Создание сайта
ОГЛАВЛЕНИЕ
Введение
. Предпроектный анализ
.1 Краткий обзор проекта
.2 Информационная
структура сайта
.3 Анализ
сайтов-конкурентов
. Разработка дизайна
сайта
.1 Основная концепция
.1.1 Цветовое решение
.1.2 Подбор шрифтов
.1.3 Изготовление
графических элементов
.2 Структура отдельной
страницы
.3 Создание графических
шаблонов
.4 Программные средства
реализации дизайна
. Технология реализации
верстки
.1 Формирование файловой
структуры
.2 Создание
html-шаблонов
.3 Использование CMS
.4 Заполнение шаблонов
контентом
.5 Программные средства
реализации верстки
Заключение
Список используемых
источников
Приложения
ВВЕДЕНИЕ
Интернет - неотъемлемая часть жизни
современного человека, источник информации об окружающем мире. Интернет дает
множество возможностей для общения, стирая, таким образом, любые границы.
При этом важно, чтобы использование
Интернет стало максимально комфортным для пользователя, и он концентрировался
не на процессе получения информации, а на самом ее восприятии: информация
должна быть читабельной и хорошо структурированной, запросы соответствовать
ожиданиям. И конечно, ее представление должно радовать глаз.
В условиях большой конкуренции за
внимание пользователя Интернет сайт должен удивлять, привлекать внимание, быть
необычным и удерживать. Это и мотивирует дизайнеров и способствует развитию
всемирной паутины.
Разработка сайта включает в себя
несколько этапов:
· предпроектный
анализ: постановка цели и определение задач сайта, сбор необходимой информации,
определение целевой аудитории, анализ сайтов-конкурентов и др.
· разработка
структуры сайта: создание карты сайта, создание макета страницы, обеспечение
навигации по сайту, определение дополнительных сервисов, выбор технологии.
· производство сайта:
разработка концепции сайта, создание дизайн-макета шаблонов, создание html - страниц, заполнение
их контентом, программирование, т.е.создание базы данных и написание скриптов и
сценариев для реализации имеющихся на сайте функциональных возможностей;
· тестирование
функциональности и юзабилити.
1. Предпроектный анализ
.1 Краткий обзор проекта
Данный ресурс -
некоммерческий проект познавательного характера, посвященный одежде для
домашних животных.
Целью создания сайта
является презентация в Интернете такой сферы деятельности, как мода для животных,
описание современных тенденций, общих условий работы предприятий и
предоставления услуг в этой области.
Типичными посетителями сайта будут
любители и владельцы домашних животных, а также представители индустрии моды
для животных, Сайт рассчитан на людей любых возрастов, даже детей.
Привлечение же на сайт все большего
количества посетителей ставит своей целью дальнейшее развитие этой индустрии в
целом, формированию культуры взаимоотношений хозяев и питомцев.
Так как тема данного сайта
привлекает людей творческих и оригинальных, эту группу посетителей необходимо
удивить и заинтересовать и визуальной составляющей, и легкостью изложения
текста. Основной акцент при создании сайта должен быть на корректной, с точки
зрения юзабилити, организации материала.
Сайт должен быть ярким и
выразительным, запоминающимся. Его графические элементы должны непременно
указывать на тему, чтобы в нем легко угадывался сайт именно о моде, а не о еде,
и именно для животных, а не людей. Главные герои сайта - домашние питомцы задают
игривое, позитивное настроение на сайте. Чтобы соответствовать ожиданиям
посетителей, следует размещать на сайте графические материалы «с изюминкой»,
будь то фото или картинка. Вместе с тем для удобства использования сайта
предпочтительна стандартная компоновка страниц: шапка, подвал с координатами и
дублирующей навигацией, стандартные навигационные элементы.
1.2 Информационная
структура сайта
Сайт будет состоять из пяти основных
разделов:
1. Галерея моды для животных
2. Выбор гардероба
. Мастерская дома
. Уход за одеждой
. Гостевая книга
Три дополнительных раздела
обеспечивают дополнительное удобство представления информации:
1. Одежда для собак
2. Одежда для кошек
. Одежда для птиц
Раздел «Галерея моды для животных»
будет включать в себя следующие подразделы (категории), содержащие
фотоматериалы:
1. Модные собачки
2. Модные кошечки
. Модные птички
. Питомцы на модных подиумах
1.3 Анализ сайтов
конкурентов
сайт скрипт навигация сервис
Для составления представления о
дизайне разрабатываемого сайта производен анализ сайтов конкурентов. По его
результатам сделаны выводы: схожесть многих из них в ярком цветовом решении с
преобладанием чистых насыщенных цветов. Характерно и наличие графических
элементов с изображениями питомцев, что иногда утяжеляет восприятие текстовой
информации.
