Использование языка HTML для создания сайта
Пояснительная записка
На данный момент самая посещаемая
часть Интернета - World Wide Web - www, состоит из Web сайтов и отдельных Web -
страниц, а в основе создания сайтов лежит язык HTML. Естественно HTML это
только фундамент профессионального сайта, т.к. этот язык «примитивен» и
является скорее оболочкой сайта, нежели новомодной начинкой. Для более
профессиональных сайтов существует язык PHP, который используется в основном с
MySQL базами данных. Такие познания требуются для торгового класса сайтов. Они несут
в себе бизнес, доход и торговую систему, но опять же без знания простейших
языков программирования вам этого не добиться, потому, как в основе любого
сайта лежит HTML. Этот простенький язык может помочь в развитие бизнеса, поэту,
художнику, самый же главный потенциал знания HTML это экономия при создании
своего сайта. Вам ненужно будет заказывать за огромные деньги у программистов
сайт, потому как вы сами сможете его сделать и возможно даже помочь коллеге в
этом деле.
Язык HTML очень прост, и пользоваться
им может абсолютно каждый, для этого быть программистом необязательно,
достаточно иметь навыки пользования Интернетом.
Я постарался описать в своей
методичке довольно простой метод обучения этому языку. За основу мы возьмем
созданный мной шаблон, который будем описывать по мере создания его основ.
Таким образом, на основе полученных знаний вы сможете создавать электронные
учебники, легкие сайты и электронные резюме. Профессионализм приходит не сразу,
но после 10-15 созданных вами сайтов на моей основе, вполне сможете вершить
«шедевры».
Шедевром можно назвать свой сайт
тогда когда он будет отвечать всем стандартным требованиям, естественно, если
сайт будет сделан именно вами (плагиат в данном случае считается пустой тратой
времени, хотя очень многие считают это в порядке вещей). Стандарты сайта, я
приведу в одной из разделов данной методички.
Глава 1. Основа сайта
Тема 1. Общие характеристики
И так, преступим к созданию будущего
сайта. Во всех страницах нашей методички будет использоваться один и тот же
шаблон кода, который мы будем обновлять по ходу работы.
Вот этот шаблон:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Символы и слова со значками
<…> называются тэгами. Тэги бывают открывающие и закрывающие.
К примеру: открывающий <title>
и закрывающий </title>, они отличаются только символом /, например:
<title>Мой сайт</title>
Но не все теги HTML действуют по
этому принципу, есть и такие тэги, у которых закрывающего тэга нет, например:
<br>
<b>
В данном шаблоне кода используется четыре
тэга, это: <html>, <head>, <title>, <body>. Рассмотрим
что они означают и для чего нужны вообще:
<html> - указывает программе
просмотра страниц, что это HTML документ.
<head> - определяет место, где
помещается различная информация, не отображаемая в самом документе.
<title> - не является частью
отображаемого текста. Он может отображаться, например, как заголовок страницы
или название окна.
<body> - определяет видимую
часть документа. Тело документа. Здесь отображается все, что вам нужно показать
посетителям сайта (картинки, текст, ссылки, рамки и различные формы).
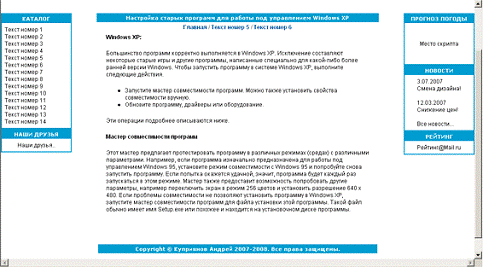
Теперь нужна идея, как должен
выглядеть сайт, и в каком расположении относительно друг от друга все будет
находиться. В этом я вам помогу, для начала мы рассмотрим представленную мной
модель будущего сайта и попытаемся вместе ее сделать:

Начнем с того, что сделаем основу,
нашего сайта. Мы создадим набор таблиц, которые расположим в нужном нам
порядке. Правильное расположение этих таблиц залог успешного сайта, оно и
является главным и сложным элементом при разработке. Расположение таблиц
создает сложность в том, что открывающие и закрывающие тэги нужно правильно
поставить по смыслу, иначе ничего не получится.
Рассмотрим несколько примеров:
Обычная таблица 3х2
<table border=”1”>
<tr>
<td>1111</td><td>2222</td><td>3333</td>
</tr>
<tr>
<td>4444</td><td>5555</td><td>6666</td>
</tr>
</table>
Результат
|
1111
|
2222
|
3333
|
|
4444
|
5555
|
6666
|
Два примера с применением ROWSPAN
)
<table border=”1”>
<tr>
<th rowspan=2>1111</th>
<td>2222</td>
<td
align="right">3333</td>
</tr>
</td>
<td>4444</td>
<td
align="right">5555</td>
</tr>
</table>
Результат
)
<table border=”1”>
<tr>
<td>1111</td>
<td rowspan=2>2222</td>
<td>3333</td>
</tr>
<tr>
<td>4444</td><td>5555</td>
</tr>
</table>
Результат
Пример с применением COLSPAN
<table border=”1”>
<tr>
<td>1111</td>
<td colspan=2>2222</td>
</tr>
<tr>
<td>3333</td>
<td>4444</td> <td>5555</td>
</tr>
</table>
Результат
Демонстрация множественных
заголовков и COLSPAN
<table border=”1”>
<tr>
<th colspan=2>1111</th>
<th colspan=2>2222</th>
</tr >
<tr>
<th>3333</th>
<th>4444</th>
<th>5555</th>
<th>6666</th>
</tr>
<tr>
<td>7777</td>
<td>8888</td> <td>9999</td> <td>1000</td>
</tr>
<tr>
<td>1100</td>
<td>1200</td> <td>1300</td> <td>1400</td>
</tr>
</table>
Результат
|
1111
|
2222
|
|
3333
|
4444
|
5555
|
6666
|
|
7777
|
8888
|
9999
|
1000
|
|
1100
|
1200
|
1300
|
1400
|
Теперь рассмотрим некоторые использованные
нами теги и их атрибуты:
<table> - создает таблицу. Все
прочие элементы таблицы должны быть вложенными в него.
