Засіб аналізу вимог на зміну архітектури програмного забезпечення на прикладі задачі побудови графічного редактора
ДИПЛОМНИЙ
ПРОЕКТ
(Пояснювальна
записка)
Випускника
освітньо-кваліфікаційного рівня “бакалавр”
Тема:
Засіб аналізу вимог на зміну архітектури програмного забезпечення на
прикладі задачі побудови графічного редактора
Реферат
Пояснювальна записка до дипломного
проекту «Створення графічного редактору та аналіз впливу вимог на зміну
архітектури програмного забезпечення»
СТВОРЕННЯ ГРАФІЧНИХ
ЗОБРАЖЕНЬ,РОЗВИТОК ТВОРЧОСТІ, РЕДАГУВАННЯ ДІЙСНИХ ЗОБРАЖЕНЬ,ТРЕНАЖЕР ДЛЯ УЯВИ
КОРИСТУВАЧА.
Об’єкт розробки
- Графічний редактор MISI
Paint.
Мета проекту
- створення графічного редактору,та аналіз впливу вимог на зміну архітектури
програмного забезпечення
В процесі роботи, був зроблений
аналіз впливу вимог на зміну архітектури програмного забезпечення. В результаті
чого виявилося, що на архітектуру програмного забезпечення значним чином
впливає зміна вимог замовника.
Результати
проекту надає можливості малювання ліній, кривих, розмальовки областей екрану,
створення написів різними шрифтами і т.д. Більшість редакторів дозволяють
обробляти зображення, отримані за допомогою сканерів, а також виводити картинки
в такому вигляді, щоб вони могли бути включені в документ, підготовлений за
допомогою текстового редактора.
Розробка та дослідження проводилися
під управлінням ОС Windows 7. Розробка програми проводилася у середовищі Visual
Studio 2010,
на мові програмування C#.
Зміст
Вступ
Розділ 1. Зовнішній опис програмного забезпечення «графічний редактор»
1.1 Визначення
вимог до програмного забезпечення
.2 Термінологія
.3 Специфікація
якості програмного забезпечення
.4 Функціональна
специфікація
.5 Проектування
.5.1 Проектування
архітектури програми
.5.2 Проектування
структури даних
.5.3 Проектування
графічного інтерфейсу
Розділ 2. Програмування
графічного редактору
.1 Специфікація класів
.2 Опис алгоритму природною
мовою
.3 Атестація
.3.1 Тестування
.3.2 Керівництво адміністратора
.3.3 Керівництво користувача
Розділ 3. Аналіз впливу зміни
вимог на зміну архітектури програмного забезпечення
.1 Аналіз вимог
.2 Вимоги споживача
.3 Ввід зміни вимог до
програмного забезпечення
.4 Архітектура програмного
забезпечення та її рефакторінг
.4.1 Архітектура програмного
забезпечення
.4.2 Навіщо міняти архітектуру
програмного забезпечення?
Висновок
Список використаних джерел
Додаток
Вступ
Графічний редактор - це програма,
призначена для автоматизації процесів побудови на екрані дисплея графічних
зображень.
Надає можливості малювання ліній,
кривих, розмальовки областей екрану, створення написів різними шрифтами і т.д.
Більшість редакторів дозволяють обробляти зображення, отримані за допомогою
сканерів, а також виводити картинки в такому вигляді, щоб вони могли бути
включені в документ, підготовлений за допомогою текстового редактора.
Деякі редактори дозволяють
одержувати зображення тривимірних об'єктів, їх перетинів, розворотів, каркасних
моделей і т.п. У даній пояснювальній записці розглядається опис програми «MISC_Paint».
Дана програма є растровим графічним
редактором. Растровий графічний редактор - спеціалізована програма, призначена
для створення і обробки зображень. Растрові графічні редактори дозволяють
користувачеві малювати і редагувати зображення на екрані комп'ютера, а також
зберігати їх у різних растрових форматах, таких як, наприклад, JPEG.
З точки зору користувача програма
дуже проста у використанні і має простий і інтуїтивно-зрозумілий інтерфейс.
В якості основного інструменту
розробки застосовується Microsoft
Visual Studio
2010. Мова програмування C#.
Розділ 1. Зовнішній опис програмного
забезпечення «графічний редактор»
1.1 Визначення вимог до програмного
забезпечення
Необхідно спроектувати і розробити
модель системи, що працює з графікою по заданому плану.