В другой группе сайтов-конкурентов
компромисс «текст-графика» благополучно найден, но стиль изложения самого
материала статей является явной рекламой какого-либо вида товара, услуги. Как
правило, это относится к интернет-ресурсам, представляющим интересы предприятий
зооиндустрии. Объективных же, независимых и ненавязчивых рекомендаций,
комментариев и статей на таких сайтах очень мало.
Любительские сайты данной тематики
хоть и пестрят выдающимися фотографиями и нестандарными сюжетами, во многом не
соответствуют основам юзабилити, логике связи элементов сайта.
Тем не менее, существует множество
интересных, красивых и во всех отношениях положительных сайтов. Например:
1. #"601566.files/image001.gif">б) 
в) 
Рисунок 2.1 - Варианты дизайна /
цветового решения сайта
Цветовое решение
Цвет в дизайне играет важную роль,
способствуя реализации его коммуникативной функции. Воспринимаемое визуальное
сообщение благодаря цвету оказывает более сильное эмоциональное воздействие на
зрителя. Так, удачно подобранное цветовое решение в общем композиционном
построении повышает его выразительность, образность, запоминаемость.
Цвет, как и любой элемент
композиции, необходимо тщательно продумывать с позиции максимального
соответствия создаваемому образу. Принципом подбора цветов служит гармония,
основанная на мягких или контрастных цветовых соотношениях. Это способствует
созданию у зрителя состояний спокойствия, уравновешенности или, наоборот, -
активности, динамики, броскости.
Особенности восприятия цвета,
основанные на ассоциациях, должны учитываться при проектировании любого объекта
дизайн-графики. Если, объект рекламы рассчитан на зарубежного зрителя, то
необходимо учитывать национальные особенности восприятия цветов, чтобы избежать
неправильных визуальных толкований. Учитывать необходимо и психоэмоциональные
состояния, обусловленные возрастом, социальным статусом и т.д.
Замечено существование связи между
цветовыми предпочтениями потребителя и его социальным положением. Так яркие,
кричащие» цвета больше нравятся людям с низким достатком, в то время как
большинство людей состоятельных, достигших успеха предпочитают сдержанные
цвета.
· желтый - визуально
удаляет, повышает, расширяет, раздражает; создает ощущение тепла, сухости,
легкости, рыхлости; настроение бодрости, веселья;
· оранжевый -
визуально приближает, утолщает; создает ощущение сухости, высокой температуры; настроение
радости;
· фиолетовый -
визуально снижает, сжимает; создает ощущение прохлады, прочности, массивности,
густоты, эмоционально лишает воли; наводит грусть;
· синий - визуально
снижает, укорачивает; создает ощущение холода, влажности, плотности; эмоционально
делает пассивным; утешает, сосредотачивает, успокаивает; ленивый,
антисептический, чистый;
· зеленый - визуально
немного сужает, объединяет; создает ощущение холода; эмоционально успокаивает,
уравновешивает; приятный, здоровый, натуральный;
· красный - визуально
приближает, ограничивает; создает ощущение тепла, тяжести; возбуждает.
Замечено, что:
· красный цвет не
подходит для людей старшего поколения, так как этот цвет несет в себе следующие
свойства: динамичность, активность, агрессивность, сексуальность,
символизирование опасности;
· белый - визуально
раздвигает, расширяет, повышает; создает ощущение легкости и рыхлости;
эмоционально оставляет равнодушным;
· черный - визуально
приближает, уменьшает; создает ощущение угнетения тяжестью, густотой;
эмоционально делает устойчивым; отчаяние, смерть, оригинальность, благородство,
изящество, классический «стильный» цвет;
· серый - визуально
ничего не меняет; создает ощущение безразличия; ощущение умеренности,
солидности.
Исходя из знаний о цветовом влиянии,
предпочтение отдано натуральным насыщенным тонам, их контрастному сочетанию
дизайне разрабатываемого сайта а также присутствию нейтральных светлых тонов
для уравновешивания акцентов.
Основное содержание необходимо
разместить на белом фоне, что облегчает восприятие текста. Так как оптически
контраст белого и черного наиболее сильный, оформление разделов главного меню
белым по черному будет смотреться выигрышно.
