Комплексы заданий развивающего обучения на базе Flash-технологий
Дипломная
работа
Комплексы
заданий развивающего обучения на базе Flash-технологий
Введение
Используя средства Macromedia Flash ранее уже
были разработаны шаблоны, которые позволяют обобщить типичные задания на
развитие логического мышления. Задания ориентируют учащихся на использование
сравнения, аналогии, воображения, обобщения.
Принципиально важной отличительной особенностью шаблона для заданий,
описанного в данной дипломной работе является создание флеш-заданий без работы
автора задания в среде флеш (достаточно умения работать с текстовым
редактором). А это, с одной стороны, снижает требование к профессиональной
подготовке автора задания, а, с другой стороны, существенно уменьшает
трудозатраты и расходы времени на создание флеш-заданий. Дети практически имеют
возможность действовать самостоятельно, эффективно использовать и развивать
собственный интеллектуальный потенциал.
Память - это основа человеческого сознания. Уметь запоминать абсолютно
все совершенно не обязательно, но хорошая память - верный помощник в жизни, а
главное, в учебе. И чтобы развитие памяти у детей происходило успешно, важно
научить ребенка правильно запоминать. Тут важную роль играет мотивация. Так
новые знания должны иметь какое-то значение для ребенка. И чем больше они
соприкасаются с его интересами, тем легче ему будет их запомнить. Также дети
быстро и легко запоминают, если обучение происходит в игровой форме [2, c. 3].
Информационный взрыв породил множество проблем, важнейшей из которых
является проблема обучения. Нравится нам это или нет, но сейчас ребята чаще
смотрят в монитор компьютера, чем открывают книгу. Можно с этим бороться, а
можно использовать в добрых целях. Поэтому особый интерес представляют вопросы,
связанные с автоматизацией обучения.
Так для диагностики и развития памяти разрабатывается и создается в
специальном конструкторе, разработанном с использованием средств Macromedia Flash, специальный комплекс заданий, то есть использование
машинного времени для обучения и обработки его результатов. А как известно
задания, выполненные на базе флеш-технологий, наиболее интересны дошкольникам и
младшим школьникам, так как они выполнены в виде конструирования графических
объектов, рисования или закраски. Важным требованием интерфейса задания
является его интуитивность. Т.е. такие упражнения могут выполнять даже дети, не
умеющие читать.
Таким образом, решается широкий спектр задач - создание разнообразных
тестов и тренажеров, передача знаний учащимся в интерактивной и привлекательной
форме, возможность адекватно оценить уровень тестируемых и т.д.
1.
Комплекс средств разработки шаблонов и задач с помощью технологии Flash
.1
Применение технологий MACROMEDIA FLASH для создания шаблонов
Этот раздел посвящен приёмам работы в среде Action Script 2.0, которые
использовались в данной дипломной работе. Ниже приведены действия ActionScript,
наиболее часто применявшиеся при разработке шаблона.
Действие if обеспечивает выполнение некоторых инструкций в случае, если
выполняется определённое условие.
Формат:(условие) { действия1 } else { действия2 }
(Условие) - выражение логического типа. Блок else необязателен.
Действие for обеспечивает выполнение цикла с известным числом итераций.
Формат:(начальное значение; условие; изменение) { действия }
Действия play и stop. При выполнении действия play Flash начинает
последовательно воспроизводить содержимое всех кадров, расположенных на текущей
временной шкале. Действие stop останавливает воспроизведение фильма или клипа.
Действие GoTo (перейти к) заменяет текущий кадр фильма на кадр, указанный
в установочных параметрах действия goto. Существует две разновидности действия
goto: gotoAndStop(frame=«номер
кадра») заменяет текущий кадр на заданный и затем останавливает воспроизведение
фильма, gotoAndPlay(frame=«номер
кадра») заменяет текущий кадр на заданный и затем выполняет действие play
(воспроизвести) [4, c. 403].
Не редко в работе часто приходиться работать с символами и их
экземплярами. Символ - это объект (элемент фильма), который включен в
библиотеку фильма и может быть неоднократно использован в этом же или в другом
фильме. Экземпляр символа - это его копия, помещенная на стол или включенная в
состав другого символа.
Символы могут создаваться двумя альтернативными способами: либо сначала
создается некоторый объект, который затем преобразуется в символ, либо
создается «пустая» заготовка символа, которая наполняется соответствующим
содержимым.
Чтобы преобразовать существующий объект (или несколько объектов) в
символ, необходимо:
а) Выбрать на столе объект (объекты), подлежащие преобразованию в символ.
б) В меню Insert (Вставить) выбрать команду Convert to Symbol...
(Преобразовать в символ).
в) В открывшемся диалоговом окне Convert to Symbol указать параметры
символа.
г) Щелкнуть кнопку ОК.
С помощью диалогового окна Convert to Symbol могут быть установлены
следующие параметры символа:
Name (Имя) - имя символа, под которым он будет включен в библиотеку
фильма;
Behavior (Поведение) - тип символа (клип, кнопка или графика);
Registration (Регистрация) - положение регистрационной точки символа.
Данное поле является интерактивным, и чтобы указать положение точки, следует
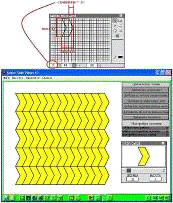
щелкнуть мышью на соответствующем маркере (рисунок 1.1).

Рисунок 1.1 -
Панель конвертирования объектов Flash
Кнопка Advanced (Дополнительно) обеспечивает переход в расширенный формат
окна Convert to Symbol. В этом случае оно содержит две дополнительные группы
элементов, которые применяются при связывании создаваемого символа с
разделяемой библиотекой. Чтобы вернуться в сокращенный (основной) формат,
следует щелкнуть на кнопке Basic (Основной), которая заменяет кнопку Advanced.
После преобразования объекта в символ его нельзя редактировать в обычном
режиме, должен быть установлен режим редактирования символа.
Для создания символа-кнопки необходимо выбрать соответствующий вариант в
диалоговом окне Symbol Properties, Flash видоизменяет панель временной
диаграммы. Дело в том, что кнопка во Flash представляет собой 4-кадровую
анимацию, в которой первые три кадра соответствуют определенному состоянию
кнопки: отжата (Up), находится под указателем (Over) или нажата (Down).
Четвертый кадр (Hit) предназначен для описания активной области кнопки.
Активная область - это пространство, щелчок внутри которого воспринимается
Flash как щелчок на кнопке [5, c.
276].
Изображение может быть получено тремя способами: с помощью инструментов
рисования; путем импорта или вставки через буфер обмена; на основе экземпляра
одного из ранее созданных символов.
Для создания кнопки на основе пустого символа необходимо:
а) В одном из указанных выше меню выбрать команду New Symbol.
б) В диалоговом окне Symbol Properties ввести имя символа (например,
Button1) и установить переключатель Behavior в положение Button (рисунок 1.2).

Рисунок 1.2 - Окно
Symbol Properties
в) Поместить на стол или нарисовать изображение, представляющее кнопку в
состоянии Up (Отжата). При этом первый кадр временной диаграммы автоматически
становится ключевым, о чем говорит черная точка в ячейке кадра (рисунок 1.3).

Рисунок 1.3 - Изображение, представляющее кнопку в состоянии Up
г) В меню Insert выбрать команду Keyframe (Ключевой кадр). В результате
ее выполнения считывающая головка на временной диаграмме переместится на
следующий кадр - Over, и он будет помечен как ключевой. Для него по умолчанию
наследуется изображение из кадра Up можно его модифицировать или заменить новым
(рисунок 1.4).

Рисунок 1.4 - Изображение, представляющее кнопку в состоянии Over
д) Выполнить шаг 4 для кадров Down и Hit (рисунок 1.5).

Рисунок 1.5 - Изображение, представляющее кнопку в состоянии Hit
Чтобы завершить процедуру создания кнопки, следует выйти из режима
редактирования символа. Самый простой способ - щелкнуть в панели инструментов
рабочей области на кнопке со стрелкой (слева от имени сцены) или
непосредственно на имени сцены. При этом произойдет возвращение к привычному
формату стола и временной диаграммы. Но созданной вами кнопки на столе не
будет. Дело в том, что созданный символ есть элемент библиотеки, а не элемент
сцены. Чтобы увидеть кнопку и проверить ее работоспособность, необходимо
выполнить следующие действия:
а) Выбрать в меню Window команду Library.
б) Установить указатель мыши на значок символа в списке элементов
библиотеки и перетащить его на стол.
в) В меню Control (Управление) выбрать команду Enable Simple Button
(Разрешить автономную проверку кнопки).
После этого кнопка станет интерактивной. То есть она должна реагировать
на перемещение указателя и на щелчок кнопки мыши.
По завершении проверки следует выйти из режима тестирования. Для этого
необходимо еще раз выбрать команду Enable Simple Button.
Чтобы создать новый клип, необходимо:
а) В меню Insert выбрать команду New Symbol.
б) В диалоговом окне Symbol Properties ввести имя символа и установить
переключатель Behavior в положение Movie Clip.
в) Поместить на стол или нарисовать изображение, представляющее вид
объекта в первом кадре клипа. При этом первый кадр временной диаграммы клипа
автоматически становится ключевым.
г) Любым из наиболее подходящих способов создайте анимацию.
д) Для выхода из режима создания клипа следует щелкнуть в панели
инструментов рабочей области на кнопке со стрелкой ( слева от имени сцены) или
непосредственно на имени сцены.
Во Flash предусмотрено три варианта редактирования символа:
в режиме редактирования символа;
в отдельном окне;
в контексте сцены, то есть непосредственно на столе.
При использовании первого или второго варианта формат окна рабочей
области изменяется таким образом, что на столе виден только редактируемый
символ.
При выборе третьего варианта остальные объекты остаются видны, но
отображаются более блеклыми по сравнению с обычным состоянием.
Чтобы перейти к редактированию символа, достаточно щелкнуть на нем правой
кнопкой мыши и выбрать в контекстном меню одну из трех команд:
Edit (Правка) - включение режима редактирования символа;
Edit in Place (Правка по месту) - редактирование символа в контексте
сцены;
Edit in New Window (Правка в новом окне) - редактирование символа в новом
окне.
В любом случае над панелью временной диаграммы появляется имя
редактируемого символа, а на его изображении - отметка точки привязки в виде
крестика. Кроме того, если символ является кнопкой или клипом, временная
диаграмма фильма заменяется временной диаграммой символа [6, c. 302].
Для редактирования графического символа и кнопки могут применяться
инструменты рисования и закрашивания (предварительно символ требуется выделить
с помощью инструментов Arrow, Subselect, Free Transform или Lasso), а также
средства трансформации изображения (поворот, наклон, отражение и т. д.)
(рисунок 1.6).

Рисунок 1.6 - Панель Tools
Редактирование экземпляра символа. Каждый экземпляр имеет собственные
атрибуты, которые могут редактироваться без изменения соответствующих атрибутов
символа. В частности, можно изменять цвет и прозрачность экземпляра,
переопределять его тип (например, преобразовать графический символ в кнопку),
также можно наклонять, вращать или масштабировать экземпляр без того, чтобы
воздействовать на символ.
Атрибуты экземпляра сохраняются вместе с ним. Если вы редактируете символ
или связываете экземпляр с другим символом, все внесенные изменения атрибутов
экземпляра остаются действительными.
Чтобы редактировать атрибуты экземпляра, необходимо использовать элементы
управления, размещенные на панели инспектора свойств экземпляра. Формат панели
зависит от типа экземпляра (графика, кнопка или клип), а также от того, какие
именно изменения необходимо внести в параметры экземпляра. Общими для всех
форматов являются:
раскрывающийся список Symbol Behavior, который позволяет установить для
данного экземпляра тот или иной тип символа. Список содержит соответствующие
варианты (Movie Clip, Button и Graphic);
текстовая область Instance of, в ней отображается имя символа, с которым
связан данный экземпляр;
кнопка Swap Symbol (Сменить символ). Щелчок на кнопке открывает
диалоговое окно, которое позволяет связать редактируемый экземпляр с другим
символом фильма;
раскрывающийся список Color Styles (Параметры цвета), который позволяет
выбрать параметр цвета, подлежащий индивидуальной настройке для данного
экземпляра.
От выбранного в списке пункта зависит формат связанной со списком группы
элементов управления.
Список Color Styles и связанные с ним элементы управления обеспечивают
изменение следующих визуальных атрибутов экземпляра: яркости (Brightness);
оттенка цвета (Tint); прозрачности (Alpha). Каждому из них соответствует
одноименный пункт списка. Кроме того, для создания более сложных цветовых
эффектов может быть использован еще один пункт - Advanced (Продвинутый). В этом
случае вы можете создавать новые цветовые оттенки, комбинируя их с
прозрачностью экземпляра.
При выборе пункта Brightness на панели инспектора свойств экземпляра
появляется единственный дополнительный элемент Brightness Amount (Регулятор
яркости). Яркость устанавливается как относительная величина (в процентах) и
может изменяться в диапазоне от - 100% (соответствует черному цвету) до 100%
(соответствует белому цвету).
При выборе пункта Tint на панели инспектора свойств экземпляра
отображается целая группа дополнительных элементов управления. Это обусловлено
тем, что оттенок цвета определяется соотношением красного, синего и зеленого
цветов (в системе RGB - Red, Green, Blue) при фиксированной насыщенности цвета.
Значение кода для каждого из этих цветов устанавливается с помощью
соответствующего регулятора. Значение может лежать в диапазоне от 0 до 256.
Полученный оттенок тут же отображается на кнопке палитры. Насыщенность
указывается в процентах (в диапазоне от 0 до 100).
Формат панели инспектора свойств экземпляра при установке прозрачности
экземпляра (Alpha) аналогичен тому, который используется при установке яркости.
Прозрачность определяет степень «видимости» экземпляра на столе.
Измеряется также в процентах и может лежать в диапазоне от 0% (абсолютная
прозрачность) до 100%.
При выборе пункта Advanced на панели инспектора свойств появляется кнопка
Settings (Установки), щелчок на которой открывает дополнительное диалоговое
окно. С его помощью можно установить все перечисленные выше параметры цвета
экземпляра [4, c. 351].
Часто объектам надо присваивать обработчики событий. Для этого делаем
клип активным, нажимаем F9 на
нем и записываем в открывшемся окне программный код. Но может возникнуть
ситуация, когда на клипе неудобно писать программный код. Тогда сначала создаём
объект на сцене (нарисуем его графически, или импортируем картинку в наш
ролик). Затем преобразуем его в Movie Clip: нажатием
клавиши F8 и выбором соответствующего пункта
диалогового окна (рисунок 1.1). Затем присвоим этому клипу имя (рисунок 1.7).

