Разработка сайта Интернет-магазина автомобильных запчастей
Введение
Использование Интернет технологий в коммерческой
деятельности - одна из наиболее актуальных задач в современном мире. ХХI век
уже невозможно представить без интернета и интернет технологий. Всемирная
паутина прочно вошла в нашу жизнь.
Причем, как правило, наиболее активными
пользователями сети интернет являются молодежь, жители крупных городов, а также
люди с высоким уровнем дохода. Следовательно, можно сказать, что было бы крайне
неразумно оставлять без внимания потребительские запросы этой аудитории, не
попытавшись удовлетворить хотя бы часть таких запросов прямо в Интернете.
И помочь реализовать эту идею на практике
призваны Интернет-магазины - высокоэффективный и малозатратный инструмент для
успешного ведения бизнеса. В отличие от обычного магазина, интернет-магазин
открыт 24 часа в сутки, 7 дней в неделю, доступен любому пользователю в любой
точке планеты и не требует финансовых затрат на аренду помещения, значительно
снижает издержки на персонал.
Интернет-магазин сочетает невысокую стоимость и
высокую эффективность: создание Интернет-магазина помогает компании завоевать
или укрепить свои позиции на рынке товаров и услуг, увеличить клиентскую базу и
повысить популярность бренда. Иными словами, создание интернет-магазина
приносит владельцам реальную прибыль. Именно поэтому в настоящее время все
большее количество компаний приходит к решению о создании Интернет-магазина.
Популярность Интернет магазинов растёт с каждым
днём. Уже ни для кого не секрет, что хорошо раскрученный Интернет магазин
приносит прибыли не меньше, чем его обычный аналог, причём содержать и
изготовить Интернет магазин на порядок выгодней - нет затрат на дорогую аренду
и других расходов.
Целью курсовой работы является разработка
интернет-магазина автомобильных запчастей и комплектующих ООО
"Автошоп".
Для достижения поставленной цели ставятся
следующие задачи:
Описать функциональные возможности
Интернет-магазина
Разработать графический дизайн
Смоделировать и создать Интернет-магазин
Описать руководство по администрированию
Интернет-магазина
1. Основы моделирования и разработки
web-сайтов
.1 Web-сайт: основные понятия,
классификация и принципы создания
Сайт состоит из одного или нескольких
НТМL-документов, связанных друг с другом с помощью гиперссылок. Кроме того, эти
документы могут содержать другие элементы, такие как изображения, звуки,
анимация, мультимедиа, приложения.
Веб-страница: документ, написанный в
НТМL <#"656683.files/image001.gif">
Рисунок 1.1 - Cms Joomla
Недостатки Joomla.
в "Joomla" нельзя управлять
одновременно несколькими сайтами,
наличие большого количество лишнего кода;
слабая система безопасности.
"WordPress" - свободная в
распространении, бесплатная платформа для создания сайтов, с открытым кодом.

Рисунок 1.2 - Cms Wordpress
Платформа написана PHP, в качестве базы данных
использует MySQL. Спектр применения данной системы достаточно обширный начиная
от блогов до достаточно сложных новостных ресурсов или интернет-магазинов.
Сама система простая и легкая в установке. Но
это только на первый взгляд. Далее после установки необходимо дорабатывать и
доуставнавливать плагины. Иначе не оптимизированная система сможет преподнести
массу нежелательных сюрпризов в дальнейшей работе. Основное требование после
установки - это много ресурсов на хостинге. Достоинство и недостаток
одновременно - "WordPress" заточен именно под блоги. Построение
такого типа сайта на "WordPress" дает неоспоримый авторитет,
сделанными на других движках. В итоге отпадает необходимость серьезно изучать
систему для управления сайтом.
Достоинства WordPress
легко и просто данную систему установить и
настроить;
поддержка RSS, Atom;
широкие возможности открываются благодаря
наличию громадных библиотек "тем" и "плагинов".
