|

|
«Вирізати».
Текст, який виділено, видаляється зі сторінки і копіюється у буфер обміну.
|
|

|
«Копіювати».
Текст, який виділено, копіюється у буфер обміну.
|
«Вставити».
Текст, який знаходиться у буфері обміну, вставляється у поточну позицію
курсору.
|
|

|
«Відмінити».
Відмінити останню дію.
|
|

|
«Повторити».
Виконати дію, яку було відмінено.
|
|

|
«Жирний».
Встановити жирний стиль тексту.
|
|

|
«Курсив».
Встановити курсивний стиль тексту.
|
|

|
«Підкреслений».
Встановити підкреслення тексту.
|
|

|
«Перекреслений».
Текст, який виділено, буде перекреслено.
|
|

|
Вирівняти
текст по лівій стороні.
|
|

|
Вирівняти
текст по центру.
|
|

|
Вирівняти
текст по правій стороні.
|
|

|
Вирівняти
текст по ширині (по лівій і правій стороні одночасно).
|
|

|
«Збільшити
відступ». Збільшує відстань між лівою стороною сторінки і текстом.
|
|

|
«Зменшити
відступ». Зменшує відстань між лівою стороною сторінки і текстом.
|
|

|
Встановлення
кольору тексту.
|
|

|
Встановити
колір фону тексту.
|
|

|
«Верхній
індекс».
|
|

|
«Нижній
індекс»
|
|

|
«Чистка
HTML». Дану операцію необхідно виконувати кожного разу, після копіювання
тексту з текстового процесору MS Word у систему адміністрування.
|
|

|
«Увімкнути/вимкнути
рамки». Увімкнути/вимкнути режим відображення рамок таблиць.
|
|

|
Автонумерація
1, 2, 3, …
|
|

|
Маркований
список.
|
|

|
Додати
гіперпосилання. На екрані з’явиться діалогове вікно, у якому можна вписати
адресу посилання або вибрати файл, який було раніше закачано на сервер.
|
|

|
Видалити
гіперпосилання.
|
|

|
Додати
графічне зображення на сторінку.
|
|

|
Встановити
параметри зображення (назва, розміри зображення, вирівнювання на сторінці,
товщина рамки навколо зображення).
|
|

|
Вставити
Flash-анімацію.
|
|

|
Додати
горизонтальну лінію.
|
|

|
Додати
таблицю. При натисканні на дану кнопку на екрані з’явиться діалогове вікно, у
якому потрібно ввести такі параметри: кількість рядків та кількість стовпців
таблиці, товщину ліній у пікселях, колір тла тощо.
|
|

|
Змінити
параметри таблиці.
|
|

|
Змінити
параметри комірки таблиці (горизонтальне та вертикальне вирівнювання тексту у
комірці, колір тла, розміри комірки).
|
|

|
Видалити
рядок таблиці.
|
|

|
Видалити
стовпчик сторінки.
|
|

|
Додати
порожній рядок таблиці.
|
|

|
Додати
стовпець таблиці.
|
|

|
Об’єднати
поточну комірку з коміркою, яка знаходиться справа від неї.
|
|

|
|

|
Розділити
комірку на дві по горизонталі.
|
|

|
Розділити
комірки на дві по вертикалі.
|
|

|
Перейти
до режиму візуального редагування HTML-коду. Особливість даного режиму - як
текст виглядає у формі редагування, так він і буде виглядати на сторінці
сайту.
|
|

