(Рисунок 6) показывает какие основные параметры раздела сайта должны храниться
в таблице сайта с указанием типа данных и кодировки ("jos_" это
префикс названия всех таблиц Joomla).
Основные параметры таблицы
jos_section (разделы сайта) следующие:
id (идентификатор);
title (название раздела);
alias (псевдоним);
image (изображение раздела, если
необходимо);
scope (область, в которой
располагается раздел, в данном случае все разделs относятся к области content);
image_position (позиция изображения);
description (описание раздела,
которое можно форматировать либо через редактор, либо написанием HTML-кода в
специальном окне);
published (статус публикации
раздела, для обозначения используется двоичная система 0 - не опубликовано, 1 -
опубликовано);
ordering (порядок показа раздела);
accsess (доступ, на данном сайте
просмотр разделов, категорий и материалов доступен всем пользователям);

Рисунок 6 - Структура таблицы
jos_section
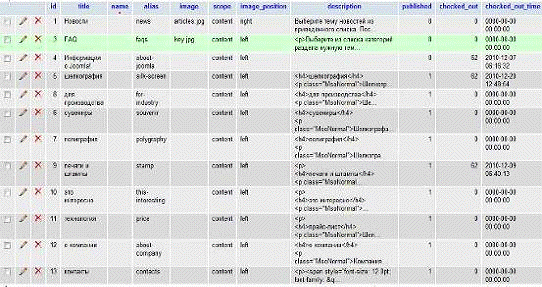
На рисунке 7 показана таблица
jos_section (Разделы сайта) с заполнением основных данных, которые хранит
таблица. Таким же образом хранится большая часть данных сайта и каждое изменение
в Административной панели меняет и структуру таблиц MySQL.

Рисунок 7- Таблица jos_section с заполненными
данными
Точно также вновь установленный Компонент обычно
создает хотя бы одну таблицу для хранения своей информации. Например, данные
материалов компонента для создания форм "artforms" хранятся в
"jos_artforms".
Построение основной части сайта
Для решения задачи построения основной части
сайта, основную задачу можно разделить на следующие подзадачи:
Разработка макета дизайна сайта.
Организация навигации сайта
Установка системы управления контентом сайта и
определение ее дополнений под задачи сайта.
Теперь решаем каждую из подзадач
последовательно.
Разработка макета дизайна сайта.
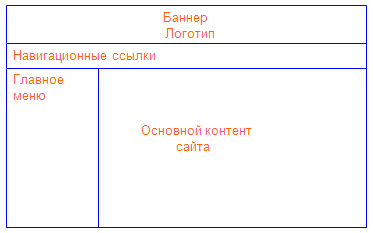
В первую очередь была разработана концепция
дизайна сайта. Вся информация на сайте должна быть удобна для использования и
поиска информации. На рисунке 8 представлен эскиз расположения основных блоков
сайта на главной странице.

Рисунок 8 - Эскиз расположения основных блоков
сайта
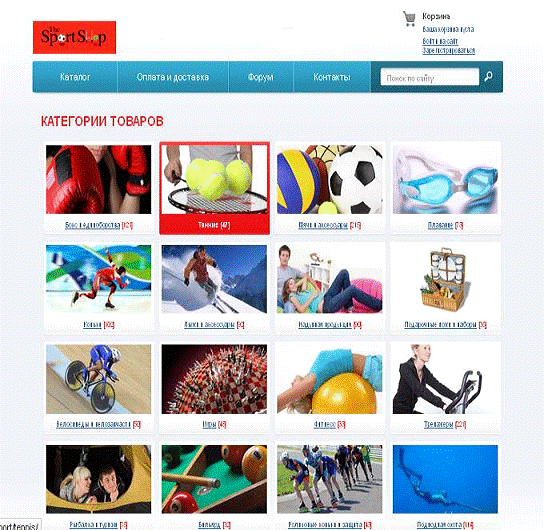
Макет сайта представлен на рисунке 9.
Основная панель навигации (левая часть) - здесь
находится строка поиска и располагается главное меню сайта, авторизация.
Основной информационный блок (занимает большую
часть экрана) - в этой части, на главной странице, располагаются материалы и
статьи по наиболее актуальным вопросам образования, а на остальных страницах -
материал по обучению детей звукопроизношению, коррекции чтения и письма.
Для оптимизации сайта, с правой стороны
располагается психологический тест - функция голосование. Для подсчёта числа
посетителей сайта имеется функция кто онлайн.
Верхняя панель навигации - здесь располагается
форма обратной связи, форум, контактная информация, карта сайта.