Недостатки WordPress
после установки "WordPress" потребляет
довольно большое количество ресурсов, поэтому вопрос о занимаемом месте на
хостинге очень актуален,
не совместимость версий. Шаблоны от устаревшей
версии могут не подойти к новому выпуску "WordPress".
Друпал (Drupal)
Эта CMS подойдёт для создания форумов, блогов (в
т. ч. многопользовательских), онлайн-энциклопедий, сайтов сообществ. Однако
вряд ли данную систему можно назвать универсальной.

Рисунок 1.3 - Cms Drupal
Сравнивая Друпал с Джумлой и Вордпрессом можно
однозначно сказать следующее - эта CMS не для тех, кто хочет создать сайт легко
и быстро, установив и сразу же получив готовое. Drupal удобнее для тех, кто
готов сидеть и тщательно выстраивать структуру сайта, чтобы получить то, что
ему нужно, но не для привыкших к простым решениям новичков. Эта особенность
отпугивает от Друпала тех, кто не любит особых сложностей, но привлекает тех,
кто любит гибкость и любит поэкспериментировать.
Для Друпала есть шаблоны и модули, но по
впечатлению их поменьше, чем для Джумлы, кроме того, по Друпалу меньше
документации на русском языке.
В итоге можно сделать вывод:- бесплатная
система, не является универсальной, можно использовать ее для создания форумов,
блогов, онлайн-энциклопедий, сайтов сообществ.- бесплатная, простая система,
лучший вариант при создании сайта, не вызывает дополнительных хлопот.-
бесплатная платформа, оптимальный вариант для ведения блога, создавая более
сложные сайты на данной платформе, придется усиленно поработать
2. Анализ web-ресурсов в предметной
области
.1 Сравнительный обзор web-сайтов
автомобильных компаний
В анализе будут участвовать 1 Российский сайт
(компания «Автосуп») и 2 Белорусских (интернет-магазин «АнриАвто» и «Болтик»).
Основными критериями оценки стали:
информативность (объем представленных сведений,
детальность данных, использование фото- и видеоряда);
навигация (структурированность информации,
удобство пользования Web-сайтом);
технические возможности;
дизайн сайта;
скорость загрузки сайта и его подразделов;
регулярность обновления информации.
Так как основная цель создания Интернет-магазина
является вовлечение потенциальных клиентов, который в идеале завешается выбором
товара и его заказом. Визуальная концепция сайта обязана быть
информационно-коммерческой, то есть - ориентирована на удобное предоставление
всей информации, необходимой потенциальному клиенту для выбора товара.
Не менее важна грамотная реализация фирменного
стиля, позволяющая быстро запомнить компанию при первом посещении сайта и
узнать его при повторном посещении. Кроме того, важно добиться ясности и
простоты восприятия всех визуальных элементов сайта, использование любого из
них должно быть обосновано и согласовано с концепцией сайта, при этом любой
графический элемент должен способствовать улучшению восприятия текстовой
информации.
При разработке дизайна сайта как правило
наибольший акцент делается на дизайне главной страницы. А уже на основе его
разрабатываются дизайны типовых внутренних страниц. Целью главной страницы
сайта является удержание внимания целевых посетителей и мотивация продолжения
знакомства с сайтом.
В целом, такое понятие как качество технической
реализации сайта многогранно и имеет отношение и к дизайну сайта, и к его
текстам, и к его навигации и к многим другим критериям.
Компания «Автосуп». Небольшой размер главной
страницы. Поскольку именно с главной страницы начинается знакомство с сайтом,
то ее чрезмерный размер серьезно замедляет загрузку страницы, если у посетителя
невысокая скорость соединения. А это может вызвать потерю интереса посетителя к
сайту и повлиять на его мнение о нем.