Практически у каждого тэга есть свои
атрибуты, которые добавляют к значению различные показания, такие как цвет,
ширину, высоту, расстояние и многое другое.
Атрибуты тэга <table>: -
Толщина рамки в пикселях (например: =”1” или =”5” так указываются все размеры).
Если атрибут не указан, то таблица выводится без видимой рамки.- Выравнивание
таблицы относительно документа.- по левому краю - по правому краю - по центру -
Строка, определяющая рисунок для заднего фона - Определяет задний фон таблицы -
Цвет рамки - Задает расстояние между ячейками таблицы - Задает расстояние между
содержимым ячейки и ее рамкой - Всплывающая подсказка - Ширина таблицы в
процентах или пикселях - Высота таблицы в процентах или пикселях.
<tr> - определяет строку в
таблице
Атрибуты тэга <tr>: -
Выравнивает текст в ячейке - по левому краю - по правому краю - по центру -
Выравнивает текст в ячейке по вертикали.- по верхнему краю- по центру- по
нижнему краю
<th> - определяет заголовок
для столбца в таблице
Атрибуты тэга <th>- Указывает
количество строк, которые объединены в одной ячейке (по умолчанию=1).
<td> - определяет отдельную
ячейку в таблице
Атрибуты тэга <td>:- Указывает
высоту элемента в процентах или пикселях - Выравнивает текст в ячейке - по
левому краю (по умолчанию) - по правому краю - по центру - Выравнивает текст в
ячейке по вертикали - по верхнему краю - по центру - по нижнему краю -
Указывает количество столбцов которые объединены в одной ячейке (по
умолчанию=1) - Указывает количество строк, которые объединены в одной ячейке
(по умолчанию=1) - Всплывающая подсказка.
Думаю, с таблицами мы в общих чертах
разобрались, теперь начнем создание нашего сайта.
Тема 2. От теории к практике
Преступим к практической части, в
которой нужно много писать, это начало нашего с вами шедевра!
<!- … -> этот тэг примечания,
я вставил его, для большего понимания происходящего, советую писать вместе с
ним, а в конце работы удалить. Текст между этим тэгом виден только в тексте
кода, в просмотре результата вы его не увидите.
Открываем блокнот
Пишем в нем код из текста ниже.
Сохраняем код следующим образом:
Файл\Сохранить как\
Далее вы увидите диалоговое окно, в
котором предложены варианты сохранения документа. В разделе имя файла вместо
*.txt напишите index.html и сохраните его.
Основной текст:
<!- Начало документа html ->
<html>
<head>
<title>Мой сайт</title>
</head>
<!- Начало шапки ->
<body leftmargin="0"
topmargin="0" bgcolor="#FFFFFF">
<table border="0"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<table height="100"
align="center" border="0">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!- Конец шапки ->
<!- Начало основной доски ->
<table border="0"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td width="150"
valign="top">
<!- Начало основной формы
каталога слева на экране ->
<table border="1"
bordercolor="#0099CC" cellpadding="0"
cellspacing="0" width="100%" height="">
<tr>
<td>
</td>
</tr>
</table>
<!- Конец основной формы каталога
слева на экране ->
<!- Начало основной формы наши
друзья с лева на экране ->
<table border="1"
bordercolor="#0099CC" cellpadding="0"
cellspacing="0" width="100%" height="">
<tr>
<td>
</td>
</tr>
</table>
<!- Конец основной формы наши
друзья слева на экране ->
</td>
<td valign="top">
<!- Начало текстового поля в
центре страницы ->
<!- Конец текстового поля в
центре страницы ->
</td>
<td width="150"
valign="top">
<!- Начало основной формы прогноз
погоды справа на экране ->
<table border="1"
bordercolor="#0099CC" cellpadding="0"
cellspacing="0" width="100%" height="">
<tr>
<td>
</td>
</tr>
</table>
<!- Конец основной формы прогноз
погоды справа на экране ->
<!- Начало основной формы новости
справа на экране ->
<table border="1"
bordercolor="#0099CC" cellpadding="0"
cellspacing="0" width="100%" height="">
<tr>
<td>
</td>
</tr>
</table>
<!- Конец основной формы новости
справа на экране ->
<!- Начало основной формы рейтинг
справа на экране ->
<table border="1"
bordercolor="#0099CC" cellpadding="0"
cellspacing="0" width="100%" height="">
<tr>
<td>
</td>
</tr>
</table>
<!- Конец основной формы рейтинг
справа на экране ->
</td>
</tr>
</table>
<!- Конец основной доски ->
<!- Начало нижнего раздела по
центру низ->
<table width="59%"
bgcolor="#0099CC" height="10" align="center"
border="1">
<tr>
<td align="center">
</td>
</tr>
</table>
<!- Конец нижнего раздела по
центру низ ->
</body>
</html>
<!- Конец документа html ->
Это основа сайта. Без него красоты и
качества нашего сайта достичь сложно. Комментарии дают более ясную картину
того, что мы написали.
Если вы внимательно читали прошлую
тему, то основная часть кода вам понятна. По этому опишем неизвестные части
сайта.
Хочу заметить, что расположение
атрибутов в тэге может быть хаотичным, никаких определенных рамок нет.
Тэг <body> имеет незнакомые
нам атрибуты:- определяет ширину (в пикселях) левого и правого полей документа.
Работает только в браузерах Internet Explorer- определяет ширину (в пикселях)
верхнего и нижнего полей документа. Работает только в браузерах Internet
Explorer- определяет цвет фона документа.
У некоторых может возникнуть вопрос,
где взять цвета для атрибутов: BGCOLOR и BORDERCOLOR. Ответ довольно прост.
Photoshop имеет в себе палитру, в которой можно настроить любой цвет и
скопировать его код - #FFFFFF - (белый цвет). Это шестнадцатеричный код,
которым кодируется графическая палитра на «машинах». Пример безопасных цветов
можно найти в примечании.
Теперь еще раз осмотрите наш код и
разберите непонятные моменты, разложив для себя все по полочкам. Результат
этого кода в просмотре следующий:

Обратите внимание на код,
складывается ясная картина. Хочу обратить ваше внимание на цифры в результате.