Під цим мається на увазі розробка
багатофункціонального растрового графічного редактора зі стандартними функціями
малювання і можливостями автоматичної заміни колірної гами зображення та ін.
Система повинна бути витримана в єдиному стилі і забезпечена довідкової
підсистемою із зазначенням можливостей.
1.2 Термінологія
Графічний редактор - програма (або
пакет програм), що дозволяє створювати і редагувати двовимірні зображення за
допомогою комп'ютера.
Робоча область - область, на якій
розташовується малюнок, як правило, дана область становить основну частину
вікна.
Панель інструментів - знаходиться
зліва від робочої області і містить кнопки інструментів для малювання.
Корекція зображення - зміна
зображення за допомогою різних інструментів корекції.
Інвертація зображення - заміна
кольорів у зображенні.
Сепія - відтінок світлого
коричневого кольору; колір, властивий чорно-білим фотографіям.
Палітра - містить набір кольорів для
малювання, знаходиться також зліва від робочої області.
1.3 Специфікація якості програмного
забезпечення
- Функціональність: програма
повинна бути повністю завершеним програмним продуктом, що не вимагає
яких-небудь додаткових спеціальних компонентів.
- Надійність:
програма повинна бути автономною. Ефективність: програма повинна пред'являти
мінімальні вимоги до апаратного забезпечення, програма повинна мати інтуїтивно
зрозумілий користувальницький графічний інтерфейс.
1.4 Функціональна специфікація
Мінімальні технічні характеристики
комп'ютера, на якому гарантується стабільна робота програми:
комп'ютер / процесор: комп'ютер з
процесором класу Pentium
II
450 МГц;
пам'ять: 64 МБ ОЗУ;
монітор: монітор Super
VGA з роздільною
здатністю 800x600 пікселів або
більш високим, що підтримує 256 квітів;
операційна система: операційна
система Windows
XP або нижче,
необхідно наявність Microsoft.
NET Framework
Runtime v2.0;
наявність вільного дискового
простору на жорсткому диску.
Зовнішні функції:Робота в графічному
редакторі відноситься до технології обробки графіки. Для даного графічного
редактора характерно виконання таких функцій: Створення малюнка:
з використанням панелі інструментів
(штампів, примітивів). Маніпулювання малюнком:
можливість створення чорно-білого
зображення з поточного кольорового;
можливість горизонтального і
вертикального повороту малюнка;
можливість використання інструменту
«сепія» - зафарбування зображення в світло-коричневих тонах;
можливість інвертування кольорів.
Робота з кольорами:
створення своєї палітри кольорів;
можливість застосовувати для
малювання довільні "фарби";
можливість вибору заливки до початку
малювання фігури;
можливість налаштування інтенсивності
кольору. Робота з файлами:
запис малюнка на диск у вигляді
файлу стандартного формату *. Jpg;
читання файлу з диска;
збереження змін у файлі;
відкриття графічного файлу певного
формату. Панель інструментів використовується:
для малювання прямих ліній;
для малювання олівцем;
окружностей (овалів, еліпсів);
прямокутників (квадратів). Робота з
видом графічного редактора:
настройка панелей інструментів;
можливість роботи в повноекранному
режимі. Критичні випадки:
відсутність дозволу на читання
файлу. Дані файлу повинні бути пропущені;
завершення роботи Windows. У цьому
випадку програма повинна завершувати свою роботу, не застосовуючи вибрані
користувачем налаштування.
1.5 Проектування
.5.1
Проектування архітектури програми
Розглянемо приблизну архітектуру проектованої
програми.

Малюнок 1
- Структура програми
Розглянемо структуру програми більш
докладно. Цей додаток можна представити як взаємодію підсистем.
В основному, доступ до всіх основних
підсистем здійснюється через підсистему інтерфейсу програми MISC_Paint.
Підсистема роботи з інструментами
включає в себе вибір і використання різних інструментів для малювання.
Підсистема настройки вигляду графічного редактора дозволяє користувачеві
налаштовувати панелі інструментів, а також працювати з редактором в
повноекранному режимі. Підсистема роботи з файлами. Використовуючи функції
даної підсистеми можна виконувати команди створення, збереження і запису файлу
на диск, а також відкриття графічного файлу. Сюди ж можна віднести вихід з
програми.