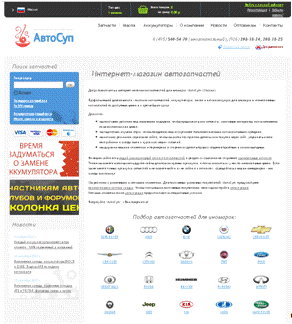
Рисунок 2.1 -Компания «Автосуп»
Простой дизайн, на главной странице представлены
все категории машин для которых можно найти автозапчасти. Удобная навигация,
информация структурирована. Легко найти ссылку на главную страницу. Сайт не
перегружен текстом и не нужной информацией. К техническим возможностям
относится: поиск, корзина, возможность добавлять социальные закладки, оставлять
записи в социальных сервисах, регистрация, обратный звонок, оплата электронными
деньгами или карточкой.

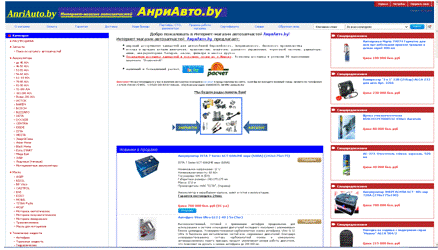
Рисунок 2.2 - Интернет-магазин «АнриАвто»
В целом сайт отличается аккуратным дизайном и
внимательностью к деталям. Плюсом также является небольшой размер главной
страницы.
К техническим возможностям относится: поиск,
корзина, регистрация, настройка для зарегистрированных пользователей, оплата
электронными деньгами или карточкой.

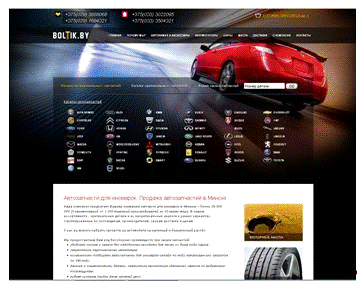
Рисунок 2.3 - Компания «Болтик»
Интернет-магазин «Болтик». Сайт смотрится
целостно, задний фон сразу привлекает внимание. Стартовая страница содержит
достаточно входов на внутренние страницы сайта, дизайн прозрачного меню
повторяется на всех страницах.
С навигацией по основным разделам проблем нет,
понятные текстовые ссылки есть в верхней части любой страницы сайта. А вот
основное меню слишком вложено и перегружено.
К техническим возможностям относится: поиск,
корзина, доставка. Достаточно небольшой список возможностей.
2.2 Интернет-магазины в сфере
автомобильного бизнеса, их функциональные возможности
Бизнес в Интернет развивается семимильными
шагами. Особенно ярко это прослеживается на примере отдельных отраслей, которые
пользуются самой большой популярностью среди постояльцев глобальной паутины. К
ним можно отнести автомобильный бизнес. В анализе будут участвовать 1 Российский
сайт (компания «Автосуп») и 2 Белорусских (интернет-магазин «АнриАвто» и
«Болтик»).
Качественный интернет-магазин - это магазин с
хорошо структурированным и интересно описанным ассортиментом, с высоким
качеством обслуживания его клиентов, с удобной навигацией и поисковой системой,
обеспечивающие быстрый и удобный поиск товара, его демонстрацию и понятный
заказ. Немаловажен фактор привлекательности внешнего оформления сайта магазина,
а так же множество других особенностей и мелочей, которые помогают клиенту
сделать покупку. Все это - может стать гарантией того, что клиент обязательно
посетит этот интернет-магазин снова.
Сайт: #"656683.files/image007.gif">
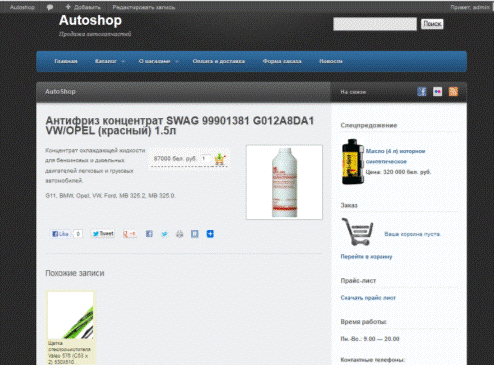
Рисунок 3.1 - Главная страница интернет-магазина
Стандартный шаблон выбран потому, что разработка
графического оформления на уровне «стандарт» не включает разработку
оригинальных графических элементов. В этом случае для оформления сайта
используются оригиналы графических элементов (таких как логотип, товарный
знак), представленные заказчиком. Необходимо лишь высококачественное их
воспроизведение в электронной форме. Разработка графического оформления на уровне
«эксклюзив» включает разработку оригинальных (авторских) графических элементов.