Рисунок 1.7 - Поле присвоения имён
Выделим теперь кадр на котором размещён данный клип, нажмём F9, откроется поле программного кода,
туда запишем следующий код:
_root.clip_1.onPress = function(){(this);
}
_root.clip_1.onRelease = function(){();
}
Данным способом мы глобально создали обработчик событий нажатия и
отпускания левой кнопки мыши над клипом с именем “clip_1”.
Не редко, у разработчиков, возникает потребность доставать
нефиксированное число объектов из библиотеки Flash и при этом создавать для них обработчики событий.
Можно, конечно, предположить всевозможные варианты имён клипов и для каждого
отдельно создать обработчик, но это не рационально. Будем работать со всеми
подгружаемыми объектами как с массивом, и соответственно создадим массив
обработчиков их событий. Итак, создадим клип в библиотеке, зададим ему имя для
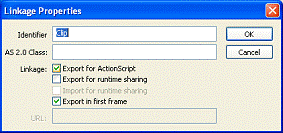
экспорта в Action Script (рисунок 1.8 - рисунок 1.9).

Рисунок 1.8 - Контекстное меню объекта в библиотеке

Рисунок 1.9 - Окно связи объектов библиотеки и Action Script
Выделяем кадр, на который будет добавляться этот объект и открываем
панель Actions (F9). Пишем следующий программный код:
(i=1;i<=10;++i){
_root.attachMovie("Clip","clip"+i,i,{X[i],Y[i]});
_root["clip"+i].onPress = function(){(this);
}
_root["clip"+i].onRelease = function(){();
}
Функция attachMovie() достаёт из библиотеки ролик с
именем Clip, присваивает имя clip[i], где i-номер
ролика (без квадратных скобок), помещает этот ролик на текущий кадр на глубину i, в точку, заданную координатами X[i],Y[i] (Массивы координат).
Таким образом можно создавать массивы обработчиков событий, но при этом
все осуществляемые действия должны иметь относительные ссылки.
Не
мало важный момент при создании шаблонов - это использование текстовых файлов,
что позволяет создавать и отлаживать задания, не используя знания по
программированию. Для загрузки текстового файла можно воспользоваться функцией loadVariables(). При загрузке текстовых файлов с помощью этой функции на сайте www.dl.gsu.by, обращение к файлу в папке webfiles производится следующим
образом:
loadVariables(flashfiles+”text.txt”,_root);
Где
text.txt - имя подгружаемого файла. Далее по программному коду
в пределах работы переменных подгружаемых из файла необходимо писать следующую
функцию:
_root.onData
= function(){}
Программный
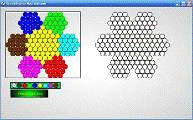
код с необходимыми комментариями разработанного шаблона «Круглая мозаика» можно
просмотреть в Приложении А.
1.2 Общие
принципы работы и описание параметров шаблона «Круглая мозаика»
В данном разделе приведена последовательность действий при работе с
шаблоном «Круглая мозаика».
а) Скачиваем пример архива со страницы. В каталоге архива есть папка
«webfiles». Внутри этой папки найти файл "per.txt". Открываем файл в
блокноте. Файл имеет вид (рисунок 1.10).

Рисунок
1.10 - Вид файла per.txt
б)
Переменные Mass1, Mass2, … , MassN - отвечают за длину каждой строки и цвет
каждого сектора мозаики. Знак «_» формирует пустой сектор. Слова в массиве
должны разделяться одним пробелом, в конце строки обязательно должна стоять
точка. Внимание: каждая строка текстового файла должна начинаться и
заканчиваться знаком «&» Знаки «_» удалять нельзя, можно только любые и них
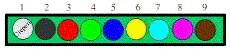
заменять на цифры в соответствии со схемой (рисунок 1.11).

Рисунок
1.11 - Схема цветов
Цифры,
стоящие в строке будут отвечать за цвет кружочка (соответствующего сектора
мозаики).
в)
С помощью параметра Diammalkr изменять диаметр сектора мозаики. Если указать
значение параметра Ramka равным единице, то образец в задании будет изображен в
черной рамочке. С помощью параметров Otstupv и Otstupl можно указать величину
отступа мозаики сверху и слева соответственно. Величина отступа измеряется в
диаметрах сектора мозаики (Diammalkr). Параметром Rasst задаем расстояние
задания от образца (также измеряется в диаметрах сектора мозаики) Следует
отметить, что для создания корректных заданий, если используются все 35 строк,
не рекомендуется использовать значения параметра Diammalkr больше 11 и значения
параметра Rasst больше 0. Изменили файл, сохранили его.
г)
Затем в папке “webfiles” меняем имя файла с расширением swf. Подымаемся на
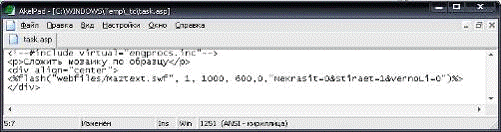
каталог выше, находим файл task.asp, открываем его в
блокноте
(рисунок 1.12).

Рисунок
1.12 - Вид файла task.asp
В
строке "webfiles/Maztext.swf" вместо старого имени swf-файла пишем
новое
(которое изменили ранее). Сохраняем данные. Открываем файл Task.xml в блокноте
(рисунок 1.13).

Рисунок
1.13 - Вид файла Task.xml
Описание переменных:- В кавычках после знака равно записывается название
задания, т.е. имя гиперссылки на сайте DL, которая переведёт учащегося на это
задание.- В кавычках после знака равно записывается имя автора и дата загрузки
задания на DL.
Сохраняем изменения. Архивируем папку с файлами task и папкой webfiles и
отправляем на DL.
1.3
Примеры созданных FLASH-заданий на основе шаблона «Круглая мозаика»
Ниже приведены примеры использования шаблона для создания реальных
заданий.
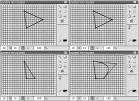
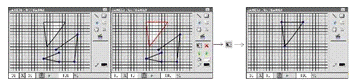
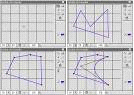
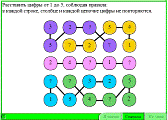
В первом задании (рисунок Б.1) диаметр сектора мозаики равен 11. Значение
параметра Ramka равно 0, значит, образец в задании будет изображен без рамочки.
Значения параметров Otstupv и Otstupl равны 0, а следовательно отступа мозаики
сверху и слева не будет. Расстояния задания от образца также не будет, т.к.
параметр Rasst тоже задан равным нулю (рисунок 1.14).

Рисунок 1.14 - Вид файла per.txt задания 1
В итоге получаем задание, изображенное на рисунке Б.1.
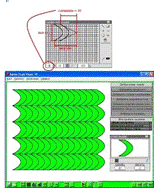
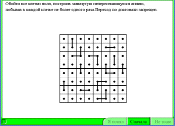
Во втором задании (рисунок Б.2) диаметр сектора мозаики равен 20.
Значение параметра Ramka равно 1, значит образец в задании будет изображен в
черной рамочке. Значения параметров Otstupv и Otstupl равны 1, следовательно,
отступ мозаики сверху и слева будет равен 20. А расстояние задания от образца
равно 60,т.к. параметр Rasst задан равным 3 (рисунок 1.15).

Рисунок
1.15 - Вид файла per.txt первого задания
В
итоге получаем задание, изображенное на рисунке Б.2.
2.
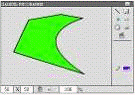
Разработка и создание развивающих мышление заданий в конструкторе
.1 Общие
приемы работы и возможности конструктора
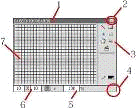
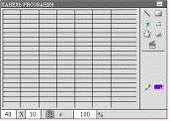
В данном разделе описываются приемы, которыми может пользоваться и должен
овладеть автор для создания задания с помощью конструктора, общий вид которого
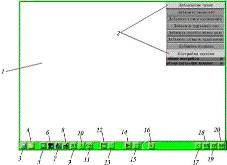
приведен ниже (рисунок 2.1).

Рисунок 2.1 - Общий вид конструктора
Таким образом, в конструкторе присутствует:
- рабочая область, в которой происходит непосредственное конструирование
заданий;
- две динамические панели (рисунок 2.2), которые перемещаются путём
зажатия левой клавиши мыши над серым фоном полосы названия панели. Одна
предназначена для добавления элементов для заданий, а другая для - настроек
этих элементов. Подробное описание функциональных возможностей этих панелей
будет описано ниже;

Рисунок 2.2 - Полоса перемещения панелей
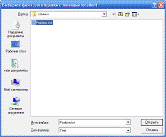
- кнопка для сохранения созданного задания в виде текстового документа.
При нажатии открывается диалоговое окно, в котором необходимо выбрать каталог для
сохранения. В случае работы с конструктором локально, а не с сайта сохранять
файл нужно в один каталог с плеером. Имя файла должно быть неизменным
Position.txt (рисунок 2.3);

Рисунок 2.3 - Диалоговое окно сохранения заданий
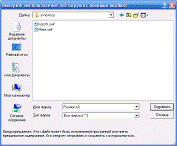
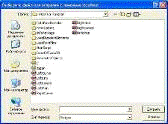
- кнопка для загрузки ранее созданного задания в конструктор для
редактирования. При нажатии открывается диалоговое окно, в котором необходимо
выбрать каталог с заданием с именем Position.txt, которое будет редактироваться
(рисунок 2.4). Не загружаются таким образом задания, которые содержат картинки
не из базы;

Рисунок 2.4 - Диалоговое окно открытия заданий
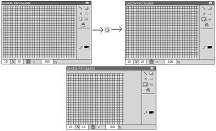
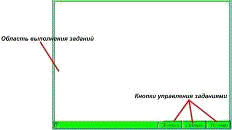
- кнопка перевода конструктора в полноэкранный режим работы. При открытии
окна загрузки файлов в конструктор полноэкранный режим сбивается. При переходе
в полноэкранный режим панели добавления и настройки элементов смещаются за
область формирования задания, а сама область смещается в левый верхний угол
экрана (рисунок 2.5). При возвращении в обычный режим панели вносятся в область
видимости (рисунок 2.1). Выход из полноэкранного режима происходит по
повторному нажатию кнопки 5 или по нажатию клавиши Esc;

Рисунок 2.5 - Полноэкранный режим работы конструктора
6 - сетка на фоне конструктора, которая помогает выровнять элементы
(рисунок 2.6). Убрать сетку привязки можно повторным нажатием на кнопку 6;

Рисунок 2.6 - Сетка привязки элементов
- кнопка "Чёрные под цветные". Позволяет автоматически
поставить чёрные таны ровно под цветные. Данная функция облегчает работу
расстановки танов;
- палитра цветов;
- панель рисования;
- кнопка для работы со слоями;
- панель копирования;
- кнопка для создания таблиц;
- кнопка для создания линий;
- кнопка тестирования задания, не выходя из конструктора;
- кнопка обновления сцены. По нажатию происходит очищение рабочей области
для создания нового задания;
- кнопка группировки элементов;
- панель конфигурации локальных баз;
- панель базы заданий;
- панель базы рисунков;
- панель базы фигур;
Подробное описание кнопок также будет представлено ниже.
Конструктор имеет ряд конструктивных элементов для создания заданий,
среди которых элементы танграма: треугольники, квадраты и параллелограммы
произвольных цветов и размеров (таны); новые таны, ограниченные произвольными
ломаными и новые таны, ограниченные кривыми линиями - сплайнами второго
порядка, которые можно создать непосредственно в конструкторе (собственные
таны); прямые линии и таблицы, которые можно использовать в качестве
конструктивных элементов задания и использовать таблицы в качестве областей
внесения; области выделения (круг с указанным центром и радиусом); тестовые
надписи (используя вместо пробела символ подчеркивания) для пояснения заданий;
поля выбора, в которых нужно из нескольких буквенных или числовых буквенных
комбинаций выбрать одну. Подробно каждый из элементов будет описан ниже.
Работать с конструктором можно в двух режимах:
) на локальной машине. В этом случае перед началом работы
необходимо скачать конструктор, плеер и локальные базы. Конструктор и
плеер поместить в одну папку и подключить сохраненные базы, для этого
необходимо нажать кнопку, изображенную на рисунке 2.7 и расположенную в нижнем
правом углу конструктора. В результате откроется панель конфигурации локальных
баз (рисунок 2.8).
В случае, если базы скачивались вместе с архивом разработчика, необходимо
просто поставить галочки перед каждой строкой в квадратиках (рисунок 2.9) и
нажать кнопку Сохранить, расположенную внизу панели (рисунок 2.10).
В противном случае необходимо изменить 3 пути к файлам конфигурации
экспортированных баз, в зависимости от того, куда они были сохранены при
скачивании с сайта. Причем, в конце пути в первой строке всегда будет записано
\ListFigure.txt, а во второй и третьей - \Config.txt. Затем поставить галочки перед каждой строкой в
квадратиках (рисунок 2.9) и нажать кнопку Сохранить, расположенную внизу панели
(рисунок 2.10). В результате панель будет выглядеть, как на рисунке 2.11.