Підсистема корекції зображення
включає в себе вертикальний або горизонтальний поворот зображення, можливість
створити чорно-біле зображення з готового кольорового, можливість інвертування
кольорів, можливість корекції зображення за допомогою інструменту «Сепія».
Підсистема вибору робочих квітів.
За допомогою даної підсистеми можна
встановити колір фону і малюнка, кольору кордону і заливки змальованих фігур.
Також графічний редактор дає можливість користувачеві змінювати палітру.
.5.2 Проектування структури даних
Структура даних - це виконавець,
який організовує роботу з даними, включаючи їх зберігання, додавання і
видалення, модифікацію, пошук і т.д. Структура даних підтримує певний порядок
доступу до них. Структуру даних можна розглядати як свого роду склад або
бібліотеку.
При описі структури даних потрібно
перерахувати набір дій, які можливі для неї, і чітко описати результат кожної
дії. Будемо називати такі дії приписами.
З програмної точки зору, системі
розпоряджень структури даних відповідає набір функцій, які працюють над
спільними змінними.
Структури даних найзручніше
реалізовувати в об'єктно-орієнтованих мовах. У них структурі даних відповідає
клас, самі дані зберігаються в змінних-членах класу (або доступ до даних
здійснюється через змінні-члени), системі розпоряджень відповідає набір методів
класу.
В якості прикладу розглянемо лістинг
роботи з файлами в графічному редакторі, а саме створення нового файлу,
відкриття та закриття файлу, вихід з програми.
internal static System.Drawing.Bitmap
_new {{obj = ResourceManager.GetObject("new",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap close
{{obj = ResourceManager.GetObject("close",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap open2
{{obj = ResourceManager.GetObject("open2",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap exit
{{obj = ResourceManager.GetObject("exit",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}
1.5.3
Проектування графічного інтерфейсу
Інтерфейс - сукупність технічних,
програмних і методичних засобів сполучення в обчислювальній системі
користувачів з пристроями і програмами, а також пристроїв з іншими пристроями і
програмами.
Інтерфейс - в широкому сенсі слова,
це спосіб (стандарт) взаємодії між об'єктами. Інтерфейс в технічному сенсі
слова задає параметри, процедури і характеристики взаємодії об'єктів. Інтерфейс
користувача - це сукупність програмних і апаратних засобів, що забезпечують
взаємодію користувача з комп'ютером.
Основу такої взаємодії складають
діалоги. Під діалогом в даному випадку розуміють регламентований обмін
інформацією між людиною і комп'ютером, здійснюваний в реальному масштабі часу і
спрямований на спільне вирішення конкретного завдання. Кожен діалог складається
з окремих процесів введення / виводу, які фізично забезпечують зв'язок
користувача і комп'ютера.
Обмін інформацією здійснюється
передачею повідомлення.
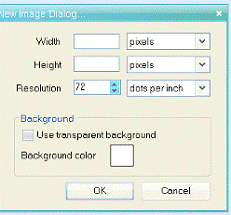
Робота з графічним редактором MISC_Paint
починається зі створення нового файлу зображення, при цьому користувачеві
пропонується ввести розміри і налаштування зображення в діалоговому вікні
наступного вигляду:

Малюнок 2 - Вікно налаштування
параметрів нового зображення
Користувальницький інтерфейс графічного
редактора організується наступним чином.
З лівого боку екрана розташовується
набір піктограм (умовних малюнків) із зображенням інструментів, якими можна
користуватися в процесі редагування зображень. Це так звана панель
інструментів, яка містить чотири основних інструмента малювання: олівець,
лінія, прямокутник, еліпс.

Малюнок 3 - Панель інструментів
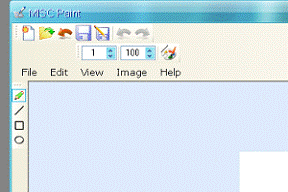
На малюнку 4 представлений зовнішній
вигляд графічного редактора, в самому верху головної форми розташовується стандартна
панель швидкого запуску, що містить наступні кнопки: створення, відкриття,
закриття файлу, збереження файлу, скасування останньої дії.

Малюнок 4 - Діалогове вікно вибору
параметрів шрифту
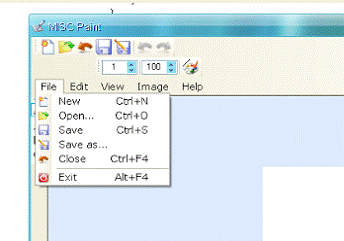
Безпосередньо
над робочою областю графічного редактора знаходиться
рядок меню. Меню File містить
наступні пункти: New, Open, Save, Save as,
CloseExit.