3.3 Моделирование и создание
Web-сайта
На этапе разработки концепции Интернет-магазина
создается документ, который служит исходным материалом для его создания:
разработки сценария, графической концепции и структуры, программных
инструментов, обеспечивающих необходимые функциональные ресурсы, и т.д. Должны
быть определены способы достижения целей, ради которых создается
Интернет-магазин, оценена экономическая целесообразность реализации проекта,
разработаны рекомендации в соответствии, с которыми должен быть выстроен весь
дальнейший процесс создания Интернет-магазина.
В сценарии должны быть определены: основные
структурные решения организации Интернет-магазина, какие конкретно
информационные материалы будут публиковаться на сайте их объем, какие
функциональные возможности будут предоставлены посетителям сайта и
администратору, каким образом будут обновляться информационные материалы и
контролироваться заказы Интернет-магазина.
Представим сценарий разрабатываемого
Интернет-магазина:
Главная. Первая страница или главная страница
это лицо сайта. Здесь обычно приводится приветствие, небольшая витрина с
товарами, акции.
Каталог. Содержит подразделы с товарами,
описание товаров и цены.
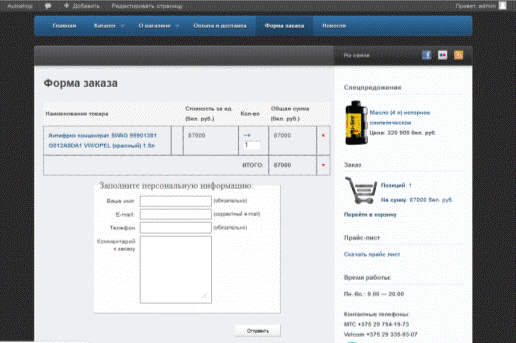
Форма заказа. Выводится заказ и заполняются
данные для отправки заказа.
О магазине. Сведения о магазине, прайс-лист,
контактная информация.
Оплата и доставка. Сведения об оплате и
доставке.
Новости. Информация, происходящая в магазине.
В зависимости от концепции сайта, этот сценарий
может быть усечен или дополнен специфическими элементами.
Сценарий Интернет-магазина должен полностью
соответствовать целям создания сайта и быть ориентирован на соответствующую
целевую аудиторию.
3.4 Руководство по администрированиюWeb-сайта
Администрирование.
Чтобы перейти в панель управления системой
WordPress, в браузере необходимо набрать #"656683.files/image008.gif">
Рисунок 3.2 - Окно для авторизации
Восстановление пароля администратора
Если вы забыли пароль, то вы можете
воспользоваться формой восстановления пароля. На ваш email, который был указан
при регистрации придёт письмо с подтверждением того, что вы хотите восстановить
пароль.
Установка шаблона
Скачиваем и распаковываем архив с шаблоном;
Загружаем распакованную папку с файлами шаблона
на сервер в папку /wp-content/themes/;
Авторизируемся в панели управления WordPress;
Переходим в раздел "Внешний вид";
Выбираем шаблон.
Установка плагинов
Скачиваем и распаковываем архив с плагином;
Загружаем распакованную папку с плагином на
сервер в папку /wp-content/plugins/;
Авторизируемся в панели управления WordPress;
Переходим в раздел "Плагины";
Перед нами появиться список установленных и
работающих плагинов;
Выберете нужный шаблон и нажмите справа на
кнопку "Активировать";
Плагины настраиваются и редактируются в разделе
"Плагины" -> "Редактор плагинов".