Рисунок 2.11 - Панель конфигурации после подключения локальных баз
Скрыть эту панель можно нажатием на кнопку Закрыть, расположенную внизу
панели. В результате все локальные базы будут подключены и сохранены при
закрытии и повторном открытии конструктора. Описание локальных баз будет
приведено ниже.
) на странице сайта. В этом случае ничего скачивать не надо. Но в
этом режиме работа с подгружаемыми автором картинками запрещена, так как
вызывает необработанную ошибку и приводит к зависанию конструктора.
Конструктор позволяет создавать задания нескольких типов:
одиночное задание;
задания, одно из которых является основным, а все остальные служат
подводящими или подсказкой к нему. Переход на подводящие задания происходит в
случае неверного выполнения основного по истечении отведенного на выполнение
этого задания времени, либо случае нажатия кнопки Не знаю при выполнении
задания для получения подсказки;
задания в режиме тестирования. Комплекс заданий, каждое из которых
уникально. Переход на следующее задание происходит последовательно либо в
случае верного выполнения предыдущего, либо в случае истечения отведенного на
выполнение этого задания времени. В конце выводится отчет, в котором
перечислено номера и количество выполненных и невыполненных заданий.
Для указания таких параметров задания служит панель настройки задания
(рисунок 2.12)
Пункты настроек разворачиваются кликом по ним. Первый пункт, "Общие
настройки", отвечает за параметры каждого задания, здесь можно изменить
название задания, а также создание нового задания и установку его уровня
подводящего (рисунок 2.13).
Также в данной панели находится один из общих параметров всего комплекса
заданий - тестовый режим (рисунок 2.14).
Второй пункт, "Общие настройки задания" (рисунок 2.15), включает
в себя следующие специальные настройки, которые могут быть использованы в
зависимости от типа задания:
Таймер - указываются минуты и секунды на выполнение задания. В режиме
обучения по истечению времени таймер переводит задание на подводящее. В тестовом
режиме выдаёт задания последовательно. Для установки таймера необходимо
установить зелёную точку (ключ) напротив таймера.
Жизни - устанавливается количество ошибочных кликов в задании. В режиме
обучения по истечению количества жизней задание переводится на подводящее. В
тестовом режиме выдаёт задания последовательно. Для установки жизней необходимо
установить зелёную точку (ключ) напротив данного пункта.
Принудительное удаление кнопок - соответствующий пункт блокирует
кнопки в плеере.
Мнимое задание - специальная настройка, для того чтобы задание не
являлось выполнимым, а служило образцом для дальнейшего выполнения.
Неоднозначность расстановки - позволяет в задании одинаковые
пользовательские таны ставить на места друг друга.

Рисунок
2.15 - Общие настройки задания
При
нажатии на любой элемент он выделяется в фокус. В этот момент в панели настроек
динамически появляется третий пункт настройки элементов, которые будут описаны
ниже.
Для
конструирования заданий конструктор содержит ряд элементов, которые добавляются
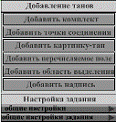
с помощью панели добавления танов (рисунок 2.16).
flash шаблон мозаика конструктор

Рисунок
2.16 - Общие настройки задания
Все
элементы перемещаются по рабочей области путём зажатия левой кнопки мыши над
ним и перемещения курсора. Комплектные таны и картинки-таны поворачиваются на
угол 22.5 градусов с помощью клавиш влево и вправо на клавиатуре. Клавиши
действуют после нажатия курсором мыши над элементом. Кроме того, размер любого
объекта можно пропорционально изменять с помощью вращения колёсика мыши над
элементом. Клавишами "w", "a", "s" и
"d" можно попиксельно подогнать любой элемент (передвижение тана на 1
пиксель). Удаление любого элемента, кроме комплектных танов происходит по
нажатию клавиши Delete.
В
качестве конструктивных элементов заданий можно использовать:
комплектные
таны. Добавить их позволяет кнопка Добавить комплект (рисунок 2.17).

Рисунок
2.17 - Кнопка Добавить комплект
При
нажатии на неё в верхнем левом углу экрана появится комплект танов (рисунок
2.18).

Рисунок
2.18 - Комплект танов
У
каждого тана есть чёрная и цветная копия. Черная копия отвечает за позицию тана
на сцене в задании и находится первоначально ниже цветной (рисунок 2.19).

Рисунок
2.19 - Таны и их образы
Панель
настройки танов представлена на рисунке 2.20.

Рисунок
2.20 - Панель настройки классических танов
Для
установки какого-либо пункта настройки необходимо установить зелёную точку
(ключ) напротив него:
Прозрачность
черного (рисунок 2.21) - чёрный тан на сцене станет прозрачным, а впоследствии
для прохождения задания на него необходимо будет поставить цветной тан.
Используется в заданиях на воображение или запоминание.

Рисунок
2.21 - Пункт настройки классических танов Прозрачность черного
Удаление
черного (рисунок 2.22) - отвечает за полное удаление чёрного тана со сцены в
задании. После удаления чёрного тана соответствующий цветной станет неподвижным
в задании и будет влиять на выполнение только в том случае, если его необходимо
раскрасить.

Рисунок
2.22 - Пункт настройки классических танов Удаление черного
-
Разрезание (рисунок 2.23) позволяет создать задание с вырезанием
танов.
Данная настройка распространяется только на чёрные таны. При вырезании в углах
танов появляются пункты для отметки точками, если навести курсор на точку он
изменит свой вид, нажатием на точку она выделяется, если следующей нажать на
точку с которой можно соединить первую, то нарисуется линия. У данной настройки
существует два режима:
)
Обычный - выделяются точки на чёрном тане;
)
Помощь - при наведении на тан, который необходимо разрезать он
станет
немного прозрачным и покажет, где примерно надо искать следующую точку.

Рисунок
2.23 - Пункт настройки классических танов Разрезание
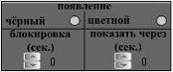
-
Появление (рисунок 2.24) позволяет сделать настройку появления в задании
чёрного или цветного тана (есть выбор). При этом можно настроить таймер
(рисунок 2.25), который определит, через сколько секунд тан начнёт появляться.
Кроме того можно настроить параметр блокировки (рисунок 2.26), который также в
секундах укажет на сколько необходимо блокировать тан (параметры вступают в
силу сразу же после запуска задания).

Рисунок
2.24 - Пункт настройки классических танов Появление
- Исчезновение (рисунок 2.27) позволяет сделать невидимым выбранный тан
через некоторое время, а также показать тан на некоторое время. здесь можно выбрать
с каким таном работаем (чёрным или цветным).
Три настройки таймеров:
Блокировка (сек) (рисунок 2.28) - указывает в секундах на сколько
блокируется цветной тан с начала выполнения задания;
Показать через (сек) (рисунок 2.29) - изначально тан невидим, данный
таймер указывает, через сколько секунд (с начала выполнения задания) он станет
видимым для пользователя;
Показать сколько (сек) (рисунок 2.30) - начинает действовать после
предыдущего таймера и показывает сколько секунд тан будет виден до начала исчезновения.
После того как тан полностью исчезнет со сцены он примет настройку верно
поставлен и не будет влиять на выполнение задания.

Рисунок 2.27 - Пункт настройки Исчезновение
Стоит отметить, что параметры появления и исчезновения могут помочь
сделать очень сложные задания на запоминание.
- Раскрашивание элемента (рисунок 2.31) отвечает за настройку цвета и
создание задания на раскрашивание тана. Настройка "Обычное" позволит
раскрашивать элемент сразу после загрузки задания. Настройка с таймером на
несколько секунд (сколько укажет автор) покажет цвет тана, затем его сотрёт,
необходимо по памяти раскрасить элемент.

Рисунок
2.31 - Пункт настройки танов Раскрашивание
картинки-таны.
Добавить их позволяет кнопка Добавить картинку-тан (рисунок 2.32).

Рисунок
2.32 - Кнопка Добавить картинку-тан
При
нажатии на кнопку Добавить картинку-тан откроется диалоговое окно (рисунок
2.33)

Рисунок
2.33 - Диалоговое окно загрузки картинок
При
загрузке картинок стоит фильтр на следующие расширения: jpg, gif, png и bmp, но
только картинки с расширением png могут стать адекватными танами… При этом в
картинке белые пиксели вырезаются и становятся прозрачными. Но они присутствуют
и при нажатии на вырезанные пиксели тан выделяется в фокус. Размер картинки не
должен превышать 150 кб, а название должно быть записано латинскими буквами без
пробелов.
У
каждого такого тана есть чёрная и цветная копия (рисунок 2.34). Черная копия
отвечает за позицию тана на сцене в задании и находится первоначально ниже
цветной.
При
нажатии на тан-картинку в панели настроек задания появляется пункт настройки
размера тана-картинки (рисунок 2.35).

Рисунок
2.35 - Панель настройки размера тана-картинки
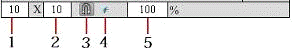
Она
позволяет вводить с клавиатуры значение ширины и высоты тана-картинки. Причем,
если замочек находится в закрытом положении (рисунок 2.36), размер картинки
изменяется пропорционально, если же замочек открыт (рисунок 2.37) (для этого
достаточно кликнуть по нему) - размер можно задавать абсолютно произвольно.

Рисунок
2.36 - Замочек в закрытом положении

Рисунок
2.37 - Замочек в открытом положении
При
нажатии на тан-картинку в панели настроек задания появляется пункт настройки
тана-картинки (рисунок 2.38).

Рисунок
2.38 - Панель настройки картинок-танов
Для
установки какого-либо пункта настройки необходимо установить зелёную точку
(ключ) напротив него:
Удалить
чёрный тан - чёрный тан невидим и цветной в задании не будет двигается;
Прозрачность
чёрного тана - чёрный тан на сцене станет прозрачным, а впоследствии для
прохождения задания на него необходимо будет поставить цветной тан на свою
позицию;
Появление
(рисунок 2.24) позволяет сделать настройку появления в задании чёрного или
цветного тана (есть выбор). При этом можно настроить таймер (рисунок
2.25),который определит, через сколько секунд тан начнёт появляться. Кроме того
можно настроить параметр блокировки (рисунок 2.26), который также в секундах
укажет на сколько необходимо блокировать тан (параметры вступают в силу сразу
же после запуска задания).
Исчезновение
(рисунок 2.27) позволяет сделать невидимым выбранный тан через некоторое время,
а также показать тан на некоторое время. Здесь можно выбрать с каким таном
работаем (чёрным или цветным).
Три
настройки таймеров:
Блокировка
(сек) (рисунок 2.28) - указывает в секундах, насколько блокируется цветной тан
с начала выполнения задания;
Показать
через (сек) (рисунок 2.29) - изначально тан невидим, данный таймер указывает,
через сколько секунд (с начала выполнения задания) он станет видимым для
пользователя;
Показать
сколько (сек) (рисунок 2.30) - начинает действовать после предыдущего таймера и
показывает, сколько секунд тан будет виден до начала исчезновения.
После
того как тан полностью исчезнет со сцены он примет настройку верно поставлен и
не будет влиять на выполнение задания.
собственные
таны. Для их создания необходимо воспользоваться панель рисования, которая
открывается по кнопке, изображенной на рисунке 2.39 и расположенной внизу
конструктора.
На
сцене появится панель (рисунок 2.40)

Рисунок
2.40 - Панель рисования
На
рисунке 2.40 цифрами отмечены функциональные элементы панели:
-
Полоса перетаскивания панели по сцене (нажать на полосе левой кнопкой мыши, не
отпуская кнопку перетащить панель в другое место, отпустить кнопку мыши);
-
Кнопка сворачивания панели; 3 - Панель инструментов, описание которой приведено
ниже; 4 - Область растягивания панели, если нажать кнопку мыши в правом нижнем
углу и не отпускать её, то при движении панель будет растягиваться;
-
Увеличение области рисования (не больше 1000%); 6 - Мелкость разбиения сетки
привязки (значения в пикселях); 7 - Область, где рисуются таны.
На
рисунке 2.41 приведены стандартные инструменты панели.

Рисунок
2.41 - Стандартные инструменты
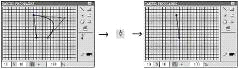
1-
Кнопка рисования фигур. Если зажать эту кнопку, то в области рисования танов
можно будет рисовать фигуры (рисунок 2.42);

Рисунок
2.42 - Рисование танов
Ключевые
точки ставятся нажатием на области рисования. Если после того как нарисован
контур нажать снова кнопку №1, то откроется возможность редактировать фигуру на
уровне ключевых точек (изменять положение углов и кривизну рёбер) (рисунок
2.43).

Рисунок
2.43 - Редактирование ключевых точек
Кроме
того для ключевых точек есть инструмент их удаления (он открывается при нажатии
на точку) (рисунок 2.44).

Рисунок
2.44 - Удаление ключевой точки
Если
снова нажать на кнопку №1, то продолжится рисование текущей фигуры, к последней
точке можно присоединить ещё отрезки.
-
Кнопка "Новая фигура". При нажатии на эту кнопку, нарисованная фигура
будет помещена под сетку и залита белым цветом, после этого можно будет
рисовать новую фигуру (кнопка №1). Созданная фигура не лежит мёртвым грузом под
сеткой. Если нажать на созданную фигуру, у неё откроется свой список
инструментов (рисунок 2.45). (контур выделенной фигуры меняет цвет с чёрного на
красный)

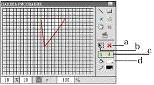
Рисунок
2.45 - Инструменты фигуры
Инструмент
a - удаляет фигуру из панели (безвозвратно). Инструмент b - позволяет
редактировать выделенную фигуру (рисунок 2.46).

Рисунок
2.46 - Повторное редактирование
С
этим инструментом необходимо быть осторожным: две фигуры не могут быть
редактируемыми одновременно и если вы нарисовали какую-то фигуру, не нажав
кнопку "Новая фигура" (№2) выделили уже созданную и отправили её на
редактирование, то вы потеряете контур, который рисовали перед этим (рисунок
2.47).

Рисунок
2.47 - Затирание фигур
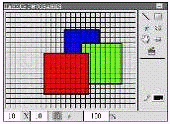
Инструмент
с - Позволяет изменять глубину созданных фигур. На рисунке 2.48 Синий квадрат
лежит под зелёным и красным, зелёный под красным, красный выше всех.

Рисунок
2.48 - Расположение фигур
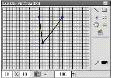
Если
выделить синий квадрат и нажать стрелочку "Вверх", то зелёный будет
лежать под синим и красным, а синий только под красным (рисунок 2.49).

Рисунок
2.49 - Изменение расположения фигур
Глубина
фигур мигрирует на сцену конструктора. Инструмент d - изменяет цвет заливки
выбранной фигуры (цвет фигуры мигрирует на сцену конструктора) (рисунок 2.50).

