Разработка фотохостинга
Кафедра
«Информатика и программное обеспечение»
КУРСОВОЙ
ПРОЕКТ
Разработка
фотохостинга
по дисциплине
«Разработка и администрирование Web-узлов»
Выполнил: студент Климов А. В.
Преподаватель: Белов Е. А.
Брянск 2013
Задание на курсовую работу
Разработать фотохостинг, в котором будут реализованы добавление альбомов,
изображений, комментариев, регистрация пользователей. Управление сайтом будет
осуществляться через интерфейс “Администратора”.
Содержание
Введение
.
Теоретическая часть
.
Аналитическая часть
.
Конструкторская часть
. Руководство
пользователя
. Руководство
администратора
.
Экспериментальная часть
Заключение
Список
использованной литературы
Введение
В интернете есть масса различных изображений, каждый день люди фотографируют
что-нибудь и появляется необходимость поделится своей фотографией с другими.
Для размещения фотографий используются фотохостинги, которых огромное
количество в сети, но все они удовлетворяют требованиям пользователей. Нет
возможности заливать полноразмерные изображения, а если и есть такая
возможность, то она предоставляется за деньги. Так же не на всех сайтах есть
возможность оставлять комментарии под фотографиями.
1. Теоретическая часть
Веб-сайт (от английского website, от web - паутина, веб и site - «место»)
- это совокупность связанных между собой веб-страниц, которые доступны в
интернете через протоколы HTTP/HTTPS. Совокупность всех общедоступных
веб-сайтов называют всемирной паутиной или сетью. Страницы веб-сайта объединены
не только общим корневым адресом, но и темой, логической структурой,
оформлением и/или авторством.
Один из основных признаков - природа содержимого сайта. Согласно этому
признаку, сайты делятся на статические и динамические.
Статический сайт - сайт с подготовленным заранее содержимым. Файлы выдаются
пользователям в том же виде, в котором они хранятся на сервере. Первые сайты в
Интернете относились к категории статических.
Динамический сайт - содержимое сайта создается при помощи специальных скриптов
(сценариев) на основе данных из любого другого источника.
Так же сайты делятся по видам верстки:
Вёрстка с помощью слоёв. Слои представляют собой структурные элементы, которые
можно размещать на веб-странице путем наложения их друг на друга с точностью до
пикселя. Скрипты позволяют изменять параметры слоя динамически. Это дает
возможность создавать на странице разные эффекты, такие как выпадающие меню,
игры, разворачивающиеся баннеры, плавающие окна и прочее. До недавнего времени
в качестве основных инструментов верстки выступали фреймы и таблицы. Фреймы,
ввиду их некоторых проблем [1], уходят в прошлое: например, стандарт HTML 5
более не включает в себя поддержку фреймов [2].
Вёрстка с помощью таблиц. Браузеры преднамеренно расценивают таблицу как один
объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно
целиком не будет загружено на локальный компьютер [3]. При использовании
таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное
преимущество обращается в недостаток, поскольку приводит к задержке вывода
содержимого. Следует учитывать также и растущий объем веб-страниц при активном
использовании таблиц, особенно в случае их вложенности друг в друга. Всё это
приводит к тому, что табличная верстка вызывает ненужные задержки вывода
информации в браузере.
HTML (HyperText Markup Language, язык разметки гипертекста) - это система
верстки, которая определяет, как и какие элементы должны располагаться на
веб-странице. Информация на сайте, способ ее представления и оформления зависят
исключительно от разработчика и тех целей, которые он перед собой ставит [4].
PHP
(англ. PHP: Hypertext Preprocessor - «PHP: препроцессор гипертекста»;
первоначально Personal Home Page Tools - «Инструменты для создания персональных
веб-страниц») - скриптовый язык программирования общего назначения, интенсивно
применяемый для разработки веб-приложений. В настоящее время поддерживается
подавляющим большинством хостинг-провайдеров и является одним из лидеров среди
языков программирования, применяющихся для создания динамических веб-сайтов.
CSS (Каскадные таблицы стилей) - это язык, содержащий набор средств
для описания внешнего вида отображения любых HTML-документов. С его помощью
можно полностью управлять стилем и расположением каждого элемента Web-страницы,
что проще и гораздо функциональнее использования обычного набора HTML-тегов.
AJAX (Asynchronous Javascript and XML - «асинхронный JavaScript и XML») -
подход к построению интерактивных пользовательских интерфейсов веб-приложений,
заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате,
при обновлении данных веб-страница не перезагружается полностью, и
веб-приложения становятся более быстрыми и удобными.
База данных - представленная в объективной форме совокупность
самостоятельных материалов (статей, расчётов, нормативных актов, судебных
решений и иных подобных материалов), систематизированных таким образом, чтобы
эти материалы могли быть найдены и обработаны с помощью электронной вычислительной
машины (ЭВМ).
MySQL - это одна из самых популярных и самых распространенных СУБД (система
управления базами данных) в интернете. Она не предназначена для работы с
большими объемами информации, но ее применение идеально для интернет сайтов,
как небольших, так и достаточно крупных. MySQL отличатся хорошей скоростью
работы, надежностью, гибкостью. Работа с ней, как правило, не вызывает больших
трудностей. Поддержка сервера MySQL автоматически включается в поставку PHP.
Приложение на РНР, использующее для хранения информации базу данных (в
частности MySql) всегда работает быстрее приложения, построенного на файлах.
Дело в том, что базы данных написаны на языке C++, и написать на PHP программу,
которая работала бы с жёстким диском эффективнее базы данных - задача
неразрешимая по определению, поскольку программы на PHP в принципе работают
медленнее, чем программы на C++, так как РНР - интерпретатор, а С++ -
компилятор.
Apache HTTP-сервер - свободный веб-сервер. Apache является кроссплатформенным
ПО, поддерживает операционные системы Linux, BSD, Mac OS, Microsoft Windows,
Novell NetWare, BeOS. Основными достоинствами Apache считаются надёжность и
гибкость конфигурации. Он позволяет подключать внешние модули для
предоставления данных, использовать СУБД для аутентификации пользователей,
модифицировать сообщения об ошибках и т. д. Поддерживает IPv6.
фотохостинг
комментирование пользователь браузер
2. Аналитическая часть
Рассмотрим сайты аналоги:
Flickr (#"600800.files/image001.gif">
Рис.1. Сайт #"600800.files/image002.gif">
Рис.2. Сайт #"600800.files/image003.gif">
Рис.3. Сайт #"600800.files/image004.gif">
Рис.4.Главная страница сайта

