Використання WEB-сервера та браузера для налагодження електронного документообігу
МІНІСТЕРСТВО
ОСВІТИ І НАУКИ, МОЛОДІ ТА СПОРТУ УКРАЇНИ
КРЕМЕНЧУЦЬКИЙ
НАЦІОНАЛЬНИЙ УНІВЕРСИТЕТ
ІМЕНІ
МИХАЙЛА ОСТРОГРАДСЬКОГО
ФАКУЛЬТЕТ
ЕЛЕКТРОНІКИ І КОМП’ЮТЕРНОЇ ІНЖЕНЕРІЇ
Кафедра
інформаційно-управлінських систем
Курсова
робота
з
навчальної дисципліни «Інформаційні технології та ресурси»
на
тему:
«ВИКОРИСТАННЯ
WEB-СЕРВЕРА ТА БРАУЗЕРА ДЛЯ НАЛАГОДЖЕННЯ ЕЛЕКТРОННОГО ДОКУМЕНТООБІГУ»
Виконала
Студентка групи ДЗ-08-1
Гальченко Яна Миколаївна
Варіант 04 Перевірив
ас. Самойлов А.М.
Комісія доц. Оксанич О.Г.
доц. Куделіна К.О.
ас. Самойлов
А.М.
Кременчук
р.
КРЕМЕНЧУЦЬКИЙ НАЦІОНАЛЬНИЙ
УНІВЕРСИТЕТ
імені Михайла Остроградського
Кафедра
Українознавства ____________________________
Дисципліна Інтернет
технології та ресурси _______________________
Спеціальність
________ Документознавство та інформаційна діяльність
Курс 4 Група
ДЗ-08-1 Семестр 8
ЗАВДАННЯ
на курсовий проект (роботу) студенту
______________________________________________________
(прізвище, ім'я, по
батькові)
. Тема проекту
(роботи) ______________________________________
2. Термін здачі
студентом закінченого проекту (роботи) 20.04.2012 р.
3. Вихідні дані до
проекту (роботи) Мова розмітки гіпертекстових документів HTML передбачити
різноманітні можливості оформлення тексту і використання мультимедіа, переходу
від однієї сторінки до іншої, перехід до розділів зі сторінки «зміст». У списку
літератури виконати посилання на інші електронні ресурси, розробити та
впровадити предметний покажчик.
4. Зміст
розрахунково-пояснювальної записки (перелік питань, які піддягають розробці)
Аналіз завдання, проектна частина з питаннями створення електронного документу,
створення WEB-документа, програмування WEB-версії електронного документа.
5. Перелік
графічного матеріалу (з точним зазначенням обов'язкових креслень)
Рис.1. Схема
тематичних блоків електронного документа. Рис.2. Схема смислових зв’язків між
тематичними блоками електронного документа. Рис.3. Схема розміщення тематичних
блоків на HTML-сторінках у WEB-документі. Рис.4. Остаточна схема смислових
зв’язків між тематичними блоками електронного документу. Рис.5. Схема
гіперпосилань між HTML-сторінками у WEB-документі. Рис.6. Зовнішній вигляд
розробленого макету (перша сторінка, предметний покажчик, список літератури).
. Дата видачі
завдання 16.02.2012 р.
КАЛЕНДАРНИЙ ПЛАН
|
№ п/п
|
Назва етапів курсової роботи
|
Термін виконання етапів проекту (роботи)
|
Примітка
|
|
1
|
Видача завдання
|
16.02.2012
|
|
|
2
|
Етап структурування контексту
|
|
|
|
електронного документа
|
01.03.2012
|
|
|
3
|
Виготовлення типового макету
|
|
|
|
електронної сторінки
|
15.03.2012
|
|
|
4
|
Верстка та остаточне виготовлення
|
|
|
|
електронного документа
|
30.03.2012
|
|
|
5
|
Оформлення пояснювальної записки
|
04.04.2012
|
|
|
6
|
Попередній захист роботи
|
09.04.2012
|
|
|
7
|
Виправлення помилок, врахування
|
|
|
|
зауважень
|
16.04.2012
|
|
|
8
|
Захист роботи
|
20.04.2012
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Студент(ка)
« » ____________
2012 р.
РЕФЕРАТ
Пояснювальна записка курсової роботи
містить 18 с., 6 рис., 7 використаних джерел.
Об’єкт розробки - електронний
документ з теми «Використання WEB-сервера та браузера для налагодження
електронного документообігу».