|
Перейти
на режим ручного редагування HTML-коду (використовується для експортування
коду HTML-сторінок, які генеруються зовнішніми HTML-редакторами).
|
Копіювання тексту з текстового редактора у
систему адміністрування
Копіювання тексту здійснюється за допомогою
буферу обміну. Текстовий документ потрібно відкрити у текстовому редакторі,
скопіювати у буфер обміну і вставити у відповідну форму у системі адміністрування.
Отже, проілюструємо даний алгоритм на прикладі текстового редактора MS Word.
. Відкрити MS Word, завантажити текстовий файл,
виділити текст.
. Скопіювати виділений текст у буфер обміну
(права клавіша миші, «Копировать»)
. Увійти у систему адміністрування, перейти у
потрібний розділ.
. Вставити текст з буферу обміну у форму
SPAW-редактора (права клавіша миші у порожній формі редактора SPAW, «Вставить».
. Здійснити очищення вставленого тексту від
надлишкового форматування MS Word. Для цього необхідно натиснути на кнопку
«Чистка HTML».
. Перевірити правильність форматування тексту і у
разі необхідності відформатувати текст, використовуючи відповідні кнопки панелі
інструментів.
5.1.4 Адміністрування розділу «Новини»
Додавання новини на сайт
1. У верхній панелі навігації вибрати розділ
«Новини», «Додати новину».
. Відкоригувати дату та час розміщення новини.
Дата та час мають бути представлені у такій формі: 2007-09-12 13:58:13.
Спочатку записується рік (дотримувати чотиризначної форми представлення року
обов’язково), потім місяць (необхідно вказати двозначне число, наприклад для
січня - 01, для вересня - 09) та день місяця (аналогічно - як для місяця - якщо
число одноцифрове, слід спочатку дописати нуль). Дата та час розділяються одним
пробілом.
. Ввести заголовок новини, короткий текст та
текст новини.
Заголовок новини передбачає лише одне речення з кількох слів (назву події, яка
відбулася). На сайті він відображається при перегляді новини у вигляді
заголовку вікна з текстом новини.
Редагування новини
1. У верхній панелі навігації вибрати розділ
«Новини», «Список новин».
. Вибрати рік та місяць події і натиснути на
кнопку «Вибрати».
. На сторінці з’явиться перелік новин,
відсортованих за датою та часом. Натиснути на посилання «Редагувати».
. Внести корективи і натиснути на кнопку
«Зберегти зміни».
Видалення новини
1. У верхній панелі навігації вибрати розділ
«Новини», «Список новин».
. Вибрати рік та місяць події і натиснути на
кнопку «Вибрати».
. На сторінці з’явиться перелік новин,
відсортованих за датою та часом. Вибрати потрібну новину і натиснути на
посилання «Видалити».
. Підтвердити видалення.
5.1.5 Адміністрування розділу «Сторінки»
Всі сторінки даного розділу зберігаються у
вигляді ієрархічної структури розділів сайту. Розділи даного модулю введено лише
для систематизації та каталогізації сторінок сайту, тобто для зручності
адміністрування. Будь-які зміни у даному розділі не будуть викликати зміну
головного меню сайту. Тобто, якщо додати новий розділ або змінити назву
існуючого розділу, структура головного меню сайту не зміниться.
У випадках, якщо необхідно вносити зміни у
головне меню, необхідно використовувати алгоритми, які описані у розділі
«Адміністратору модуля «Меню».
Додавання нового розділу
1. У головній панелі навігації вибрати пункт
«Сторінки», «Додати розділ».
. Вибрати розділ, у який буде здійснюватися
додавання підрозділу.
. Ввести назву нового підрозділу.
. Натиснути на кнопку «Додати».
Редагування назви розділу
1. У головній панелі навігації вибрати пункт
«Сторінки», «Перелік розділів».
. На сторінці з’явиться перелік розділів сайту.
Вибрати необхідний розділ шляхом натискання на посиланні «редагувати».
. Внести зміни у назву і натиснути на кнопку
«Зберегти зміни».
Зміну розділу, до якого належить підрозділ, треба
здійснювати уважно. Якщо вибрати розділ, який знаходиться нижче за ієрархією в
одній і тій самій гілці, що і розділ, назва якого редагується, то вся гілка
стане невидимою. Це призведе до видалення усіх сторінок цієї гілки.
Видалення розділу
1. У головній панелі навігації вибрати пункт
«Сторінки», «Перелік розділів».
. На сторінці з’явиться перелік розділів сайту.
Вибрати розділ, який потрібно видалити шляхом натискання на посиланні
«видалити».
. Підтвердити видалення розділу у діалоговому