Малюнок 5 - Пункти меню File
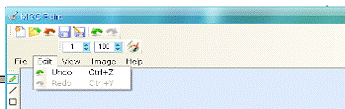
Меню Edit
містить пункти меню Undo
і Redo.

Малюнок 6 - Пункти меню Edit
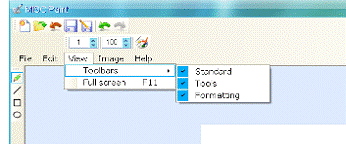
Меню View
містить пункти і підпункти, розглянемо їх. Пункт меню Full
screen дозволяє
працювати в графічному редакторі в повноекранному режимі. Пункт Toolbars
містить підпункти Standard, Tools,
Formatting відповідні
назвам панелей інструментів.

Малюнок 7 - Пункти і підпункти меню View

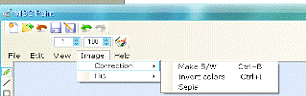
Малюнок 8 - Підпункти меню Correction
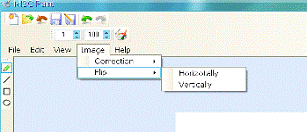
Пункт меню Flip
містить підпункти Horizontally
і Vertically, які міняю
положення зображення горизонтально і вертикально відповідно.

Малюнок 9 - Підпункти меню Flip
Меню Help
містить пункт меню About,
що
містить інформацію про автора
проекту.

Малюнок 10 - Пункт меню About
меню Help
Коли користувач вибирає олівець або
лінію в якості інструменту малювання, то над рядком меню відбиваються дві
калібрувальні шкали, одна з яких відповідає за товщину лінії, а інша за
інтенсивність кольору лінії. Поруч знаходиться кнопка, що викликає діалогове
вікно, що містить палітру кольорів.

Малюнок 11 - Калібрувальні шкали і
кнопка «Палітра»
У випадку, якщо користувач вибирає в
якості інструменту малювання еліпс або прямокутник, над рядком меню додається
ще одна панель, що містить калібрувальну шкалу інтенсивності кольору заливки
прямокутника або еліпса, а також палітру для вибору кольору заливки даних
фігур.

Малюнок 12 - Калібрувальна шкала і
палітра для заливки фігур
Розділ 2. Програмування графічного
редактору
2.1 Специфікація класів
Розглянемо основні класи та методи,
що використовуються при написанні графічного редактора.
Клас - це конструктор, який дозволяє
створювати свої власні користувальницькі типи шляхом групування змінних інших
типів, методів і подій. Клас подібний кресленню. Він визначає дані і поведінку
типу. Якщо клас не оголошений статичним, то клієнтський код може його
використовувати, створивши об'єкти або екземпляри, призначені змінної.
Змінна залишається в пам'яті, поки
всі посилання на неї не вийдуть з області видимості. Метод являє собою блок
коду, що містить набір інструкцій. Програма ініціює виконання операторів,
викликаючи метод і задаючи необхідні аргументи методу. У C # всі інструкції
виконуються в контексті методу.
Розглянемо клас class Draw, що
дозволяє редагувати графічне зображення різними методами в графічному
редакторі.
static public Bitmap MakeBW(Bitmap
bmp) - створення чорно-білого зображення.public Bitmap InvertColors(Bitmap
bmp)- інвертація квітів, а саме заміна кольорів зображення на протилежні.public
Bitmap Sepia(Bitmap bmp) - забарвлення зображення в бежеві відтінки.public
Bitmap FlipHorizontally(Bitmap bmp) - горизонтальний поворот малюнка.public
Bitmap FlipVertically(Bitmap bmp) - вертикальний поворот малюнка.
Перейдемо до розгляду класу class
Resources, в якому реалізовані основні функції графічного редактора,
безпосередньо пов'язані з малюванням.
internal static System.Drawing.Bitmap
palette - палітра кольорів.static System.Drawing.Bitmap pencil - інструмент
«Олівець».static System.Drawing.Bitmap toolLine - інструмент малювання
«Лінія».static System.Drawing.Bitmap toolsEllipse - інструмент малювання
«Еліпс».static System.Drawing.Bitmap toolsRectangle - інструмент малювання
«Прямокутник».