Описание элементов панели управления системой
WordPress
После того, как вы авторизируетесь в панели
управления WordPress, вы перейдёте на главную страницу панели управления
системой WordPress состоящую из нескольких разделов:
Консоль. В этот раздел попадают автоматически
после авторизации. В этом разделе доступна информация о последней активности на
сайте, а также последняя информация с официального сайта WordPress.
Записи. Отсюда можно создавать новые записи,
которые будут опубликованы. Здесь же можно создать рубрики и метки для будущих
записей.
Медиафайлы. Здесь находится галерея загруженных
файлов.
Страницы. Здесь можно создать новые страницы и
использовать страницы для организации любого типа данных. А так же исправлять
их. Как и при работе с записями можно создать, удалить и отредактировать
страницу, или найти нужную страницу.
Комментарии. Можно просмотреть все комментарии,
оставленные на вашем сайте. В этом же разделе есть поиск по всем комментариям.
Внешний вид. Здесь можно поменять темы
оформления. А так же добавить виджеты. Пользователи. Раздел посвящённый
управлению пользователями вашего сайта, а также изменением своего профиля. В
этом разделе вы можете изменить информацию своего профиля в системе WordPress.
Здесь вы можете создать нового автора или пользователя, изменить или удалить
уже существующего пользователя.
Инструменты. Этот раздел включает в
себя набор стандартных функций WordPress. А так же Экспортировать и
Импортировать записи и данные. Параметры. В этом разделе производиться
настройка общих параметров WordPress. WordPress <#"656683.files/image009.gif">
Рисунок 3.3 - Главная страница панели управления
системой WordPress
Интуитивный и удобный административный интерфейс
WordPress позволяет большинству обычных пользователей без особых сложностей
управляться с этой мощной системой. С помощью WordPress Вы можете писать свои
статьи и тут же моментально публиковать их на своём сайте. Вы можете с
легкостью менять облик своего WordPress сайта, благо для этого в сети доступно
множество бесплатных тем для WordPress.является идеальной платформой для
публикации, ориентированной на эстетику, веб-стандарты, а также удобство
использования. WordPress бесплатен и свободен к распространению.
Заключение
Результатом курсовой работы является создание
Интернет-магазина для компании ООО «Автошоп», основным назначением которой
является продажа автомобильных запчастей и комплектующих. Разработанный
Интернет-магазин помогает компании завоевать или укрепить свои позиции на рынке
товаров и услуг, увеличить клиентскую базу и повысить популярность.
Интернет-магазин является высокоэффективным и малозатратным инструментом для
успешного ведения бизнеса.
В курсовой работе показана актуальность развития
электронного бизнеса, в частности открытия Интернет-магазина, в современных
условиях, намечен путь открытия такого бизнеса или перехода к нему.
Создавая Интернет-магазин автозапчастей
«Автошоп», были приобретены практические навыки обследования предметной
области, логической и физической разработки, проанализированы функциональные
возможности Интернет-магазинов, отдельные компоненты применены на практике.
Развитие данного направления бизнеса,
продвижение Интернет-магазина позволит в дальнейшем увеличивать число своих
клиентов и заказов не только в данном регионе, но и по всему миру.
Список использованных источников
1. Аткинсон,
Л. MySQL. Библиотека
профессионала / Л. Аткинсон. - М.: Диалектика, 2008. - 624 с.
. Дунаев,
В. Сценарии для Web-сайта.
PHP и JavaScript
/ В. Дунаев. - СПб.: БХВ-Петербург, 2006. - 576 с.