вікні, яке з’явиться на екрані.
Увага!!!. При видаленні розділу автоматично
видаляються усі підрозділи і сторінки, які до нього належать, тому дану
операцію потрібно використовувати лише у випадку крайньої потреби.
Додавання нової сторінки
1. У панелі навігації вибрати розділ «Сторінки»,
потім «Додати сторінку».
. Вибрати розділ, у який буде додано сторінку.
. Ввести назву сторінки.
. Ввести текст сторінки.
. Натиснути на кнопку «Додати сторінку».
Редагування сторінки
1. У панелі навігації вибрати розділ «Сторінки»,
потім «Список сторінок».
. У випадаючому списку вибрати розділ, до якого
належить сторінка, яку потрібно відредагувати.
. Вибрати сторінку шляхом натискання на посиланні
«редагувати».
. Внести зміни і натиснути на кнопку «Зберегти
зміни».
Видалення сторінки
1. У панелі навігації вибрати розділ «Сторінки»,
потім «Список сторінок».
. У випадаючому списку вибрати розділ, до якого
належить сторінка, яку потрібно відредагувати.
. Вибрати сторінку і натиснути на посилання
«Видалити».
. У діалоговому вікні підтвердити видалення
сторінки.
Завантаження файлів на сервер
1. Вибрати пункт «Сторінки», потім «Закачування
файлів».
. Якщо необхідно, то створити новий каталог, куди
будуть закачуватися файли.
Для цього необхідно у випадаючому списку вибрати
«Directory» і у рядку введення, який розташовується справа від нього ввести
назву каталогу (виключно латинськими літерами).
Натиснути на кнопку «Створити».
Знайти у списку файлів директорію, яку було
створено і натиснути на ній лівою клавішею миші.
З’явиться перелік файлів, які містяться у
вибраній директорії. Оскільки директорію було створено нещодавно, то вона не
містить файлів.
На екрані з’явиться сторінка, яка містить
елементи управління, за допомогою яких можна вибрати файли для завантаження на
сервер. Необхідно натиснути на кнопку «Обзор» і вибрати файл, який було
підготовлено для завантаження на сайт. Для початку закачування файлів на сайт
необхідно натиснути на кнопку «Завантажити».
Ознакою того, що процес завантаження файлів на
сервер завершено є перехід на сторінку зі списком усіх файлів, які містяться у
створеній директорії.
Для того, щоб скопіювати у буфер обміну посилання
на закачаний файл необхідно натиснути правою клавішею миші на значку  і у меню, яке з’явиться
на екрані вибрати пункт «Копировать ярлык».
і у меню, яке з’явиться
на екрані вибрати пункт «Копировать ярлык».
Тепер посилання, яке скопійоване у буфер обміну
можна використовувати для створення гіперпосилання на закачаний файл.
Для цього потрібно:
. Перейти у режим редагування сторінки, на якій
потрібно розмістити гіперпосилання (розділ «Редагування сторінки»).
. Виділити фрагмент тексту, який буде
використовуватися в якості посилання.
. Натиснути на кнопку «Лінк».
. У діалоговому вікні в поле «Адреса» вставити
посилання з буферу обміну
. Якщо необхідно, щоб відкривалося нове вікно при
переході за посиланням, то у випадаючому списку потрібно вибрати пункт «в
новому вікні (_blank)».
. Натиснути на кнопку «Готово».
5.1.6 Адміністрування розділу «Інтернет-опитування»
Інтернет-опитування розміщується на сайті у
нижній лівій частині сторінки. Кожний відвідувач сайту має змогу голосувати
один раз на добу. Повторні голоси користувачів протягом доби не враховуються.
Якщо на сайті проводяться одразу кілька голосувань, то відвідувач має змогу
брати участь у кожному з них, але голосувати лише один у кожному з них.
Додавання нового опитування
1. У панелі навігації вибрати
«Інтернет-опитування», «Додати голосування».
. Сформулювати і ввести текст запитання.
. Ввести варіанти відповідей. Мінімально можлива
кількість варіантів відповідей - 2, а максимально можлива - 10. Поля відповідей
слід заповнювати послідовно.
. Вибрати одну з трьох опцій:
a. Дозволити голосування - одразу після
створення голосування воно стане активним.
b. Заборонити голосування, але відображати
результати - відвідувачі не будуть мати можливість голосування, але зможуть
переглядати результати.. Не відображати голосування - відвідувачі сайту не
будуть бачити поточне голосування.
. Натиснути на кнопку «Додати голосування».
Редагування тексту та варіантів відповідей
1. У панелі навігації вибрати
«Інтернет-опитування», «Список голосувань».