Белый цвет, как и черный, сочетается
со всеми цветами спектра, но в отличие от черного, белый с этими цветами еще и
смешивается и, в зависимости от пропорций, получаются самые разные тона и
оттенки, а основной цвет, благодаря вмешательству белого, приобретает
многообразие.
Гармоничными можно считать такие
сочетания, в которых цвета усиливают и дополняют друг друга, а их
количественное соотношение сбалансировано и уравновешенно. В основе цветовой
композиции лежат принципы гармоничного расположения цветов по кругу, а также их
взаимосвязь внутри этого цветового круга.
Комплиментарное сочетание - соединение
контрастных (дополнительных) цветов, т.е. таких, которые в цветовом круге
находятся друг против друга. Существует три основные пары дополнительных
цветов: красный - зелёный, оранжевый - синий, жёлтый - фиолетовый.
Комплиментарные цвета усиливают насыщенность друг друга, привлекают внимание,
выглядит ярко, смело, динамично. Контраст дополнительных цветов может быть
смягчён, если взять не чистые цвета, а их оттенки. Так, комбинация синего с
оранжевым будет выглядеть спокойнее в варианте голубой - светло-коричневый.
Хорошо смотрятся и приглушённые сочетания, например, кирпичный со сливовым. Оно
и займет одно из доминирующих комбинаций на сайте.
Использование близких, родственных
цветов - тех, что соседствуют друг с другом в цветовом круге, делает образ мягким
и спокойным. Примером может служить сочетания кирпичный - цвет охры и сливовый
- сиреневый, используемые в шапке и шрифтах сайта.
Для смягчения и разбавления
контрастов, расслабления взгляда используются оттенки серого в некоторых
позициях сайта (подвал, правый блок, тени от объектов).
Таким образом, на основании
вышеизложенного были выбраны следующие цвета страницы и основных элементов:
1. фон - белый;
2. основные цвета шапки -
сливовый (производный от фиолетового и сиреневого), и кирпичный (составляющий с
фиолетовым гармоничную пару), достаточно приглушенные, чтобы не утомлять глаза,
и в то же время выразительные для задания настроения;
. ссылки в основных меню -
белый на контрастном черном и сливовом фонах;
. заголовки -
темно-фиолетовый на фоне цвета охры (контраст повышает разборчивость текста).
Подбор шрифтов
В отличие от полиграфии в
веб-приложениях очень большое внимание уделяется цвету шрифта и цвету фона, а
под шрифтом понимается не только сам набор изображений символов, но и способ их
формирования на экране, а также электронные файлы этих изображений.
В компьютерных приложениях часто
термином «шрифт» называют гарнитуру, а термином «размер» - кегль (например,
Word).
Шрифты являются:
· одним из самых
важных элементов дизайна сайта;
· элементом стиля;
· носителем
информации;
· элементами
концентрации внимания пользователя.
Как элемент дизайна шрифты сайта
должны составлять единое целое с дизайном сайта и по размеру, и по гарнитуре, и
по цвету. Как носитель информации шрифты определяют комфортность чтения
материалов сайта и усталость пользователя.
Для текстов на веб-странице
используются мелкие шрифты размером от 7 до 12 пунктов. Удобство пользователя
во многом определяются (кроме размера):
· гарнитурой,
· цветом фона,
· цветом текста,
· наличием вспомогательной
графики,
· размером текстовой
колонки и полей, межстрочным и межсимвольным расстоянием.
Самой легким для чтения в Интернете
является гарнитура Verdana, которая создавалась именно для этой цели.
Применяются также и такие простые и строгие гарнитуры, такие, как Arial,
Courier, Tahoma и Georgia.
Каждый шрифт обладает своим
характером, добавляющим эмоциональный посыл читателю. Так, например, шрифт
Century Gothic очень похож на классический Arial, но буквы имеют более округлую
форму и мелкие отличия в написании. Все буквы хорошо различимы и узнаваемы.
Шрифт достаточно универсальный. Его можно использовать для написания статей в
газетах и журналах, для изготовления баннеров, для ведения деловой переписки и
документации.
Подбор оптимального шрифта и подгонка
его по месту - важная часть любого проекта.
Желательно чтобы текст был выполнен
темным цветом на светлом фоне и был достаточно контрастным. Выворотка (белый
текст на темном фоне) снижает читабельность в несколько раз, поэтому может
применяться лишь эпизодично.