Рисунок
2.50 - Изменение цвета фигуры
Кроме
того если над фигурой зажать левую кнопку мыши и переместить её, то фигура
переместиться за мышью (рисунок 2.51).

Рисунок
2.51 - Изменение положения фигуры в панели рисования
-
Кнопка невидимости созданных фигур (и дальнейших создаваемых фигур) (рисунок
2.52).

Рисунок
2.52 - Невидимость фигур
-
Кнопка добавления картинки на фон (рисунок 2.52) (добавлять можно картинки
форматов jpg, png, bmp, gif).

Рисунок
2.53 - Добавление картинок
Данный
инструмент позволит обводить сложные рисунки по контуру и создавать красивые
задания. Загружать можно сколько угодно картинок, их можно перемещать по полю
редактирования. Также при нажатии на картинку у неё появляется инструмент
удаления как у нарисованных фигур (рисунок 2.54).

Рисунок
2.54- Работа с картинкой
-
Кнопка перемещения панели рисования (рисунок 2.55). Она понадобиться при
масштабировании сцены на которой рисуются объекты. При зажатии этой кнопки
можно перемещать сцену мышью, как фигуры и картинки. При этом доступ к редактированию
фигур, точек, а также работа с картинками будет заблокирован, пока кнопка
перемещения сцены нажата. Отжать её можно нажатием на саму эту кнопку, тогда
кривая (если она есть) на сцене перейдёт в режим редактирования точек. Также
отжать кнопку перемещения сцены можно нажатием на кнопку рисования линии, тогда
сцена перейдёт в режим рисования.

Рисунок
2.55 - Перемещение сцены
-
Кнопка блокировки перемещения созданных фигур и картинок. Удобна в
использовании при редактировании ключевых точек, чтобы обводимая картинка или
рядом стоящая фигура не сместились при неточном попадании по ключевой точке
(рисунок 2.56).

Рисунок
2.56 - Блокировка перемещения фигур и картинок
-
Кнопка импортирования созданных фигур на сцену конструктора. Фигура, которая
находится в режиме создания, на сцену не попадёт. При импорте картинок на
сцену, они удаляются из панели рисования. При импорте фигур на сцену
сохраняется их местоположение, т.е. фигура, находящаяся на определённом
расстоянии от начала координат в панели рисования, будет находиться на таком же
расстоянии от начала координат в конструкторе. Начало координат - верхний левый
угол (рисунок 2.57). Это позволяет точно копировать созданную композицию в
панели рисования.

Рисунок
2.57 - Импорт фигур на сцену (создание танов)
-
Инструмент выбора цвета линии при рисовании фигур. Данный инструмент полезен
при обведении картинок, контур которых чёрный (рисунок 2.58).

Рисунок
2.58 - Цвет контура рисуемой фигуры
На
рисунке 2.59 приведена панель настройки области рисования.

Рисунок
2.59 - Настройки области рисования
-
величина (в пикселях) ширины ячеек сетки на сцене (рисунок 2.60).

-
величина (в пикселях) высоты ячеек сетки на сцене (рисунок 2.61).

Рисунок
2.61 - Высота ячеек сетки
Сетку
можно использовать в качестве привязки к её узлам точек при создании и
редактировании фигур. Эта сетка называется сеткой привязки.
-
кнопка "Привязка к сетке". Если она зажата, то при создании фигур
точки ставятся только в узлы сетки привязки (рисунок 2.62).

Рисунок
2.62 - Кнопка сетки привязки нажата
Если
кнопку "Привязка к сетке" "Отжать". То узловые точки фигуры
не будут привязываться к сетке (рисунок 2.63).

Рисунок
2.63 - Кнопка сетки привязки не нажата
-
кнопка "Скрыть сетку". Делает сетку привязки невидимой (рисунок
2.64). При этом если нажата кнопка "Привязка к сетке", то узловые
точки фигуры всё равно будут привязываться даже к невидимой сетке.

Рисунок
2.64 - Скрытие сетки привязки
5
- поле масштабирования сцены в процентах (максимум увеличения - 1000%) (рисунок
2.65). Этот инструмент позволяет точно редактировать мелкие детали создаваемой
фигуры.

Рисунок
2.65 - Масштабирование сцены
Если
взять разбиение сетки мельче, и поставить привязку ключевых точек, то фигура
получится более точной. При введении в поле масштабирования 100% сцена
стабилизируется и переходит в начало координат.
При
редактировании точек кривых точка помеченная синим цветом (а при нажатии на неё
- красным), называется узловой точкой фигуры (рисунок 2.66).

Рисунок
2.66 - Узловая точка фигуры
Точки,
помеченные зелёным меняют кривизну соответствующей линии и называются якорями
(рисунок 2.67).

Рисунок
2.67 - Якорная точка фигуры
При
редактировании узловых точек фигуры, если якорная точка находится в центре
соответствующей линии, за кривизну которой отвечает, то она и остаётся в
центре, допустимая погрешность смещения якорной точки от центра - 5 пикселей по
оси Х и 5 пикселей по оси У. Если якорная точка находится на большем расстоянии
по осям Х или (и) У, то её положение не меняется при перемещении узловой точки.
При импортировании фигуры на сцену конструктора если смещение всех якорных
точек от центра не превышает 3 пикселя по каждой из осей координат, то фигура
считается нарисованной прямыми линиями и никакой кривизны не будет.
Также
есть возможность редактировать таны которые уже добавлены на сцену
конструктора. Правой кнопкой мыши нажимаем над таном. В открывшемся контекстном
меню выбираем пункт "Редактировать". Затем открываем панель
рисования, там уже есть этот тан. Позиция тана на сцене конструктора мигрирует
в панель рисования. Угол поворота тана на сцене, не мигрирует в панель
рисования (рисунок 2.68).

Рисунок
2.68 - Повторное редактирование танов
При
нажатии на созданный тан в панели настроек задания появляется пункт настройки
пользовательского тана (рисунок 2.69).

Рисунок
2.69 - Панель настройки пользовательских танов
Для
установки какого-либо пункта настройки необходимо установить зелёную точку
(ключ) напротив него:
Прозрачность
чёрного - чёрный тан на сцене станет прозрачным, а
впоследствии
для прохождения задания на него необходимо будет поставить цветной тан
поставить на свою позицию.
-
Прозрачность фона черного - в задании заливка черного образа соответствующего
цветного тана - прозрачна, виден только контур.
Удаление
чёрного - чёрный тан невидим и цветной в задании не будет двигается
Появление
(рисунок 2.24) позволяет сделать настройку появления в задании чёрного или
цветного тана (есть выбор). При этом можно настроить таймер (рисунок 2.25),
который определит, через сколько секунд тан начнёт появляться. Кроме того можно
настроить параметр блокировки (рисунок 2.26), который также в секундах укажет
на сколько необходимо блокировать тан (параметры вступают в силу сразу же после
запуска задания).
Исчезновение
(рисунок 2.27) позволяет сделать невидимым выбранный тан через некоторое время,
а также показать тан на некоторое время. Здесь можно выбрать с каким таном
работаем (чёрным или цветным).
Три
настройки таймеров:
Блокировка
(сек) (рисунок 2.28) - указывает в секундах, насколько блокируется цветной тан
с начала выполнения задания;
Показать
через (сек) (рисунок 2.29) - изначально тан невидим, данный таймер указывает,
через сколько секунд (с начала выполнения задания) он станет видимым для
пользователя;
Показать
сколько (сек) (рисунок 2.30) - начинает действовать после предыдущего таймера и
показывает, сколько секунд тан будет виден до начала исчезновения.
После
того как тан полностью исчезнет со сцены он примет настройку верно поставлен и
не будет влиять на выполнение задания.
Контур
цветного - по умолчанию этот параметр установлен - отвечает за присутствие в
задании контура цветного элемента.
Заливка
цветного - по умолчанию этот параметр установлен - отвечает за присутствие в
задании заливки (фона) цветного элемента.
Симметричность
элемента (рисунок 2.70) имеет три возможных значения: 1 - не симметричная
фигура, например, неправильный четырёхугольник; 2 - два раза симметрична,
прямоугольник или параллелограмм; 4 - четыре раза симметричная, например,
квадрат. Этот параметр необходим чтобы не было разницы сколько раз повернуть
элемент, если он симметричен, и он в любом правильном случае встал на своё
место.

Рисунок
2.69 - Настройка симметричности элементов
Раскрашивание
элемента (рисунок 2.31) отвечает за настройку цвета и создание задания на
раскрашивание тана. Настройка "Обычное" позволит раскрашивать элемент
сразу после загрузки задания. Настройка с таймером на несколько секунд (сколько
укажет автор) покажет цвет тана, затем его сотрёт, необходимо по памяти
раскрасить элемент.
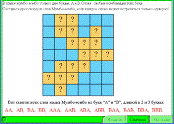
перечисляемые
поля предназначены для выбора одного текстового варианта из нескольких путём
кликов по элементу. Данный функциональный элемент только перемещается по сцене,
но не поворачивается (рисунок 2.70).

Рисунок
2.70 - Перечисляемые поля
Добавить
их позволяет кнопка Добавить перечисляемое поле (рисунок 2.71).

Рисунок
2.71 - Кнопка Добавить перечисляемое поле
При
нажатии на перечисляемое поле в панели настроек задания появляется пункт
настройки размера перечисляемого поля (рисунок 2.72).

Рисунок
2.72 - Панель настройки размера тана-картинки
Она
позволяет вводить с клавиатуры значение ширины и высоты перечисляемого поля.
Причем, если замочек находится в закрытом положении (рисунок 2.36), размер поля
изменяется пропорционально, если же замочек открыт (рисунок 2.37) (для этого
достаточно кликнуть по нему) - размер можно задавать абсолютно произвольно.
Также
при нажатии на перечисляемое поле в панели настроек задания появляется пункт настройки
перечисляемого поля (рисунок 2.73). Для установки какого-либо пункта настройки
необходимо установить зелёную точку (ключ) напротив него.

Рисунок
2.73 - Настройка перечисляемых полей
Перечисляемое
поле содержит два главных параметра: Все варианты - перебираемые варианты
ответов в задании (записываются в текстовое поле через запятую без пробелов, в
конце строки должен стоять параметр без запятой); Верный вариант - должен быть
только один и содержаться во всех вариантах; если в строке Все варианты указан
один параметр, то поле просто будет отображать этот вариант, но в поле Верный
вариант, всё равно надо записать такой же параметр.
Панель,
изображенная на рисунке 2.74, также даёт возможность пропорционально уменьшить
или увеличить перечисляемое поле, пользуясь специальными кнопками.

Рисунок
2.74 - Настройка размера перечисляемых полей
Панель,
изображенная на рисунке 2.75, позволяет задавать цвет текста перечисляемого
поля и цвет самого перечисляемого поля. Также этот элемент можно красить с
помощью палитры цветов.

Рисунок
2.75 - Настройка цвета перечисляемых полей
Можно
также поставить перечисляемое поле без заполнения параметров Все варианты и
Верный вариант, тогда этот элемент может служить для обозначении цветов.
Появление
(рисунок 2.24) позволяет сделать настройку появления в задании перечисляемого
поля. При этом можно настроить таймер(рисунок 2.25),который определит, через
сколько секунд поле начнёт появляться. Кроме того можно настроить параметр
блокировки (рисунок 2.26), который также в секундах укажет на сколько
необходимо блокировать поле (параметры вступают в силу сразу же после запуска
задания).
Исчезновение
(рисунок 2.27) позволяет сделать невидимым выбранное поле через некоторое
время, а также показать поле на некоторое время. Три настройки таймеров:
Блокировка
(сек) (рисунок 2.28) - указывает в секундах на сколько блокируется поле с
начала выполнения задания;
Показать
через (сек) (рисунок 2.29) - изначально поле невидимо, данный таймер указывает,
через сколько секунд (с начала выполнения задания) оно станет видимым для
пользователя;
Показать
сколько (сек) (рисунок 2.30) - начинает действовать после предыдущего таймера и
показывает сколько секунд поле будет видно до начала исчезновения.
-
области выделения предназначены для
отмечания некоторой области экрана, например, для заданий на отличия. Области
могут связываться и связанные области в задании отмечаются вместе. Число в области
выделения указывает на класс связанной области (рисунок 2.76).

Рисунок
2.76 - Области выделения
Добавить
их позволяет кнопка Добавить область выделения (рисунок 2.77).

Рисунок
2.77 - Кнопка Добавить область выделения
При
нажатии на область выделения в панели настроек задания появляется пункт
настройки ее размера (рисунок 2.78).

Рисунок
2.78 - Панель настройки размера областей выделения
Она
позволяет вводить с клавиатуры значение ширины и высоты области выделения.
Причем, если замочек находится в закрытом положении (рисунок 2.36), размер
области изменяется пропорционально, если же замочек открыт (рисунок 2.37) (для
этого достаточно кликнуть по нему) - размер можно задавать абсолютно
произвольно.
Также
при нажатии на область выделения в панели настроек задания появляется пункт
настройки области выделения (рисунок 2.79). Для установки какого-либо пункта
настройки необходимо установить зелёную точку (ключ) напротив него.

Рисунок
2.79 - Настройка областей выделения
В
настройке области выделения есть только 3 параметра:
Класс
области выделения - определяет, какие области будут одновременно появляться (в
текстовое поле записываются только цифры);
Размер
- с помощью панели, изображенной на рисунке 2.74 можно также пропорционально
уменьшить или увеличить область выделения, пользуясь специальными кнопками.
Блокировать
на - параметр, который в секундах укажет насколько необходимо блокировать
области выделения после запуска задания.
С
помощью "Палитры цветов" можно изменять цвет выделения области, такой
же цвет будет и в задании.
надписи.
Данный элемент не является функциональным, он всего лишь размещает
дополнительный текст на сцене (рисунок 2.80).

Рисунок
2.80 - Надписи
Добавить
их позволяет кнопка Добавить надпись (рисунок 2.81).

Рисунок
2.81 - Кнопка Добавить надпись
При
нажатии на надпись в панели настроек задания появляется пункт настройки ее
размера (рисунок 2.82).