Ясно, что цифра 1 - является шапкой, а цифра 2 в нашем случае: начало основной
формы каталога с лева на экране.
Фактически это можно назвать
половиной работы, но это только фактически.
Глава 2. Оформление сайта
Тема 1. Кодовое оформление
Когда человек много времени уделяет
чтению текста на компьютере его глаза естественно устают. А если он читает код
на различных языках программирования, то нагрузка становится в два, а то и три
раза больше.
Более быстрой ориентации в кодовом
расположении нужна сноровка и хорошее знание языка, но не только это помогает
всем программистам.
Этим двум пунктам я решил уделить
тему второй главы.
Как же правильно расположить код,
чтобы он наносил меньший вред читателю и давал возможность лучше
ориентироваться в коде. Все довольно просто.
Пример стандарта:
<!- Начало документа html ->
<html>
<head>
<title>Мой сайт</title>
</head>
<!- Начало шапки ->
<body leftmargin="0"
topmargin="0" bgcolor="#FFFFFF">
<table border="1" cellpadding="0"
cellspacing="0" width="100%" height="">
<tr>
<td>
<table height="100"
align="center" border="1">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!- Конец шапки ->
Пример с учетом двух параметров:
<!- Начало документа html ->
<html>
<head>
<title>Мой сайт</title>
</head>
<!- Начало шапки ->
<body leftmargin="0"
topmargin="0" bgcolor="#FFFFFF">
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<table height="100"
align="center" border="1">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!- Конец шапки ->
С одной стороны, кажется, что стало
хуже, все в разброс и ничего не ясно. На самом же деле все наоборот. Нужно
ставить тэги на разные, привычные для вас места, но закрывающие и открывающие
на одном уровне. И открывая свою многострочную страницу, вы легко определите и
визуально представите, что где находится. Это метод активно используется
людьми, которые профессионально занимаются созданием сайтов и уделяют много
времени коду.
Тема 2. Наложение второго слоя
Вернемся к нашей разработке сайта.
Будем работать отрезками, украшая наши таблицы смыслом и визуализацией.
Для начала возьмем первый отрезок:
<!- Начало основной формы
каталога слева на экране ->
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
</td>
</tr>
</table>
<!- Конец основной формы каталога
слева на экране ->
Вместо нашей двойки (2), вставим
нужный нам код. Для начала нам нужно прописать рамочку для «каталога» вверху
этой формы.
Напишем:
<!- Начало основной формы
каталога слева на экране ->
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<!- Начало рамочки каталога ->
<table width="100%"
border="0" bgcolor="#0099CC" height="10">
<tr>
<td align="center">
<div>КАТАЛОГ</div>
</td>
</tr>
</table>
<!- Конец рамочки каталога ->
</td>
</tr>
</table>
<!- Конец основной формы каталога
слева на экране ->
Тэг <div> - Используется для
логического выделения блока HTML-документа. Элемент группировки, как и элемент
SPAN. В современном сайтостроении используется как удобный контейнер для
объектов страницы, которым легко динамически манипулировать - перемещать,
включать/выключать, создавать слои, регулировать отступы.
Обязательно, после того как вставите
новый отрезок кода, проверяйте на практике, что у вас получилось.
Экспериментируйте со значениями атрибутов и цветовыми схемами. Это позволит вам
быстрее запомнить визуальные изменения при использовании того или иного тэга
(совокупности тэгов).
Продолжим наш отрезок, создав к
рамочке каталога текстовое поле (список каталога), на котором будут
располагаться список ссылок по сайту.
<!- Начало основной формы
каталога слева на экране ->
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<!- Начало рамочки каталога ->
<table width="100%"
border="0" bgcolor="#0099CC" height="10">
<tr>
<td align="center">
<div>КАТАЛОГ</div>
</td>
</tr>
</table>
<!- Конец рамочки каталога ->
<!- Начало списка каталога ->
<table width="100%"
border="0" cellpadding="0" cellspacing="6">
<tr>
<td align="left">
<strong><a href="
text1.html ">Текст номер 1 </a> <br>
<strong><a href="
text2.html ">Текст номер 2 </a> <br>
<strong><a href="
text3.html ">Текст номер 3 </a> <br>
<strong><a href="
text4.html ">Текст номер 4 </a> <br>
<strong><a href="
text5.html ">Текст номер 5 </a> <br>
<strong><a href="
text6.html ">Текст номер 6 </a> <br>
<strong><a href="
text8.html ">Текст номер 8 </a> <br>
<strong><a href="
text9.html ">Текст номер 9 </a> <br>
<strong><a href="
text10.html ">Текст номер 10 </a> <br>
<strong><a href="
text11.html ">Текст номер 11 </a> <br>
<strong><a href="
text12.html ">Текст номер 12 </a> <br>
<strong><a href="
text13.html ">Текст номер 13 </a> <br>
<strong><a href="
text14.html ">Текст номер 14 </a>
</td>
</tr>
</table>
<!- Конец списка каталога ->
</td>
</tr>
</table>
<!- Конец основной формы каталога
слева на экране ->
Тэг <br> - Вставляет перевод
строки. Аналог кнопке на клавиатуре в текстовом редакторе Microsoft Word -
Enter.
Тэг <strong> - Используется
для выделения из текста слова (жирный шрифт). Аналог тэга <b>.
Тэг <a> - Служит для создания
гиперссылок текста или изображения.
Пример:
Для начала нам нужно создать
страницу, например text14.html Далее мы пишем ссылку в коде на эту страницу.
<a
href="text14.html">Текст номер 14 </a>
Проверяем нашу работу в браузере и
видим результат - ссылка ведет с index.html на text14.html
Далее по аналогии создаем такие же
рамки и текстовые пространства на номерах 3,5,6,7.
Как видите, мы постепенно улучшаем
характеристики нашего сайта, путем добавления некоторых отрезков. Это будет
происходить на протяжении всего времени.