. Знайти відповідне голосування і натиснути на
посилання «редагувати».
. На екрані з’явиться інформація, яка була
введена при створенні голосування. Тепер можна вносити зміни. Справа від
варіантів відповідей знаходяться поля, у яких вказана кількість голосів за той
або інший варіант.
. Якщо необхідні зміни внесено, натиснути кнопку
«Зберегти зміни».
Видалення опитування
1. У панелі навігації вибрати
«Інтернет-опитування», «Список голосувань».


. Знайти відповідне голосування і натиснути на
посилання «Видалити».
. Підтвердити видалення (голосування видаляється
разом з результатами).
Вибір активного голосування
Адміністратор сайту може вибирати голосування,
яке буде відображатися на всіх сторінках сайту у нижній правій частині
сторінки.
. У панелі навігації вибрати
«Інтернет-опитування», «Активне голосування».


. Вибрати голосування з випадаючого списку і
натиснути на кнопку «Вибрати».
5.1.7 Управління обліковими записами адміністраторів
Додавання нового облікового запису
1. У панелі навігації вибрати «Нормативна база»,
«Додати обліковий запис адміністратора».


. На екрані з’явиться форма для введення
параметрів облікового запису.
Логін має складатися виключно з латинських літер
(не можна використовуватися російські та українські літери, але дозволено
використовувати цифри). Пароль для користувачів генерується автоматично, але у
разі необхідності можна задати власний пароль (для нього вимоги такі ж, як і
для логіну). Якщо адміністратор має електронну пошту, то її необхідно вказати у
полі «E-mail».
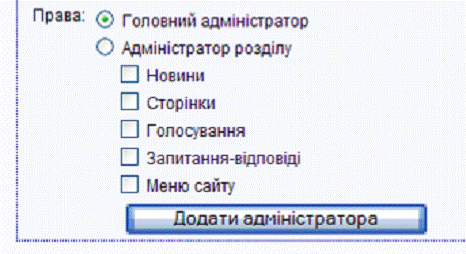
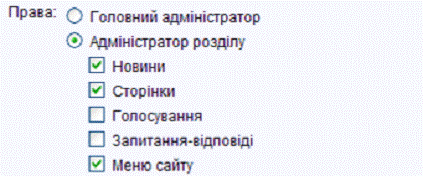
. На сайті передбачено два рівня доступу:
· головний адміністратор;
· адміністратор розділу;
Головний адміністратор має доступ до редагування
даних у всіх розділах сайту. Адміністратор розділу має доступ тільки до окремих
модулів сайту.
При створенні облікового запису головного
адміністратора потрібно вибрати пункт «Головний адміністратор»:

При створенні облікового запису адміністратора
розділу необхідно вибрати пункт «Адміністратор розділу» і вибрати розділи, до
яких потрібно надати доступ:

Редагування та видалення облікових записів
1. У панелі навігації вибрати «Адміністратори»,
«Список облікових записів адміністраторів».


. З’явиться список адміністраторів. Якщо потрібно
видалити обліковий запис, то необхідно натиснути на посилання «видалити», яке
знаходиться біля відповідного облікового запису. У випадку видалення усіх
облікових записів головних адміністраторів доступ до системи адміністрування
буде неможливим.
Якщо необхідно відкоригувати параметри облікового
запису, змінити пароль або змінити права доступу, то треба натиснути на
посилання «редагувати». Після внесення змін треба натиснути на кнопку «Зберегти
зміни».
5.1.8 Адміністрування розділу «Прогноз погоди»
Погодний інформер - це невеликий графічний файл
(малюнок) розміром від 2 до 5 кілобайт, на якому автоматично відображається
прогноз погоди на сьогодні/завтра.
Зміна погодного інформера
Для того, щоб змінити зображення погодного
інформера потрібно зайти на сайт метеорологічних прогнозів, перейти у розділ
«Погодний інформер» (на різних сайтах даний розділ може мати різні назви) та
отримати код погодного інформера.
Після цього потрібно зайти у систему
адміністрування, у панелі навігації вибрати «Прогноз погоди».

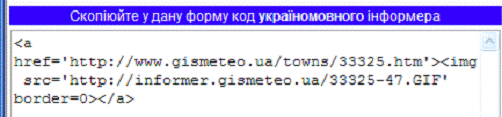
На екрані з’являться форми, у які необхідно
вставити отриманий код погодного інформера.
Для збереження внесених змін потрібно натиснути
на кнопку «Зберегти зміни».