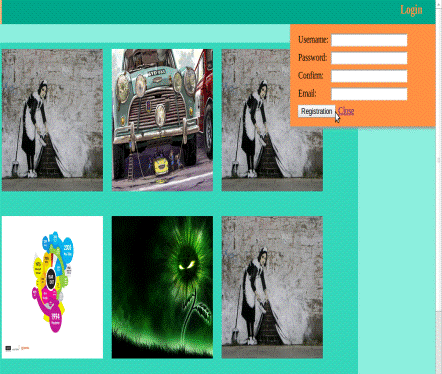
Рис.5. Регистрация
После входа вы можете создать альбом для этого необходимо нажать на кнопку
Add album и ввести название альбома и его описание (описание
вводить не обязательно) (рис.6).

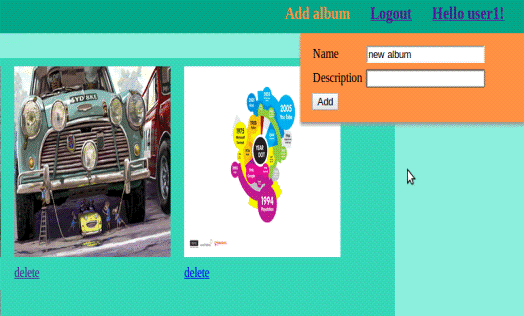
Рис.6. Добавление альбома
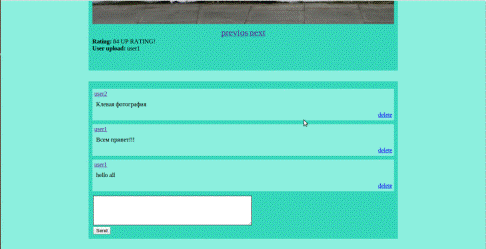
Для просмотра изображения и комментариев к нему надо нажать на желаемое
изображение. Под изображение находится рейтинг и имя пользователя, который
загрузил его. Для увеличения рейтинга необходимо на него нажать. Ссылки next и previous отвечают за навигацию внутри альбома
(рис.7).