Рисунок 9 - Макет главной страницы сайта
Для сайта выбрана нестандартная, контрастная
цветовая гамма, состоящая из оттенков голубого, красного, белого цветов.
Холодный голубой цвет, выбран для публикации статей и главного меню, белый фон
ни напрягает глаза,а красный подчеркивает ссылки и логотип
Организация навигации сайта
Вертикальное меню. Для основной навигации на
сайте решено сделать вертикальное меню с выделяющими названиями категорий .
Данный тип навигации отличается удобством для пользователя сайта. Такое меню
корректно отображается в браузерах Mozila Firefox, Safari, Opera и Internet
Explorer.
Для того чтобы позиционирование меню было
одинаково корректным во всех браузерах и одинаково отображалось на мониторах разного
разрешения, нужно привязать его к одному из модулей (к логотипу,
позиционирование которого однозначно).
Верхнее меню - это каталог, оплата и доставка,
форум и контакты. В разделе каталог представлены разделы-ссылки на категории
товаров. «Оплата и доставка» отображает условия и правила доставки. «Форум» -
посетители смогут общаться как с администратором, так и между собой в общих
темах, а также отправлять личные сообщения. Отдельный раздел «контакты» здесь
размещены электронный адрес и телефоны - можно написать электронное письмо,
созвониться с администрацией сайта. Внешний вид верхнего меню представлен на
рисунке 13.

Рисунок 13 - Верхнее меню сайта
Установка системы управления контентом сайта и
дополнение ее под задачи сайта. Загружается актуальная версия Joomla, на данный
момент Joomla 2.5. Разархивируются файлы дистрибутива Joomla в корневой каталог
сервера ( C:\WebServers\home\test1.ru\www - для локального сервера).
Открывается интернет-браузер и вводится адрес: www.sport-shop.ru , загрузится
веб-инсталлятор Joomla. Нужно выполнить пошаговые действия:
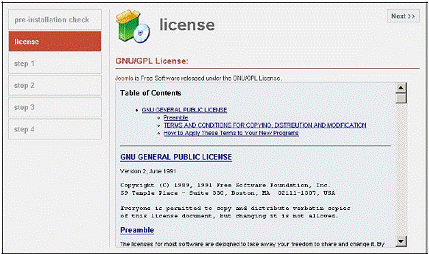
Проверка системы и принятие лицензии. Joomla!
проверяет настройки сервера, является ли сервер подходящим для того, чтобы
установить Joomla! Затем должна загрузиться страница с лицензией GNU/GPL,
которую нужно прочитать и принять (Рисунок 14).

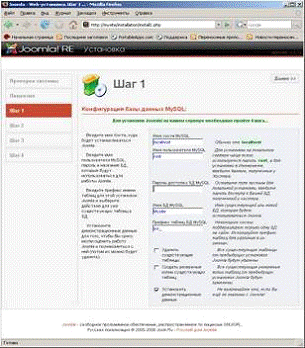
Основная настройка и установка Joomla!
Настройка Joomla! для подключения к базе данных
MySQL. Показана на рисунке 15.
Имя хоста MySQL - localhost
Имя пользователя MySQL - root
Пароль доступа к БД MySQL
Имя БД MySQL - rebaz
Префикс таблиц БД MySQL - rebaz! предоставляет
возможность удаления существующих таблиц (Drop Existing Tables), как и
возможность создания резервной копии старых таблиц (Backup Old Tables). При
первой инсталляции необходимо оставить эти флажки пустыми.
Программа установки Joomla! Создаст необходимые
таблицы и разместит в них пробную информацию. Следующая страница отобразит
список ошибок, если они возникли при установке базы данных.