2.2
Опис
алгоритму природною мовою
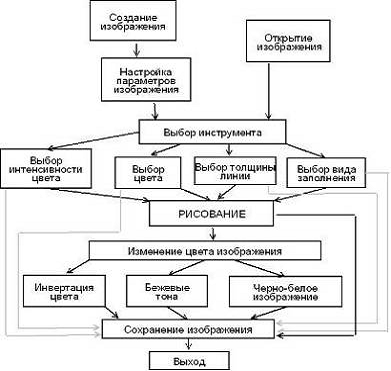
Роботу програми можна представити у
вигляді алгоритму, представленого на малюнку нижче.

Малюнок 13
- Алгоритм роботи з графічним редактором
2.3
Атестація
.3.1
Тестування
Для тестування програми проводилися
різні маніпуляції з даними, штучно створювалися всілякі критичні ситуації.
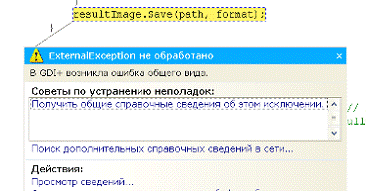
У ряді тестів були виявлені кілька
помилок. Приміром, було зроблено спробу відредагувати і зберегти графічний файл
з атрибутом «Тільки для читання» за допомогою графічного редактора.
При спробі збереження змін в даному
файлі з'явилося вікно з попередженням наступного вигляду:

Малюнок 14 - Вікно помилки запису
файлу
В цілому, потрібно зазначити, що
програма досить надійна і збоїв при роботі з графікою не дає.
.3.2 Керівництво адміністратора
Програма поставляється у вигляді
папки з назвою MISC_Paint,
що містить проект Microsoft Visual
Studio 2010.
Програма не розділяє повноваження на
користувальницькі й адміністраторські, внаслідок чого керівництво
адміністратора буде ідентично керівництва користувача.
2.3.3 Керівництво користувача
Програма призначена для створення і
редагування графічних зображень з розширенням *.
Jpg.
Даний графічний редактор досить
простий у використанні має достатньо необхідних функцій, щоб ефективно
працювати з графічними файлами.
Для створення нового зображення
виберіть пункт «New»
в меню «File».
Налаштуйте параметри створюваного зображення, такі як: висота, ширина, фон
зображення, а також кількість точок на дюйм.
Після цього відкриється чисте
полотно, на якому можна буде створювати зображення. Для збереження зображення
використовуйте пункт меню «Save»
або «Save
as».
Щоб відкрити графічний файл для його
редагування виберете пункт «Open».
Щоб закрити зображення, скористайтеся пунктом меню «Close».
Щоб вийти з програми виберете пункт
меню «Exit».
Для створення зображення
використовуйте палітру, а також панель інструментів, налаштовуйте товщину та
інтенсивність кольору ліній за допомогою двох калібрувальних шкал.
Для заливки геометричних фігур
використовуйте окрему палітру і калібрувальну шкалу, регулюючу інтенсивність
кольору заливки.
Для скасування останньої дії,
вчиненого над редагованим зображенням, натисніть кнопку «Undo»
на панелі швидкого запуску.
Якщо ж скасування дії все ж не
знадобилася, скористайтеся кнопкою «Redo».
При необхідності працювати в
графічному редакторі в повноекранному режимі, скористайтеся пунктом меню
View, яке називається
Full screen.
Налаштовуйте зовнішній вигляд
графічного редактора, прибираючи або додаючи панелі інструментів
Standard,
Tools,
Formatting
використовуючи пункт меню Toolbars
меню View.
MISC_Paint
дозволяє користувачеві автоматично міняти колірну гамму зображення. Для цього
необхідно використовувати пункт меню Correction
меню Image.
Пункт меню Correction
містить три підпункти: використовуйте підпункт Make
B / W,
щоб зробити зображення чорно-білим; якщо необхідно забарвити малюнок у
коричнево-бежеві тони, скористайтеся підпунктом меню Sepia;
використовуйте функцію інвертації кольору, вибираючи підпункт меню Invert
colors, якщо
хочете замінити кольору зображення на протилежні.
У разі виникнення труднощів у роботі
програми зверніться до розробника.
Розділ 3. Аналіз впливу зміни вимог
на зміну архітектури програмного забезпечення
3.1 Аналіз вимог
Аналіз вимог полягає в визначенні
потреб та умов які висуваються щодо нового, чи зміненого продукту, враховуючи
можливо конфліктні вимоги різних замовників, таких як користувачі чи
бенефіціари.