Берем 3 отрезок:
<!- Начало основной формы наши
друзья слева на экране ->
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
</td>
</tr>
</table>
<!- Конец основной формы наши
друзья слева на экране ->
Прописываем уже знакомую нам
рамочку:
<!- Начало основной формы наши
друзья слева на экране ->
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<!- Начало рамочки наши друзья
->
<table width="100%"
border="0" bgcolor="#0099CC" height="10">
<tr>
<td align="center">
<div>НАШИ ДРУЗЬЯ</div>
</td>
</tr>
</table>
<!- Конец рамочки наши друзья
->
</td>
</tr>
</table>
<!- Конец основной формы наши
друзья слева на экране ->
Снова создадим текстовое поле к
форме «наши друзья»:
<!- Начало основной формы наши
друзья слева на экране ->
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<!- Начало рамочки наши друзья
->
<table width="100%"
border="0" bgcolor="#0099CC" height="10">
<tr>
<td align="center">
<div>НАШИ ДРУЗЬЯ</div>
</td>
</tr>
</table>
<!- Конец рамочки наши друзья
->
<!- Начало текстового поля наши
друзья ->
<table border="0"
align="center" cellpadding="0"
cellspacing="6">
<tr>
<td align="left">
Наши друзья..
</td>
</tr>
</table>
<!- Конец текстового поля наши
друзья ->
</td>
</tr>
</table>
<!- Конец основной формы наши
друзья слева на экране ->
Думаю здесь все ясно. Если есть
сомнения, повторите пройденное выше.
По такому же шаблону работаем с
отрезками 5,6,7. Пишем следующий код и обязательно его разбираем.
Отрезок 5:
<!- Начало основной формы прогноз
погоды ->
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<!- Начало рамочки прогноз погоды
->
<table width="100%"
border="0" bgcolor="#0099CC" height="10">
<tr>
<td align="center">
<div>ПРОГНОЗ
ПОГОДЫ</div>
</td>
</tr>
</table>
<!- Конец рамочки прогноз погоды
->
<!- Начало скрипта погоды в
пустом поле прогноз погоды ->
<table border="0"
align="center" cellpadding="0"
cellspacing="6">
<tr>
<td align="left">
<br>
<br>
Место скрипта
<br>
<br>
<br>
</td>
</tr>
</table>
<!- Конец скрипта погоды в пустом
поле прогноз погоды ->
</td>
</tr>
</table>
<!- Конец основной формы прогноз
погоды ->
Далее идет отрезок 6
<!- Начало основной формы новости
->
<table border="1"
cellpadding="0" cellspacing="0" width="100%" height="">
<tr>
<td>
<!- Начало рамочки новости ->
<table width="100%"
border="0" bgcolor="#0099CC" height="10">
<tr>
<td align="center">
<div>НОВОСТИ</div>
</td>
</tr>
</table>
<!- Конец рамочки новости ->
<!- Начало текста в поле новости
->
<table border="0"
align="center" cellpadding="0"
cellspacing="6">
<tr>
<td align="left">
.10.2007 <br>
Новость 1 <br>
<br>
.10.2007 <br>
Новость 2 <br>
<br>
Все новости... <br>
</td>
</tr>
</table>
<!- Конец текста в поле новости
->
</td>
</tr>
</table>
<!- Конец основной формы новости
->
Отрезок 7:
<!- Начало основной формы рейтинг
->
<table border="1"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<!- Начало рамочки рейтинг ->
<table width="100%"
border="0" bgcolor="#0099CC" height="10">
<tr>
<td align="center">
<div>РЕЙТИНГ</div>
</td>
</tr>
</table>
<!- Конец рамочки рейтинг ->
<!- Начало текста в поле рейтинг
->
<table border="0"
align="center" cellpadding="0"
cellspacing="6">
<tr>
<td align="left">
Рейтинг@Mail.ru
</td>
</tr>
</table>
<!- Конец текста в поле рейтинг
->
</td>
</tr>
</table>
<!- Конец основной формы рейтинг
->
Делаем проверку и смотрим
долгожданный результат. Сайт по мере наростов приобретает желаемую форму, но
это далеко не то, что мы хотим увидеть. Для этого нам понадобится вставить
новый отрезок - 4 и 8. Продолжим наши эксперименты и узнаем пару интересных
«маневров», для будущих сайтов.
Отрезок 4.
Все что мы имеем из этого отрезка
это маленький кусок кода. Стоит его преобразовать и сделать стильное меню с
ссылками и рамку над ней. Ниже должна располагаться форма для текста или
изображения:
</td>
<td valign="top">
</td>
<td width="150"
valign="top">
Заменяем 4 на код:
</td>
<td valign="top">
<!- Начало рамочки ->
<table width="85%"
border="0" bgcolor="#0099CC" height="10"
align="center">
<tr>
<td align="center">
<div>Настройка старых программ
для работы под управлением Windows XP</div>
</td>
</tr>
</table>
<!- Конец рамочки ->
<!- Начало меню ссылками вверху
центрального текстового поля ->
<table width="85%"
border="0" height="10" align="center">
<tr>
<td align="center">
<strong><a
href="#">Главная</a> / <a href="#">Текст
номер 001</a> / <a href="#">Текст номер 002</a>
</strong>
</td>
</tr>
</table>
<!- Конец меню ссылками вверху
центрального текстового поля ->
Далее прописываем текстовое поле и
закрываем этот отрезок кода:
<!- Текстовое поле ->
<table width="80%"
border="0" bordercolor="#0099CC" height=""
align="center">
<tr>
<td align="left">
</tr>
</td>
</table>
<!- Конец текстового поля ->
</td>
<td width="150"
valign="top">
У нас остался нижний раздел, в
котором оставляют авторство сайта или ставят дополнительные ссылки. Для чего он
нужен вам придумаете сами, а моя цель научить вас правильно ее прописать.
Отрезок 8:
<!- Начало нижнего раздела ->
<table width="59%"
height="10" align="center" border="0"
bgcolor="#0099CC">
<tr>
<td align="center">
</td>
</tr>
</table>
<!- Конец нижнего раздела ->
Вместо цифры 8 пишем текст
выделенный из основного кода с разницей в одном действии - ваша фамилия и имя
отличается от моей, а год может отличаться на момент прочтения данного урока:
<!- Начало нижнего раздела ->
<table width="59%"
height="10" align="center" border="0"
bgcolor="#0099CC">
<tr>
<td align="center">
<div>Copyright © 2007-2008
Куприянов Андрей. Все права защищены.</div>
</td>
</tr>
</table>
<!- Конец нижнего раздела ->
Довольно неплохо для начала. Но
работы предстоит еще много.