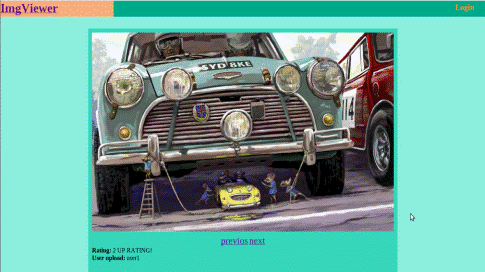
Рис.7. Просмотр изображения
Для загрузки изображения необходимо нажать на кнопку Choose File, выбрать файл и затем нажать upload (рис.8).

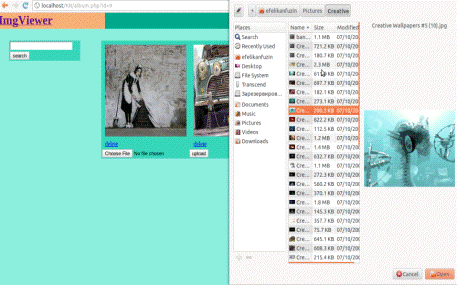
Рис.8. Загрузка изображения
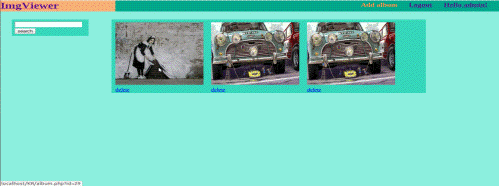
5. Руководство администратора
При входе на сайт под учетной записью владеющей правами администратора у
вас появляется возможность удалять изображения, альбомы и комментарии других
пользователей (рис. 9, 10).

Рис.9. Возможность удаления комментариев администратора

Рис.10. Удаление альбомов
6. Экспериментальная часть
Данный программный продукт тестировался и проверялся многократно во время
разработки
Тестирование браузерами правильного отображения макета сайта. Как
известно каждый браузер пытается по своему отобразить сайт. То есть рассчитать
ширину блоков, различное отображение одних и тех же цветов и многое другое.
Поэтому с целью одинакового отображения сайта разными браузерами он был запущен
на следущих браузерах: Opera, Google Chrome, Internet Explorer 9, FireFox в ходе чего ошибок не было
найден.
Для безопасности cookie
сохранялись не в чистом md5 а
с добавлением ключа, что значительно подбор:
$login=md5 ($_POST["login"]).$key;
$ip = $_SERVER["REMOTE_ADDR"];_query("INSERT
INTO img_ip (ip_add, img_id) VALUES ('$ip', '$id')");
Заключение
В ходе данной курсовой работы был создан фотохостинг с минимальным, не
отвлекающим дизайном, возможностью комментирования и голосования. Для
управления сайтом была создана, реализовано разделение прав. Этот сайт прост в
использование, как со стороны пользователя, так и со стороны администратора.
Список использованной литературы
1. А.
Фролов, Г. Фролов, Базы данных в Интернете. Практическое руководство по
созданию Web-приложений с базами данных (2-е издание, с CD-ROM). - Издательство
"Русская Редакция" 2000 г. - 448 стр.
2. Харрис
Э., PHP/MySQL для начинающих, Кудиц-образ, 2005г, 384 стр.
. Лаура
Томсон, Люк Веллинг, Разработка Web-приложений на РНР и MySQL, ДиаСофтЮП, 2003
г., 627 стр.
4. HTML
и CSS для создания Web-страниц: Э. Кастро - Москва, НТ Пресс, 2006 г.- 126 с.
. Основы
WEB-дизайна. Самоучитель: Вадим Дунаев - Санкт-Петербург, БХВ-Петербург, 2007
г.- 512 с.