Рисунок
2.82 - Панель настройки размера надписи
Она
позволяет вводить с клавиатуры значение ширины и высоты надписи. Причем, если
замочек находится в закрытом положении (рисунок 2.36), размер надписи
изменяется пропорционально, если же замочек открыт (рисунок 2.37) (для этого
достаточно кликнуть по нему) - размер можно задавать абсолютно произвольно.
Также
при нажатии на надпись в панели настроек задания появляется пункт ее настройки
(рисунок 2.83). Чтобы параметр вступил в силу необходимо напротив него
поставить ключ.

Рисунок
2.83 - Настройка надписи
Для
записи текста, необходимо кликнуть по элементу надписи, а затем вводить текст в
поле панели. Для того чтобы был пробел в надписи необходимо поставить
подчёркивание.
панель,
изображенная на рисунке 2.74, служит также для увеличения/уменьшения текстового
поля с помощью специальных кнопок.
панель,
изображенная на рисунке 2.84, позволяет задавать цвет текста надписи.

Рисунок
2.84 - Настройка настройки цвета текста надписи
появление
(рисунок 2.24) позволяет сделать настройку появления в задании надписи. При
этом можно настроить таймер (рисунок 2.25), который определит, через сколько
секунд надпись начнёт появляться. Кроме того можно настроить параметр
блокировки (рисунок 2.26), который также в секундах укажет на сколько
необходимо блокировать надпись (параметры вступают в силу сразу же после
запуска задания).
Исчезновение
(рисунок 2.27) позволяет сделать невидимым выбранную надпись через некоторое
время, а также показать надпись на некоторое время. Три настройки таймеров:
Блокировка
(сек) (рисунок 2.28) - указывает в секундах насколько блокируется надпись с
начала выполнения задания;
Показать
через (сек) (рисунок 2.29) - изначально надпись невидима, данный таймер указывает,
через сколько секунд (с начала выполнения задания) она станет видимым для
пользователя;
Показать
сколько (сек) (рисунок 2.30) - начинает действовать после предыдущего таймера и
показывает, сколько секунд надпись будет видна до начала исчезновения.
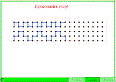
точки
соединения. Инструмент, предназначенный для заданий, в которых
необходимо начертить по точкам какую-либо фигуру или соединить точки по
какому-либо принципу.
Для
того чтобы создать сетку точек необходимо:
-
На панели Добавление танов нажать на кнопку Добавить точки соединения (рисунок
2.85).

Рисунок
2.85 -Добавить точки соединения
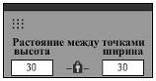
В
результате откроется панель, изображенная на рисунке 2.86.

Рисунок
2.85 - Панель добавления точек соединения
.
В текстовые поля необходимо ввести расстояние между точками по высоте и по
ширине:
Нажать
на специальную кнопку (рисунок 2.86). Она изменит свой цвет.

Рисунок
2.86 - Кнопка точек соединения
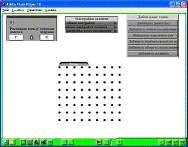
На
сцене конструктора выбрать свободное место (белый фон).
Зажать
левую кнопку мыши над выбранным местом, считая что выбранная точка сцены - это
верхний левый угол будущей плоскости с точками.
Провести
мышью ниже и правее выбранной точки.
Отпустить
кнопку мыши. На сцене появится сетка точек (рисунок 2.87).

Рисунок
2.87 - Вид точек в конструкторе
Перемешать
и активировать настройки плоскости с точками можно нажатием на панель,
изображенную на рисунке 2.88. При этом в панели настроек задания появляется
пункт настройки точек соединения (рисунок 2.89). Чтобы параметр вступил в силу
необходимо напротив него поставить ключ.

Рисунок
2.89 - Панель перетаскивания точек соединения

Рисунок
2.89 - Вид панели настроек точек соединения
Тип
элемента (рисунок 2.90) имеет два взаимно исключаемых параметра. Если стоит
параметр "Образец", то в плеере при выполнении задания рисунок в
данной плоскости будет виден и на результат выполнения задания влиять не будет.
Если стоит параметр "Задание", то при выполнении задания на данной
плоскости не будет видно линий, их нужно будет чертить, и это будет влиять на
выполненность задания.

Рисунок
2.90 - Настройка типа точек соединения
Параметр
"Скрыть неактивные точки" (рисунок 2.91). Если выставлен этот
параметр, то все точки, которые не соединены линиями будут невидимы при
выполнении задания.

Рисунок
2.91 - Скрыть неактивные точки
-
Параметры положения точек (рисунок 2.92).

Рисунок
2.92 - Положение точек
При
изменении расстояния между точками, а также количества строк и столбцов
нарисованный рисунок будет стираться.
Параметры
появления\исчезновения:
)
Появление (рисунок 2.24) позволяет сделать настройку появления в задании точек.
При этом можно настроить таймер (рисунок 2.25), который определит, через
сколько секунд точки начнут появляться. Кроме того можно настроить параметр
блокировки (рисунок 2.26), который также в секундах укажет на сколько
необходимо блокировать точки (параметры вступают в силу сразу же после запуска
задания).
)
Исчезновение (рисунок 2.27) позволяет сделать невидимым выбранные точки через
некоторое время, а также показать точки на некоторое время.
Три
настройки таймеров:
)
Блокировка (сек) (рисунок 2.28) - указывает в секундах насколько блокируются
точки с начала выполнения задания;
)
Показать через (сек) (рисунок 2.29) - изначально точки невидимы, данный таймер
указывает, через сколько секунд (с начала выполнения задания) они станут
видимым для пользователя;
)
Показать сколько (сек) (рисунок 2.30) - начинает действовать после предыдущего
таймера и показывает, сколько секунд точки будет видны до начала исчезновения.
Настройка
параметров линий (рисунок 2.93) - возможность выбрать цвет и толщину линии
соединения точек.

Рисунок
2.93 - Настройка толщины и цвета линии
Кнопка
копирования плоскости (дублирует нарисованный рисунок и настройки плоскости)
(рисунок 2.94).

Рисунок
2.94 - Копирование
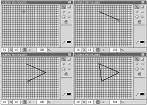
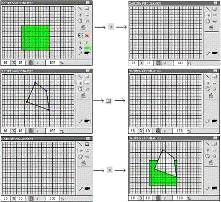
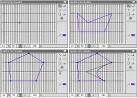
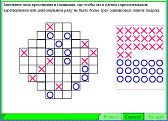
Для
того чтобы нарисовать какой либо рисунок по точкам необходимо попарно нажимать
соединяющиеся точки. Для того чтобы удалить нарисованную линию необходимо
повторно нажать на соединённую пару точек. В данный момент нет алгоритма,
просчитывающего лежат ли несоединённые точки на одной прямой (рисунок 2.95).

Рисунок
2.95 - Пример соединения точек
В данном примере соединены точки 1 и 5, точки 2,3 и 4 лежат на одной
линии, задание будет считаться выполненным, только в том случае если
выполняющий задание соединит точки 1 и 5 и никакие более. Если бы в этом
задании были соединены все точки последовательно, то соединения 1-5 было бы не
достаточно для выполнения задания.
- таблицы. Для создания таблицы необходимо зажать кнопку, изображенную на
рисунке 2.96 внизу конструктора(при одинарном нажатии она изменит цвет
окантовки), затем зажать левую клавишу мыши над белым фоном сцены и очертить
контур таблицы (рисунок 2.97).

Рисунок 2.96 - Кнопка рисования таблиц

Рисунок
2.97 - Контур таблицы
Перемещение
созданной таблицы осуществляется при помощи полосы с надписью
"Таблица" в верхнем левом углу (рисунок 2.98).

Рисунок
2.98 - Полоса перемещения таблицы
Быстрое
изменение размера таблицы осуществляется растяжением контура при зажатой
клавиши мыши над белым кругом в правом нижнем углу таблицы (рисунок 2.99).

Рисунок
2.99 - Растяжение таблицы
При
клике на полосу перетаскивания таблицы, она выделяется в фокус и в панели
настроек открывается пункт настройки таблицы (рисунок 2.100). Чтобы параметр
вступил в силу необходимо напротив него поставить ключ.

Рисунок
2.100 - Настройка таблицы
Здесь
можно более точно с помощью специальных кнопок настроить ширину и высоту
таблицы (рисунок 2.101),также указать количество строк и столбцов в таблице
(рисунок 2.102), толщину линии контура и её цвет(рисунок 2.103).
Элемент
таблицы не является функциональным и поэтому вынесен на панель инструментов.
Кроме того таблицу можно использовать как область внесения танов. При указании
соответствующего пункта в настройках, при внесении чёрных образов танов в
ячейки таблицы или пересечение таблиц (если чёрный не удалён) соответствующие
цветные таны не будут "прыгать" на места чёрных, а задание будет
считаться выполненным, если центр цветного тана попадёт в соответствующую
ячейку таблицы или пересечение таблиц. Углы поворотов танов при этом не имеют
значения. Классы танов не поддерживаются.
линии.
Работает она также как кнопка создания таблиц. Для создания линии необходимо
зажать кнопку, изображенную на рисунке 2.104 и расположенную внизу
конструктора(при одинарном нажатии она изменит цвет окантовки), затем зажать
левую клавишу мыши над белым фоном сцены и очертить линию. Линию можно
перетаскивать (зажав над ней левую клавишу мыши), изменять длину и направление
при зажатой клавише мыши над белым кругом (рисунок 2.105).

Рисунок
2.105 - Изменение длины и направления линии
После
клика над линией она выделяется в фокус и в панели настроек открывается пункт
настройки данной линии (рисунок 2.106).

Рисунок
2.106 - Настройка линии
В
настройках можно изменить цвет и толщину линии, а также добавлен пункт удаления
линии.
Конструктор
имеет также ряд возможностей, позволяющих упростить и ускорить процесс создания
задания. К ним относится:
пользовательская
палитра цветов.
Для
создания палитры цветов задания нажмите на соответствующую кнопку (рисунок
2.107).

Рисунок
2.107 - Кнопка пользовательской палитры
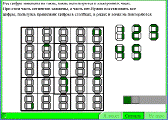
На
сцене появится панель, в которой будет одна ячейка выбора цвета (рисунок
2.108).

Рисунок
2.108 - Изначальное состояние панели
Для
заполнения панели цветами нажимайте на ячейку выбора и указывайте нужный цвет
(рисунок 2.109).

Рисунок
2.109 - Заполнение панели
Переместить панель можно взяв за верхнюю полосу. Для удаления, какого
либо цвета нажмите на крестик в правом верхнем углу цвета. На данный момент
нельзя раскрашивать объекты с пользовательской палитры в конструкторе.
- изменение слоев групп элементов.
В любом двухмерном редакторе каждый отдельный объект располагается на
отдельном слое. Слои указывают порядок отображения объектов на экране, т.е.
если два видимых объекта пересекаются, то порядок расположения их слоёв укажут,
какой объект мы увидим полностью, а какой будет прикрыт другим. В конструкторе
(и плейере) система слоёв несколько сложнее. Кроме того что каждый объект
располагается на отдельном слое, группы объектов также имеют свои слои. Другими
словами, Все комплектные цветные таны лежат в отдельном слое, их
соответствующие чёрные таны также лежат в отдельном слое.
По умолчанию список всех слоёв групп элементов (верхний лежит ниже всех,
нижний - виден всегда) выглядит так:
Комплектные таны (Чёрные) - Картинки таны (Чёрные) - Пользовательские
таны (Чёрные) - Таблицы - Линии - Надписи - Перечисляемые поля - Точки
соединения - Комплектные таны (Цветные) - Картинки таны (Цветные) -
Пользовательские таны (Цветные) - Области выделения
Изменять положение слоёв объектов на данный момент можно только
группами, расположение объектов в своей группе относительно друг друга
происходит по правилу: чем раньше объект был добавлен на сцену, тем ниже он
располагается, т.е. все последующие будут лежать выше него и перекрывать, если
будут пересечения.
На данный момент конструктор не отслеживает активные и неактивные слои
(т.е. не проверяет, есть ли в слое объекты) и отображает наличие всех слоёв.
Панель работы со слоями открывается нажатием на кнопку, представленную на
рисунке 2.110.

Рисунок
2.110 - Кнопка открытия панели слоёв
Панель
слоёв имеет вид (рисунок 2.111).

Рисунок
2.111 - Панель слоёв
Для
изменения положения слоя необходимо зажать левую клавишу мыши над названием слоя
и перетянуть в нужную позицию (рисунок 2.112).

Рисунок
2.112 - Перемещение слоя
Важно
помнить, что чем ниже в списке слоёв находится слой, тем выше относительно
других слоёв он находится на сцене (Обратная связь).
Возле
названия каждого слоя (слева) находятся две кнопки (рисунок 2.113).

Рисунок
2.113 - Кнопки настройки слоя
Первая кнопка отвечает за визуализацию слоя (если нажать на неё, появится
красный крестик и слой будет невидим (и все объекты слоя также будут
невидимы)).
Вторая кнопка отвечает за доступ к элементам слоя (при нажатии появится
замочек, и перемещение объектов этого слоя будет невозможно (также как и доступ
к настройкам объектов слоя)).
- копирование объектов.
На данный момент копирование объектов в конструкторе представлено в не
совсем обычном виде.
Во-первых, таким образом копируются только пользовательские таны,
картинки таны, перечисляемые поля и надписи.
Во-вторых, копирование происходит с помощью специальной панели (нет ни
сочетания клавиш для помещения объекта в буфер обмена, ни контекстного меню)
(описание работы с панелью приведено в данном разделе ниже).
В-третьих, образец копирования уничтожается.
Панель копирования открывается при нажатии на кнопку, представленную на
рисунке 2.114.

Рисунок
2.114 - Кнопка открытия панели копирования
Появится следующая панель (рисунок 2.115).

Рисунок
2.115 - Панель копирования
В панели верхняя область (белый прямоугольник) - своеобразный
"буфер", куда помещается копируемый объект. Для того чтобы поместить
объект в "буфер", необходимо просто перетащить его на панель
копирования, он тут же адаптируется под размер окна и с этого момента станет
недоступным (рисунок 2.116).