Тема 3. Стильный текст в HTML
В текстовое поле посередине экрана
для наглядности мы вставим текст из справки Windows: XP:
Большинство программ корректно
выполняется в Windows XP. Исключение составляют некоторые старые игры и другие
программы, написанные специально для какой-либо более ранней версии Windows.
Чтобы запустить программу в системе Windows XP, выполните следующие действия.
Запустите мастер совместимости
программ. Можно также установить свойства совместимости вручную.
Обновите программу, драйверы или
оборудование.
Эти операции подробнее описываются
ниже.
Мастер совместимости программ
Этот мастер предлагает
протестировать программу в различных режимах (средах) с различными параметрами.
Например, если программа изначально предназначена для работы под управлением
Windows 95, установите режим совместимости с Windows 95 и попробуйте снова
запустить программу. Если попытка окажется удачной, значит, программа будет
каждый раз запускаться в этом режиме. Мастер также предоставит возможность
попробовать другие параметры, например переключить экран в режим 256 цветов и
установить разрешение 640 х 480. Если проблемы совместимости не позволяют
установить программу в Windows XP, запустите мастер совместимости программ для
файла установки этой программы. Такой файл обычно имеет имя Setup.exe или
похожее и находится на установочном диске программы.
Расположить этот текст в таком же
виде не так уж и сложно. Нам не составит труда сделать аналогично красиво и
узнать некоторые новые тэги с их атрибутами.
Код текстового поля:
<!- Текстовое поле ->
<table width="80%" border="0"
bordercolor="#0099CC" height=""
align="center">
<tr>
<td align="left">
</tr>
</td>
</table>
<!- Конец текстового поля ->
Добавляем в него текст из справки и
ставим нужные, для редактирования стиля, тэги:
<!- Текстовое поле ->
<table width="80%"
border="0" bordercolor="#0099CC" height=""
align="center">
<tr>
<td align="left">
<b>Windows
XP:</b><br>
<p>Большинство программ
корректно выполняется в Windows XP. Исключение составляют некоторые старые игры
и другие программы, написанные специально для какой-либо более ранней версии
Windows. Чтобы запустить программу в системе Windows XP, выполните следующие
действия.</p>
<ul>
<li>Запустите мастер
совместимости программ. Можно также установить свойства совместимости вручную.
</li><br>
<li>Обновите программу,
драйверы или оборудование. </li><br>
</ul>
<p>Эти операции подробнее
описываются ниже.</p>
<b>Мастер совместимости
программ</b><br>
<p>Этот мастер предлагает
протестировать программу в различных режимах (средах) с различными параметрами.
Например, если программа изначально предназначена для работы под управлением
Windows 95, установите режим совместимости с Windows 95 и попробуйте снова
запустить программу. Если попытка окажется удачной, значит, программа будет
каждый раз запускаться в этом режиме. Мастер также предоставит возможность
попробовать другие параметры, например переключить экран в режим 256 цветов и
установить разрешение 640 х 480.
Если проблемы совместимости не
позволяют установить программу в Windows XP, запустите мастер совместимости
программ для файла установки этой программы. Такой файл обычно имеет имя
Setup.exe или похожее и находится на установочном диске
программы.</p><br>
<p></p>
</tr>
</td>
</table>
<!- Конец текстового поля ->
Рассмотрим новые тэги и их атрибуты:
Тэг <b> - текст, заключенный
между начальным и конечным тегами, будет выделен жирным шрифтом.
Тэг <p> - создает новый
параграф.
Атрибуты тэга <p>-
Выравнивание таблицы относительно документа.- по левому краю - по правому краю
- по центру - выравнивание по ширине
Тэг <ul> и <li>
<ul> - создает список.
<li> - обозначает отдельные
пункты списка, создает маркеры.
Пример:
<ul>
<li> Первый пункт </li>
<li> Второй пункт </li>
<li> Третий пункт </li>
</ul>
Теперь стоит заняться Нашей шапкой
сайта это самый верхний и пожалуй немало важный отрезок нашего сайта.
Для этого мы возьмем картинку
размером: в высоту - 181, в ширину - 291, форматом - jpg и назовем ее 203.
Берем отрезок:
<!- Начало шапки ->
<body leftmargin="0"
topmargin="0" bgcolor="#FFFFFF">
<table border="0"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<table height="100"
align="center" border="0">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!- Конец шапки ->
Напишем:
<!- Начало шапки ->
<body leftmargin="0"
topmargin="0" bgcolor="#FFFFFF">
<table border="0"
cellpadding="0" cellspacing="0" width="100%"
height="">
<tr>
<td>
<table height="100"
align="center" border="0">
<tr>
<td>
<center><img
src="203.jpg" height="181"
width="291"></center>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!- Конец шапки ->
Тэг <center> - предназначен
для горизонтального выравнивания ВСЕХ элементов посередине окна браузера.
Тэг <img> - служит для
внедрения графики на страницы.
Атрибуты тэга <img>:-
Обязательный атрибут, указывающий URL рисунка - Выравнивает изображение к одной
из сторон документа - Выравнивание по левому краю - Выравнивание по правому
краю - Выравнивание по центру - Выравнивание по нижнему краю - Выравнивание по
верхнему краю - Выравнивание по середине - Выводит текст к картинке. Полезно,
если браузер не отображает графику на странице border.- Высота картинки в
пикселях или процентах.- Ширина картинки в пикселях или процентах.
Любую картинку в Вашей странице
можно сделать ссылкой.