Мета розробки - практичне
застосування вивченого курсу з дисципліни «Інтернет технології та ресурси».
Використання Dublin Core, фізичних і логічних стилів форматування тексту,
створення гіперзв’язок і т.д.
Тема електронного документу
«Використання WEB-сервера та браузера для налагодження електронного
документообігу» містить такі розділи:
РОЗДІЛ 1. WEB-СЕРВЕРИ
<file:///I:\курс\kurs\chapter04-02.html>
РОЗДІЛ 2. БРАУЗЕРИ
<file:///I:\курс\kurs\chapter04-04.html>
РОЗДІЛ 3.ЕЛЕКТРОННИЙ
ДОКУМЕНТООБІГ <file:///I:\курс\kurs\chapter04-13.html>
В першому розділі можна
дізнатися, що веб-сервер - це основа Всесвітньої павутини. Веб-сервером
називають як програмне забезпечення, що виконує функції веб-сервера, так і
комп'ютер, на якому це програмне забезпечення працює.
У другому розділі мова йде
про бразер. Браузер- програмне забезпечення для комп'ютера або іншого
електронного пристрою, як правило, під'єднаного до Інтернету, що дає можливість
користувачеві взаємодіяти з текстом, малюнками або іншою інформацією на
гіпертекстовій веб-сторінці. Тексти та малюнки можуть містити посилання на інші
веб-сторінки, розташовані на тому ж веб-сайті або на інших веб-сайтах.
Також важливим в цьому
розділі є ознайомлення з найбільш популярними браузерами.
У третьому розділі мова йде
про організацію електронного документообігу, і про програми які цьому сприяють.
Пояснювальна записка
міститиме в собі такі розділи і підпункти:
РОЗДІЛ 1 АНАЛІЗ ЗАВДАННЯ
РОЗДІЛ 2 ПРОЕКТНА ЧАСТИНА
.1 Створення електронного
документа
.2 Створення WEB-документа
.3 Програмування WEB-версії
електронного документа
За допомогою яких буде
повністю представлений об’єм роботи від моделювання сайту до його створення.
Дана пояснювальна
записка міститиме такий перелік графічного матеріалу (з точним зазначенням
обов'язкових креслень).
Рис.1. Схема
тематичних блоків електронного документа.
Рис.2. Схема
смислових зв’язків між тематичними блоками електронного документа.
Рис.3. Схема
розміщення тематичних блоків на HTML-сторінках у WEB-документі. Рис.4.
Остаточна схема смислових зв’язків між тематичними блоками електронного
документу.
Рис.5. Схема
гіперпосилань між HTML-сторінками у WEB-документі. Рис.6. Зовнішній вигляд
розробленого макету (перша сторінка, предметний покажчик, список літератури).
Схеми були створені за допомогою
програми Microsoft Visio, версії 2003 року.
Ключові слова: WEB-сервер, браузер,
Internet Explorer, Opera, Mozilla Firefox, Google Chrome, електронний
документообіг, система «ДЕЛО», Outlook Express.
ЗМІСТ
ВСТУП
РОЗДІЛ 1. АНАЛІЗ ЗАВДАННЯ
РОЗДІЛ 2. ПРОЕКТНА ЧАСТИНА
.1 Створення електронного
документа
.2 Створення WEB-документа
.3 Програмування WEB-версії
електронного документа
ВИСНОВКИ
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ
ВСТУП
електронний документ
посилання текст
У літературі термін “гіпертекст”
(ГТ) використовується найчастіше як для позначення об'єкта дослідження, так і
технології дослідження. Як об'єкт ГТ являє собою сітку, в якій зв'язки між вузлами
- фрагментами ГТ - проставлені самим користувачем, частіше усього по
семантичній близькості фрагментів. У якості фрагментів можуть виступати тексти,
формули, графічна інформація, звуко- і відеозапис, тобто довільні модулі знань.
У ГТ знято всі обмеження на структуру і зв'язки між ними. Не потрібно
формалізації знань. На відміну від СУБД і інформаційно-пошукових систем
елементами ГТ є природні тексти, що не потребують ні індексування, ні
форматування. Кожний модуль знань може бути поданий у своїй формі. Доступ до
них здійснюється шляхом навігації в гіпертекстовій базі знань. Гіпертекст
відкритий для поповнення і змін. У нього немає апріорно визначеної структури.