Рисунок
2.116 - Помещение объектов в панель копирования
Ниже окна "Буфера" есть три кнопки. Первые две (слева) отвечают
за способ копирования объекта, третья - очищает "буфер" (рисунок 2.117).

Рисунок
2.117 - Кнопки панели копирования
Одиночное копирование объекта, кнопка представлена на рисунке 2.118.

Рисунок
2.118 - Кнопка одиночного копирования
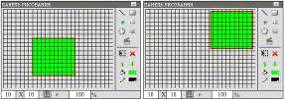
Для активации режима одиночного копирования необходимо зажать
соответствующую кнопку (она станет темнее), затем нажимать левой клавишей мыши
над свободным местом сцены. В указанных позициях будут появляться копируемые
элементы (рисунок 2.119).

Рисунок
2.119 - Одиночное копирование
Многократное копирование объекта, кнопка представлена на рисунке 2.120.

Рисунок
2.120 - Кнопка многократного копирования
Для активации режима многократного копирования необходимо зажать
соответствующую кнопку. При этом ниже откроется панель настройки расстояния
между объектами по высоте и ширине (по умолчанию - нули) (рисунок 2.121).

Рисунок
2.121 - Настройка многократного копирования
Этот режим выстраивает объекты по сетке. Для создания таблицы элементов
зажимаем над свободным местом сцены левую клавишу мыши (так, чтобы она
оказалась в верхнем левом углу будущего массива элементов), затем проводим мышь
в правый нижний угол будущего массива (Возле стрелки появится надпись,
информирующая о количестве столбцов и строк копируемых элементов) (рисунок
2.122)

Рисунок
2.122 - Создание области заполнения объектами
Далее отпускаем клавишу мыши (объекты появятся на сцене) (рисунок 2.123.

Рисунок
2.123 - Многократное копирование
При
многократном копировании есть несколько особенностей:
- При таком копировании надписей и перечисляемых полей, расстояние между
объектами по ширине и высоте равное нулю приведёт к расположению объектов
вплотную друг к другу (без наложений).
При копировании пользовательских танов (прямоугольников) расстояния
равные нулю дадут ненужное утолщение между объектами (рисунок 2.124).

Рисунок
2.124 - Копирование прямоугольников
Избавится от этого можно если указать расстояния между объектами
"-2" (рисунок 2.125).

Рисунок
2.125 - Копирование прямоугольников 2
При копировании пользовательских танов нарисованных прямыми (не
прямоугольники) в параметре смещения необходимо учитывать, что ширина и высота
объекта считается по крайним точкам (рисунок 2.126).

Рисунок
2.126 - Подбор смещения
- При копировании пользовательских танов нарисованных кривыми в ширину и
высоту объекта входят также якорные точки кривых (рисунок 2.127).

Рисунок 2.127 - Подбор смещения 2
При копировании картинок танов соответствующая картинка должна быть взята
либо из папки, в которой лежит конструктор, либо из базы данных.
Многократное копирование картинок-танов занимает больше времени, чем
копирование других элементов.
При нажатии на эту кнопку очищения буфера объект пропадает с панели,
кнопки копирования становятся недоступны. Очищение "буфера"
происходит также при внесении нового элемента в панель.
Следующим этапом после конструирования задания является его тестирование
после сохранения по кнопке, изображенной на рисунке 2.128, как описано выше.
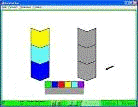
Тестирование и выполнение заданий происходит в специальном плеере, общий
вид которого приведен на рисунке 2.129.

Рисунок 2.129 - Общий вид плеера
Тестирование заданий также может проходить в двух режимах в зависимости
от того, в каком режиме они создавались:
) на локальной машине. В этом случае необходимо запустить плеер, который
находится в одной папке с конструктором и сохраненным текстовым документом
задания. Тут надо не забывать, что для того, чтобы картинки, подгружаемые в
задание, отобразились, их надо также поместить ту же папку, где конструктор и
плеер. Либо воспользоваться кнопкой тестирования задания внизу конструктора
(рисунок 1.130) Через несколько секунд в конструктор загрузится плеер и начнёт
выполнение заданий (рисунок 2.131).

Рисунок
2.130 - Кнопки тестирования заданий, не выходя из конструктора

Рисунок
2.131 - Загруженный плеер
На
панели снизу появится 4 функциональные кнопки (рисунок 2.132).

Рисунок
2.132 - Функциональные кнопки
- Кнопка по номером 1: Закрывает режим тестирования и переводит автора
заданий в конструктор на последнее редактируемое задание
Кнопка по номером 2: Закрывает режим тестирования и переводит автора
заданий в конструктор на редактирование задания, которое было в плеере на
момент закрытия
Кнопка по номером 3: Переход к предыдущему заданию в режиме тестирования.
Кнопка по номером 4: Переход к следующему заданию в режиме тестирования.
2) на странице сайта. В этом случае надо помнить, что работа с
подгружаемыми автором картинками запрещена, так как вызывает необработанную
ошибку и приводит к зависанию конструктора. Для тестирования задания в этом
режиме необходимо воспользоваться кнопкой тестирования задания внизу
конструктора (рисунок 2.130) как описано в пункте 1).
Если автор считает, что закончил создание задания и, протестировав,
убедился в правильности его выполнения, то теперь можно приступать к загрузке
этого задания на сайт. Для этого необходимо скачать со страницы сайта Пример
архива. Затем извлечь внутреннюю папку с номером на жёсткий диск компьютера,
открыть папку, внутри находятся четыре файла с именами task.* и папка webfiles,
откройте папку webfiles, там есть текстовый файл Position.txt, его необходимо
заменить на файл, созданный в конструкторе. Сначала надо открыть файл task.xml
в блокноте (рисунок 2.133).

Рисунок
2.133 - Файл task.asp
Здесь есть два параметра name и author:
name - название задания - его надо изменить на своё, вписав его после
равно в кавычках;
author - имя автора, группа, месяц и год загрузки файла на DL - изменить
на своё, вписав после равно в кавычках;
Больше ничего изменять не надо. После этого необходимо сохранить файл и
закрыть его.
Теперь надо открыть файл task.out в блокноте (рисунок 2.134)