5.1.9 Зміна структури головного меню сайту
Додавання нового пункту меню
1. У панелі навігації вибрати модуль «Меню»,
«Редагувати меню».
. На екрані з’явиться перелік усіх пунктів
головного меню сайту.
. На екрані з’явиться форма, у яку необхідно
ввести назву пункту меню українською та англійською мовами. Якщо пункт меню має
посилатися на сторінку сайту, то необхідно вдрукувати номер цієї сторінки у
поле «Сторінка». Номер можна визначити, перейшовши у модуль сайту «Сторінки»,
потім «Список сторінок» та вибравши назву розділу, у якому знаходиться
сторінка.
При необхідності, можна вказати посилання на
зовнішній інтернет-ресурс. Для цього потрібно ввести адресу інтернет-ресурсу у
поле «Посилання».
Якщо необхідно, щоб пункт меню посилався на
сторінку, на якій буде відображатися каталог сторінок, які належать до певного
розділу сайту, потрібно вибрати назву відповідного розділу з випадаючого меню.
Для підтвердження операції додавання пункту меню
потрібно натиснути на кнопку «Додати».
Тепер за допомогою кнопок потрібно виставити рівень
вкладеності пункту меню.
потрібно виставити рівень
вкладеності пункту меню.
Зміна рівня вкладеності пункту меню
Меню представляє собою ієрархічну структуру
даних. Кожний пункт меню знаходиться на одному з трьох рівнів. При перегляді
меню у системі адміністрування, для того, щоб візуально відрізняти рівні, перед
пунктами другого рівня відображається один знак «-», а третього рівня - два
знаки «-».
При додаванні нових пунктів і редагуванні
існуючих потрібно слідкувати за тим, щоб був правильно виставлений рівень
вкладеності. У разі неправильного виставлення рівня в якому-небудь пункті
можливе неправильне відображення меню.
Наведемо приклад представлення меню на сайті і
того ж самого меню у системі адміністрування.
Редагування пунктів меню
1. У панелі навігації вибрати модуль «Меню»,
«Редагувати меню».
. На екрані з’явиться перелік усіх пунктів
головного меню сайту.
.2 Клієнтська частина сайту
Для того, щоб почати роботу із сайтом, необхідно
відкрити вікно будь-якого встановленого браузера (Internet Explorer, Netscape
Navigator, Mozilla або інший) і у рядку адреси ввести адресу комп’ютера, який
використовується в якості сервера: #"588234.files/image057.gif">
На екрані з’явиться сторінка, яка вміщує список
усіх знайдених сторінок. Для кожної знайденої сторінки виводиться її назва,
назва розділу сайту, у якому розміщена сторінка та два посилання - «відкрити у
новому вікні» і «перейти».
Пошукова форма, яка знаходиться у верхній частині
сторінки дозволяє змінювати пошуковий запит та критерії пошуку. Наприклад, є
можливість вибору логічної операції (І, АБО), яка визначає, яким чином слова
шуканого словосполучення повинні сполучатися на сторінці. Операція І вказує на
те, що сторінка повинна містити усі слова заданого словосполучення, а операція
АБО - на те, що сторінка має містити хоча б одне із слів.
5.2.4 Інтернет-опитування
На сайті постійно проводяться інтернет-опитування
відвідувачів сайту з актуальних питань. Кожний відвідувач може брати участь в
одному або більше опитуваннях, але голосувати у кожному опитуванні один раз на
добу. Повторні голоси не враховуються.
6. Керівництво програмісту
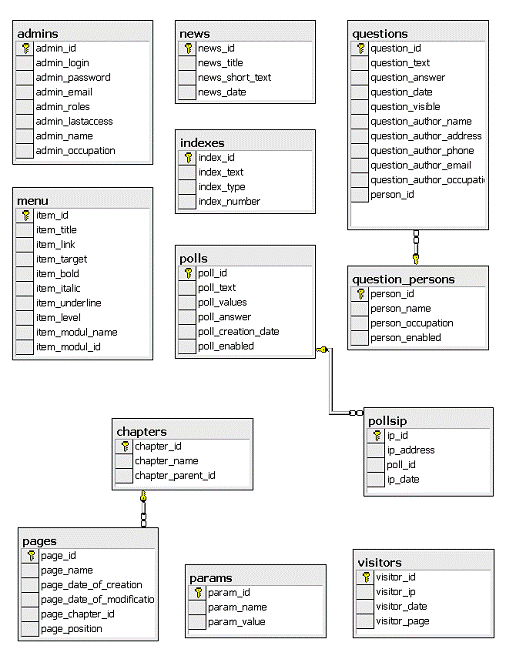
.1 Структура бази даних