Для этого нужно выполнить следующую
операцию:
<a href=”index.html”><img
src="203.jpg" height="181" width="291”></a>
Тема 4. Пользуемся скриптами или для
чего они нужны
интернет сайт тег скрипт
Скрипт - это готовая часть кода,
которая готова функционировать на сайте. В нашем случае такими скриптами будут
счетчик с mail.ru и форма погоды с gismeteo.ru
Такие скрипты нужны для большей
информативности вашего сайта (например: погода). Счетчики нужны для участия в
поисках того или иного поисковика и для просмотра посещаемости вашего ресурса.
Скрипты могут быть различными и на различных языках, мы рассмотрим два вида
скриптовых вставок, один из которых написан на JavaScript, а другой ссылается
на уже созданный скрипт, который расположен на сайте организатора этой идеи.
Место для начало регистрации своего
счетчика:://top.mail.ru/add
После регистрации скопируйте
полученный вами код и вставьте его в наш отрезок в место слов Рейтинг@Mail.ru
<!- Начало текста в поле рейтинг
->
<table border="0"
align="center" cellpadding="0" cellspacing="6">
<tr>
<td align="left">
<center><!--Rating@Mail.ru COUNTEr--><script
language="JavaScript"
type="text/javascript"><!--=document;var
a='';a+=';r='+escape(d.referrer)=10//--></script><script
language="JavaScript1.1" type="text/javascript"><!--+=';j='+navigator.javaEnabled()=11//--></script><script
language="JavaScript1.2"
type="text/javascript"><!--=screen;a+=';s='+s.width+'*'+s.height+=';d='+(s.colorDepth?s.colorDepth:s.pixelDepth)=12//--></script><script
language="JavaScript1.3" type="text/javascript"><!--=13//--></script><script
language="JavaScript"
type="text/javascript"><!-.write('<a
href="#"651176.files/image003.gif">
Стандарты
С подобными требованиями к веб-сайтам вы можете столкнуться при
работе в рекламном агенстве или дизайн-студии.
Отступы, отбивки, межстрочное расстояние, и размер шрифта должны
совпадать с этими же элементами эскиза (макета, выполненного в графическом
редакторе)
Каждый раздел сайта первого уровня должен располагаться в
отдельной папке
Название папки должно быть переведено на английский язык
Папка с графикой для интерфейса сайта имеет название image
Папка с таблицами стилей для сайта имеет название css
Папка с ява-скриптами для сайта имеет название js
Папка с flash-вставками для сайта имеет название flash
Папка с графикой заказчика (фотографии в каталоге, схемы проезда,
иллюстрации к новостям и т.д.) имеет название images
Прозрачный gif размером 1 на 1 пиксель имеет название spacer.gif
Макет, предоставляемый менеджерам проекта должен иметь связи с
указанием главного файла папки about/index.html
Завершенный макет, предоставляемый программистам должен иметь
связи без указания головного файла папки about
На странице недопустима ссылка на саму себя
Все alt`ы на сайте должны начинаться, либо c заглавной буквы, либо
с прописной, и должны быть написаны на одном языке
Все кнопки должны иметь либо стандартный вид, либо настроены через
таблицы стилей, либо сделаны как графические элементы
Логотип должен быть ссылкой на главную страницу сайта и иметь
alt="на главную | название компании"
Аlt на заголовке раздела должен совпадать с названием раздела
Тitle должен иметь следующий вид: Название подраздела | Название
раздела | Название компании
В таблицах стилей все буквы должны быть строчными, исключение
заглавные буквы в названии шрифтов.
В таблицах стилей первыми определяются стандартные
элементы{margin: 0; font-family: Verdana, Tahoma, Arial, Helvetica,
sans-serif;},
а только затем элементы подклассов
В таблицах стилей все величины должны иметь одинаковые единицы
измерения px или pt
Если дизайн сайта резиновый, то размеры шрифтов прописываются
плавающими. font-size: 8/12pt (8pt когда пользователь выбирает в настройках
браузера размер шрифта самый мелкий и соответственно 12pt - самый большой)
При использовании таблиц стилей конструкции в теле html-документа
типа font-size и bgcolor недопустимы.
Значение атрибутов тегов должны быть заключены в кавычки <p>
Контактная информация на всех страницах сайта указывается в
порядке: адрес, телефон, факс, электронная почта.
Телефон и факс обязательно указывается с кодом города
Авторские права (copyright) должны быть указаны в следующем
порядке: Copyright © 2006-2007 Название_компании
Ссылка на сайт разработчика должна открываться в материнском окне
Примечание
Пример безопасных цветов:
|
255.255.204
|
255.255.153
|
255.255.102
|
255.255.51
|
255.255.0
|
204.204.0
|
|
FFFFCC
|
FFFF99
|
FFFF66
|
FFFF33
|
FFFF00
|
CCCC00
|
|
|
|
|
|
|
|
|
255.204.102
|
255.204.0
|
255.204.51
|
204.153.0
|
204.153.51
|
153.102.0