Рисунок
2.134 - Файл task.asp
Параметр ans1 отвечает за число баллов, которое будет начисляться в
случае верного выполнения задания. Кроме того, score[1] должен быть равен ans1.
Но если задание создавалось с использованием режима тестирования, то в
этот файл необходимо внести другие изменения. В первой строке вместо
"countby=task" необходимо вписать "countby=return".
Далее строку ans1=1 необходимо заменить на res=count, где count - число
балов за задание (натуральное число). Кроме того score[1]=count, остальное
оставить без изменения.
После этого необходимо сохранить файл и закрыть его.
Если необходимо чтобы число баллов отображалось на DL, измените файл
task.xml в подстроке cost="1" должно быть cost="count".
После этого необходимо сохранить файл и закрыть его.
Далее подымаемся на каталог выше, переименуйте папку с номером, в которой
находится задание с файлами настройки (Имя этой папки должно быть только
числом). Заархивируем эту папку и отправляем на DL в курс Новые задачи.
.2 Виды развивающих FLASH-заданий
В этой части описываются некоторые разновидности заданий, которые можно
создавать, используя базовые возможности конструктора после успешного овладения
приемами работы с ними.
а) Заполнить таблицу по некоторым правилам.
В этих заданиях требуется заполнить ту или иную таблицу цифрами, буквами,
рисунками по определенным заданным правилам. Такие задания направлены на
развитие логического мышления и внимания.
При создании заданий такого типа используются такие базовые возможности
конструктора, как таблицы и линии, которые будет задавать систему расположения
элементов задания; надписи и перечисляемые поля с соответствующими настройками
для формулировки того, что и как необходимо выполнить в задании и составления
самого задание; возможность добавления танов-картинок, предварительно созданных
в графическом редакторе или собственные таны, созданные с использованием панели
рисования конструктора (рисунки В.1 -В.6).
Задания подобного типа можно выполнить и в виде раскраски собственных
элементов (рисунок В.7).
А также, если разместить перечисляемые поля выше собственных элементов,
то можно получить тоже задание, но в несколько необычной системе для заполнения
(рисунок В.8).
б) Знакомство с точками.
Ряд интересных заданий может быть получен, используя точки соединения в
сочетании с некоторыми другими элементами конструктора [3, c. 3 -17]. Такие задания направлены на
развитие внимания и логики (рисунок В.9 - В.14).
в) Раскраска.
Используя такую настройку собственных элементов конструктора и добавление
надписей для формулировки задания, можно получить такое упражнение,
направленное на развитие мышления (рисунок В.15).
г) Классификация.
Использую таны-картинки и таблицы, как области внесения можно создавать
задания, где нужно классифицировать предметы по тому или иному принципу
(съедобное - несъедобное, овощи - фрукты, птицы - звери и т.д.) (рисунок В.16).
3. Структура комплекса заданий «Развиваем память»
.1
Типология заданий на диагностику и выходной контроль
Чтобы развитие памяти у детей происходило успешно, важно научить ребенка
правильно запоминать. Так для диагностики и развития памяти разрабатывается и
создается в специальном конструкторе, комплекс заданий, состоящих из трех
частей: 10-бальная диагностика, Обучение, Выходной контроль.
Диагностика и Выходной контроль состоит из 10 заданий по возрастанию
сложности и различным способам выполнения: запоминание позиции фигур в полосе
(перенос в таблицу), запоминание композиции (перенос на место рисунка),
запоминание слов (указать кликами правильные ответы), запомнить количество
фигур каждого цвета (перечисляемые поля), запомнить цветную картинку и указать
отличия в цветах (кликами указать место), запомнить геометрические фигуры
(указать кликами правильные), запомнить закономерность и раскрасить,
запоминание позиции фигур в полосе только фигур больше и их нужно повернуть
(перенос в таблицу), запомнить правило и раскрасить, понять и запомнить
закономерность размер-цвет и раскрасить. За каждое правильно выполненное
задание начисляется 1 балл. Таким образом, память оценивается по 10-бальной
шкале.
а) Запоминание позиции фигур в полосе
Необходимо в течение нескольких секунд запомнить позицию в полосе
(таблице) каждой из фигур (рисунок Г.1). После исчезновения цветные фигуры
расставить (перенести) по памяти в полосу (таблицу) на соответствующие места
(рисунок Г.2).
На выполнение задания отводится 40 секунд.
б) Запоминание композиции.
Необходимо в течение нескольких секунд запомнить композицию, состоящую из
4-ех элементов, а также позицию на сцене каждого элемента (рисунок Г.3). После
исчезновения из цветных фигур необходимо составить по памяти в соответствующем
месте путем переноса и поворота показанный ранее рисунок (рисунок Г.4).
На выполнение задания отводится 1минута 10 секунд.
в) Запоминание слов.
В течение 16 секунд необходимо запомнить 4 слова (рисунок Г.5). Затем
надо выбрать и указать кликами из шести приведенных слов 4, которые были
показаны ранее (рисунок Г.6).
На выполнение задания отводится 30 секунд. При этом кликнуть неправильно
можно не более одного раза.
г) Запомнить количество фигур каждого цвета.
В течение 20 секунд необходимо запомнить показанный рисунок, состоящий из
8 элементов (рисунок Г.7). Затем надо указать с помощью перечисляемых полей,
сколько было на рисунке элементов каждого цвета (рисунок Г.8).
На выполнение задания отводится 30 секунд.
д) Запомнить цветную картинку и указать отличия в цветах.
В течение 30 секунд необходимо запомнить показанный рисунок, состоящий из
7 элементов (рисунок Г.9). Затем надо указать с помощью кликов в нужном месте 3
отличия в цветах в рисунке от показанного ранее (рисунок Г.10).
На выполнение задания отводится 40 секунд. При этом кликнуть неправильно
можно не более двух раз.
е) Запомнить геометрические фигуры.
В течение нескольких секунд необходимо запомнить 4 геометрические фигуры,
которые показываются одна за другой (рисунок Г.11 - рисунок Г.14). Затем надо
выбрать и указать кликами из шести приведенных фигур 4,
которые были показаны ранее (рисунок Г.15).
На выполнение задания отводится 50 секунд. При этом кликнуть неправильно
можно не более двух раз.
ж) Запомнить закономерность и раскрасить.
В течение одной минуты необходимо найти и запомнить закономерность для
раскрашивания приведенного рисунка (рисунок Г.16). Затем необходимо по памяти
раскрасить рисунок (рисунок Г.17).
На выполнение задания отводится 1 минута и 30 секунд.
з) Запоминание закономерности позиции фигур в полосе.
Необходимо в течении нескольких секунд запомнить позицию в полосе
(таблице) каждой из фигур (рисунок Г.18). После исчезновения цветные фигуры
расставить (перенести) по памяти в полосу (таблицу) на соответствующие места,
совершая при этом необходимые повороты фигур (рисунок Г.19).
На выполнение задания отводится 1 минута и 30 секунд.
и) Запомнить правило и раскрасить.
к) Запомнить закономерность размер-цвет и раскрасить.
В течение 50 секунд необходимо понять и запомнить
закономерность(зависимость) для раскрашивания цвета от размера(чем больше
фигура, тем темнее ее необходимо красить), а также запомнить цвет в зависимости
от формы(треугольники раскрашиваются оттенками зеленого и т.д.) (рисунок Г.22).
Затем надо в течение 2 минут раскрасить все приведенные фигуры (рисунок Г.23).
3.2
Типология заданий на обучение
Обучение состоит из заданий, выполненных в виде конструирования
графических объектов, рисования или закраски. В основном все задания связаны с
пользованием и тренировкой кратковременной памяти, так как для записи
информации в память важное значение имеет развитие способности к воссозданию
мысленных образов - иллюстраций. Они также помогаю научить ребенка
концентрировать внимание на запоминаемом объекте. В то же время, чтобы
воспоминания кратковременной памяти перешли на длительное хранение, т.е. в
долговременную память, они должны подвергнуться специальной обработке -
структурированию и упорядочиванию. Подобный процесс передачи информации
невозможен без мыслительных операций. В связи с этим есть задания по тренировке
долговременной памяти, которые направлены на необходимость развития у детей
умения сравнивать запоминаемые предметы, находить в них черты сходства и
отличия, а также умения находить закономерности и упорядочивать информацию.
Важным требованием интерфейса задания является его интуитивность. Т.е.
такие задания могут выполнять даже дети, не умеющие читать.
Обучающий комплекс разбит на 5 уровней сложностей, каждый из которых
включает задания на запоминание цвета, формы, позиции, закономерностей, цифр,
букв и слов, а также композиций (рисунков, цвета+формы, формы+позиции,
цвета+позиции).
Далее будут более описаны разновидности заданий, которые были
использованы во фронтальной работе с учащимися гимназии №56 и младшими
школьниками СШ27 г. Гомеля:
а) Запоминание цвета
Данные задания направлены не только для развития умения запоминать цвета,
но и связаны с такими базовыми мыслительными операциями, как сравнение и
аналогия.
Здесь необходимо в течение некоторого времени запомнить цвет объекта
(рисунок Д.1, Д.3, Д.5, Д.7, Д.9) или количество элементов того или иного цвета
(рисунок Д.11) для последующего выполнения основного задания, состоящего
соответственно в раскраске объекта (рисунок Д.4, Д.6, Д.8, Д.10) либо указании
кликами тех фигур, которые раскрашены, как было показано ранее (рисунок Д.2),
указать с помощью перечисляемых полей, сколько было на рисунке элементов
каждого цвета (рисунок Д.12).
Для заданий такого типа первоначально создаются с помощью конструктора
либо берут из базы фигур все нужные новые собственные элементы. Каждое задание
состоит из образца и основного задания. Для создания образца необходимо
расставить цветные таны в соответствии с задумкой. После нужной расстановки
черные таны необходимо удалить и тогда соответствующие цветные таны станут
неподвижными. Если в основном задании пользователь должен указать кликами те
фигуры, которые были показаны ранее, то необходимо создать еще одно задание с
расположенными на сцене цветными фигурами с удаленными черными танами, из
которых придется выбирать правильные. Затем добавить и расположить на
соответствующих правильных вариантах фигур области выделения. Если основное
задание состоит в указании количества элементов каждого цвета, то необходимо
создать еще одно задание с добавлением в него перечисляемых полей. Если задание
формулируется, как раскрашивание по памяти, то нового задания создавать не
нужно, достаточно после нужной расстановки цветных танов или их части указать
тип задания - раскраска (таймер). При этом цветовую палитру для раскраски
создает автор задания. Также в каждом из заданий автор может добавить надпись,
в которой, например, формулируется то, что необходимо выполнить в задании.
б) Запоминание формы
Данные задания направлены не только для развития умения запоминать форму
фигуры, но и связаны с такими базовыми мыслительными операциями, как
позиционирование, сравнение и аналогия.
В этих заданиях необходимо в течение некоторого времени запомнить форму
одного (рисунок Д.13, Д.15) или нескольких объектов (рисунок Д.17, Д.19) для
последующего выполнения основного задания, состоящего в указании кликами тех
фигур, которые были показаны ранее (рисунок 3.18, Д.20), рисовании по
исчезающему образцу (рисунок Д.16) или постановки в таблицу фигуры нужной формы
(рисунок Д.14).
Для заданий такого типа первоначально создаются с помощью конструктора
либо берут из базы фигур все нужные новые собственные элементы. Если задание
состоит из образца и основного задания, то для создания образца необходимо
расставить цветные таны в соответствии с задумкой. После нужной расстановки
черные таны необходимо удалить и тогда соответствующие цветные таны станут
неподвижными. Если в основном задании пользователь должен указать кликами те
фигуры, которые были показаны ранее, то необходимо создать еще одно задание с
расположенными на сцене цветными фигурами с удаленными черными танами, из
которые придется выбирать правильные. Затем добавить и расположить на
соответствующих правильных вариантах фигур области выделения. Если основное
задание состоит в вставке в таблицу фигуры нужной формы, то нового задания
создавать не нужно, достаточно после нужной расстановки цветных танов указать
время их появления (показать через), а для нужного черного тана указать время
исчезновения (показать сколько). Если задание состоит в рисовании точками
фигуры по памяти, то необходимо создать два одинаковых поля с точками и
задуманным рисунком, при этом для одного указать тип Образец и задать время
исчезновения (Показать сколько), а для другого Задание и задать время появления
(показать через). Также в задании автор может добавить надпись, в которой,
например, формулируется то, что необходимо выполнить.
в) Запоминание позиции
Данные задания направлены не только для развития умения запоминать
позиции того или иного объекта, но и связаны с синтезом.
В таких заданиях необходимо в течении некоторого времени запомнить
расположение объекта и (или) его частей на сцене (рисунок Д.11, Д.17), в
таблице (рисунок Д.13, Д.20), прямоугольной области (рисунок Д.15, Д.18) для
последующего выполнения основного задания, состоящего в составлении в нужном
месте (обозначенном и нет) фигуры, которая была показана ранее (рисунок Д.12,
Д.16, Д.17, Д.19), либо вставить правильно предметы в таблицу (рисунок Д.14,
Д.21).
Для создания задания такого типа необходимо сначала создать новые таны с
помощью панели создания собственных элементов конструктора, использовать
комплектные таны либо загрузить или взять из базы рисунков таны-картинки. Затем
можно нарисовать таблицу или прямоугольную область, в которой будет
располагаться задание. После этого можно начинать конструировать само задание
из созданных танов. Цветные таны надо расставить произвольным образом - так
задается их исходное положение в начале задания. Основное задание
конструируется из черных танов (место, куда необходимо поставить цветной тан).
После нужной расстановки черных танов надо задать время их исчезновения, и при
необходимости время появления для соответствующих цветных.
г) Запоминание закономерностей
Данные задания направлены не только для развития умения запоминать
различные закономерности, но и связаны с такими базовыми мыслительными
операциями, как упорядочивание, структуризация, обобщение, аналогия.
В этих заданиях требуется восстановить ту или иную последовательность,
найдя закономерность по цвету, форме и т.д. или просто по определенному
заданному правилу (рисунок Д.23, Д.25, Д.27, Д.28, Д.31, 3.33, 3.35). Основное
задание может быть следующих видов: переносом поставить фигурки в нужное место
сцены (рисунок Д.22, Д.27, Д.29, Д.32), вставить объекты в многомерную (рисунок
Д.24) или одномерную таблицу (рисунок Д.26, Д.34), как было показано ранее,
раскрасить (по правилу или зеркально) фигуры (рисунок Д.30, Д.36).
Для создания задания такого типа необходимо сначала создать новые таны с
помощью панели создания собственных элементов конструктора, добавить
таны-картинки или использовать комплектные таны. Затем можно нарисовать
таблицу, которая будет задавать систему расположения танов (некоторые из
которых могут отсутствовать на своих позициях). После этого можно начинать
конструировать само задание из созданных танов. Цветные таны надо расставить
произвольным образом - так задается их исходное положение в начале задания.
Задание конструируется из черных танов. В заданиях, где пользователь должен
перетащить нужный цветной тан на черный, также можно указать время исчезновения
черного. Можно сделать задание, где пользователь должен раскрасить черный
(сделанный прозрачным) тан в нужный цвет, соблюдая определенную
последовательность. Для этого необходимо у соответствующих элементов указать
тип - раскраска (обычная или таймер). Автор может подгружать jpg-картинку в качестве статического
фона задания, если удалить у этой картинки черный тан.
д) Запоминание цифр
Данные задания направлены не только для развития умения запоминать цифры,
но и связаны с такими базовыми мыслительными операциями, как сравнение и
абстракция.
В этих заданиях необходимо в течении некоторого времени запомнить