Аналіз вимог є критичним для
успішної розробки проекту. Вимоги мають бути задокументованими, вимірними,
тестовними, пов'язаними з бізнес-потребами, і описаними з рівнем деталізації
достатнім для конструювання системи. Вимоги можуть бути архітектурними,
структурними, поведінковими, функціональними, та не функціональними.
Аналіз вимог включає три види
діяльності:
Виявлення вимог: задача комунікації
з користувачами для визначення їх вимог. Також це називають збором вимог.
Аналіз вимог: виявлення недоліків
вимог (неточностей, неповноти, неоднозначностей чи суперечностей) і їх
виправлення.
Запис вимог: Вимоги можуть
документуватись в різних формах, таких як опис звичайною мовою, прецедентами,
користувацькими історіями, чи специфікаціями процесу.
Аналіз вимог може бути довгим та
важким процесом що вимагає використання тонких психологічних навиків. Нові
системи змінюють середовище і відношення між людьми, тому важливо розпізнати
всі зацікавлені сторони, взяти до уваги всі їхні потреби, і переконатись що
вони розуміють наслідки які приносить нова система. Аналітики можуть
використати кілька методів щоб отримати від споживача вимоги. Історично це
включає проведення інтерв'ю, чи фокус-груп (яку в цьому контексті частіше називають
як майстерня вимог) і створення списків вимог.
До сучасніших підходів відносять
прототипування, та прецеденти. За потреби аналітик використає комбінацію цих
методів щоб встановити точні вимоги зацікавлених сторін, так щоб система
відповідала бізнес-потребам.
3.2 Вимоги споживача
Вирази фактів та припущень які
описують очікування до системи в термінах цілей, середовища, обмежень, та міри
ефективності й придатності. Споживачі це ті, хто виконують вісім первинних
функцій системної інженерії, з особливим наголосом на операторі, як на
ключовому споживачі. Операційні вимоги опишуть базову необхідність, і як
мінімум дадуть відповідь на запитання, з даного списку
Операційне поширення і розгортання:
Де використають систему?
Профіль чи сценарій місії: Як
система буде виконувати свої завдання?
Продуктивність та пов'язані
параметри: Які параметри критичні для виконання місії?
Використання середовища: Як будуть
використовуватись різноманітні компоненти системи?
Операційний життєвий цикл: Як довго
система буде використовуватись споживачем?
Середовище: Яких середовищ система
очікує щоб працювати ефективно?
3.3 Ввід зміни вимог до програмного
забезпечення
програмний графічний
редактор архітектура
Зміна вимог замовника за частіше
всього вноситься у останній етап тестування програмного забезпечення після
представлення замовленого програмного забезпечення замовнику.
Зміна вимог замовником може бути по
декільком причинам:
- Не задоволення замовником
програмним забезпечення,що є найчастішою проблемою в подальшій розробці і може
випливати значними збитками виконавцям замовлення.
- При первинних постановках
вимог замовника,самим замовником були висловлені не коректні вимоги,що є
проблемою в майбутньому,так як розуміння цих вимог виконавцем може не
співпадати з справжніми вимогами замовника. Щоб цього не виникало,замовник при
висловлюванні своїх вимог повинен дуже коректно і точно вказати його вимоги до
програмного забезпечення.
.4 Архітектура програмного
забезпечення та її рефакторинг
3.4.1 Архітектура програмного
забезпечення
В даний час не існує
загальноприйнятого визначення терміна "архітектура програмного
забезпечення". У той же час, існує велика кількість різних визначень цього
поняття, що мають багато в чому схожий сенс. Як приклад можна навести наступне
визначення: архітектура програмного забезпечення - це первинна організація
системи, сформована її компонентами, відносинами між компонентами і зовнішнім
середовищем системи, а також принципами, що визначають дизайн і еволюцію
системи
3.4.2 Навіщо міняти архітектуру
програмного забезпечення?