Рис. 6.1.1. Структура бази даних
Далі наводиться опис структури кожної таблиці.
Таблиця «admins». У таблиці зберігаються
облікові записи адміністраторів.
· admin_id - int(11) -
ID-номер адміністратора;
· admin_login - varchar(20)
- логін;
· admin_password - text -
пароль;
· admin_email - varchar(50)
- адреса електронної пошти;
· admin_roles - text -
права доступу;
· admin_lastaccess -
datetime - дата останнього доступу;
· admin_name - varchar(50)
- прізвище, ім’я адміністратора;
· admin_occupation -
varchar(50) - назва посади адміністратора;
Таблиця «news».
· news_id - int(11) -
ID-номер новини;
· news_title - text -
заголовок новини;
· news_short_text - text -
короткий текст;
· news_date - datetime -
дата;
Таблиця «indexes».
· index_id - int(11) -
ID-номер запису;
· index_text - text -
містить ключові слова;
· index_type - varchar(15)
- абревіатура модуля;
· index_number - int(11) -
кодовий номер сторінки у заданому модулі;
Таблиця «menu».
· item_id - int(11) -
ID-номер пункту меню;
· item_title - text - назва
пункту меню;
· item_link - varchar(30) -
посилання;
· item_target - enum ('1',
'2') - 1 - відкривати у існуючому вікні; 2 - відкривати у новому вікні;
· item_bold - enum ('Y',
'N') - ознака виділення пункту жирним шрифтом;
· item_italic - enum ('Y',
'N') - ознака виділення пункту курсивом;
· item_underline - enum
('Y', 'N') - ознака виділення пункту підкресленням;
· item_level - int(11) -
рівень вкладеності пункту;
· item_modul_name -
varchar(20) - абревіатура модуля;
· item_modul_id - int(11) -
кодовий номер сторінки у заданому модулі;
Таблиця «chapters».
· chapter_id - int(11) -
ID-номер розділу;
· chapter_name - text -
назва розділу;
· chapter_parent_id -
int(11) - «батьківський» розділ;
Таблиця «pages».
· page_id - int(11) -
ID-номер сторінки;
· page_name - text - назва
сторінки;
· page_date_of_creation - datetime
- дата створення сторінки;
· page_date_of_modification
- datetime - дата останньої модифікації сторінки;
· page_chapter_id - int(11)
- ID-номер розділу;
· page_position -
bigint(20) - порядковий номер сторінки (використовується для ручного управління
порядком відображення сторінок).
Таблиця «params».
· param_id - int(11) -
ID-номер параметру;
· param_name - varchar(20)
- назва параметру;
· param_value - text -
значення параметру;
Таблиця «polls».
· poll_id - int(11) -
ID-номер голосування;
· poll_text - text - текст
запитання;
· poll_values - text -
кількість відданих голосів для кожного варіанту відповіді;
· poll_answer - text -
варіанти відповідей;
· poll_creation_date -
datetime - дата створення голосування;
Таблиця «pollsip».
· ip_id - int(11) -
ID-номер запису;
· ip_address - varchar(20)
- IP-адреса компютера, з якого було проголосовано;
· poll_id - int(11) -
ID-номер голосування;
· ip_date - datetime -
фіксує дату, коли було проголосовано;
Таблиця «visitors».
· visitor_id - bigint(20) -
ID-номер запису;
· visitor_ip - varchar(20)
- IP-адреса відвідувача сайту;
· visitor_date - datetime -
дата останнього візиту;
· visitor_page - text -
остання переглянута сторінка.
.2 Опис ядра портальної системи
Скрипти та класи, які реалізують ядро портальної
системи розміщуються у каталозі /modules/main/scripts/.
1. database.php - скрипт, який встановлює
з’єднання з базою даних
<?
$DB_HOSTNAME = «localhost»;
$DB_USER = «root»;
$DB_PASSWORD = «ve2klD3w»;
$DB_NAME = «cmssite»;
$conn = mysql_connect ($DB_HOSTNAME, $DB_USER, $DB_PASSWORD)
or_error (mysql_error(), E_USER_ERROR);_select_db ($DB_NAME);_query («SET NAMES
cp1251», $conn);
?>
2. modules.php - містить реалізацію класу
Modules. Даний клас здійснює автоматичне сканування директорій, пошук модулів і
виконує їх завантаження.
3. indexator.php - містить реалізацію класу
Indexator, який використовується портальною системою для індексування сторінок
і занесення ключових слів у базу даних, використовується для організації пошуку
по сайту.
4. DataSet.php - містить реалізацію класу
DataSet, який використовується для виконання базових операцій з таблицями бази