Це засіб представлення заздалегідь не структурованих, вільно нарощуваних знань.
Користувач власноруч формує своє інформаційне середовище. Для цього ГТ -
технологія надає йому дружній інтерфейс. Завдяки такому підходу зникають багато
бар'єрів між користувачем і комп'ютером або відповідною інформаційною системою.
Вона перестає бути “чорним ящиком”; взаємозв'язок між елементами знань стає
видимим і доступним для користувача, що може настроювати інформаційну систему
на свою проблемну область.
Веб-сайт (англ.
<#"588021.files/image001.jpg">
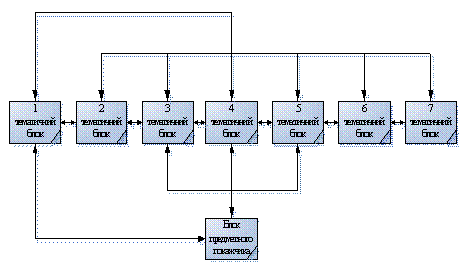
Графічне представлення
основних смислових зв’язків відображене на Рис.1. Схема тематичних блоків
електронного документа. Всі тематичні блоки пов’язані між собою. Кожний блок є
смисловим продовженням попереднього, адже вони розкривають ідею послідовності
самого змісту.

Рис.1 Схема тематичних блоків
електронного документа
Стосовно Рис.2. Схема
смислових зв’язків між тематичними блоками електронного документа, можна
зазначити, що цей рисунок зображує усі зв’язки між самими блоками і новим
блоком «Блок предметного покажчика».

Рис.2 Схема смислових
зв’язків між тематичними блоками електронного документа
2.2
Створення WEB-документа
У зв’язку з тим, що деякі тематичні
блоки мали великий об’єм різної інформації, то виникла необхідність поділити їх
на інші блоки.
<ol
type="I">
<li><a
href="chapter04-01.html">ВСТУП</a>
<li><a
href="chapter04-02.html">РОЗДІЛ 1. WEB-СЕРВЕРИ</a>
<li><a
href="chapter04-04.html">РОЗДІЛ 2. БРАУЗЕРИ</a>
<ul
type="square">
<li><a
href="chapter04-06.html">2.1 Internet Explorer</a>
<li><a
href="chapter04-08.html">2.2 Opera</a>
<li><a
href="chapter04-10.html">2.3 Mozilla Firefox</a>
<li><a
href="chapter04-11.html">2.4 Google Chrome</a>
</ul>
<li><a
href="chapter04-13.html">РОЗДІЛ 3.ЕЛЕКТРОННИЙ
ДОКУМЕНТООБІГ</a>
<li><a
href="chapter04-14.html">ВИСНОВКИ</a>
<li><a
href="chapter04-15.html">СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ</a>
<li><a
href="chapter04-16.html">ПРЕДМЕТНИЙ ПОКАЖЧИК</a>
</ol>
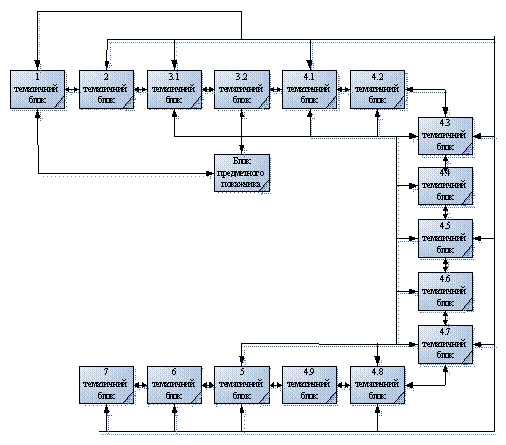
Рис.3 Схема розміщення тематичних
блоків на HTML-сторінках та WEB-документі дозволяє візуально це побачити. Схема
містить інформацію про всі зв’язки між блоками та підблоками.