Потреба у зміні існуючого
програмного забезпечення може виникнути в ході вирішення широкого кола завдань
по його модернізації. У загальному випадку зміни існуючого програмного
забезпечення здатні торкнутися не тільки його код, але й всі інші артефакти,
пов'язані з трансформованою програмною системою. Однією з найбільш істотних
різновидів тут є зміна архітектури програмної системи. В якості прикладів можна
навести такі сценарії, що вимагають зміни архітектури існуючого ПЗ:
Перетворення, зумовлені
функціональними змінами ПЗ. Бажано, щоб впровадження нової функціональності не
торкнулося існуючу логіку системи. Також бажано, щоб складність впровадження
нової функціональності в існуючу систему не перевищувало істотним чином
складність реалізації цієї функціональності в рамках нового проекту. Гарна
архітектура дозволяє досягти поставлених цілей. Отже, зміна існуючої
архітектури - хороший крок на шляху впровадження нової функціональності, до
того ж полегшує і подальшу еволюцію системи.
Зміна платформи ПЗ. Вкрай бажано,
щоб зміна платформи ПЗ як можна менше торкнулася існуючий код, і щоб можна було
обмежитися змінами тільки у вузькій переносних залежною прошарку системи.
Виділення такий прошарку - архітектурна завдання. Її рішення завжди пов'язане з
необхідністю зміни архітектури.
Перетворення, пов'язані з
реорганізацією компанії, що веде розробку. Прикладом, такої реорганізації може
стати аутсорсинг. Рішення про використання аутсорсингу - типовий крок по
оптимізації виробництва. На жаль, цей крок часто ускладнюється проблемою
виділення і передачі компонентів для зовнішньої розробки. Зміна архітектури
програмної системи здатне полегшити вирішення цього завдання.
Список сценаріїв призводять до
потреби у зміні архітектури існуючого ПЗ на цьому не вичерпується: наведені
вище приклади покликані лише продемонструвати широкий спектр завдань, які
обумовлюють необхідність подібних змін.
Висновок
В рамках дипломної роботи була розроблена
програма - графічний редактор «MISC_Paint».
Графічний редактор є спрощеним
аналогом Paint,
має англомовний інтерфейс, тому може використовуватися широким колом
користувачів. Однак, не дивлячись на свою простоту, редактор володіє рядом
досить таки складних функцій, які не реалізовані в стандартному редакторі
Paint, наприклад,
вертикальний і горизонтальний поворот малюнка, перетворення кольорового
зображення в чорно-біле або фарбування в бежеві тони і т. д.
У процесі проектування
використовувалися методології модульного та об'єктно-орієнтованого
програмування.
Для розробки даної програми,
потрібно було грамотно спроектувати внутрішню архітектуру програми і реалізацію
необхідних класів.
При розробці даного програмного
засобу застосовувався мову програмування С#, як один з найбільш сучасних і
перспективних мов програмування.
Список використаних джерел
1.
Microsoft
Corporation,
MSDN Library
- 2010
.
Жоголев
Е.А. Технология программирования.
- М.: Научный мир, 2009.
−
216 с.
3.
Троелсен
Э. С# и платформа.NET.
Библиотека программиста. - СПб.:
Питер, 2007. − 796 с.
.
http://msdn.microsoft.com/ru-ru/library/kx37x362.aspx.
.
www.airdisasters.co.uk.
.
www.aopa.ru.
7. www.psy.msu.ru.
. www.techno.edu.ru
9. www.ru.wikipedia.org
Додаток
Лістинг
файлу
Resources.Designer.cs
namespace MISC.Properties {System;
[global::System.CodeDom.Compiler.GeneratedCodeAttribute("System.Resources.Tools.StronglyTypedResourceBuilder",
"2.0.0.0")]
[global::System.Diagnostics.DebuggerNonUserCodeAttribute()]
[global::System.Runtime.CompilerServices.CompilerGeneratedAttribute()]class
Resources {static global::System.Resources.ResourceManager resourceMan;static
global::System.Globalization.CultureInfo resourceCulture;
[global::System.Diagnostics.CodeAnalysis.SuppressMessageAttribute("Microsoft.Performance",
"CA1811:AvoidUncalledPrivateCode")]Resources() {
}
[global::System.ComponentModel.EditorBrowsableAttribute(global::System.ComponentModel.EditorBrowsableState.Advanced)]static
global::System.Resources.ResourceManager ResourceManager
{{(object.ReferenceEquals(resourceMan, null))
{::System.Resources.ResourceManager temp = new