даних.DataSet
{$TableName; /* ім’я таблиці у базі даних */$IndexField;
/* поле таблиці, які є індексним */$QuantityOfLinesOnPage; /*
кількість записів, які потрібно розмістити на одній сторінці */$WhereStatement;
/* частина sql-запиту, яка визначає умови вибірки записів з бази даних */
var $OrderByStatement; /* частина sql-запиту,
яка визначає порядок сортування записів */DataSet ($tableName, $indexField,
$quantityOfLinesOnPage) /* конструктор класу,
який приймає три параметри. За допомогою першого параметру передається ім’я
таблиці, другий параметр - це ім’я індексного поля, третій - кількість рядків
на одній сторінці */AddOrderByStatement ($field, $value) /* встановлює
порядок слідування записів. Перший параметр визначає ім’я поля, за яким
здійснюється сортування. Другий параметр визначає порядок сортування (ASC,
DESC) */AddWhereStatement($value) /* додати умову WHERE */
function GetQuantityOfRows() /* повертає
загальну кількість вибраних записів */GetRowById($id) /* повертає запис
із заданим ID-номером */GetQuantityOfPages() /* повертає загальну
кількість сторінок */
function GetRowsOnPage ($page_number) /*
повертає усі записи для сторінки, номер якої передається у вигляді параметру */
}
4. CTemplate.php - містить реалізацію класу
CTemplate, який дозволяє виконувати операції з шаблонами
html-сторінок.CTemplate
{$page_address; /* шлях до шаблонної
html-сторінки */$params; /* масив значень параметрів підстановки */CTemplate
($page_addr) /* конструктор класу, який здійснює ініціалізацію
елементів-даних класу $page_address, $params */SetParam ($param_name,
$param_value) /* встановити значення $param_value параметру з іменем
$param_name */
function GetPageWithParams()GetPage()ShowPage()ShowPageWithParams()
}
6.3 Структура модуля портальної системи
Всі модулі портальної системи зберігаються у
каталозі /modules/.
Кожний модуль має таку структуру:
· module.php - скрипт, який
містить усі класи, які реалізують модуль;
· config.php - конфігураційний
файл, у якому розміщується інформація, яка необхідна для реєстрації модуля у
портальній системі;
· /admin - каталог, який
містить шаблони html-файлів, у яких зберігаються форми, що використовуються
системою адміністрування при виконанні операцій по роботі з даними.
· /user - каталог, який
містить шаблони html-файлів, що використовуються при відображення даних для
відвідувачів сайту у користувацькій частині сайту.
Конфігураційний файл config.php призначений для
реєстрації модуля у портальній системі. У ньому міститься інформація про автора
модуля, дата його створення тощо.
Для усіх модулів системи діють одні й ті самі
правила написання конфігураційного файла. У ньому визначається асоціативний
двовимірний масив. Перший індекс цього масиву представляє собою абревіатуру
модуля, а другий - назву пераметра. Присовоєння значення параметру здійснюється
таким чином:
$Modules[‘Абревіатура’] [‘Назва параметра’] =
«Значення»;
Для кожного модуля в обов’язковому порядку мають
бути визначені такі параметри:
· CodeName - кодове ім’я
модуля. Використовується при зв’язуванні модуля з іншими модулями системи
(наприклад, модуля «Новини» з модулем «Пошук по сайту»);
· Name - назва модуля.
Відображається у системі адміністрування разом з піктограмою модуля;
· Version - версія модуля;
· Date - дата релізу
модуля;
· Author - інформація про
автора;
· Directory - назва
підкаталогу у каталозі /modules/, у якому зберігаються програмні скрипти
модуля;
· Admin - визначає, чи
потрібно реєструвати модуль у (деякі модулі можуть використовуються лише у
користувацькій частині сайту).
· User - визначає, чи
потрібно реєструвати модуль у користувацькій частині сайту (деякі модулі можуть
використовуються лише у системі адміністрування сайту).
· Class - ім’я головного
класу модуля. Кожний модуль складається як мінімум з одного класу, який будемо
називати головним класом модуля, який, в свою чергу, може використовувати інші
допоміжні класи.
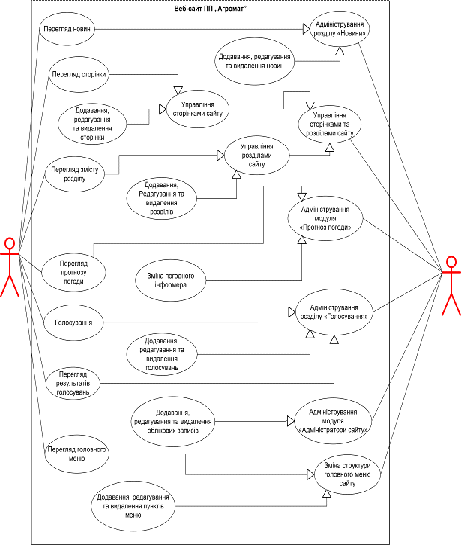
6.4 Діаграма прецедентів