3. MySQL
[Электронный ресурс]. - 2006-2012. - Режим доступа: #"656683.files/image010.gif">
Рисунок П.1.1 - Главная страница
Интернет-магазина

Рисунок П.1.2 - Страница товара

Рисунок П.1.3 - Форма заказа
Приложение 2
Исходный код типовых страниц
|
<?php global $traction; ?> <!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html
xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head> <?php if( is_front_page() ) : ?> <title><?php
bloginfo('name'); ?></title> <?php elseif( is_404() ) : ?>
<title>Страница
не
найдена
| <?php bloginfo('name'); ?></title> <?php elseif( is_search()
) : ?> <title><?php printf('Результаты
поиска',
attribute_escape(get_search_query())); ?> | <?php bloginfo('name');
?></title> <?php else : ?> <title><?php wp_title($sep
= ''); ?> | <?php bloginfo('name');?></title> <?php endif;
?> <!-- Basic Meta Data --> <meta
http-equiv="imagetoolbar" content="no" /> <meta
http-equiv="Content-Type" content="<?php
bloginfo('html_type'); ?>; charset=<?php bloginfo('charset');
?>" /> <!-- Favicon --> <link rel="shortcut
icon" href="<?php bloginfo('stylesheet_directory');
?>/images/favicon.ico" / <!--Stylesheets--> <link
href="<?php bloginfo('stylesheet_url'); ?>"
type="text/css" media="screen" rel="stylesheet"
/> <!--[if lt IE 8]> <link rel="stylesheet"
type="text/css" media="screen" href="<?php
bloginfo('template_url'); ?>/stylesheets/ie.css" />
<![endif]--> <!--Wordpress--> <link rel="alternate"
type="application/rss+xml" title="<?php bloginfo('name');
?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>"
/> <link rel="pingback" href="<?php
bloginfo('pingback_url'); ?>" /> <!--WP Hooks--> <?php if
( is_singular() ) wp_enqueue_script( 'comment-reply' ); ?> <?php
wp_enqueue_script( 'jquery' ); ?> <?php wp_head(); ?>
<!--Scripts--> <script type="text/javascript"
src="http://googleappis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url');
?>/javascripts/traction.js"></script> <?php if ( is_front_page()
&& ($traction->sliderState() != '') ) { ?> <!--Slider-->
<?php$autoStart = 0; $slidespeed = 300; $fadespeed = 200; if
($traction->sliderSpeed() != '') $slidespeed =
$traction->sliderSpeed(); if ($traction->sliderFade() != '') $fadespeed
= $traction->sliderFade(); if ($traction->sliderStart() == 'true')
$autoStart = $traction->sliderDelay(); else $autoStart = 0; ?>
<script type="text/javascript" charset="utf-8">
jQuery(function(){ jQuery("#feature").loopedSlider({
containerClick: false, autoStart: <?php echo $autoStart; ?>,
slidespeed: <?php echo $slidespeed; ?>, fadespeed: <?php echo
$fadespeed; ?>, autoHeight: 1 }); }); </script> <?php } ?>
</head> <body> <div>Поиск"/>
</div> </form></div> <div>Новости</h3></a></li>
<?php endif; ?> </ul></div><!--end navigation-->
</div><!--end header--> <?php if (($traction->sliderState()
!= '') && is_home() && !is_paged() ) { ?> <?php if
(is_file(STYLESHEETPATH . '/featured.php')) include(STYLESHEETPATH .
'/featured.php'); else include(TEMPLATEPATH . '/featured.php'); ?>
<?php } ?>
|
Рисунок П.2.1 - header.php
|
<?php get_header(); ?> <?php if
(have_posts()) : ?> <div id="main-top"> <div
>Далее'
. $read_more ); ?> </div><!--end entry--> <?php endwhile;
/* rewind or continue if all posts have been fetched */ ?> <?php else :
?> <?php endif; ?> </div><!--end content--> <?php
get_sidebar(); ?> <?php get_footer(); ?>
|
Рисунок П.2.2 - page.php
|
<?php // Setup read more url variable
$template_url = get_bloginfo('template_url'); $read_more = "<img
src=\"$template_url/images/entry-more.png\" alt=\"Read
more\"/>"; ?> <?php get_header(); ?> <?php if
(have_posts()) : ?> <div id="main-top"> <div
>Далее'
. $read_more ); ?> <?php wp_link_pages(); ?> </div><!--end
entry--> <div>Похожие
записи</font></br></br>
<?php get_related_posts_thumbnails(); ?> </div><!--end
content--> <?php get_sidebar(); ?> <?php
get_footer(); ?>
|
Рисунок П.2.3 - single.php