Рисунок 15 - Настройка Joomla! для подключения к
базе данных MySQL
Название сайта. Необходимо ввести название
сайта. Это название отображается в заголовке окна браузера, при обращении в
web-сайту и в Административной панели. В данном случае Перемена.
Подтверждение параметров настройки. Проверяется:
абсолютный путь и url сайта. Вводится e-mail и пароль администратора.
Это все основные этапы установки Joomla! После
завершения установки можно перейти в панель Администратора
www.test1.ru/administrator и выполнить основные настройки сайта.
Организация обратной связи на сайте
Для удобства посетителей сайта кроме контактной
информации и форума, создана форма обратной связи, ведь заполнить поля ввода
легче и быстрее, чем сформулировать текст письма и его структуру.
Более всего для создания форм к сайту Перемена
подходит компонент ArtForms для Joomla! 1.5. Этот компонент дает широкие
возможности для создания разнообразных индивидуальных форм на сайте. ArtForms
имеет следующие преимущества:
неограниченное количество форм и полей;
сохранение форм в базе данных;
индивидуальный стиль для разных полей;
поддержка Captcha.
Этапы создания «обратной связи»:
Планирование полей, которые должна содержать
обратная связь и анализ степени важности этих полей (обязательно для
заполнения, необязательно для заполнения), определение типа поля (ввод данных,
текстовое поле, выбор, пароль). Форма обратной связи для данного сайта должна
содержать следующие поля с указанием (в скобках) типа поля:
обязательные - имя отправителя (ввод данных),
e-mail отправителя (ввод данных), текст сообщения (текстовое поле);
необязательные - тема сообщения (ввод данных).
Установка компонента ArtForms через
Установку/Удаление расширений в Административной панели Joomla!
Настройка формы (происходит во вкладке Формы) -
название формы, электронный адрес получателя формы, отправка копии формы
клиенту (да/нет), пользовательский JavaScript код, загрузка пользовательского
CSS-кода, возможность включения проверочной системы (Captcha), указать
параметры публикации.
Для сайта используются следующие настройки:
название формы - «свяжитесь с нами»;
- e-mail адрес
- vjol@inbox.ru;
- проверочная система - Captcha Form.
Разрешение загрузки файлов - если загрузка
разрешена, то определяется размер прикрепляемого файла, количество вложенных
файлов, выбор разрешенных типов файлов. Для вложения используются следующие
типы файлов: doc (Microsoft Word), pdf (Adobe Acrobat), gif, jpg, png, cdr
(Corel Draw), psd (Adobe Photoshop).
Все данные компонента ArtForms хранятся в базе
данных: в таблице jos_artforms - параметры формы, jos_artforms_inbox - входящие
сообщения, в jos_artforms_items - поля таблицы и их свойства.
Принцип работы формы: после заполнения
пользователем полей, и нажатия кнопки «Отправить» форма проверяет была ли
произведена попытка заполнения, затем проверяется были ли заполнены все
обязательные поля и правильность введения Captcha, если поля заполнены не верно
или не заполнены, форма выдает сведения об ошибке. Если все верно, то с помощью
команды sendmail отправляется сообщение на указанный электронный адрес. А
пользователь видит текст сообщения «Форма успешно отправлена, мы свяжемся с
Вами как можно скорее».
Заключение
В общей части был проведен обзор существующих
типов сайтов, обеспечения работы веб-сайта: описание информационного
обеспечения, программного обеспечения и технического сайта. Рассмотрены
теоретические основы построения веб-сайтов: принципы работы web-сервера, основы
построения сайта на языке PHP, основы работы с базой данных MySQL, даны
основные преимущества динамического веб-сайта.
В практической части приведены основные этапы
создания сайта Перемена. Дана характеристика объекта проектирования сайта. Сайт
Перемена предназначен для сотрудников образовательных учреждений занимающихся
обучением детей. На сайте размещены материалы и статьи по наиболее актуальным
вопросам образования. Сайт привлекает учителей образовательных и коррекционных
учреждений к обсуждению значимых вопросов обучения, выявлению проблемных зон,
обмену информацией. Для самообразования педагогов, консультации взрослых
занимающихся обучением детей, было принято решение о создании электронного
ресурса. Электронный ресурс должен не только предоставить информацию о сфере
деятельности в области образования, но и предоставить возможность обратной
связи, контактную информацию с администрацией сайта. Создание возможности
общения на сайте реализуется с помощью специальных приложений и сервисов.
Благодаря их настройкам можно ограничить или расширить права посетителей в
свободе общения. Одним из способов общения на сайте является форум.
Были определены задачи, которые поможет решить
веб-сайт. Изложен процесс разработки сайта Перемена: построение базы данных
сайта и разработка основной части. Основные этапы разработки основной части
сайта: разработка макета дизайна сайта, установка системы управления контентом
сайта Joomla и дополнение ее под задачи сайта.
Список использованных источников
1. Дизайн-студия Smart
[Электронный ресурс]: типы сайтов, или классификация интернет ресурсов. Режим
доступа: http://www.smart-web.ru/types-of-sites.html - 07.12.2010.
. Дизайн-студия Trilan
[Электронный ресурс]: разработка и создание сайтов. Режим доступа:
http://develop.trilan.ru - 07.12.2010.
. Веб-студия BSWS
[Электронный ресурс]: информационное обеспечение сайта. Режим доступа:
http://bsws.com.ua/ru/teoriya/stati.html - 08.12.2010.
. Russian Apache - сайт о
сервере Apache [Электронный ресурс]: краткий обзор сервера. Режим доступа: http://apache.lexa.ru/intro.html
- 08.12.2010.
. Дэвис Е.М. Изучаем PHP и
MySQL [Текст]: учебник / Дэвис Е.М., Филипс Дж.А. - пер. с англ. - СПб.:
Символ-Плюс, 2008. - 448 с.
. phpMyAdmin по-русски
[Электронный ресурс]: описание приложения. Режим доступа: http://php-myadmin.ru/about/notice.html
- 10.12.2010.
. Портал о веб-технологиях
[Электронный ресурс]: основы и синтаксис PHP. Режим доступа:
http://php.su/learnphp/?syntax - 13.12.2010.
. Курс PHP [Электронный
ресурс]: типы данных, переменные и операторы в PHP / Артемьев С.И. Режим
доступа: http://on-line-teaching.com/php/struct.types.htm - 13.12.2010.
. Портал о веб-разработке
[Электронный ресурс]: циклы в PHP. Режим доступа: http://wcode.ru/php/89 -
13.12.2010.
. Дюбуа П. MySQL. Полное и
исчерпывающее руководство по применению и администрированию баз данных MySQL, а
также программированию приложений [Текст]: учебник - 2-е изд. - пер. с англ. -
М.: Изд. дом "Вильямс", 2004. - 1056 с.