Рис.3 Схема розміщення
тематичних блоків на HTML-сторінках та WEB-документі
Для зручності переходу від
однієї сторінки до іншої я використовувала такі переходи:

Назад - перехід на попередню
сторінку
Головна - перехід на головну
сторінку (до змісту)
Для зручності пошуку слів, я
створила предметний покажчик із посиланнями на сторінки. Він виглядає так:

<h1>ПРЕДМЕТНИЙ
ПОКАЖЧИК</h1>
<b>
<ol>
<li>Сервер -
<a href="chapter04-02.html">стр.2</a>, <a
href="chapter04-03.html#ser">стр.3</a>
<li>Браузер -
<a href="chapter04-04.html">стр.4</a>, <a
href="chapter04-05.html#br">стр.5</a>, <a
href="chapter04-06.html#br">стр.6</a>, <a
href="chapter04-07.html#br">стр.7</a>, <a
href="chapter04-08.html#br">стр.8</a>, <a
href="chapter04-09.html#br">стр.9</a>, <a
href="chapter04-10.html#br">стр10</a>, <a
href="chapter04-11.html#br">стр.11</a>
<li>Електронний
документообіг - <a href="chapter04-13.html">стр.13</a>
<li>"Дело"
- <a href="chapter04-13.html#d">стр.13</a>
<li>Outlook
Express - <a href="chapter04-13.html#oe">стр.13</a>
</ol>
</b>
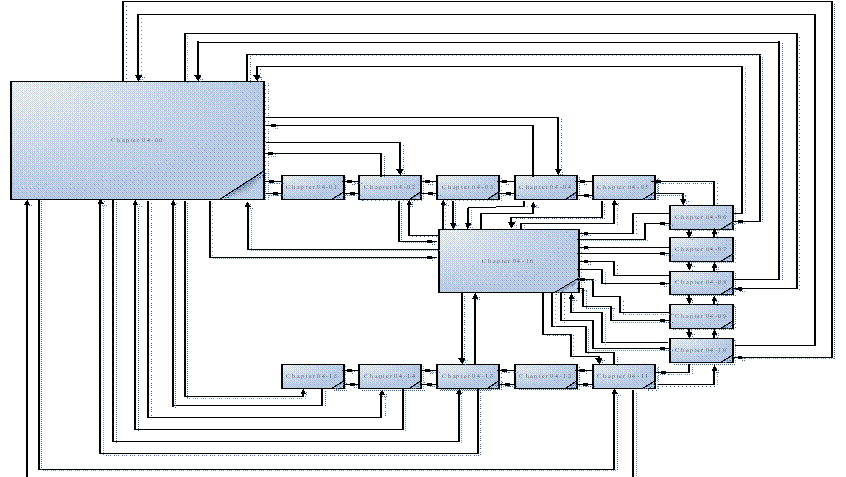
Графічне
відображення всіх смислових зв’язків між тематичними блоками та підблоками
показано на Рис.4. Остаточна схема смислових зв’язків між тематичними блоками
електронного документу (Додаток А). Вона відображає усі існуючі зв’язки між
блоками та підблоками. Ця схема вдрізняється тим що вже не містить
двонаправлених стрілок, тим самим показує істинні зв’язки між блоками.
.3 Програмування WEB-версії електронного документа
Створення WEB-версії електронного
документа проводилося в специфікації HTML <!doctype html
public"-//w3c//dtd html 4.0 transitional //en"
"#"588021.files/image007.jpg">
Рис.6 Зовнішній вигляд розробленого
макету (перша сторінка)
ВИСНОВКИ
Отже, результатом виконання курсової
роботи є: створений WEB-документ та пояснювальна записка.документ документ
складається з 17 тематичних блоків які пов’язані один з одним за змістом. В
WEB-документ включено: вступ, смислові блоки, висновки, список використаних
джерел та предметний покажчик.
Пояснювальна записка складається з
двох основних розділів «Аналіз завдання» та «Проектна частина».
В розділі «Аналіз завдання»
розглянув послідовність основних етапів створення WEB-документа, його основні
складові та засоби створення.
Розділ «Проектна частина»
складається з трьох підрозділів: «Створення електронного документу», «Створення
WEB-документа», «Програмування WEB-версії електронного документа».
В підрозділі
«Створення електронного документу» відображено основні тематичні блоки
електронного документа та робота з ними. Підрозділ «Створення WEB-документа»
містить опис елементів з яких складається WEB-документ та відображення етапів
створення електронного документа. В підрозділі «Програмування WEB-версії
електронного документа» відображено усі складові складові, необхідні для
створення веб-документа, починаючи від <!doctype html
public"-//w#c//dtd html 4.0 transitional //en"
"#"588021.files/image008.gif">
Рис.4 Остаточна схема
смислових зв’язків між тематичними блоками електронного документу
Додаток
Б

Рис.5 Схема гіперпосилань між
HTML-сторінками у WEB-документі