изображенные в таблице (рисунок Д.41) или просто на сцене (рисунок Д.37, Д.39,
Д.43) цифры, затем указать кликами (рисунок Д.38, Д.40, Д.44) или с помощью
перечисляемых полей (рисунок Д.42) те цифры, которые были показаны ранее.
Для создания таких заданий необходимо умение добавлять надписи и
перечисляемые поля, а также настраивать их появление и исчезновение, можно
добавлять при необходимости таны-картинки, которые могут служить образцом для
запоминания и добавлять таблицы для размещения в них задания.
е) Запоминание букв и слов
Данные задания направлены не только для развития умения запоминать слова,
но и связаны с такими базовыми мыслительными операциями, как сравнение, анализ.
В этих заданиях необходимо в течении некоторого времени запомнить
показанные русские, английские буквы (рисунок Д.49) или слова (рисунок Д.45,
Д.47, Д.51). Все задания сделаны так, чтобы выполнять их кликами по сцене
(рисунок Д.46, Д.48, Д.50, Д.52).
Для создания таких заданий необходимо умение добавлять надписи и
настраивать их появление и исчезновение, а также умение работать с выделенными
областями.
ж)Запоминание композиций (рисунков, цвета+формы, формы+позиции,
цвета+позиции)
Данные задания направлены не только для развития умения запоминать
композиции, но и связаны с такими базовыми мыслительными операциями, как
сравнение, обобщение, воображение, анализ, ассоциация, позиционирование.
рисунки
В этих заданиях необходимо в течение некоторого времени запомнить ту или
иную представленную композицию (рисунок Д.53, Д.55, Д.57, Д.59, Д.61, Д.63,
Д.65, Д.67, Д.69, Д.72, Д.74, Д.76) для последующего выполнения основного
задания, состоящего в расстановке переносом всех фигур в нужные места в таблице
(рисунок Д.54, Д.56), в указании кликами тех фигур или их частей, которые были
показаны ранее (рисунок Д.64, Д.66, Д.68, Д.75), либо в перечисляемых полях их
количество или порядок следования (рисунок Д.58, Д.73), в сравнении вновь
представленной композиции с запомненной и указании их сходств или отличий
(рисунок Д.60, Д.62, Д.70, Д.71, Д.77).
цвет+форма
В этих заданиях необходимо в течении некоторого времени запомнить форму и
цвет изображений (рисунок Д.78, Д.80, Д.81) или некоторое правило (рисунок
Д.83). По истечению отведенного времени предлагается раскрасить показанные
фигуры по памяти в зависимости от их формы (рисунок Д.79, Д.82) либо правила
представленного ранее (рисунок 3.84).
цвет+позиция
В этих заданиях необходимо в течении некоторого времени запомнить цвет и
расположение композиции на сцене (рисунок Д.85, Д.86) или прямоугольной области
(рисунок Д.88). Затем необходимо раскрасить показанные фигуры по памяти и(или)
расположить их нужном месте (рисунок Д.87, Д.89).
форма+позиция
Необходимо в течении некоторого времени запомнить в зависимости от формы
части композиции, где каждая из них располагалась (рисунок Д.90, Д.91, Д.93).
Затем задача сводится к указанию правильного ответа кликами по сцене (рисунок
Д.94), либо к расстановке фигурок в таблицу (рисунок Д.92).
Заключение
Использование упражнений, описанных в данной работе оказало существенное
воздействие на активизацию познавательной деятельности и развитие младших
школьников СОШ № 27 и г.Гомеля.
Конструктор позволяет не только эффективно создавать обучающий материал,
но также и систематизировать его, было поставлено более сотни новых заданий в
течение 2 месяцев. Созданные задания могут пользоваться широкий круг
пользователей.
Так были созданы задания на базовые мыслительные операции, которые
направлены на развитие логического мышления. Шаблон «Круглая мозаика» можно
также активно используются для обеспечения учебным материалом учащихся
Таким образом, используя созданные задания можно обучать школьников
думать. Данная дипломная работа описывает примеры, как можно сделать самим
учащимся на основе конструктора, упражнения, которые развивают основные
мыслительные операции, то есть система позволяет учителям и родителям создавать
и развивать комплексы заданий, в том числе руками и головами учеников и детей.
Эти задания помогают людям проверять свои знания, мышление и память
независимо от преподавателя. Такие задания проверяются автоматически и не
требуют особой потери времени для их создания.
Также исчерпывающую информацию о создании флеш-заданий для DL можно найти в курсе Обучение -
Программирование - "Создание флеш-заданий для DL" (Теория).
Как уже отмечалось, работа внедрена в учебный процесс и пример реального
использования таких заданий и результаты апробации находятся в курсе Обучение -
СШ27 - Информатика 2010-2011 - "Учимся думать" - Развиваем память.
Список
использованных источников
Симметрия, орнаменты и мозаики [Текст] : пособие для родителей и педагогов / под ред. В. В.
Лукашевича, Н. И. Астаховой. - М. :
Сезам, 1999. - 32 с.
Развиваем память и мышление [Текст] : пособие для родителей и педагогов / под ред. В. В.
Лукашевича, Н. И. Астаховой. - М. :
Сезам, 1998. - 50 с.
Знакомство с клеточками [Текст] : пособие для родителей и педагогов / под ред. О. В.Земцовой, М. Б.
Гончаровой. - М. : Махаон, 2007. - 19 с.
4 Колин, М. Actiоn Script для Flash MX. Подробное
руководство [Текст] : практ. пособие / М. Колин. - СПб. :
Символ, 2004. - 1120 с.
Переверзев, С. И. Анимация а Macromedia Flash MX [Текст] : практ. пособие
/ С. И. Переверзев. - М. : БИНОМ, 2005. - 990 с.
6 Альберт,
Д. И. Macromedia Flash Professional 8. Самоучитель [Текст] : практ. пособие / Д. И. Альберт. - СПб. : Символ, 2006. - 875с.
Капустин, М. А. Flash MX Studio [Текст] : практ. пособие / М. А. Капустин. - М. : ЭКОМ, 2003. - 576 с.
8 Жданов,
А. А. Macromedia Flash 4. Краткий курс [Текст] : учебное пособие / А. А. Жданов. - СПб. : Вильямс, 2000. - 473 с.
Гурский, Д. В. Программирование во Flash MX [Текст] : практ. пособие
/ Д. В. Гурский. - М. : Символ-Плюс, 2000. - 820 с.
Вовк, Е. Е. Macromedia Flash MX ActionScript [Текст] : учебное пособие / Е. Е. Вовк. - М. : Диалектика, 2004. - 473 с.
Приложение А
Программный код шаблона «Круглая мозаика»
stop();= new Array();();(flashfiles+"per.txt",
_root); //загрузка переменных из текстового файла
_root.onData = function() {= 0;= ""; = 0;
TekushijCvet = 0;
prod =
0; //вычисление количества неиспользуемых строк сверху в текстовом документе
verh = 0;(j=0; j<=length(_root["Mass"+1]); ++j)
{((_root["Mass"+1].charAt(j) != " ") &&
(_root["Mass"+1].charAt(j) != ".")) {+=
_root["Mass"+1].charAt(j)}{((stro != "_")) {= 1;}
stro = "";
}
}= "";(i=2; i<=35; ++i) {(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+=
_root["Mass"+i].charAt(j);}{
if ((stro != "_") && (verh == 0) &&
(prod != 1)) {
verh =
(7/8)*Diammalkr*(i-1);} //величина, на которую надо сдвинуть рисунок вверх
stro =
"";
}
}
}
stro =
""; //вычисление высоты рисунка
niz=0;
for (i=1; i<=35; ++i) {(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+=
_root["Mass"+i].charAt(j);}{
if (stro != "_") {
niz = (7/8)*Diammalkr*i;}
stro =
"";
}
}
}
stro =
""; //вычисление величины отступа слева в первой непустой строке
текстового документа
levo = 0;= 0;(i=1; i<=18; ++i) {nina=0;
for (j=0; j<=length(_root["Mass"+i]); ++j) {
if ((_root["Mass"+i].charAt(j) != " ")
&& (_root["Mass"+i].charAt(j) != ".")) {+=
_root["Mass"+i].charAt(j);}{
if ((stro != "_") && (priznak == 0)) {
levo = ((18-i)*(Diammalkr/2)+nina*Diammalkr); //величина отступа
слева
priznak = 1;}
++nina; //количество кружочков мозаики в
первой ненулевой строке текстового документа
stro =
"";}
}
}
if (levo == 0) { //если в верхней части
мозаики все строки пустые, то величину отступа слева в первой
stro =
""; // непустой строке считаем по нижней части мозаики
priznak = 0;(i=19; i<=35; ++i) {nina=0;(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+=
_root["Mass"+i].charAt(j);}{
if ((stro != "_") && (priznak == 0)) {
levo = ((i-18)*(Diammalkr/2)+nina*Diammalkr); //величина отступа
слева
priznak
= 1;}
++nina; //количество кружочков мозаики в
первой ненулевой строке текстового документа
stro =
"";}
}
}
}
stro =
""; //вычисление минимальной величины отступа слева
for (i=1; i<=18; ++i) {nina=0;(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+=
_root["Mass"+i].charAt(j);}{
if (stro != "_"){(levo >
((18-i)*(Diammalkr/2)+nina*Diammalkr)){
levo = ((18-i)*(Diammalkr/2)+nina*Diammalkr);}
}
++nina;
stro = "";}
}
}= "";(i=19; i<=35; ++i) {nina=0;(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+=
_root["Mass"+i].charAt(j);}{
if (stro != "_"){(levo > ((i-18)*(Diammalkr/2)+nina*Diammalkr)){
levo = ((i-18)*(Diammalkr/2)+nina*Diammalkr);}
}
++nina;
stro =
"";}
}
}
stro =
""; //нахождение номера первой непустой строки в текстовом документе
nomer = 0;= 0;(i=1; i<=18; ++i) {(j=0;
j<=length(_root["Mass"+i]); ++j) {((_root["Mass"+i].charAt(j)
!= " ") && (_root["Mass"+i].charAt(j) !=
".")) {+= _root["Mass"+i].charAt(j);}{
if ((stro != "_") && (priznak == 0)) { = i; //номер первой непустой строки
priznak
= 1;}
stro =
"";}
}
}
if (nomer == 0) { //если в верхней части все строки
пустые, то ищем номер первой непустой строки в
stro =
""; // нижней части мозаики
priznak
= 0;
for (i=19; i<=35; ++i) {(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+= _root["Mass"+i].charAt(j);}{
if ((stro != "_") && (priznak == 0)) { = i; //номер первой непустой строки
priznak
= 1;}
stro =
"";}
}
}
stro =
""; //вычисление длины первой непустой строки, если она в верхней
части мозаики
kraj = 0;=0;(j=0; j<=length(_root["Mass"+nomer]);
++j) {((_root["Mass"+nomer].charAt(j) != " ") &&
(_root["Mass"+nomer].charAt(j) != ".")) {+=
_root["Mass"+nomer].charAt(j);}{
if (stro != "_") {
kraj = ((nomer-18)*(Diammalkr/2)+nina*Diammalkr);} //длина первой непустой
строки
++nina;
stro =
"";}
} }
stro =
""; //вычисление длины первой непустой строки, если она в нижней
части мозаики
kraj = 0;=0;(j=0;
j<=length(_root["Mass"+nomer]); ++j)
{((_root["Mass"+nomer].charAt(j) != " ") &&
(_root["Mass"+nomer].charAt(j) != ".")) {+=
_root["Mass"+nomer].charAt(j);}{
if (stro != "_") {
kraj = ((18-nomer)*(Diammalkr/2)+nina*Diammalkr);} //длина первой непустой
строки
++nina;
stro =
"";}
}
stro =
""; //вычисление максимальной длины непустой строки мозаики в верхней
части
for (i=1; i<=18; ++i) {nina=0;(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+=
_root["Mass"+i].charAt(j);}{
if (stro != "_"){(kraj <
((18-i)*(Diammalkr/2)+nina*Diammalkr)){
kraj = ((18-i)*(Diammalkr/2)+nina*Diammalkr);} //максимальная длина непустой
строки
}
++nina;
stro =
"";}
}
}
stro =
""; //вычисление максимальной длины непустой строки мозаики в нижней
части
for (i=19; i<=35; ++i) {nina=0;(j=0;
j<=length(_root["Mass"+i]); ++j) {((_root["Mass"+i].charAt(j)
!= " ") && (_root["Mass"+i].charAt(j) !=
".")) {+= _root["Mass"+i].charAt(j);}{
if (stro != "_"){(kraj <
((i-18)*(Diammalkr/2)+nina*Diammalkr)){
kraj = ((i-18)*(Diammalkr/2)+nina*Diammalkr);} //максимальная длина непустой
строки
}
++nina;
stro =
"";}
}
}
stro =
""; //рисуем образец мозаики по заданным в текстовом документе
параметрам
for (i=1; i<=18; ++i) {= 0;(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+= _root["Mass"+i].charAt(j);}{
++KolStolbcov;
++rrr;
++N;
if (stro != "_") {
_root.attachMovie("k", "element"+rrr,
rrr, {_x:((Otstupl*Diammalkr)-
+18*(Diammalkr/2)+(Diammalkr*(N-1)-(i-1)*(Diammalkr/2))),
_y:((Otstupv*Diammalkr)+(Diammalkr/2)-verh+((7/8)*(Diammalkr)*(i-1)))});
_root["element"+rrr]._height = Diammalkr;
_root["element"+rrr]._width = Diammalkr;
_root["element"+rrr].gotoAndStop(stro);
_root["element"+rrr].Mark.enabled = false;}
stro = "";}
}
}(i=19; i<=35; ++i) {= 0;(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") &&
(_root["Mass"+i].charAt(j) != ".")) {+=
_root["Mass"+i].charAt(j);}{
++KolStolbcov;
++rrr;
++N;
if (stro != "_") {
_root.attachMovie("k", "element"+rrr,
rrr, {_x:((Otstupl*Diammalkr)-levo
+(Diammalkr/2)+(Diammalkr*(N-1)+(i-18)*(Diammalkr/2))),
_y:((Otstupv*Diammalkr)+(Diammalkr/2)-verh+((7/8)*(Diammalkr)*(i-1)))});
_root["element"+rrr]._height = Diammalkr;
_root["element"+rrr]._width = Diammalkr;
_root["element"+rrr].gotoAndStop(stro);
_root["element"+rrr].Mark.enabled = false;}
stro =
"";}
}
}
bbb =
0; //рисуем саму мозаику по заданным в текстовом документе параметрам
stro = "";(i=1; i<=18; ++i) {= 0;(j=0;
j<=length(_root["Mass"+i]); ++j)
{((_root["Mass"+i].charAt(j) != " ") && (_root["Mass"+i].charAt(j)
!= ".")) {+= _root["Mass"+i].charAt(j);}{
++bbb;
++rrr;
++M;
if (stro != "_") {
_root.attachMovie("k", "zadanie"+bbb,
rrr, {_x:(((Rasst*Diammalkr)+Otstupl*Diammalkr+kraj-
*levo+20*(Diammalkr/2)+(Diammalkr*(M-1)-(i-1)*(Diammalkr/2)))),
_y:((Otstupv*Diammalkr)+(Diammalkr/2)-verh+((7/8)*(Diammalkr)*(i-1)))});
_root["zadanie"+bbb]._height = Diammalkr;
_root["zadanie"+bbb]._width = Diammalkr;}
stro = "";}
}
}(i=19; i<=35; ++i) {= 0;(j=0;
j<=length(_root["Mass"+i]); ++j) {((_root["Mass"+i].charAt(j)
!= " ") && (_root["Mass"+i].charAt(j) !=
".")) {+= _root["Mass"+i].charAt(j);}{
++bbb;
++rrr;
++M;
if (stro != "_") {
_root.attachMovie("k", "zadanie"+bbb,
rrr, {_x:(((Rasst*Diammalkr)+Otstupl*Diammalkr+kraj-
*levo+3*(Diammalkr/2)+(Diammalkr*(M-1)+(i-18)*(Diammalkr/2)))),
_y:((Otstupv*Diammalkr)+(Diammalkr/2)-verh+((7/8)*(Diammalkr)*(i-1)))});
_root["zadanie"+bbb]._height = Diammalkr;
_root["zadanie"+bbb]._width = Diammalkr;}
stro = "";}
}
}= 770;= 450;
_root.attachMovie("Fon", "fon", -2,
{_x:0, _y:0}); //размещаем на сцене фон задания
_root.attachMovie("Panel", "panel", -1,
{_x:((Otstupl*Diammalkr)+20), //размещаем на сцене панель
_y:niz-verh+20+(Otstupv*Diammalkr)});// раскраски
_root.fon._height = HEIGHT;
_root.fon._width = WIDTH;
trace("Рекомендуемое разрешение: ");
trace(WIDTH);
trace(HEIGHT);
++rrr;
_root.attachMovie("reset", "reset", 0, {_x:410, _y:HEIGHT-50}); //размещаем на сцене кнопку Очистить всё
_root.reset._x = (Otstupl*Diammalkr+20);
_root.reset._y = niz-verh+50+(Otstupv*Diammalkr);
_root.reset.onPress = function() {
_root.Right._y = -250;
_root.Right._x = -250;(i=1; i<=bbb; ++i) {
_root["zadanie"+i].gotoAndStop(1);
_root.TekushijCvet = 0;
}(i=1; i<=9; ++i) {
_root.panel["cveta"+i].gotoAndStop(1);
}
};
if (Ramka == 1) { //обводим в рамочку образец
мозаики, если соответствующий параметр в текстовом
документе равен 1
_root.attachMovie("ramochka", "ramochka",2000000000, {_x:(Otstupl*Diammalkr),
_y:(Otstupv*Diammalkr)});
_root.Right._y = (Otstupv*Diammalkr);
_root.Right._x = (Otstupl*Diammalkr);
_root.ramochka._height = niz-verh+(1/5)*Diammalkr;
_root.ramochka._width = ((8/7)*Diammalkr - levo +
kraj);}(Stiraet == 1) {
//delta = 1;= 0;
_root.Sluhach.onEnterFrame = function() {(i=1; i<=bbb;
++i) {(_root["zadanie"+i]._currentframe !=
_root["element"+i]._currentframe) {
_root["zadanie"+i].fonchik._alpha -= 2;
++kolkadrov;}
}
//else(++delta);
// if (kolkadrov==50){
// kolkadrov = 0;(i=1; i<=bbb; ++i)
{(_root["zadanie"+i].fonchik._alpha<0) {
_root["zadanie"+i].fonchik._alpha = 100;
_root["zadanie"+i].gotoAndStop(1);
//++delta;}
}
// if (delta == bbb+1){delta = 1};
};
}
};makeAnswer() {
_root.onEnterFrame = function() {= true;= 0;(i=1; i<=bbb;
++i) {(_root["zadanie"+i]._currentframe !=
_root["element"+i]._currentframe) {
if (NeKrasit == 1) {
_root["zadanie"+i].gotoAndStop(1);}
q = false;}
}(q) {= 1;(ans1 = 1) {
_root.attachMovie("Right",
"Right",2000000000000000000, {_x:190, _y:HEIGHT-107}); //прописы-
_root.Right._y = niz-verh+20+(Otstupv*Diammalkr); //ваем появление сообщения Всё верно!
_root.Right._x = (Otstupl*Diammalkr)+250;} //при верном выполнении
задания
} else {
_root.Right.removeMovieClip();}
};ans1;}
Приложение Б
Примеры заданий, созданных в шаблоне «Круглая мозаика»

Рисунок
Б.1 - Пример задания 1

Рисунок
Б.2 - Пример задания 2
Приложение
В
Виды
развивающих FLASH-заданий

Рисунок В.1- Задание «Ёлочки»

Рисунок В.2- Задание «Оценить буквы»

Рисунок В.3 - Задание «Мумбо-Юмбо»

Рисунок В.4 - Задание «Все разные»

Рисунок В.5 - Задание «Крестики-нолики»

Рисунок В.6 - Задание «Радуга»

Рисунок В.7 - Задание «Часики»

Рисунок В.8 - Задание «Цепочки»

Рисунок В.9 - Задание «Лыжня»

Рисунок В.10 - Задание «Лабиринт»

Рисунок В.11 - Задание «Найти слова»

Рисунок В.12 - Задание «Узор»

Рисунок В.13 - Задание «Человечек»

Рисунок В.14 - Задание «Геометрические фигуры»

Рисунок В.15 - Задание «Разные соседи»

Рисунок В.16 - Задание «Овощи-фрукты»