|
|
FFCC66
|
FFCC00
|
FFCC33
|
CC9900
|
CC9933
|
996600
|
|
|
|
|
|
|
|
|
255.153.0
|
255.153.51
|
204.153.102
|
204.102.0
|
153.102.51
|
102.51.0
|
|
FF9900
|
FF9933
|
CC9966
|
CC6600
|
996633
|
663300
|
|
|
|
|
|
|
|
|
255.204.153
|
255.153.102
|
255.102.0
|
204.102.51
|
153.51.0
|
102.0.0
|
|
FFCC99
|
FF9966
|
FF6600
|
CC6633
|
993300
|
660000
|
|
|
|
|
|
|
|
|
255.102.51
|
204.51.0
|
255.51.0
|
255.0.0
|
204.0.0
|
153.0.0
|
|
FF6633
|
CC3300
|
FF3300
|
FF0000
|
CC0000
|
990000
|
|
|
|
|
|
|
|
|
255.204.204
|
255.153.153
|
255.102.102
|
255.51.51
|
255.0.51
|
204.0.51
|
|
FFCCCC
|
FF9999
|
FF6666
|
FF3333
|
FF0033
|
CC0033
|
|
|
|
|
|
|
|
|
204.153.153
|
204.102.102
|
204.51.51
|
153.51.51
|
153.0.51
|
51.0.0
|
|
CC9999
|
CC6666
|
CC3333
|
993333
|
990033
|
330000
|
|
|
|
|
|
|
|
|
255.102.153
|
255.51.102
|
255.0.102
|
204.51.102
|
153.102.102
|
102.51.51
|
|
FF6699
|
FF3366
|
FF0066
|
CC3366
|
996666
|
663333
|
|
|
|
|
|
|
|
|
255.153.204
|
255.51.153
|
255.0.153
|
204.0.102
|
153.51.102
|
102.0.51
|
|
FF99CC
|
FF3399
|
FF0099
|
CC0066
|
993366
|
660033
|
|
|
|
|
|
|
|
|
255.102.204
|
255.0.204
|
255.51.204
|
204.102.153
|
204.0.153
|
153.0.102
|
|
FF66CC
|
FF00CC
|
FF33CC
|
CC6699
|
CC0099
|
990066
|
|
|
|
|
|
|
|
|
255.204.255
|
255.153.255
|
255.102.255
|
255.51.255
|
255.0.255
|
204.51.153
|
|
FFCCFF
|
FF99FF
|
FF66FF
|
FF33FF
|
FF00FF
|
CC3399
|
|
|
|
|
|
|
|
|
204.153.204
|
204.102.204
|
204.0.204
|
204.51.204
|
153.0.153
|
153.51.153
|
|
CC99CC
|
CC66CC
|
CC00CC
|
CC33CC
|
990099
|
993399
|
|
|
|
|
|
|
|
|
204.102.255
|
204.51.255
|
204.0.255
|
153.0.204
|
153.102.153
|
102.0.102
|
|
CC66FF
|
CC33FF
|
CC00FF
|
9900CC
|
996699
|
660066
|
|
|
|
|
|
|
|
|
204.153.255
|
153.51.204
|
153.51.255
|
153.0.255
|
102.0.153
|
102.51.102
|
|
CC99FF
|
9933CC
|
9933FF
|
9900FF
|
660099
|
663366
|
|
|
|
|
|
|
|
|
153.102.204
|
153.102.255
|
102.0.204
|
102.51.204
|
102.51.153
|
51.0.51
|
|
9966CC
|
9966FF
|
6600CC
|
6633CC
|
663399
|
330033
|
|
|
|
|
|
|
|
|
204.204.255
|
153.153.255
|
102.51.255
|
102.0.255
|
51.0.153
|
51.0.102
|
|
CCCCFF
|
9999FF
|
6633FF
|
6600FF
|
330099
|
330066
|
|
|
|
|
|
|
|
|
153.153.204
|
102.102.255
|
102.102.204
|
102.102.153
|
51.51.153
|
51.51.102
|
|
9999CC
|
6666FF
|
6666CC
|
666699
|
333399
|
333366
|
|
|
|
|
|
|
|
|
51.51.255
|
51.0.255
|
51.0.204
|
51.51.204
|
0.0.153
|
0.0.102
|
|
3333FF
|
3300FF
|
3300CC
|
3333CC
|
000099
|
000066
|
|
|
|
|
|
|
|
|
102.153.255
|
51.102.255
|
0.0.255
|
0.0.204
|
0.51.204
|
0.0.51
|
|
6699FF
|
3366FF
|
0000FF
|
0033CC
|
000033
|
|
|
|
|
|
|
|
|
0.102.255
|
0.102.204
|
51.102.204
|
0.51.255
|
0.51.153
|
0.51.102
|
|
0066FF
|
0066CC
|
3366CC
|
0033FF
|
003399
|
003366
|
|
|
|
|
|
|
|
|
153.204.255
|
51.153.255
|
0.153.255
|
102.153.204
|
51.102.153
|
0.102.153
|
|
99CCFF
|
3399FF
|
0099FF
|
6699CC
|
336699
|
006699
|
|
|
|
|
|
|
|
|
102.204.255
|
51.204.255
|
0.204.255
|
51.153.204
|
0.153.204
|
0.51.51
|
|
66CCFF
|
33CCFF
|
00CCFF
|
3399CC
|
0099CC
|
003333
|
|
|
|
|
|
|
|
|
153.204.204
|
102.204.204
|
51.153.153
|
102.153.153
|
0.102.102
|
51.102.102
|
|
99CCCC
|
66CCCC
|
339999
|
669999
|
006666
|
336666
|
|
|
|
|
|
|
|
|
204.255.255
|
153.255.255
|
102.255.255
|
51.255.255
|
0.255.255
|
0.204.204
|
|
CCFFFF
|
99FFFF
|
66FFFF
|
33FFFF
|
00FFFF
|
00CCCC
|
|
|
|
|
|
|
|
|
153.255.204
|
102.255.204
|
51.255.204
|
0.255.204
|
51.204.204
|
0.153.153
|
|
99FFCC
|
66FFCC
|
33FFCC
|
00FFCC
|
33CCCC
|
009999
|
|
|
|
|
|
|
|
|
102.204.153
|
51.204.153
|
0.204.153
|
51.153.102
|
0.153.102
|
0.102.51
|
|
66CC99
|
33CC99
|
00CC99
|
339966
|
009966
|
006633
|
|
|
|
|
|
|
|
|
102.255.153
|
51.255.153
|
0.255.153
|
51.204.102
|
0.204.102
|
0.153.51
|
|
66FF99
|
33FF99
|
00FF99
|
33CC66
|
00CC66
|
009933
|
|
|
|
|
|
|
|
|
153.255.153
|
102.255.102
|
51.255.102
|
0.255.102
|
51.153.51
|
0.102.0
|
|
99FF99
|
66FF66
|
33FF66
|
00FF66
|
339933
|
006600
|
|
|
|
|
|
|
|
|
204.255.204
|
153.204.153
|
102.204.102
|
102.153.102
|
51.102.51
|
0.51.0
|
|
CCFFCC
|
99CC99
|
66CC66
|
669966
|
336633
|
003300
|
|
|
|
|
|
|
|
|
51.255.51
|
0.255.51
|
0.255.0
|
0.204.0
|
51.204.51
|
0.204.51
|
|
33FF33
|
00FF33
|
00FF00
|
00CC00
|
33CC33
|
00CC33
|
|
|
|
|
|
|
|
|
102.255.0
|
102.255.51
|
51.255.0
|
51.204.0
|
51.153.0
|
0.153.0
|
|
66FF00
|
66FF33
|
33FF00
|
33CC00
|
339900
|
009900
|
|
|
|
|
|
|
|
|
204.255.153
|
153.255.102
|
102.204.0
|
102.204.51
|
102.153.51
|
51.102.0
|
|
CCFF99
|
99FF66
|
66CC00
|
66CC33
|
669933
|
336600
|
|
|
|
|
|
|
|
|
153.255.0
|
153.255.51
|
153.204.102
|
153.204.0
|
153.204.51
|
102.153.0
|
|
99FF00
|
99FF33
|
99CC66