Для длительного чтения желательно
использование светлых серых и холодных фоновых цветов (голубого,
сине-зеленого). Они действуют успокаивающе и сосредотачивают внимание
пользователя. Зеленый цвет снижает усталость и способствует бодрому настроению.
Хорошо читаются синие или черные буквы на голубом или светло сером фоне.
Читать же текст на ярком фоне, а тем
более на пестром фоне довольно затруднительно.
Одним из показателей комфортности
чтения является ширина строки документа. Идеальная строка должна вмещать 50-70
знаков. Как при их большем, так и при меньшем их количестве скорость чтения
замедляется и утомляемость повышается.
Для удержания взгляда на текстовой
колонке страницы и устранения непроизвольных переводов взгляда на соседние
колонки размер полей должен быть не менее 10% от ширины текстовой строки,
практически достаточно порядка 7-10 символов.
Слишком малые межсимвольные и
межстрочные расстояния значительно снижают комфортность чтения
Что касается заголовков статей и
текстовых блоков, то применение ярких подложек под текст (задний фон), в том
числе и с рисунком, является сильным выразительным средством, позволяющим
привлечь и акцентировать внимание пользователя. При этом размер шрифта должен
быть достаточно большим, широко используются теплые цвета (красный, оранжевый,
желтый), жирное начертание.
Проанализировав предполагаемый стиль
проектируемого сайта, выбор шрифта сделан в пользу «Verdana» для основного текста и
ссылок, как наиболее распространенного и универсального, и «Century Gothic» для заголовков для
придание характерности.
Что касается кегля выбранных
гарнитур, то размеры были распределены следующим образом:
· для основного
текста, пунктов меню - 12 pх;
· для заголовков
групп меню и статей - 14 pх.
Цвета текста, заголовков и ссылок определены
в разделе 2.1.1.
Графические элементы
Определяющим элементом фирменного
стиля на сайте является логотип.
Логотип - (от др.-греч. льгпт -
слово + фэрпт - отпечаток) - оригинальное начертание полного или сокращенного
наименования компании, сайта, а также графический знак, ассоциируемый с данным
проектом. Основными требованиями к логотипам можно назвать узнаваемость и
оригинальность.
В широком смысле логотип является
лицом сайта. Именно на него посетитель обращает внимание в первую очередь (рис.
2.1.3.1).

Рисунок 2.1.3.1 - логотип
Шапка являет собой «визуал» -
центральное изображение композиции и самую выразительную ее часть (рисунок
2.1.3.2). Она одинакова на всех страницах сайта, т.е. посетитель будет ее наблюдать
(даже боковым зрением) все время своего пребывания на сайте, что способствует
запоминаемости сайта.

Рисунок 2.1.3.2 - шапка сайта
Характерными на сайте могут стать и
маркеры списков (рисунок 2.1.3.3)
a) б)
б)
Рисунок
2.1.3.3 - маркеры списков
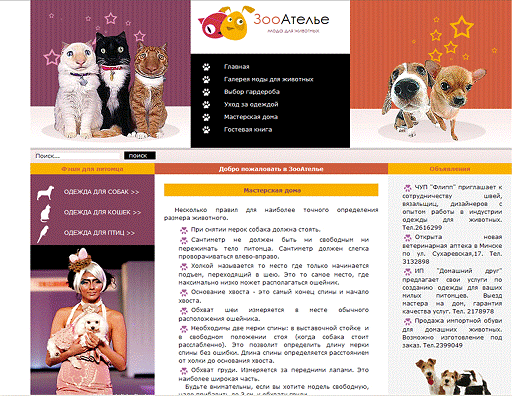
Обобщением работы по подбору
цветовой схемы, шрифтов и проработке графических элементов является итоговый
дизайн-макет:

Рисунок 2.1.3.4 - дизайн макет
.2 Структура отдельной
страницы
К разработке детального дизайна
подходим по принципу «то общего к частному», который предписывает сначала
разработать принципиальную схему, макет сайта, с тем, чтобы определиться с
количеством основных элементов и их равновесным, гармоничным и эргономичным
расположением на странице.
Рисунок 2.2.1 - макет страницы сайта
Страницу можно разбить на две
значимые зоны, на которых располагаются все элементы сайта (рис. 2.2.1). Зона 1
- шапка сайта, 2 - информационная зона.
В свою очередь на первой из них
располагаются элементы:
- логотип;
- основное меню;
- форма поиска.
Во второй области:
- дополнительное меню;
- основной контент;
- текстовый блок;
- дублирующая навигация.