Рис. 6.4.1. Діаграма прецедентів
6.5 Розроблені класи
Модуль «Адміністратори сайту».
class Admins
{AdminDelete($id);AdminUpdate ($admin_login,
$admin_password, $admin_name, $admin_email, $admin_occupation, $admin_roles,
$id);AdminSelect($id);AdminEditHandler();AdminsTable();AdminsListForm();AdminInsert
($admin_login, $admin_password, $admin_name, $admin_email, $admin_occupation,
$admin_roles);GeneratePassword();AdminAddForm();AdminAddHandler();Handler();Form();
}
Модуль «Новини»
class News
{GetNews ($count = 0);GetNewsByMonthAndYear
($year, $month);ReadNewsText($id);WriteNewsText ($text, $id);NewsDelete
($news_id);NewsUpdate ($news_date, $news_title, $news_short_text, $news_text,
$news_id);NewsInsert ($news_date, $news_title, $news_short_text,
$news_text);NewsYearSelectForm($syear);NewsMonthSelectForm($smonth);NewsSelect
($news_id);NewsAdminTable ($year,
$month);NewsAddHandler();NewsEditHandler();NewsDeleteHandler();NewsAddForm();NewsListForm();NewsEditForm();Form();NewsUserSelectForm
($syear, $smonth);
}
Модуль «Інтернет-опитування»
class Polls
{GetActivePoll();SetActivePoll($id);GetPoll($id);PollIpAdd
($poll_id, $ip);PollVisitorTest ($poll_id, $ip);PollVote ($poll_id, $answer_id,
$ip);GetPolls ($type = 'A');PollDelete($id);PollUpdate ($poll_text,
$poll_values, $poll_answer, $poll_enabled, $id);PollInsert ($poll_text,
$poll_values, $poll_answer,
$poll_enabled);PollSelect($id);PollsAdminTable($enabled);PollAddHandler();PollEditHandler();PollDeleteHandler();PollActiveHandler();Handler();PollAddForm();PollsListForm();ActivePollSelectForm($id);PollActiveForm();PollEditForm();Form();PollResultTable
($poll_id);PollListTable();GetPollForm ($poll_id, $formname);
}
Модуль «Лічильник відвідувачів»
class Visitors {AddVisitor ($ip,
$page);DifferentVisitorsCount();TotalPagesViews();TotalPageViewsByDifferentVisitors($page);PageDifferentVisitorsCount($page);DifferentVisitorsCountByDate
($year, $month, $day);Handler();Form();
}
Модуль «Погодний інформер»
class Weather {Form()ReadWeather()Handler()
Висновки
В рамках даної роботи було реалізовано портальну
систему, на основі якої працює веб-сайт ПП «Агромат».
При розробці даної роботи були виконані всі
вимоги технічного завдання. Було перепроектовано структуру портальної системи
та структуру бази даних; реалізовано ядро портальної системи; створено головний
модуль, який забезпечує динамічне підключення усіх інших модулів; реалізовано
програмні модулі, які забезпечують роботу модулів «новини», «сторінки»,
«Інтернет-опитування», «пошук по сайту» тощо.
Було реалізовано систему адміністрування
веб-сайтом, яка дозволяє додавати та редагувати контент веб-сайту за допомогою
веб-браузера. У системі адміністрування передбачено існування адміністраторів
двох рівнів - головного адміністратора та адміністратора розділу.
Модульна організація розробленої системи дозволяє
у будь-який момент часу доповнювати портальну систему новими модулями.
Організація відокремленого збереження програмного
коду і шаблонних html-сторінок дозволяє вносити зміни у дизайн сайту не
змінюючи при цьому програмного коду.
При розробці даного порталу було використано мову
програмування РНР та сервер баз даних MySQL. В якості візуального редактора та
засобів обробки графіки використано Adobe Dreamweaver CS3.
портальний сайт сервер контент
Список літератури
1. Хьюгс С., Змиевский А. «РНР. Руководство разработчика», М.:
DiaSoft, 2001, -384 с.
2. Вайк Аллен, «РНР. Справочник», К.: Издательство
«ДиаСофт», 2001, - 448 с.
. Колисниченко Д.Н. «Самоучитель РНР 5», СПб.: «Наука и
техника», 2004, - 556 с.
. Ульман Л. «MySQL», СПб.: «ДМК Пресс», 2004, 352 с.
. Ахо А., Хопкрофт Э., Ульман Дж. «Структуры данных и
алгоритмы», М.: Издательский дом «Вильямс», 2000. - 384 стр.
. Кормен Т., Лейзерсон Ч., Ривест «Алгоритмы: построение и
анализ» М.: МЦНМО, 2000, - 960 стр.
7. Страуструп Б. «Язык программирования С++» М.-СПб: «Бином»,
2001.
8. Гурман Д. «JavaScript. Библия пользователя», М.:
«Діалектика», 2002, -958 с.
. Мазуркевич А. «PHP: настольная книга программиста», М.:
Новое знание, 2003, - 480 с.
. Аткинсон, Леон «MySQL. Библиотека профессионала», - Пер.
с англ. - М.: Издательский дом «Вильямс», 2002, - 624 с.
. Ульман Л. «Основы программирования на РНР», - Пер. с
англ. - М.: ДМК Пресс, 2001, - 288 с.
. Матросов А.В., Сергеев А.О., Цаунин М.П. «HTML 4.0», -
СПб.: БХВ - Петербург, 2003, - 672 с.
. Петюшкин А.В. «HTML. Экспресс-курс», - СПб.: БХВ -
Петербург, 2003, - 256 с.
. Гончаров А. «Самоучитель HTML», - СПб.: Питер, 2002, -
240 с.
. Котеров Д.В. «Самоучитель PHP4», - СПб.: БХВ - Петербург,
2003, - 576 с.
. Харрис Э. «PHP/MySQL для начинающих», пер. с англ., - М.:
КУДИЦ-ОБРАЗ, 2005, - 384 с.
. Вильямсон Х. «Универсальный Dynamic HTML. Библиотека
программиста», - СПб.: Питер, 2001, - 2004 с.
. Ахо А., Хопкрофт Дж., Ульман Дж. «Построение и анализ
вычислитель-ных алгоритмов». - М.: Мир, 1979. - 535 с.
. Фейсон Т. «Объектно-ориентированное программирование на
Borland C++ 4.5.» - К.: «Диалектика», 1996. - 544 с.
. Т.А. Павловская «С/С++. Программирование на языке
высокого уровня». - СПб.: Питер, 2002. - 464 с.