|
99CC00
|
99CC33
|
669900
|
|
|
|
|
|
|
|
|
204.255.102
|
204.255.0
|
204.255.51
|
204.204.153
|
102.102.51
|
51.51.0
|
|
CCFF66
|
CCFF00
|
CCFF33
|
CCCC99
|
666633
|
333300
|
|
|
|
|
|
|
|
|
204.204.102
|
204.204.51
|
153.153.51
|
153.153.102
|
153.153.0
|
102.102.0
|
|
CCCC66
|
CCCC33
|
999966
|
999933
|
999900
|
666600
|
|
|
|
|
|
|
|
|
255.255.255
|
204.204.204
|
153.153.153
|
102.102.102
|
51.51.51
|
0.0.0
|
|
FFFFFF
|
CCCCCC
|
999999
|
666666
|
333333
|
000000
|
|
|
|
|
|
|
|
Безопасные цвета любезно предоставил
сайт: www.ph4.ru
словарь
|
Тэги:
|
Описание тэгов:
|
Атрибуты:
|
|
<html>
|
указывает программе просмотра страниц, что это HTML документ
|
|
|
<head>
|
определяет место, где помещается различная информация, не
отображаемая в теле документа
|
|
|
<title>
|
не является частью отображаемого текста. Он может отображаться,
например, как заголовок страницы или название окна
|
|
|
<body>
|
определяет видимую часть документа. Тело документа. Здесь
отображается все, что вам нужно показать людям (картинки, текст, ссылки,
рамки и различные формы)
|
LEFTMARGIN - определяет ширину (в пикселях) левого и правого
полей документа. Работает только в браузерах Internet Explorer. TOPMARGIN -
определяет ширину (в пикселях) верхнего и нижнего полей документа. Работает
только в браузерах Internet Explorer. BGCOLOR - определяет цвет фона
документа.
|
|
<table>
|
создает таблицу. Все прочие элементы таблицы должны быть
вложенными в него
|
BORDER - Толщина рамки в пикселях (например: =”1” или =”5” так
указываются все размеры). Если атрибут не указан, то таблица выводится без
видимой рамки. ALIGN - Выравнивание таблицы относительно документа. left - по
левому краю rigth - по правому краю center - по центру BACKGROUND - Строка,
определяющая рисунок для заднего фона BGCOLOR - Определяет задний фон таблицы
BORDERCOLOR - Цвет рамки CELLSPACING - Задает расстояние между ячейками
таблицы CELLPADDING - Задает расстояние между содержимым ячейки и ее рамкой
TITLE - Всплывающая подсказка WITH - Ширина таблицы в процентах или пикселях
HEIGHT - Высота таблицы в процентах или пикселях
|
|
<tr>
|
определяет строку в таблице
|
ALIGN - Выравнивает текст в ячейке left - по левому краю rigth
- по правому краю center - по центру VALIGN - Выравнивает текст в ячейке по
вертикали top - по верхнему краю middle - по центру bottom - по нижнему краю
BGCOLOR - Определяет цвет фона для всех ячеек данного ряда
|
|
<th>
|
определяет заголовок для столбца в таблице
|
ROWSPAN - Указывает кол-во строк, которое объединено в одной
ячейке (по умолчанию=1) TITLE - Всплывающая подсказка
|
|
<td>
|
определяет отдельную ячейку в таблице
|
HEIGHT - Указывает высоту элемента в процентах или пикселях
ALIGN - Выравнивает текст в ячейке left - по левому краю (по умолчанию)
rigth - по правому краю center - по центру VALIGN - Выравнивает текст в
ячейке по вертикали top - по верхнему краю middle - по центру bottom - по
нижнему краю COLSPAN - Указывает кол-во столбцов которое объединено в одной
ячейке (по умолчанию=1) ROWSPAN - Указывает кол-во строк, которое объединено
в одной ячейке (по умолчанию=1) TITLE - Всплывающая подсказка
|
|
<div>
|
используется для логического выделения блока HTML-документа.
Элемент группировки, как и элемент SPAN. В современном сайтостроении
используется как удобный контейнер для объектов страницы, которым легко
динамически манипулировать - перемещать, включать/выключать, создавать слои,
регулировать отступы
|
ALIGN - определяет выравнивание содержимого элемента DIV.
|
|
<br>
|
вставляет перевод строки. Аналог кнопке на клавиатуре в текстовом
редакторе Microsoft Word - Enter
|
CLEAR - указывает на необходимость завершения обтекания
изображения текстом. left - завершить обтекание текстом изображения,
выровненного по левому краю all - завершить обтекание изображения текстом
rigth - завершить обтекание текстом изображения, выровненного по правому краю
|
|
<strong>
|
используется для выделения из текста слова (жирный текст).
Аналог тэга <b>
|
|
|
<b>
|
текст, заключенный между начальным и конечным тегами, будет
выделен жирным шрифтом
|
служит для создания гиперссылок текста или изображения
|
Пример: <a href="text14.html">Текст номер 14
</a>
|
|
<p>
|
создает новый параграф
|
ALIGN - Выравнивание таблицы относительно документа. left - по
левому краю rigth - по правому краю center - по центру justify - выравнивание
по ширине
|
|
<ul>
|
создает список
|
|
|
<li>
|
обозначает отдельные пункты списка, создает маркеры
|
|
|
<center>
|
предназначен для горизонтального выравнивания ВСЕХ элементов
посередине окна браузера
|
|