global::System.Resources.ResourceManager("MISC.Properties.Resources",
typeof(Resources).Assembly);= temp;
}resourceMan;
}
}
[global::System.ComponentModel.EditorBrowsableAttribute(global::System.ComponentModel.EditorBrowsableState.Advanced)]static
global::System.Globalization.CultureInfo Culture {{resourceCulture;
}{= value;
}
}static System.Drawing.Bitmap _new
{{obj = ResourceManager.GetObject("new",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap about
{{obj = ResourceManager.GetObject("about",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap
about_16 {{obj = ResourceManager.GetObject("about_16",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap close
{{obj = ResourceManager.GetObject("close",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static byte[] cursor_pencil {{obj =
ResourceManager.GetObject("cursor_pencil",
resourceCulture);((byte[])(obj));
}
}static System.Drawing.Bitmap exit
{{obj = ResourceManager.GetObject("exit",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap
noFileOpened {{obj = ResourceManager.GetObject("noFileOpened",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap open2
{{obj = ResourceManager.GetObject("open2",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap palette
{{obj = ResourceManager.GetObject("palette",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap pencil
{{obj = ResourceManager.GetObject("pencil",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap redo
{{obj = ResourceManager.GetObject("redo",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}
}static System.Drawing.Bitmap saveas
{{obj = ResourceManager.GetObject("saveas",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap
toolLine {{obj = ResourceManager.GetObject("toolLine",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap
toolsEllipse2 {{obj = ResourceManager.GetObject("toolsEllipse2",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap
toolsLine {{obj = ResourceManager.GetObject("toolsLine", resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap
toolsLine1 {{obj = ResourceManager.GetObject("toolsLine1",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap
toolsRectangle {{obj = ResourceManager.GetObject("toolsRectangle",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap
toolsRectangle1 {{obj = ResourceManager.GetObject("toolsRectangle1",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}static System.Drawing.Bitmap undo {{obj
= ResourceManager.GetObject("undo",
resourceCulture);((System.Drawing.Bitmap)(obj));
}
}
}
}
Лістінг файлу Draw.cs
System;System.Collections.Generic;System.Text;System.Drawing;System.Drawing.Imaging;MISC.Classes
{Draw
{public Bitmap SetColorMatrix(Bitmap
bmp, ColorMatrix cm)
{ia = new
ImageAttributes();.SetColorMatrix(cm);temp = new Bitmap(bmp.Width,
bmp.Height);gr = Graphics.FromImage(temp);.DrawImage(bmp, new Rectangle(0, 0,
bmp.Width, bmp.Height), 0, 0, bmp.Width, bmp.Height, GraphicsUnit.Pixel, ia);.Dispose();.Dispose();temp;
}public Bitmap InvertColors(Bitmap
bmp)
{cm = new ColorMatrix(float[][]
{float[] {-1, 0, 0, 0, 0},float[] { 0,-1, 0, 0, 0},float[] { 0, 0,-1, 0,
0},float[] { 0, 0, 0, 1, 0},float[] { 1, 1, 1, 0, 1}
}
);= SetColorMatrix(bmp, cm);bmp;
}public Bitmap MakeBW(Bitmap bmp)
{cm = new ColorMatrix(float[][]
{float[] {0.3f, 0.3f, 0.3f, 0, 0},float[] {0.59f, 0.59f, 0.59f, 0, 0},float[]
{0.11f, 0.11f, 0.11f, 0, 0},float[] {0, 0, 0, 1, 0},float[] {0, 0, 0, 0, 1}
}
);= SetColorMatrix(bmp,cm);bmp;
}public Bitmap Sepia(Bitmap bmp)
{cm = new ColorMatrix(float[][]
{float[] {0.393f, 0.349f, 0.272f, 0, 0},float[] {0.769f, 0.686f, 0.534f, 0,
0},float[] {0.189f, 0.168f, 0.131f, 0, 0},float[] {0, 0, 0, 1, 0},float[] {0,
0, 0, 0, 1}
}
);= SetColorMatrix(bmp, cm);bmp;
}public Bitmap
FlipHorizontally(Bitmap bmp)
{.RotateFlip(RotateFlipType.RotateNoneFlipX);bmp;
}public Bitmap FlipVertically(Bitmap
bmp)
{.RotateFlip(RotateFlipType.RotateNoneFlipY);bmp;
}public Bitmap Rotate90Clockwise(Bitmap
bmp)
{bmp;
}public Bitmap
Rotate90Anticlockwise(Bitmap bmp)
{bmp;
}public Bitmap Rotate180(Bitmap bmp)
{bmp;
}
}
}